如何使用免費插件在 WordPress 中創建圖表
已發表: 2023-01-16嘗試在 WordPress 中創建圖表?
雖然內置的 WordPress 表格塊為您提供了一些創建表格的基本選項,但它的功能有限,並且您無法在任何類型的圖表或圖形中可視化該數據。
使用免費的 Visualizer 插件,您可以創建更加靈活的圖表和圖形。 這些圖表具有交互性、響應性和色彩豐富,在任何設備上看起來都很棒。 僅使用免費版本,您可以從各種來源導入數據,包括:
- CSV文件
- Excel文件
- 谷歌電子表格
- 網址
然後,您可以創建不同類型的圖表和圖形,包括餅圖、折線圖、條形圖、地圖等等。
您的訪問者可以與您的圖表進行交互,並且您可以獲得大量用於控制其樣式和顯示的選項。
高級版增加了更多功能,例如數據庫導入、瀏覽器內類似 Excel 的編輯器和更多圖表類型。
在本分步教程中,您將學習如何使用免費的 Visualizer 插件在 WordPress 中創建圖表。
如何使用 Visualizer 在 WordPress 中創建圖表:分步教程
以下是使用 Visualizer 插件在 WordPress 中創建圖表的方法,只需六個簡單易懂的步驟:
- 安裝免費的 Visualizer 插件
- 創建新圖表
- 選擇您的圖表類型
- 導入/配置圖表數據
- 配置圖表樣式/設置
- 嵌入您的圖表
1. 安裝免費的 Visualizer 插件
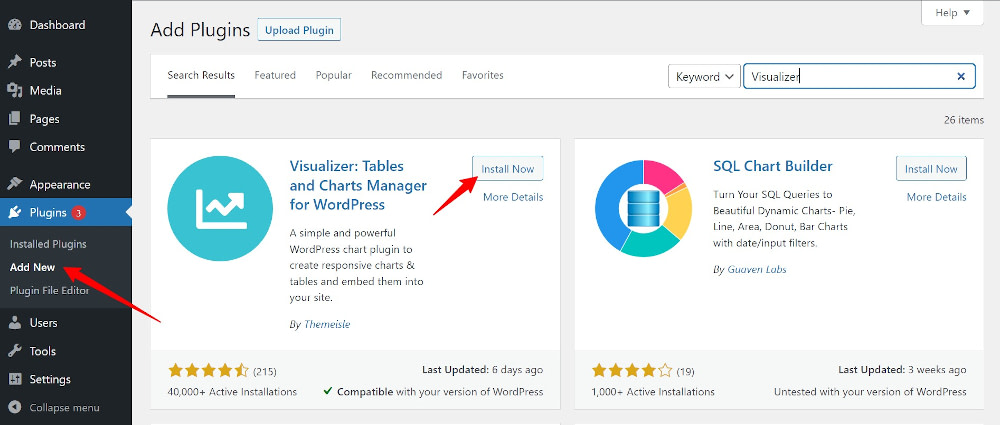
首先要做的是訪問 WordPress 存儲庫並下載、安裝和激活插件:

如果您是新手並且在安裝插件時需要幫助,您可以查看這篇文章。
 Visualizer:WordPress 的表格和圖表管理器
Visualizer:WordPress 的表格和圖表管理器當前版本: 3.9.4
最後更新: 2023 年 1 月 12 日
可視化工具.zip
2.新建圖表
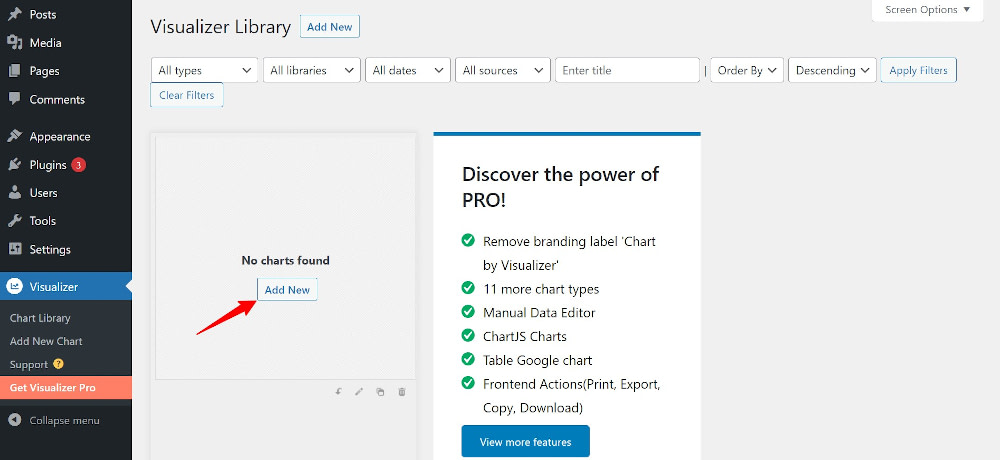
接下來,前往 WordPress 菜單並單擊Visualizer 。 從這裡開始,有兩種方法可以在 WordPress 中構建圖表。 一、點擊菜單中的添加新圖表:

