如何在假期更新您的網站設計
已發表: 2021-07-22年終假期是每年零售額的最大推動力之一,平均約佔年度零售額的 19%。 與 2019 年相比,2020 年全球在線假日銷售額增長了 23.9%,美國增長了 32.2%。因此,確保您的商店經過精心設計並準備好在送禮季節推廣您的銷售和產品比以往任何時候都更加重要。
不要讓它偷偷摸摸——如果你不及早開始計劃,一年中的這個關鍵時刻會讓你大吃一驚。 繼續並確定需要進行哪些更新以及如何執行它們。 然後,隨著季節的臨近,您可以將注意力集中在營銷和運營上,而不是專注於您的網站設計。
這裡有 11 種方法可以讓您在假期更新網站設計:
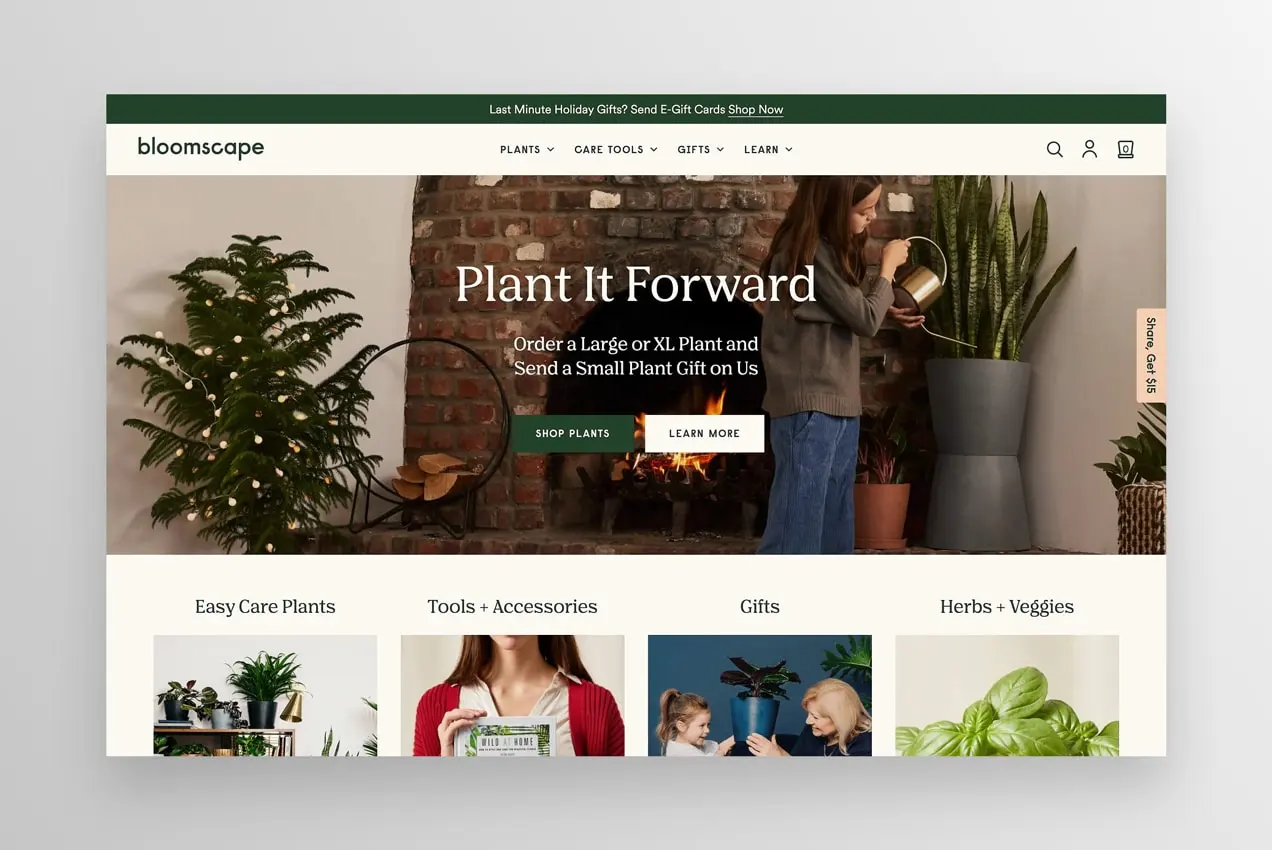
1. 使用節日形象和語言
大多數人希望在假期期間訪問的網站上看到一些季節性裝飾。 在適當的情況下使用主題照片、圖形和消息更新整個網站的內容。 你可以做的一些事情:
- 在您的主頁英雄圖像或滑塊上使用以假日為主題的圖像和消息。
- 用反映假日季節的圖像替換更通用的產品生活方式照片。
- 在銷售橫幅和彈出窗口中加入節日圖形元素。
- 將“立即購買”號召性用語按鈕更改為“購買禮品”。

2. 在整個網站的多個地方突出銷售
客戶希望商店進行假日銷售,因此如果您進行任何促銷活動,您會希望將它們放在聚光燈下。 以下是一些可以在商店中展示銷售的簡單方法:
- 在宣布您的銷售的每個頁面的頂部添加一個站點範圍的橫幅。
- 使用彈出窗口來促進您的銷售。
- 在您的主頁上添加橫幅。
- 將“商店銷售”項目添加到您的主導航菜單。
- 在您的側邊欄中突出顯示正在銷售的產品。
- 在產品縮略圖上顯示銷售圖形。
- 使用智能優惠券在購物車和結帳頁面上顯示優惠券代碼。
3. 使用專門的登陸頁面
登陸頁面可以成為促進銷售的有效工具,尤其是在假日購物高峰期。 它們旨在將購物者的注意力集中在一個單一的報價上,並且可以快速輕鬆地結帳。
