WordPress 的條件塊 | 2022年回顧
已發表: 2022-11-14- 什麼是條件塊插件?
- 主要特點
- 專業版
- 價錢
- 好處
- 用例
- 如何開始?
- 隱藏塊
- 概括
您是否正在尋找一個插件來幫助您有效地向訪問者展示您商店的內容? 如果是,現在是討論它的時候了。
在本文中,我們將回顧 Conditional Blocks 插件。
所以,如果你準備好了,讓我們開始吧!

什麼是條件塊插件?

Conditional Blocks 是一個插件,可讓您為商店訪客創建有組織且獨特的內容。 基本上,它使您可以完全控製網站上的內容可見性。
它是 WordPress 上的一個相對較新的插件,但它設法在短時間內獲得了 1000 多個活躍安裝。 此外,它會定期更新並獲得 4.5 星(滿分 5 星)的評價。 這些數字絕對錶明插件的高質量和可靠性。
我建議我們深入了解這些功能以了解有關此插件的更多信息。
主要特點
所以,這裡是這個插件的主要特點:
- WordPress 的自定義可見性條件– 這些非常容易配置,設置各種可見性規則並匹配它們。
- 通過“鎖定”條件隱藏塊的選項。 這將允許您“秘密地”為您的網站準備新內容,同時不讓任何人訪問它,以確保您將提供最好的內容而不會洩露。
- 如果您有一個會員站點並希望用戶註冊,您可以根據他們的登錄狀態顯示或隱藏某些塊。
- 此外,如果您認為有必要,您可以根據手機、平板電腦或桌面屏幕顯示或隱藏塊。
關於此插件還有一件值得一提的事情是,它使您有機會使用主題中的 CSS 突破來修改內容大小,以使您的內容響應不同的屏幕大小。
此外,您有機會通過簡單地使用任何內置的可見性邏輯在側邊欄中創建條件小部件。
值得一提的是,條件塊 WordPress 插件與 WordPress 塊小部件和完整站點編輯主題兼容。 此外,這個插件可以輕鬆地與任何使用 WordPress Block Editor 的主題一起使用。
我們還可以補充一點,Conditional Blocks 插件與其他各種插件和主題兼容。 如您所見,它是一個非常有用的工具,可以用來編輯您的網站,創建僅對您網站的成員可見的內容。
我們已經提到了自定義條件。 但是,我們還可以補充一點,它們是在對開發人員友好的Conditions API的幫助下創建的。 此功能的好處包括創建獨特的條件、與 Condition Builder 集成、使用多種字段類型為每個 Condition Check 配置參數等等。 這些功能可供開發商和機構使用。
專業版
除了免費版,Conditional Blocks 插件在 Pro 版中也能派上用場。 您可以在下方查看專業版可用的功能:
- 允許您根據用戶角色顯示或隱藏某些塊。 它包括管理員、編輯、自定義角色、WooCommerce 客戶等。
- 基於元字段、URL 查詢字符串、帖子 ID、帖子元字段、自定義帖子類型、術語、分類法等顯示塊
- 您還將能夠顯示基於 PHP 邏輯的塊
- 幫助您創建條件預設以應用於整個站點的多個塊
- 切換基於存檔的塊
使用專業版,您還可以訪問 WooCommerce。 因此,您可以在 WooCommerce 購物車和總購物車價值頁面上使用此插件。 借助 Conditional Blocks WordPress 插件,您還可以根據訪問者的國家/地區切換任何 WordPress 塊。 您可以使用他們的 IP 地址來完成此操作。 我們將在用例段落中更詳細地回顧此功能。
如您所見,專業版為您提供了更高級的功能。 但是價格呢? 讓我們在下一段中回顧它們。
價錢
現在,是時候審查定價計劃了。 Conditional Blocks 提供四種主要計劃,如下所示:
- 免費– 具有基本功能,可讓您在購買專業版之前測試插件。 使用免費版,您將獲得第三方集成、WordPress 塊和完整的站點編輯,以及 4 個免費條件。
- 單身(49 美元/年) ——該計劃提供更多高級功能,例如塊的無代碼工具條件和 WooCommerce 支持。 Single 還為您提供免費計劃中包含的所有內容,以及在 1 個站點上激活、超過 26 個高級條件、無限預設和高級以及 WooCommerce 支持。
- Hobby(99 美元/年) ——有了這個計劃,您可以在三個網站上使用該插件,而不是一個。 Hobby 計劃為您提供免費計劃中包含的所有內容、3 個站點的激活以及 WooCommerce 支持、高級支持等。
- Builder(197 美元/年) ——該計劃允許您在 100 個站點上使用該插件並為您提供優先支持。 此外,它還允許您讓您的 WordPress 業務和客戶訪問您的超級強大工具。
此外,值得一提的是,Conditional Blocks Paid Plans 確實派上用場,提供 14 天退款保證。
好處
在深入研究用例之前,讓我們概述一下使用條件塊插件將獲得的主要好處。

