如何將 Twitter 與 WordPress 連接起來? 11種方法!
已發表: 2020-11-19您想將 Twitter 與您的網站集成嗎? 如果您正在尋找簡單的方法來做到這一點,我們已經為您提供了保障。 在本指南中,我們將向您展示幾種輕鬆連接 Twitter 和 WordPress 的方法。
如今,大多數人至少使用一個社交媒體平台。 例如,Facebook、Twitter、Instagram 和 Pinterest 在全球擁有超過 40 億活躍用戶! 通過巧妙地使用社交媒體資料,您可以增加社交媒體的影響力並在線接觸數百萬客戶。 我們已經了解瞭如何將 Instagram 與您的網站集成,今天我們將向您展示將 Twitter 與您的 WordPress 網站連接的不同方法。
為什麼要將 Twitter 與 WordPress 集成?
Twitter 擁有超過 3 億月活躍用戶和近 1.5 億日活用戶,因此它是接觸新客戶的絕佳平台。 許多網站還使用 Twitter 讓他們的關注者了解他們發布的內容並與他們互動。
許多插件可讓您在 Twitter 上自動分享您的內容。 但是,在這篇文章中,我們將更進一步,向您展示將 Twitter 與您的 WordPress 網站集成的幾種方法。 這樣,您將能夠自動執行任務、吸引新的受眾並發展您的業務。
如何將 Twitter 與 WordPress 連接起來?
有幾種方法可以將 Twitter 與 WordPress 連接起來。
- 嵌入推文
- 從單個推文/推文風暴中提取內容
- 推特提要
- 顯示特定推文
- 時間線小部件
- 分享按鈕
- 關注按鈕
- 側邊欄上的推文
- 內容分享
- 內聯推文圖標
- 推特卡
在本指南中,我們將解釋所有這些,以便您可以選擇最適合您需求的一個並將其應用於您的站點。
1) 嵌入推文
將 Twitter 與 WordPress 集成的第一種方法是在您的網站上嵌入推文。 最好的部分是它只需要 1 分鐘。
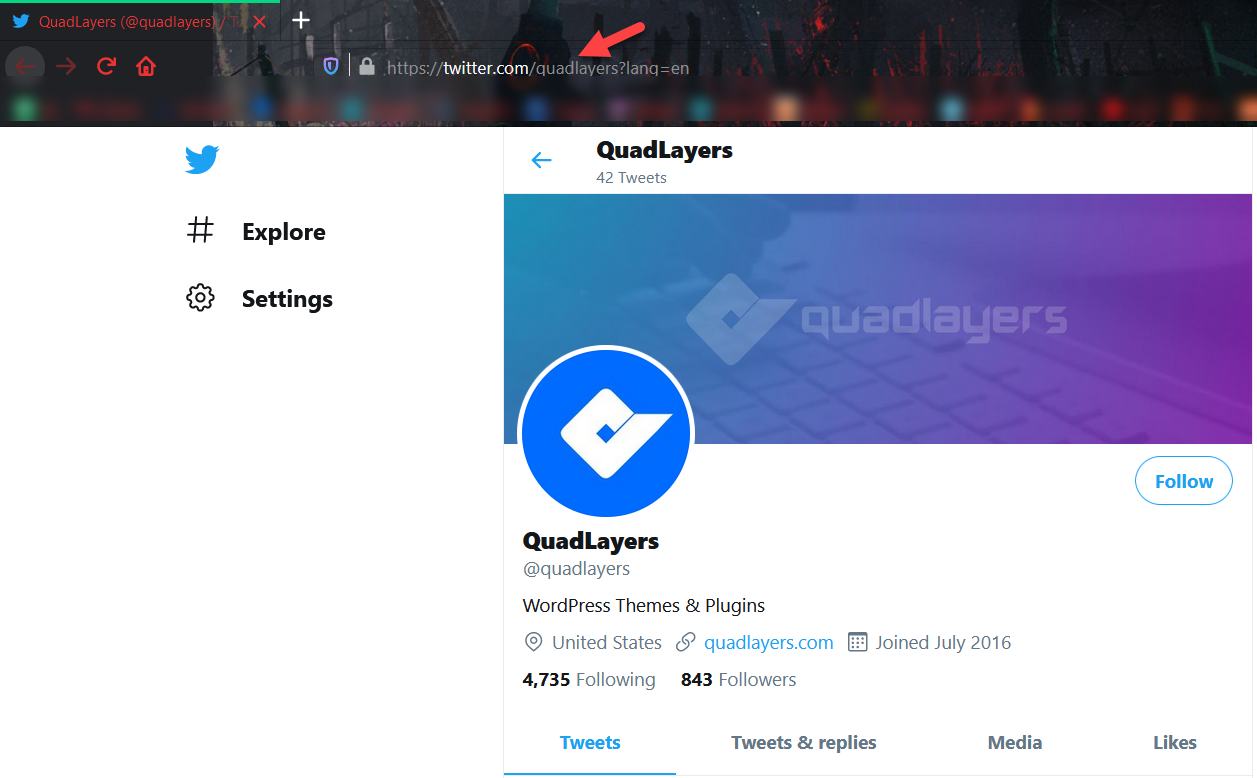
首先,找到您要嵌入您網站的推文的 URL。 在我們的例子中,我們將顯示來自我們的官方 Twitter 帳戶的推文。

複製推文 URL 並轉到您的 WordPress 管理員。 在這裡,您將有兩個選項,具體取決於您使用的是經典編輯器還是古騰堡。
經典編輯器
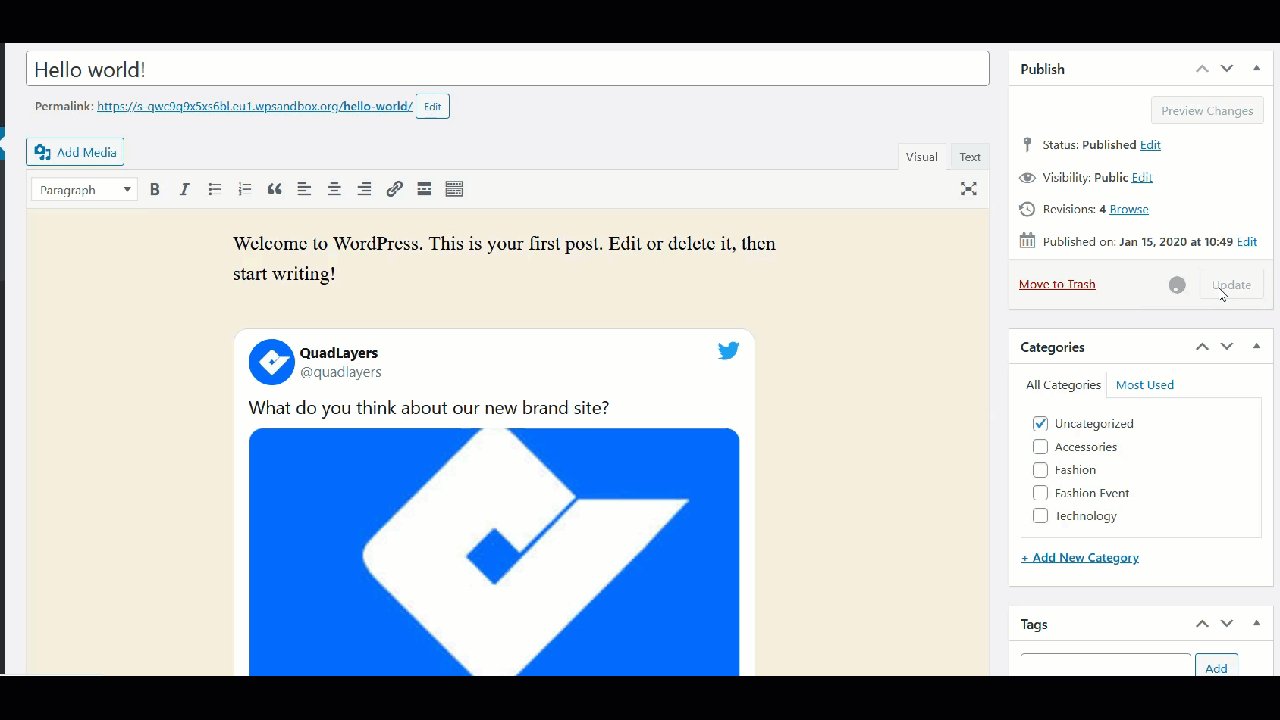
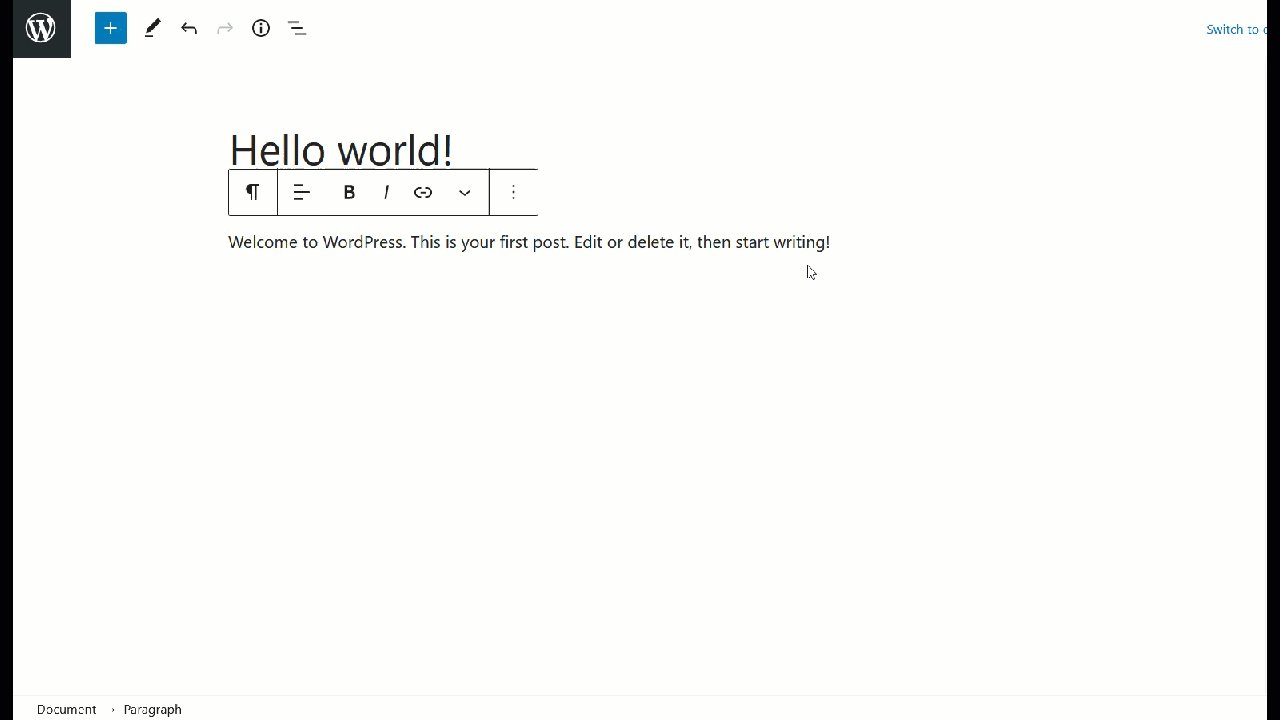
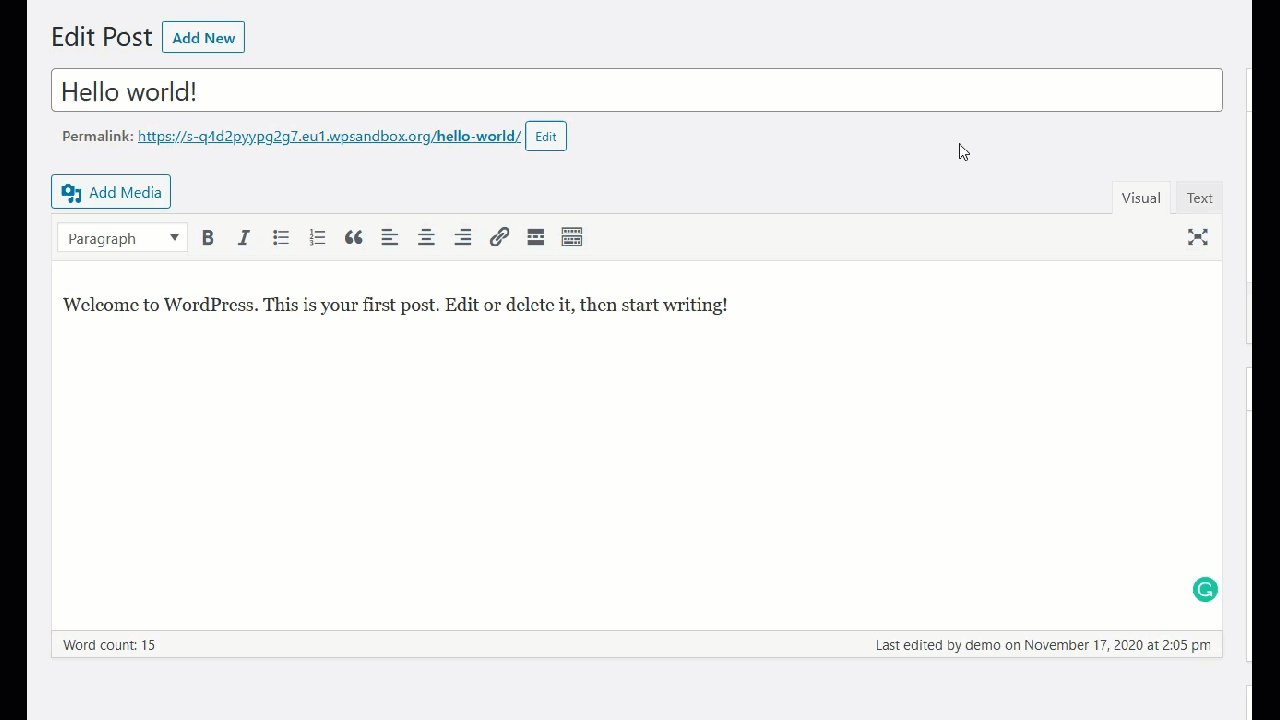
如果您使用經典編輯器,請轉到要插入推文的頁面或帖子,粘貼 URL,然後保存/更新帖子。

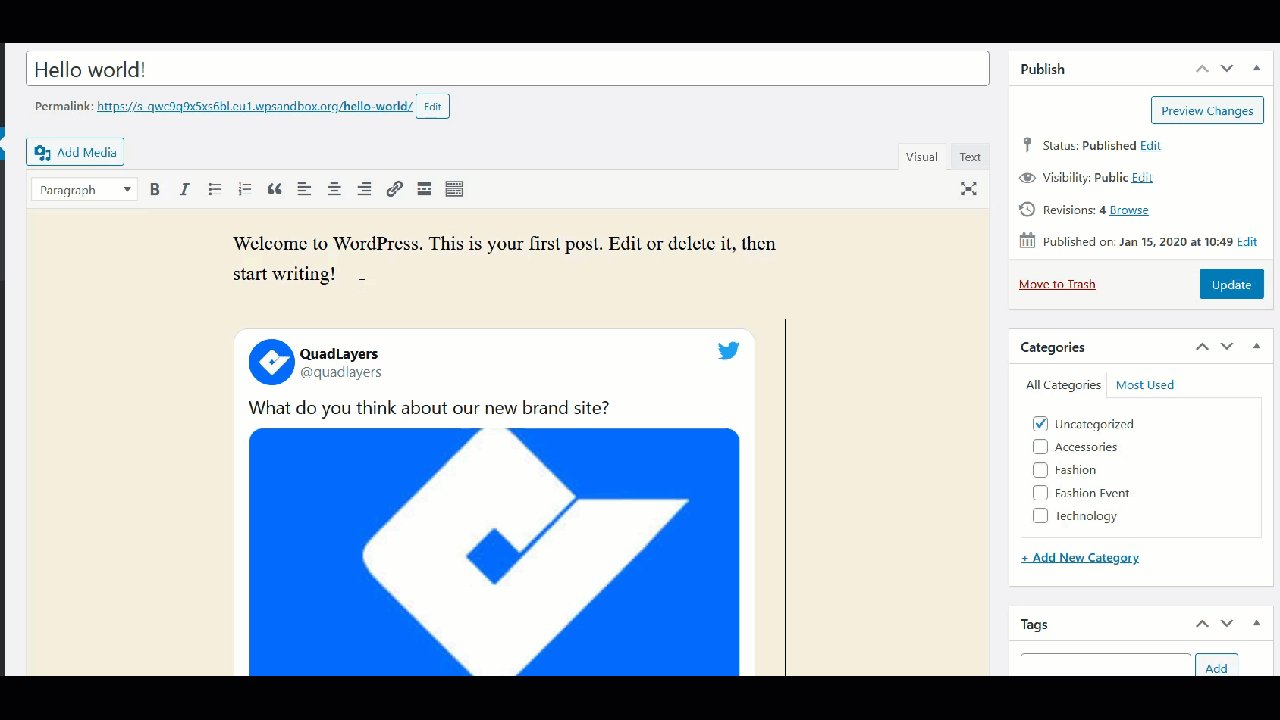
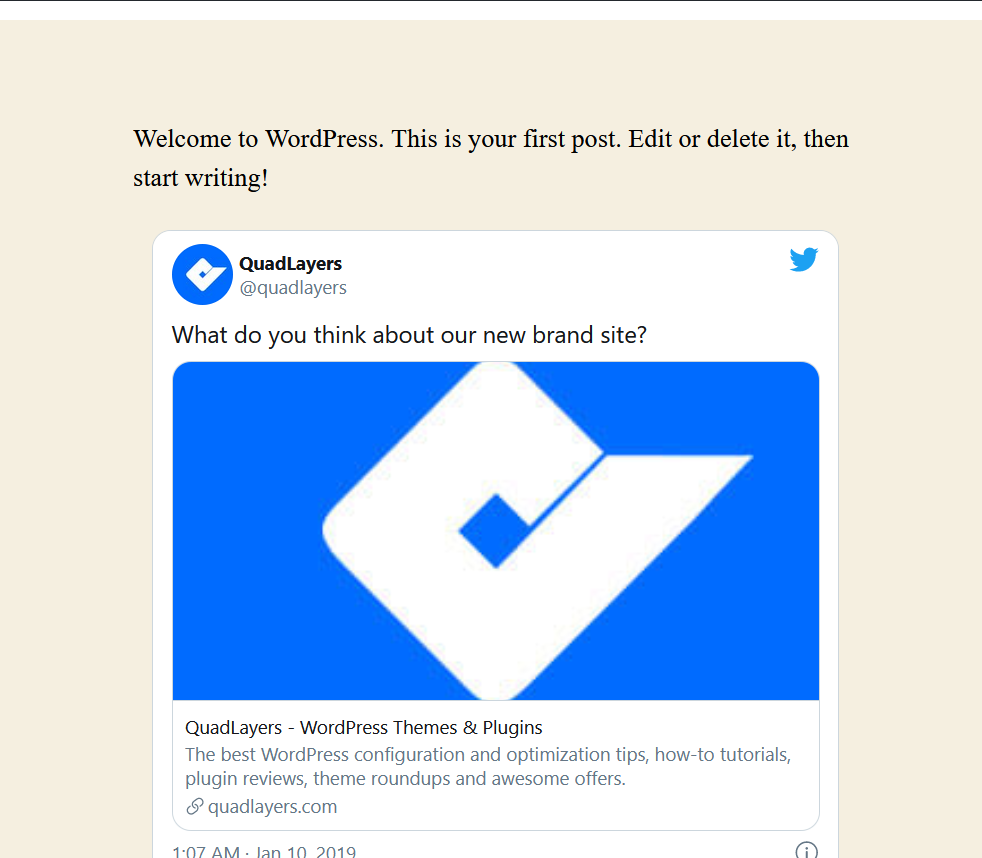
之後,您將在帖子中看到推文。

