如何檢查 WordPress 網站上是否啟用了 Cookie 或 JavaScript
已發表: 2023-04-20您有沒有想過您的 WordPress 網站是使用 cookie 還是 JavaScript? 也許您擔心它們對您網站的性能或安全性的影響。
在這篇博文中,我們將向您展示如何檢查您的 WordPress 網站上是否啟用了 cookie 或 JavaScript,以確保其最佳運行。
Cookie 和 JavaScript 是任何網站的基本元素,但如果管理不當,它們也可能成為潛在的漏洞來源。
根據 W3Techs 的數據,截至 2023 年 9 月,96.4% 的網站使用 JavaScript,其中 66.2% 的網站使用 cookie。 由於流行度如此之高,了解這些工具的工作原理以及它們是否在您的 WordPress 網站上處於活動狀態至關重要。
在本文中,我們將提供有關如何檢查您的 WordPress 網站上是否啟用了 cookie 或 JavaScript 的分步說明。
我們將介紹什麼是 cookie 和 JavaScript 的基礎知識、它們在 Web 開發中的重要性,以及如何確保正確啟用它們以實現最佳網站功能。
讓我們開始吧!
為什麼用戶在瀏覽器上禁用 JavaScript 或 Cookie?
由於各種原因,有些人不希望他們的瀏覽器上有 JavaScript 或他們的設備上有 cookie。 以下是用戶禁用 JavaScript 和 cookie 的通常做法:有些人只是想要隱私,其他人只是想保存他們的數據或提高性能,還有一些人只是想竊取您的內容。
1.網站安全: JavaScript 也可用於向網站插入惡意代碼,有可能危及您的敏感信息,因此禁用它是個好主意。
2.內容盜竊: 許多保護插件使用 JavaScript 來保護網站內容。 想要竊取內容的用戶會禁用 JavaScript,因此他們可以找到漏洞在未經您許可的情況下使用您的內容。
3.隱私: JavaScript 代碼可以跟踪跨多個網站的用戶活動。 禁用它可確保沒有人可以監視您的瀏覽習慣。
4.性能:禁用 JavaScript 或 cookie 可以通過減少網頁的加載時間來提高性能。 這對那些連接速度較慢或使用舊設備的用戶大有裨益。
5.數據使用:某些腳本和 cookie 會隨著時間的推移積累大量數據,從而減少您設備上的可用存儲空間。 禁用它們可以釋放這個空間。
最終,確定用戶為什麼選擇禁用其瀏覽器上的特定功能可能具有挑戰性,但了解此決定背後的各種原因可以幫助網站所有者更好地為訪問者提供服務。
如何檢查 JavaScript 是否在 WordPress 站點中被禁用?
您可以使用源代碼來檢測 JavaScript 是否在您的網站上被停用,並向用戶解釋如果它被禁用並通過對源代碼進行一些修改來激活它。
然而,值得一提的是,儘管這種方法可能不安全,但它確實向用戶表明他們的計算機默認未啟用 JavaScript,這是需要披露的重要信息。
如果用戶的瀏覽器禁用了 JavaScript,您可以使用 WPShield Content Protector 來保護您的內容。 如果 JavaScript 被禁用,它會阻止訪問您的站點。
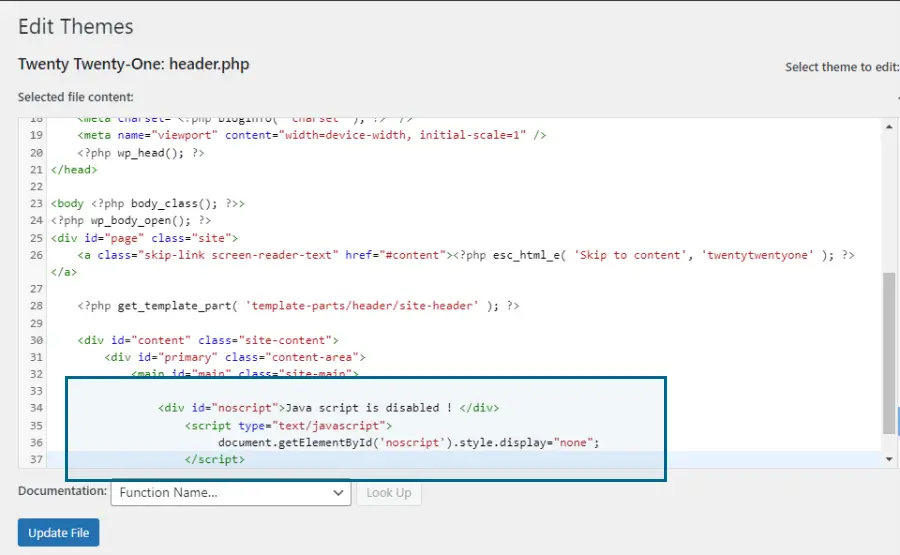
必須將此代碼添加到您希望出現警告的任何位置。
要添加警告,請執行以下操作:
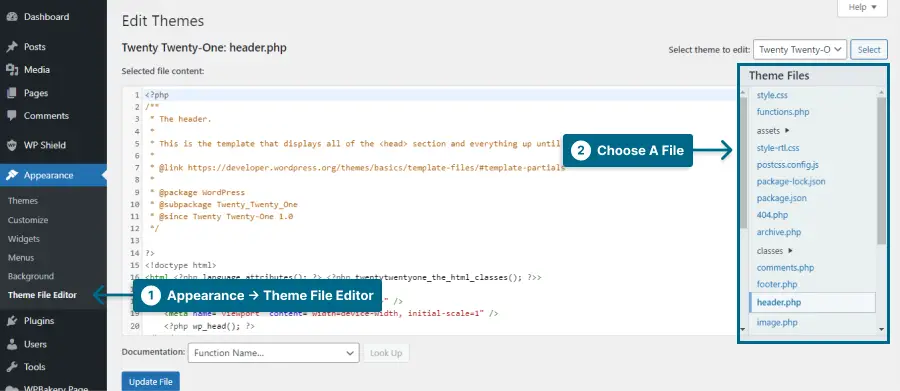
第 1 步:轉到外觀 → 主題文件編輯器。

