2023 年將有 21 家公司使用 WordPress
已發表: 2023-12-22您是否正在尋找一些使用 WordPress 的公司的精彩範例?
今天,我們不僅討論 WordPress 的功能,還討論 WordPress 的功能。 我們正在向您展示它在現實世界中是如何完成的。
歡迎來到我們的特別專題,在這裡我們展示了各種大大小小的公司,他們都利用了 WordPress 的魔力來建立自己的網站。
從創新新創公司到成熟的行業領導者,這些例子將為您帶來啟發、教育,甚至可能讓您感到驚訝。
請記住,您可以使用 WordPress 建立任何網站,因為它具有靈活性、適應性和可擴展性。
無論您是初學者、經驗豐富的企業主,還是喜歡了解最新數位趨勢的人,都可以享受這些公司網站範例並做筆記。
將您的線上願景變成令人驚嘆的現實!
這篇文章涵蓋:
- 超過 20 家公司使用 WordPress
- TechCrunch
- 元新聞室
- 炒作野獸
- 凱撒石
- 色調
- Spotify – 記錄在案
- Etsy 雜誌
- 有線
- 不敗之地
- 泰德博客
- Yelp 部落格
- cPanel 博客
- 時尚
- 紐約時報公司
- Mozilla 博客
- 氣流
- 霍奇銀行
- 創作共用
- 布魯克林啤酒廠
- 讀者文摘
- 萊恩飯店
- 如何使用 WordPress 製作公司網站
- WordPress 公司網站常見問題解答
- WordPress 網站對於企業來說有多安全?
- WordPress 網站可以處理高流量嗎?
- WordPress 適合電子商務網站嗎?
- WordPress 企業網站的可自訂性如何?
- WordPress 是否需要編碼知識來管理公司網站?
超過 20 家公司使用 WordPress
透過我們精選的 WordPress 提供支援的最佳公司網站列表,了解卓越的數位化技術。
這些閃亮的例子體現了該平台的創新、創造力和令人難以置信的多功能性。
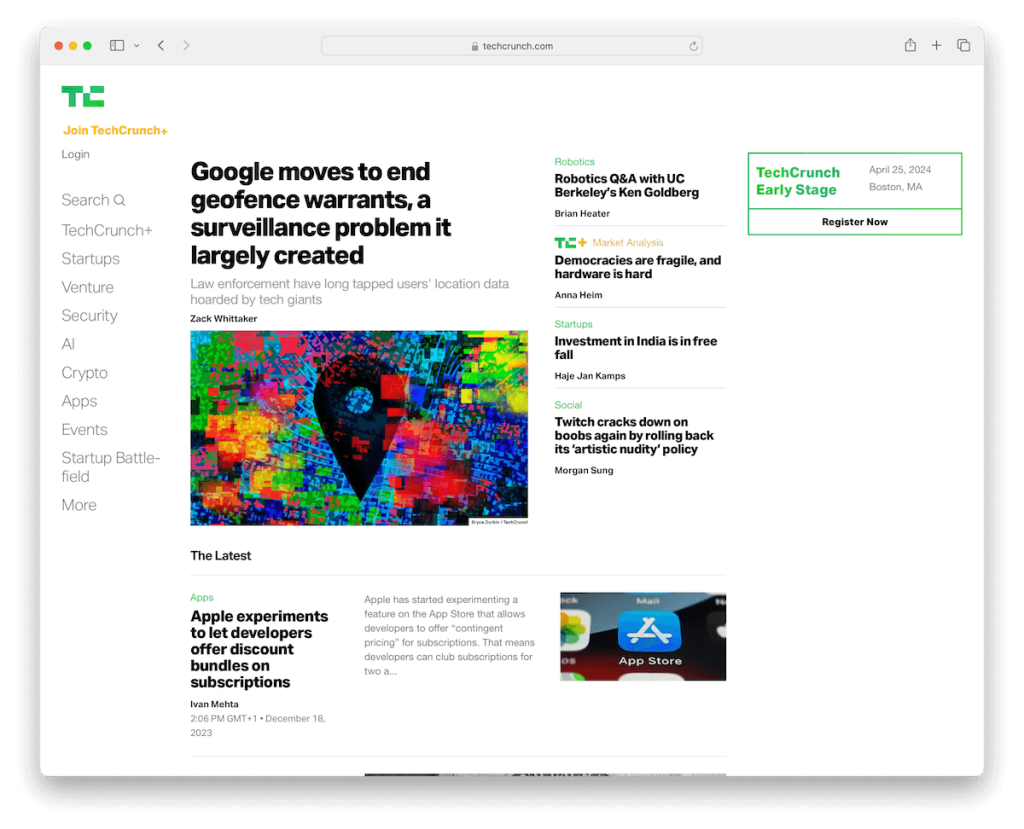
1.TechCrunch
建置: WordPress

TechCrunch 是科技新聞領域的佼佼者,展現了 WordPress 作為其選擇平台的多功能性。 其高功能性和美觀性的結合使 TechCrunch 網站與眾不同。
該網站利用 WordPress,提供了一個乾淨、用戶友好的介面,可以輕鬆處理從突發新聞到深入分析的內容。
響應式設計確保了跨裝置的最佳觀看體驗,這對於精通技術的觀眾來說至關重要。
TechCrunch 還利用 WordPress 廣泛的客製化功能,整合各種多媒體元素和互動功能,以增強用戶參與度。 這使得 TechCrunch 不僅僅是一個新聞門戶,而且是一種動態的數位體驗。
注意:佈局易於使用,使用戶可以輕鬆導航和內容發現。 此外,它還有助於在各種社交平台上簡單地分享和參與內容。
我們為什麼選擇它:TechCrunch 透過其尖端的響應式設計以及對高流量和動態內容的熟練處理,體現了 WordPress 的最佳優點。
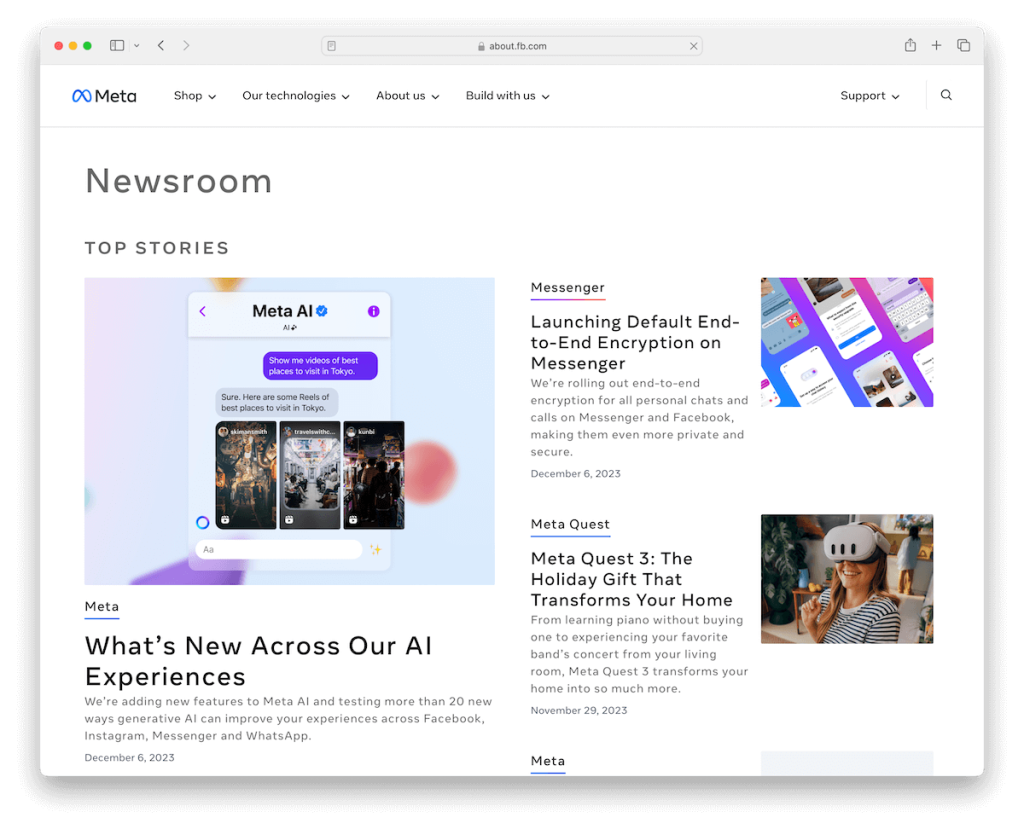
2.元新聞編輯室
建置: WordPress

