2022 年 22 個最佳清潔網站(示例)
已發表: 2022-12-16這些最乾淨的網站是為您的簡單和最小頁面獲取更多想法的完美示例。
對於這個系列,我們檢查並審查了每個網站對空白、顏色、字體和創意元素的使用,僅舉幾例。
乾淨的設計並不一定意味著越少越好。 但它必須簡單易讀(閱讀,不要分心)。
這裡有一個簡單的規則:如果您不知道如何進行網頁設計,那就保持簡單吧!
創建最小和簡單網站的一種非常簡單的方法是使用乾淨的 WordPress 主題。
設計靈感的最佳清潔網站
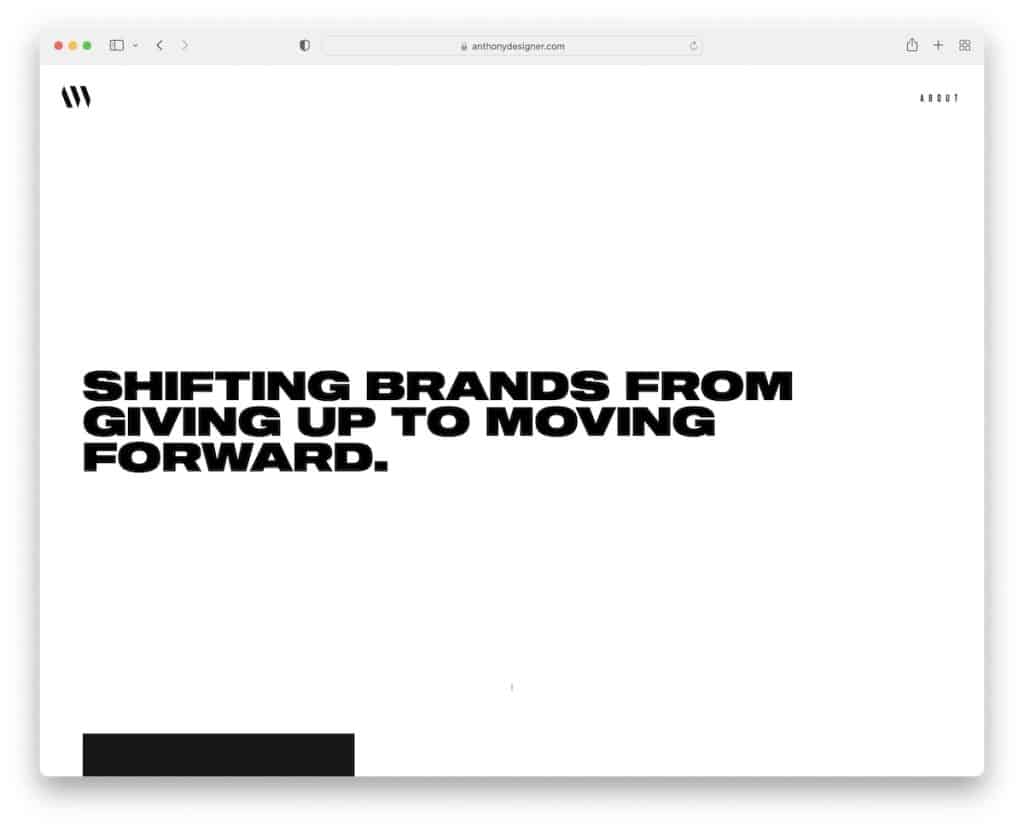
1. 安東尼維克托
內置:蓋茨比

Anthony Wiktor 的頁面具有乾淨的光線和(主要是)吸引眼球的深色外觀。 從白色英雄背景到黑色底座的過渡使整體體驗更加愉悅。
Anthony 頁面的另一個獨特之處在於,組合元素在懸停時將整個網站變成不同的顏色(特定於項目)。
注意:淺色和深色設計的結合給網站帶來了非常高級的感覺。
需要更多靈感? 檢查這些偉大的投資組合網站。
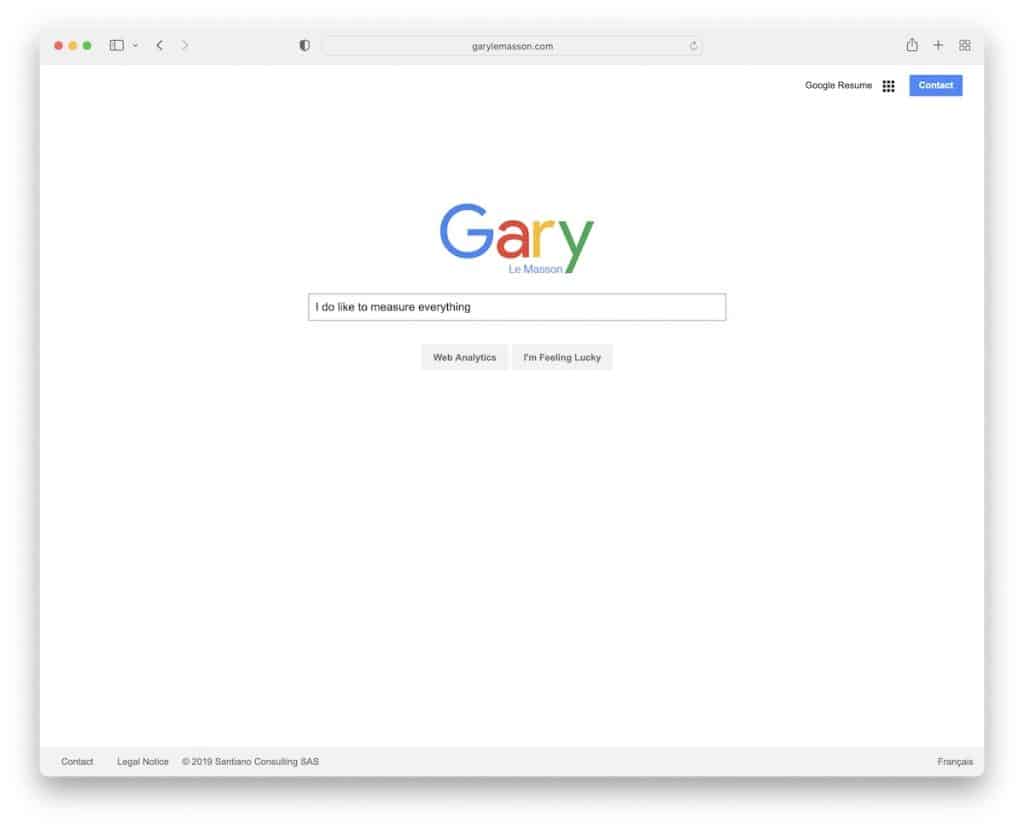
2. 加里·勒馬森
內置: Drupal

這個乾淨的網站擁有我們遇到過的最酷的設計之一。 Gary Le Masson 巧妙地借鑒了 Google 的設計,創建了一個您必須查看的個人網站。
注意:如果您想“竊取”別人的設計,請像 Gary 一樣有策略地進行。
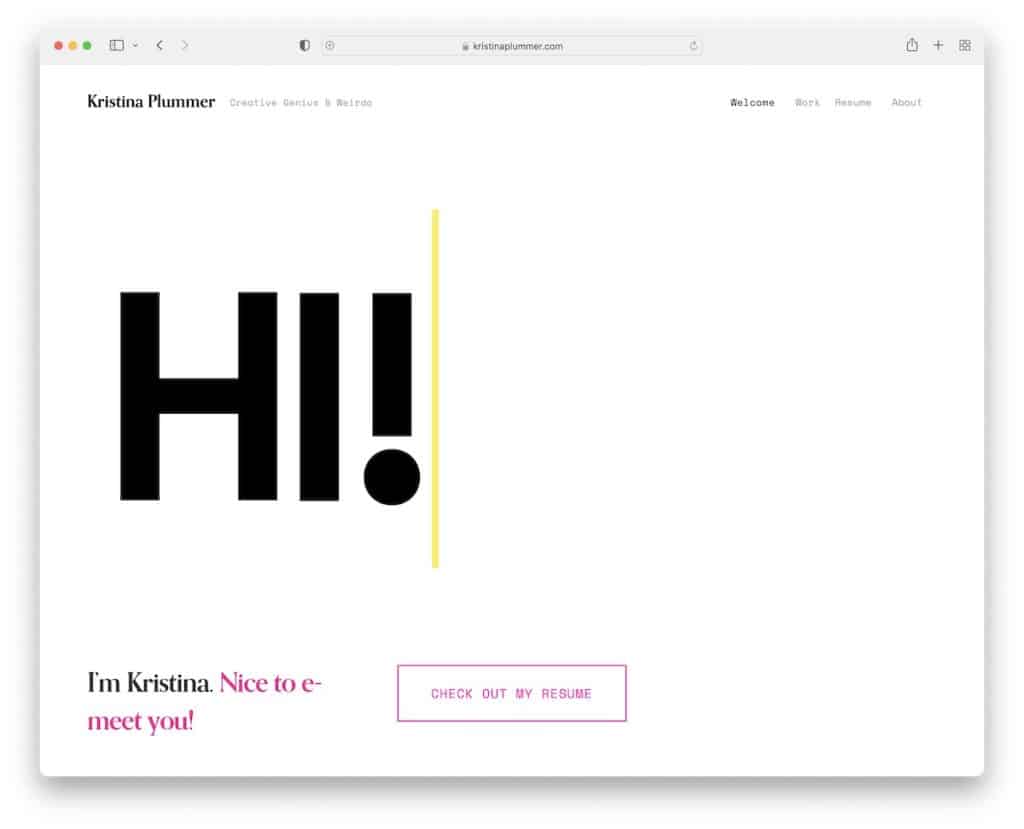
3.克里斯蒂娜普盧默
內置: Squarespace

