比較流行的 WordPress 頁面建立器:Divi 與 Beaver Builder
已發表: 2024-12-05您準備好創建一個令人驚嘆的網站,但對選擇感到不知所措嗎?你並不孤單。在 WordPress 的世界中,當涉及頁面建立器外掛程式時,通常會考慮兩個選項:Divi 和 Beaver Builder。兩者都提供了強大的工具來製作漂亮的響應式網站,而無需編寫一行程式碼。但哪一款適合您呢?
讓我們比較一下這些流行的頁面建立器,以幫助您做出明智的決定。
什麼是頁面建立器?
頁面建立器徹底改變了 WordPress 中網站的建立方式。這些工具提供了用戶友好的介面,允許用戶拖放文字、圖像和影片等元素來製作客製化外觀的設計。最受歡迎的 WordPress 頁面建立器是 Divi 和 Beaver Builder,它們都提供幫助用戶創建高品質網站的功能。
使用頁面建立器的主要優點之一是無需編寫任何程式碼即可設計網站。就像 EasyWP 在託管方面所做的那樣,這使網頁設計民主化,讓那些想要在不僱用開發人員的情況下創建令人驚嘆的網站的非技術用戶也可以使用它。

但是,需要注意的是,頁面建立器確實有其限制。它們不提供與自訂編碼網站相同程度的靈活性,並且可能不適合複雜或非常獨特的專案。使用新的頁面建立器外掛程式可能會有一個學習曲線。
儘管存在這些小缺點,但使用 Divi 或 Beaver Builder 等頁面建立器的好處是巨大的。它們提供了一個強大、直觀的平台,用於創建各種網站,從簡單的部落格到複雜的電子商務網站。
迪維,一目了然
Divi 由 Elegant Themes 開發,在許多方面改變了 WordPress 網站的建構方式。這種多功能主題和頁面產生器組合為創建令人驚嘆的功能性網站提供了一站式解決方案。從本質上講,Divi 是最早的直覺視覺系統之一,它允許使用者即時設計頁面,並在製作頁面時看到變化。
