如何將 Eventbrite 與 WordPress 連接起來? 4個簡單的方法!
已發表: 2020-07-09您想將 Eventbrite 與 WordPress 連接起來嗎? 在本指南中,我們將向您展示將 Eventbrite 活動與您的網站集成的 4 種簡單方法。
什麼是 Eventbrite?
Eventbrite 是一個全球票務平台,客戶可以在其中找到即將舉行的活動,組織者可以創建、分享和推廣他們的活動。 Eventbrite 最棒的地方在於,它允許您創建任何類型的活動,從音樂節到會議、籌款活動、競賽和競賽。 這些活動可以是免費的,也可以是付費的。
現在,讓我們看看為什麼應該將它添加到您的站點。
為什麼將 Eventbrite 與 WordPress 連接起來?
Eventbrite 允許您設置描述事件的頁面,並包含用戶在註冊或購買門票之前需要的所有信息。 該平台還允許客戶處理付款並創建事件列表。
即使您可以使用多個插件在您的站點上複製所有這些,將 Eventbrite 與您的站點連接起來也容易得多。 當您有一個更簡單的解決方案時,為什麼要浪費所有的時間、精力和金錢呢? Eventbrite 是創建活動的專用平台。 因此,它為您提供舉辦活動所需的一切。 2019 年,它為近 500 萬個活動提供支持,並為大約 100 萬活動創建者提供服務。
因此,通過將 Eventbrite 添加到 WordPress,您可以使用他們的平台來管理所有事件和付款,同時仍然使用 WordPress 創建特定的登錄頁面或帖子以提供有關事件的更多信息。 通過這種方式,客戶可以了解更多關於您的業務的信息,並且您可以與他們建立聯繫。
如何將 Eventbrite 與 WordPress 連接起來?
現在我們更好地了解了這個平台的好處,讓我們看看如何將 Eventbrite 與 WordPress 連接起來。
有不同的方法可以做到這一點。 在這裡,我們將向您展示最簡單和最有效的方法:
- 將 Eventbrite 結帳添加到 WordPress
- Eventbrite 結帳按鈕
- 完整結帳
- 使用插件在小部件中嵌入 Eventbrite 事件
- 顯示 Eventbrite 事件
- WP 事件聚合器
讓我們仔細看看這些方法中的每一個都提供了什麼。
1. 將 Eventbrite 結帳添加到 WordPress
如果您只想向站點添加一些事件,此方法非常有用。
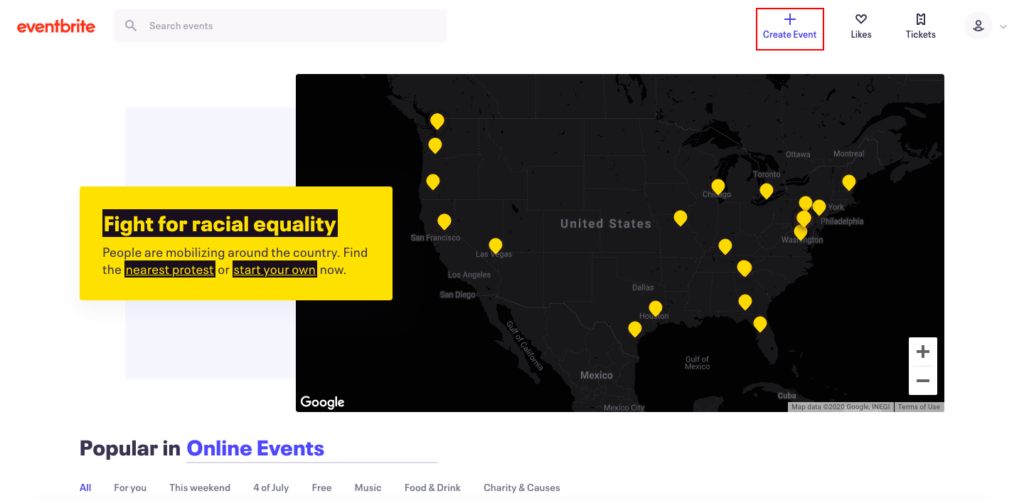
為了使解釋更容易理解,我們在 Eventbrite 上設置了一個示例事件。 由於時間關係,我不會詳細介紹如何創建事件。 但別擔心,它超級簡單,不會花很長時間。 您所要做的就是轉到 Eventbrite 並按下右上方的Create Event按鈕,如下所示。