克里斯蒂娜·普盧默 (Kristina Plummer) 將她的主頁設計得非常簡約,用打字機效果向訪客致意,以增添趣味。
標題非常乾淨,恢復按鈕只有一個粉紅色的輪廓,懸停時會變成實心。 頁面的其餘部分保持相同的光流,確保良好的可讀性。
注意:對於簡歷網站來說,極簡主義和一點動畫效果非常相得益彰。
不要錯過我們專門收集的終極 Squarespace 網站示例。
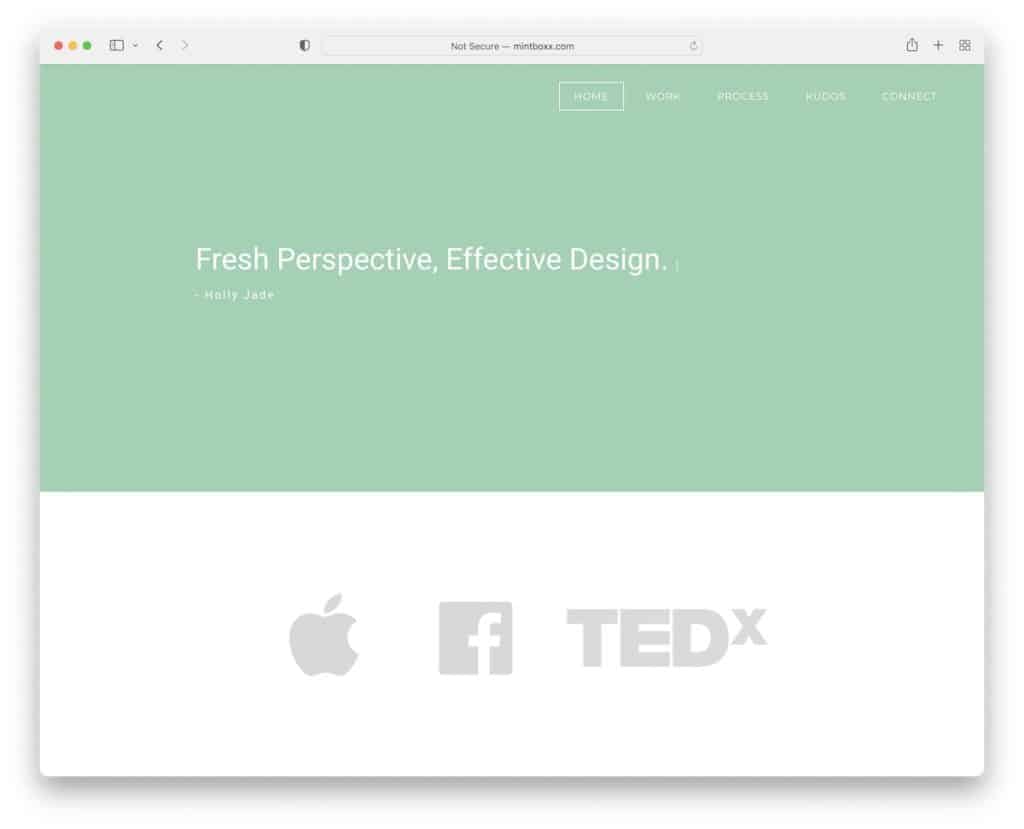
4.Mintboxx
內置: Weebly

Holly 的 Mintboxx 網站外觀簡潔明了,符合有關快速加載和響應的現代網絡標準。
該頁面具有透明標題,該標題變為實心並在滾動時浮動。 她還為頁腳保留了同樣簡單的主題,包括社交圖標、版權文本和一句話簡介。
注意:使用透明標題讓您的網站外觀更整潔。
我們的頂級 Weebly 網站列表已經為所有有興趣使用這個簡單的網站構建器的人準備好了。
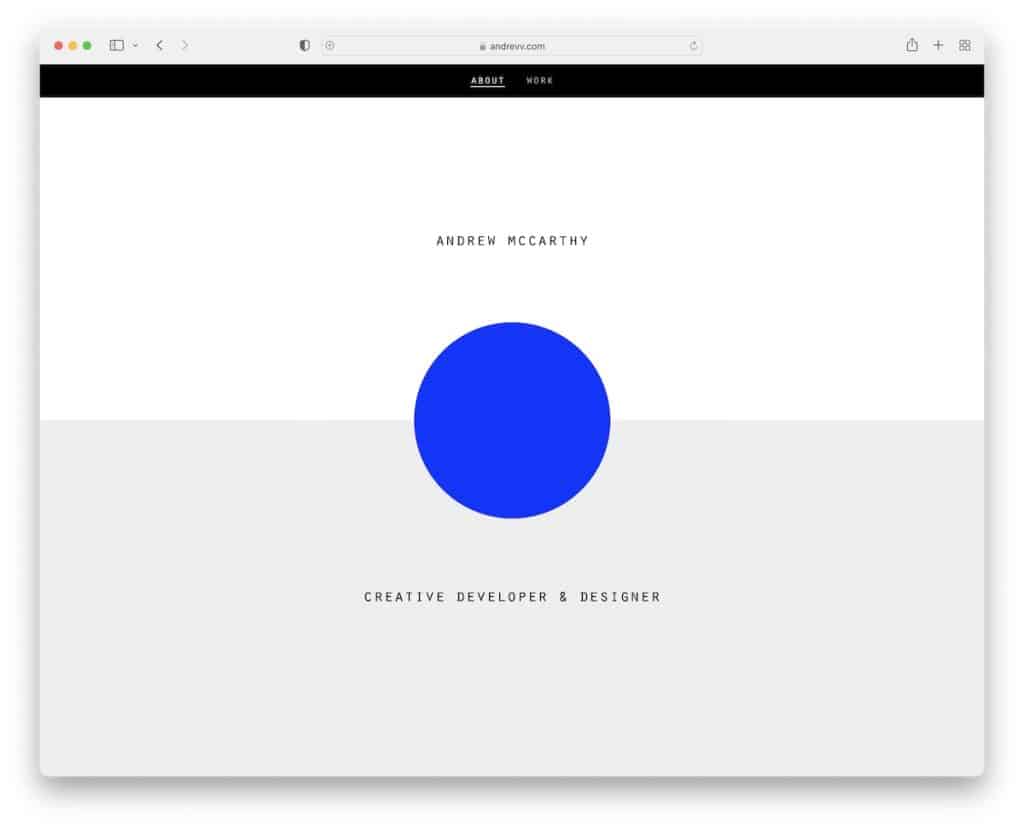
5. 安德魯·麥卡錫
內置: GitHub 頁面

