Divi、Elementor 與 Spectra – 哪個是設計出色網站的最佳頁面生成器?
已發表: 2023-08-08人們常說“內容為王” 。
但如果該內容沒有良好的設計,您將無法充分發揮網站的潛力。
如果您經營一家在線商店,出色的產品幾乎總是會憑藉一流的設計銷量更高。
問題是,如果您是個體企業家或小型企業,您可能無法聘請設計師來幫助您創建具有視覺吸引力的內容。
學習 HTML 和 CSS 並不是為設計機構的客戶設計網站的最簡單或最快的方法。
在新標籤中預覽
這就是頁面構建器的用武之地。它們可以幫助創建有吸引力且專業的內容,而無需花費大量資金、需要太多時間或編碼知識。
在Divi 和 Elementor之間做出選擇是典型的兩難選擇,因為它們是市場上最大的兩家公司。
在本指南中,我們還將它們與 Spectra 進行比較,Spectra 是另一個新推出的頁面構建器,但它可能是滿足您需求的完美解決方案。
讓我們開始吧!
- Elementor、Divi Builder 與 Spectra – 完整功能比較
- 結論:哪種頁面生成器最適合您?
網站建設者與頁面建設者
首先,最好了解頁面構建器和網站構建器之間的區別。
網站構建器是一種基於雲的工具,可讓您從頭開始創建完整的網站。
頁面構建器是 WordPress 中使用的插件,用於自定義現有設計或向現有網站添加新頁面。
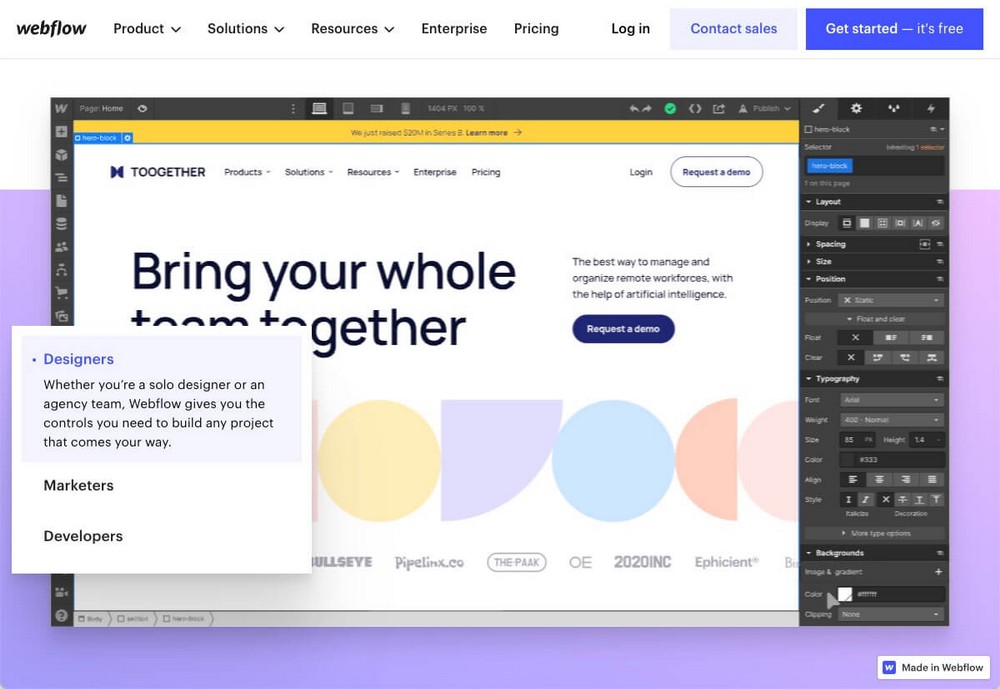
最著名的網站構建器示例是 Wix,儘管還有 Squarespace、Softr 或 Webflow 等其他網站構建器。
這些工具通常還包括託管和域管理,從而成為創建和維護網站的一體化工具。

它們非常適合初學者,讓擁有一個網站變得容易。 然而,您的一切都依賴於該提供商,並且對您的網站幾乎沒有控制權。
頁面構建器是允許您輕鬆設計現有網站頁面的工具,因此它們在前端非常相似。

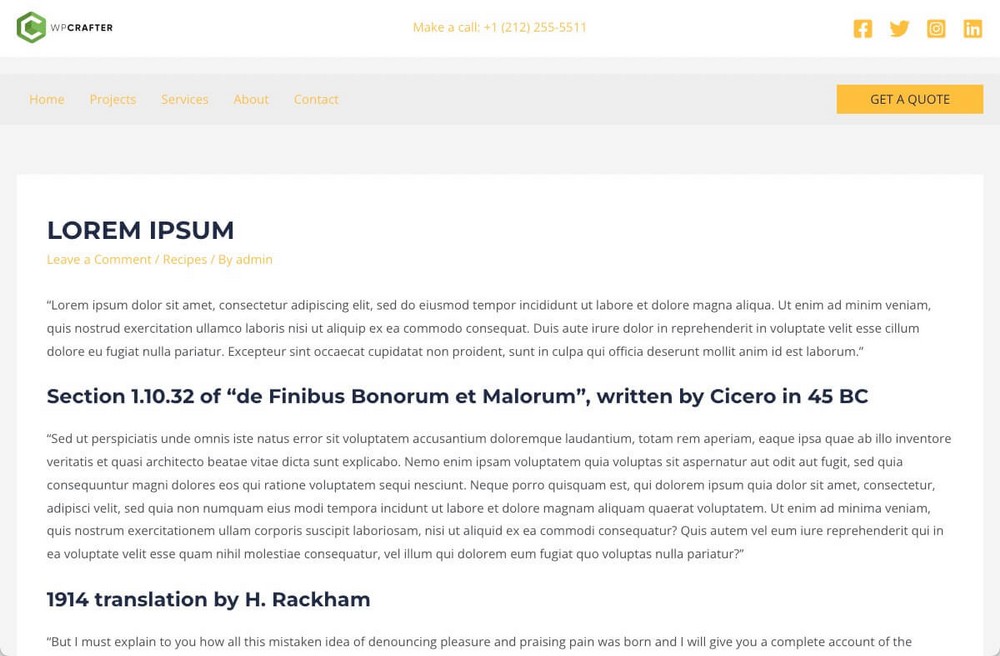
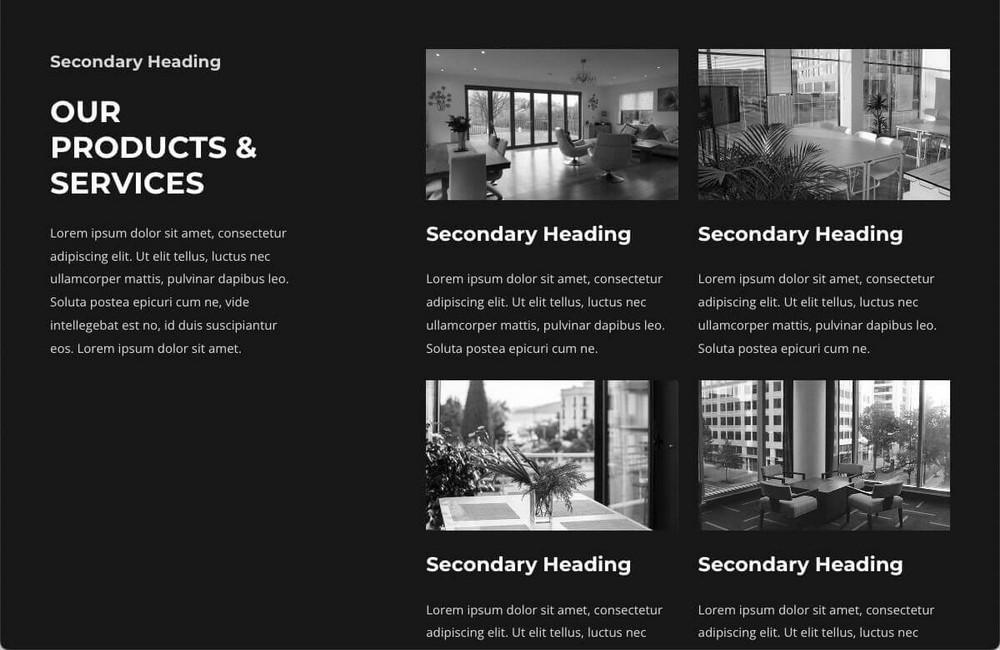
例如,如果您已經有一個 WordPress 網站並使用主題進行設計,則簡單的帖子可能如下所示:

頁面構建器可以幫助改進設計或添加具有卓越設計的頁面。 例如,如果您想創建一個更具吸引力的服務頁面:

換句話說:
- 通過網站構建器,您可以使用基於網絡的系統來創建和託管您的網站
- 借助 WordPress,您可以使用模板創建自己的網站並使用頁面構建器對其進行自定義
網站構建器和頁面構建器之間的界限變得模糊,因為網站構建器也可以用作頁面構建器。
如果您想使用 Elementor、Divi 或 Spectra 等工具手動設計 WordPress 的每個頁面,理論上您將使用頁面構建器設計整個網站。
我們在這篇文章中討論的是頁面構建器。
您應該使用頁面生成器嗎?
除非您是開發人員並且想要從頭開始構建自己的主題,否則頁面構建器是一個不錯的選擇。
它們並不適合所有人或每種情況,但對於我們大多數人來說,頁面構建器讓生活變得更輕鬆。
您可以在不了解代碼的情況下進行構建,並在進行更改時查看更改。 僅出於這兩個原因,我們就推薦它們。
使用像 Astra 這樣的好的模板非常重要,因為它可以讓您的網站具有專業的外觀,並輕鬆地進行基本的設計修改。

但在某些時候,您可能想要進行更個性化的設計,添加 WordPress 編輯器中不可用的元素,或者藉助模板、線框或圖案加快工作速度。
如果您是一家想要為客戶設計網站的機構,您很可能需要使用頁面構建器。
設計很重要,但內容也很重要。 加入 SureCrafted Facebook 群組,了解 SureWriter 發布的最新信息,該工具將幫助您寫得更多、更好。

關於元素
Elementor 是同名公司最著名的頁面構建器插件。
儘管它是市場上最著名和最常用的頁面構建器之一(在全球擁有 500 萬活躍安裝量),但它相對年輕,因為它於 2016 年推出。
Elementor 有免費版和專業版,可解鎖更多功能、小部件和額外模板。

Elementor 的優點:
- 直觀的界面非常易於使用。
- 免費版本包含大量構建塊。
- 該頁面構建器在市場上佔據主導地位。 連續性得到保證,並且有大量可用的支持材料。
- 由於其市場份額,它有許多直接和第三方集成。 例如,Ultimate Addons for Elementor,它為 Elementor 添加了更多功能(甚至是免費版本)。
- 它有一個代理計劃,允許您在最多 1,000 個網站上使用該工具。
Elementor 的缺點:
- 許多用戶抱怨 Elementor 可能會降低複雜設計中網站的速度。
- 該插件在接收重大更新時有生成錯誤的歷史。
- 如果您從未使用過頁面構建器,您可能會遇到一個陡峭的學習曲線,因為它與 WordPress 古騰堡編輯器完全不同。
Elementor 的主要特點:
- 100 多個小部件和 300 多個模板。
- 專業版包括一個主題生成器,因此您可以修改整個主題的外觀。
- 如果商店是使用 WooCommerce 構建的,則可以使用這些功能和小部件來修改商店的設計。
Elementor 網站示例
Elementor 有一個頁面,其中編譯了數十個使用其工具的網站的展示和案例研究。
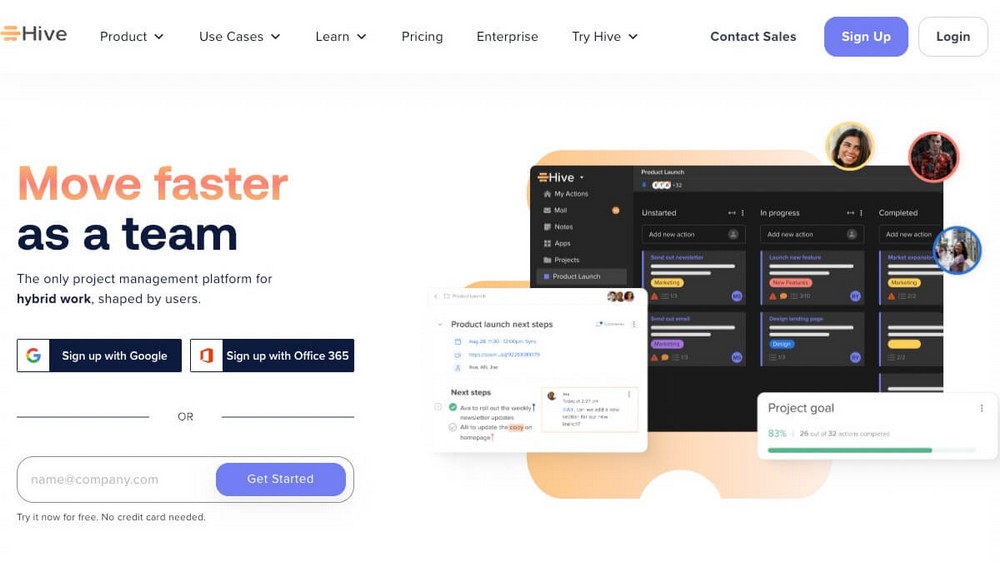
也許最有趣的是 Hive,這是一種項目管理工具,它表明 Elementor 不是博主或小公司的插件。 即使是大公司也可以使用它。

關於迪維建造者
Divi 是 Elegant Themes 開發的 WordPress 主題和插件同時命名的名稱。
該公司成立於 2008 年,但頁面構建器早於 Elementor 於 2015 年推出。
儘管存在時間更長,但它的普及程度不如 Elementor。 儘管這個數字仍然很驚人(接近 100 萬用戶),但考慮到沒有免費版本,這一數字令人印象深刻。

迪維的優點:
- 易於學習和開始構建頁面。
- 添加和自定義塊的邏輯導航和簡單流程
- 性價比很高。 除了頁面構建器之外,該許可證還包括兩個主題、一個社交媒體共享插件以及一個電子郵件選擇加入和潛在客戶生成插件。
- 它提供終身許可證。 所有許可證都允許在無限的網站上使用它,因此對於代理機構來說是一個很好的解決方案。
- 借助其自定義選項,您幾乎可以創建您能想到的任何設計。 它們包括濾鏡和效果、動畫和滾動效果、背景視頻、背景蒙版和圖案。
迪維的缺點:
- 缺乏免費版本。
- 界面有時可能很複雜且令人不知所措。
- 硬內容鎖定。 如果禁用該插件,則僅保留短代碼。
迪維的主要特點:
- 全局元素和样式,以便您可以同時更新不同頁面上的同一元素。
- 200 多個網站元素和 2,000 種預先設計的網站佈局可供選擇。
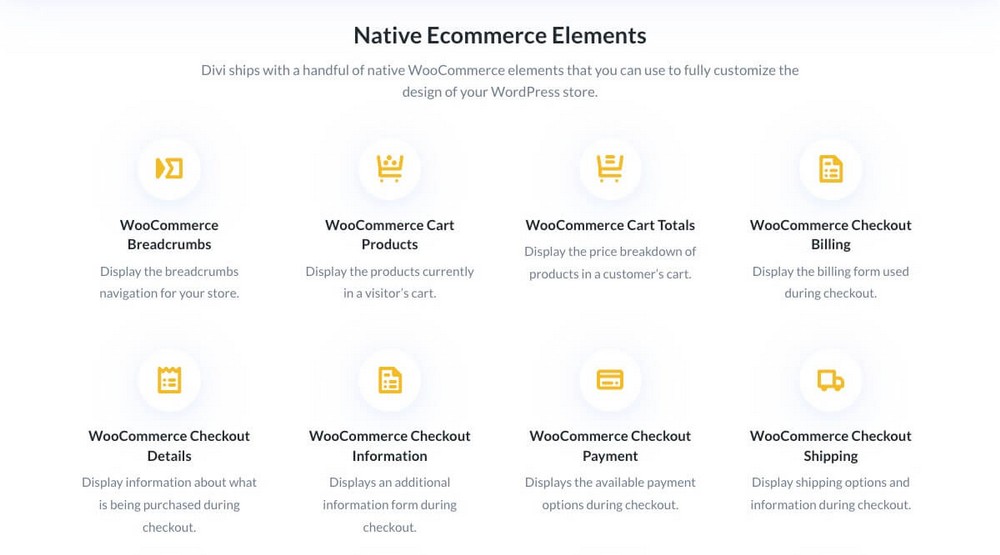
- WooCommerce 模塊可讓您完全控制產品頁面的設計或修改購物車和結帳頁面以適合您的品牌。
迪維網站示例
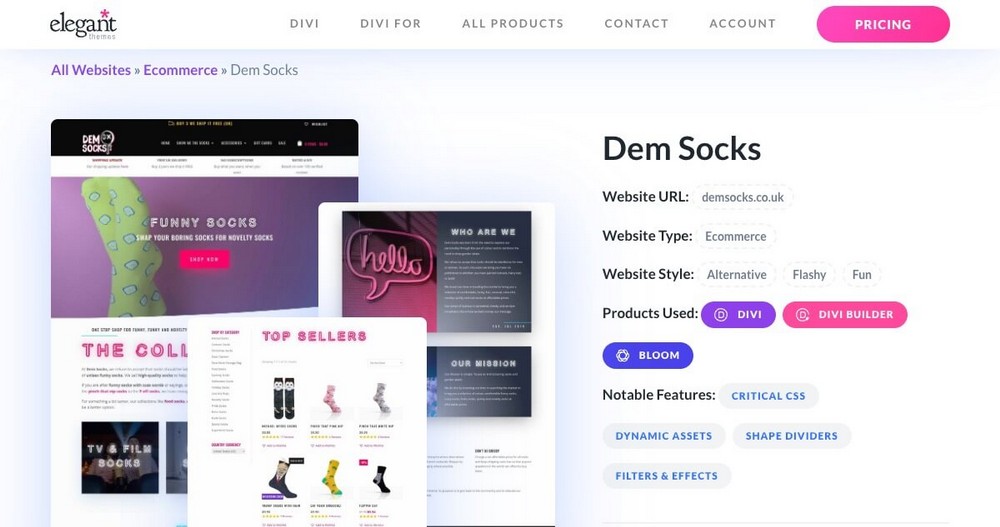
優雅主題還有一個部分,您可以在其中看到按類別組織的數十個網站。 如果您最終使用他們的插件,這將為您的網站提供靈感。
例如,如果您正在尋找電子商務設計,則可以使用過濾器。