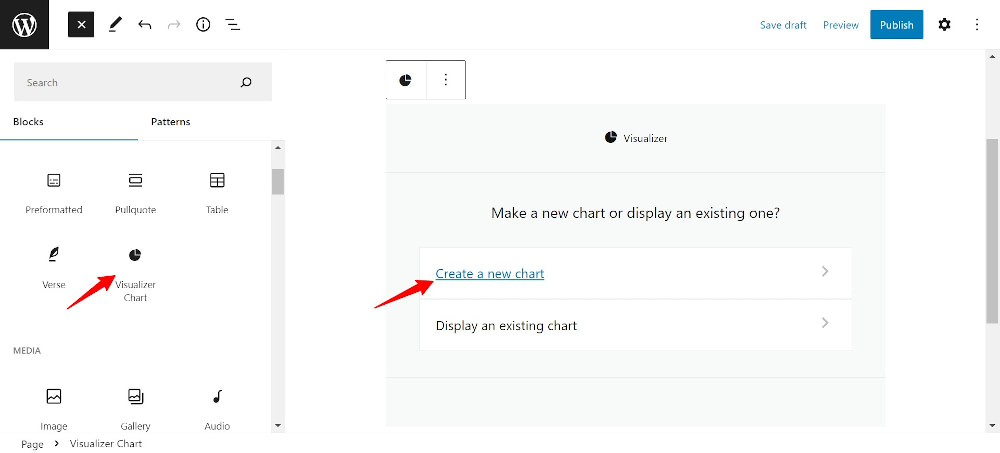
或者,打開一個新頁面/帖子,在 Gutenberg 塊編輯器中找到 Visualizer 項目並單擊它:

