21 個最佳教練網站(示例)2023
已發表: 2023-02-17這些最棒的教練網站將幫助您在為您的教練服務建立在線形象之前獲得新的創意。
無論您喜歡簡約的網頁設計還是更具創意的網頁設計,我們都有適合您的網站示例。
推廣您的服務、通過推薦建立社會證明、開設博客(成為權威!)並增加您的社交檔案——您可以通過一個經過深思熟慮的頁面來完成這一切。
建立合適的商業網站的最快和最簡單的方法之一是使用指導 WordPress 主題。
話不多說,讓我們先來欣賞一下這些精美的設計吧。
教練網站的最佳範例
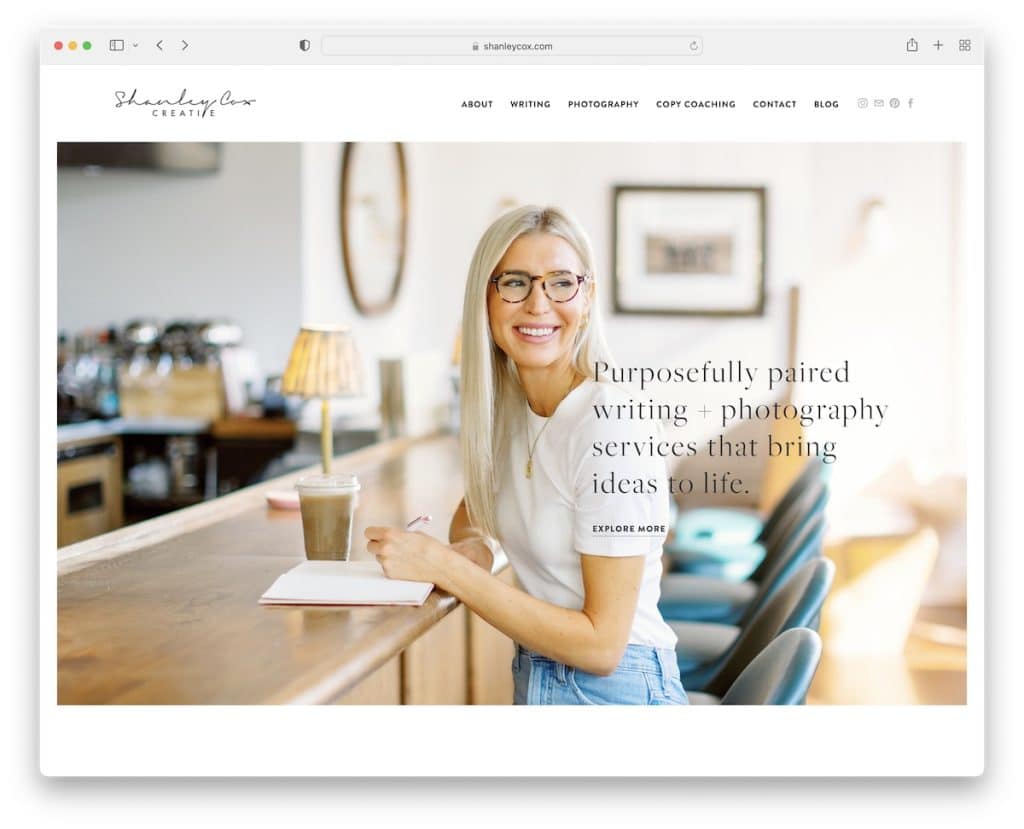
1.香莉·考克斯
內置: Squarespace

Shanley Cox 是一個極簡主義和女性化的網站,擁有令人驚嘆的細節,為體驗增添趣味。
頁眉乾淨且基本,帶有社交媒體圖標和導航欄,而頁腳具有多個用於搜索、訂閱等的小部件。
這位教練的網站還集成了客戶評價(用於社交證明)和 Instagram 提要(用於提供更多內容和提升個人資料)。
注意:使用客戶推薦滑塊建立對您的教練服務的信任。
我們確信您還會喜歡查看其他出色的 Squarespace 網站示例。
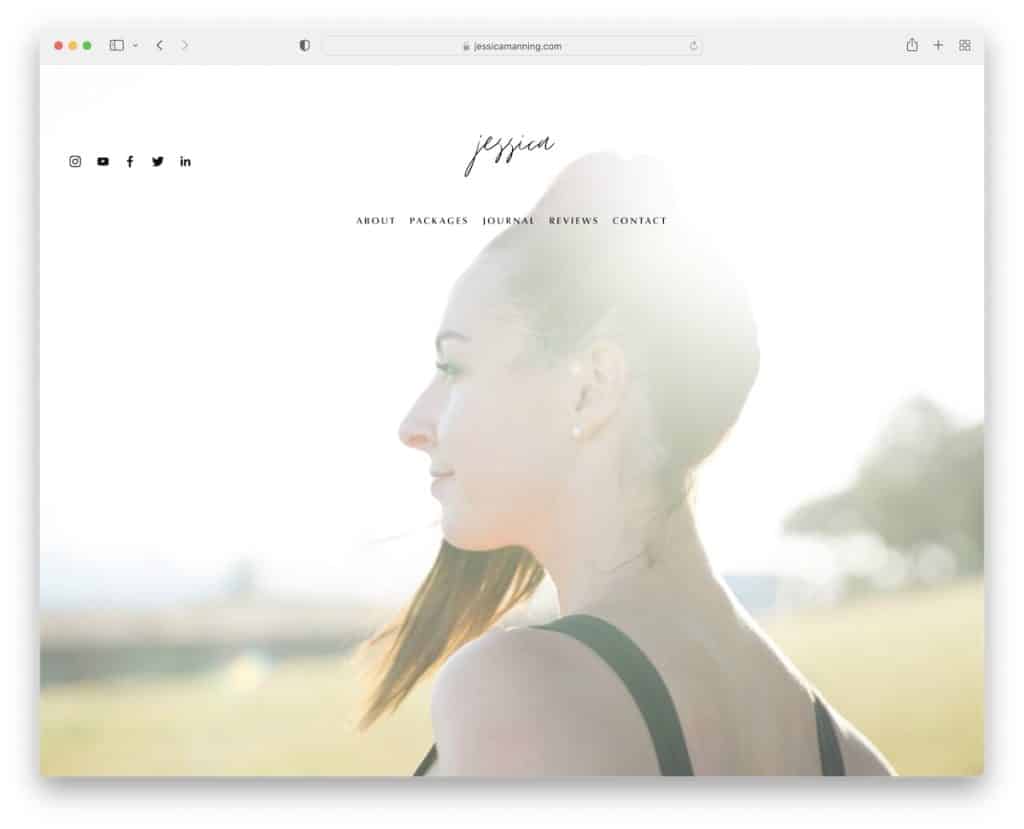
2.傑西卡·曼寧
內置: Squarespace

傑西卡·曼寧 (Jessica Manning) 的英雄部分是全屏圖像背景和透明標題,營造出愉快而熱情的第一印象。
內容在您滾動時加載,這使網站更具吸引力。 IG 提要和圖像滑塊也有助於提高頁面的活力。
注意:使用 Instagram 提要向您的網站添加更多內容(這也將幫助您擴大個人資料)。
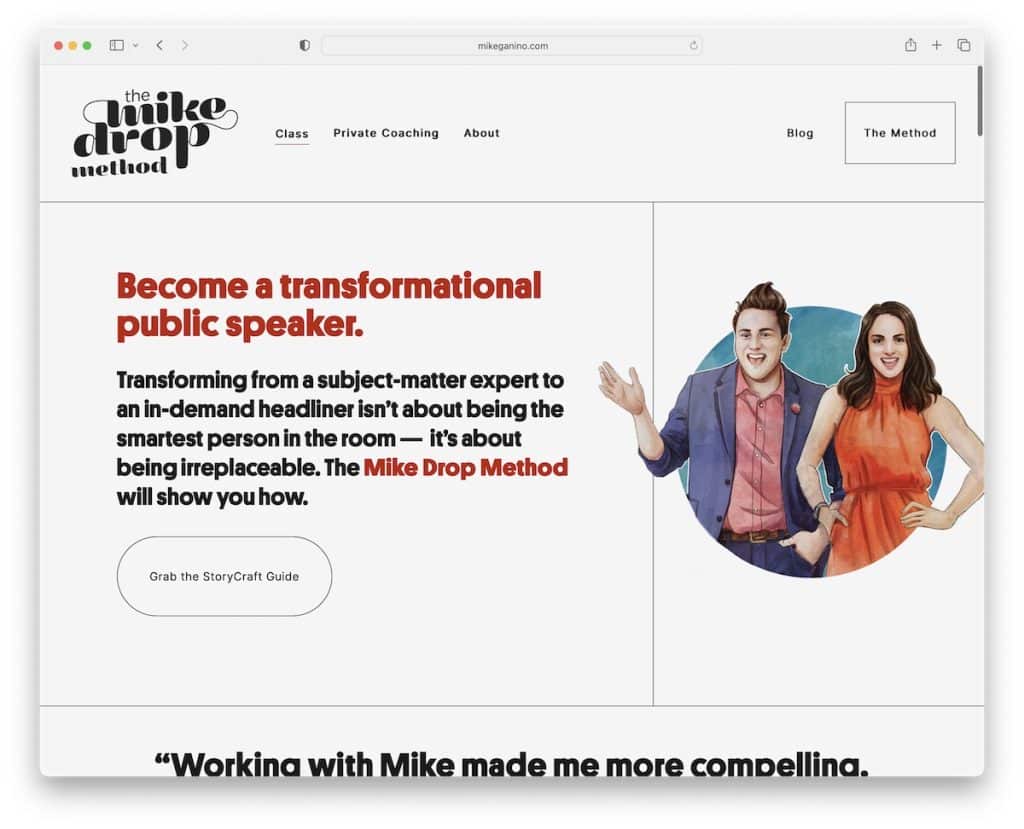
3.邁克·加尼諾
內置: Squarespace

