網頁設計中的色彩理論:如何為您的網站選擇完美的配色方案
已發表: 2024-09-20顏色佔品牌認知度的 80%。消費者對您品牌的初步印象高達 90% 來自顏色。
這是有道理的。顏色是人們造訪您的品牌網站時首先看到的東西之一。
這就是為什麼選擇正確的配色方案如此重要。這樣做可以幫助您創造令人難忘的網路體驗,與目標受眾產生共鳴。
當然,在設計網站時享受樂趣並添加一點創意是可以的。但要策略性地考慮將顏色融入您的網站設計中。
什麼是色彩理論,為什麼它在網頁設計上很重要?
色彩理論解釋了我們如何感知顏色以及它如何影響我們的情緒(色彩心理學)。將其視為使用顏色的科學和藝術。
您可以選擇您認為搭配起來好看的顏色。您可以嘗試不同的顏色和諧來創建視覺上吸引人的構圖。這就是色彩理論的藝術部分。科學方面是顏色如何呈現給我們。光強度、周圍顏色和色覺的個體差異等因素影響人類對顏色的感知。
顏色理論的另一個科學方面是顏色如何影響我們。紅色和黃色等暖色調讓人充滿活力,而藍色和綠色等冷色則能喚起平靜的感覺。
現在您了解了顏色理論,您可能想知道為什麼它在網頁設計中如此重要。
以下是幾個原因:
- 美感吸引力-顏色決定了網站的基調和情緒。它可以喚起情感、傳達品牌個性、創造視覺趣味。
- 品牌識別-在整個網站上一致使用品牌顏色可以增強品牌認知度並塑造強大的品牌形象。
- 導航和可用性 -對連結、按鈕和導航選單使用不同的顏色可以幫助使用者快速識別互動元素並導航您的網站。
- 輔助功能 –在文字和背景元素之間使用對比色可以提高可讀性,特別是對於有視覺障礙的用戶
- 視覺層次結構 -您可以使用顏色來建立視覺層次結構並確定內容的優先順序。例如,對標題、副標題和正文使用不同的顏色可以引導使用者的注意力並強調關鍵訊息。
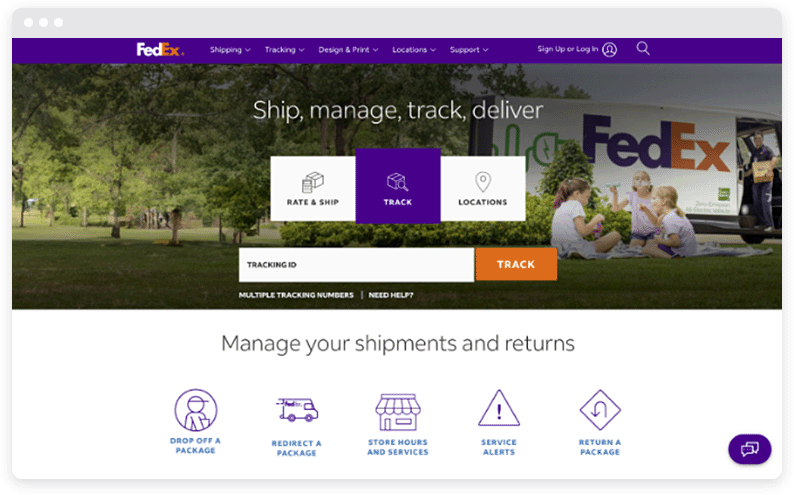
聯邦快遞以其紫色、橙色和白色配色方案而聞名。這是它的網站。

