Elementor 的智能超級菜單 – 完整指南
已發表: 2020-05-21以前,我們寫了一份關於最好的 Elementor 超級菜單插件的指南,我們在其中分析了頂級的超級菜單。 列表中有一些突出的選擇, Clever Mega Menu就是其中之一。 這個簡單而直觀的工具是重新設計網站 UI 的最佳 Elementor 擴展之一。 所以今天,我們將深入研究 Elementor 的 Clever Mega Menu 及其所提供的一切。
超級菜單介紹
用戶體驗 (UX) 設計是改善網站導航的基本要素。 這決定了用戶使用您網站上的內容的難易程度。 這是由多個因素定義的,包括您的內容的排列和分類方式、用戶界面 (UI) 的設計方式以及瀏覽者在瀏覽您的網站時的舒適程度。
隨著對良好 UX 改進工具的需求不斷增加,菜單構建器變得非常流行。 菜單設計的好壞會對網站的轉化產生巨大影響,因為它是主要的導航方法之一。 您應該使其具有吸引力,並包含指向您的主頁和內容的鏈接。
但是,使用默認的 WordPress 選項來設置優化的菜單可能會很麻煩。 特別是如果您有許多產品或大量內容要直接顯示在導航菜單中。 如果這是您的情況,啟用超級菜單和超級菜單構建器插件可能是一個不錯的選擇。
何時使用 Elementor Mega 菜單?
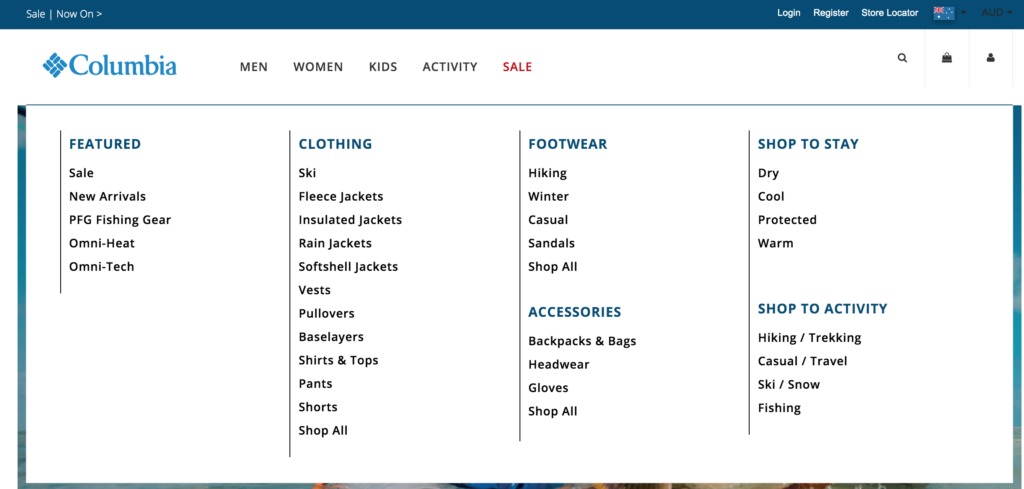
Mega Menus 允許您創建一個緊湊且有組織的菜單,其中包含指向許多不同頁面的鏈接,而不會佔用太多空間。 這樣,您可以幫助用戶瀏覽您的網站。 因此,當您擁有擁有許多產品的在線商店或擁有大量內容的網站時,大型菜單特別有用。

此外,它成功的一個重要原因是 Elementor 可以與大量的大型菜單插件集成。 所以 Elementor 超級菜單讓您可以在幾分鐘內從上到下創建出色的 UI 設計。 現在,讓我們來看看Clever Mega Menu ,它是最好的 Elementor 超級菜單插件之一。
聰明的超級菜單 - 主要特點
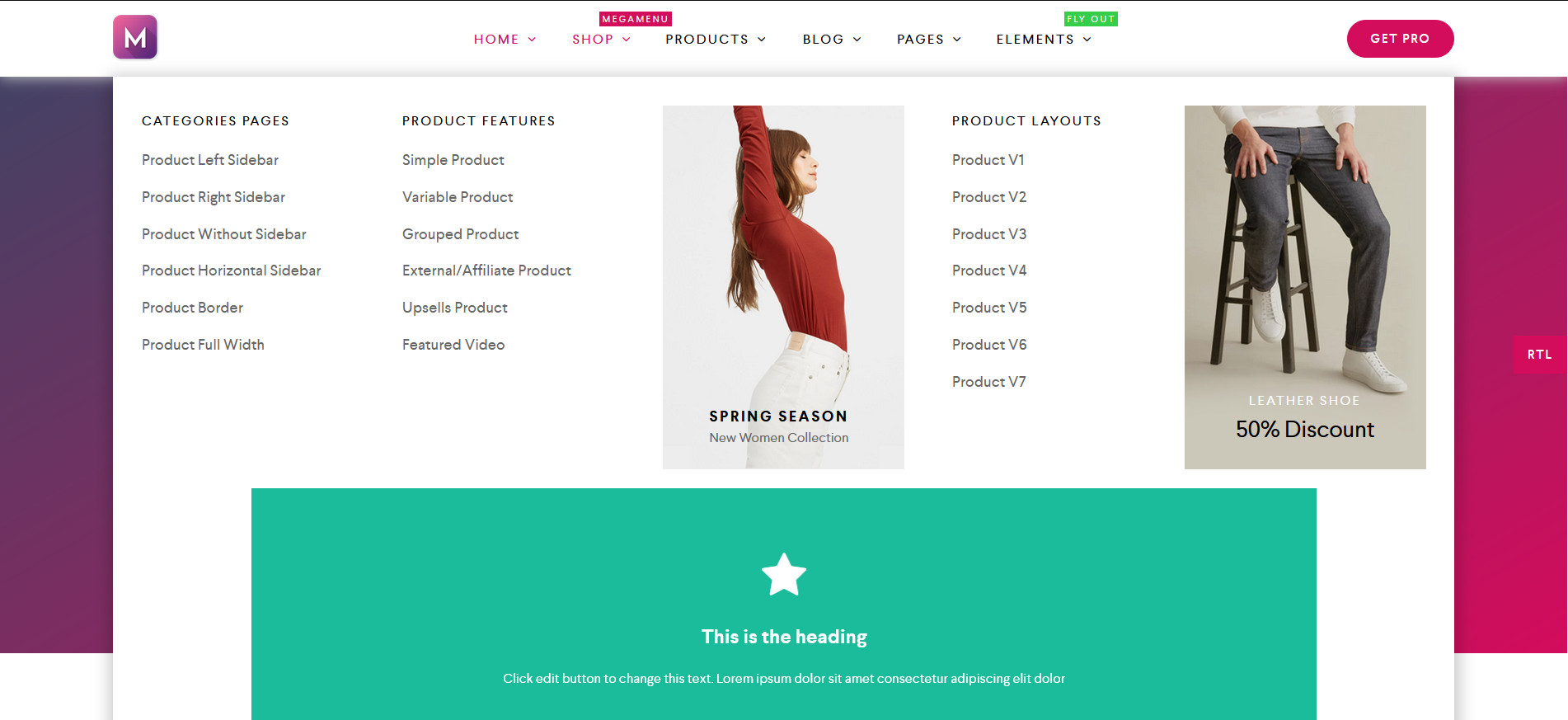
