如何將顏色預設添加到 WordPress 定制器(分 5 個步驟)
已發表: 2022-03-11在本文中,您將學習如何將顏色預設添加到 WordPress 定制器。 為您的網站選擇純色方案有助於加強您的品牌形象並展示專業精神。 但是,每次自定義主題時手動添加特定顏色可能相當乏味。 簡化流程的一種方法是將顏色預設添加到 WordPress 定制器。
在這篇文章中,我們將解釋什麼是顏色預設,以及在設計網站時為什麼要使用它們。 然後,我們將向您展示如何通過五個簡單的步驟將它們添加到 WordPress 定制器中。 讓我們開始吧!
構建 WordPress 頁面時使用顏色預設的好處
您在網站上使用的顏色在您的品牌推廣中起著至關重要的作用。 在您的網站上創建一致且有凝聚力的外觀展示了專業性和可信度。
選擇品牌調色板後,下一步是在您的帖子和頁面中使用它。 多虧了 WordPress 定制器,修改內容中出現的顏色可以是一個簡單的過程。
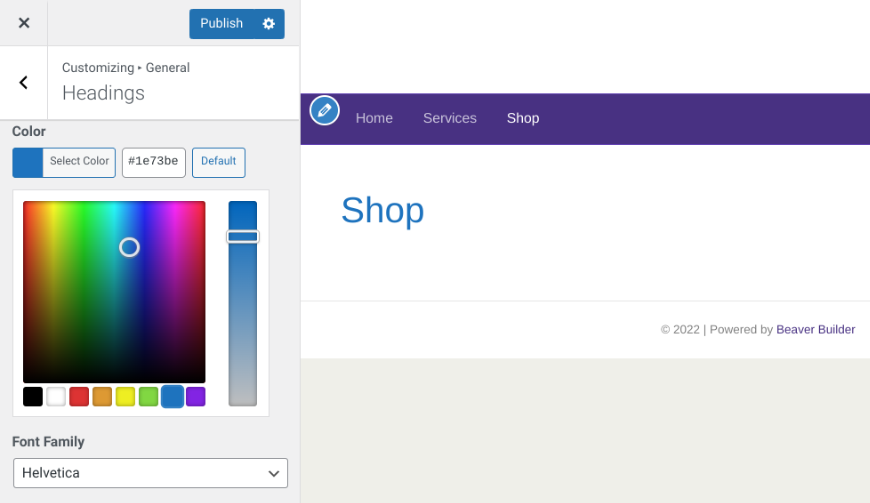
WordPress Customizer 中的默認調色板位於顏色選擇器方塊下方:

彩色方塊是您的顏色預設。 但是,您可能已經註意到,默認顏色與您品牌的獨特調色板不匹配。
此外,每次要使用品牌的十六進制顏色值時重新輸入它們可能會很耗時。 幸運的是,您可以通過在主題文件中插入一些代碼片段來用自定義顏色替換這些框。
將您自己的顏色預設添加到定制器可以節省您的時間,因為它消除了每次您想要使用它時搜索和添加特定十六進制值的需要。 相反,您的顏色在定制器的選擇器下方很容易獲得。
為您的網站創建顏色預設還有助於確保您在整個網站上保持一致。 如果您有多個人為您的網站做出貢獻,這將特別有用。 它最大限度地減少了用戶選擇錯誤色調的機會。
如何將顏色預設添加到 WordPress 定制器(分 5 個步驟)
現在我們了解了在您的網站上使用顏色預設的好處,讓我們看看如何創建它們。 在本教程中,我們將通過五個步驟向您展示如何將顏色預設添加到 WordPress 定制器。
第 1 步:創建站點的備份
添加顏色預設需要您編輯主題的functions.php文件。 在開始之前,我們建議您備份您的網站。 這樣,如果出現任何問題,您將可以恢復以前版本的站點文件。
您可以使用多種方法來備份您的網站。 最簡單的方法之一是使用UpdraftPlus 之類的插件:

這個免費增值工具讓您只需點擊幾下即可備份您的網站。 您還可以選擇多個異地位置來存儲文件,包括 Google Drive 和 Dropbox。
第 2 步:創建子主題
如果您直接對主題文件進行更改,則很有可能在下次主題更新時將其覆蓋。 為了防止這種情況,您應該在添加自定義代碼時始終創建和使用子主題。
有多種方法可以解決這個問題。 例如, Beaver Builder 帶有一個您可以安裝的子主題。 如果您使用不同的主題,您還可以創建一個空白的子主題。 有免費的 WordPress 插件可以為您創建子主題。 添加子主題後,請務必在Appearance > Themes將其激活。

