如何在 WordPress 中使用 CSS Sprites 組合圖片
已發表: 2024-02-15大多數網站使用大量圖像。 產品、產品組合甚至只是普通頁面都充滿了數十個圖像文件,每個圖像文件都需要單獨加載,這是很常見的。 CSS 精靈為此提供了一種解決方法,使您能夠將多個圖像合併到一個檔案中。
雖然您需要熟悉 CSS 才能有效地使用精靈,但有一些工具可以讓任務變得更容易。 例如,CSS Sprites Generator 大大簡化了組合多個影像的過程。
在本文中,我們將解釋 CSS 精靈的工作原理並討論它們的優缺點。 然後我們將向您展示如何將圖像與 CSS 精靈結合並在 WordPress 中使用它們。
什麼是 CSS 精靈?
建立 CSS 精靈涉及將多個圖像合併為一個,並使用 CSS 顯示結果圖像的特定部分。 假設您想在網站設計中使用兩個圖示:齒輪和信封。
在傳統的網頁設計中,齒輪可以代表設定選單,信封可能會將您帶到聯絡頁面。 您需要兩個圖示文件,每個項目一個。 相反,這裡我們有一個結合了兩者的圖像。

您可以使用以下程式碼將該圖片轉換為 CSS 精靈:
.icon {
width: 32px; /* Width of each icon */
height: 32px; /* Height of each icon */
background-image: url('spriteimage.png'); /* Path to the sprite image */
background-repeat: no-repeat;
}
.gear {
background-position: 0 0; /* Coordinates of the gear icon in the sprite */
}
.envelope {
background-position: -32px 0; /* Coordinates of the envelope icon in the sprite */
}該程式碼獲取圖像並定義每個圖示的高度和寬度。 然後它添加特定座標,指示圖像的哪些部分對應於每個圖標。
一旦您的網站上有了圖像和 CSS,您就可以使用 HTML 來顯示您想要的精靈部分。 現在您需要的程式碼如下所示:
<div class="icon envelope"></div>
<div class="icon gear"></div>當您處理更大的圖像(以及更多圖片)時,創建 CSS 精靈會變得更具挑戰性。 這是因為可能需要更多時間來確定要顯示的圖像的正確尺寸,並計算出與精靈的每個部分相對應的背景位置值。
在這個階段,您可能想知道 CSS 精靈的意義是什麼,如果您可以簡單地在 WordPress 中上傳圖片並將它們放置在您想要的任何地方。 考慮到這一點,是時候回顧一下這種技術的優缺點了。
使用 CSS sprites 進行圖片組合的優點
CSS sprites 在 Web 開發圈中很受歡迎,因為它們可以提高效能。 其工作原理如下:
如果您的頁麵包含五個圖像,則瀏覽器需要分別請求和載入每個文件。 這不一定是壞事,因為大多數現代網站都會加載數十個文件,並在頁面加載時在後台執行許多請求。
問題在於,伺服器需要回應的請求越多,整個過程就會變得越慢。 這意味著訪客載入頁面需要更長的時間。
這可能是一個重要問題,因為載入時間緩慢是人們離開網站的主要原因之一。 如今,訪客希望大多數網站能夠在兩秒鐘內加載。 如果一個網站感覺緩慢或遲緩並且人們沒有耐心,那麼這是非常明顯的。
使用 CSS sprite,網站只需要載入一張圖像,而不是五張。 該圖像的大小可以與放在一起的五個單獨檔案的大小相同。 但伺服器只需要處理一個請求,這加速了這個過程。
