看看 2022 年發生的這 12 個網頁設計趨勢!
已發表: 2022-07-01目前互聯網上有超過 20 億個網頁。 在這個競爭激烈的數字領域,使用正確的技巧、工具和網頁設計趨勢來使您的網站脫穎而出至關重要。
將網頁設計趨勢與最新技術相結合,將使您能夠建立一個出色的網站,您可以在其中展示您的企業的產品和服務。
以下是您應該利用的 2022 年領先的網頁設計趨勢。
1. 強大、大膽的字體

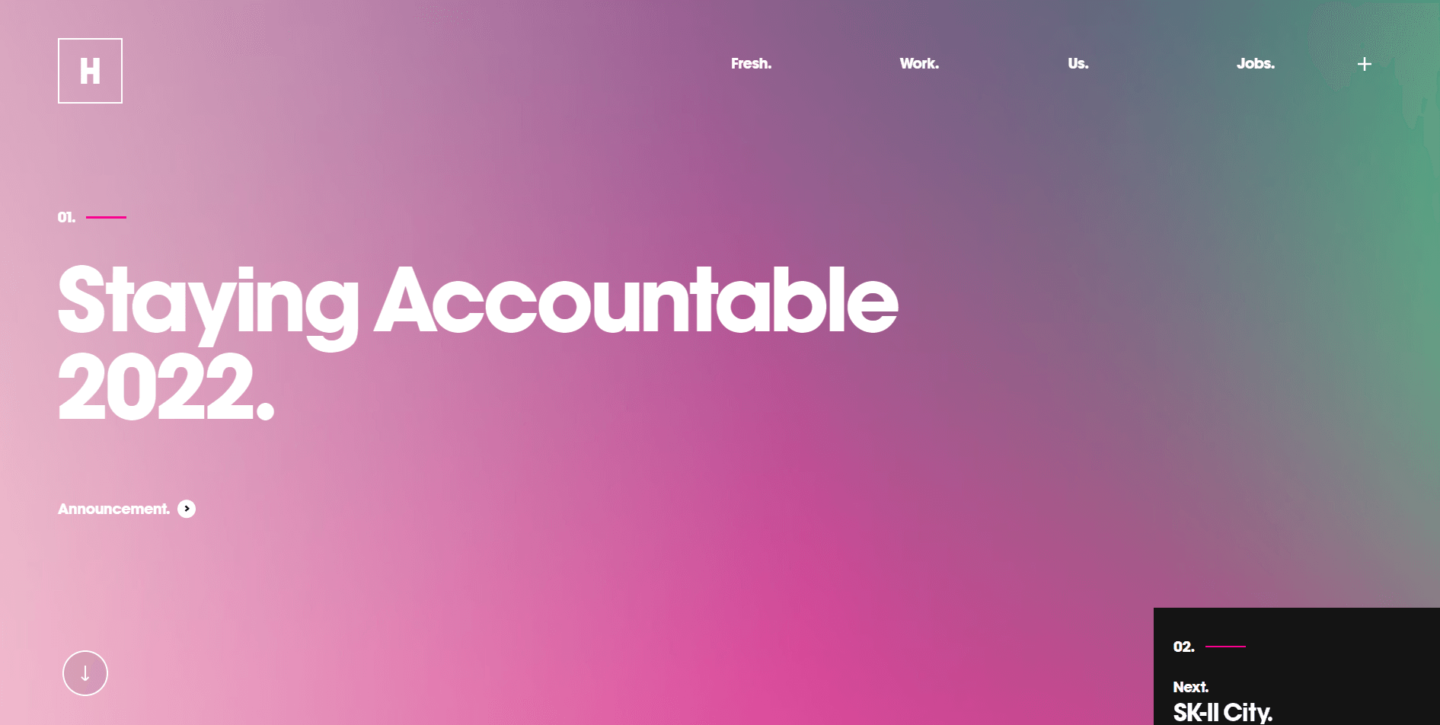