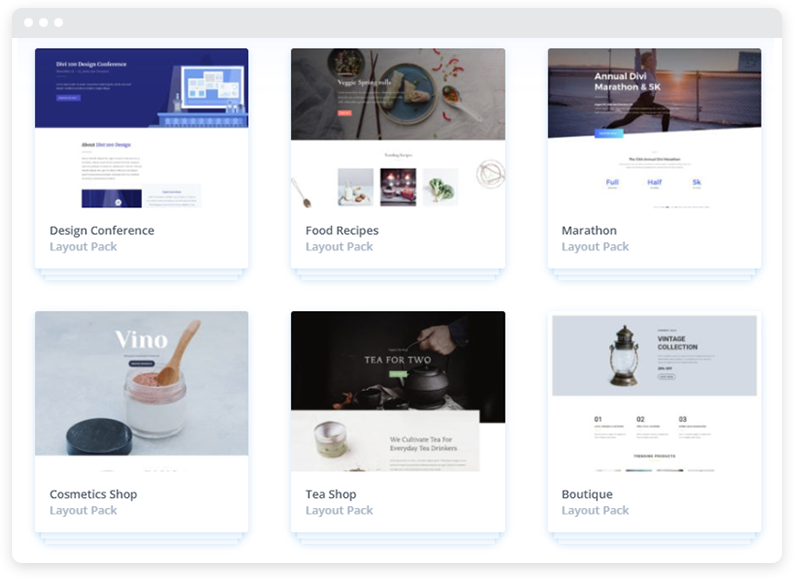
Divi 的流行功能之一是其廣泛的預先設計的佈局和元素庫。透過 2,000 多個預製網站佈局和 200 多個網站元素,您可以快速啟動設計流程並根據您的喜好進行自訂。這個龐大的收藏涵蓋了廣泛的行業和風格,使您比以往更容易找到項目的靈感或起點。
Divi 頁面建立器外掛程式提供進階設計選項,可讓您自訂網站的各個方面。從版式和配色方案到間距和動畫,您可以對網站的視覺元素進行精細控制。這種對細節的關注確保您的網站不僅看起來專業,而且與您的品牌形象完美契合。
海狸生成器一目了然
Beaver Builder 被譽為可靠、使用者友好的頁面建立器,適合初學者和經驗豐富的開發人員。 Beaver Builder 以其乾淨、直覺的介面和功能集而聞名,它提供了一種靈活的解決方案,無需編碼知識即可創建自訂 WordPress 佈局。
Beaver Builder 的核心是 Beaver Builder 使用者介面,它允許使用者在網站前端直觀地建立頁面。這種 WYSIWYG(所見即所得)方法早於古騰堡編輯器,它在 WordPress 用戶中的流行可以說引領了許多核心費用。
Beaver Builder 的優勢之一在於其模組化的頁面建立方法。該插件附帶各種內容模組,您可以輕鬆地將它們添加到頁面中。這些模組的範圍從文字和圖像等基本元素到滑桿、聯絡表單和定價表等更高級的功能。每個模組都可以客製化以滿足您的特定需求,使您能夠靈活地創建獨特的設計。
