如何在 WordPress 中結合外部 Javascript
已發表: 2022-04-22javascript 編程語言幫助網頁顯示動態內容。 例如,在 WordPress 網站上,Javascript 用於嵌入音頻和視頻。 它還用於顯示圖片庫、交互式菜單、倒數計時器等。
Javascript 文件使用文件擴展名 .js,在典型的 WordPress 網站上,Javascript 文件由 WordPress 主題和激活的 WordPress 插件插入到頁面中。 例如,您的主題主頁滑塊可能需要一個名為slider.js 的文件才能正常工作,而您的聯繫表單頁面可能需要一個名為form.js 的文件。
我相信 Javascript 對現代 WordPress 網站至關重要。 不幸的是,如果沒有正確優化,它也會使網站變慢。
在超文本傳輸協議的第一個版本中,Javascript 會降低網站速度,因為必須下載並執行每個 Javascript 文件才能正確顯示頁面。 解決這個問題的一種流行的優化技術是組合多個 Javascript 文件,以減少瀏覽器必鬚髮出的 HTTP 請求的數量。 該技術有時被稱為 Javascript 聚合。
在本文中,我將解釋為什麼許多網站所有者在 WordPress 中結合外部 Javascript並分享一些可用於執行此任務的有用 WordPress 插件。 我還將討論為什麼大多數網站所有者不再需要合併外部 Javascript 文件。
為什麼要在 WordPress 中合併外部 Javascript 文件?
雖然可以使用 SCRIPT 標記將 Javascript 函數直接添加到 HTML 中,但通常將 Javascript 代碼保存在外部文件中。 這樣做更實用,因為它分離了代碼並允許許多頁面調用 Javascript 函數。
網頁所需的每個 Javascript 文件都必須在頁面渲染過程中由瀏覽器下載。
| 頁面渲染 | 當有人查看網頁時,瀏覽器通過按順序處理每一行代碼來構建頁面。 這稱為頁面呈現。 |
| HTTP 請求 | 訪問服務器上文件的請求稱為 HTTP 請求。 因此,瀏覽器必須為頁面所需的每個 Javascript 文件發出 HTTP 請求。 |
當文件按順序下載時,大量的 HTTP 請求會增加加載網頁所需的時間。 因此,通過在 WordPress 中組合外部 Javascript 文件,您可以大大減少在頁面呈現期間發出的 HTTP 請求的數量。
一些搜索引擎建議將外部 Javascript 合併到兩個文件中。
| 重要的 Javascript 函數(文件 1) | 第一個 Javascript 文件包含正確呈現初始頁面加載所需的重要函數。 |
| 不太重要的 Javascript 函數(文件 2) | 第二個 Javascript 文件包含在頁面加載後可以調用的不太重要的函數。 |
如果一個網頁需要 9 個 Javascript 文件才能正確顯示,那麼在 WordPress 中組合外部 JS 文件可以幫助您將 Javascript 代碼的 HTTP 請求總數從 9 個減少到只有 2 個。 還可以合併外部 CSS 文件,進一步減少頁面的 HTTP 請求數。
如果我合併外部 Javascript 文件,我的 WordPress 網站會更快嗎?
由於超文本傳輸協議的改進,不再需要結合 Javascript 文件和 CSS 文件,除非您的網絡託管公司不支持 HTTP/2。
在 HTTP/1.0 和 HTTP/1.1 中,每個 Javascript 和 CSS 文件都必須按順序下載。 這意味著必須先完全下載一個文件,然後才能開始下載下一個文件。 2015 年推出的 HTTP/2 協議通過允許並行下載解決了這個問題。 由於可以同時下載所有外部資源,如果 HTTP/2 可用,則合併文件不再有任何好處。
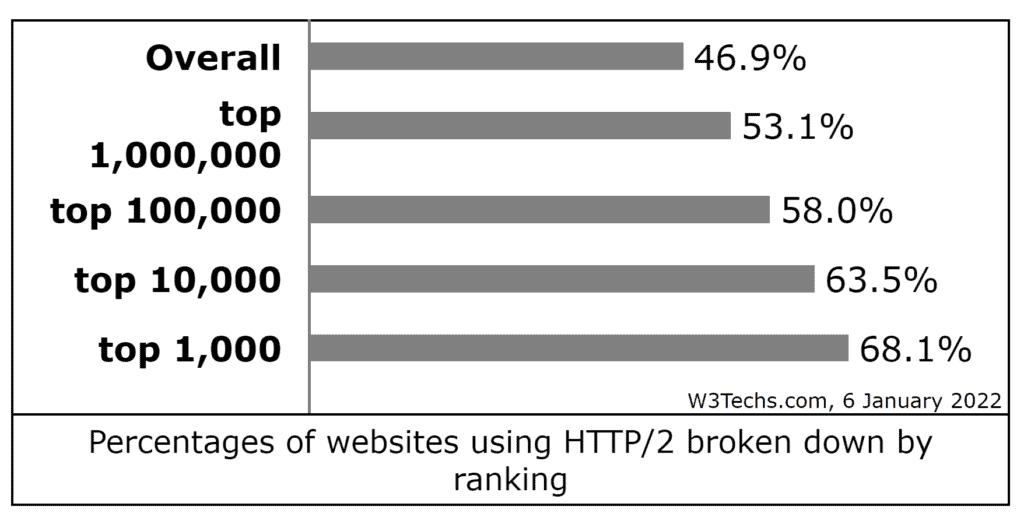
目前 95.6% 的互聯網瀏覽器支持 HTTP/2。 截至 2022 年 1 月 6 日,46.9% 的在線網站使用 HTTP/2,儘管您可以從下圖中看到,在互聯網上最受歡迎的網站中,這個數字要高得多。