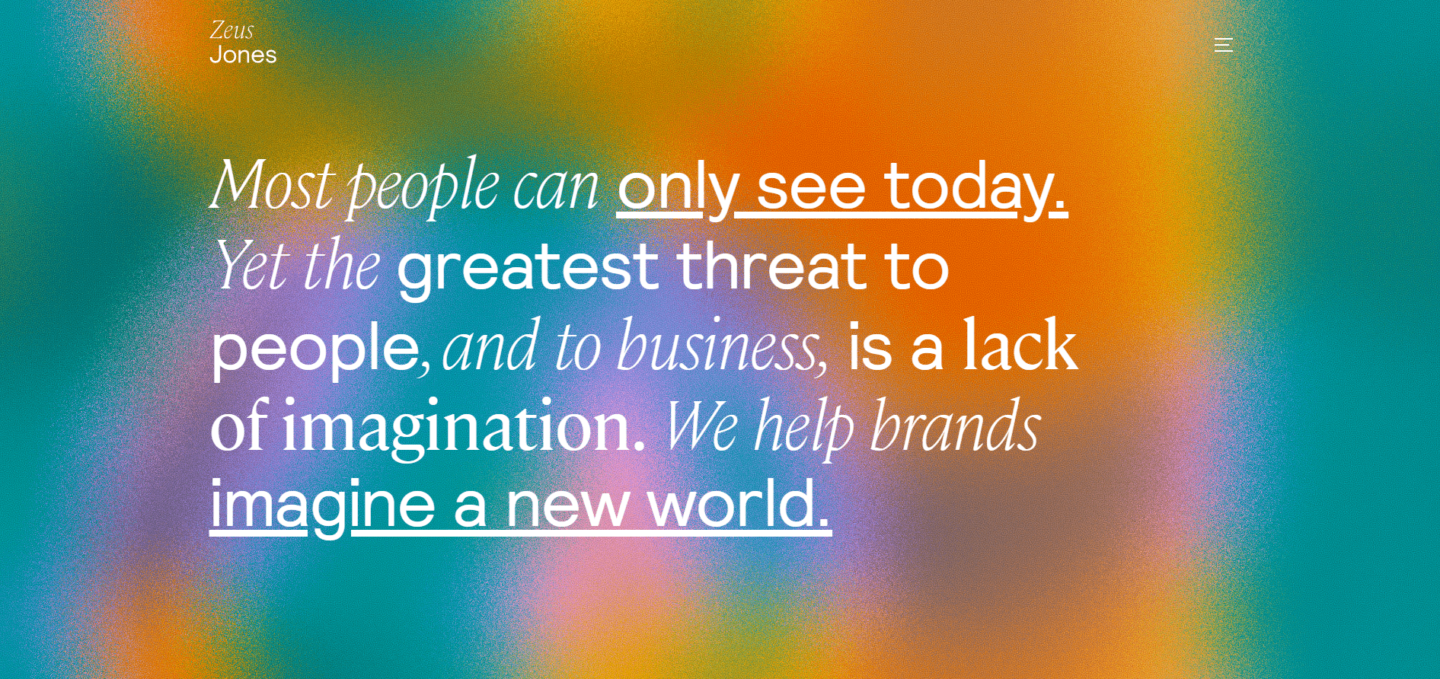
成千上萬的網站設計師正在使用大膽的排版和醒目的字體來使他們的網站設計脫穎而出。 超大、不容錯過的排版為您的網站提供了強有力的介紹,並立即傳達了品牌的身份。
許多受歡迎的品牌開始使用其網站的上述折疊部分來添加大膽而有力的聲明,以邀請用戶與他們的網站互動並更詳細地探索它們。 設計自己的強字體是發送描述品牌或其使命的視覺信息的另一種方式。
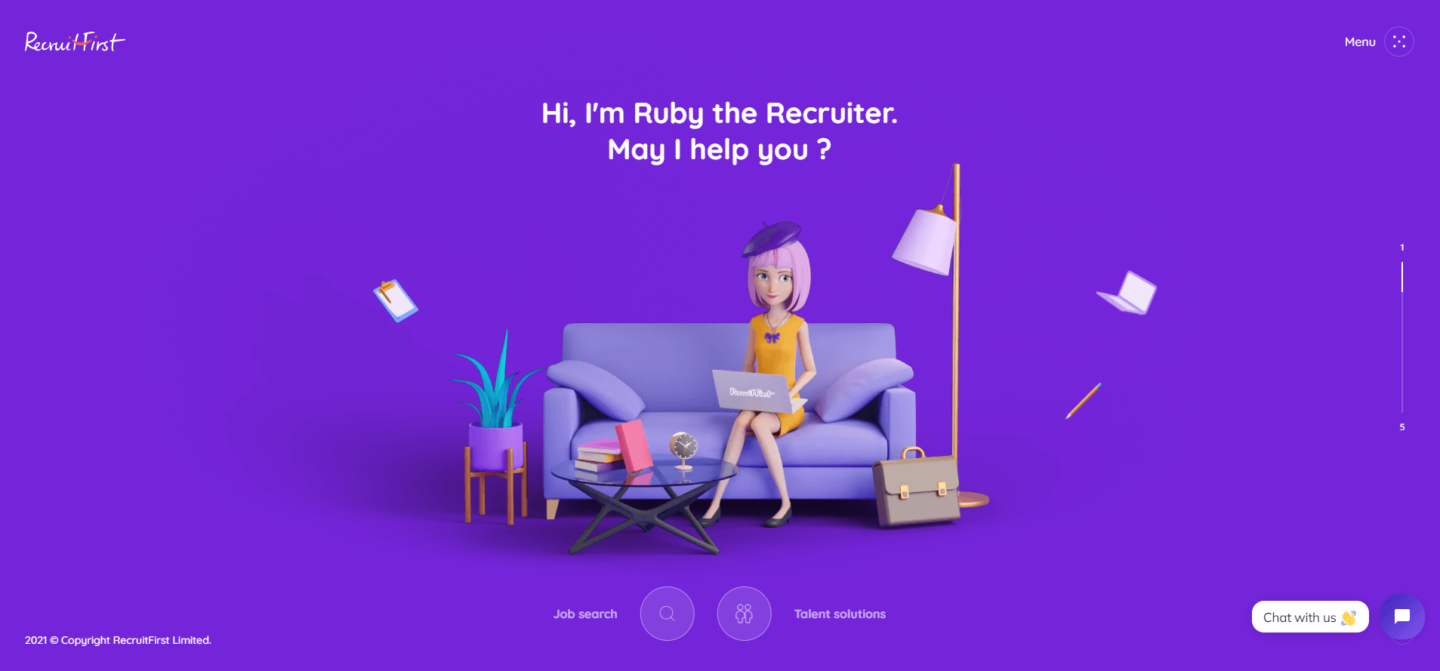
2. 三維視覺
2021 年,新擬態或“軟 UI”設計以其凹陷和浮雕的圖形效果成為頭條新聞。 然而,今年,3D 視覺效果已成為全球網頁設計師正在接受的新設計趨勢。
3D 視覺效果無處不在,包括插圖、圖標、文本和視覺網站效果。 這是使您自己的網站栩栩如生、突出最重要的功能並讓訪問者在滾動時保持參與的有效方式。
如果您想成功實施 3D 網頁設計元素,您需要確保您的網站快速加載並優化您的用戶體驗。 Pressidium 的高可用性託管服務將使您的網站飛起來!
