ClickWhale Review:一個一體化的鏈接管理和頁面工具
已發表: 2023-03-13您的 WordPress 網站是否包含許多長而混亂的 URL? 您是否正在尋找使這些鏈接看起來更像樣的方法? 借助 ClickWhale,您可以使用自己的域輕鬆縮短、管理和分析站點上的鏈接。
ClickWhale 提供了許多優勢,從整理醜陋的附屬鏈接到帶有特殊字符或單詞的品牌站點 URL。 只需點擊幾下,您就可以創建品牌鏈接——並對其進行分析。 這還不是全部——ClickWhale 為您帶來了更多有用的功能,例如鍊接頁面和跟踪代碼的輕鬆集成

但是 ClickWhale 是否易於安裝和使用? 它是否允許您將 SEO 屬性應用於 URL? 它為網站所有者提供什麼類型的點擊統計?
在這篇對 ClickWhale 的實踐評論中,我將回答這些問題並分享有關如何充分利用該插件的技巧。
ClickWhale:概述和主要功能
ClickWhale 是用於 WordPress 鏈接管理和共享的一體化軟件包。 它可以讓您縮短 URL、跟踪點擊次數並創建鏈接頁面。 您需要做的就是點擊幾下,然後創建所有鏈接。
在鏈接頁面上,該插件可讓您根據品牌要求添加所需的任何內容。 您可以根據自己的喜好更改徽標、顏色和自定義其他內容。
此外,共享很容易。 只需點擊幾下,您就可以在您使用的所有渠道中共享您的內容。
主要特徵:
靈活的鏈接管理器
- 創建鏈接並將它們組織成類別
- 將“贊助”或“不關注”等 SEO 屬性應用於鏈接
- 將您的網址放在任何地方或在社交平台上分享
- 利用點擊統計來評估鏈接上的活動
鏈接頁面
- 將以前創建的鏈接添加到新創建的鏈接頁面。
- 通過拖放自定義鏈接標題或更改順序
- 為鏈接頁面標題和描述編寫內容
- 為您的鏈接頁面設置徽標、背景顏色、文本和字體
- 選擇人們可以訪問您網站上的鏈接頁面的 URL
跟踪代碼
- 在不調整 CSS 的情況下嵌入 Facebook Pixel、Google Analytics 和其他代碼
- 將代碼片段輸出到單獨的頁面、帖子或特定內容
- 從代碼實現中排除某些用戶角色
與 ClickWhale 一起動手
在本節中,我將演示如何在 WordPress 站點上設置和使用 ClickWhale。
文章在下面繼續
首先,從其 WordPress.org 頁面或官方網站下載插件。 然後前往 WordPress 的插件部分並上傳 .zip 文件。 完成後,單擊“安裝” > “激活”以將插件添加到您的站點。
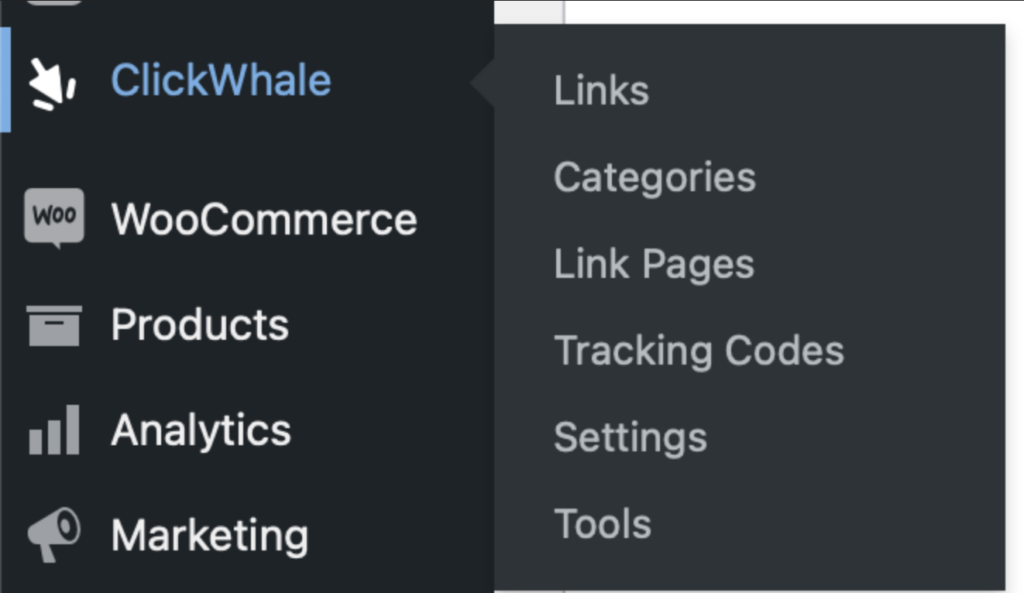
ClickWhale 的新菜單將出現在 WordPress 的左側邊欄中。 在其中,您將找到縮短鏈接、查看點擊分析和創建生物鏈接頁面所需的所有選項。