第 2 步:在Theme Files中,打開您要編輯的文件。 您可以將代碼添加到header.php或footer.php ,或您想要顯示代碼的任何其他地方。
第 3 步:粘貼代碼並保存更改。

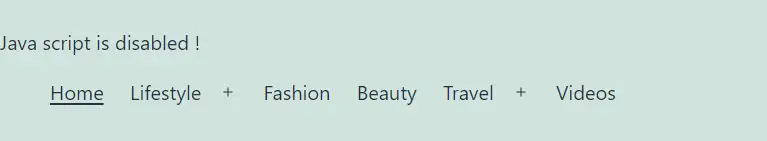
這是警告的樣子:

如何保護在您的 WordPress 網站上禁用 JavaScript
如果您想保護您的網站免受禁用的 JavaScript 的影響,一種直接的方法是使用 JavaScript 插件。

我建議使用WPShield Content Protector ,它提供針對禁用 JavaScript 的完整保護。
要保護您的網站免受禁用 JavaScript 的影響,請執行以下操作:
第 1 步:下載WPShield 內容保護器。
第 2 步:從Plugins → Add New安裝插件。
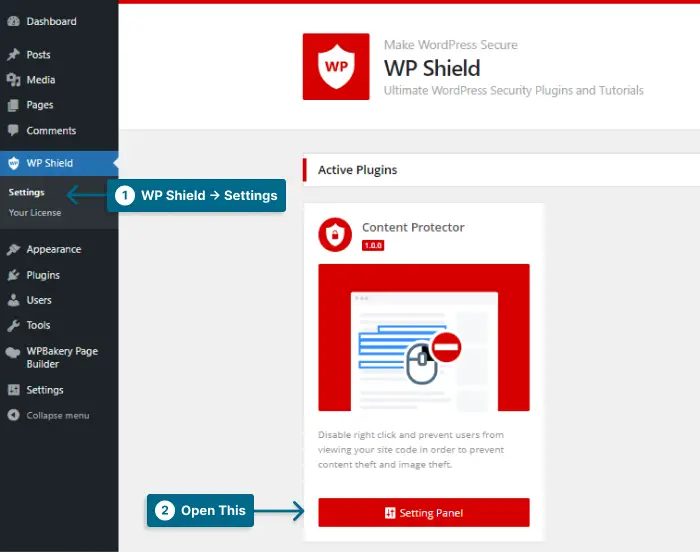
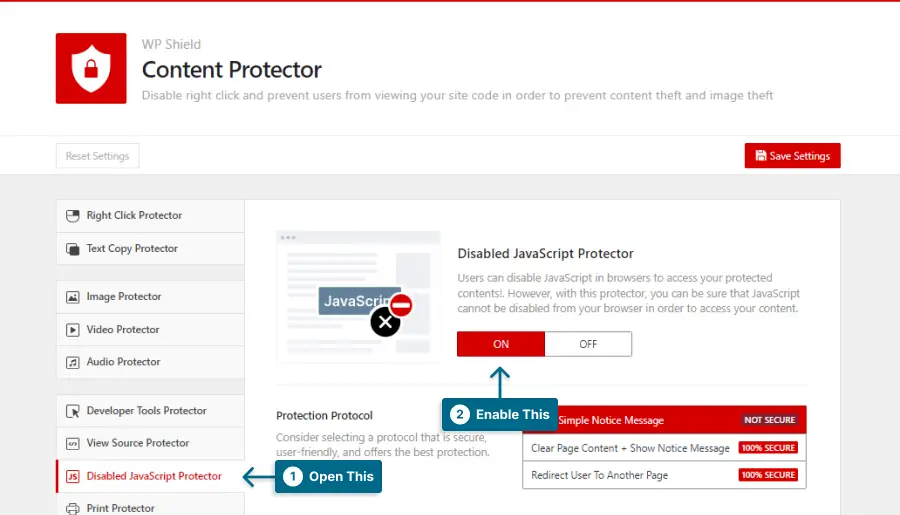
第 3 步:轉到WP Shield → 設置並打開Content Protector 設置面板。