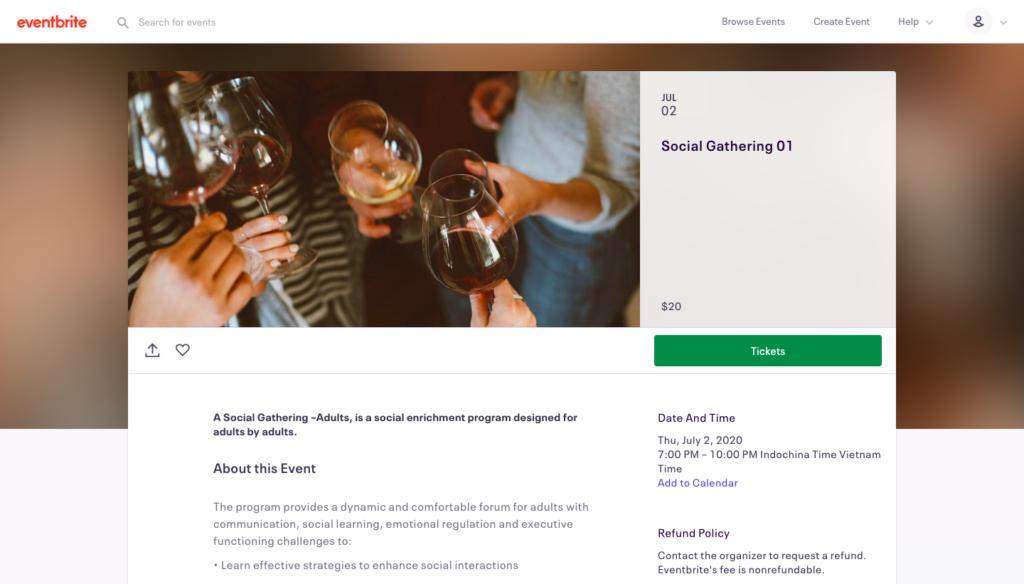
然後,按照步驟操作,您將立即舉辦活動。

這裡的原則是將活動的結帳添加到您的 WordPress 網站,以便您可以利用其流暢且精心構建的流程。
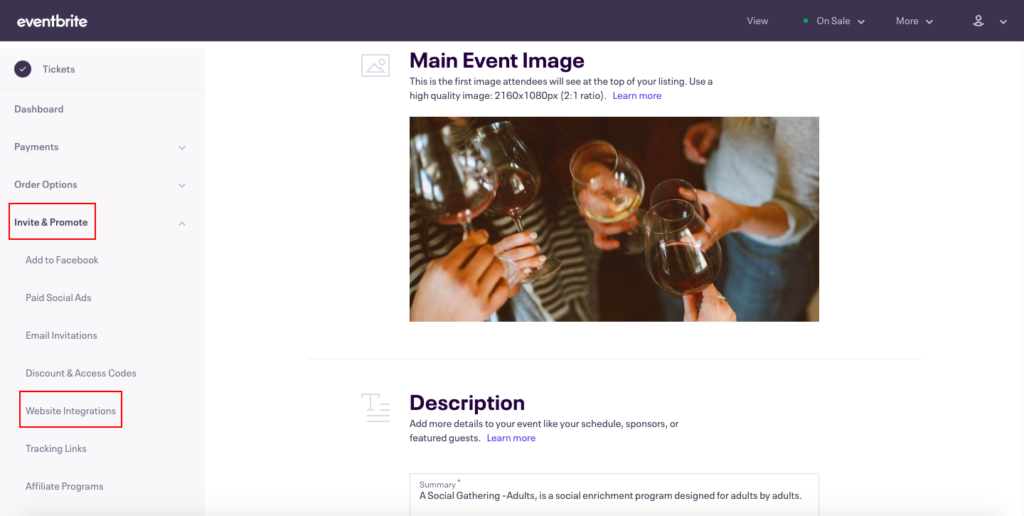
因此,請轉到 Eventbrite 管理儀表板,然後單擊左側的邀請和推廣選項卡。 然後,轉到網站集成,您將看到將 Eventbrite 與 WordPress 集成的兩個選項:
- 在您的內容上顯示結帳模式的按鈕。
- 將結帳嵌入到您的內容的頁面上。

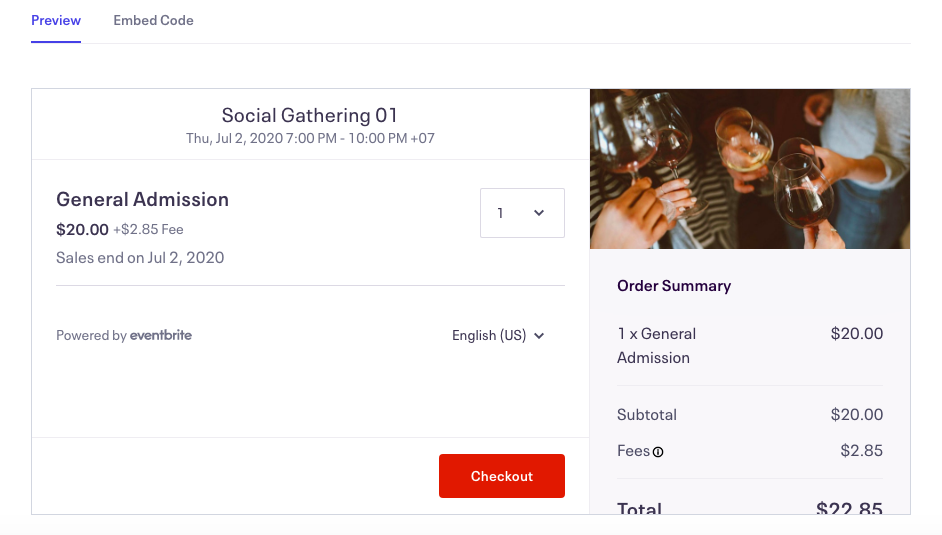
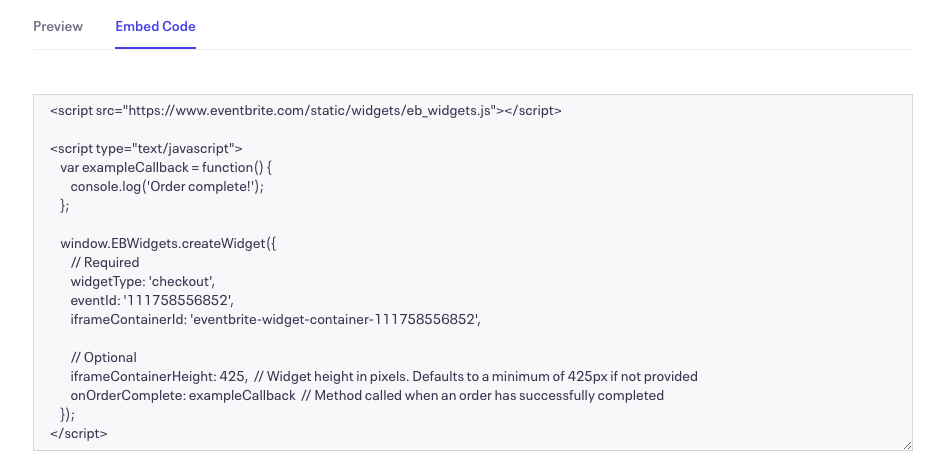
對於每個選項,您可以切換到“預覽”選項卡以查看其外觀。

然後,選擇所需的選項。 轉到嵌入代碼選項卡並複制整個代碼。

之後,轉到您的 WordPress 儀表板。
1.1。 將 Eventbrite 結帳顯示為按鈕
正如我們之前提到的,將 Eventbrite 與 WordPress 連接有兩種選擇。 如果您想在您的站點上將 Eventbrite 結帳顯示為一個按鈕,最好的選擇是將其插入到自定義 HTML 小部件中。 在這裡,我們將向您展示如何做到這一點。
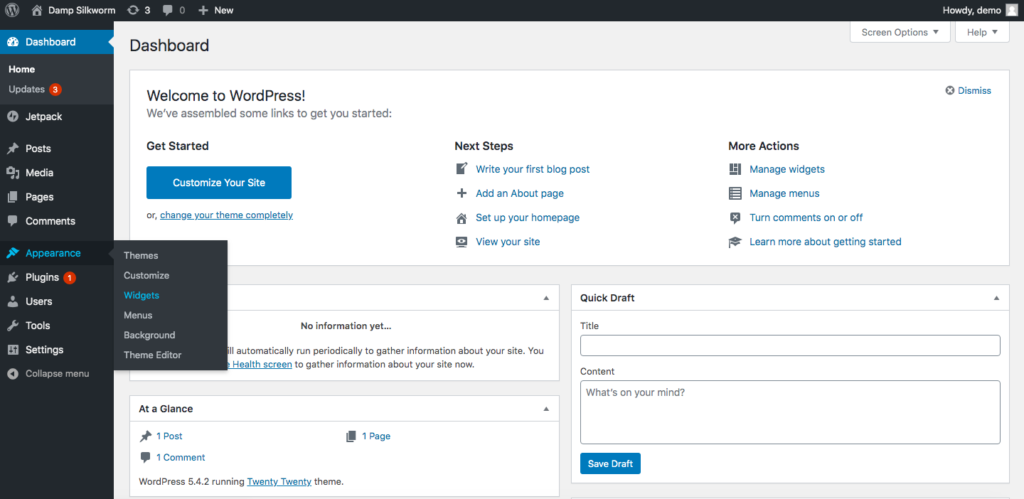
在您的 WordPress 儀表板中,轉到外觀 > 小部件。