另一個突出的功能是 Beaver Builder 與大多數 WordPress 主題的兼容性。這種靈活性意味著您不會被鎖定在特定的主題生態系統中,從而讓您在設計選擇上擁有更多自由。如果您喜歡更高整合度的解決方案,Beaver Builder 還提供了一個經過最佳化的主題,可與頁面建立器無縫協作。
現在,讓我們在幾個對建立 WordPress 網站至關重要的領域中並排比較 Divi 與 Beaver Builder 的功能。
使用者介面和易用性
頁面建立器的使用者介面和整體易用性可以決定體驗的成敗。 Divi 和 Beaver Builder 都在介面設計上投入了大量精力,但他們完成任務的方式略有不同。
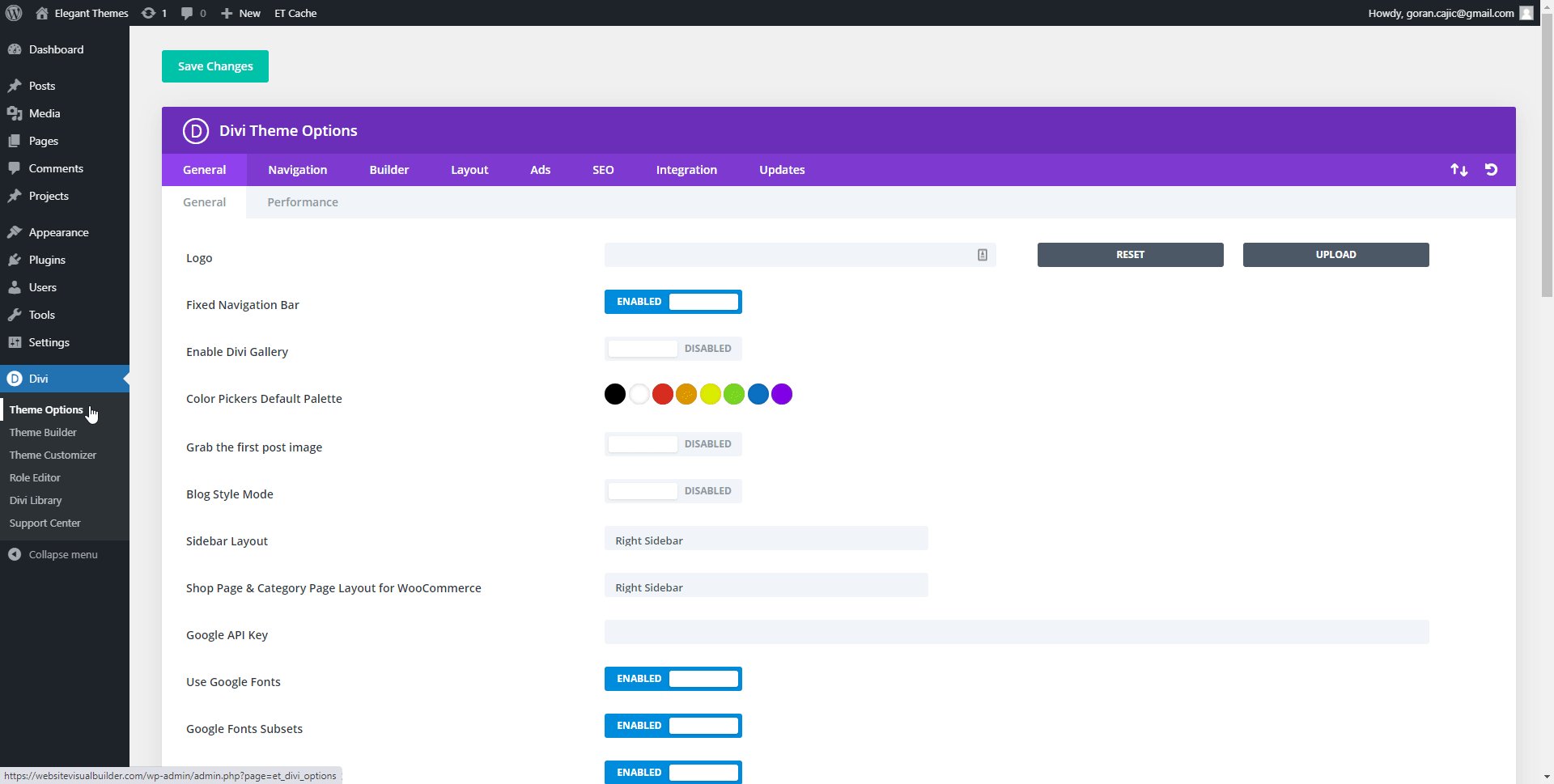
Divi 的介面以其時尚、現代的設計而聞名。視覺化編輯器呈現一個乾淨的畫布,您可以在其中即時看到您的變更。 Divi 使用由部分、行和模組組成的系統來建立您的內容。這種分層方法可能需要一些時間來適應,但一旦掌握,它就提供了組織佈局的強大方法。
Divi 和 Beaver Builder 都支援添加自訂 CSS 以進行進一步自訂。
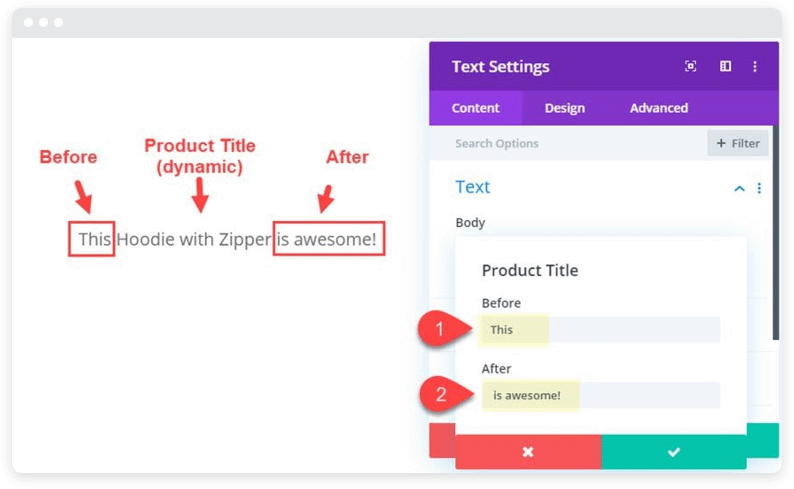
Divi 最受歡迎的功能之一是其內嵌動態內容功能。這允許您單擊任何文字元素並開始直接在頁面上鍵入,無需使用單獨的編輯面板進行簡單的文字變更。

Divi 還為每個元素提供了廣泛的設計選項,可透過選擇項目時出現的彈出面板進行存取。
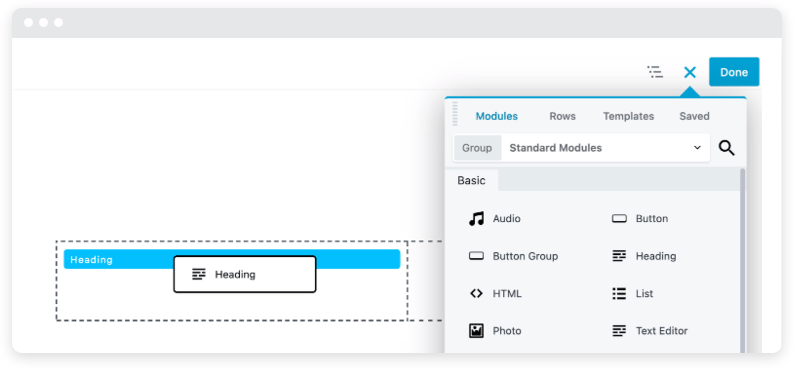
另一方面,Beaver Builder 的介面採用了更直接的方法。編輯器會在頂部欄顯示可用的模組和模板,您可以將其拖放到頁面上。編輯是透過點擊元素時出現的彈出面板完成的,從而在內容和設計設定之間提供清晰的分離。