第 4 步:訪問Disabled JavaScript Protector並將其打開,以便保護 JavaScript。

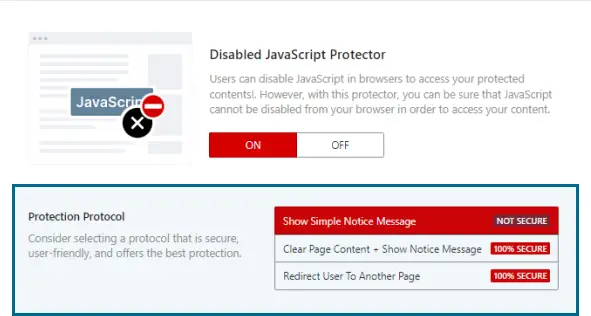
第 5 步:此保護器提供三種不同的協議。

選擇最適合您的協議:
- 顯示簡單通知消息:此協議顯示一條簡單的通知消息,要求用戶啟用 JavaScript 以使用該網站。

- 清除頁面內容+顯示通知消息:該協議顯示通知消息並清除網站內容,確保您的網站內容安全。

- 將用戶重定向到另一個頁面:您可以選擇一個頁面,如果在用戶的網站上禁用了 JavaScript,他們將被重定向到該頁面。
常問問題
檢查 WordPress 網站上是否啟用了 cookie 或 JavaScript 很重要,因為如果沒有它們,某些網站功能可能無法正常運行。
例如,許多插件和主題依賴於 JavaScript 才能正常工作,而 cookie 通常用於網站分析和用戶個性化。
您只應謹慎啟用 cookie 和 JavaScript,因為它們可能會帶來一些安全隱患。 確保您了解與他們共享的信息。 使您的瀏覽器保持最新也是消除安全問題的好主意。
通常,這可以通過單擊瀏覽器窗口右上角的菜單圖標並選擇“設置”來完成。 您可以找到標有“啟用 Cookie 和 JavaScript”的選項。
在某些情況下,您可能會在瀏覽器中禁用 cookie 或 JavaScript,從而對您瀏覽某些網站的能力產生不利影響。 啟用這兩項功能可以從您的瀏覽體驗中獲得最大價值。
結論
感謝您花時間閱讀本文! 我們已經討論了檢查 WordPress 網站上是否啟用了 Cookies 或 JavaScript,以及如果兩者均未啟用應採取的步驟。
如果您想確保您的網站免受禁用的 JavaScript 的影響,您可以使用 WPShield Content Protector,它為您的整個網站提供全面保護。
再次感謝您閱讀本文,如果您對本文有任何疑問或問題,請在評論部分告訴我們,我們將不勝感激。
如果您正在尋找更多相關教程,請查看 BetterStudio 博客。 您會在那裡找到許多有用的文章,它們將幫助您了解有關該主題的更多信息。 以及敬請關注 BetterStudio Facebook 頁面和 Twitter 帳戶,了解他們發布的內容。