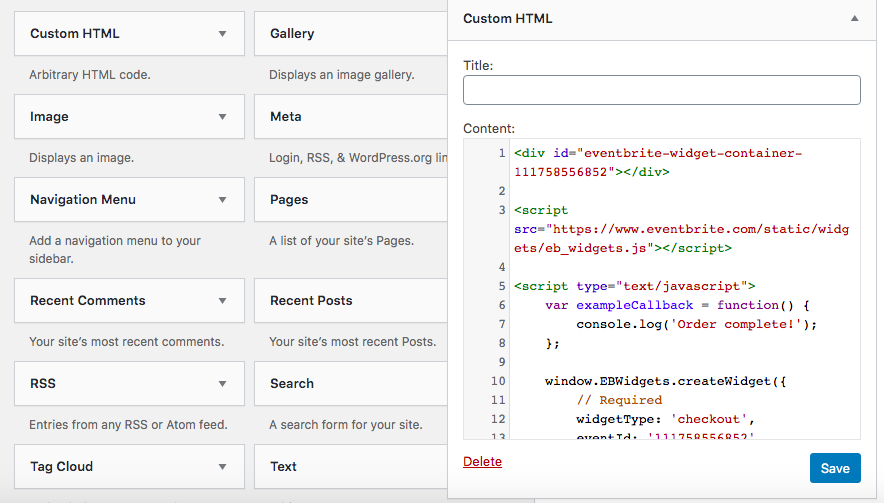
在那裡,選擇自定義 HTML小部件並將您之前複製的代碼粘貼到框中:

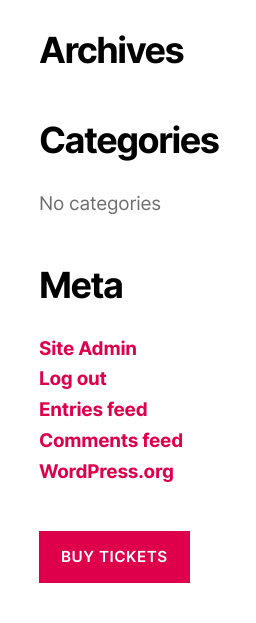
然後按保存,就是這樣! 您已將 Eventbrite 作為按鈕添加到您的網站。 這是我們在頁腳 2 中放置 Eventbrite 按鈕時得到的結果:

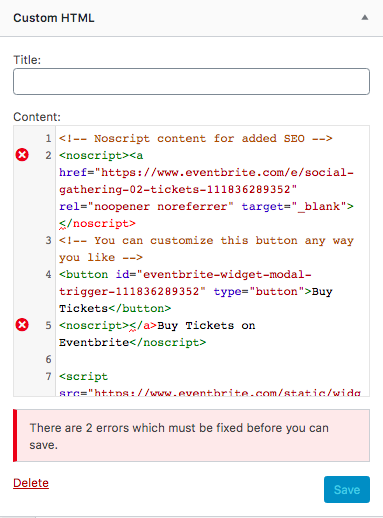
注意:一些用戶在將代碼粘貼到自定義 HTML 框中後嘗試保存代碼時會收到以下錯誤。

如果這是您的情況,您只需要對代碼進行一些小的調整。 您需要將</a>從第 5 行移動到第 2 行並將其放在</noscript>之前。 完成此操作後,您將能夠保存代碼並在您的站點上顯示 Eventbrite 按鈕。
1.2. 顯示 Eventbrite 完整結帳流程
另一種選擇是顯示 Eventbrite 的完整結帳流程。 在這種情況下,最好將其顯示在頁面上。 在這裡,我們將向您展示如何使用塊編輯器進行操作。
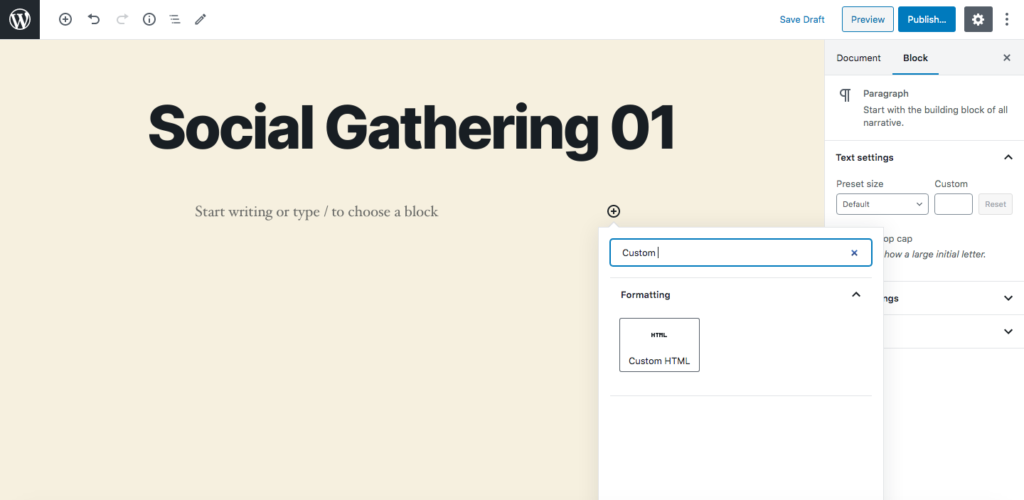
在 WordPress 儀表板中,轉到Pages > Add New ,您將看到塊編輯器界面。 根據您使用的頁面構建器,您的界面可能會有所不同。
然後,添加一個自定義 HTML塊。

