如何壓縮網頁圖像以加速您的網站
已發表: 2024-08-28壓縮網路圖像是一個重要的組成部分,可以顯著提高網站的效能、使用者體驗,甚至搜尋引擎排名。
當任何人造訪一個設計良好的網站時,他們都希望它能夠快速、流暢地加載。然而,如果頁面出現的時間過長,就會產生挫折感,訪客通常會在網站完全加載之前離開,也許永遠不會再回來。
效能緩慢背後的主要問題通常是圖像過大,從而降低了網站速度。
但是如何在保持影像品質和確保快速載入時間之間找到適當的平衡呢?這就是為什麼影像優化如此重要。
在本關於如何壓縮網路圖像的終極指南中,您將找到將繁重、加載緩慢的圖像轉換為快速、輕量級檔案的方法,同時保持視覺品質。

目錄
為什麼要壓縮影像?
由於各種原因,圖像壓縮至關重要。這就是影像壓縮至關重要的原因:
- 更快的頁面載入時間:壓縮圖片可以減少檔案大小,從而加快頁面載入時間、降低跳出率並提高搜尋引擎排名。具有大量圖像的網站可以從壓縮中受益匪淺,因為它有助於快速交付視覺內容而不犧牲品質。
- 改善使用者體驗:使用者期望快速、無縫的瀏覽體驗。壓縮圖像可以幫助網站順利加載,即使在網路連線速度較慢的情況下也是如此,提高用戶滿意度,並鼓勵訪客在您的網站上停留更長時間。
- 減少儲存和頻寬:壓縮圖像可以減小檔案大小,從而減少伺服器所需的儲存空間以及將圖像傳送給用戶所需的頻寬,從而為具有大量視覺內容的網站節省大量成本。
- 更好的 SEO 效能:搜尋引擎優先考慮載入速度快的網站。透過壓縮圖像,您可以提高頁面速度,從而提高 SEO 排名並吸引更多自然流量。
影像壓縮的類型