關於光譜
Spectra 是 Brainstorm Force 系列產品的一個插件,該公司還開發了 Astra 主題、Ultimate Addons for Elementor、Ultimate Addons for Beaver Builder 和 WPBakery Page Builder 插件。
這些插件向其開發的頁面構建器添加了更多功能。
儘管 Spectra 是最年輕的,於 2022 年發布,但它背後有很多歷史。
事實上,最初這個插件被稱為 Ultimate Addons for Gutenberg。 它以 WordPress 的古騰堡版本命名,並在古騰堡被稱為 WordPress 塊編輯器後重新命名。

光譜的優點:
- 專為易於使用而設計,具有邏輯導航和簡單的控件。
- 提供一系列有用的塊來自定義您的 WordPress 網站。
- 免費版本,因此您可以開始免費直觀地改進您的網站(專業版正在開發中)。
- 對於普通 WordPress 用戶來說非常容易掌握且非常直觀。
- 非常可靠的公司負責開發,這確保了其連續性以及與公司其他產品的完美集成。
光譜的缺點:
- 您無法通過第三方插件添加額外的塊。 但從技術上講,任何其他古騰堡插件都可以與 Spectra 一起使用。
- 它缺乏自己的界面,因此您必須將其與 WordPress 編輯器中的其餘元素和塊一起使用。
光譜的主要特點:
- 與 WordPress 塊編輯器配合使用,因此無需使用額外的編輯器。
- 數十個預建的網站模板可快速創建頁面。
- 超快、最少的外部腳本和文件依賴性使代碼保持乾淨。
光譜網站示例
Spectra 還沒有完整網站的彙編。 如果您想查看可用於任何類型的業務或情況的頁面示例,請查看這些入門模板。
入門模板是一組模板,您只需單擊幾下即可將其應用到您的網站,只需幾秒鐘即可創建一個功能齊全的網站。

Elementor、Divi Builder 與 Spectra – 完整功能比較
現在您已經對這次比較的參與者有了更多的了解,我們現在將討論他們每個人的基本特徵。
選擇頁面構建器時應該注意什麼?
並非所有功能對於每種情況都具有相同的值:
也許您優先考慮的是可用性,而不太關心價格。 或者,也許您想與數百個客戶一起使用這些工具,並且許可是必不可少的。
在比較結束時,您還會發現一個小摘要,我們將在其中推薦適合您情況的最佳解決方案。
即便如此,我們建議您仔細閱讀每個部分,或者至少閱讀那些看起來與您最相關的要點。
特徵 | 元素器 | 迪維建設者 | 光譜 |
使用方便 | 平均的。 外部拖放編輯器。 | 相當複雜的外部拖放編輯器。 | 非常易於使用,因為已集成到 WordPress 編輯器中。 |
小部件 | 30+ 免費 60+ 付費 | 200+(付費) | 28 免費 (即將付費) |
模板 | 30+ 免費 300+ 付費 | 近300(付費) | 300 個預建塊圖案(免費) 60 個線框(免費) |
集成 | 目錄廣泛,但開發人員必須努力實現兼容性 | 目錄廣泛,但開發人員必須努力實現兼容性 | 所有這些都可以在 WordPress 編輯器中使用。 技術上的兼容性將會更廣泛。 |
搜索引擎優化和性能 | 移動設備上的核心 Web Vitals 失敗 | 移動設備上的核心 Web Vitals 失敗 | 在移動設備上通過了 Core Web Vitals |
生態系統 | 否。僅頁面構建器 | 一個主題和幾個插件。 | 一個 Pro 主題、多個插件、在線培訓和未來的產品版本。 |
價錢 | 提供免費版本 專業計劃起價為 1 個站點每年 59 美元 | 僅付費計劃(89 美元/年) | 提供免費版本 專業計劃待定 |
界面和易用性
頁面構建器必須易於使用,因為您很可能最終會不斷使用它。
簡而言之,這些工具無需代碼即可工作,只需將內容塊拖放到頁面的不同部分即可。
這稱為 WYSIWYG(所見即所得),因為頁面在編輯器中的外觀與頁面在最終版本中的外觀相同。
接下來,您將看到每個插件提供的阻止功能,現在讓我們重點關注每個插件如何與它們配合使用。
Elementor – 標準方法
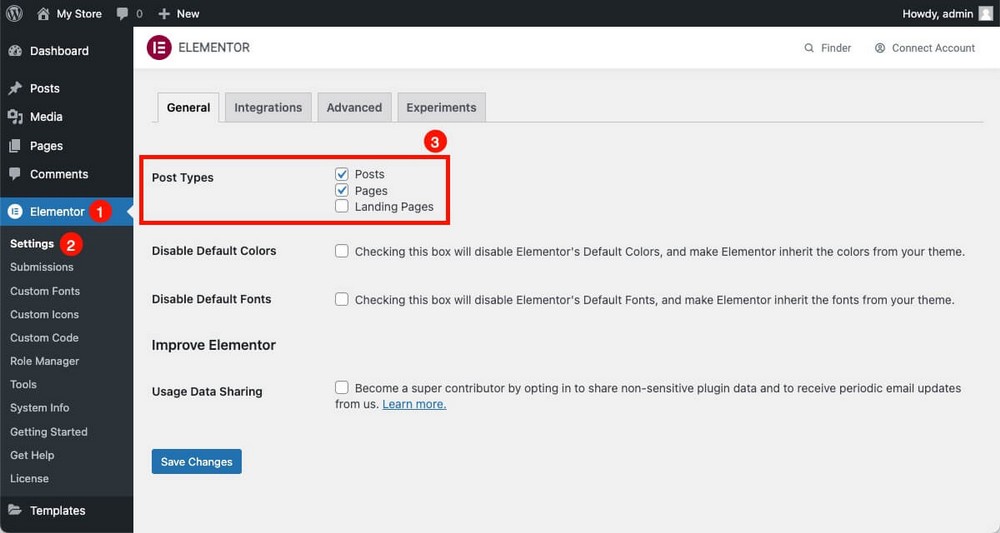
安裝 Elementor 後,您可以從WordPress 管理面板 > Elementor > 設置決定如何使用它。

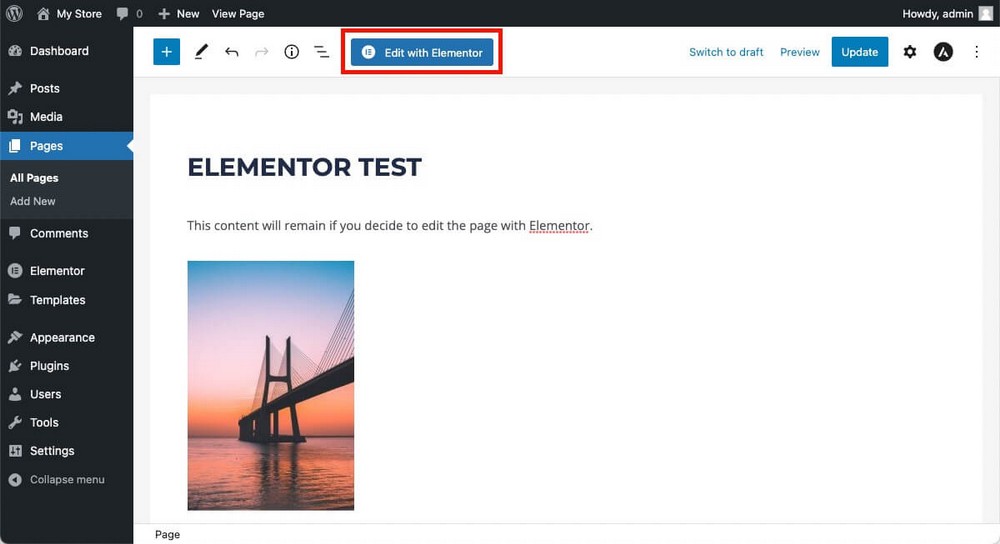
例如,如果您創建一個新頁面,您將看到“使用 Elementor 編輯”按鈕來決定是否要啟動 Elementor 的構建器。

當您執行此操作時,您之前在 WordPress 編輯器中創建的內容(如果有)將作為單個塊加載。
您將無法在剛剛導入的內容之間添加塊(例如文本和照片之間的按鈕)。 您只能在該塊的上方或下方添加新元素。

在 Elementor 中,您將能夠:
- 創建部分。
- 這些部分內部可以有列佈局。
- 部分/列將顯示您從側邊欄拖動的小部件。
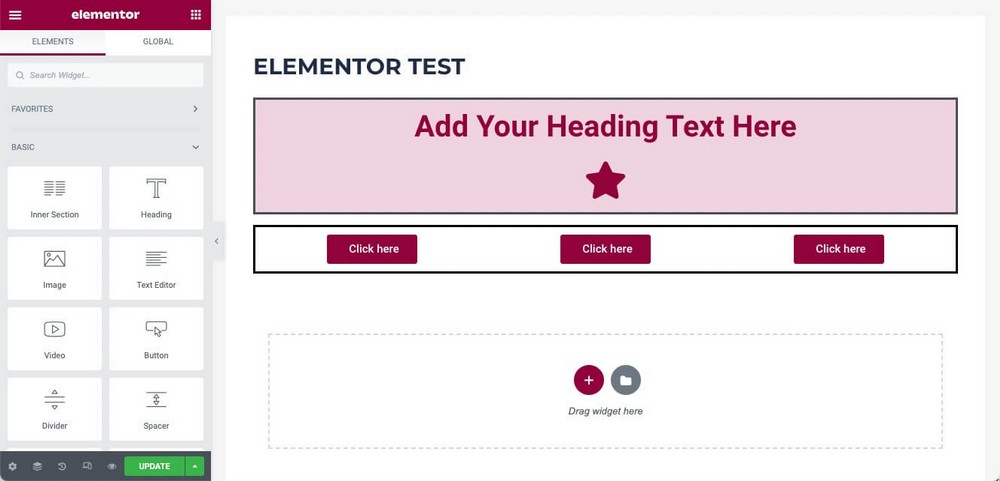
例如,這是一個基本結構:
- 內部有標題和圖標的部分。
- 另一個部分,裡面有 3 列,每列都有一個按鈕。

所以機制非常簡單:
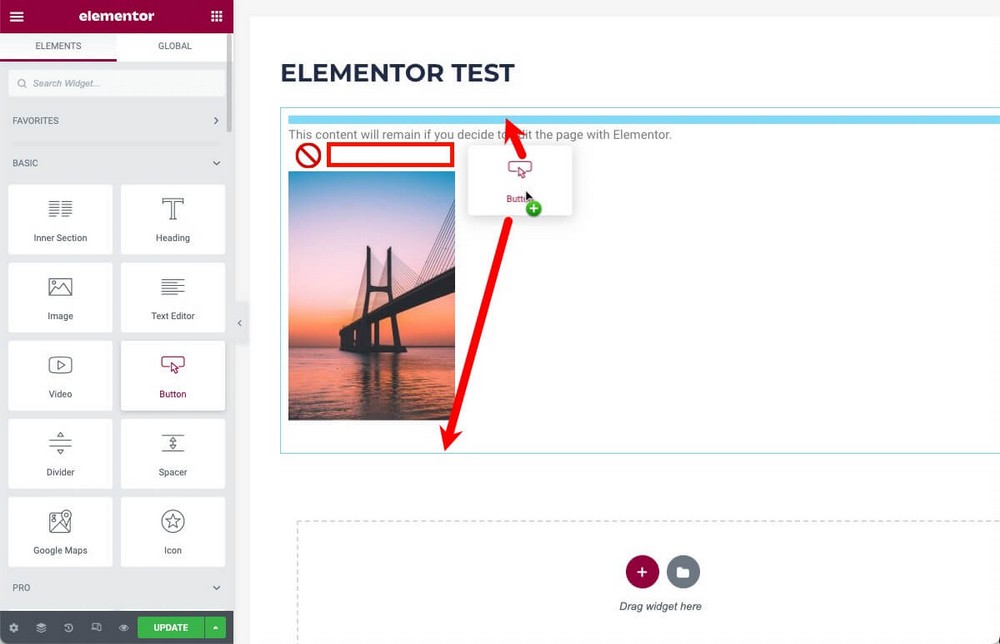
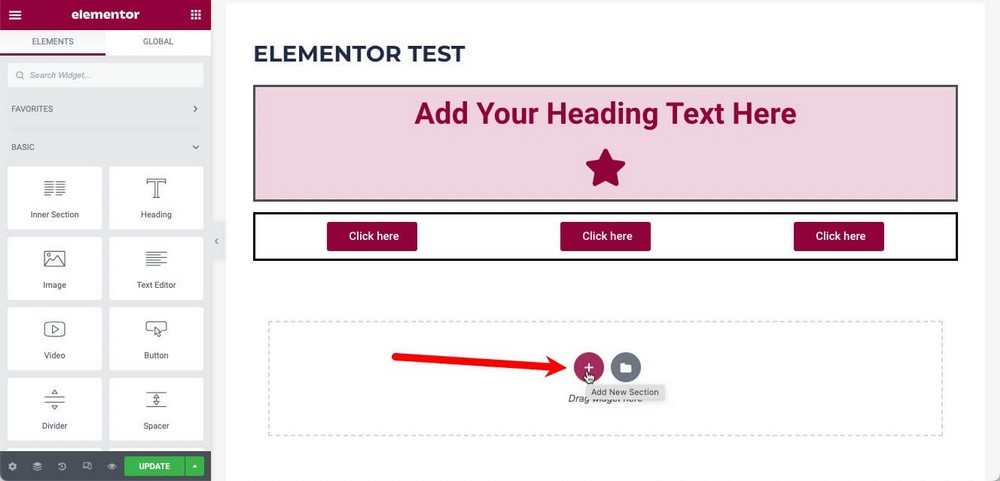
- 單擊底部的+按鈕添加新部分,然後選擇列佈局。
- 將任何小部件拖動到“將小部件拖動到此處”框,這將自動創建一個包含該小部件的新部分。

然後,您可以通過在頁面上拖動這些部分來重新定位它們。
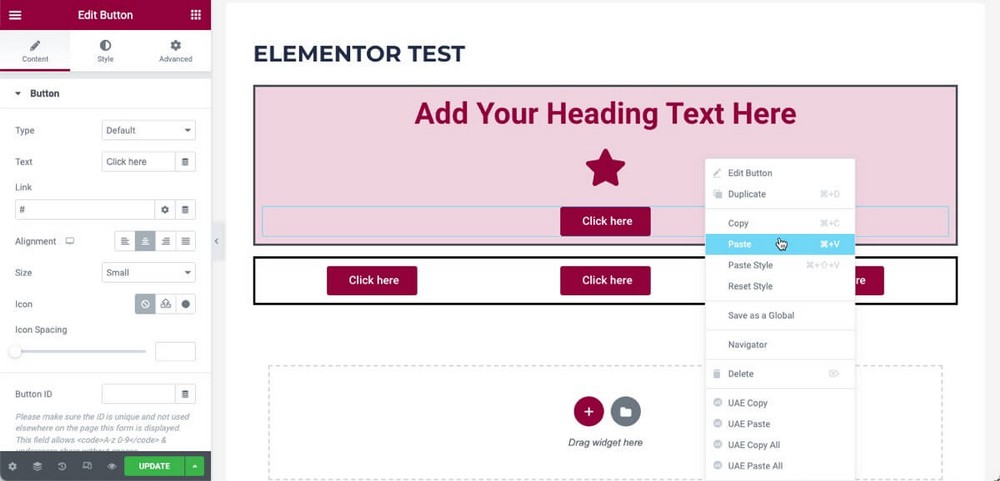
小部件只能在同一部分內拖動。 如果要將其移動到另一個部分,請右鍵單擊、複製它,然後將其粘貼到新位置。
在 Elementor 中使用右鍵單擊使事情變得更加容易,因為它非常直觀,這也是它的一個優點。

修改這些部分和不同的小部件在技術上很簡單,但由於可用修改的數量,不可能在這裡全部解釋。
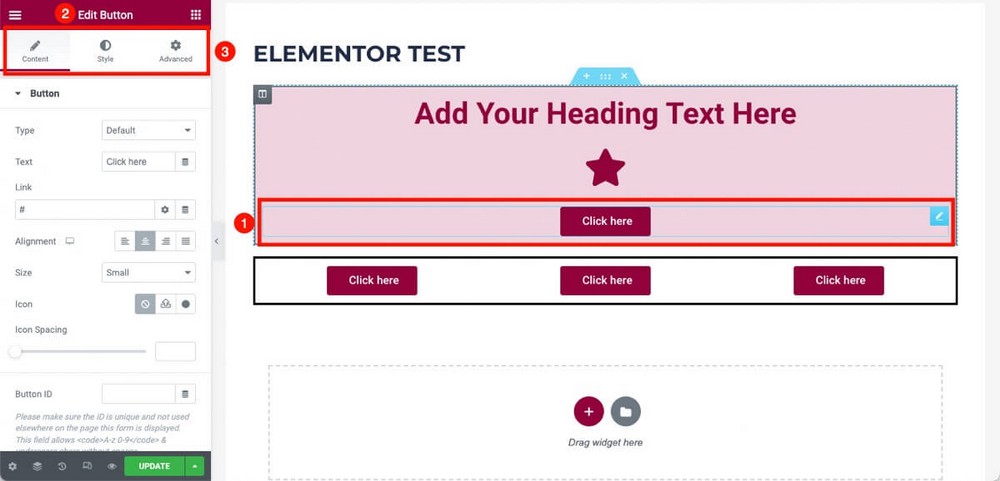
但過程始終是相同的:
- 選擇您要修改的小部件或部分。
- 查看側邊欄中的名稱,確保您已正確選擇它。
- 瀏覽不同的內容、樣式和高級選項選項卡以應用您需要的更改。

根據您選擇的是一個部分還是一個小部件,您在那裡找到的選項會有很大差異。
它們還會根據所選小部件的類型而變化。
您可能想要應用到按鈕(大小、顏色、鏈接)的更改與顯示 Google 地圖上地址的小部件不同。
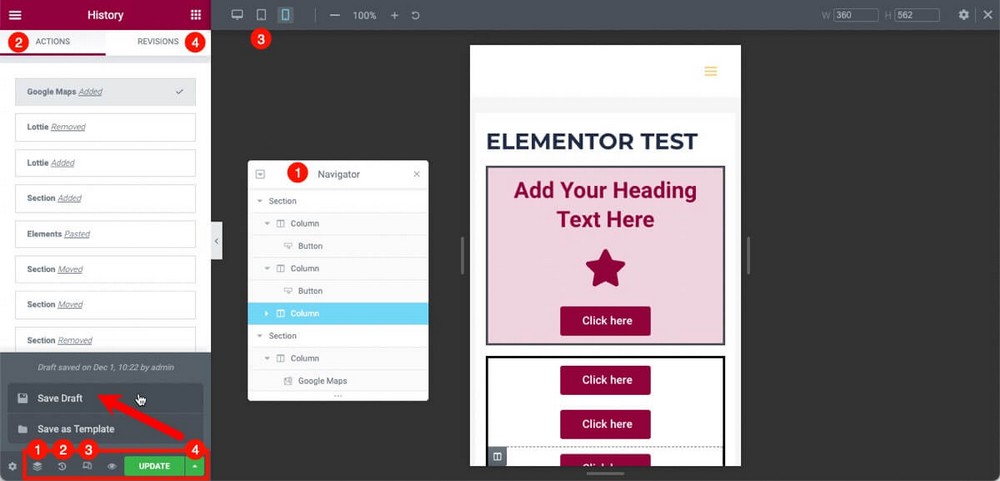
在側邊欄的底部,您會發現一些工具,可以讓您更輕鬆地使用,例如:

- 導航器,直觀地顯示頁面的結構。
- 歷史記錄,查看最後所做的更改並撤消其中的任何更改。
- 響應模式,查看您的內容在不同移動設備上的外觀。
- 可以選擇在實時發布之前在本地保存修訂,或者在臨時更改後(例如,在調整頁面以適應黑色星期五優惠後)恢復到之前的狀態。
非常實用的功能,將使您在使用此頁面構建器時的生活變得更加輕鬆。
Divi – 有點複雜且不直觀
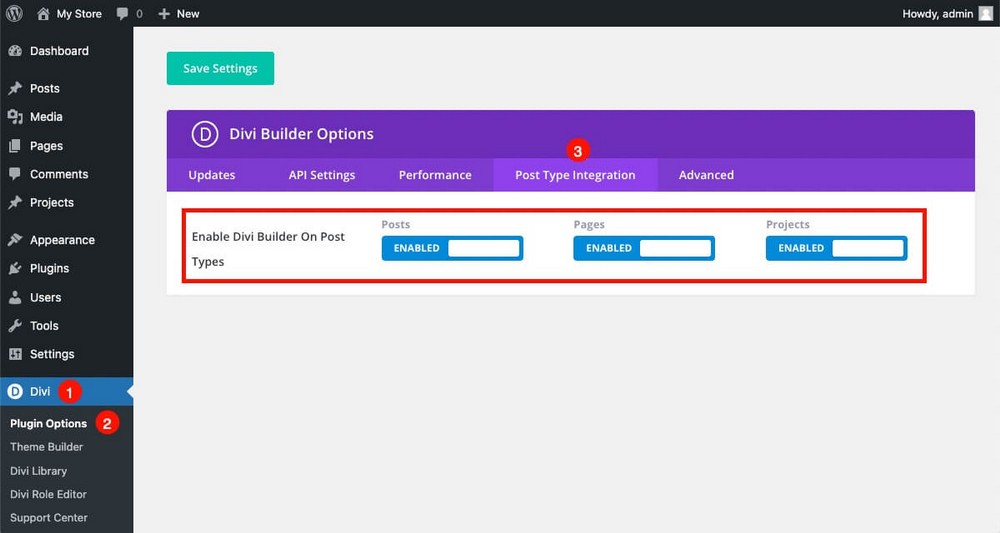
Divi 還允許您從WordPress 管理面板 > 插件選項 > 帖子類型集成中定義您希望頁面構建器可用的帖子類型。

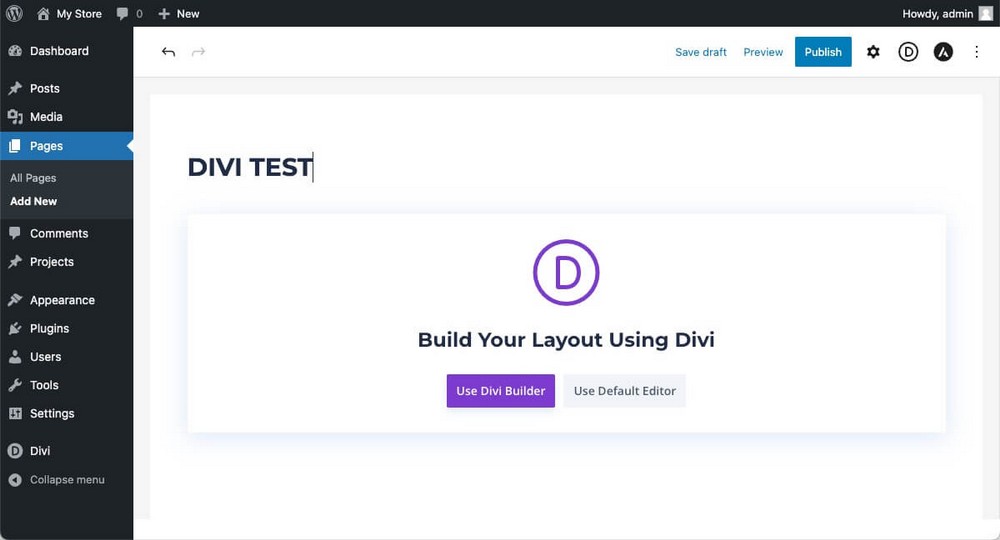
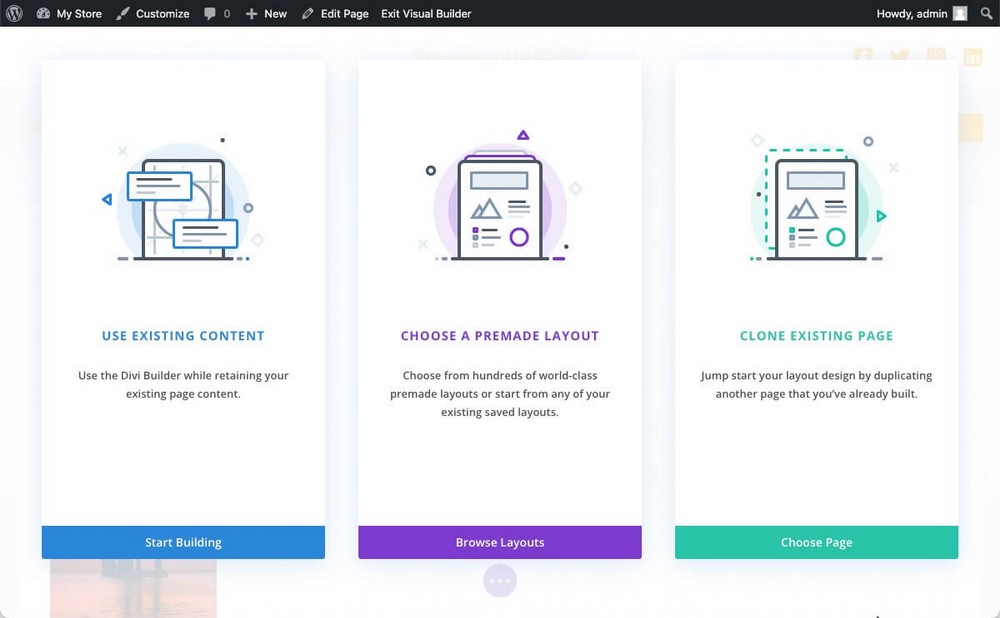
創建新頁面時,您必須決定是否要使用本機 WordPress 編輯器還是使用 Divi。

如果您已有內容,則 Elementor 會發生與之前相同的情況。
內容加載在一個部分內,您不能在其中添加塊,只能在上面或下面添加塊。
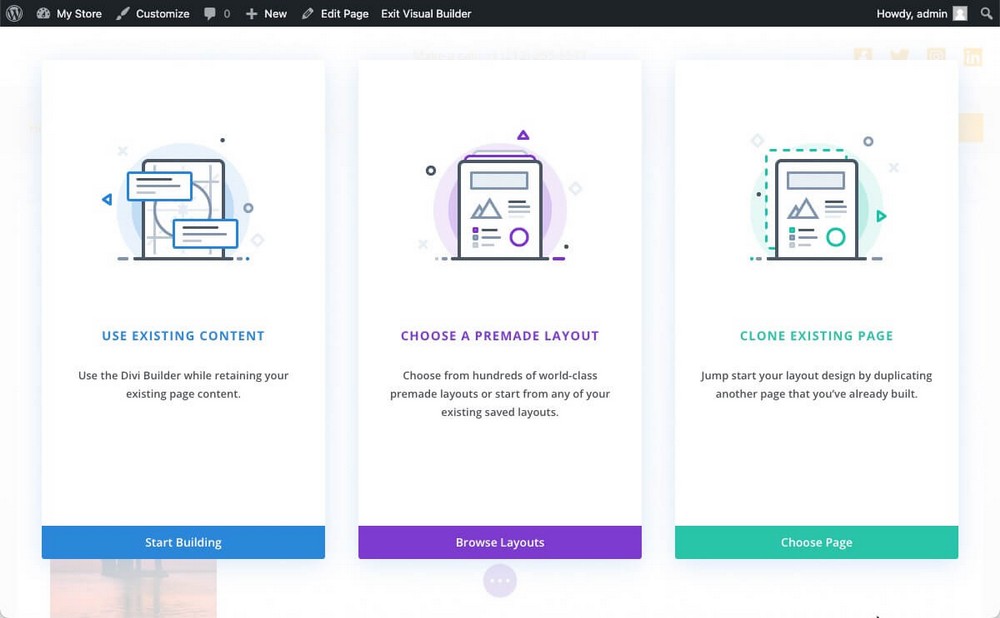
您還可以選擇使用自定義模板或克隆現有頁面。

Divi 還以分層方式處理頁面的設計,儘管在這種情況下名稱略有不同。
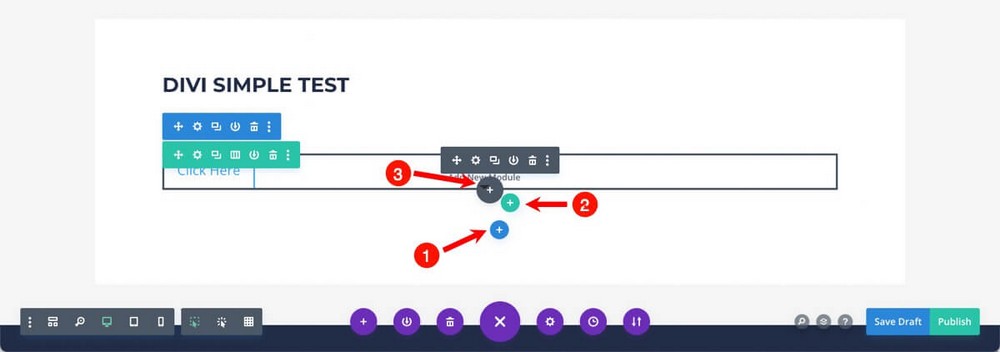
- 您可以使用藍色+按鈕創建部分。
- 帶有綠色+按鈕的行(行是可以包含列的行)。
- 您可以使用灰色的+按鈕添加模塊。

這種工作方式比較複雜。 例如,在單擊添加模塊之前,您無法看到包含所有可用模塊的列表。
因此,如果您剛剛開始使用此插件,您會發現很難確切地了解可以用它做什麼。
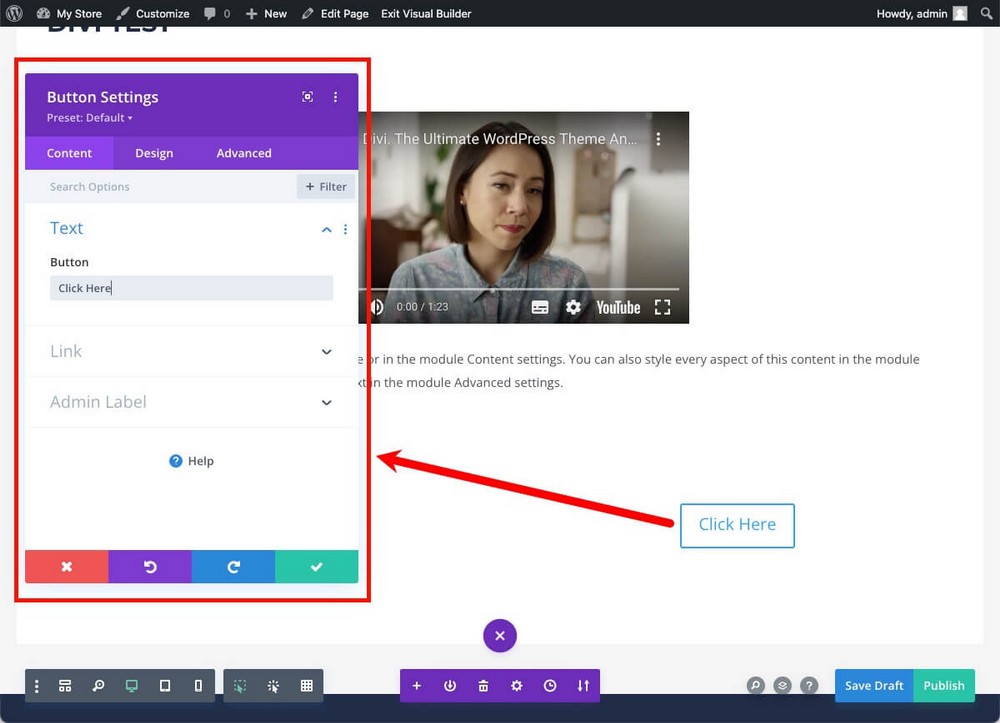
此外,選擇每個模塊不會自動彈出選項側邊欄。
您必須單擊齒輪才能查看自定義選項(或雙擊)。
這些自定義選項與您在 Elementor 中看到的選項非常相似。 您還會發現類似的內容、佈局和高級選項選項卡。
當您單擊它時,選項模式窗口不會自動關閉,這使得工作流程有點笨拙。

一般來說,使用 Divi 比使用 Elementor 更麻煩。
作為交換,它有幾個工具可以幫助您以非常易於訪問的方式查看內容的結構。
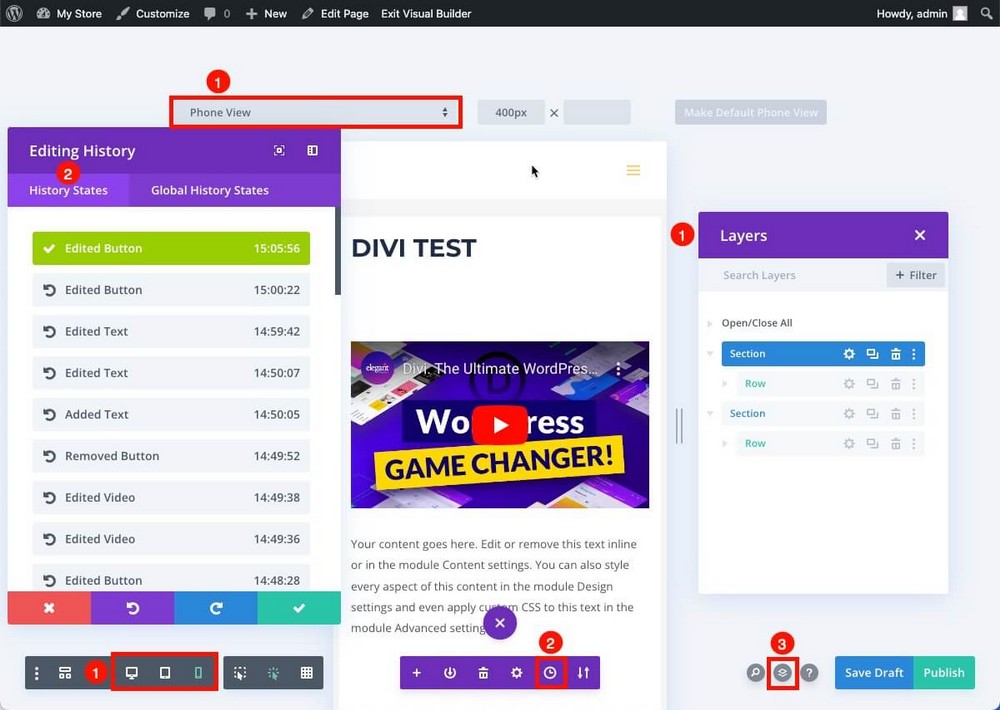
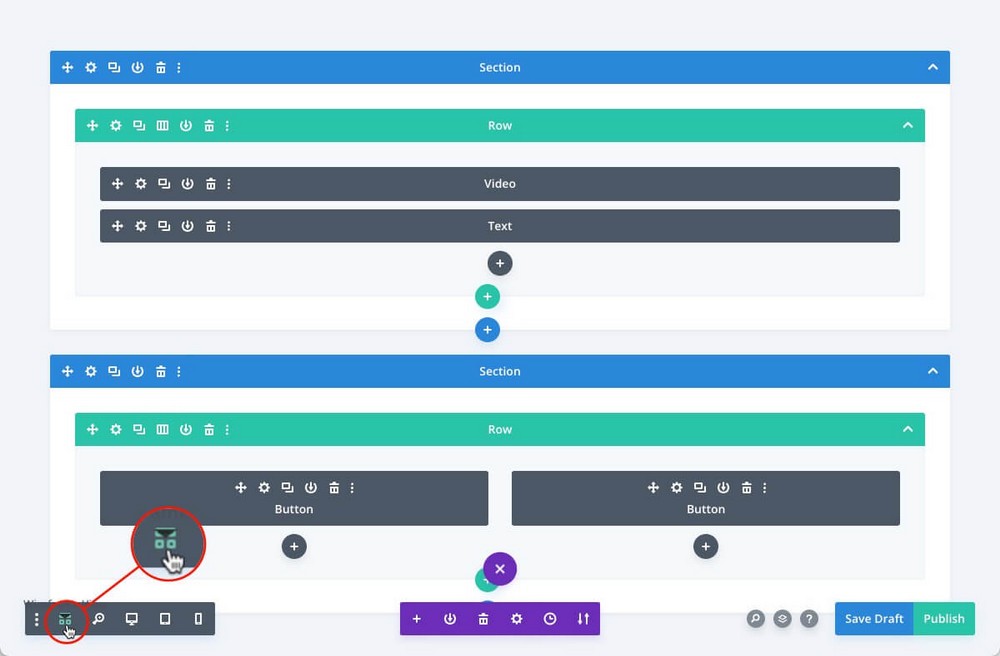
例如,線框視圖是從工具欄激活的,您必須使用中央紫色按鈕進行部署。
它允許您以示意性方式查看頁面的結構。

