2024 年 30 多種最佳網站設計色彩組合
已發表: 2024-05-04如果您正在尋找網站的顏色組合或方案,那麼您來對地方了。 在這裡,我們將深入探討與該主題相關的所有內容。
顏色對於讓網站看起來漂亮並幫助人們享受使用它們非常重要。 選擇正確的顏色可以使網站看起來非常漂亮、易於使用且易於記住。
在本文中,我們將討論一些非常好的網站顏色組合以及它們為何如此出色。
可以使用各種方法或嘗試不同的組合來選擇網站的配色方案。 今天,我們將為您的網站建議一些我們已經嘗試和測試過的顏色組合。
無論是商業網站還是電子商務網站,網站上使用的顏色組合都扮演著重要的角色。
因此,讓我們更深入地研究本文,並探索適合您下一個設計的最佳顏色組合或方案。

目錄
色彩在網站設計上的重要性
顏色在網站設計中非常重要,影響美觀和功能。
這不僅僅是讓網站在視覺上有吸引力; 顏色在傳達訊息、建立品牌形象和影響用戶行為方面發揮著至關重要的作用。
以下是網站設計中顏色重要性的一些要點:
- 使用者情感:網站設計中的顏色表達外觀和感覺,作為第一印象。
- 品牌識別:始終使用相同的顏色可以幫助人們識別和記住品牌。
- 可讀性和可用性:良好的顏色選擇使文字和按鈕易於查看和使用。
- 負面的使用者體驗:顏色可以幫助使用者理解和導航網站
- 引人注目:顏色可以吸引使用者的注意力並鼓勵他們採取行動
色彩理論基礎與心理學
顏色是網頁設計中最重要的元素,因為它會影響網站的外觀以及人們使用網站時的感受。
了解色彩理論的基礎和心理學對於製作美觀且運作良好的網站非常重要。
影響網頁設計色彩選擇的因素
網頁設計中顏色的選擇對使用者體驗、情感共鳴、品牌識別和可用性有重大影響。
選擇顏色時,多種因素會影響決策過程:
- 品牌識別:顏色應與品牌的個性、價值觀和目標受眾保持一致。
- 心理學:顏色會引起不同的情緒和聯想。
- 可訪問性:顏色選擇應考慮可訪問性標準,以確保每個人都可以使用。
- 競爭對手分析: 分析競爭對手使用的顏色選擇可以幫助區分品牌並避免混合。
- 號召性用語(CTA):網站上的按鈕,顏色選擇特別重要,因為它直接影響使用者參與度和轉換率。
網站設計的最佳色彩組合或方案
發現最佳的顏色組合,激發您下一個設計的創造力。 從大膽的對比到和諧的搭配,探索經典和流行的色彩搭配。
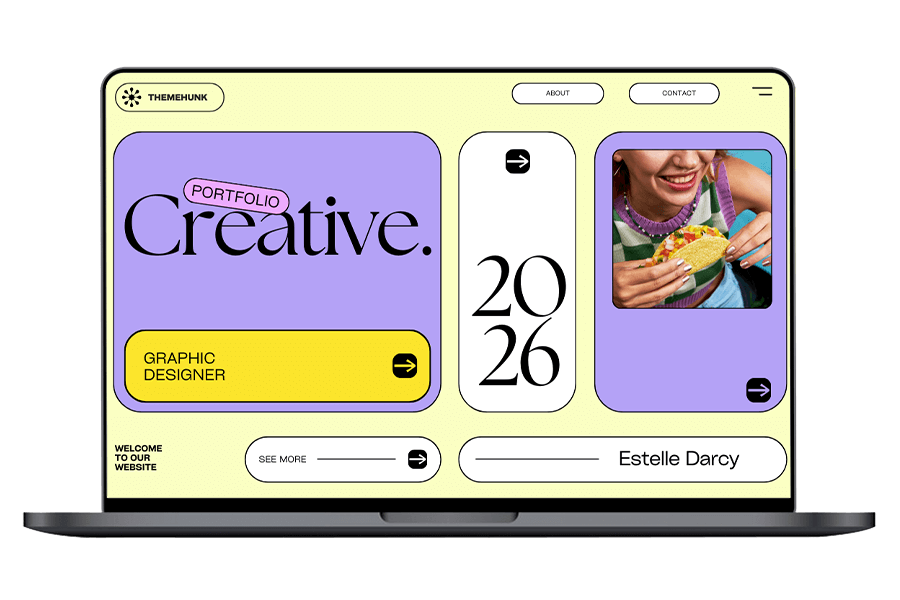
1. 粉紅彩調色板

十六進位代碼: #F9FBC3 、 #B4A2F6 、 #ECAAFB 、 #FCE54D 、 #989997 、 #FFFFFF
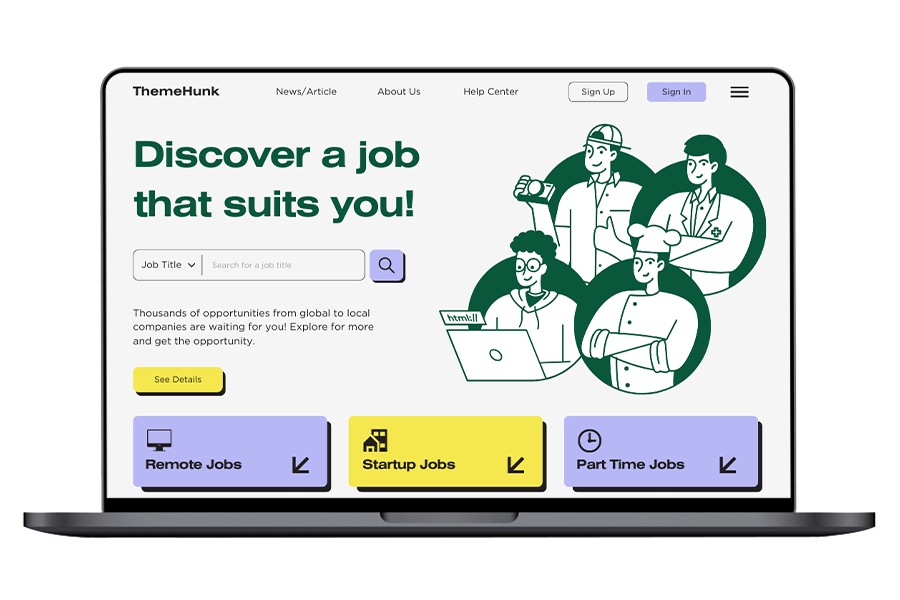
使用柔和的調色板配色方案打造優雅的線上形象,其中包括雙珍珠色、香水色、紫紅色、金雀花色、白色和黑色等色調。
這些柔和、精緻的色調散發著魅力和精緻,提升您網站的美感。 您可以使用這些顏色來建立一個漂亮的作品集網站範本。
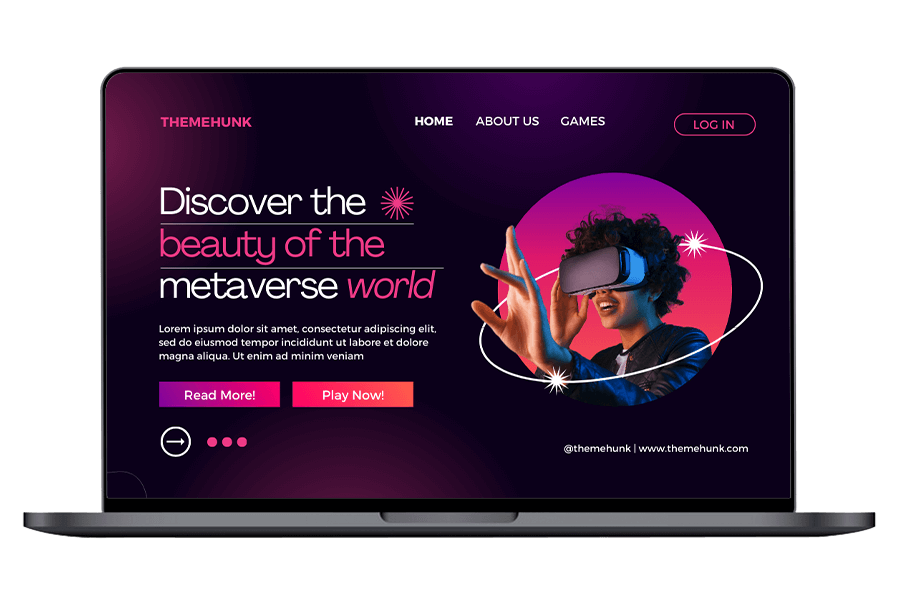
2. 霓虹燈