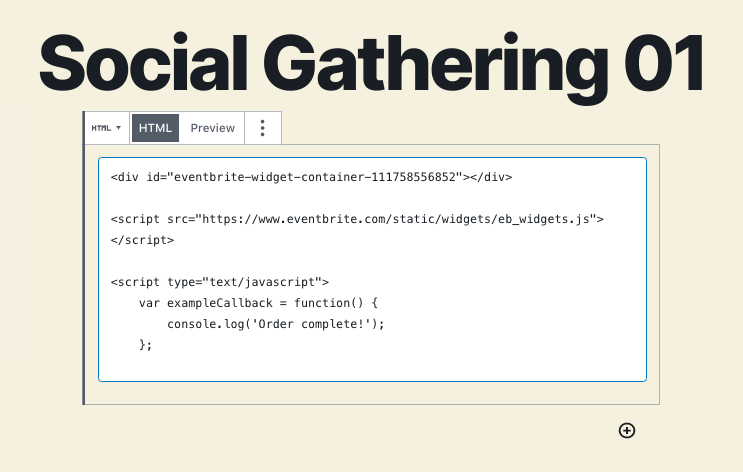
將您之前複製的代碼粘貼到框中。

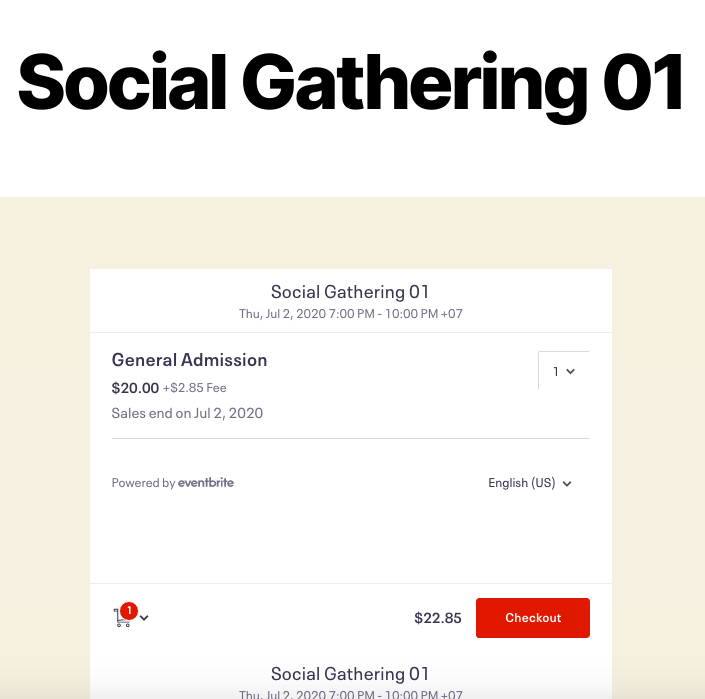
最後,發布頁面,您將得到如下內容:

十分簡單! 這就是將 Eventbrite 的結帳流程添加到 WordPress 所需要做的一切。 但是,我想給您一些小提示:
- 如果您希望客戶只能在您的網站上購買門票,而不能在 Eventbrite 上購買,請將 Eventbrite 上的活動更改為私人活動。
- 在嵌入結帳之前,您需要啟用 HTTPS/TLS。
我們推薦這種方法,因為它簡單明了。 但是,如果您不想使用小部件和塊編輯器,您可以採用這種替代方式。
2.在Widgets中嵌入Eventbrite事件
如果您只想集成一個或幾個事件,則第一種方法是合適的。 但是,如果您想通過更多事件將 Eventbrite 連接到 WordPress,則需要小部件。 通過這種類型的展示,客戶可以在一個地方查看您的所有活動,選擇他們感興趣的活動併購買門票。
讓我們看看如何使用兩個不同的插件將 Eventbrite 事件添加到您的站點。
2.1。 在 WordPress 中顯示 Eventbrite 事件(小部件)
由 Fullworks 開發,在 WordPress 中顯示 Eventbrite 事件是將 Eventbrite 連接到 WordPress 並在小部件中顯示事件的強大工具。 它使用 Eventbrite API 創建一個小部件,以直接從 Eventbrite 服務器讀取數據。 因此,該插件不是將事件導入 WordPress 並從儀表板管理它們,而是利用 Eventbrite 管理系統,讓您更輕鬆。 更好的是,它是一個免費插件。
現在,讓我們逐步了解如何使用 Display Eventbrite Events。
第 1 步:安裝並激活插件
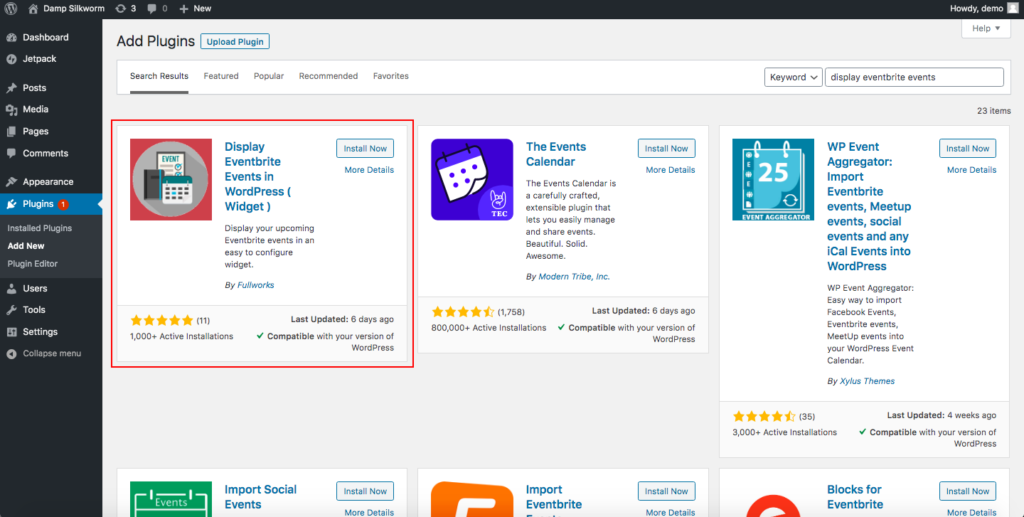
在您的 WP 儀表板中,轉到Plugins > Add New並在 WordPress 中搜索 Display Eventbrite Events。

安裝並激活插件後,您將看到一個歡迎頁面,您將在其中單擊“允許並繼續”以進入下一步。
第 2 步:獲取 API 密鑰並保存
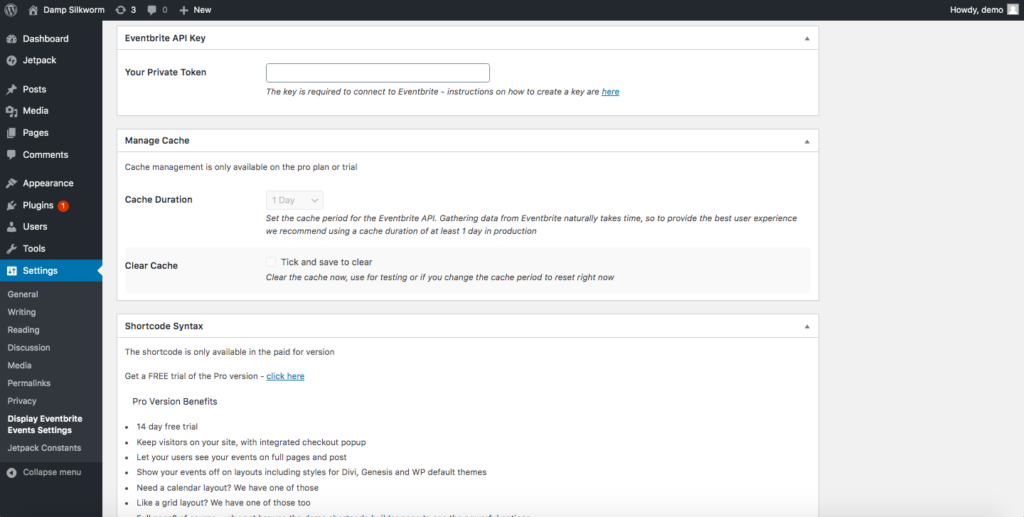
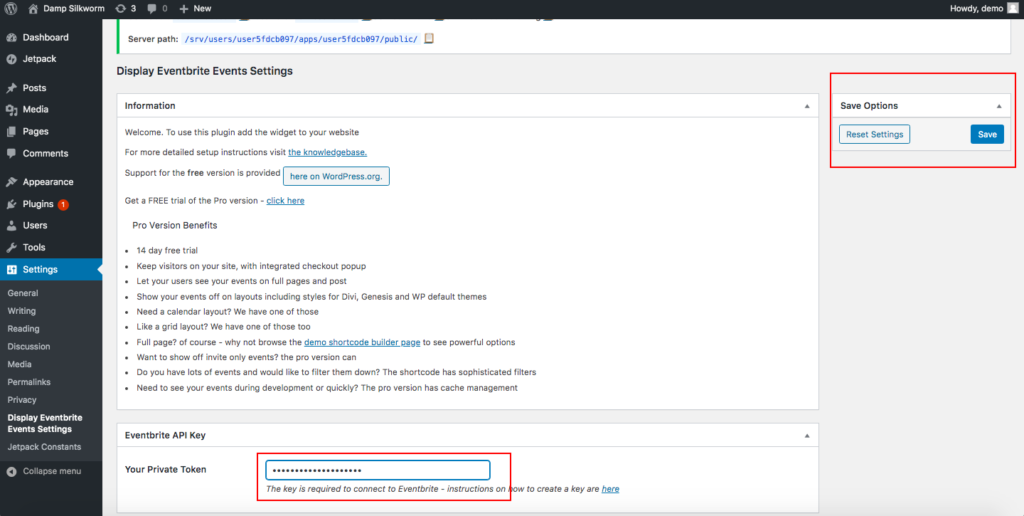
在設置頁面上,您需要介紹您的 Eventbrite API 密鑰。

