為 Beaver Builder 選擇正確的主題
已發表: 2017-04-27Beaver Builder 產品 25% 折扣!快點促銷結束...精益更多!


嘿大家。我很高興向大家介紹一位客座作家兼朋友喬‧卡薩博納 (Joe Casabona)。 Joe 非常慷慨地分享了他的《Up and Running with Beaver Builder》課程中的這一課程。
這是 WP 一個月課程「使用 Beaver Builder 進行安裝和運行」的預覽。
Beaver Builder 的優點之一是它使您可以完全控制網站的內容區域。
然而,有一個障礙可能會造成限制:您的主題。
您的主題決定了您可以自訂網站的哪些部分,並且可能會限制您設計獨特網站的能力,或為您提供使其恰到好處所需的自由。
這意味著為您的 Beaver Builder 網站選擇正確的主題是關鍵。在這篇文章中,我們將討論如何做到這一點。讓我們開始工作吧!
WordPress 是一個令人驚嘆的平台,正是因為核心軟體保持得非常少。預設僅包含最重要的功能。
這使您能夠透過選擇主題和外掛程式的完美組合來完全自訂您的網站。
如果您不使用頁面建立器,則您網站的主題將在很大程度上決定其外觀和佈局。
當然,像 Beaver Builder 這樣的工具可以讓您自訂內容的樣式和佈局,這首先會讓您的主題看起來不那麼重要。
然而,作為 Beaver Builder 用戶,您的主題實際上仍然至關重要。它可能不再對您的頁面和貼文的外觀有最終決定權,但它確實會影響您可以修改和不能修改的內容以及您實際上擁有使用頁面建立器的自由度。
在您選擇與 Beaver Builder 配合良好的主題之前,了解我們的頁面建立器的工作原理會有所幫助。
這樣,您就可以判斷您正在考慮的主題是否可以讓您充分利用其功能。
簡而言之,Beaver Builder 使您能夠使用預設的 WordPress 編輯器自訂或全面修改可以更改的所有內容。
在更技術的層面上,它取代了透過the_content()模板標記添加的任何內容。
雖然您應該能夠將 Beaver Builder 與任何主題一起使用,但有些主題可能會限制您可以自訂的內容。讓我們看一個使用「二十十六」的範例。
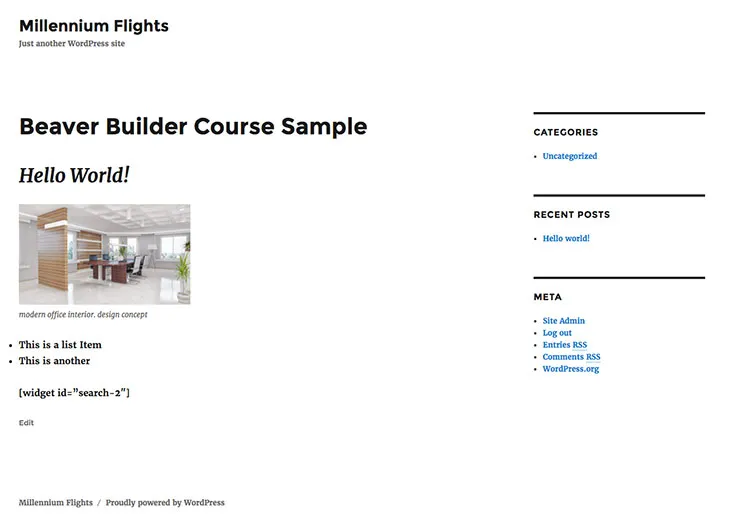
在第一個螢幕截圖中,您將看到一個包含一些基本內容的頁面,這些內容是使用預設的 WordPress 編輯器建立的:

這是使用 Beaver Builder 修改的同一頁面。頁面可編輯的部分以紅色框出:

正如您所看到的,頁面中只有一小部分實際上是可編輯的。標題和側邊欄等元素無法刪除、移動或自訂。
這意味著您在使用“26”時將無法充分利用 Beaver Builder 的潛力。
另外,您的網站最終可能看起來沒有凝聚力。如果您對某些元素進行了大量修改,但將其他元素保留為主題的預設樣式,那麼它們不太可能無縫地融合在一起。
換句話說,您的主題提供了一個基礎,可以幫助您創建夢想的網站,也可以阻礙您。
如果您打算使用 Beaver Builder,則需要您的主題為您提供盡可能多的使用空間。
從技術上講,您可以將任何您喜歡的主題與 Beaver Builder 一起使用。但是,正如我們希望在這一點上明確指出的那樣,如果您想避免限制和挫折,則需要仔細選擇主題。
以下是一些最好的方法。
最重要的是,您需要尋找一個可以做兩件事的主題。首先,它在設計上應該是最小化的。
主題的預設佈局越簡單,您就越不需要與現有程式碼進行鬥爭來修改網站的外觀。
最好選擇簡約或簡約的主題,讓 Beaver Builder 處理繁重的工作。
這樣,您將可以更輕鬆地建立屬於您自己的獨特內容,而不是受到主題特定外觀的限制。
這包括找到一個頁面元素盡可能少的主題。如果您可以選擇一個可以隱藏或刪除預設元素(例如頁面標題)的工具,這也會很有幫助。
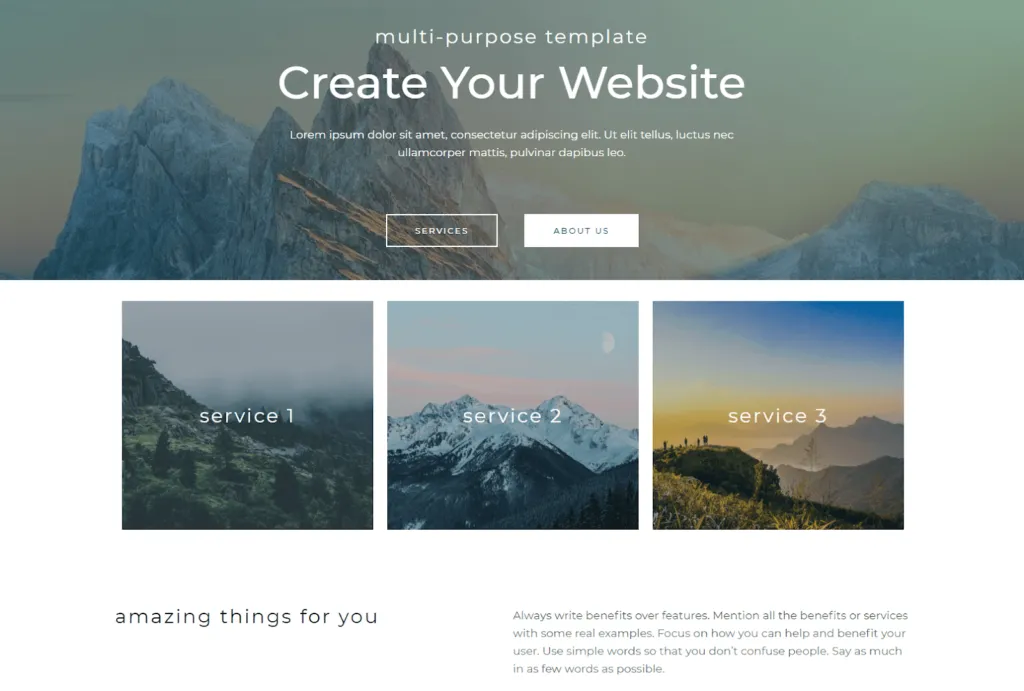
其次,您的主題應該有盡可能多的可編輯內容區域。確保這一點的最佳方法是尋找具有全角內容區域的主題。
這可能是主題的預設佈局或特定模板提供的選項:

無論哪種方式,擁有全角內容區域都意味著您不太可能受到無法移動或更改的內建元素的限制。
同樣,允許您完全排除側邊欄等方面的主題將使您能夠使用 Beaver Builder 創建自己的主題。
Beaver Builder 的特點之一是它允許極其靈活的內容。這不僅限於頁面和貼文中的內容,甚至側邊欄中的內容。
透過我們的 Beaver Themer 插件,您還可以對網站的頁首和頁尾進行一定程度的控制。
並非所有頁面建立器都允許這一點,這使得 Beaver Builder 成為一個具有獨特價值的工具。
當您只能編輯網站的內容區域時,您可能最終會遇到與您的貼文和頁面不太相符的頁首和頁尾。
然而,Beaver Builder 可以讓您在整個網站上創建一個有凝聚力的外觀。
再說一次,這只有在主題允許您控制頁首和頁腳的設計時才可能實現。
它可以透過強大的定制器、多個小部件區域或自訂主題選項來實現這一點。 「如何」並不重要,重要的是該選項是否可用。
到目前為止,我們一直在關注如何選擇與 Beaver Builder 相容的主題。這當然很重要,但這並不是故事的全部。
畢竟,允許最大程度客製化但品質低或過時的主題不會為您的網站帶來任何好處。
這意味著在選擇主題時,您還需要注意一些關鍵標準,例如:
評估潛在主題的最佳方法是如果可能的話親自嘗試。看看是否有可以與之互動的演示,或者更好的是您可以安裝並根據自己的喜好進行測試的免費版本。
當然,您也想結合 Beaver Builder 嘗試該主題。嘗試使用它來建立幾個頁面,看看會出現什麼問題或挫折。
通常,主題的潛在問題只有在您開始認真使用它時才會出現。
沒有一個主題適合所有用例,我們鼓勵您探索所有選項,無論是免費的還是付費的。但是,如果您不確定從哪裡開始,這裡有一些與 Beaver Builder 配合良好的強有力的競爭者。