安德魯·麥卡錫 (Andrew McCarthy) 的在線形象既乾淨又富有創意——但也有點棘手。 無限滾動效果不斷重複相同的七個部分,並改變疊加形狀。
但是,即使您最終滾動了一段時間才意識到這一點,一旦您開始向後滾動,菜單就會重新出現,並帶有指向關於和工作頁面的鏈接。
注意:總是有空間做不同的事情並從其他人中脫穎而出,就像安德魯一樣。
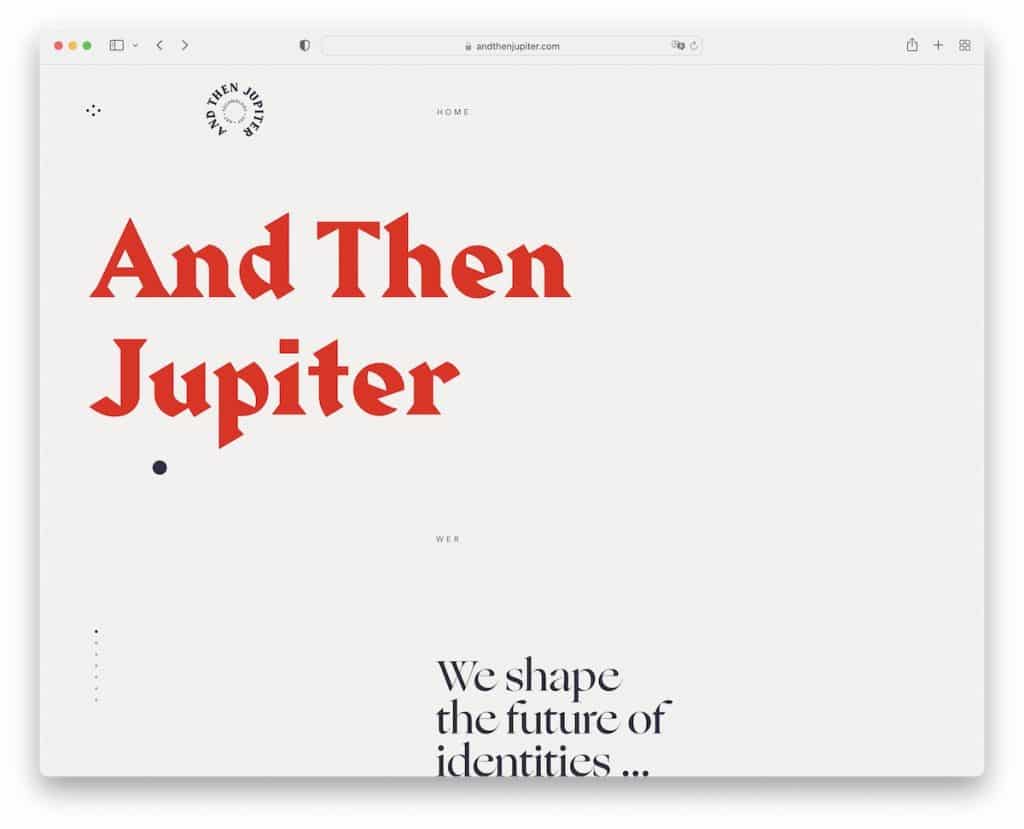
6. 然後是木星
內置: Craft CMS

然後 Jupiter 是一個非常獨特且文本密集的網站,有很多空白和一點點動畫,以提供愉快的用戶體驗。
這個乾淨的網站有一個帶有主頁和菜單按鈕的浮動標題。 它具有一個全屏菜單,以圓周運動的方式顯示其元素,這與我們在策劃此示例集合時所看到的任何內容都不一樣。
注意:如果每個人都在他們的網站上使用大量視覺內容,請創建一個純文本版本並將其與其他版本區分開來。
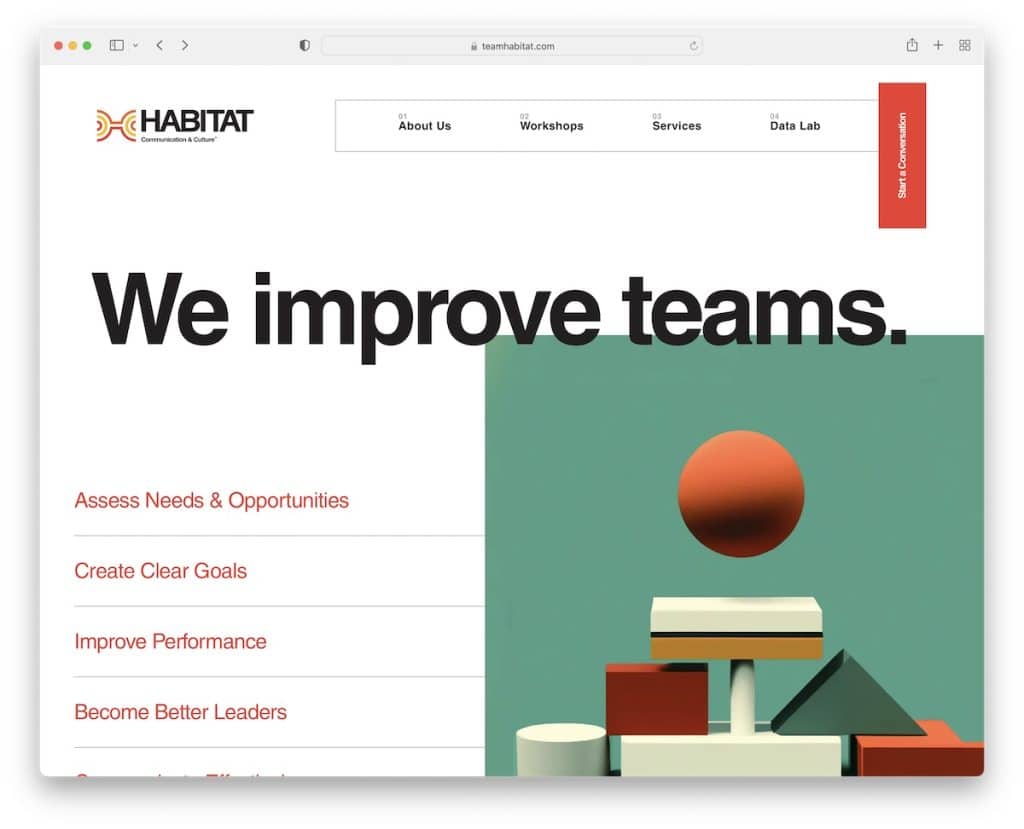
七、生境
內置: Craft CMS

Habitat 是一個乾淨的單頁網站的一個很好的例子,它帶有一個導航欄,無需滾動即可直接將您帶到所需的部分。
該網站還使用了一個粘性的“開始對話”按鈕,可以在不離開當前頁面的情況下打開聯繫表。
注意:隨時可以使用很酷的浮動按鈕訪問聯繫表。
不要錯過查看這些其他出色的單頁網站構建器來創建史詩般的在線形象。
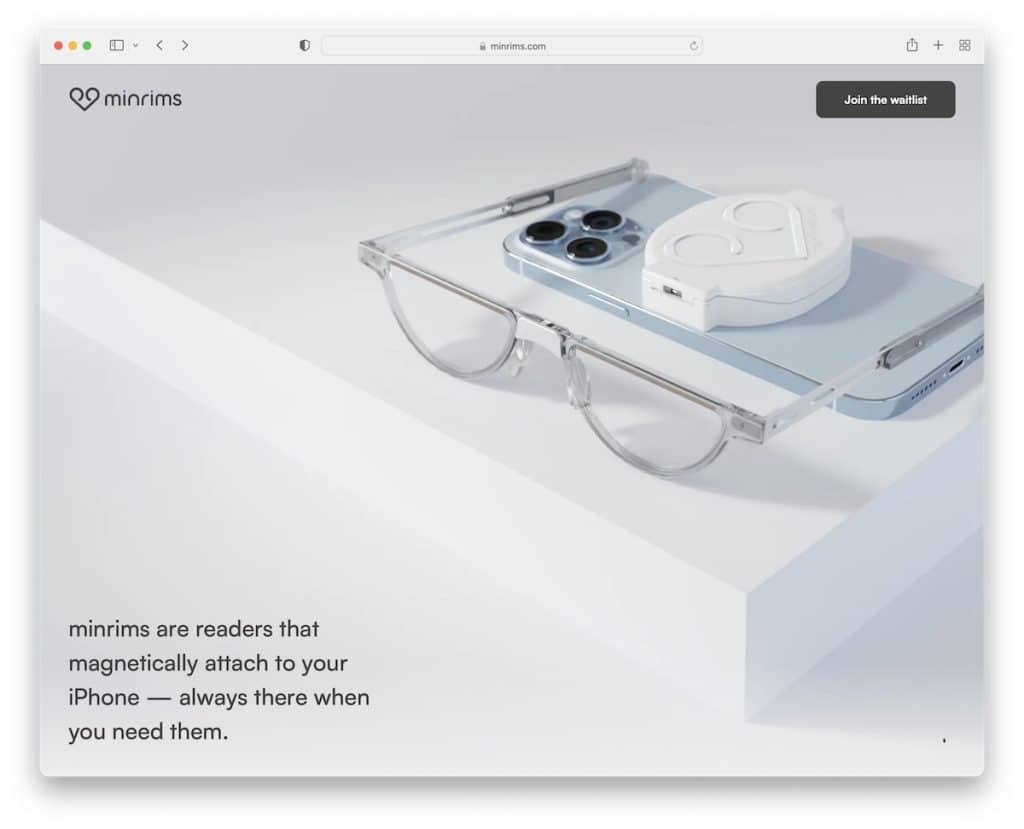
8. MinRims
內置: Webflow

