WordPress 開發人員常犯的錯誤
已發表: 2021-12-01當你日復一日地做同樣的工作時,很容易養成壞習慣。 WordPress 開發人員也不例外! 因此,有時最好反思一下您的工作方式以及您是否經常犯下可避免的錯誤,這些錯誤可能會再次困擾您。 在本文中,我們來看看 WordPress 開發人員所犯的一些常見錯誤。 你能發現多少適用於你?!
安全
在使用 WordPress 多年無故障工作之後,安全問題有時會逐漸消失。 大錯! 雖然 WordPress 本質上是安全的,但它確實依賴於最終用戶(您)保持狀態以確保它保持這種狀態。
忽略更新
除非您是一個非常勤奮的人,否則您可能會因忽略更新而感到內疚……或其中的幾個! 如果您還沒有因為忽略核心或主題/插件更新而陷入麻煩,那麼您算幸運。 您必須認真更新您的主題文件和插件,當然還有您的 WordPress 核心。
過時的插件是與性能低下、功能損壞相關的各種問題的罪魁禍首,甚至可能導致停機和崩潰。
安全威脅不斷發展,防禦措施也應如此。 插件開發人員偶爾會發布更新以修復錯誤並關閉安全漏洞。 這是您應該在新版本發布後立即更新它們的主要原因。 您還可以為所有或部分插件啟用自動更新。
出於同樣的原因,讓您的 WordPress 核心和主題保持最新是非常重要的。
那麼,對於一些相對簡單的事情,為什麼這麼多開發人員忽略了 WordPress 維護的這個關鍵組件? 嗯,可能的第一個原因是更新 WordPress 網站有時會破壞它。 如果您有一個流量很大的實時站點,這顯然是您不想做的事情! 問題是,您忽略更新主題/插件/核心文件的時間越長,這最終變得越困難。 這就是使用託管 WordPress 主機(如 Pressidium)真正發揮作用的地方。
我們不僅負責核心更新(並在此過程中盡最大努力確保這些更新不會破壞您的站點),而且我們提供可靠、易於使用的備份系統以及登台服務器。 這兩者都意味著您可以放心地更新。 您可以進行備份(從儀表板單擊幾下即可),更新您的站點並檢查結果。 如果出現問題,點擊幾下即可將您的網站恢復到更新前的階段。 或者,您可以快速將您的站點克隆到臨時服務器,執行更新並在那裡進行測試,然後實時推送這些更新。 無論哪種方式,現在都可以完全放心地進行更新。
使用“孤兒”插件或主題
即使您始終保持最新的主題和插件,如果您的擴展沒有經過仔細選擇,也可能會危及您的安全級別。
在搜索任何主題或插件時,請確保您已檢查其維護的持續狀態,因為它們的開發人員可能會忽略或放棄其中一些。 這使他們更容易受到攻擊/或者更有可能破壞您的網站。
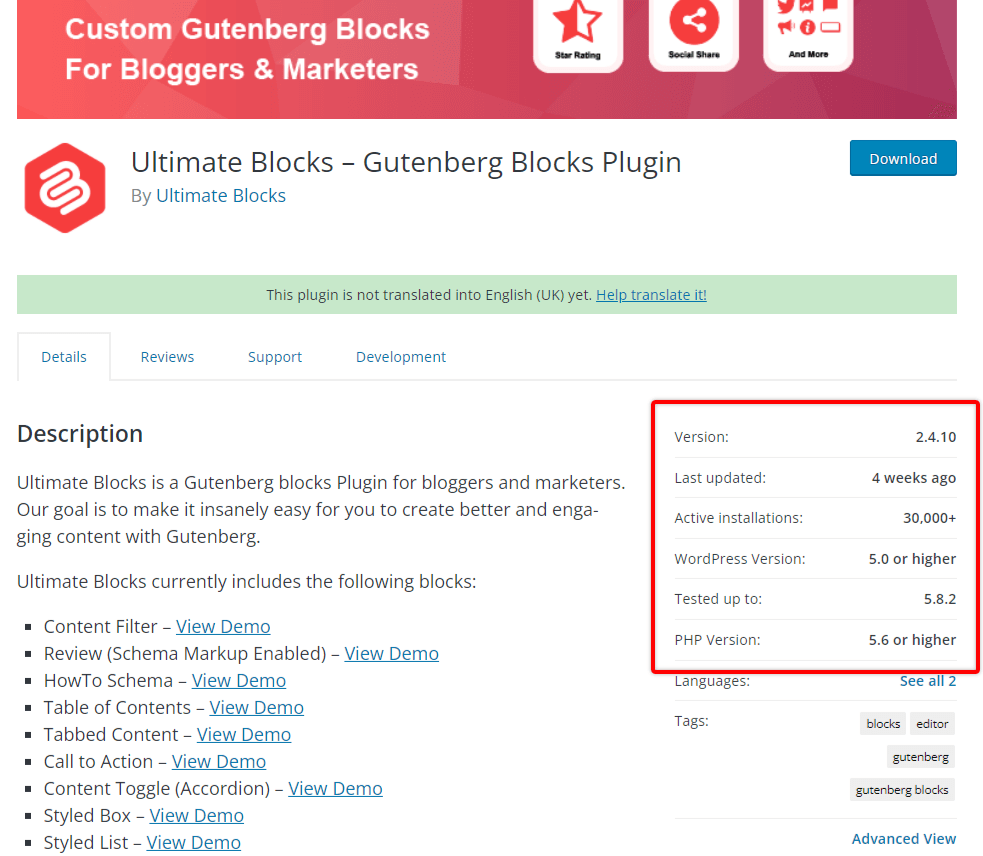
您可以通過查看右側的狀態部分來檢查從 WordPress 插件存儲庫下載的插件的狀態,如下所示。

