如何在 WordPress 中更改主題:3 種流行方法
已發表: 2023-12-15想要了解如何以正確的方式更改 WordPress 主題? 不影響效能和使用者體驗?
就像零售業一樣,第一印象對於線上商店也很重要。
WordPress 是一個很棒的內容管理系統,但正是主題賦予了它引人注目的外觀。
我們花了很多年的時間來設計、開發和使用 WordPress 主題。
這篇文章是我們在需要改變時所學到的知識的總和。
- 為什麼更改主題需要格外小心?
- 在更改主題之前
- 考慮設定暫存環境
- 備份您的網站
- 從現有主題複製自訂程式碼
- 不要忘記追蹤代碼
- 分析你的插件
- 對佈局進行視覺備份
- 速度測試您現有的網站
- 更改您的 WordPress 主題 – 三種主要方法
- 1. 使用暫存環境
- 2. 使用插件設定暫存環境
- 3. 在 WordPress 中更改主題
- 如何將網站置於維護模式
- 更改 WordPress 主題
- 更改 WordPress 主題後該怎麼辦
- 選擇正確的主題
- 阿斯特拉
- 海洋濕地
- 凱登斯
- 結論
我們將引導您完成三種行之有效的方法來更改 WordPress 主題。
我們還將為您提供在進行轉換之前應遵循的最佳實踐,並指導您在轉換之後應該做什麼。
為什麼更改主題需要格外小心?
您的主題決定了網站的外觀和功能。 進行切換可能會影響使用者體驗,甚至可能影響您網站的效能。
這就是為什麼您應該謹慎處理變更的原因:
1. 設計一致性:您目前的主題控制您網站的設計和佈局。 當您切換主題時,網站的外觀可能會發生顯著變化。 確保您的新主題符合您的品牌並保持一致的外觀和感覺。
2. 建構器相容性:如果您使用特定主題的頁面建立器建立了貼文和頁面,那麼確保在更改主題時一切仍然看起來很棒至關重要。 您不想失去您辛苦製作的佈局!
3. 自訂功能:主題通常有自己的特殊功能以及自訂網站的方式。 有時,您可能會添加自訂程式碼以使事情按照您喜歡的方式工作。 當您更改主題時,這些功能可能會受到影響,因此確保在更改主題時不會影響任何重要功能至關重要。
4. 內容相容性:某些主題使用可能與其他主題不相容的自訂欄位和格式。
在更改主題之前
以下是主題變更期間要採取的一些關鍵步驟:
考慮設定暫存環境
為了獲得最佳結果,我們建議建立一個暫存網站。 這可以幫助您在將變更切換到即時網站之前嘗試任何變更。
我們將在本文後面詳細討論如何設定臨時站點。
備份您的網站
在對實時網站進行任何更改之前,最好對其進行備份。
理想情況下,您應該已經準備好備份解決方案,但我們強烈建議您在更改主題之前進行單獨的備份。
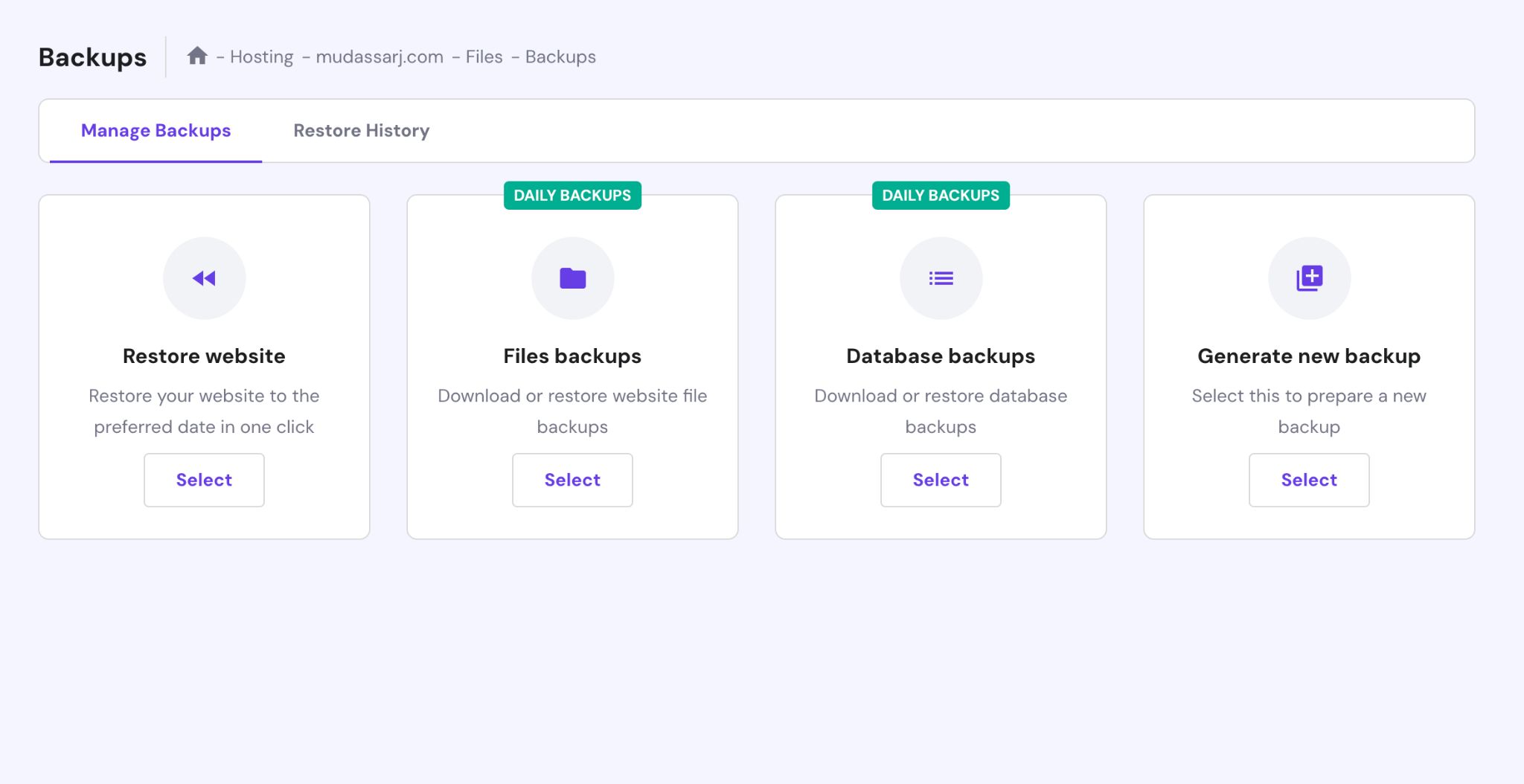
許多網路主機提供備份和復原工具。 例如,Hostinger 提供了一種簡單的方法來做到這一點。

根據您的網站主機的不同,備份工具可能看起來有點不同,但最終結果應該是相同的。
還有其他方法可以備份您的網站:
- 使用插件。
- 使用 FTP(檔案傳輸協定)手動執行此操作。
一些最好的 WordPress 備份外掛程式包括 BlogVault、Backup Buddy、BackupWPup 或 UpdraftPlus。
從現有主題複製自訂程式碼
使用自訂程式碼來更改主題的外觀或添加特殊功能是很常見的。
例如,如果您的主題不允許您調整評論框的顯示方式,您可以使用自訂 CSS 使其看起來像您想要的那樣。
您也可以使用 PHP 和 JavaScript 程式碼片段來執行功能或自訂外觀。
如果您使用自訂程式碼,請在切換之前複製並儲存它。 然後,您可以嘗試它們和您的新設計,看看它們是如何工作的。
不要忘記追蹤代碼
如果您目前的主題管理追蹤程式碼(例如 Google Analytics),我們建議您保留它們的副本,以便您可以將它們放置在新主題上。
如果您也使用 Facebook Insight 或 Twitter Analytics 等社群媒體追蹤器,請確保也複製它們的追蹤程式碼。
分析你的插件
如果您在網站上使用 Elementor、Spectra 或 Divi 頁面建立器,它們幾乎可以適用於任何主題。
然而,一些頁面建立器有點挑剔。 例如,tagDiv Composer 僅適用於報紙主題。
如果您目前的主題使用自訂建構器,您可能不再需要它。 不過,您可能需要安裝相容的替代方案。
有些主題也依賴特定外掛程式來添加額外功能,例如 Slider Revolution。
檢查所有已安裝的插件,確保切換後仍然需要它們。 也請檢查您的新 WordPress 主題,看看它是否有自己的依賴項。
對佈局進行視覺備份
如果您使用電子報註冊、社交圖示、彈出視窗、熱門產品部分或登入按鈕,請確保您知道它們都適合在哪裡。
我們認為最好對您使用任何這些附加功能的網站進行螢幕截圖,以便您知道所有內容的去向。
視覺記錄可以更輕鬆地進行雙重檢查並確保您不會錯過任何想要保留或重新創建的元素。
速度測試您現有的網站
現在您已經備份了網站並記下了重要內容,接下來要做什麼?
我們認為檢查您網站的當前速度是個好主意。
有很多線上工具和外掛程式可用於測量載入速度。 我們推薦 GTmetrix 或 Google PageSpeed,因為它們的結果準確。
一旦您知道當前主題的速度有多快,您就可以將其與新主題進行比較並根據需要進行最佳化。
更改您的 WordPress 主題 – 三種主要方法
讓我們探討一下在不遺失資料或影響訪客的情況下更改 WordPress 主題的三種主要方法。
1. 使用暫存環境
如果您的網站很繁忙,並且不想在更改 WordPress 主題時冒著停機的風險,那麼暫存是最安全的方法。
許多流行的網站主機都提供此功能作為其 WordPress 工具包的一部分。
例如,在本教學中,我們將使用 Hostinger,其中暫存工具位於 WordPress 選單中。
其他主機可能也有類似的設定。