頁面產生器框架是一個輕量級主題,專為最佳效能而建置。這意味著它不會充斥著您需要調整或刪除的分散注意力的元素。
事實上,這個特定的主題是專門為頁面建立器設計的。它是為了定製而不是按原樣使用而創建的,因此具有極其簡約的設計。同時,它仍然具有大量的選項和設定。
主要特點:
定價:免費,高級版本起價 58 美元。

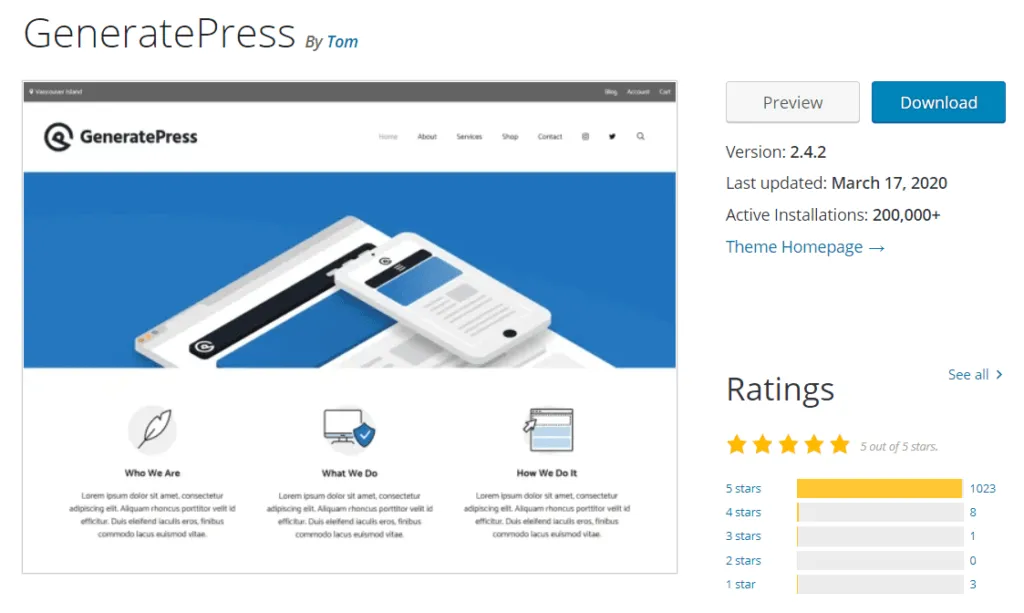
接下來,GeneratePress 是一個非常受歡迎的多用途主題。它非常適合建立商業網站,但也適用於各種利基和風格。
在很多方面,這個主題與我們之前的選擇非常相似。它簡約、輕量,專為最佳效能而打造。另外,它在設計時也牢牢記住了頁面建立器。
主要特點:
定價:基本版本免費,高級版本售價 49.95 美元。

