2022 年 Chrome 使用的 9 個最佳 Web 開發者擴展
已發表: 2022-07-04您是一名 Web 開發人員並正在尋找適用於 Chrome 瀏覽器的最佳 Web 開發人員擴展程序嗎? 那麼這個博客是專門為你準備的。
如果您是 Web 開發人員,那麼我相信您的 PC 上已經擁有您最喜歡的 Chrome 擴展程序,這使您的工作更加輕鬆。
您知道 71.6% 的互聯網用戶使用 Chrome 嗎? 這是巨大的。 由此,您可以了解 Chrome 的流行程度。
為了創建這篇文章,我們與我們的隊友討論並從 Web 開發公司收集了信息,以創建 Chrome 的最佳 Web 開發者擴展列表。
Chrome 擴展讓生活更輕鬆,它讓我們更高效地快速輕鬆地執行任何任務。
Chrome 網上應用店已經為網絡開發者分類了 chrome 擴展。 但我們選擇了最有用的 Chrome Web Developers 擴展。
Chrome 網上商店中有各種 Web 開發人員工具和 chrome 擴展程序。 但是我們已經為 Chrome 選擇了最好和最有用的 Web 開發者擴展。
Chrome 的最佳 Web 開發者擴展
這是 Web 開發人員必備的 Chrome 擴展程序列表。 看看你最喜歡的擴展是否包括在內。 讓我們進一步閱讀
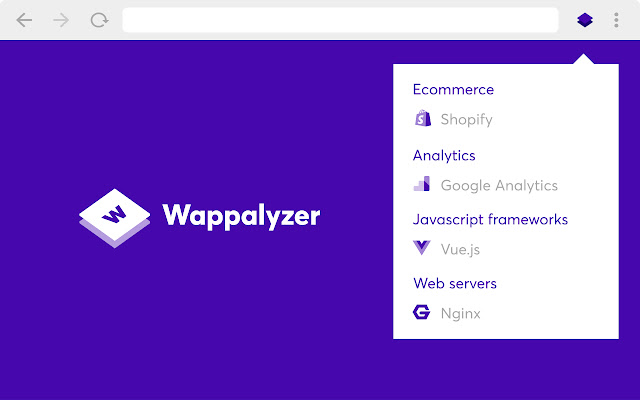
1. Wappalyzer

| 收視率 | |
| 下載 | 1,000,000+ 用戶 |
Wappalyzer Chrome 擴展程序是一個技術分析器,可以向您展示構建網站的內容。 您可以查看有關任何網站的信息,並找出使用了哪個 CMS 網站。
除了 CMS,您還可以檢查網站使用的框架、電子商務平台、JavaScript 庫等。
你可以說 Wappalyzer 不僅僅是一個 CMS 或框架檢測器。 這可以成為您用於 Web 開發的 Chrome 擴展的一個很好的插件。
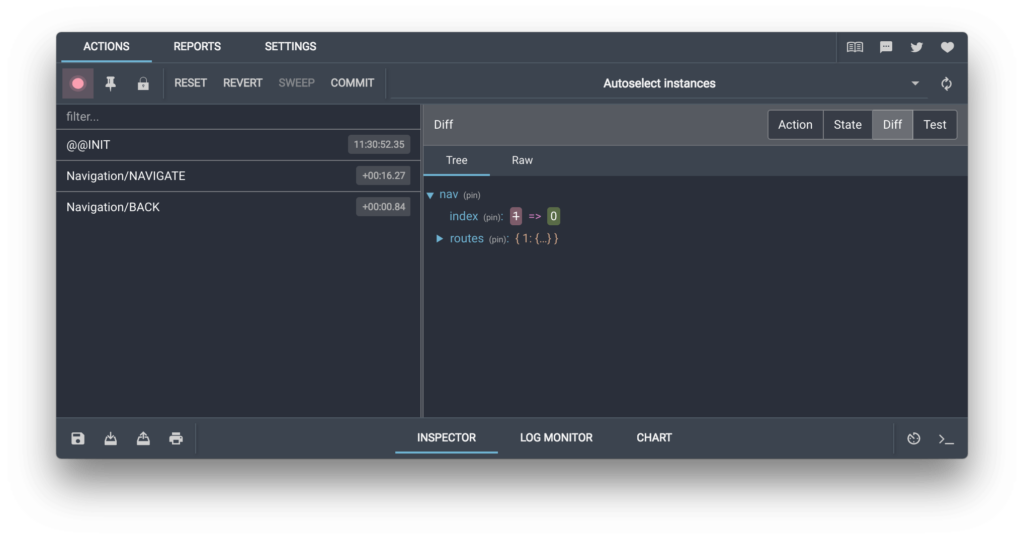
2. Redux 開發工具

