如何在 WooCommerce 額外產品選項上使用條件邏輯
已發表: 2023-06-19您是否需要了解有關 WooCommerce 產品插件條件邏輯功能的更多信息? 如果您正在尋找分步指南,請繼續閱讀本文。 在這裡,我們將向您展示如何在 WooCommerce 額外產品選項上使用條件邏輯。
借助 WordPress 等功能強大的 CMS 和 WooCommerce 等插件,您可以創建所需的任何類型的在線商店並開始銷售數字/實體產品。 WooCommerce 插件本身俱有許多獨特的功能。
要經營一家基本的在線商店,這就足夠了。
但您始終可以使用附加組件來增強商店的功能。 如果您需要將您的在線商店提升到一個新的水平,請添加額外的產品選項,並將它們與條件邏輯集成。
為了幫助您完成這個過程,我們在這裡。
本文將教您如何通過 YayExtra 在 WooCommerce 額外產品選項上使用條件邏輯。 如果您想添加獨特的尖端功能,請遵循本指南。
什麼是條件邏輯
條件邏輯是一種使用用戶的響應並根據用戶的輸入做出最終決定的技術。 它是您可以添加到 WordPress 網站或 WooCommerce 商店的最強大的功能之一。
例如,如果您通過商店銷售電子設備,如果用戶將價值 1500 美元的商品添加到他們的購物車中,您可以使用條件邏輯自動將優惠券代碼應用於總金額。
同樣,條件邏輯的另一個很好的例子是 WordPress 表單。 如果是調查表格,您可以根據用戶過去的條目顯示下一個字段。
許多以客戶為中心的企業使用條件邏輯功能來最大化他們的用戶體驗和收入。
現在你知道什麼是條件邏輯了。 接下來,讓我們看看為什麼向 WooCommerce 產品選項添加條件邏輯會很棒。
為什麼在 WooCommerce 產品選項上使用條件邏輯
啟用條件邏輯將改善用戶體驗; 這樣,您可以銷售更多產品。 由於您根據客戶的輸入顯示選項,因此比常規方式賺更多錢的機會更高。
例如,如果客戶想購買手機,您可以添加一個額外的產品選項:您需要充電器嗎? 在產品選項中,您可以添加是和否值。
當客戶選擇是時,您可以在訂單中添加充電器,讓他們花費更多。 如果客戶選擇否,他們可以只購買手機。
這樣,可以使用條件邏輯來增強商店的功能。 很多人使用此功能根據客戶行為銷售更多產品,這很有效!
現在您知道為什麼使用 WooCommerce 產品插件條件邏輯是個好主意。 接下來,讓我們看看如何正確使用它。
如何在 WooCommerce 產品選項上使用條件邏輯
現在,讓我們看看如何完成這個過程。
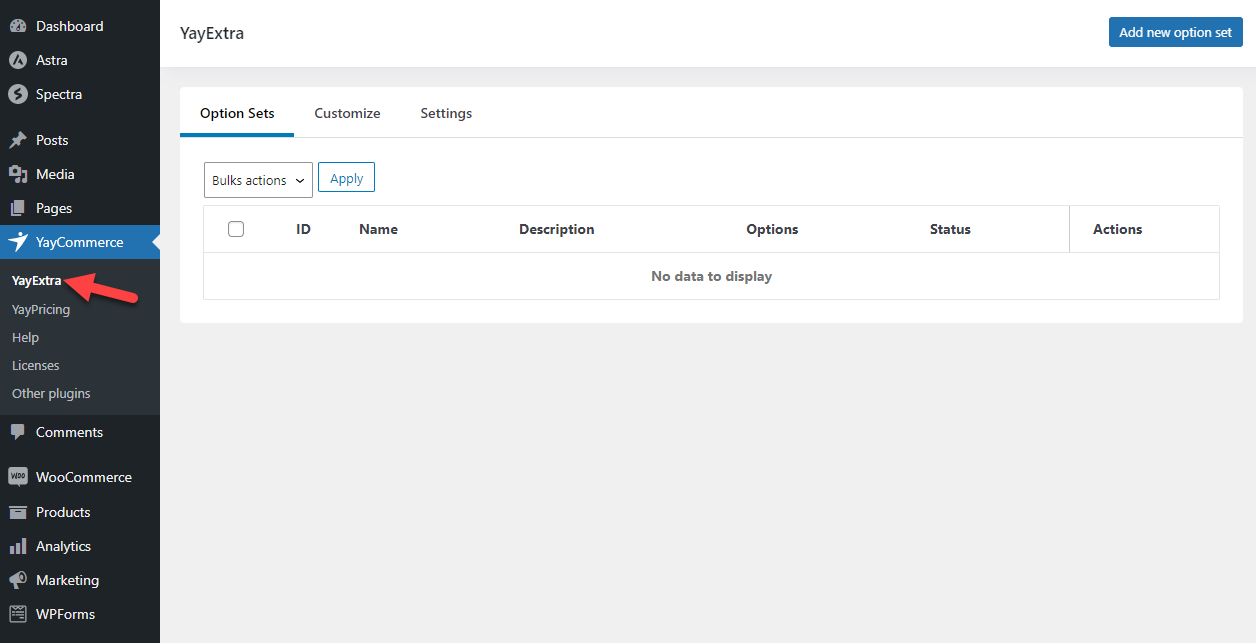
我們將使用 YayExtra 來完成這項任務。 您需要做的第一件事是,在您的 WooCommerce 商店上安裝 YayExtra。 為此,請轉到插件 » 添加新插件並安裝插件。
現在,您可以開始創建新的額外產品選項並對其進行配置。