這兩個建構器都提供響應式編輯模式,讓您可以預覽和調整不同螢幕尺寸的佈局。 Divi 透過其響應式編輯器提供了更直觀的方法,準確地向您展示頁面在不同裝置上的外觀。 Beaver Builder 的響應式編輯更多是基於設置,但仍然可以讓您控制內容如何適應不同的螢幕尺寸。
設計能力和靈活性
Divi 以其豐富的設計選擇而聞名。 Divi 中的每個元素都有豐富的自訂設置,可讓您調整從顏色和版式到間距和動畫的所有內容。這種程度的控制也擴展到響應式設計,能夠專門針對桌面、平板電腦和行動視圖調整設定。
Divi 的主題產生器功能進一步提高了設計靈活性。它允許您為網站的不同部分(例如頁首、頁尾和存檔頁面)建立自訂範本。這意味著您可以在整個網站上保持一致的設計,即使是通常由主題控制的區域也是如此。
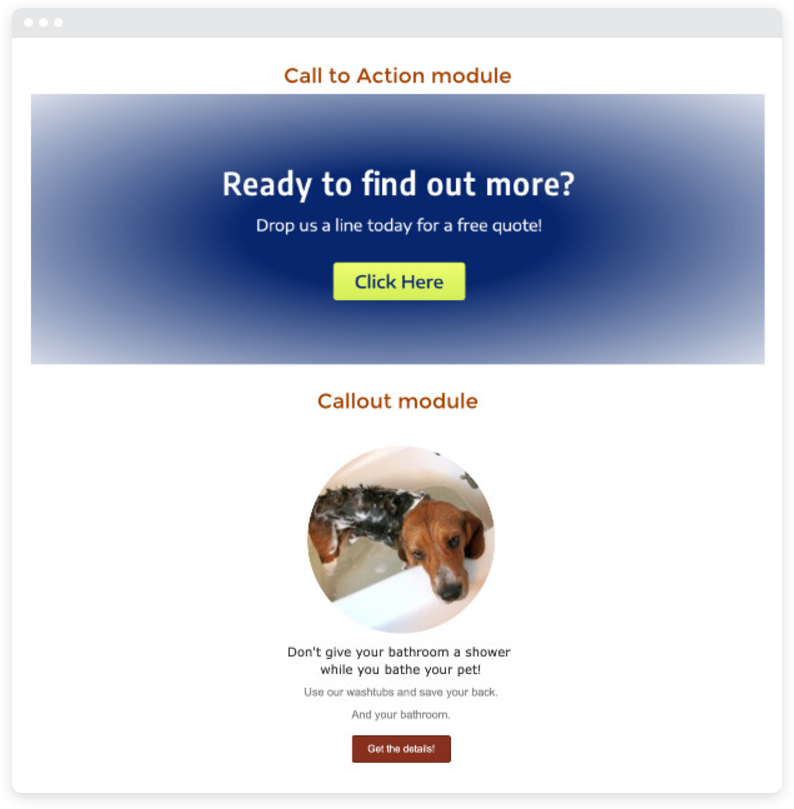
雖然 Beaver Builder 沒有提供與 Divi 一樣多的內建設計選項,但它仍然為創建美觀的客製化設計提供了堅實的基礎。它的優勢在於其乾淨、高效的設計客製化方法。每個模組都附帶一組經過深思熟慮的設計選項,可滿足最常見的需求,例如下面範例中的標註和號召性用語模組。

Beaver Builder 的亮點還在於它的可擴展性。該插件的程式碼庫文件齊全且易於使用,這導致了第三方附加元件的蓬勃發展的生態系統。這些附加元件可以顯著擴展 Beaver Builder 的設計功能,讓您可以添加高級動畫、自訂文章佈局等功能。

Beaver Builder 還提供了一個主題產生器附加元件(稱為 Beaver Themer),它提供與 Divi 的主題產生器類似的功能。
