如何為市場配置 WooCommerce GST
已發表: 2023-06-18商品及服務稅 (GST) 或商品及服務稅是對供國內消費銷售的商品和服務徵收的增值稅。 現在許多國家都可以看到統一的GST制度。
雖然法國是第一個實施商品及服務稅的國家,但仍有多達 160 個國家以這種或那種形式效仿。 印度是 2017 年最後宣布徵收商品及服務稅的國家之一。
多年來,銷售商品和服務的方式發生了巨大變化,因為在線現在比實體方式更受青睞。
因此,在電子商務網站上設置商品及服務稅自然是構建電子商務網站的重要方面之一。
隨著越來越多的國家/地區採用 GST 系統,我們收到了很多關於如何在 Dokan 和 WooCommerce 上設置 GST 的詢問,以便他們可以在客戶發票上計算並顯示 GST。 因為除非他們能夠計算並削減銷售稅,否則他們將不得不蒙受損失。
因此,我們決定深入挖掘並展示在銷售發票上配置 GST 的方法。 我們提出了非常有趣的想法,這個博客將向您展示其中最簡單的一個。
商品及服務稅 (GST) 到底是什麼?

通過上面的段落,您可能已經對商品及服務稅有了基本的了解。 但讓我們進一步澄清您的想法。
GST,也稱為商品和服務稅,包含在最終價格中,由最終客戶承擔。 然後賣方將稅額轉交給政府。
通常,商品及服務稅是全國范圍內的通用稅。 所以它減少了複雜性。 這就是為什麼世界上許多國家都選擇這種稅收方法。
然而,由於在線業務還必須遵守政府規則和法規,因此您也需要在電子商務網站上實施商品及服務稅(GST)稅收制度。
如何在 WooCommerce 中配置銷售發票的 GST – 分步
為銷售發票配置 GST 實際上非常簡單明了。 您可以像 WooCommerce 中的任何其他稅收一樣實施這一點,只需稍作修改。 在為 GST 開發專用選項或插件之前,這種方式將非常適合您的電子商務網站!
閱讀:關於市場稅您需要了解的事情
在 WooCommerce 中添加 GST 的先決條件
為了使用我們的方法在您的電子商務網站上配置 GST,您必須確保以下事項 –
- 正在運行的 WordPress 網站。
- WooCommerce 用於啟用電子商務選項。
- Dokan(創建多供應商市場)
確保上述所有內容後,就可以在銷售發票上配置 GST 了。 別擔心,這就像餡餅一樣簡單!
在 WooCommerce 上設置 GST
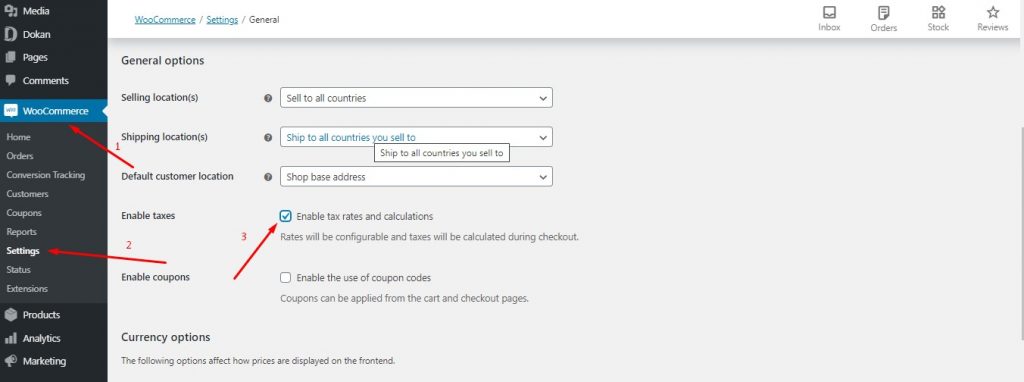
現在我們將配置 WooCommerce GST 設置。 首先登錄您的 WordPress 驅動的網站。 從WP 管理儀表板,轉到WooCommerce > 設置 > 常規。 現在向下滾動並選中啟用稅率和計算。