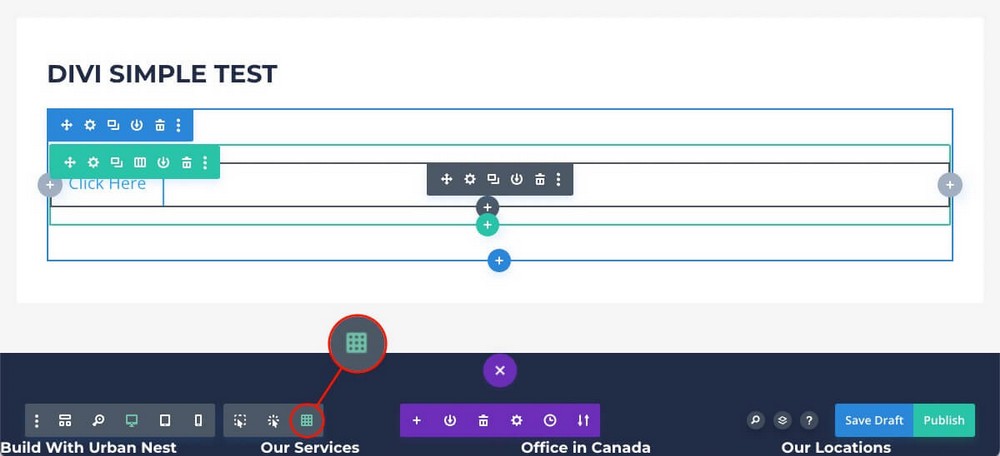
另一方面,網格視圖顯示類似的內容,但所有元素都可見。

這兩個視圖非常實用,但是如果您不習慣使用許多可見元素,或者如果您正在創建一個非常複雜的頁面,那麼這兩個視圖會讓人不知所措。
您還可以在這裡找到與您剛剛在 Elementor 中看到的選項類似的選項:
- 針對不同設備的響應式模式佈局。
- 一段變遷的歷史。
- 分層視圖將幫助您更好地理解頁面的結構。
Spectra – 與 WordPress 自然直觀的集成
Spectra 的工作原理與前兩種替代方案略有不同。
從官方 WordPress 存儲庫下載並安裝它後,您無需像 Elementor 或 Divi 那樣從外部佈局編輯器加載它。
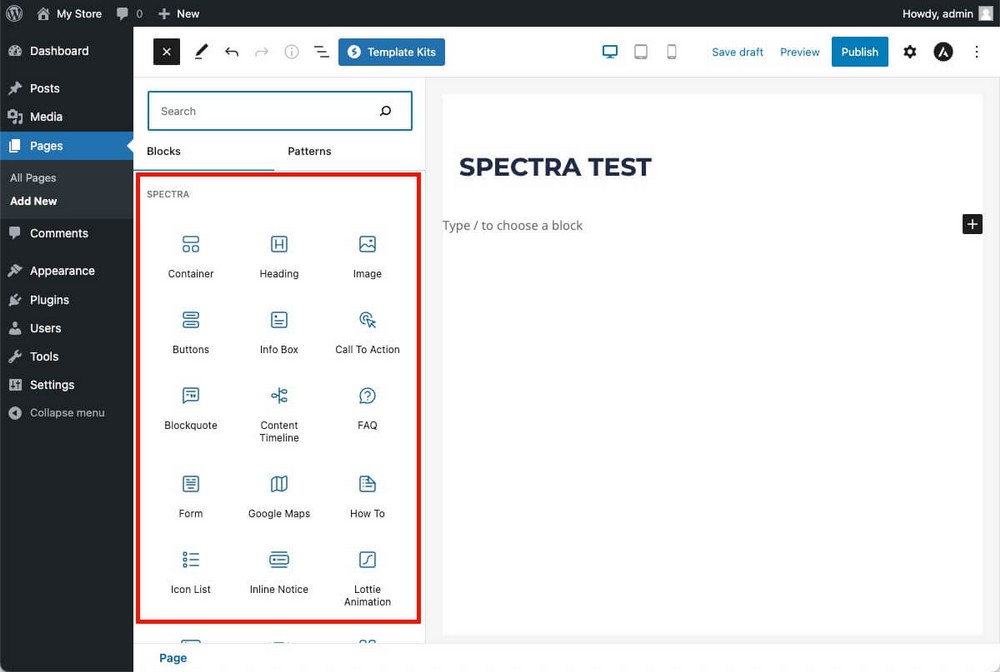
Spectra 在本機 WordPress 編輯器中加載其塊(在其他插件中稱為小部件和模塊)。

這使得入門變得非常容易。
如果您已經知道如何使用 WordPress 塊編輯器,那麼您也已經知道如何使用 Spectra 編輯器。

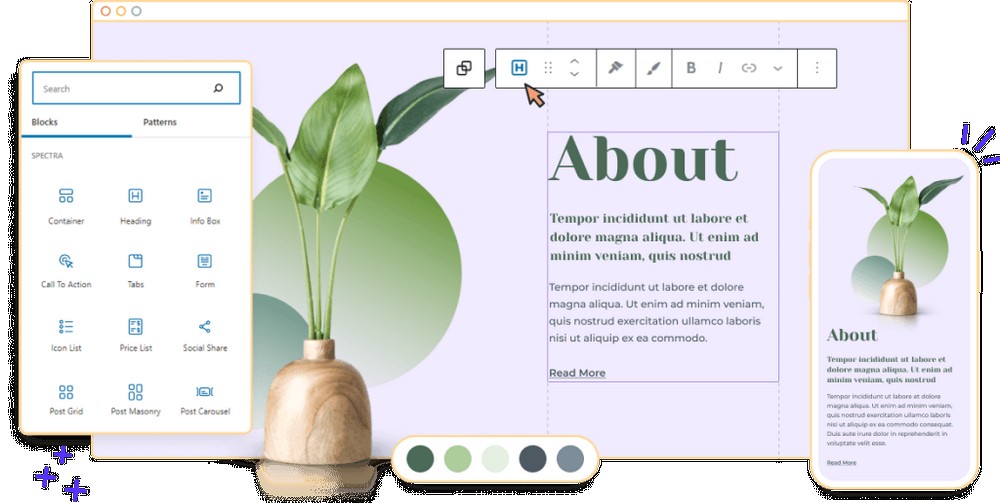
- 將所需的塊拖到編輯器中。
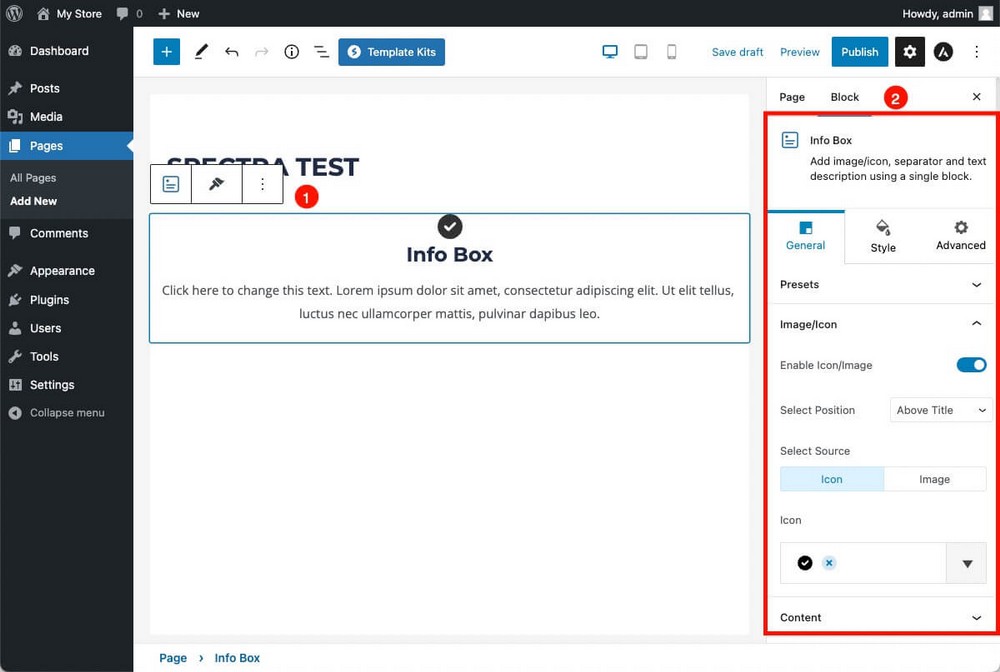
- 從右側邊欄自定義它們。
您可以在這裡找到各種選項,例如:
- 從“常規”選項卡中,您可以加載剛剛添加的塊的預設。
- 在“樣式”選項卡中,修改塊的“正常”和“懸停”狀態的顏色。
- 在“高級”選項卡中,在某些設備上或根據其他條件隱藏該塊。
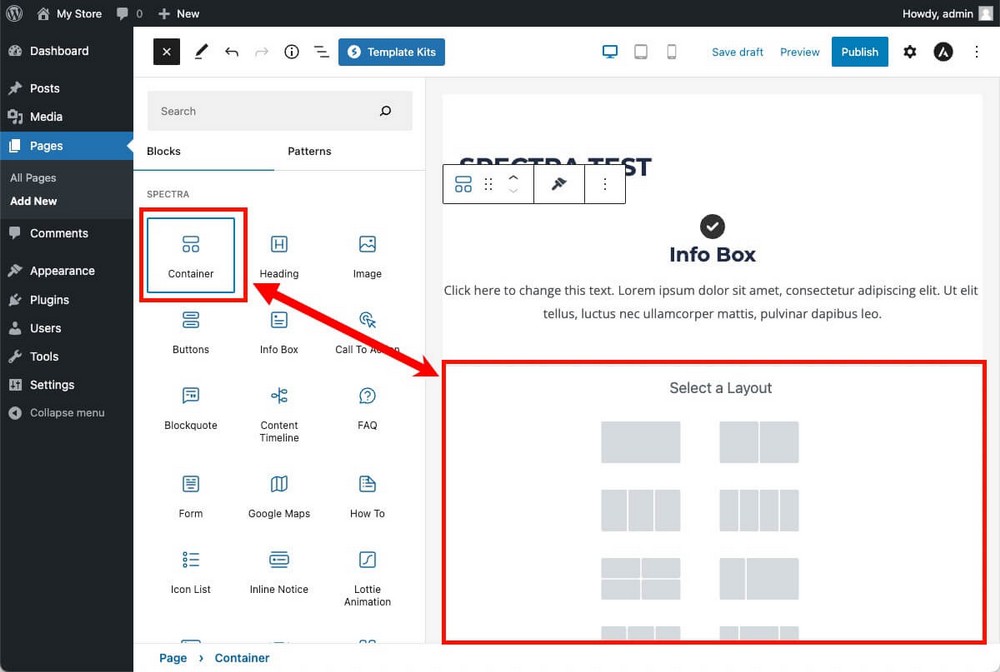
Spectra 還允許您創建列結構,這是一項基本功能,可讓您創建更高級的設計。
為此,您只需添加允許您選擇此選項的容器塊。
完成後,您只需拖放即可添加所需的塊。
也就是說,在 Spectra 中,您還將使用分層結構: Container > Column > Block 。

Spectra 基於 WordPress 編輯器,因此您仍然可以執行您所看到的所有操作,而無需像以前的插件一樣加載外部工具。
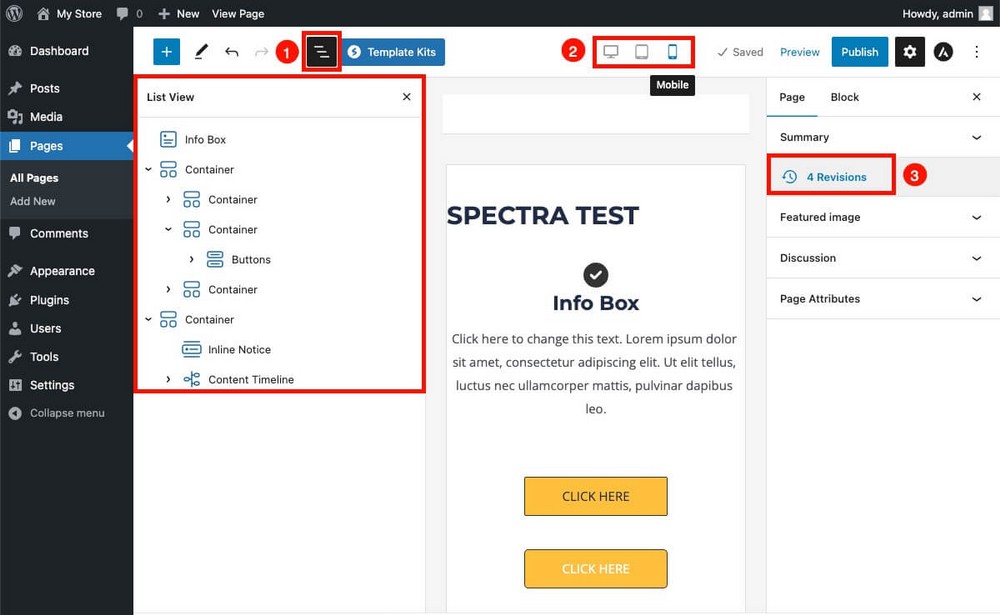
- 啟用列表模式可以更好地了解您正在處理的頁面的結構。
- 在不同視圖之間切換以查看您的設計在不同設備上的外觀。
- 訪問修訂版本以返回到以前的版本。

如果您想了解 Spectra 的概述以更好地了解其餘的比較,請觀看下面的視頻!
小部件、模塊和塊
頁面構建器插件的真正威力通常是由它們可以使用的塊定義的。 這就是我們本節要分析的內容。

每個頁面構建器都會以不同的方式命名用於設計最終頁面的各個部分:
- Elementor – 小部件
- Divi – 模塊
- 光譜 – 塊
但它們都指的是同一件事,即嵌入不同部分或容器中以符合最終設計的基本元素。
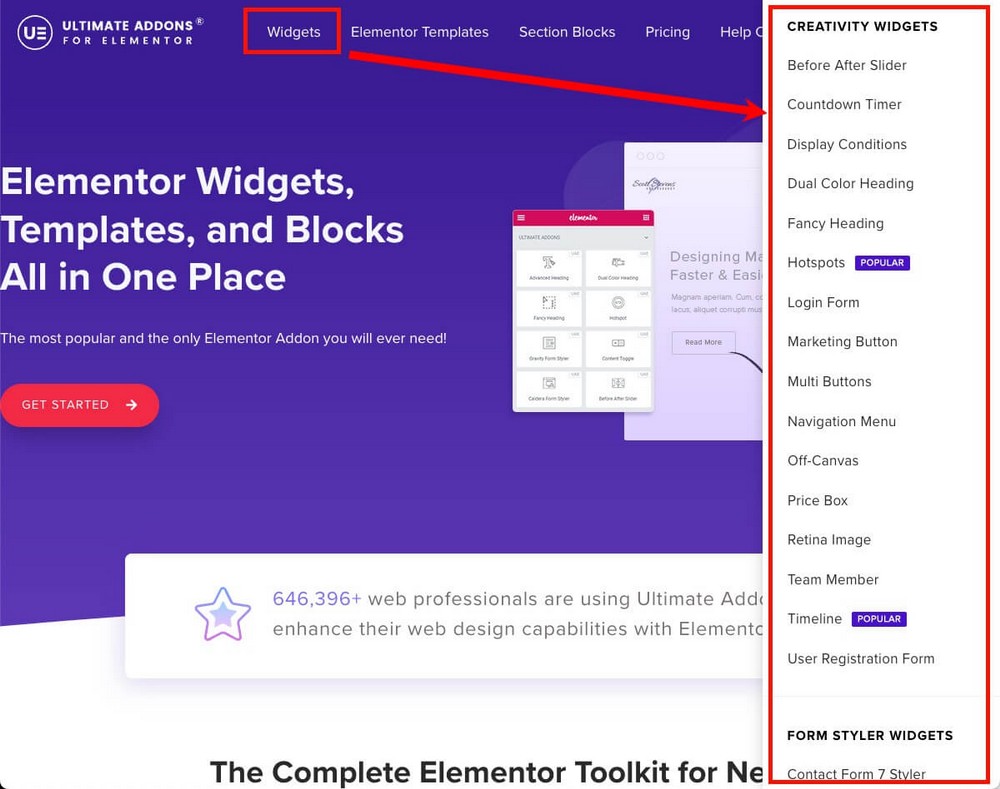
Elementor – 30 多個基本版、60 多個專業版小部件和可選插件
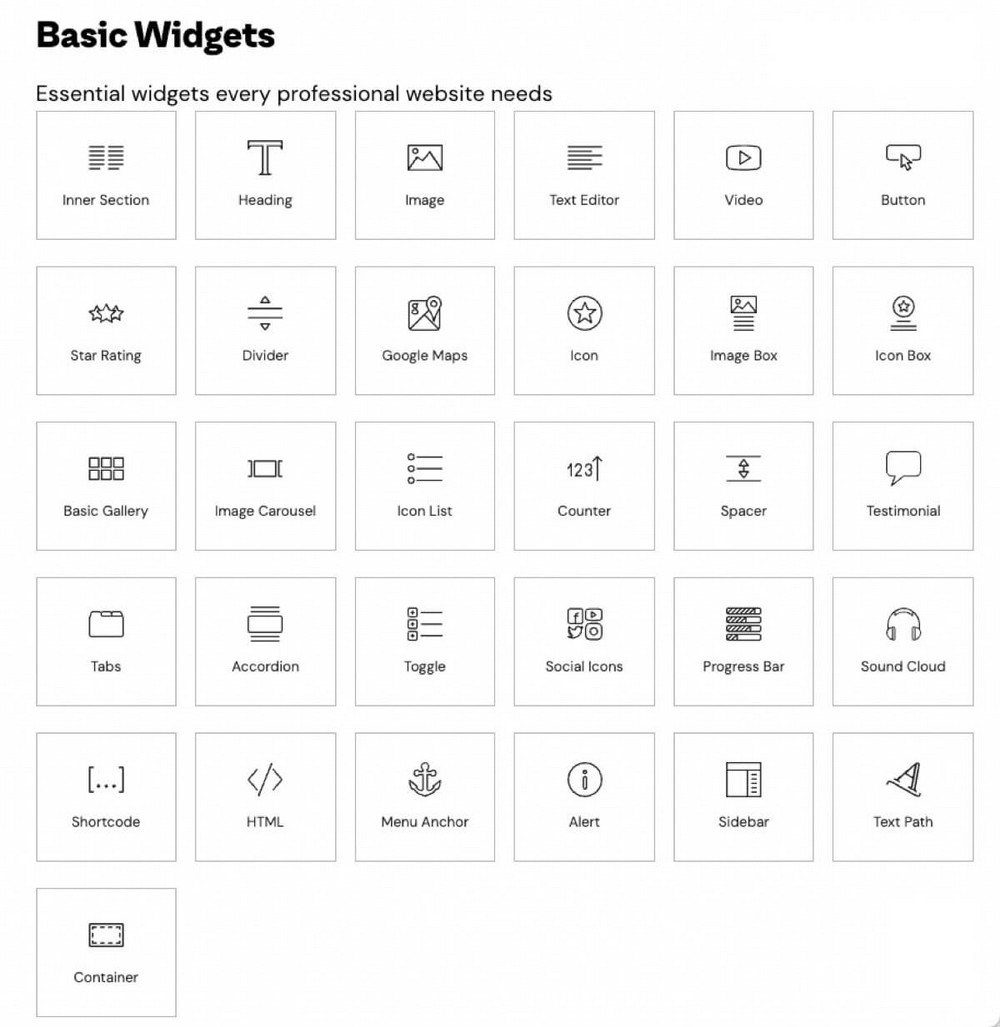
Elementor 的免費版本將允許您使用 30 多個核心小部件。
我們無法解釋所有這些,因為比較會非常廣泛。
幸運的是,絕大多數都是不言自明的,可以讓您添加 WordPress 默認不包含的功能,例如切換塊。