影像壓縮主要有兩種類型:
有損壓縮
有損壓縮透過刪除一些影像資料來實現更大的檔案大小減小,但這會導致品質損失。它適用於圖像、音訊和視訊。
優勢
- 顯著減小文件大小
- 更快的載入時間
- 高效率儲存
缺點
- 品質損失
- 不可逆
無損壓縮
無損壓縮可減少檔案大小,同時保留所有原始數據,因此影像品質保持不變。它非常適用於圖形、線條藝術、圖像和音訊。
優勢
- 無質量損失
- 可逆
- 高效率儲存
缺點
- 較大的檔案大小
- Web 效能效率較低
影像格式的類型
在壓縮影像之前,有必要了解不同的格式:
- JPEG (JPG):非常適合多種顏色的照片和影像。它提供有損壓縮。
- PNG:最適合具有透明度或文字和簡單圖形的圖像。 PNG 使用無損壓縮。
- GIF:它使用無損壓縮,但對於靜態影像來說通常比 JPEG 和 PNG 更大。它適合簡單的動畫和顏色較少的圖像。
- WebP: Google 開發的一種新格式,可為有損和無損影像提供卓越的壓縮。它提供比 JPEG 和 PNG 更好的壓縮比。


影像壓縮的類型
兩種類型的壓縮方法:手動和自動。您可以根據您的需求選擇其中一個。
手動的
Photoshop 和 GIMP 等手動軟體可以更好地控制影像尺寸和品質。要使用這些工具,您必須先安裝它們。
優勢
- 更好的控制
- 選擇所需的文件格式(JPEG、PNG、GIF 等)
- 控制壓縮等級
- 調整品質設定
缺點
- 耗時
- 技術專長
- 一次壓縮單一影像
自動壓縮