古騰堡
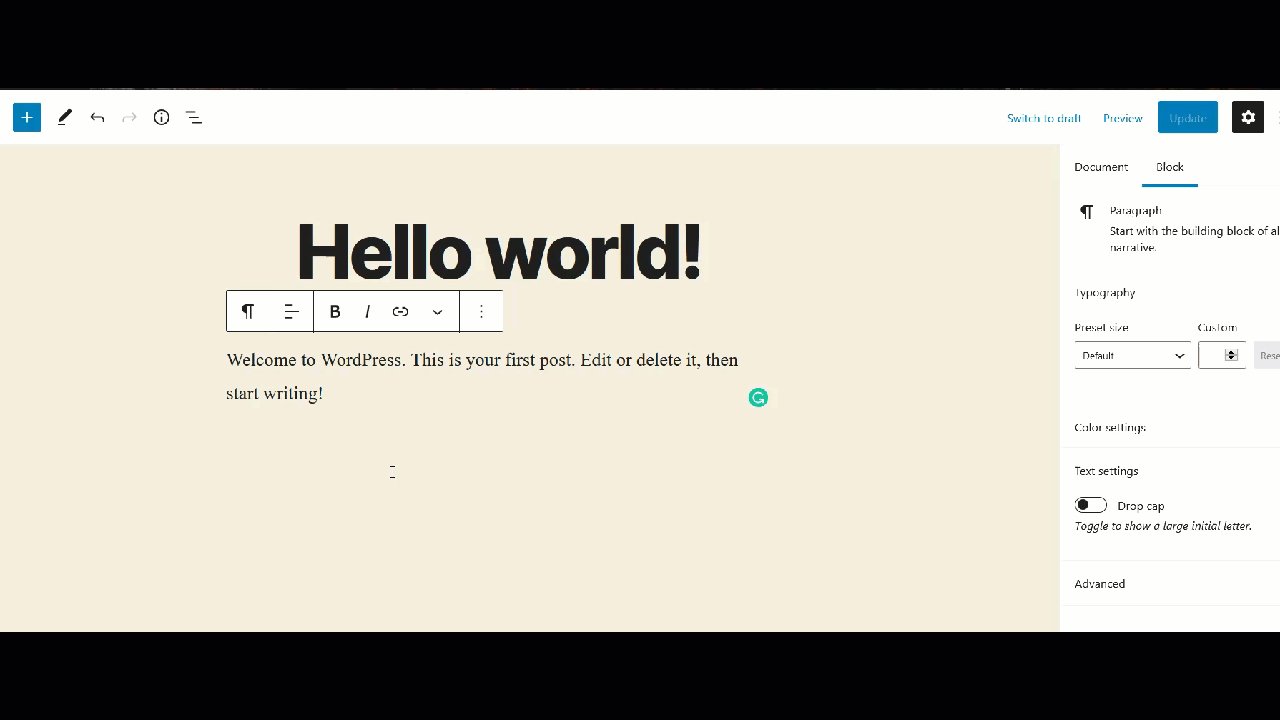
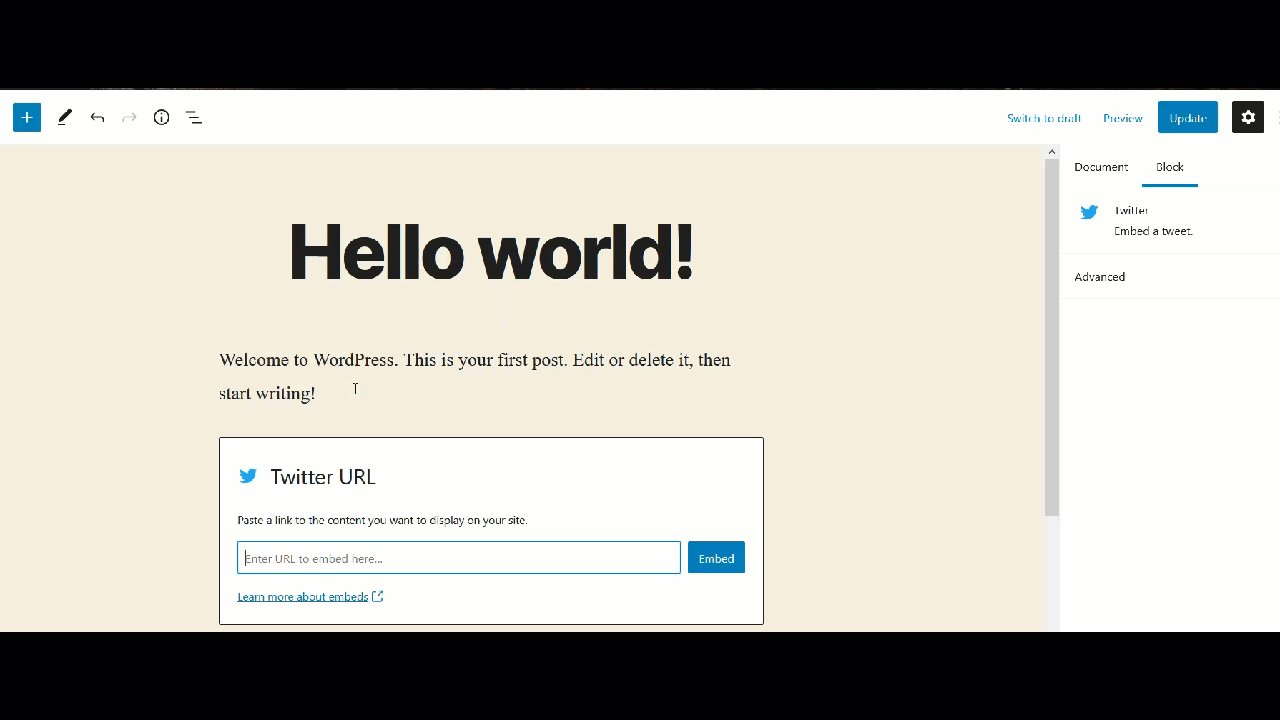
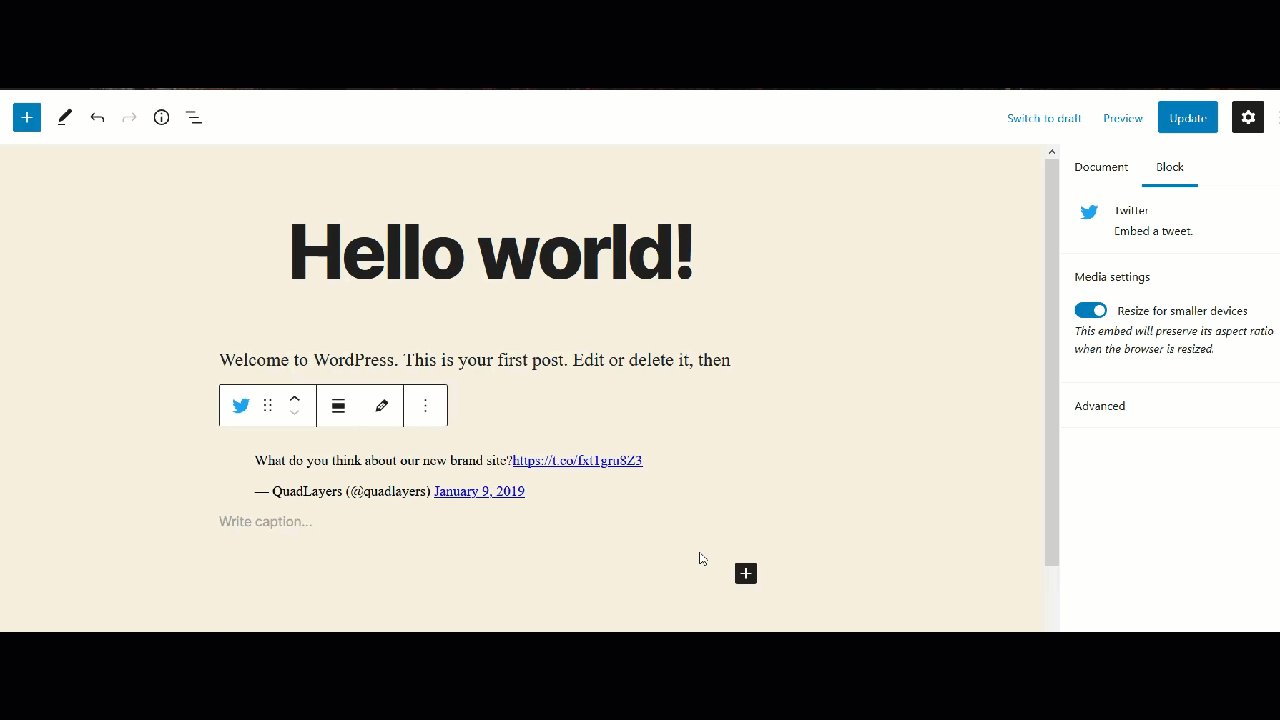
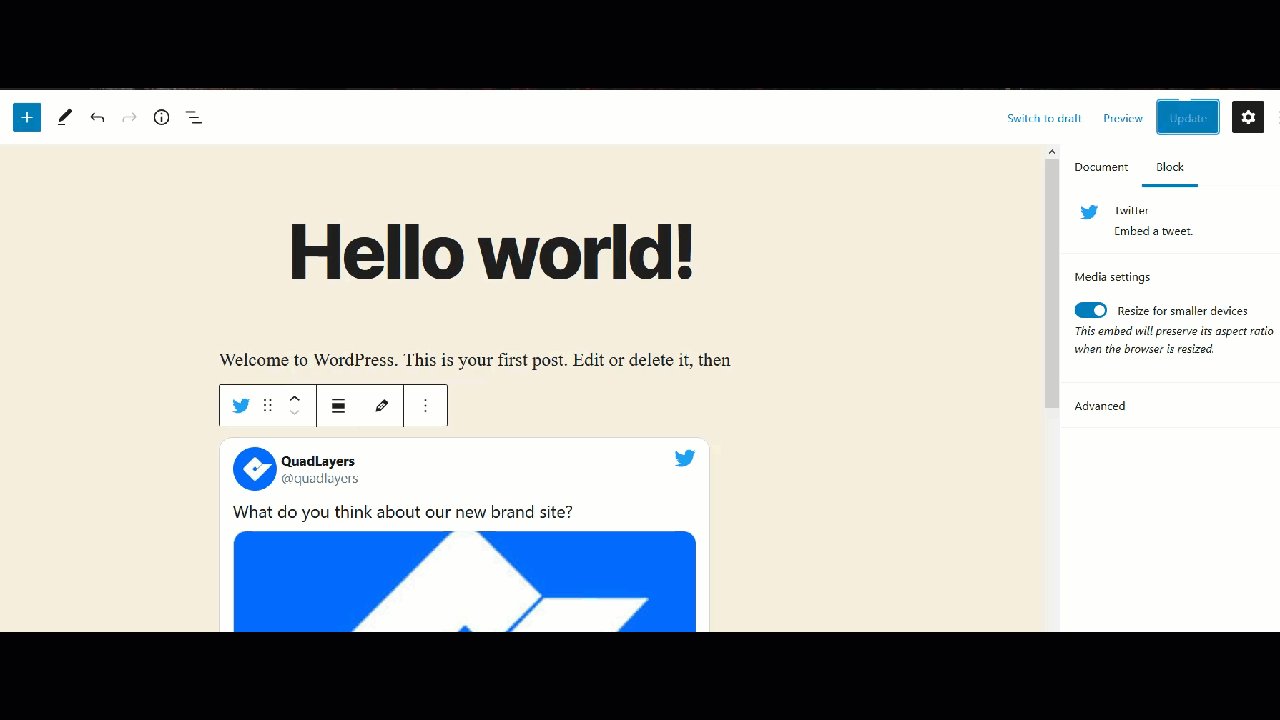
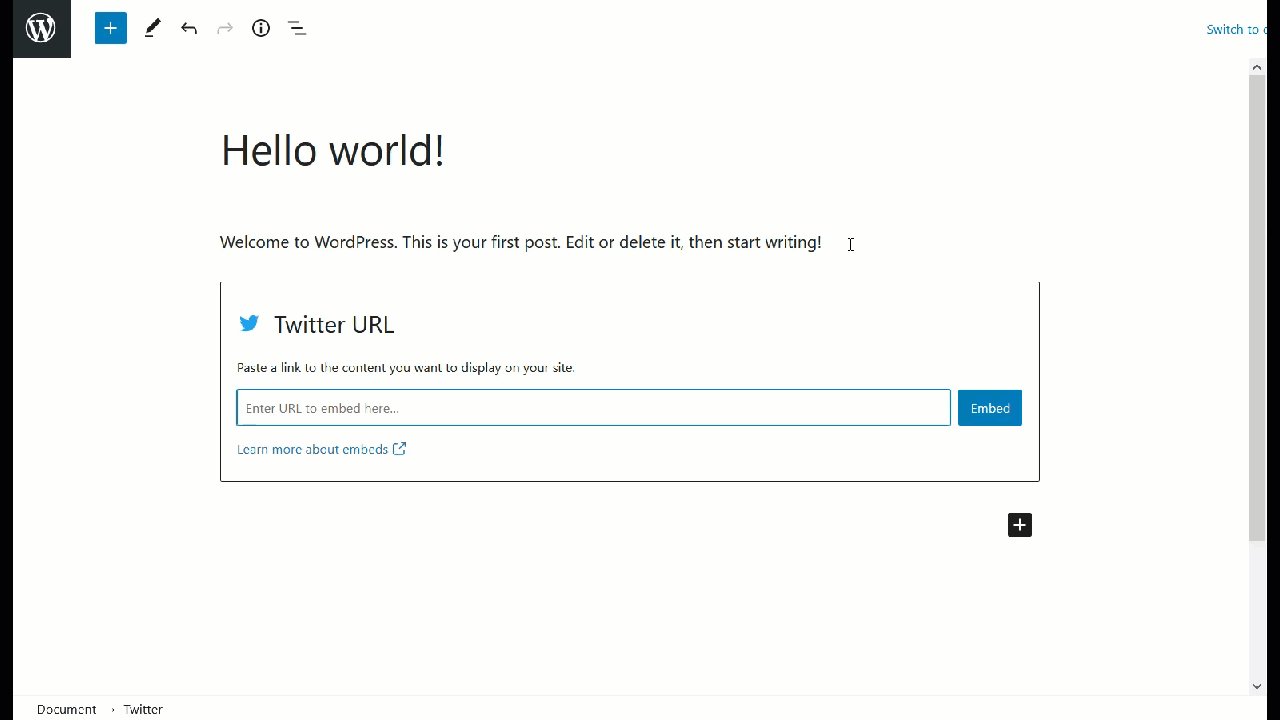
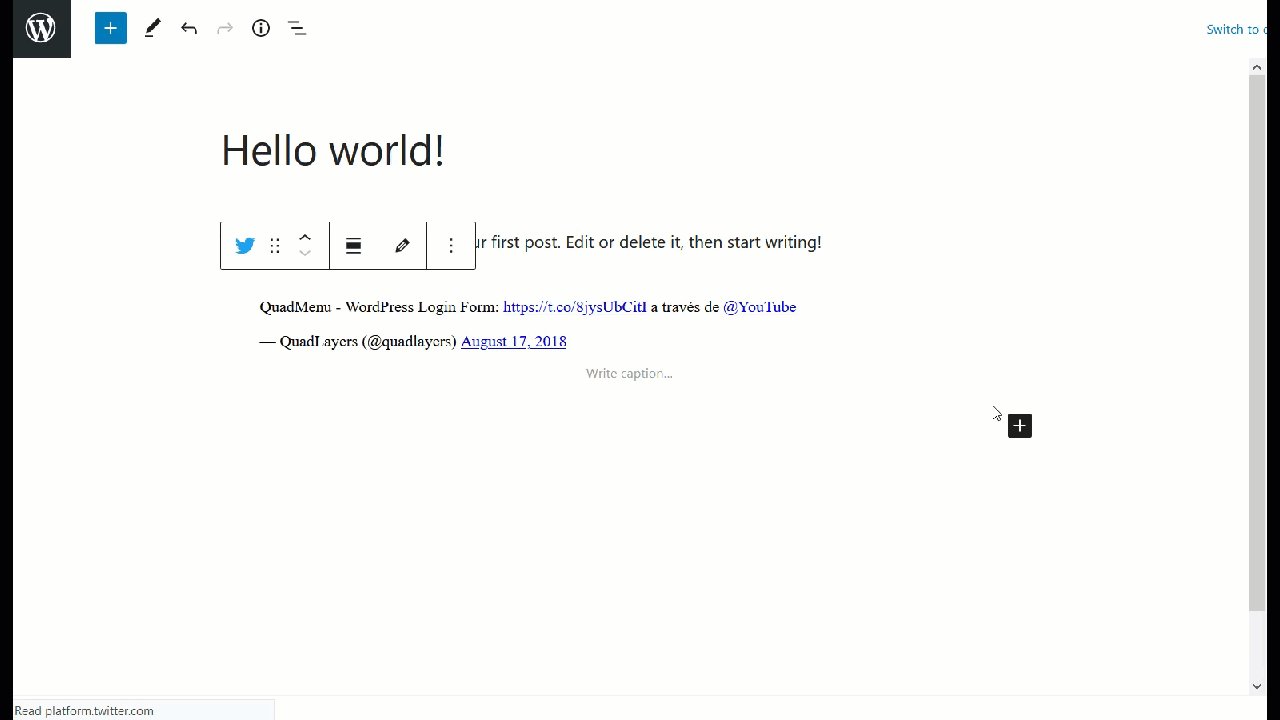
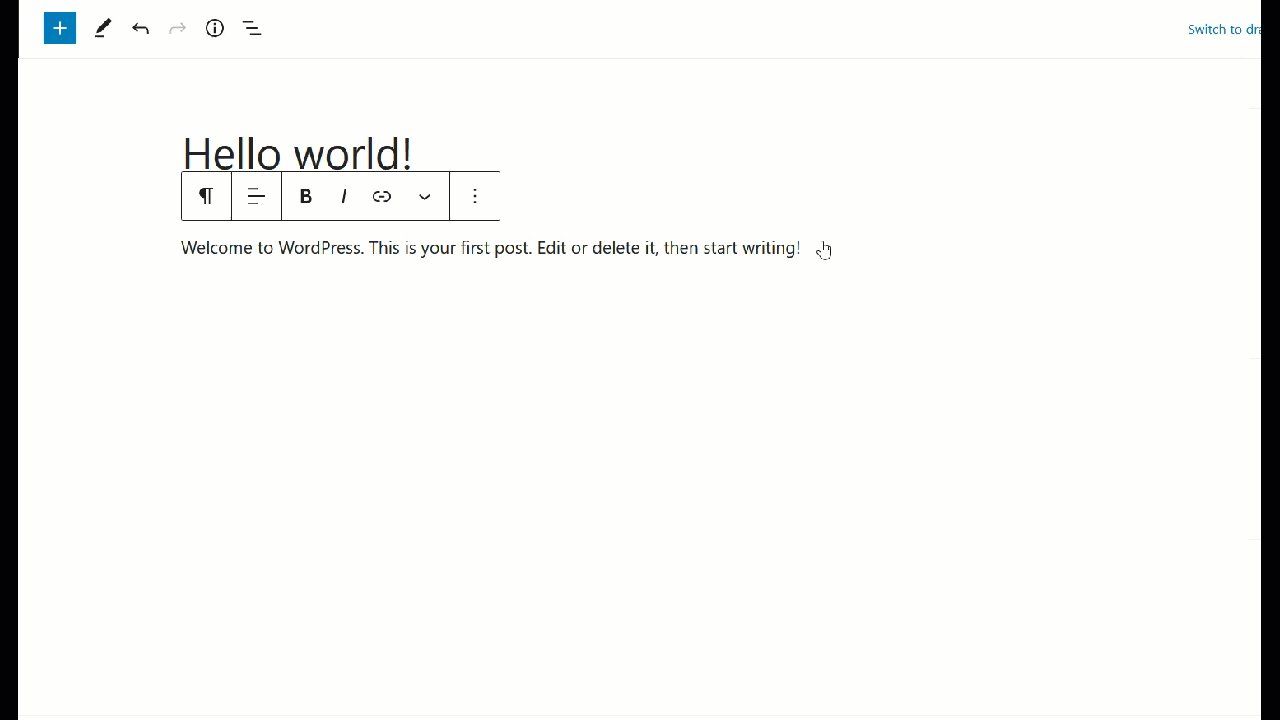
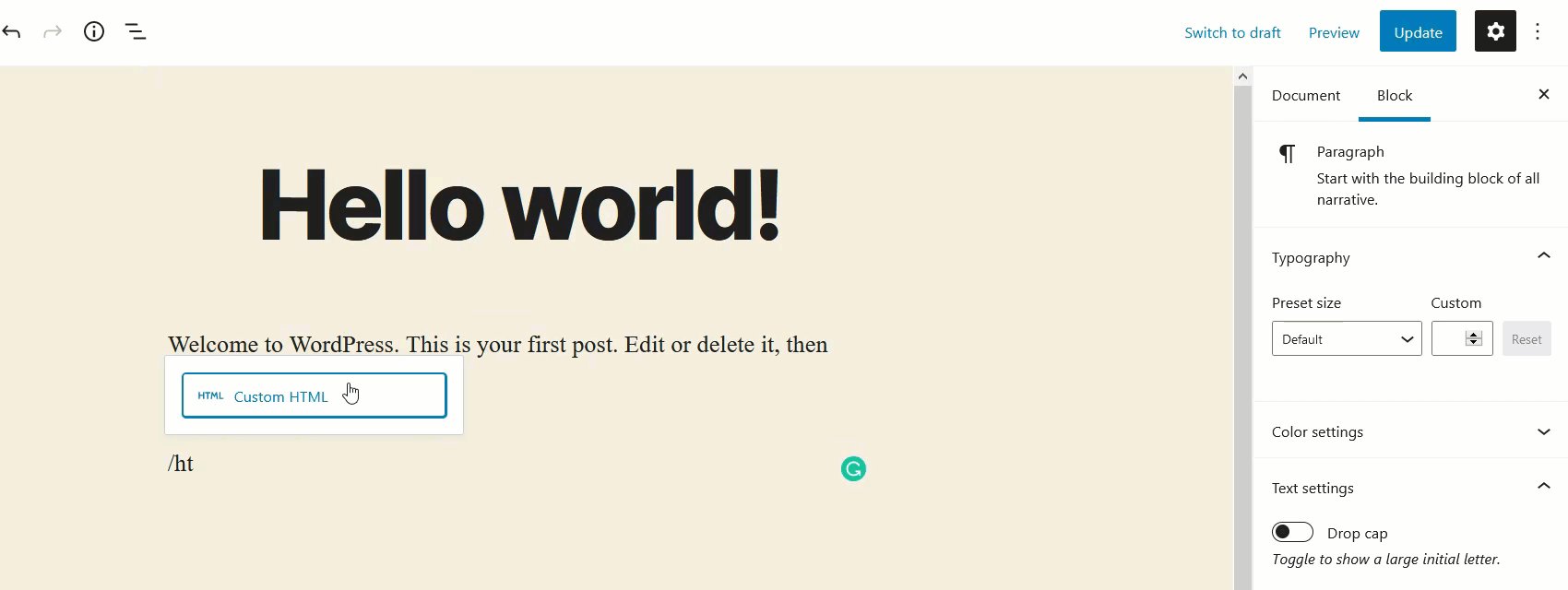
另一方面,如果您使用的是 Gutenberg 編輯器,則在復制推文 URL 後,搜索 Twitter 塊,粘貼推文 URL,然後發布更新。

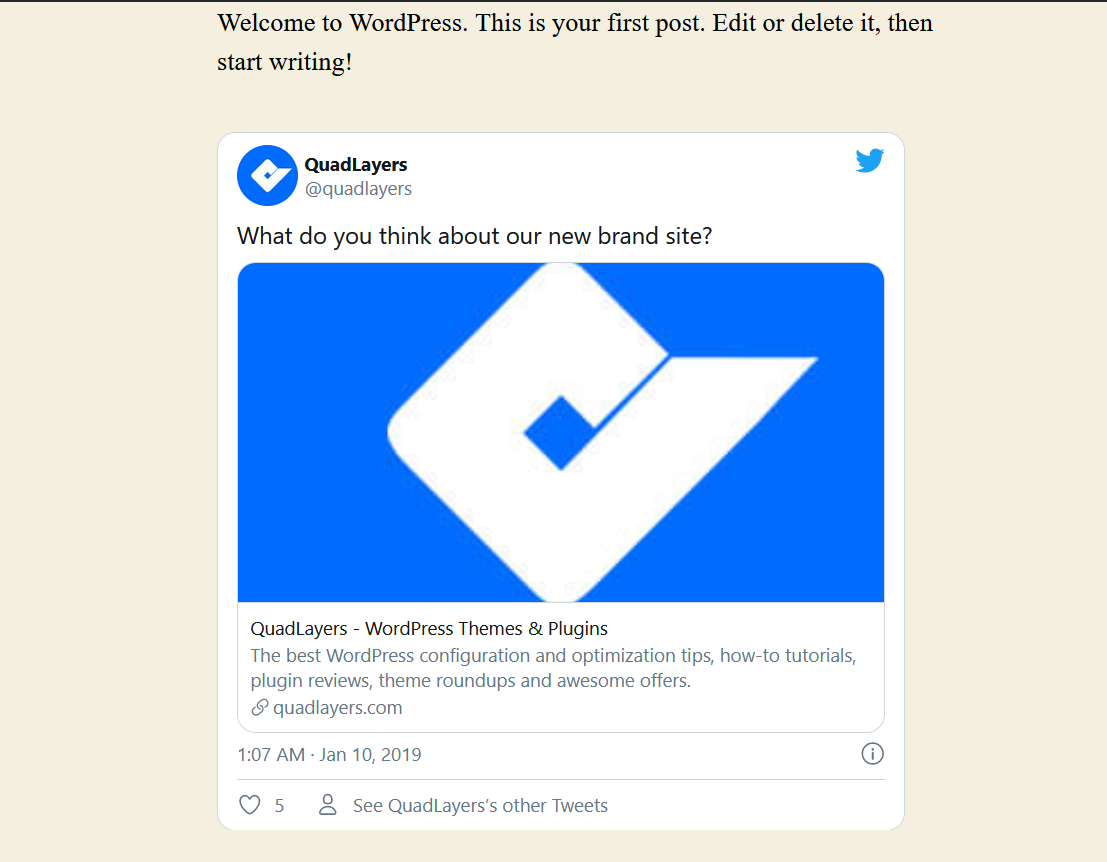
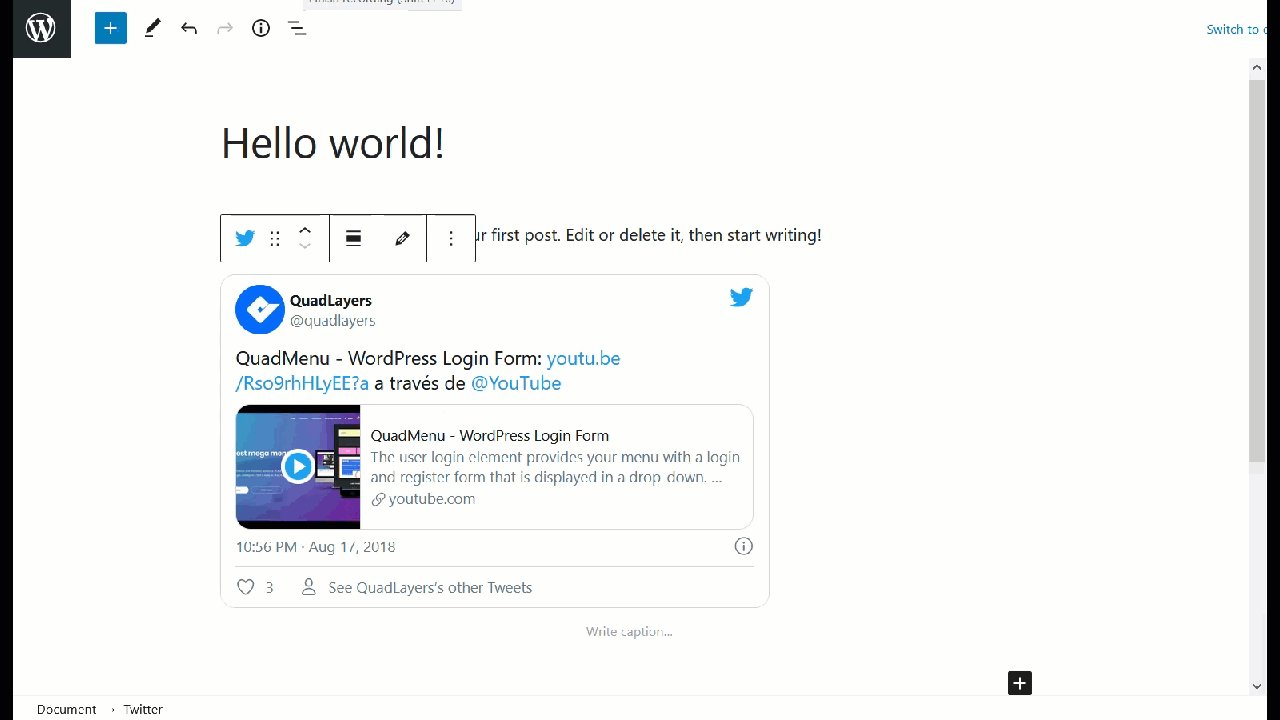
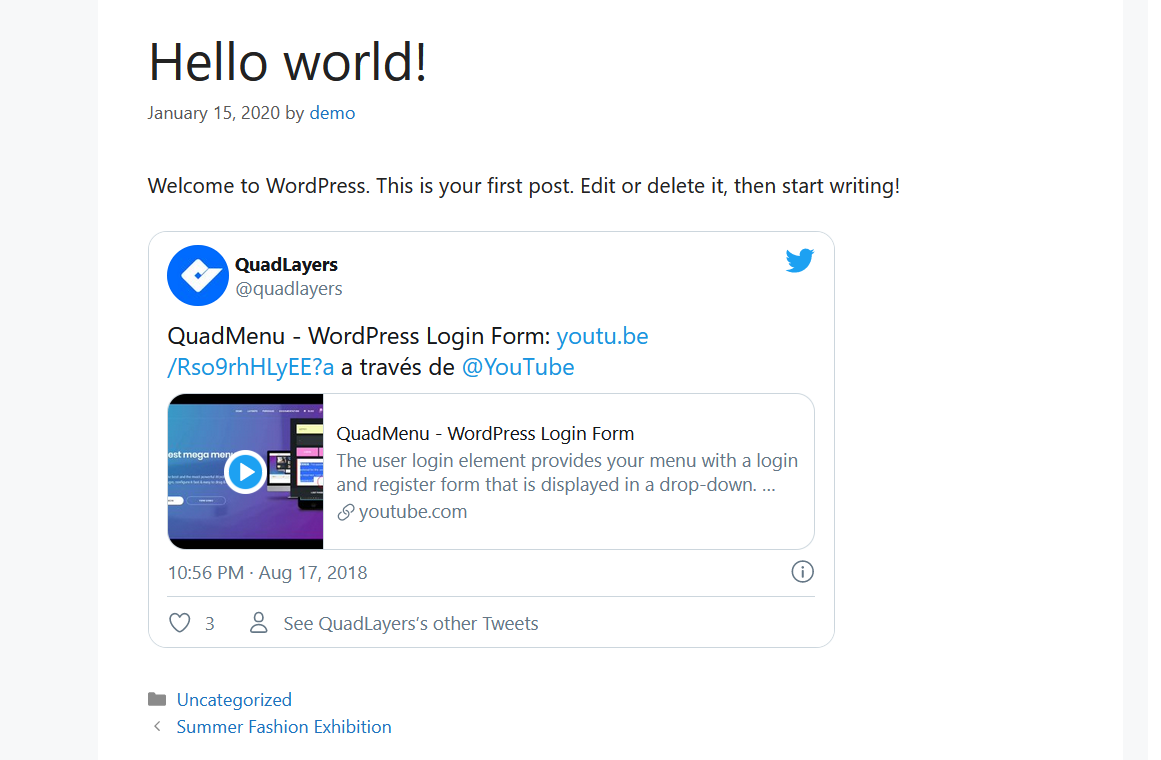
您將在編輯器上看到實時預覽,並在前端看到最終版本。

簡短而甜蜜,不是嗎? 不到一分鐘,您就可以在您的 WordPress 網站上嵌入任何推文,並將其與 Twitter 連接起來。
2) 從單個推文或推文風暴中提取內容
如果您使用最新的 Gutenberg 編輯器作為您的內容編輯器,您可以從 Twitter 中提取內容並使用Twitter 塊將其顯示在您的網站上。 讓我們看看怎麼做。
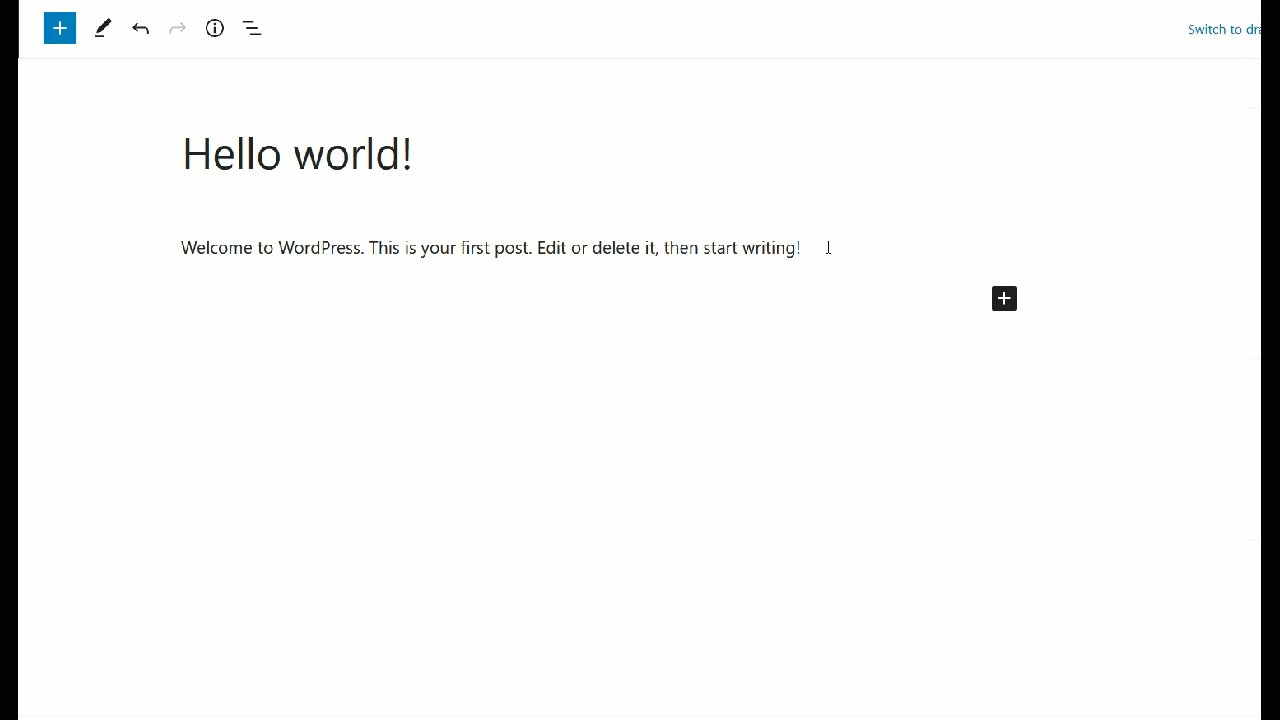
首先,轉到您的 Gutenberg 編輯器並添加一個 Twitter 塊。 然後,輸入要嵌入的推文或推文風暴的 URL。 對於這個演示,我們將嵌入我們的一條推文。