預製佈局和模板
預製佈局和模板是許多頁面建立器的標準功能,包括 Divi 和 Beaver Builder。這些現成的設計提供了一種快速有效的方式來啟動您的網站創建過程,並提供了可以輕鬆自訂以滿足您的特定需求的堅實基礎。
Divi 提供了一個包含 1,000 多個佈局包和 200 多個網站模板的廣泛庫。這些佈局涵蓋了廣泛的行業和風格,確保用戶能夠找到符合他們願景的設計。每個模板都是可自訂的,因此您可以調整每個細節以符合您的品牌形象。

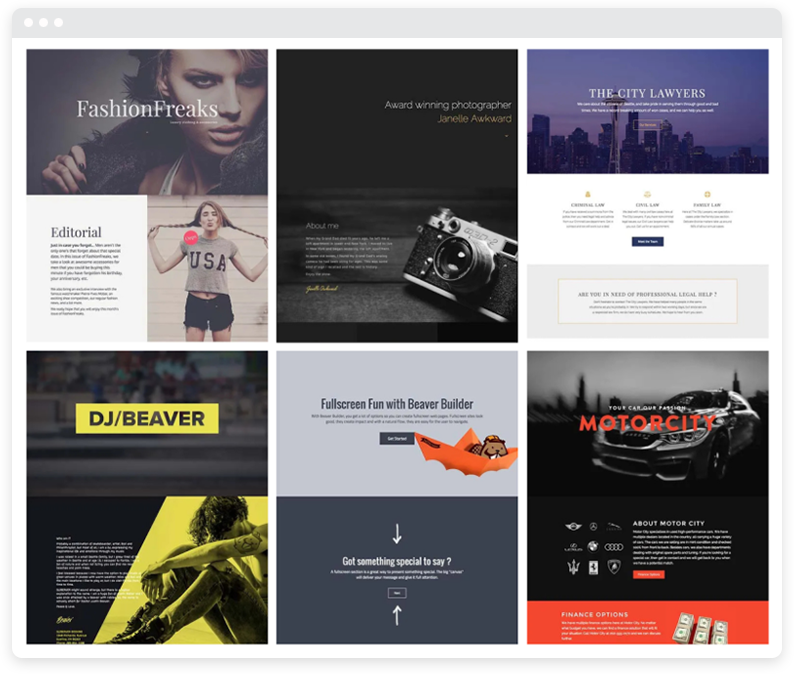
Beaver Builder 還提供了豐富的預製佈局和模板選擇,其中包括 170 多個網站模板和 55 多個登陸頁面模板。這些設計經過精心設計,用戶友好且易於自訂,使用戶能夠以最少的努力創建具有專業外觀的網站。

性能和速度
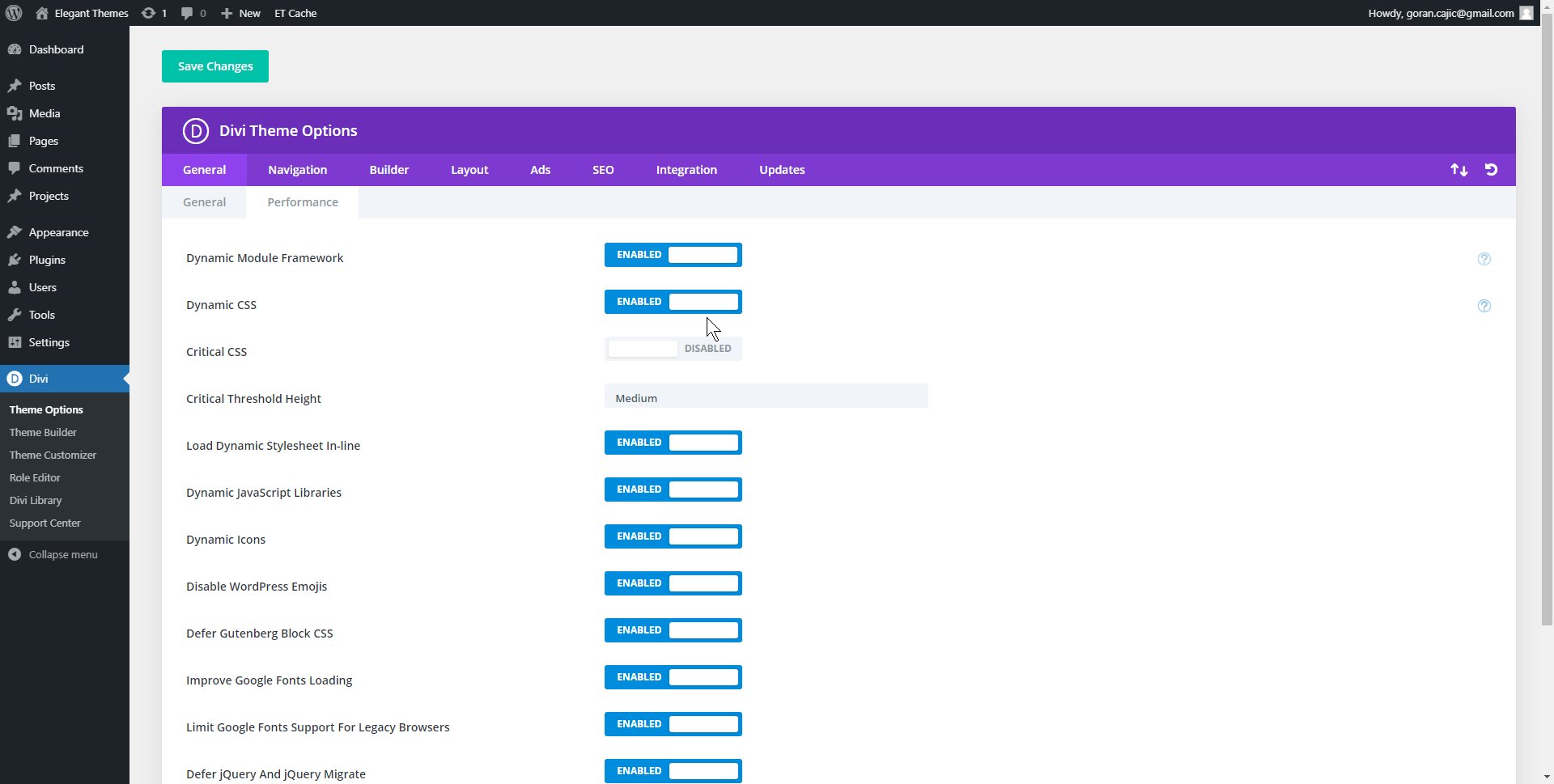
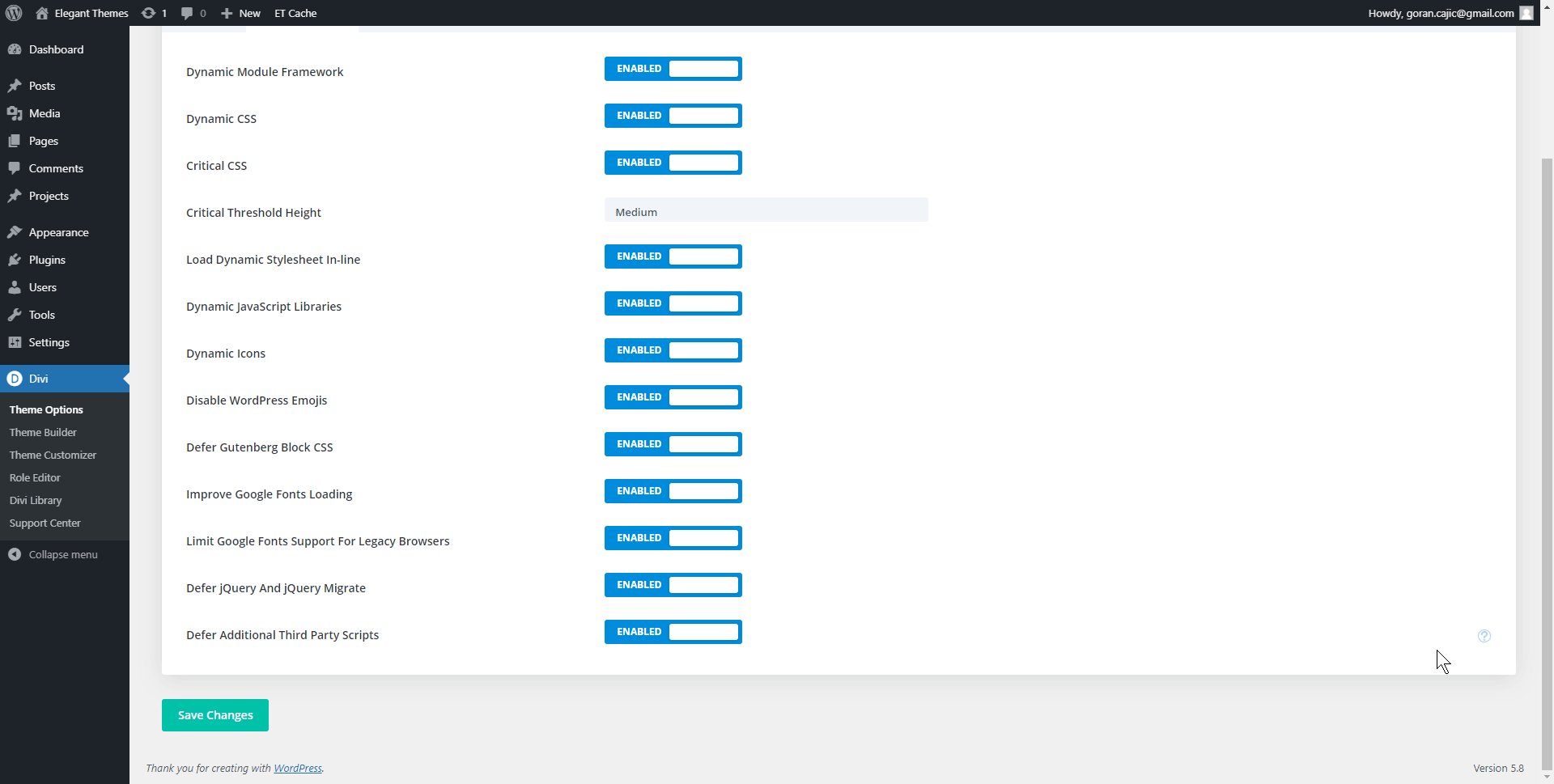
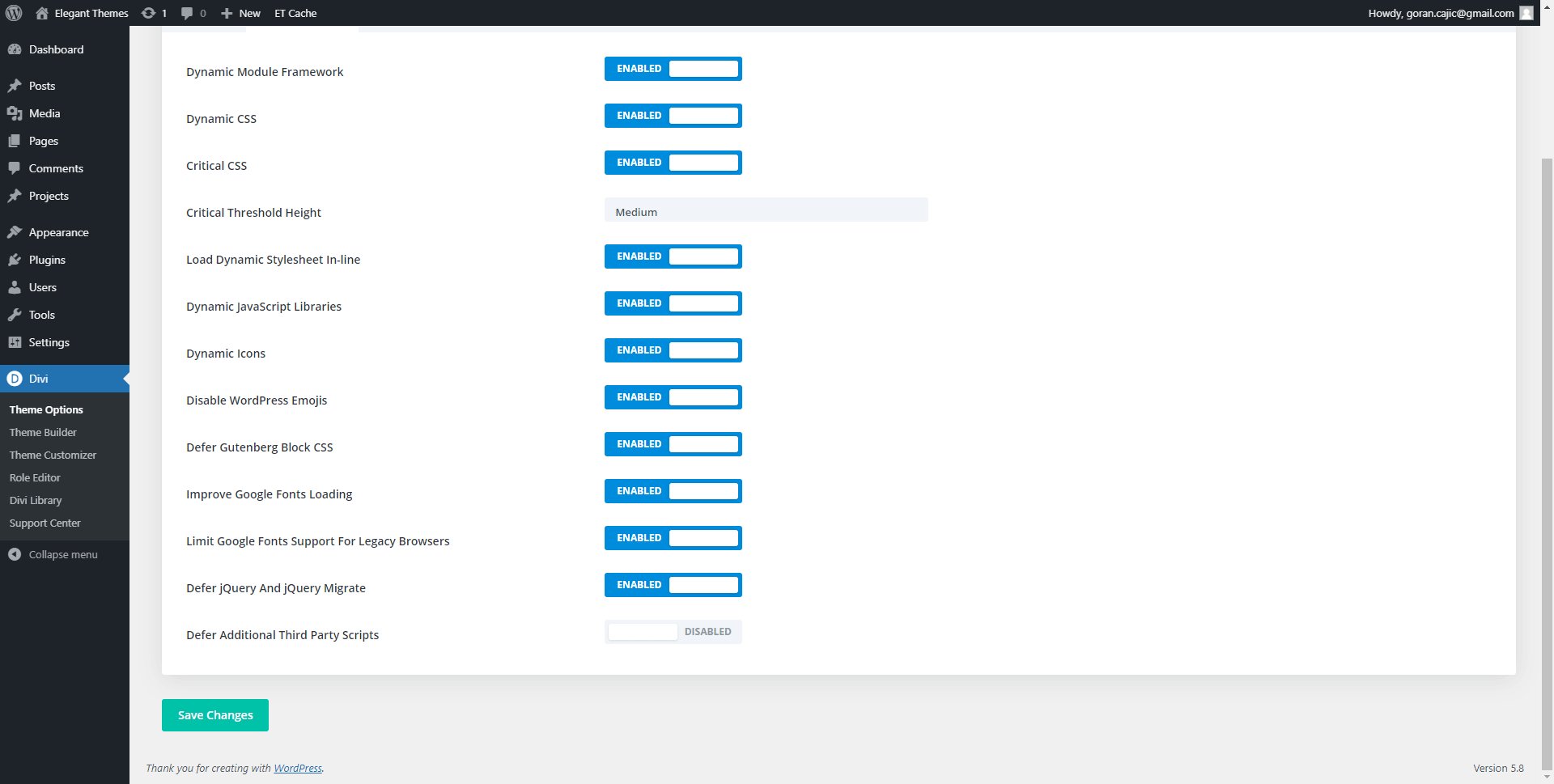
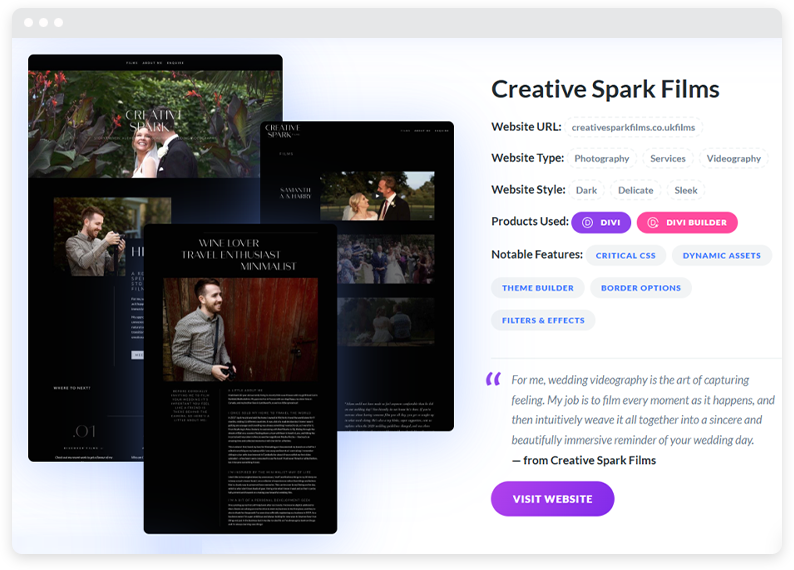
Divi 在效能優化方面取得了長足的進步。在最近的更新中,優雅主題引入了多項功能來提高網站速度。最值得注意的之一是關鍵 CSS 生成的實現。此功能僅可識別並載入首屏內容所需的 CSS,從而顯著縮短初始載入時間。
Divi 的另一個效能增強功能是其動態資產產生。這意味著 Divi 僅加載每個特定頁面上使用的模組所需的 CSS 和 JavaScript 文件,而不是加載所有可能的資源。這種方法有助於縮小頁面大小並提高載入速度。