TinyPNG、Optimizilla 和 CompressJPEG 等線上工具以及 Smush、ShortPixel、TingPNG 和 Imagify 等外掛程式可以根據預定義的設定或演算法自動壓縮圖像,無需人工幹預。
優勢
- 省時省力
- 一次壓縮大量文件
- 更快更方便
- 最少的用戶輸入
缺點
- 控制較少
- 可能無法達到所需的檔案大小和質量
如何壓縮網路圖像
在這裡,我們提供了在 Photoshop 和 TinyPNG 中壓縮影像的逐步過程。您可以根據您的要求選擇合適的工具。
Adobe Photoshop
Adobe Photoshop 是一款多功能影像壓縮工具,被專業人士廣泛用於最佳化網頁影像。它是一款高級軟體。
它提供了各種功能,例如「另存為 Web」選項,允許使用者透過調整影像品質、格式(JPEG、PNG 或 GIF)和其他設定來減少檔案大小。
Photoshop 還提供調整影像大小、變更解析度和管理色彩設定檔的選項,進一步增強影像最佳化。
這些功能可確保圖像在網站上快速加載,而不會影響視覺品質。要使用 Photoshop,您需要先安裝它。
若要在 Adobe Photoshop 中壓縮影像,請依照下列步驟操作:
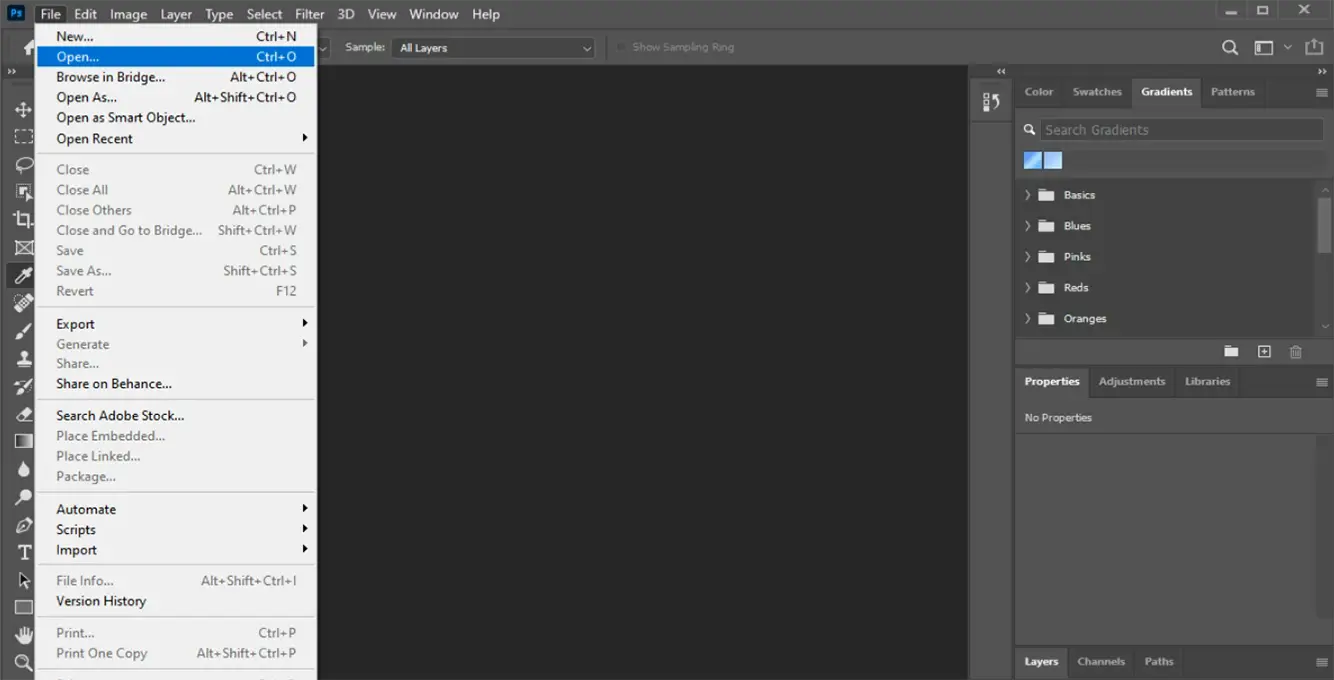
在 Photoshop 中開啟影像
- 開啟 Adobe Photoshop
- 前往“檔案” > “開啟”並選擇要壓縮的圖像。

調整影像大小

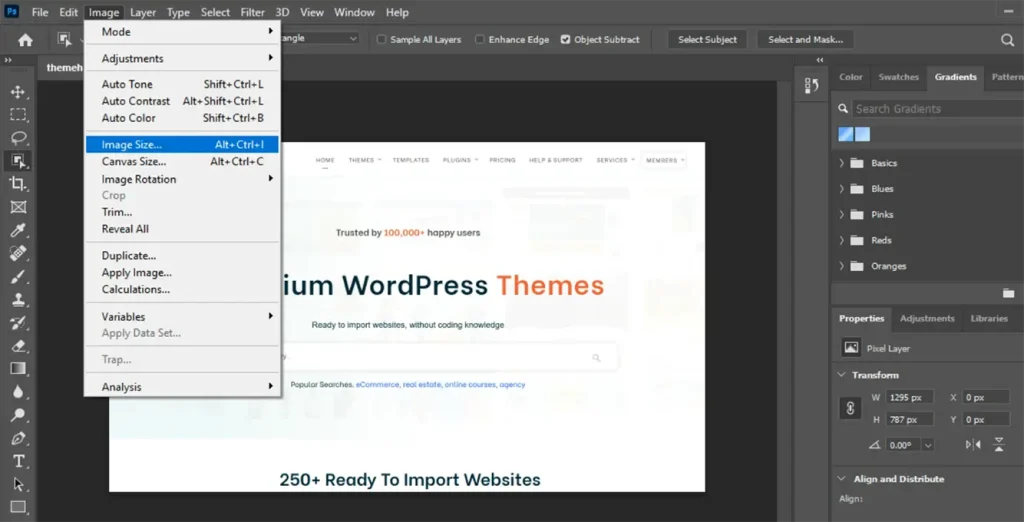