Mike Ganino 是一個教練網站,具有獨特而簡單的設計和強大的、引人注目的元素。 這些圖形無疑使網站及其所有內容更加流行。
左下角還有一個彈出窗口來推廣研討會,您可以按“x”關閉它。
我們喜歡的是整個網站、頁眉、底部和頁腳的背景顏色相同。
注意:使用彈出窗口來宣傳您的服務、訂閱表格等。
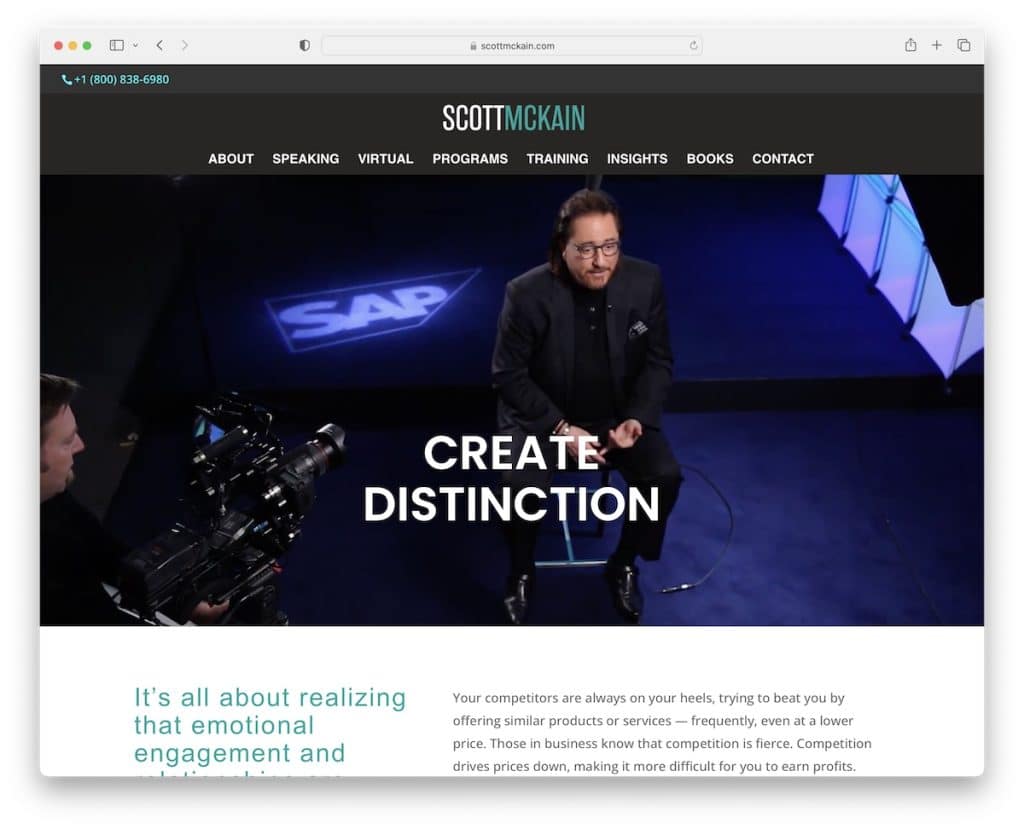
4.斯科特·麥凱恩
內置: Divi

斯科特·麥凱恩 (Scott McKain) 憑藉一段英雄視頻“創造了非凡”,該視頻會在您登陸該教練網站後立即自動播放。
該網站還有一個粘性頂部欄和標題,因此您無需滾動回頂部即可訪問菜單鏈接。 但也有一個返回頂部欄,以防萬一。
除了推薦書外,斯科特還添加了他與之合作的大量客戶徽標,以獲取社會證明。
注意:使用粘性/浮動標題可以改善您網站的用戶體驗。
順便說一句,不要錯過使用 Divi 主題檢查這些一流的網站。
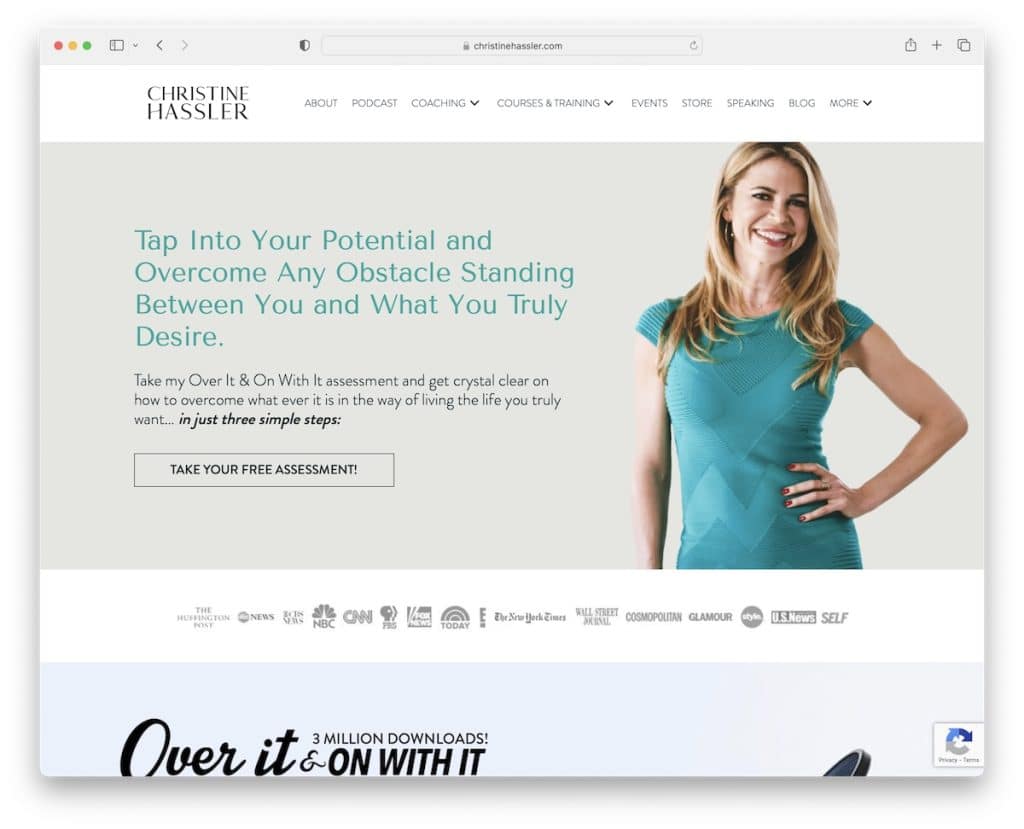
5. 克里斯汀·哈斯勒
內置:Beaver Builder