十六進位代碼: #EC4186 、 #38124A 、 #EE544A #FFFFFF
試試霓虹燈明亮的色彩設計。 用法國玫瑰色、華倫天奴色和焦赭色來增添活力。 這些充滿活力的色調吸引了您的受眾,為您的網站帶來大膽、現代的優勢。
透過這款生動迷人的配色方案在數位景觀中脫穎而出,確保您的線上形象給人留下持久的印象。
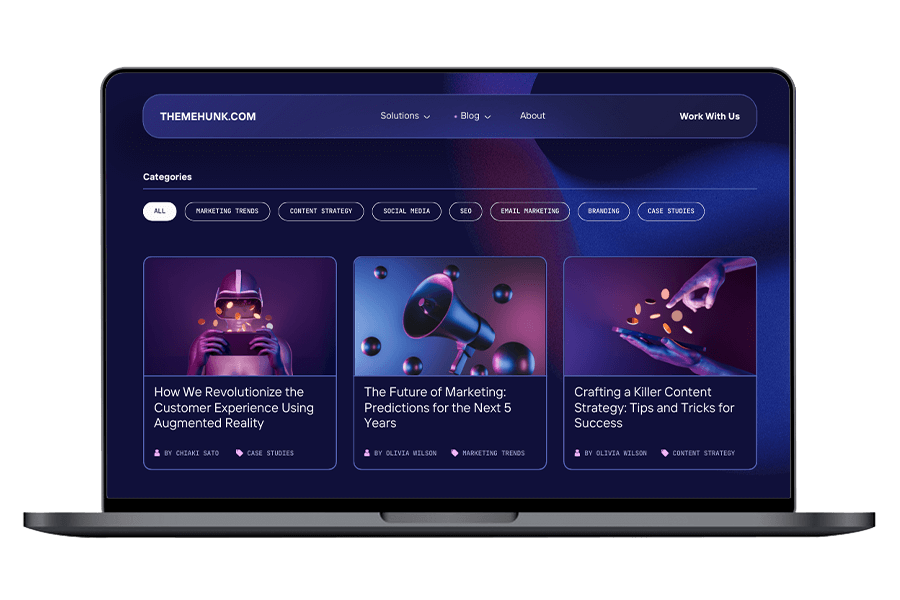
3. 梯度譜

十六進位代碼: #0E0E34 #252E8A #9A4D87 #5A7FC8 #F7F6F7
為您的網站設計優雅的漸層光譜顏色。 混合海地色、Bay of Many、Cannon Pink、Indigo 和 White,打造視覺上令人驚嘆的線上形象。
這種和諧的組合提供了深度和活力,確保您的網站以獨特且引人入勝的美感脫穎而出。
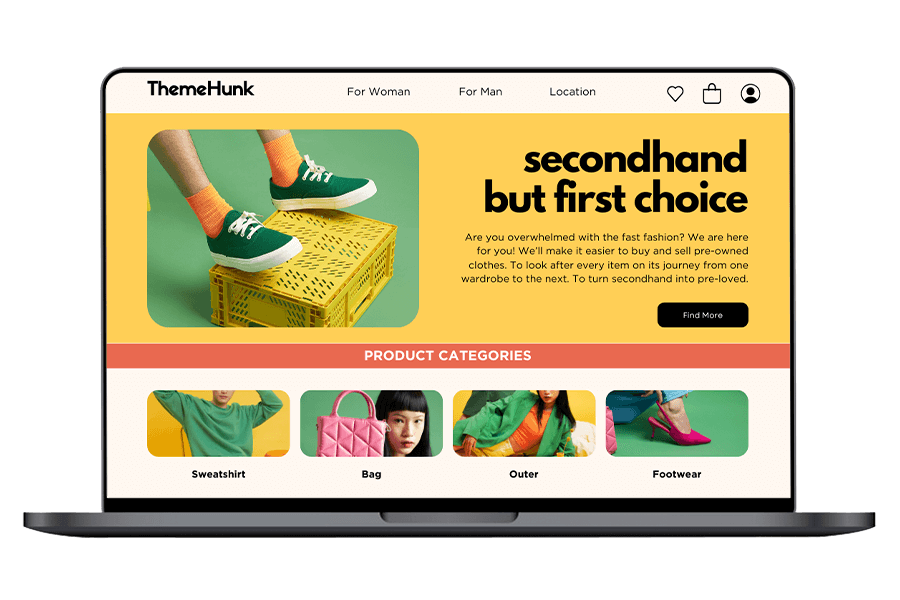
4.大地色調