在實時預覽中,您可以看到推文,然後在前端查看實際帖子。

這樣,您將能夠在不到一分鐘的時間內在您的網站上嵌入任何推文或推文風暴。
請注意,此方法僅在您使用古騰堡編輯器時有效。
3) 推特提要
這是將 Twitter 與 WordPress 連接起來的一種非常有趣的方式,特別是對於那些在平台上非常活躍的人來說。 在本節中,我們將向您展示如何使用Twitter 發布工具在您的網站上添加迷你 Twitter 頁面。
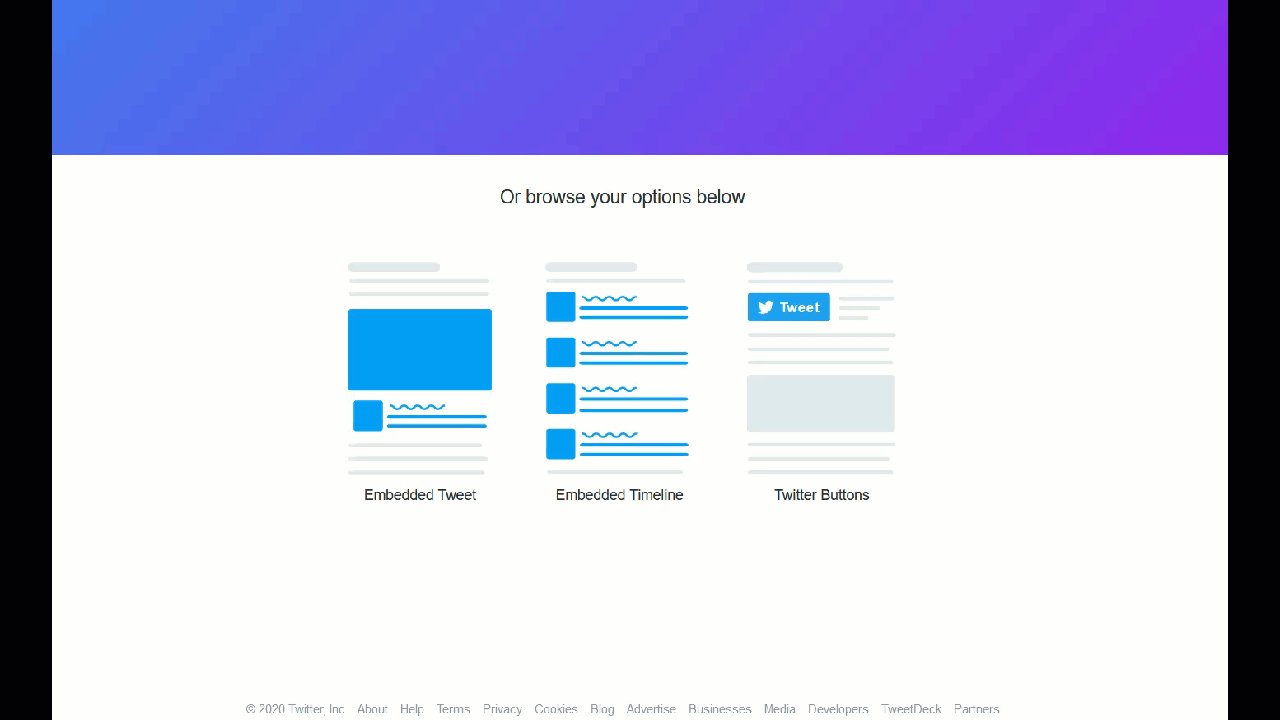
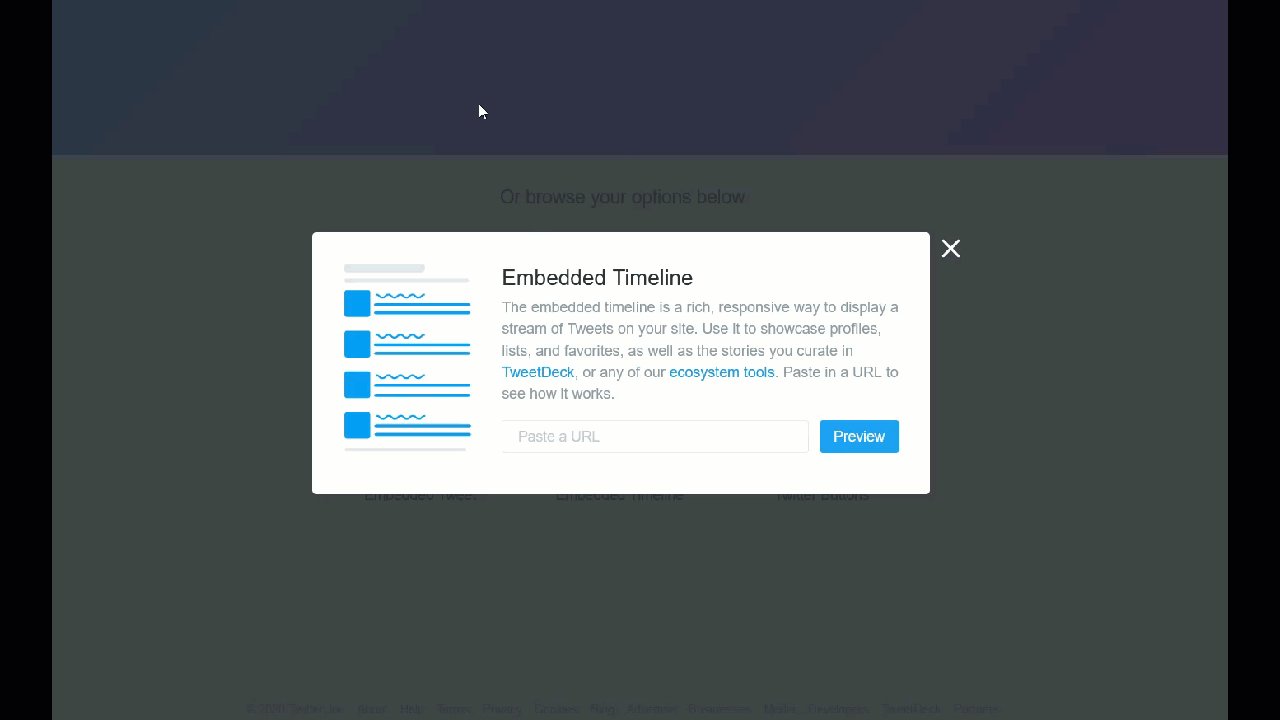
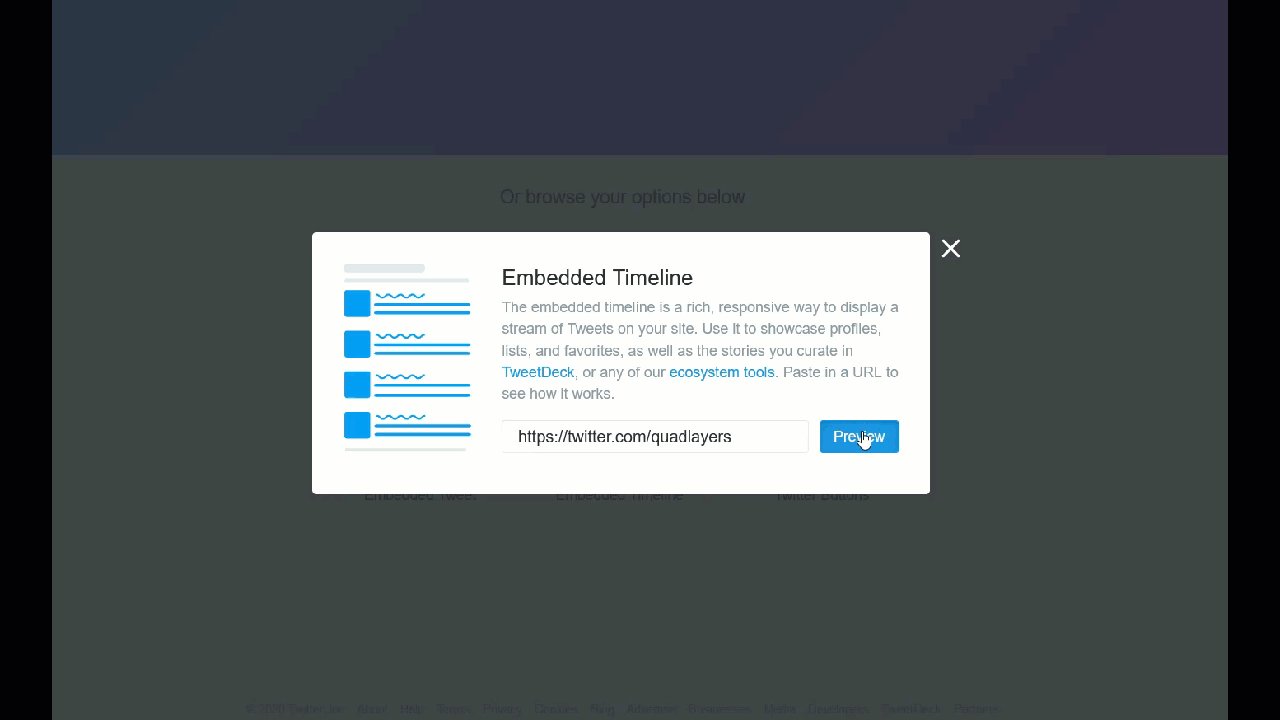
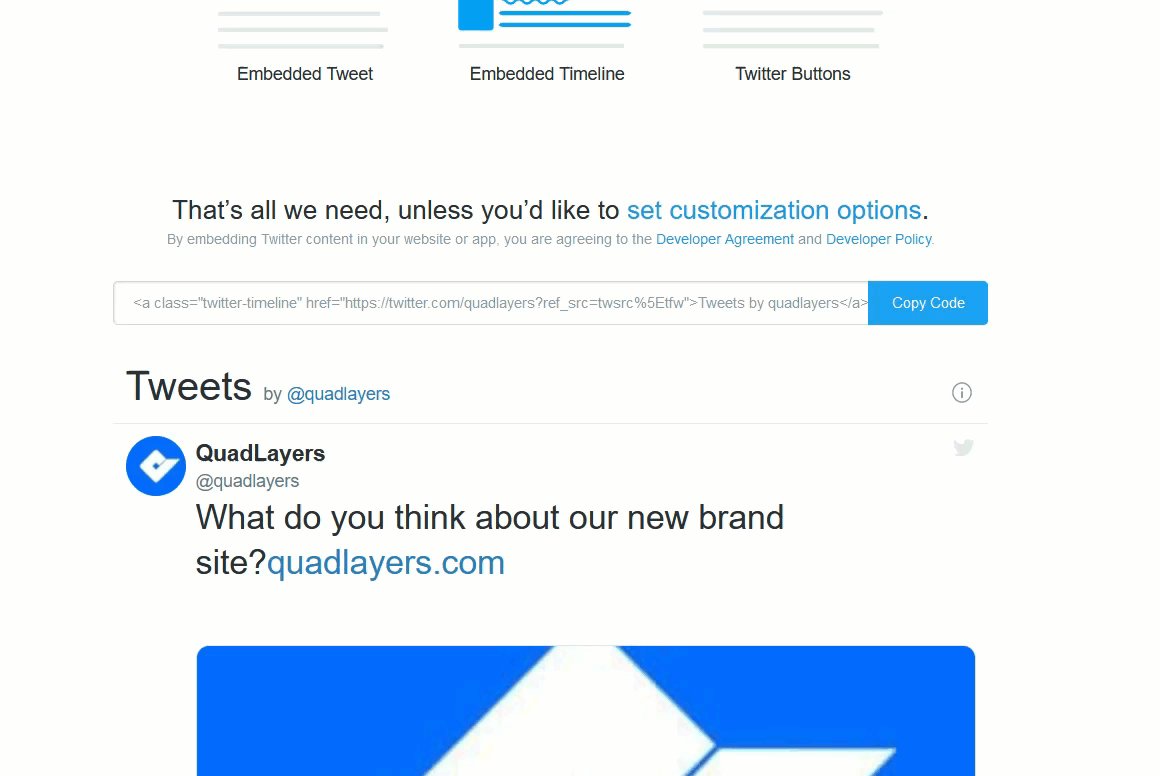
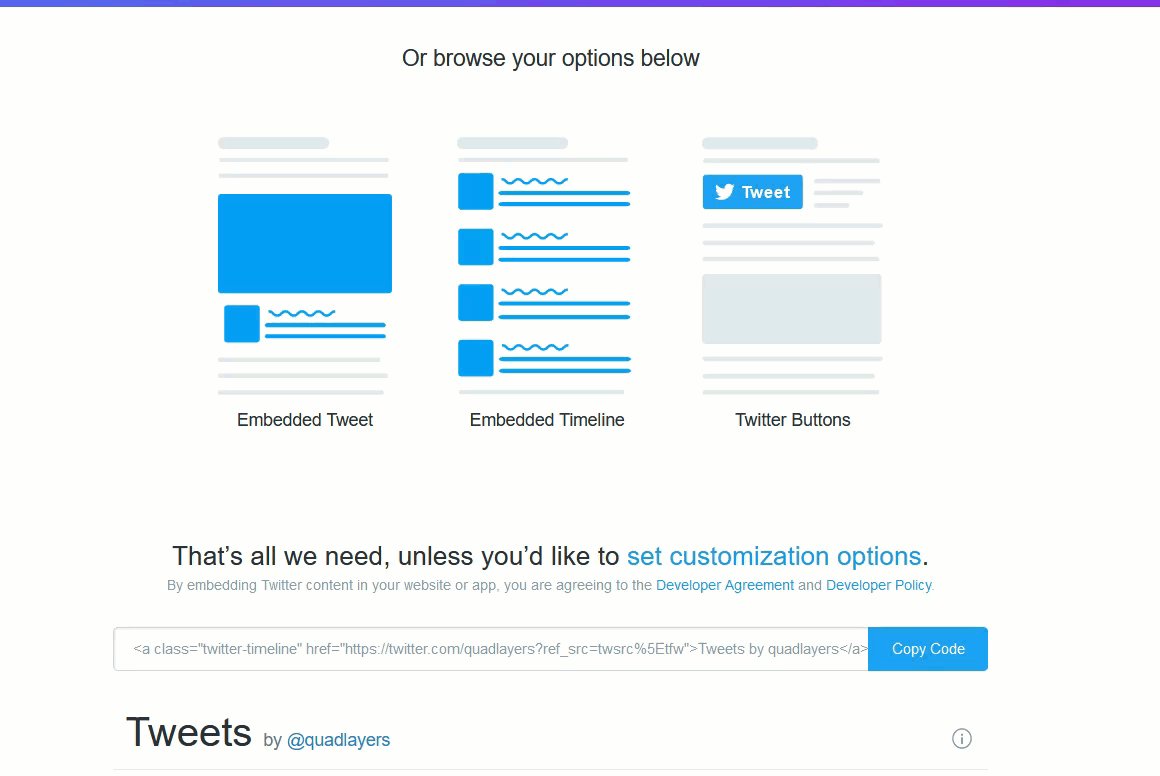
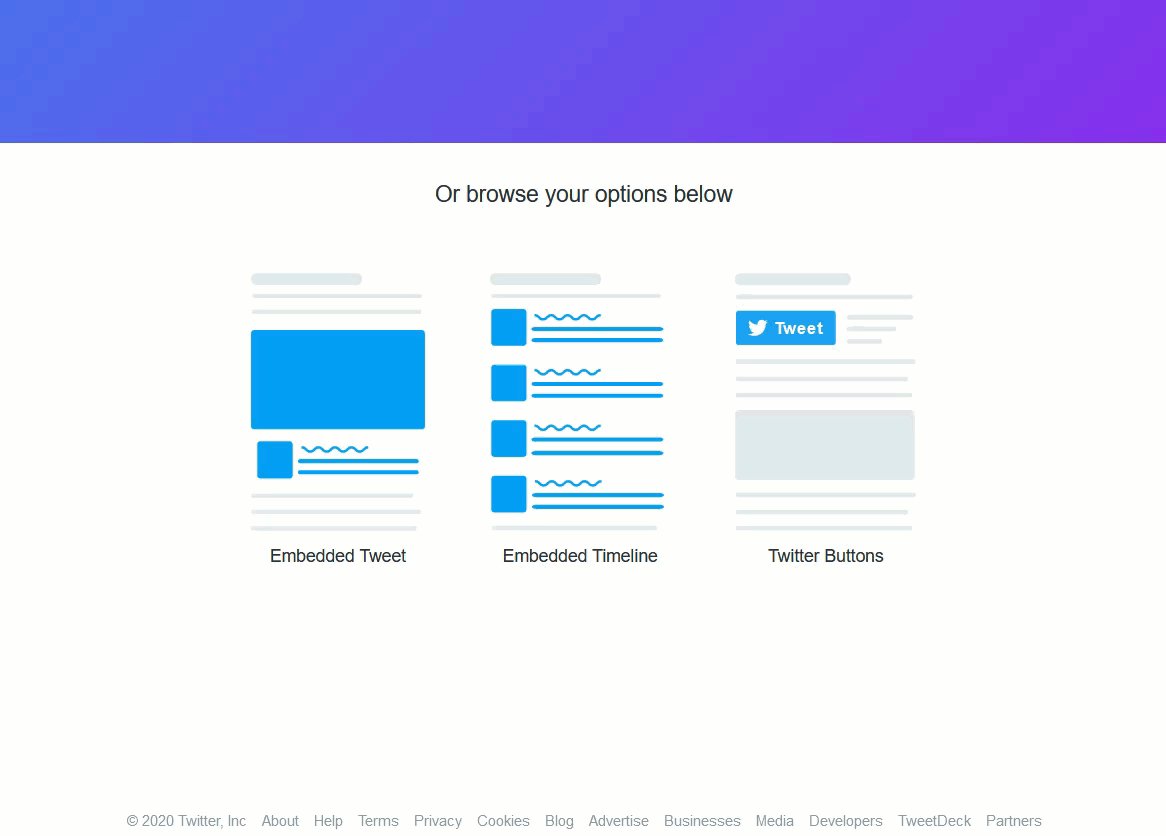
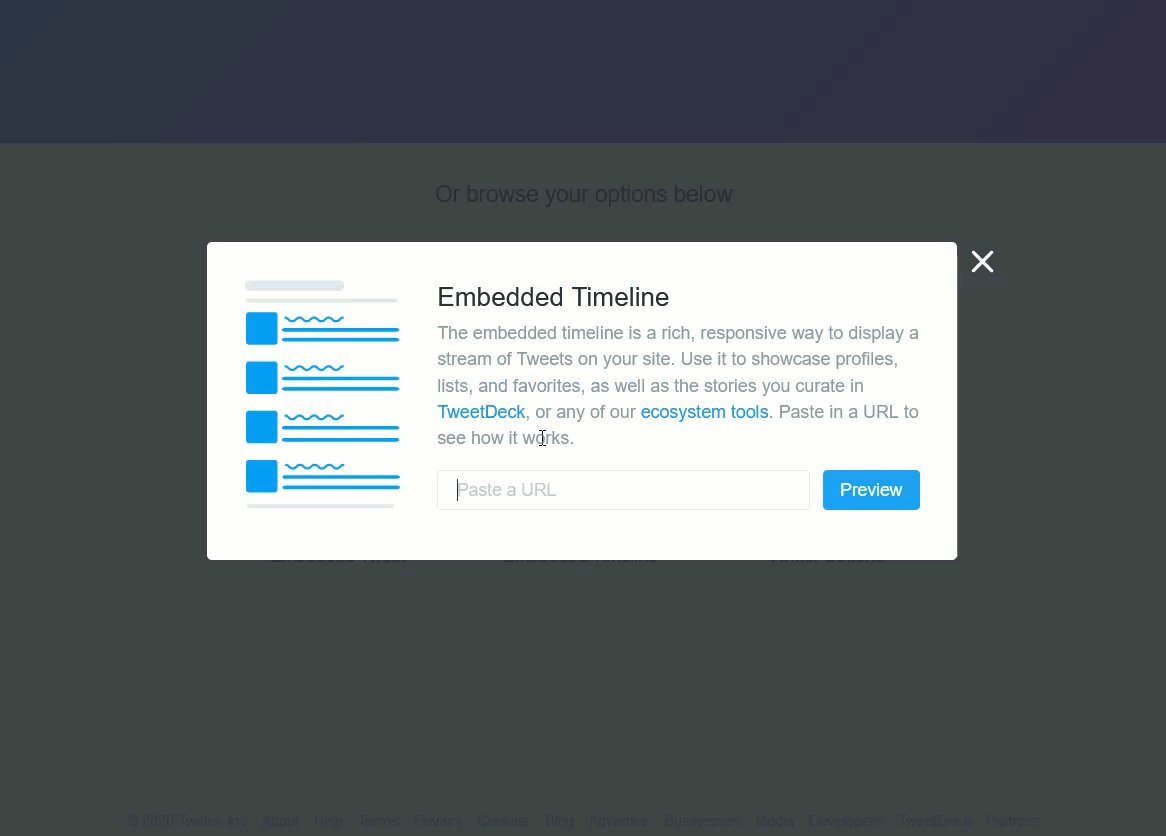
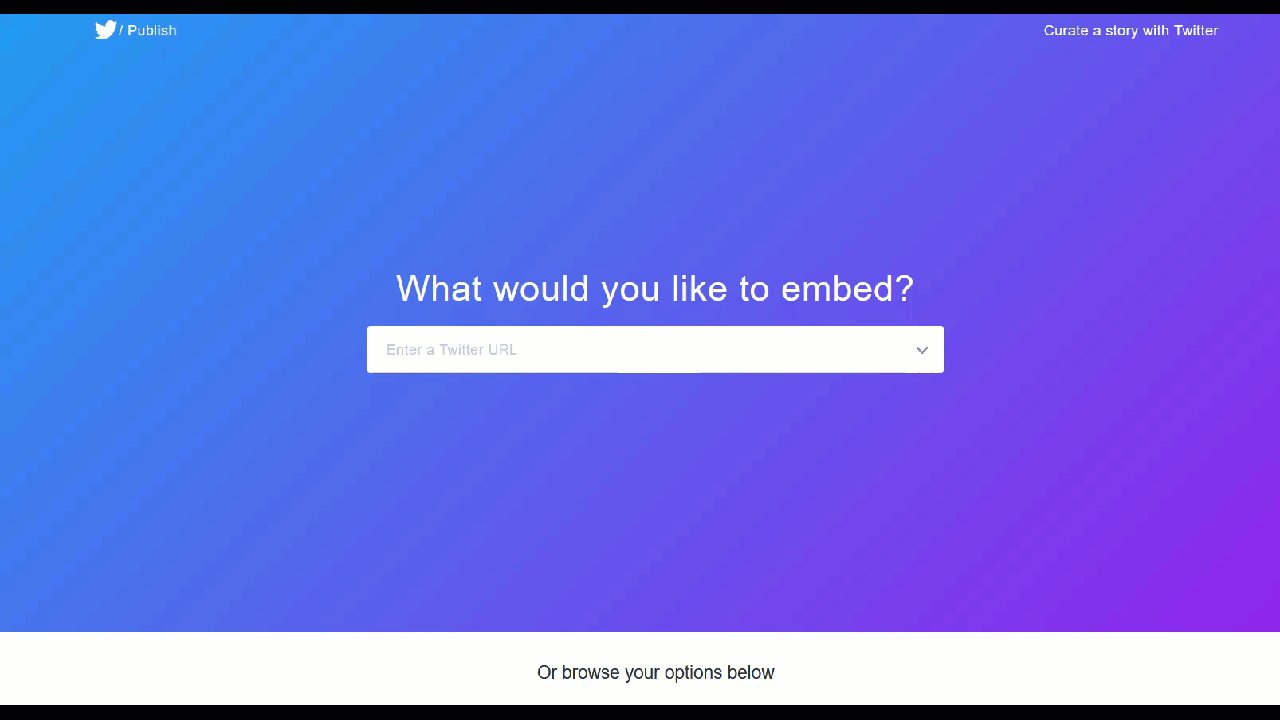
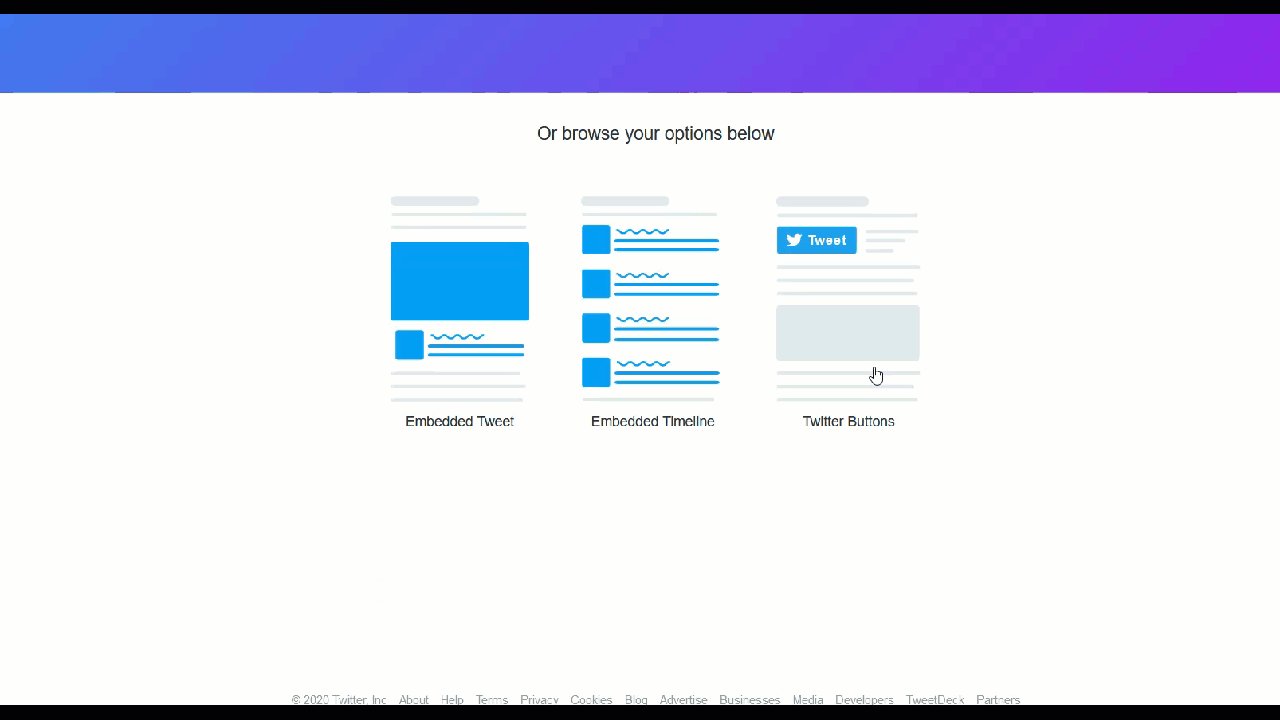
首先,轉到 Twitter 發布工具並選擇嵌入式時間線選項。 您需要在此處輸入 Twitter 個人資料 URL。

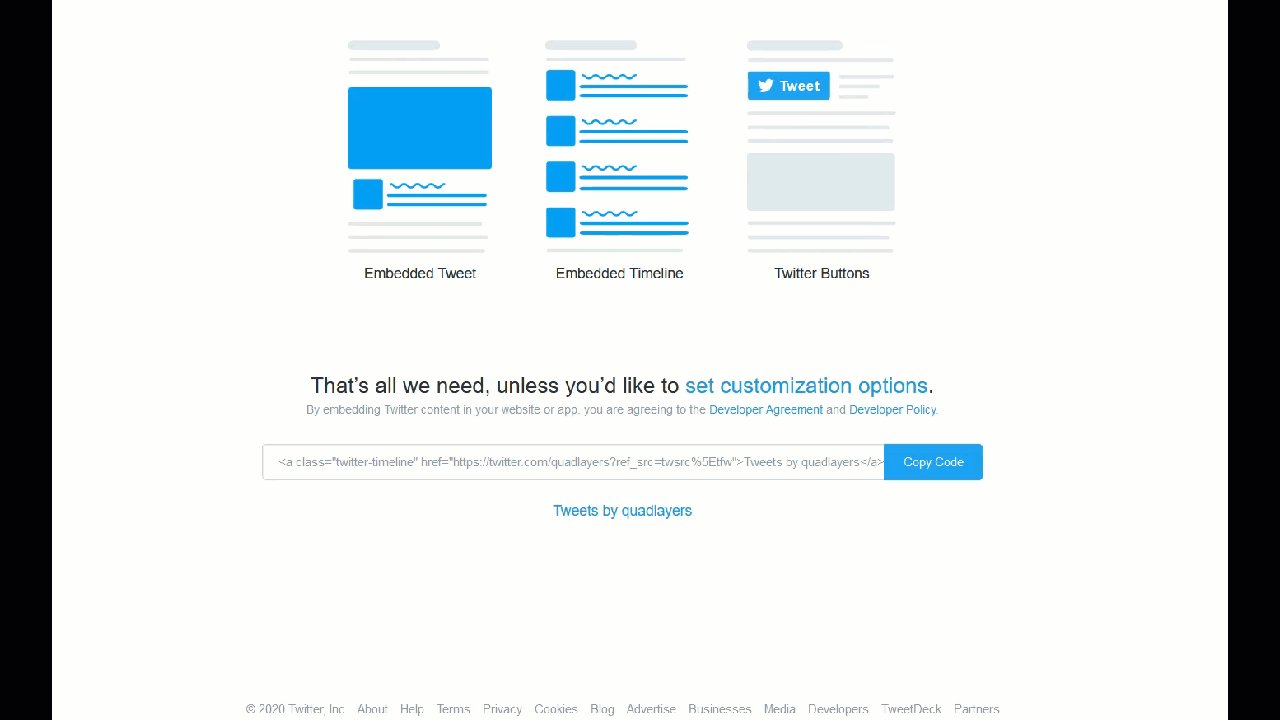
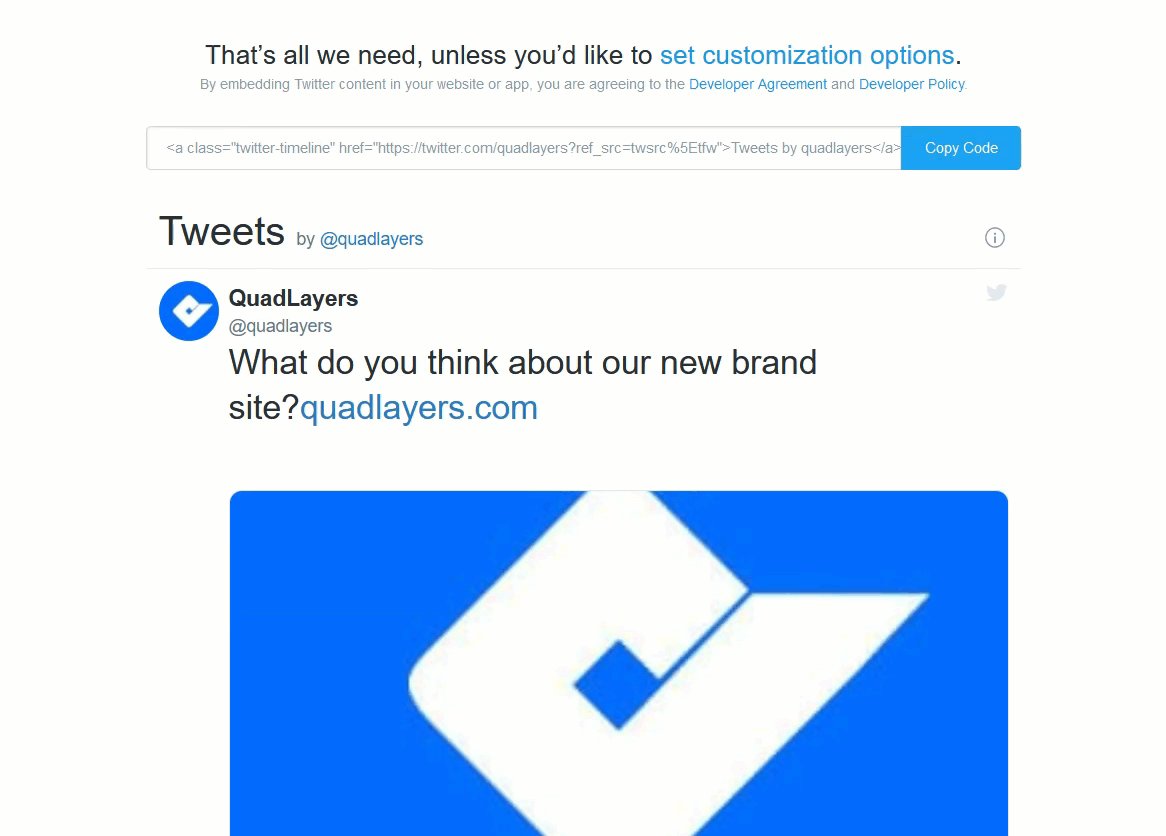
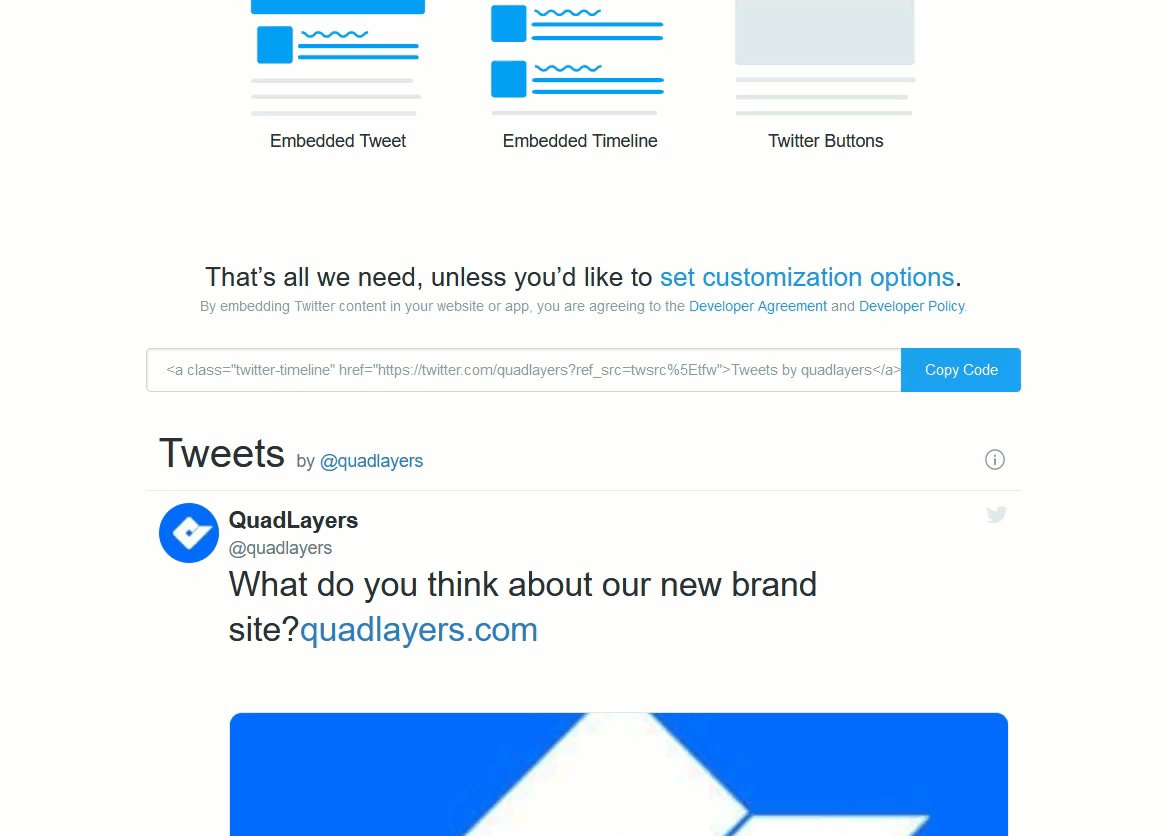
然後,您將看到一個帶有小部件預覽的唯一 HTML 代碼。