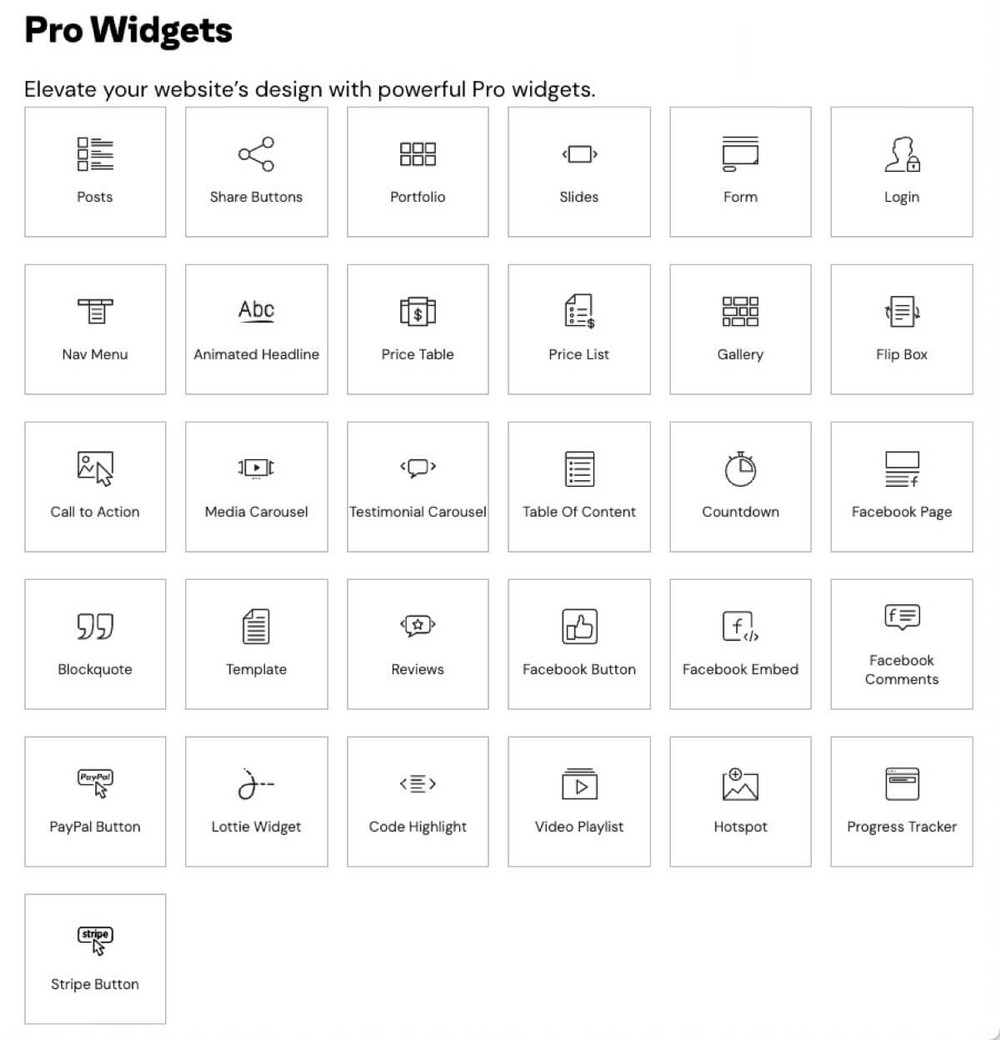
如果您購買 Elementor 專業版套餐,您還可以使用更多小部件,包括推薦輪播、倒計時、定價表以及 PayPal 或 Stripe 付款按鈕。

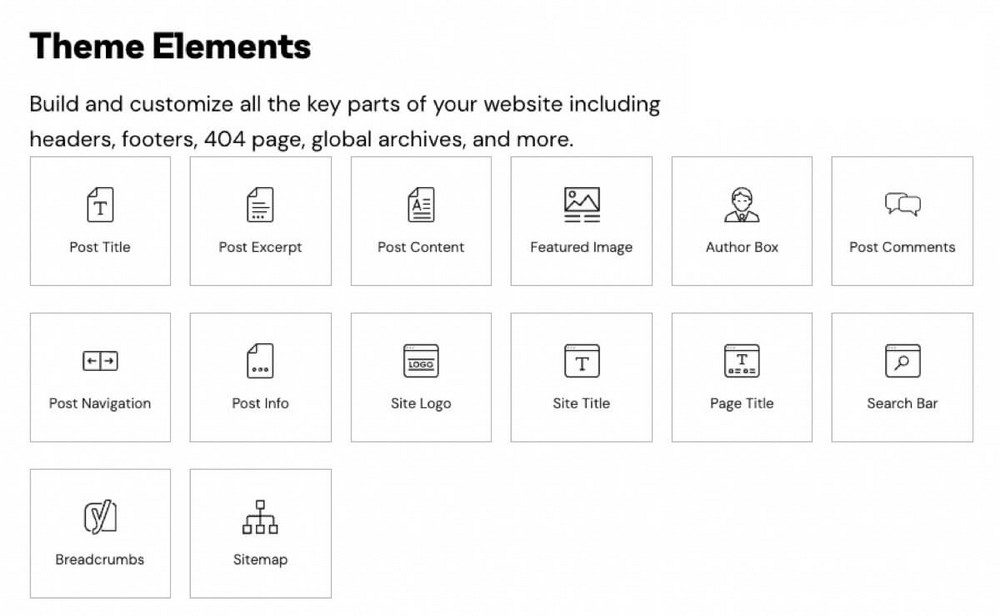
除了上述內容之外,您還有與您的主題相關的小部件。 例如,您可以添加搜索框、作者框或特色圖像。

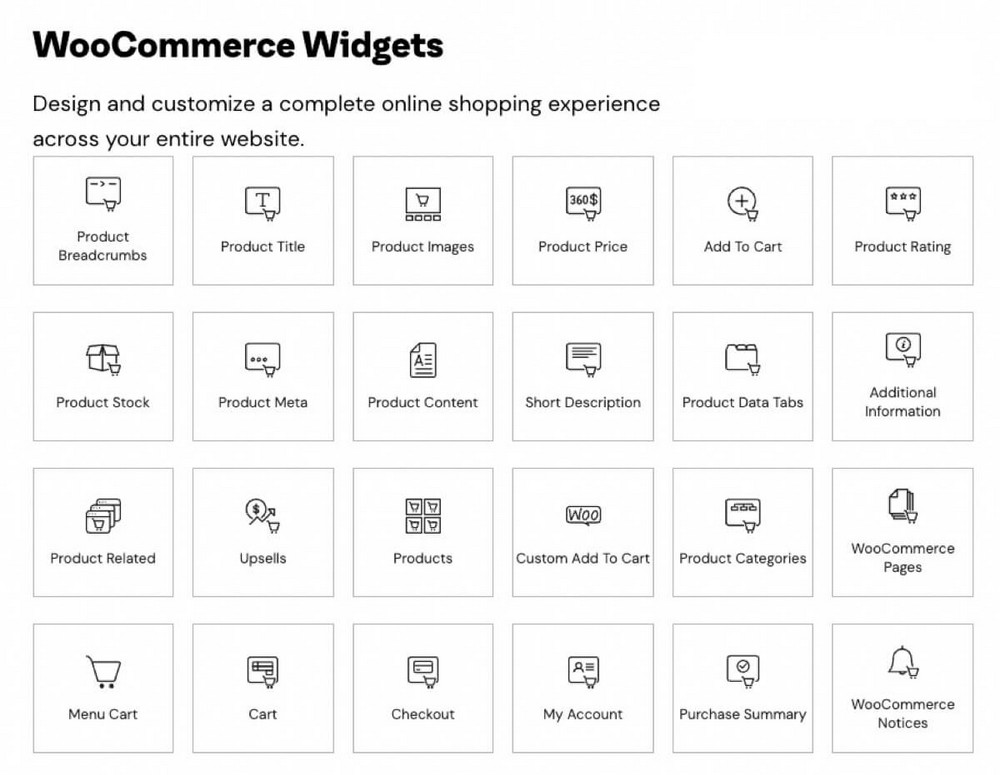
電子商務最有趣的塊將是 WooCommerce 的小部件。 它們允許您出於任何原因在頁面上的任何位置放置按鈕。
這樣您就不會局限於標準的 WooCommerce 設計。

最後三組小部件僅在 Elementor Pro 計劃中可用。
但如果您錯過任何特定元素,您可以嘗試第 3 方 Elementor 插件市場。
這些插件甚至可以與 Elementor 的免費版本一起使用,但您必須單獨購買它們。

例如,Elementor 的 Ultimate Addons 包括擴展派對道具、粒子背景,甚至音樂小部件。 這些將派上用場,讓您的網站適應萬聖節或重新設計您的聖誕節網站。

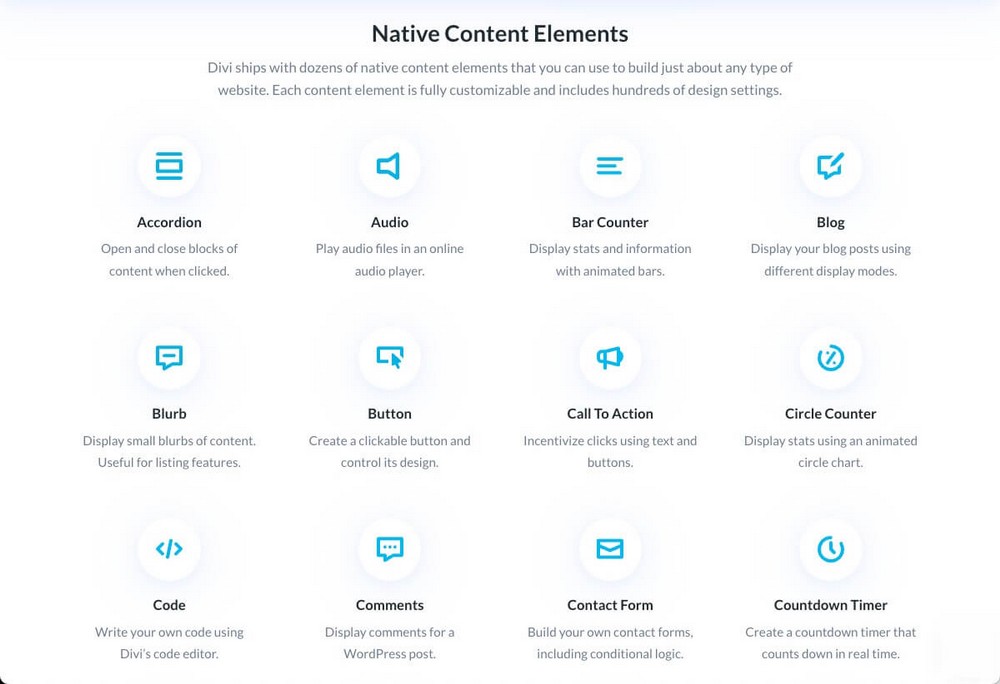
Divi – 超過 200 個元素和市場
Divi 庫確實非常龐大,因為它有超過 200 個元素需要安裝。
其中大多數都包含在標準插件許可證中。

還有針對 WooCommerce 的特定模塊。

還有社區開發的免費模塊。

好像這還不夠,您還可以在 Divi 市場中找到更多模塊。

Spectra – 28 個塊和 3 個免費擴展。 Spectra Pro 中的額外塊和功能
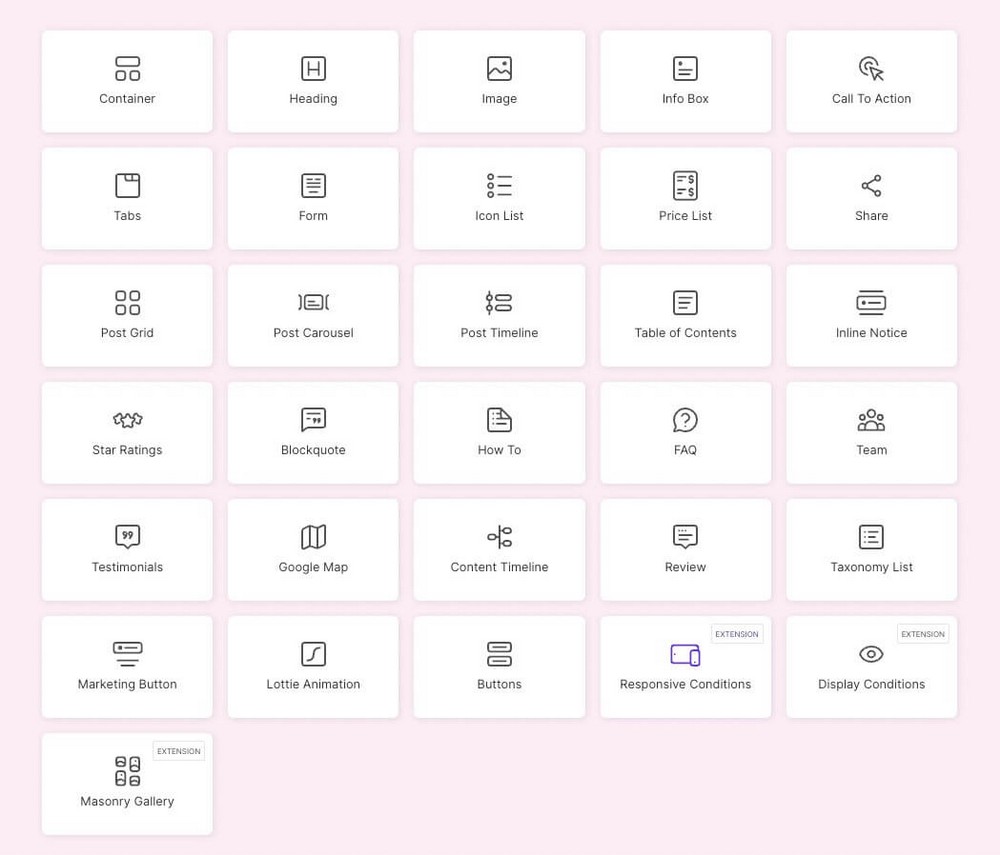
Spectra 提供 28 個基本塊和 3 個擴展。
總共 31 項,這使得這個替代品與 Elementor 的免費版本相媲美。
如果您想知道,這 3 個擴展是:
- 砌體畫廊允許您轉換簡單的畫廊塊。
- 顯示條件允許您根據用戶狀態(登錄或未登錄)、用戶角色、瀏覽器和操作系統來顯示或隱藏塊。
- 響應條件:隱藏某些設備上的塊(例如,為了簡單起見,在智能手機上不顯示照片)。

考慮到我們談論的是免費的東西,Spectra 提供了巨大的價值。
如果您想提高網站質量,而又不想花費金錢或時間學習如何使用新工具,那麼使用 WordPress 編輯器中的 30 個新塊創建更好的內容,Spectra 是值得的。
專業版將帶來更多的塊和功能:
- 登錄和註冊表單塊,包括 Google 和 Facebook 的社交表單。
- Instagram 塊可直接在您的網站上顯示最新的 Instagram 帖子。
- 滑塊。
- 圖片庫塊的過濾器。
- 過渡效果。
- 倒計時塊讓您可以創建計時器,甚至是常青計時器。
還有許多其他功能將使 Spectra Pro 成為 Elementor 和 Divi 付費計劃的有力競爭對手。
模板和線框
現在您已經了解了不同的工具以及每種工具提供的成分。
但如果您使用頁面構建器,可能是因為您的設計技能不是最好的,您需要額外的幫助來創建一個出色的網站。
這就是預定義塊發揮作用的地方。
預定義的塊將幫助您更好地設計並更快地工作。
使用專家設計的模板並對其進行修改比從頭開始創建更容易。
Elementor – 30 多個基本模板和 300 多個專業模板
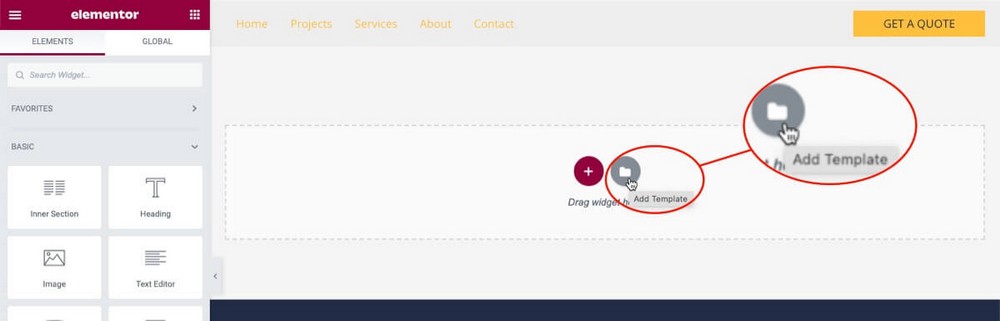
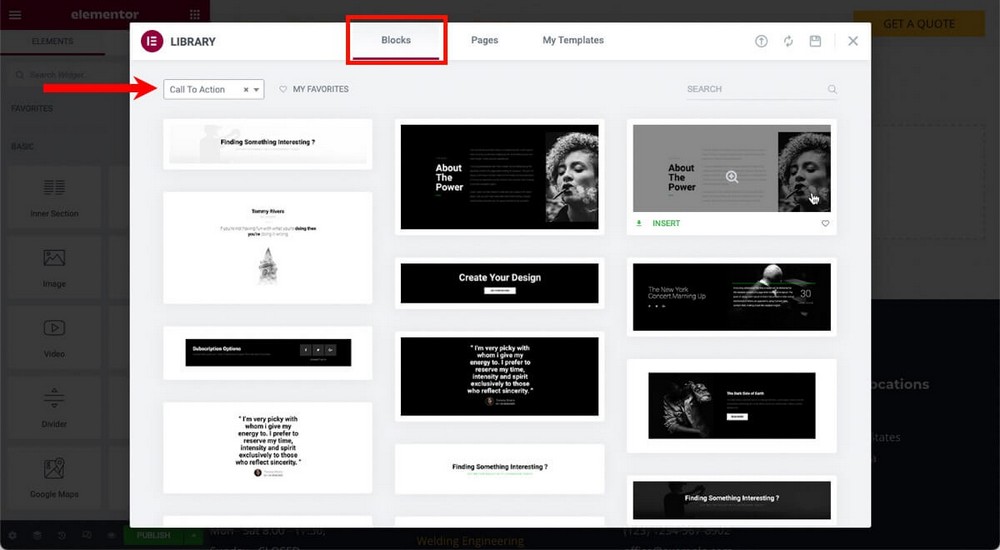
在 Elementor 中,您可以通過按+按鈕添加新的小部件。 但也可以通過單擊文件夾圖標來添加模板。