十六進位代碼: #74B27B #FACF55 #E96950 #FDF6EF
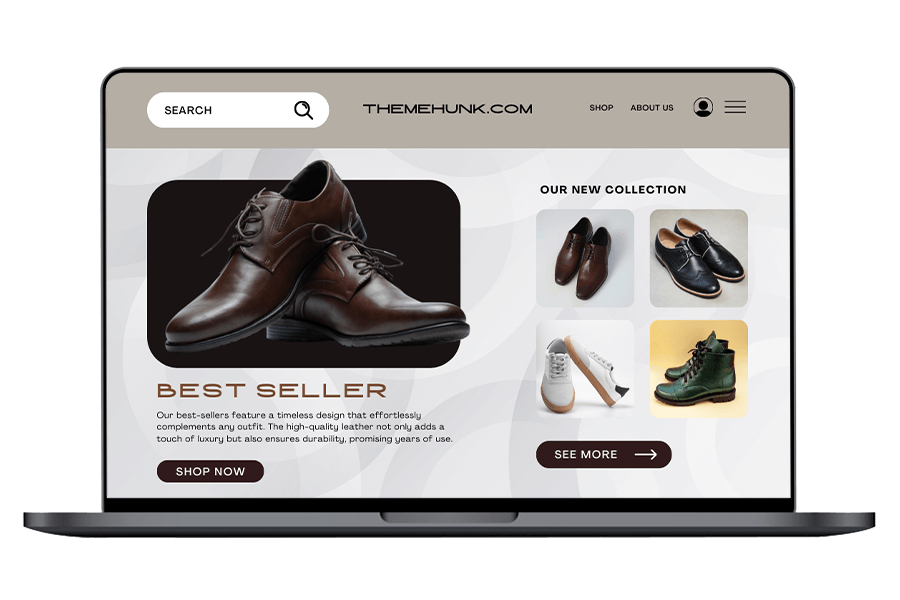
使用水色森林、藏紅花芒果、焦赭色和舊蕾絲等大地色調為您的網站帶來一些輕鬆的感覺。
無論您是打造線上時裝店還是雜貨店,這些色調都會帶來自然的魅力和精緻感。 採用樸實的色調,喚起有機的美感和風格,確保您的網站與尋求真實性和聯繫的客戶產生共鳴。
5. 全球融合

十六進位代碼: #D6E6F2 #C8ABE6 #6EB8E1 #FFFFFF
為您的網站使用全球融合色彩設計,包括 Link Water、Light Wisteria、Viking、White 和 Black。 這些充滿活力的色調喚起了多樣性和文化豐富性的感覺。
這種動態的色彩組合非常適合展示單品,為您的線上商店增添了時尚感和精緻感,確保每件商品都以其獨特的身份和吸引力脫穎而出。
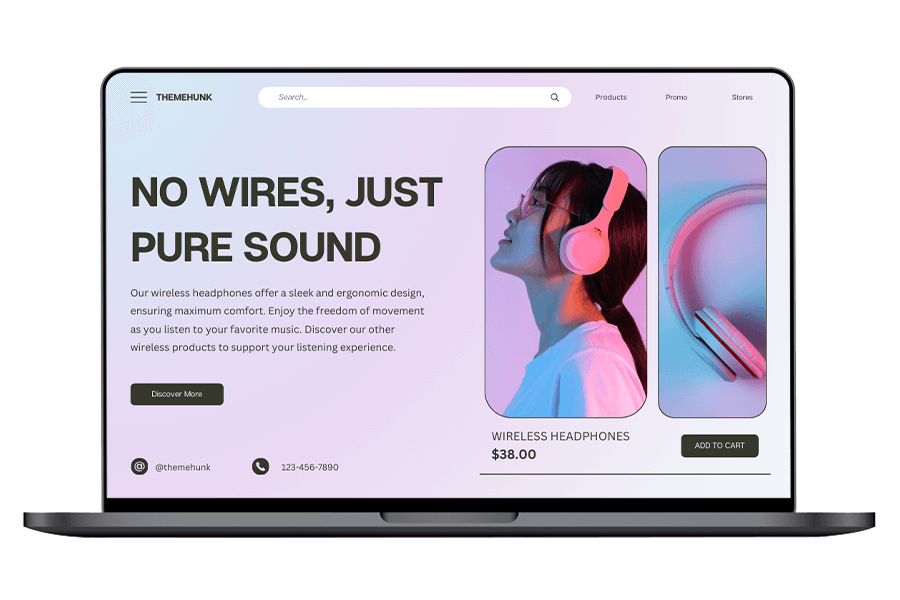
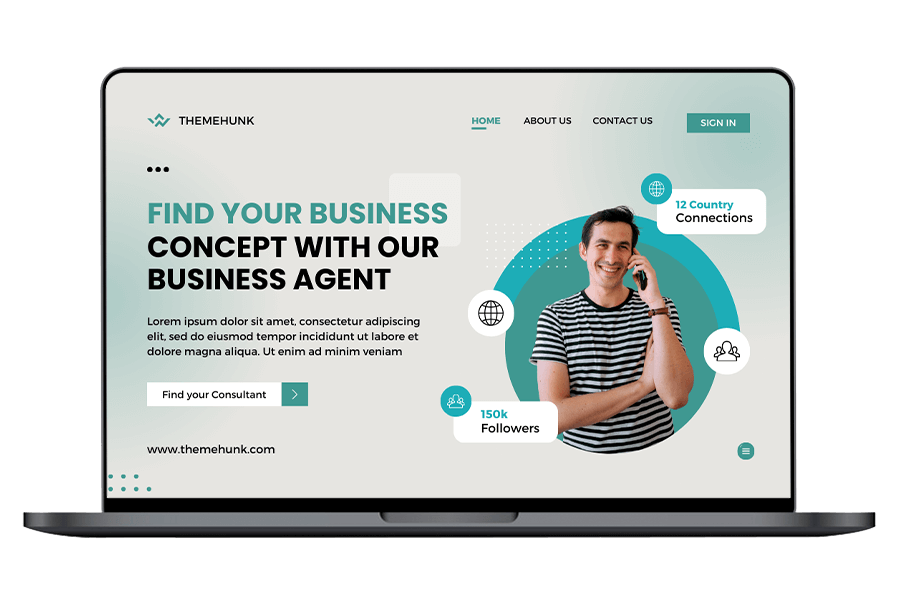
6. 受科技啟發

十六進位代碼: #4EB5A9 #2F284F #6157E1 #374854
使用動態全球融合色彩設計模板,包括 Tradewind、馬提尼克島、皇家藍、牛津藍、白色和黑色。
這些大膽而精緻的色調散發著專業精神和創造力。 這款調色板非常適合商業網站,增添了全球風格和現代優雅的氣息,確保您的線上形象體現您品牌的風格和特色。
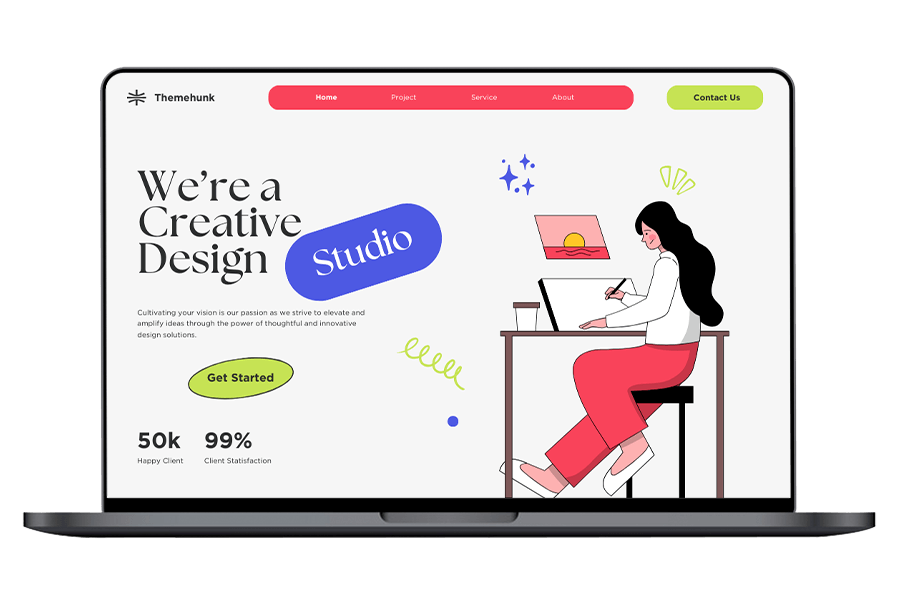
7.異想天開的仙境