根據經驗,為提高網站效能所做的任何事情都是值得的。 即使您認為您的網站載入速度很快,也總是有改進的空間。 使用精靈可能會影響頁面載入時間,儘管它不應該是您採用的唯一最佳化方法。
使用 CSS sprite 的缺點
儘管 CSS 精靈提供了一種提高網站效能的方法,但它們並非沒有缺點。 在本節中,我們將探討使用精靈的缺點,以便您充分了解情況並可以決定是否要使用它。
1. 無法定義圖片標題
有數百個因素會影響您網站的搜尋引擎優化 (SEO)。 圖像檔案就是其中之一,因為它們為搜尋引擎提供有關每個圖像內容的基本資訊。
換句話說,如果您在網站上顯示圖片且檔案名稱為dfgdsfnjsal.png ,Google 將不知道該圖片包含什麼內容。 這意味著它不會出現在圖像結果中,並且搜尋爬蟲無法將其用作上下文來了解其嵌入的頁面。
根據經驗,您在網站上使用的圖像的檔案名稱應該具有描述性。 如果您要上傳花朵照片,檔案的名稱應類似於blue-iris-flowers.png 。 您網站上的描述性名稱越多,您向搜尋引擎提供的資訊就越多。
當您使用 CSS sprite 時,您只需在網站上新增一個檔案和檔案名稱。 精靈可以包含多個圖像,但檔案名稱始終相同。 由於一個名稱無法準確代表多個圖像,因此您錯過了優化此 SEO 因素的能力。
當然,圖片標題並不是影響搜尋引擎優化的唯一因素。 如果您網站的其他部分的 SEO 很強大,那麼這可能不是一個嚴重的問題。
2. 無法定義圖像替代文字
替代文字對於幫助搜尋引擎理解圖像內容也至關重要。 這是描述圖像的文本,大多數訪客不會看到它。 但是,搜尋引擎機器人可以閱讀此文本,就像使用螢幕閱讀器的訪客一樣。
好的替代文字會盡可能清楚地解釋圖像的內容。 如果您有一張陽光明媚的海灘的圖片,其替代文字的代碼可能如下所示:
<img src="sunny-beach.png" alt="A sunny beach with clear blue water, white sand, and palm trees.">CSS sprite 的核心圖片可以包含替代文字。 問題是您無法在該文字中包含精靈所包含的所有圖像的描述,或識別目前正在顯示精靈的哪一部分。
缺少替代文字可能會對您網站的搜尋引擎優化造成另一個打擊。 它還會損害使用螢幕閱讀器的用戶的可訪問性,使您的網站更難訪問。
3. 手動更改程式碼所需的技術熟練程度
如果你曾經使用過 CSS,你就會知道它的技能上限很高。 學習如何使用 CSS 並對網站進行微小的更改相對容易。 然而,當您開始處理更複雜的設計時,程式碼可能會開始變得非常複雜。
這是否是負面影響取決於您使用 CSS 的舒適程度。 如果您打算使用 CSS 精靈,您需要足夠熟悉,至少能夠修補程式碼,了解其工作原理,並為圖像的每個部分取得正確的背景位置值。
即使您不精通程式設計或對 Web 開發感興趣,您也可以學習這些內容。 如果您打算自訂您的網站,了解如何使用 CSS 可能是一項非常有價值的技能。 或者,您可以使用簡化流程的工具(接下來將討論)。
如何使用 CSS 精靈組合圖片(4 個步驟)
在本節中,您將學習如何使用 CSS 精靈組合圖片並在 WordPress 中使用它們。 我們將使用一個簡化流程的工具,而不是手動建立 CSS 精靈。
步驟 1: 使用 CSS 精靈生成器組合圖像
回顧一下,手動建立 CSS 精靈涉及將多個圖像合併為一個(使用圖像編輯器)。 然後,您必須編寫 CSS 來獲取單個圖像檔案並將其劃分為多個精靈。
這個過程並不複雜,但也可能是不必要的,因為有一些工具可以為您完成這項工作。 還記得本文開頭的齒輪和信封圖示的範例嗎?