這將打開一個模式窗口,您可以在其中瀏覽按類別整齊組織的大量預定義塊。
如果您想創建號召性用語,則不必添加框、文本、標題或按鈕。
您可以添加已有這些元素的號召性用語塊,並對其進行調整以適合您的設計。

除了預定義的塊之外,您還可以選擇使用完整的網頁模板。
如果您要創建頁面而不是簡單地使文章變得更漂亮,這將加快您的工作速度。

儘管 Elementor 提供了數百個塊和頁面模板,但請記住,其中大多數僅適用於 Pro 計劃。
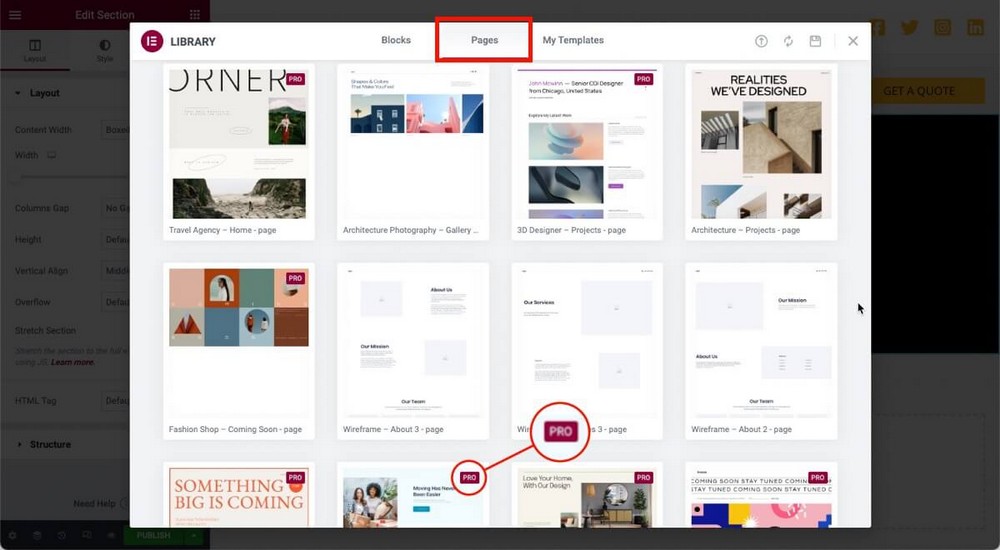
Divi – 近 300 個佈局包,但沒有線框或樣式
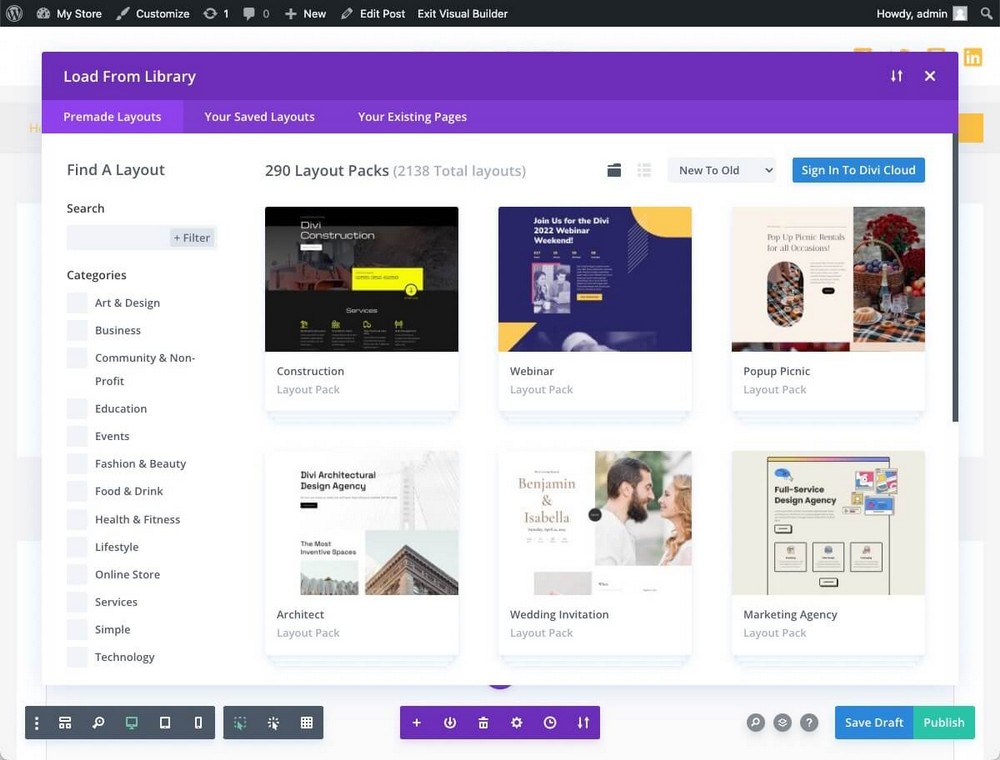
創建新頁面或文章並使用 Divi 進行編輯時,您可以選擇預製佈局。

這些佈局大約分為 300 個包。 每個包內部都有多種佈局(例如,主頁、聯繫頁面和博客頁面)。
因此總共有超過 2,000 個預定義頁面可供您使用。

然而,Divi 沒有線框圖。 它不為 200 多個塊提供不同的樣式。 您必須添加簡單版本(例如,號召性用語塊)並手動修改它。
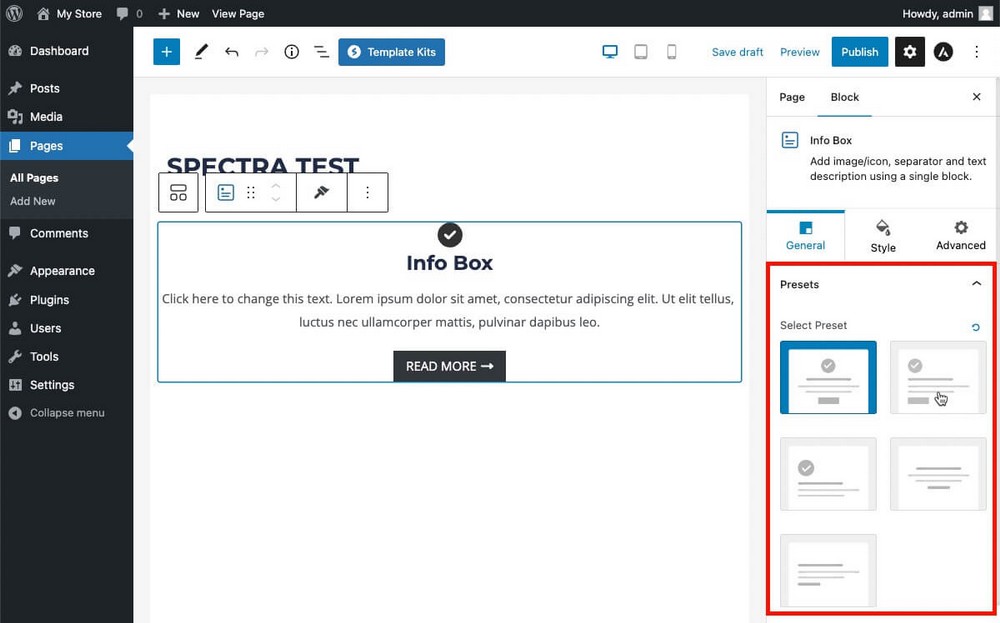
Spectra – 預設和數百個模板套件
當您使用 Spectra 添加塊時,您會在側欄中找到預設部分(取決於所使用的塊)。
這使您可以快速更改樣式,而無需手動修改。 一種更有效的工作方式。

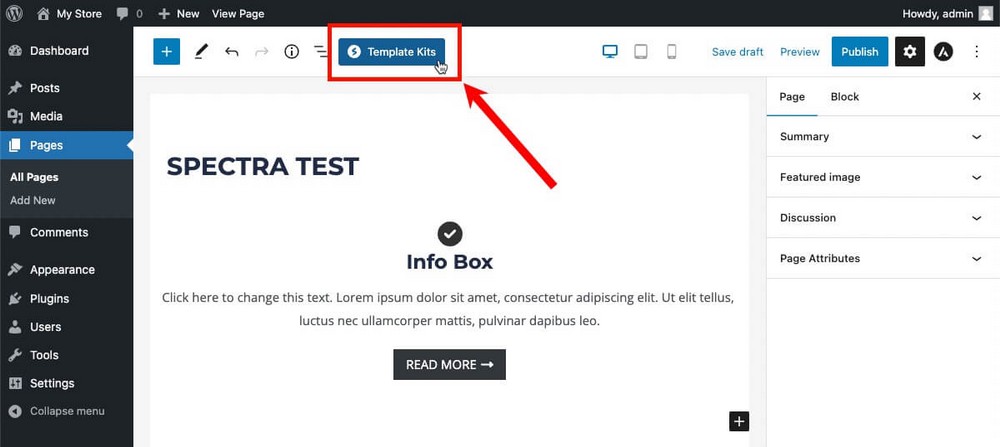
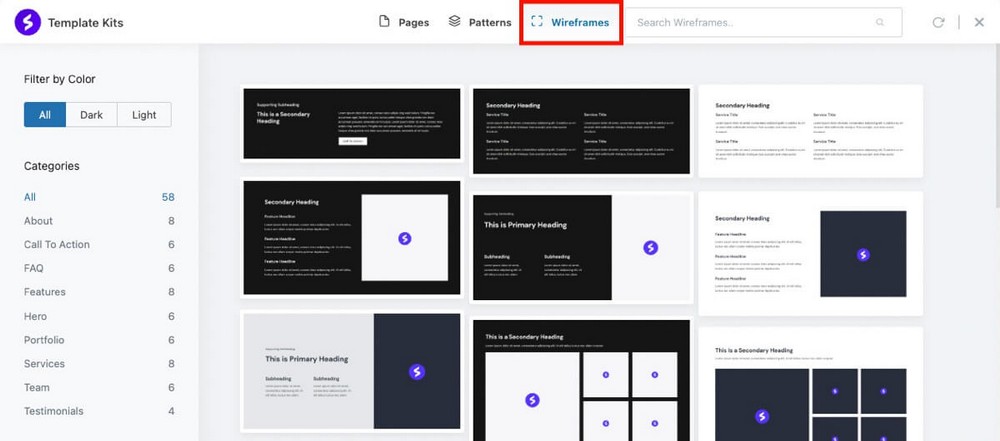
在編輯器的上部區域,您還可以找到一個啟動模板套件的按鈕。

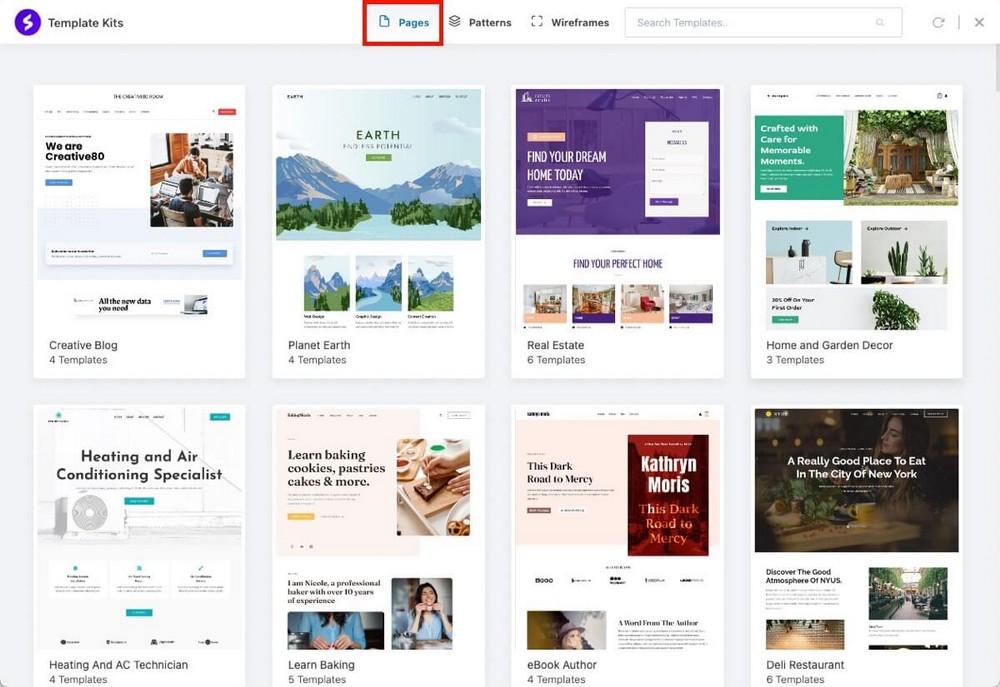
您將在“模板套件”選項卡中找到數十個完整的網站設計,只需單擊幾下即可使用。

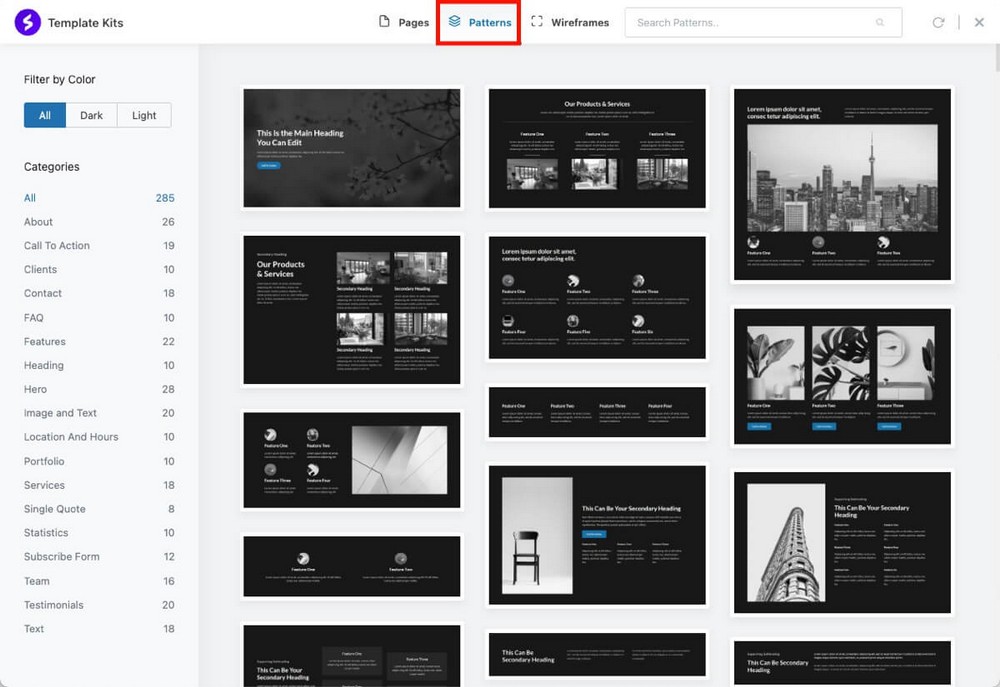
近 300 個預構建塊模式按類別組織,可快速向您的頁面添加更多專業塊(將這些視為更高級的預設)。

還有近 60 個線框,也按類別組織,這將幫助您快速工作並獲得更專業的結果。

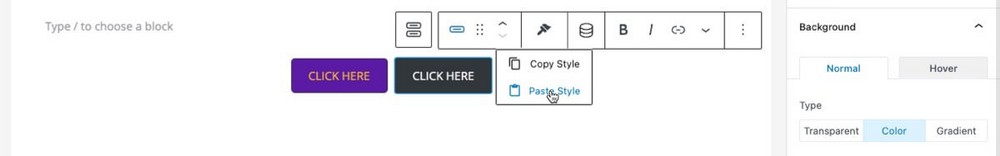
- 專業提示:Spectra 還允許您從一個塊複製樣式並將其粘貼到另一個塊中。 一個很棒的功能,可以加快您的工作速度!