Christine Hassler 是教練網站的一個很好的例子,它帶有一個集成的音頻播放器來收聽播客。 (我們還有一份最佳播客網站列表。)
導航是通過下拉菜單功能完成的,因此所有必要的鏈接都在您的指尖。 如果您不添加搜索欄,這將非常方便。
另一個很酷的功能是免費評估的彈出窗口,同時也是一個電子郵件列表生成器。
注意:您想增加電子郵件列表嗎? 提供免費產品/服務以換取電子郵件。
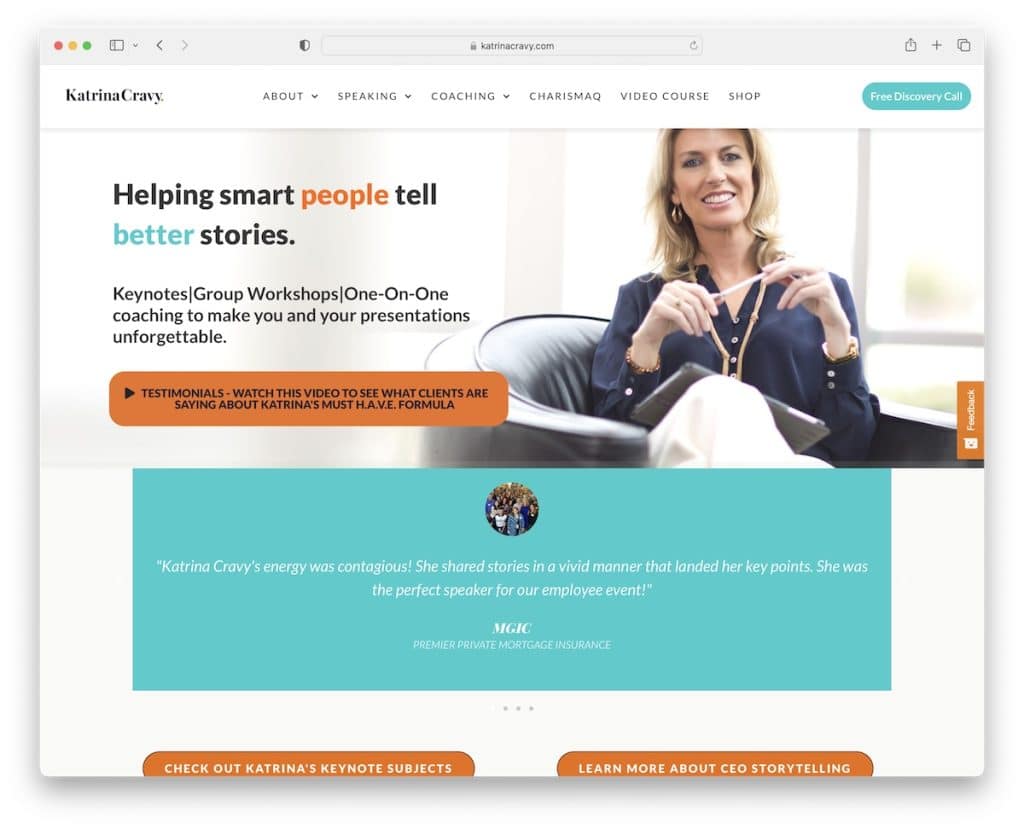
6. 卡特里娜颶風
內置:元素

Katrina Cravy 的網站很現代,帶有一個顯示客戶頭像的推薦滑塊,以提供額外的證據。
標題浮動並具有下拉菜單,以及用於預訂電話的號召性用語 (CTA) 按鈕。 CTA 將您帶到在線日曆,以直接通過網站保護通話——無需第三方平台。
注意:通過集成在線預訂/約會日曆讓您的業務井井有條。
不要忘記閱讀我們的 Elementor 評論,了解為什麼它是如此出色的 WordPress 頁面構建器插件。
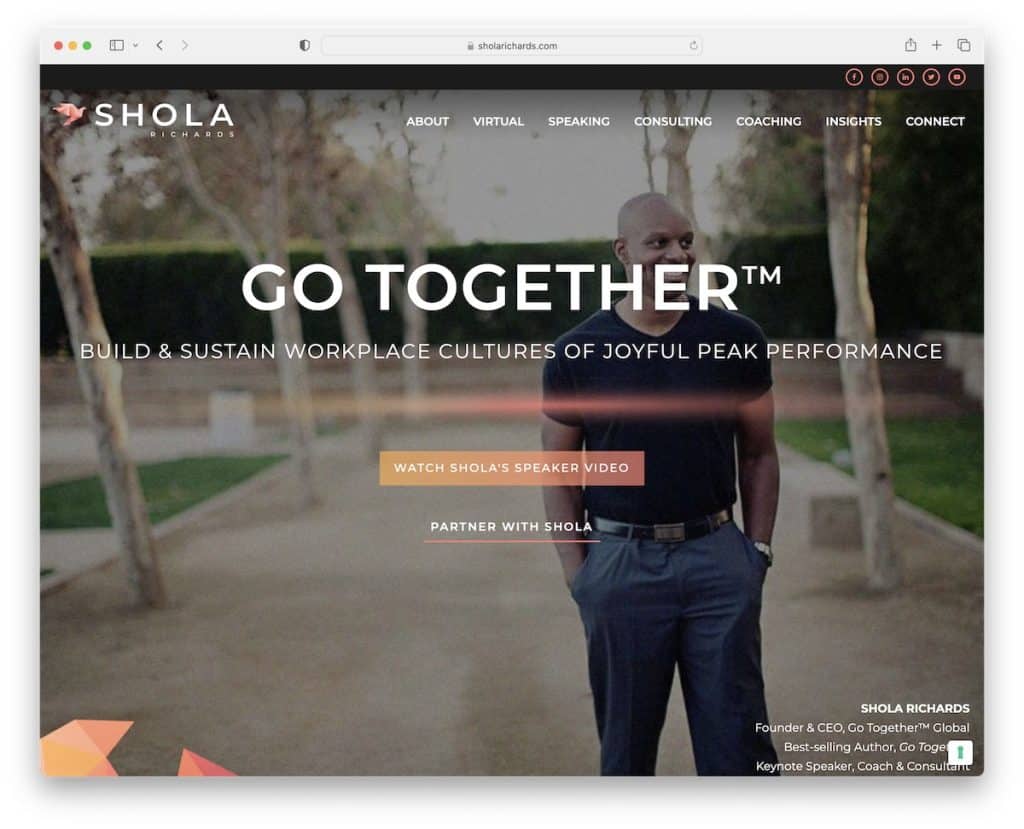
7. 肖拉·理查茲
內置: GeneratePress

這個很好的教練網站示例在折疊上方有一個視差背景圖像,帶有文本,一個打開燈箱視頻的 CTA 按鈕和一個商業鏈接。
為方便起見,頂部欄(帶有社交圖標)和導航欄都貼在屏幕頂部。
主頁有一個帶有額外字段和框的高級聯繫表,因此電子郵件會進入正確的收件箱,這要歸功於“分類”。
注意:您可以使用視差效果為您的網站添加更多深度和參與度。
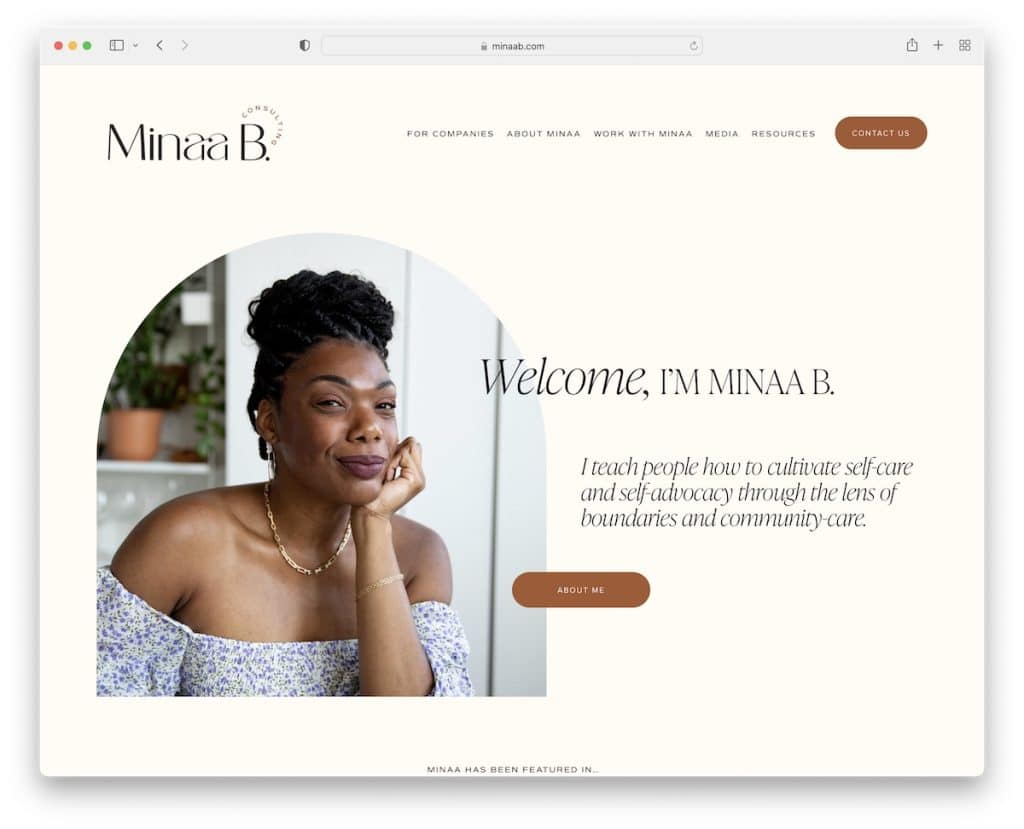
8. 米娜 B
內置: Squarespace