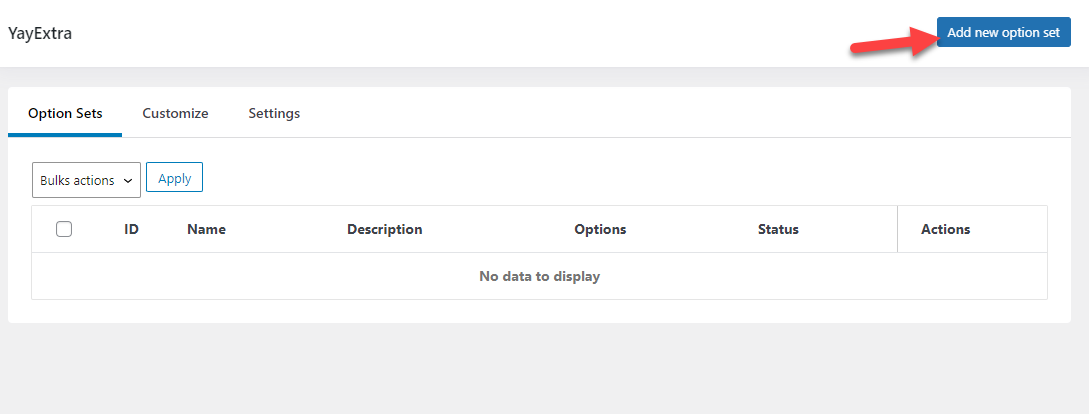
要創建新選項,請單擊添加新選項集。

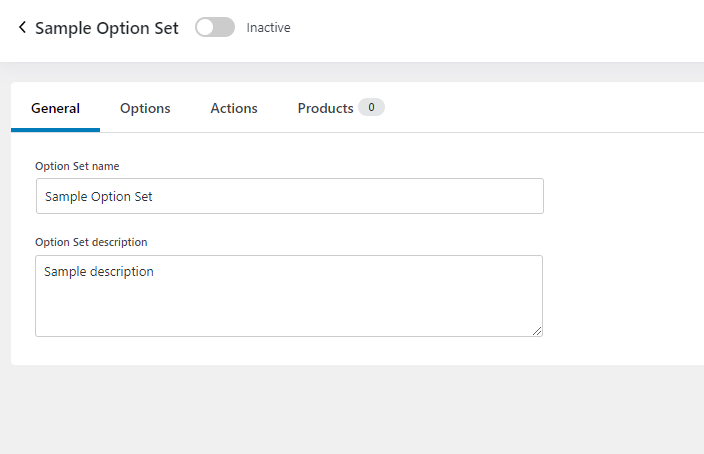
在那裡,您將看到四個配置選項。

- 一般的
- 選項
- 動作
- 產品
我們將通過各個配置並查看每個配置的工作原理。
一般配置
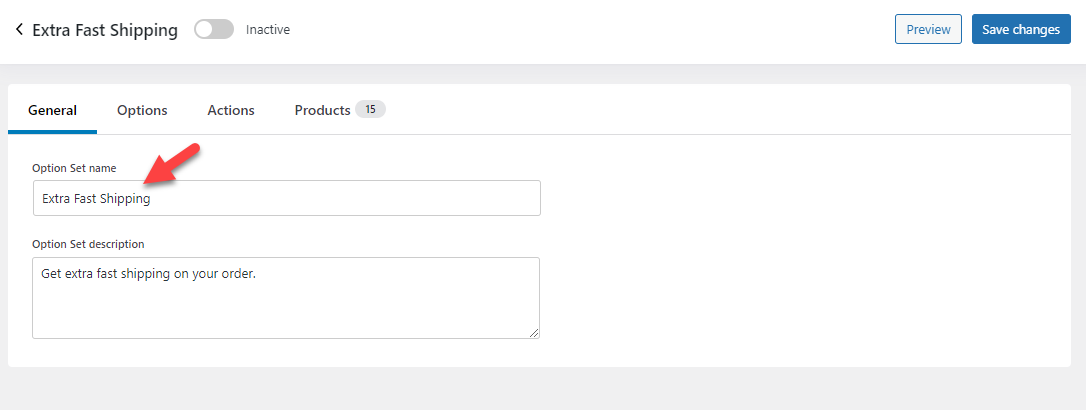
通用配置用於識別。