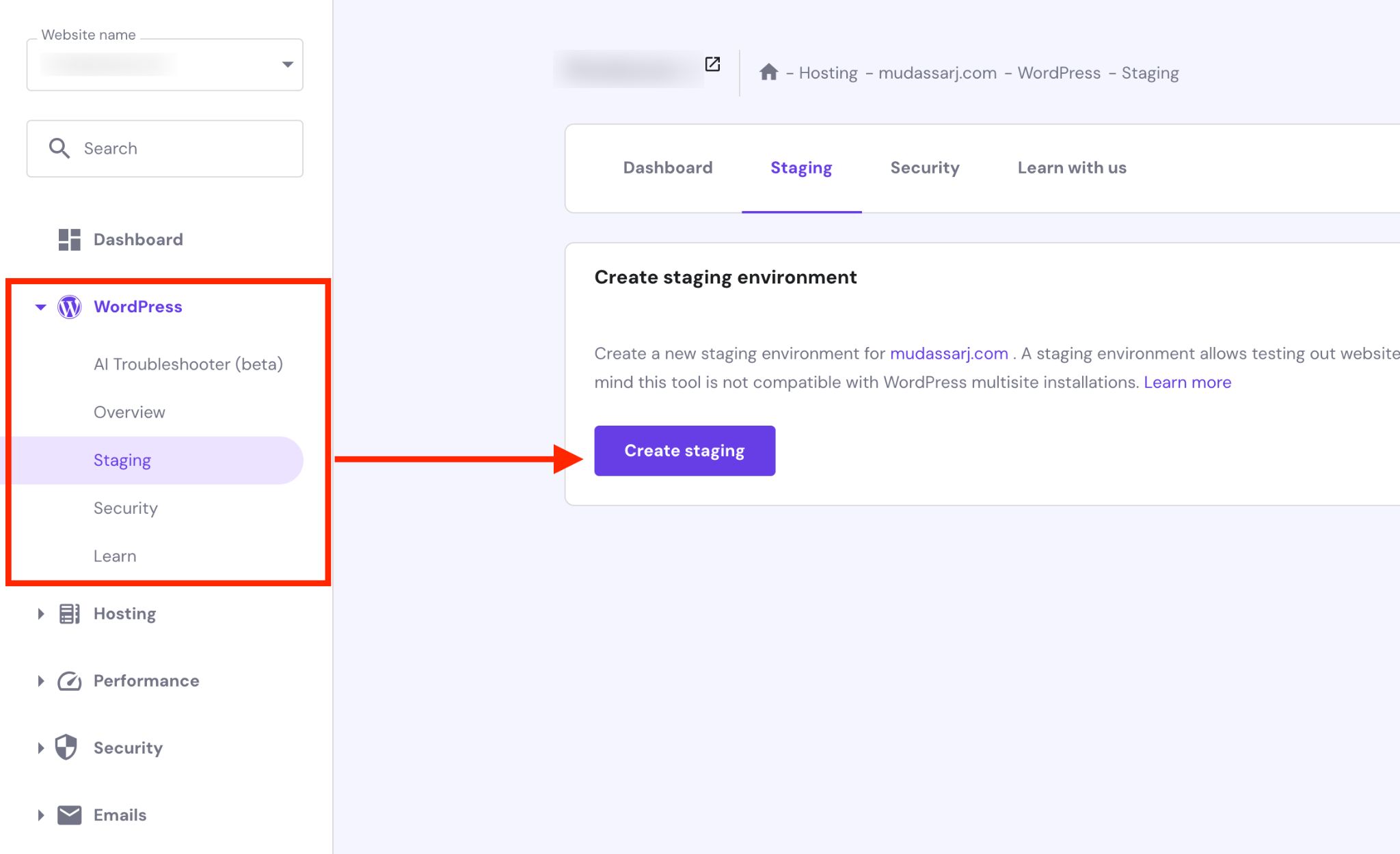
在託管儀表板中,找到暫存工具。
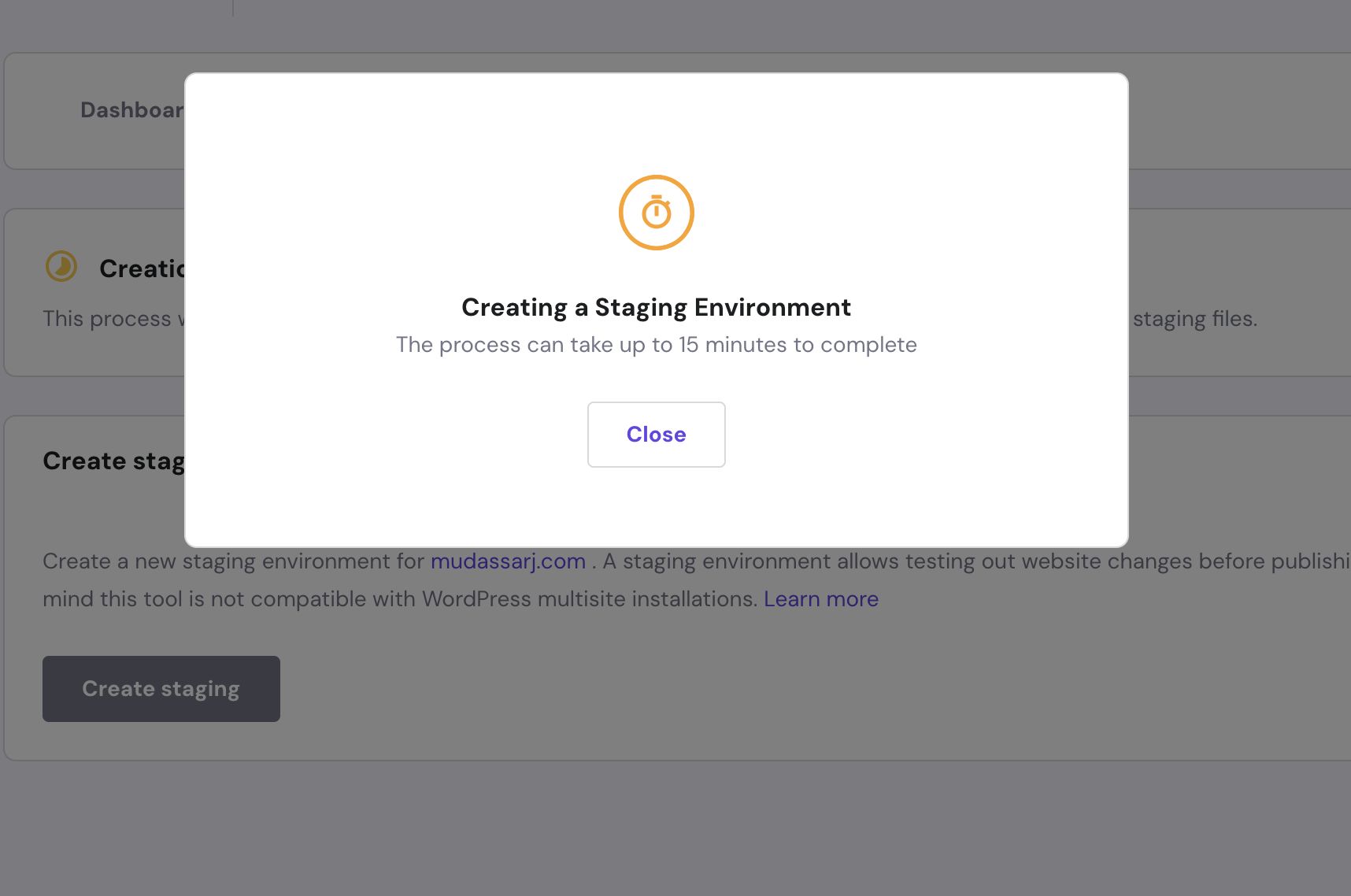
如果您使用 Hostinger,請點擊「建立暫存」按鈕以觸發彈出視窗。 為您的暫存網站命名,然後按「建立」按鈕開始該過程。
所需時間取決於您網站的大小。

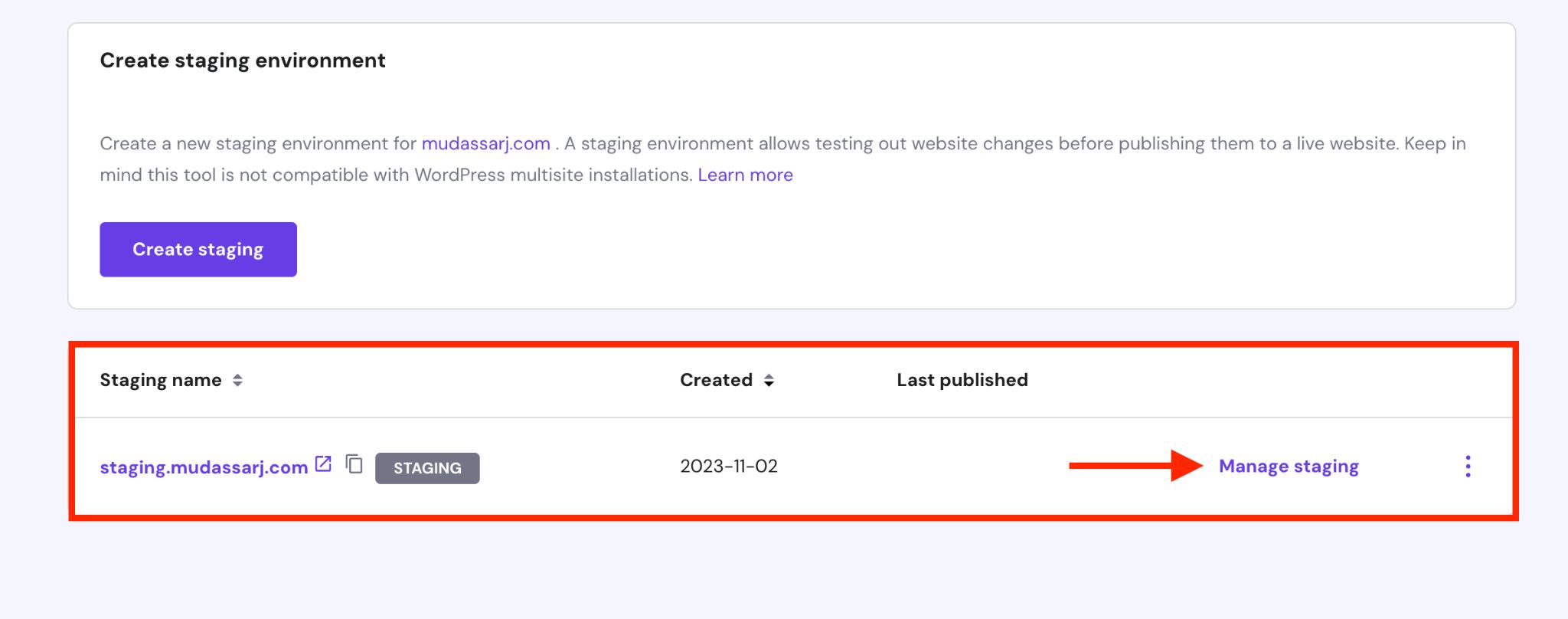
暫存程序完成後,您將在清單中找到暫存網站條目。
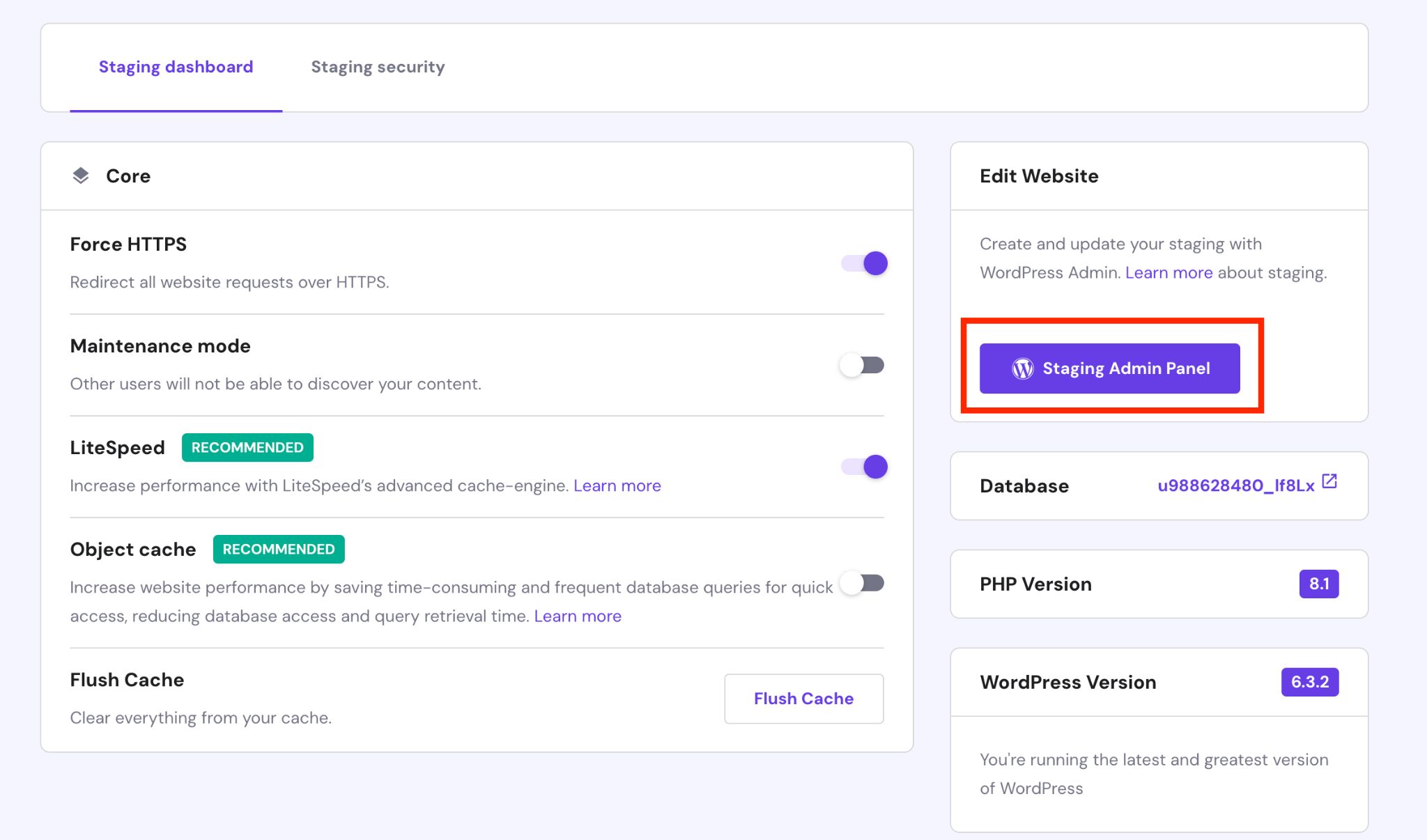
按一下管理暫存連結以存取暫存儀表板。
 在暫存儀表板中,您將找到一個暫存管理面板按鈕。 點擊它進入臨時網站的 WordPress 管理區域。
在暫存儀表板中,您將找到一個暫存管理面板按鈕。 點擊它進入臨時網站的 WordPress 管理區域。