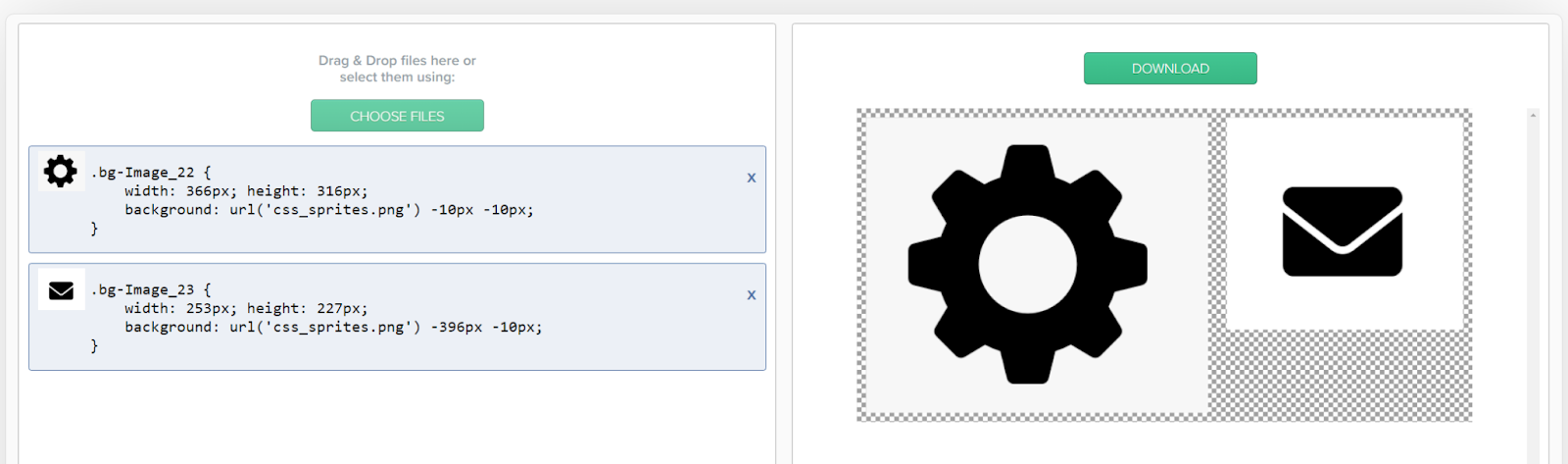
如果您使用 Chris Coyier 開發的 CSS Sprites Generator 工具,您只需上傳構成精靈的圖片,該工具就會為您產生必要的 CSS。

若要使用此工具,請按一下“選擇檔案” 按鈕並選擇要用於精靈的圖像。 一旦您上傳它們,生成器將自動組合它們並顯示您可以使用的 CSS 程式碼。
在上面的範例中,生成器提供的程式碼如下所示:
.gear {
width: 366px; height: 316px;
background: url('css_sprites.png') -10px -10px;
}
.envelope {
width: 253px; height: 227px;
background: url('css_sprites.png') -396px -10px;
}請注意,程式碼將根據組成精靈的圖像的尺寸而變化。 您可以使用生成器添加任意數量的圖像,它會將它們組合成一個檔案。
對於接下來的步驟,您需要兩件事。 第一個是 CSS sprite 文件,您可以透過點擊「下載」來取得該文件 按鈕向右。 您還需要保存生成器創建的 CSS,因為您很快就會需要它。
步驟 2:將 CSS 精靈圖片檔案上傳到 WordPress
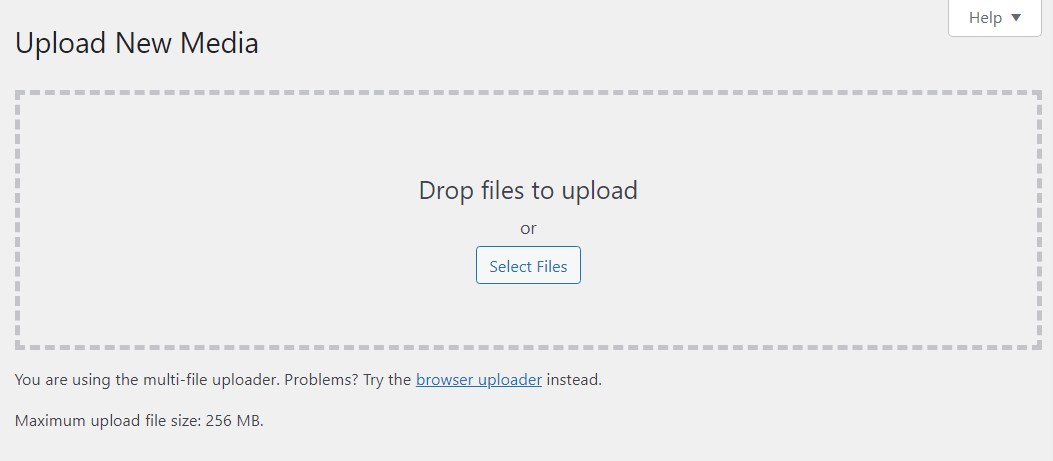