3. 增強現實

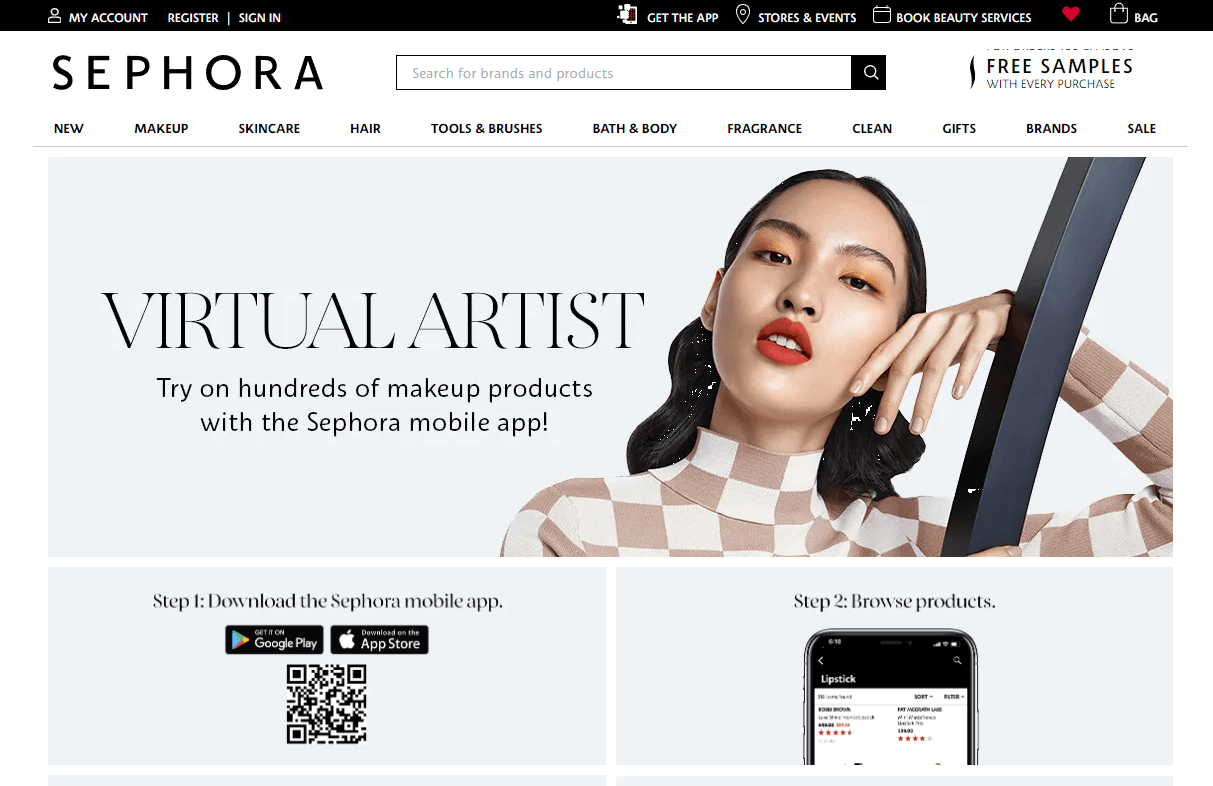
AR 是一種發展趨勢,遠遠超出網頁設計領域。 然而,網頁設計中的增強現實正在流行起來。 尤其是當它展示消費者必須前往實體店才能查看的產品時。
AR 功能提供了網站用戶可以使用技術體驗的真實世界元素。 使用它來幫助您的客戶直觀地了解您的產品在家中或身體上的外觀,或展示您的產品可能難以僅通過文本描述的獨特功能。
4. 插圖

3D 視覺效果和動畫今年正在捲土重來。 但簡單的線條圖和插圖同樣受到用戶的歡迎。 今年,插圖將更新為超現實主義視覺元素、鮮豔的色彩和動態 UI,以增加興趣並讓網絡訪問者保持更長時間的參與。
許多企業使用網頁設計的這一元素來引導用戶完成複雜的流程,並以簡短而簡潔的視覺方式傳達他們的品牌故事。 插圖高度多樣化和靈活,您可以從多種樣式中進行選擇,以適應任何類型的品牌或網站。
5. 顛覆性設計

您是否正在尋找一種違背常規並真正讓您的網站脫穎而出的網頁設計趨勢?
水平滾動等功能是使您的網站與眾不同並為您的用戶提供直觀但不常用的用戶體驗的好方法。 受在線幻燈片和約會應用程序格式的啟發,水平滾動允許您以相同的方式為每個頁面構建框架,創造流暢的用戶體驗和更賞心悅目的佈局。
非常規的滾動功能,例如對滾動動作反應靈敏的網站,目前正在流行。 確保您的網站快速加載以促進訪問者互動,並將這一趨勢與吸引人的動畫相結合,以保持用戶的興趣!