MinRims 是一個簡潔的交互式網站,在展示其產品時可營造身臨其境的瀏覽體驗。
登陸頁面沒有標題,但有一個粘性的“加入候補名單”按鈕來收集潛在客戶。
注意:創建產品的沉浸式演示,以簡潔的設計展示產品的所有來龍去脈。
最後,我們相信您將從這些 Webflow 網站中獲得很多靈感。
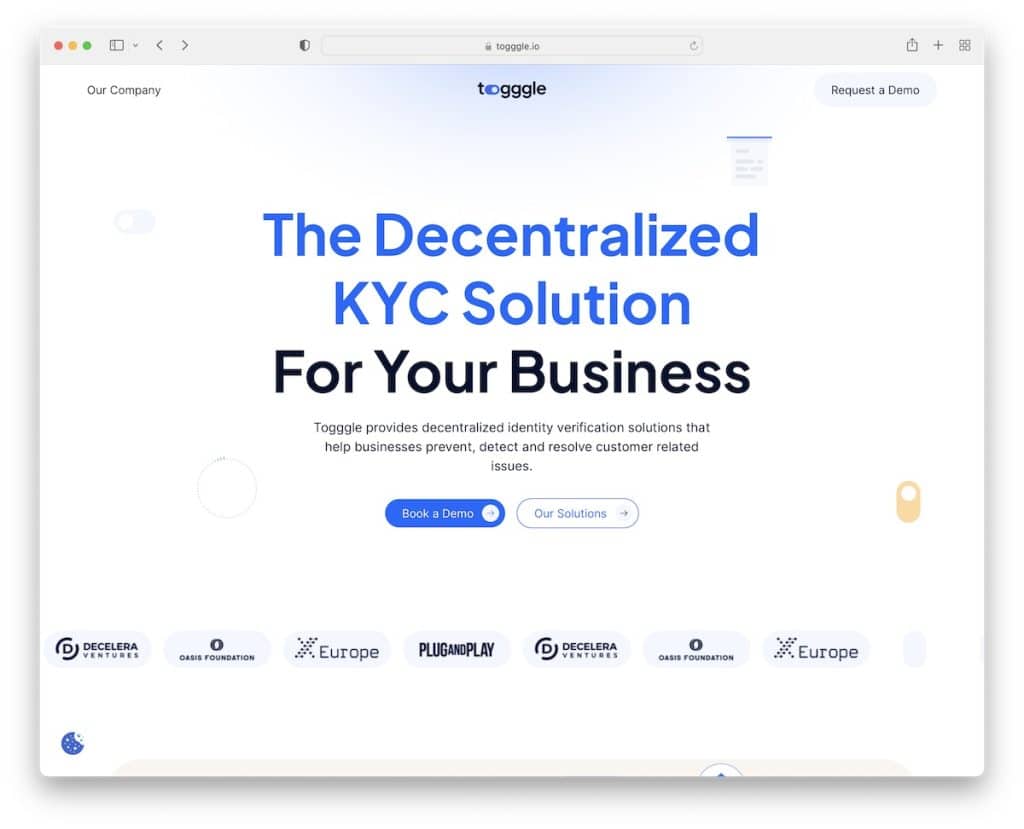
9.切換
內置: Webflow

Toggle 是一個現代網站,在首屏部分裝飾著一堆動畫元素。
該頁面有許多部分,但由於顏色、字體、圖標和整體簡潔的設計方法的選擇很好,因此不會讓人感到擁擠。 它在桌面和移動設備上保持同樣出色的用戶體驗。
注意:如果您想向站點添加大量信息和內容,請使用乾淨易讀的設計。
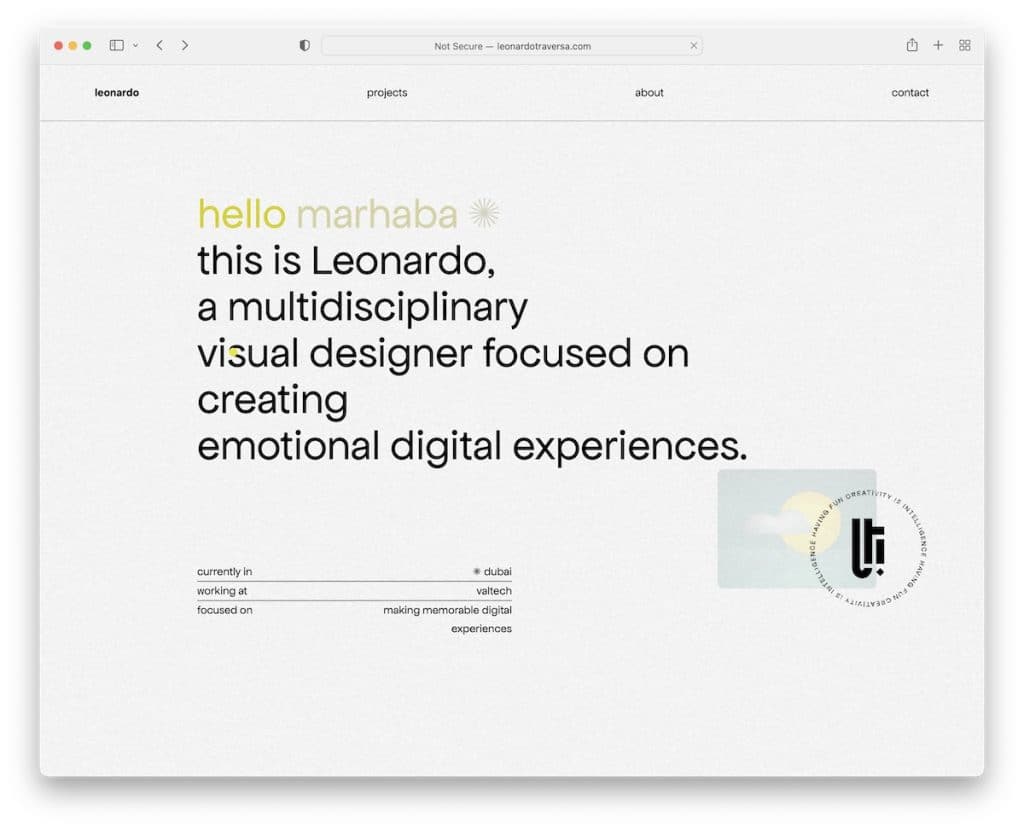
10.萊昂納多特拉維薩
內置: Semplice

這個乾淨且引人入勝的網站在滾動時會將您粘在屏幕上,因為它很棒。
萊昂納多·特拉維薩 (Leonardo Traversa) 在他的網站上投入了很多心思,用許多動人的元素豐富了它,您必須看到這些元素才能感受到它們。 他說得最好:“創造力是智力的樂趣。”
注意:創意是無限的,所以請隨意介紹您的創意 - 以您想要的方式。
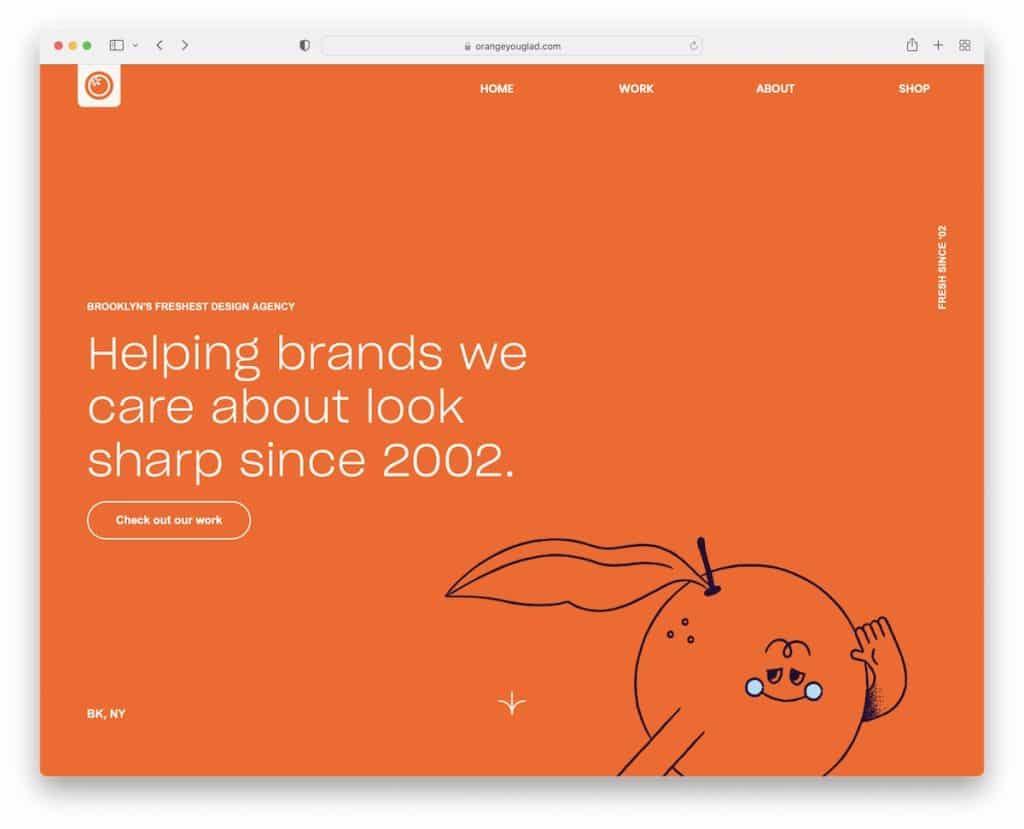
11. 橙你高興
內置: Wix