十六進位代碼: #ED4059 #4D59E3 #C6E354 #F6F6F6
透過異想天開的仙境色彩設計為您的極簡主義網站擁抱簡約和精緻,其中包括莧菜紅、皇家藍、針葉樹和野沙色。
這種和諧的色調融合營造出時尚現代的美感,非常適合簡約設計。 無論是展示藝術、攝影還是時尚產品,這種調色板都能確保您的網站散發出優雅和精緻的氣息,以其乾淨而低調的吸引力吸引訪客。
8. 復古魅力

十六進位代碼: #F8F8EC #D9EB5C #F9DDE1 #D3BBED #CEC8D4 #DFEAB5
採用復古魅力色彩設計,包括米色白色、五彩紙屑、天使般的顏色、法國丁香色、灰色西裝和雀躍顏色組合。
這款懷舊的色調喚起了往日的浪漫和優雅,非常適合打造復古風格的線上形象。
無論是展示古董、復古時尚還是永恆的設計,這些柔和柔和的色調都增添了一絲舊世界的魅力,邀請遊客帶著懷舊和驚奇的感覺探索您的網站。
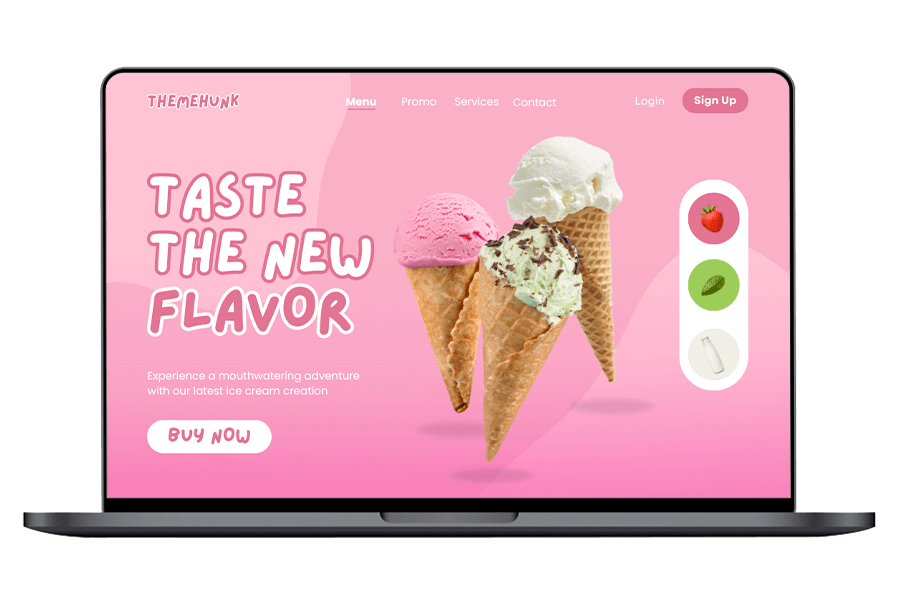
9. 糖果粉碎傳奇

十六進位代碼: #F6C2D3 #F4B1C8 #EF83B9 #9DCD59 #F0EEE6
為您的網站提供 Candy Crush 色彩設計,讓您盡情享受甜食,其中包括 Azalea、Illusion、Mauvelous、Celery 和 Pampas 配色方案。
這些充滿活力和俏皮的色調喚起了糖果店的奇思妙想,非常適合創建讓人想起冰淇淋店或食品和飲料的網站。
用這個色彩繽紛的調色板為您的訪客帶來一場視覺盛宴,邀請他們探索並沉迷於您令人愉悅的在線創作。
10. 裝飾藝術優雅

十六進位代碼: #F5F5F5 #24583C #F5E74E #B6B7F4
裝飾藝術優雅色彩設計,採用 Wild Sand、Everglade、Starship 和 Perano 配色方案。
這些精緻的色調喚起了裝飾藝術時代的魅力和華麗,非常適合創建帶有復古魅力的網站。
透過這個優雅的調色板升級您的線上形象,讓訪客一睹過去時代的風格和精緻。
11. 熱帶天堂

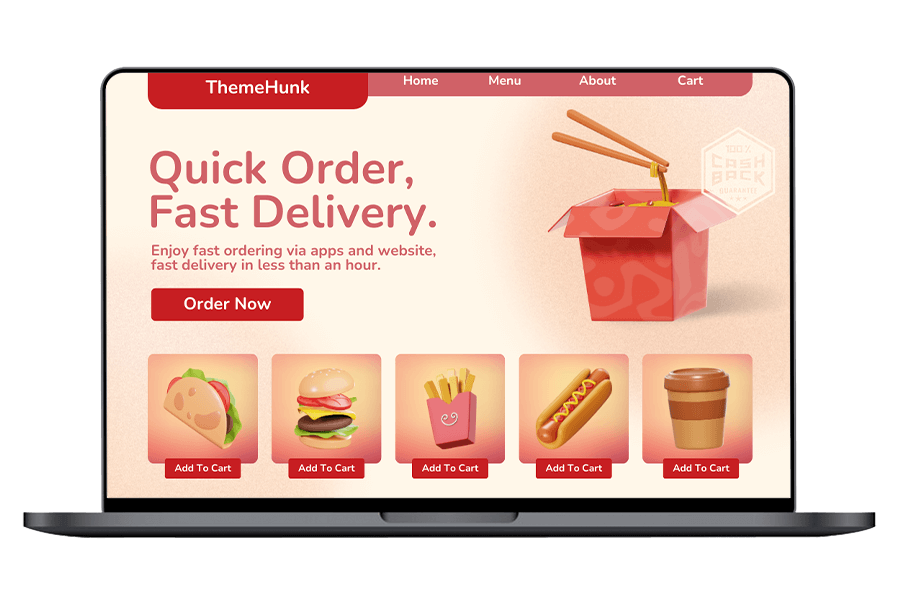
十六進位代碼: #C72E29 #FEF7E9 #E24D3C #FCE8D6
使用波斯紅、米黃色、硃砂色和珍珠色等鮮豔的色彩,將您的網站變成熱帶天堂。
這些活潑的色調喚起了異國情調的溫暖和美麗,非常適合創造視覺上令人驚嘆的線上體驗。
使用這種迷人的調色板讓您的訪客著迷於陽光普照的天堂,確保您的網站散發出熱帶度假勝地的活力和魅力。
12.有機和諧