您可以在那裡輸入名稱和描述,然後開始下一步。
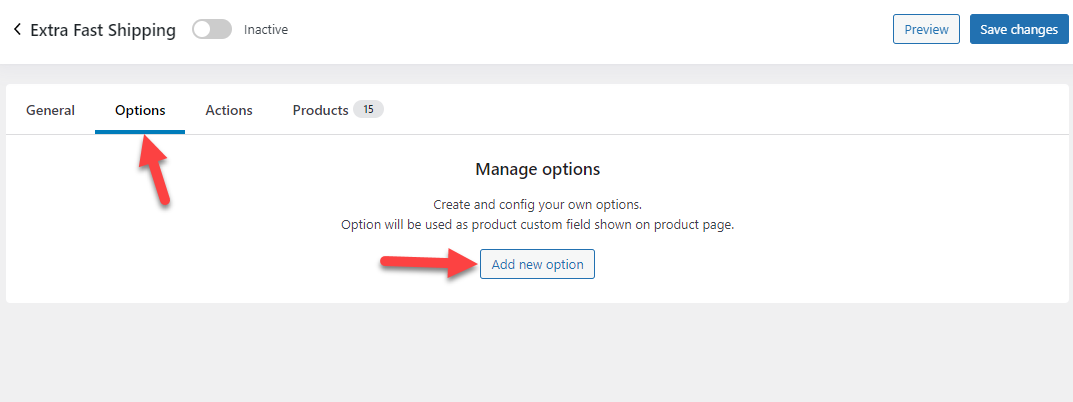
選項配置
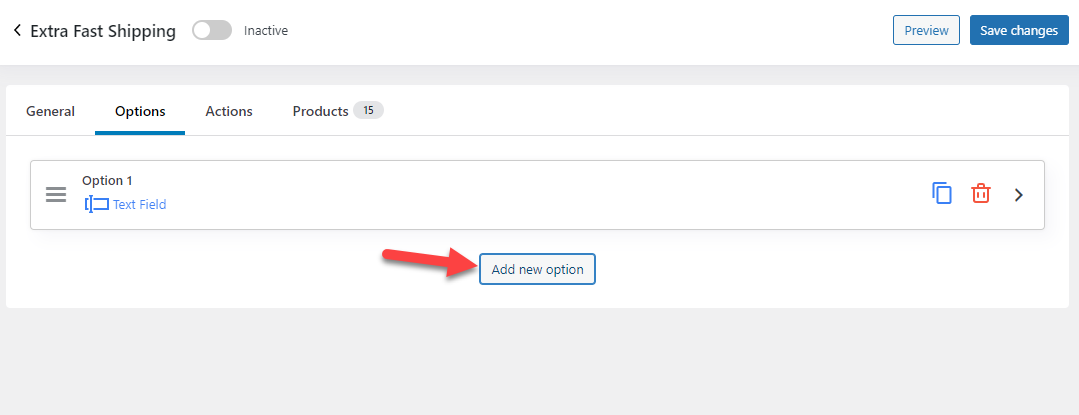
這就是魔法發生的地方。 您可以在此頁面上列出新產品選項。 為此,請單擊添加新選項按鈕。

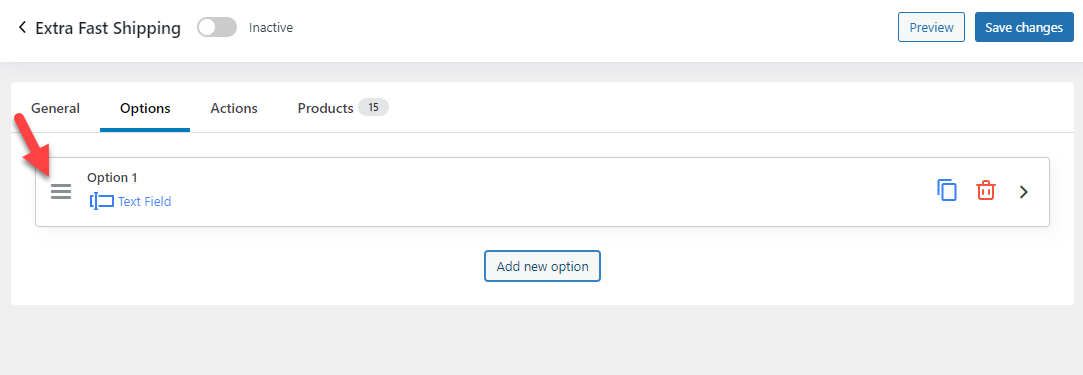
單擊該按鈕後,該插件將向頁面添加一個示例選項。 但是通過單擊漢堡菜單,您可以展開配置選項。