請注意它如何在整個登陸頁面策略性地使用顏色來與其品牌價值保持一致並增強用戶體驗。
號召性用語 (CTA) 按鈕「跟蹤」是橘色的。明亮的顏色吸引人們的注意力,讓訪客知道應該點擊什麼來追蹤他們的包裹。
為您的網站選擇正確的配色方案
下面,我們列出了一些提示,可幫助您為網站設計選擇最佳顏色。
看看不同的配色方案
配色方案有多種類型。了解它們將有助於確定哪些最適合您的品牌和網站。
- 單色 –使用單一色調的變化(3 種不同深淺的藍色)
- 互補色 –使用色輪上彼此相反的顏色(紅色和綠色)
- 分裂補色-選擇一種基底色和與其補色相鄰的兩種顏色(藍色作為基底色,與黃橙色和黃綠色搭配)
- 類似 -選擇色輪上彼此相鄰的顏色(藍色、綠色和青色)
- 三元色 –選擇色輪周圍均勻分佈的三種顏色(紅色、黃色和藍色)
- Tetradic –使用兩組互補色(藍色和橙色、紅色和綠色)
- 中性色-使用中性色,如黑色、白色、灰色和棕色(白色和黑色)
當您學習不同的配色方案時,請考慮您想要的外觀。要獲得更具凝聚力的設計,請嘗試單色。
選擇類似的顏色可以創造和諧感,並比單色配色方案實現更多變化。
互補色、三元色和四元色可產生強烈的對比,使色彩流行,而中性方案則營造出乾淨、簡約的外觀。
了解色彩理論
顏色理論是一個相當廣泛的話題,所以花點時間研究不同的元素:
- 色輪 –色輪由原色(紅、藍、黃)、間色(橙、綠、紫)以及由原色和間色混合而成的三次色(藍綠、紅橙、藍-綠)組成。 )。
- 顏色屬性 –了解不同的顏色屬性也是一個好主意,例如色調(純色)、飽和度(強度)和明度(亮度)
- 色彩和諧-色彩和諧是指將色彩組合成視覺上令人愉悅的效果。
- 色彩心理學-色彩可以引起觀看者的情緒反應,影響知覺、行為和態度。
- 紅色:激情、活力、興奮、力量、飢餓、危險
- 橙色:熱情、活力、溫暖、俏皮、飢餓
- 黃色:幸福、樂觀、溫暖、活力、創造力
- 綠色:自然、成長、和諧、更新、健康
- 藍:冷靜、安寧、信任、智慧
- 紫色:皇室、奢華、神秘、靈性
- 粉紅色:浪漫、女性氣質、同情、養育
- 黑色:精緻、優雅、神秘、力量
- 白色:純潔、純真、簡約、乾淨、清新
- 灰色:中性、平衡、實用、永恆
- 棕色:穩定、可靠、樸實、安全
- 黃金:財富、成功、奢華、聲望、魅力
- 銀:現代、精緻、優雅、未來主義、高科技
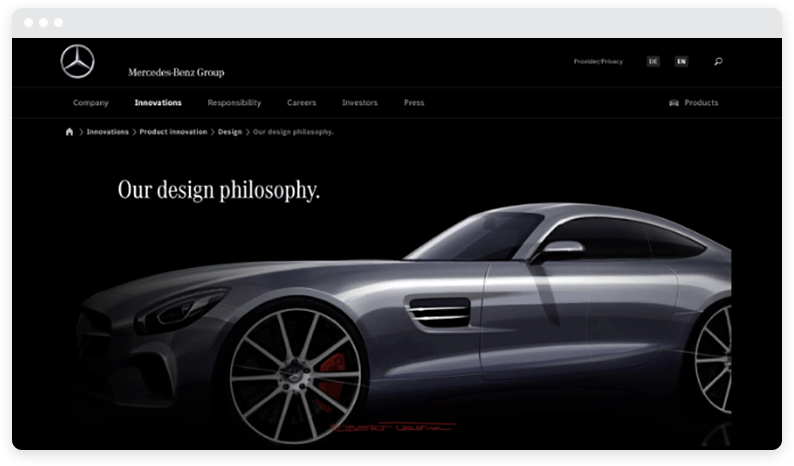
梅賽德斯·奔馳在其品牌、網站和徽標中使用銀色。該顏色象徵著精緻和優雅,體現了與品牌相關的奢華和高品質工程。

使用您的品牌顏色
若要在多個管道中創建一致的品牌形象,請在網站上包含品牌顏色。
否則,如果潛在客戶在您的名片、社群媒體頁面、廣告或其他管道上看到一種配色方案,但在您的網站上看到不同的配色方案,他們可能會認為自己找錯了公司。
這並不是說您不能在網站設計上發揮創意,而是要確保至少包含一種或兩種可以呼喚您的品牌的顏色。
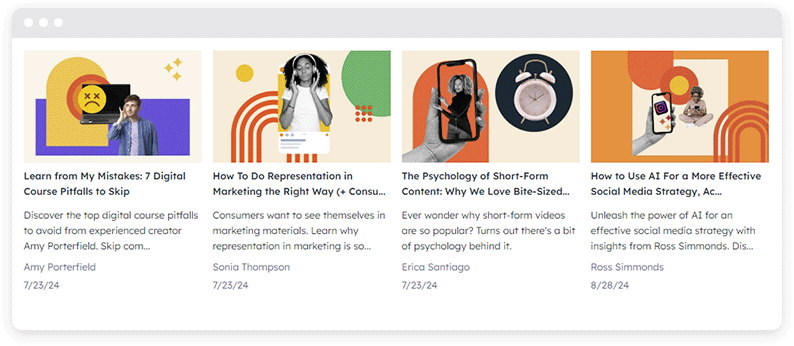
HubSpot 在其部落格中做得很好,甚至將橙色融入其圖像和圖形中。