或者,使用暫存網站的 URL 登入。
此 URL 是基於您建立的子網域,例如staging.yoursite.com/wp-login.php 。
由於登台網站是您的即時網站的精確副本,因此您可以使用相同的登入憑證。
在 WordPress 儀表板中,您可以像在即時網站上一樣進行更改。
您可以切換到您想要的 WordPress 主題、調整佈局或新增外掛程式。
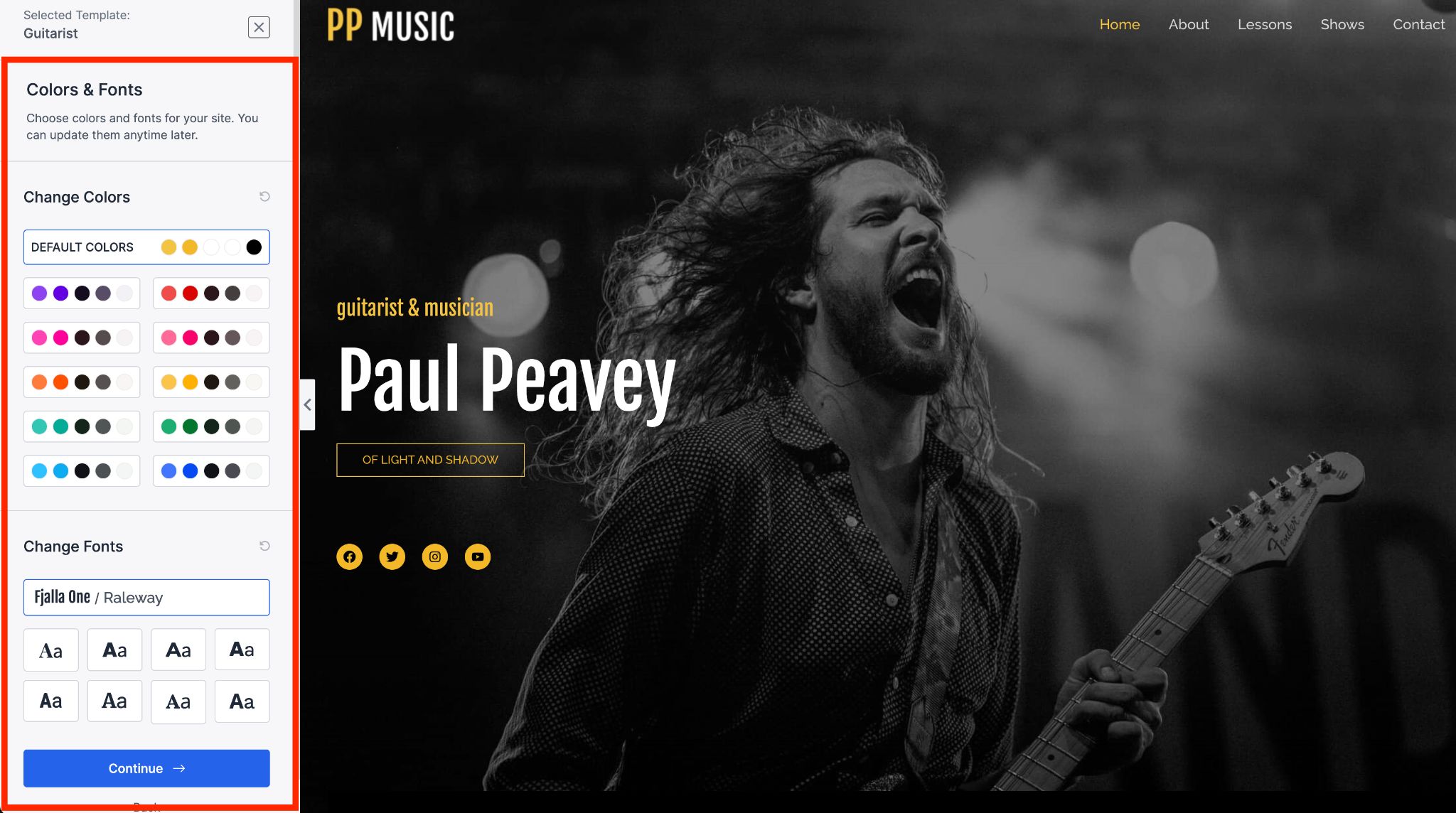
我們在臨時站點上安裝了 Astra 主題及其音樂家歌手入門模板。 在下一節中,我們將闡明哪些 Astra 功能迫使我們在本教程中選擇它。
此主題可讓您自訂整個網站,同時提供即時預覽。