您可以配置多項內容。

他們是:
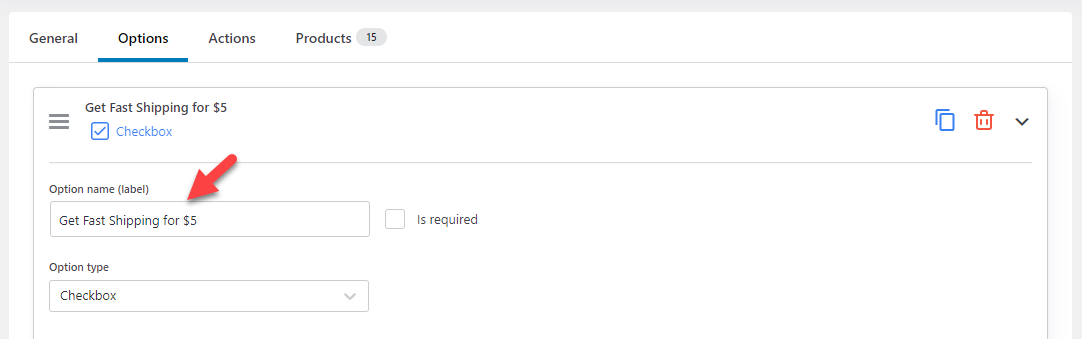
- 選項名稱(將充當標籤)
- 類型
- 設置
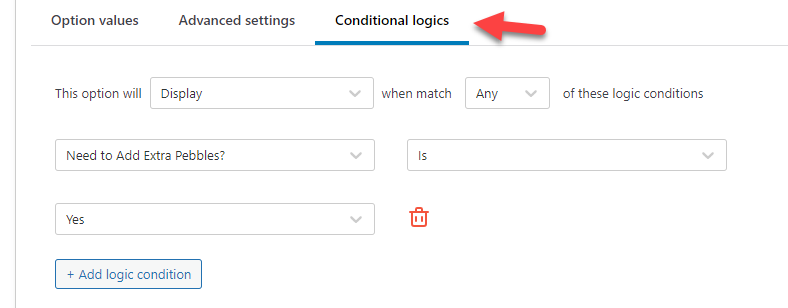
- 條件邏輯
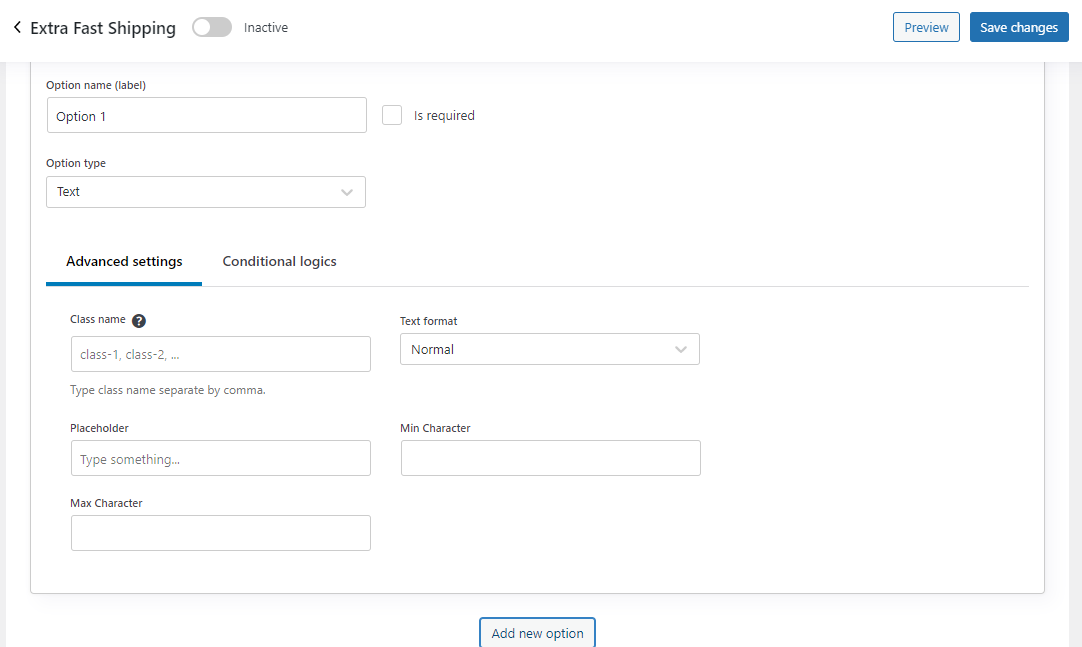
給你的客戶一個容易理解的名字。 另外,在類型下,您可以看到幾個選項。 默認情況下,插件會將文本設置為類型。
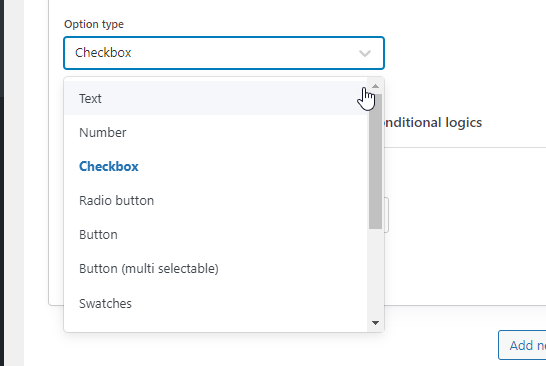
但是如果你檢查下拉列表,你可以看到多個選項:

我們將使用複選框作為類型並給它一個友好的標籤。


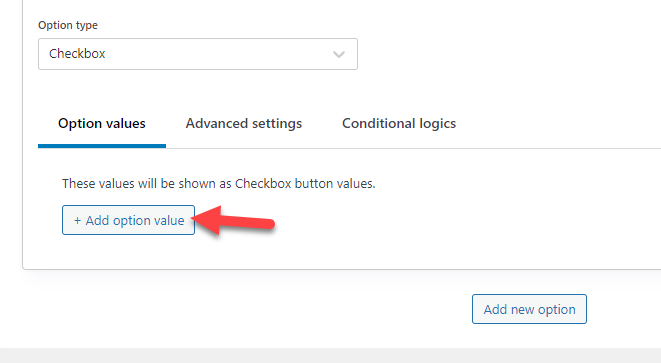
接下來,給出選項值。

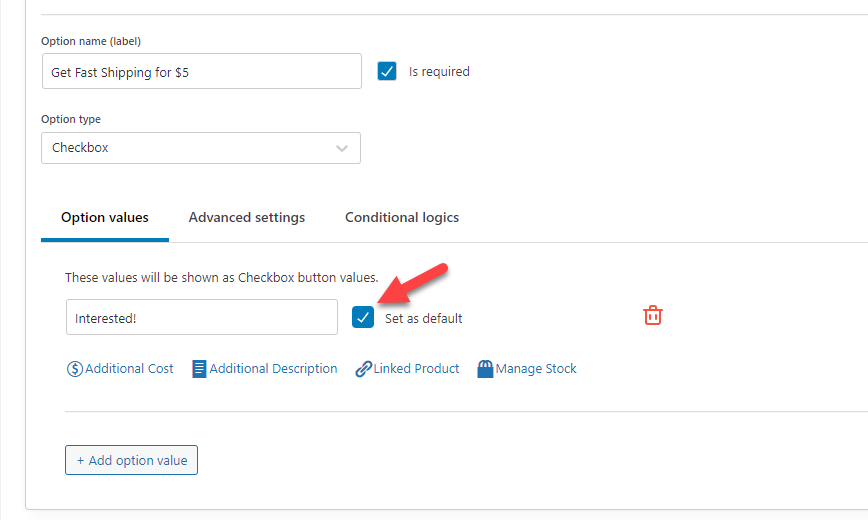
由於我們問的是一個通用問題,因此我們將使用Interested作為值。

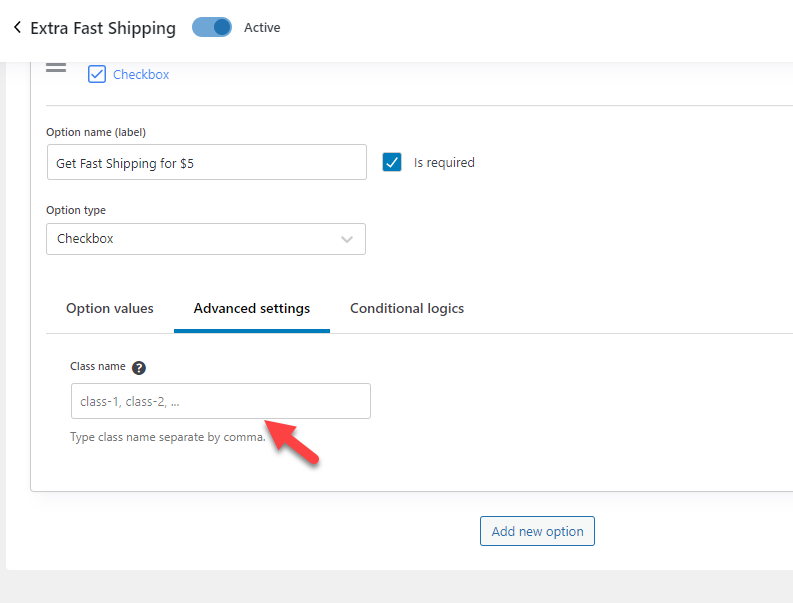
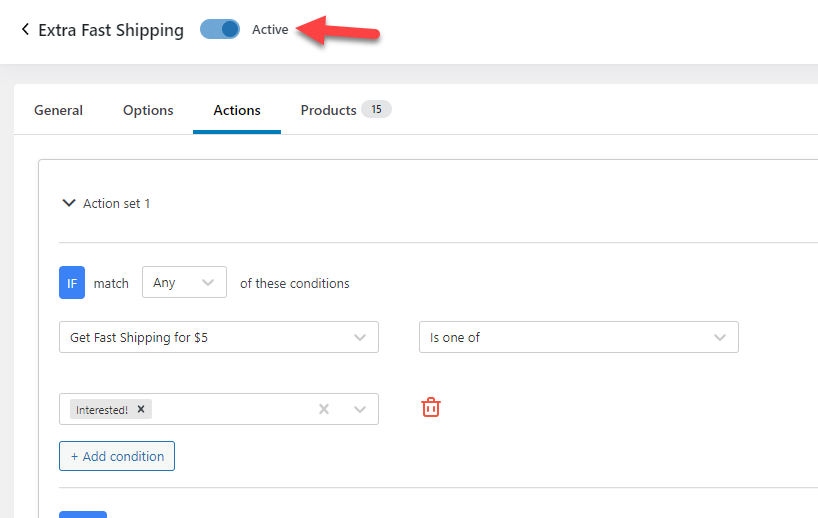
因此,如果有人啟用該選項並轉到結帳頁面,我們將在總額中額外增加 5 美元。 如果您檢查高級設置,您會看到一個用於添加自定義 CSS 類的框。