Minaa B 經營著一個乾淨的網站,其中包含一些創意元素,使滾動起來更加愉快。 文本更大,有足夠的空白以確保出色的可讀性。
頁眉和頁腳非常簡單,帶有基本鏈接和社交媒體圖標。 說到社交媒體,您還會發現一個簡單的 IG 提要網格,其中每個帖子都會在新選項卡中打開。
注意:使用平滑的色調、空白和更大的字體以確保一流的用戶體驗。
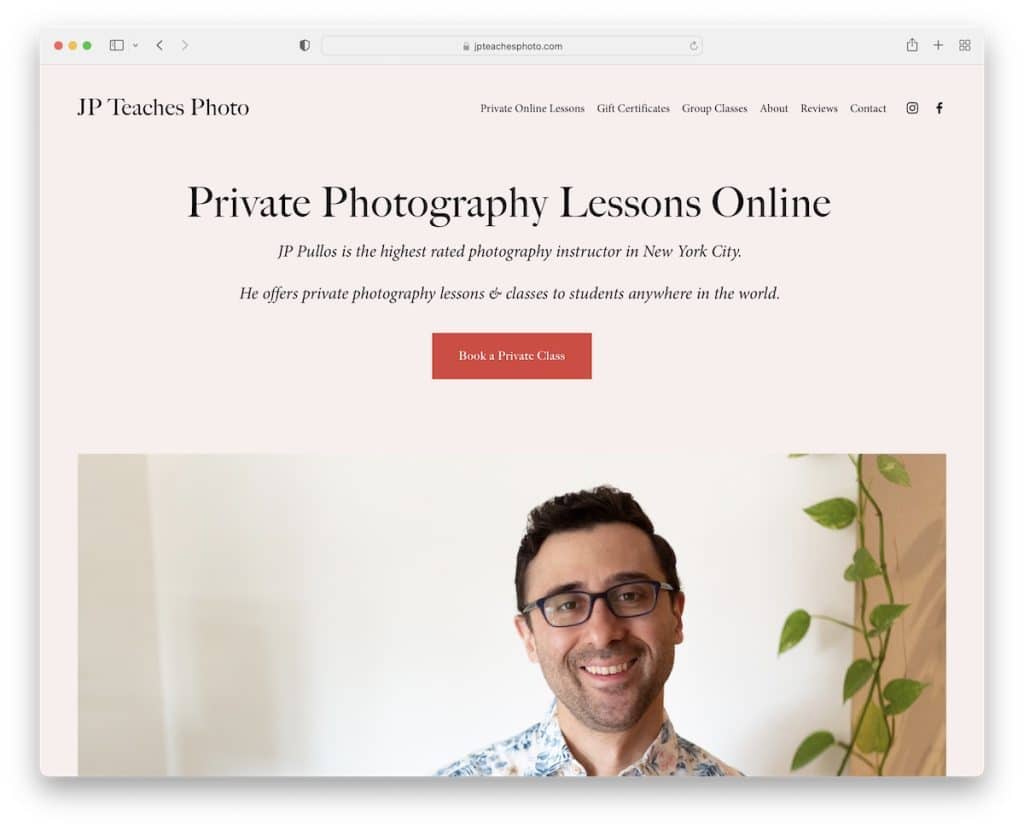
9. JP教照片
內置: Squarespace

這個教練網站的精彩之處在於它以標題、文本和 CTA 按鈕開頭,然後過渡到個人形象。
得益於大圖像和排版,您可以快速獲得所有必要的信息。
JP Teaches Photo 知道如何通過講故事讓它變得更加個性化。 但他還創建了一個完整的評論頁面以建立信任。
這個極簡主義的網站在整個網站中保持相同的背景顏色,以獲得更整潔的外觀,就像 Mike Ganino 一樣。
注意:不要先做視覺效果,而是用文本和 CTA 按鈕啟動您的網站。
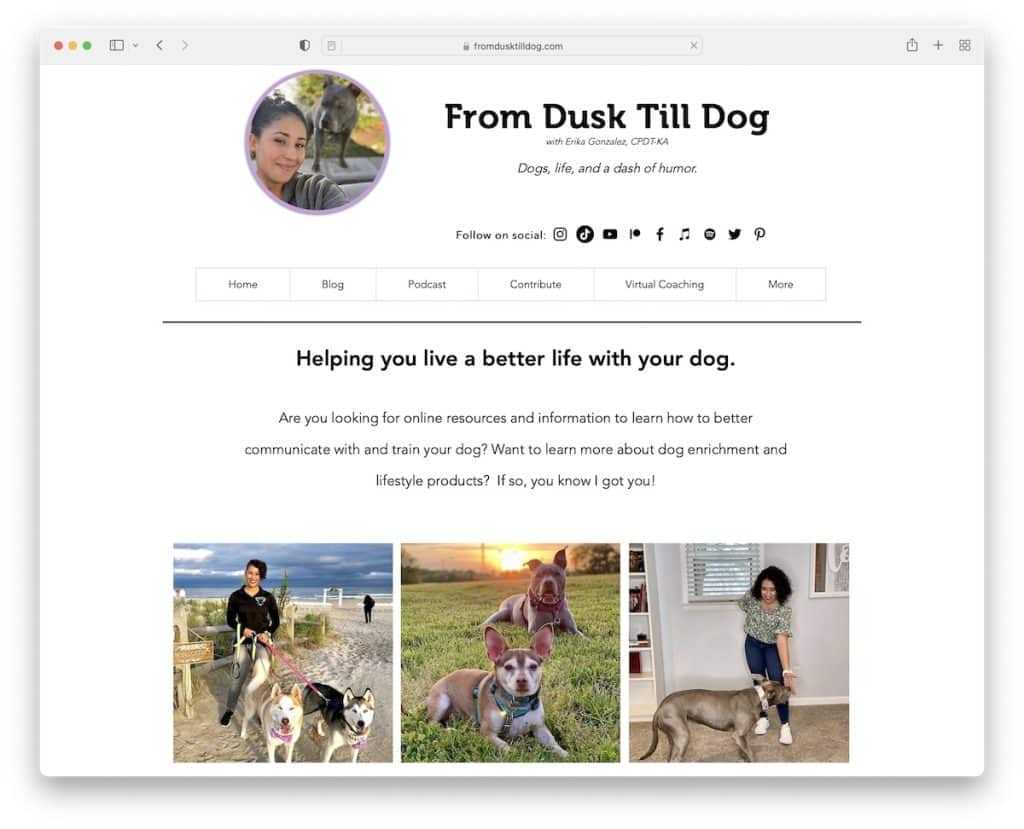
10. 從黃昏到狗
內置: Wix