然而,它透過使用不同的顏色,如紫色、綠色、黃色和黑色,作為其特色圖像的背景顏色,增加了一些樂趣。


考慮您的行業
品牌通常根據其行業選擇配色方案。例如,在快餐業,許多企業使用紅色和黃色,因為人們將它們與飢餓聯繫起來。
麥當勞、漢堡王、肯德基、溫蒂和 In-N-Out-Burger 是在品牌和網站設計中使用紅色或黃色的快餐店的例子。
在醫療保健產業,藍色通常象徵著信任、穩定、冷靜和寧靜。這是讓患者放心並讓他們感到舒適的關鍵。
您可以考慮用於醫療網站或求職板的顏色,但如果您要建立屬於這兩個類別的網站怎麼辦?對於這樣的情況,您需要選擇能夠喚起自信和正式的顏色,因此藍色和綠色可以很好地發揮作用。

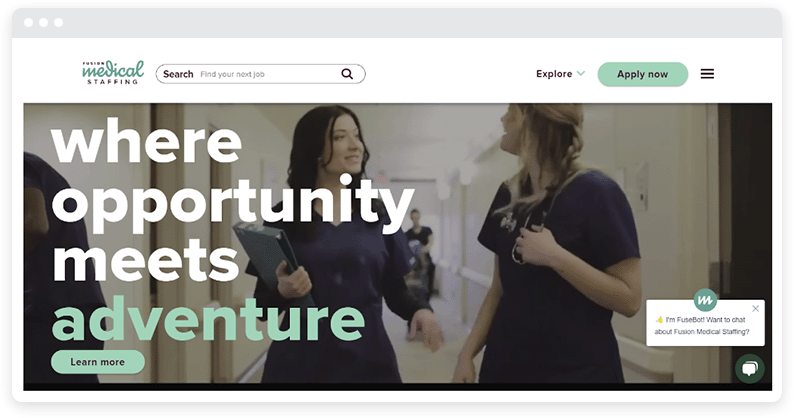
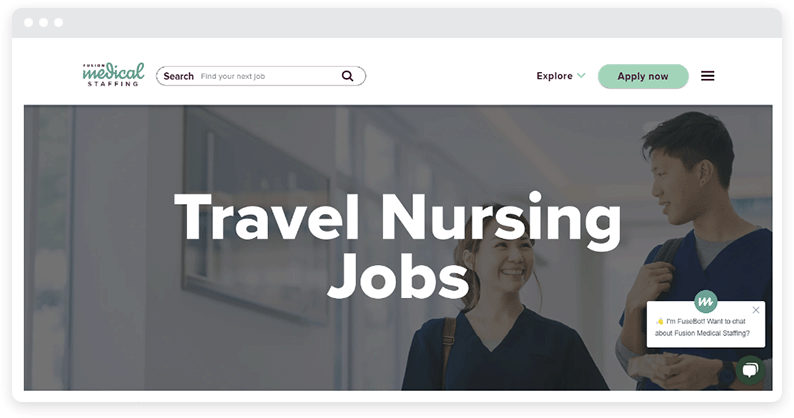
Fusion Medical Staffing 找到了藍色和綠色之間的完美平衡,並實現了完美代表其品牌的色彩組合。每當旅行護士檢查網站尋找新工作時,他們都會感到安全,因為他們知道該公司是認真且值得信賴的。