Meta Newsroom 網站是正確進行企業溝通的典範。 Meta(以前的 Facebook)在這個平台上闡明其敘述,展示透明度和引人入勝的故事講述。
該網站的獨特之處在於其時尚、現代的設計,與 Meta 的未來主義品牌形象完美契合。 該網站以易於訪問且具有視覺吸引力的格式呈現複雜的信息,例如新聞稿和政策更新。
頁首、底部和頁尾均採用白色背景,使一切更加時尚。 使用具有大型選單的黏性導航可確保輕鬆導航。
該網站展示了 WordPress 創建複雜、資訊豐富且以用戶為中心的企業新聞入口網站的能力。
註:現代、簡潔的設計以視覺上吸引人的方式反映了 Meta 具有前瞻性的品牌形象。 它還使用豐富的頁腳,其中包含大量鏈接,可實現快速操作。
我們為什麼選擇它:Meta Newsroom 是如何利用 WordPress 創建複雜、多媒體豐富且用戶友好的企業通訊平台的典型範例。
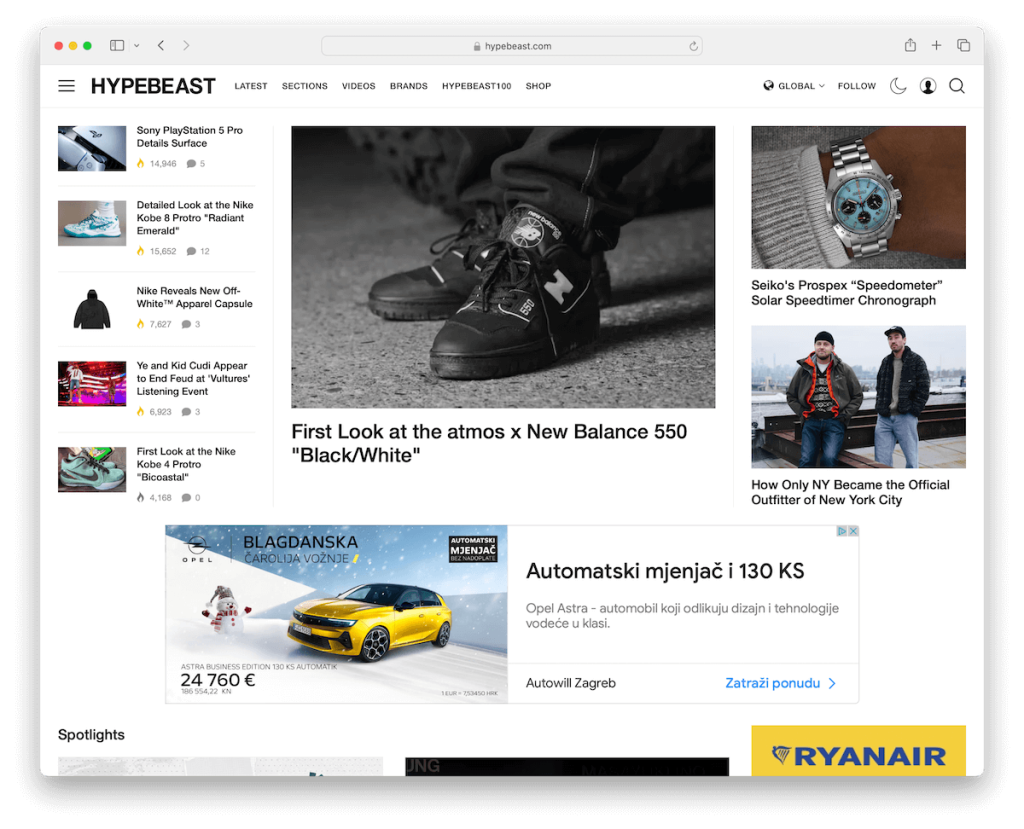
3.炒作野獸
建置: WordPress

Hypebeast 作為時尚和生活風格領域引領潮流的數位平台,出色地利用了 WordPress 的全部潛力。
該網站以其簡單的設計而脫穎而出,反映了其內容的現代、時尚本質。
Hypebeast 的特別之處在於它對新聞、社論和創意合作的動態呈現,吸引了時尚前衛的觀眾。
該網站無縫整合了高品質的圖像和視頻,增強了視覺敘事體驗。
它透過兩部分導航、暗/亮模式和語言/區域切換器將使用者體驗提升到一個新的水平。
注意:Hypebeast 的主要導航連結位於頂部,左側有一個漢堡選單圖標,可進行更精細的搜尋。 用戶還可以在深色模式下查看,這有利於深夜上網。
我們為什麼選擇它:Hypebeast 融合了時尚的設計和動態內容管理,展示了 WordPress 迎合時尚、視覺驅動的受眾的能力。
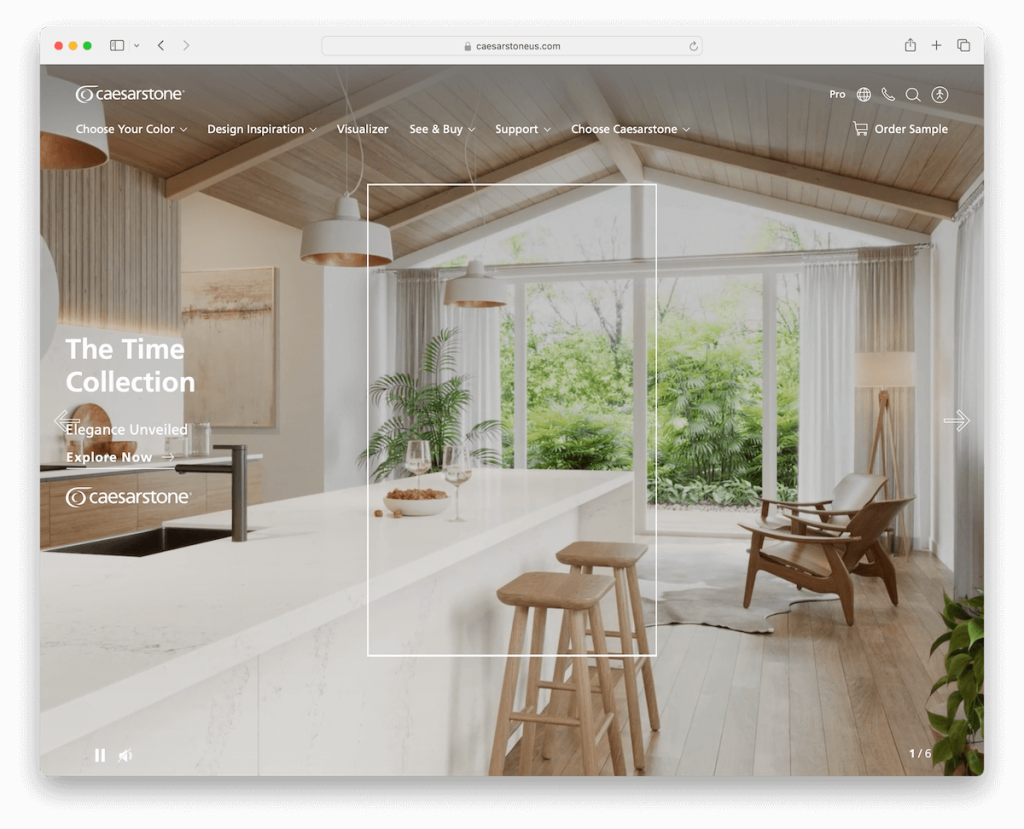
4.凱撒金石
建置: WordPress

Caesarstone 的獨特之處在於其身臨其境的視覺體驗,呈現高品質的圖像和詳細的畫廊,突出其產品的美麗和多樣性。
但我們最喜歡的是全螢幕視訊滑塊,歡迎您進入他們精美的檯面世界。
網站的設計反映了凱撒金石產品的精緻和優質。
使用者友善的導航可以讓客戶和合作夥伴輕鬆存取產品資訊、設計靈感和資源。
Caesarstone 行動導覽的最酷之處在於它位於螢幕底部,而且很牢固。
注意:為了吸引訪客的注意力,請在首屏上建立一個全螢幕視訊滑桿,以獲得更身臨其境的體驗。
我們為什麼選擇它:Caesarstone 充滿了好東西,從巨大的視訊滑桿到較小螢幕上的底部螢幕浮動導航。
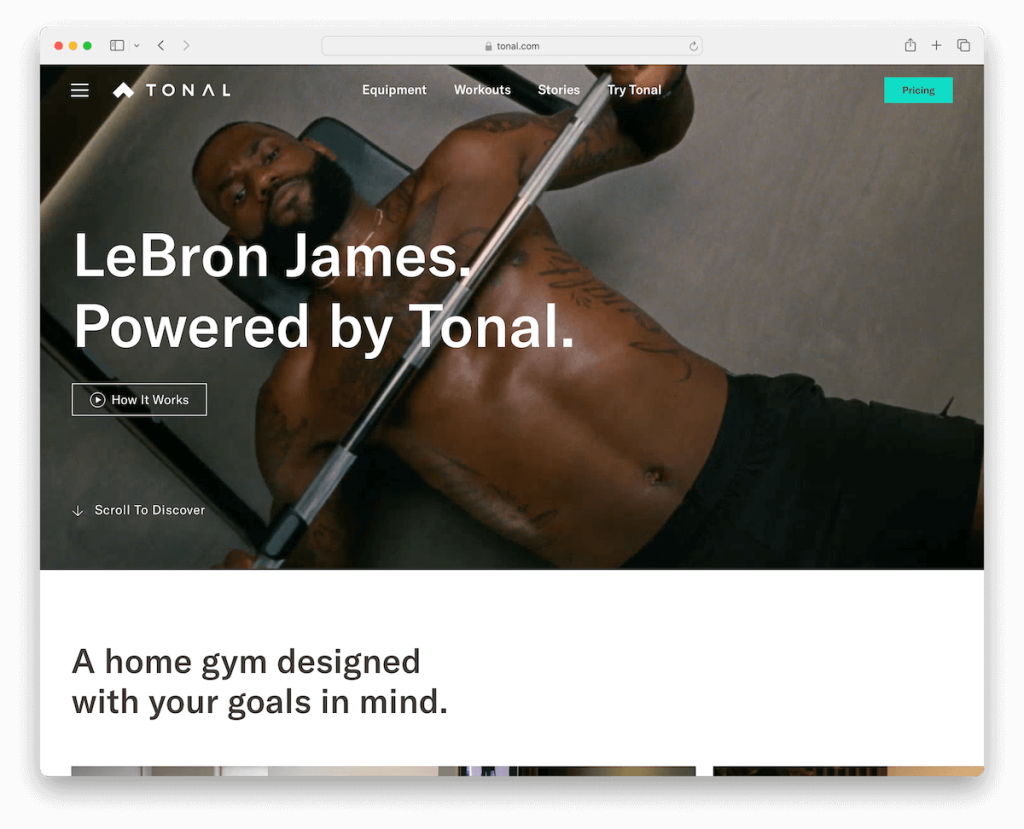
5. 色調
建置: WordPress