OrangeYouGlad 的網站感覺就像您在滾動一個垂直滑塊,其中包含很酷的部分和引人入勝的元素,使參與度保持在歷史最高水平。
頁眉和頁腳非常簡約,外觀完美無瑕。 獨特之處在於懸停時顯示標題/菜單的粘性圖標,這不是您每天都能看到的。
注意:氣泡設計也可以很乾淨!
我們還有很多在 Wix 平台上構建的頂級網站示例。
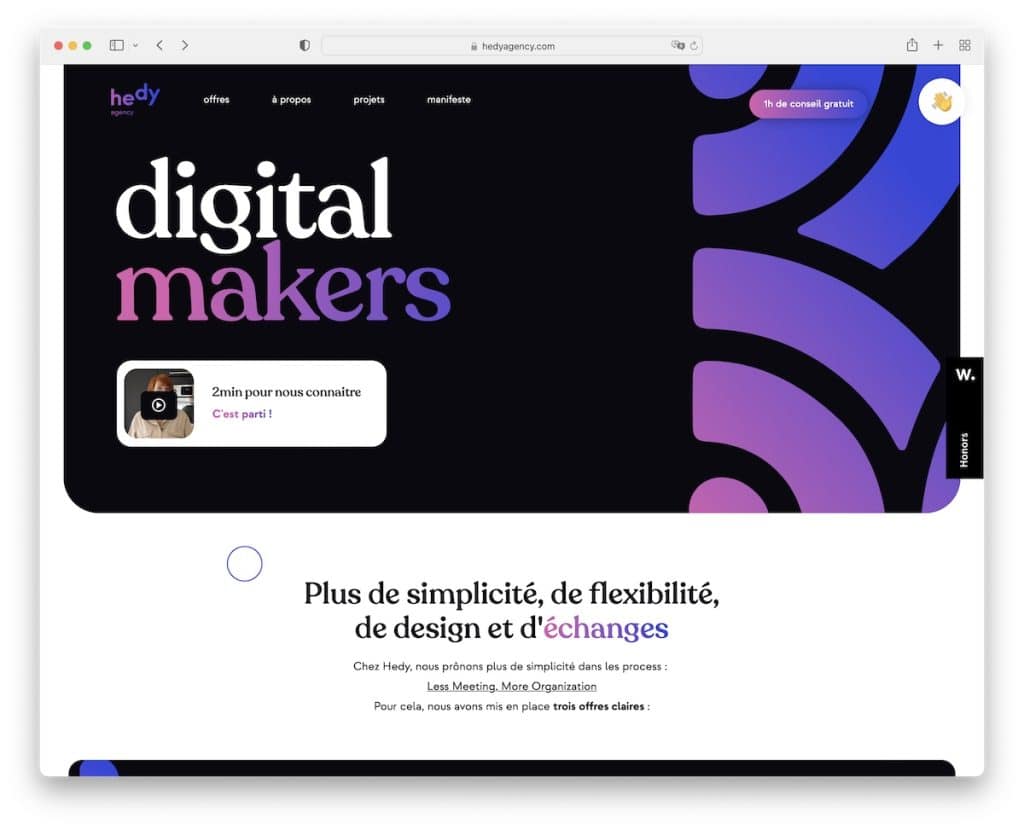
12.七喜
內置: Webflow

Hedy 在將動畫元素與乾淨簡約的部分相結合方面做得非常出色,從而使網站更具活力。

該頁面有一個基本的粘性頁眉,上面有一個揮動的表情符號按鈕,用於聯繫他們,還有一個包含服務、業務詳細信息和社交鏈接的多列頁腳。
注意:如果您的企業涉及大量創意作品,請將其介紹到您的網站並讓它成為您的形像大使。
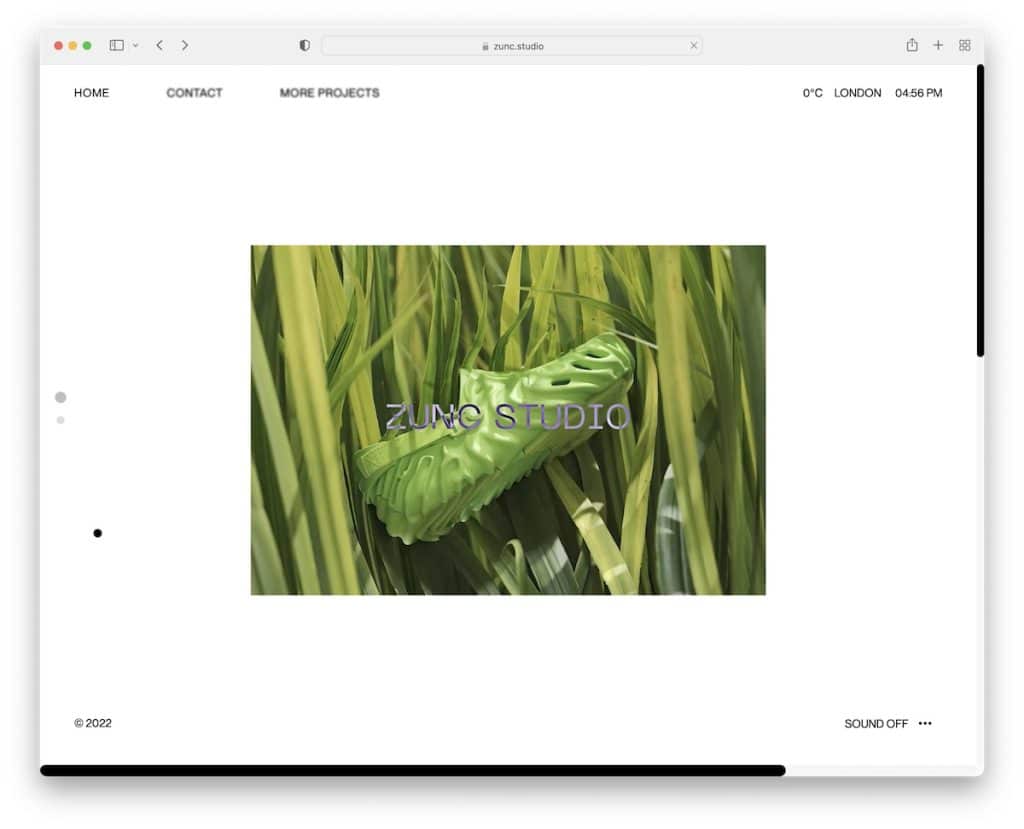
13. Zunc 工作室
內置: Webflow