要在 WordPress 中使用 CSS sprite,您需要將相應的文件上傳到您的網站。 為此,請造訪儀表板,前往媒體 → 新增媒體文件,然後選擇 CSS 精靈圖片檔案。

請記住,該檔案不包含 CSS。 這意味著您需要單獨將程式碼新增至 WordPress。
現在,請確保圖片在 WordPress 媒體庫中正確載入。 然後是時候添加使 CSS sprite 工作的程式碼了。
步驟 3:將 CSS sprite 程式碼新增至 WordPress
有幾種方法可以將自訂 CSS 新增到 WordPress。
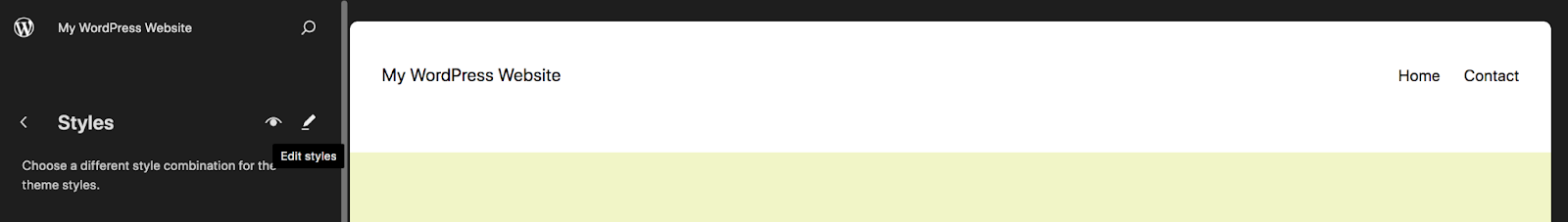
如果您使用的是塊主題,請導覽至 WordPress 儀表板中的外觀→編輯器。 然後,按一下「樣式」 ,然後按一下「編輯樣式」圖示。

在右上角,按一下垂直省略號,然後按一下其他 CSS 。


在那裡,您可以複製並貼上您想要的任何 CSS。

如果您仍在使用經典主題,則可以使用定制器。 定制器使您能夠添加網站範圍的 CSS,而無需編輯活動主題的文件。
為此,請轉到儀表板中的“外觀”→“自訂” 。 這將打開定制器,它將在右側顯示您的站點,在左側顯示選項選單。

選擇標示為“附加 CSS”的選項。 選單將變更為顯示一個字段,您可以在其中新增自訂 CSS。

將 CSS Sprite Generator 中的程式碼複製並貼上到此欄位中。 請記住,精靈中的每個圖像都應該有自己的程式碼片段。 如果跳過部分程式碼,將無法使用 HTML 顯示對應的圖像。