Tonal 的網站立即透過首屏的影片背景吸引了訪客,展示了 Tonal 的創新健身技術的實際應用。
這種動態的視覺元素為使用者體驗定下了基調。 透明的標題與內容無縫融合,簡約的漢堡菜單確保整潔直觀的導航。
該網站進一步增強了用戶體驗,具有豐富的小部件頁腳,可輕鬆存取重要資訊和資源。
這些元素與簡潔、靈敏的設計相結合,愉快地體現了 Tonal 的時尚品牌形象。
注意:與 Tonal 一樣,使用視訊背景演示(最好是在首屏上方)來演示您的產品的使用情況。
為什麼我們選擇它:Tonal 的視訊演示、透明的頁眉和實用的頁腳使我們將其添加到使用 WordPress 的公司列表中。
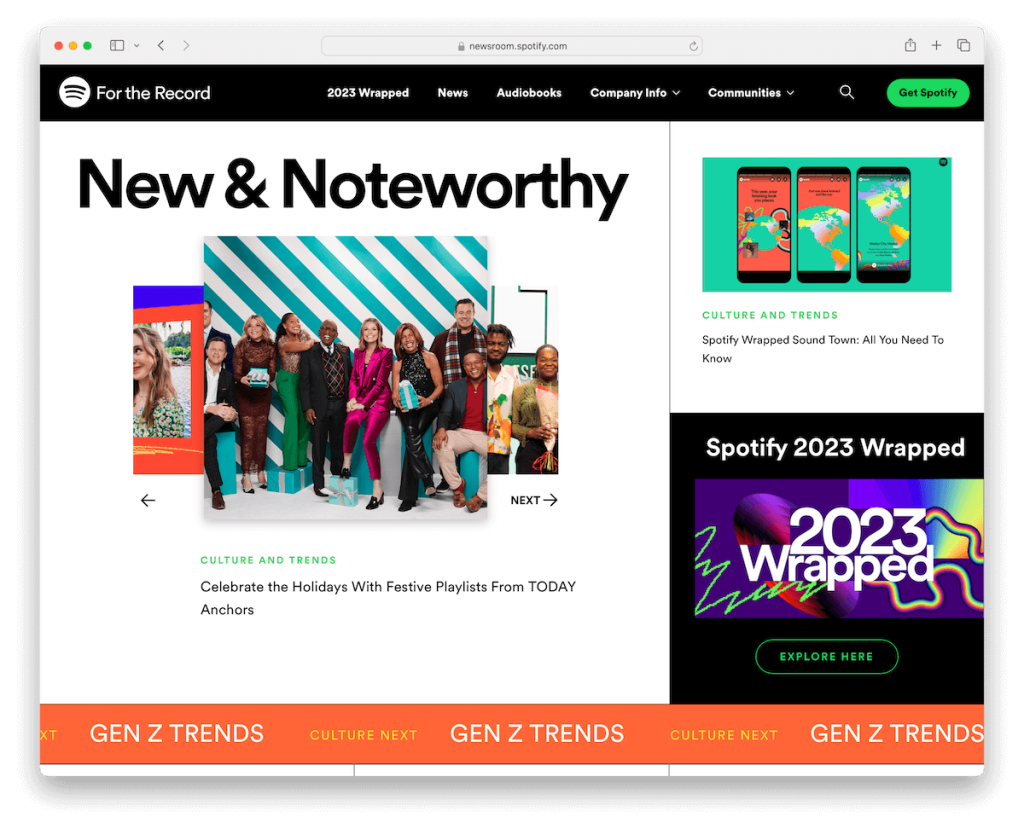
6. Spotify-鄭重聲明
建置: WordPress

Spotify 的「For The Record」網站是數位敘事與巧妙設計的完美結合。 其全螢幕巨型選單立即吸引了訪客,提供了引人入勝的導航和易於訪問的類別。
該網站充滿了微妙的動畫和懸停效果,使其內容栩栩如生。
深色頁腳的使用增加了對比效果,突出顯示關鍵訊息和鏈接,但又不會壓倒主要內容。
這些設計選擇和簡潔、現代的外觀完美體現了 Spotify 的品牌精神。
附註:透過網站的設計,融入動畫、懸停效果等酷炫元素,展現出您公司的活力。
我們為什麼選擇它:Spotify 的「For The Record」融合了全螢幕大型選單、引人入勝的動畫和引人注目的設計,以增加宣傳效果。
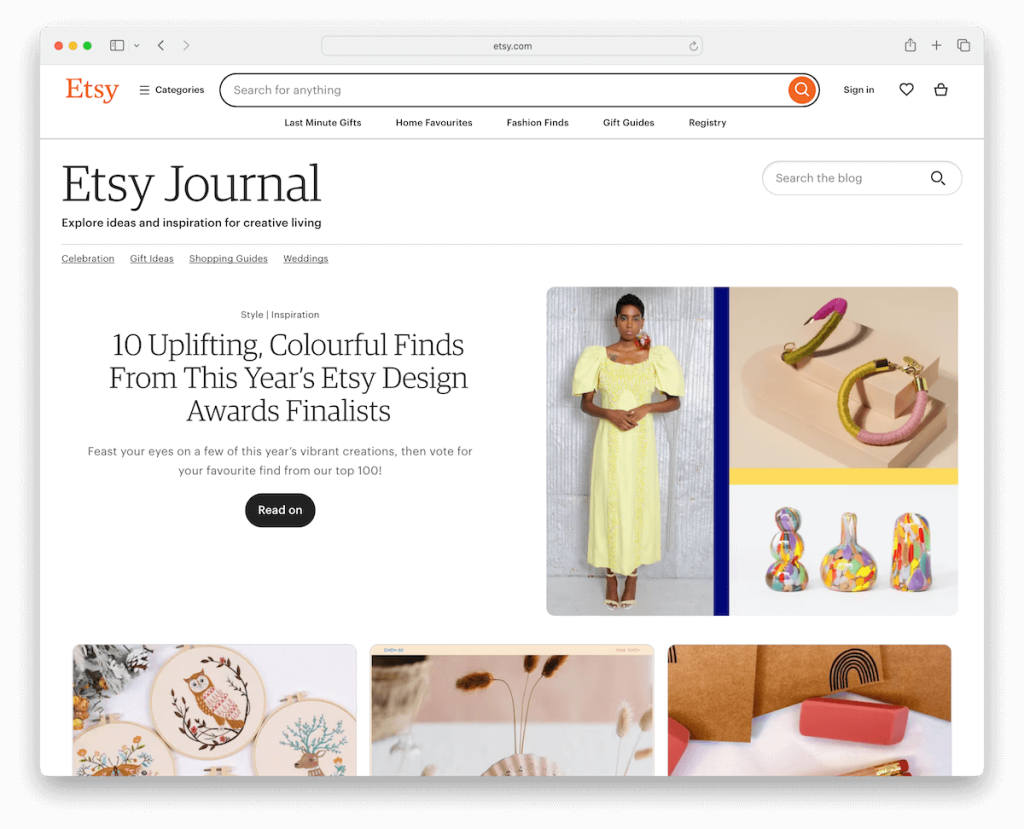
7.Etsy 雜誌
建置: WordPress

Etsy Journal 網站因其以使用者為中心的設計和針對創意受眾量身定制的功能而極具吸引力。
一個突出的特點是標題中的大型搜尋欄,使訪客可以輕鬆探索其手工內容和故事。
該網站採用流行的菜單連結來輕鬆訪問熱門主題,並使用簡單的漢堡菜單來提供乾淨、整潔的導航體驗。
盒裝佈局為內容帶來了結構和焦點,而返回頂部按鈕和訂閱表單則增強了使用者便利性。
這些深思熟慮的設計元素和充滿活力且誘人的美學反映了 Etsy 對社區和創造力的承諾。
注意:透過即時推薦的大型搜尋欄,讓您的 WordPress 網站更易於搜尋。
我們為什麼選擇它:Etsy Journal 巧妙地融合了廣泛的搜尋功能、用戶友好的導航和視覺上吸引人的佈局,以滿足其富有創造力和多樣化的受眾。
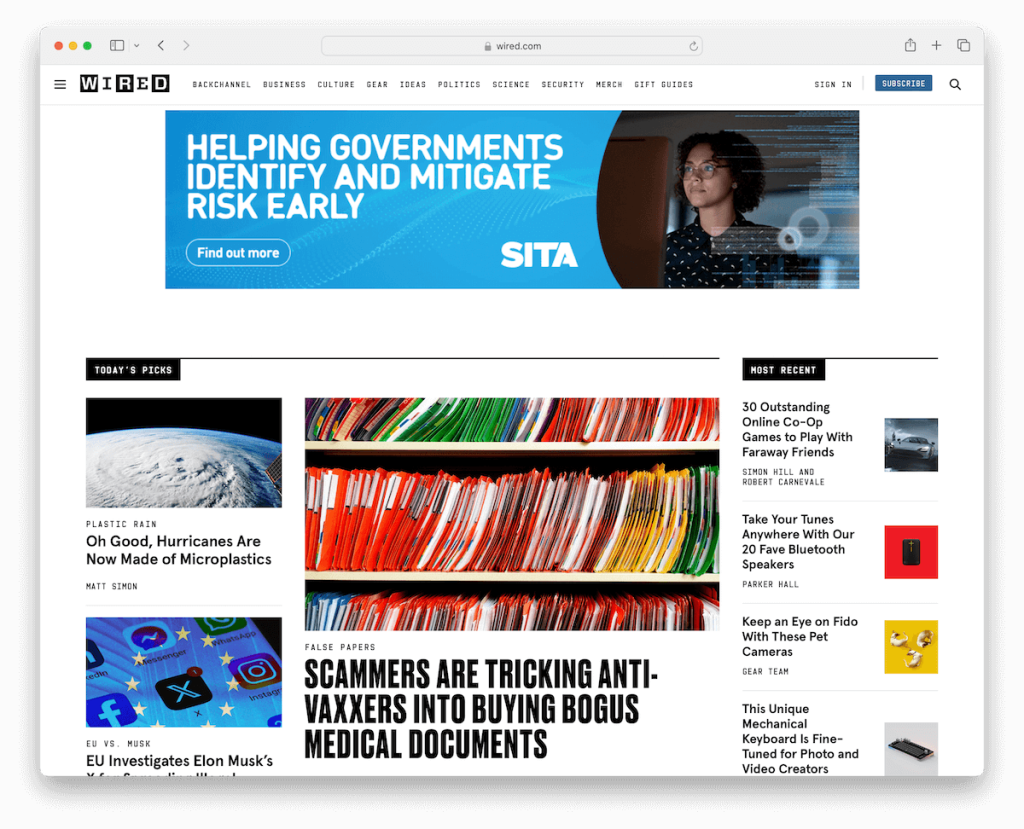
8. 有線
建置: WordPress

