常見失敗的 PageSpeed 審核以及如何修復它們
已發表: 2022-04-10在本文中,我們將討論如何使用 WP Rocket 來優化您的 WordPress 網站。 我們將逐步了解如何使用此插件通過最常見的失敗 PageSpeed 審核。 我們按照最常見的審核失敗到最不常見的審核失敗對這篇文章進行了排序,但是您可以輕鬆地使用這篇文章左側的目錄來快速導航。

如果您的網站沒有得到適當的優化,Google 會為您提供一系列機會,您可以利用這些機會來提高網站的性能。 此外,他們將為您提供您通過或失敗的審核列表。 如果您未能通過審核,他們會就如何最好地解決問題向您提供建議。

在 Google PageSpeed 上獲得滿分 100 分(滿分 100 分)並不重要。 但重要的是,您的網站能夠快速加載,因為速度是 Google 搜索的排名因素。 此外,還有大量統計數據(您需要做的就是搜索 Google)來解釋為什麼更快的網站會帶來更高的轉化率和更低的跳出率。 你肯定希望你的速度指數得分低於 2.0。
現在我們知道為什麼速度很重要,讓我們來看看為什麼我們選擇 WP Rocket 進行網站優化。
我們使用 WP Rocket 來優化所有 WordPress 網站。 這包括我們作為代理機構建立的網站,以及我們在使用 SpeedOpp(專業 WordPress 速度優化)運行優化服務時工作的網站。 我們選擇 WP Rocket 的原因是因為它是業界最快的,而且實施起來也非常容易和簡單。
不要誤會我們的意思,它是一個超級強大的工具,其設計方式使其易於理解和使用 - 為我們節省了大量時間。 這是一個高級插件(49 美元/年),但它很簡單,並且可以連接到最快的網站(我們已經對此進行了測試)。
現在,讓我們進入每個可能失敗的單獨頁面速度審計的實際優化教程。 我們將介紹 Google PageSpeed 在為您的 WordPress 網站生成報告時為您提供的最常見機會。 這些機會和審計也可以在 Lighthouse 報告中找到。 讓我們開始吧。

消除渲染阻塞資源
這可能是您在使用 WordPress 網站時會遇到的最常見錯誤。 如果您還沒有做任何事情來優化您的網站,那麼渲染阻塞資源就會猖獗。 Google 的機會建議您應該消除渲染阻塞資源。
首先,什麼是渲染阻塞資源? 您可以在此處了解更多信息,但簡而言之,它們是會減慢網站加載時間的腳本或文件。 當在特定管理器中加載特定類型的文件時,瀏覽器停止渲染網頁以加載該文件,讀取它,然後繼續渲染網頁。 擁有多個渲染阻塞資源會增加,並導致網站速度慢得多。
WP Rocket 以三種方式解決渲染阻塞資源問題。 首先,在網站上安裝插件後,它會自動生成緩存。
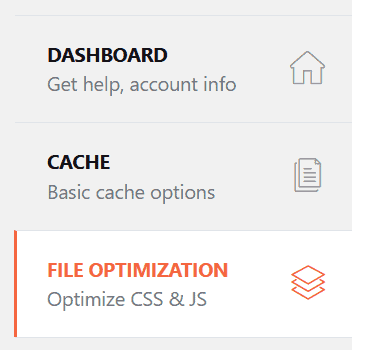
第二,該工具提供了 2 個設置,您可以激活這些設置來優化 JavaScript 和 CSS 的交付,為此,請前往 WP Rocket 儀表板中的文件優化選項卡。