然而,為醫療保健行業創建網站並不會將您限制在藍調和綠調中。
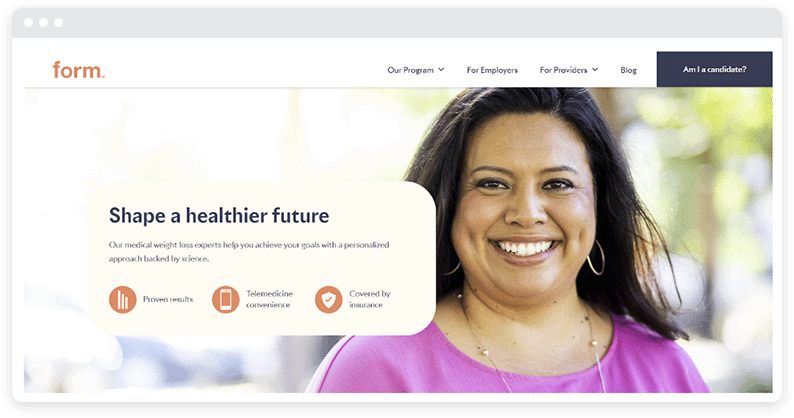
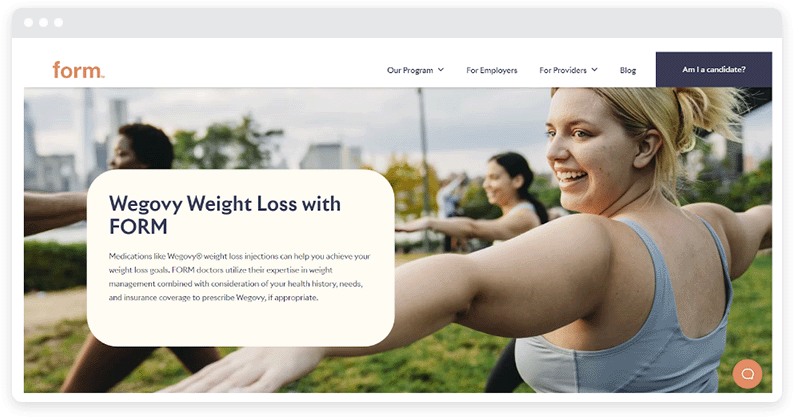
您可以使用其他顏色,但也可以添加一些深度,使它們看起來像藍色和綠色一樣可靠的色調。 Form Health 是另一個健康網站,它決定使用橙色和黃色(更柔和的色調)。

這在宣傳像 Wegovy 這樣的減肥藥物時會派上用場,因為這對許多人來說是一個敏感話題。在這些情況下,它有助於體現樂觀和喜悅,使閱讀有關 Wegovy 的人對藥物和 Form 計劃充滿希望。

使用顏色來引導導航
精心挑選的配色方案可以引導使用者瀏覽網站並傳達平台內不同工具的功能。
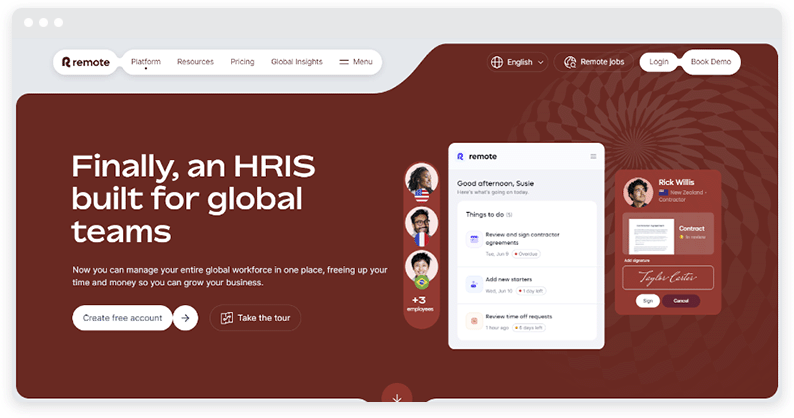
例如,考慮這個 HRIS(人力資源資訊系統)軟體頁面。它需要一個用戶友好的介面和精心選擇的配色方案;在這種情況下,藍色和酒紅色是主要顏色。
目標是確保輕鬆導航和使用,特別是對於這樣的專業產品。

這裡使用的顏色可以直觀地區分各種模組和功能,例如工資、培訓和人才獲取,同時又不失令人愉悅的視覺呈現。
因此,網頁設計中的色彩理論原則超越了美學,在增強用戶互動和體驗方面發揮著至關重要的作用,即使在像這樣看似複雜的產品中也是如此。
在您的下一個網頁設計專案中利用色彩的力量
不管你是否相信,您為網站選擇的顏色確實可以塑造消費者對您品牌的看法。
關鍵是選擇令人驚嘆的色彩組合,完美平衡活力和極簡主義。因此,選擇一個既能讓您的品牌脫穎而出,又能吸引廣大受眾的配色。
需要幫助實現讓您的受眾無法抗拒的完美設計嗎?使用 WordPress 響應式主題和外掛程式讓設計變得輕而易舉。
關於作者
Guillaume 是一位數位行銷人員,專注於處理 uSERP 的外展策略和 Wordable 的內容管理。工作之餘,他喜歡在陽光明媚的墨西哥的僑民生活,閱讀、閒逛、觀看最新的電視節目。