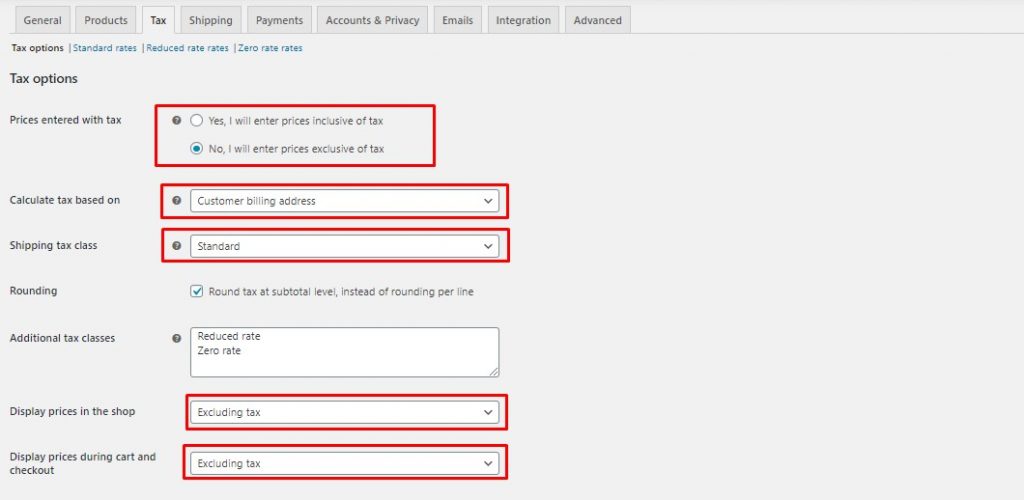
完成此操作後,您將在 WooCommerce 設置中找到一個名為“稅收”的選項卡以及其他選項卡。 現在更改設置,如下圖所示。

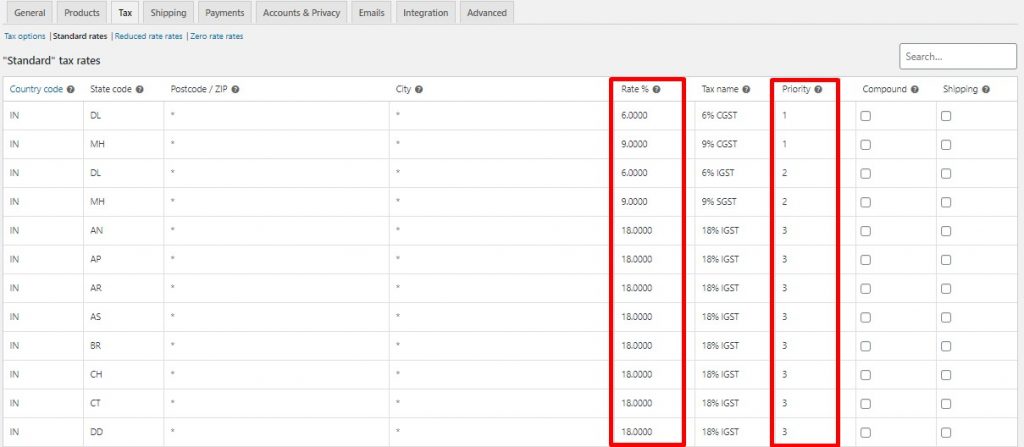
現在單擊您可以在同一頁面上找到的標準費率。 您可以在此處找到“導入 CSV”選項。 單擊該按鈕並上傳以下文件。
請注意,此 CSV 文件包含所有印度州代碼和稅率,同時將馬哈拉施特拉邦視為商店位置,同時將服裝視為產品。 它包含每個州的CGST、SGST 和 IGST列。 我們通過設置優先級對稅率進行分類。
如果您在任何其他州或國家/地區銷售任何其他產品,請務必根據您的要求修改稅率和優先級。