然後您可以在創建新圖表和顯示現有圖表之間進行選擇。 如果 Visualizer 庫中已有圖表,請選擇顯示現有圖表。 因為我們正在創建我們的第一個圖表,所以我們點擊創建一個新圖表。
3. 選擇圖表類型
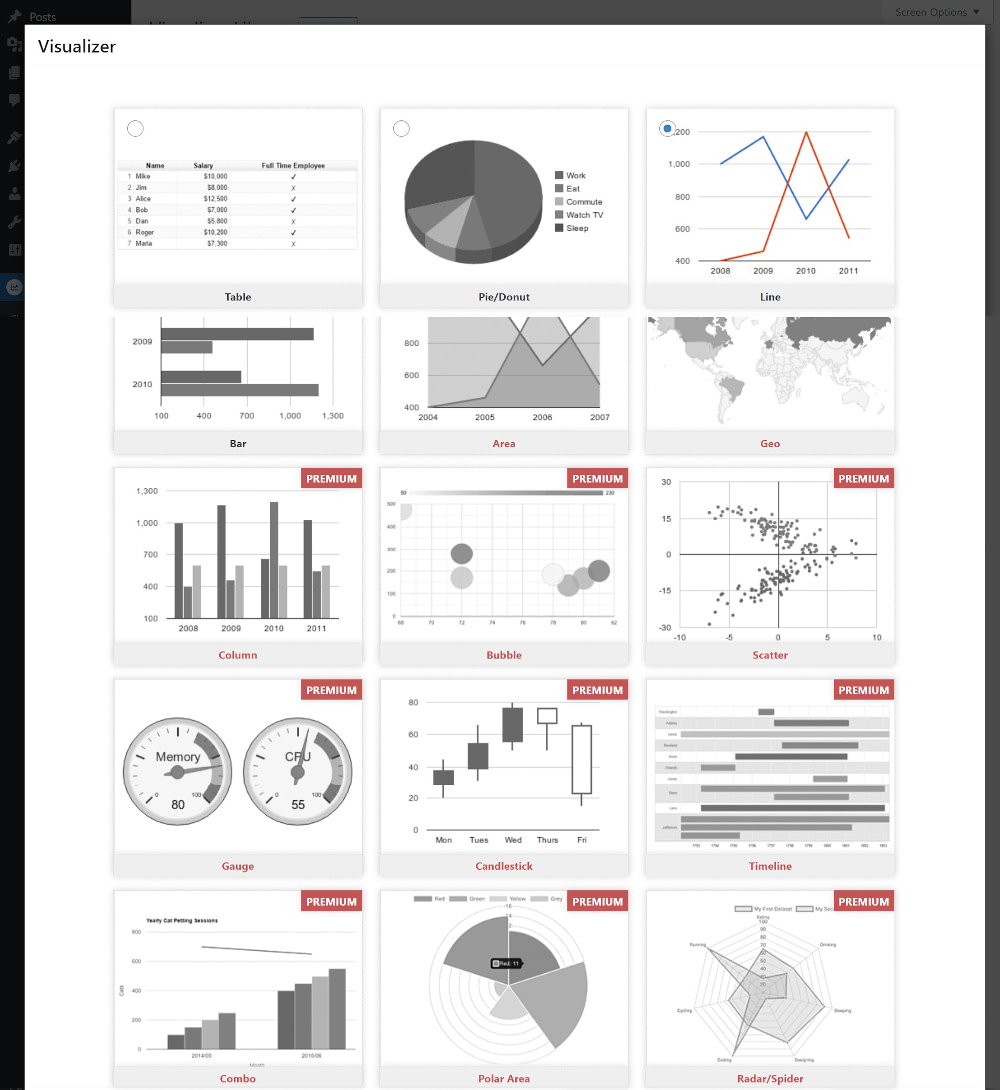
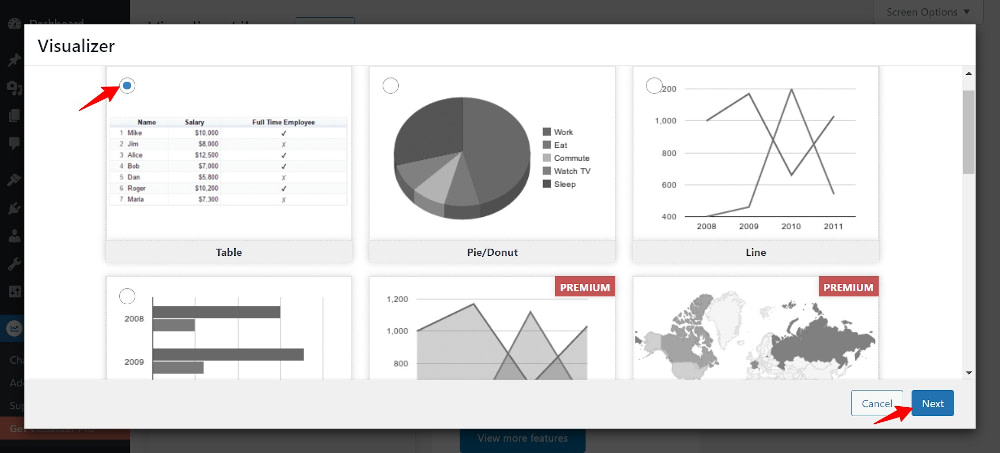
在打開的屏幕中,您可以從 15 種圖表類型中選擇您想要的圖表類型:

出於本教程的目的,我們將使用第一個選項“表格”圖表,然後單擊“下一步” :