6. 模糊

漸變和模糊在網頁設計中的使用方式相似——給網站帶來更強的視覺衝擊力。
模糊,也稱為磨砂玻璃效果,是一種非常有效的方法,可以使文本聚焦於重疊的圖像和繁忙的背景。 調整背景圖像的模糊程度或不透明度,以增強您網站的用戶體驗並輕鬆傳達您的核心信息。
7. 漸變

漸變是另一個巨大的視覺趨勢,通常用於應用程序圖標和網站登錄頁面。 這些引人注目的顏色疊加層有望成為網頁設計的中流砥柱。 但是,您可以通過將配色方案和色調與品牌的調色板和徽標顏色進行協調來添加自己的漸變效果。
8. 柔和柔和的背景色調

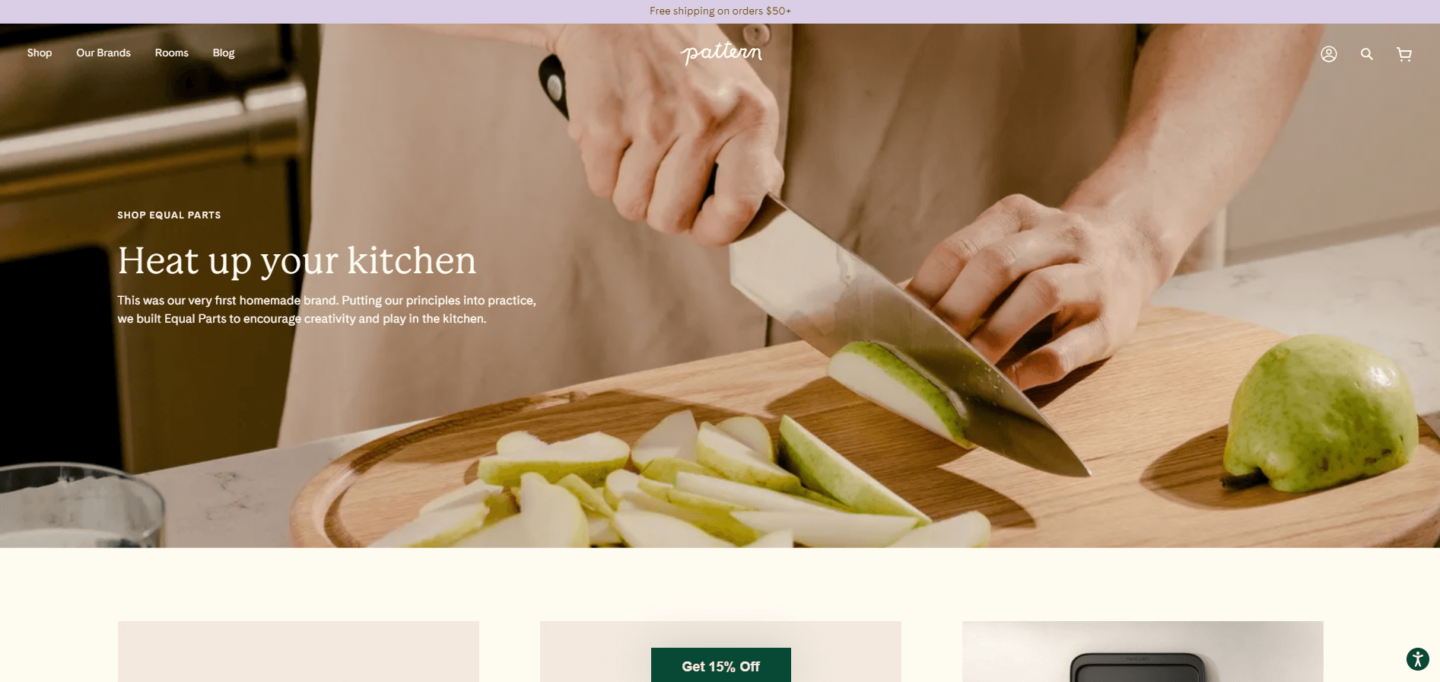
雖然深色模式無疑很受歡迎,但柔和、柔和和中性的背景顏色正在成為眾人矚目的焦點。
這種色調趨勢非常適用於各種品牌和企業,從麵包店和嬰兒時裝品牌等顯而易見的選擇到科技公司、服務提供商,以及幾乎所有介於兩者之間的企業。