添加和管理鏈接
ClickWhale 中的第一個選項是鏈接。 單擊它可以添加和管理鏈接,以及為它們創建重定向。
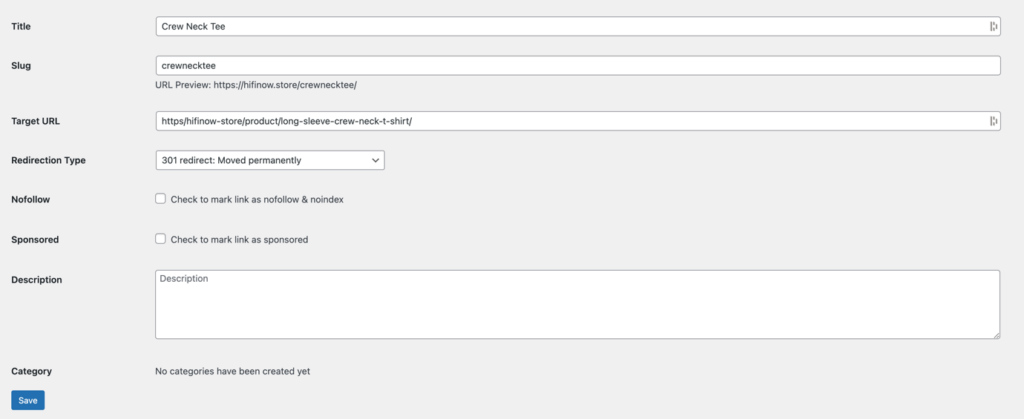
例如,我為我的商店中可用的產品添加了一個新鏈接。 在 URL slug 字段中,我輸入了將創建新的更短鏈接的文本。 目標 URL 是訪問者單擊新鏈接時將被重定向到的原始鏈接。
此外,我將重定向類型保留為 301 重定向,因為這是最首選的選項。
接下來,ClickWhale 提供了點擊框,用於將鏈接突出顯示為未關注和/或贊助。 如果它是附屬鏈接,請選擇贊助。 或者,在繼續之前取消選中這兩個框。

創建類別
ClickWhale 是最早提供鏈接類別的插件之一。 此功能的工作方式類似於帖子類別,可幫助您按鏈接的性質組織鏈接。 例如,您可以創建一個“附屬”類別並將所有附屬鏈接放入該類別。
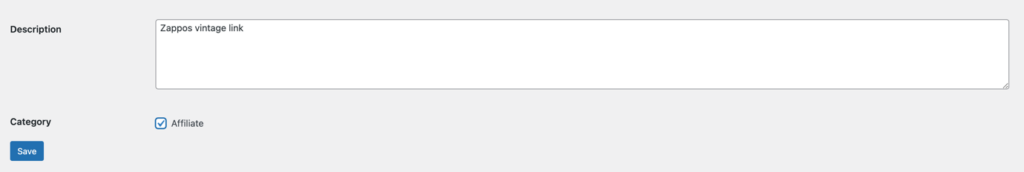
要向類別添加鏈接,請先創建類別,然後返回到“鏈接”儀表板並選中帶有類別名稱的框。