Zunc Studio 對我們以前從未見過的視頻演示進行了非常有趣的處理。
此外,一旦視頻結束,它會自動滾動到頁面的第二部分,其中包含一些帶有更獨特的懸停效果之一的文本。
您也可以打開或關閉聲音。
注意:您可以使用像 Zunc Studio 使用的懸停效果來獲得更簡潔的網站外觀。
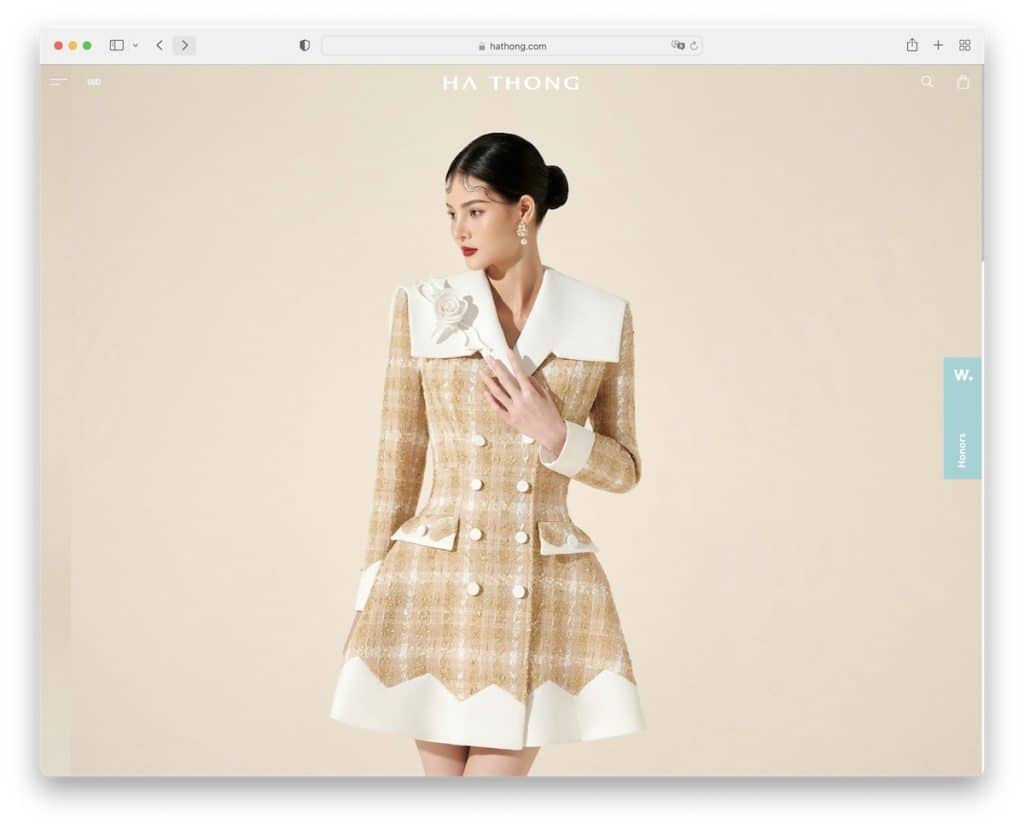
14. 河通
內置: Webflow

Ha Thong 是一個乾淨的電子商務網站,有相當多的空白空間,使商品更受歡迎。
此外,英雄部分具有全屏、可點擊的圖像,沒有文本和 CTA。 標題(滾動時會浮動)非常小,左側有一個漢堡包圖標,右側有搜索和購物車項目。
注意:使用乾淨的網頁設計提供更好的在線購物體驗(並增加轉化率)。
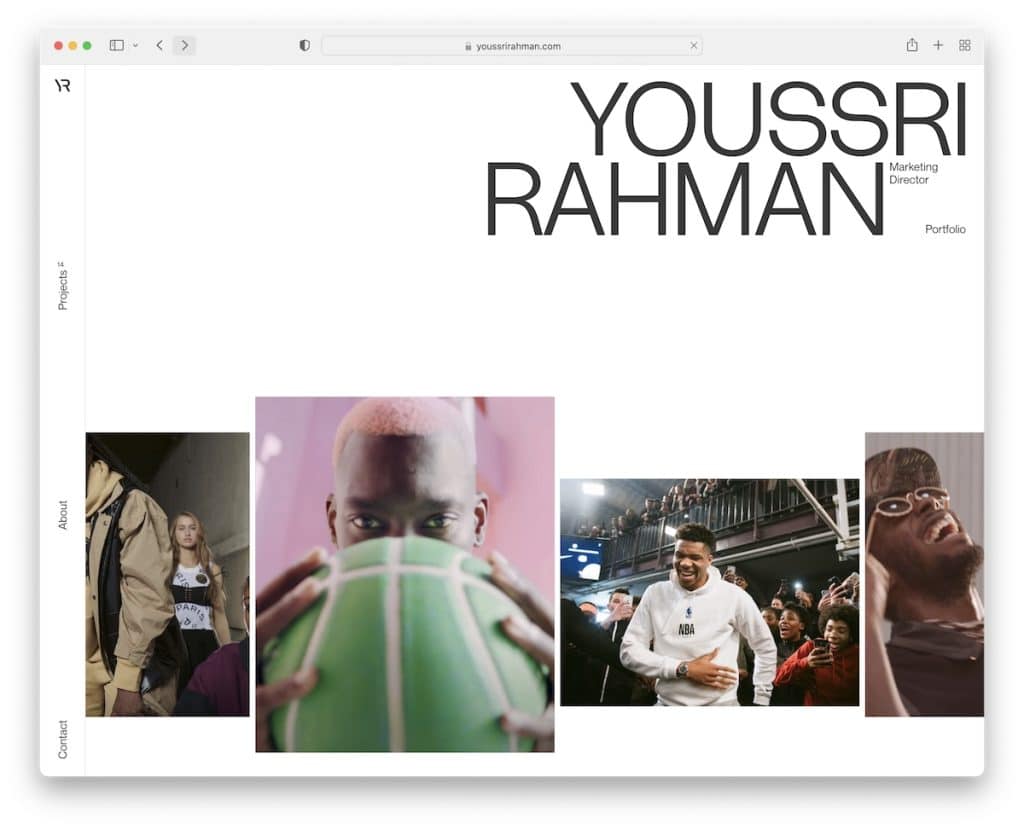
15.尤斯里·拉赫曼
內置: Webflow

Youssri Rahman 的網站因其獨一無二的(非)圖像滑塊而令人耳目一新。 問題是,一旦您將鼠標懸停在單個幻燈片上,視頻就會開始播放。 好聰明。
讓這個乾淨的網站與其他網站不同的還有側邊欄標題和很棒的關於頁面。
注意:如果你打算使用滑塊,敢於讓它與眾不同,不要像其他人一樣。
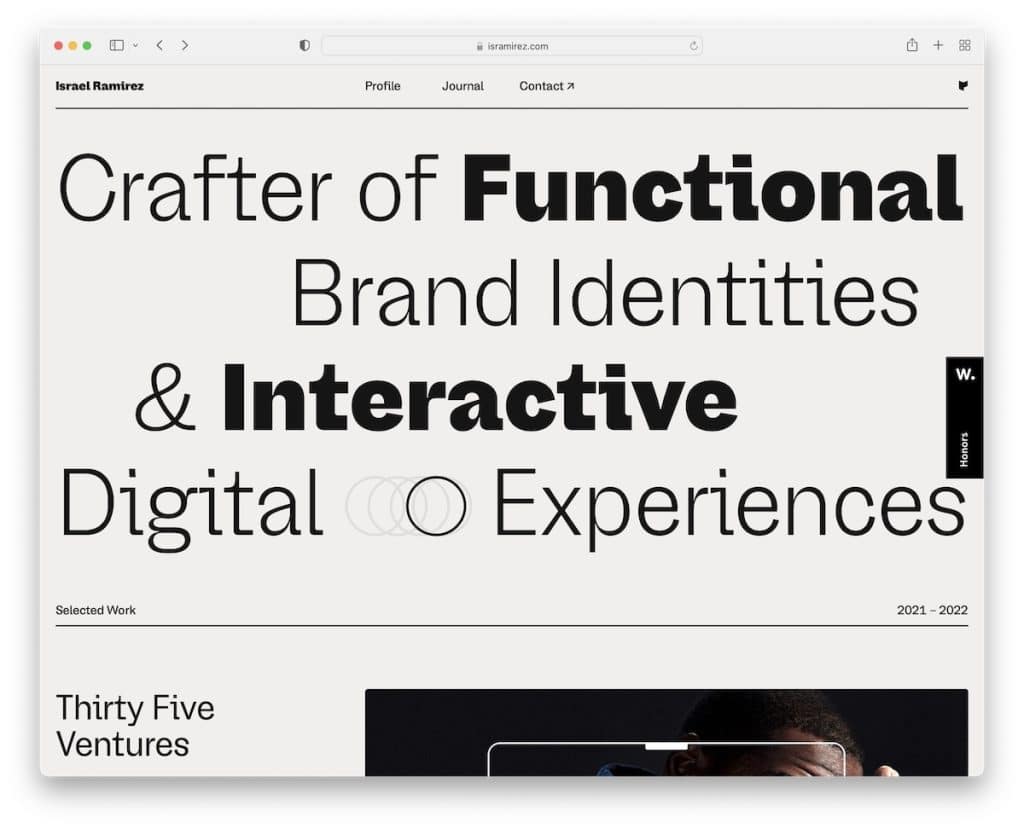
16.以色列拉米雷斯
內置: Webflow