要檢查的關鍵事項是“上次更新”、“活動安裝”、“測試到”和“評級”。 安裝數量也可以作為衡量插件信任度的有用指標……安裝越多越好!
未知資源
有時網站會受到感染,因為開發人員使用了所謂的“無效主題”或插件。
Nulled 插件或主題是由官方開發人員以外的人進一步修改的擴展。 插件許可證也將被刪除,以便可以不受任何限制地使用。 這意味著它可以進一步定制(可能是一件好事)或妥協(不好!)。
這裡的重點是在官方庫中找不到這樣的擴展是有原因的。 他們經常會感染惡意軟件,最終會對您的網站造成很大損害。 從道德的角度來看,它們也是值得懷疑的。 一個無效的插件在許多方面都可以被視為被盜。 該許可證已被刪除,並免費提供給第三方(不是開發人員)使用。 這對於一開始就努力創建插件的開發人員來說是不公平的。
始終確保從官方庫下載。
使用“管理員”作為您的用戶名
很難相信,但是是的,這仍然會發生! WordPress 開發人員應該更清楚! 它不需要重複,但不要使用“管理員”作為您的用戶名! 用戶名應該難以猜測,並且理想情況下應該為您構建/管理的每個站點使用唯一的用戶名。
安全
在更新您的網站時,我們簡要介紹了以下主題。 繼續閱讀以了解您是否正在充分利用當今可用的工具來盡可能安全地管理您的網站。
沒有備份
這個行業的很多人都沒有意識到網站受到攻擊的頻率有多高,即使它們不受歡迎或流量不高,這也是許多人仍然忽視定期備份網站重要性的原因。
幸運的是,WordPress 插件庫提供了多種解決方案來幫助您備份您的網站,除非您的託管服務提供商提供像我們在 Pressidium 所做的那樣的自動備份。
比較可用的備份解決方案非常值得。 備份可以為您省去很多麻煩,而且現在很容易做到,沒有理由不採取這個簡單的步驟來保證您的網站安全,尤其是在維護、更新或開發網站時。
無暫存環境
說到維護和開發 WordPress 網站的錯誤,我們應該提到暫存環境。
許多新開發人員似乎沒有意識到在以任何方式修改網站時使用測試/登台環境有多麼有用,即使在更新插件等典型工作期間也是如此。
這是應用任何類型更改的最安全方法。 您將一個副本從實時站點拉到測試/登台環境,進行更新或開發,測試它,如果一切按預期工作,則推回並用改進的版本替換實時版本。 不用擔心停機時間,完全沒有挫敗感。
客戶喜歡像 Pressidium 這樣的高級託管解決方案的主要原因之一是,像登台環境這樣的東西是內置的,不需要插件,因此非常易於使用。
編碼
當沒有應用正確的編碼標準時,可能會出現很多關於 WordPress 開發的問題。 儘管這可能很耗時,但重要的是要掌握編碼方面的最新變化並將其應用到您的工作中。
了解 WordPress 標準
WordPress 為想要開發平台或創建/自定義任何主題或插件或其他組件的任何人提供 PHP、HTML、CSS 和 JavaScript 編碼標準。 當多個開發人員將參與一個項目時,這些尤其重要。