因此,如果您想在您的網站上嵌入此頁面,只需複制 HTML 代碼並將其粘貼到您想要的頁面或帖子中。 這裡有兩個選項:
經典編輯器
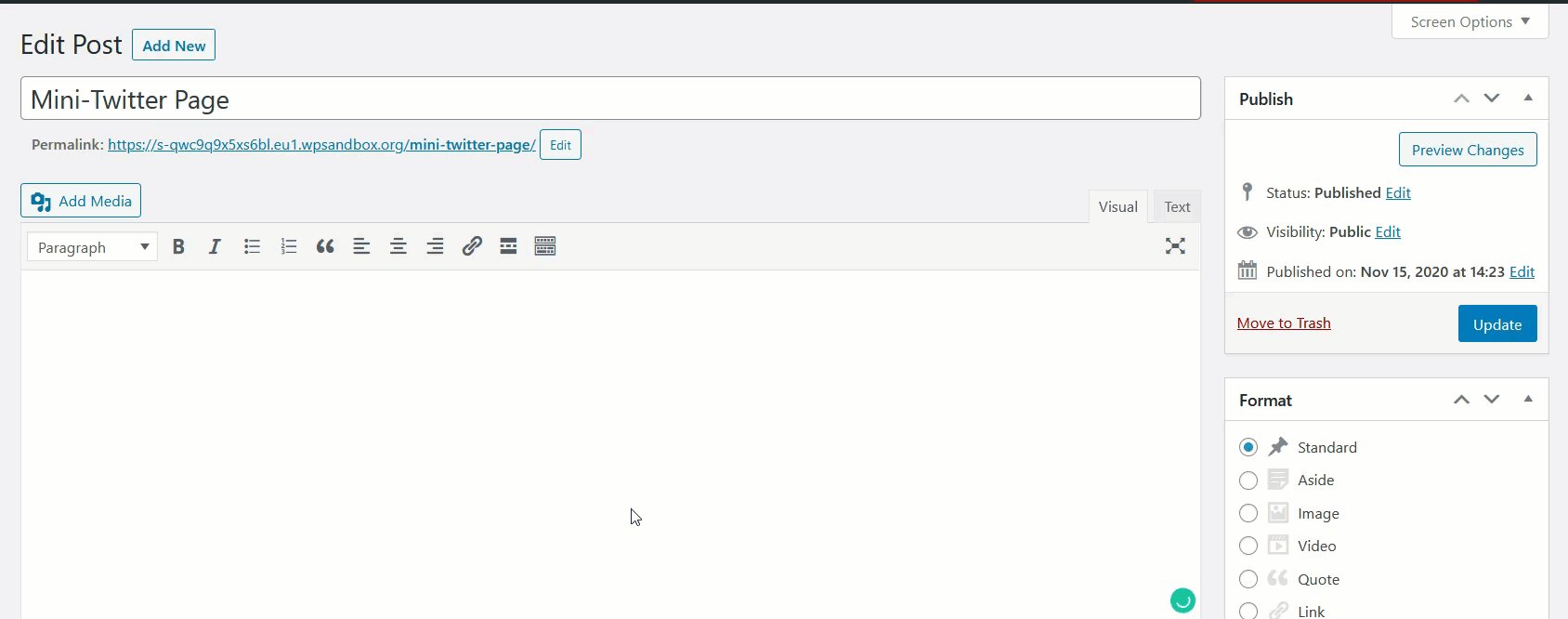
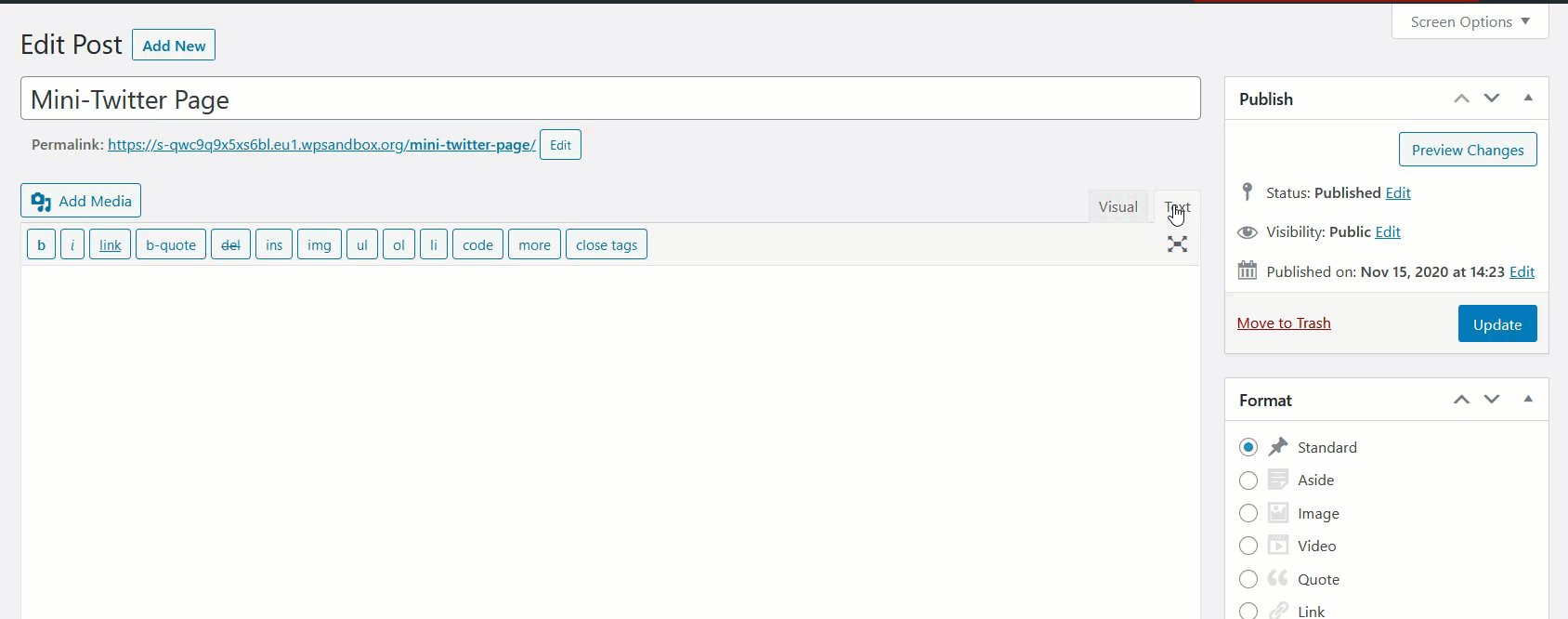
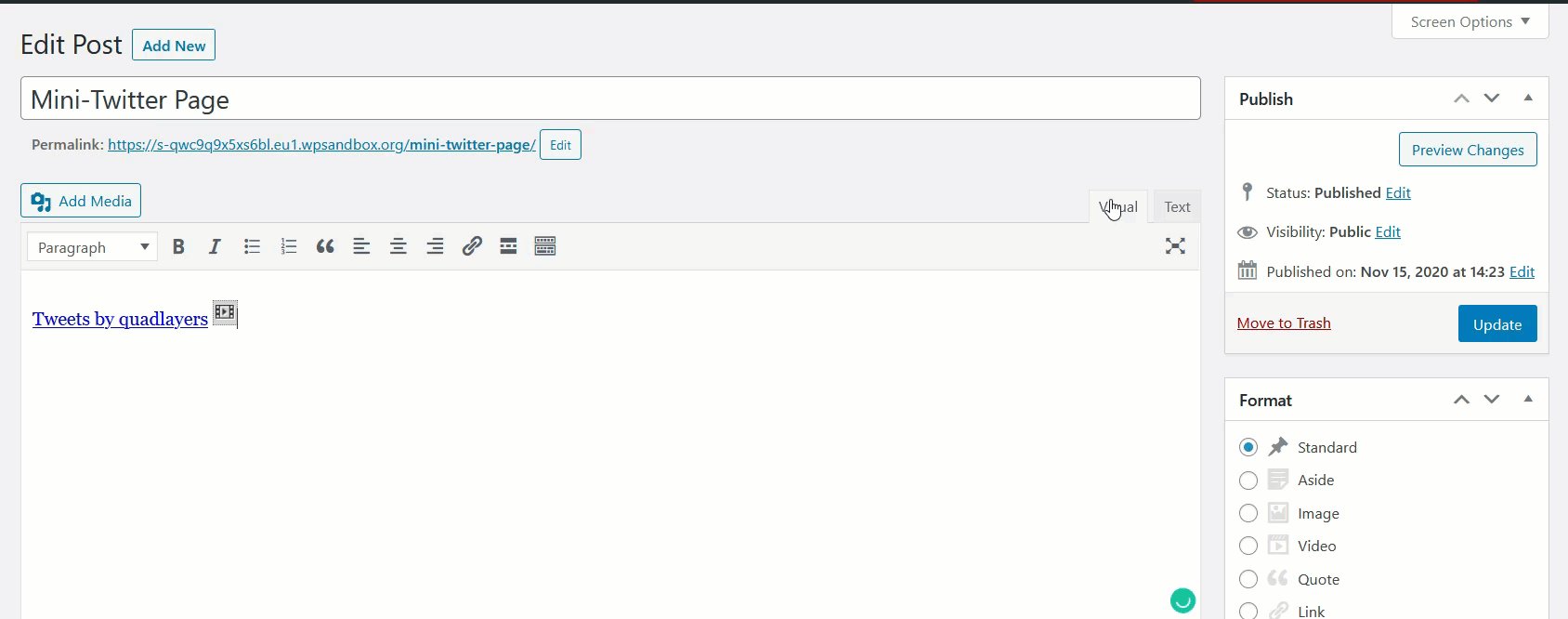
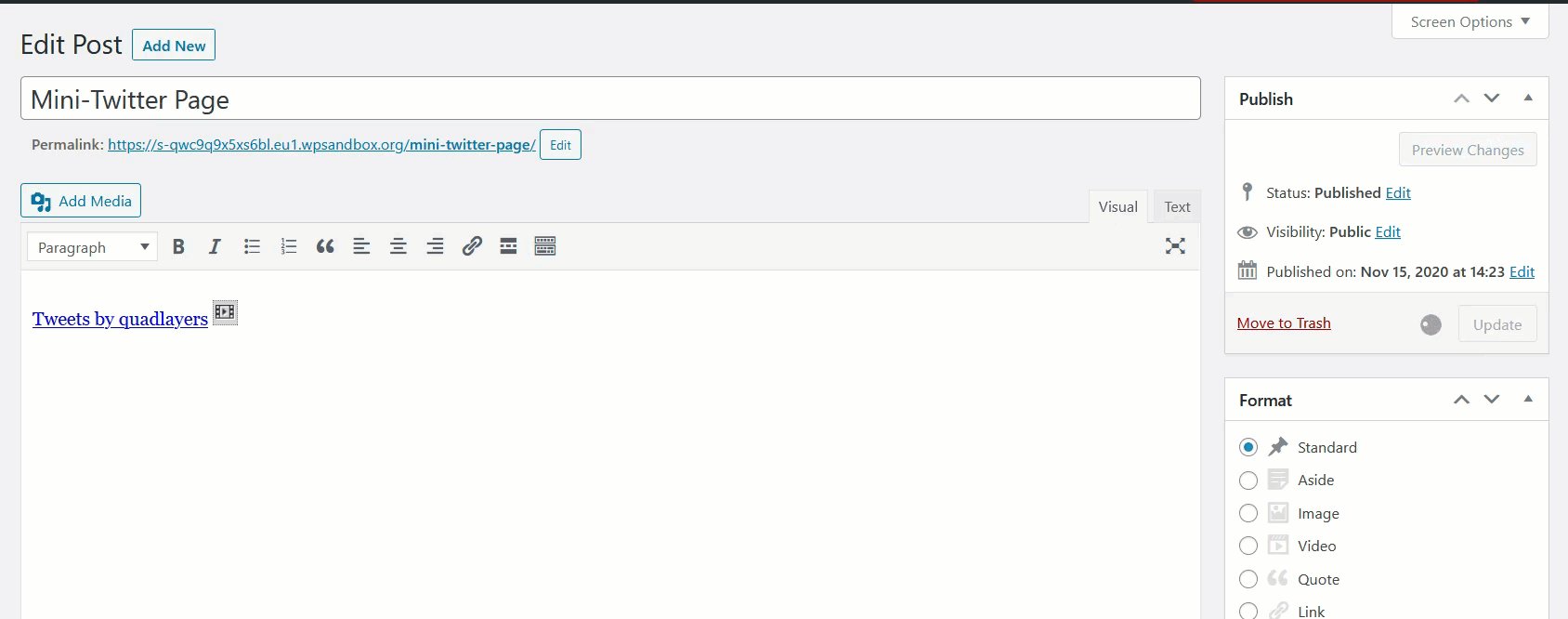
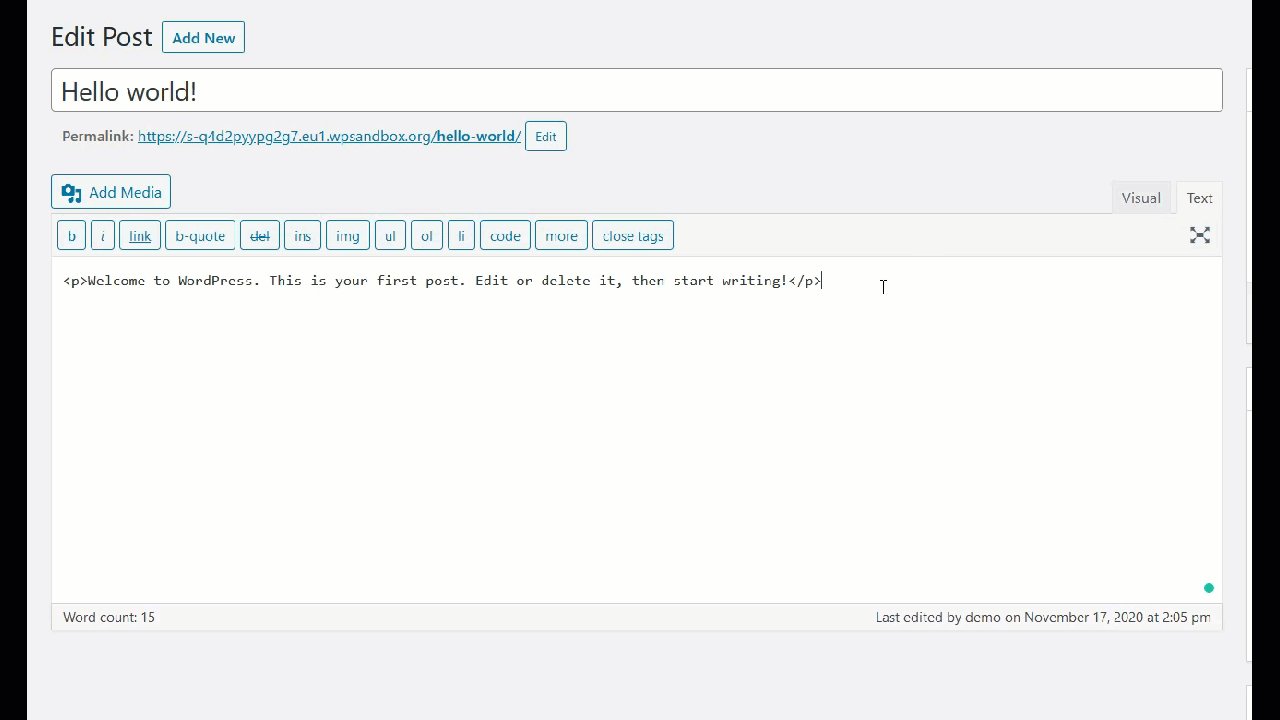
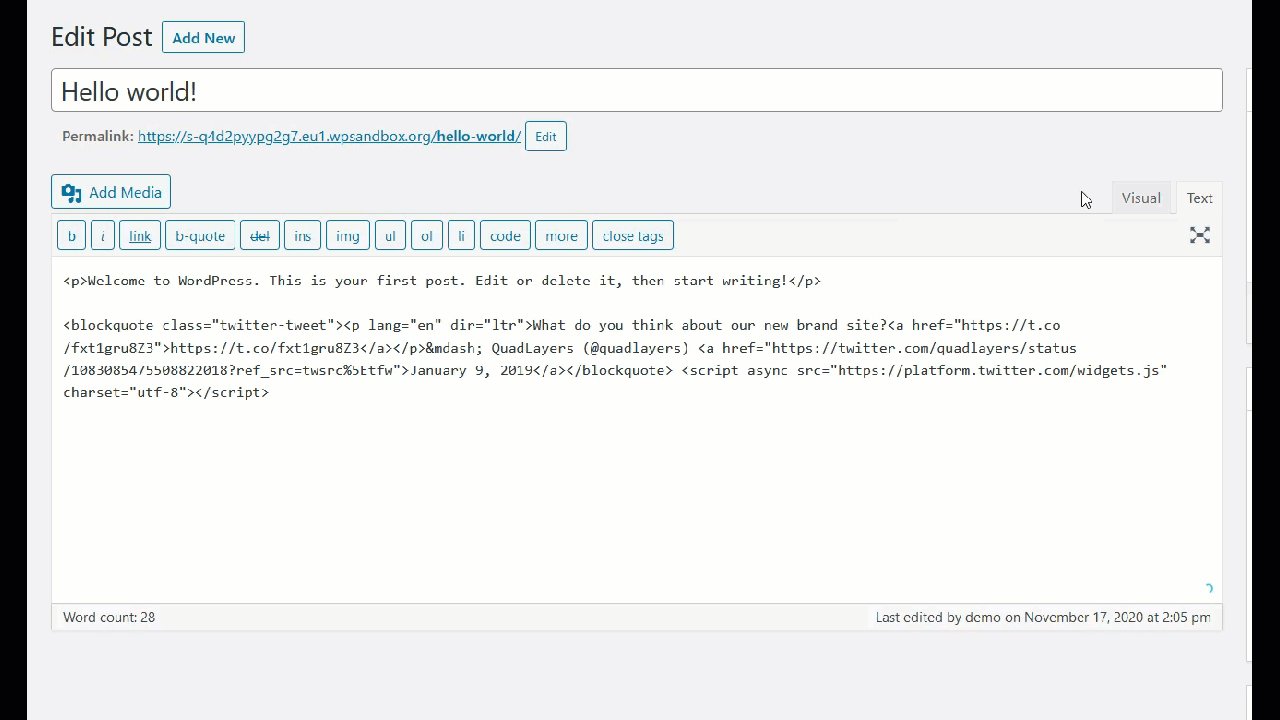
如果您使用經典編輯器,請確保在將 HTML 添加到內容時使用的是文本編輯器。

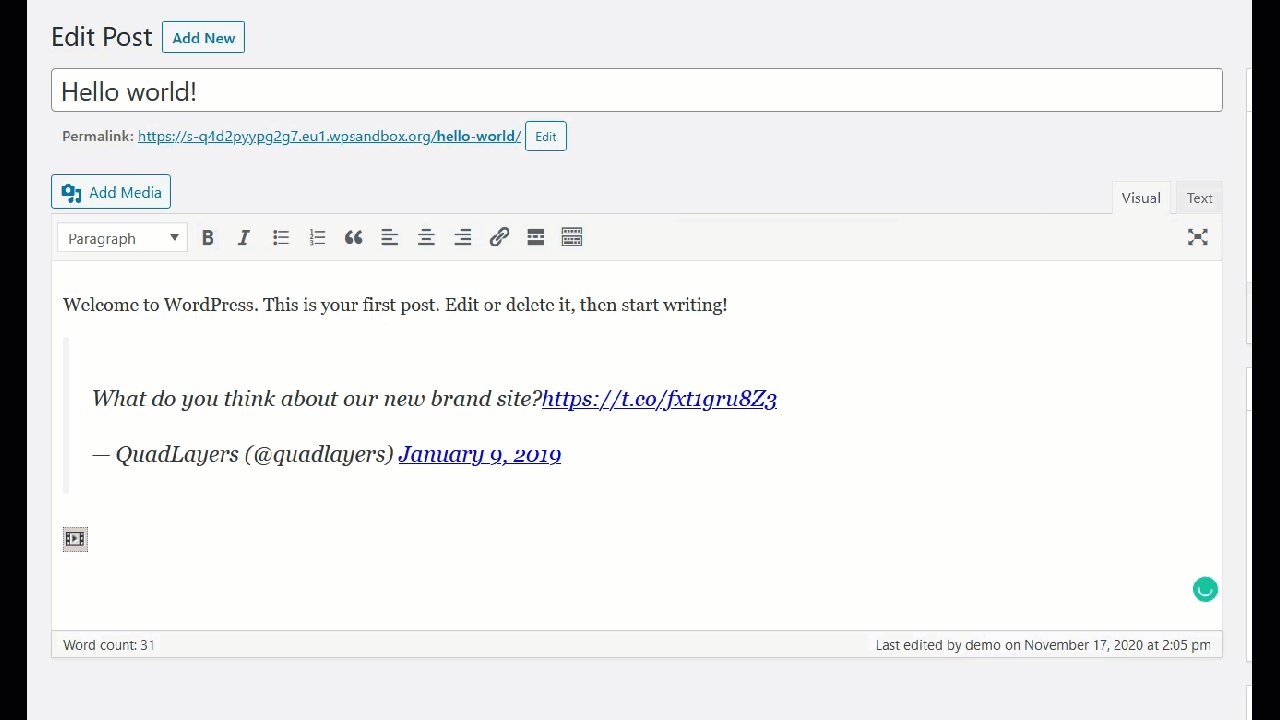
然後,只需更新帖子,提要就會出現在該帖子上。
古騰堡
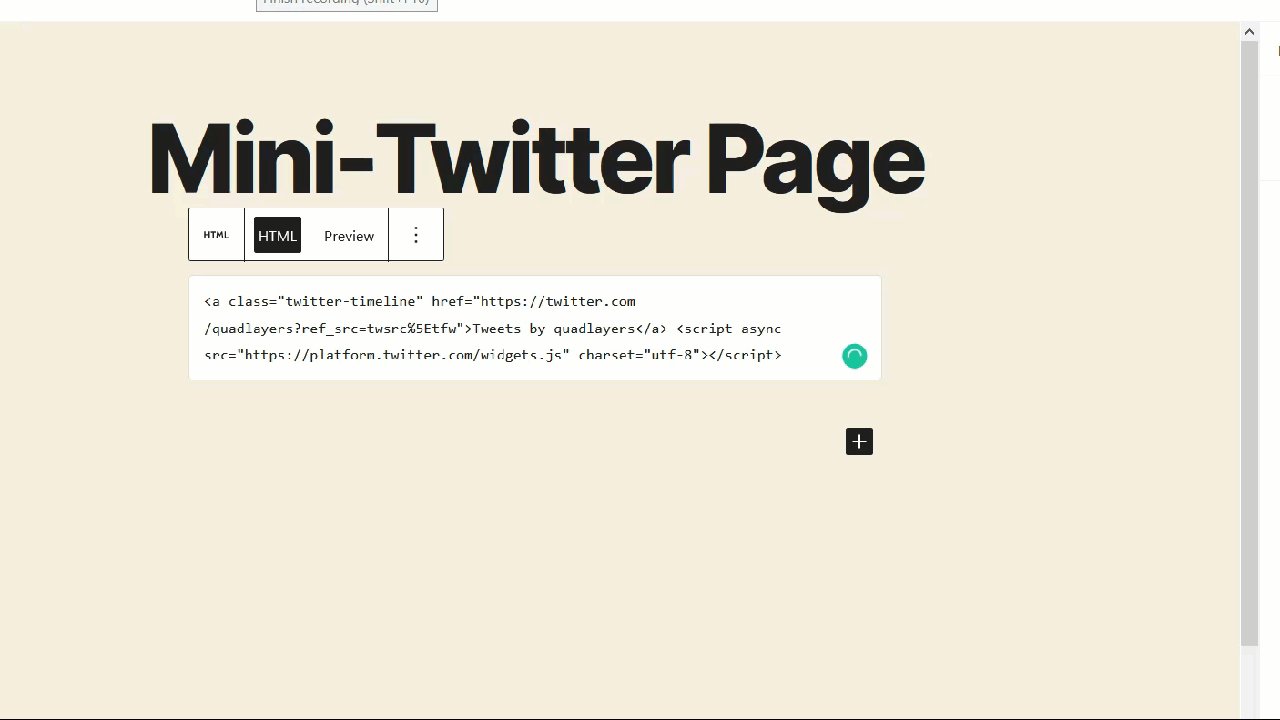
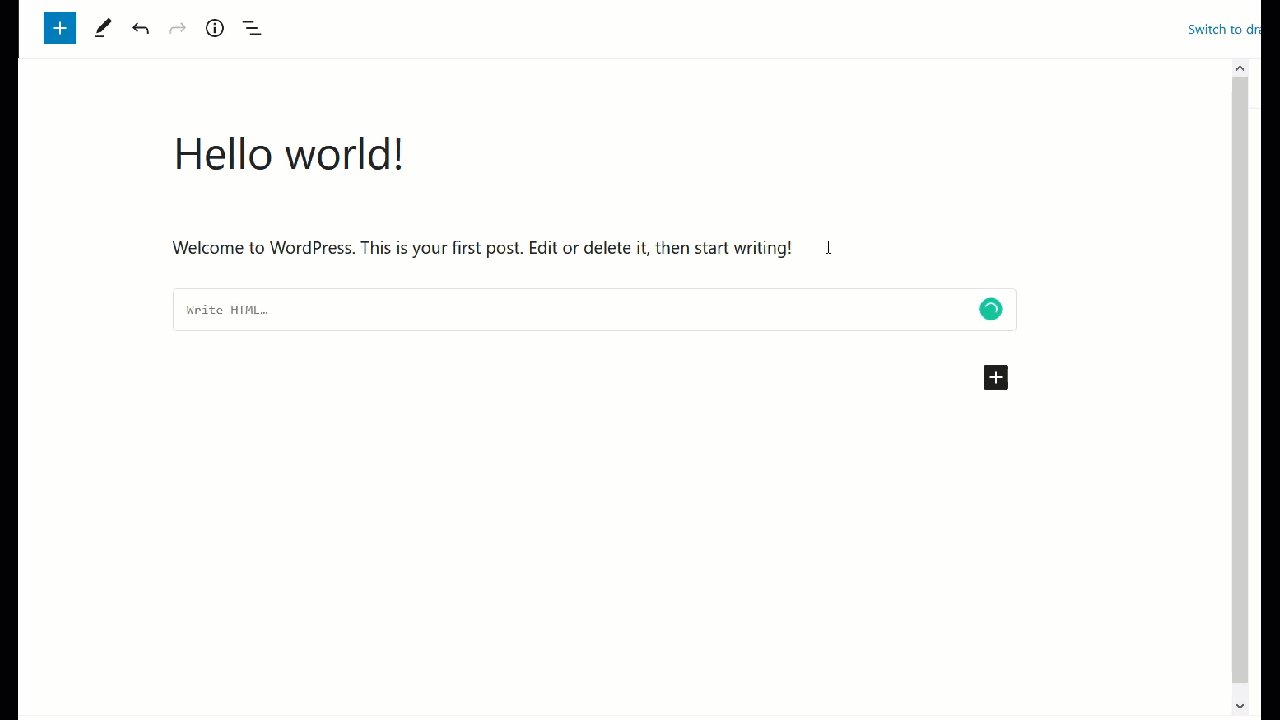
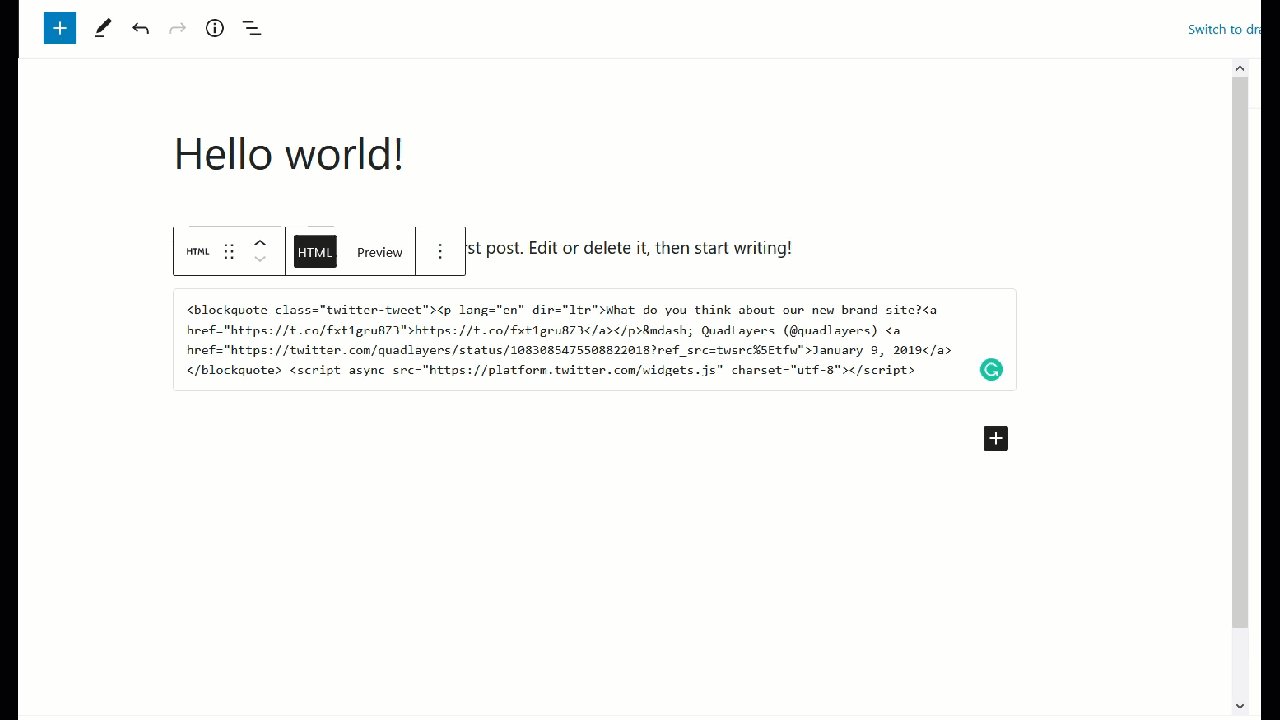
如果您使用 Gutenberg,則可以使用 HTML 塊將 HTML 添加到您的帖子中。