是的,您已在您的網站上成功實施 GST。
最終結果
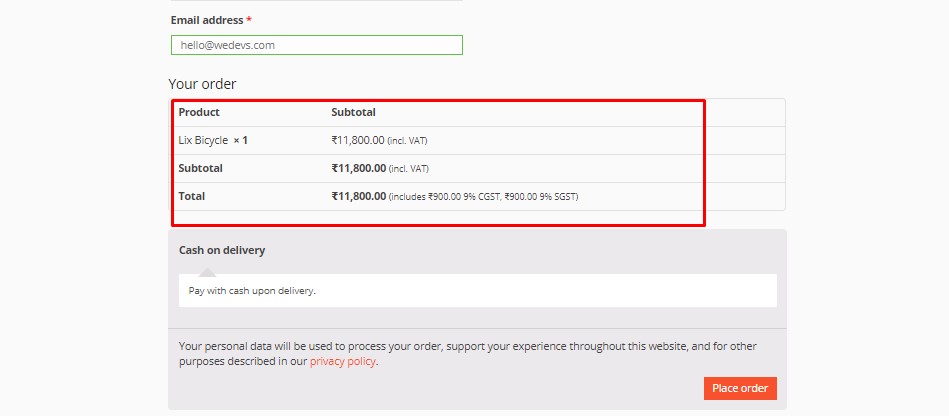
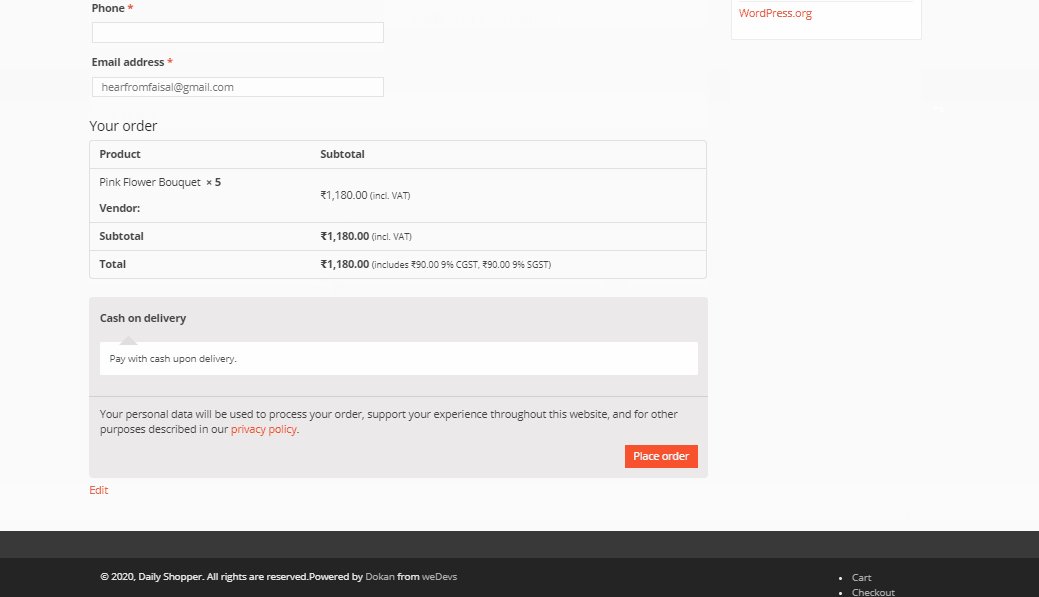
設置稅率後,我們嘗試從我們的網站訂購產品。 它就像一個魅力。 想要了解我們的稅率嗎? 幹得好!

如您所見,價格顯示包含增值稅。 最初的產品售價為 10,000 盧比。 該價格還包含額外的 900.00 盧比或 9% CGST、900.00 盧比或 9% SGST。

在 Dokan 支持的多供應商市場上設置 GST
您不需要任何額外的配置即可在 Dokan 支持的多供應商市場上設置 GST!
看看在基於 WooCommerce 的網站上設置 GST 有多容易? 現在,如果您有一個由 Dokan 支持的多供應商市場,您可能會有一個問題盤旋在您的腦海中。 “我也可以在我的多供應商市場上實施商品及服務稅嗎?”
嗯,WooCommerce 為 Dokan 多供應商插件提供支持。 因此,您在 WooCommerce 上修改的任何設置也會對 Dokan 產生影響。 因此您實際上不必配置 Dokan 的設置。
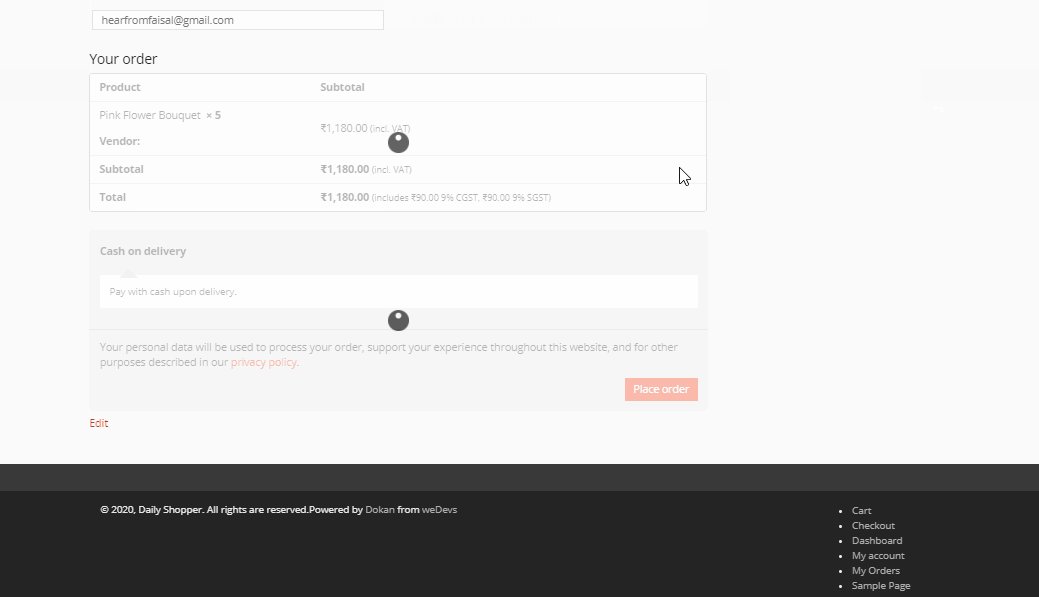
即使在多供應商網站上,我們現有的設置也會生效。 下面是一個例子。