 使 Clever Mega Menu 成為最好的插件之一的原因之一是它附帶的智能小功能。 這個插件很直觀。 它旨在補充您在構建大型菜單時的所有設計選擇。 無論是種類繁多的皮膚、佈局和圖標,還是易於使用的拖放生成器,Clever Mega Menu 的各個方面都經過仔細考慮,以使設計過程更加簡單。
使 Clever Mega Menu 成為最好的插件之一的原因之一是它附帶的智能小功能。 這個插件很直觀。 它旨在補充您在構建大型菜單時的所有設計選擇。 無論是種類繁多的皮膚、佈局和圖標,還是易於使用的拖放生成器,Clever Mega Menu 的各個方面都經過仔細考慮,以使設計過程更加簡單。
雖然選項的多樣性簡直令人驚嘆,但該工具還專注於許多可用性功能。 例如,它完全支持 Touch 和 Retina 以及 RTL 設計。 Clever Mega Menu 也非常適合大多數 WordPress 主題,並包括條件菜單選項以提供更大的靈活性、彈出菜單和小部件等。 所有這些小細節和功能共同為您提供市場上最好的 Elementor 大型菜單構建體驗之一。
總而言之,Clever Mega Menu 的主要特點是:
- 完全響應和移動就緒的設計,適合任何主題
- 大量可自定義的小部件、條件菜單和菜單動畫
- 易於設置,具有可供選擇的專用預設
- 完全適合初學者的拖放菜單生成器
- 詳細文檔
此外,您還可以享受具有強大附加功能的 Pro 版本,例如:
- 專用菜單預設
- 高級菜單小部件
- 大型菜單項的指定角色和限制
- 具有可用虛擬數據的導出/導入功能
價錢
Elementor 的 Clever Mega Menu 有一個免費版本和三個專業計劃:
- 免費版
- 單一站點– 29 美元/年(1 個站點)
- 無限制– 79 美元/年(無限站點)
- 主題賣家– 149 美元/年(1 個主題)
如果您想知道使用這個超級菜單的感覺,您可以查看Clever Mega Menu 的演示,了解它提供的所有驚人功能。 最好的部分是這個附加組件包括一個 14 天的退款保證,所以如果你對這個工具不滿意,你可以獲得全額退款。 現在,讓我們看看如何安裝和設置 Clever Mega Menu Elementor 插件。