《連線》網站是數位出版領域的標桿,可以無幹擾地分發大量內容。
一個引人注目的功能是全螢幕漢堡選單,提供現代、整潔的導航體驗。 該網站擁有一個帶有高級排序選項的專用搜尋頁面,允許用戶按相關性或最新過濾結果,從而增強內容的可發現性。
登入和訂閱按鈕等關鍵元素策略性地放置在導航欄中,以便於訪問,強調用戶參與度和保留率。
此外,頁面上的黏性廣告元素可確保更高的可見度和更高的點擊率。
《連線》是複雜、互動且非常有用的數位新聞平台的一個很好的例子。
注意:使用漢堡選單保持您的導航/標題部分更乾淨。 這還允許您僅顯示最基本的連結/類別。
我們為什麼選擇它:《連線》巧妙地利用 WordPress 提供功能豐富的線上展示,完全符合其作為數位報告領域領導者的地位。
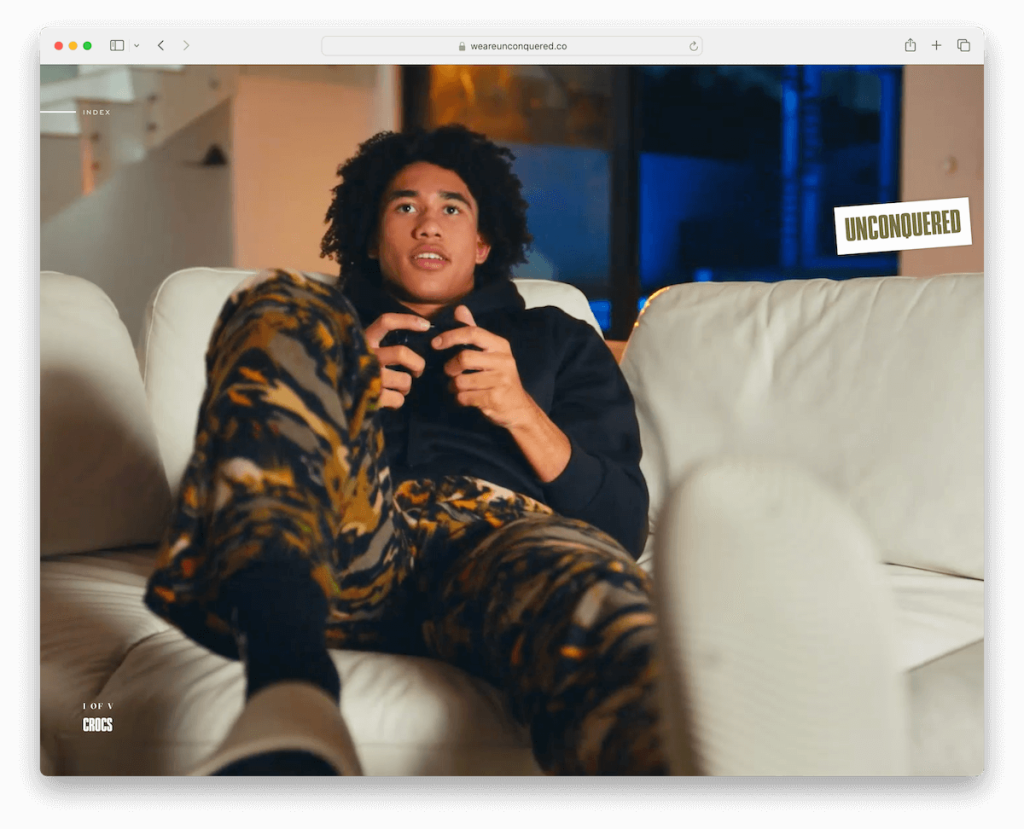
9. 不屈不撓
建置: WordPress

Unconquered 網站以數位方式展示其品牌實力。
它的一大特色是主頁上的全螢幕視訊滑塊,每張幻燈片都具有視覺衝擊力且可點擊,引導用戶直接進入詳細的案例研究。 這種互動方式出色地突出了他們的產品組合。
左上角的「索引」按鈕顯示了一個綜合選單,包括聯絡資訊、社交媒體連結和緊湊版本的影片滑桿,確保重要資訊始終觸手可及。
如果您想要一些不同的東西來展示您的公司產品組合,Unconquered 是一個很好的例子。 透過 WordPress 的靈活性,讓它成為您的獨特選擇。
注意:拋棄所有的臃腫內容,創建一個巨大的影片滑桿主頁,像冠軍一樣展示您的作品集。
為什麼我們選擇它:Unconquered 的網站是創意和互動式 WordPress 設計的傑出範例,透過全螢幕視訊滑桿和創新的索引選單有效地展示了其產品組合。
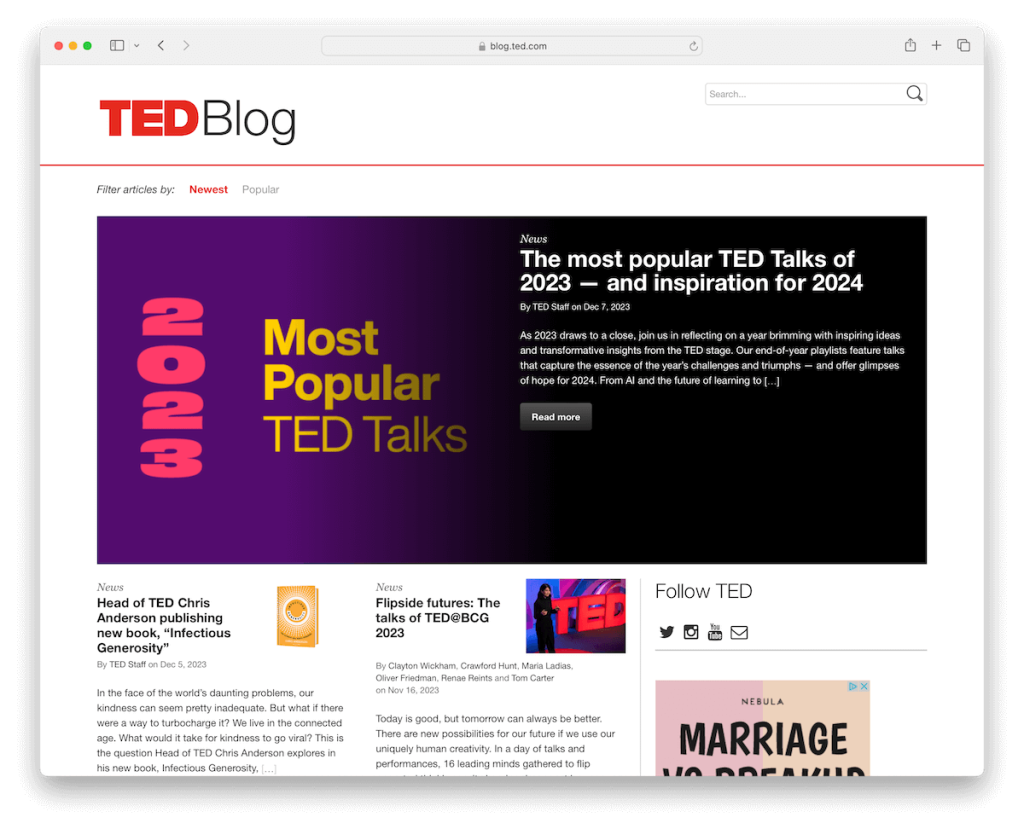
10. 特德博客
建置: WordPress

TED 部落格網站體現了其設計的簡單性和功能性。
其基本標題包括兩個直覺的過濾器,用於按最新和最受歡迎的方式對文章進行排序,旁邊還有一個搜尋欄,使訪客可以直接發現內容。
該網站有一個突出的特色部分,突出顯示關鍵內容,立即引起人們的注意。
右側邊欄提供了社交聯繫、註冊按鈕和廣告的附加選項。
在底部,另一個電子郵件註冊頁腳小工具鼓勵用戶參與和訂閱。
這種乾淨、用戶友好的佈局,與 TED 標誌性的發人深省的內容相結合,展示了 WordPress 創建高效、以內容為中心且易於導航的部落格平台的能力。
注意:在首屏上方建立一個特色區域,您可以用它來突出顯示最新的、閱讀最多的內容或您想要額外展示的任何其他內容。
我們為什麼選擇它:TED 部落格有效地使用 WordPress 創建一個精簡的、以內容為中心的網站,使其成為在網頁設計中平衡簡單性和用戶參與度的最佳範例。
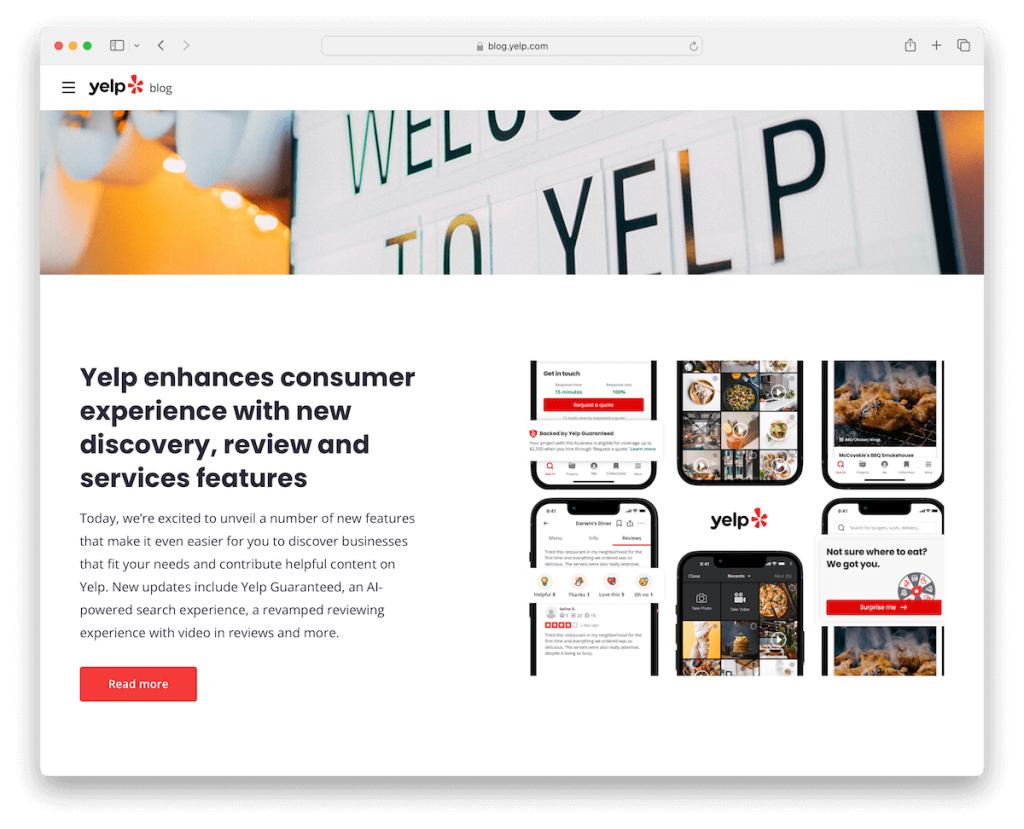
11.Yelp 博客
建置: WordPress