Israel Ramirez 網站英雄部分的大號粗體文字,加上圓形動畫,吸引了所有人的注意力。
您還會發現一個簡單的浮動頁眉、一個很棒的精選作品組合和一個頁腳顯示功能,其中包含大量“取得聯繫”文本。
注意:告訴每個人你用大文本而不是視覺內容做什麼。
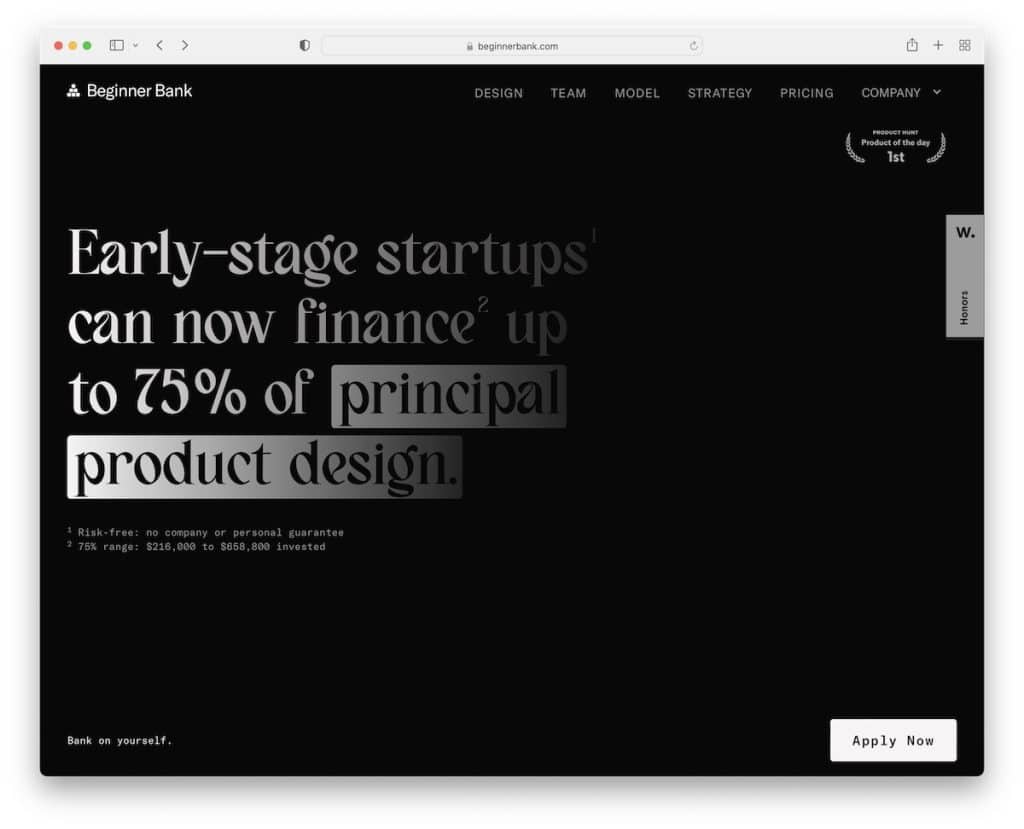
17.初學者銀行
內置: Webflow

Beginner Bank 採用史詩般的深色設計,帶有迷人的滾動條,可向您介紹所有好處、商業模式、策略等。
雖然一切都很順利,但頁腳用淺色背景、文字和 CTA 給你帶來了沉重的打擊。
主頁作為著陸頁示例,但該網站仍然有多個內部部分。
注意:將您的主頁用作帶有戰略性 CTA 的著陸頁。
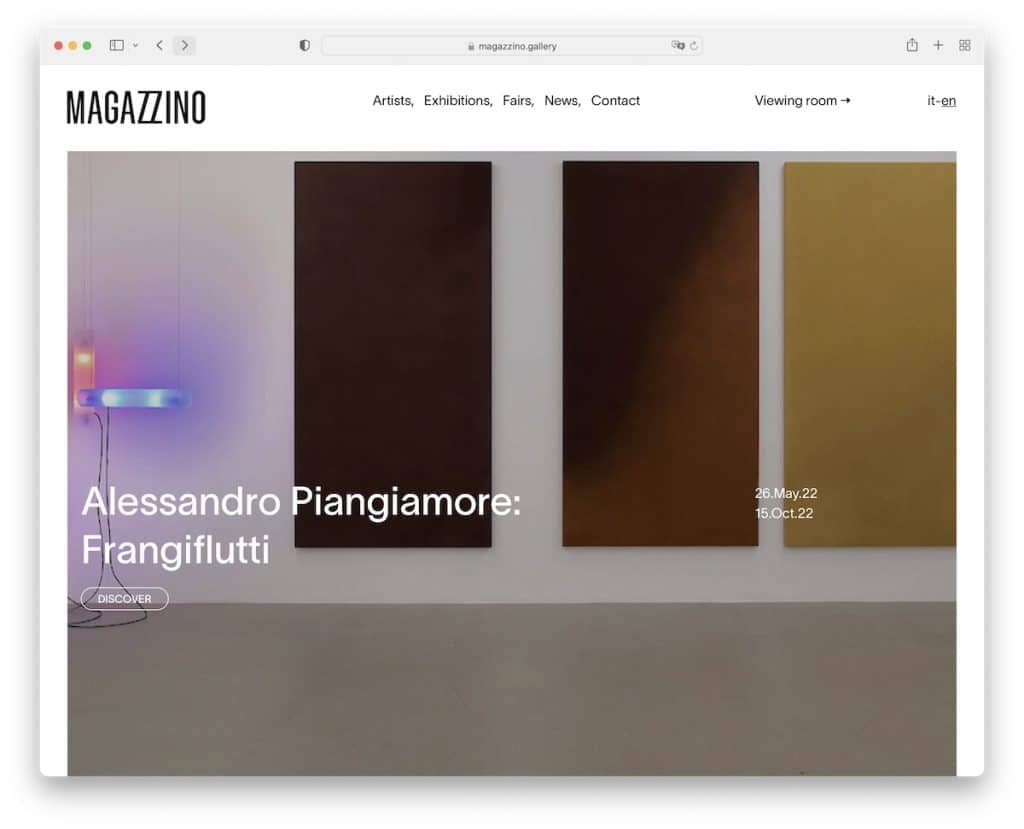
18. 雜誌
內置: ProcessWire

Magazzino 有一個美麗的視差圖像來宣傳它的最新事件,然後是一個網格樣式的新聞/展會部分。
頁眉是 100% 透明和浮動的,頁腳與網站底部融為一體,感覺不像頁腳。
注意:視差效果很好地伴隨著乾淨的網頁設計。
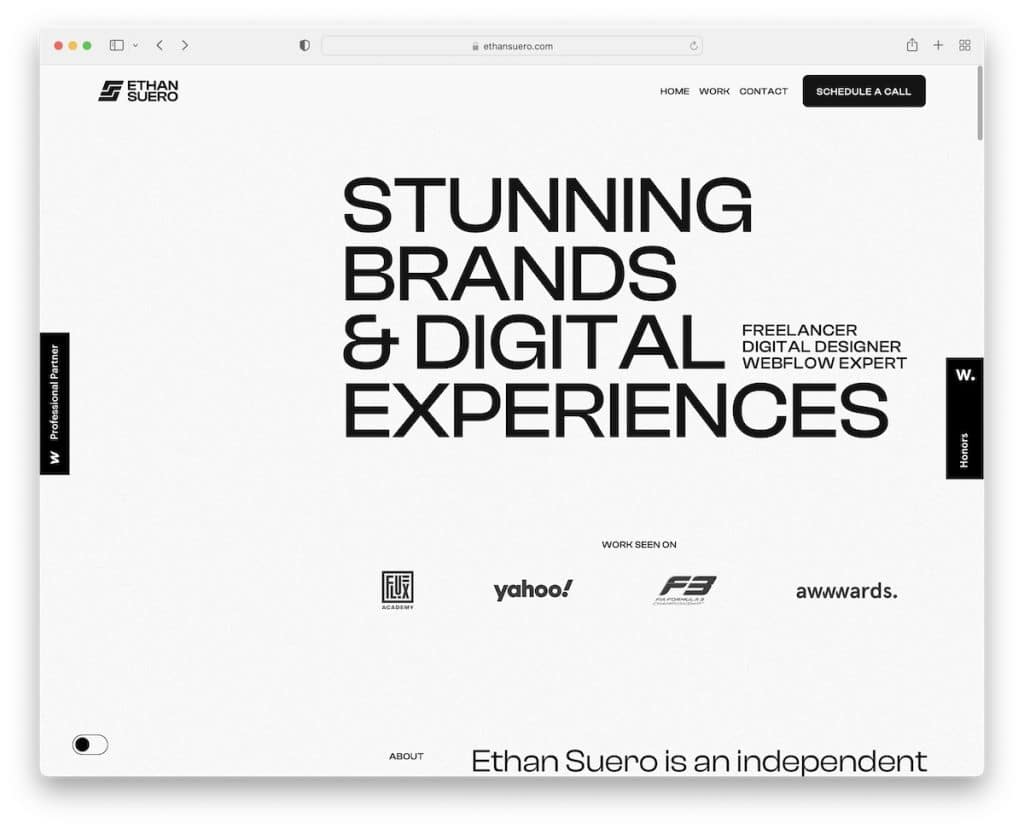
19. 伊桑·蘇埃羅
內置: Webflow