如何為 Elementor 安裝 Clever Mega Menu
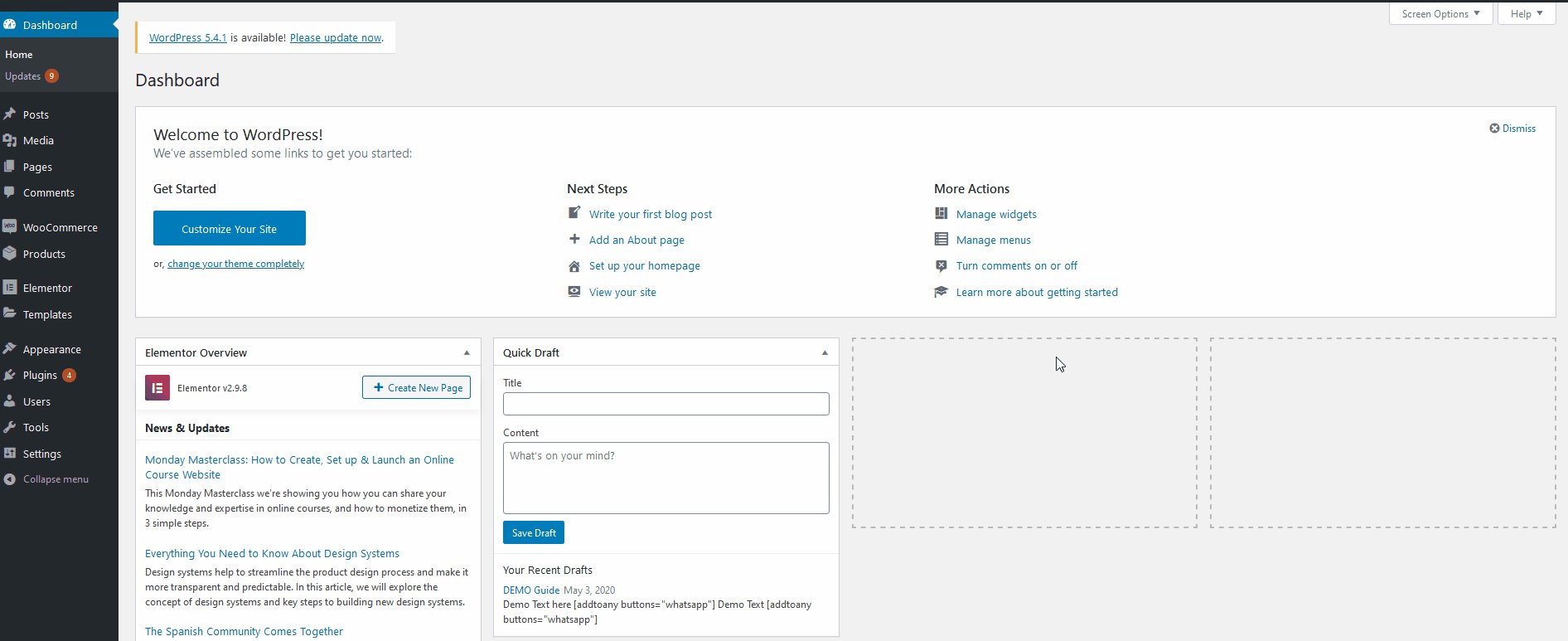
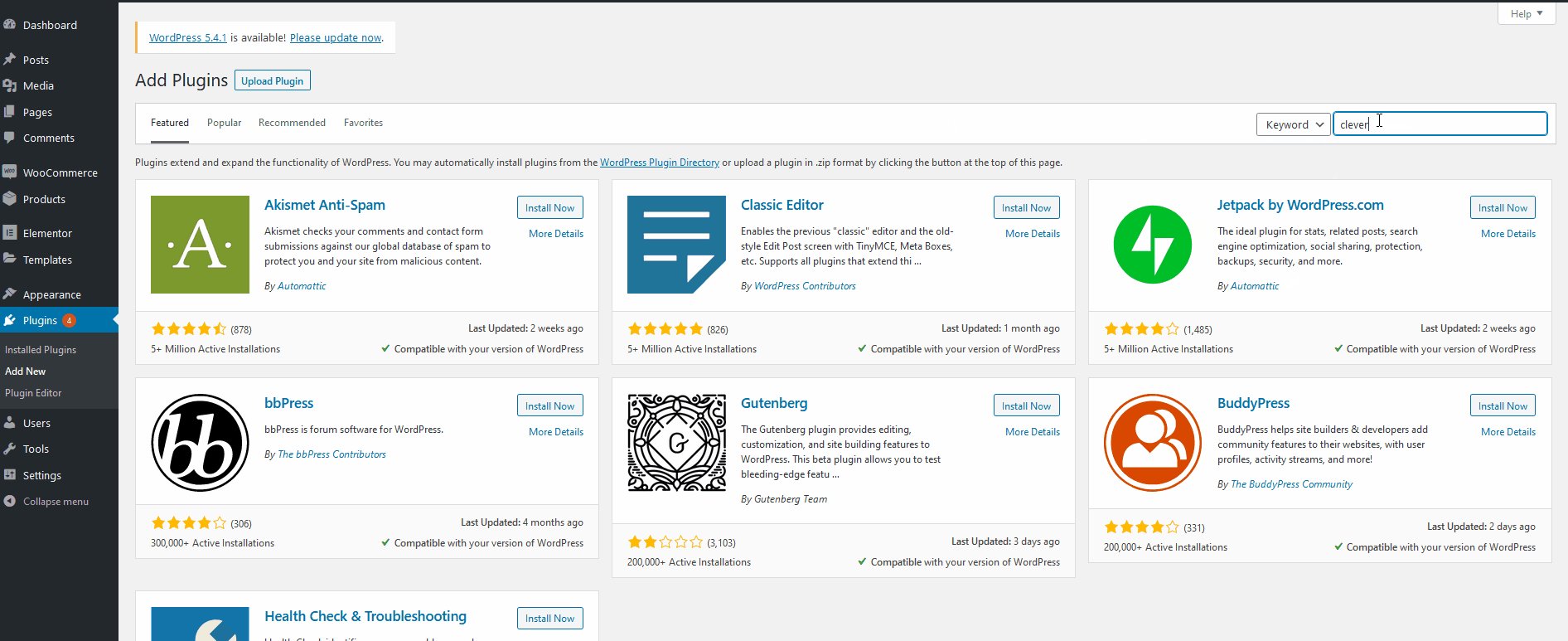
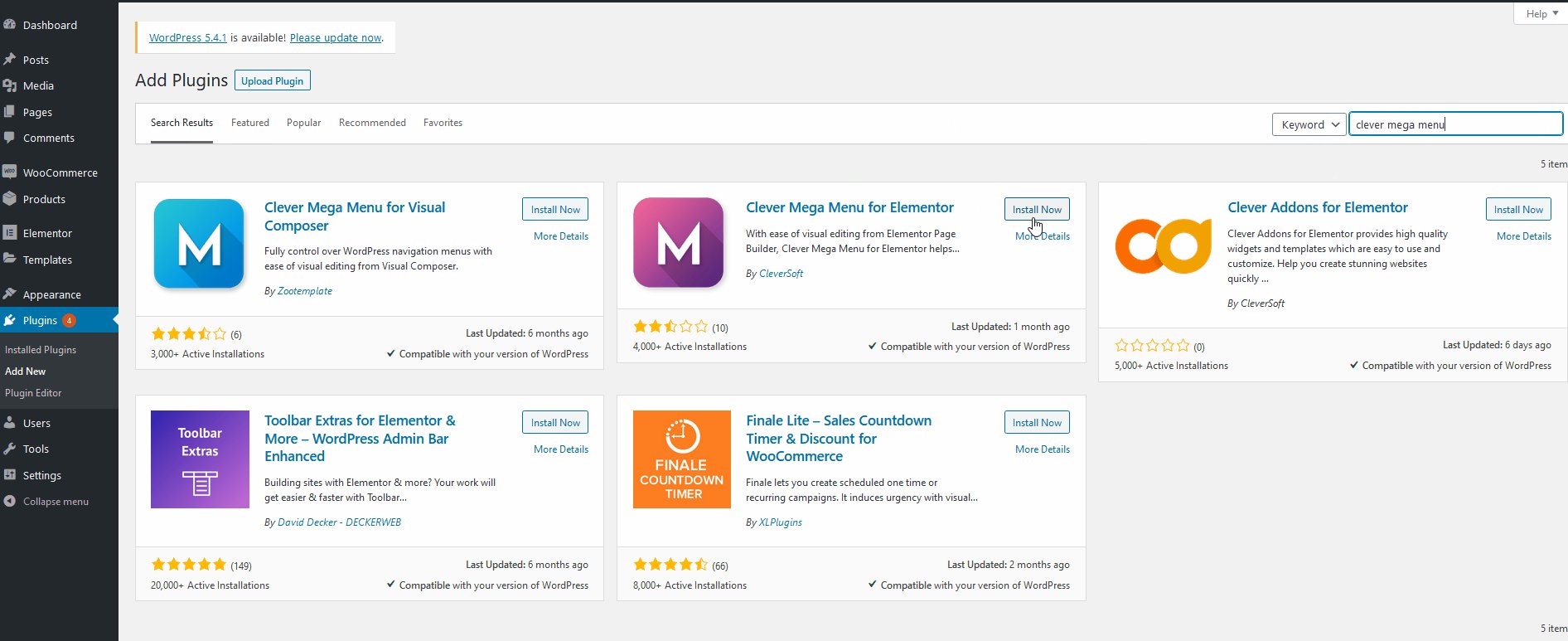
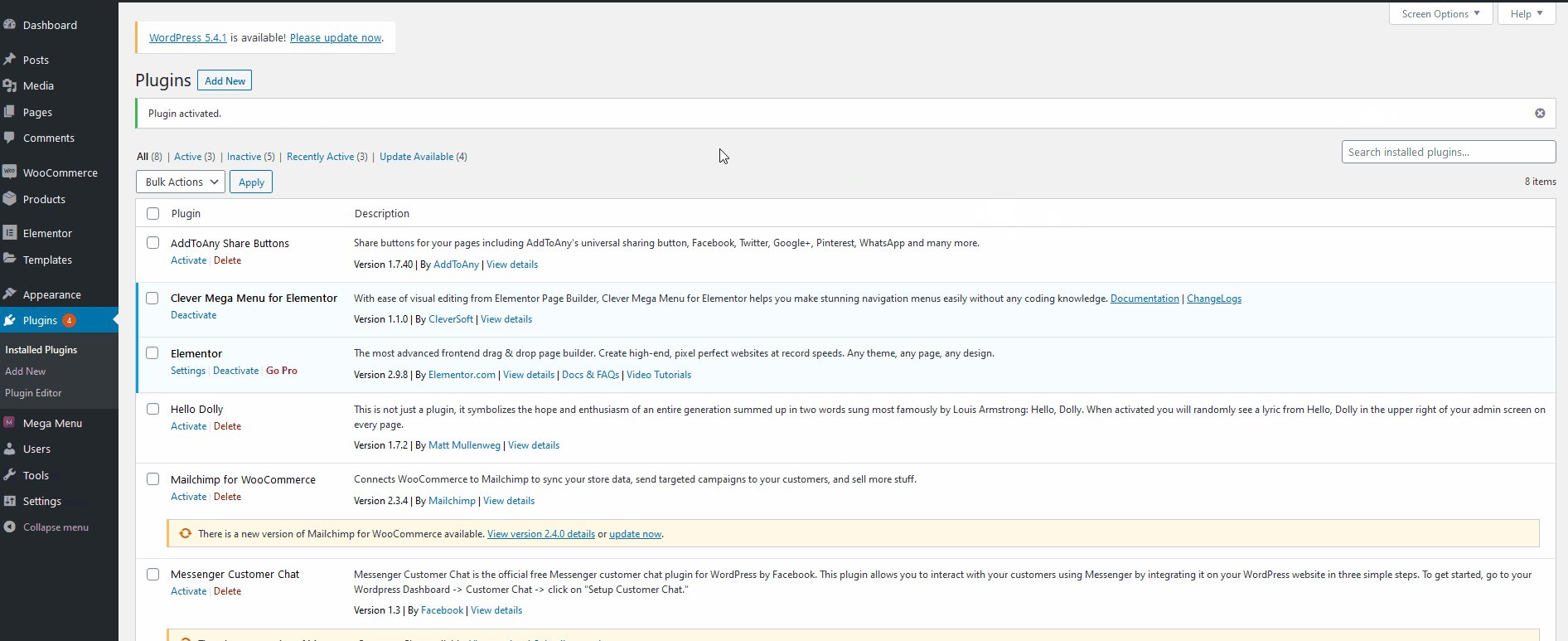
首先,轉到您的WordPress 管理儀表板。 要安裝插件,您需要轉到Plugins > Add New 。 然後,使用右上角的搜索欄並蒐索Clever Mega Menu for Elementor。 單擊 Clever Mega Menu 插件旁邊的立即安裝。 安裝過程完成後,單擊“激活”,加載項應該可以使用了。

設置導航菜單
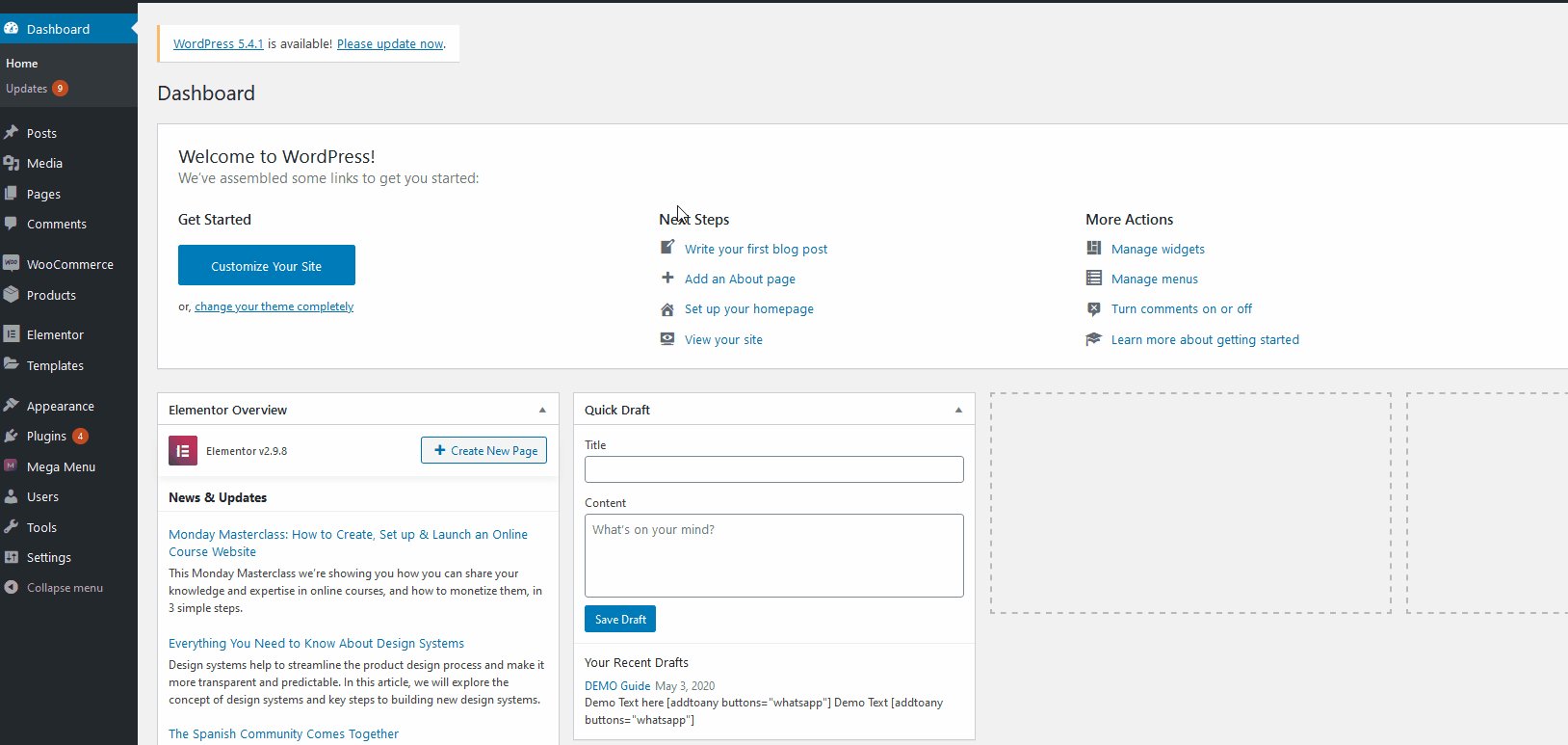
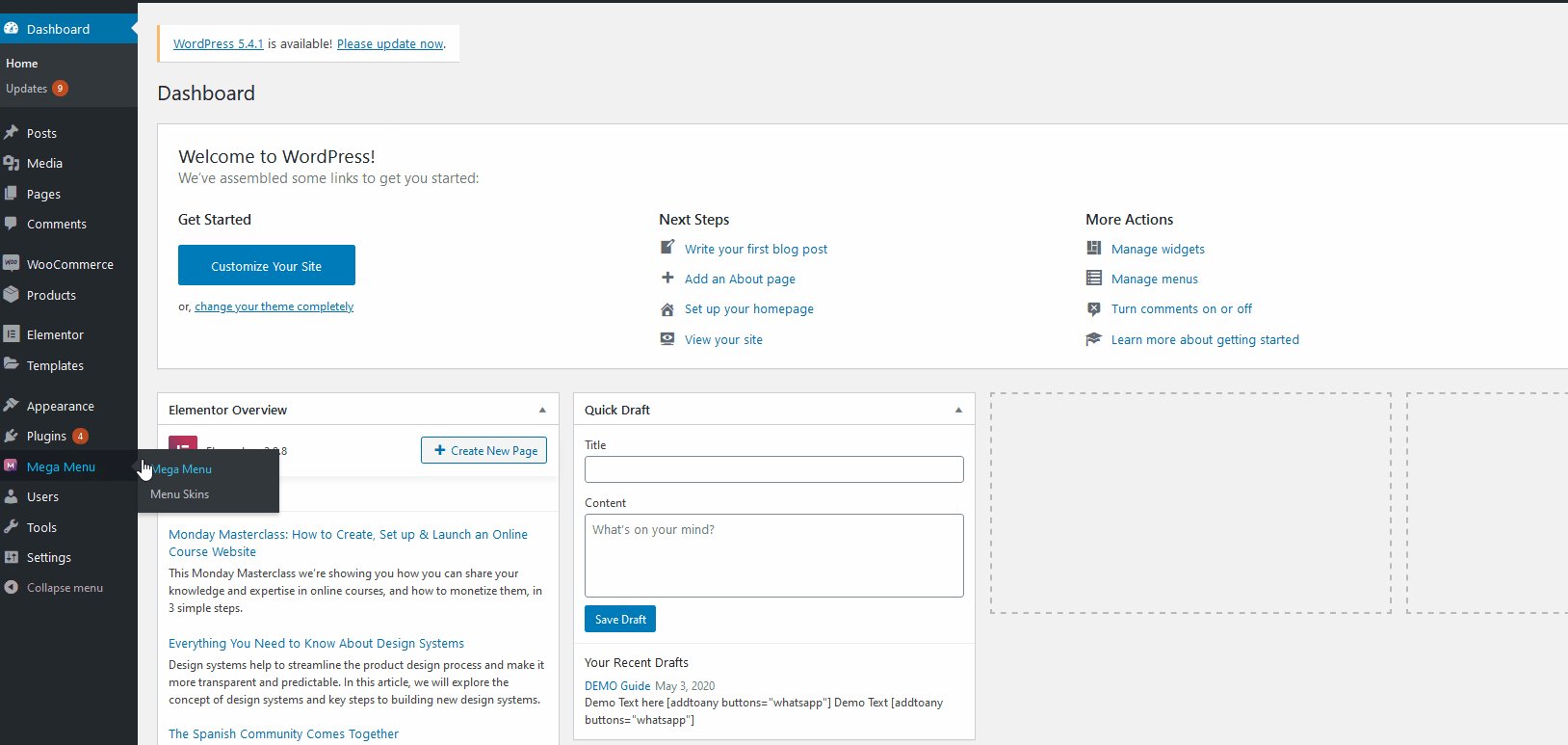
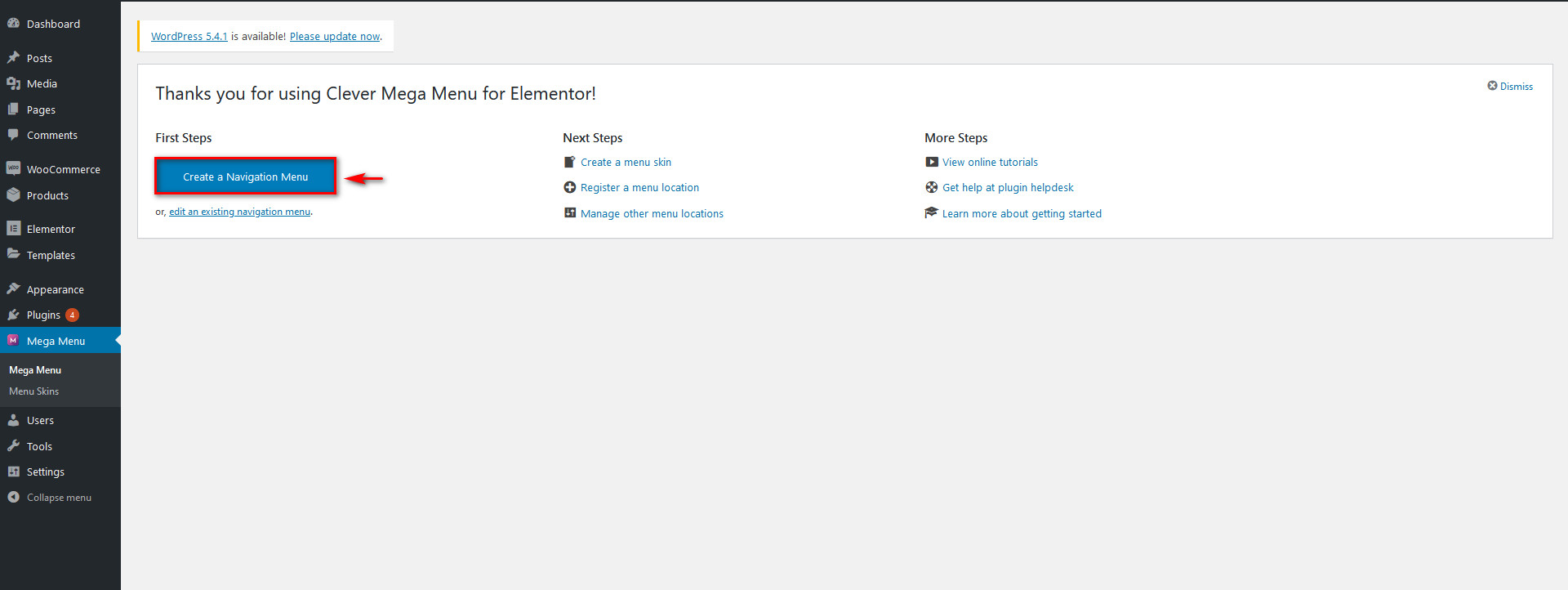
接下來,您需要為您的網站構建一個大型菜單。 首先,讓我們熟悉一下 Clever Mega Menu 界面。 單擊 WordPress 儀表板側邊欄上的Clever Mega Menu選項以打開插件的界面頁面。 然後,您可以繼續並開始構建您的導航大型菜單。 只需單擊,創建導航菜單。
 此外,您還可以使用更多步驟下的鏈接以及指向 Clever Mega Menu 幫助台的直接鏈接訪問出色的文檔和幫助指南。 讓我們首先單擊“創建導航”菜單開始工作。 您還可以在側邊欄的外觀下打開菜單選項卡。
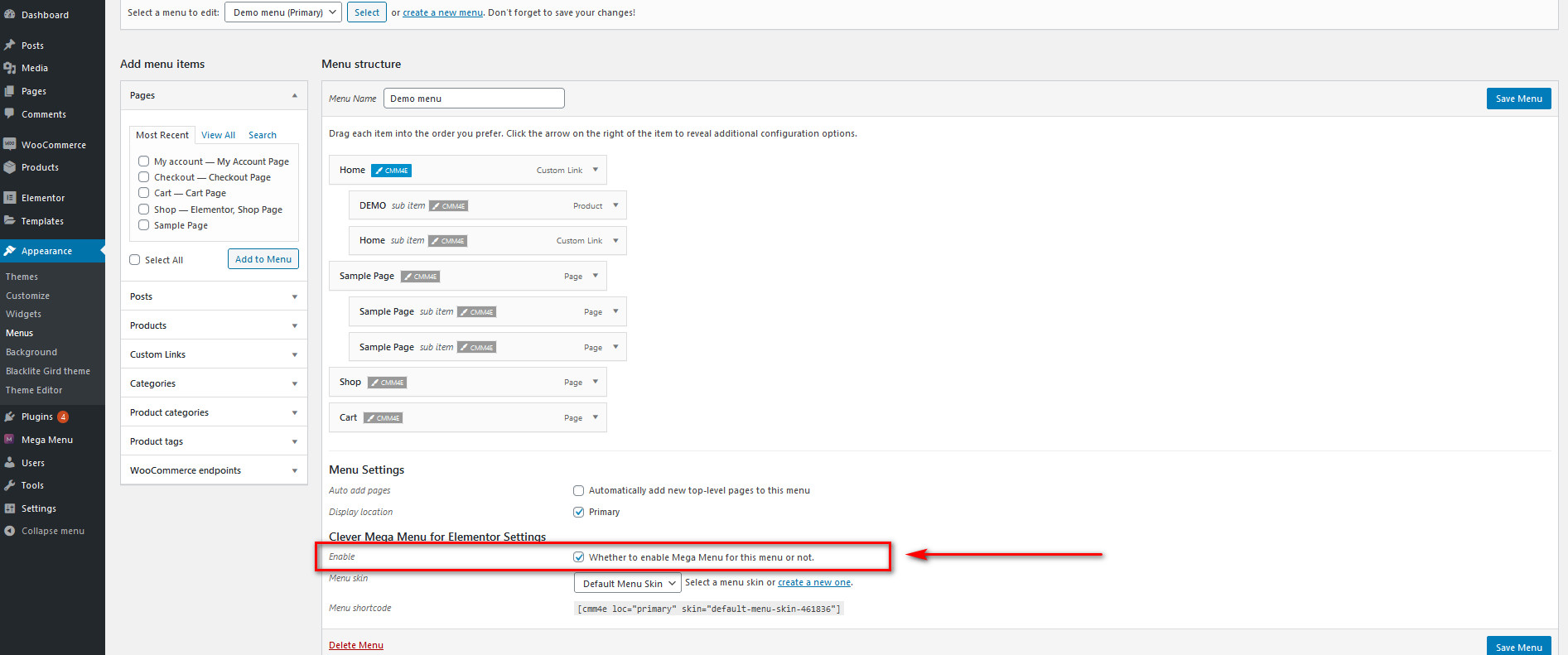
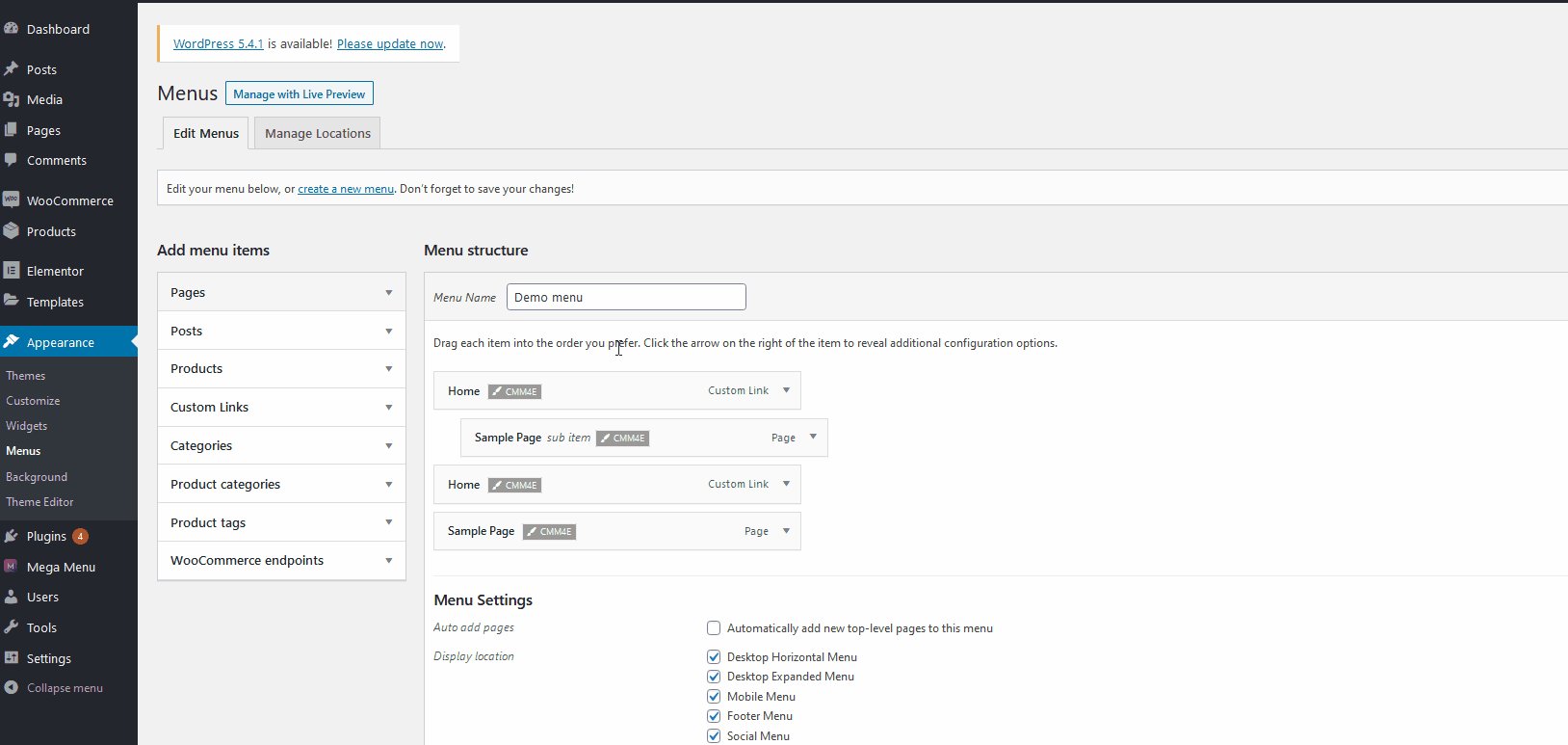
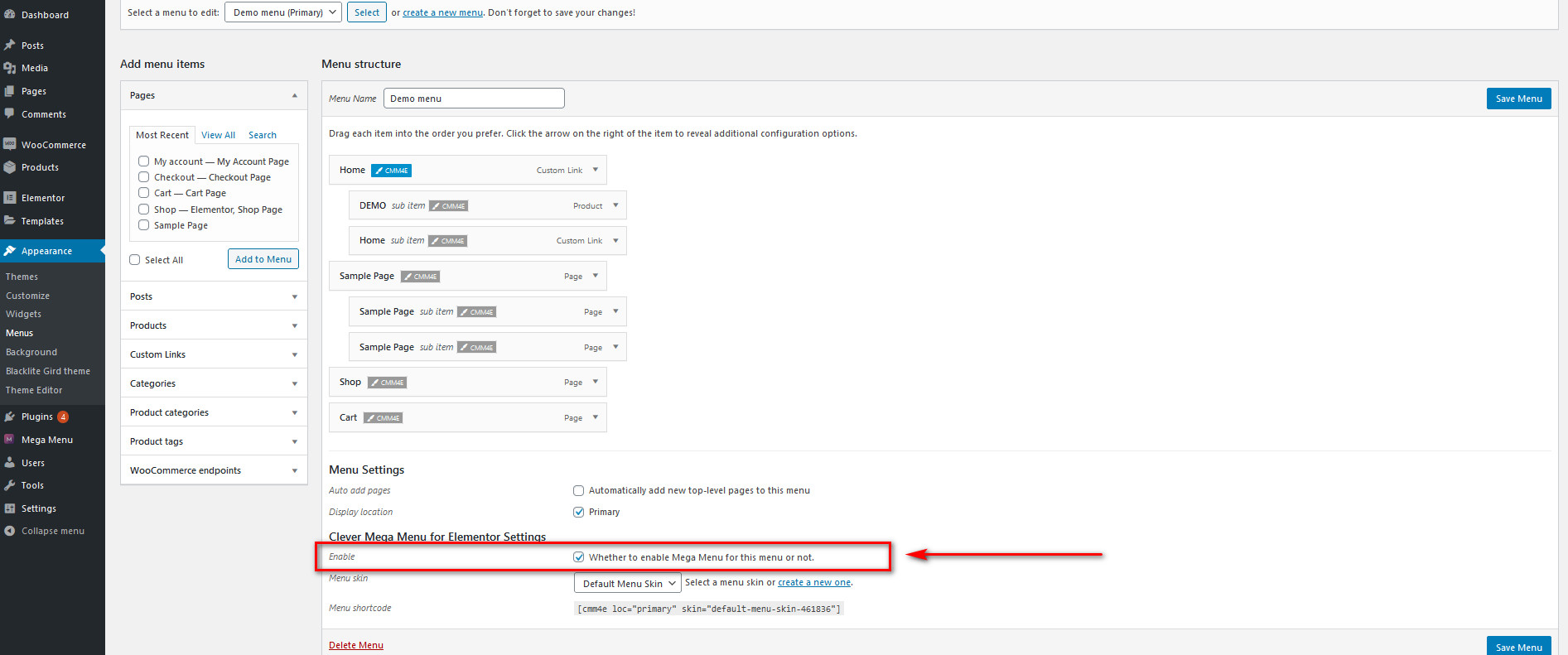