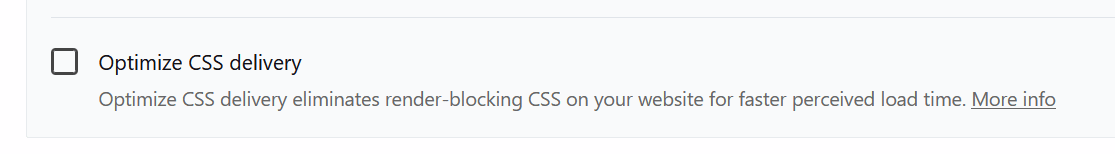
在該頁面上,您可以激活以下兩個設置:
- 優化 CSS 交付 - 這是一個非常強大但自動的功能。 它分兩個步驟發生。 首先,WP Rocket 將識別加載網站所需的所有 CSS。 這稱為關鍵路徑 CSS,它是加載初始視口所必需的。 然後,它將異步加載所有額外的 CSS,刪除它的渲染阻塞方面。
- load JavaScript deferred - 延遲 JavaScript 的加載消除了它的渲染阻塞方面。
我們還建議合併和縮小 CSS 和 JavaScript 文件。 這會將所有單獨的文件合併到一個更大的文件中,從而減少 HTTP 請求的數量並呈現阻塞資源。
推遲未使用的 CSS
通過優化 CSS 交付,您可以推遲未使用的 CSS。 未使用的 CSS 是加載頁面初始視口時不需要的任何 CSS。
只需前往 WP Rocket --> 文件優化,然後激活“優化 CSS 交付”功能。 這與剛剛在消除渲染阻塞資源中討論的“優化 CSS 交付”設置相同。


那是快速和容易的,不是嗎?
縮小 CSS 和縮小 JavaScript
WordPress 網站通常無法通過這兩項審核,因為它們使用了多個插件和主題。 這並沒有錯,使用 WP Rocket 在 WordPress 中合併和縮小 CSS 和 JavaScript 相當簡單。
首先,縮小是指從構成 WordPress 網站上的 JavaScript 腳本和 CSS 文件的代碼中刪除空格和未使用的字符。 您可以繼續手動執行此操作,但 WP Rocket 會自動為您執行此操作。
在 WP Rocket 的文件優化選項卡下,只需勾選 minify CSS 和 minified JavaScript。 您可以在此選項卡中找到其他特性和功能,例如縮小 HTML、合併 CSS 文件等。