遵循這些規則,您可以確保留下的內容對於可能選擇擴展或接管您的工作的任何開發人員來說都是用戶友好和可讀的。
您希望他們能夠理解使用的所有語言和技術是如何編寫的並相互交流。 這是 WordPress 自成立以來所遵循的協作基線。
調試
您是在處理站點停機時花費數小時嘗試解決錯誤的眾多開發人員之一嗎? 如果是這樣,是時候更好地了解您可用的調試工具了。
WordPress 提供的調試選項將顯示所有 PHP 錯誤和警告,甚至是關於您不知道使用的已棄用函數的通知。
在您安裝的根文件夾下,您將找到wp-config.php文件。 用你喜歡的編輯器打開它並找到該行

define('WP_DEBUG', false);
將值設置為“true”(如果尚未設置),然後在/* That's all, stop editing! Happy blogging. */ /* That's all, stop editing! Happy blogging. */
// Enable Debug logging to the /wp-content/debug.log file define( 'WP_DEBUG_LOG', true ); // Disable display of errors and warnings define( 'WP_DEBUG_DISPLAY', false ); @ini_set( 'display_errors', 0 ); // Use dev versions of core JS and CSS files (only needed if you are modifying these core files) define( 'SCRIPT_DEBUG', true ); WP_DEBUG_LOG 僅在 'WP_DEBUG' 設置為 true 時有效。 它的作用是將所有錯誤保存在debug.log文件中,供您實時或以後查看。
文件的位置取決於您設置的值。 如果設置為 true,則位置是默認位置,位於 wp-content 文件夾下。 否則,您可以設置所需的位置,而不是像這樣的真實值:
define( 'WP_DEBUG_LOG', '/tmp/wp-errors.log' );
WP_DEBUG_DISPLAY,如果設置為 true,則會在頁面的 HTML 中顯示消息。
有關此 WordPress 調試的更多信息,請訪問官方文檔。
注意:這些功能並不打算在實時站點上使用,而是在測試環境中使用。
不使用子主題
正如我們在關於子主題的文章中所解釋的那樣,使用子主題是為了在您進行任何主題更新時不會丟失對父主題的佈局、樣式和功能的自定義。
然而,使用子主題是許多開發人員忽略的事情,寧願直接修改父主題。 因為已經對父主題進行了更改,所以他們不願意在將來更新主題文件。 餿主意!