集成
很多時候,您不僅僅是想創建一個更漂亮的網站,還希望它能夠與您在日常生活中已經使用的第三方工具一起使用。
這就是集成發揮重要作用的地方。
Elementor – 基本且最常用的集成
Elementor 提供多種集成。

- Mailchimp、ActiveCampaign、Zapier 或 ConvertKit 等營銷工具,讓您可以將電子郵件營銷平台連接到您的表單。
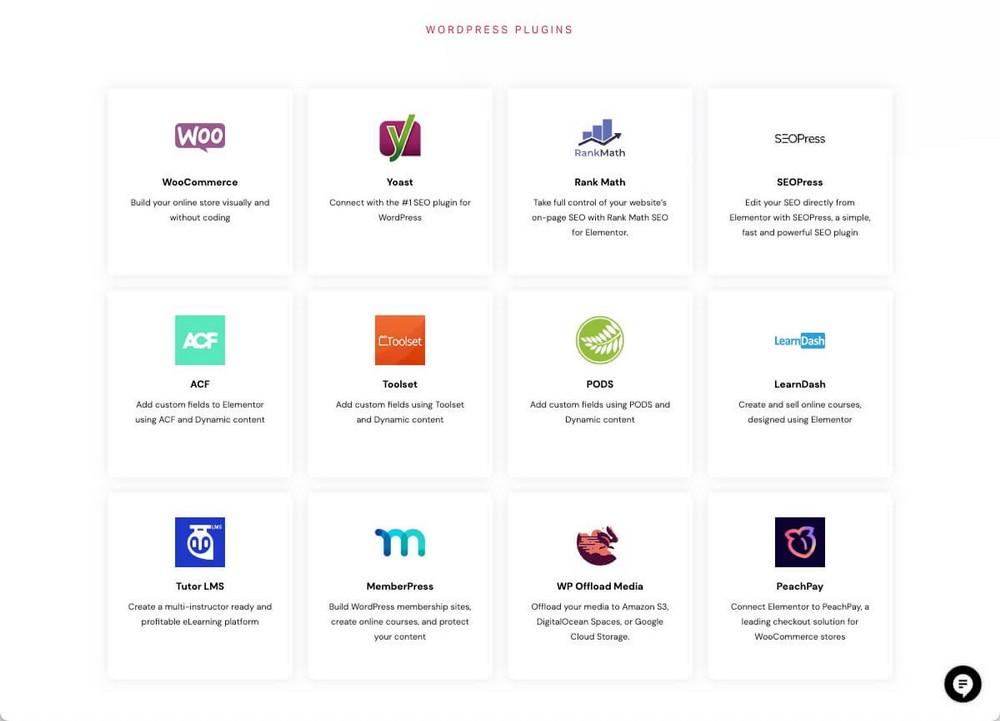
- WordPress 插件(例如 WooCommerce、LearnDash、TutorLMS 或 MemberPress)可保護您使用 Elementor 添加的內容。
- Facebook、Discord 或 YouTube 等社交網絡可添加來自這些網絡的內容。
- 以及 Font Awesome 或 ReCaptcha 等其他集成。
Divi – 與更高級的工具集成
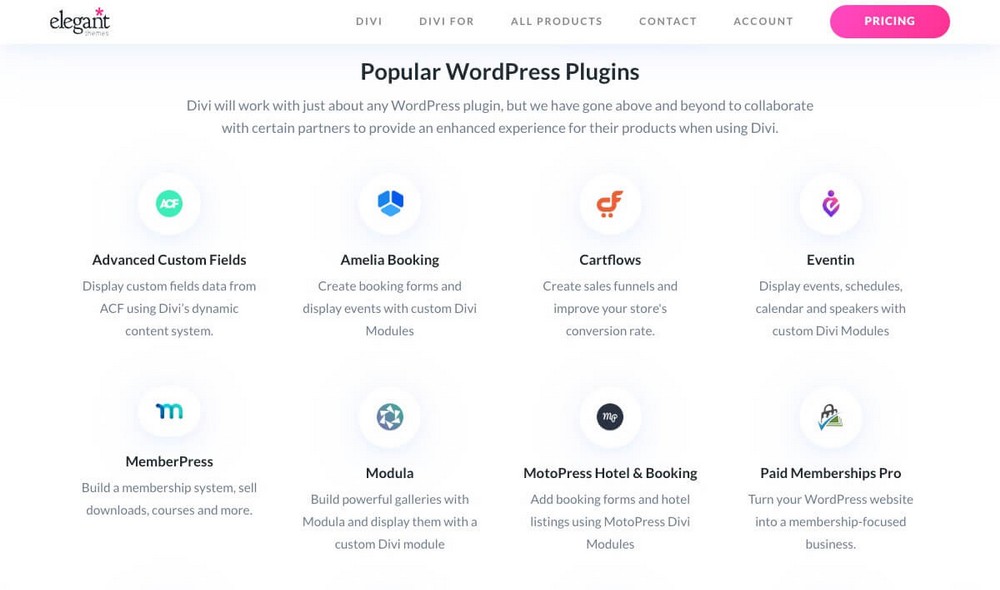
Divi 還具有多種本機集成。

- 突出顯示用於創建渠道的工具,例如 CartFlows、WooFunnels 或 WPFunnels。
- 電子郵件營銷工具,如 Aweber、Hubspot、Infusionsoft、Ontraport 和 SalesForce。
- 許多社交共享按鈕,儘管這些按鈕是通過 Monarch 插件集成的(包含在 Divi 許可證中)。 例如,用戶可以將內容保存在 Evernote 中並在 Hacker News 上分享。
正如您所看到的,這些是比普通企業家使用的更高級的選項,因為並不是每個人都有像 Hacker News 這樣的可共享網站。
您還會在市場中找到一些額外的集成。 這些與您可以安裝的額外模塊相同。

Spectra – WordPress 可以為您提供的所有功能
Spectra 是一個基於 WordPress 編輯器的頁面構建器,這一事實提供了巨大的優勢。
任何與 WordPress 塊編輯器集成的插件都將確保與 Spectra 的兼容性,因為兩者都將在相同的基礎上工作。
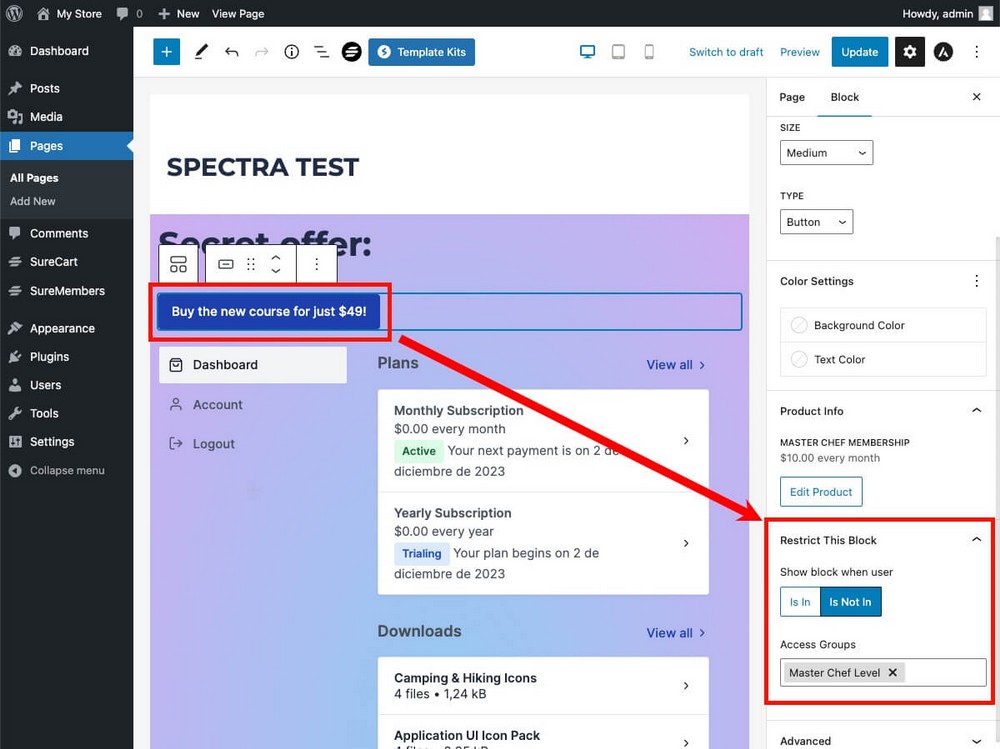
想讓 SureCart 的客戶儀表板看起來更好並有更好的背景嗎? 想要添加更多元素,例如僅向未註冊特定 SureMembers 課程的人員顯示的秘密優惠?
您可以輕鬆做到這一點。

您在 WordPress 中安裝的每個插件都會發生這種情況。
由於大多數插件為塊編輯器提供附加塊,因此您可以毫無問題地將它們與 Spectra 一起使用。
搜索引擎優化和性能
如果您閱讀過有關頁面構建器的內容,您可能已經意識到它們可以添加到使用它們的頁面中的速度損失。
您想要擁有一個漂亮的高轉化率商店,但您也希望它足夠快,能夠在 Google 中排名良好,並且不辜負用戶的高期望。
那麼您應該避免使用頁面構建器嗎?
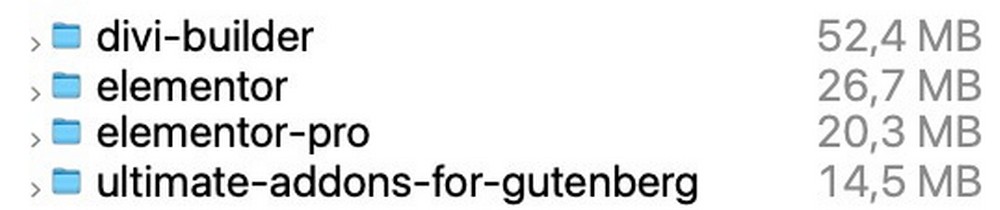
在此分析的 3 個插件中,Spectra 是最輕的,僅重約 15 MB,而 Divi 為 50MB,Elementor 為 25MB(免費版本的重量)。

雖然重量不是性能的代名詞,但重量可以很好地表明插件或主題背後的技術複雜性。
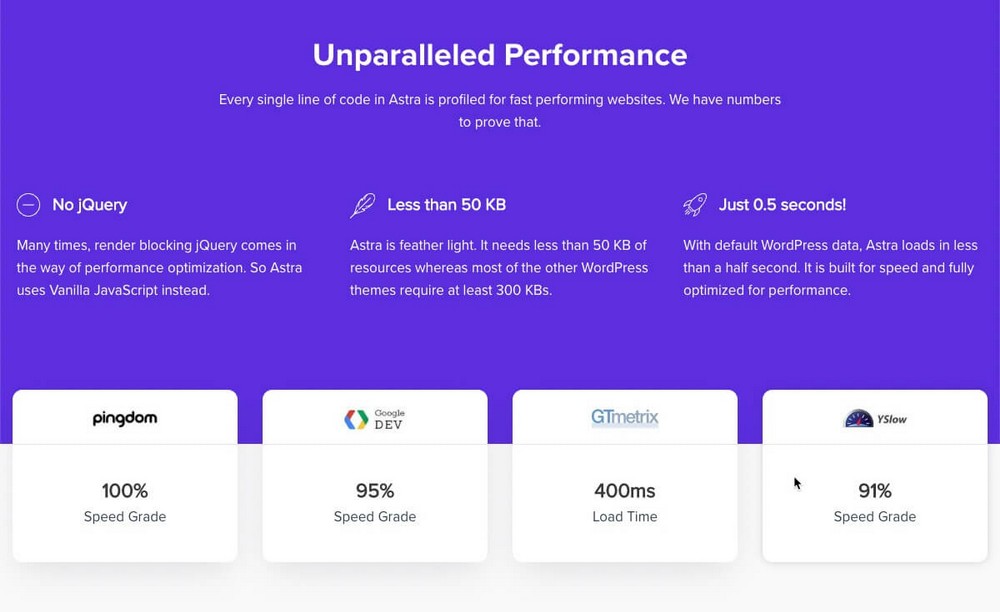
以 Astra 為例,該主題也是由 Brainstorm Force 開發的,與 Spectra 一樣,重量不到 50KB。

執行性能測試非常複雜,因為需要考慮許多可能影響結果的因素。
我們的方法是對頁面構建器本身提供的示例模板進行速度測試。
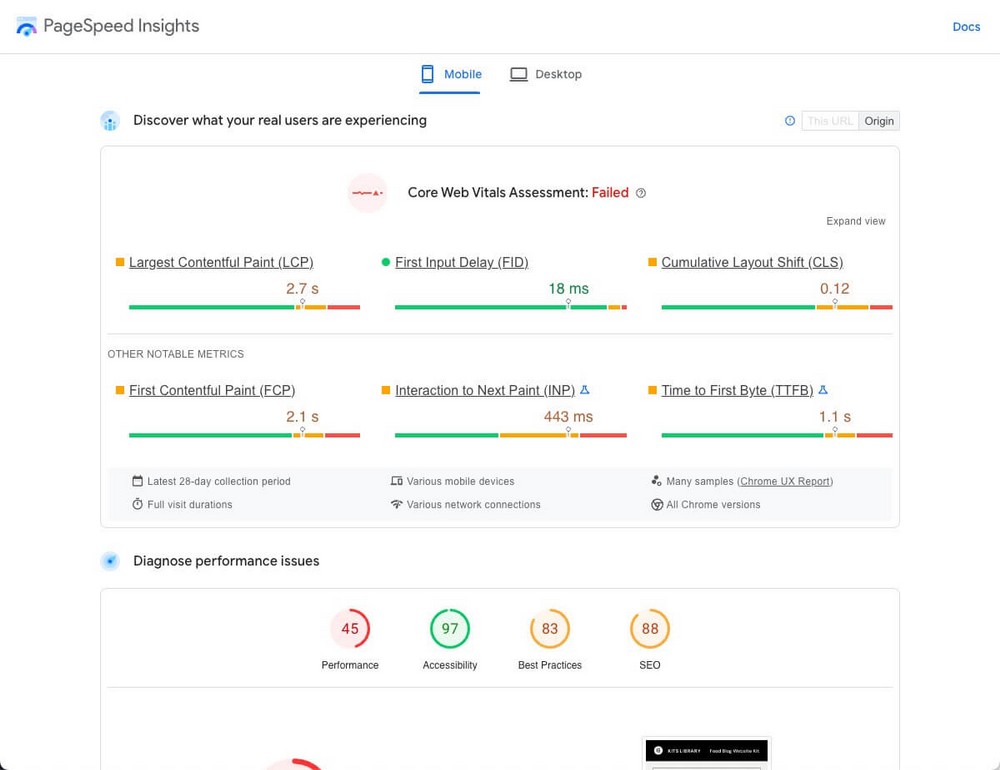
Elementor – 在移動設備上未通過核心 Web Vitals (45%),在桌面設備上未通過 (80%)
通過 Google Pagespeed 運行這個美食博客網站工具包,向我們展示了以下結果。

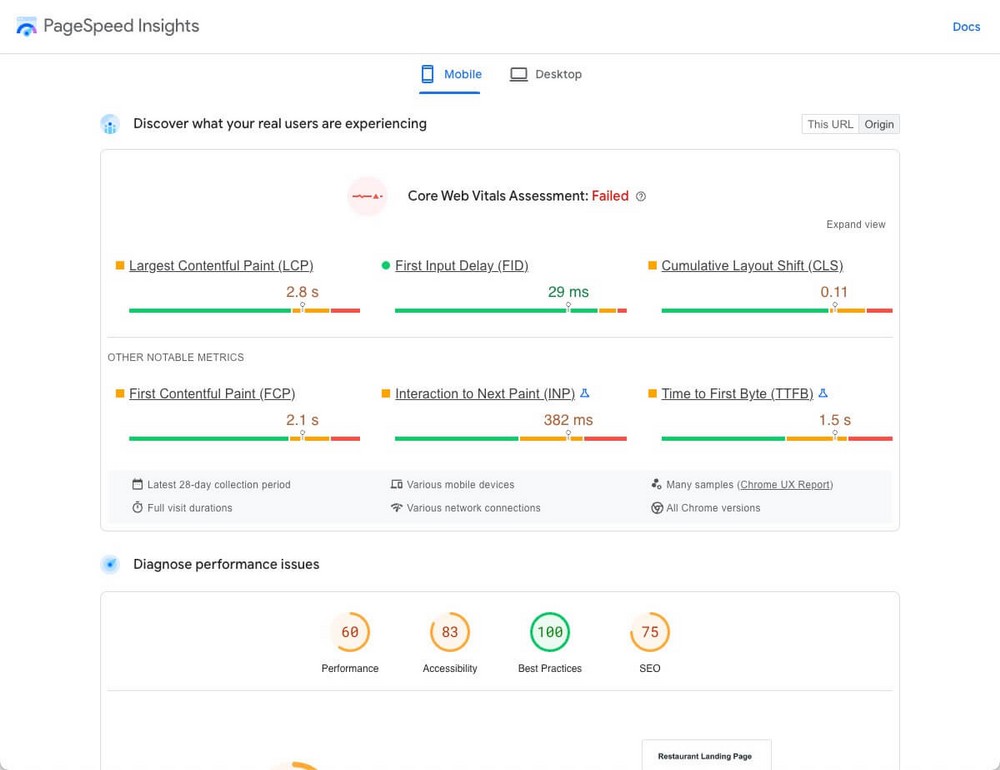
Divi – 在移動設備上未通過核心 Web Vitals(60%),在桌面設備上未通過(89%)
通過 Google Pagespeed 運行這個餐廳頁面演示,向我們展示了以下結果。

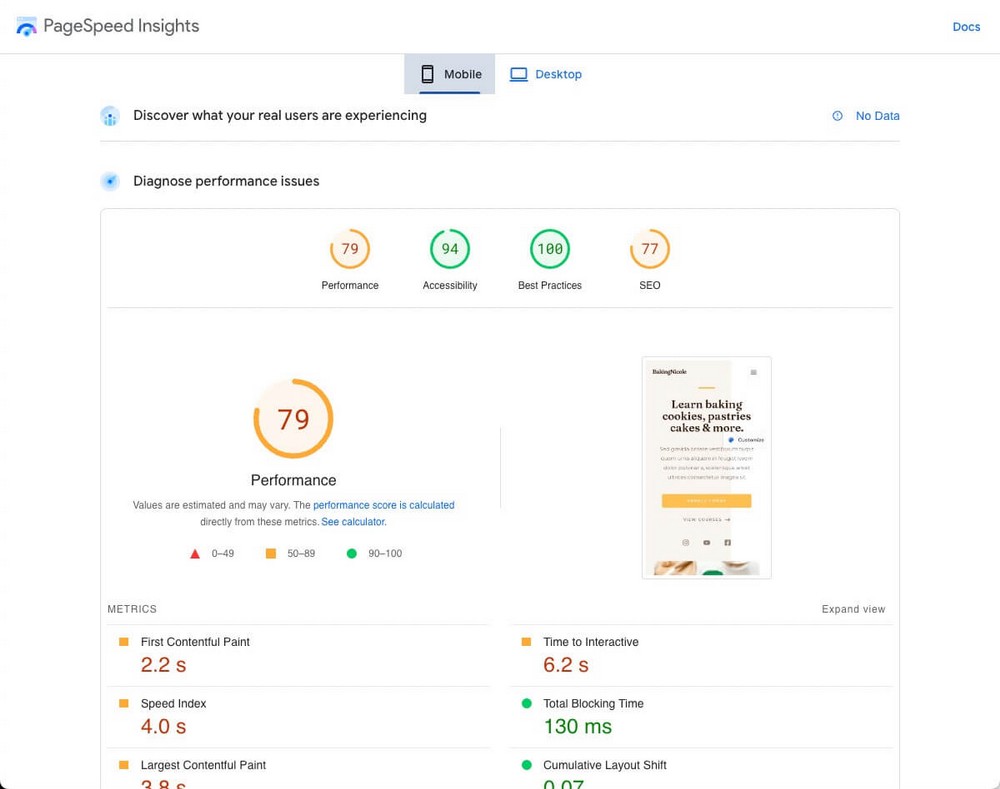
Spectra – 在移動設備上通過了核心 Web Vitals(79%),在桌面設備上通過了核心 Web Vitals(95%)
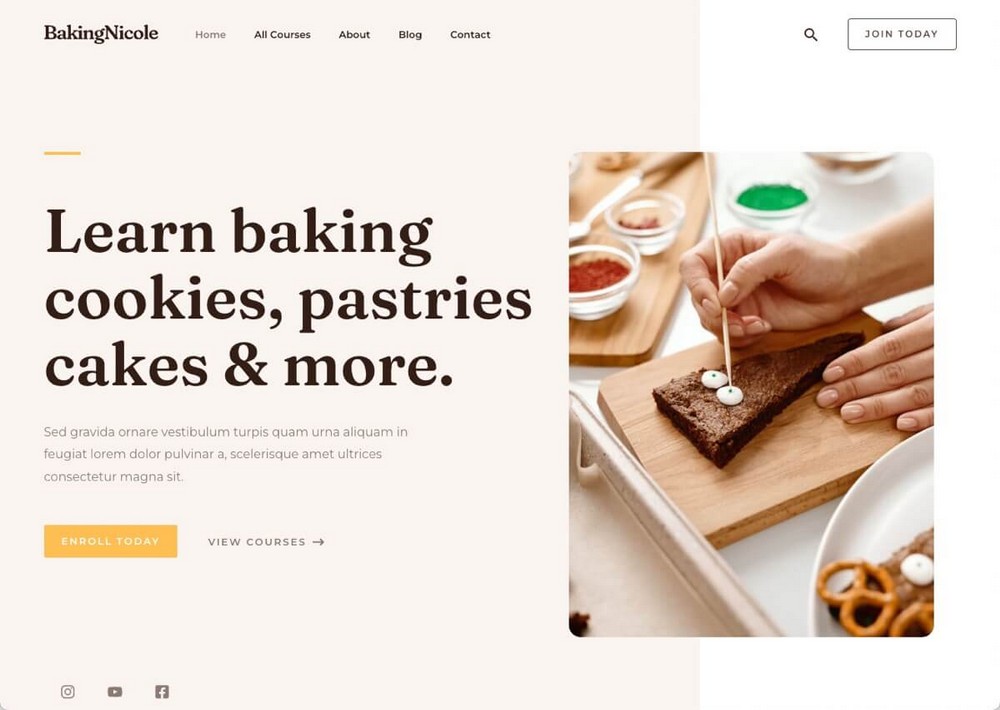
通過 Google Pagespeed 運行這個烘焙網站示例,向我們展示了以下結果。