| 收視率 | |
| 下載 | 1,000,000+ 用戶 |
Redux DevTools 是一個開發時間包,可為您的 Redux 開發工作流程提供動力。
它用於調試應用程序的狀態更改。 除了 Redux,它還可以與任何其他處理狀態的架構一起使用。
這是一個開源項目。 您可以在 Github 上查看官方存儲庫。 對於使用 Redux 的開發人員來說,它是一個有用的擴展。
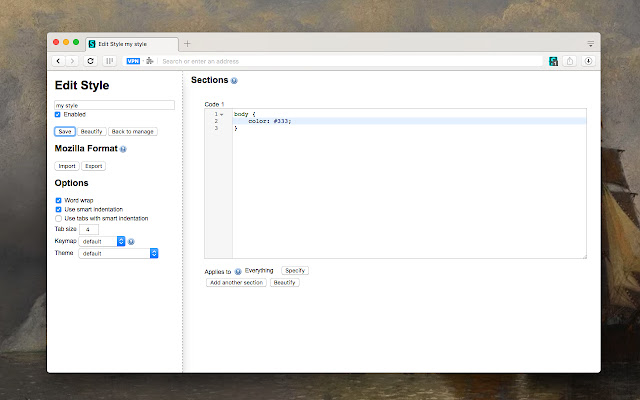
3.手寫筆

| 收視率 | |
| 下載 | 500,000+ 用戶 |
Stylus 是 2017 年從 Stylish for Chrome 派生的用戶樣式管理器。手寫筆瀏覽器擴展可用於 Chrome、Firefox 和 Opera 瀏覽器。
stylus 是基於 Stylish 1.5.2 版源代碼的用戶樣式編輯器和管理器。
其目標是維護和改進原作者的版本,同時變得更加註重隱私並為風格創建者保持更加用戶友好。
有了這個,您可以輕鬆地從流行的在線存儲庫安裝自定義主題,或創建、編輯和管理您自己的個性化 CSS 樣式表。
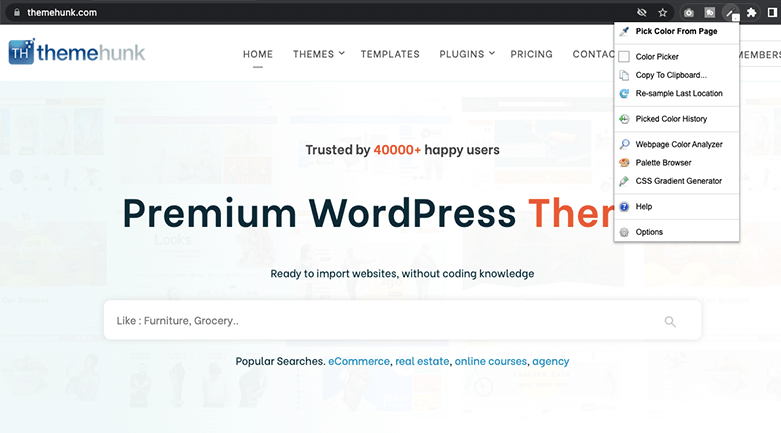
4. ColorZilla

| 收視率 | |
| 下載 | 3,000,000+ 用戶 |
Colorzilla 是最受歡迎的 chrome 開發者擴展,下載量超過 3 百萬。
使用 ColorZilla,您可以從瀏覽器中的任何位置讀取顏色,快速調整該顏色並將其粘貼到另一個程序中。
您可以分析頁面並檢查其顏色的調色板。 內置的調色板瀏覽器允許從預定義的顏色集中選擇顏色,並將最常用的顏色保存在自定義調色板中。
它帶有一個吸管功能,有助於獲取頁面上任何像素或區域的顏色。
此外,它還帶有網頁顏色分析器、單擊顏色選擇、從 Flash 對像中選擇顏色、顏色歷史記錄等。
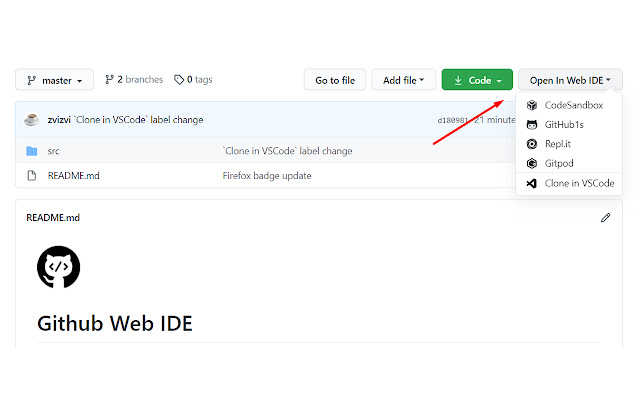
5. GitHub Web IDE