如果需要為選項添加自定義樣式,可以在此處提及 CSS 類。 在條件邏輯選項下,您可以決定何時顯示產品選項。

您始終可以向集合中添加多個選項。 如果您需要添加另一個,請單擊添加新選項按鈕。

完成此配置後,讓我們轉到下一個配置,設置並選擇正確的目標產品。
產品配置
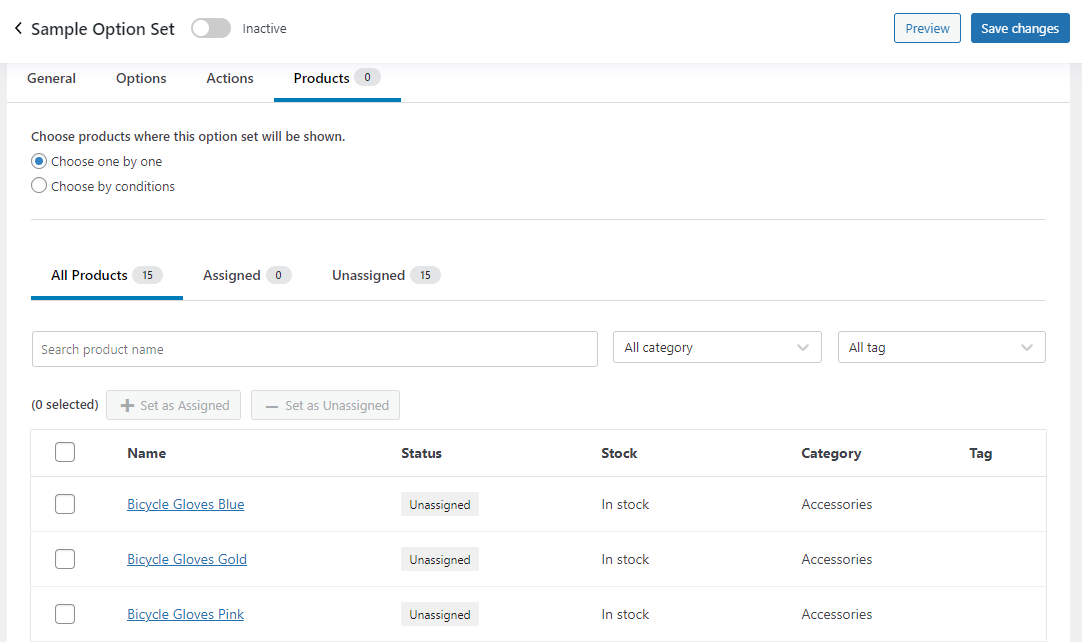
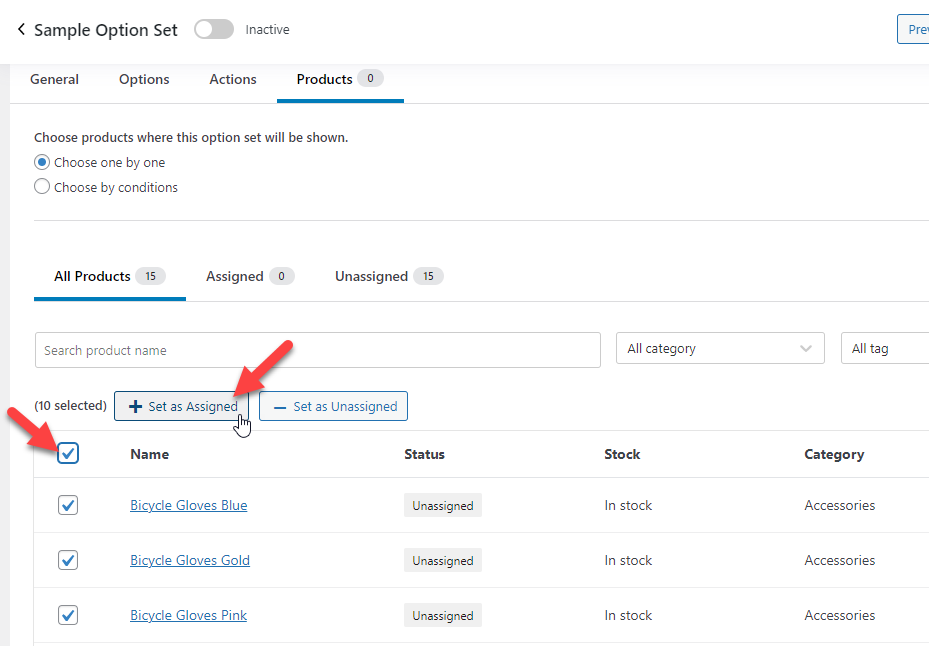
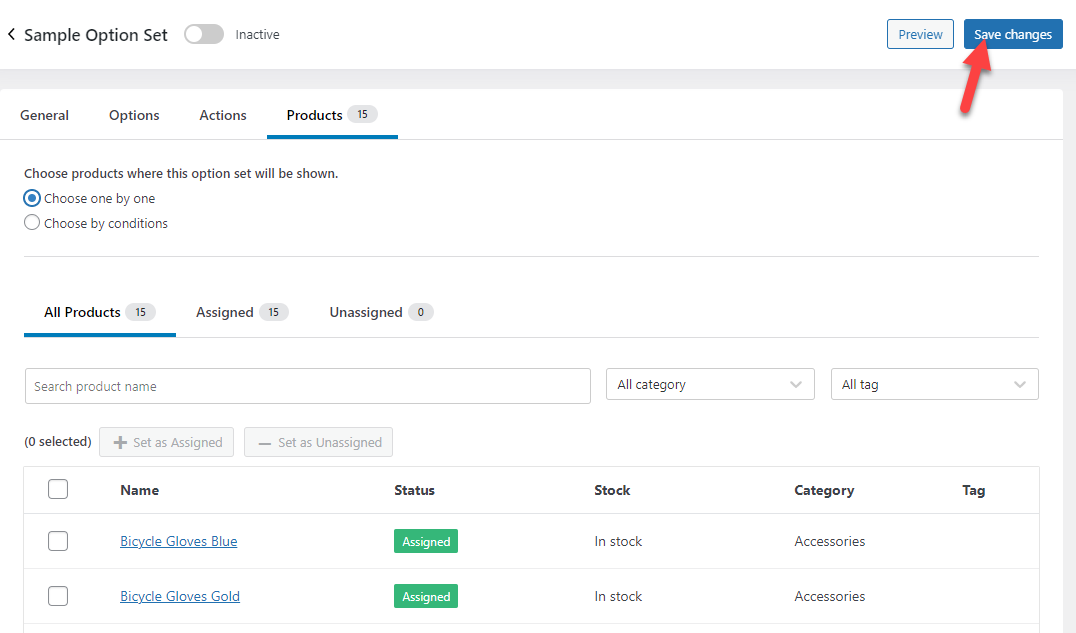
最後,您可以將添加的這個額外產品選項應用到所有或特定產品。 在配置選項下,您可以看到網站上的每個產品。