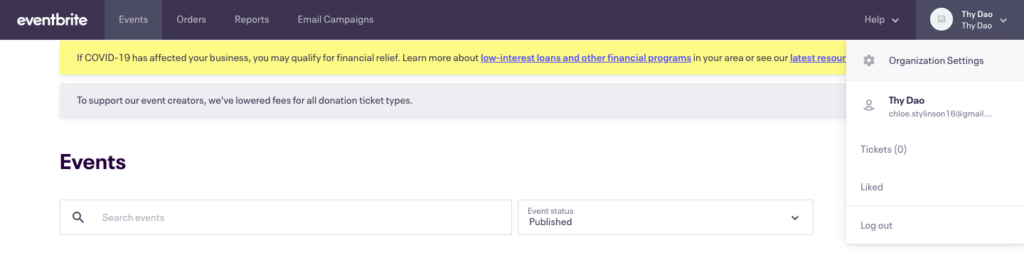
因此,返回您的 Eventbrite 帳戶,然後單擊個人資料下拉列表頂部的組織設置。

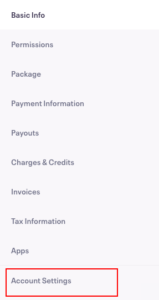
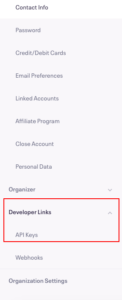
您將在屏幕左側看到帳戶設置。 單擊它並轉到Developer Links > API Keys 。



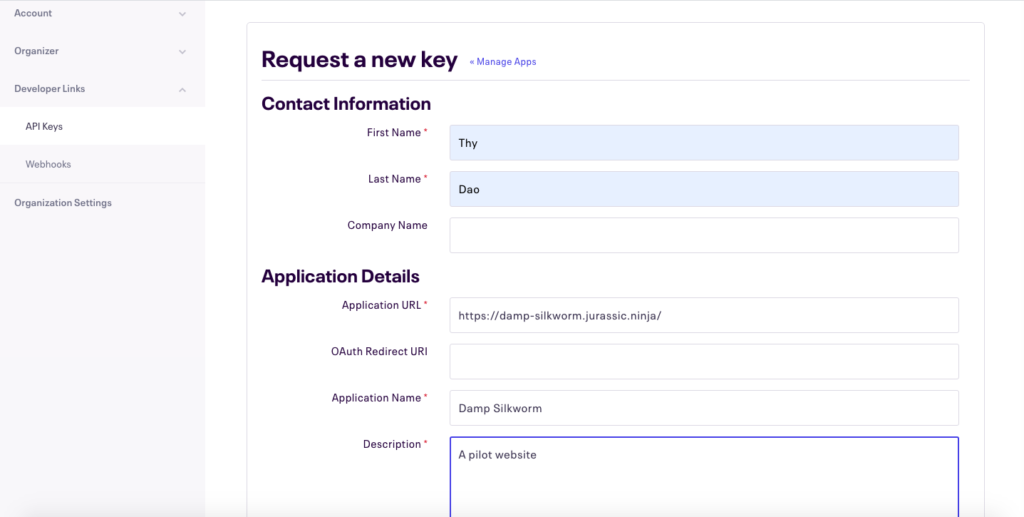
如果您是 Eventbrite 的新手,您會看到還沒有任何鍵。 因此,您必須創建一個。 單擊主屏幕上的創建 API 密鑰,並在表單中填寫您的信息。 儘管它對您的 API 密鑰沒有任何影響,但我們建議您在表單中填寫有助於您記住哪個 API 密鑰用於哪個目的的信息。
完成後,單擊創建。

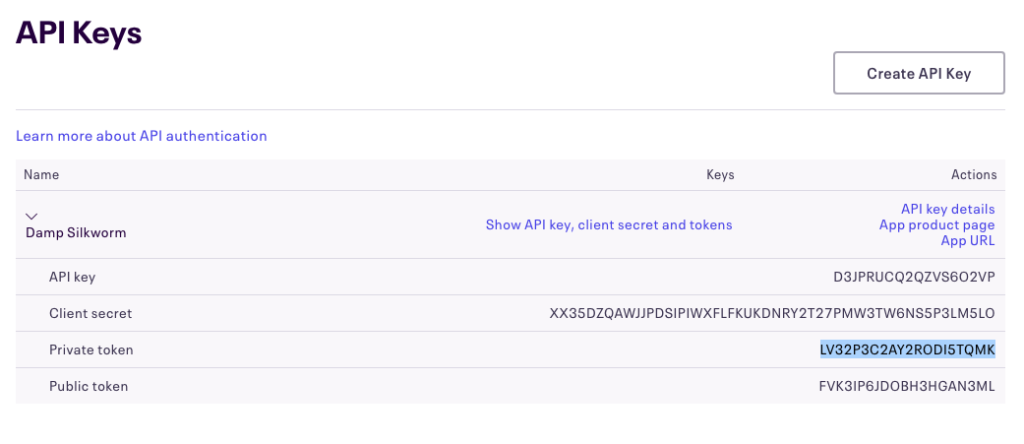
恭喜! 您剛剛創建了您的第一個 API 密鑰。 現在,單擊以查看其詳細信息並複制您的私人令牌。 請注意,您需要復制 Private Token,而不是 API Key。