4. 導入/配置您的圖表數據
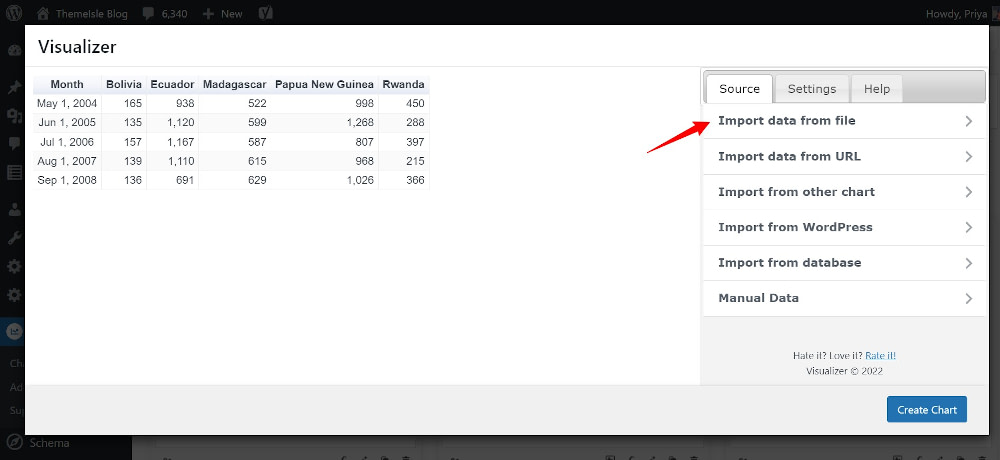
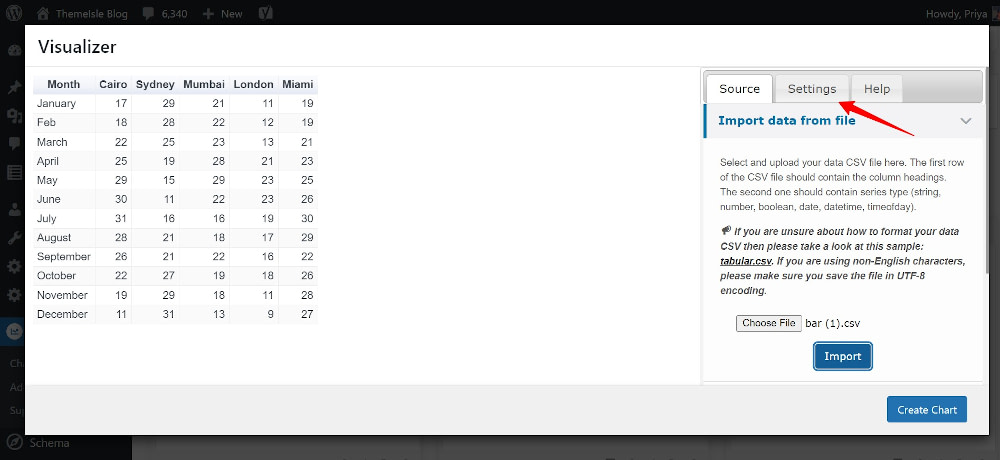
這是所有操作發生的屏幕。 要在此處構建您的圖表,您需要做兩件事 – 從源導入數據以填充您的圖表,然後調整設置以使圖表更具吸引力並與您的網站設計或品牌相匹配。
您可以使用免費版本從文件或 URL 導入數據。 從其他圖表、WordPress、數據庫或手動添加中導入數據都包含在 Pro 選項中:

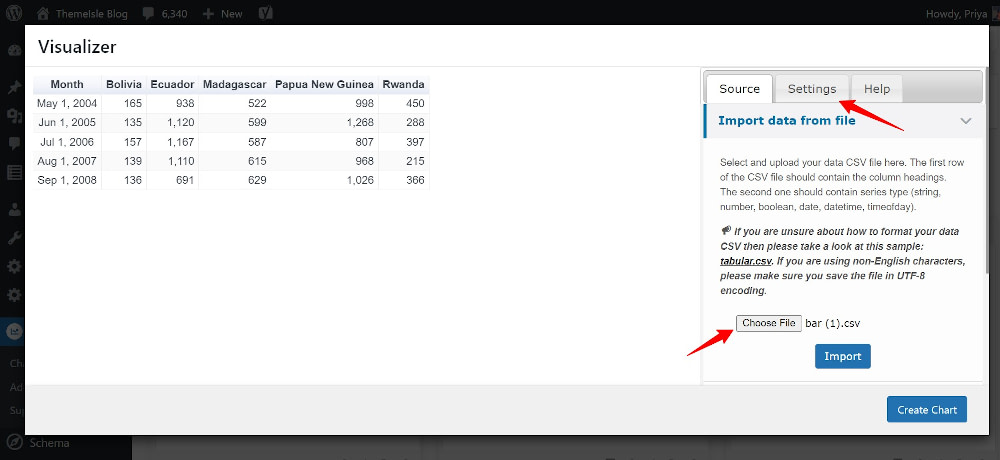
數據應為 CSV 格式。

現在,如果您不熟悉如何創建 CSV 文件,可以使用包含的示例文件,您可以簡單地下載並用您自己的值替換值。 或者,如果您希望通過 URL 或 Google 電子表格訪問數據,您也可以這樣做。