十六進位代碼: # 729238 #FEFAE0 #CFF64B
透過充滿有機和諧的新鮮網頁設計來創建您的線上形象。 利用受自然啟發的調色板,您的網站將散發出寧靜和精緻的氣息。
想像 Sycamore 的接地氣溫暖、Off Yellow 的微妙亮度和 Starship 深沉、誘人的色調無縫地融合在一起,吸引您的觀眾。
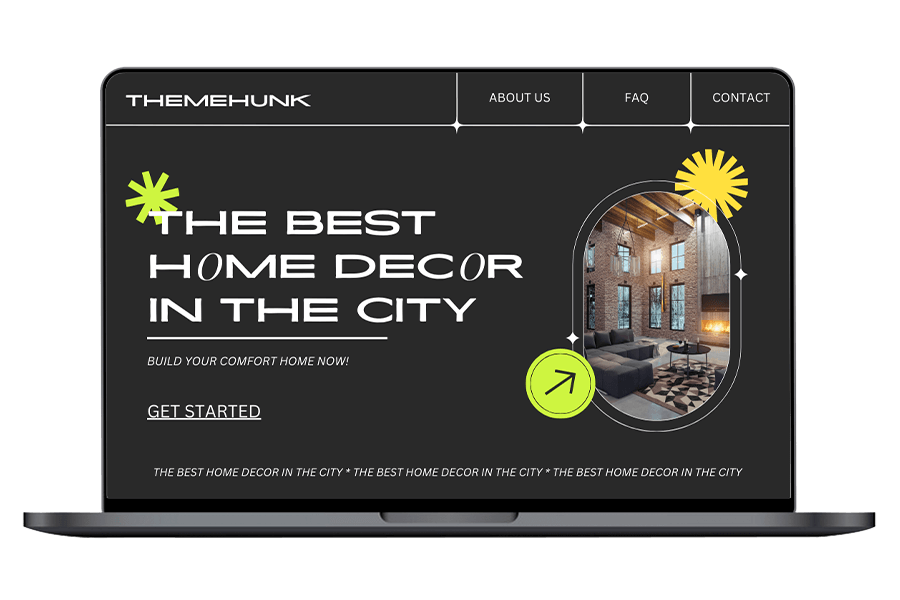
13. 深色模式

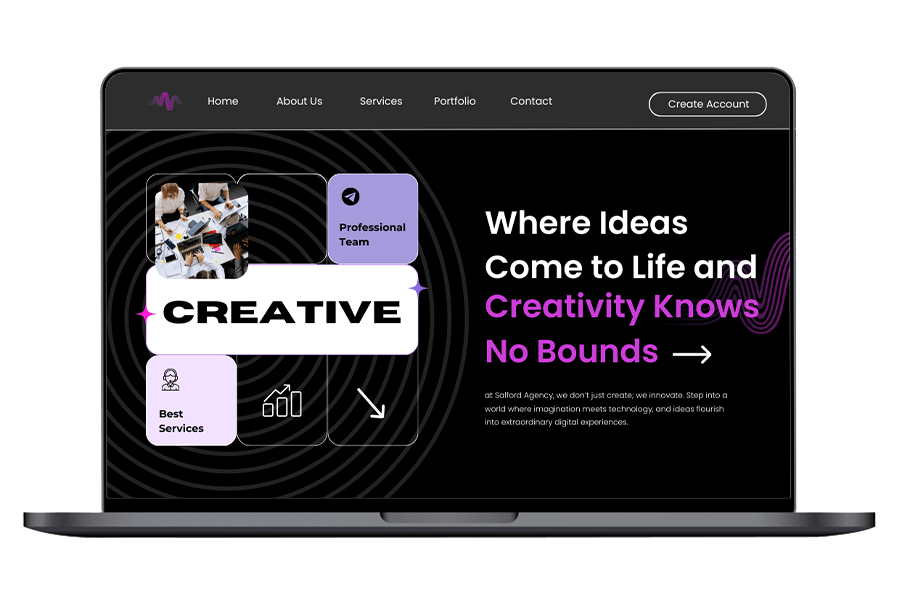
十六進位代碼: #2E2D2D #CE4DDB #A59ADB #F2E1FD
深色模式是您網站最具創意和吸引力的設計。 您可以使用黑色、礦井、淡紫色、冷紫色、Selago 顏色組合來創建您的下一個設計。
這種設計將幫助您創建漂亮的深色方案網站,並具有一些突出和有吸引力的效果。
14.海洋色調