添加代碼後,更新帖子,您將在前端看到剛剛創建的 Twitter 提要。
我們建議您為您的 Twitter 提要創建一個專用頁面。 該代碼會將您所有可用的推文拉到頁面中,因此它會使帖子變得很長。 值得注意的是,您可以包含自己的 Twitter 提要以及其他人的提要。 您只需要 Twitter 個人資料 URL 就可以了。
4) 顯示特定推文
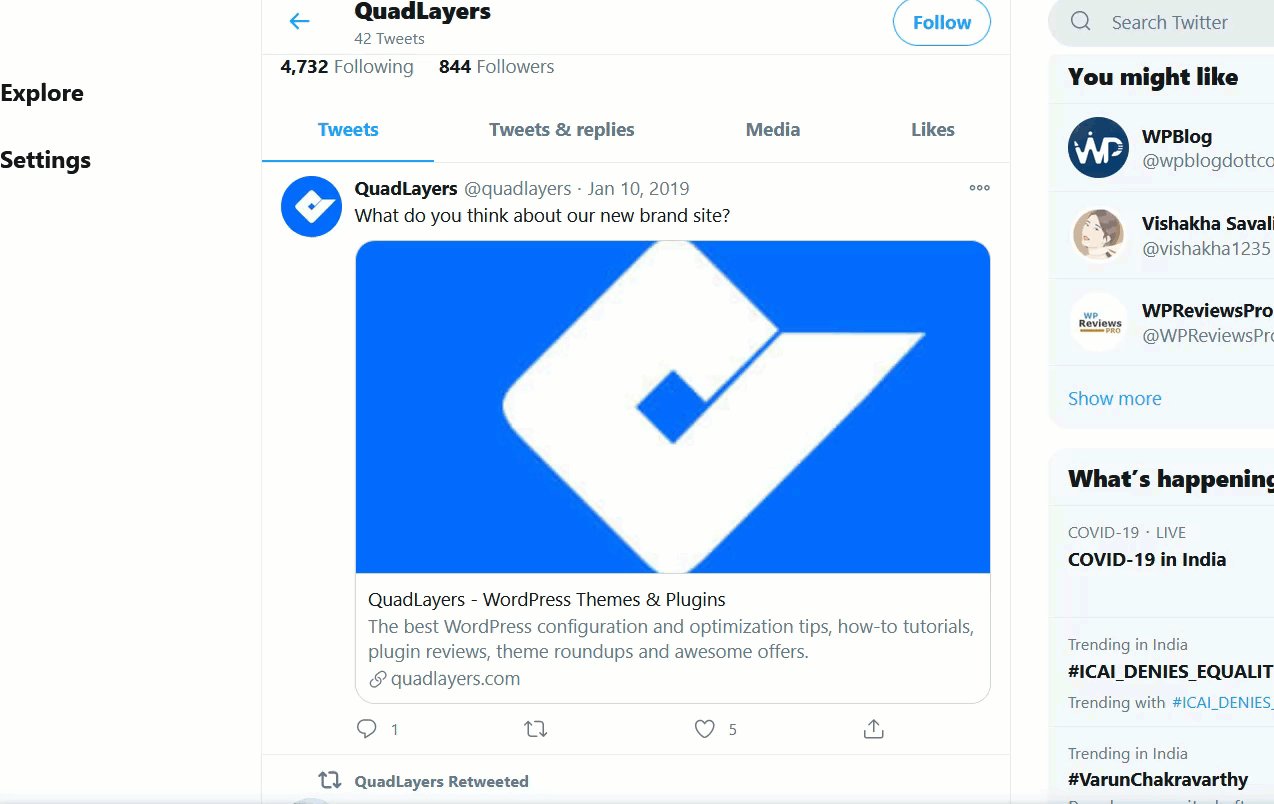
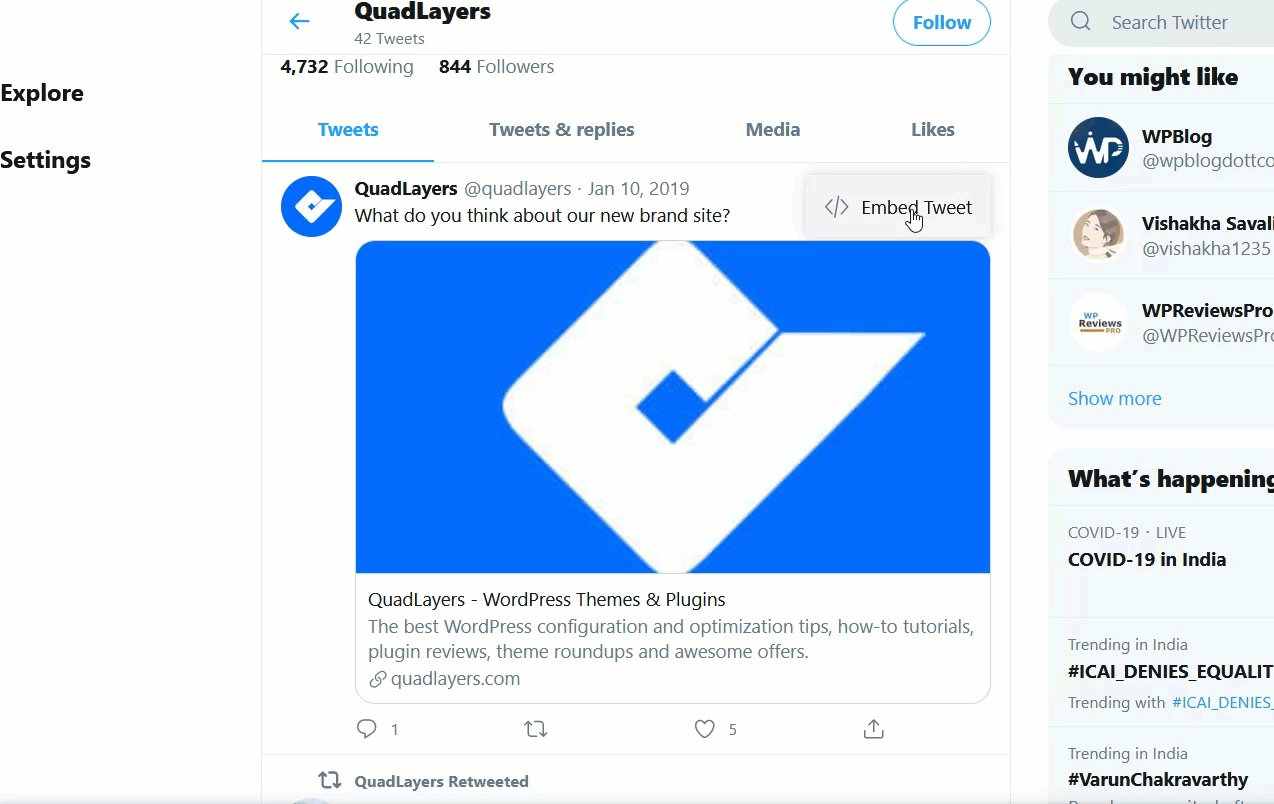
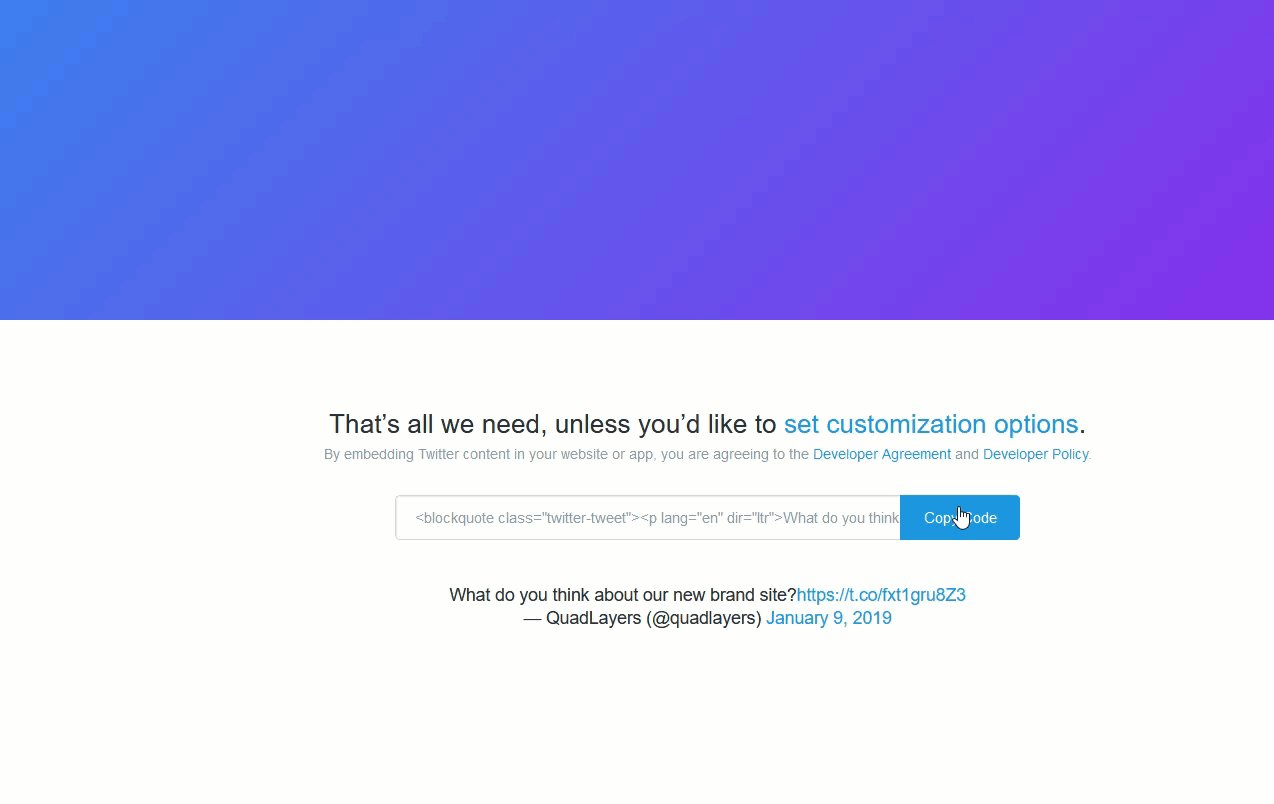
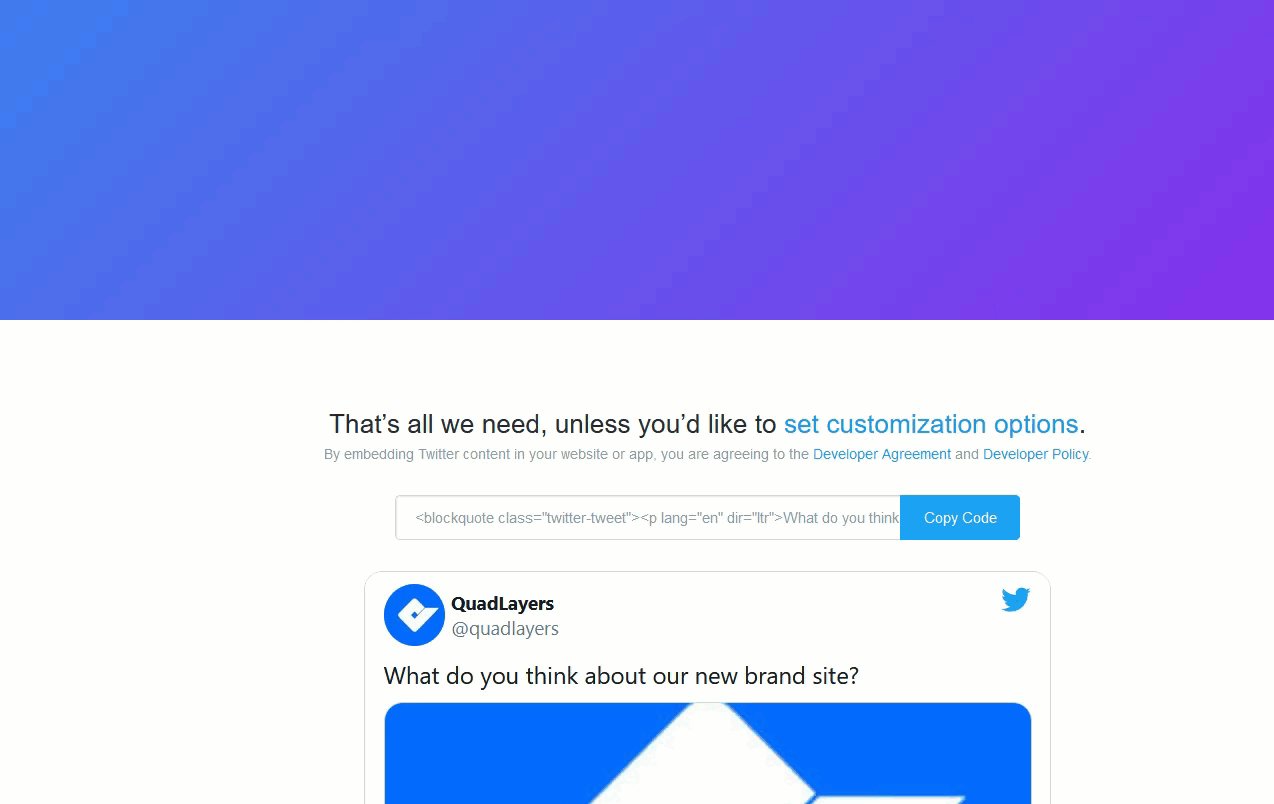
有時,您需要在您的網站上嵌入特定的推文,而不是嵌入整個 Twitter 個人資料。 為此,請轉到您要添加的推文,然後單擊右上角的三點按鈕。 在那裡,您將看到嵌入選項。 按下它後,您將前往 Twitter Publish 獲取 HTML 代碼。

複製 HTML 代碼,然後轉到您的 WordPress 管理員。 如果您使用 Gutenberg 編輯器,請添加一個 HTML 塊,粘貼代碼並保存帖子。

另一方面,如果您使用經典編輯器,請使用文本模式,然後將 HTML 代碼粘貼到那裡。

之後,您將看到剛剛嵌入帖子中的推文。

5) 添加 Twitter 時間線小部件
將 Twitter 與 WordPress 連接起來的另一個有趣的選擇是將時間線添加到您的任何小部件區域。 這樣,客戶將能夠在任何頁面、帖子或您啟用小部件位置的任何位置上看到您的推文。
要添加 Twitter 時間線小部件,請轉到 Twitter 發佈網站,選擇嵌入式時間線選項,然後粘貼您的 Twitter 個人資料的 URL。

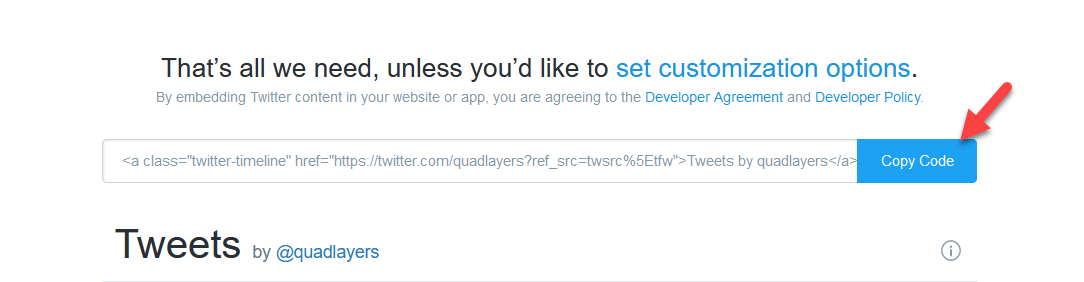
然後,複製 HTML 代碼。

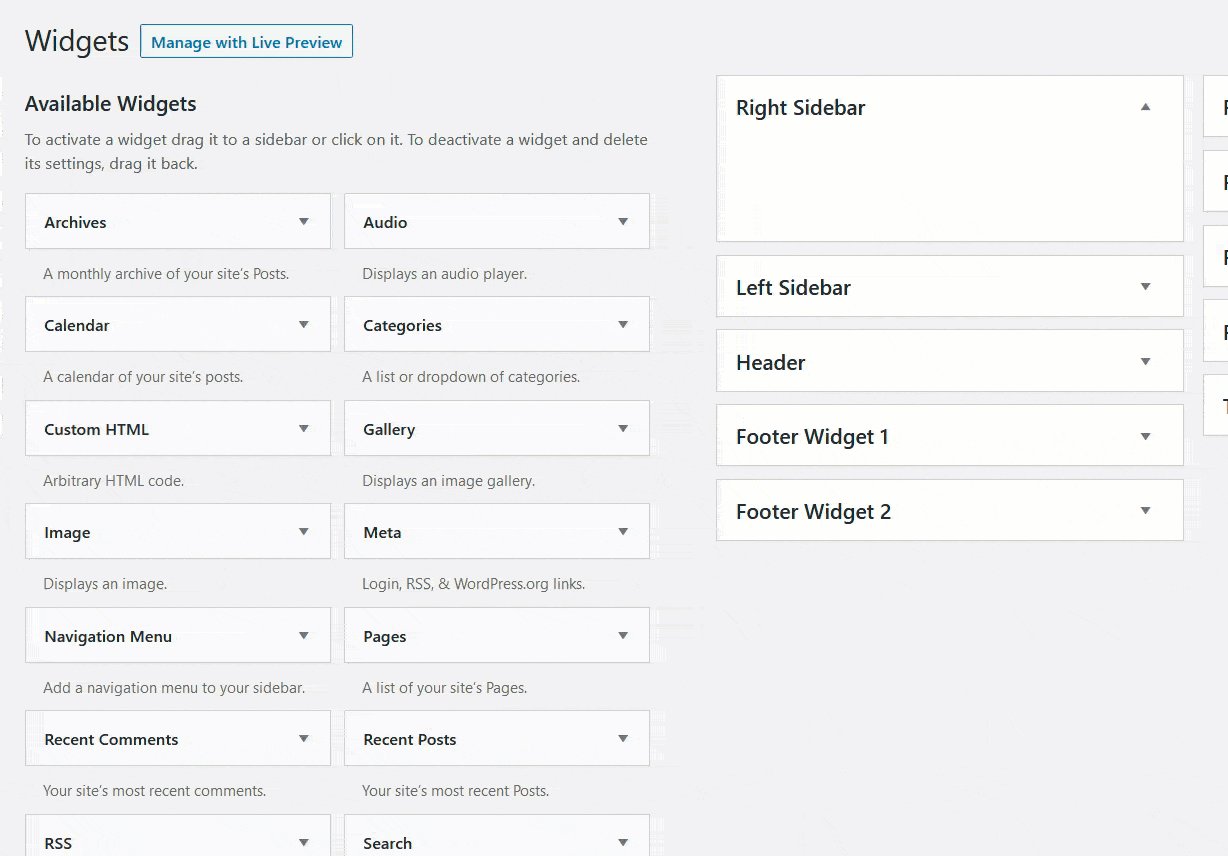
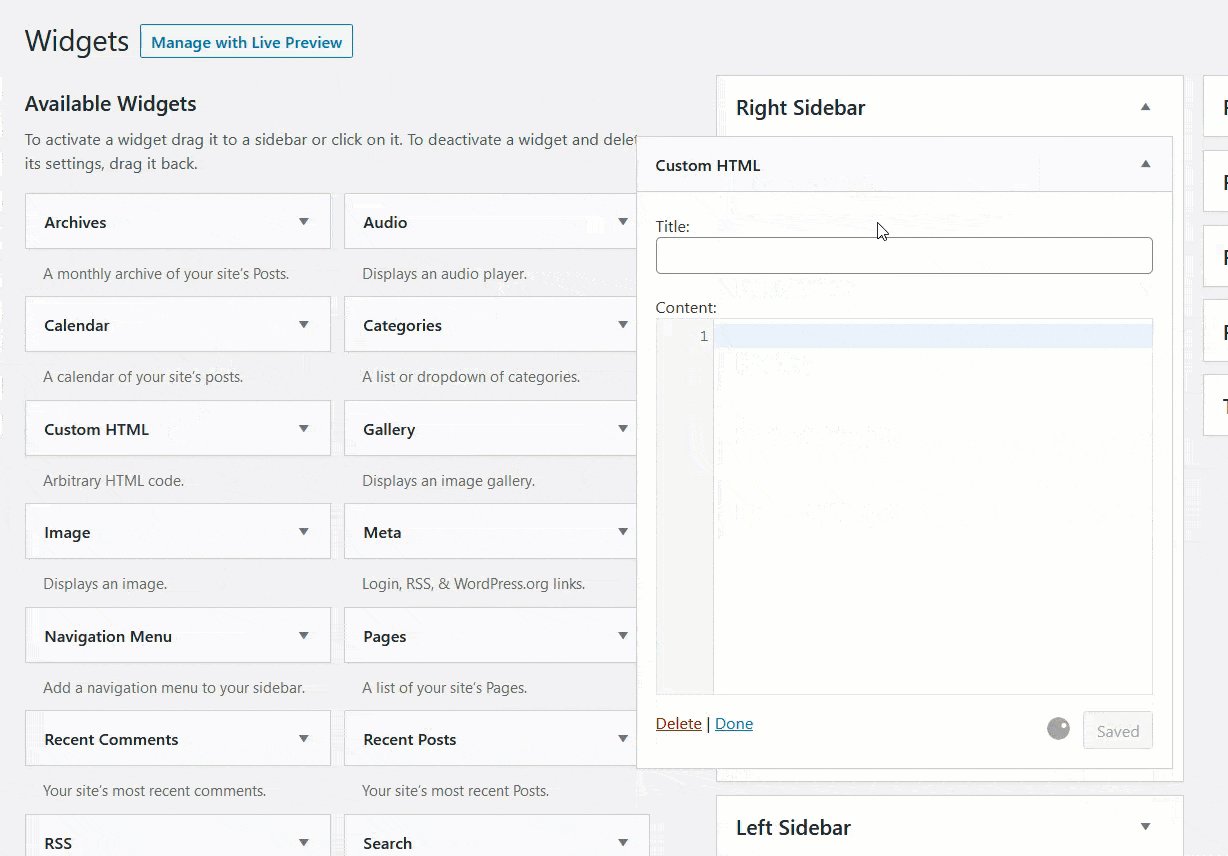
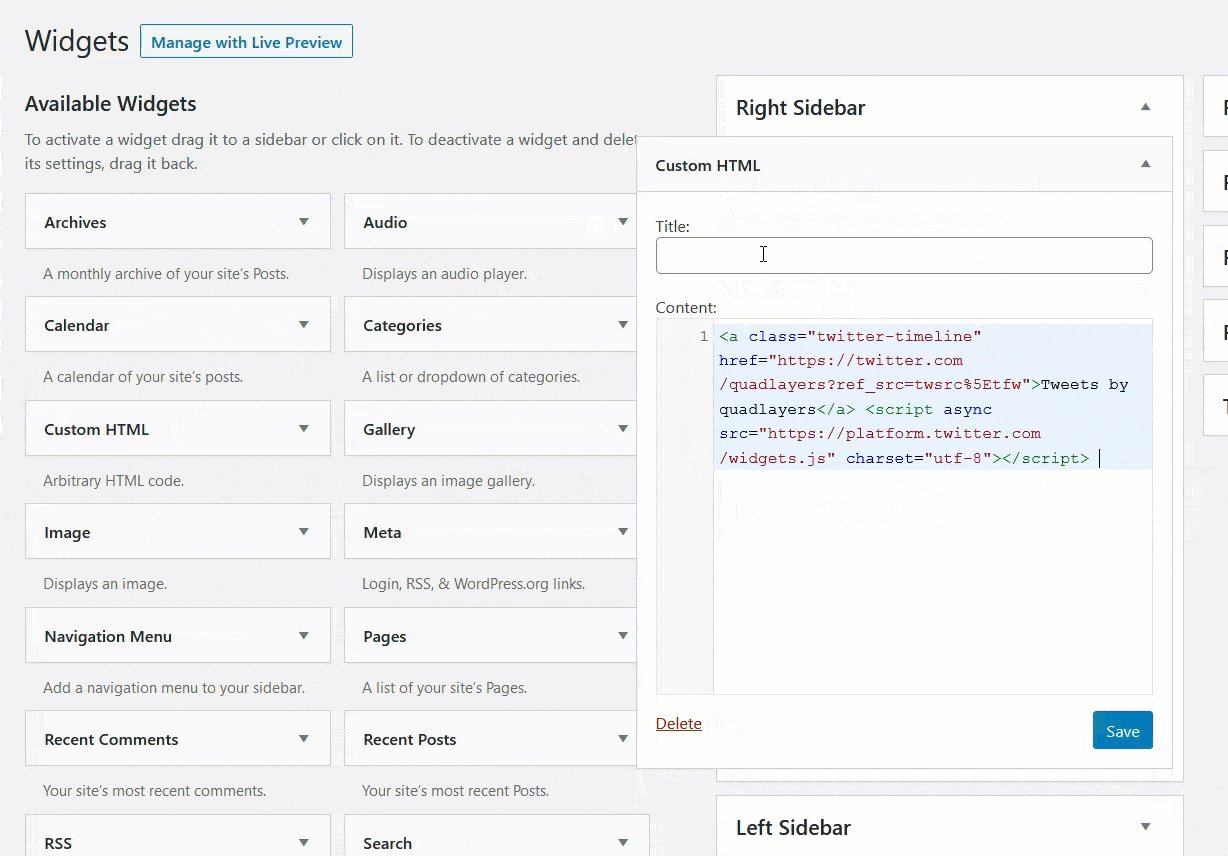
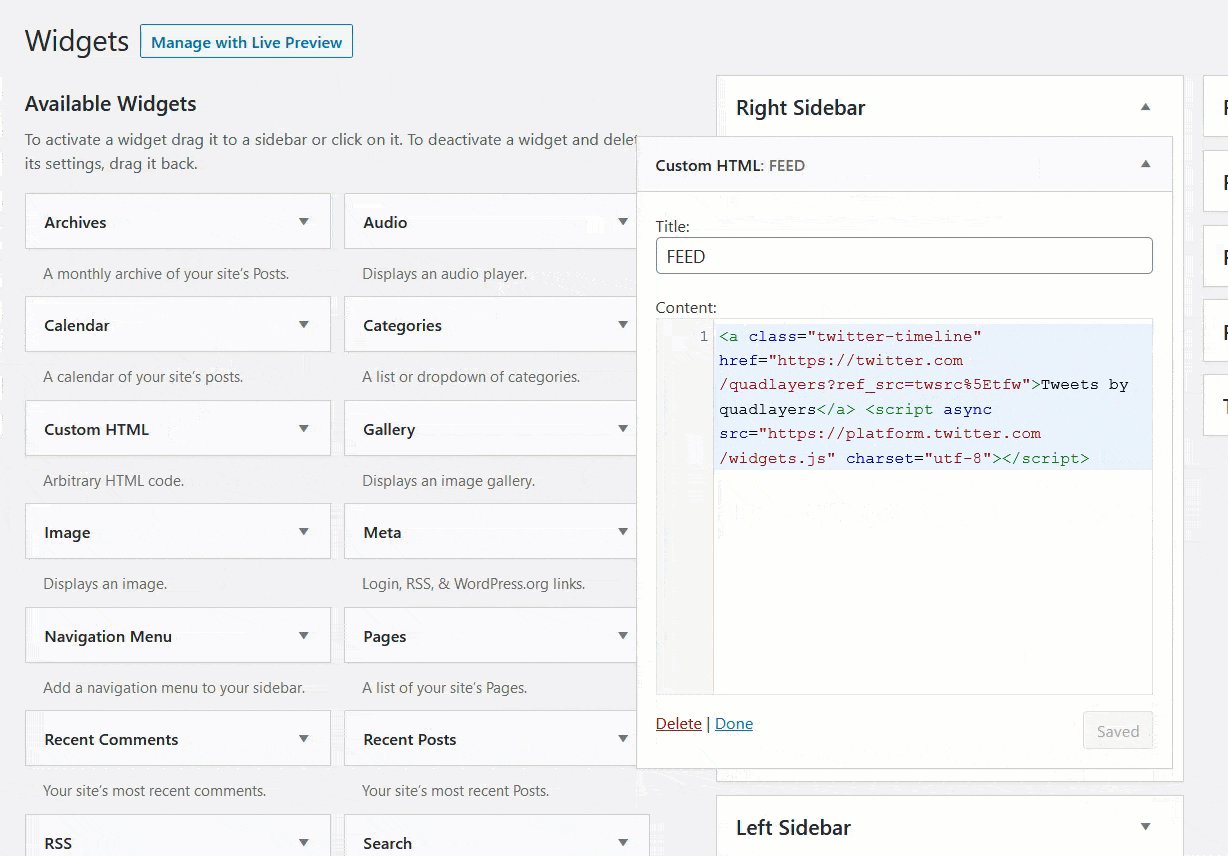
之後,登錄您的 WordPress 網站並轉到外觀 > 小部件。 在那裡,您需要在右側邊欄中添加一個 HTML 小部件並粘貼您剛剛複制的 HTML 代碼。