5. 配置圖表樣式/設置
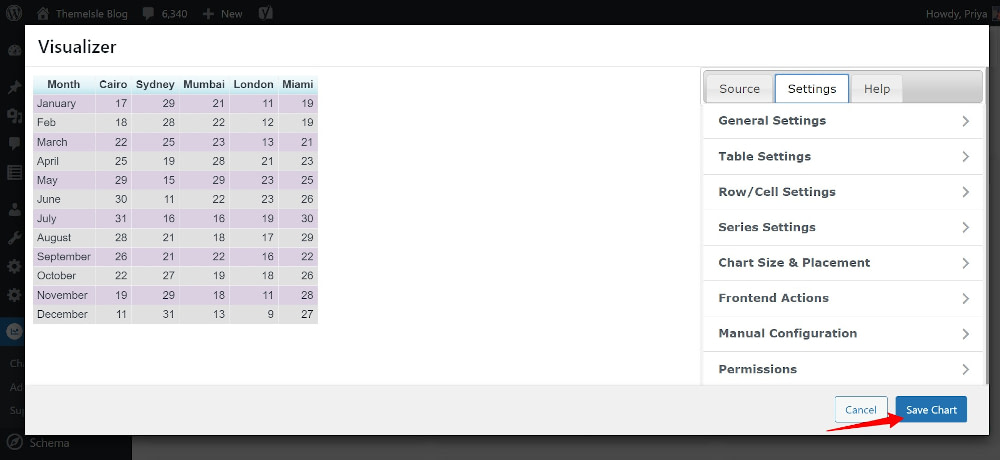
使用 Visualizer 中的數據,通過單擊“設置”選項卡繼續自定義您的表格:

如您所見,您可以在此處進行很多更改以自定義您的表格以匹配您的網站或品牌:

在常規設置下,您可以為圖表提供標題和描述,將其作為圖像保存到媒體庫中,並啟用延遲加載。
轉到表格設置,讓表格響應、分頁、凍結頁眉和頁腳、啟用排序和水平滾動,以及設置表格高度和每頁行數。
這還不是全部——您可以自定義行、列和單元格的顏色、文本和背景。 最後,您可以讓訪問者打印圖表或將圖表複製到剪貼板,或者通過啟用這些前端操作將圖表下載為 CSV 或 Excel 文件。 如果您是 Pro 用戶,您還可以通過自定義權限來限制對 WordPress 中圖表的訪問。
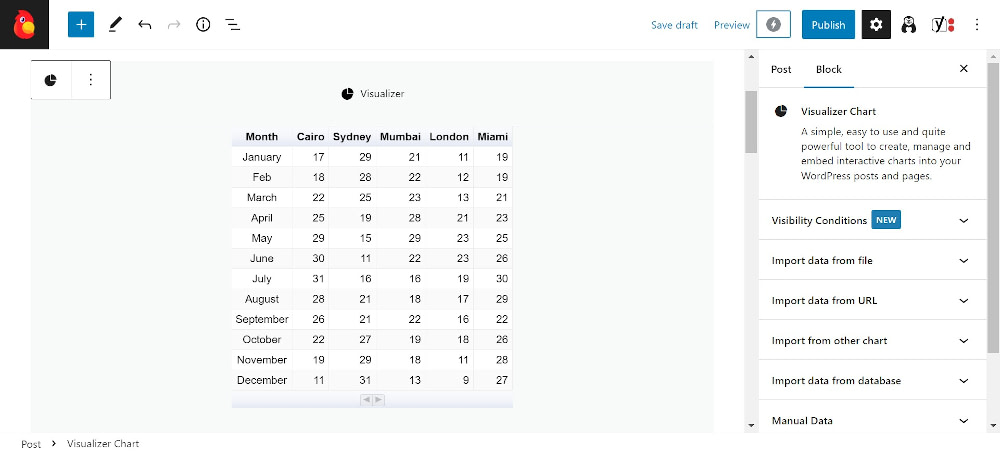
完成自定義圖表後,點擊保存圖表。 這是我的圖表在塊編輯器中的顯示方式:

而且,這就是它在“預覽”選項卡中的顯示方式:
6.嵌入你的圖表
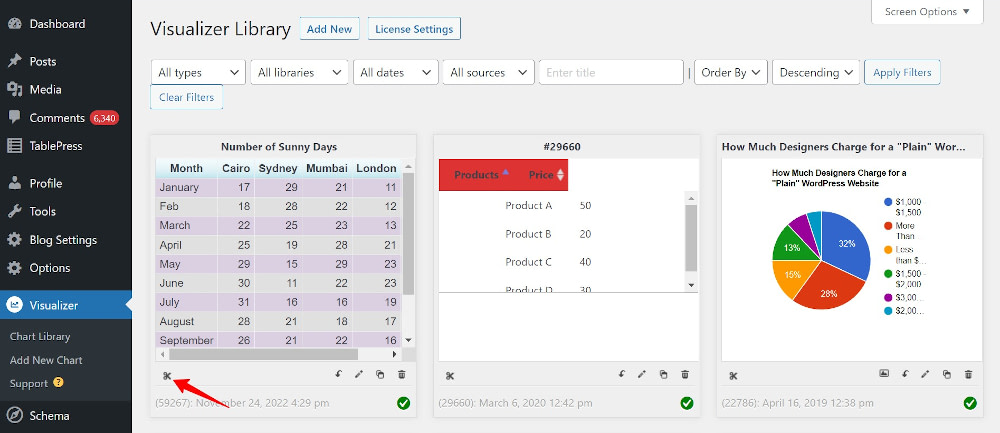
將圖表保存在 Visualizer 中後,您可以通過將短代碼粘貼到任何您想要的位置來自由重複使用它。 您還可以編輯、克隆、導出或刪除圖表:

重複這些步驟以創建其他圖表
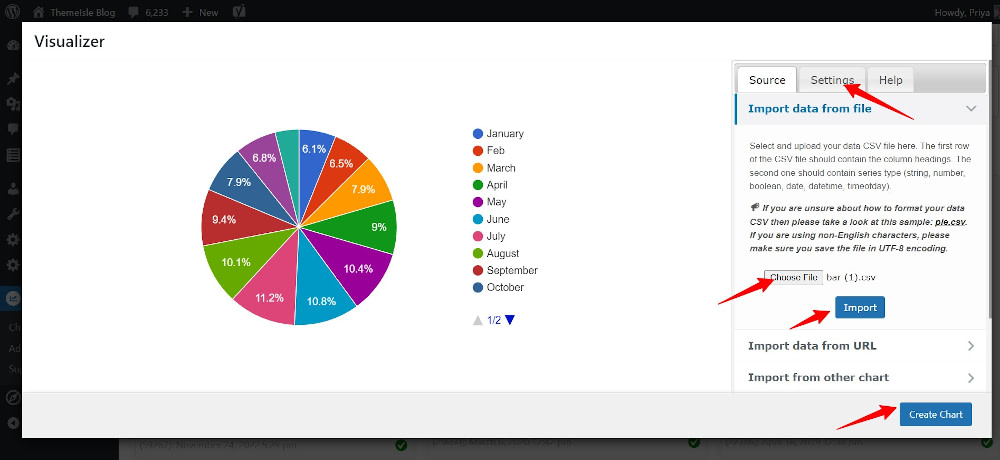
按照相同的步驟,您也可以創建餅圖或圓環圖(或所有其他圖表類型)。 為此,在第 3 步中,選擇餅圖(而不是表格),然後以類似的方式繼續:

數據源 CSV 文件已修改為僅顯示一個城市的晴天數,因為餅圖以百分比形式顯示。
下面是新創建的餅圖的實例。 嘗試將鼠標懸停在圖表的各個部分上——它會顯示它所代表的天數百分比的詳細信息:
創建了兩種類型的圖表後,您現在可以看到使用 Visualizer 在 WordPress 中創建不同類型的圖表是多麼容易,以及如何使用它來可視化數據並有效地傳達觀點。
立即開始在 WordPress 中創建圖表
在 WordPress 中創建圖表是一種以易於理解的形式放置數據的好方法。
對於使用數據來展示故事、監控結果或識別趨勢的網站來說,它可以發揮巨大的作用。 它快速概述了所涵蓋的情況,幫助讀者以易於理解的格式使用數據。
任何處理數據的行業或網站 - 臨床、行政、銀行、金融、勞工、人力資源、研究、教育 - 都可以使用圖表和圖表讓他們自己和他們的讀者更輕鬆。
如果您已準備好開始,請立即安裝 Visualizer 插件。
您對如何在 WordPress 中創建圖表還有疑問嗎? 讓我們在評論中知道!