Yelp 部落格擅長提供萬無一失且內容豐富的體驗。 它在較大螢幕上有一個簡單的導航欄,在較小的設備上轉換為漢堡選單,確保無論螢幕尺寸如何,都易於使用。
特別策劃的推薦主題部分可引導訪客前往感興趣的領域。
此外,部落格分為多個部分,每個部分專門介紹不同類別的最新內容,例如商業、社區和 Yelp 生活,可以輕鬆探索不同的主題。
此外,多列頁腳區域經過精心設計,可快速存取重要資訊和資源。
注意:不要在部落格主頁上顯示最新文章,而是透過在不同類別中顯示最新內容來建立更有條理的版面。

為什麼我們選擇它:Yelp 部落格是 WordPress 適應性的絕佳範例,展示了導航、多樣化內容分類和響應式設計的無縫融合。
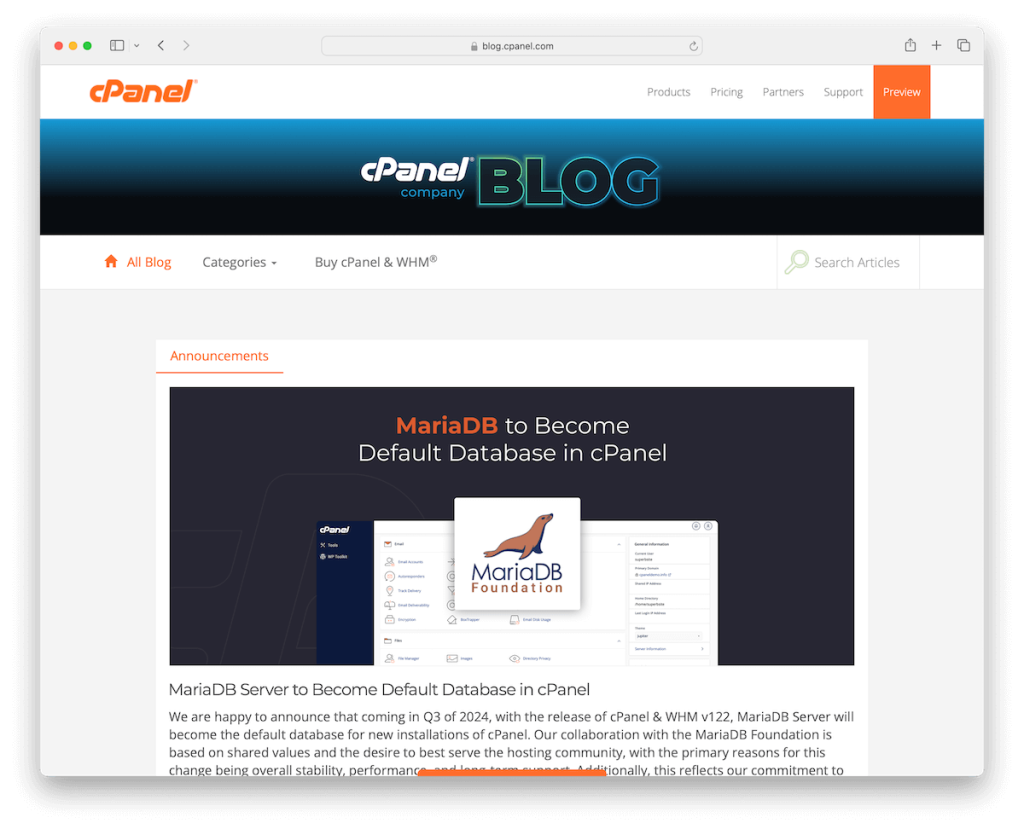
12.cPanel 博客
建置: WordPress

cPanel 部落格採用結構化且內容豐富的設計,迎合了精通科技的受眾。 它採用盒裝佈局,整齊地構建內容,強調清晰度和焦點。
主頁顯示最新文章,確保立即存取新的見解和更新。
其設計的獨特之處在於由兩部分組成的標題導航:頂部部分提供了業務相關頁面的鏈接,而底部部分則提供了對博客類別的輕鬆訪問以及搜索欄,兩者均由中央徽標橫幅分隔。 這種清晰的隔離有助於無縫導航。
多小部件頁腳進一步增強了功能,提供了額外的資源和連結。 這些元素共同使 cPanel 部落格成為有組織且專業的技術部落格的絕佳範例。
注意:即使您經營商業博客,也不要忘記包含指向您的產品和服務的鏈接,就像 cPanel 所做的那樣,將其標題導航分為兩個部分。
我們為什麼選擇它:cPanel 部落格向以技術為導向的受眾演示了 WordPress 的使用,結合了結構化的盒式佈局、雙部分導航和全面的內容顯示。
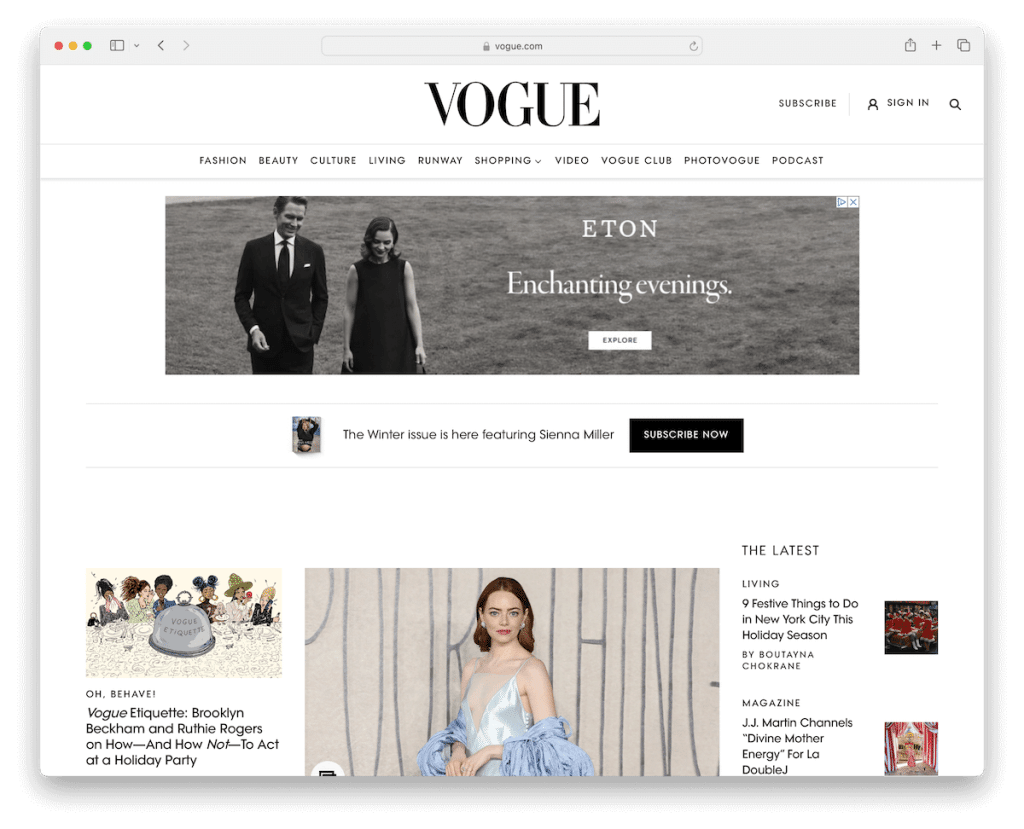
13.《時尚》
建置: WordPress

《Vogue》網站以其簡約的版面體現了優雅和精緻,反映了其時尚前衛內容的精髓。
浮動標題提供流暢的導航,同時保持清晰的外觀。 一個值得注意的方面是多個廣告(包括黏性廣告)的策略性放置,在不影響用戶體驗的情況下進行整合。 (但他們可以使用更少的廣告。)
影片縮圖為網格添加動態視覺元素。 對比鮮明的頁腳背景將其與內容分開,增強了時尚吸引力。
與《連線》一樣,《Vogue》也採用獨立的搜尋頁面,提供更集中的搜尋體驗。
這些設計選擇展示了 WordPress 在創建別緻、現代且高效的線上雜誌方面的可變性。
注意:每當您對公司網站佈局有疑問時,請堅持簡單性。 為什麼? 因為它有效!
我們為什麼選擇它:Vogue 的網站優雅地平衡了極簡設計與浮動標題和策略廣告展示位置等功能特性,以實現無縫的用戶體驗。
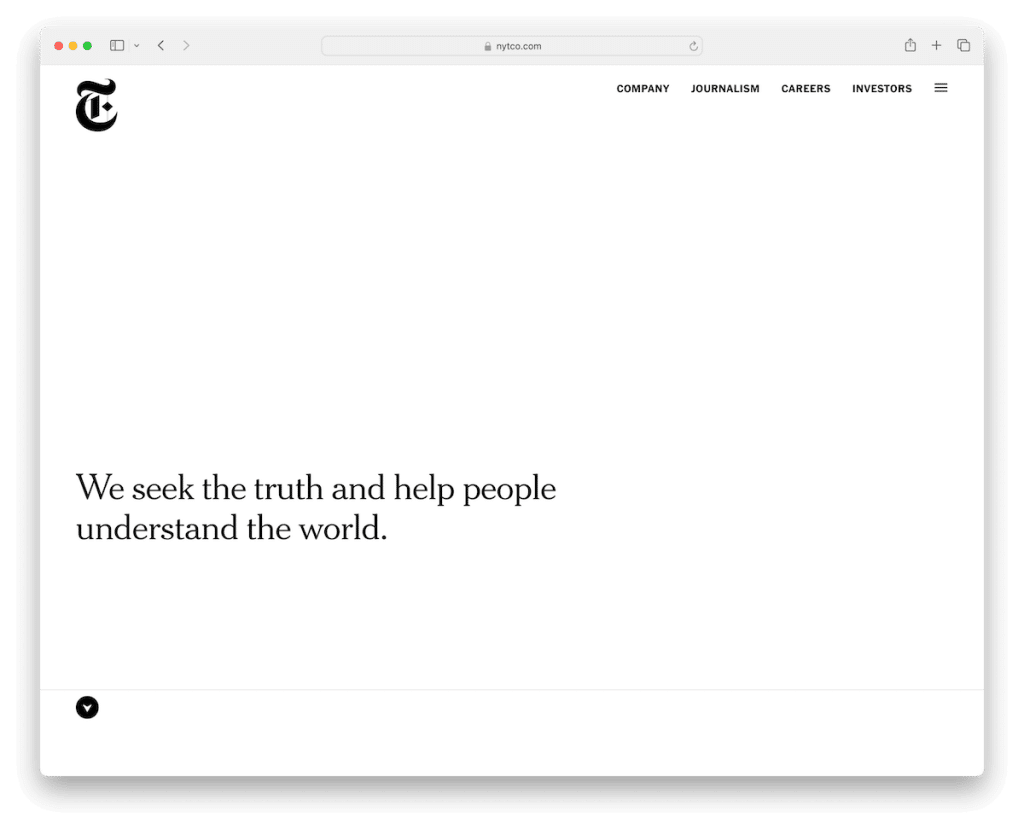
14. 紐約時報公司
建置: WordPress