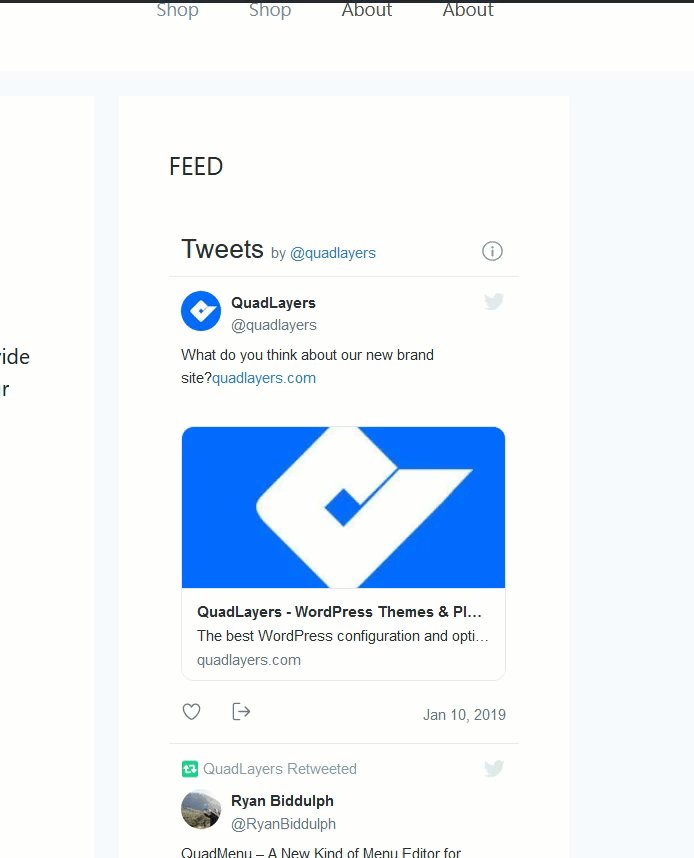
然後,保存更改,您就可以開始了。 最後,檢查您網站的側邊欄,您將在那裡看到一個響應式 Twitter 時間線小部件。

值得注意的是,您不需要做任何事情來使小部件響應。 代碼會處理它。
如果您還想將 Instagram Feed 添加到您的網站,您可以使用此免費工具,而要將 Facebook 小部件添加到您的網站,請查看本指南。
6) 包括一個 Twitter 分享按鈕
添加共享按鈕是將 Twitter 與您的 WordPress 網站連接起來的好方法。 讓您的訪問者在 Twitter 上分享您的內容將幫助您免費接觸更廣泛的受眾。 為此,您需要一個社交分享插件。 在這裡,我們將向您展示如何使用兩種不同的工具添加共享按鈕。
6.1) 噴氣背包/a>
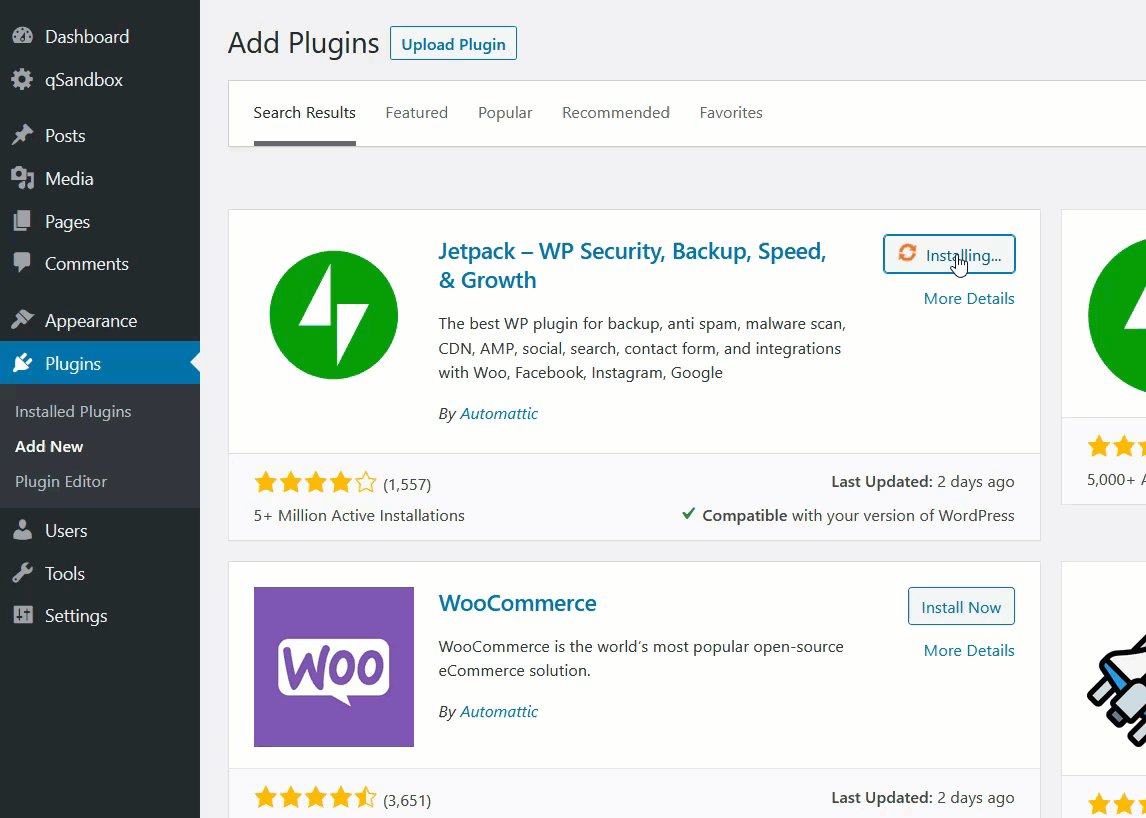
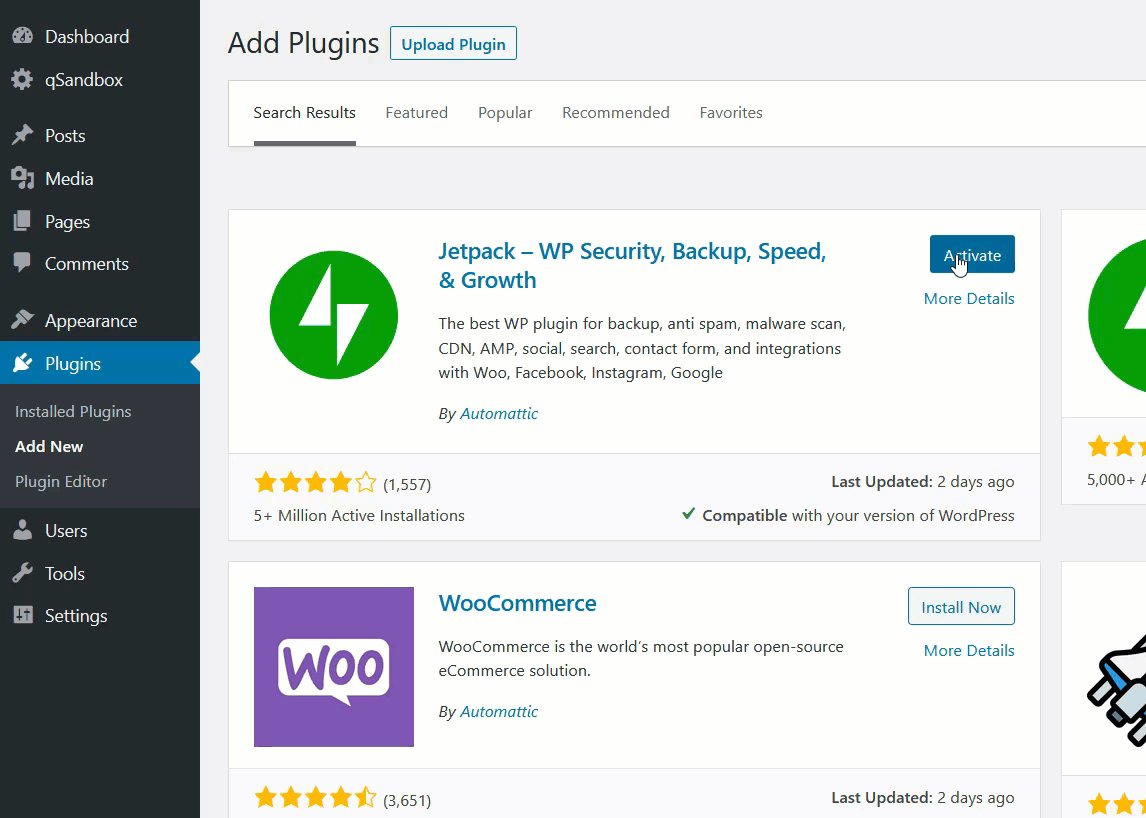
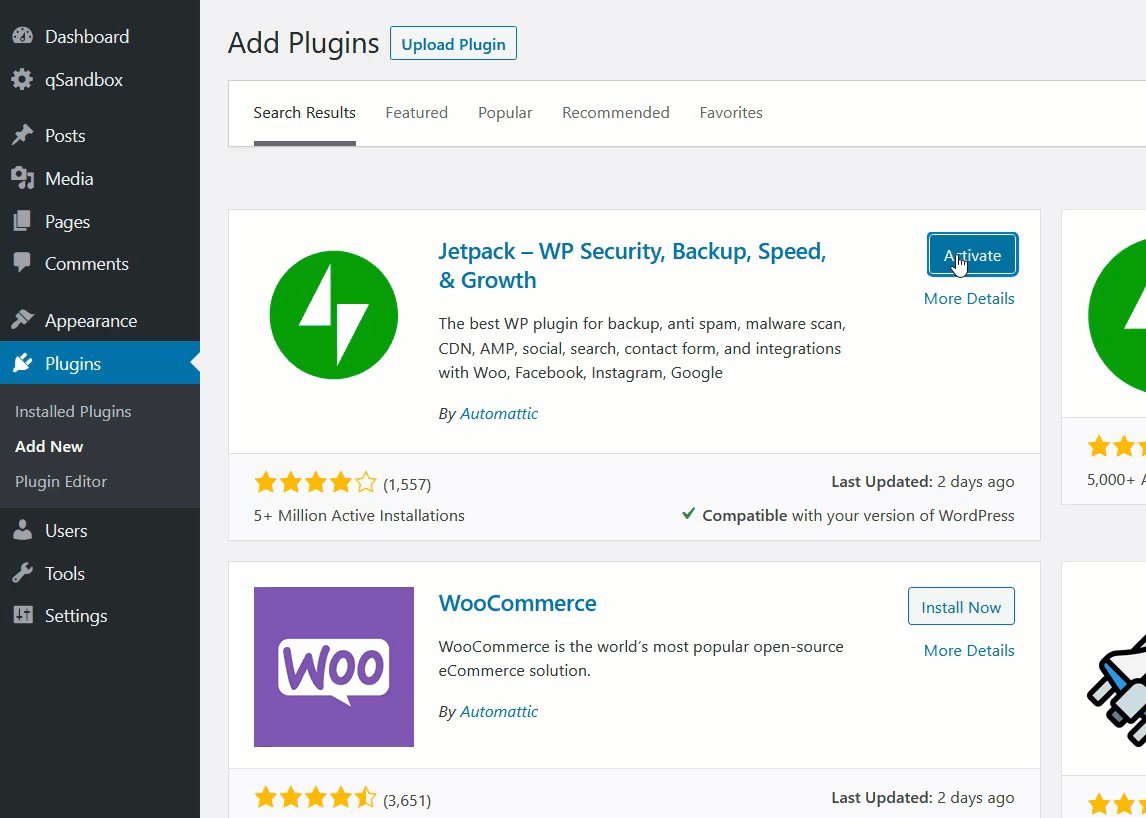
Jetpack 是目前最流行的插件之一,並具有大量功能。 要包含共享按鈕,首先,您需要在您的網站上安裝並激活它。

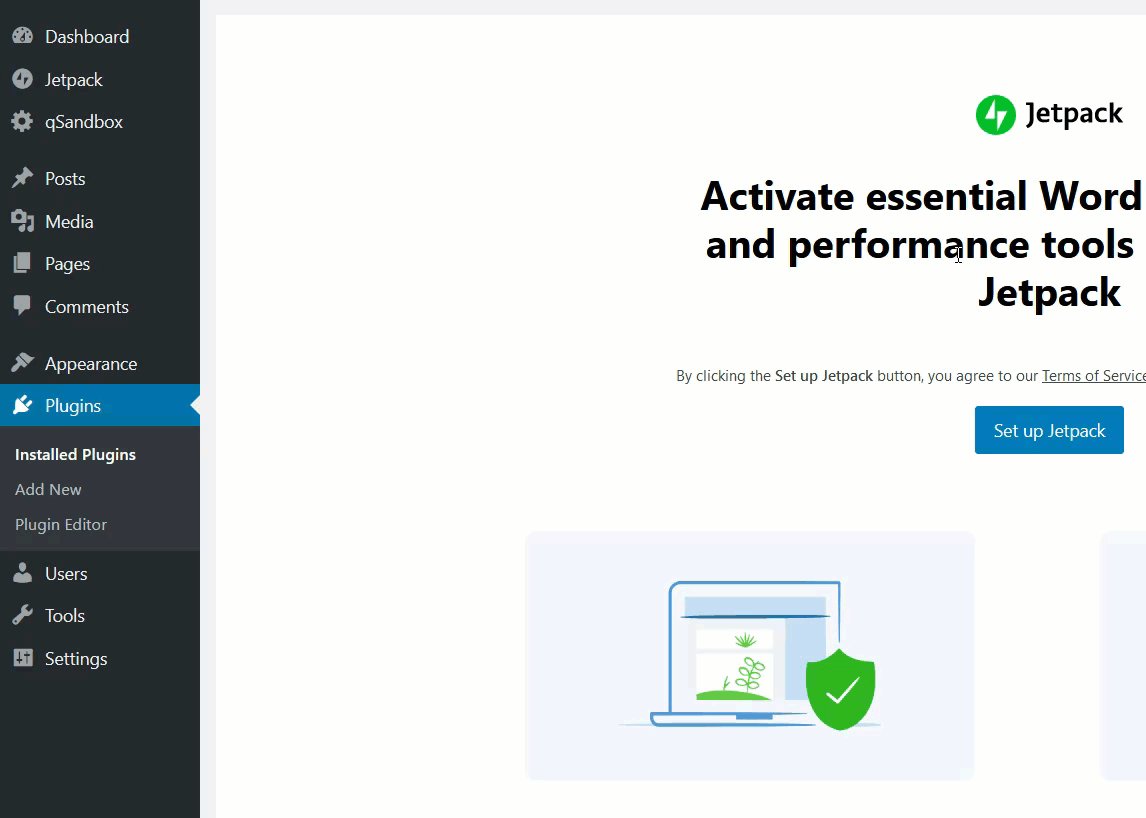
然後,單擊設置 JetPack按鈕以註冊您的站點。 您將需要一個 Google 或WordPress.com帳戶來完成身份驗證。
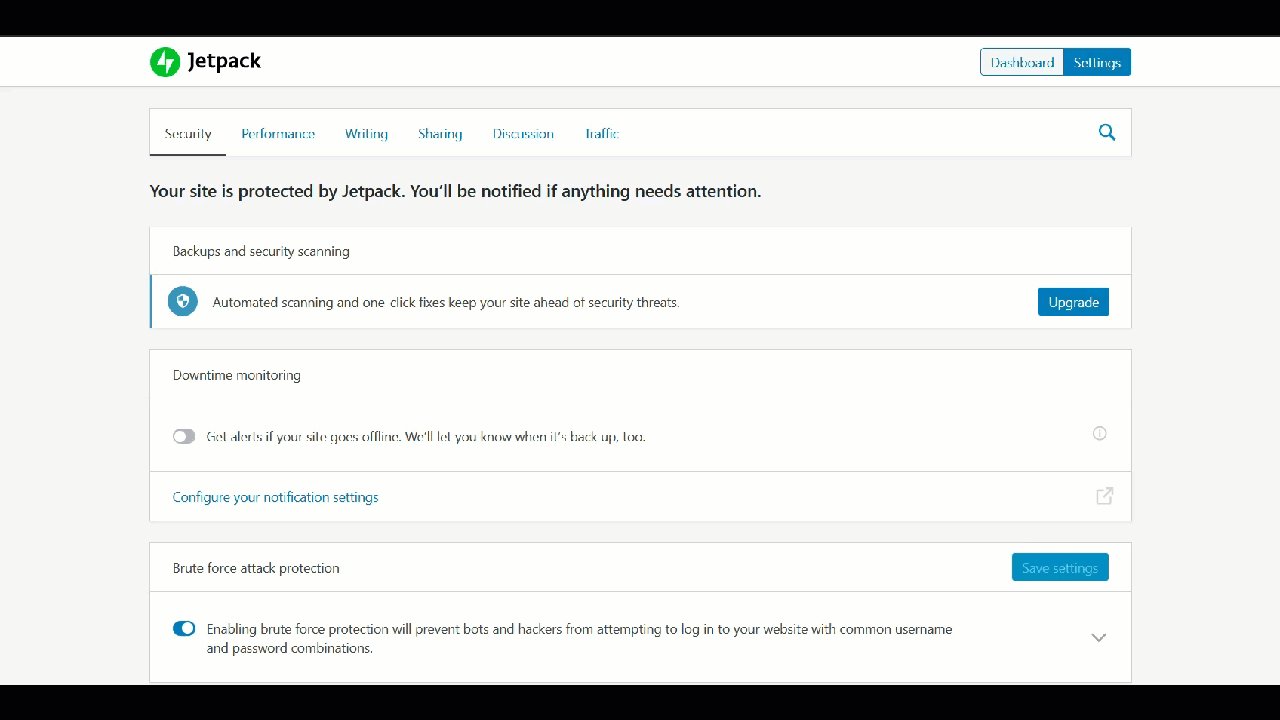
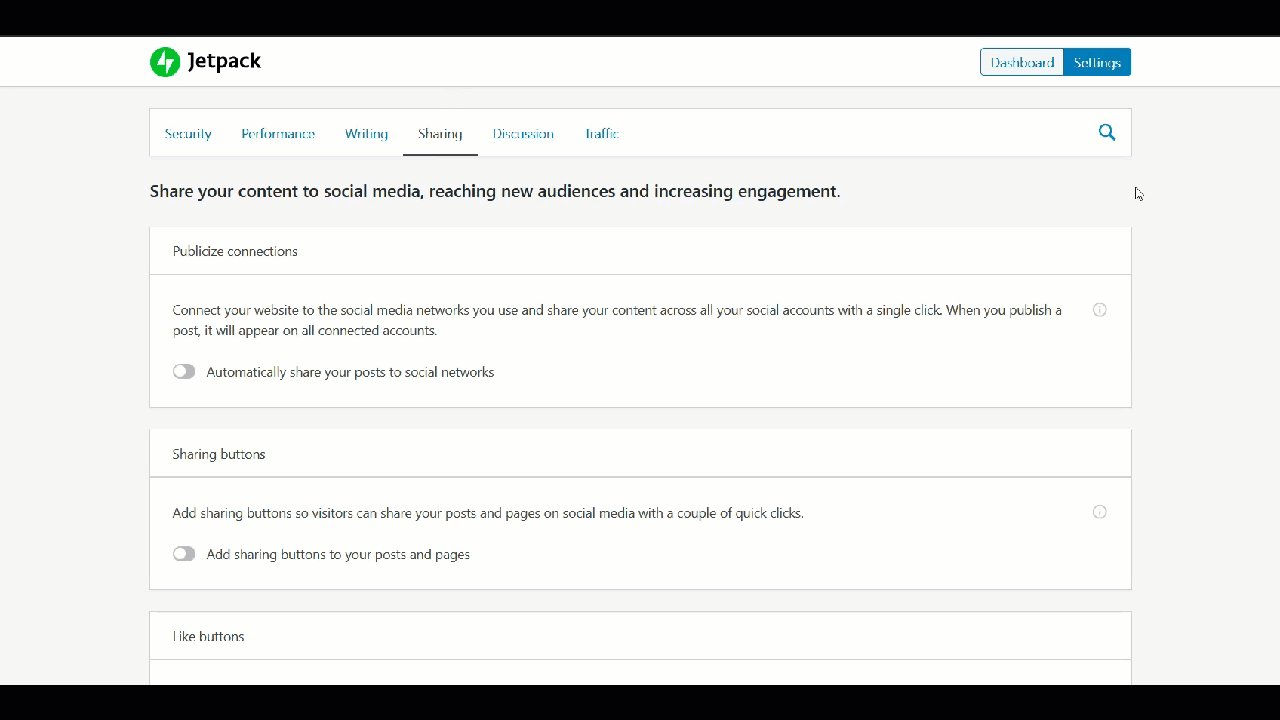
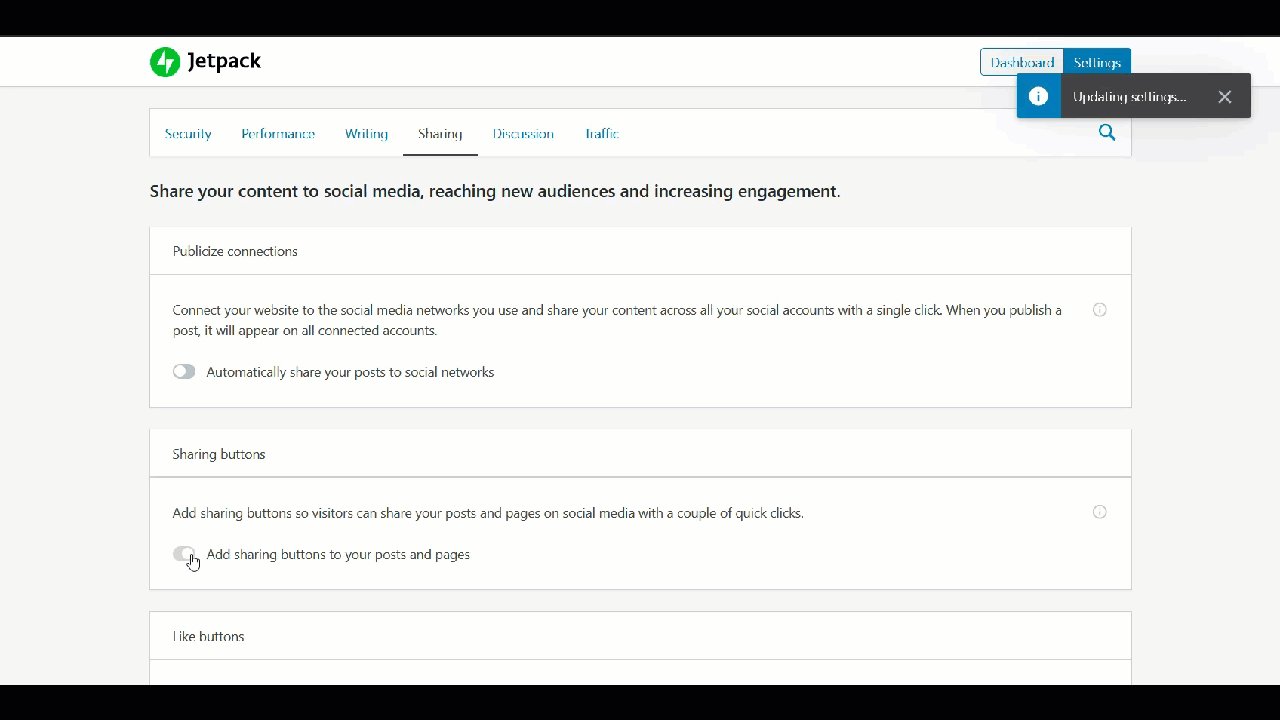
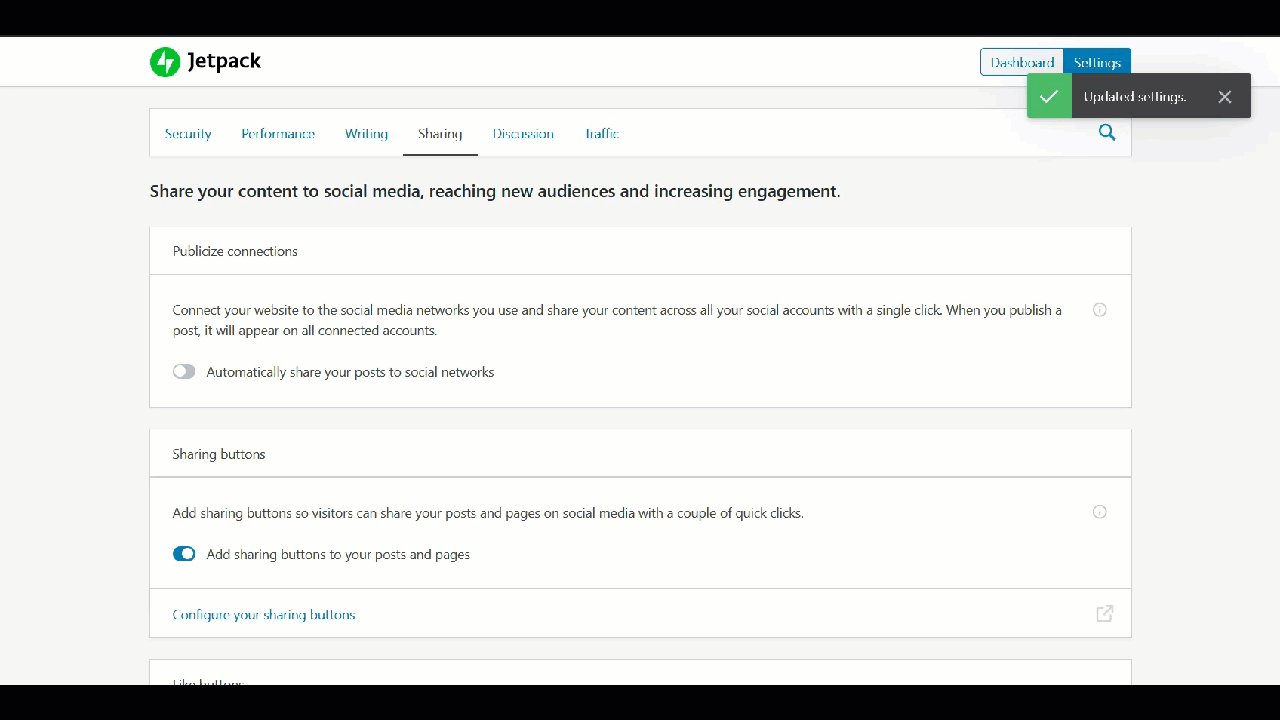
JetPack 是一種免費增值解決方案,您可以使用免費版本添加共享按鈕。 為此,請轉到Jetpack 設置,然後轉到共享選項卡。 在那裡,只需激活啟用社交共享按鈕。