Ethan Suero 的網站有一個有趣的“preloader”,它首先會告訴您他擅長什麼,然後顯示他的形象。
單頁網站佈局具有各種滾動動畫,標題會消失/重新出現,具體取決於您是向下滾動還是向上滾動。
頁腳中的暗/亮或夜間/白天模式切換器是 Ethan Suero 獨有的。
注意:如果您運行的是深色網站(或淺色網站),您可以嘗試添加深色/淺色模式。
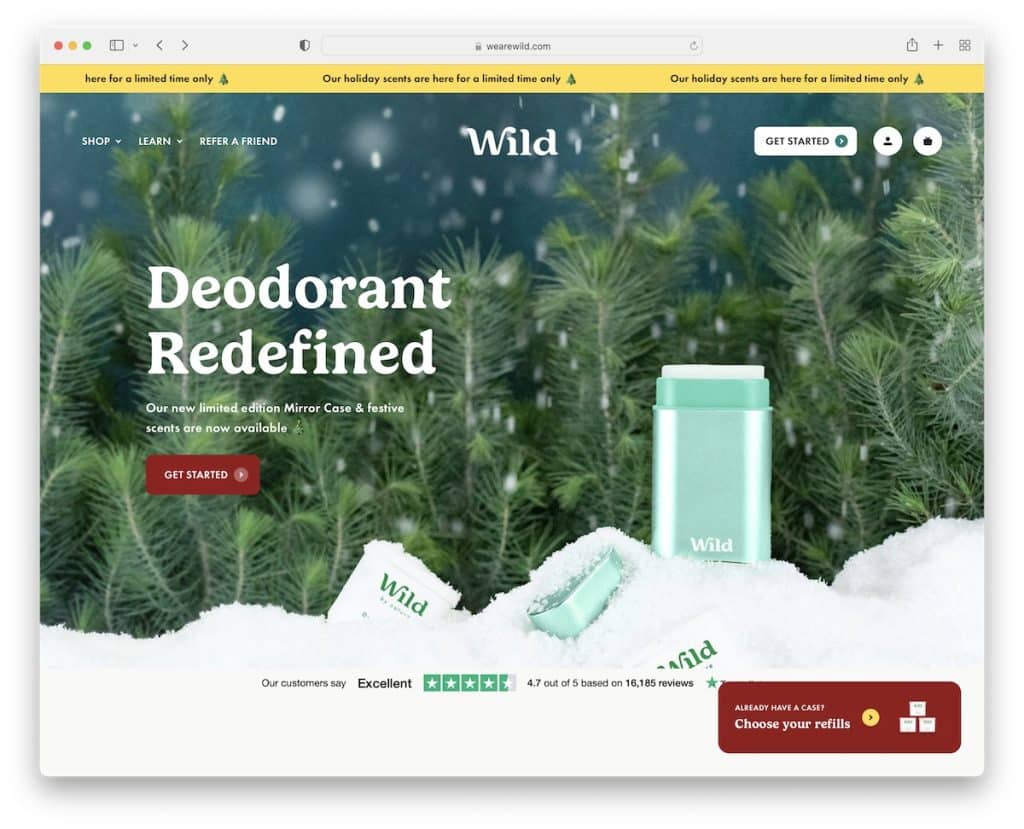
20. 狂野
內置: DatoCMS

Wild 是我們想要添加的另一個在線商店,作為一個非常乾淨的網站示例。 儘管主頁上發生了很多事情,但由於整體設計簡單且留有足夠的空白,所有元素都會積極地分散您的注意力。
但是“工作原理”部分是我們最喜歡的部分,您可以將其複製到您的產品中。
注意:您可以顯示很多信息,甚至是動畫,當關注空白的可讀性、乾淨的外觀以及令人愉悅的排版和顏色組合時。
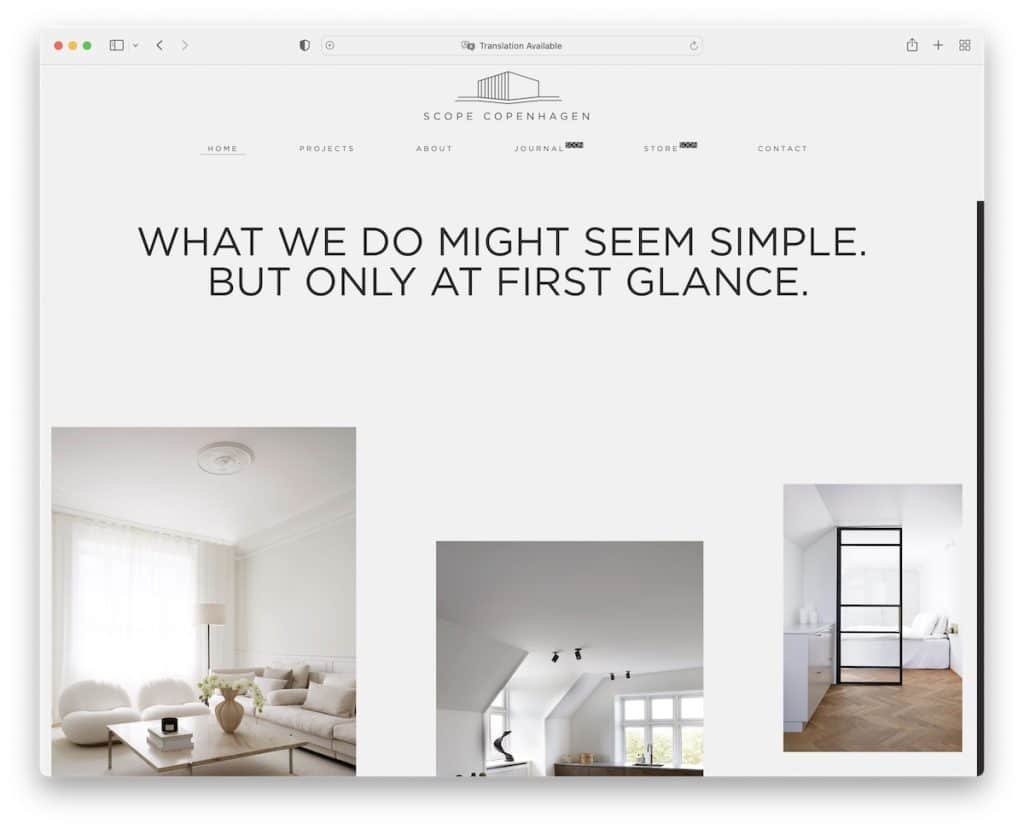
21.哥本哈根範圍
內置: Elementor

Scope Copenhagen 乾淨的主頁讓您瞥見一些帶有浮動標題的項目,該標題始終可用於訪問其他部分。
大而寬的圖像是一個很好的補充,可以更好地查看作品,頁面之間的過渡提供舒緩的體驗。
注意:不要在內部頁面之間使用急劇的過渡,而是使用平滑的過渡,例如 Scope Copenhagen。
22. Hono 餐廳
內置: Craft CMS

Hono Restos 的干淨網站首先從選擇其兩個位置之一開始。 他們用深色和淺色設計將每個位置分開,以使其更具活力。
此外,兩者都有一個簡單而現代的演示文稿,帶有多個附加鏈接和開放時間。 右下角的按鈕也很酷,您只需單擊一下即可切換位置。
注意:對不同的頁面使用深色和淺色設計可以產生積極的影響。