十六進位代碼: 第814章BF6 #F4F6FD

透過受海洋色調啟發的網頁設計打造數位體驗。 為您的網站注入電紫羅蘭的寧靜魅力,喚起神秘的深度,以及塞拉戈溫柔的寧靜低語。
這些顏色和諧地舞動,創造出一幅視覺上令人驚嘆的畫布,吸引並吸引遊客。 深入發揮創造力,讓您的網站成為數位優雅的燈塔。
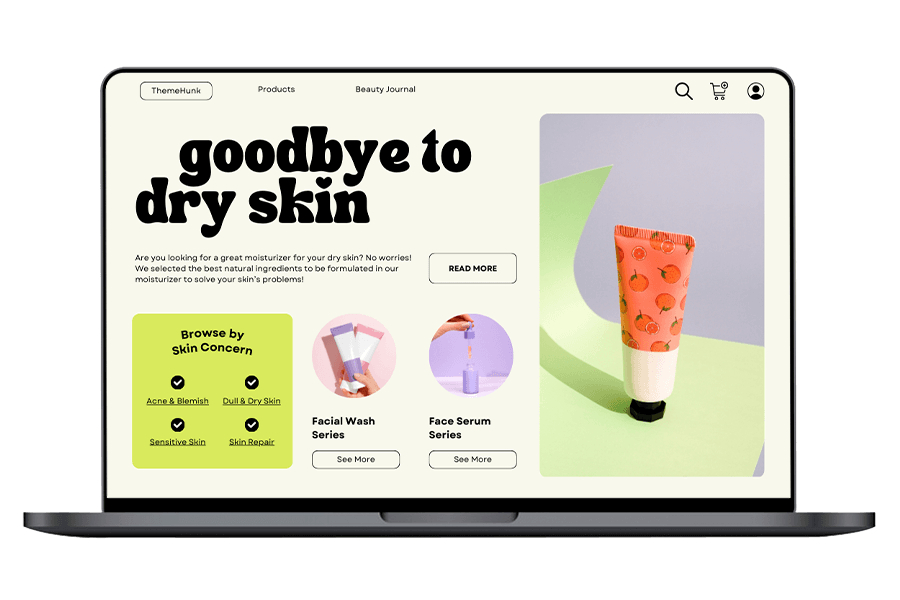
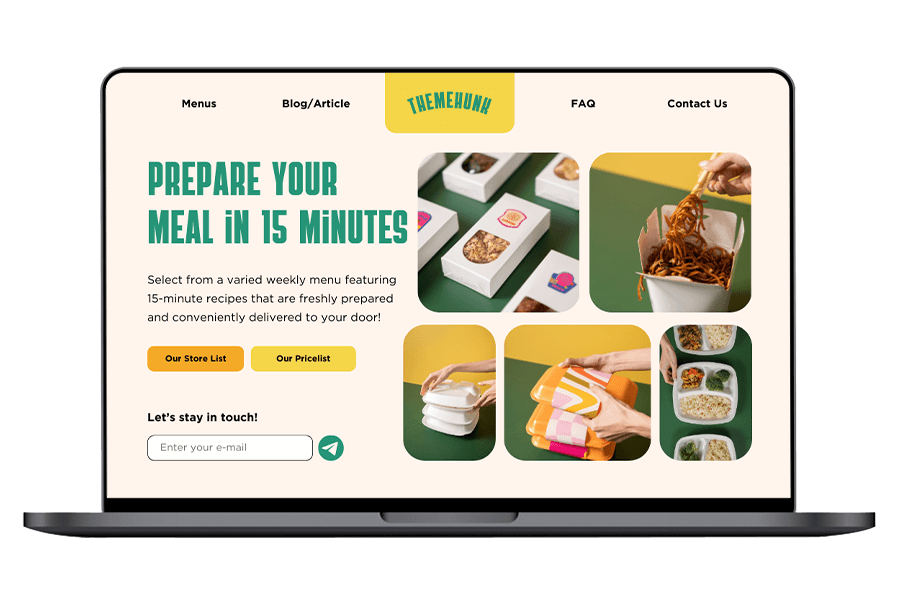
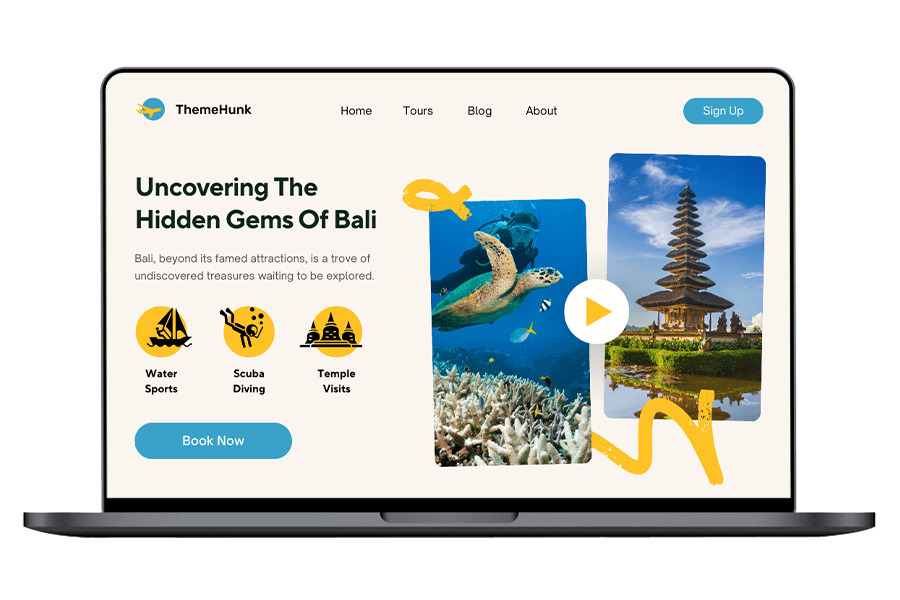
15.新鮮柑橘

十六進位代碼: #FDF5EC #F5D649 #419577 #F5AB41
使用檸檬黃、酸橙綠和多汁橙色等明亮而熱情的顏色,搭配清爽的白色,打造清爽的設計,為您的網站帶來一些創意外觀。
您可以使用這些顏色建立雜貨店網站、有機商店或食品店網站。
16. 未來主義極簡主義

十六進位代碼: #292929 #CEF549 #FDE04C #FFFFFF
充分利用 Mine Shaft 時尚精緻的力量以及 Starship 的宇宙魅力。
用芥末醬增添一抹活力,並用純淨的白色來平衡。 這些顏色匯聚在一起,創造出視覺上引人注目的景觀,呼應創新和簡約。
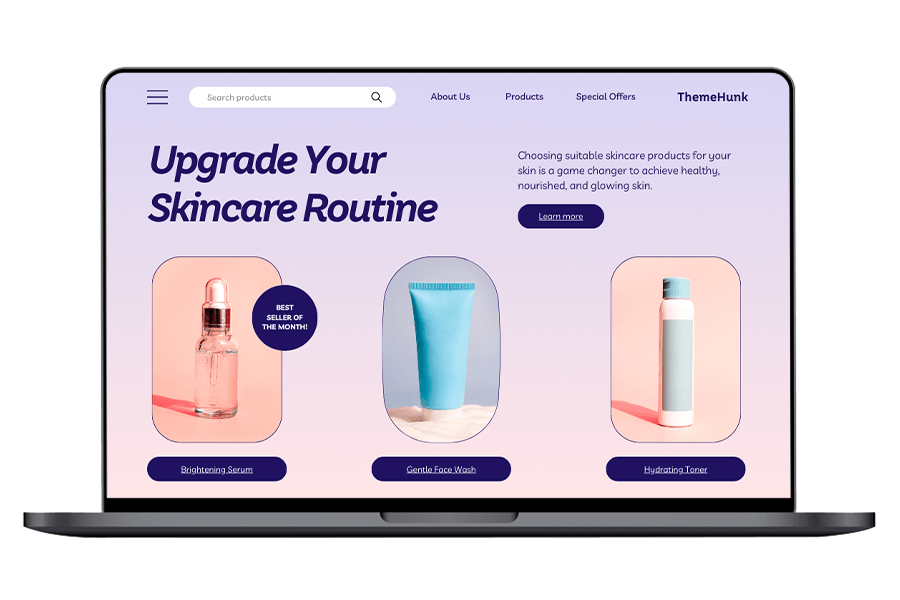
17. 低調的極簡主義