有關 WooCommerce 市場 GST 的常見問題解答
要將訂單中每個產品的 HSN 代碼添加到訂單發票電子郵件和/或 PDF 文件中,您需要修改電子商務平台中的電子郵件和 PDF 模板或自定義代碼。
以下是實現此目的的一般步驟:
識別模板文件:查找負責生成訂單發票電子郵件的電子郵件模板以及用於生成 PDF 版本發票的 PDF 模板。
找到產品循環:在模板文件中,找到迭代每個產品的循環,以生成產品詳細信息部分。
檢索 HSN 代碼:訪問每個產品的 HSN 代碼值。 根據您的電子商務平台,您可能需要從產品的自定義屬性中檢索此值。
修改模板:在產品循環內,添加一個部分以在每個產品名稱下顯示 HSN 代碼。 您可以使用檢索到的 HSN 代碼值並根據需要對其進行格式化。
測試和驗證:進行更改後,測試訂單發票電子郵件並生成示例 PDF,以確保 HSN 代碼正確顯示在每個產品名稱下。
請記住,所需的確切步驟和代碼修改可能會有所不同,具體取決於您的電子商務平台和使用的模板系統。
是的,可以在結帳頁面上捕獲客戶的 GST 號碼。
以下是結賬時獲取 GST 號碼的一般步驟:
啟用 GST 功能:確保您的電子商務平台或插件支持 GST 功能並提供用於捕獲 GST 號碼的選項。
自定義結帳頁面:修改結帳頁面模板以包含客戶可以輸入 GST 編號的字段。 該字段可以添加為自定義字段或帳單或送貨地址部分中的附加輸入。
驗證 GST 編號:實施驗證機制以確保輸入的 GST 編號格式正確且有效。 這可能涉及使用相應稅務機關提供的 GST 號碼驗證算法或 API。
存儲 GST 編號:輸入並驗證 GST 編號後,將其存儲為客戶帳戶信息的一部分或將其與訂單詳細信息相關聯。
使用 GST 編號開具發票:生成發票或訂單確認時,將捕獲的 GST 編號包含在相關部分中,以確保其出現在發票上並可用於 GST 抵免目的。
合規性和法律注意事項:確保您遵守獲取和使用 GST 號碼的相關稅法和法規。 建議諮詢稅務專業人士或法律顧問以確保合規。
需要注意的是,具體的步驟和方法可能會有所不同,具體取決於您特定的電子商務平台或插件。
在多供應商交易的情況下,CGST(中央商品和服務稅)、SGST(國家商品和服務稅)和 IGST(綜合商品和服務稅)的優先級取決於交易類型和買方所在地賣方。 這是一般準則:
州內交易(同一州內):
如果買方和賣方位於同一州,則 CGST 和 SGST 均適用。
稅收的 CGST 部分將歸中央政府,SGST 部分將歸各州政府。
CGST 和 SGST 的稅率將由州政府確定。
州際交易(不同州之間):
如果買方和賣方位於不同的州,則適用 IGST。
IGST 是 CGST 和 SGST 的組合,由中央政府徵收。
收集的 IGST 將根據規則和條例在中央和州政府之間分配。
讓 WooCommerce GST 輕鬆簡單
與任何其他技術一樣,電子商務總是在不斷發展。 就像線下企業一樣,規則和法規也適用於線上企業。 因此,我們需要通過在我們的網站上實施這些規定來適應這些規定。
商品及服務稅 (GST) 是實施最廣泛的稅收法規之一,因此我們必須在網站上設置它,以避免造成損失。 如果您在電子商務網站中使用 WooCommerce,那麼實施 GST 實際上變得非常容易,正如您從文章中看到的那樣。