然後,返回 WordPress 中插件的設置頁面。 將令牌粘貼到 API Key 框中,然後單擊右側的保存。

第 3 步:顯示事件
之後,轉到您網站的Customizer > Widgets 。 請記住,對於它們中的每一個,小部件區域可能會有所不同。 例如,在我使用的默認主題中,您可以在 Footer #1 或 #2 中顯示小部件。 但是,一些頁面構建器和插件允許您在頁面上設置小部件。
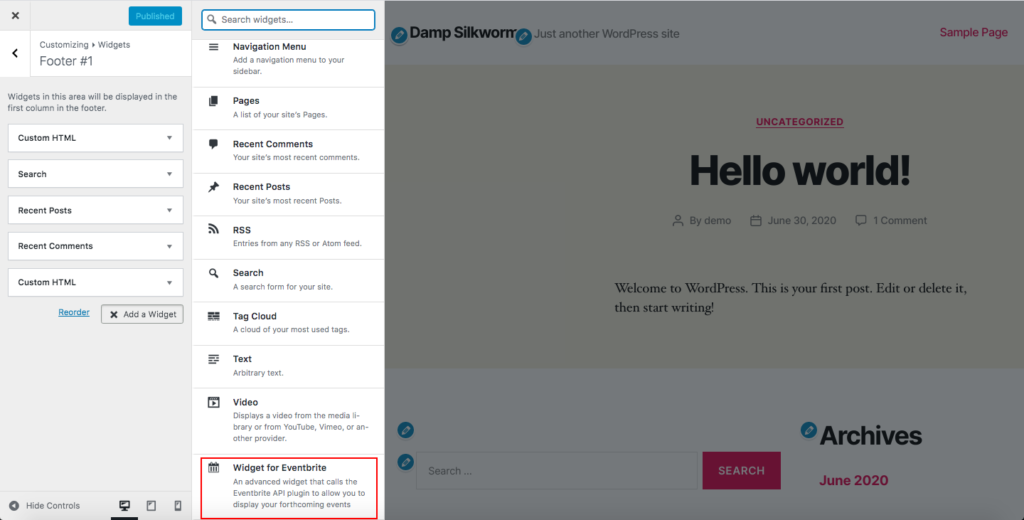
因此,在我們的例子中,我們單擊Footer #1 > Add a Widget ,然後向下滾動以找到Eventbrite 的 Widget 。

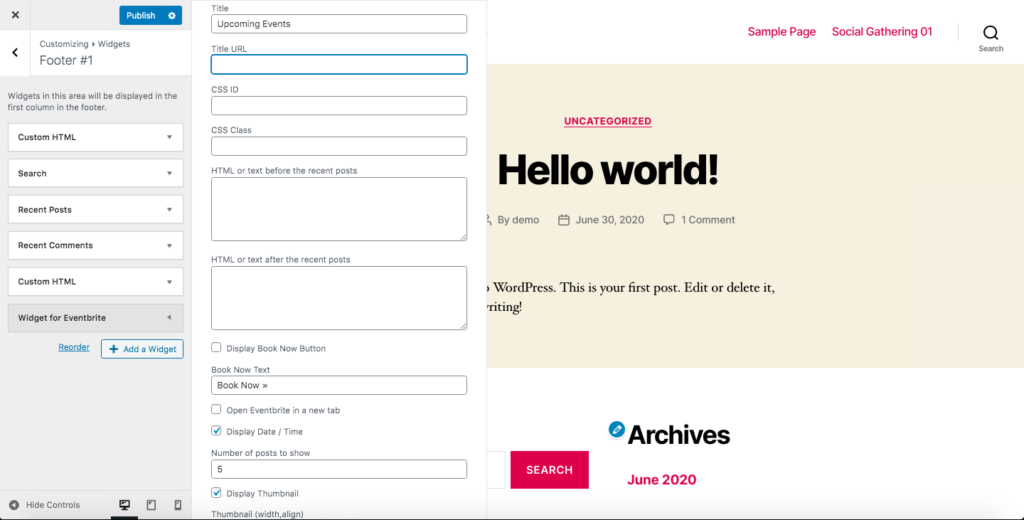
之後,您將看到一個彈出窗口,其中包含不同的自定義選項來顯示 Eventbrite 事件。 使用這些選項來個性化事件。 例如,我會將Title從默認更改為Social Gathering Events 。 此外,我們只有兩個事件,所以我們將在Number of posts to show中放入 2 。

而已! 您已通過顯示小部件將 Eventbrite 與 WordPress 連接起來!
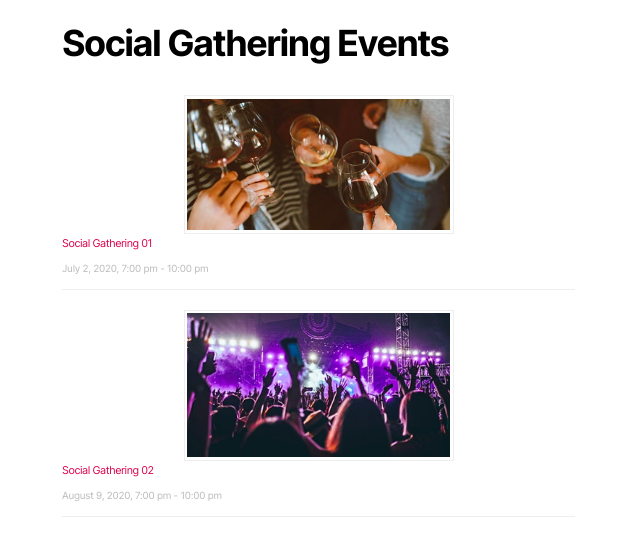
根據您添加小部件的位置,您將在前端獲得漂亮的結果。 我們將小部件放在頁腳 1 中,這就是我們得到的:

注意:重要的是要注意,要使用此方法,您需要在創建 API 密鑰之前將 Eventbrite 上的所有事件更改為公共而不是私有。 否則,您將無法在您的網站上顯示您的活動。
2.2. WP 事件聚合器
由 Xylus Themes 推出的 WP Event Aggregator 是將 Eventbrite 與 WordPress 連接起來的優秀事件導入器。 此外,它還允許您從 Facebook、Google 日曆、Apple 日曆、Meetup、Outlook 日曆、iCalendar 等導入事件。
Display Eventbrite Events 的主要區別在於 WP Event Aggregator 管理來自 WordPress 管理儀表板的事件,而不是顯示小部件。 這樣,您無需從 WordPress 切換到 Eventbrite,即可獲得更多控制權。 但是,也有一個缺點。 如果有多個事件,您的網站會更重,加載速度可能會慢一些。