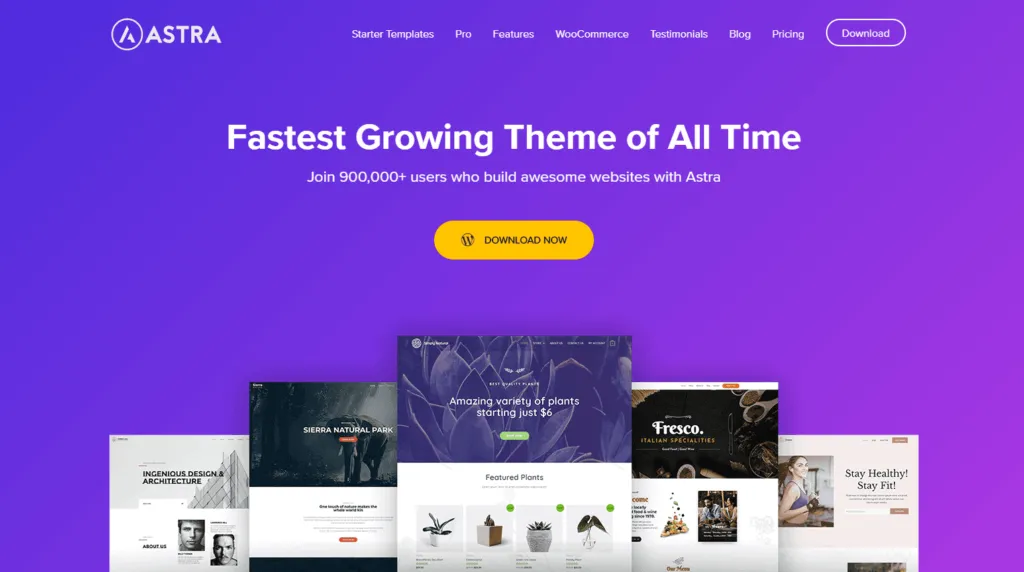
Astra 是另一個非常受歡迎的主題,這是有充分理由的。它既輕量又可定制,這意味著它可以作為多種類型網站的堅實基礎。
該主題還提供了大量可供使用的預先建置內容,包括模板和完整網站。您可以關閉頁面標題和側邊欄以及建立全角頁面 - 使其成為使用 Beaver Builder 進行修改的完美主題。
主要特點:
定價:有免費版本,但建議將高級版本(起價 41 美元)與 Beaver Builder 一起使用。

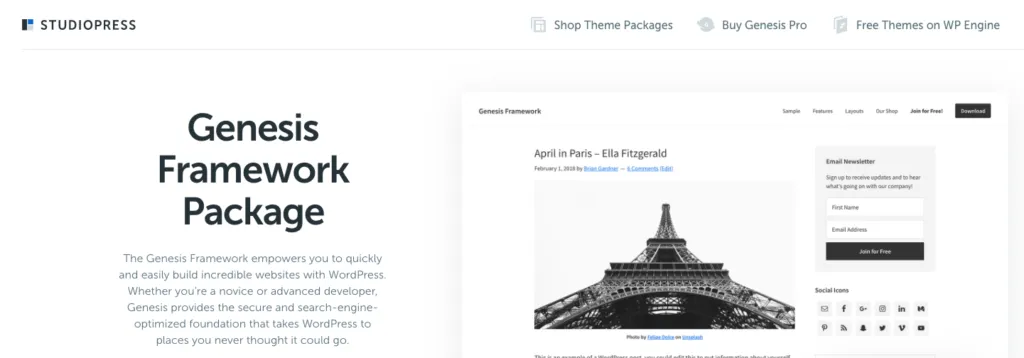
最後但並非最不重要的一點是,Genesis Framework 並不完全是一個傳統主題。顧名思義,它的目標是為您提供一個基本框架來建立您的網站。為此,它使事情盡可能簡單,提供了一個簡單的結構以及一些強大的客製化工具。
您可以使用本機主題選項進行編輯,或將此框架與 Beaver Builder 結合起來建立完全獨特的網站。 Genesis Framework 是開發人員的熱門選擇,對於剛進入該行業的人來說可能是一個很好的起點。
主要特點:
定價:Genesis Framework 是純高級選項,起價為 59.95 美元。
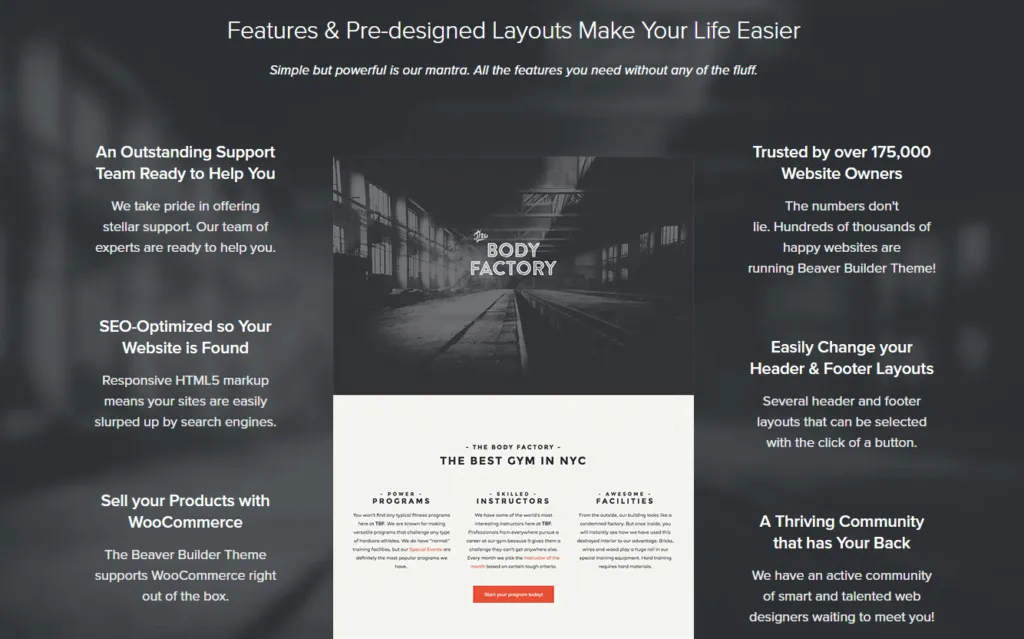
當然,我們還沒有提到與 Beaver Builder 一起使用的最佳主題 - 專用的 Beaver Builder 主題,是我們所有高級計劃的標準配置:入門版、專業版和無限版:

這個主題很容易滿足我們討論過的所有標準,並且自然地與我們的頁面建立器完美搭配。借助其定制器中提供的強大工具集,您可以快速輕鬆地轉換此主題以創建幾乎任何類型的網站。
與 Genesis Framework 不同,Beaver Builder 主題的設計盡可能精簡整潔。
它是您建立網站的起始框架,使您可以更輕鬆地實現與競爭對手網站完全不同的創意設計。
Beaver Builder 主題也是輕量級的,經過 SEO 優化,並且配置為與 WooCommerce 無縫協作。
您甚至可以獲得高品質的支援。最重要的是,您無需了解任何有關程式碼的知識即可建立令人驚嘆的網站。
但是,如果您對程式碼感到滿意,Beaver Builder 主題也可以解決這個問題。它允許您使用自訂 CSS 來修改您的網站,並提供大量開發人員友好的掛鉤、過濾器和文件。因此,這個主題是初學者和專業人士的首選。
Beaver Builder 外掛程式為您提供了創建具有完全自訂設計和佈局的獨特頁面的機會。但是,選擇支援此功能的主題非常重要。
選擇使用簡約設計、全寬頁面以及可自訂頁首和頁尾的主題是一個堅實的起點。雖然該外掛幾乎適用於任何主題,但專用的 Beaver Builder 主題是您充分利用我們的頁面建立器所提供的一切的最佳選擇。
您是否有我們未提及的最喜歡的 Beaver Builder 相容主題?請在下面的評論部分告訴我們!
哈哈,很棒的帖子,時機也很好!我即將發布「WordPress 頁面建立器框架」——一個專為前端頁面建立器而創建的主題。目前處於公開測試階段 – https://wp-pagebuilderframework.com
諾斯文章,JC2fresh!我在許多專案中使用了 Beaver Builder,其中一些專案我使用了我自己的入門主題。該主題絕對是更高級的方面,但與 Beaver Builder 配合良好,並且具有刪除標題和全角模板的選項。它被稱為“Some Like it Neat”:https://github.com/digisavvy/some-like-it-neat
OceanWP 是另一個主題,與 Beaver Builder 配合得很好。
Beaver 建構器和主題是否與報紙主題 8.5 相容?
感謝您提供如此豐富的資訊。不過我有一個問題希望你能回答。我們使用 Tesseract 主題以及 Beaver Builder(我們喜歡的)來建立我們的原始網站。最近,TT 的一些問題幾乎使我們無法訪問我們的網站,然後我們發現了有關該「公司」的一些令人不安的事情,這導致我們做出一些決定,放棄該特定主題。我們很想使用 Beaver 主題,但說實話,現在買不起 199.00 美元。考慮到這一點,您是否有關於哪個主題對 Beaver Builder(除了他們自己的主題)最友好且非常易於使用的建議。我是這方面的新手。非常感謝。
我無法在您的主題上創建慾望標題
對於 BB,我不確定頁首和頁尾是否還那麼相關。我的意思是,我不能簡單地創建一個部分並在其上放置我自己的徽標、選單和其他元素,然後將其另存為模板並將其放在我想要的任何頁面上嗎?和頁腳一樣嗎?或者我在這裡遺漏了什麼?