如果您的網絡主機支持 HTTP/2,則組合文件可能會降低您的網站速度,因為組合的 Javascript 文件比它們聚合的文件大。 這是因為瀏覽器下載兩個大的 Javascript 文件比同時下載許多小的 Javascript 文件需要更長的時間。
我推薦使用 Javascript 的兩種技術是縮小和延遲解析。
| 縮小 | 縮小涉及刪除不必要的字符,例如空格和註釋。 這會導致 Javascript 文件變小。 |
| 延遲解析 | Javascript 代碼會減慢頁面呈現過程。 可以使用稱為Defer和Async的兩種技術來解決此問題。 |
請閱讀我關於在 WordPress 中延遲 Javascript 解析的文章,以更好地了解 Javascript 減慢頁面渲染過程的原因。
如何在 WordPress 中結合外部 Javascript
如果您的網絡託管公司仍然使用 HTTP 1.1,仍然建議在 WordPress 中結合外部 Javascript 文件和 CSS 文件。
請務必在合併文件之前和之後運行性能測試,以便了解頁面加載時間受到的影響。 您可以使用 GTmetrix、Google PageSpeed Insights 和 Pingdom 網站速度測試來做到這一點。
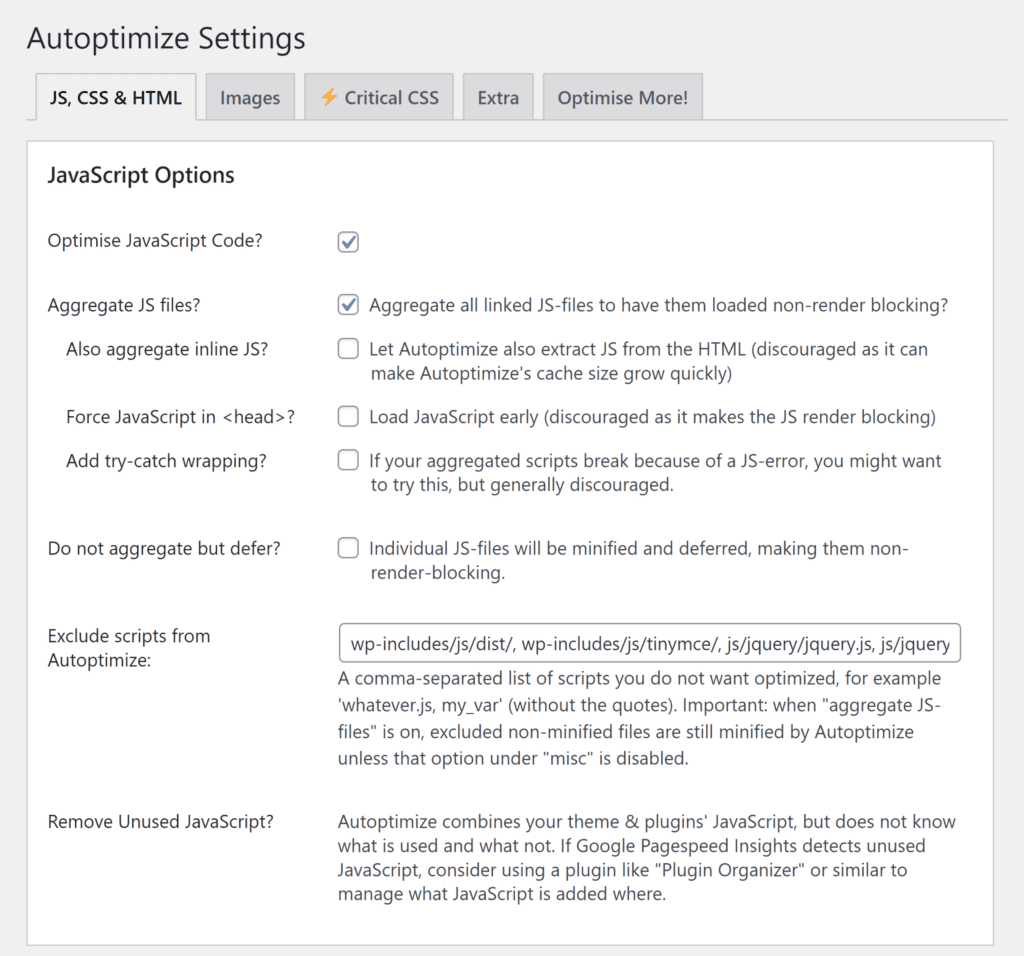
自動優化

