在 WordPress 中更改主頁佈局的不同方法
已發表: 2022-06-02
如果您的主頁佈局有任何問題,並且看起來不正確,那麼您可以編輯主頁的佈局。 重要的是要記住,沒有適當的佈局可能會導致您的網站失去流量。
通過避免過度編碼 HTML,可以通過多種方式更改主頁佈局。 不同的方法取決於主題的內置功能,而其他方法則專注於使用插件中的短代碼。
主頁是網站最重要的部分之一,它有助於在訪問者面前對您的公司和服務留下良好的印象。
因此,有必要對頁面進行適當的裝飾和設計。 通過WordPress 中適當的主頁佈局,您可以吸引大量流量,這是非常有益的。
您網站的主頁必須提供有關您網站的所有基本信息。 在開發任何主題時,開發人員主要包括可以顯示大量內容的不同部分。 一些主題可能有標題、首頁控件,而其他主題可能沒有。
何時編輯 WordPress 主頁很重要
無論是小型企業還是大型企業,您都必須為您的企業創建一個有吸引力的網站。 此外,請確保您網站的主頁必須包含所有必要的詳細信息,以便訪問者可以輕鬆找到他們期待的內容。

如果您有一個博客網站,那麼默認情況下,博客將隨任何新的 WordPress 安裝顯示在主頁上。 因此,這意味著所有最近的帖子都將在登錄頁面本身上可見。
對於一些網站在WordPress中的主頁佈局,這個系統很好,而對於其他網站,它是無用的。
由於 WordPress 已成為最受歡迎的網站建設者之一,大多數公司都在搜索靜態主頁。
這背後的原因是公司可以很容易地找到有關各種產品、服務以及在公司工作的人數的信息。
編輯主頁佈局的最佳時機之一是當您不希望任何博客或其他服務和產品顯示在所有人面前時。
它通常發生在您有特定目標時,例如增加電子郵件訂閱者、創造更多銷售額、更多地關注服務、獲得更多潛在客戶等。
在 WordPress 中編輯主頁佈局完全是另一回事,如果您對主題或默認配置不滿意,那麼您可能不得不考慮在網站方面進行一些更改。
您想要實現的一些目標是顯示小部件、製作獨特的導航菜單設置、多個側邊欄、顏色、徽標以及其他新的和獨特的設計因素。

可以說,大部分的 WordPress 用戶,都在嘗試對首頁進行一定的調整。 最著名的是包含一個靜態頁面來代替博客。
接近外觀
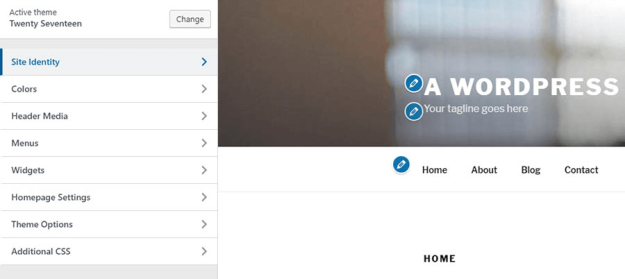
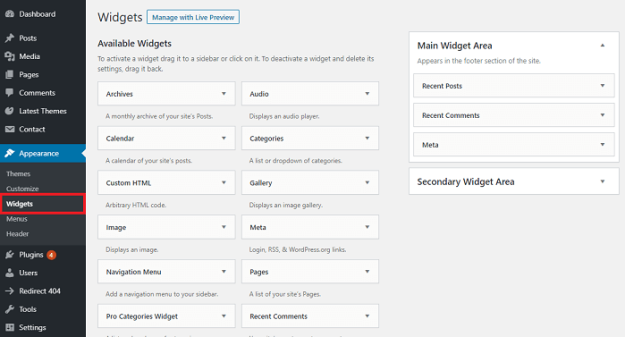
如果您想從儀表板訪問外觀以在 WordPress 中更改主頁佈局,那麼您首先必須轉到“外觀”,然後單擊“小部件”。
一半的更改主要是在此屏幕上完成的; 您必須密切關注控件,例如右側邊欄、頁腳、頁眉和其他部分。

因此,重要的是要記住所有這些內容都與網站的各個區域相關聯。 如果您在右側邊欄上放了一些東西,然後自動顯示在頁面的右側部分。
很少有主題帶有不同的佈局選項,主要是在小部件區域。 “SKT Perfect”主題具有顯示各種特色帖子以及來自任何特定類別的內容的優勢。
您只需將當前的小部件拖到首頁的頂部區域,然後進行必要的調整。 之後,在安裝 Yoast SEO、Contact form 7 等插件之前,請務必查看主題的“自定義”和“小部件”部分。
短代碼的使用
使用簡碼可以在 WordPress 中輕鬆完成各種事情。 為了在 WordPress 的主頁佈局中進行少量編輯,可以輕鬆粘貼幾小段信息,以虛擬方式顯示一般信息。
WordPress 帶有不同的簡碼,安裝這些簡碼將有助於增強主頁佈局的外觀。 為此,您必須轉到“插件”,然後單擊左上角的“添加新”按鈕。
然後你必須搜索內容佈局。 主要有兩種使用短代碼的方法,即小部件或頁面。
在小部件中
大多數主題都帶有可用於 WordPress 站點中幾乎所有區域的部分。 如果您的主題沒有佈局小部件,那麼您可以按照這些簡單的步驟操作。
首先複製插件所需的簡碼,然後將文本小部件拖到頁面的前面部分。 之後展開文本小部件,然後嘗試粘貼短代碼。 最後,保存小部件。
在靜態頁面上
大多數人認為設置靜態頁面非常容易,您可以使用簡碼來增強外觀。 為此,您必須遵循某些步驟。
首先單擊儀表板中的“頁面”,選擇頂部的“添加新”按鈕,然後創建一個新的“主頁”。
之後,訪問“設置”頁面,然後單擊“閱讀”,您將看到“首頁顯示”,您可以將其更改為“靜態頁面”。 在“首頁”中,您將很容易看到您必須保存的主頁。
然後您可以重定向回“頁面”,然後選擇主頁。 包括您要顯示的簡碼,然後更新主頁。
因此,這些是更改 WordPress 主頁佈局的一些方法,您可以通過這些方法進行必要的更改。