此外,您還可以使用更多步驟下的鏈接以及指向 Clever Mega Menu 幫助台的直接鏈接訪問出色的文檔和幫助指南。 讓我們首先單擊“創建導航”菜單開始工作。 您還可以在側邊欄的外觀下打開菜單選項卡。  這裡有很多選擇。 您可以將頁面、帖子、菜單甚至 WooCommerce 產品直接添加到您的大型菜單中。 您還可以自定義每個元素。 只需設置您的菜單名稱並通過單擊或拖動它們來自定義您的菜單項。 請注意,如果您想創建一個超級菜單,您需要在菜單選項的底部選擇為 Elementor 啟用 Clever Mega Menu選項。
這裡有很多選擇。 您可以將頁面、帖子、菜單甚至 WooCommerce 產品直接添加到您的大型菜單中。 您還可以自定義每個元素。 只需設置您的菜單名稱並通過單擊或拖動它們來自定義您的菜單項。 請注意,如果您想創建一個超級菜單,您需要在菜單選項的底部選擇為 Elementor 啟用 Clever Mega Menu選項。 
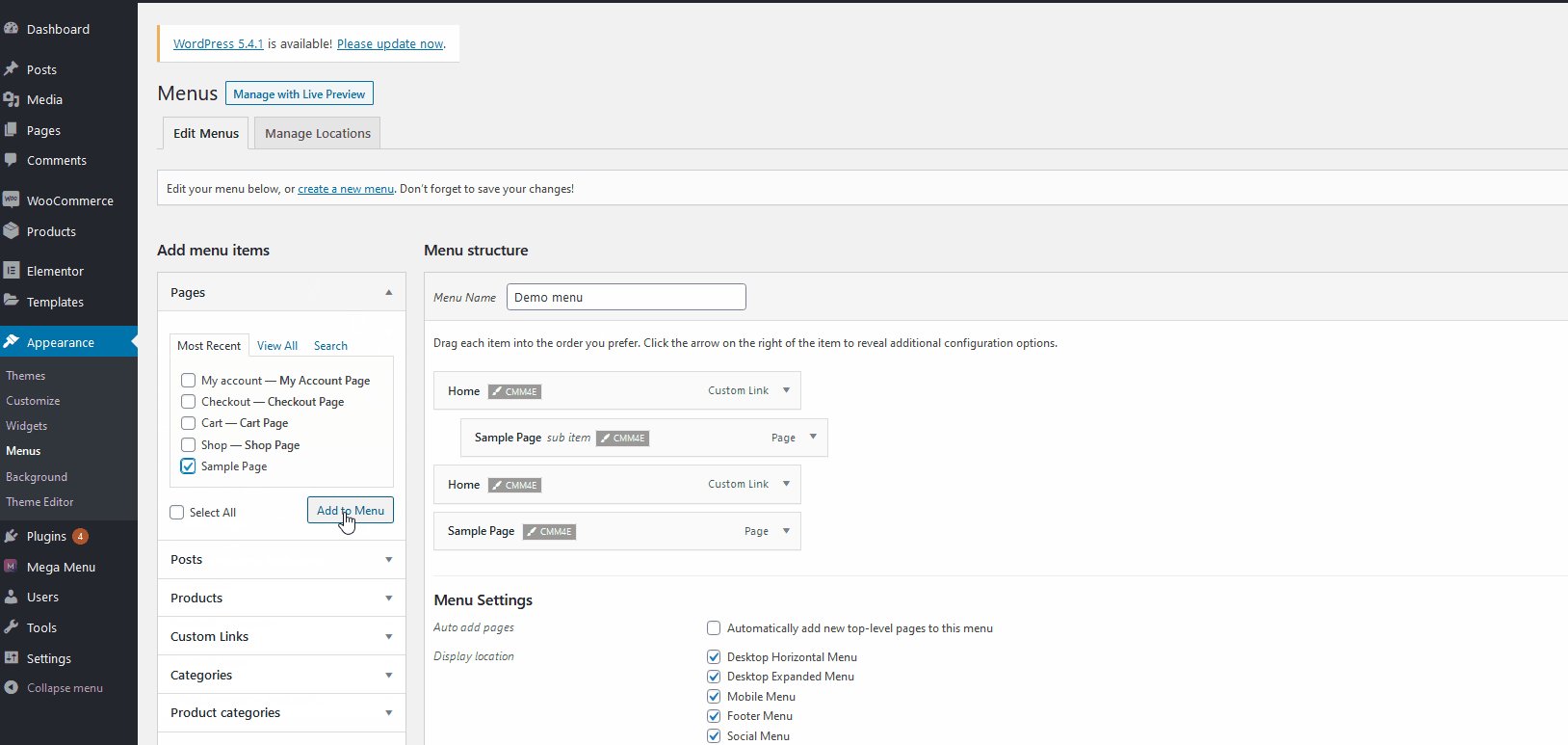
管理您的菜單項
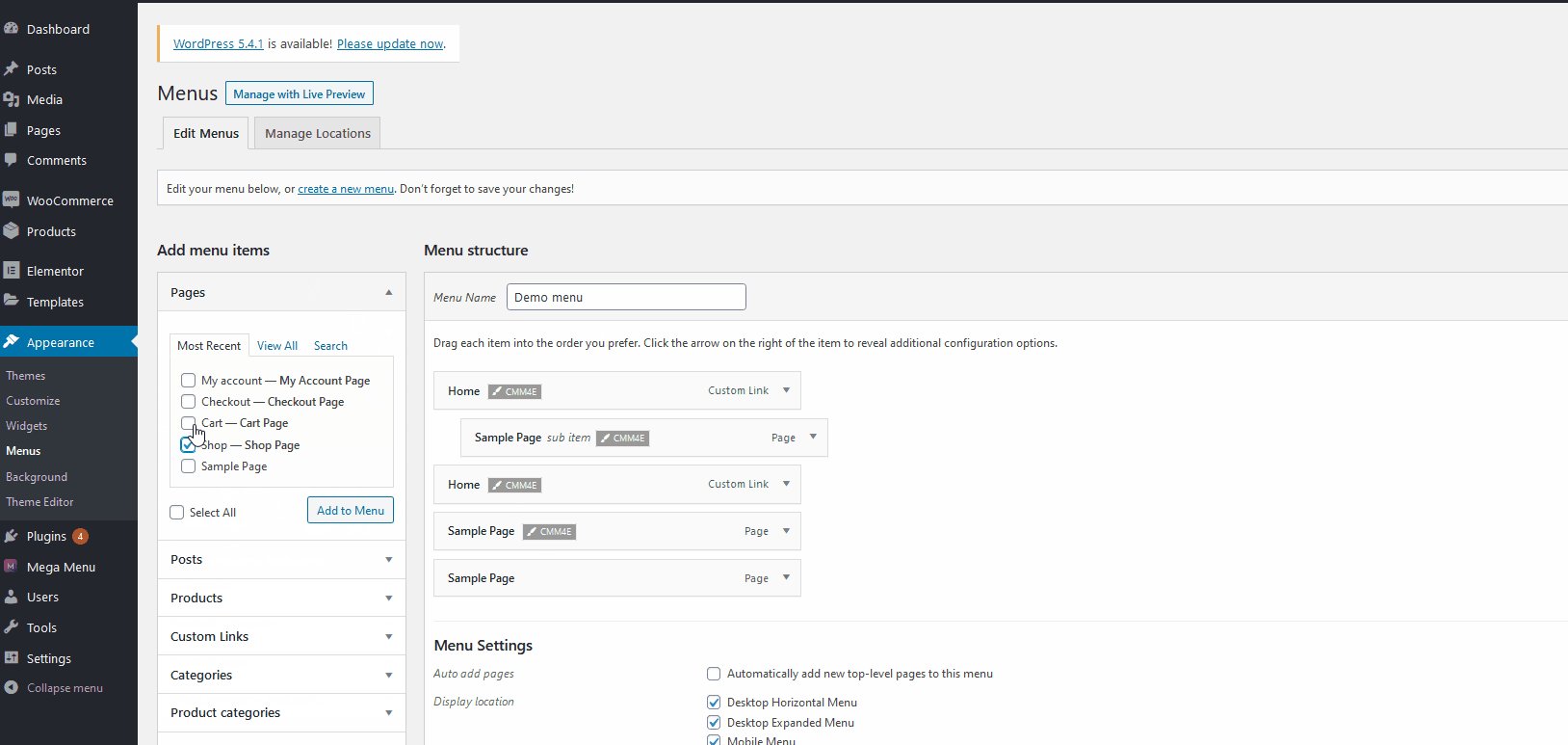
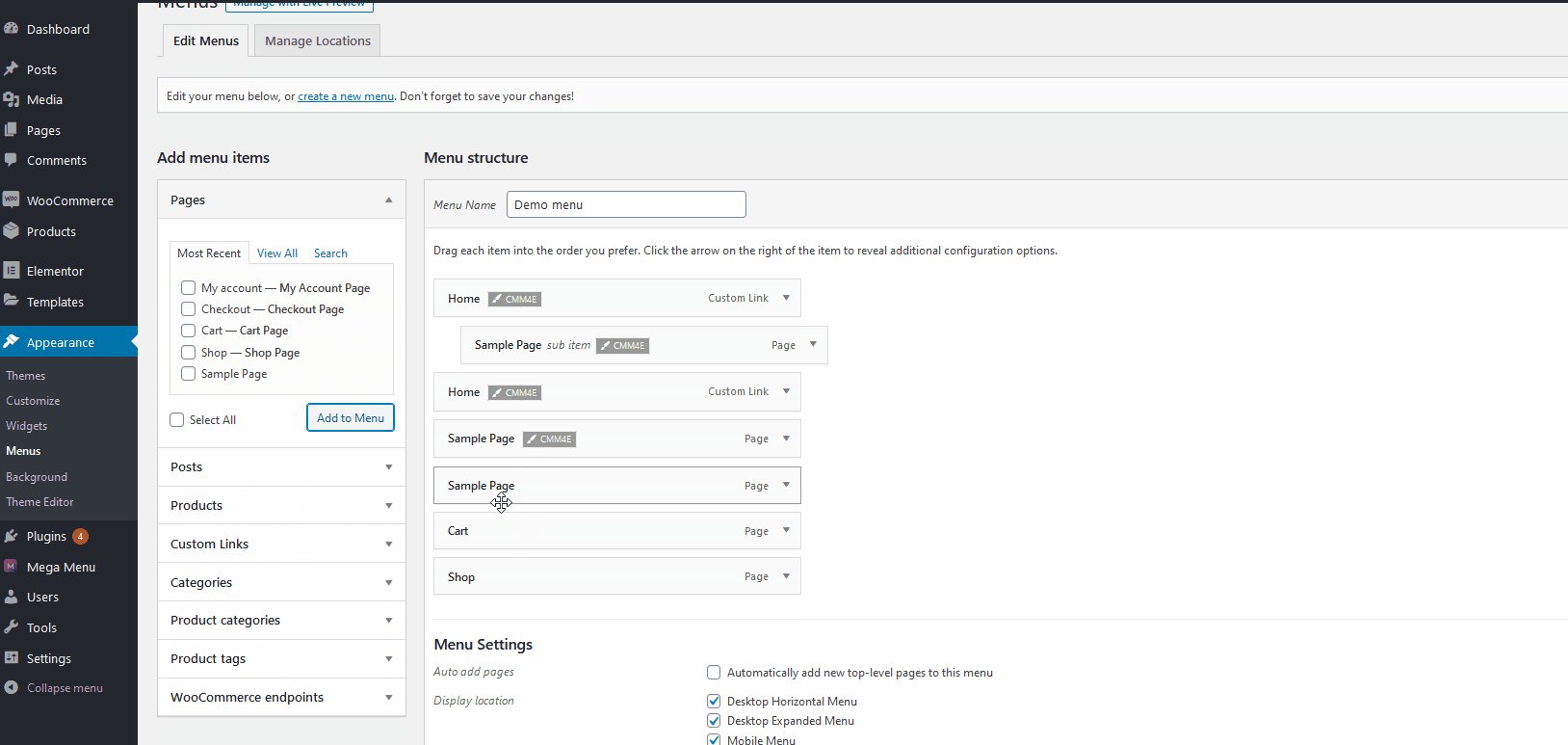
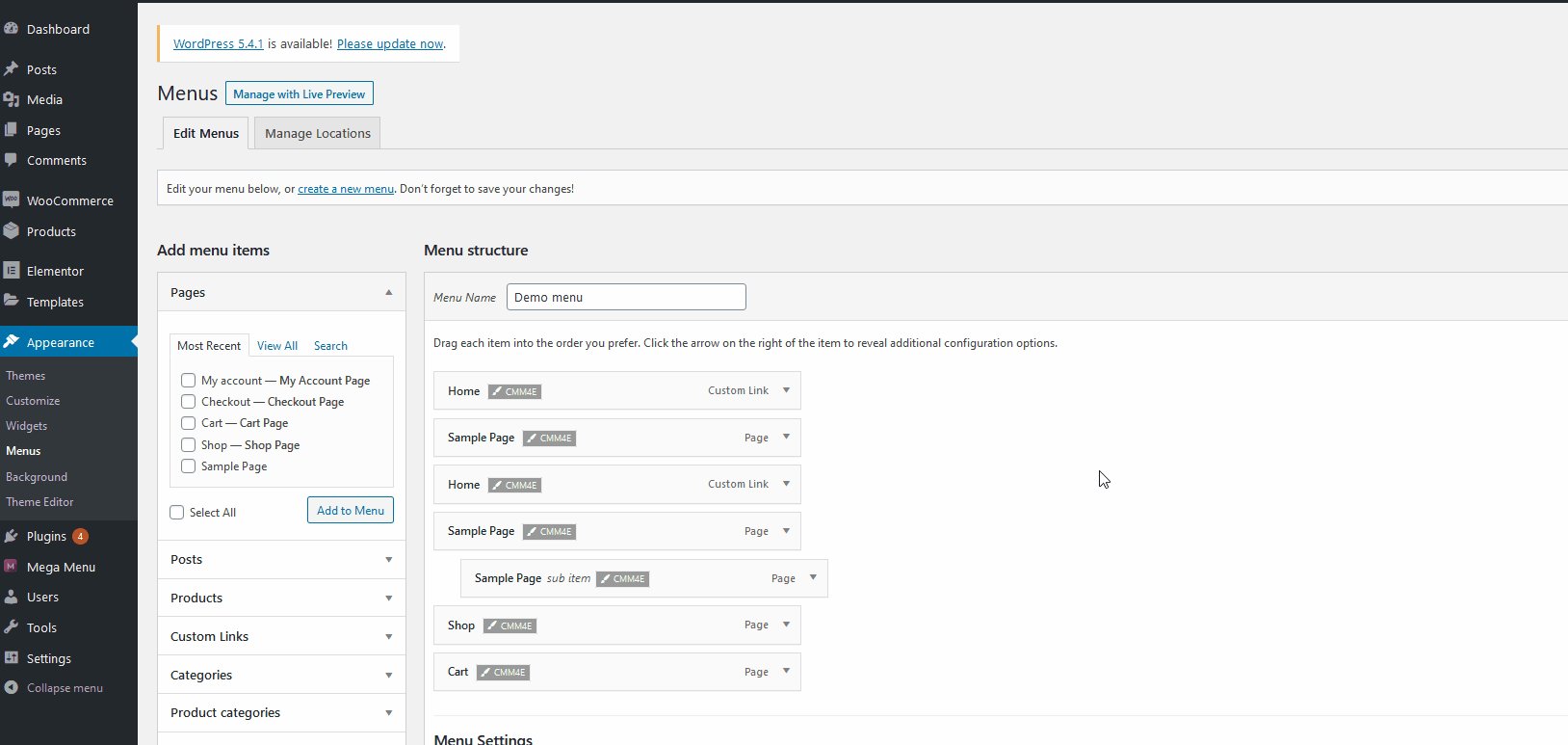
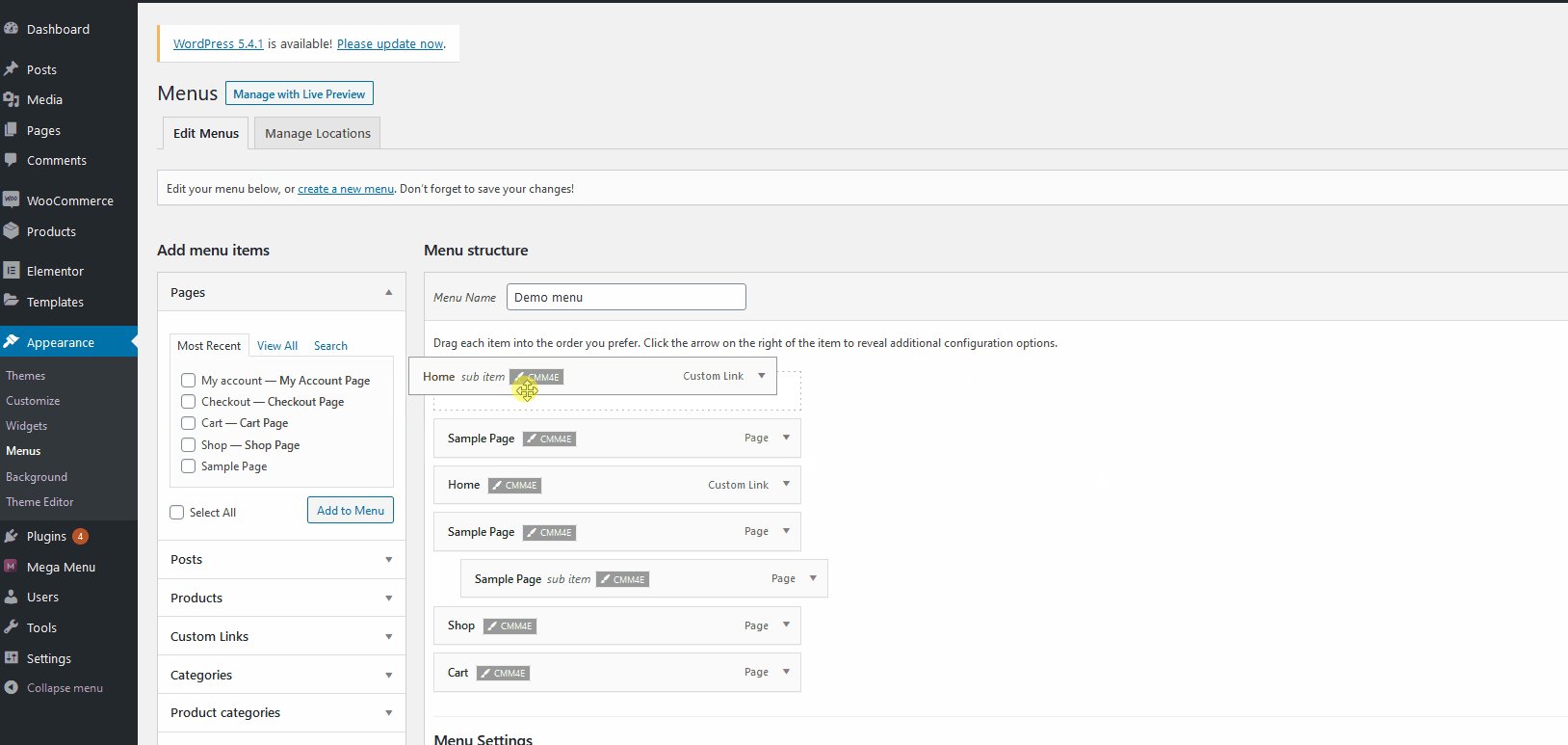
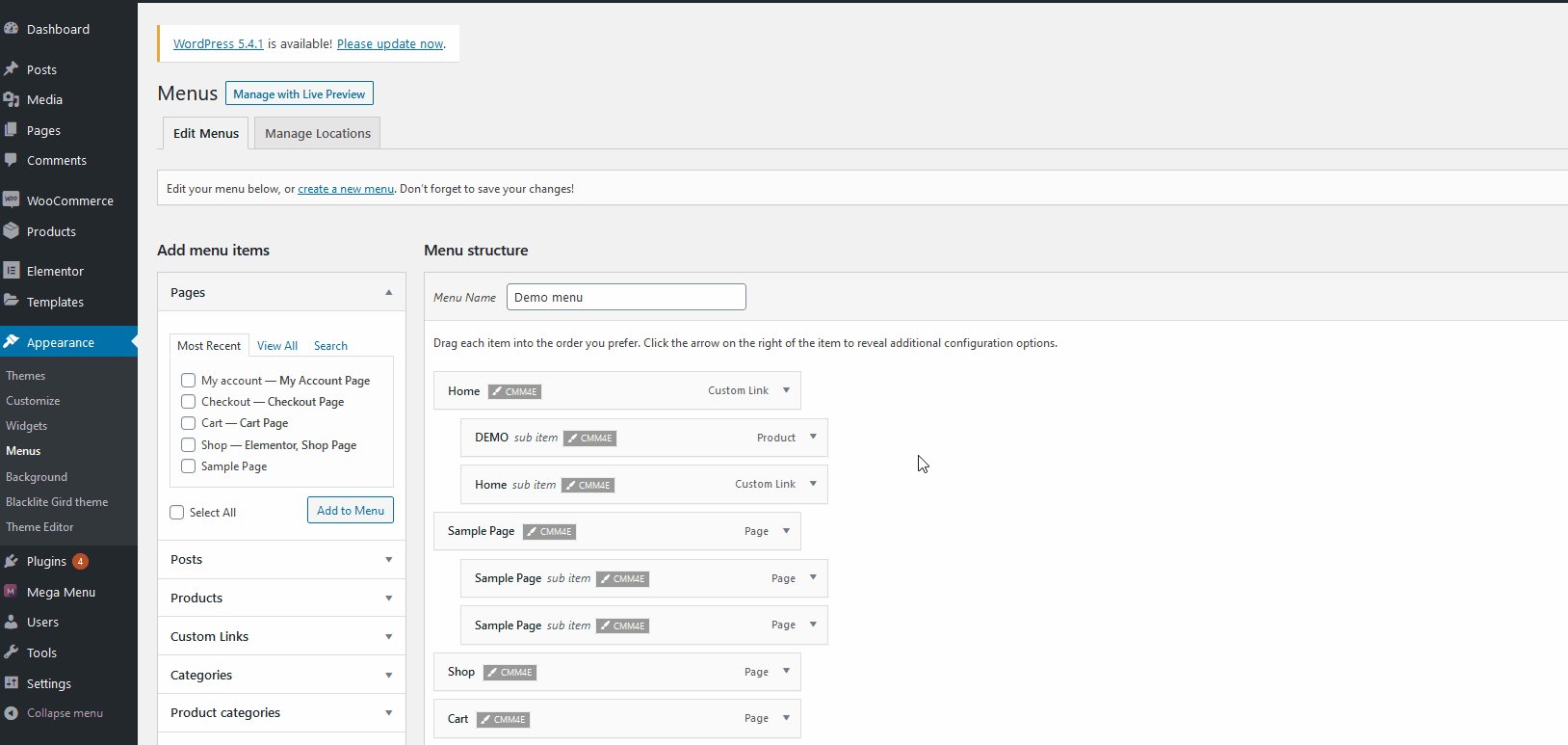
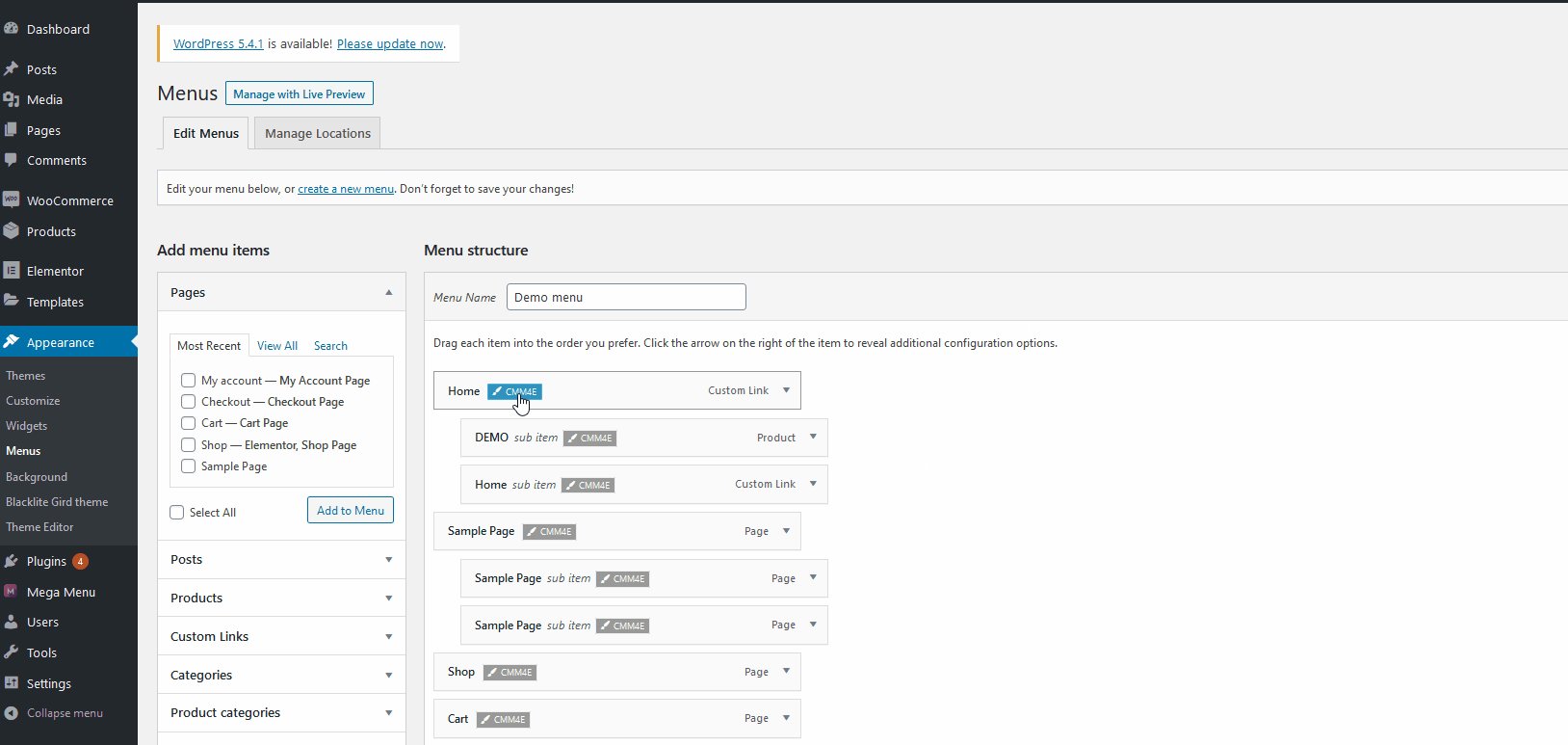
向菜單添加項目非常簡單。 只需從左側添加菜單項欄中找到所需的頁面、帖子或產品,然後單擊添加到菜單。  然後,通過適當地單擊或拖動菜單項來管理它們。 單擊菜單項會打開每個項目的自定義選項,您可以在其中更改標籤和菜單順序。 您還可以通過拖放項目來修改順序或將每個項目設置為子項目。 要創建子菜單項,只需將該項拖動到您希望在其下顯示子菜單的項的右側。