縮小文件時,WP Rocket 會警告您這可能會破壞文件。 這是一個有效的警告,因為它正在更改您的 WordPress 網站所依賴的底層代碼。 如果有任何問題,您可以取消選中設置,一切都會恢復正常。
預加載密鑰請求
99% 的情況下,如果您未能通過預加載密鑰請求審核,這與您的字體有關。 對於 Elementor 頁面構建器和其他調用第三方字體而不包括預加載標籤的插件來說尤其如此。 幸運的是,這是一件非常容易補救的事情。
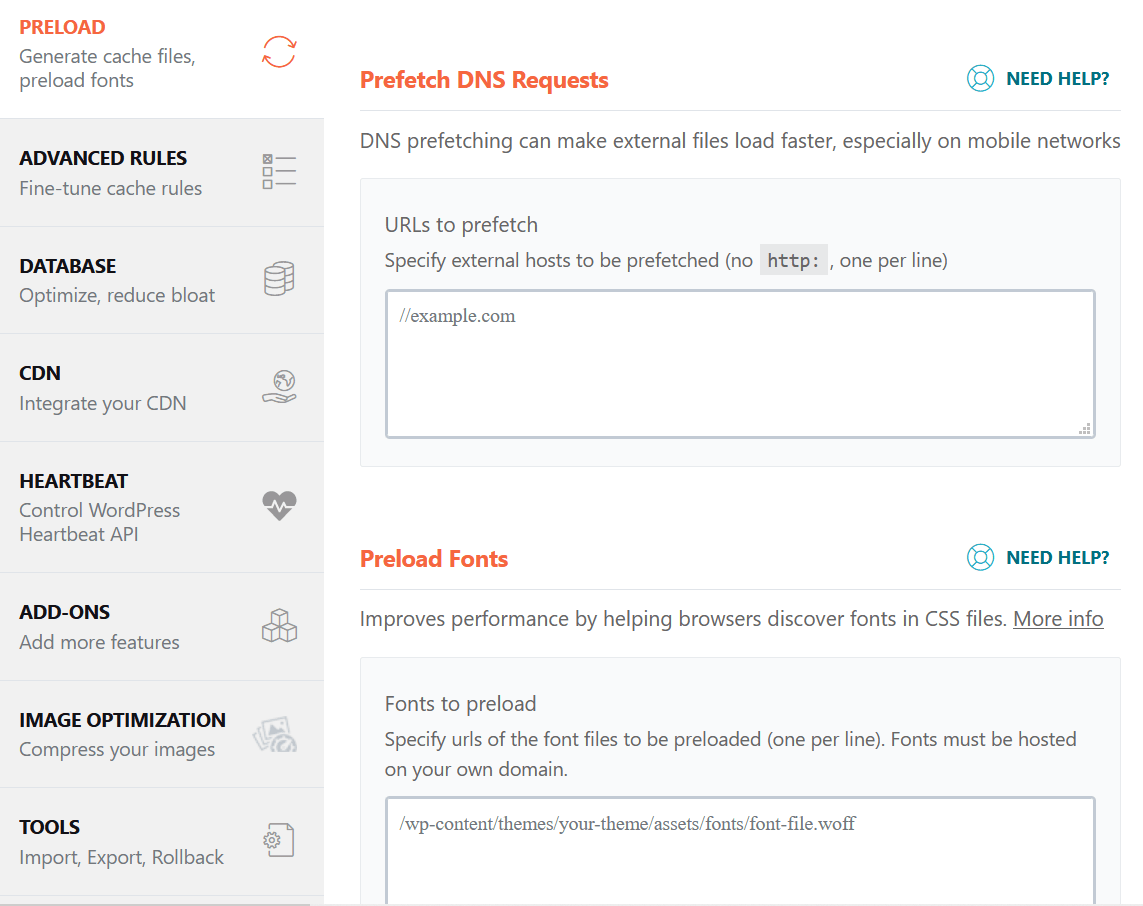
如果您未通過此審核,Google 會提醒您注意未預加載的文件。 如果它們是字體文件,只需將相關 URL 從 Google 複製並粘貼到 WP Rocket。 預加載字體的輸入字段可以在 WP Rocket 的預加載選項卡下找到。

您還可以預取外部文件和 DNS 請求。 這可以在預加載字體輸入上方的預加載部分中找到。
延遲離屏圖像
如果您未通過此審核,則意味著您在頁面加載時正在加載所有圖像。 即使訪問者沒有滾動到圖像並查看它,它仍然會加載傳輸數據並減慢您網站的加載速度。
要延遲屏幕外圖像,您需要做的就是延遲加載它們。