- 非常簡單的用戶界面,使用起來很愉快,對初學者非常友好
- 允許您在頁面處於活動狀態時創建內容,因此不會因為在您製作新內容時頁面不可用而降低轉化率。
- 讓您完全控制塊的響應性,以確保它們在各種屏幕尺寸上看起來完美,或隱藏那些在移動設備上看起來不好看的塊,以避免糟糕的訪問者體驗。
- 它與各種著名的插件兼容,例如 Atomic Blocks、CoBlocks、Poe Theme、Wabi Theme、Genesis Blocks、Kadence Blocks、Generate Blocks、Easy Digital Downloads Blocks、EditorsKit、CoBlocks、WooCommerce Storefront、Twenty Twenty Two 主題、Stackable Blocks、古騰堡等的終極插件
- 每個付費計劃中的實惠價格和高級功能。
因此,這些並不是您使用 Conditional Blocks 插件獲得的唯一主要好處。 現在,讓我們討論用例。
用例
使用條件塊擴展您的 WooCommerce 商店
現在,是時候了解這個插件的實際用例了。
好吧,讓我們討論購物車價值用例。 這專門針對那些經營 WooCommerce 商店的人。
在 Conditional Blocks WordPress 插件的幫助下,您有機會創建您喜歡的加售以增加您的平均訂單價值。 您還可以使用塊創建一些購物車通知。
如果您在 WooCommerce 中經營一家商店,您可能需要這個插件。 借助購物車價值條件,您可以改善客戶體驗,並讓觀眾注意到您的產品追加銷售。
在 WordPress 編輯器中創建預定內容
在條件塊插件的幫助下,可以安排您的內容。 無需記住發佈內容的具體日期,您可以提前安排。
這也是一個非常強大的工具。 您可以在有限的時間內顯示內容。 例如,您可以顯示為黑色星期五創建的內容。 此外,您可以安排塊僅在特定時間段出現,例如 14:00-17:00 之間。 正如我們上面已經提到的,您有機會安排塊僅在一周中的首選日期出現。
這很容易做到。 您只需要創建一個塊,選擇配置,並按照您想要的方式安排內容。
然後是為事件或假期創建定時內容的用例。 您可以輕鬆更改循環計劃中 WordPress 塊的可見性。 為了理解這個過程,讓我們舉個例子。 也許,您是一家咖啡館,為顧客提供週二早上至週三晚上的特價商品。 您將需要設置您的第一個日期計劃 - 重複條件以顯示星期二早上,然後選擇“添加條件”以將第二個日期計劃 - 重複添加到同一塊。 然後,只需為第二個條件配置您的星期三晚上。
這真的很容易做到,所以不要浪費時間並開始使用這個插件。
如何開始?
那麼,如何開始使用 Conditional Blocks 插件呢?
好吧,首先,您需要安裝它。 下面,您可以看到一個分步指南,其中展示了安裝的所有內容。 那麼,讓我們開始吧!
安裝
為了安裝 Conditional Blocks WordPress 插件,您只需從網站後端訪問您的儀表板並按照以下步驟操作:
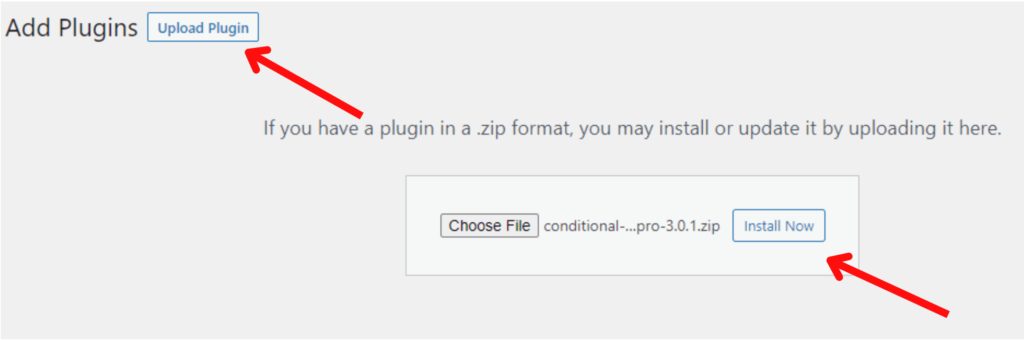
首先,轉到您的 WordPress 儀表板並單擊Add New 。 您有兩個選項來安裝插件。 在第一種情況下,您可以搜索條件塊。 然後你應該安裝並激活它。 在第二種情況下,您應該轉到插件頁面,安裝 zip文件並上傳。