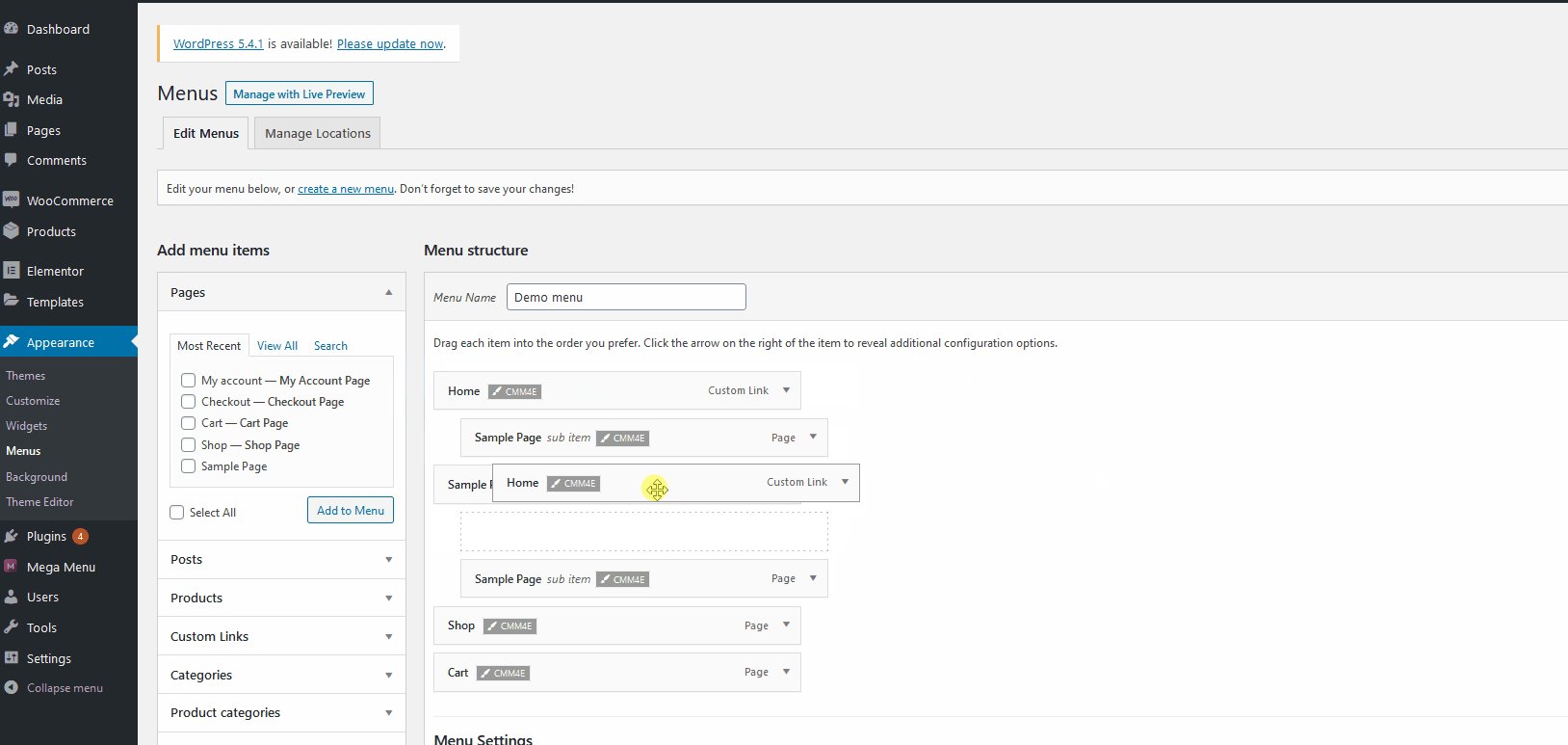
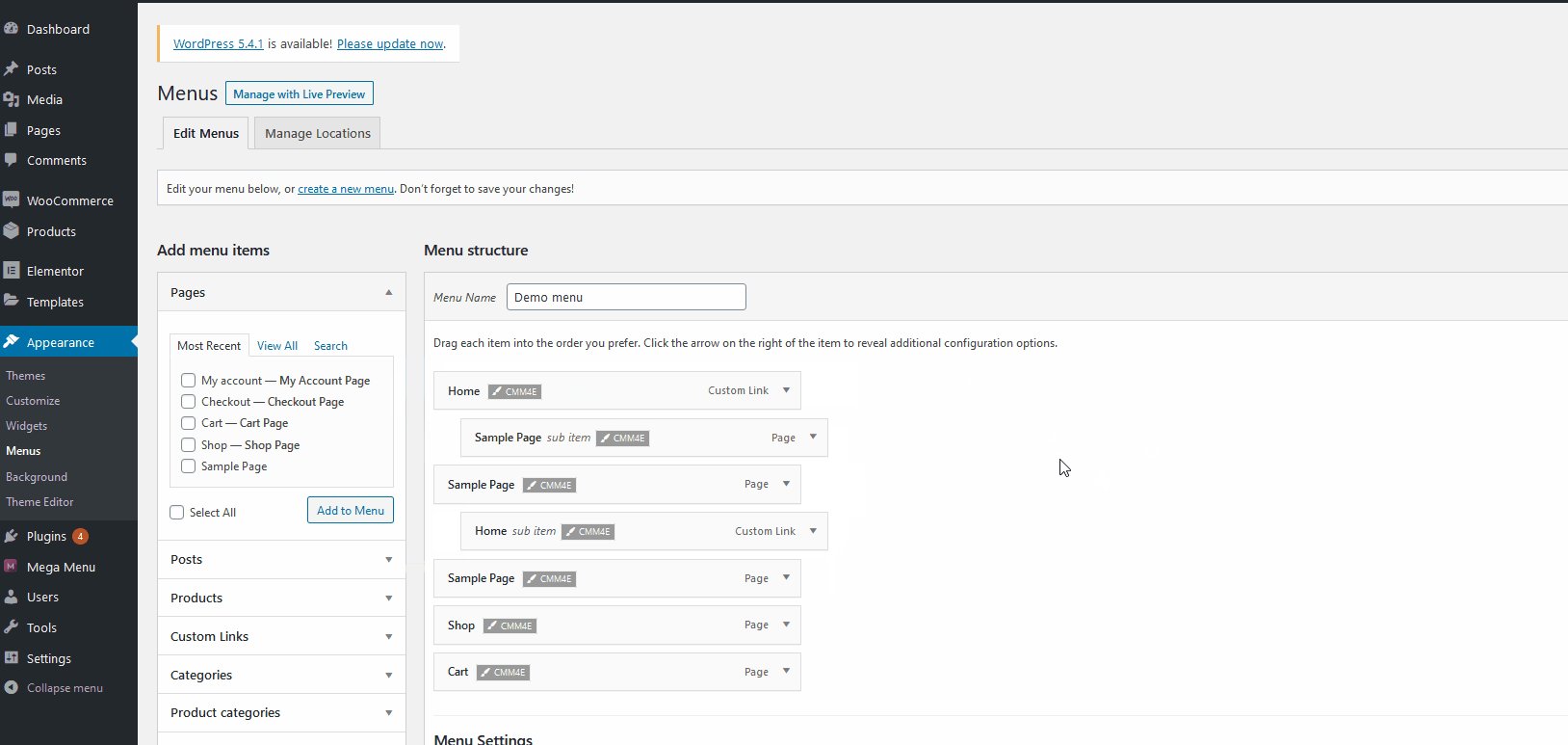
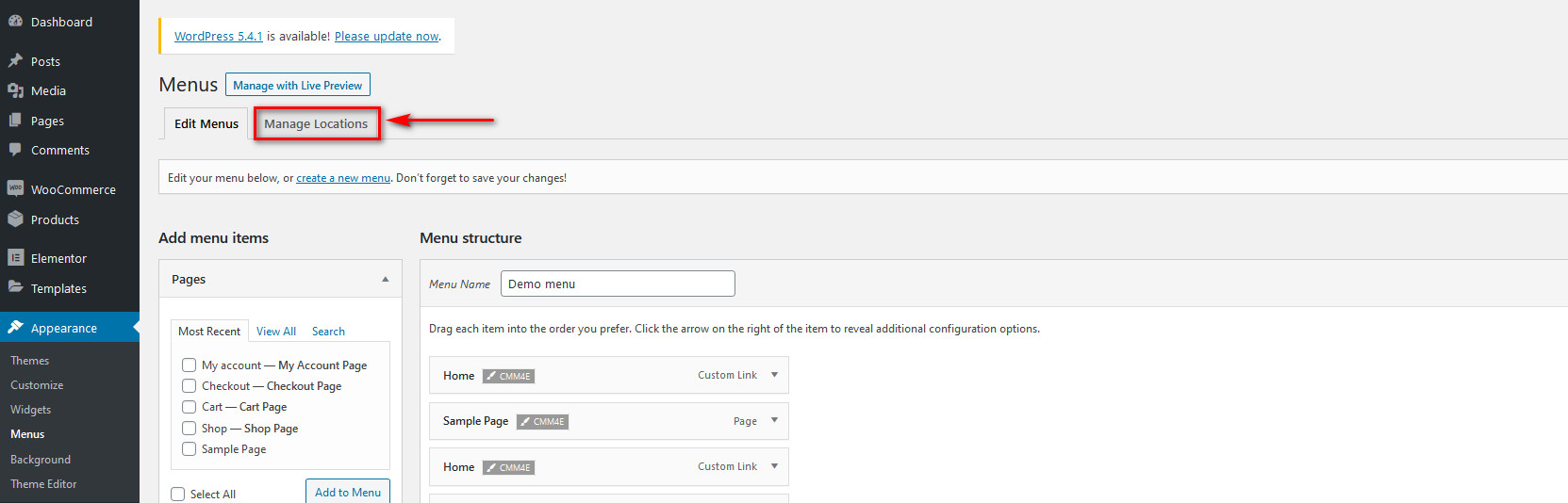
然後,通過適當地單擊或拖動菜單項來管理它們。 單擊菜單項會打開每個項目的自定義選項,您可以在其中更改標籤和菜單順序。 您還可以通過拖放項目來修改順序或將每個項目設置為子項目。 要創建子菜單項,只需將該項拖動到您希望在其下顯示子菜單的項的右側。  因此,一旦您使用所需的項目和子菜單構建菜單,請單擊右上角的“保存菜單”按鈕。 之後,您需要指定菜單以顯示在各個站點位置。 為此,您可以單擊菜單自定義屏幕左上角的管理位置,或者返回插件的主頁並單擊管理其他菜單位置。
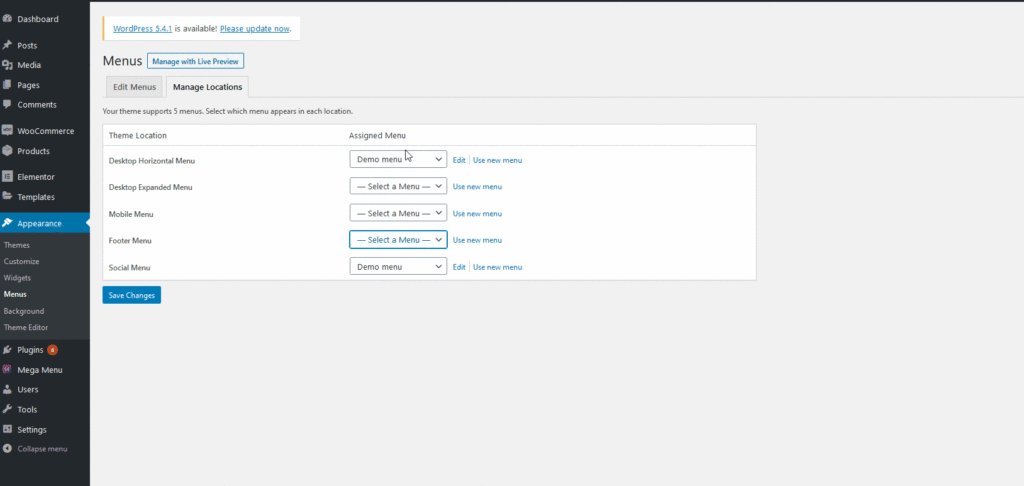
因此,一旦您使用所需的項目和子菜單構建菜單,請單擊右上角的“保存菜單”按鈕。 之後,您需要指定菜單以顯示在各個站點位置。 為此,您可以單擊菜單自定義屏幕左上角的管理位置,或者返回插件的主頁並單擊管理其他菜單位置。  在這裡,您可以選擇應在不同站點位置顯示的菜單。 默認情況下,為您提供五個不同的菜單位置。 要在某個位置啟用菜單,只需單擊菜單位置旁邊的下拉選項,然後單擊您要使用的任何插件。
在這裡,您可以選擇應在不同站點位置顯示的菜單。 默認情況下,為您提供五個不同的菜單位置。 要在某個位置啟用菜單,只需單擊菜單位置旁邊的下拉選項,然後單擊您要使用的任何插件。  之後,保存您的更改,您的導航菜單應該會顯示在您的 WordPress 網站上。
之後,保存您的更改,您的導航菜單應該會顯示在您的 WordPress 網站上。

將 Clever Mega Menu 與 Elementor 一起使用