建立鏈接頁面
鏈接頁面和跟踪代碼是 ClickWhale 插件的 USP。
鏈接頁面讓您可以顯示您的品牌名稱和徽標,以及它們下方的按鈕鏈接供訪問者查看。 與允許您放置單個鏈接的社交媒體簡介不同,鏈接頁面提供更多自由並提供大量自定義選項。
這是 ClickWhale 自己創建的鏈接頁面的示例:

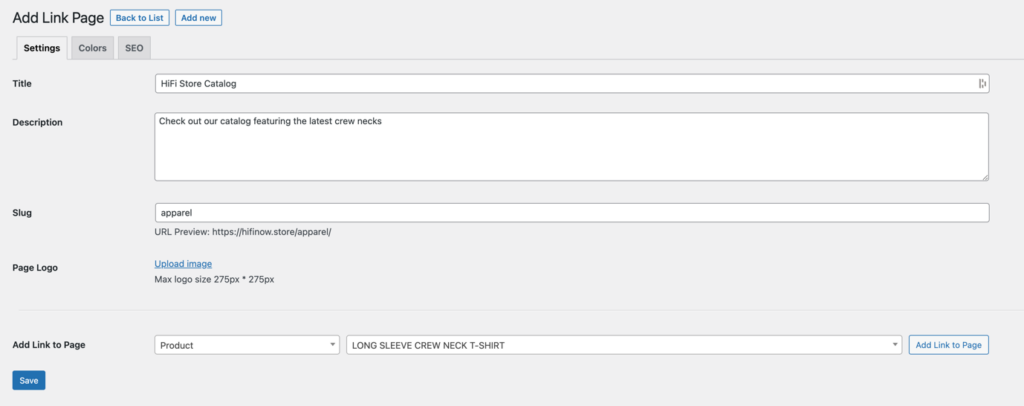
要創建鏈接頁面,請轉到“鏈接頁面”菜單儀表板並在“設置”中輸入以下內容:

文章在下面繼續

- 標題
- 描述
- 鼻涕蟲
- 頁面標誌(275*275px)
- 您要添加到頁面的鏈接

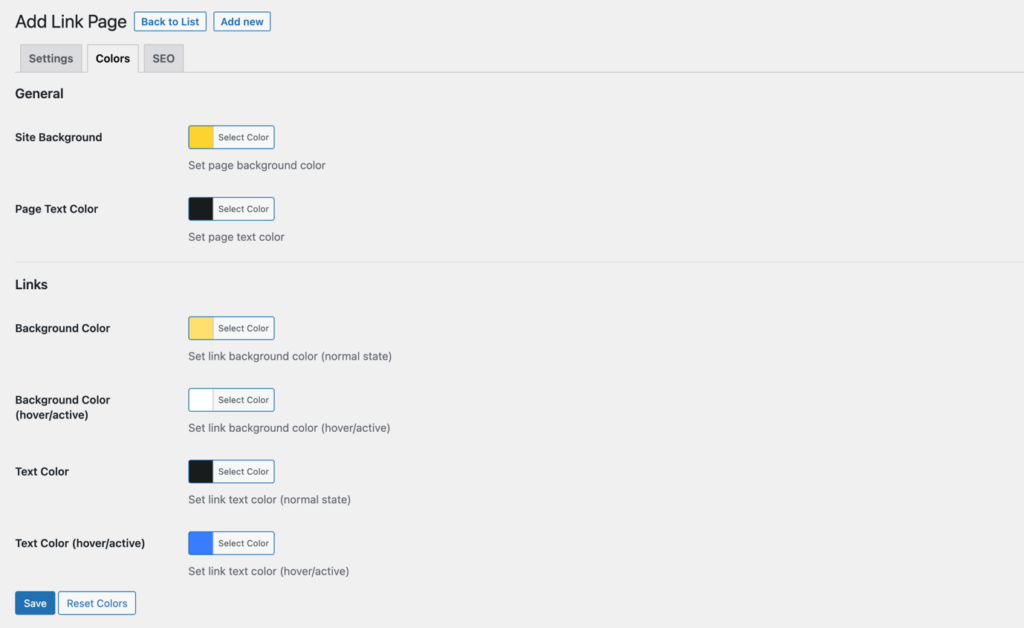
然後轉到顏色並選擇與您的品牌標識一致的色調。 ClickWhale 允許您選擇頁面文本顏色、背景顏色、文本顏色等。