另一方面,Beaver Builder 一直以產生乾淨、高效的程式碼而聞名。該插件的設計從一開始就考慮到了效能,這通常會導致開箱即用的載入時間更快。
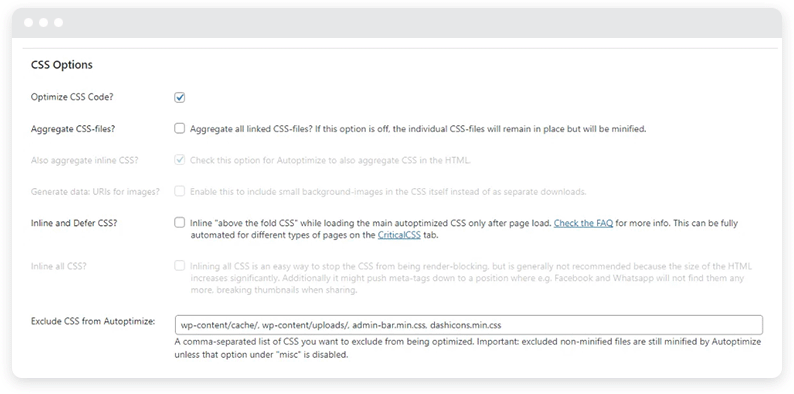
您還會發現 Beaver Builder 還具有其他效能增強功能,例如本地加載 Google Fonts 的能力,這可以縮短載入時間並優化 CSS 交付。然而,它沒有提供像 Divi 那麼多的內建效能選項,這意味著用戶可能需要更多地依賴單獨的最佳化插件。

WooCommerce 相容性
對於想要建立電子商務網站的人來說,WooCommerce 相容性是一個至關重要的功能。 Divi 和 Beaver Builder 都提供與 WooCommerce 的集成,可輕鬆創建功能齊全的線上商店。

Divi 提供了一套 WooCommerce 範本和佈局,包括產品頁面、購物車和結帳頁面。此外,Divi 還包括各種特定於 WooCommerce 的模組,例如產品網格和滑桿。但 Beaver Builder 在 WooCommerce 整合方面也很出色,提供了一系列專為電子商務網站設計的範本和佈局。
Divi 與 Beaver Builder:定價與價值
在投資 WordPress 頁面建立器時,了解定價結構和整體價值主張至關重要。
Divi 由 Elegant Themes 開發,提供獨特的定價模式,使其在 WordPress 生態系統中脫穎而出。優雅主題提供四種選項,而不是定期的年度訂閱:
- Divi 年度訪問:每年 89 美元
- Divi 終身使用權:一次性付款 249 美元