From Dusk Till Dog 有一個極簡主義的外觀但很先進(這有意義嗎?)帶有頭像、標題、文本、社交媒體和菜單鏈接的標題。
主頁使用網格佈局來展示服務、簡短的傳記和內部頁面的鏈接。 From Dusk Till Dog 沒有推薦,而是通過展示各種徽章和證書來創建信任層。
注意:你有認證嗎? 將徽標添加到您的網站!
通過在 Wix 平台上構建更多網站來擴展您的創造性思維。
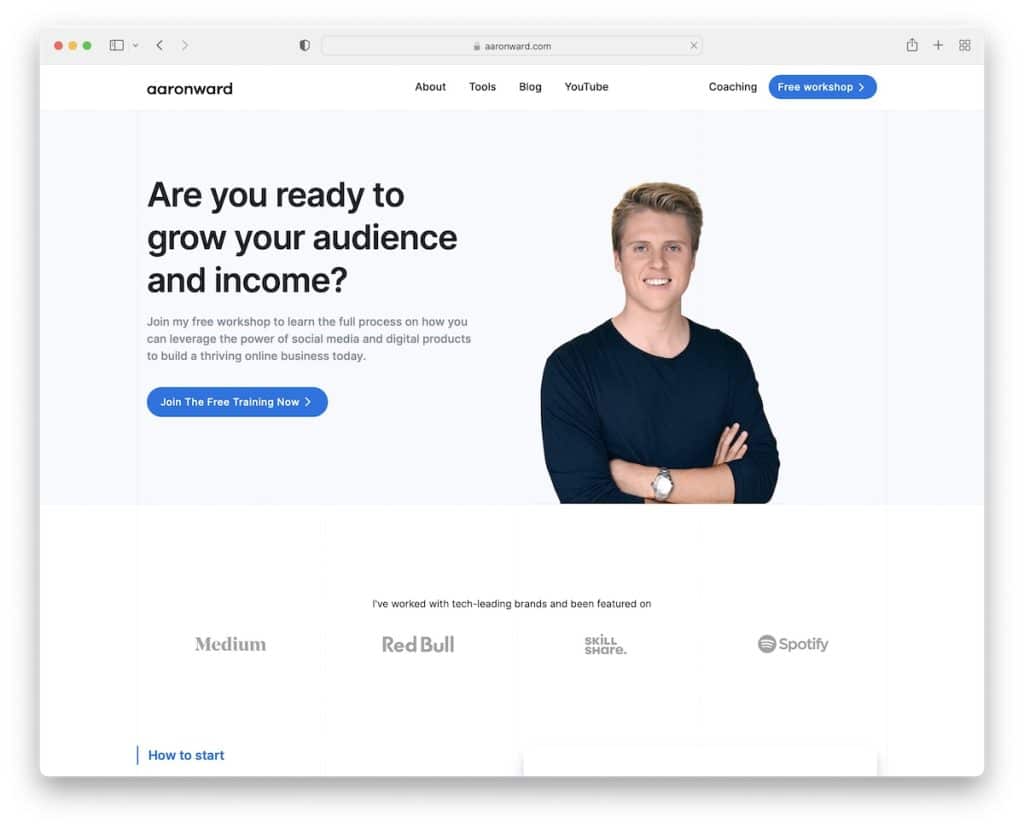
11. 亞倫·沃德
內置:Webflow

Aaron Ward 的教練網站很簡單,有對比鮮明的部分和 CTA 按鈕來吸引更多眼球。

標題部分很簡單,帶有一個 CTA 按鈕,但英雄區域還有另一個按鈕,以防您錯過它。
此外,四欄頁腳為您配備了多個快速鏈接,因此一切只需點擊一下即可。
注意:為 CTA 按鈕的背景使用對比色以使其脫穎而出(並且更容易點擊)。
更不用說,您還將喜歡查看這些出色的 Webflow 網站並獲得更多創意。
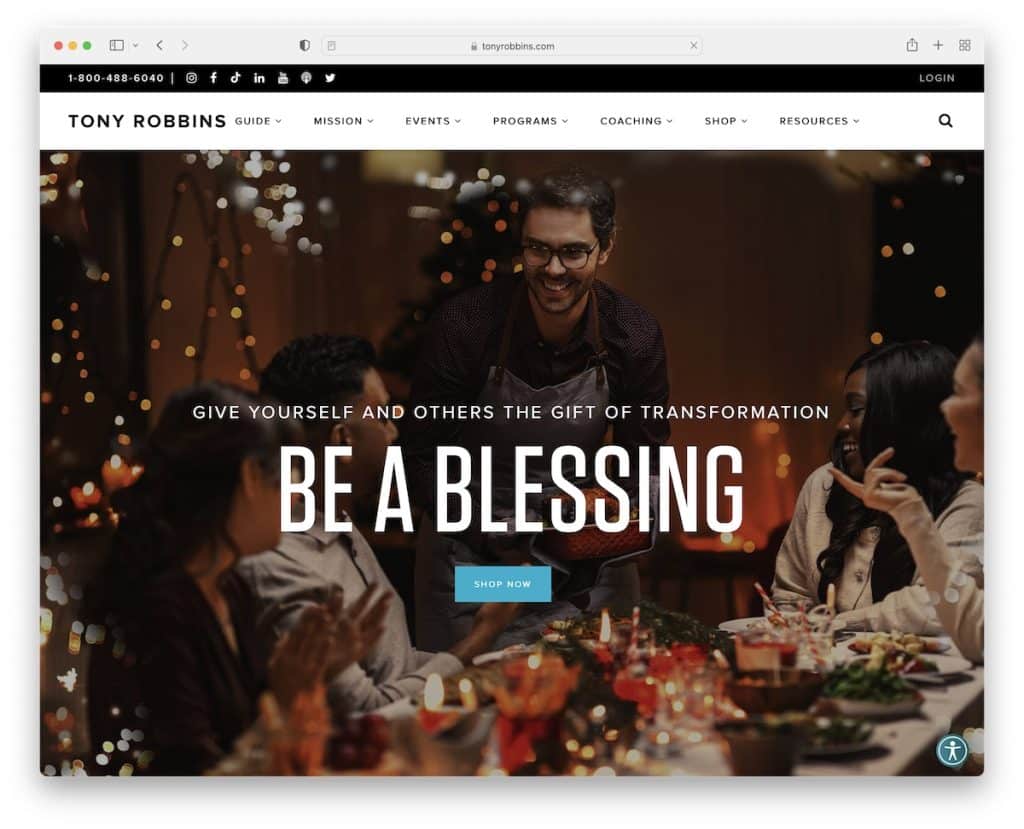
12. 托尼·羅賓斯
內置:使用自定義 WordPress 主題的 WordPress

托尼·羅賓斯 (Tony Robbins) 的網站有多種功能,您可以在教練的網站上複製和使用。
首先是頂部欄中的語言選擇和可點擊的電話號碼。 其次是右下角的粘性輔助功能菜單圖標,以便訪問者可以個性化體驗。 第三個是“即將發生的事件”滑塊。
此外,由於浮動導航欄,即使滾動到底部也可以繼續搜索。
注意:允許訪問者通過輔助功能配置器修改您的網站。
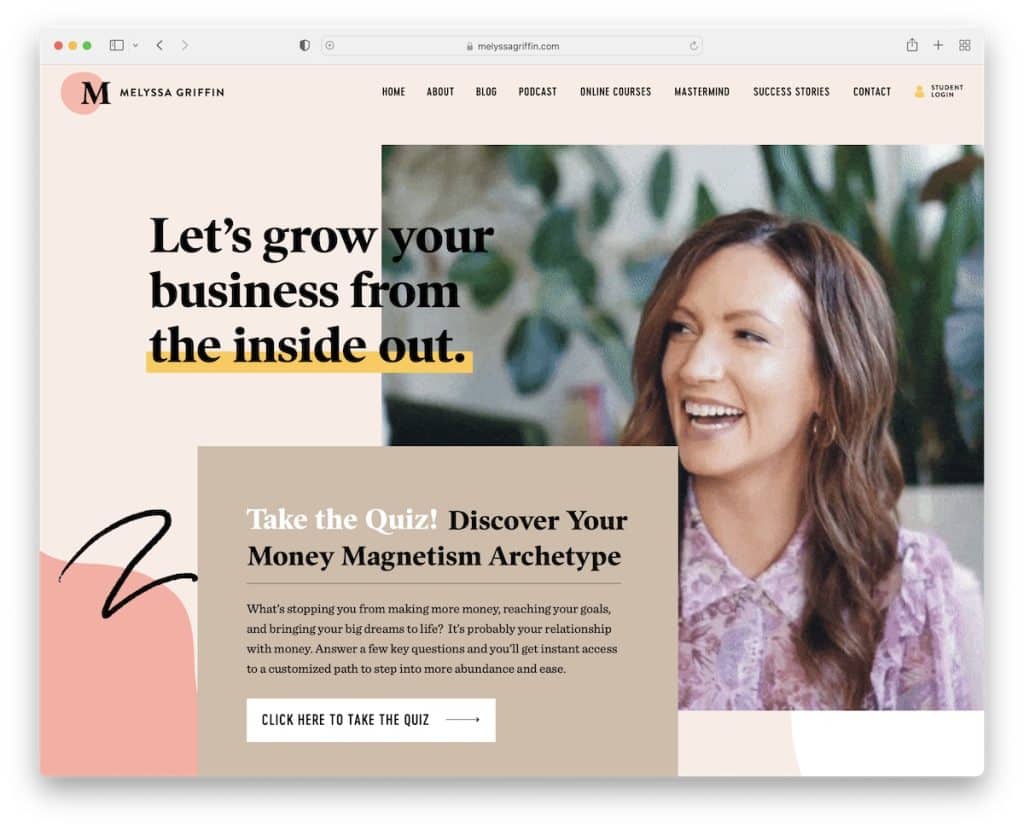
13. 梅麗莎·格里芬
內置:Showit