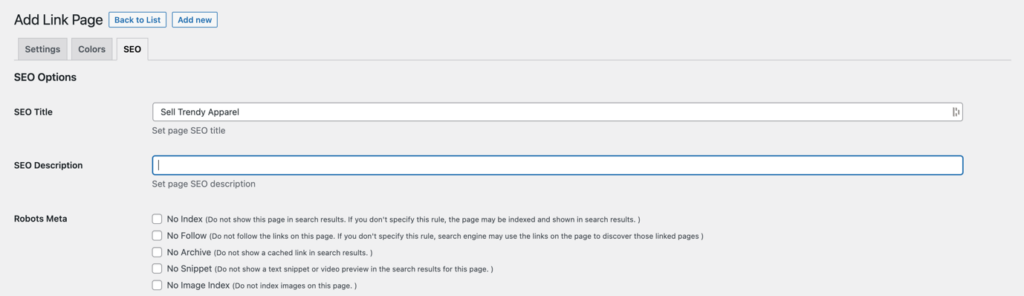
最後,您可以為鏈接頁面編寫 SEO 標題和描述。 這樣做應該有助於提高其在谷歌中的知名度。 但是,如果您不希望該頁面顯示在搜索引擎中,請使用無索引等選項來獲得所需的結果。

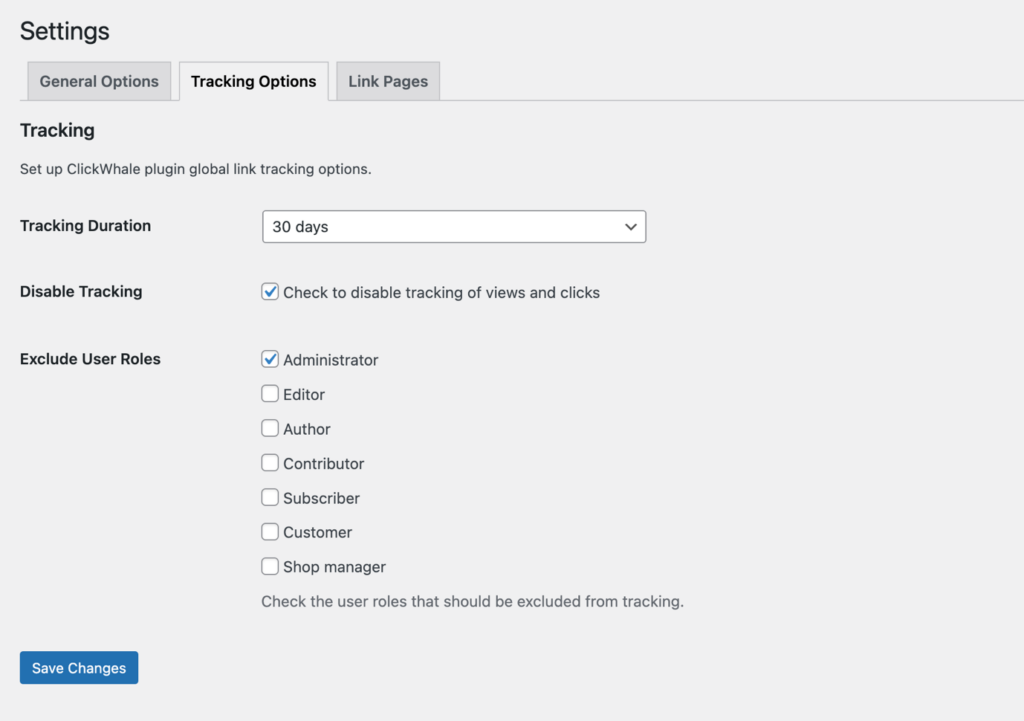
配置設置和跟踪選項
ClickWhale 的設置也有一堆你可以配置的東西。
第一個是常規選項,可讓您定義插件的全局設置。
第二個包括跟踪選項,您可以在其中定義查看和點擊的跟踪持續時間。 此外,它還為您提供了完全禁用跟踪的選項。