- 若要縮小影像尺寸,請前往「影像」 > “影像大小」 。

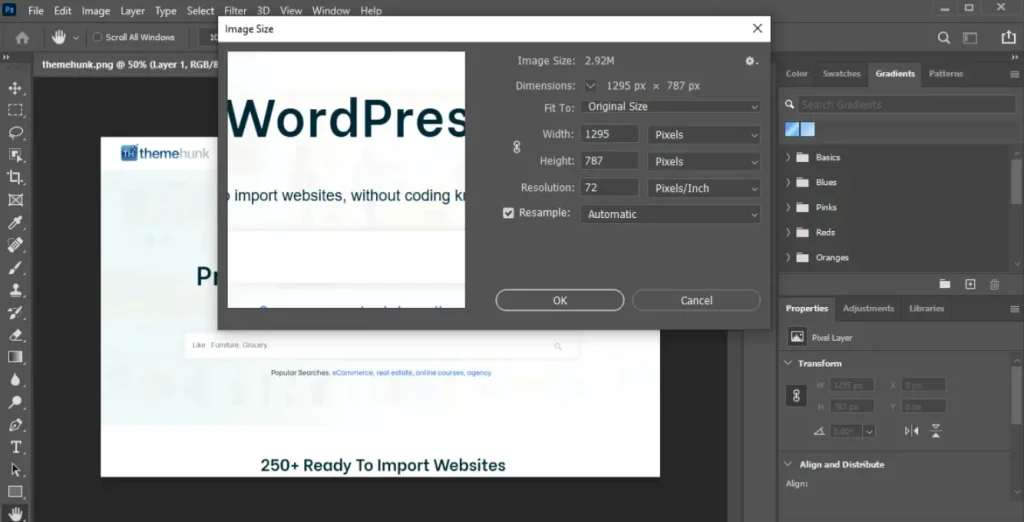
- 將會出現一個彈出框,您可以調整寬度、高度和解析度。勾選“約束比例”方塊以保持縱橫比。
- 現在點選「確定」以應用變更。

- 轉到“文件”>“另存為” 。將出現一個彈出框 - 選擇所需的格式(JPEG、PNG 等)
- 點擊“儲存”按鈕並調整品質設定以控制壓縮等級(大、中或小)。
- 按一下“確定”儲存。
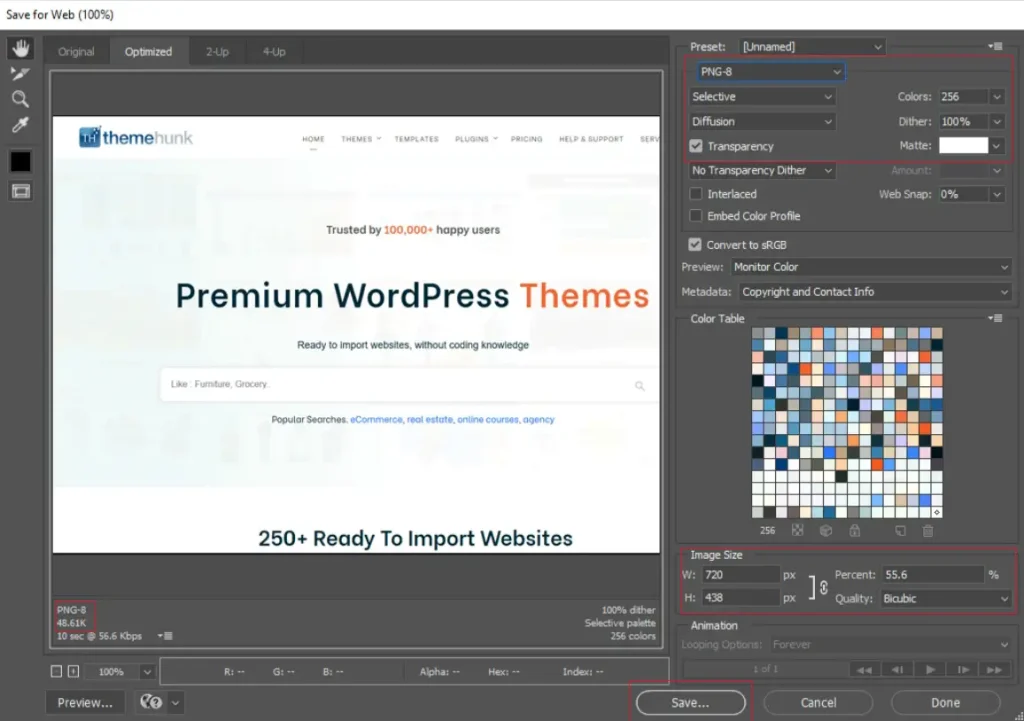
儲存為網頁功能
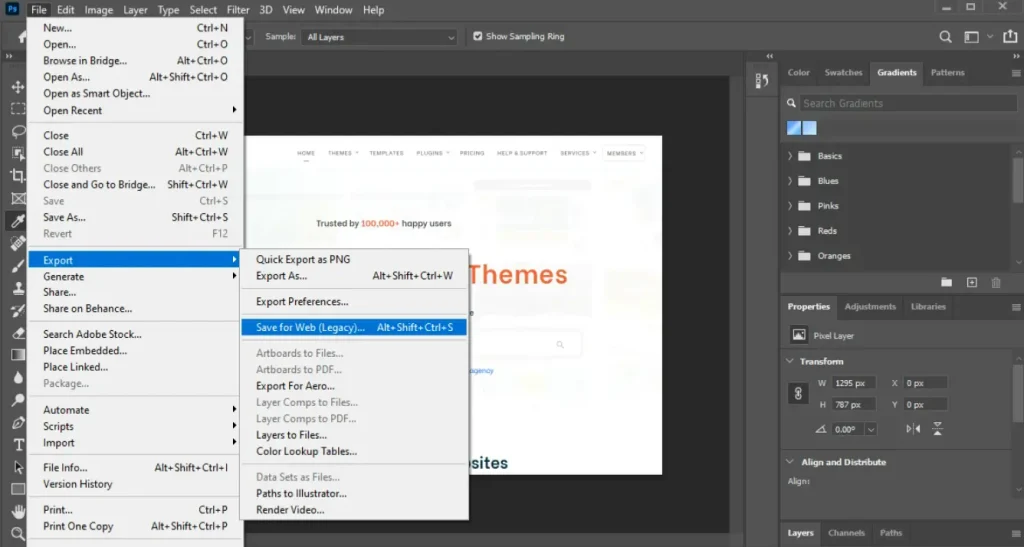
- 前往檔案 > 匯出 > 儲存為 Web(舊版)
- 此功能提供了廣泛的影像優化選項。

- 將出現一個彈出框,選擇所需的格式(JPEG、PNG 8、PNG 24、GIF 等)。
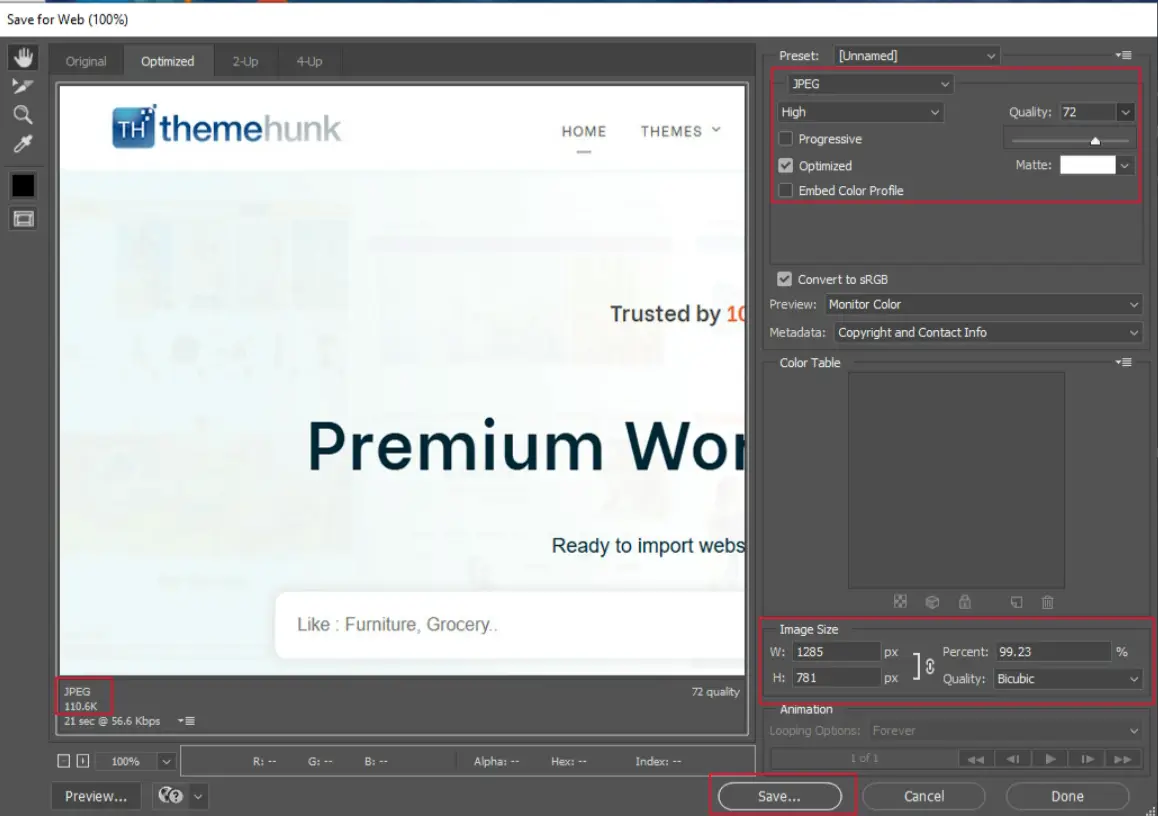
- 對於 JPEG:
- 選擇 JPEG 作為文件格式。
- 調整品質滑桿以減少檔案大小。較低的品質提供較小的檔案大小,但可能會影響影像清晰度。
- 您也可以選擇預設的品質選項,例如低、中、高、非常高或最高。
- 如果需要,您可以進一步減小影像尺寸。

- 對於 PNG:
- 選擇 PNG-8 或 PNG-24 選項。
- 調整顏色滑桿以減少調色板並減少檔案大小。
- 如果需要,調整圖像尺寸以進一步減小檔案大小。
- 預覽影像以查看壓縮如何影響其品質。