請注意,程式碼不會以任何方式更改您網站的預覽。 要查看它的實際效果,您必須轉向區塊編輯器。
最簡單的 WordPress 速度優化插件
Jetpack Boost 為您的網站提供與世界領先網站相同的效能優勢,無需開發人員。
免費提升您的網站第四步:用HTML程式碼顯示影像
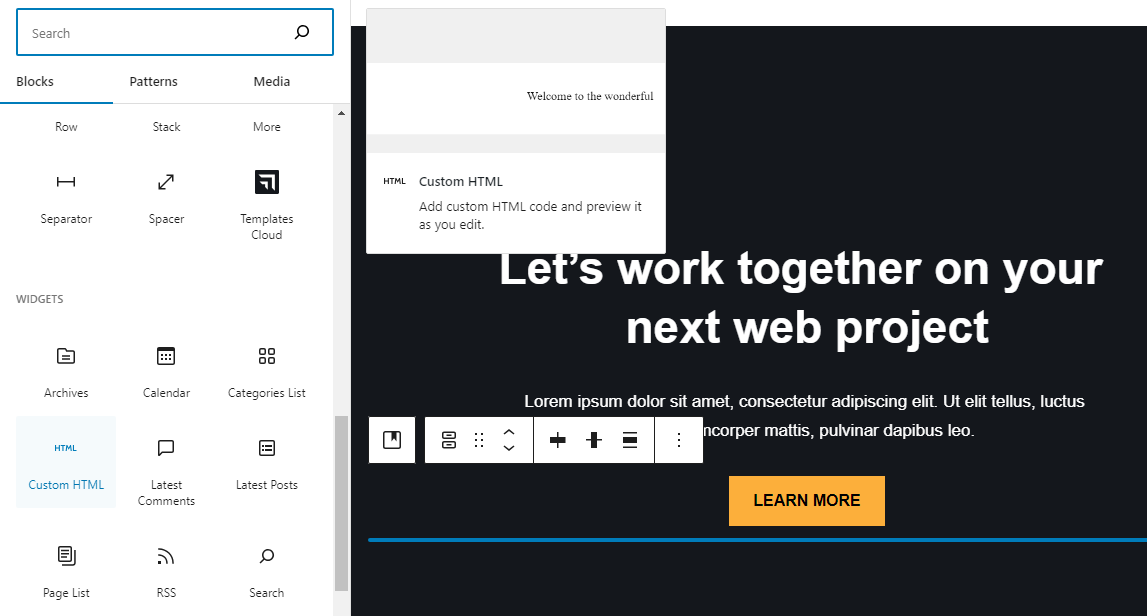
如果您熟悉 WordPress 區塊編輯器,您可能知道有一個區塊可用於將自訂 HTML 程式碼新增至頁面。 該區塊適當地稱為“自訂 HTML” 。

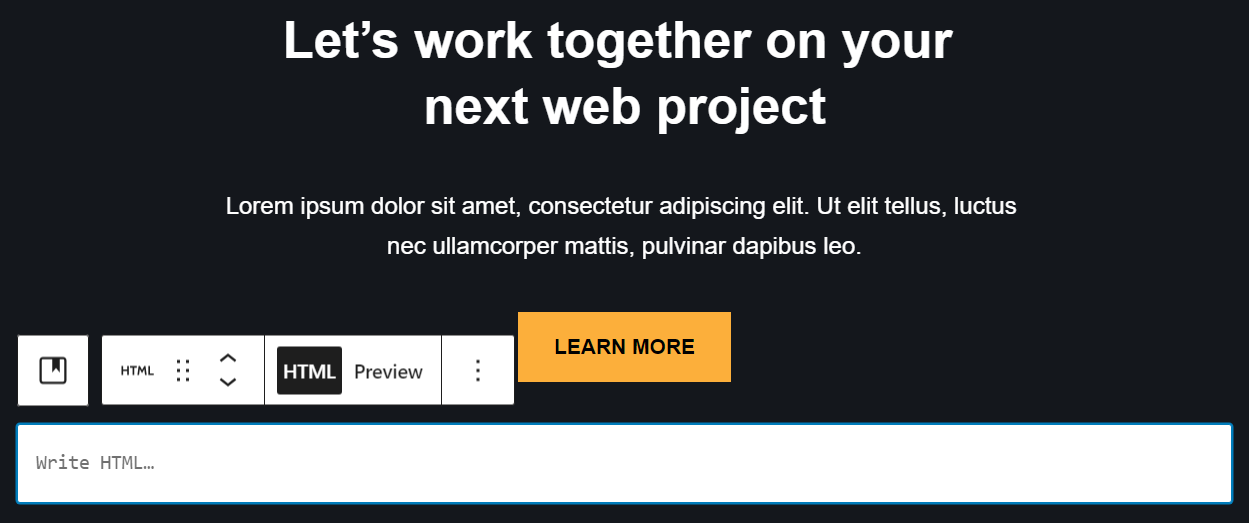
選擇自訂 HTML 塊並將其放置在您想要顯示 CSS 精靈部分的任何位置。 編輯器將顯示一個簡單的字段,提示您新增 HTML 程式碼。

您需要使用的程式碼如下所示:
<div class="name of the CSS class"></div>您需要將佔位符替換為與要顯示的 CSS sprite 部分相對應的類別名稱。 回顧前面的範例,該類別將被稱為“齒輪”或“信封”之類的名稱。 請注意,您可以隨時透過使用網站編輯器或自訂器調整新增至 WordPress 的 CSS 來變更這些類別的名稱。
自訂 HTML 塊不會在編輯器中顯示圖像。 要查看它,您需要在網站前端預覽頁面。 就是這樣!