9. 亮色組合

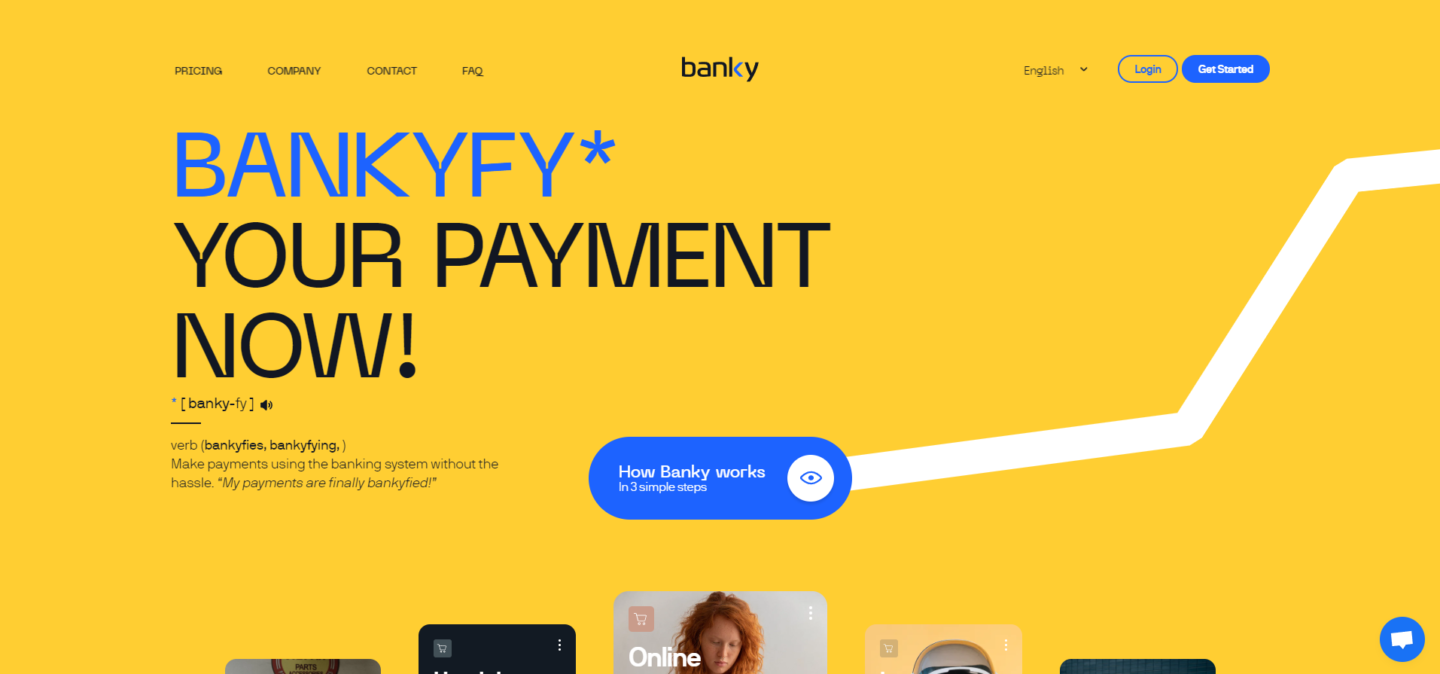
如果你正在尋找比柔和的色調更有衝擊力的東西,你可以選擇另一種 2022 年的網頁設計趨勢——活潑和大膽的顏色組合。
使用充滿活力和飽和度的調色板給您網站的訪問者留下深刻印象,傳達對您品牌的信心,並確保訪問者在訪問您的網站後的幾天內記住您的配色方案。 這種趨勢還與動畫和動態圖形等其他新穎功能相得益彰。
10. 沒有代碼設計
幾年前,您必須與專業的軟件開發人員合作,為您的網站編寫某些自定義設計。 現在情況不同了,由於幾乎任何人都可以使用的無代碼平台,開發軟件從未如此簡單。
創建無代碼用戶界面涉及使用拖放元素來產生一些真正令人印象深刻的結果,即使您之前沒有編碼經驗。
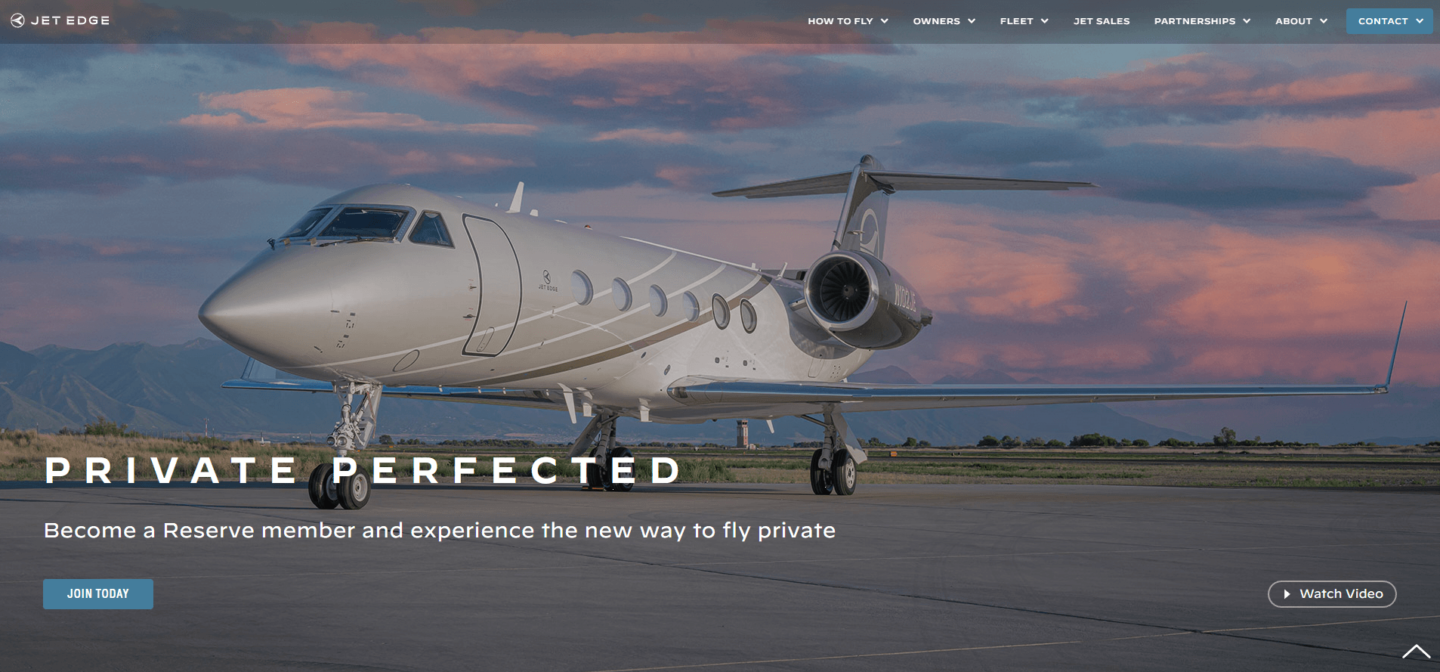