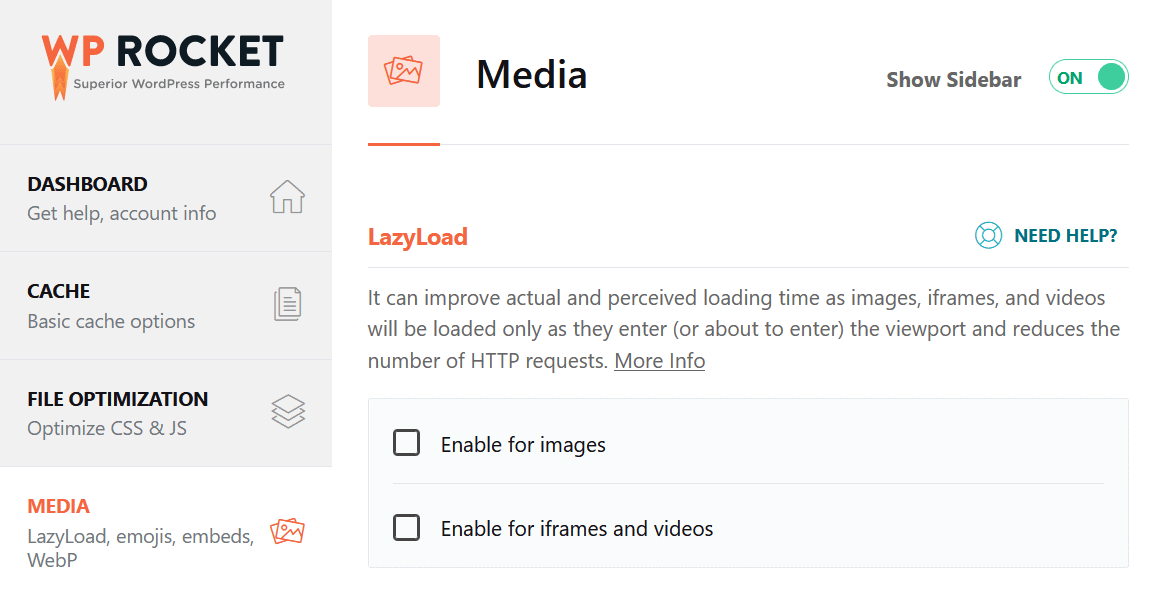
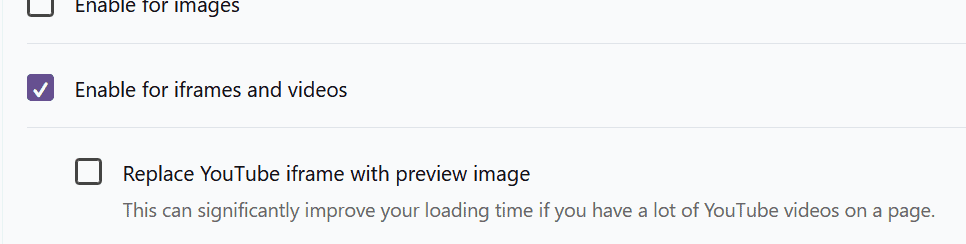
在 WP Rocket 的媒體選項卡下,激活圖像、iframe 和視頻的延遲加載。 如果您的網站上有很多 YouTube 視頻,它們很可能會嚴重影響您的頁面速度。 如果您的網站上嵌入了 YouTube 視頻,我們建議您為高幀和視頻啟用延遲加載。
這是因為 YouTube 播放器由於渲染阻塞 JavaScript 需要一段時間才能加載。 通過在用戶滾動到視頻時加載視頻,您可以完全消除此問題。

為 YouTube 視頻啟用延遲加載後,您還可以選擇將 YouTube iframe 替換為預覽圖像。 如果您在 WordPress 網站上運行大量 YouTube 嵌入,這對您來說是另一件非常有益的事情。
通過用預覽圖像替換播放器,除非用戶專門單擊預覽圖像,否則不會加載視頻和播放器。 這意味著您只加載必要的數據,並大大提高了相應網頁的加載時間。
減少服務器響應時間 (TTFB)
我們認為我們會將其包含在我們的文章中,即使您無法使用 WP Rocket 來改進此指標。
減少服務器響應時間(也稱為第一個字節的時間)通常意味著您的託管不足。 特別是如果您使用共享主機(Bluehost、GoDaddy、HostGator...),服務器響應時間總是非常差。
改善服務器響應時間的最佳方法是簡單地遷移到更高級的主機。 這並不總是需要很昂貴。 我們已經創建了幾篇關於以與共享主機相同的成本遷移到高級主機的深入文章。
我們將時間減少到第一個字節的建議是從您現有的 WordPress 主機切換到 Cloudways。 他們有一個每月只需 10 美元的計劃,並允許您將您的網站託管為企業級雲託管。 您可以在三天內免費試用他們的平台(甚至遷移您網站的副本),而無需輸入信用卡號。 您還可以使用折扣代碼“ISOTROPIC”在託管的第一個月享受 30% 的折扣。