解決 CSS 精靈的常見問題
如果您在使用 CSS 精靈時遇到技術問題,很可能會涉及它們的定位或顯示。 以下是每種常見情況下應採取的措施:
- 精靈未對齊。 如果精靈的位置不正確,就會發生這種情況。 在確定精靈中特定影像的座標時需要進行一些嘗試和錯誤。 如果您遇到專案未對齊的問題,請考慮使用 CSS 精靈產生器為您建立 CSS 程式碼。
- 重疊的精靈。 正如未對齊的精靈一樣,此問題通常是圖像座標錯誤造成的。 您可以手動修正程式碼,或使用生成器為您建立 CSS 程式碼(包括每個圖像的正確定位)。
- 圖像不顯示。 通常,這是由於 CSS 中的錯誤,或者可能是因為您忘記上傳 CSS 精靈圖片。 如果圖像位於您的網站上且 CSS 包含正確的路徑,則當您將相應的 HTML 程式碼新增至頁面時,該圖像應該會出現。
如果您不習慣手動編寫 CSS,那麼使用 CSS sprite 生成器將為您解決大多數技術問題。
CSS 精靈和 Jetpack Boost 之間的協同作用
Jetpack Boost 是針對 WordPress 使用者的最佳化解決方案。 該工具使您能夠測量網站的效能分數,還可以幫助您優化網站的配置以提高其速度。
Jetpack Boost 提高網站效能的方法之一是使用內容交付網路 (CDN) 提供圖片。 CDN 將快取您網站上的所有圖像,以確保訪客載入速度更快,其中包括 CSS 精靈圖像。
您也可以使用 Jetpack Boost 將圖片轉換為 WebP 格式,這樣可以縮小檔案大小,同時仍保持良好的品質。 此外,該工具還可以調整網站上圖像的大小以進一步優化效能。
另外,Jetpack Boost 不僅僅有助於處理圖片。 它可以優化您網站的 CSS 程式碼(包括 CSS 精靈程式碼),並推遲非關鍵腳本,以便您的網站載入速度更快。 將 Jetpack Boost 與 CSS sprite 結合使用是縮短網站載入時間並讓訪客停留更長時間的絕佳方法。
經常問的問題
如果您對 CSS 精靈以及在 WordPress 中使用它們仍有任何疑問,本節旨在回答這些問題。
在 WordPress 中使用 CSS 精靈有哪些主要好處?
使用 CSS 精靈可以減少伺服器必須處理的圖片請求數量,從而幫助提高網站的效能。 這適用於任何類型的網站,而不僅僅是那些使用 WordPress 建立的網站。
使用 CSS 精靈有什麼缺點或限制嗎?
通常,CSS 精靈最適合用於圖標等較小的圖像。 將它們用於較大的圖像檔案可能會很麻煩。
使用精靈還會失去一些 SEO 優勢。 這是因為精靈圖像都共享相同的檔案名,而且您無法為它們添加單獨的替代文字。
CSS 精靈如何提升網站效能?
CSS 精靈可以透過減少伺服器必須處理的圖片請求數量來提高網站效能。 如果您有一個組合了十張圖像的精靈,則瀏覽器只需處理一個請求來載入精靈,而不是十個單獨的請求。 這有助於更快地載入包含圖像的頁面。
CSS 精靈的使用如何影響 SEO 排名?
CSS 精靈會從您的網站中刪除搜尋引擎機器人所依賴的一些資訊。 您的個人圖像不會有自己的檔案名稱或替代文字; 只有單一組合精靈會。
只要您明智地使用 CSS 精靈,這就不應該是一個嚴重的問題。 它們不應該用於您網站上的所有圖像,而應該用於較小和較簡單的圖像,這些圖像對於搜尋引擎機器人「查看」來說並不重要。
CSS 精靈適合行動裝置嗎?它們如何影響反應式設計?
CSS 精靈在您網站的行動版本上特別有價值。 效能對於手機等手持裝置尤其重要,較小的影像和圖示在行動網站上更為常見。 基於這些原因,CSS 精靈可以成為您的響應式設計工作的寶貴補充。
Jetpack Boost 如何補充 CSS sprite 的速度改進?
CSS sprites 提供的效能改進也僅限於此。 另外,您不能在網站的所有圖像上使用此技術。 為了獲得最佳效果,您應該將 CSS 精靈與更強大的圖片優化工具(如 Jetpack Boost)一起使用,以保持網站平穩運行。
Jetpack Boost 利用圖片 CDN,不僅可以從強大的伺服器遠端提供文件,還可以自動調整圖片大小和重新格式化以節省載入時間。 Jetpack Boost 還透過消除渲染阻塞資源和延遲非必要腳本來幫助優化。
使用 Jetpack Boost 優化您的 WordPress 網站
使用 CSS 精靈是幫助您的網站運作得更流暢的好方法。 它不會產生巨大的影響,但每一個小小的改進都很重要。
但是,CSS 精靈不能用於網站的所有圖像。 這種技術最適合用於小型且不重要的圖像,這些圖像不會對 SEO 或可訪問性產生顯著影響,例如圖標。
為了對您網站的所有圖片(以及更多圖片)進行更強大的優化,您可以使用 Jetpack Boost。 該工具提供了一系列關鍵效能功能,例如圖像 CDN、圖像指南和優化的 CSS 載入。 這些功能共同構成了一個強大的解決方案,可讓您的網站始終保持快速運作。