- 讓您的目標網頁設計簡單易行。 刪除與您嘗試在該頁面上銷售的產品無關的頁眉和頁腳導航以及任何側邊欄或 CTA。 通過使用簡短的描述和項目符號來解決關鍵賣點,使您的副本保持簡短且易於閱讀。 限制您使用的圖像數量。 一張大的、高質量的產品形象可以產生巨大的影響。 訪問者花在滾動瀏覽圖像上的時間越多,他們轉化的可能性就越小。
- 使用WooCommerce 單頁結帳。 One Page Checkout 可幫助您將結帳表單添加到任何頁面。 讓客戶在不離開您的著陸頁的情況下進行購買,從而縮短轉化路徑。
- 用節日主題裝扮它。 登陸頁面應使用您在網站其餘部分使用的假日消息、配色方案和圖形的變體。 這樣您的客戶就知道它是最新的並且報價是有效的。
4.使用倒數計時器
倒數計時器非常適合在假日銷售期間營造緊迫感。 WooCommerce 的銷售倒計時計時器使您可以選擇在產品頁面和商店頁面上顯示銷售倒計時以推動轉化。 您可以自定義您的計時器樣式 - 使用假日主題顏色或僅設置樣式以匹配您的品牌 - 並選擇其在產品頁面上的位置。
5. 提貨注意
在提供特殊運輸選項和承運人交貨時間更改之間,商家需要在假期期間與購物者溝通很多細節。 提請注意運輸選項和交貨時間既可以激勵銷售,又可以減少客戶服務費用。 以下是您可能希望在網站範圍內的通知橫幅、產品描述和結帳時顯示的一些關鍵內容:
- 訂單截止日期。 在假期期間,可能會出現運輸延誤,或者您可能只需要格外努力地與客戶溝通運輸時間。 讓他們知道他們需要在特定日期之前訂購以保證在特定日期或之前交付,這將有助於管理購物者的期望並增加購買緊迫性。
- 快遞運輸選項。 一些客戶可能會在最後一刻購物。 提供次日或兩天發貨的選項,即使增加了成本,也可能會給他們額外的購買動力。
- 免運費。 在亞馬遜 Prime 時代,客戶幾乎要求免費送貨。 如果您提供免費送貨服務,您需要突出顯示這一點——尤其是在您的產品頁面上。