但這還不是全部; 您可以使用 Clever Mega Menu 做更多事情,例如構建菜單皮膚、設計佈局、在您的網站上添加多個超級菜單,或將您的 WooCommerce 內容直接與導航菜單集成。 機會是無窮無盡的,我們鼓勵您嘗試和嘗試 Clever Mega Menu。 要使用 Clever Mega Menu 提供的所有功能,您需要使用 Elementor 設置菜單。 為此,請單擊要啟用 Mega 菜單的任何菜單項旁邊的更改。  之後,單擊 Elementor 側邊欄底部的設置圖標,然後打開標記為Mega Menu的選項。 現在,您的大型菜單已在 Elementor 的頁面構建器之上啟用。 此外,您還可以自定義超級菜單的寬度。
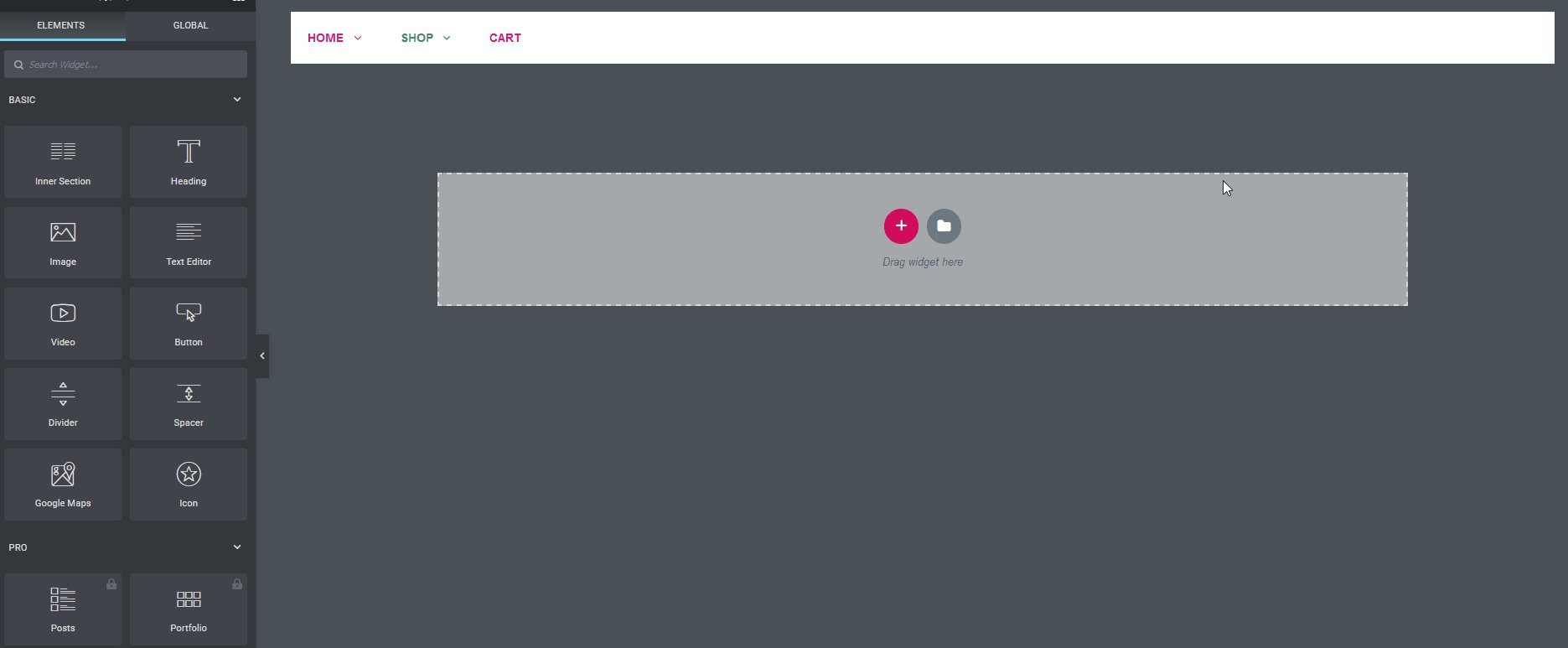
之後,單擊 Elementor 側邊欄底部的設置圖標,然後打開標記為Mega Menu的選項。 現在,您的大型菜單已在 Elementor 的頁面構建器之上啟用。 此外,您還可以自定義超級菜單的寬度。  現在是時候使用 Elementor 魔法並根據需要在大型菜單上添加所有小部件和內容了。 您可以直接從 Elementor 的側邊欄、媒體、視頻等添加小部件。
現在是時候使用 Elementor 魔法並根據需要在大型菜單上添加所有小部件和內容了。 您可以直接從 Elementor 的側邊欄、媒體、視頻等添加小部件。
如何使用 Clever Mega Menu 創建一個 Mega Menu?
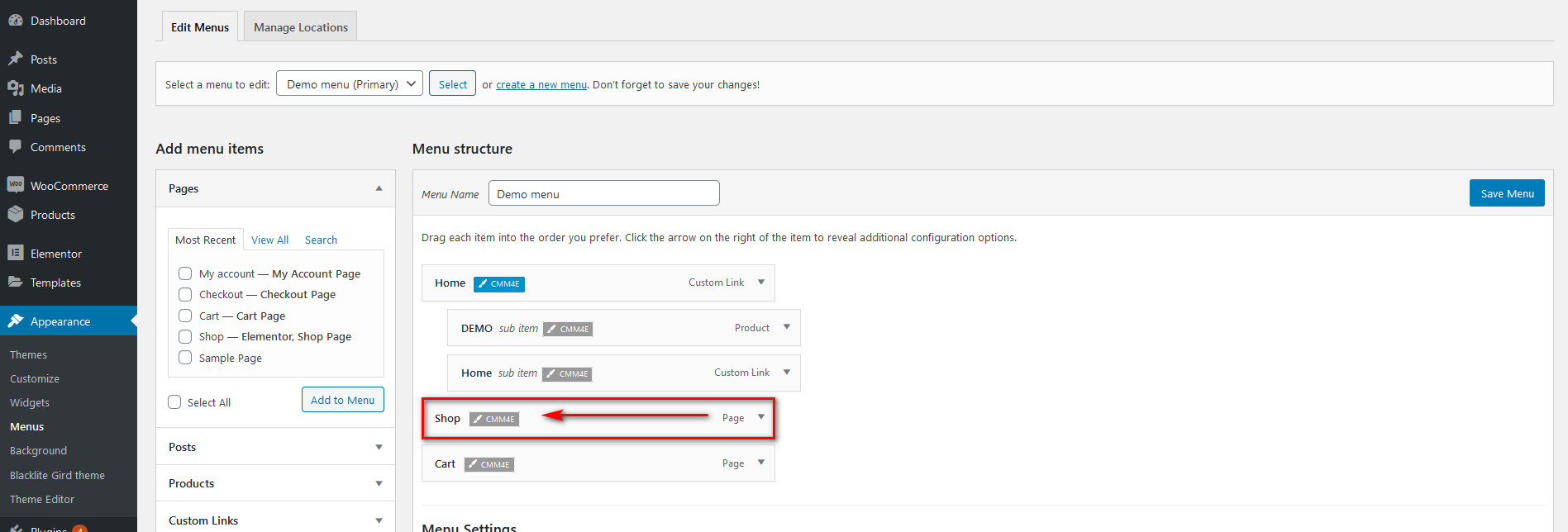
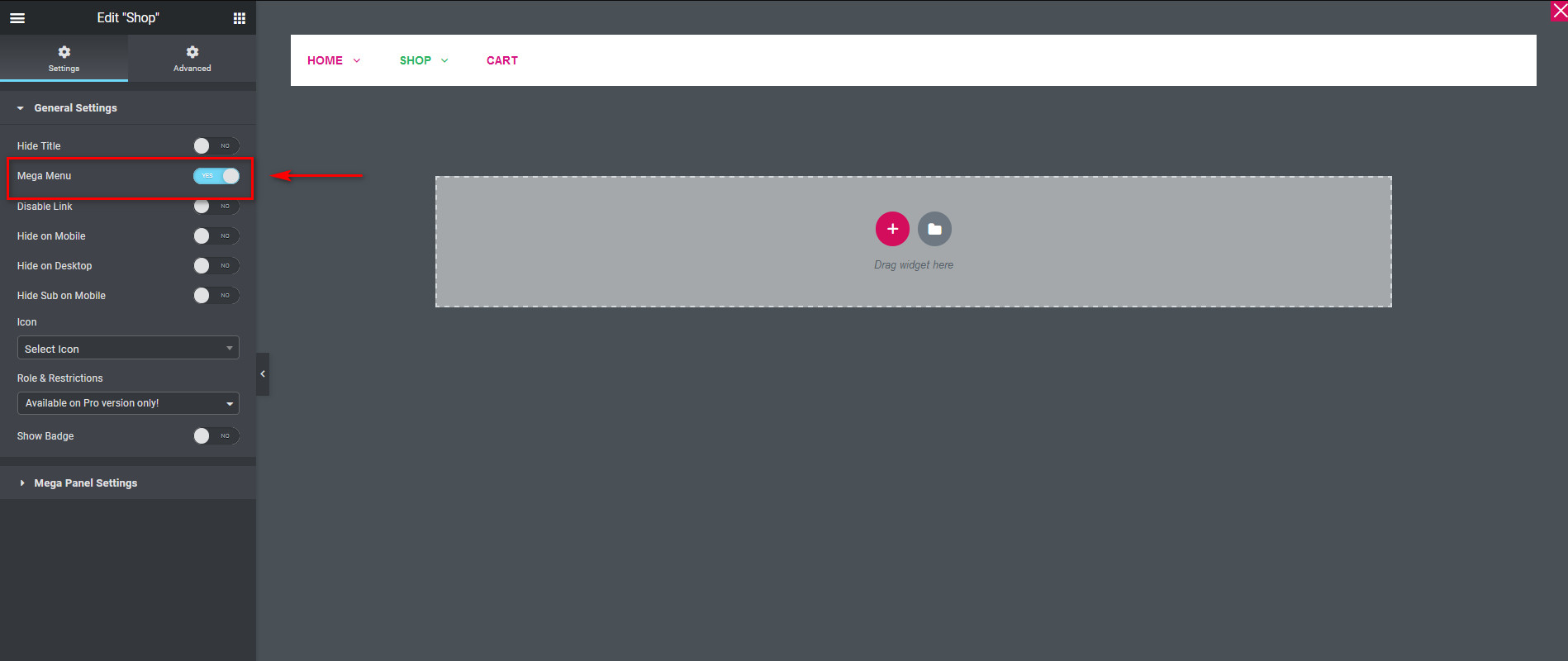
現在您已經了解了基礎知識,讓我們繼續使用 Clever Mega Menu for Elementor 創建一個超級菜單。 讓我們先開始修改 Shop mega 菜單。 在您的 WordPress 儀表板中,轉到外觀 > 菜單並使用更改按鈕打開商店菜單。  該文檔提供了有關如何創建各種菜單設計的清晰提示,但核心思想是使用我們之前描述的相同指令。 然後,啟用“常規設置”下的“超級菜單”選項,將商店指定為超級菜單。
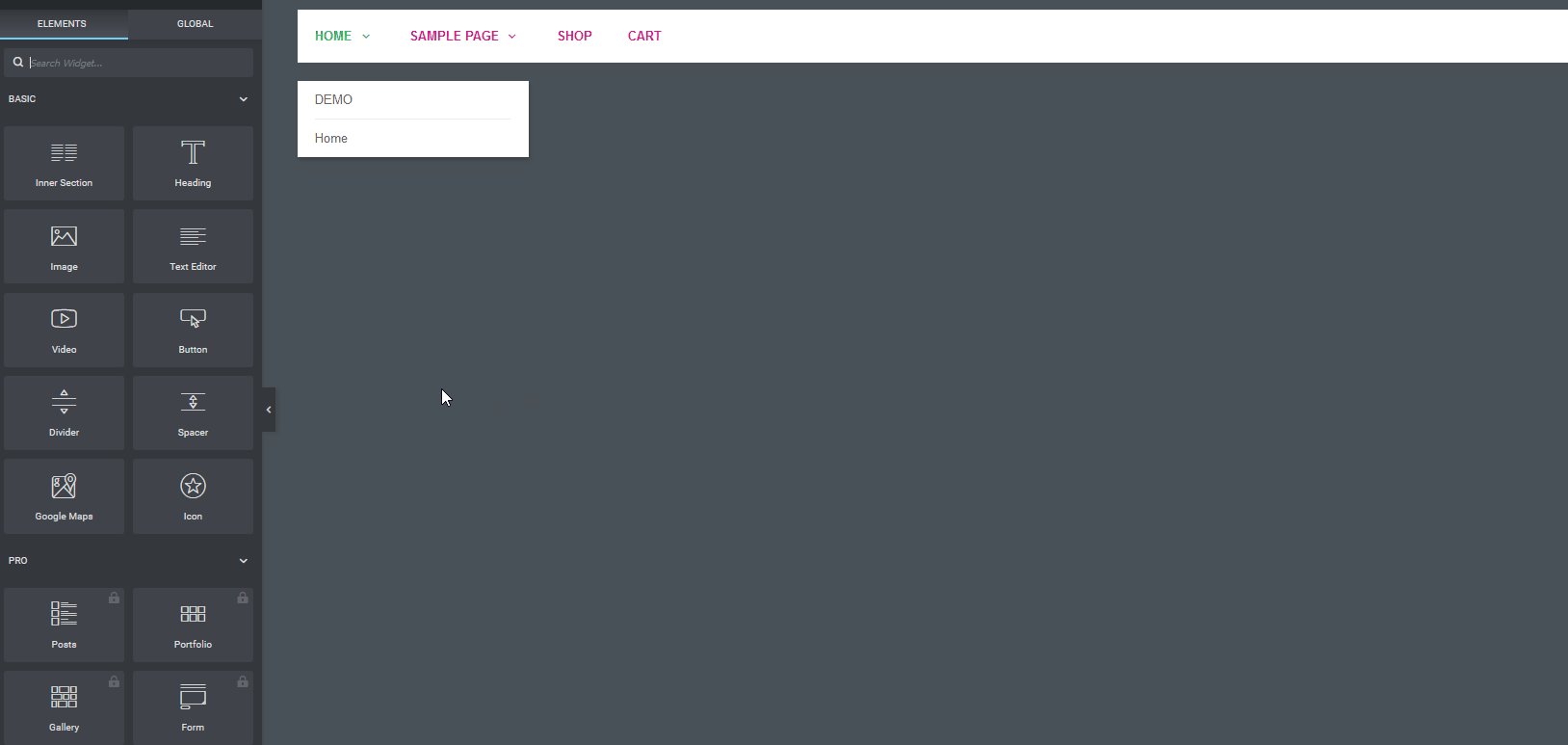
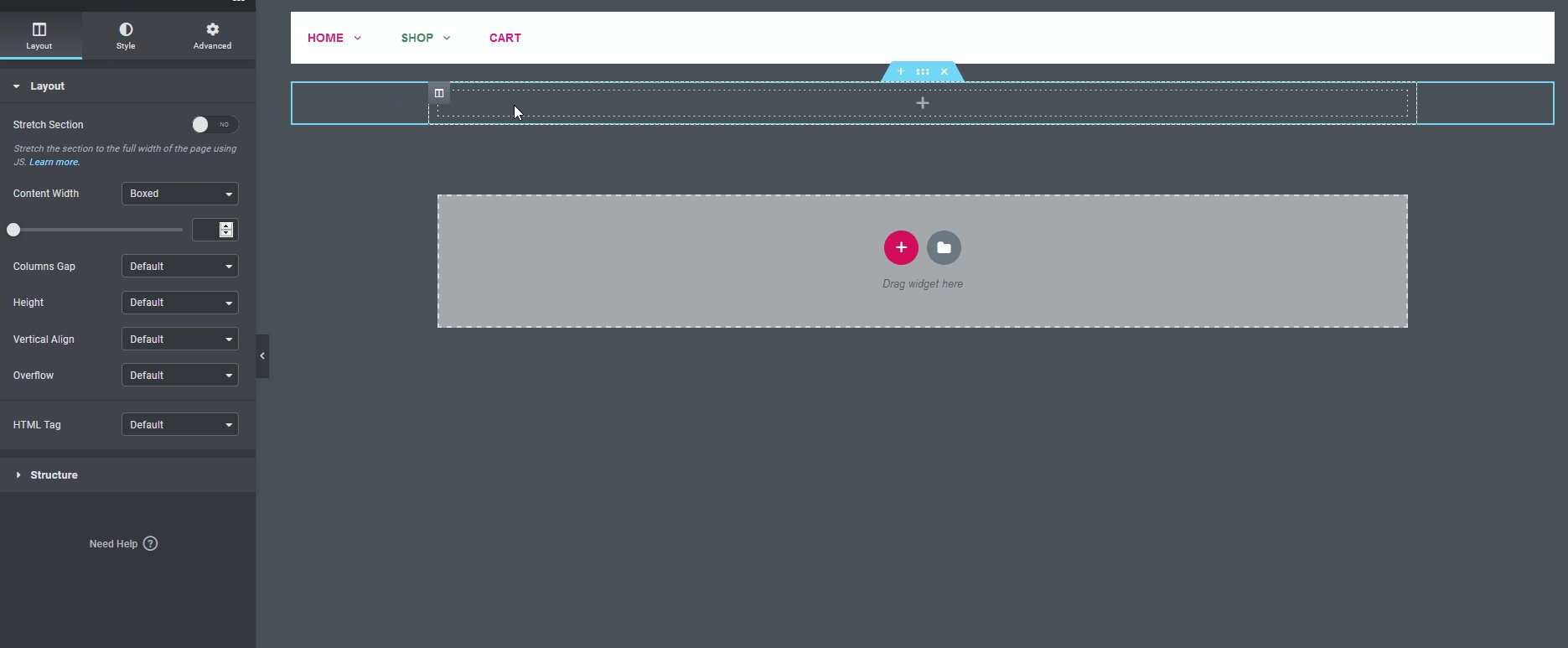