自動優化是 WordPress 用戶可用的最有效的優化插件之一。 它支持 HTML 的縮小和文件組合以及 Javascript 和 CSS 的縮小。 Javascript 文件也可以被延遲而不是聚合以防止渲染阻塞,並且谷歌字體也有優化選項。

我在許多 WordPress 網站上使用了 Autoptimize,因為它總是可以提高頁面加載時間。

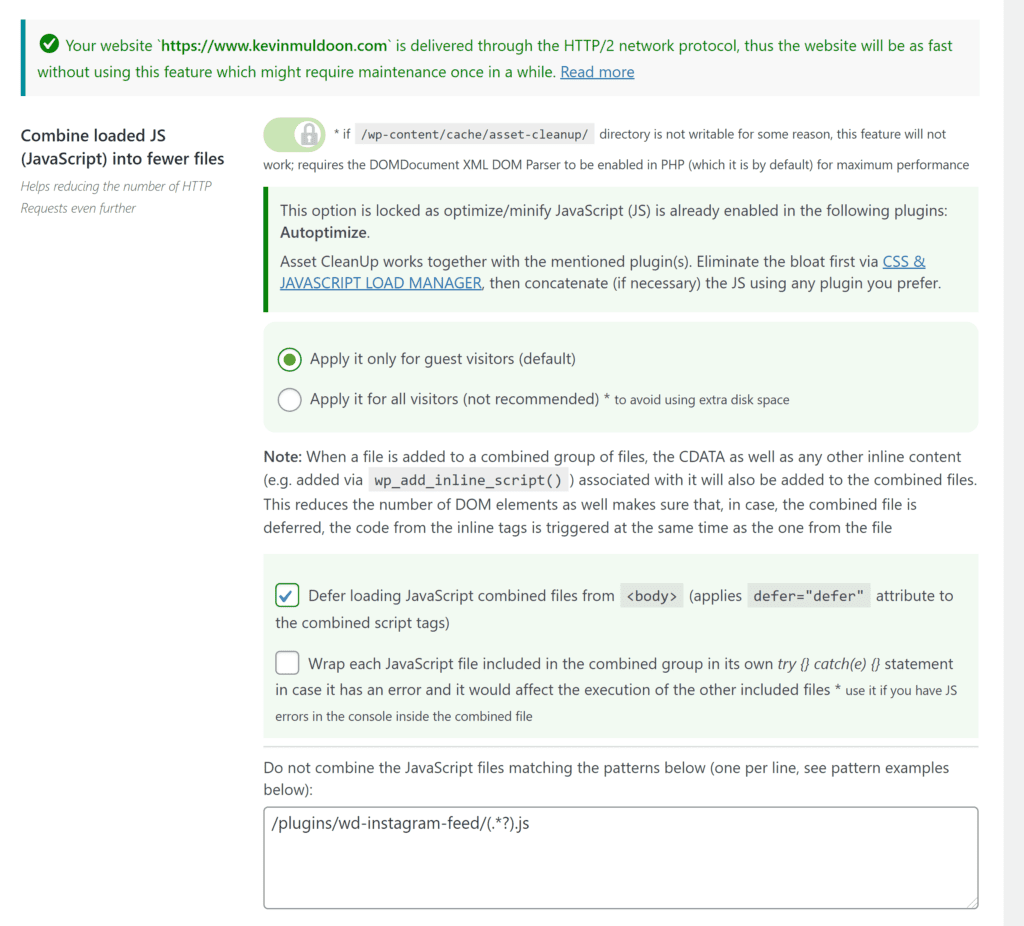
資產清理

Asset CleanUp 是一個高度可配置的優化 WordPress 插件,支持 Javascript 和 CSS 的縮小、組合和延遲。 它還可以讓您清理 HTML,並提供許多工具來管理字體並減少它們對頁面加載時間的影響。
Asset Cleanup 的一項突出功能是 Javascript 和 CSS 管理器。 這使您可以準確指定在您的網站上加載了哪些頁面 Javascript 和 CSS 文件。