第 3 步:將代碼添加到您的子主題的functions.php文件
創建子主題後,導航到WordPress 儀表板中的外觀>主題編輯器。 確保從屏幕頂部的下拉菜單中選擇了子主題。 請注意,如果您在管理菜單中沒有看到主題編輯器,則可能是安全插件將其隱藏了。
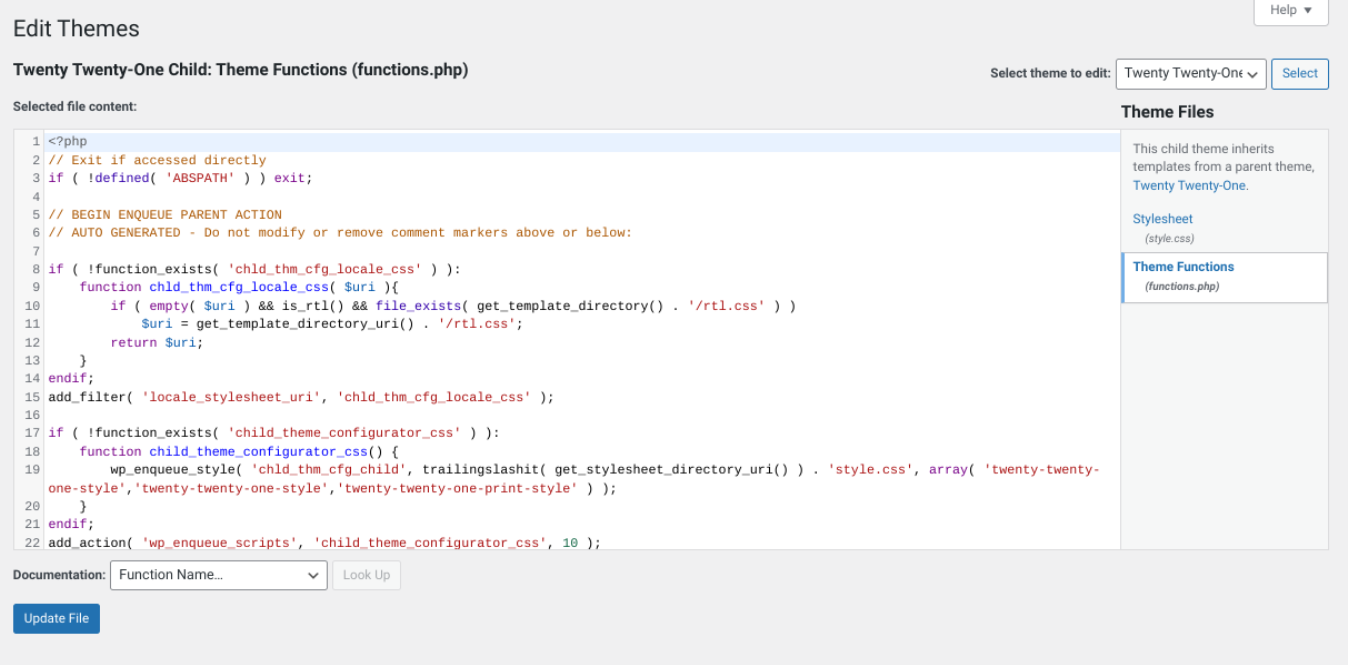
在右側面板中,找到Theme Functions下的functions.php文件:

接下來,將以下代碼添加到文件中:
//更改定制器調色板預設
add_action('customize_controls_print_footer_scripts', function () {
?>
<腳本>
jQuery(文檔).ready(函數($){
$('.wp-picker-container').iris({
模式:'hsl',
控制:{
horiz: 'h', // 正方形水平顯示色調
vert: 's', // 正方形垂直顯示飽和度
strip: 'l' // 滑塊顯示亮度
},
調色板:['#91472c', '#6d775f', '#f9fffb', '#546a76']
})
});
</腳本>
<?php>使用此代碼,您將能夠將出現在顏色選擇器方塊下方的框替換為您要使用的預設顏色。
第 4 步:更改定制器中的顏色預設
接下來,您可以在調色板參數中更改、添加或刪除十六進制顏色。 定制器中顯示的框數將反映您在此代碼中指定的顏色數。
在調色板中插入盡可能多的十六進制顏色。 完成後,單擊主題編輯器底部的更新文件按鈕以保存更改。
第 5 步:預覽您的更改以確認您的顏色預設有效
更新更改後,唯一要做的就是確認顏色預設在 WordPress 定制器中可見。
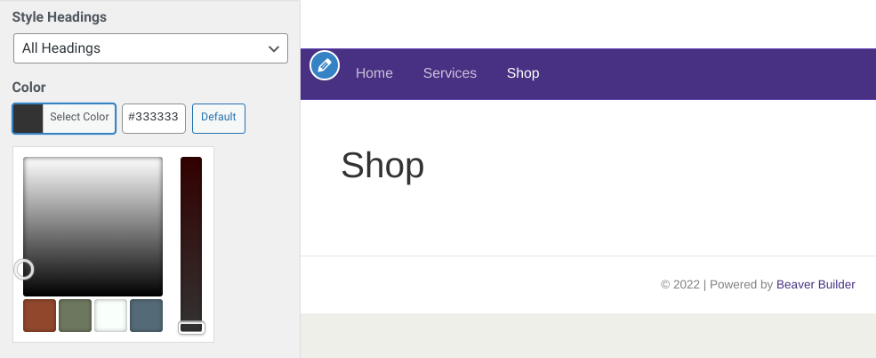
為此,請在瀏覽器中重新加載您的網站頁面,然後導航到定制器。 在顏色選擇器下,您應該會看到剛剛添加的十六進制顏色:

如果顏色選擇器方塊和滑塊的行為不符合您的要求,您可以改變 HSL 參數來調整色調、飽和度和亮度。 如果一切都是應有的,那麼您就一切就緒!
您現在已將自己的顏色預設添加到 WordPress 定制器中。 您可以返回主題的functions.php文件來修改、添加或刪除這些顏色。
結論
在設計 WordPress 網站時,您可能希望在整個頁面和帖子中使用您的品牌顏色。 但是,手動將它們添加到您的內容中可能會很耗時。 幸運的是,您可以創建顏色預設來替換默認調色板。
在這篇文章中,我們向您展示瞭如何通過五個簡單的步驟將顏色預設添加到 WordPress 定制器:
- 備份您的網站。
- 創建一個子主題。
- 將代碼添加到您的子主題的functions.php文件中。
- 通過
palette參數在定制器中更改、刪除和添加調色板預設。 - 在定制器中預覽您的更改,以確認一切正常。
您對向 WordPress 定制器添加顏色預設有任何疑問嗎? 在下面的評論部分讓我們知道!