現在,讓我們看看如何充分利用 WP Event Aggregator 插件將 Eventbrite 與您的 WordPress 網站集成。
第 1 步:獲取 API 密鑰中的 Private Token
安裝並激活插件後,您將能夠獲得私有令牌。 要做到這一點:
- 轉到您的 Eventbrite 帳戶,然後單擊組織設置。
- 轉到Account Settings ,然後轉到Developer Links > API Keys 。
- 如果您沒有看到您的密鑰,則必須創建一個。
- 單擊創建 API 密鑰按鈕並填寫表單。 完成後,按Create 。
- 創建 API 密鑰後,複製您的Private Token 。
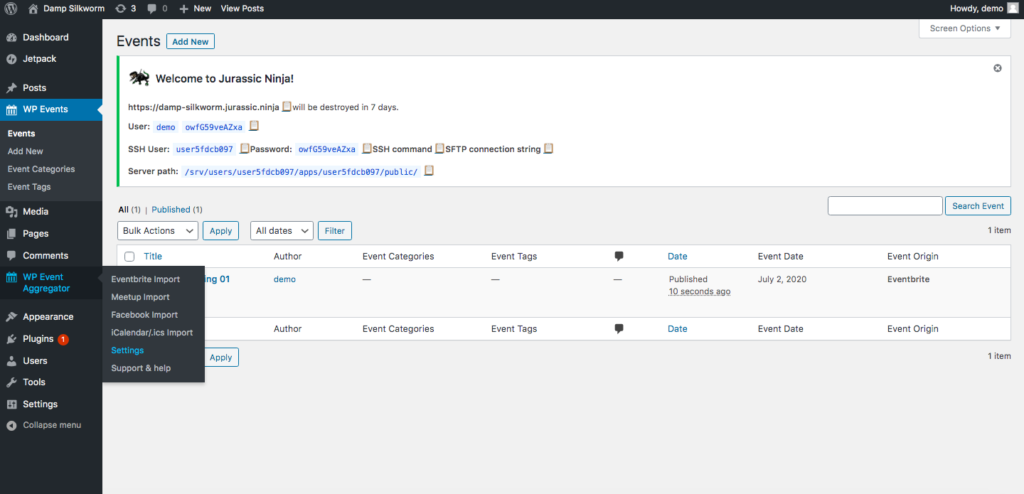
- 獲得 API 密鑰後,返回WordPress 儀表板 > WP Event Aggregator > 設置。

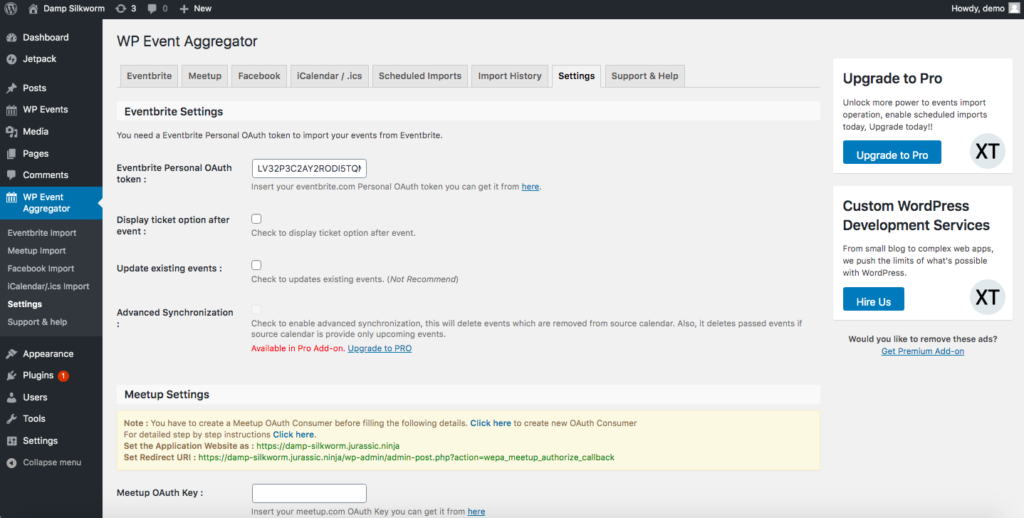
- 將 API 密鑰粘貼到Eventbrite Personal OAuth Token字段中,然後單擊Save Settings 。

第 2 步:導入 Eventbrite 事件
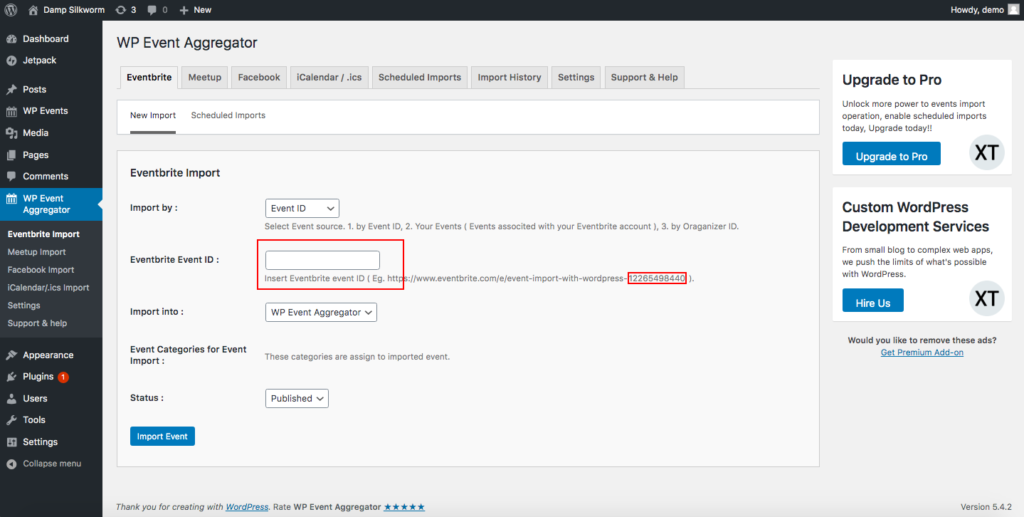
一旦我們連接了 Eventbrite,就該導入一些事件了。 為此,請轉到WP Event Aggregator中的Eventbrite選項卡。 在New Import選項卡中,您可以選擇按Event ID或Organizer ID導入事件。 在這裡,我們將向您展示如何使用Event ID進行操作。
因此,從下拉事件 ID 中選擇事件ID,然後填寫 Eventbrite 事件 ID。

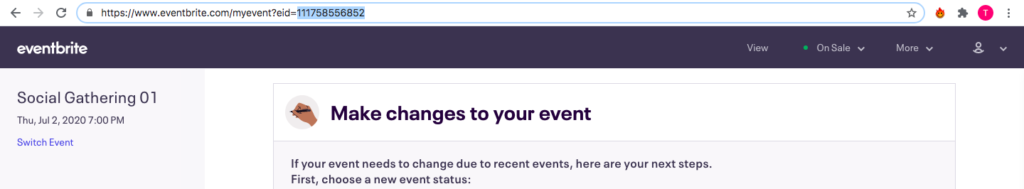
要獲取事件 ID,請轉到 Eventbrite 上的事件,最好是事件管理儀表板,然後查看 URL 鏈接。 事件 ID 是 URL 末尾的數字字符串。