11. 簡化導航和極簡設計

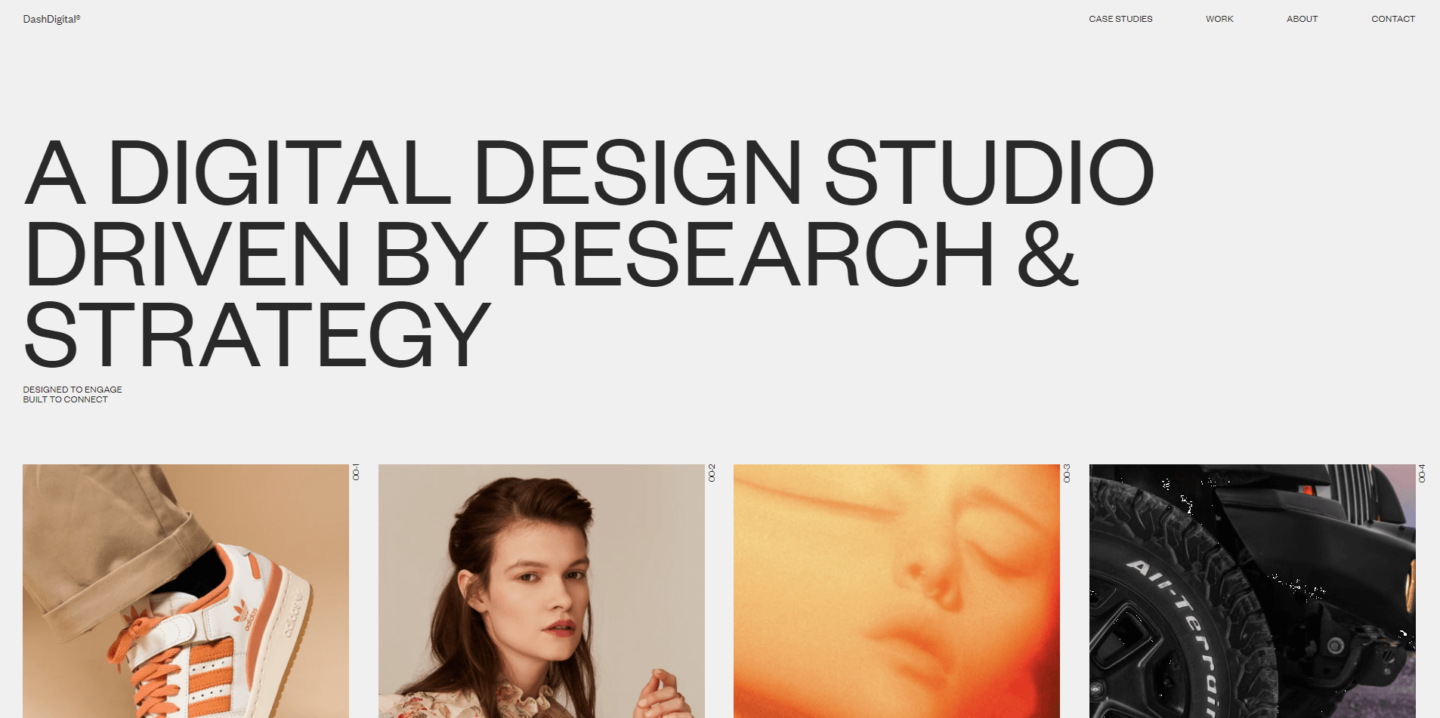
網頁瀏覽體驗充滿刺激,如果您的網頁設計過於雜亂且充滿廣告、彈出窗口和警報,訪問者很快就會不知所措。 簡單、極簡主義的網站目前很流行。
保持您的設計簡潔並仔細選擇您的元素,讓您的用戶休息並幫助他們專注於您的核心信息、產品和服務。 如果您有可下載的文檔,請將 PDF 文件合併到一個頁面中,而不是擁有多個單獨的文件。 或者,如果您展示了多頁產品,請包括一個使用眾多標准進行過濾的搜索選項。
簡化的導航也是今年用戶的最愛。 創建用戶友好的導航可幫助您的用戶輕鬆準確地找到他們正在尋找的內容,從而提高轉化率和銷售額並提高品牌忠誠度。 保持您的導航菜單簡單,以簡化用戶體驗並提高您網站的速度。
12. 自定義游標
這種娛樂性和功能性的趨勢可以給您的訪問者留下深刻的印象。 使其適用於您的網站的訣竅是找到一個光標圖標,該圖標對您的用戶有意義,與您的品牌標識一致,並且在較小的範圍內看起來很棒。
自定義光標是創建更具交互性的設計並為您的網站添加維度而不會壓倒用戶的好方法。 自定義光標確實需要高度響應的網站,因此在實施此功能之前,請確保您使用的是世界一流的託管服務。
現在輪到你了
2022 年的熱門網頁設計趨勢集中在明亮、大膽或中性的配色方案、引人注目的排版、3D 視覺和插圖、簡單的設計以及增強現實等現代技術。
從上面列出的趨勢中汲取靈感,讓您的網站在今年及以後保持新鮮和實用!
——
關於我們的客座作者:艾麗莎·泰勒(Alisa Taylor),總編輯和內容投擲者,無論她在哪裡落墨,都會分享令人敬畏的氛圍和神奇的詞句。 她最擅長的領域是商業、平面設計和教育,但她一直在尋求更新知識和拓寬專業知識。 她喜歡帶著她的狗在樹林裡散步,之後,她把休息時間花在遊戲和閱讀上。