梅麗莎·格里芬 (Melyssa Griffin) 的英雄部分引人入勝且引人入勝——這一切都歸功於酷炫的 GIF。 該頁面採用現代且富有創意的響應式網頁設計,其中包含大量細節以增強體驗。
您還會發現一個帶有視差圖像的部分和另一個帶有視頻背景的部分。
最後,主頁上散佈著各種 CTA 按鈕(不同顏色),使其更具操作性。
注意:使用 GIF 滾動瀏覽讓您的網站更加令人興奮和愉快。
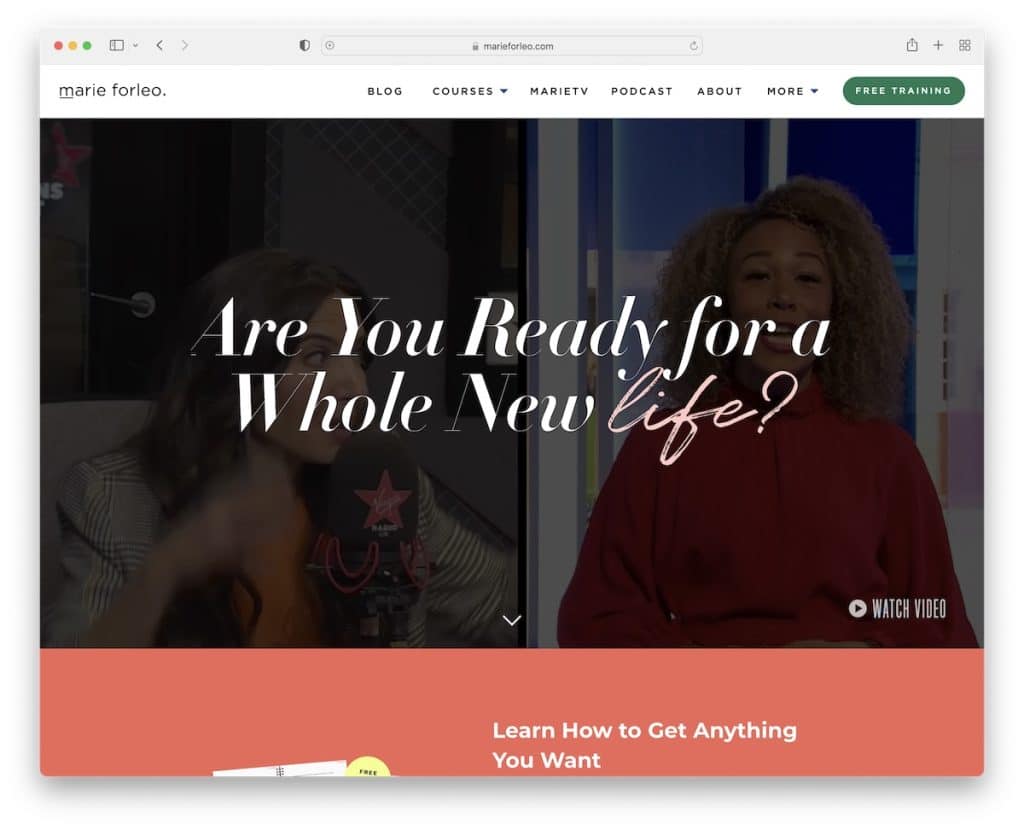
14. 瑪麗·福萊奧
內置: Webflow

Marie Forleo 是另一個出色的教練網站示例,其英雄部分的視頻背景立即激發了人們的好奇心。 更好的是,您可以單擊“觀看視頻”,它會在燈箱中打開,因此您無需離開當前頁面即可欣賞視頻。
瑪麗還嘗試通過在標題下方添加通知欄來吸引更多人關注她的免費課程。 雖然它們都浮動,但您可以根據需要關閉通知欄。
注意:通過標題上方或下方的附加欄宣傳您的免費課程、輔導服務、產品等。
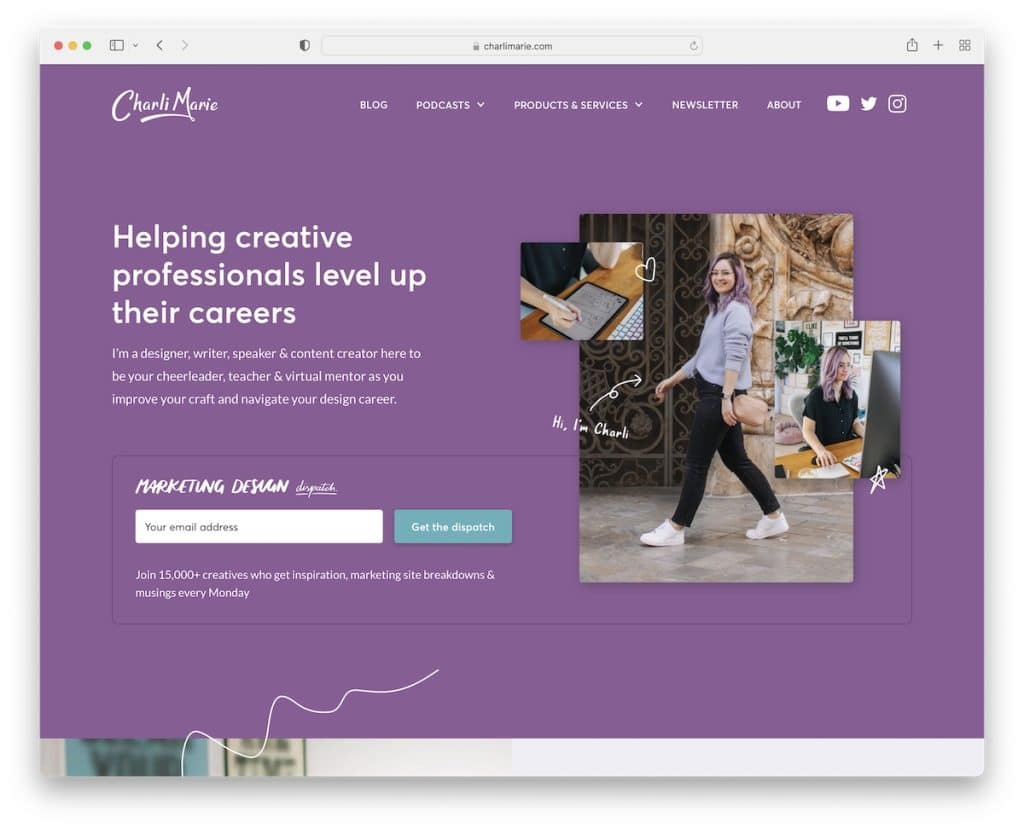
15.查理·瑪麗
內置: Webflow

Charlie Marie 的網站通過選擇顏色以及豐富它的小元素和細節為您提供這種個性化體驗。
此頁面沒有使用傳統的導航,而是使用帶有鏈接、圖像和 CTA 按鈕的大型菜單。
此外,首屏部分還有一個選擇加入表單,可幫助查理收集電子郵件並擴大她的粉絲群。
注意:使用大型菜單改進頁面的導航。
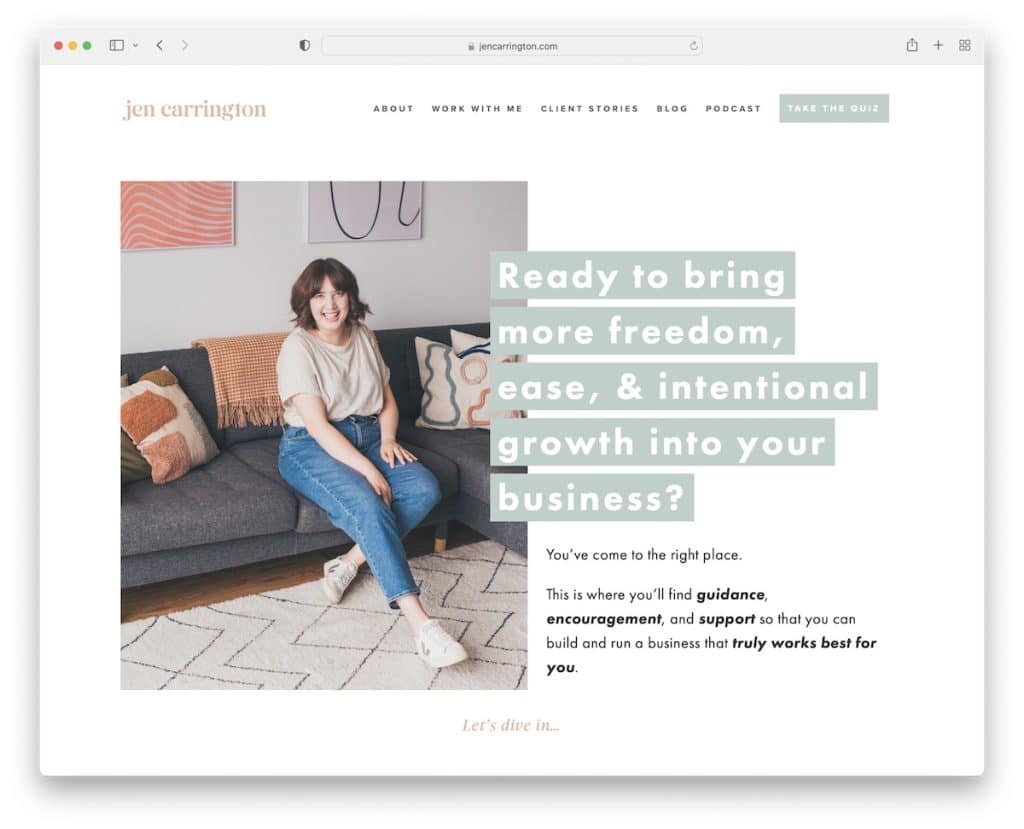
16. 珍·卡靈頓
內置: Squarespace