插件成功激活後,您可以搜索它並找到該插件。
隱藏塊
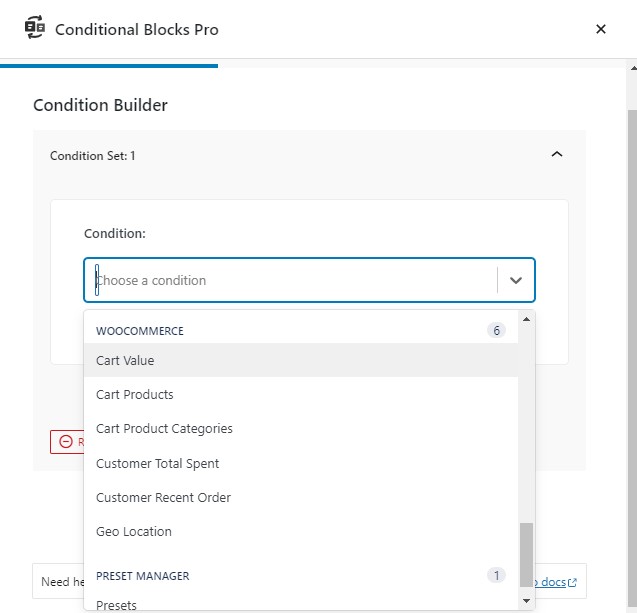
您可以在桌面視圖中隱藏任何帖子和頁面的塊。 您應該只從儀表板導航到帖子或頁面,然後選擇要隱藏的任何塊。 在那一刻,插件在右側添加了一個名為“可見性條件”的新功能。 您應該單擊“添加條件”。 然後您將從給定的條件規則中進行選擇。

在“可見性條件”塊設置中,您將在“活動塊條件”下看到“響應式屏幕尺寸”。 最後,您將更新帖子或頁面。 當訪問者查看您的網站時,該帖子將被隱藏。

概括
因此,總結這篇評論,我們可以說條件塊插件確實值得大肆宣傳。 它兌現了它的承諾並滿足了我們的期望,幫助我們以盡可能最好的方式展示我們 WooCommerce 商店中的內容。
Conditional Blocks 是一個多功能、有用且很棒的插件,可以安裝在您的 WordPress 儀表板上。 如您所見,它非常易於使用。 您只需要安裝插件,然後開始使用它的有益功能。
一些重要的功能包括與許多 WordPress 插件的兼容性,這將使您有機會使用許多主題。
此外,您可以顯示或隱藏基於登錄狀態的首選塊。 如果需要,您還可以隱藏基於手機、平板電腦或桌面屏幕的塊。 更重要的是您可以輕鬆配置可見性條件。
綜上所述,趕快開始使用 Conditional Blocks 插件吧。
訪問 WPGlobal Plugins Review 閱讀更多評論文章。