- 對設定感到滿意後,點擊“儲存”按鈕。
- 選擇目標資料夾,為壓縮影像命名,然後再次按一下「儲存」 。

遵循這些步驟將幫助您在 Photoshop 中有效地壓縮影像,同時保持檔案大小和影像品質。
Photoshop 是一款進階工具。如果您想要 Photoshop 的免費替代品,可以安裝 GIMP。它還允許您匯出具有可調整品質設定的各種格式的影像。
小PNG
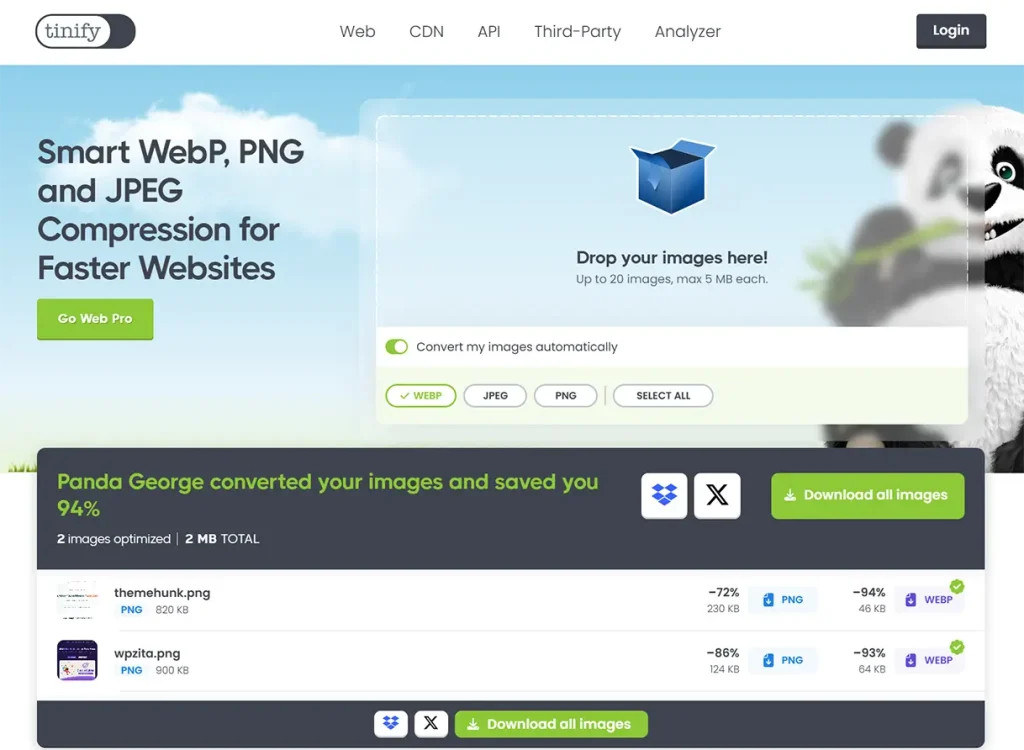
TinyPNG 是一個著名的線上工具,可以壓縮 JPEG、PNG 和 WebP 圖片。它使用智慧有損壓縮技術來顯著減小檔案大小(高達 80%),從而提高 Web 效能。
它用戶友好,不需要安裝軟體。只需上傳圖像,它就會在幾秒鐘內自動壓縮它們。
TinyPNG 允許使用者一次最多壓縮 20 張圖片,每張圖片免費限制為 5 MB。對於需要更高限制和額外功能的人,TinyPNG 提供具有附加功能的高級計劃。
它還提供用於 WordPress 和 API 整合的插件,提供跨不同平台的流暢圖像優化。
若要使用 TinyPNG 壓縮映像,請依照下列步驟操作:
- 前往tinypng.com

- 將圖像上傳或直接拖曳到上傳區域。
- 等待上傳和壓縮過程完成。
- 圖像壓縮後,將出現“下載”按鈕。
- 點擊按鈕將壓縮圖像下載到您的裝置。
透過執行以下步驟,您可以輕鬆減小圖像檔案的大小。
其他自動化線上壓縮工具 Optimizila 和 CompressJPEG 也提供與 TinyPNG 幾乎相同的易於使用的流程,用於 JPEG、PNG 和 GIF 影像壓縮。