請記住,您的暫存網站是即時的,但除您之外的任何人都看不到它。 這使您可以進行更改並解決任何衝突,而不會影響訪客。
完成更新並且網站按預期運行後,您可以將這些變更生效。
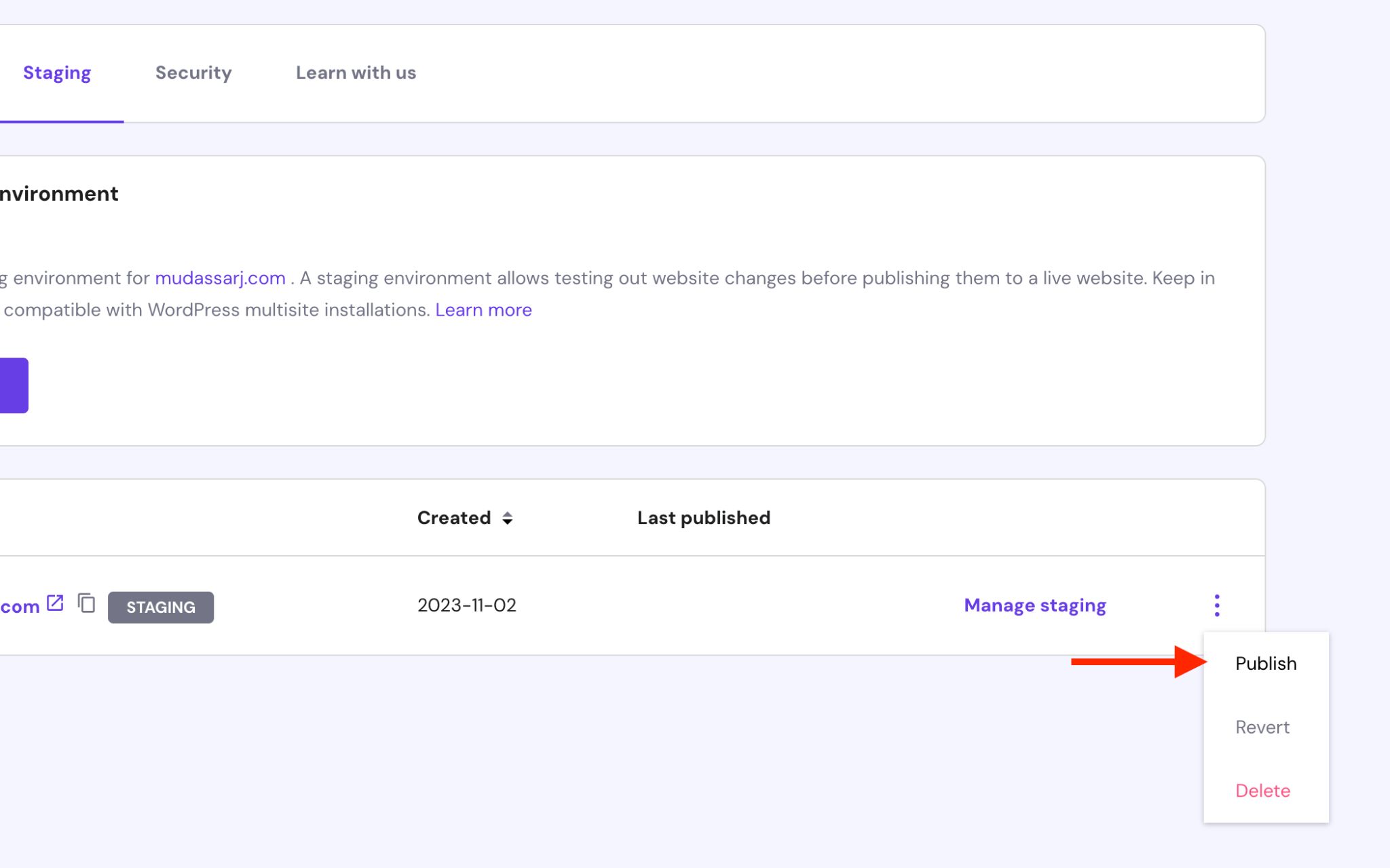
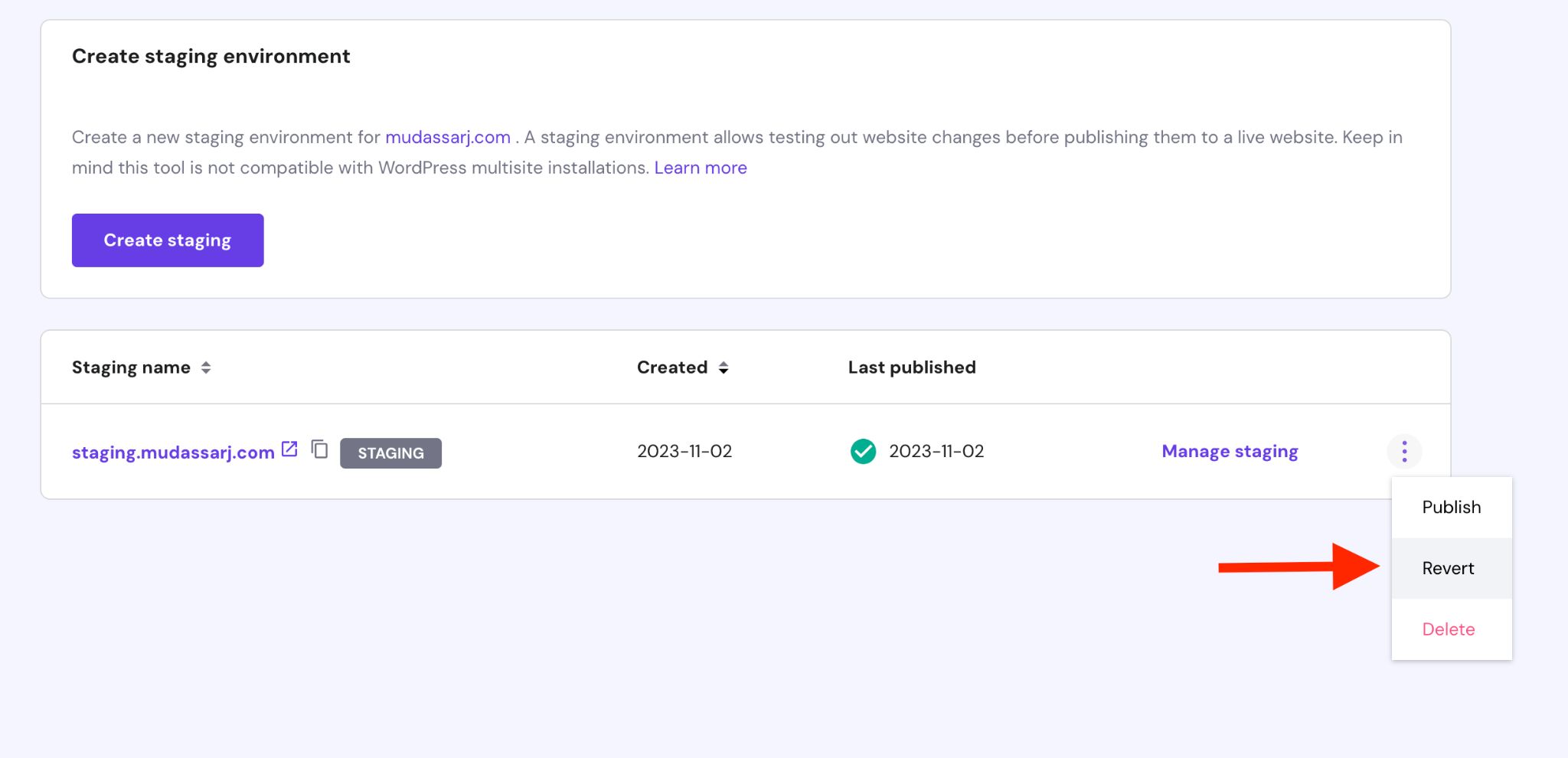
為此,請前往託管儀表板中的暫存網站條目頁面,按一下三點選單,然後選擇「發佈」選項。

接下來,閱讀免責聲明並再次按下“發布” 。
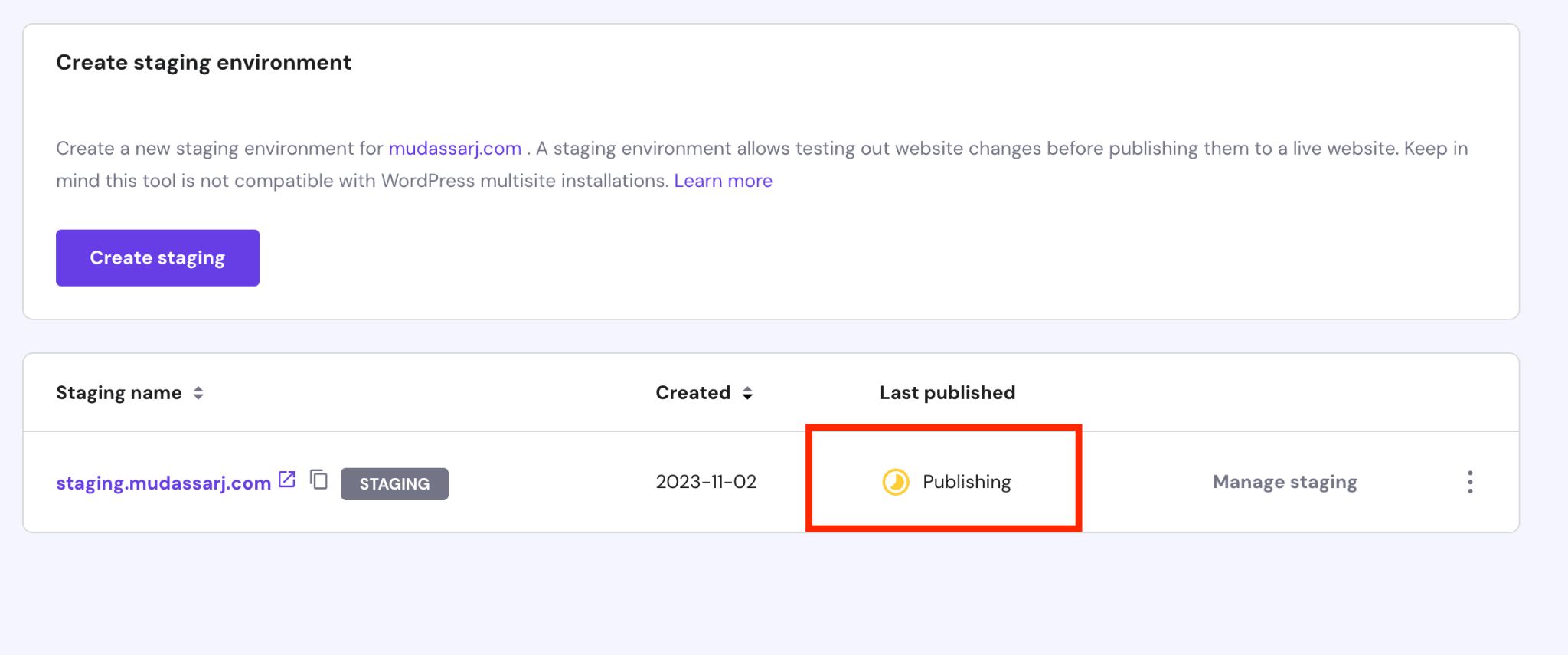
發布過程與建立臨時網站類似,持續時間可能會根據您網站的大小和所做的變更而有所不同。
您可以透過狀態指示器追蹤進度。

如果您需要返回原始主題,請按一下三點選單,選擇「恢復」 ,然後在出現提示時確認操作。

您的網站將恢復到原始狀態,但您可能需要從 WordPress 管理區域管理外掛程式和主題。
2. 使用插件設定暫存環境
您也可以使用外掛程式設定暫存網站。 如果您的主機不提供臨時站點,這主要有用。
一些最受歡迎的登台網站外掛程式包括:
- WP生動備份
- WP 分期
- 部落格庫
所有三個插件都可以有效地發揮其作用。 除了暫存之外,他們還擅長創建和恢復備份。
在本教程中,我們將使用 WPvivid Backup。 公平警告,您需要該插件的高級版本才能正確完成工作...
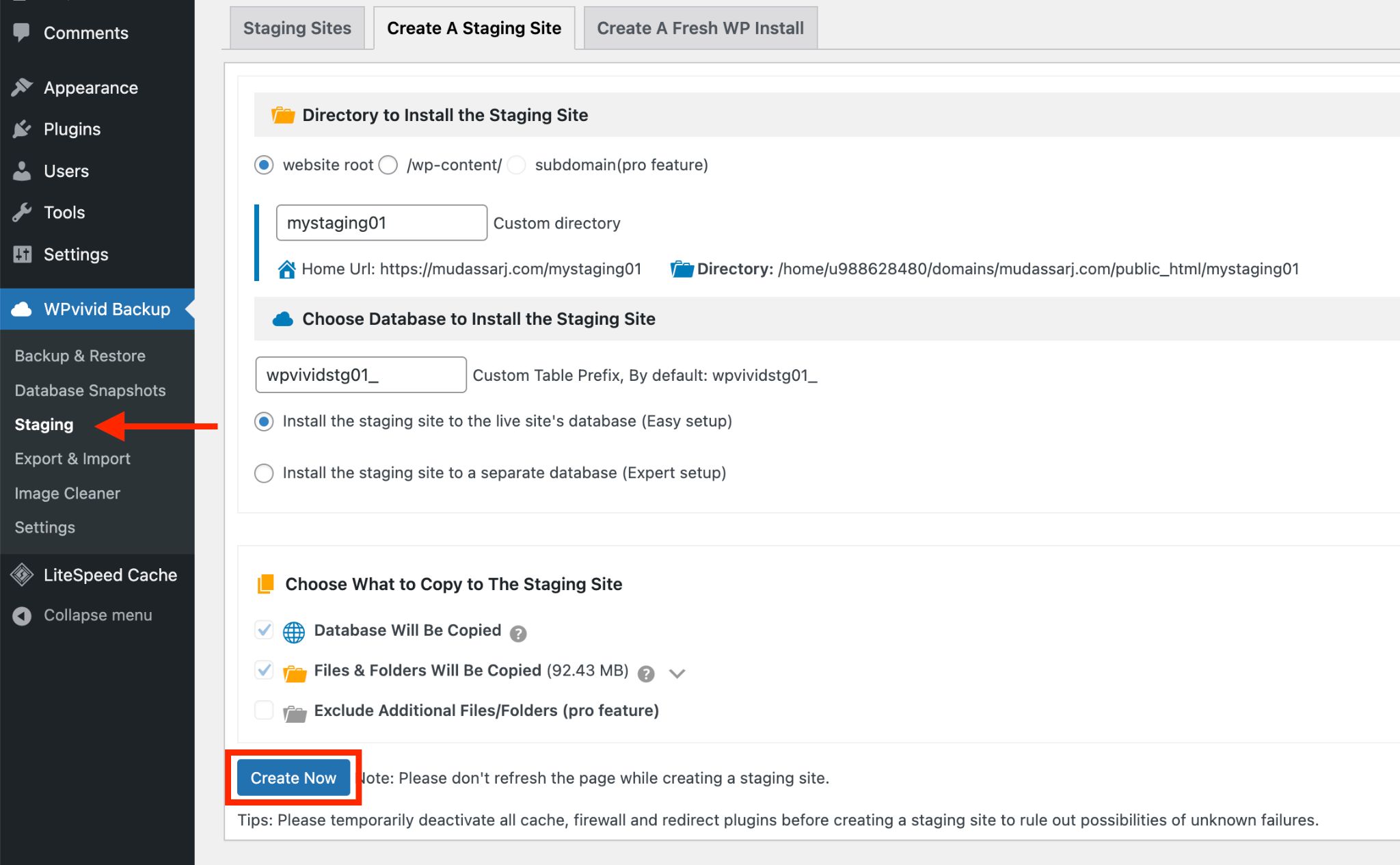
安裝並啟動 WPvivid Backup 後,在左側側邊欄的WPvivid Backup選單下尋找暫存按鈕。
按一下此暫存按鈕即可開始建立暫存網站的程序。