修改 WordPress 核心文件
有時會看到的另一個可疑行為是直接修改 WordPress 核心文件。
WordPress 提供了在您想要覆蓋核心功能時應使用的功能和過濾器。 這樣做意味著核心文件保持原樣。
此外,即使您成功地直接編輯了核心文件,這些更改也會在您下次更新核心時丟失,就像主題文件一樣。
硬編碼
在自定義或擴展功能時 對於網站,WordPress 開發人員通常需要使用一些自定義查詢或在其代碼中包含文件的 URL。
要執行上述任何一項操作,都可以遵循“正確”的 WordPress 方式。 不幸的是,有些人傾向於偏離正確的方式並使用硬編碼的值。
例如,您可以選擇使用如下查詢來計算用戶數:
$user_count = $wpdb->get_var( "SELECT COUNT(*) FROM wp_users" );
但是,如果由於某種原因表前綴發生更改,這將無法正常工作。 這就是為什麼您總是必須使用內置的 wpdb 類來訪問數據庫的原因。
global $wpdb; $user_count = $wpdb->get_var( "SELECT COUNT(*) FROM $wpdb->users" );同樣,例如,如果您需要使用自定義字體並將腳本排入隊列,則不應對 URL 進行硬編碼。 相反,您應該使用如下函數:
function my_custom_fonts() { wp_enqueue_style( 'my-custom-fonts', get_template_directory_uri() . '/assets/fonts/open-sans/open-sans.css', false ); } add_action( 'wp_enqueue_scripts', 'my_custom_fonts' );你可以查看官方文檔,看看在什麼情況下應該使用什麼函數。
在開發過程中不禁用索引
另一個可能引起很多麻煩的錯誤是開發人員在網站仍在建設中時沒有阻止搜索引擎對網站進行索引。 這甚至可能導致受到谷歌的懲罰,因為它可以在將網站遷移到另一台服務器時找到重複的內容。
表現
我們都知道快速網站的好處。 然而,在開發過程中可以忽略速度和性能,從而損害最終站點。
資源太多
使用太多插件可能是 WordPress 用戶和初級開發人員最常犯的錯誤之一。
嘗試不同的插件是明智的,直到找到最適合您的插件,但請始終記住盡可能少地使用並通過在啟動站點之前刪除停用/未使用的插件來清理插件列表。
加載未優化的圖像
通常不考慮的另一個方面是圖像優化。 因為我們大多數人都可以享受快速的互聯網連接,所以即使是大圖像也可以很快加載。 儘管如此,它還是會顯著影響您網站的性能並對移動用戶產生重大影響。
始終嘗試使用正確的圖像大小,並絕對使用壓縮工具優化您的圖像,除非您的託管服務提供商為此提供了更好的圖像 smacker。
保留默認永久鏈接
如果您不熟悉 WordPress 中的永久鏈接,那隻是您的網站 URL 的結構。 當永久鏈接包含關鍵字時,它們對 SEO 更友好,可以提高您的搜索引擎排名。
例如,在創建帖子時,WordPress 為該帖子創建的默認永久鏈接將如下所示:
https://www.MYDOMAIN.com/?p=541
在此示例中,541 是帖子 ID。 這是您在訪問前端帖子時在瀏覽器地址欄中看到的內容。 它看起來不太好,並且如前所述,從 SEO 的角度來看並不是最佳的。
相反,WordPress 允許您啟用可以配置為以各種方式顯示 url 的永久鏈接。 例如,如果您在永久鏈接中使用帖子標題,您現在會看到如下所示的 url:
https://www.MYDOMAIN.com/the-post-title
這看起來更好的是可以幫助提高搜索引擎排名的 URL 類型。
響應能力
您使用的主題應該在所有設備上都能響應,最重要的是在移動設備上,因為現在超過 50% 的網站訪問來自移動設備。
WordPress 主題默認對移動設備友好,但開發人員在自定義主題時必須注意不要損害此移動功能。
使用正確的工具(例如 Chrome 開發人員工具)來相應地查閱和修改您的 CSS,以便您從設計中為每個人獲得最佳效果。
選擇了錯誤的主機
您可以擁有完美的網站,但在廉價的服務器上運行它,您的用戶的體驗將被毀掉……而且可能對您作為開發人員也是如此! 便宜的託管價格便宜是有原因的,您的網站應該得到更多。 高級 WordPress 託管可以幫助確保您的網站快速加載,可以處理突發的高流量,保持安全,並且通常帶有一系列工具,例如自動備份和登台服務器,可以讓您作為開發人員的生活變得更加輕鬆。 如果您對使用哪種託管有任何疑問,請務必查看我們的文章“我應該使用哪種 WordPress 託管?”。