您可以單獨標記產品並為它們分配額外的產品選項。 在這種情況下,我們會將所有產品分配給它。

這是一個非常出色的功能。 您可以選擇在何處顯示,而不是在整個站點範圍內發布額外的產品選項。
配置選項後,保存它。

另外,啟用選項集。

就是這樣!
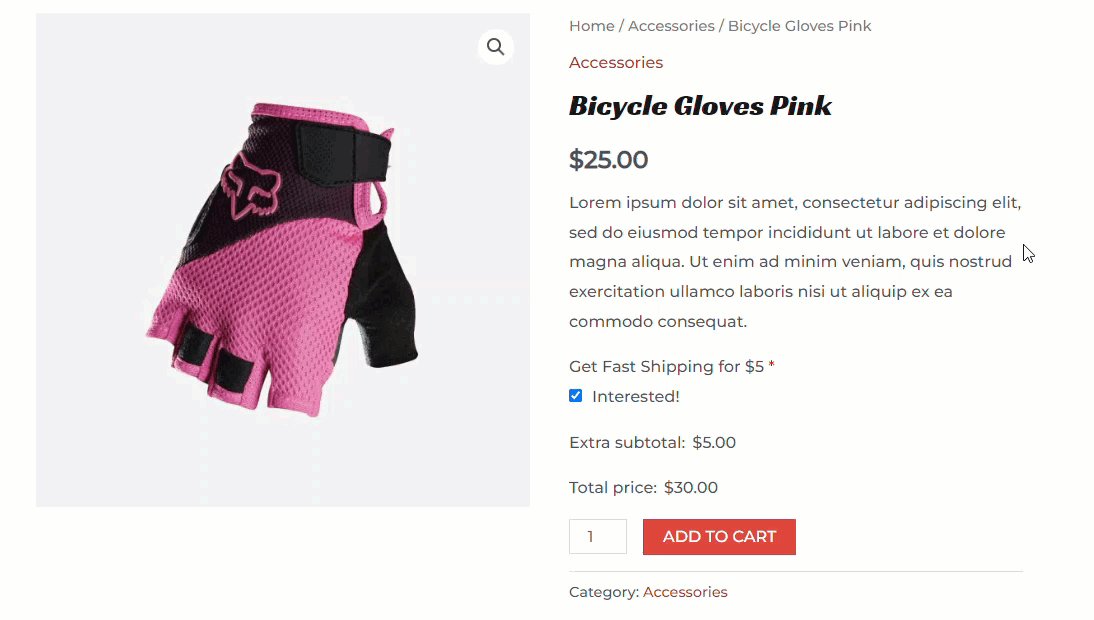
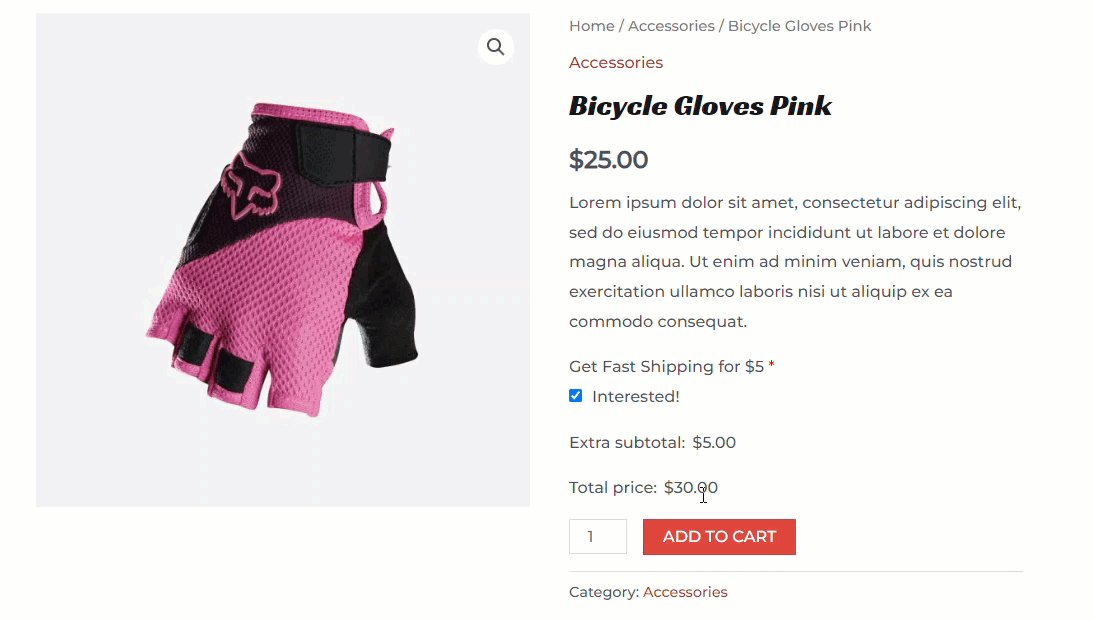
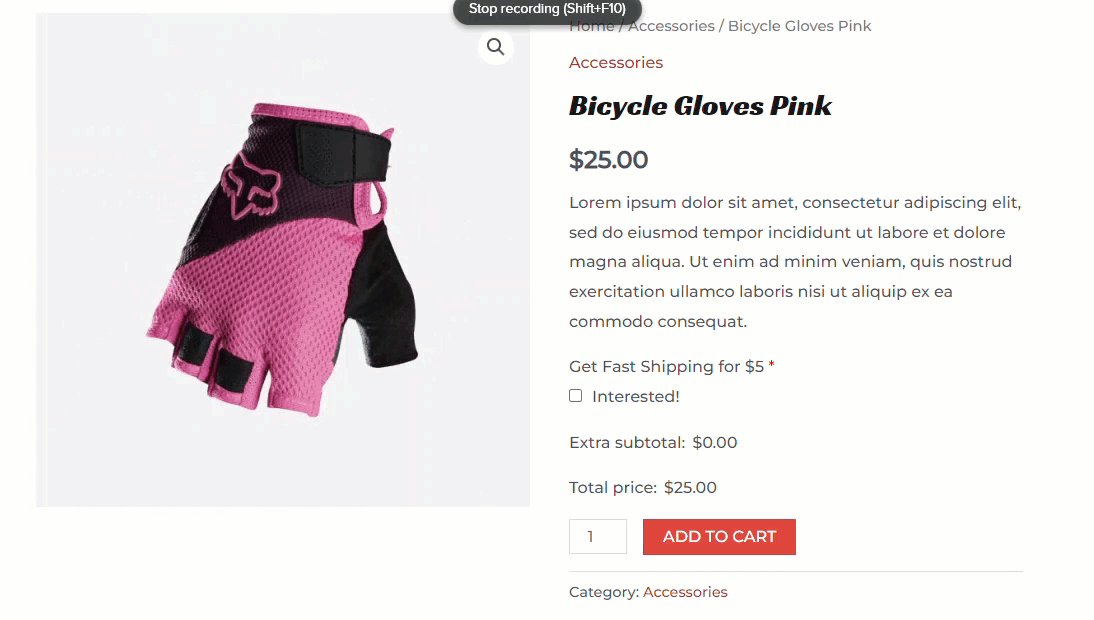
現在,您可以從前端檢查任何產品。 您將在那裡看到新產品選項。
您可以打開/關閉該選項以查看其工作原理。