十六進位代碼: #DBD6F4 #FBE5E7 #201761 #F8CEC0 #C8C8D8
優雅的網頁設計,帶有柔和的極簡主義,利用精緻的調色板來提升您的線上形象。
擁抱 Link Water 的柔和寧靜、Cherub 的精緻魅力以及 Lucky Point 的清新魅力。 您可以使用這些顏色來創建香水或護膚品等網站。
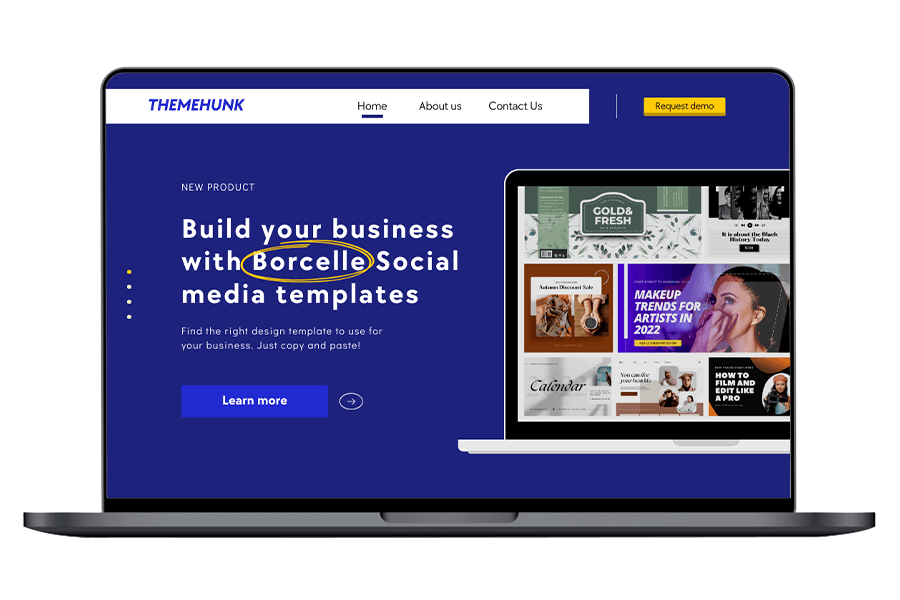
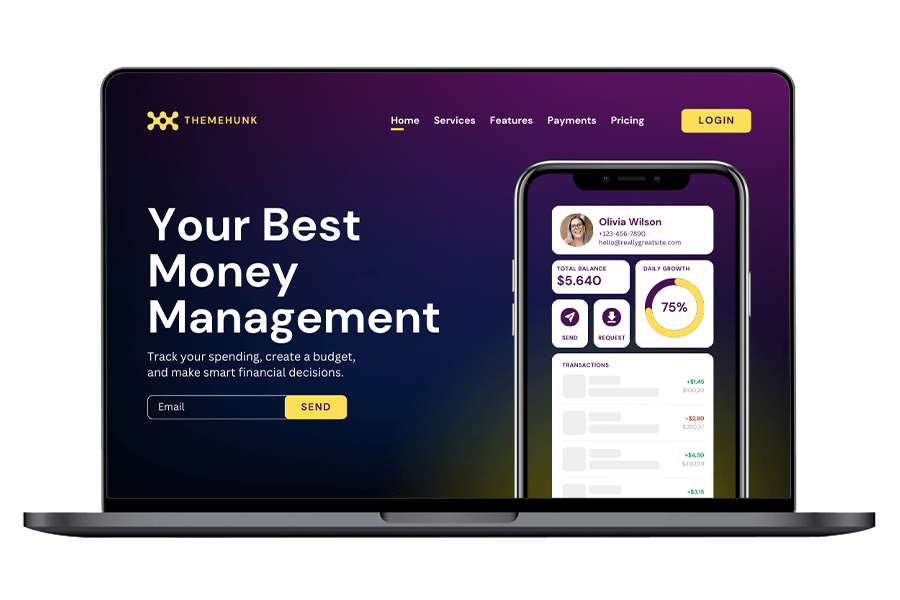
18.單色藍色

十六進位代碼: #263AD1 #1D227C #F9CC48 #FFFFFF
在您的網站中使用這個單色藍色調色板。 將您的網站包裹在波斯藍的深邃魅力和傑克遜紫的豐富色調中。
用藏紅花芒果來強調活力,並用純淨的白色來平衡。
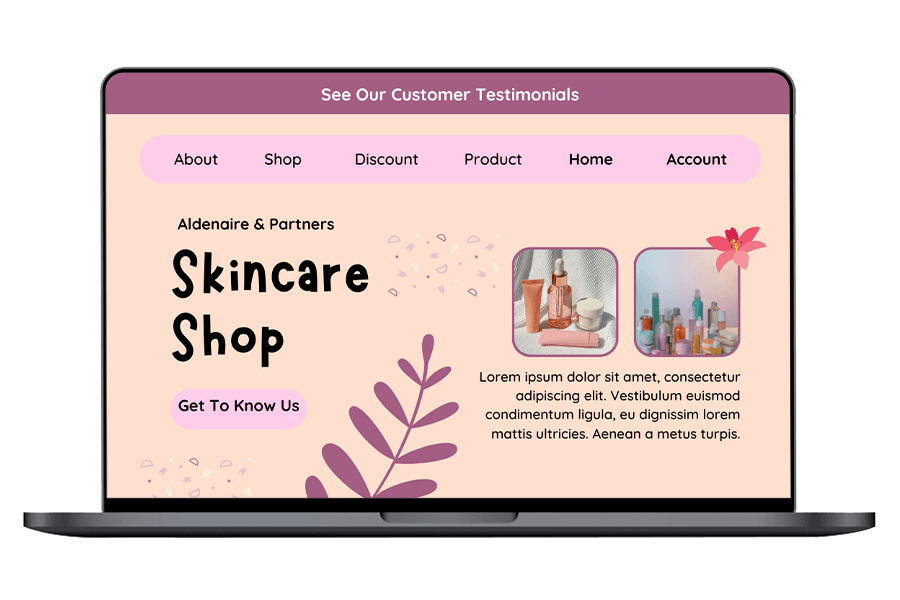
19.極簡粉紅色

十六進位代碼: #A45D83 #FADFCD #F7CDE9 #F0EDED
使用極簡主義的粉紅色板來改造您的網站,其中包括掛毯色、香檳色、天使色和退潮色等舒緩色調。
這些柔和的色調營造出寧靜的氛圍,吸引訪客輕鬆參與您的內容。 您可以使用這些顏色為化妝品商店或任何女性相關產品網站建立網站。
20.都市時尚

十六進位代碼: #F5A941 #545454 #F8C146 #FFFFFF
用卡薩布蘭卡、皇帝和白色的都市時尚色調刷新您的網站。 這種時尚的融合散發著現代感和精緻感,確保您的數位空間脫穎而出。
擁抱城市生活的活力,同時保持遊客導航的清晰度和便利性。
21.工業革命

十六進位代碼: #5D1D5F #081840 #FCDE59 #4A4215
採用受工業革命調色板啟發的新設計,輕鬆改造您的網站。
利用 Honey Flower、Deep Cove 和 White 的舒緩色調以及 Dandelion 和 Punga 的大膽色調。
22. 藝術表現

十六進位代碼: #FAF5EF #3FA1C8 #F8C246
試試這個藝術表達調色板。 融合了白色亞麻色、珍珠色的平靜色調和卡薩布蘭卡的永恆優雅。
這種顏色的無縫融合營造出舒緩而迷人的氛圍,確保可讀性和引人入勝的用戶體驗。
23.數位遊牧者

十六進位代碼: #E6E5E1 #409891 #BAD0CC #48ADB7
簡單而有吸引力的數位遊牧調色板。 為其註入卡拉拉色、海洋綠、噴射流色和噴泉藍等清爽色調,打造現代而動態的外觀。
這些充滿活力的色調喚起了冒險和自由的感覺,完美體現了數位遊牧生活方式的精神。
24.材料設計