如果您想要修改目錄或為您的暫存網站指定不同的名稱,這裡就是您的位置。
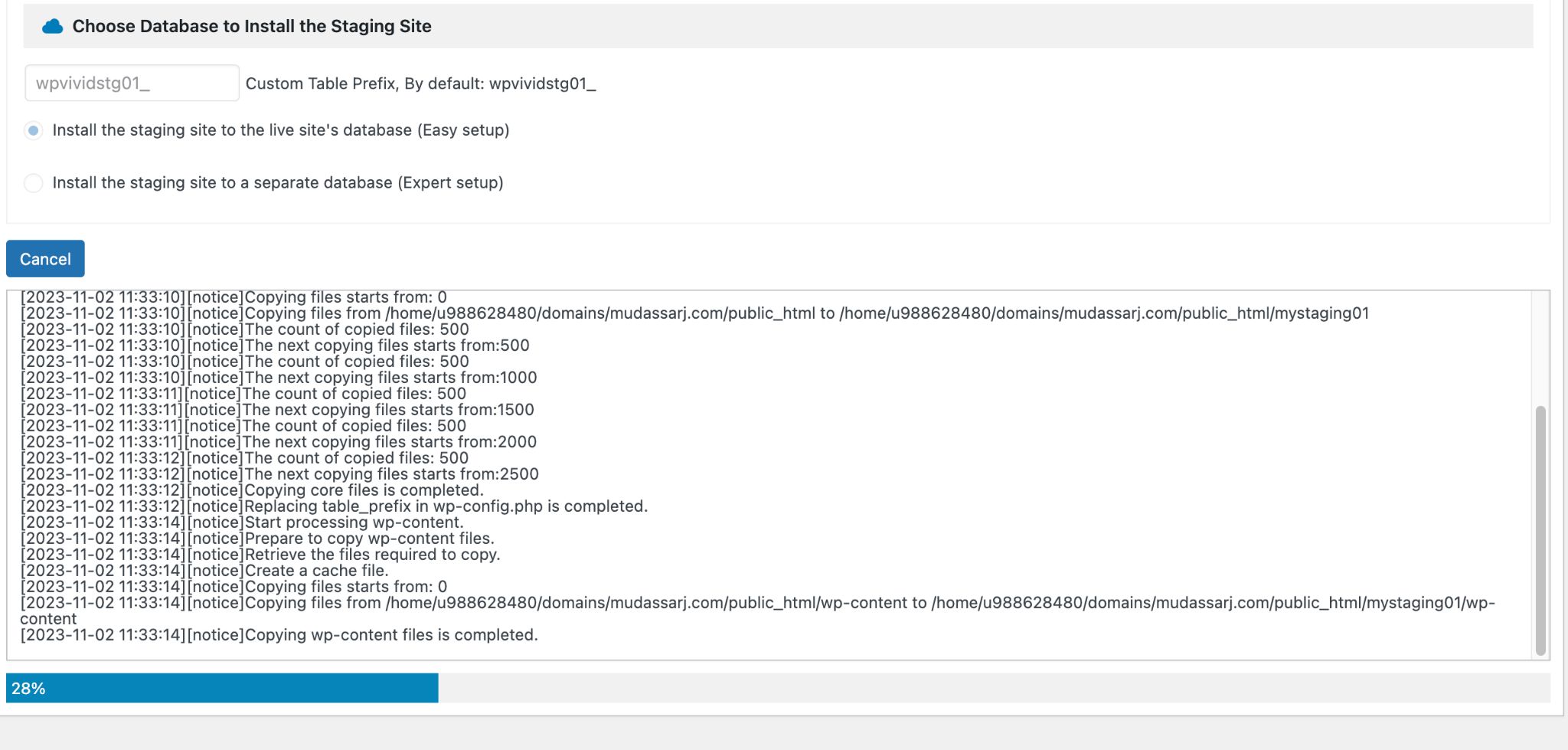
點選“立即建立”按鈕開始。 您可以在同一視窗中追蹤進度。

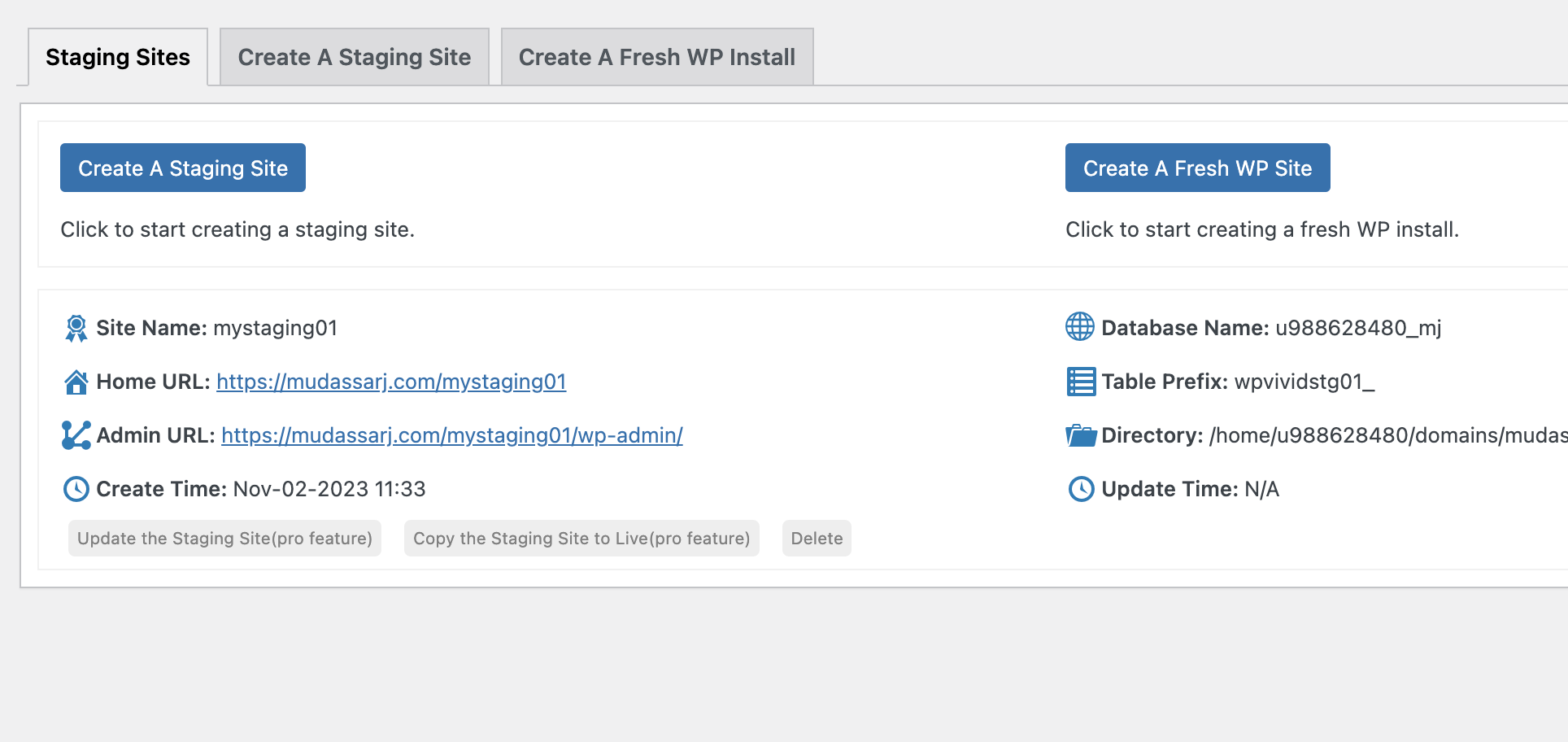
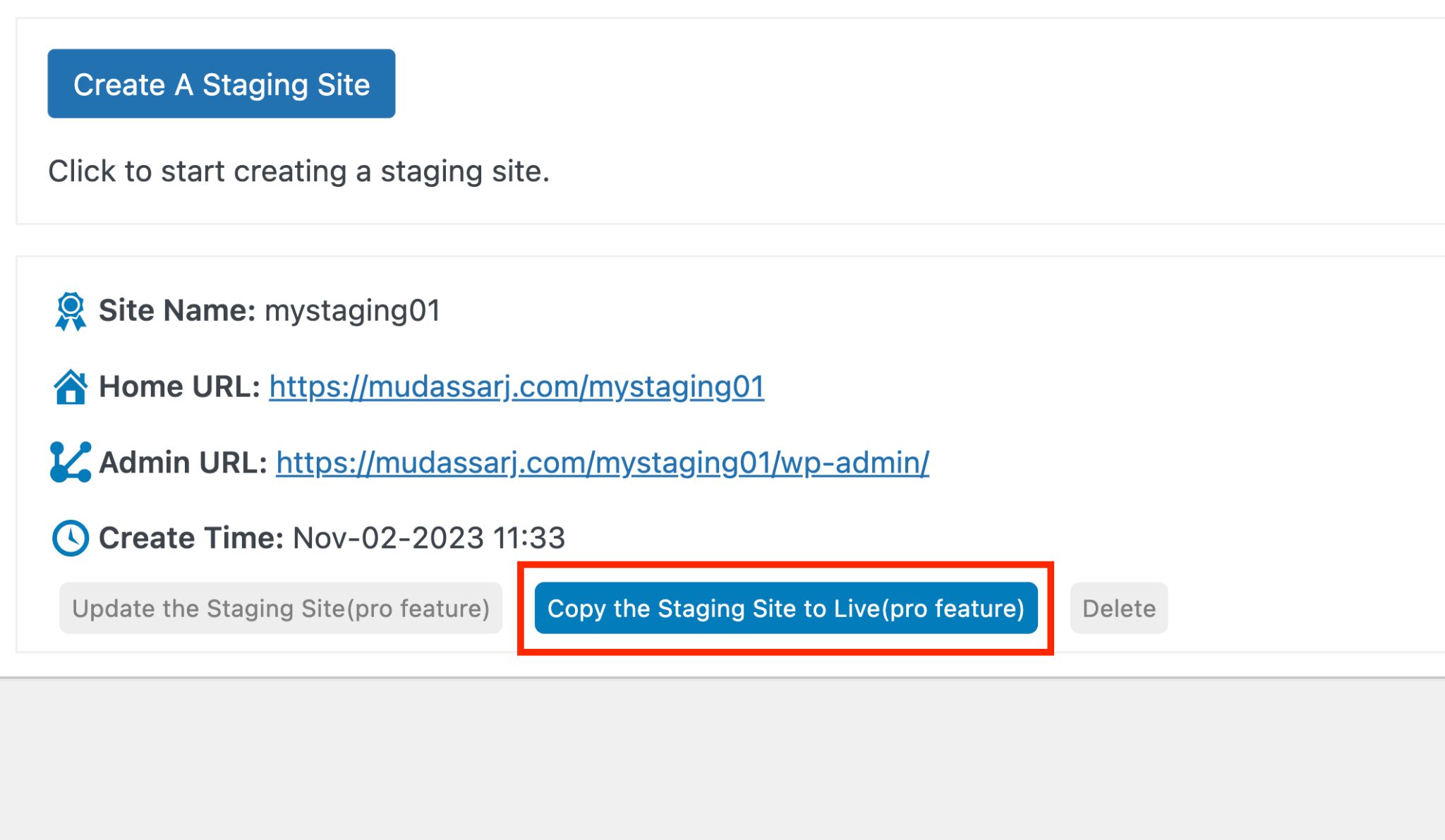
過程完成後,您將在下一個視窗中找到暫存網站 URL 和 WP 管理 URL。