紐約時報公司網站最引人注目的特點是巨大的白色首屏部分,它做出了大膽的聲明,並在滾動時轉變為垂直滑塊,引導讀者瀏覽內容。
透明的標題、快速菜單連結和漢堡菜單提供了乾淨直觀的導航體驗。
這種設計選擇強調了網站對無障礙內容交付的承諾。
此外,乾淨的頁腳提供了必要的鏈接,而不會讓用戶感到不知所措,並且突出的訂閱鏈接鼓勵讀者成為會員。
注意:不要在首屏上使用精美的影片或全螢幕滑塊,而是用白色背景保持乾淨,只包含比任何酷炫效果更大膽的句子。
我們為什麼選擇它:紐約時報公司網站將大膽的互動式設計與簡單的導航和以內容為中心的功能相結合,以增加參與度。
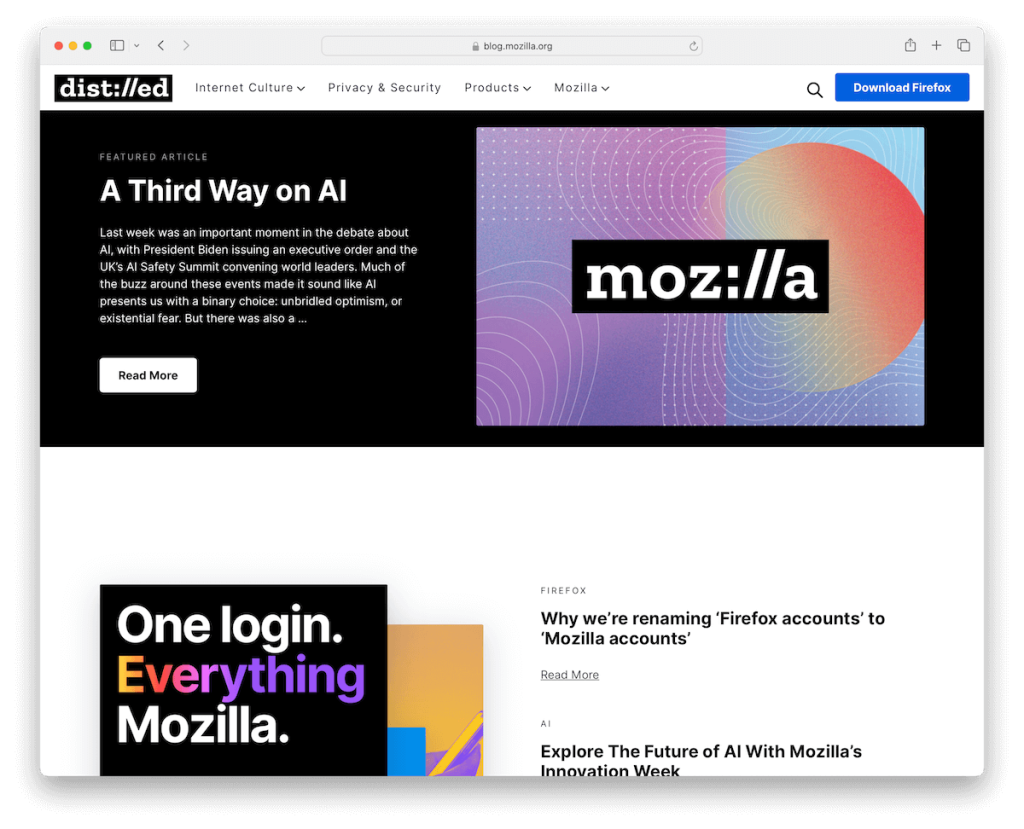
15.Mozilla 博客
建置: WordPress

Mozilla 部落格強調開放性和可訪問性。 值得一提的一個功能是導覽列中突出的號召性用語 (CTA) 按鈕,該按鈕經過精心設計,可吸引訪客並引導他們下載 Firefox。
該部落格採用基本的下拉式選單,確保直接且無麻煩的導航。
其簡單的網格佈局以有組織、易於理解的格式呈現內容,符合 Mozilla 對清晰度的承諾。
此外,在頁腳上方新增時事通訊訂閱表格可以有效吸引訪客的興趣,促進持續的參與。
注意:您想增加下載量嗎? 在浮動導航部分新增 CTA 按鈕,使其始終可用。
我們為什麼選擇它:Mozilla 部落格展示了乾淨、易於存取且以用戶為中心的設計,有效地結合了 CTA 按鈕和訂閱表單等關鍵參與工具。
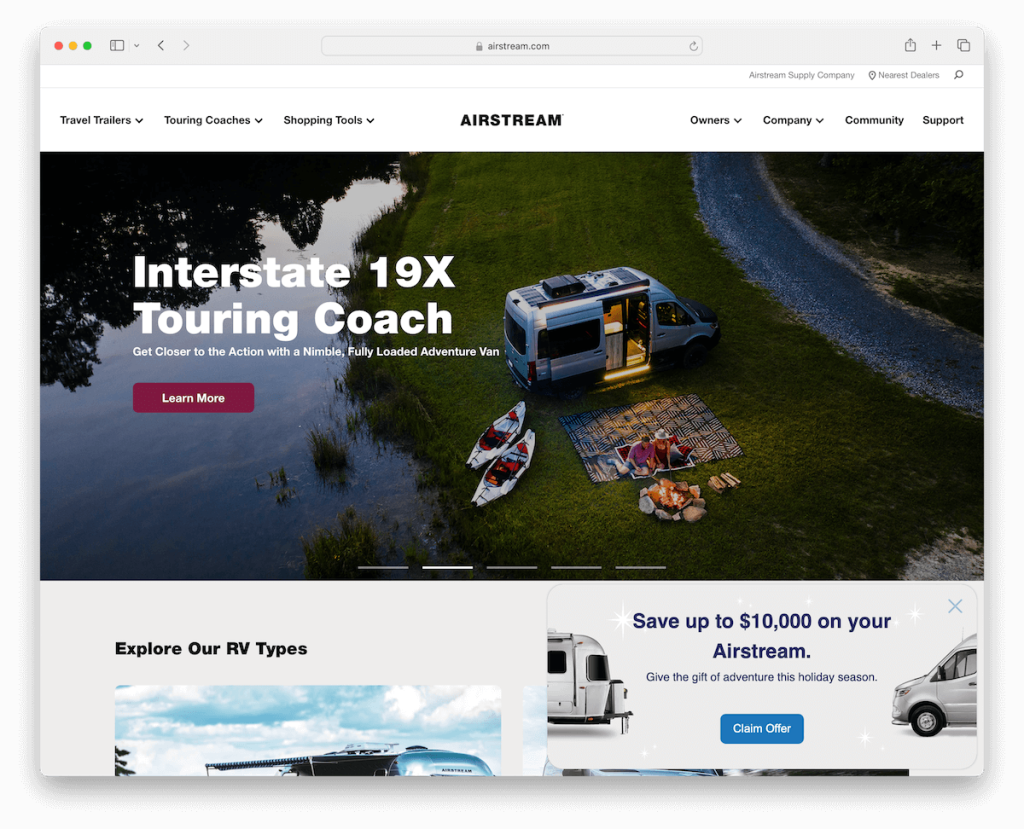
16. 氣流
建置: WordPress