- Divi Pro 年度訪問:每年 277 美元
- Divi Pro 終身使用權:297 美元加年服務費
這兩個計劃都包括訪問 Divi、Extra(Elegant Themes 的另一個主題)、Bloom(電子郵件選擇外掛程式)和 Monarch(社交媒體分享外掛程式)。這種捆綁方法提供了卓越的價值,特別是對於需要這些附加工具的使用者而言。
終身存取選項對於長期用戶或計劃多年來在多個專案上使用 Divi 的機構特別有吸引力。它消除了持續付款的需要,從長遠來看可能節省大量資金。
另一方面,Beaver Builder 遵循更傳統的年度訂閱模式。他們提供三個層次:
- 入門版:1 個站點每年 89 美元
- 專業版:50 個站點每年 299 美元
- 無限制:每年 546 美元,無限制站點
乍一看,Beaver Builder 的定價似乎更高,尤其是與 Divi 的年度選項相比。然而,重要的是要考慮到 Beaver Builder 是一個獨立的頁面建立器,適用於任何主題,這對於喜歡使用自己的主題或需要更靈活地選擇主題的使用者來說是一個顯著的優勢。

社區和支持
社區的力量和支持的品質與工具本身的功能一樣重要。 Divi 和 Beaver Builder 都培養了強大的社區和支持系統,但它們各自都有自己獨特的特點。
Divi 是最受歡迎的 WordPress 主題和頁面建立器之一,多年來已開發出龐大且活躍的社群。該社區對於 Divi 用戶來說是寶貴的資源,提供:
- 官方 Facebook 群組 – 該群組擁有超過 75,000 名成員,是 Divi 用戶分享技巧、提出問題和展示其作品的中心。
- Divi Showcase – 一個致力於展示使用 Divi 建立的網站的網站,提供建構器的靈感和現實範例。