十六進位代碼: #F6ECDD #DB3B2F #F2AD48 #F1BCB1
簡單而有吸引力的數位遊牧調色板。 為其註入卡拉拉色、海洋綠、噴射流色和噴泉藍等清爽色調,打造現代而動態的外觀。
這些充滿活力的色調喚起了冒險和自由的感覺,完美體現了數位遊牧生活方式的精神。
25.電能

十六進位代碼: #A5AAB3 #3D98B4
新電能調色盤! 融入城堡灰、波士頓藍和白色等色調,打造現代氣息。 以充滿活力的設計脫穎而出,吸引觀眾。
透過這款大膽而充滿活力的配色方案,為您的線上形象注入活力並給人留下持久的印象。
26.樸實的優雅

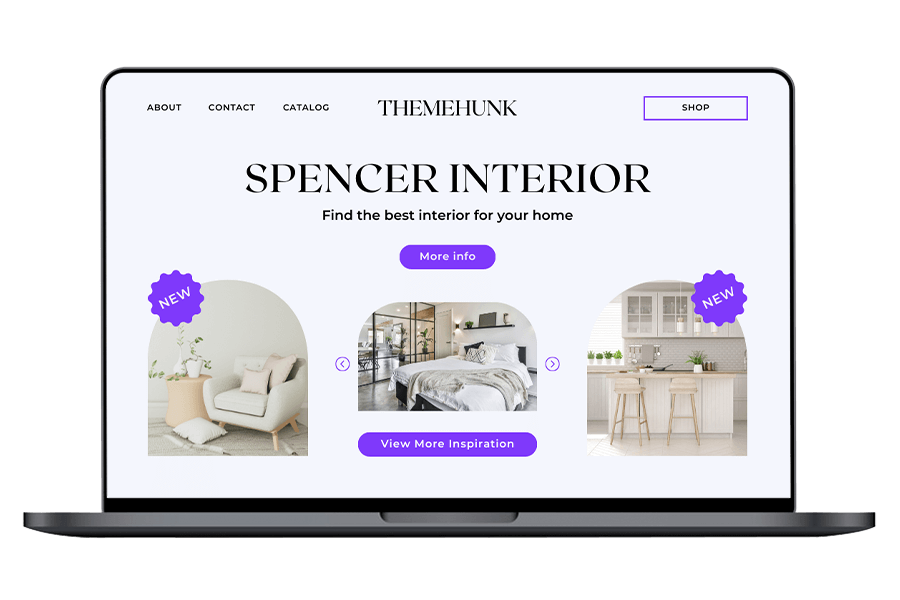
十六進位代碼: #577267 #8CA196 #C1B1A0
使用樸實優雅的調色板增強您的網站! 利用燈芯絨、披風、野牛皮和白色等色調打造精緻外觀。
擁抱自然色調,同時保持您的設計現代時尚。 您可以創建家具店或室內設計等網站。
27.粉彩流行音樂

十六進位代碼: #481F66 #1A3364 #BCB9DB #B04FA9 #EAEAF4
從舒緩的蜜花色和比斯開色到精緻的薰衣草灰和活潑的紫紅色粉,與溫柔的耳語相平衡。
使用這些迷人的色調推進您的網頁設計,為您的印度受眾創造視覺上令人驚嘆且引人入勝的線上體驗。
28.珊瑚礁

十六進位代碼: #B5AEA4 #DFE0E2 #301A1C #E7C37D
從接地氣的 Nomad 和 Iron 到大膽的 Gondola 和溫暖的 Rob Roy,您的網站將因這些珊瑚礁調色板而著迷。
這些色調營造出引人入勝的線上體驗,讓您的觀眾留下持久的印象。 您可以使用這些顏色設計各種類型的最小網站。
29.發光的餘燼

十六進位代碼: #FAD8B9 #EF6959 #220F38 #F5AA66 #F7F5E9
使用發光餘燼調色板讓您的網站燃燒起來。 從奶油的柔和魅力到焦赭色和海地的火熱強度,沙棕色的沙質優雅和本色白色的純淨凸顯了這一點。
您可以使用方案和顏色組合來建立任何類型的代理商網站或數位行銷網站。
30.銀河輝光

十六進位代碼: #723ECF #ED4B86 #F4EEF7 #FEF8E7
使用這種銀河發光顏色組合,使用紫心、法國玫瑰、耳語和灰黃色顏色組合進行網頁設計。
您可以使用這些配色方案建立大學、學校、遊戲學校或學院網站等網站。
31.銀河輝光

十六進位代碼: #723ECF #ED4B86 #F4EEF7 #FEF8E7
使用這種銀河發光顏色組合,使用紫心、法國玫瑰、耳語和灰黃色顏色組合進行網頁設計。
您可以使用這些配色方案建立大學、學校、遊戲學校或學院網站等網站。
32.極簡主義大理石

十六進位代碼: #F0EEED #F1843B #30406B
使用這款極簡大理石調色板。 從寧靜的退潮色調到充滿活力的雅法和時尚的犀牛,用這些精緻的色調提升您的時尚或服裝網站。
擁抱簡約優雅,讓您的產品之美在低調奢華的背景下熠熠生輝。
如何從網站取得顏色代碼?
要從網站取得顏色代碼,您可以使用各種工具和方法:
- 顏色選擇器擴展:有各種可用的瀏覽器擴展,例如 Chrome 和 Firefox 的“ColorZilla”,可讓您從任何網頁中選擇顏色。
- 檢查元素工具:大多數網頁瀏覽器都有內建工具,可讓您檢查網頁上的元素。 右鍵單擊您想了解其顏色的元素(如文字或背景),然後選擇“檢查”或“檢查元素”。 在開啟的開發人員工具面板中,尋找與該元素關聯的 CSS 樣式。 您將在那裡找到顏色代碼(通常為十六進製或 RGB 格式)。
- 線上顏色選擇器工具:有許多網站提供線上顏色選擇器工具。 您也可以檢查各種 Ai 工具以從網站取得顏色。
最後的話
顏色的選擇是網站設計的關鍵方面,不僅影響美學吸引力,還影響使用者體驗和品牌形象。
透過對各種顏色組合和方案的探索,我們見證了顏色在喚起情感、建立聯繫和增強可用性方面的力量。
此外,了解顏色選擇背後的心理並考慮品牌標識、可訪問性和用戶參與度等因素對於在網站設計中做出明智的決策至關重要。
最終,透過仔細選擇和協調顏色,設計師可以創建視覺上令人驚嘆的網站,不僅留下持久的印象,還能確保為用戶提供無縫且愉快的瀏覽體驗。
如果您有任何疑問,可以透過下面的評論部分提問。 如果您有任何建議也可以告訴我們。
請訂閱我們的YouTube 頻道,我們也在那裡上傳精彩內容,也請在Facebook和Twitter上關注我們
閱讀更多-
- 200+ WordPress 網站模板
- 6 個 WordPress 白標主題和模板