Airstream 網站將魅力與性能和諧地融為一體,完美體現了冒險精神和產品品質。
網站的主頁上有一個全寬滑桿,配有引人入勝的文字和醒目的 CTA 按鈕,吸引訪客進入 Airstream 的世界。
先進的大型選單提供詳細的導覽選項,而頂部欄則提供對基本資訊的快速存取。
浮動橫幅巧妙地邀請用戶索取特別優惠,從而提高用戶參與度。
兩個搜尋欄(一個位於頂部欄,另一個位於頁腳上方)以及社交媒體圖示確保了全面的使用者互動。
此外,展示最新的部落格文章可以保持內容的新鮮度和相關性。
這些元素創造了無縫且資訊豐富的使用者體驗,展示了 WordPress 在建立以品牌為中心、功能豐富的網站方面的靈活性。
注意:將滑桿整合到公司網站時,請使用迷人的副本和 CTA 按鈕,以便訪客可以立即採取行動。
我們為什麼選擇它:Airstream 的網站具有引人入勝、功能豐富的線上形象,具有全寬滑桿、高級導航和策略性使用者互動元素。
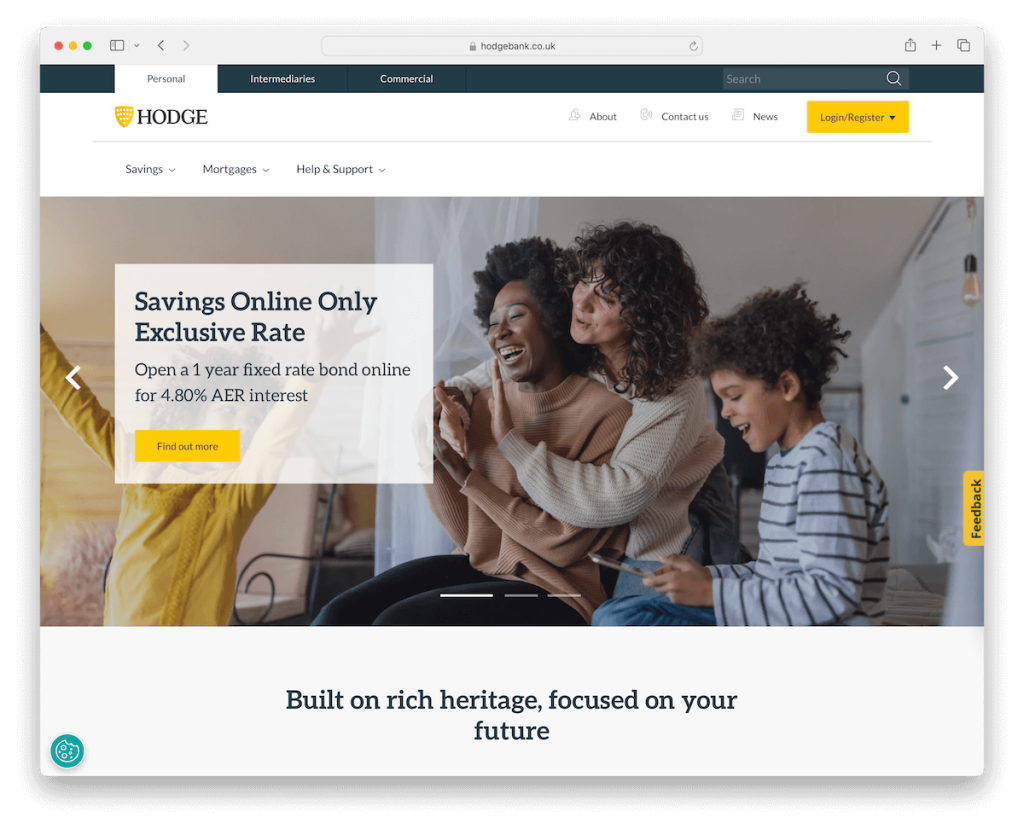
17. 霍奇銀行
建置: WordPress

Hodge Bank 網站展示了一種細緻的線上銀行服務方法,優先考慮可訪問性和使用者信任。
其由三部分組成的標題是一個關鍵功能,頂部欄用於快速訪問,中間部分提供詳細信息和登錄/註冊鏈接,底部部分引導用戶訪問各種業務產品。 這種分層方法可以有效地組織訊息,而不會讓使用者感到不知所措。
螢幕右側的浮動回饋按鈕邀請即時使用者參與,增強客戶體驗。
主頁包括一個動態滑塊,其中包含主要服務和促銷訊息。 值得注意的是,整合可點擊的 Trustpilot 評分和評論可以透明地展示客戶滿意度,建立信任和信譽。
這些元素共同創建了一個以使用者為中心、值得信賴且易於瀏覽的銀行網站。
注意:將第三方評級和評論服務整合到您的公司網站中可以建立信任和信譽。
我們為什麼選擇它:Hodge Bank 的網站是一個組織良好、用戶友好且建立信任的線上銀行平台的典範,具有多部分標題和即時回饋選項等創新功能。
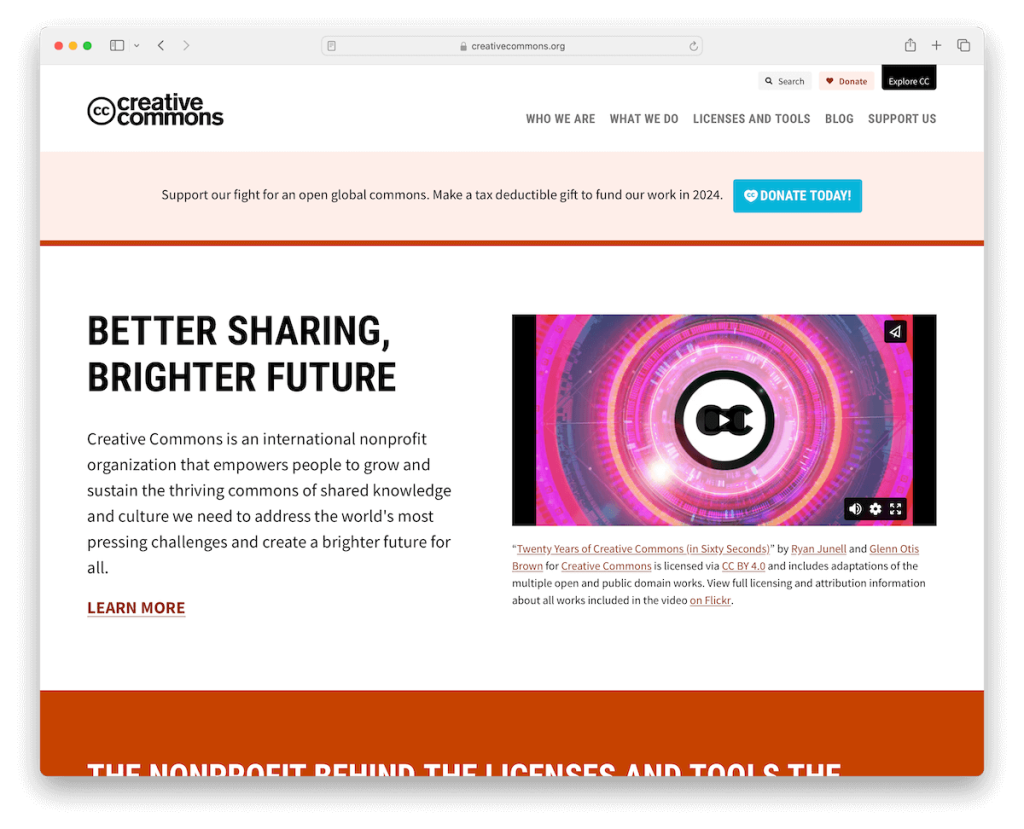
18. 知識共享
建置: WordPress

知識共享網站是數位領域清晰度和功能性的燈塔。 其簡單的導航使用戶可以輕鬆探索其豐富的資源和計劃。
主頁上嵌入的宣傳影片有效地傳達了知識共享的使命和影響力。
該網站包括一個投資組合部分,展示了一些利用其許可證的公司,作為其全球影響力和相關性的有力證明。
最新的新聞部分讓訪客了解最新的發展和舉措。 此外,動態頁腳是一個互動中心,提供快速連結、業務詳細資訊、捐款按鈕、社群媒體圖示和時事通訊訂閱表單。
這種綜合方法使知識共享網站成為有效溝通和使用者參與的典範。
注意:使用宣傳影片來展示您所做的事情,因為我們越來越傾向於觀看而不是閱讀。
我們為什麼選擇它:知識共享網站是 WordPress 如何實現清晰、有效的溝通和社區參與的一個很好的例子
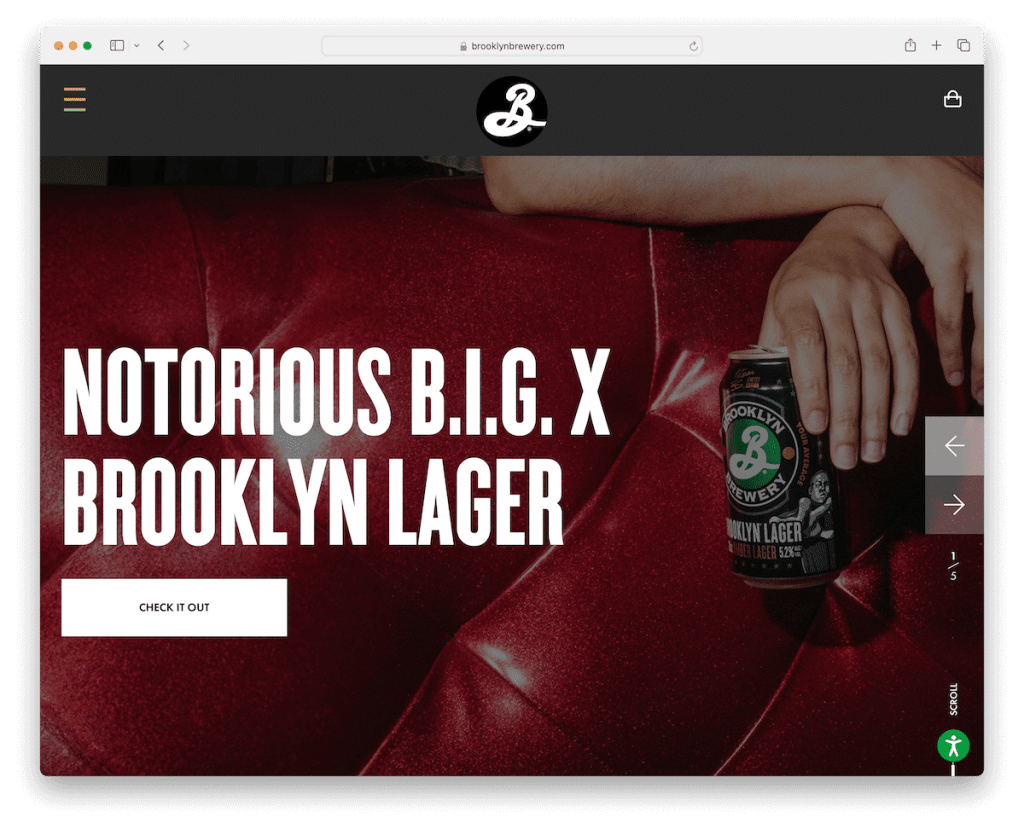
19. 布魯克林啤酒廠
建置: WordPress