- Divi Marketplace – 開發人員可以在該平台上銷售 Divi 子主題、佈局和插件,擴展您使用 Divi 進行創作的可能性。
- 優雅主題支援論壇 – 僅限會員的論壇,使用者可以從優雅主題支援團隊獲得協助。

Beaver Builder 也培養了一個專注且積極參與的社區:
- Beaver Builders Facebook 群組 – 該群組擁有約 16,000 名成員,活躍且支持性強,用戶和開發人員都定期做出貢獻。
- Slack 社群 – Beaver Brains 維護一個 Slack 工作區,用於即時討論和支援。
- GitHub 儲存庫 – 對於更多技術使用者來說,Beaver Builder 的 GitHub 儲存庫是報告問題和為專案做出貢獻的地方。
- 知識庫 – 涵蓋外掛程式各個方面的綜合文件。

兩者之間的選擇可能取決於個人喜好和您正在尋找的社群類型。如果您重視一個擁有豐富資源和靈感的大型、活躍社區,Divi 可能是更好的選擇。如果您喜歡更緊密、以開發人員為中心的社區,Beaver Builder 可能是您的最佳選擇。
您會選擇哪個視覺建構器?
最終,Divi 和 Beaver Builder 都是出色的工具,可以幫助您創建美觀、實用的 WordPress 網站。 「正確」的選擇將取決於您的特定需求、設計偏好以及 Web 專案的長期目標。
無論您選擇哪一個,Divi 和 Beaver Builder 都提供強大的功能和靈活性,可將您的網頁設計願景變為現實,使您能夠創建令人驚嘆的網站,吸引受眾並實現您的線上目標。
還在尋找更多選擇嗎?詳細了解其他出色的解決方案,例如 Brizy 和 Elementor。