該文檔提供了有關如何創建各種菜單設計的清晰提示,但核心思想是使用我們之前描述的相同指令。 然後,啟用“常規設置”下的“超級菜單”選項,將商店指定為超級菜單。  之後,單擊 Elementor 小部件空間上的+ 按鈕,然後為您的大型菜單選擇一個結構。 對於本指南,我們將選擇一個單元格結構並添加一個標有Featured Products的標題小部件。
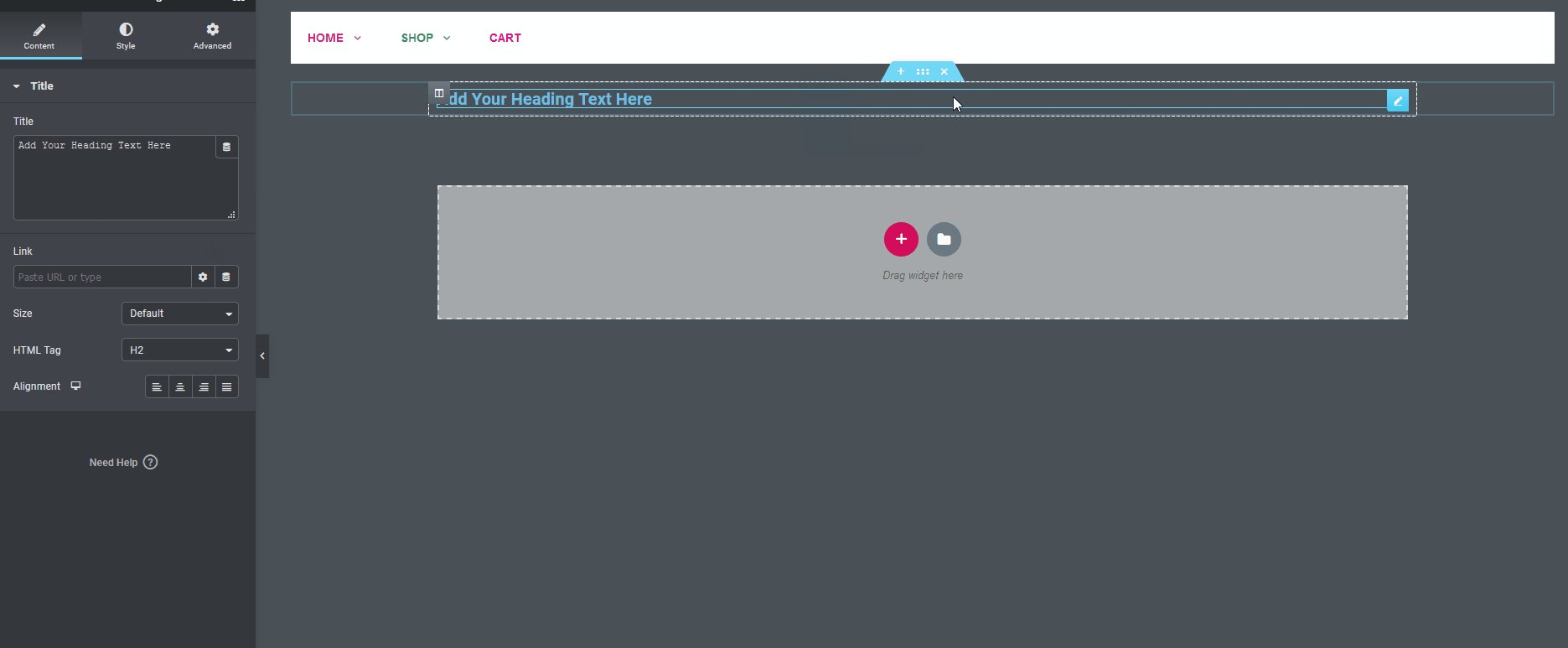
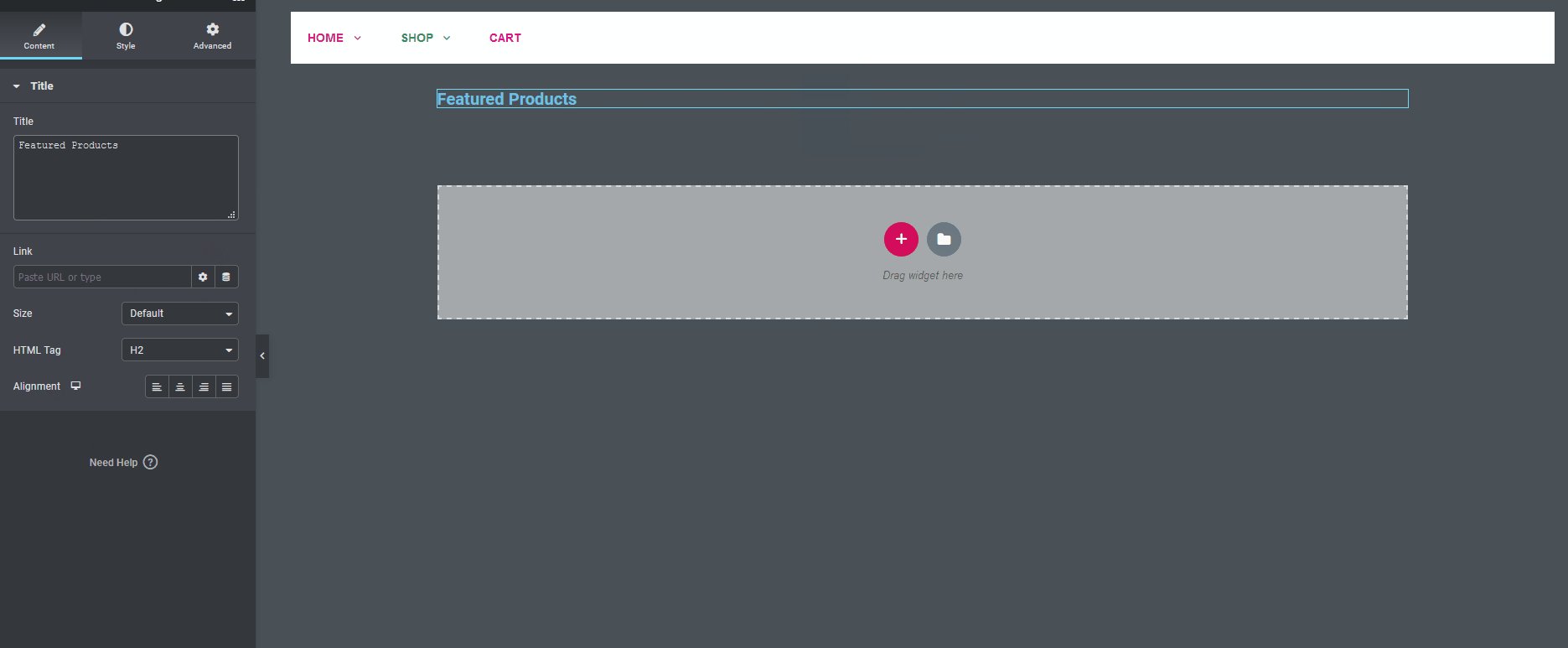
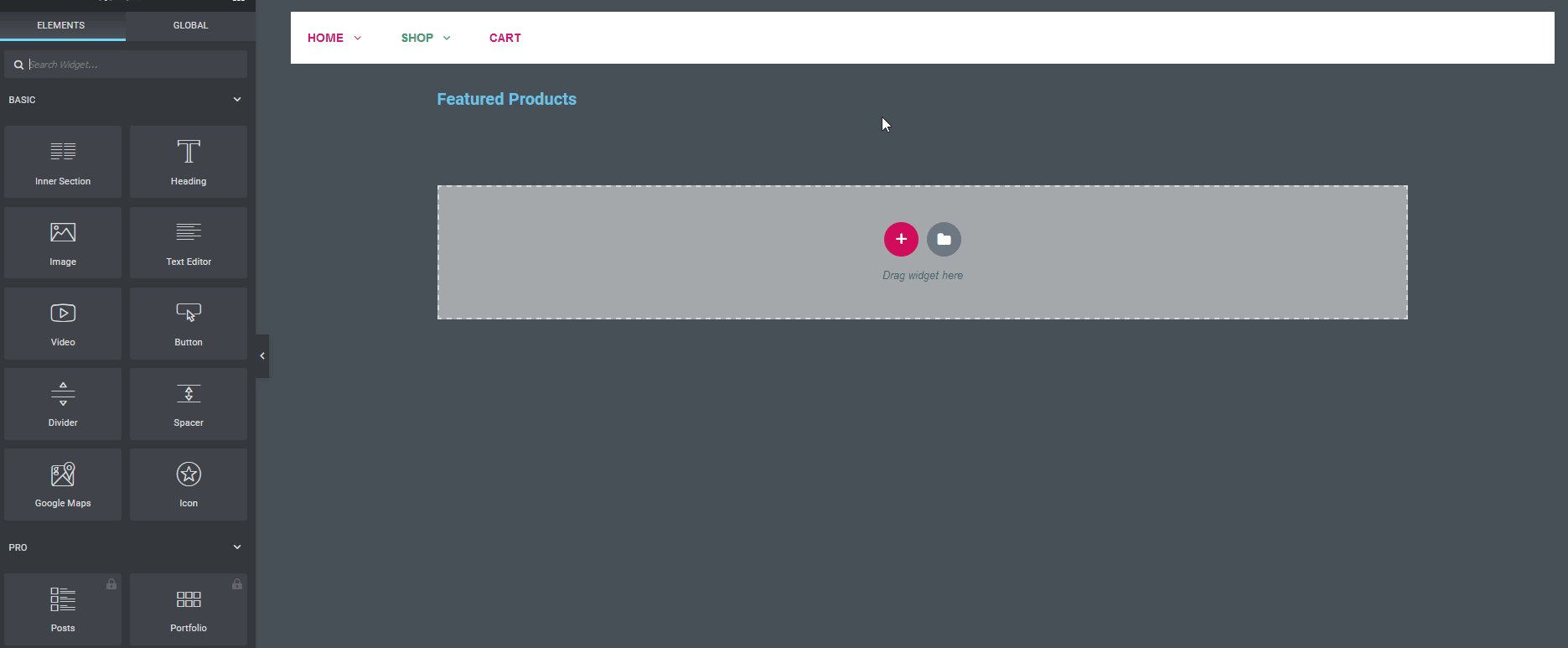
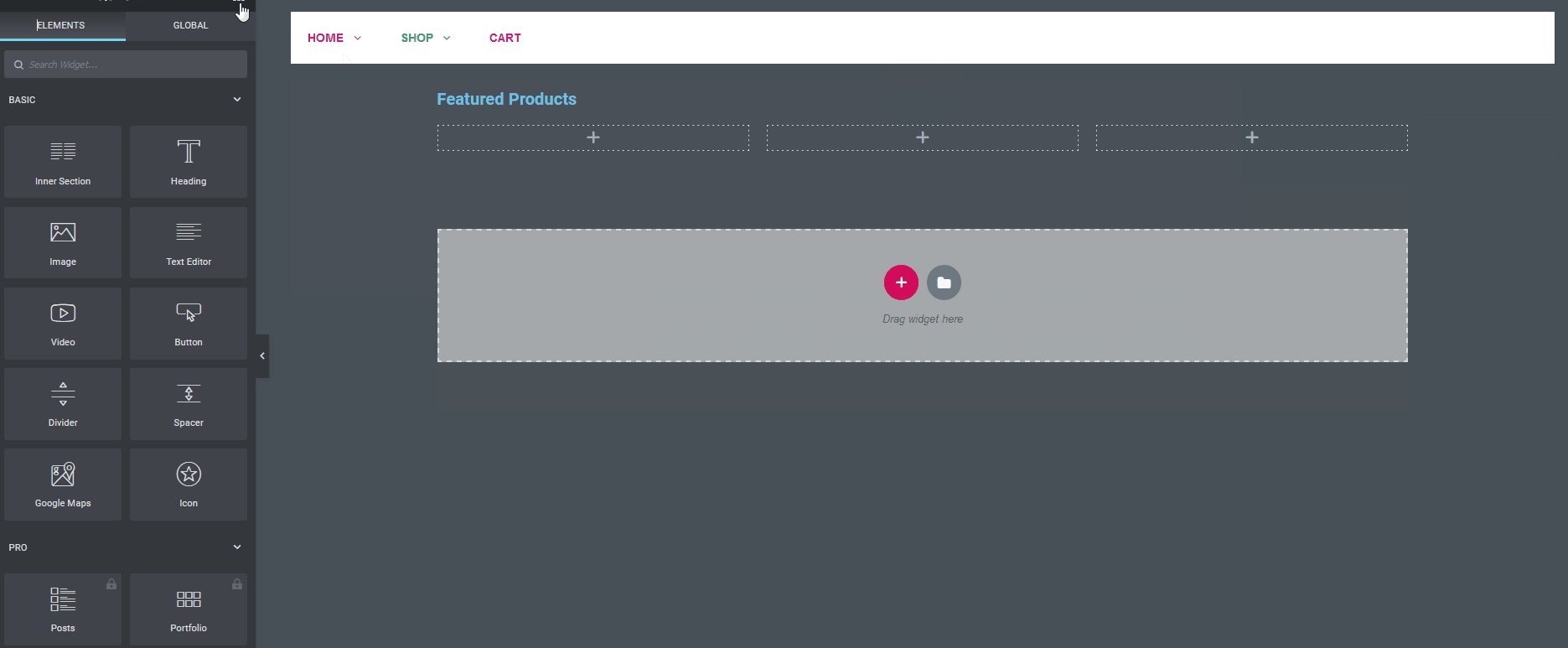
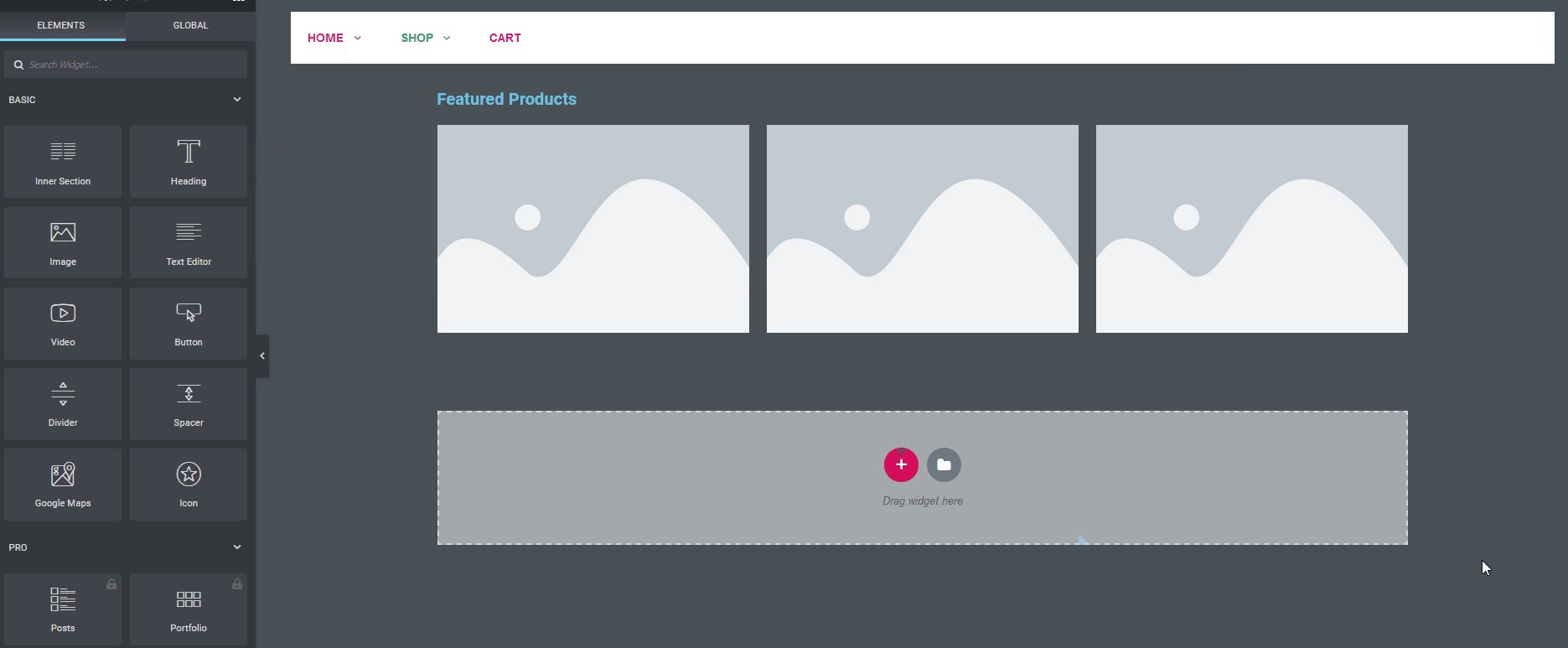
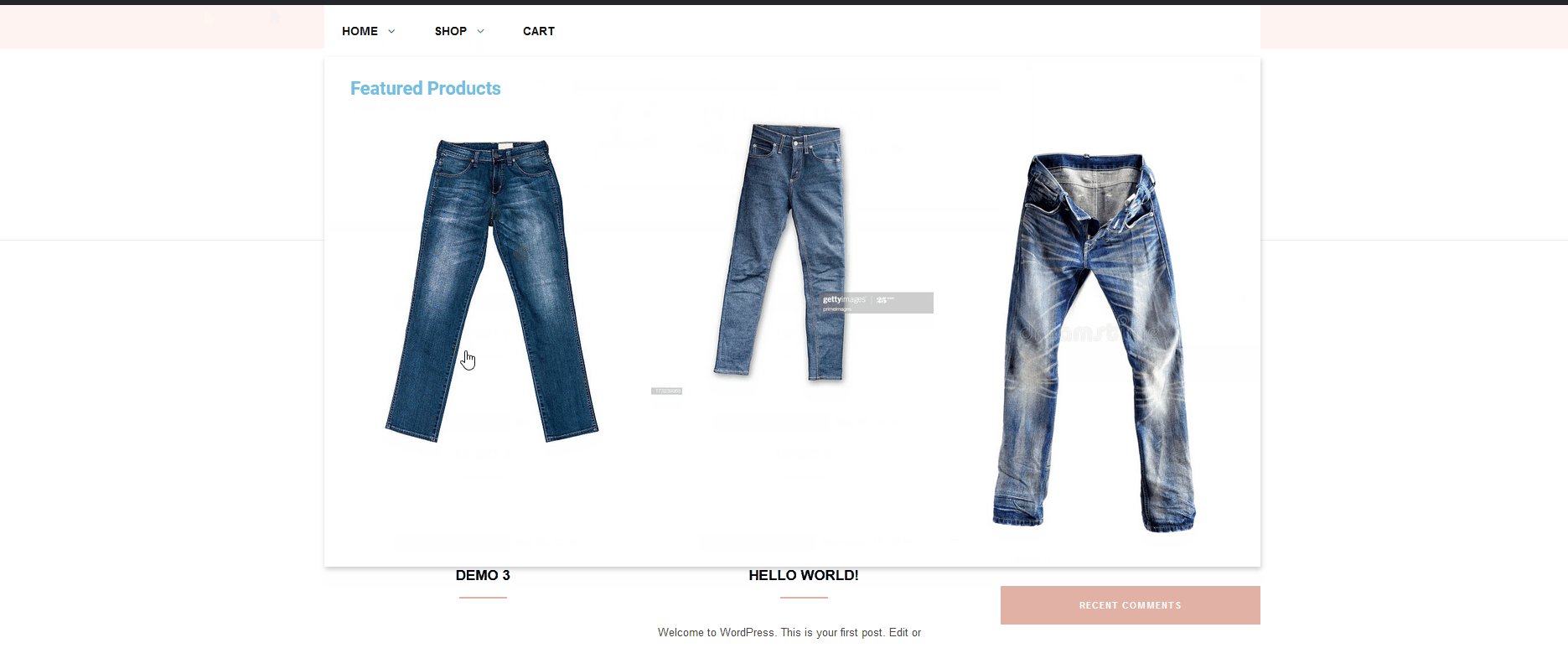
之後,單擊 Elementor 小部件空間上的+ 按鈕,然後為您的大型菜單選擇一個結構。 對於本指南,我們將選擇一個單元格結構並添加一個標有Featured Products的標題小部件。  然後,讓我們添加另一個三單元結構來展示一些商店商品。 讓我們使用圖像小部件添加三個圖像。
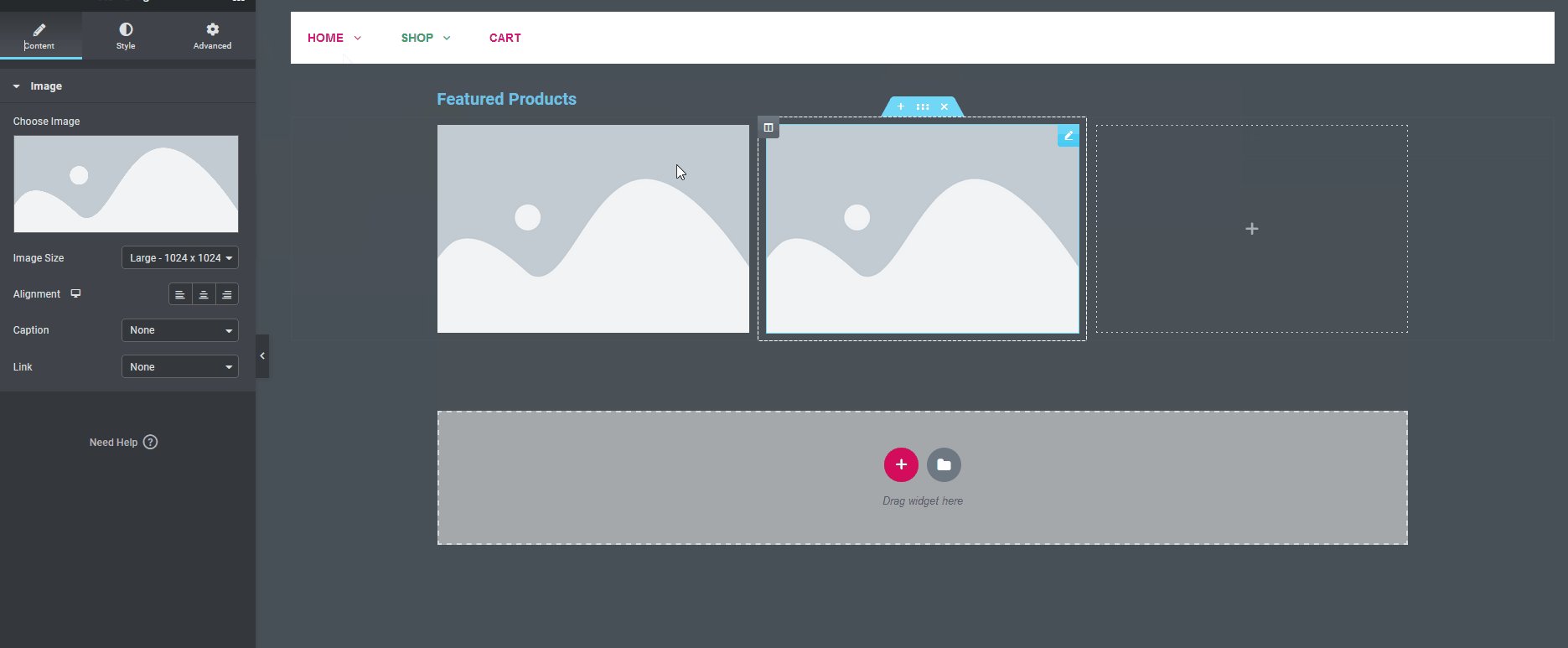
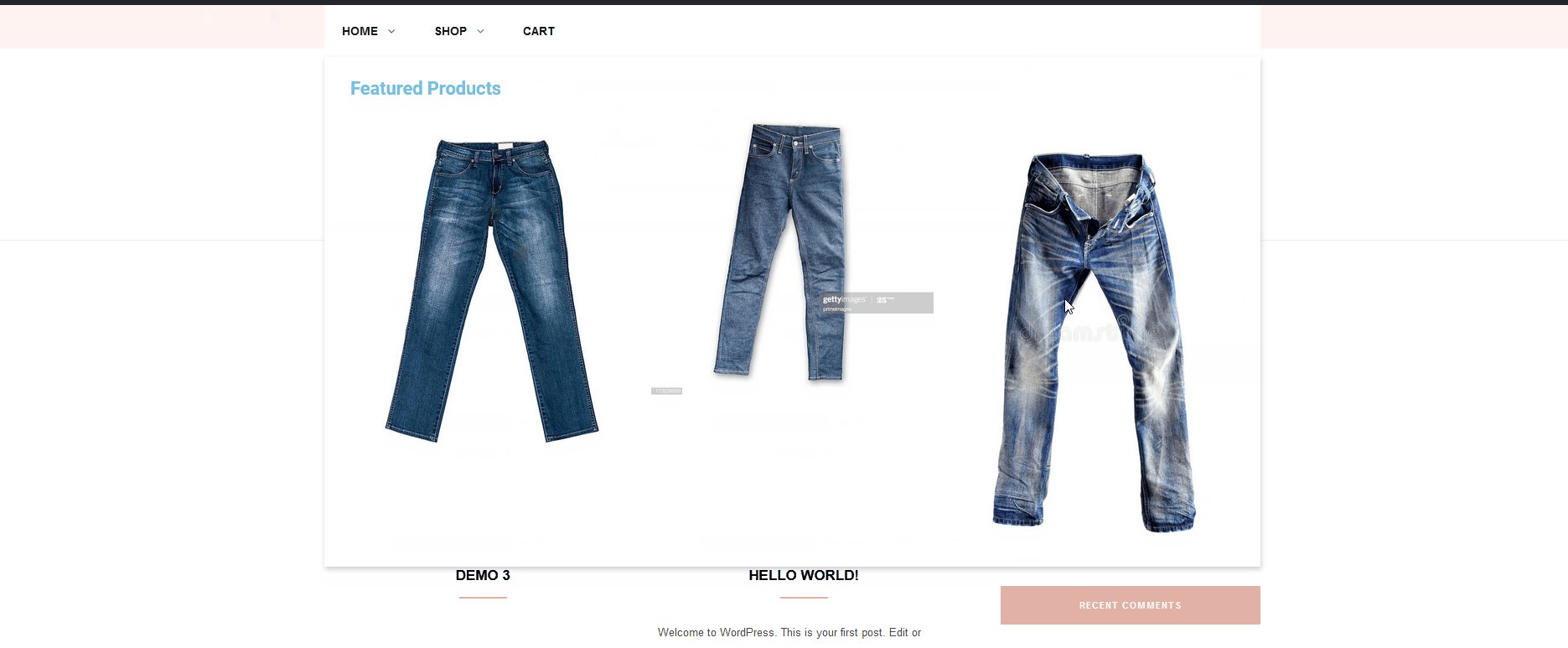
然後,讓我們添加另一個三單元結構來展示一些商店商品。 讓我們使用圖像小部件添加三個圖像。  您甚至可以在圖片上添加指向產品 URL 的直接鏈接。
您甚至可以在圖片上添加指向產品 URL 的直接鏈接。  就是這樣,您已經在 Shop Mega 菜單中設置了基本的特色產品部分。 當然,您可以使用 Clever Mega Menu for Elementor 做更多事情。 您可以在此菜單頂部設置另一個菜單,創建水平菜單或垂直菜單,添加 WooCommerce 產品等等。 你只受想像力的限制!