WP 超級縮小

WP Super Minify 通過只為您提供壓縮 Javascript 和壓縮 CSS 的選項來做一些不同的事情。 選中後,WP Super Minify 將合併、縮小和緩存您的文件。
如果您正在尋找一個簡單有效的優化解決方案,這可能是適合您的插件。

使用 WordPress 緩存插件組合外部 Javascript 文件
最好的 WordPress 緩存插件包括許多額外的優化工具,可幫助您提高網站性能。 因此,您現有的 WordPress 緩存解決方案很有可能允許您組合外部 Javascript 和 CSS 文件。
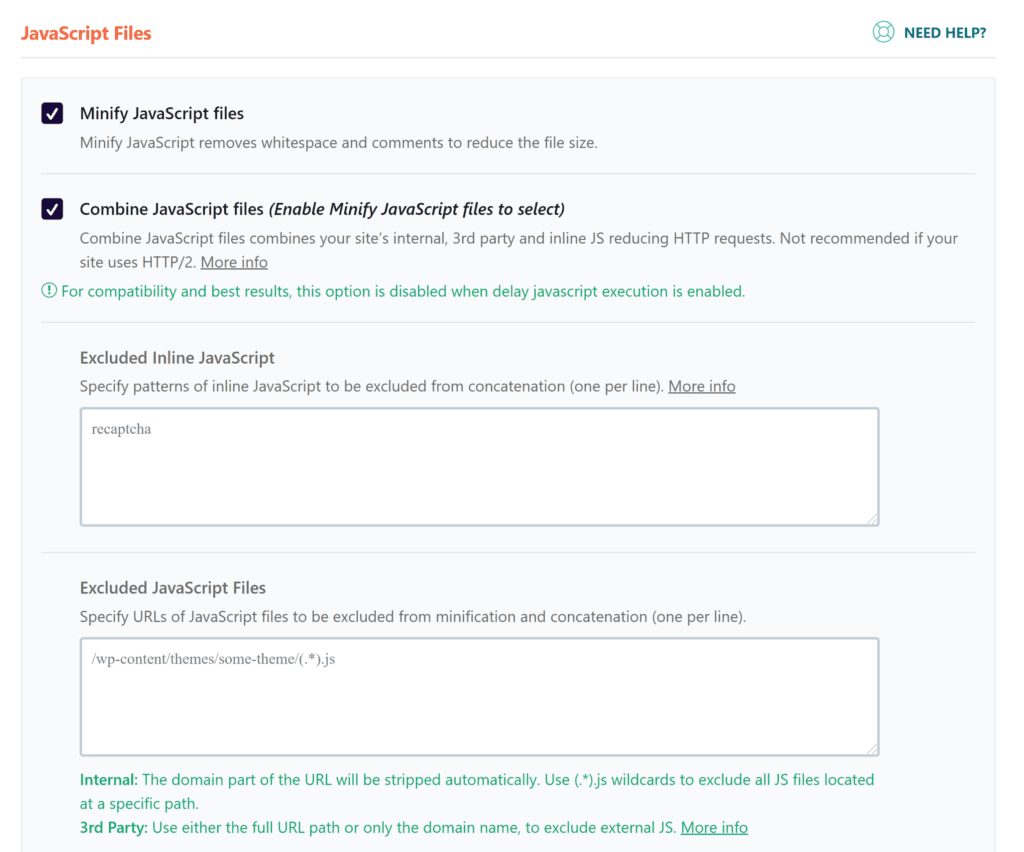
例如,在 WP Rocket 中,有一些選項可以縮小和合併 Javascript 和 CSS 文件。 也可以延遲 Javascript 文件以防止渲染阻塞。
我的建議是使用您首選的 WordPress 緩存插件使用文件組合來測試頁面加載時間,然後將結果與獨立的 Javascript 優化解決方案(例如 Autoptimize 和 Asset CleanUp)進行比較。

最後的想法
我希望你喜歡這種結合外部 Javascript 文件的方式。 如您所見,如果您的 Web 主機支持 HTTP/2,則不再需要聚合 Javascript 文件,因為並行下載文件更有效。
如果您的網絡主機只提供對 HTTP/1.1 的支持,您可以在 WordPress 中結合外部 javascript 以減少頁面加載時間。
推薦閱讀:刪除 WordPress 中未使用的 CSS
謝謝閱讀。
凱文