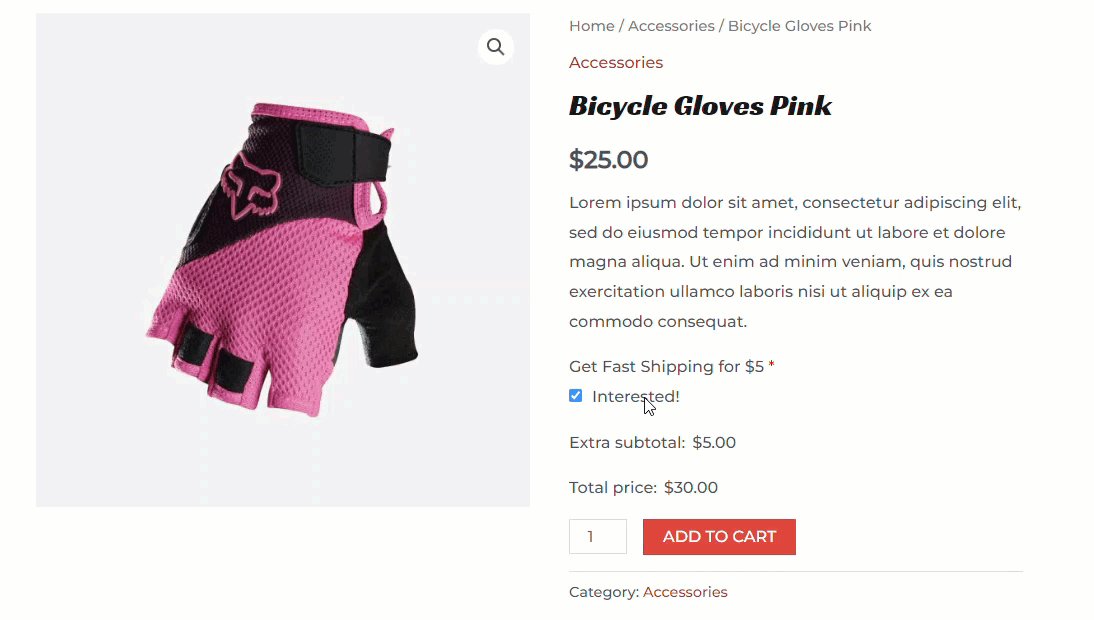
正如您在 GIF 中看到的那樣,價格會根據複選框自動更改。 通過根據您的要求調整選項和修改值,您可以輕鬆地將自定義選項添加到您的產品頁面。
通過調整選項,您可以開發出完美的配置選項。 這是已完成設置的示例:

這就是您如何在 WooCommerce 產品選項上使用條件邏輯。
結論
在經營以客戶為中心的業務(如在線商店)的同時,您必須制定最佳策略來增加收入。 借助條件邏輯等強大功能,您可以更進一步。
在本文中,您已了解:
- 什麼是條件邏輯
- 為什麼在您的在線商店中使用它是個好主意
- 如何在 WooCommerce 產品選項上使用條件邏輯
使用像 YayExtra 這樣的插件,可以輕鬆實現複雜的功能。 只需幾分鐘即可完成該過程。 此外,正如您在本指南中看到的那樣,您無需接觸一行代碼即可實現該功能。
因此,如果您正在探索條件邏輯和 WooCommerce 集成,我們強烈建議您嘗試 YayExtra!
我們希望您發現本文對您有所幫助,並樂於了解有關 WooCommerce 產品插件條件邏輯的更多信息。 如果你這樣做了,請考慮與你的朋友和其他博主分享這篇文章。
如果您正在尋找更有價值的文章來優化您的 WooCommerce 商店,您應該查看我們的 WooCommerce 教程檔案。