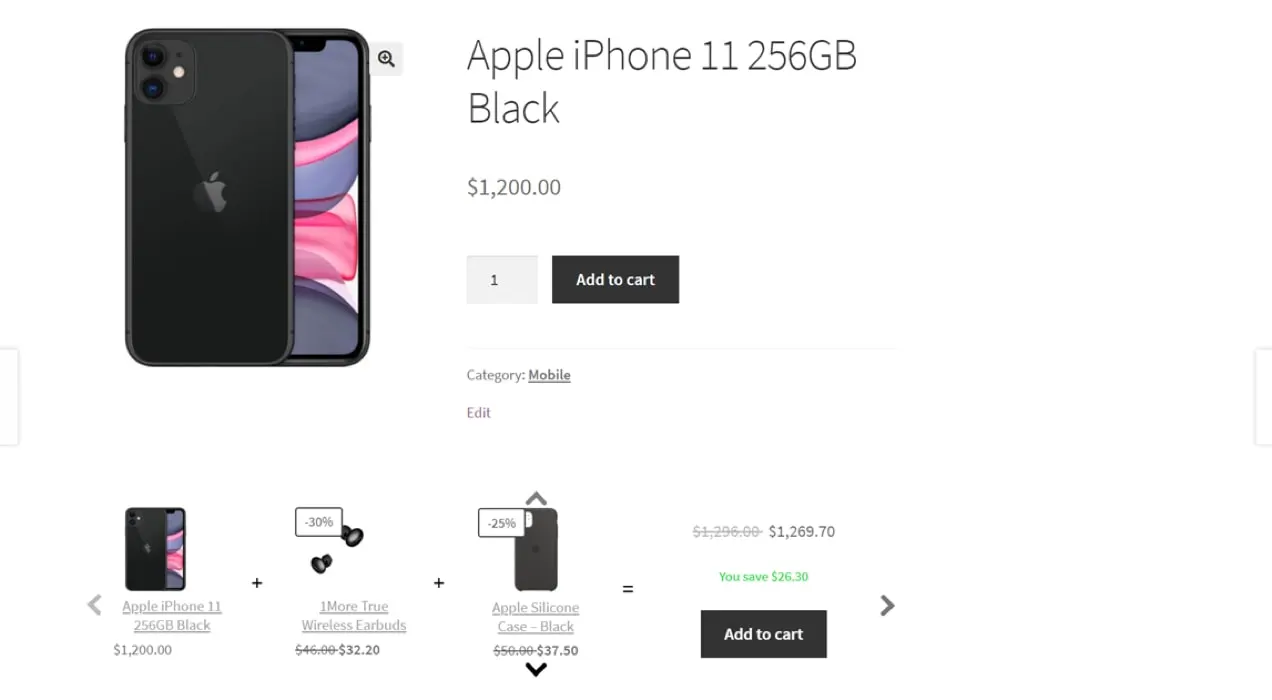
6. 展示相關產品、追加銷售和經常一起購買的物品
通過提供他們可能感興趣的其他產品的建議來幫助購物者找到合適的禮物,而不是他們當前正在查看的產品。


- 相關產品。 在產品頁面上顯示相同類別或具有相同標籤的產品可能有助於您的客戶比較相似的商品並更輕鬆地找到合適的商品。
- 追加銷售。 通過在您的產品頁面上展示更有利可圖或質量更高的產品來提高您的平均訂單價值。
- 交叉銷售。 在您的購物車頁面上推廣互補產品以增加銷售額。
- 經常一起購買。 雖然相關產品、追加銷售和交叉銷售都是 WooCommerce 的原生功能,但您可能希望通過經常購買的擴展為您的客戶提供更高級的追加銷售和交叉銷售選項。 您可以在產品頁面上提供推薦的產品捆綁包,其中包含每件商品的價格折扣或整個捆綁包的統一價格折扣。
7. 推廣特殊類別的禮物創意
為“旅行愛好者”或“咖啡愛好者”等產品添加類別,讓客戶按興趣瀏覽。 在您的主頁和商店側邊欄上展示這些類別,以幫助引導客戶為他們的目標收件人找到最好的禮物。 在有針對性的電子郵件活動和社交媒體帖子中展示這些基於興趣的產品,從而為您的商店帶來最優質的流量。

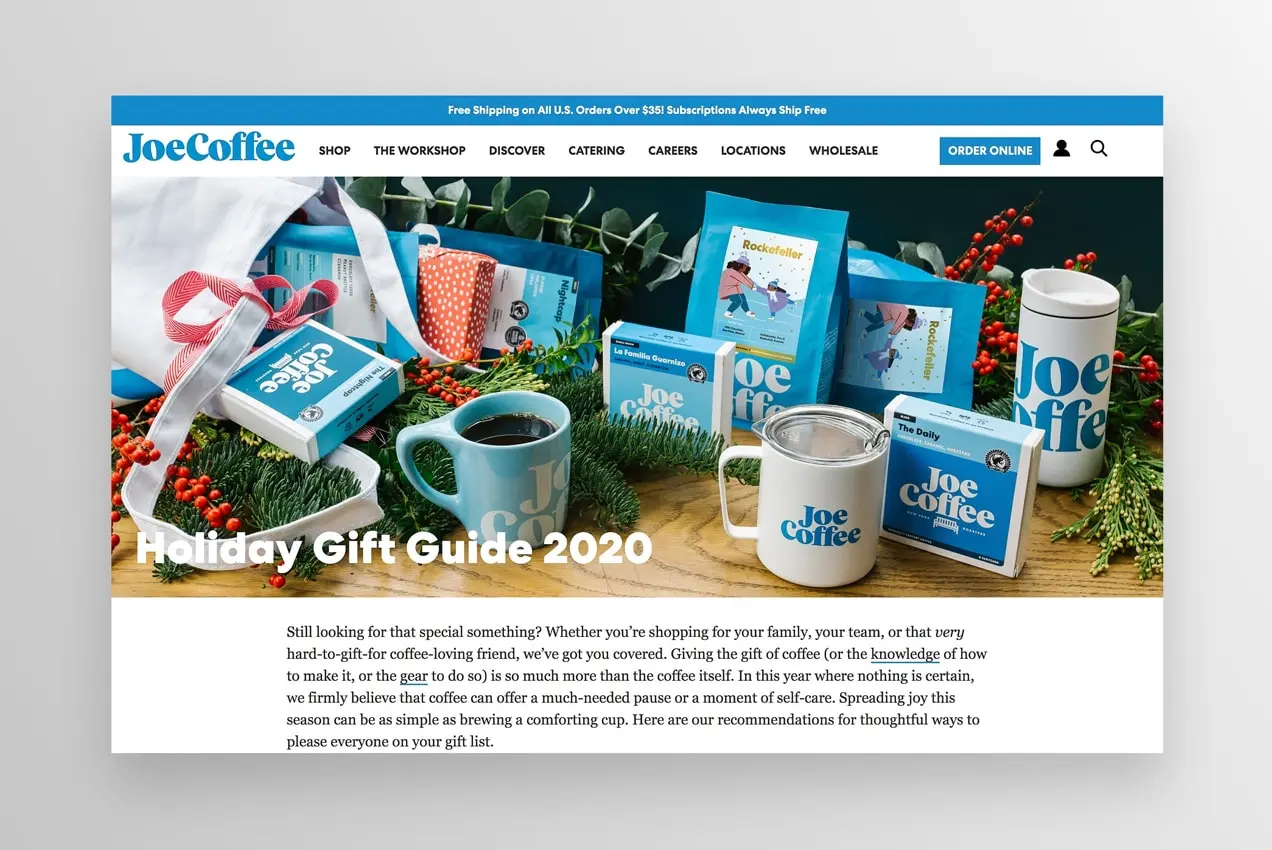
8. 在您的博客上發布禮物指南
使用您的產品製作能夠激發客戶靈感的禮品指南。 包括您的物品的創意用途、包裝創意或禮品套裝建議。 根據您已在商店中使用的興趣組或類別創建帖子。 不要忘記通過電子郵件和社交媒體分享它們以最大化您的影響力!
9. 特色禮包
使用產品包創建自定義禮品套裝。 這些可以是混合搭配集,讓客戶可以構建自己的捆綁包,也可以是帶有一定數量產品的靜態捆綁包。 提供定制定價和特殊運輸選項(例如免費送貨)以激勵銷售。 在您的主頁和商店頁面上突出顯示您的禮品包,或使用自定義登錄頁面進行宣傳。