這個教練網站有一個非常混亂的英雄部分——但方式很好。 背景上疊加的(問題)文本特別棒,因為它能激發人們的興趣。
但是 Jen Carrington 頁面最獨特的功能之一是在末尾帶有選擇加入表格的測驗,以獲取免費視頻和練習冊。
注意:用測驗來招待您的訪客。
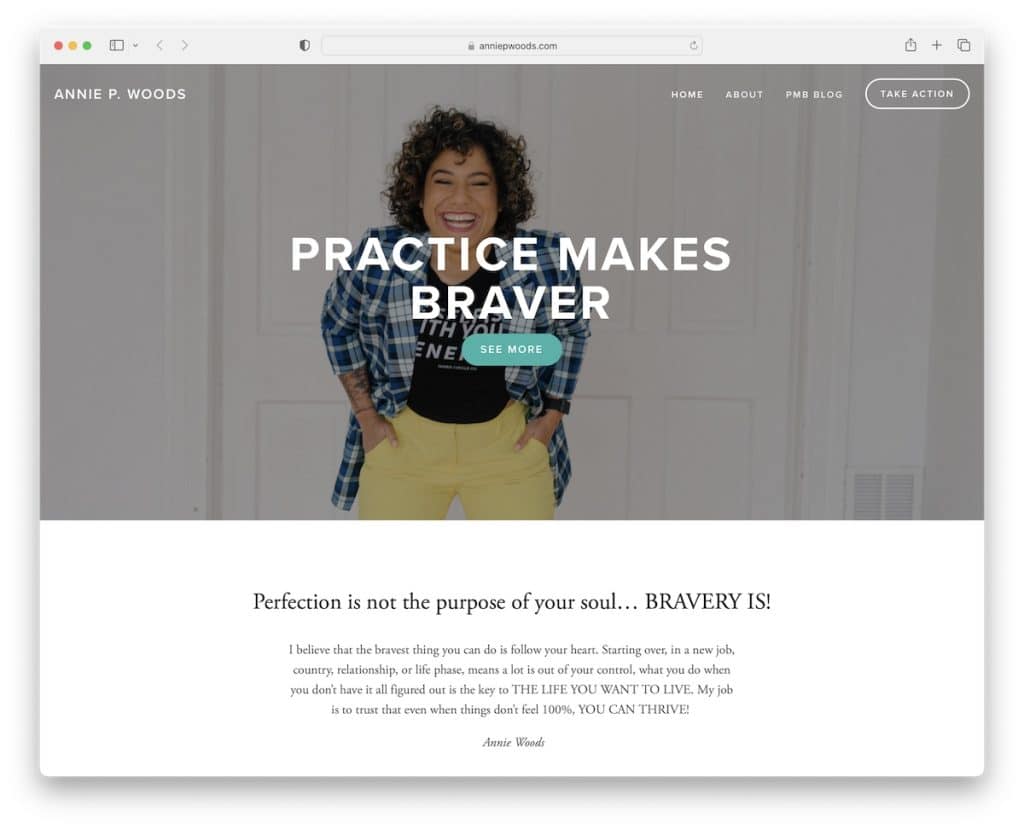
17. 安妮伍茲
內置: Squarespace

Annie Woods 是一個簡單的網站,帶有透明標題,其中包含主菜單鏈接和 CTA 按鈕。 您會在整個頁面上感到簡潔,包括頁腳部分。
注意:極簡主義的網站可以讓必要的內容更加閃耀。
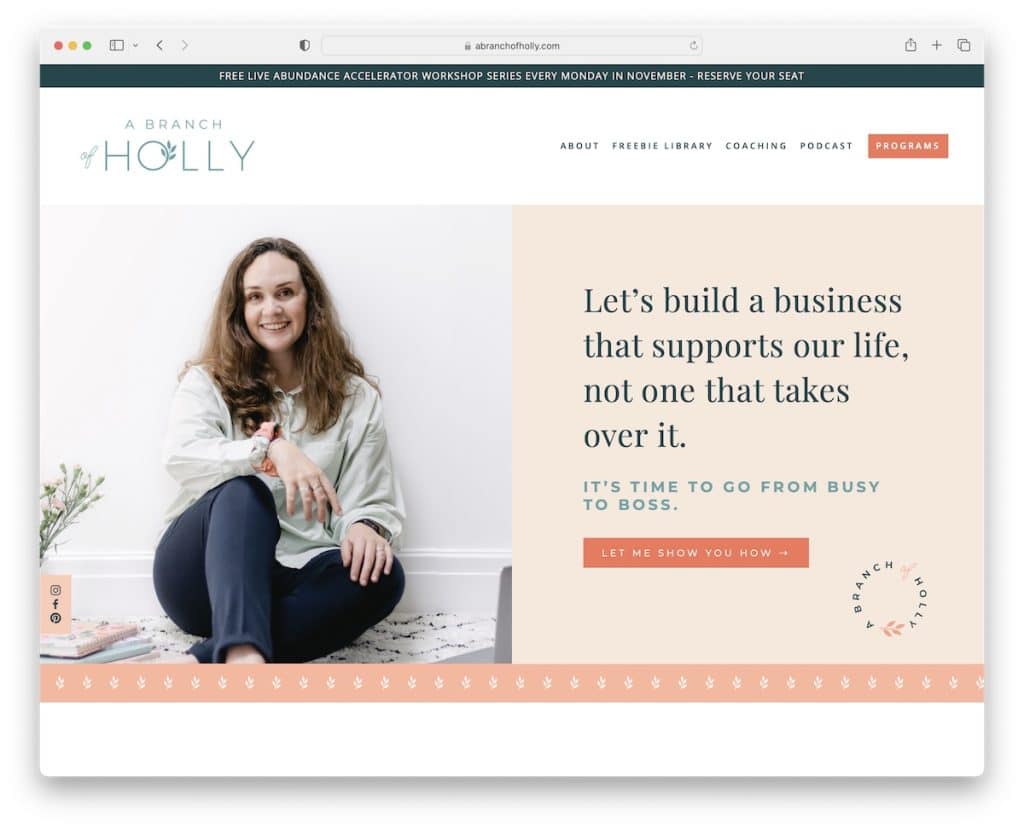
18.冬青樹枝
內置: Squarespace