| 收視率 | |
| 下載 | 6,000 多名用戶 |
此擴展為任何 GitHub 存儲庫添加了一個新的下拉菜單,該菜單提供了許多在線服務的鏈接,這些服務允許在類似 IDE 的界面中查看存儲庫的源代碼。

它支持 GutHub Dev、VSCode Dev、CodeSandbox、GiItHub1s、GitLab1s、Gitpot、StackBlitz、GitHub Memory 等服務。
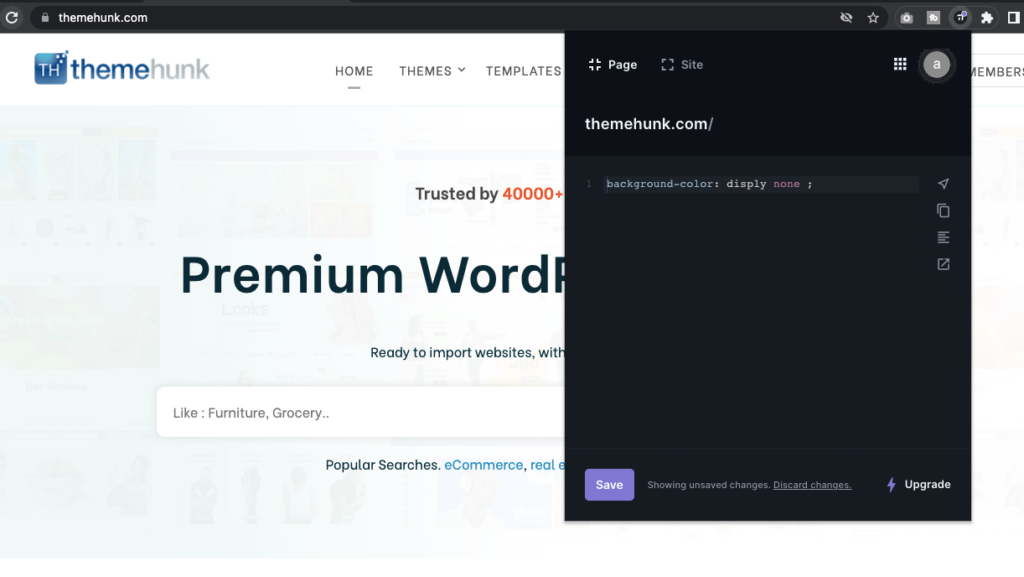
6.氨基CSS編輯器

| 收視率 | |
| 下載 | 30,000+ 用戶 |
Amino CSS Editor 是一個實時的 CSS 編輯器。 您可以為任何網站編寫自定義 CSS 並實時查看您的更改。
用戶通過創建自己的用戶樣式表使用 CSS 自定義網站。 您還可以自定義頁面外觀,修復呈現錯誤,並使 Web 成為您想要的樣子。
此擴展在任何 HTML 頁面上提供了一個文本框,以便您可以自由編寫 CSS 並立即看到結果。
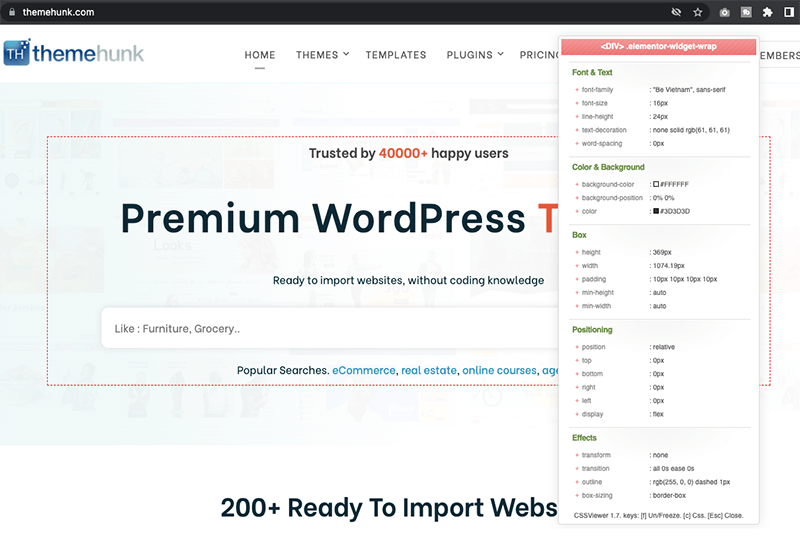
7.CSS查看器