10. 簡化您的結賬流程
一年中的任何時候,快速而簡單的結賬體驗都很重要,但客戶在假期期間可能會更加匆忙。 檢查您的結帳頁面,並確保您盡量減少可能會阻止客戶完成購買的干擾和額外步驟。 您可以採取一些措施來優化結帳,包括:
- 盡量減少視覺混亂。 刪除網站導航、側邊欄小部件和其他分散注意力的功能,如電子郵件註冊或促銷橫幅。
- 自定義和簡化結帳字段。 要求購物者確認他們的電子郵件地址或包含並非絕對必需的字段可能會惹惱客戶以放棄他們的購物車。 將您的結帳字段保持在最低限度,但不要忘記在假期期間還包括有用的自定義字段,例如禮物信息。 結帳字段編輯器可讓您刪除不必要的字段並添加自定義字段,以便您可以根據客戶、產品和季節性促銷定制結帳。
- 提供方便的付款方式。 通過快速簡便的付款方式讓客戶更輕鬆地結帳。 WooCommerce Payments 讓登錄的購物者可以使用保存的付款方式,並讓他們可以選擇使用 Apple Pay 付款。 您可能還想提供 Amazon Pay 或 PayPal,這可以加快已經在這些提供商處註冊了付款方式的客戶的流程。
11. 確保您的網站在多種設備和瀏覽器上看起來不錯
每當您對網站的外觀或功能進行重大更改時,您都需要在不同的設備和瀏覽器上對其進行測試,以確保一切正常顯示。 檢查您自己的設備總是一個好主意,但像 LambdaTest 這樣的瀏覽器模擬器也可以是一個有用的工具。
如果您無法讓網站上的所有內容按您希望的方式顯示和運行,您可能希望將精力集中在客戶使用的最流行的瀏覽器和設備上。 使用 Google Analytics 來確定訪問者使用哪些平台來瀏覽您的網站,並將您的測試和故障排除集中在這些區域上。
開始為假期做準備
您不需要為假期完全重新設計您的網站,但一些簡單的操作可以讓購物體驗更加精彩。 此外,通過簡化瀏覽和結帳流程並為您的特定受眾提供很棒的禮物建議,您將創造更多的銷售和更快樂的客戶。