複製它,返回 WordPress 儀表板,然後將其粘貼到Eventbrite Event ID框中。 然後,單擊導入事件。
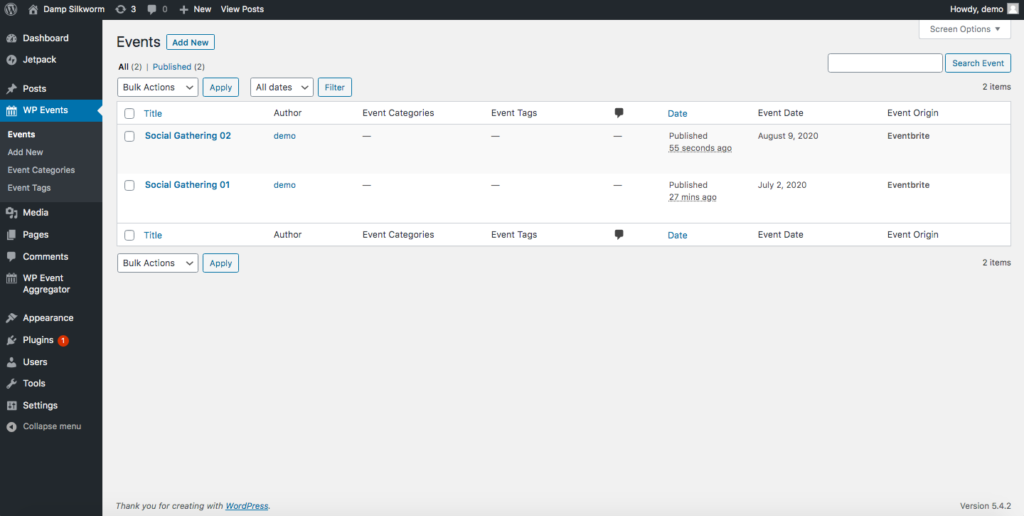
在WP Events選項卡中,您可以檢查已導入的所有事件。 例如,我們導入了兩個事件,所以它看起來像這樣:

第 3 步:顯示事件
最後,您需要在您的站點上顯示 Eventbrite 事件。 因此,將此短代碼複製並粘貼到您要顯示事件的頁面上:
[wp_events col=”2″ posts_per_page=”6″ category=”cat1,cat2″ past_events=”yes” order=”desc” orderby=”post_title” start_date=”2017-12-25″ end_date=”2018-12- 25″]
您可以自定義此簡碼並更改帖子、列等的數量。 要了解更多信息,請查看 WP Event Aggregator 的文檔。
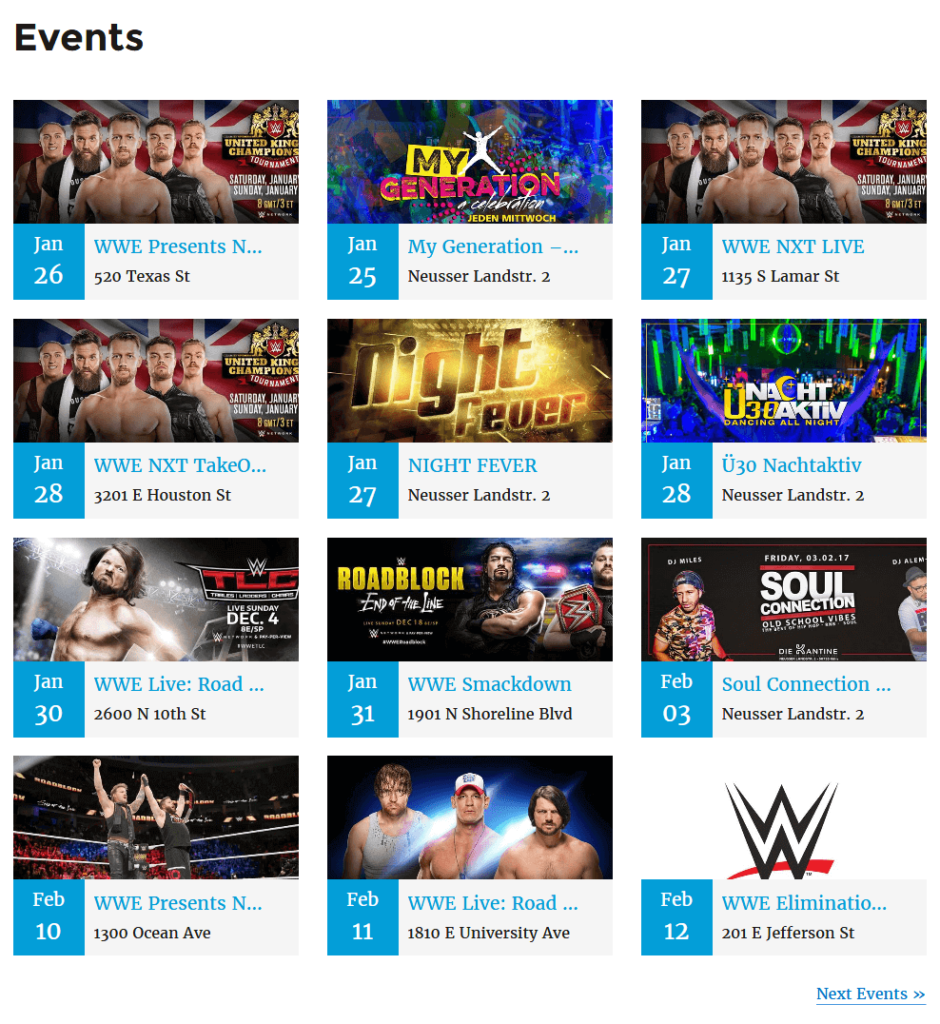
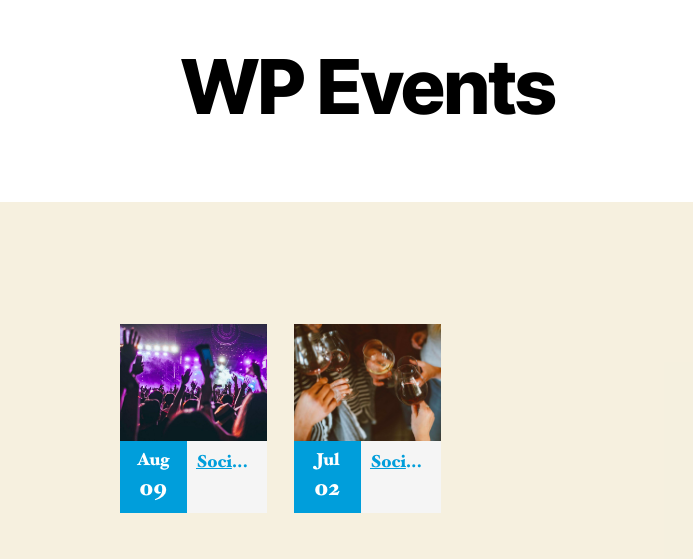
由於我們只有 2 個事件,我們得到以下結果。

結論
總之,現在您知道了將 Eventbrite 與 WordPress 集成的四種不同方法。 那麼,哪個選項更適合您? 簡短的回答是視情況而定。 長答案是,在選擇一種方法之前,您需要了解嵌入結帳和顯示小部件之間的區別。 前者允許您的客戶在您的網站上購買門票,而後者將他們重定向到 Eventbrite。
因此,如果您只有少數活動,並且希望僅在您的網站上保留它們,那麼嵌入結帳是您的最佳選擇。 或者,如果您有各種事件,則可以將它們顯示為帶有一些插件的小部件。
如果您想向您的網站添加活動,您還可以查看我們的指南,了解如何將 Google 日曆添加到 WordPress。
您是否嘗試過這些方法中的任何一種? 你對結果滿意嗎? 在下面的評論部分讓我們知道!