布魯克林啤酒廠網站透過動態且以用戶為中心的設計捕捉了其標誌性品牌的精髓。
它的主頁上有一個大滑塊,配有粗體文字和清晰的號召性用語 (CTA) 按鈕,立即吸引訪客進入精釀啤酒的世界。
輔助使用調整是一項深思熟慮的內容,確保廣大用戶可以舒適地瀏覽網站。
引人入勝的滾動動畫增添了一層視覺趣味,體現了品牌的創意精神。
導航列中的購物車按鈕方便了客戶。
從一流的線上品牌展示到文章和線上商店,布魯克林啤酒廠是 WordPress 的一個很好的例子。 是的,很多!
註:您想讓更多人能夠使用和瀏覽您的網站嗎? 然後整合輔助功能調整配置器。
我們為什麼選擇它:布魯克林啤酒廠的網站很好地展示了 WordPress 在創建充滿活力的線上形象方面的能力,其中包括大滑桿、輔助選項和互動式動畫等功能。
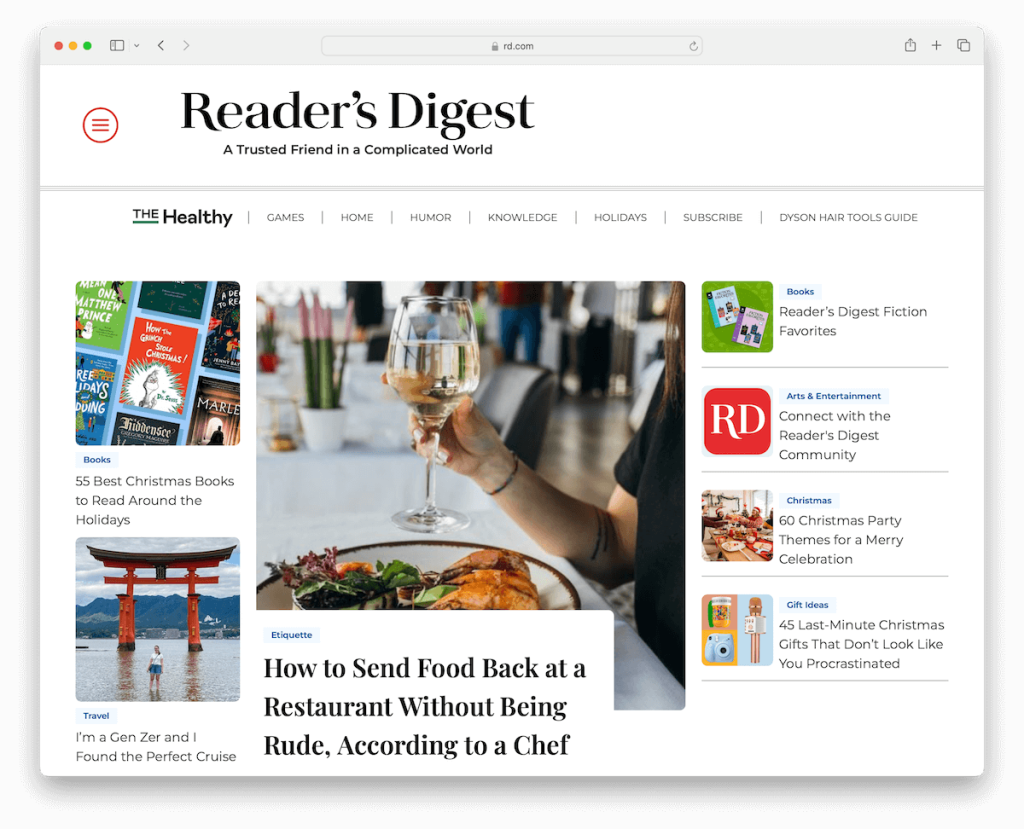
20. 讀者文摘
建置: WordPress

《讀者文摘》網站將傳統內容呈現與現代網頁設計融為一體。
它採用雙選單系統:用於全面導航的漢堡選單和用於快速存取關鍵區域的主類別選單。
網站的空白增強了可讀性,使用戶可以輕鬆閱讀各種文章。 動畫縮圖增添了動態感,吸引人們對故事的注意。
此外,黏性雜誌訂閱橫幅仍然可見,巧妙地鼓勵用戶承諾。
此外,主頁經過深思熟慮地分為多個類別,每個類別都突出顯示重要文章,可以輕鬆探索不同的主題。
注意:在螢幕的左側/右側創建清晰可見的浮動橫幅,以吸引更多人關注訂閱、下載、特價等。
我們為什麼選擇它:《讀者文摘》網站是一本引人入勝、讀者友好的數位雜誌的典範,具有高效的雙菜單導航、簡潔的佈局和動態的內容呈現。
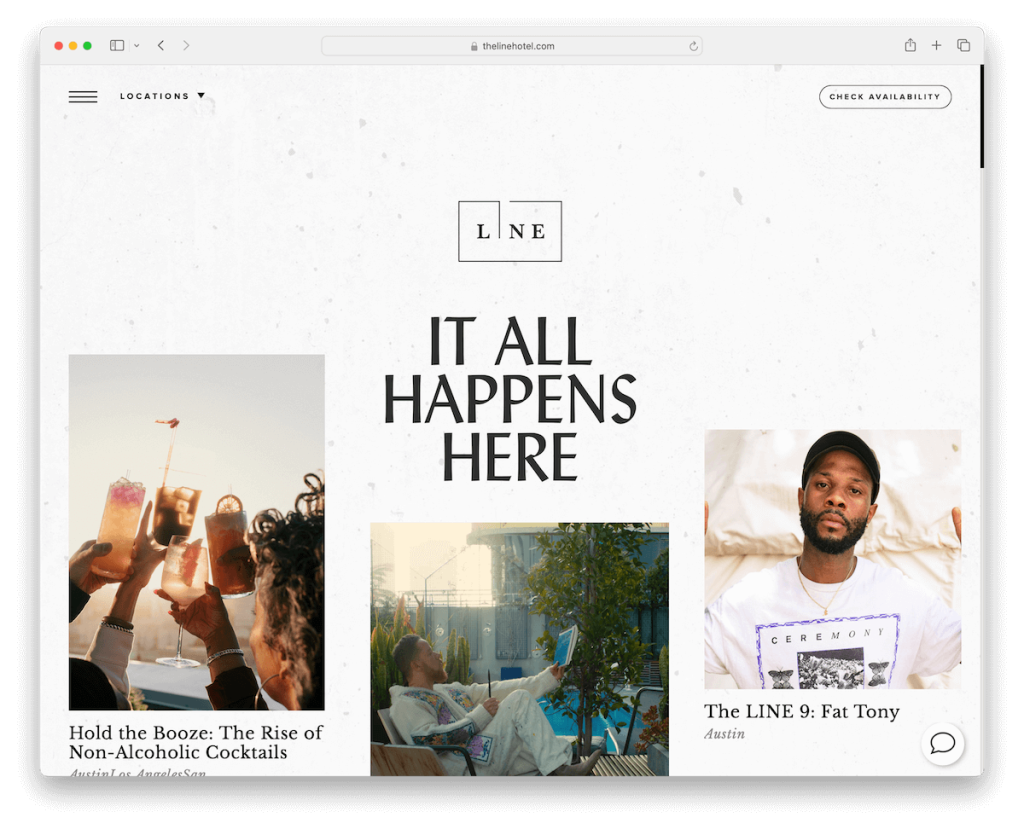
21. 一線飯店
建置: WordPress

Line Hotels 網站是現代飯店網站設計的典範,體現了其獨特地點的精髓。
透明標題中的位置選擇器是一項方便的功能,使遊客可以輕鬆選擇他們想要的飯店目的地。
這與漢堡菜單和可用性按鈕一起提供了無縫的導航體驗。
美麗的網格佈局定義了網站的美感,將現代設計元素與引人注目的圖像和影片相結合,喚起了酒店的氛圍。
即時聊天功能確保訪客即時參與。 此外,滾動載入內容可以保持使用者體驗動態且連續。
注意:透過將即時聊天整合到您的網站中,為您的現有和新客戶提供即時支援。
我們為什麼選擇它:The Line Hotels 的網站展示了 WordPress 憑藉其優雅的設計、動態內容加載和以用戶為中心的功能創造奢華且誘人的線上體驗的能力。
如何使用 WordPress 製作公司網站
- 定義您的網站目標:首先概述您希望網站實現的目標。 您想要銷售產品、提供資訊或展示您的產品組合嗎? 這將指導您的設計和內容選擇。
- 選擇 WordPress 託管:選擇提供 WordPress 安裝的託管提供者。 有許多可靠且對 WordPress 友善的選項,例如 Bluehost、SiteGround 或 DreamHost。 (請隨時參閱我們有關如何選擇 WordPress 託管的詳細指南。)
- 安裝 WordPress :選擇託管提供者後,請按照他們的說明安裝 WordPress。 大多數提供者都提供一鍵式安裝過程,這使得安裝過程非常簡單。
- 選擇 WordPress 主題:選擇與您公司的品牌和目標相符的 WordPress 商業主題。 有數以千計的免費和付費主題可供使用。 考慮響應能力、自訂選項和易用性。
- 自訂您的網站:使用您公司的商標、顏色和內容自訂您的主題。 使用 WordPress 定制器調整佈局、添加小部件以及修改各種設計元素。
- 新增內容和頁面:建立基本頁面,例如主頁、關於我們、服務/產品、部落格和聯絡資訊。 添加能夠很好地代表您的公司並對您的受眾有價值的優質內容。
- 安裝必要的插件:使用外掛程式增強網站的功能。 考慮用於 SEO(如 Yoast SEO)、安全性(如 Wordfence)和效能優化(如 W3 Total Cache)的外掛程式。
但不要錯過我們關於如何製作 WordPress 網站的詳細指南。
WordPress 公司網站常見問題解答
WordPress 網站對於企業來說有多安全?
如果維護得當,WordPress 是完全安全的。 定期更新、強密碼、安全託管和安全插件可以顯著增強網站的安全性。
WordPress 網站可以處理高流量嗎?
是的,WordPress 可以處理高流量。 選擇強大的託管服務、實施快取解決方案以及優化映像和內容是有效管理高流量的關鍵。
WordPress 適合電子商務網站嗎?
絕對地。 WordPress 隨附 WooCommerce 等插件,為創建功能齊全的電子商務網站提供了強大且靈活的平台。
WordPress 企業網站的可自訂性如何?
WordPress 提供廣泛的自訂選項。 從主題和外掛程式到自訂程式碼,您幾乎可以定製網站的各個方面,以滿足特定的業務需求。
WordPress 是否需要編碼知識來管理公司網站?
不必要。 WordPress 是使用者友善的,大多數任務無需編碼即可完成。 但是,基本的 HTML/CSS 知識有助於進行更高級的自訂。