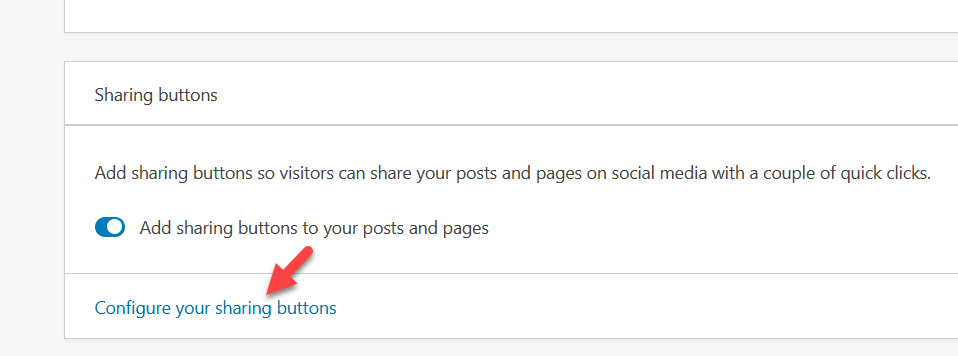
現在,讓我們通過點擊相應的鏈接來配置共享按鈕。

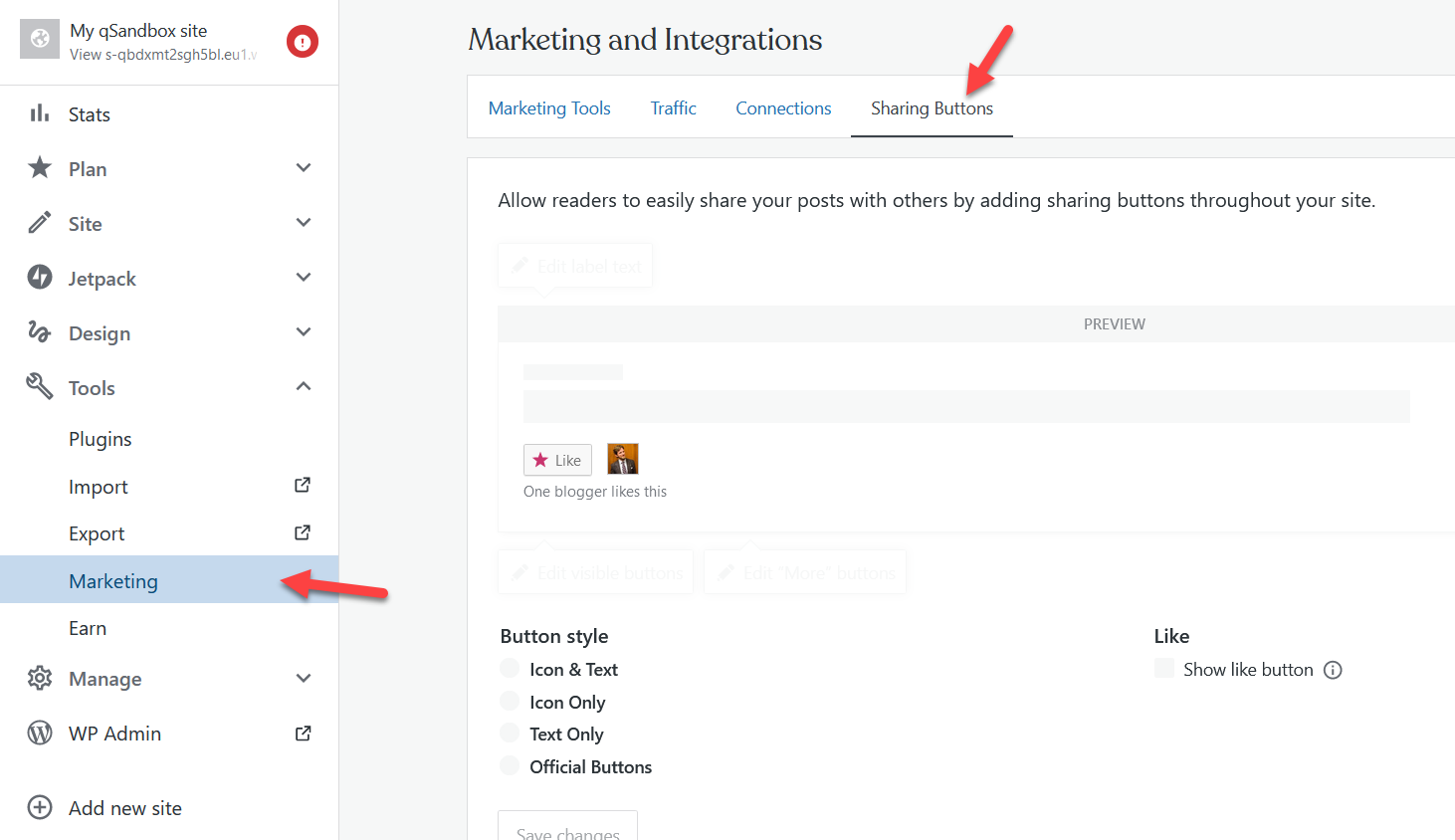
這會將您重定向到 WordPress.com 站點。 在Marketing & Integrations下,您將看到社交分享設置。

從那裡,您可以配置您的社交共享按鈕。 一旦您對更改感到滿意,請保存它們,您就可以開始了。 現在,社交按鈕將出現在您的網站帖子上。
有關 Jetpack 的功能和定價的更多信息,請查看我們完整的 JetPack 指南。
6.2) 社交快照精簡版
Social Snap 是另一個向您的網站添加社交按鈕的絕佳工具。 它有免費版本和高級計劃。 對於此演示,我們將使用免費計劃。
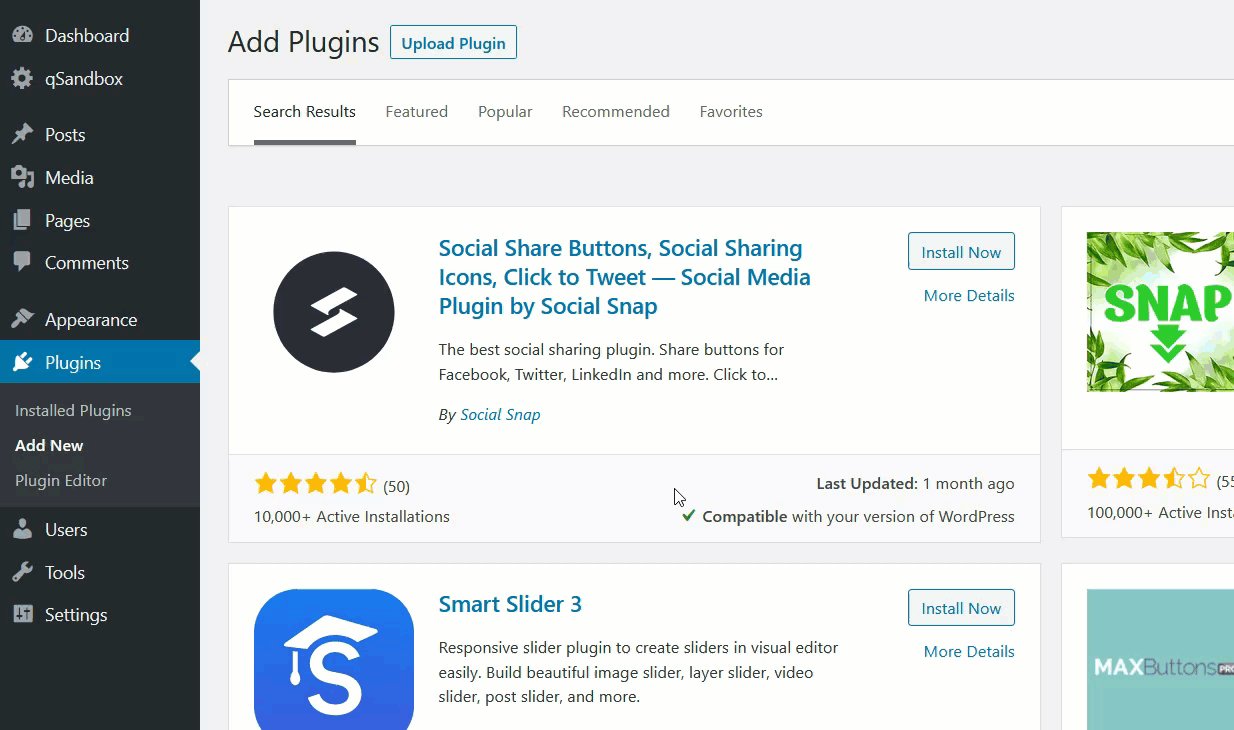
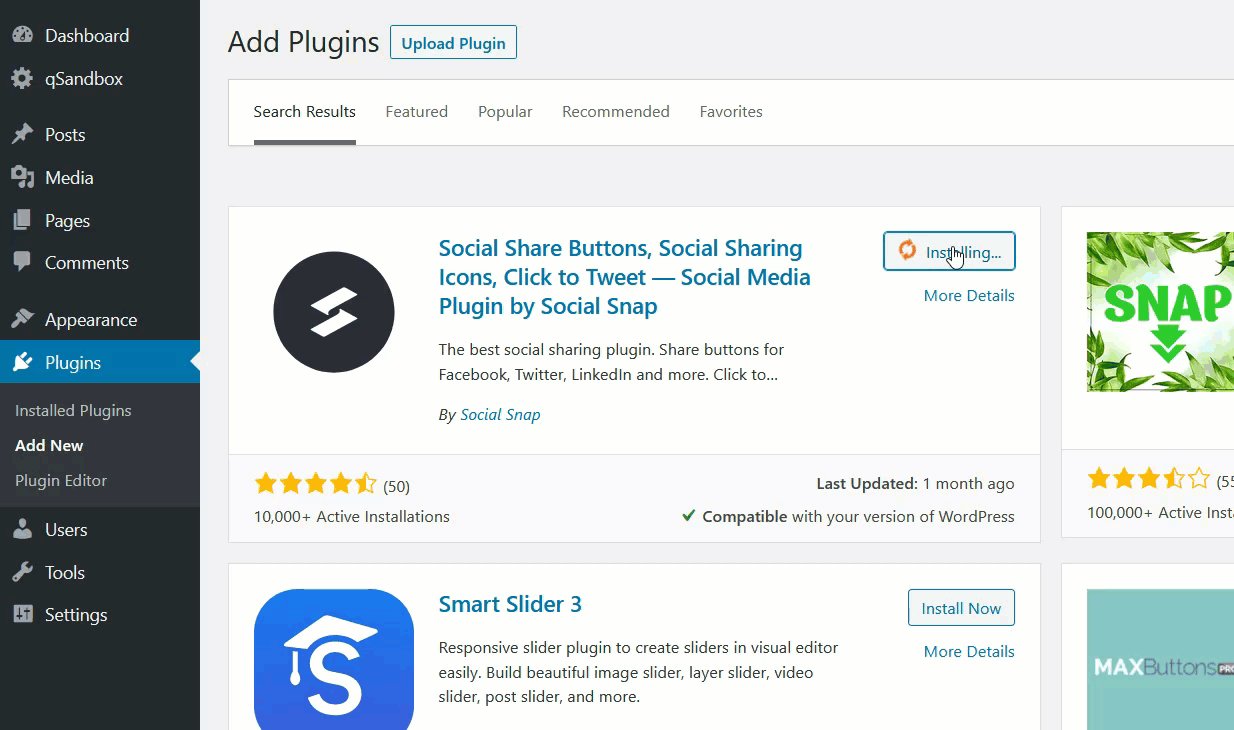
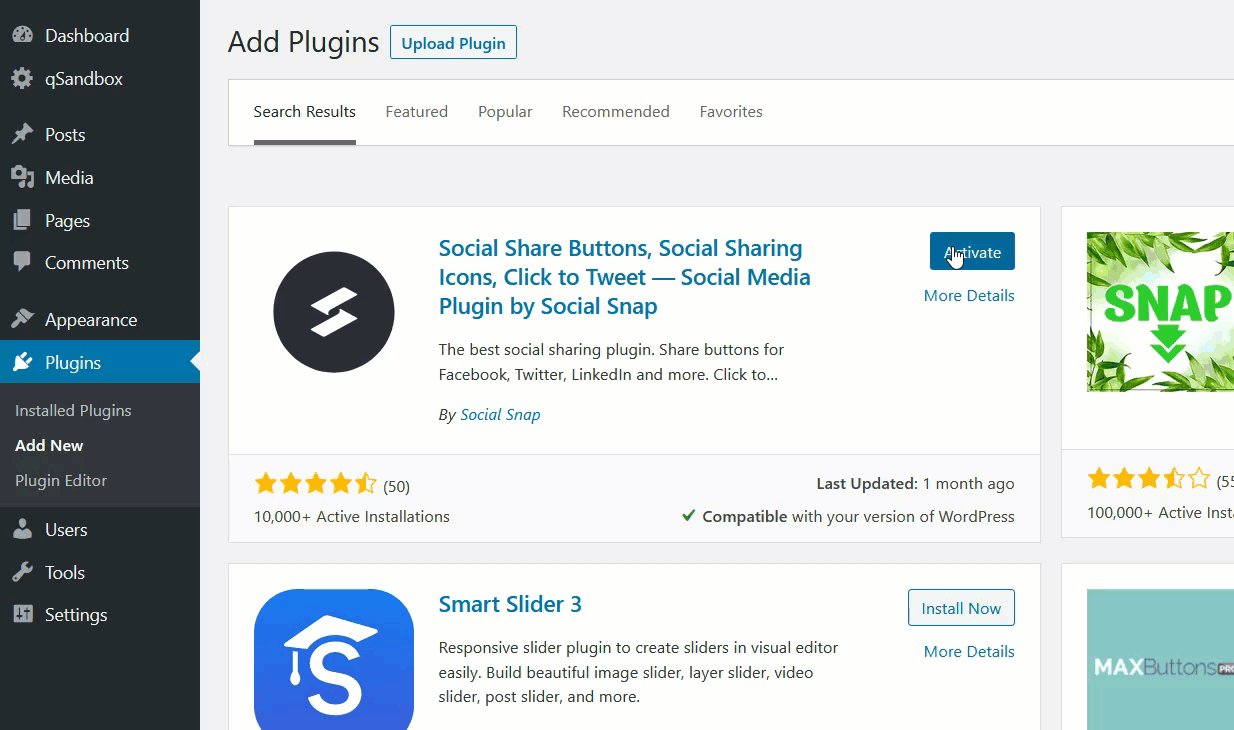
首先,在您的網站上安裝並激活 Social Snap。

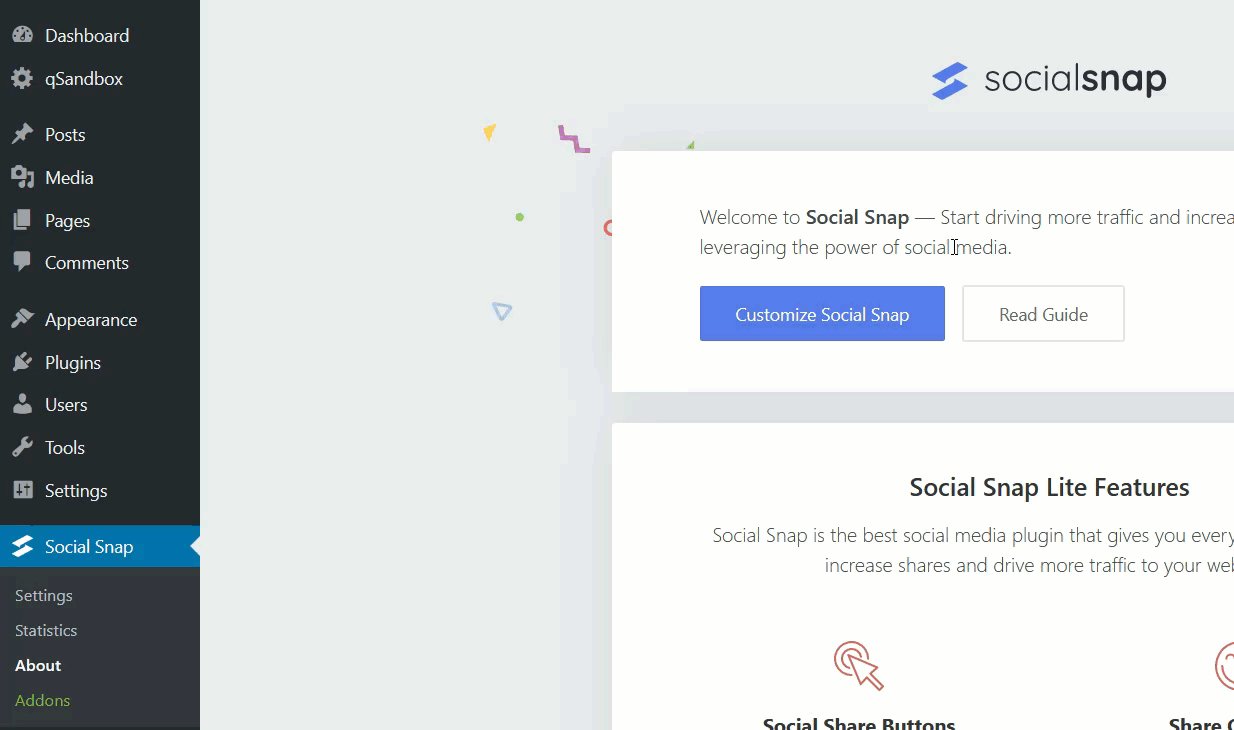
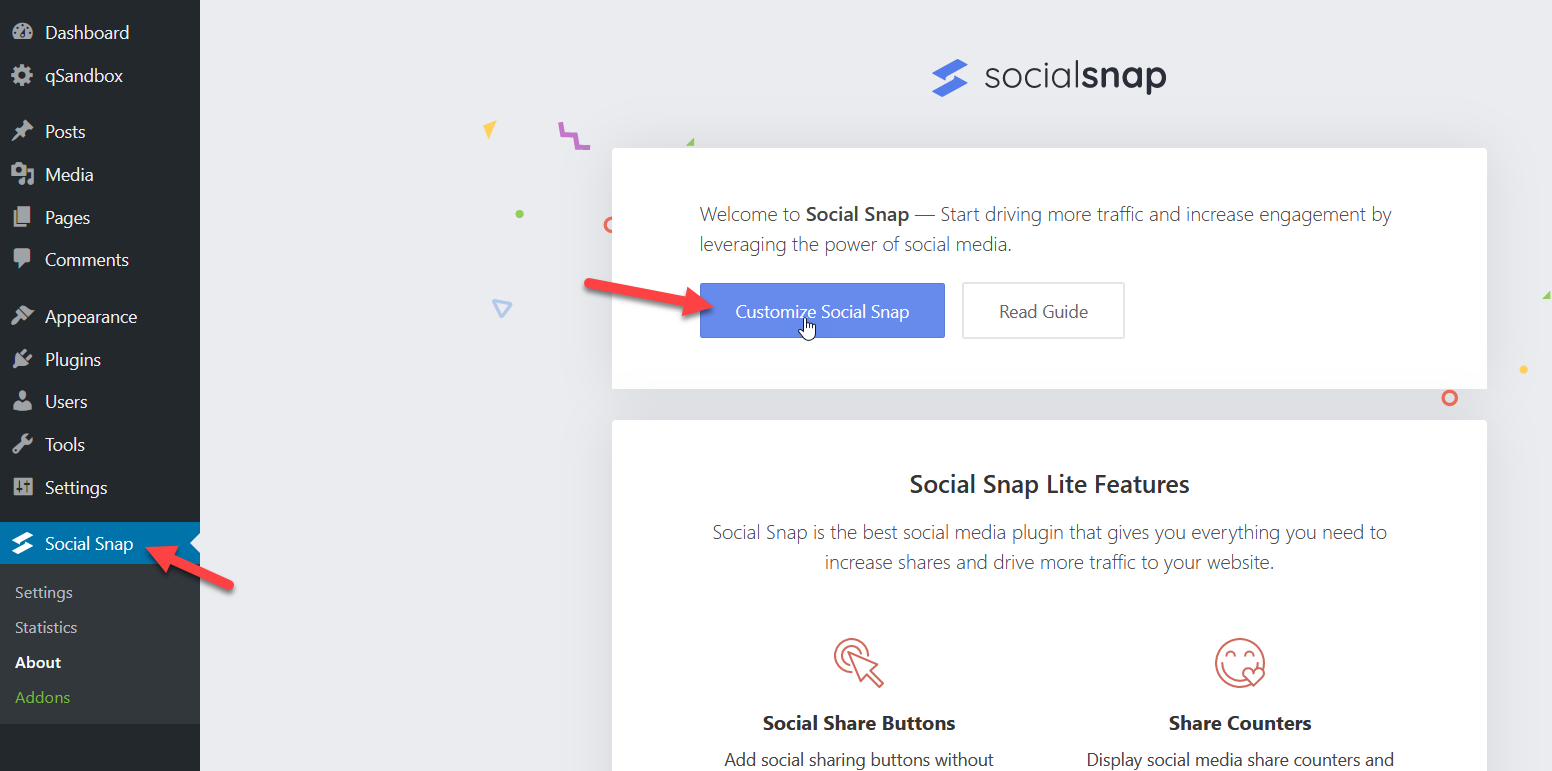
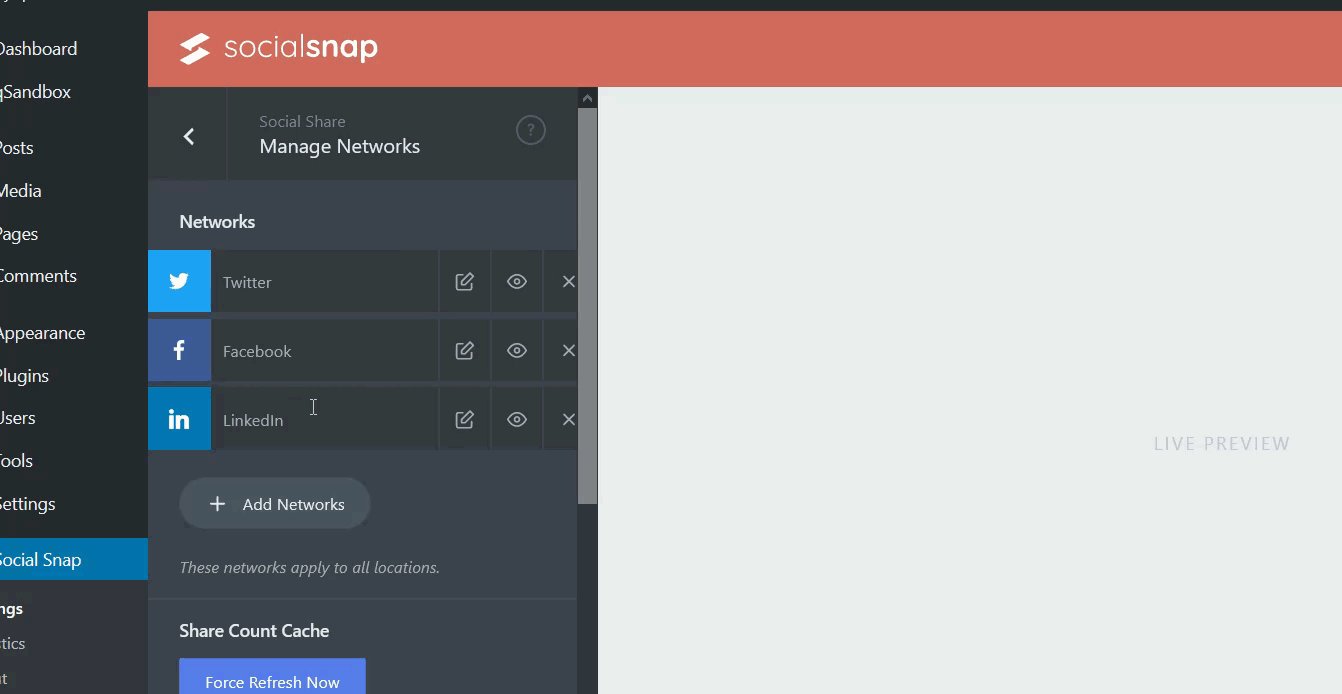
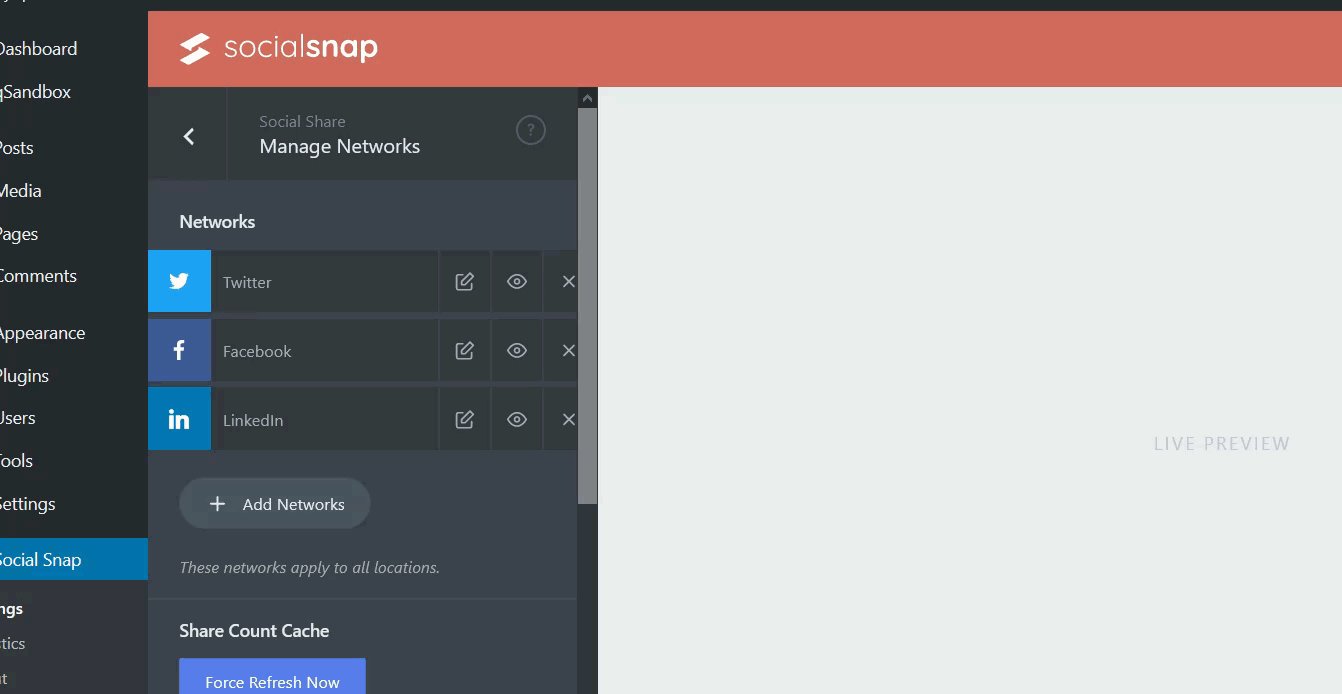
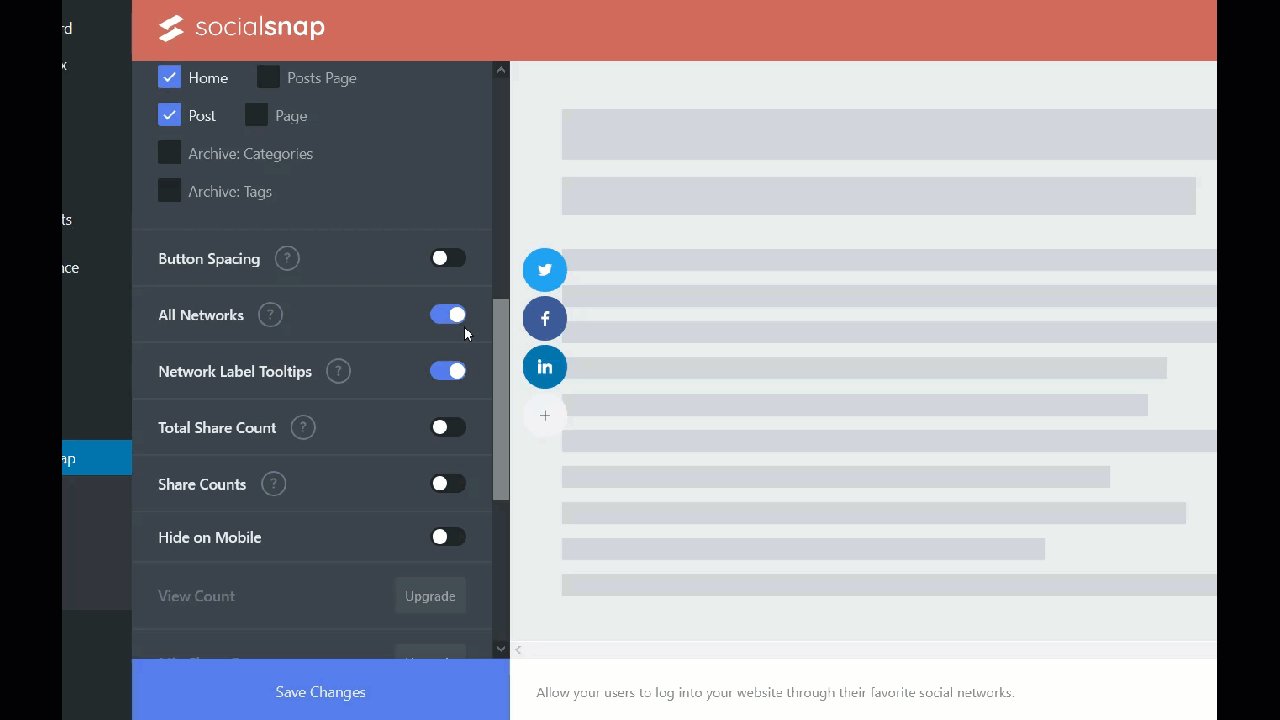
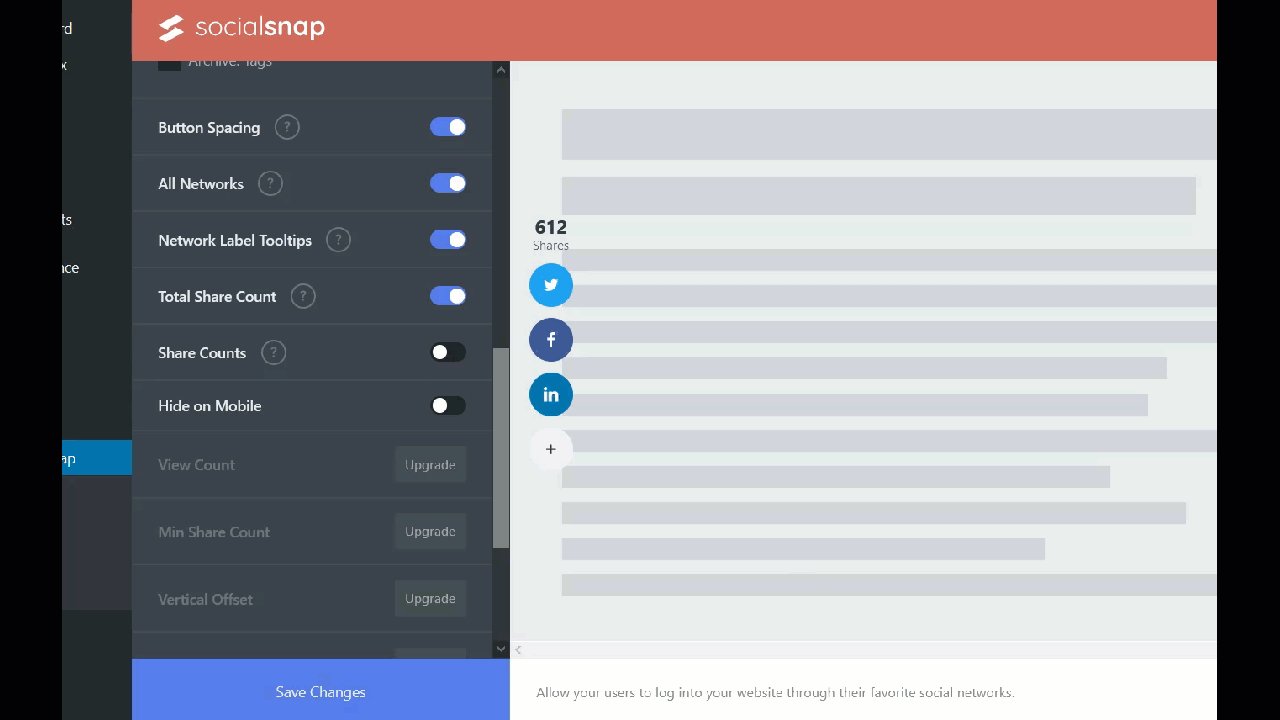
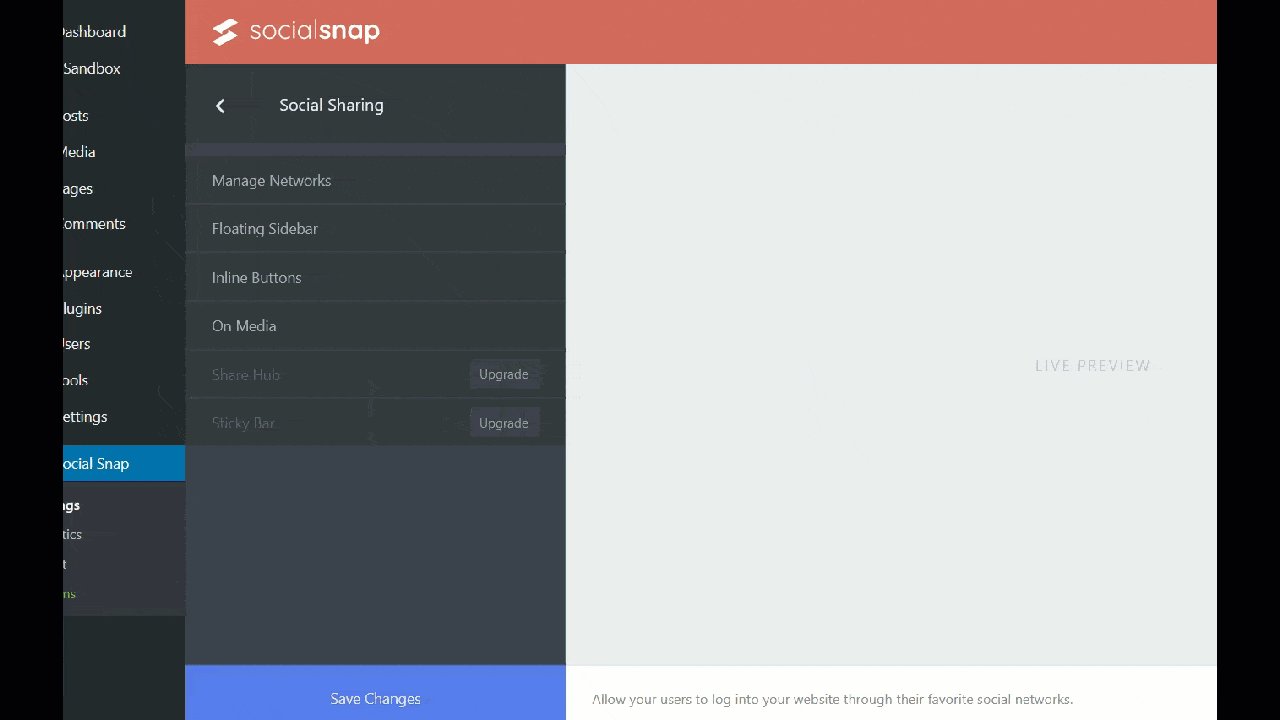
之後,您將看到插件的設置。 單擊自定義社交快照按鈕。