登入暫存網站管理區域並開始更改主題和插件,就像平常一樣。

一旦一切看起來並按照您想要的方式工作,請使用「刪除」按鈕刪除暫存站點,或將其保留在原處。
3. 在 WordPress 中更改主題
這是更改 WordPress 主題最快的方法,但也是風險最大的。
在更改即時網站上的主題之前,需要考慮額外的預防措施 - 啟動維護模式!
啟用維護模式會將您的主頁替換為一條通知,告訴訪客您正在該網站上工作並稍後再回來。
最好告訴他們發生了什麼,而不是向他們顯示錯誤頁面,因為他們可能永遠不會回來!
如何將網站置於維護模式
啟動維護模式最簡單的方法之一是使用外掛程式。
以下是一些頂級插件選擇:
- 光譜(免費)
- 元素(免費)
- 正在建造頁面(進階)
在本教程中,我們將使用 Spectra,因為它簡單、速度快且具有獨特的塊方法。
如果您想了解更多有關 Spectra 的信息,我們已經對其進行了深入的回顧。
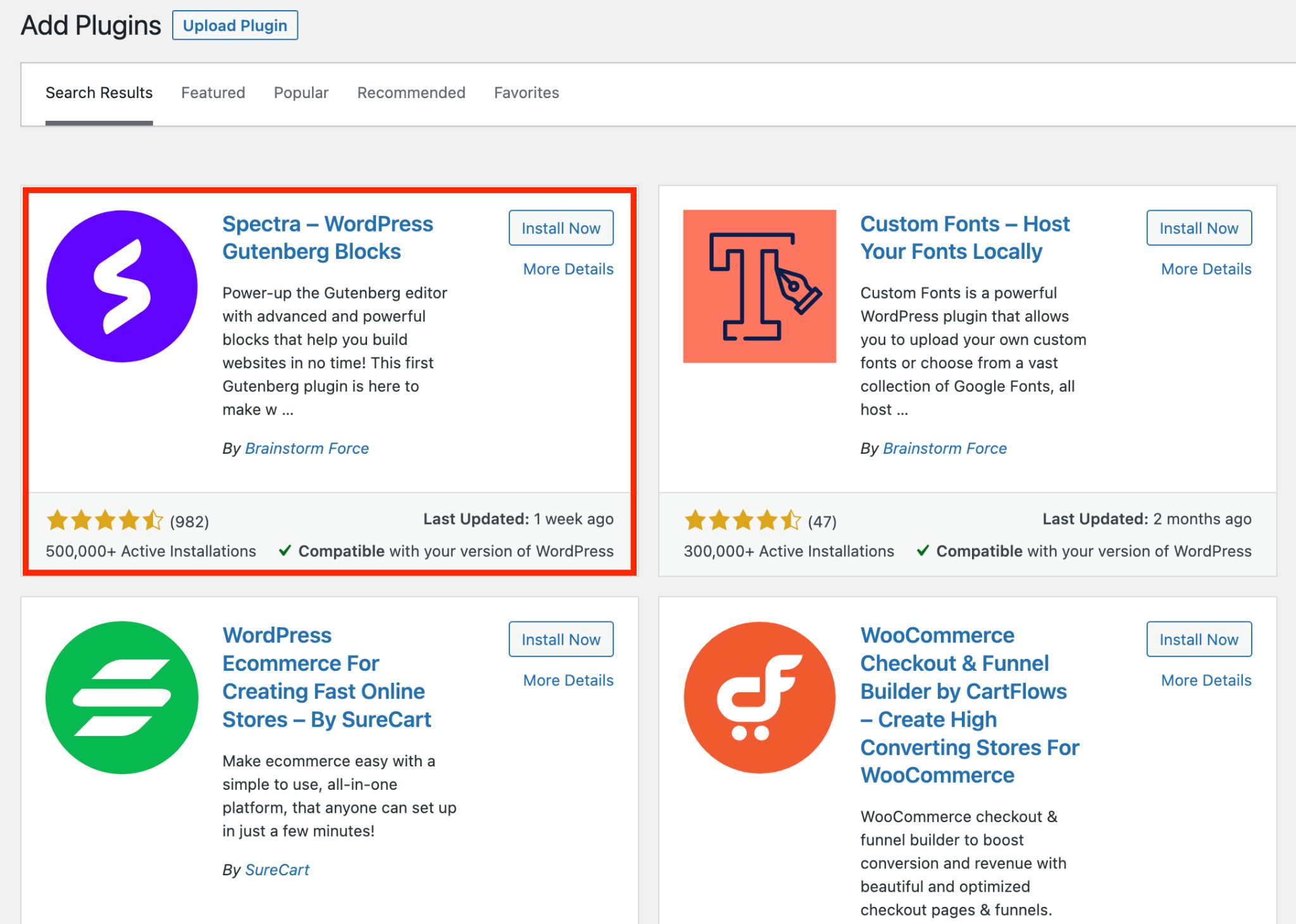
若要安裝 Spectra,請前往外掛程式 > 新增插件並蒐索 Spectra。 出現該選項時安裝並啟用外掛程式。

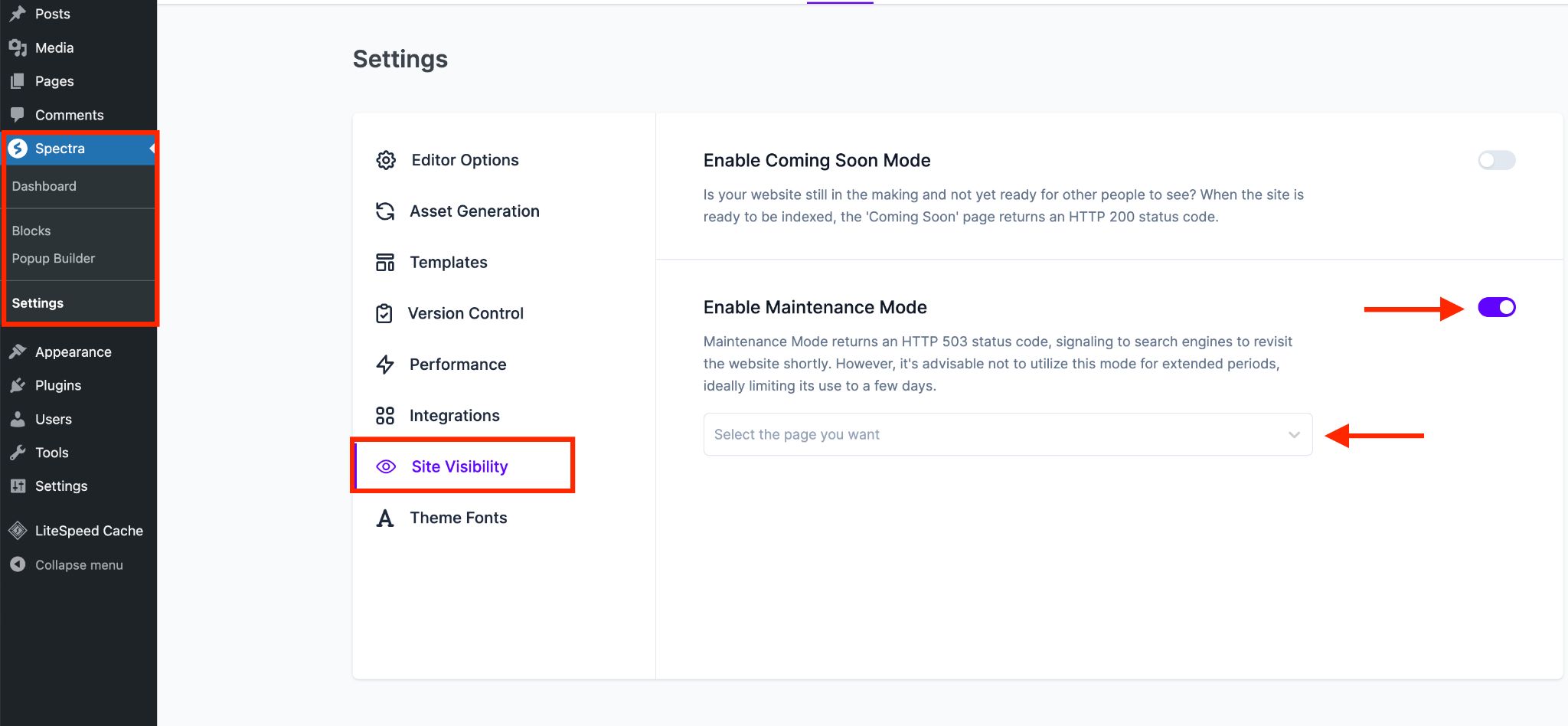
啟動後,您將在側欄中看到光譜選單。
前往「設定」>「網站可見性」並啟動選項「啟用維護模式」 。
在其下方,從下拉清單中選擇您希望在維護期間有人造訪您的網站時顯示的頁面。