A Branch Of Holly 將清潔與創意相結合,吸引遊客,確保愉快的體驗。
折疊上方的橫幅採用拆分設計,左側為視差圖像,右側為文本 + CTA 按鈕。
更重要的是,雖然有些創建了一個浮動標題,但這位教練的網站在屏幕左側有粘性社交媒體圖標。
注意:創建一個粘性元素來宣傳您的社交媒體帳戶。
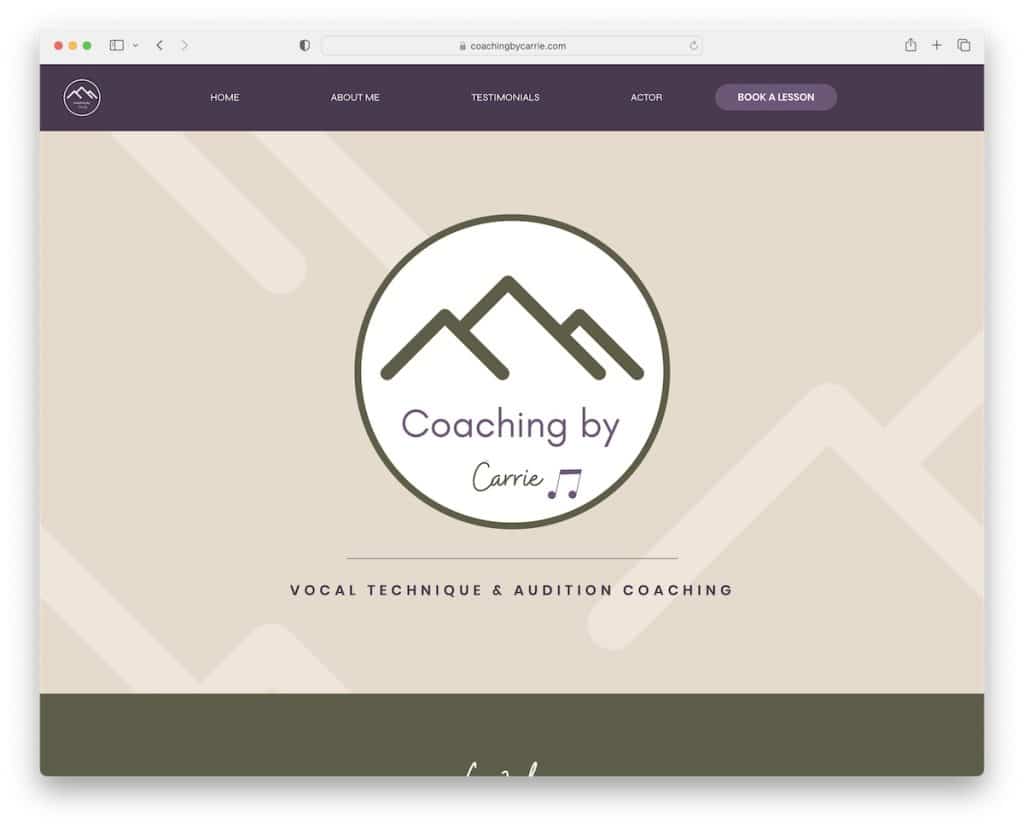
19. Carrie 指導
內置:維克斯

Coaching By Carrie 沒有在英雄區域使用圖像、滑塊或視頻,而是使用了一個大徽標。 首屏下方是帶有 CTA 按鈕的歡迎文字,用於了解有關工作室和 Carrie 的更多信息。
頁面部分有不同的背景,使滾動更有效,幫助您更輕鬆地專注於每個部分。
注意:為頁面部分使用對比背景以提高“可滾動性”。
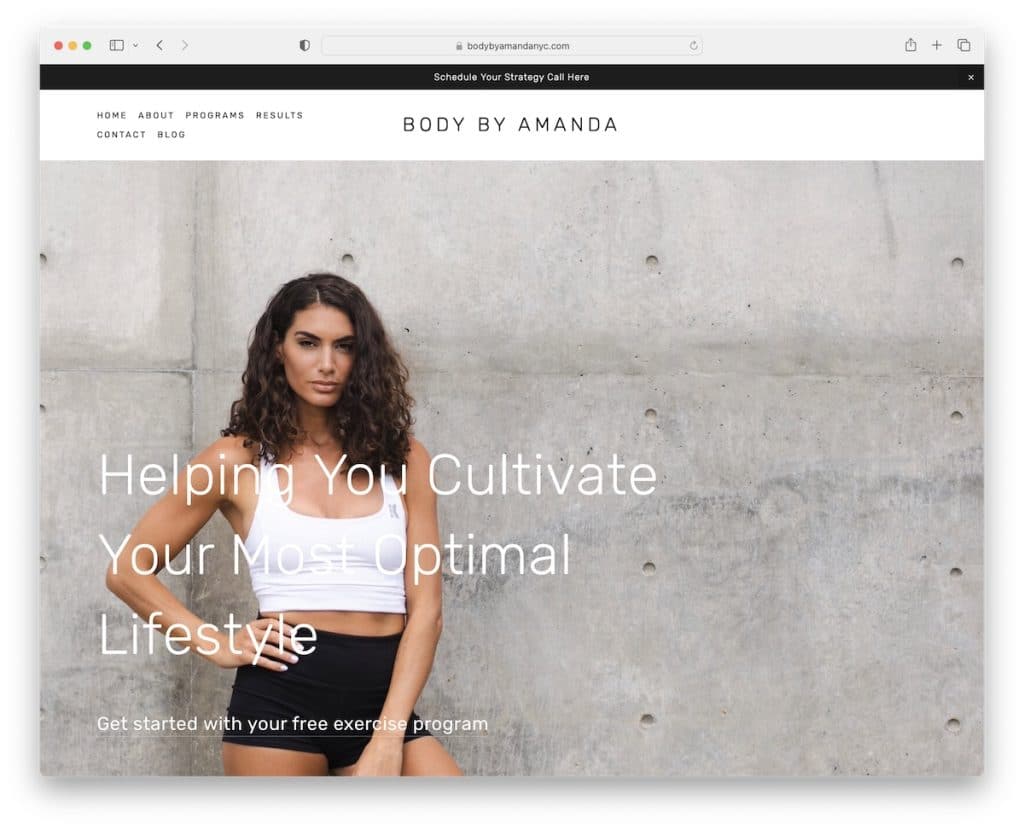
20. 阿曼達的身體
內置: Squarespace

Body By Amanda 有一個乾淨的全寬網站,帶有視差功能以增加魅力。 您會注意到黑色背景上的頂部欄在光線環境中非常醒目。
導航有一個很好的懸停細節,突出顯示您懸停的菜單鏈接並使其餘部分變暗。
最後,“結果”頁面為您提供了大量 Amanda 客戶前後的照片,這些照片比書面證明要好。
注意:如果你可以包含之前/之後的圖像——那就去吧!
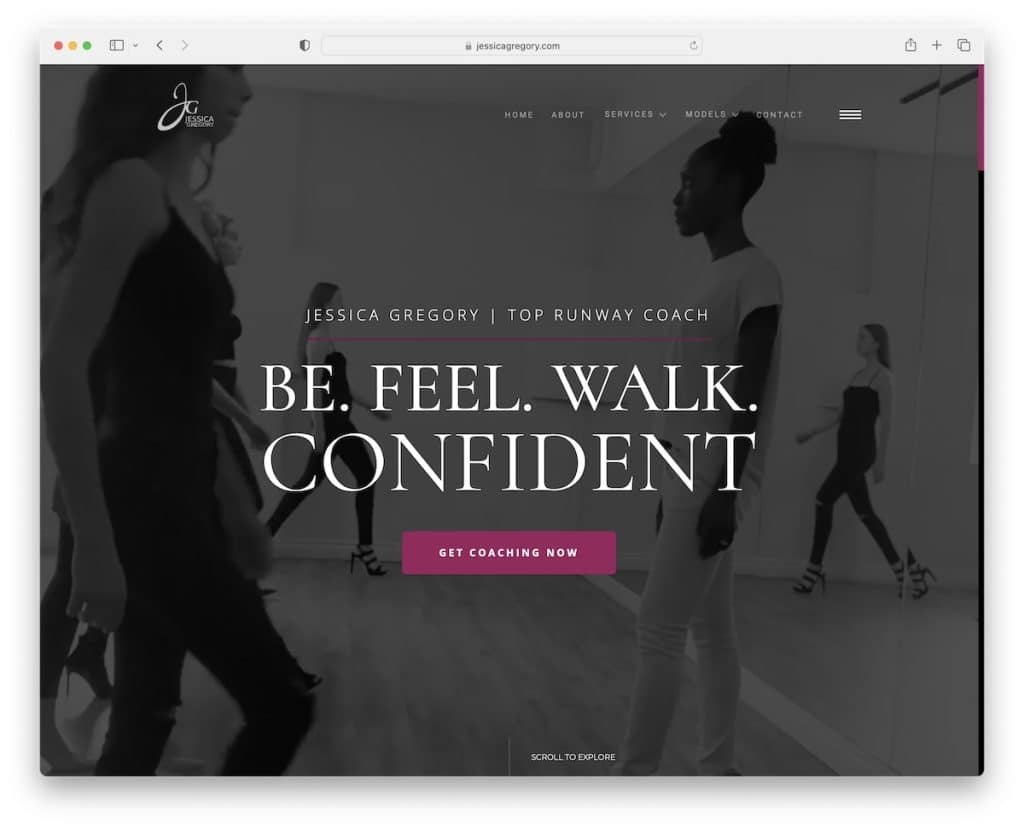
21. 傑西卡·格雷戈里
內置: Webflow

這個教練網站示例通過首屏的全屏視頻背景給人留下了深刻的印象。
幾秒鐘後,一個彈出窗口打開,以華麗的模式展示一個時事通訊訂閱表單。
您還會看到一個疊加的漢堡包菜單(帶有社交圖標)、令人驚嘆的滾動動畫和一個用於宣傳 Jessica 服務的滑塊。
注意:用全屏英雄視頻背景吸引您的訪客和潛在客戶/客戶。