就是這樣,您已經在 Shop Mega 菜單中設置了基本的特色產品部分。 當然,您可以使用 Clever Mega Menu for Elementor 做更多事情。 您可以在此菜單頂部設置另一個菜單,創建水平菜單或垂直菜單,添加 WooCommerce 產品等等。 你只受想像力的限制!
優點缺點
現在,讓我們來看看 Clever Mega Menu 插件的主要優缺點:
優點
- 非常易於使用且對初學者友好
- 設置菜單和大型菜單無需編碼技能
- 廣泛的功能,即使在免費版本中
- 高度可定制的大量菜單設計
- 響應式菜單和適合移動設備的選項
缺點
- 自定義和設置菜單皮膚可能很困難
- 在文檔方面缺乏
- 沒有大量的 Pro 小部件可以使用
結論
我們關於如何為 Elementor 使用和設置 Clever Mega Menu 的指南到此結束。 改善您網站的導航對於您的業務成功至關重要,大型菜單無疑是一個絕佳的選擇。 Clever Mega Menu 與 Elementor 的集成值得稱讚,因為在我們使用該插件的過程中一切工作順利。
我們還需要強調,由於其適合初學者的設計,這是最容易使用的 Mega Menu 插件之一。 與其他大型菜單不同,使用 Clever Mega Menu,您無需任何 CSS 編碼技能即可自定義項目和皮膚。 但是,與 Max Mega Menu 或 QuadMenu 等其他頂級附加組件相比,Clever Mega Menu 的表現如何? 免費版有些有限,但考慮到它們包含的所有功能,所有專業版都非常出色且價格合理。 總體而言,這個插件非常用戶友好,使大型菜單構建體驗非常簡單。
在缺點方面,我們會提到缺少一些附加功能,例如開發人員友好的選項和 Google 字體集成。 最後,了解 Clever Mega Menu for Elementor 是否適合您的大型菜單插件的最佳方法是嘗試一下。 所以試一試,讓我們知道你的想法。
此外,如果您在設置大型菜單時遇到困難,請在評論中告訴我們,我們會盡力幫助您。 如果您想了解有關大型菜單的更多信息,可以查看我們的指南,了解如何使用 QuadMenu 添加 WordPress 大型菜單。