| 收視率 | |
| 下載 | 200,000+ 用戶 |
CSSViewer 是一個簡單的用於谷歌瀏覽器的 CSS 屬性查看器。 它只是一個 CSS 查看器,而不是編輯器。
CSSViewer 可幫助您在鼠標指向的任何地方識別關鍵的 CSS 屬性。 此擴展程序向您顯示任何網頁的 CSS 屬性。
啟用此擴展程序後,您將鼠標懸停在網頁或網站的任何位置,會出現一個小彈出窗口,它將向您顯示該特定元素的整個 CSS 數據。
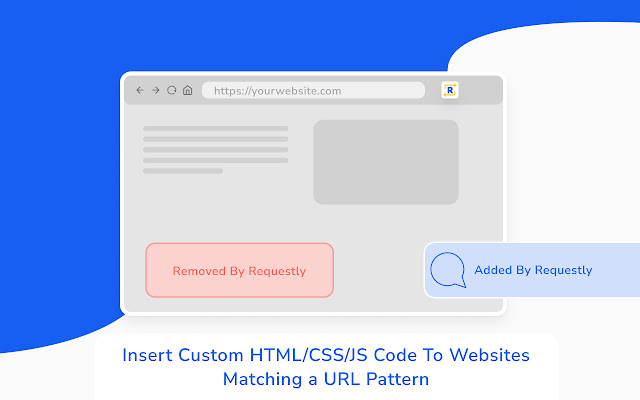
8-請求

| 收視率 | |
| 下載 | 100,000+ 用戶 |
Requestly 是一個輕量級代理,可作為瀏覽器擴展和桌面應用程序來攔截和修改網絡請求。
使用 Requestly,您可以模擬 API 響應、修改標頭、重定向 URL、延遲/限制請求等。開發人員可以通過彼此共享規則進行協作。
將匹配 URL 模式的請求重定向到不同的目標 URL。 可用於加載未縮小的腳本、測試不同的庫版本、在生產環境中加載本地版本的腳本等。
它允許您使用 JS 和 CSS 的基本知識來自動化、抓取和更改網頁的行為。
9.字體忍者

| 收視率 | |
| 下載 | 500,000+ 用戶 |
Fonts Ninja Chrome Extension 可幫助您從任何網站識別字體、添加書籤、試用并快速購買。
將此擴展安裝到您的 chrome 瀏覽器,之後,您將在 chrome 工具欄中看到一個綠色的忍者圖標。 單擊圖標並將鼠標懸停在網頁上的任何字體上以識別字體。
您可以滾動任何文本以發現使用了哪些字體、它們的大小、字母間距、行高和顏色。
結論-
Chrome Web Store 上還有其他各種擴展,但我們選擇了這些適用於 Chrome 的最佳 Web 開發者擴展。
您可以使用這些擴展來使您的 Web 開發更輕鬆、更方便。
我們會定期更新此 Chrome 最佳 Web 開發者擴展列表。 所以你可以偶爾看看這篇文章。
你有什麼 Chrome 開發者擴展可以推薦嗎? 只需在下面的評論部分告訴我們,將嘗試將其添加到我們的擴展列表中。
如果您對任何事情有任何疑問,請不要猶豫,只需在下方評論,我們將幫助您解決問題。 感謝您閱讀此博客。
請訂閱我們的YouTube 頻道,我們還會在那裡上傳精彩內容,並在Facebook和Twitter 上關注我們
閱讀更多-