第三個是鏈接頁面的設置。 這只有一個選項,即鏈接是否應該在新窗口/標籤中打開
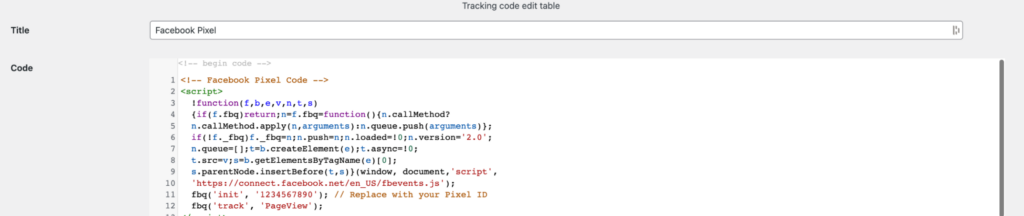
跟踪代碼
ClickWhale 還允許您在您的網站上嵌入任何跟踪代碼或代碼片段。
此功能的最佳之處在於,它根本不需要您干預網站的 CSS。
單擊 ClickWhale 中的跟踪代碼菜單。 然後在出現的頁面上,輸入標題並粘貼您的跟踪代碼(Google Analytics、Facebook Pixel 等)。

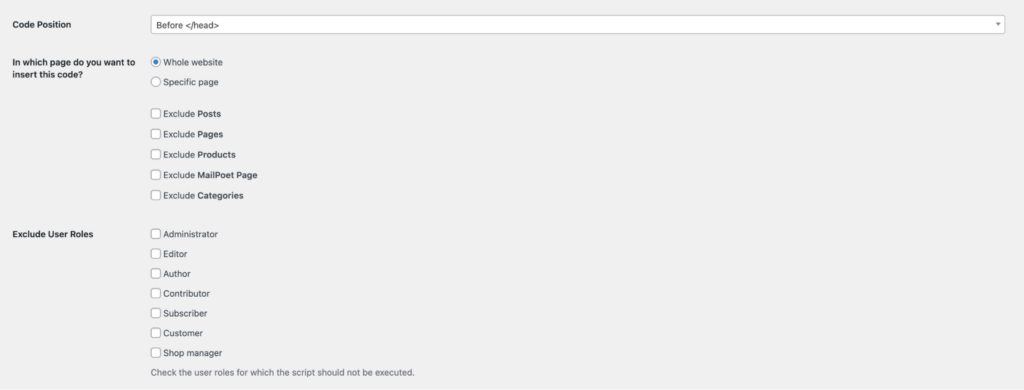
您還可以選擇是否希望代碼出現在</head> 之前、</body> 之後或</body> 之前。
文章在下面繼續

另外,您可以排除不希望應用代碼的頁面和用戶角色。

完成這些設置後,選中啟用跟踪代碼框並單擊保存。 這將激活您網站上的代碼。
遷移和重置
ClickWhale 上的最後一個菜單——工具——允許您遷移使用其他插件縮短的任何 URL 並重置默認設置/統計信息。 我不必在此處配置任何內容,但具有現有鏈接的其他人應該會發現此區域很有幫助。
ClickWhale 定價
ClickWhale 可供 WordPress 用戶免費下載和使用。
安裝後,您無需支付第三方服務費用。 該插件可讓您完全控制您的鏈接並節省每月訂閱費用。
如果您使用另一個插件來創建縮短的鏈接,ClickWhale 將使您只需單擊一下即可將所有 URL 遷移到其工具中。
所有這些,再加上一個免費的品牌鏈接頁面。 沒有比這更好的了。
最終判決
從您的店面到您的社交媒體渠道,從您的播客頻道到您的 YouTube 個人資料以及介於兩者之間的所有內容,您有很多訪問者應該能夠輕鬆訪問的鏈接。
但是對於長而雜亂的 URL,很難知道哪些鏈接是相關的和值得信賴的。
幸運的是,ClickWhale 提供了使您的鏈接漂亮且易於導航所需的一切。
立即簡化您的 URL 或創建鏈接頁面,讓您的在線形象蓬勃發展。
獲取點擊鯨