用於圖片優化的 WordPress 插件
您可以安裝許多 WordPress 圖片優化外掛程式來減少圖片檔案的大小。以下是一些流行的 WordPress 圖像優化外掛:
- Smush:它提供有損和無損壓縮、圖片大小調整、延遲載入和批次圖片壓縮。它有免費版和高級版。
- EWWW Image Optimizer:它還有免費版和高級版,提供批量優化、雲端儲存整合並支援多種格式。
- Imagify:這是一個免費插件,提供大量圖像優化和圖像大小調整。
- ShortPixel:它為 JPEG、PNG、GIF 和 WebP 提供有損和無損壓縮。有免費版和高級版。
- TinyPNG:此外掛程式提供大量最佳化並支援 JPEG、PNG 和 WebP。
- Optimole:提供即時影像優化、延遲載入並支援CDN。有免費版和高級版可供選擇。
這些插件透過減少圖片檔案大小來幫助提高網站速度和使用者體驗。
常問問題
Q:什麼是影像壓縮?
答:影像壓縮是在盡可能保持影像品質的同時減少影像檔案大小的過程。這對於提高網頁載入速度和增強網站的整體效能至關重要。
Q:哪些常見圖像格式最適合網路使用?
答: JPEG、PNG、GIF 和 WebP 是網路上最常用的圖片格式。 JPEG 適用於照片,PNG 適用於需要透明度的圖像,GIF 適用於簡單動畫,WebP 在品質和檔案大小之間提供了良好的平衡。
Q:網路上常用的圖像壓縮方法有哪些?
Ans:常見的圖片壓縮方法有:
線上工具: TinyPNG、Optimizile、CompressJPEG 和 JPEGmini。
軟體: Photoshop 和 GIMP。
WordPress 外掛: Smush、Imagify、ShortPixel 和 Optimole。
Q:我可以一次壓縮大量影像嗎?
答:是的,您可以使用線上工具(如 TinyPNG)和 WordPress 外掛(如 Smush)壓縮大量圖片。
Q:壓縮時如何保持影像品質?
答:為了保持影像質量,請使用提供可調整壓縮設定的工具。 Photoshop 等工具可讓您預覽不同壓縮等級的影像品質。
Q:如何衡量圖片壓縮對網站載入速度的影響?
答: Google PageSpeed Insights、GTmetrix 和 Pingdom 等網站效能測試工具可以幫助您衡量圖片壓縮對網站速度的影響。這些工具會分析您的網站並提供建議(包括圖像壓縮)以縮短載入時間。
最後的話
壓縮網路圖像對於優化網站速度和使用者體驗至關重要。透過遵循上述最佳實踐並使用建議的工具,您可以有效地壓縮 Web 影像,同時保持視覺品質。
感謝您閱讀此部落格。如果您覺得這篇文章有幫助,請與您的朋友分享。如果您有任何疑問,請隨時在下面發表評論。我們將幫助您解決您的問題。
我們希望有關如何壓縮 Web 圖像的文章將幫助您找到壓縮 Web 圖像的最有效方法。
請訂閱我們的YouTube 頻道,我們也在那裡上傳精彩內容,請在Instagram 、 Facebook和Twitter上關注我們。
更多有用的讀物-
- 最佳免費虛擬主機網站(免費且安全)
- 最便宜的域名提供商