使用 Spectra 建立精彩的頁面輕而易舉。 我們不會在這裡深入探討其所有功能,但我們將向您展示快速入門方法:
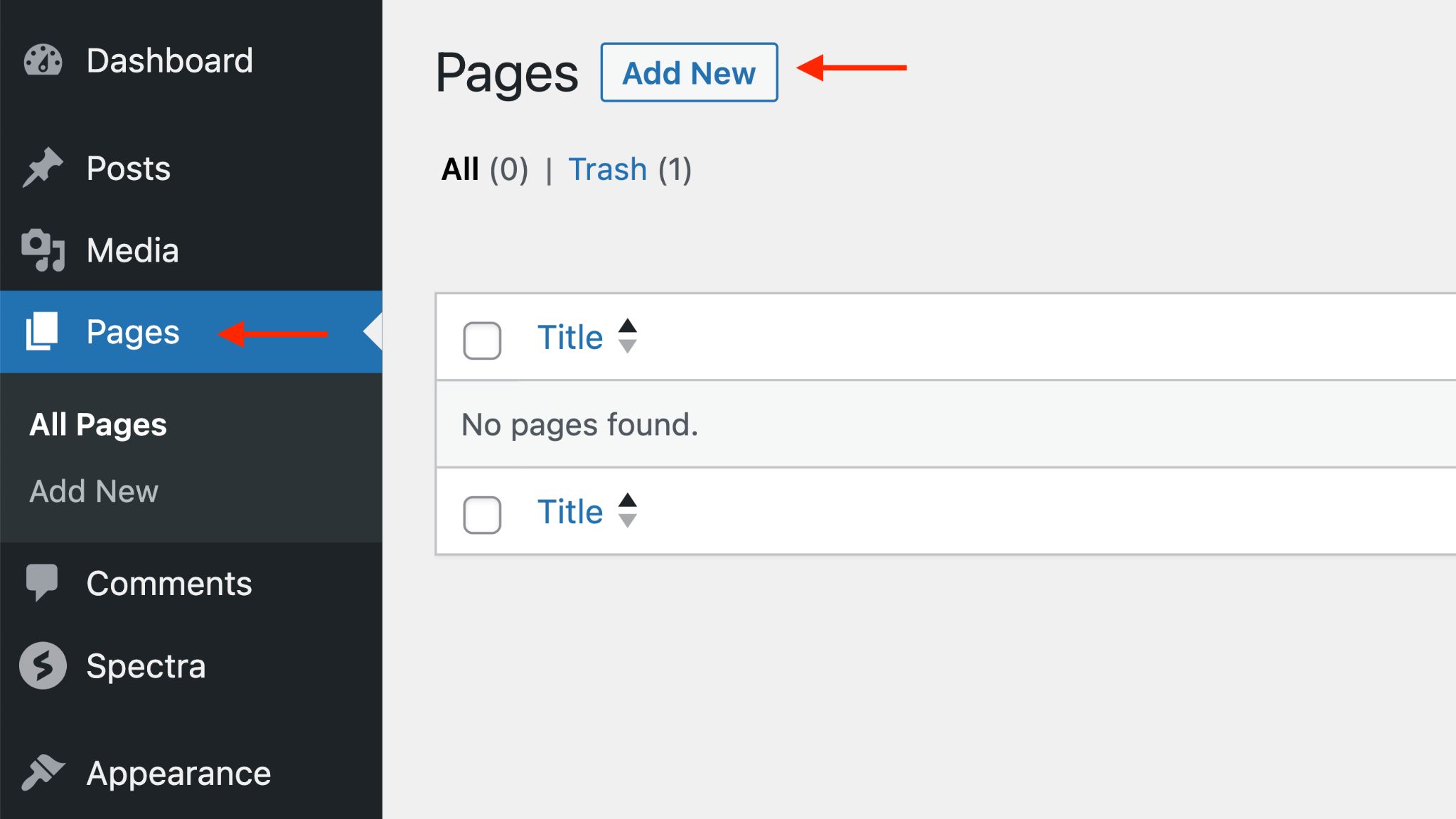
從頁面選單中,按下新增按鈕進入頁面編輯器。

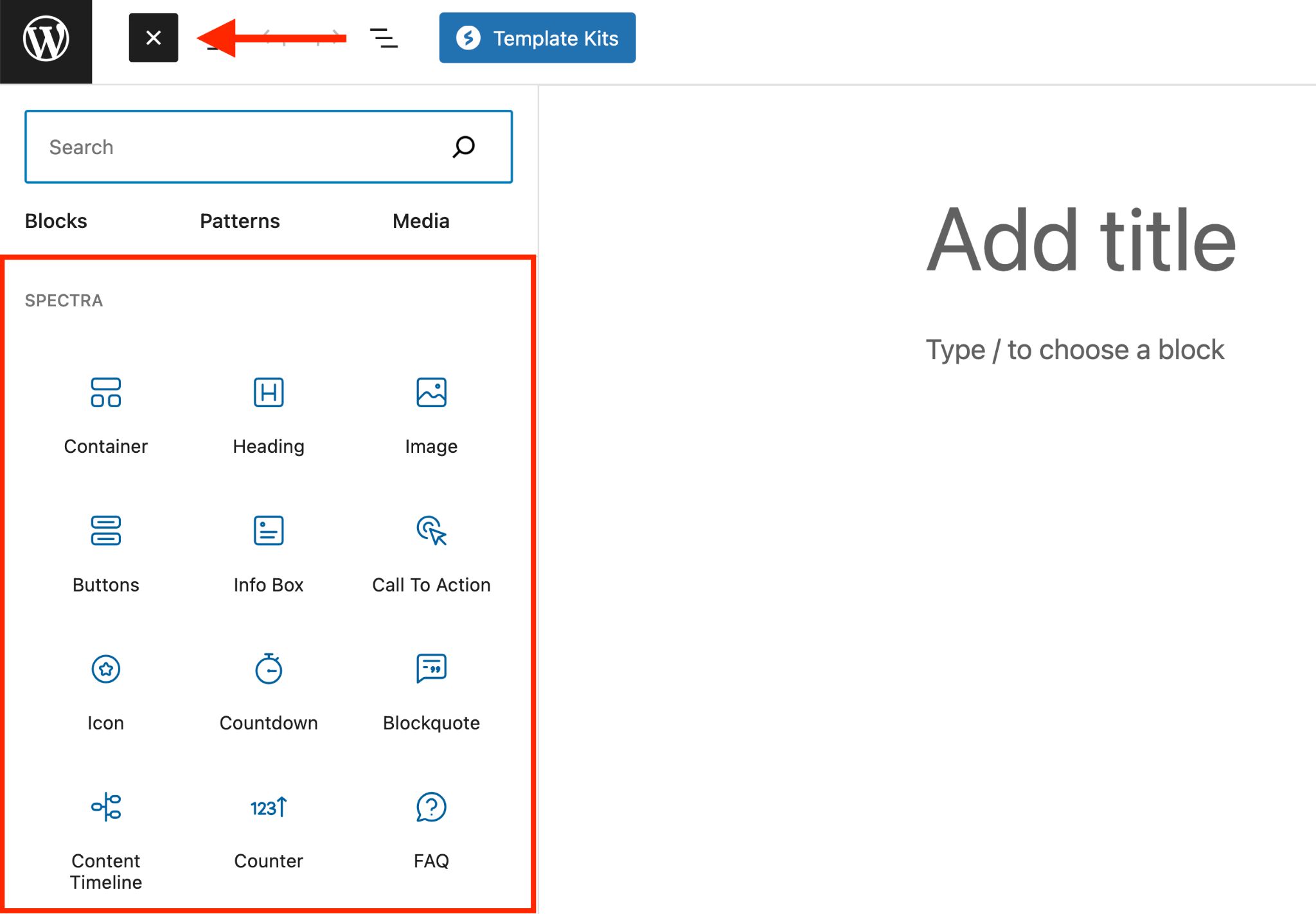
點選左上角的區塊插入器按鈕。 這允許您從區塊清單中進行選擇以新增到您的頁面。

建立一個簡單的頁面,告訴訪客正在發生的事情。 或點擊藍色模板套件按鈕並使用現成的模板。
頁面準備就緒後,將其發布並使其成為您的臨時主頁。
更改 WordPress 主題
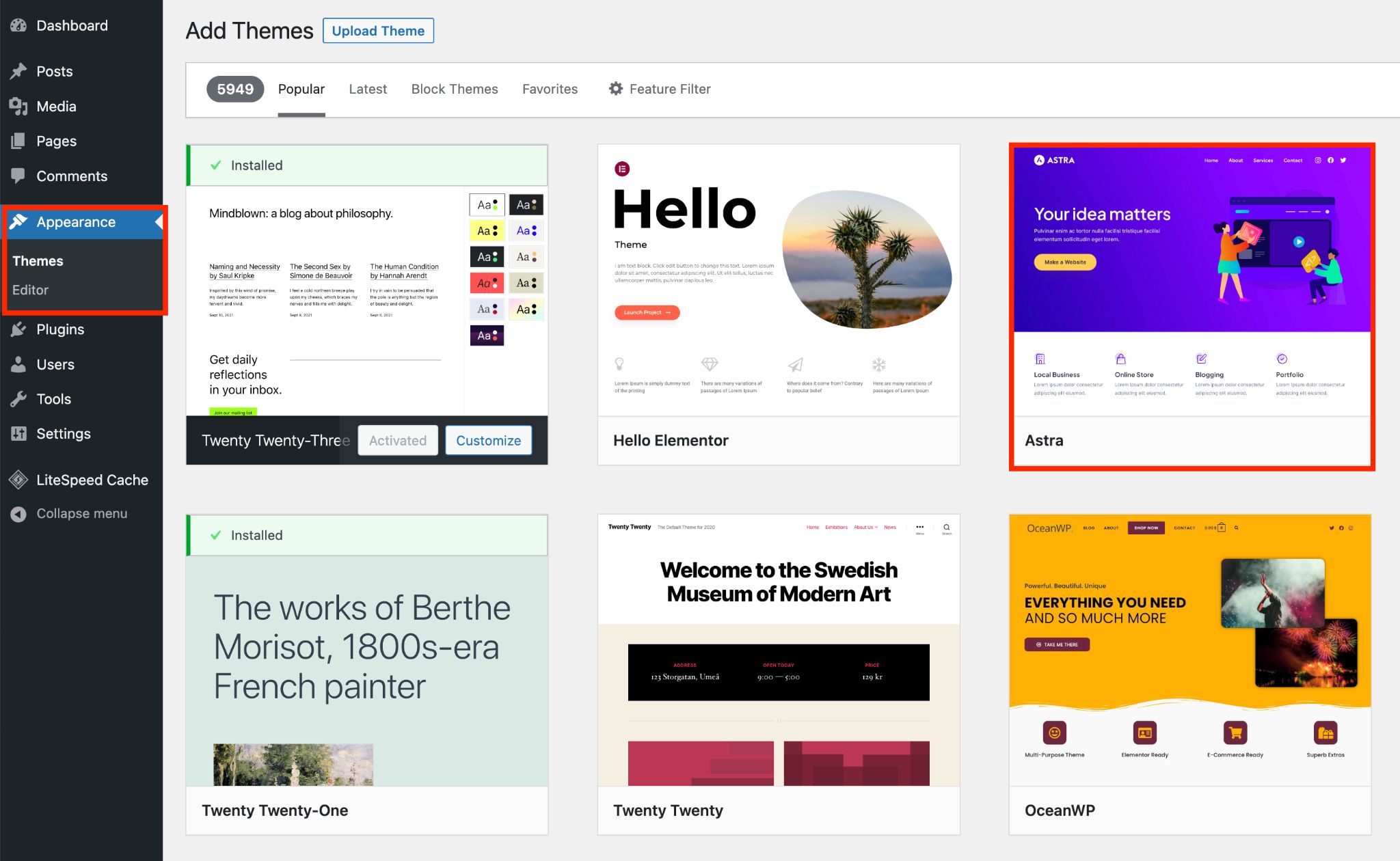
維護模式處於活動狀態後,您現在可以透過前往「外觀」並選擇「主題」來安全地變更主題。
轉到主題並點擊新增按鈕。 然後選擇您想要的主題。