再次,我們要求您對這些數據持保留態度。
我們鼓勵您訪問 Elementor、Divi 和 Spectra 庫模板,進行自己的測試並得出自己的結論。
生態系統和其他功能
關於這些頁面構建器還有一些額外的要點需要提及。
它們可能不如上面的相關,但如果您在兩個選項之間左右為難,也許這會幫助您做出決定。
Elementor – 只是一個頁面生成器
Elementor 最初是作為頁面構建器而誕生的,並且一直如此。
確實,該公司還提供其他產品,例如雲中的網站構建器,但該公司產品的整個環境都圍繞相同的概念。
Elementor 還有一個主題生成器,它允許您修改主題除頁面之外的其他部分。
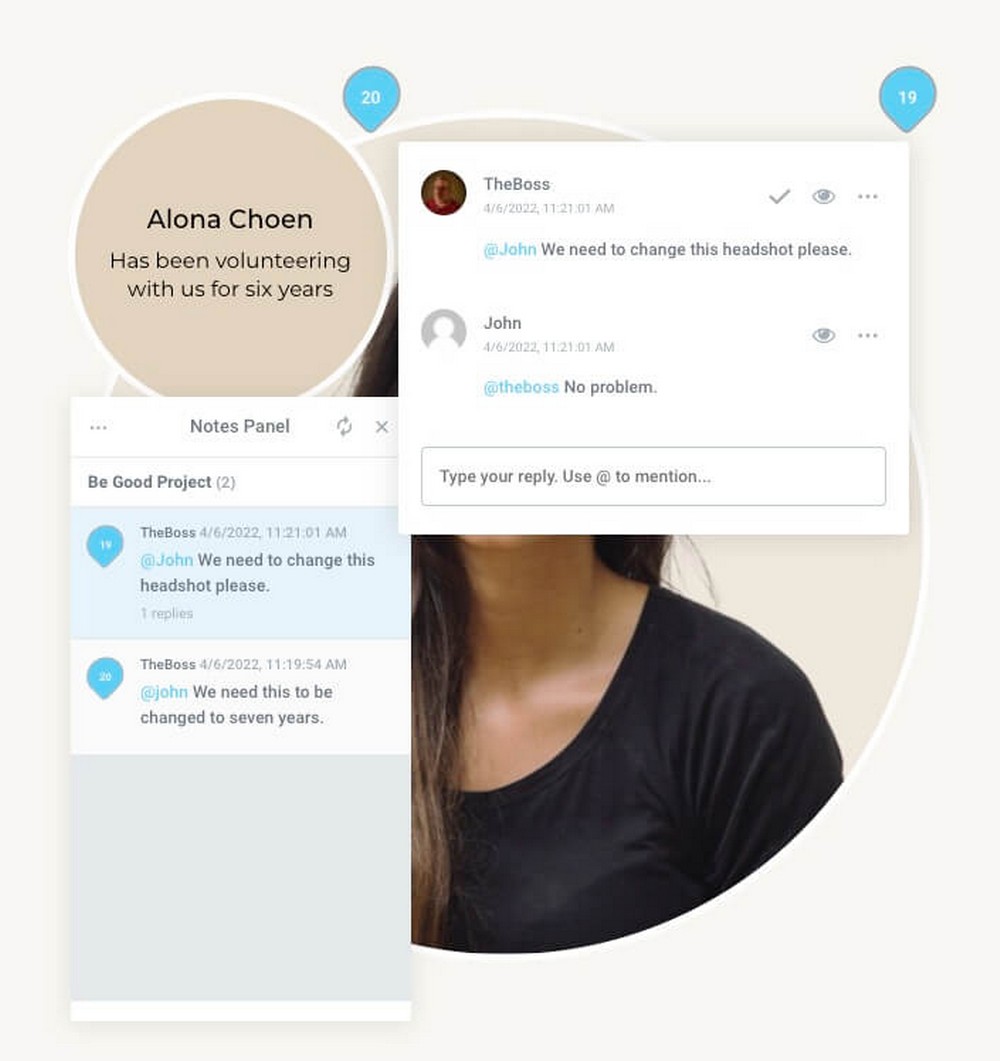
付費計劃還允許您創建彈出窗口來捕獲電子郵件,或者通過向頁面本身添加實時註釋來協作創建設計。

Divi – 一些額外的工具
Elegant Themes 是開發 Divi Builder 的母公司,也提供了一些額外的工具。 所有這些都包含在其獨特的許可證中。
除了幾個額外的主題(也稱為 Divi 和 Hello)之外,您還可以使用:
- Bloom,創建更好的電子郵件捕獲表單。
- Monarch,創建更好的社交網絡分享按鈕。

Divi 還有一個名為 Divi Cloud 的雲存儲功能,您可以在其中保存佈局並從任何地方訪問它們。
購買許可證後,您最多可以存儲 50 個元素。 如果您想保存無限量的元素,則必須註冊每月 9 美元的付費訂閱。
Spectra – 一個非常完整的生態系統
Spectra 作為插件並沒有真正提供任何額外的東西。
但請記住,這是 Brainstorm Force 的獨立產品。 該公司 100% 專注於創建簡單易用、價格實惠且可靠的 WordPress 解決方案。
正如 Divi Builder 包含主題一樣,Spectra 也包含 Astra 主題(事實上,您可以將這兩種產品打包在一起,正如您將在定價部分看到的那樣)。
頭腦風暴力的影響力遍及各個方向:

- 想要更專業的模板嗎? 您會發現它們是入門模板。
- 想要提高博客的搜索引擎優化嗎? 使用 WP 架構。
- 以專業的方式展示您的作品? WPPortfolio 竭誠為您服務。
- 將訪客轉化為潛在客戶? 您可以使用 ConvertPro 來完成。
- 與您機構的客戶更好地溝通以調整他們的設計? 項目“Huddle”來救援。
- 創建專業的銷售渠道來增加您的收入? CartFlows 是您的解決方案。
您甚至可以使用 SureCart(免費插件)創建自己的在線商店,這樣您就不必依賴 WooCommerce。 或者使用 SureMembers 創建在線會員網站。
正如您所看到的,同一家公司正在開發一整套工具。
由於它們都基於相同的簡單理念,因此當您需要將新工具納入您的數字策略時,您將很容易開始使用它們。
價錢
選擇頁面構建器時,價格不是關鍵點,因為它們的成本通常不會過高。
元素器 | 迪維建設者 | 光譜 | |
免費版? | 是的 | - 不 | 是的 |
專業版定價 | 59 美元/年起 | 89 美元/年 | 被定義為* |
終身計劃 | - 不 | 是(249 美元) | 是(Astra 成長捆綁包 937 美元* ) |
網站使用情況 | 僅從 1 個站點開始 | 無限 | 無限 |
- * Spectra Pro 將作為獨立產品購買,這將導致價格低得多。
- * Astra Growth Bundle 終身計劃包括 Astra Pro 主題、許多其他插件、Skilljet 學院的訪問權限以及所有未來的產品版本。 這就是為什麼它看起來比Divi更貴的原因。
Elementor – 免費增值模式
Elementor 擁有 100% 免費計劃,您可以在任意數量的網站上使用該計劃。
但請記住,該計劃僅包含 30 個小部件。
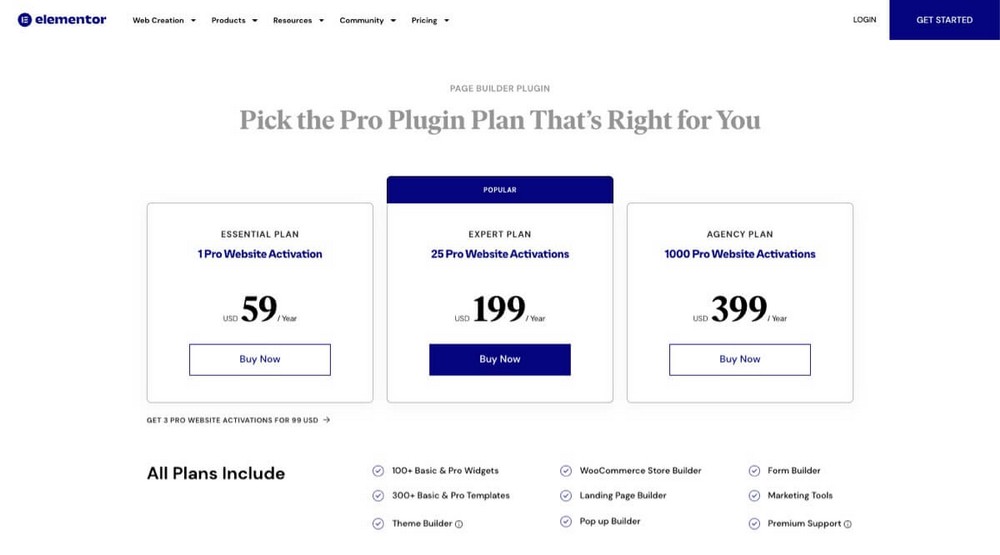
如果您需要更多,則必須支付專業計劃的費用,單個網站的費用為每年 59 美元。

所有付費計劃都具有相同的功能。 唯一的區別是可能的安裝數量:
- 有一個稍微隱藏的計劃,允許您以每年 99 美元的價格在最多 3 個網站上使用它。
- 最多 25 個站點,每年 199 美元。
- 最多 1,000 個站點,每年 399 美元。
Divi – 僅付費計劃
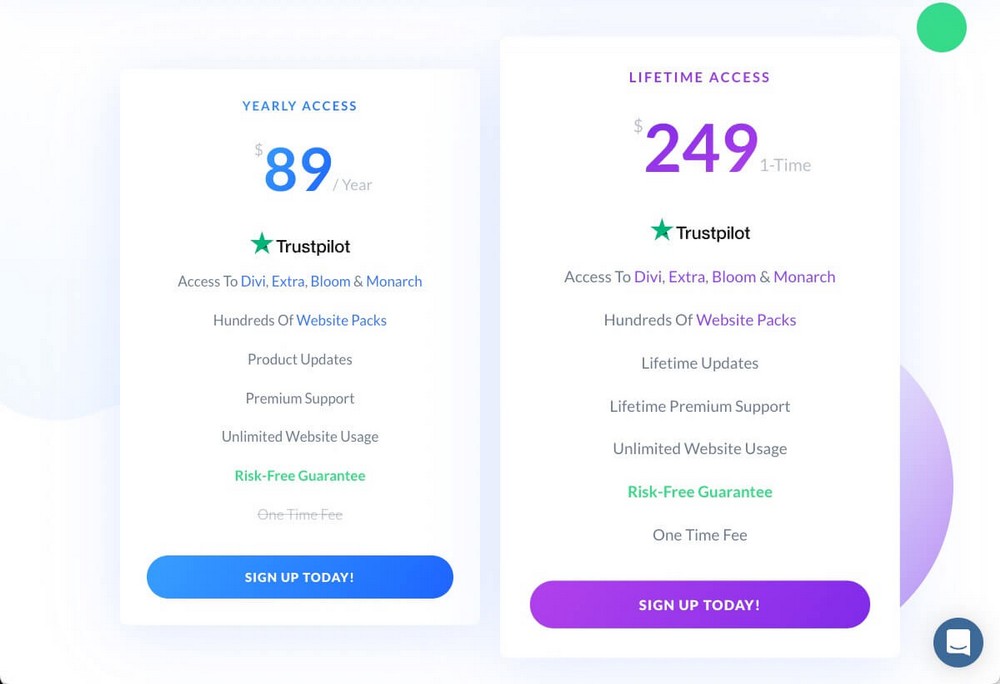
Divi 沒有免費計劃,只有一個許可證:
- 每年 89 美元。
- 一次性支付 249 美元(如果您打算使用 Divi 超過 3 年,那是值得的)。

這兩個許可證都可以在無限的站點上使用,並且還包括插件和主題。
Spectra – 免費,專業版即將推出
基本的 Spectra 插件及其 30 多個塊是完全免費的。
專業版正在開發中,儘管目前我們不知道它的價格或包含什麼。
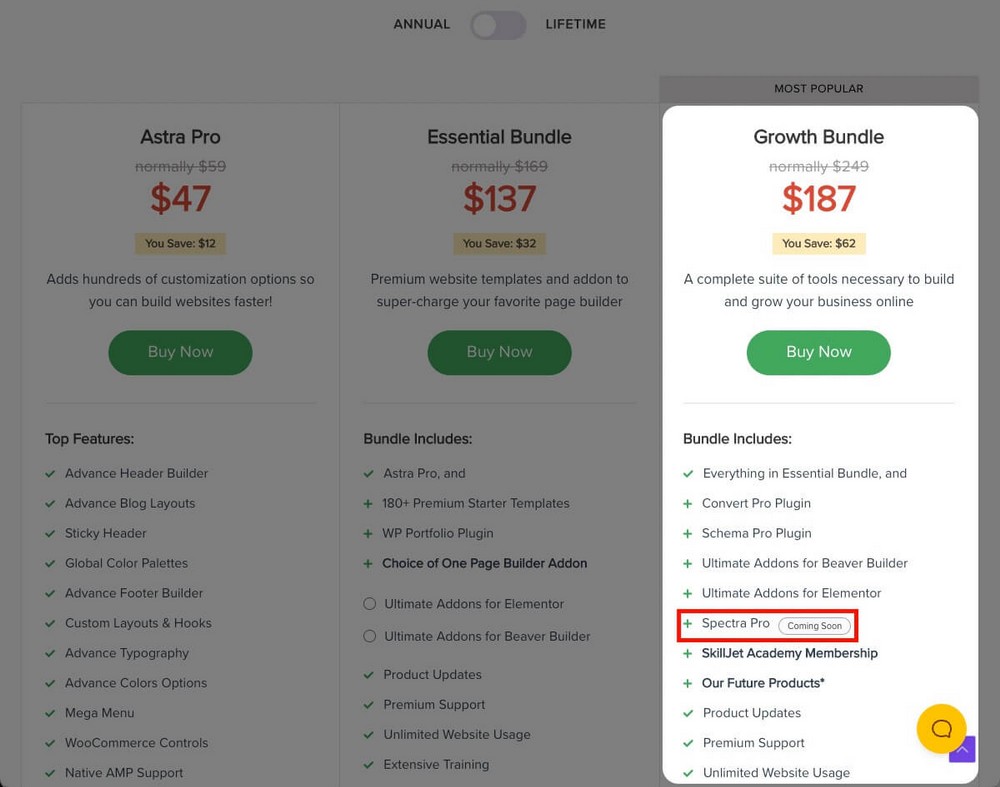
我們所知道的是,它至少會包含在 Astra 的 Growth Bundle 中,該捆綁包提供了一些額外的工具,以及無限的站點使用。

Spectra Pro 也可以單獨購買。
結論:哪種頁面生成器最適合您?
如果經過所有這些比較,您仍然不知道哪個插件最適合您,這裡有一個快速回顧。
Elementor 對於 WooCommerce 用戶和營銷人員來說非常有用
Elementor 是一個工具,雖然它可以幫助您更好地設計並且非常注重轉換。
它有倒計時、推薦輪播、Stripe 和 PayPal 按鈕以及許多 WooCommerce 塊。
再加上它還具有彈出構建器、登陸頁面構建器和完整的主題構建器,使其成為那些尋找可以詳細控制一切的網站的人的理想解決方案。
如果您擁有大型 WooCommerce 商店,或者您想在該平台上設計在線商店,Elementor 可能是您的最佳選擇。
Divi 對設計機構有好處
Divi 擁有成為小型或大型設計機構的完美工具所需的所有要素。
- 它的單一許可證允許您在無限的站點上使用它,這將增加您的服務的投資回報率。
- 它提供了許多選項來創建您需要的任何設計。
- 它具有 Divi Cloud(用於從任何地方存儲和訪問您自己的設計)或“客戶移交”功能等工具。
Spectra 對於博主、小型企業和電子商務很有用
Spectra 注重簡單性和速度。 除了是最容易使用的頁面構建器之外,它還允許您複製和粘貼樣式以更快地工作。
對於想要快速、輕鬆地為其內容提供更專業外觀的博主來說,這使其成為理想的解決方案。
但這並不是它的唯一目的。
由於其 WooCommerce 塊和預定義模板,您還可以使用它來改善您的企業或在線商店的視覺外觀。
借助數百個模板、線框和圖案,您甚至可以非常高效地為第三方企業設計頁面。
包起來
正如您所看到的,Elementor、Divi 和 Spectra 以不同的方式做非常相似的事情。 每個都有優點和缺點,並且有明確的強項和弱項。
老實說,如果您選擇這些頁面構建器中的任何一個,您都不會後悔。
然而,總的來說,我們認為我們自己的 Spectra 具有最大的潛力。
選擇頁面構建器時最重要的是您對它感到滿意。 否則,您將傾向於避免使用它。
這就是 Spectra 真正的亮點,因為您不必使用外部編輯器,因為它與 WordPress 塊編輯器完全集成。
除了快速且易於使用之外:
- 您可以免費、零風險地開始使用它。
- 如果您需要額外的塊或功能,功能更豐富的版本即將推出。
- 它是一個大型生態系統的一部分,將幫助您發展業務。
您已經決定要使用哪種頁面構建器了嗎? 接下來您還想看到哪些其他比較?
請在下面的評論中告訴我們!