選擇您的主題,然後點擊「啟動」 。
從那裡選擇一個模板或按照設定嚮導進行操作。 每個主題對此的處理方式都不同。
自訂您的頁面,優化主題並用它做任何您想做的事情。
當您完全滿意並且一切正常後,將您的 WordPress 主頁切換到新的主頁,您的新主題就會上線!
更改 WordPress 主題後該怎麼辦
您認為更改 WordPress 主題後您的工作就完成了嗎? 再想一想!
以下是一些需要仔細檢查的關鍵領域,以確保一切順利運作:
- 側邊欄和小工具:參考您先前儲存的螢幕截圖並啟動側邊欄中所需的小工具。 新的側邊欄可能有不同的尺寸,因此請進行相應調整。
- 應用任何程式碼:一一重新套用任何追蹤和自訂程式碼,以確保它們與您的新主題完美配合。
- 清除快取:如果您使用快取插件,請清除快取。 此外,在不同的瀏覽器中開啟您的網站並清除其快取。
- 檢查網站圖示:在此過程中您可能會遺失網站的網站圖示。 如果發生這種情況,請透過 WordPress 自訂器或透過新主題(如果提供此功能)重新上傳。
- 刪除額外的插件:檢查每個插件的功能並刪除不再需要的插件。
- 測試所有重要區域:設身處地為使用者著想,檢查網站的重要區域,例如評論部分以及聯絡、關於、搜尋或 404 頁面等頁面。
- 速度測試您的網站:評估您網站的速度和效能,並將其與您先前儲存的結果進行比較。 仔細檢查 GTmetrix 和 Google Page Speed 分析以解決任何潛在問題。
選擇正確的主題
為了確保您為您的網站獲得絕對最佳的 WordPress 主題,我們精心挑選了一些表現最佳的主題。
讓我們深入看看吧!
阿斯特拉

Astra 是一個屢獲殊榮的 WordPress 主題,就我們而言,也是城裡最好的主題。 它為超過 230 萬個網站提供支持,並享有 5 星評級。
無論您想要什麼樣的網站,Astra 都是完美的選擇。
它包含大量功能,使您的網站建立變得非常容易。 這是一種完全無程式碼的體驗。
無論您是建立簡單的商業網站還是複雜的電子商務商店,Astra 都能滿足您的需求。
您所要做的就是安裝主題並從涵蓋幾乎所有流派的龐大設計庫中選擇一個入門模板。
以下是 Astra 的一些主要功能:
- 快如閃電且超輕。
- 遵循所有編碼標準,讓您的網站保持最佳效能。
- 憑藉其完全可自訂的設計,完全控制每個像素。
- 超過 240 個預先設計的模板,其中許多是免費的。
- 與 WooCommerce 和其他電子商務解決方案完美配合。
- 與所有流行的 WordPress 外掛無縫整合。
- 配有一流的客戶支援。
- 包括免費版和專業版。
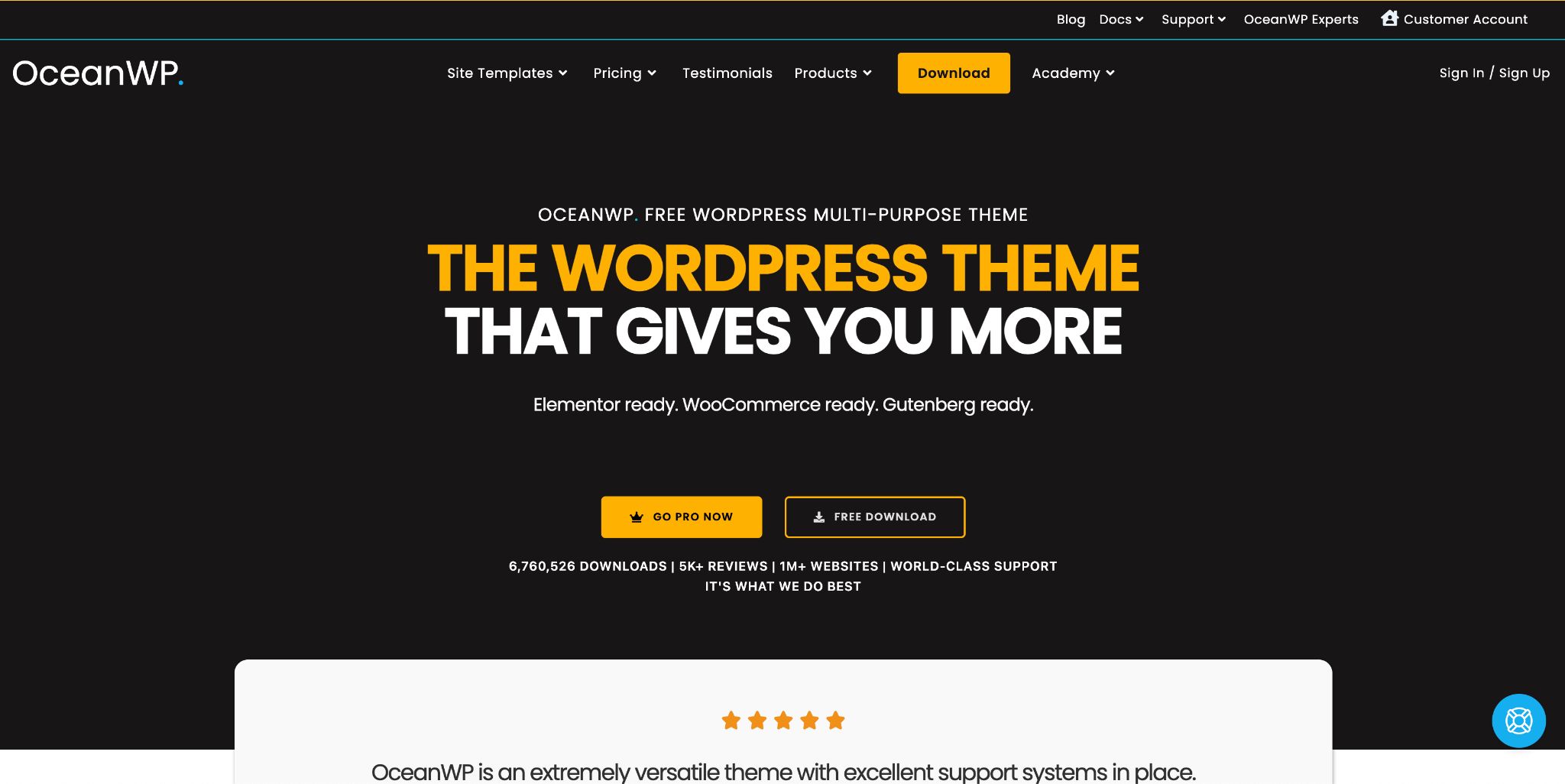
海洋濕地

OceanWP 是一個很棒的 WordPress 主題,也是另一個不錯的選擇。 與 Astra 一樣,OceanWP 根據 5,000 多名用戶的回饋獲得了 5 星級評級。
它提供了各種預製模板,但您需要 OceanWP Pro 才能完全存取該庫。
它包含大量功能,可讓您自訂整個網站或微調特定頁面。 此外,它的設計具有響應能力,可確保您的網站在任何裝置上看起來都很棒。
以下是 OceanWP 的主要特色:
- 三種不同的網站佈局樣式和用於設定寬度的可自訂容器。
- 用於控制網站外觀的專用設定面板。
- 存取 17 個預先設計的模板。
- 您的部落格和商店有兩種不同的佈局。
- 關閉不需要的功能,有助於減少網站的負載。
- 提供免費版和專業版,為您提供靈活性和選擇。
凱登斯

Kadence 是另一個可靠的 WordPress 主題。 它可能不像前兩個選項那麼受歡迎,但它是創建漂亮網站的強大選擇。
它的優勢之一是廣泛的免費和高級模板集合。 他們可以幫助您立即啟動網站設計。
Kadence 也提供現成的模組來滿足不同的設計需求。 例如,您可以從設計庫中的各種計數器區塊中進行選擇並自訂它們以適應。
Kadence 也與 WooCommerce 配合良好,如果您銷售產品或服務,它是一個合適的選擇。
以下是 Kadence 的主要特點:
- 多種免費和付費模板可供選擇。
- 您可以完全自訂的預先設計的區塊庫。
- 提供一個演示介面,用於在提交更改之前測試所有內容。
- 與流行插件無縫整合。
- 自由自訂從頁首到頁尾的所有內容。
- Kadence 擁有可靠的客戶支援來為您提供協助。
結論
借助 WordPress,您只需更改主題即可改變網站的外觀。 這是一個超級簡單的過程,但確實需要小心。
不過別擔心。 在本教程中,我們概述了最佳實踐和正確方法,使主題切換過程順利無憂。
我們很樂意聽取您的意見。 您喜歡哪種更改主題的方法? 請隨意在評論中分享您的想法。