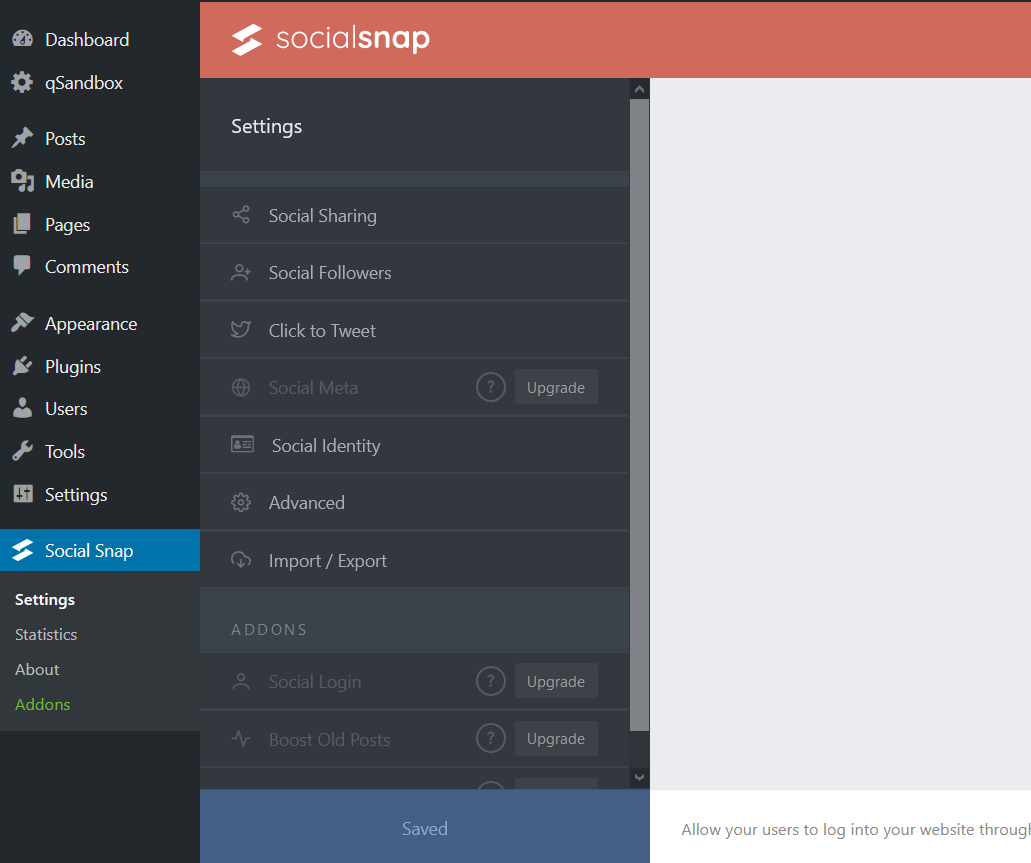
然後,您將看到這樣的自定義頁面:

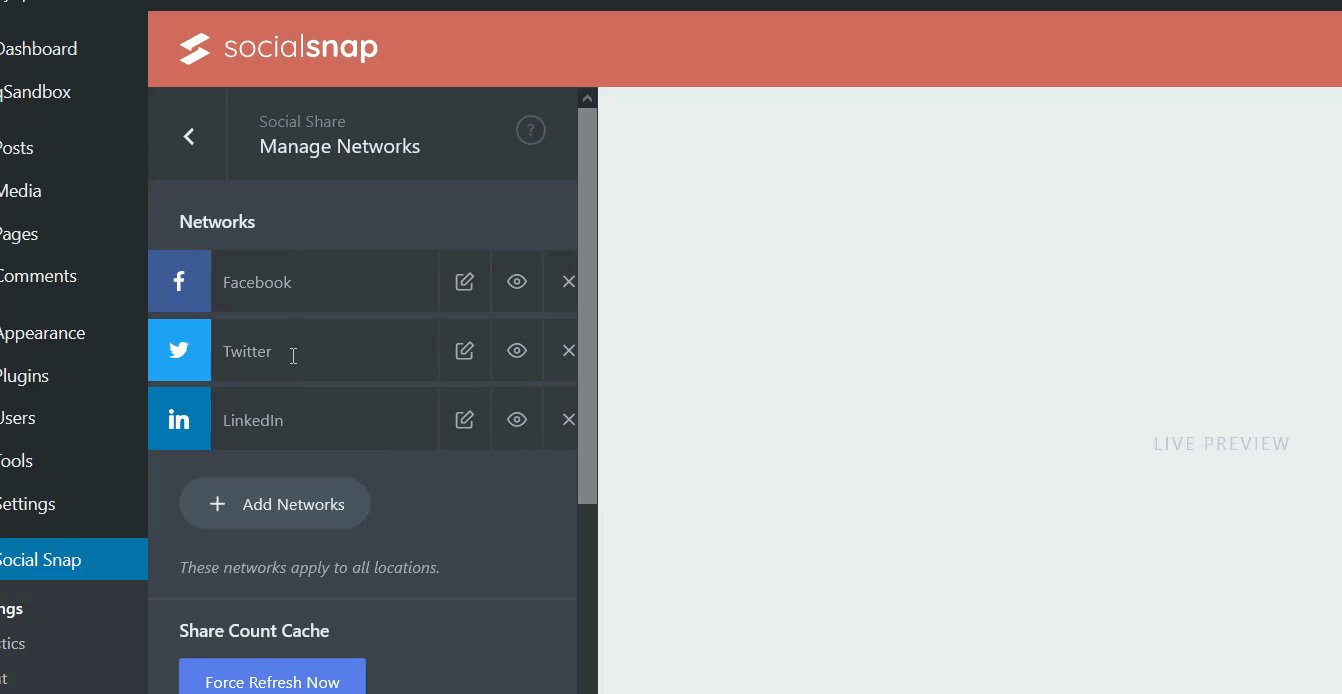
該插件默認添加一個 Twitter 分享圖標,您可以從網絡設置中添加其他社交網絡。

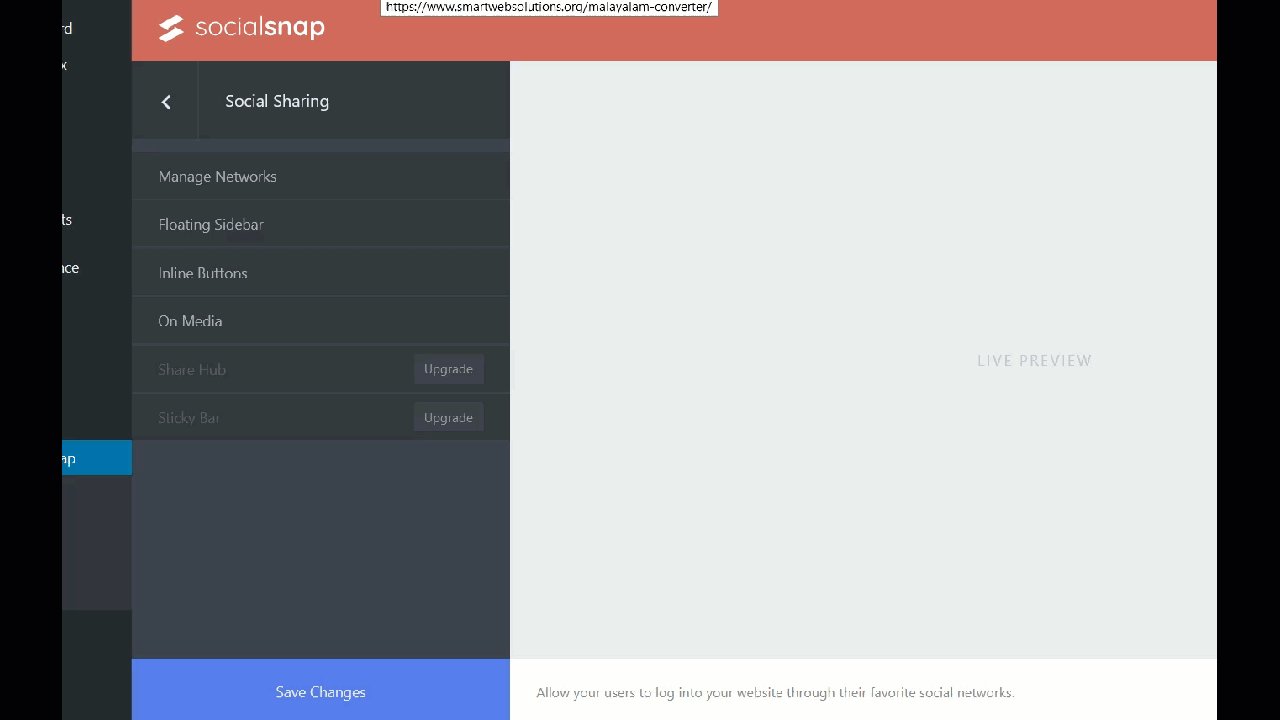
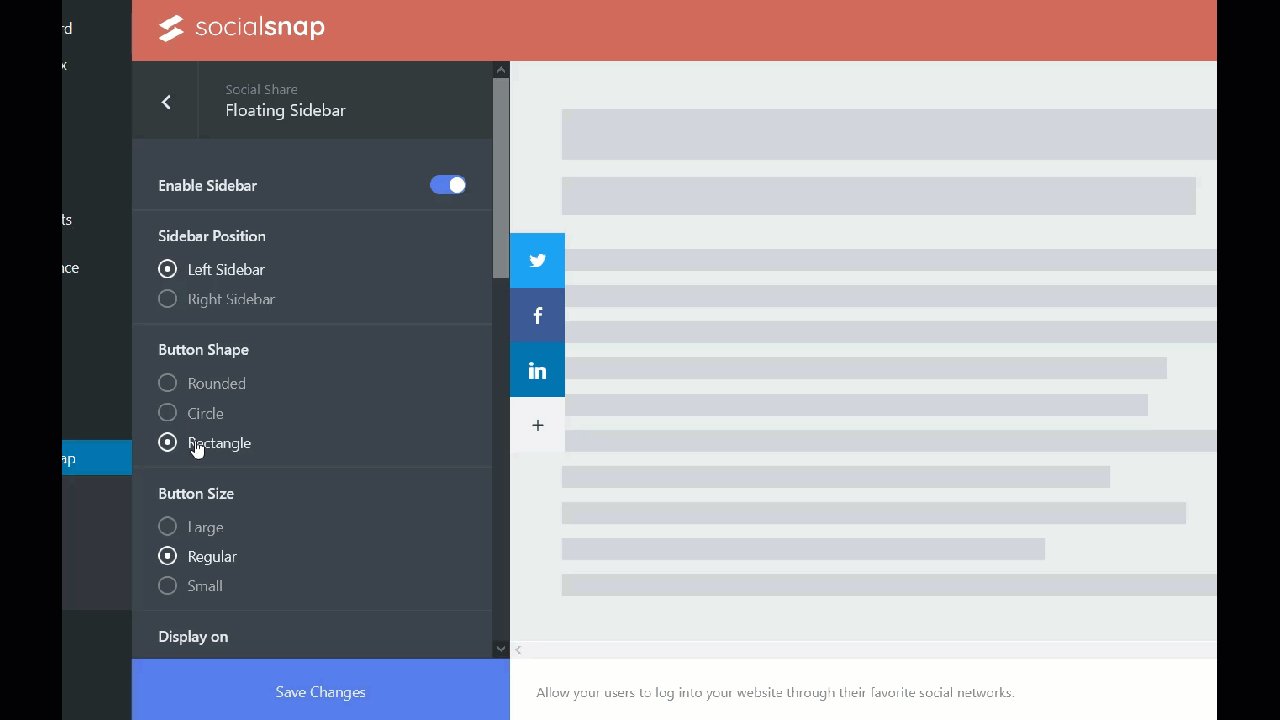
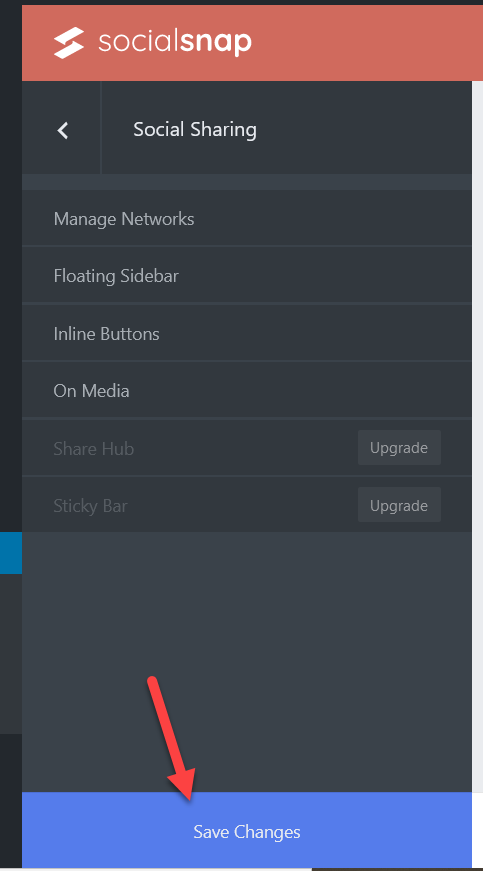
此外,您可以在您的網站上包含一個浮動側邊欄。 好消息是,就像我們已經看到如何使 Divi 標題或任何其他元素具有粘性一樣,這些社交分享按鈕將得到修復。

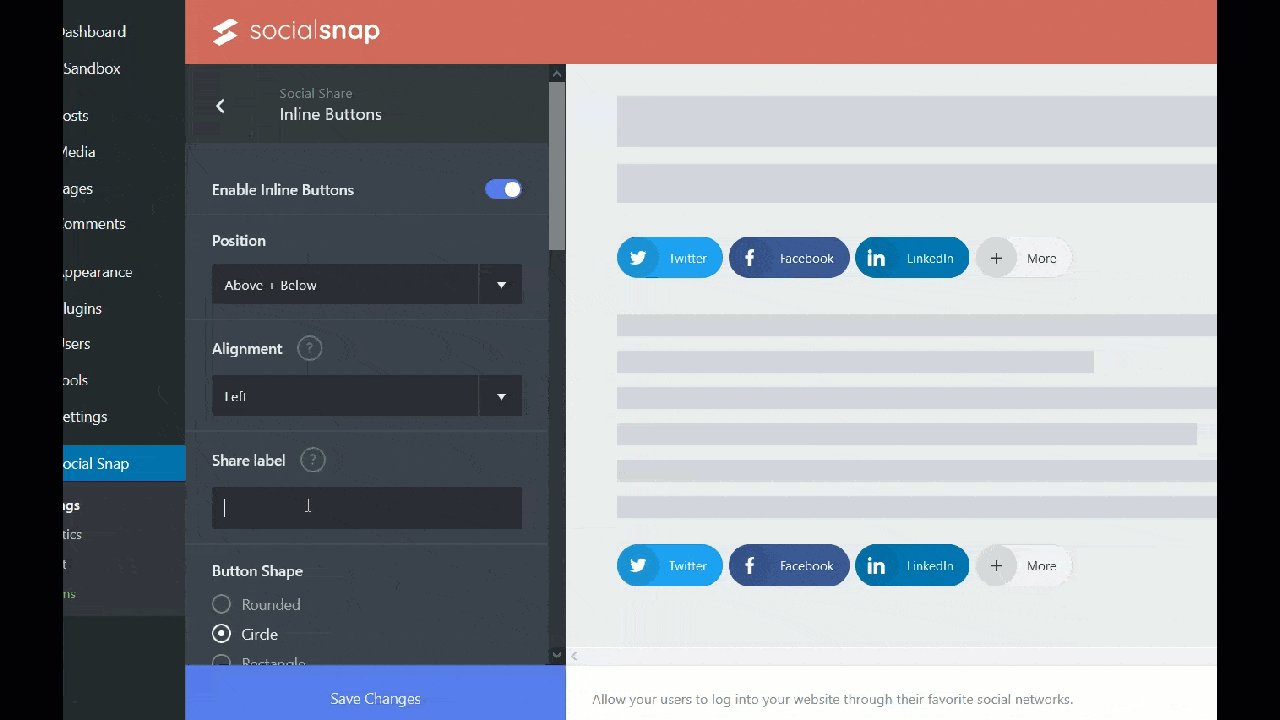
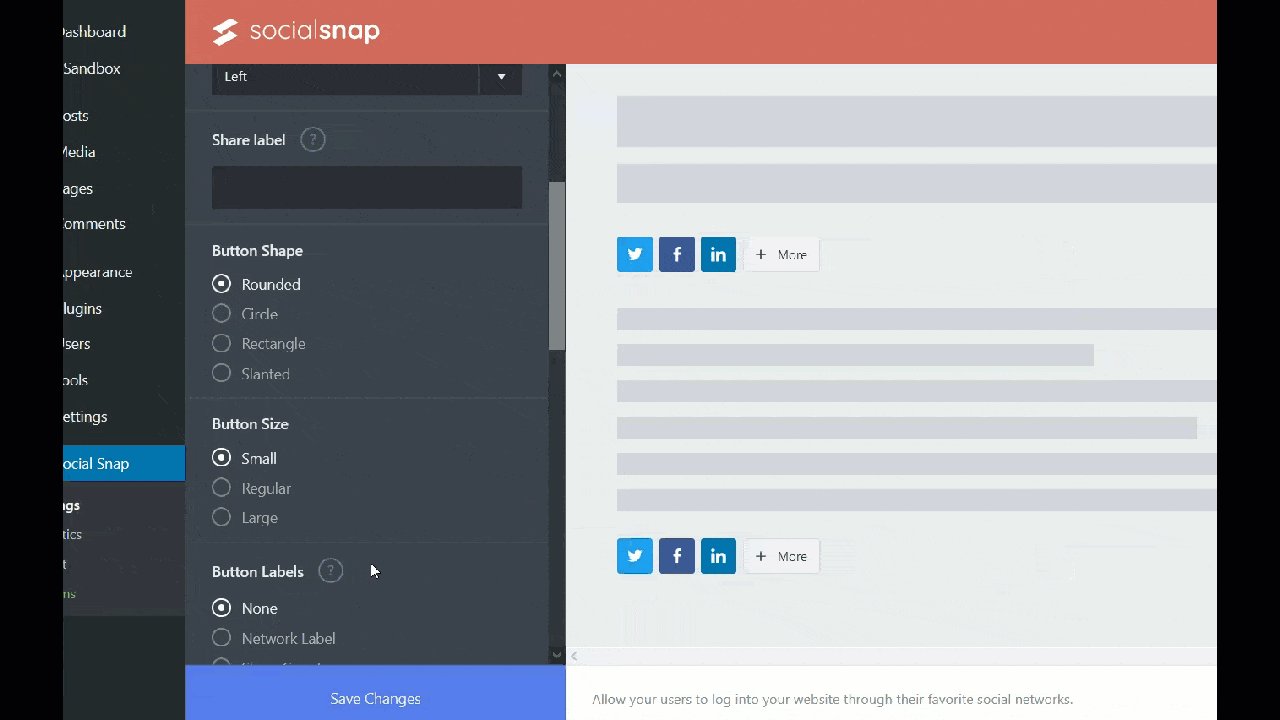
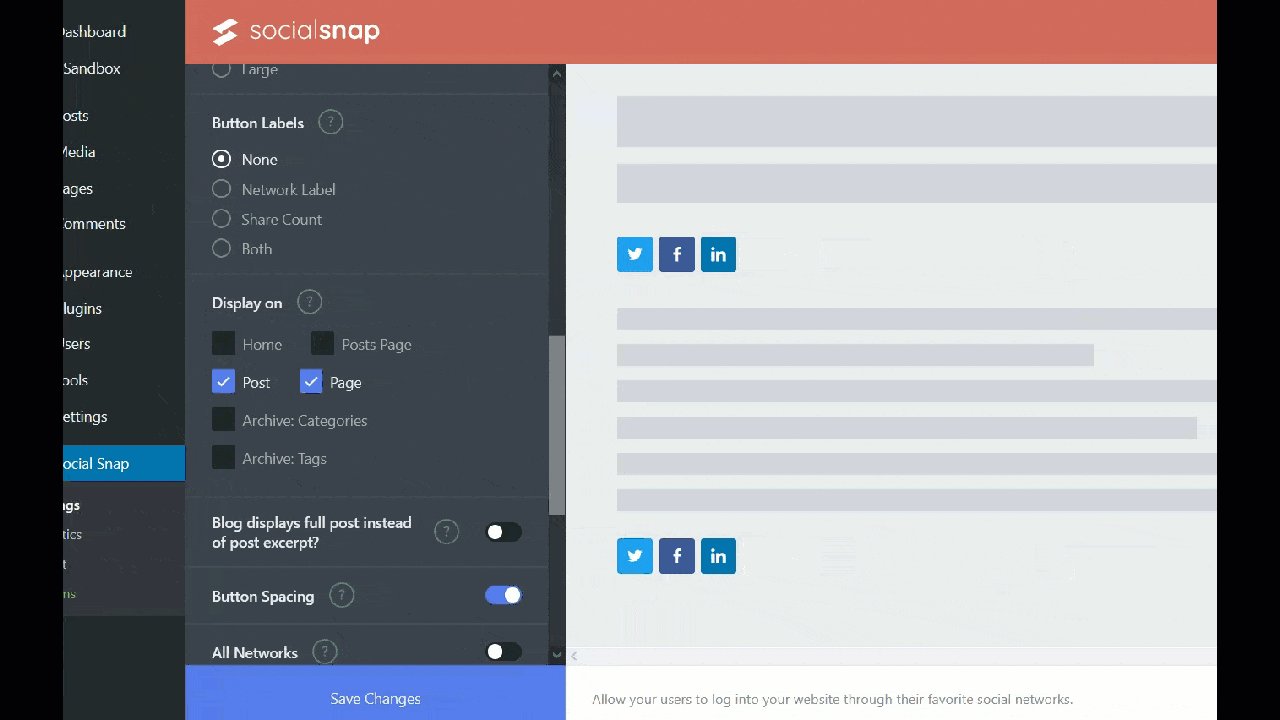
除了選擇要顯示的社交媒體按鈕外,您還可以添加一些自定義。 從內聯設置中,您可以更改位置、標籤、按鈕形狀和大小等。

完成自定義後,保存更改。


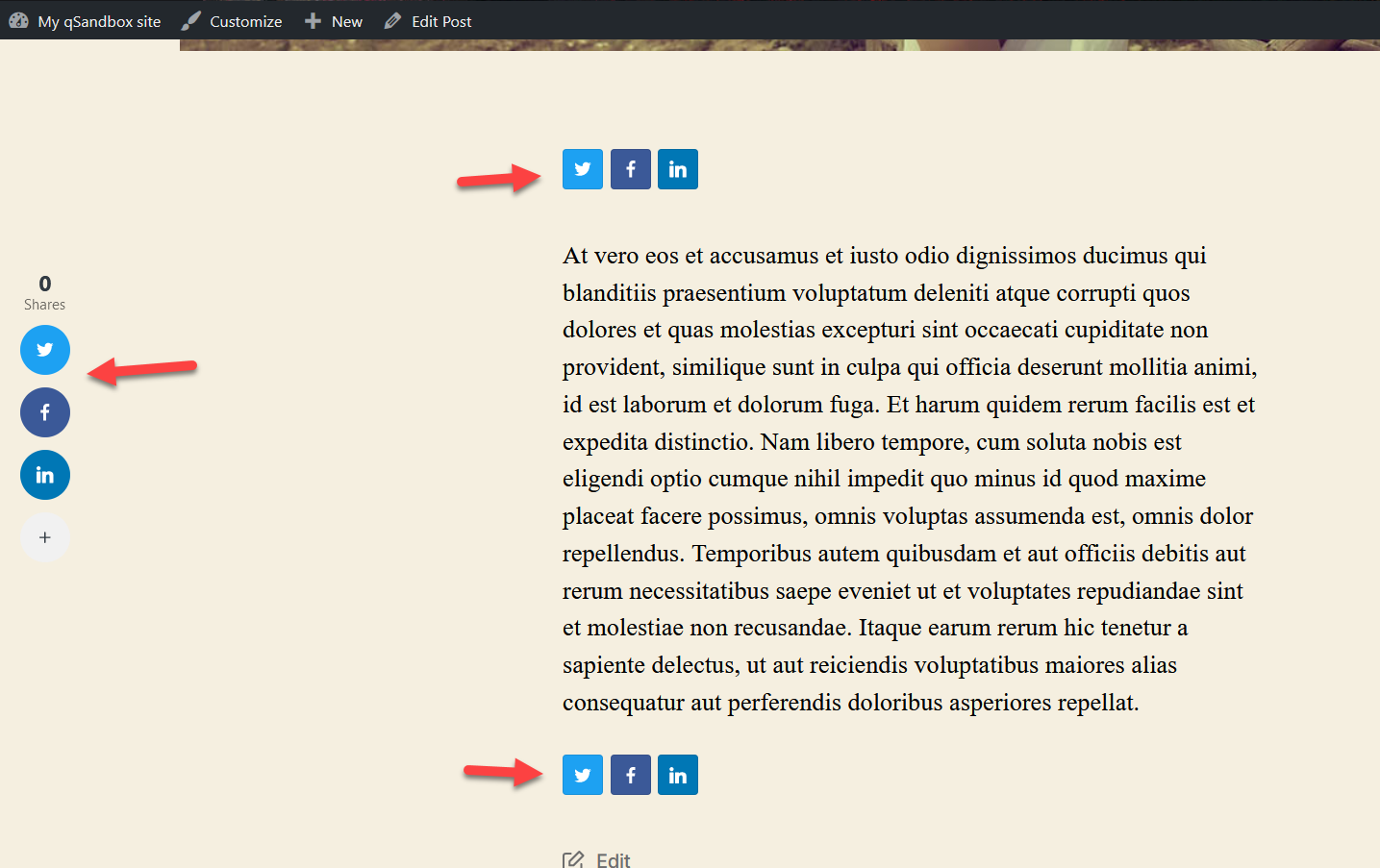
最後,從前端檢查您的網站,您將看到社交分享按鈕。

7) 添加推特關注按鈕
除了添加共享按鈕之外,將 Twitter 與您的 WordPress 網站連接起來的另一個好方法是包含一個關注按鈕。 這樣,您的訪問者將能夠直接從您的網站關注您。
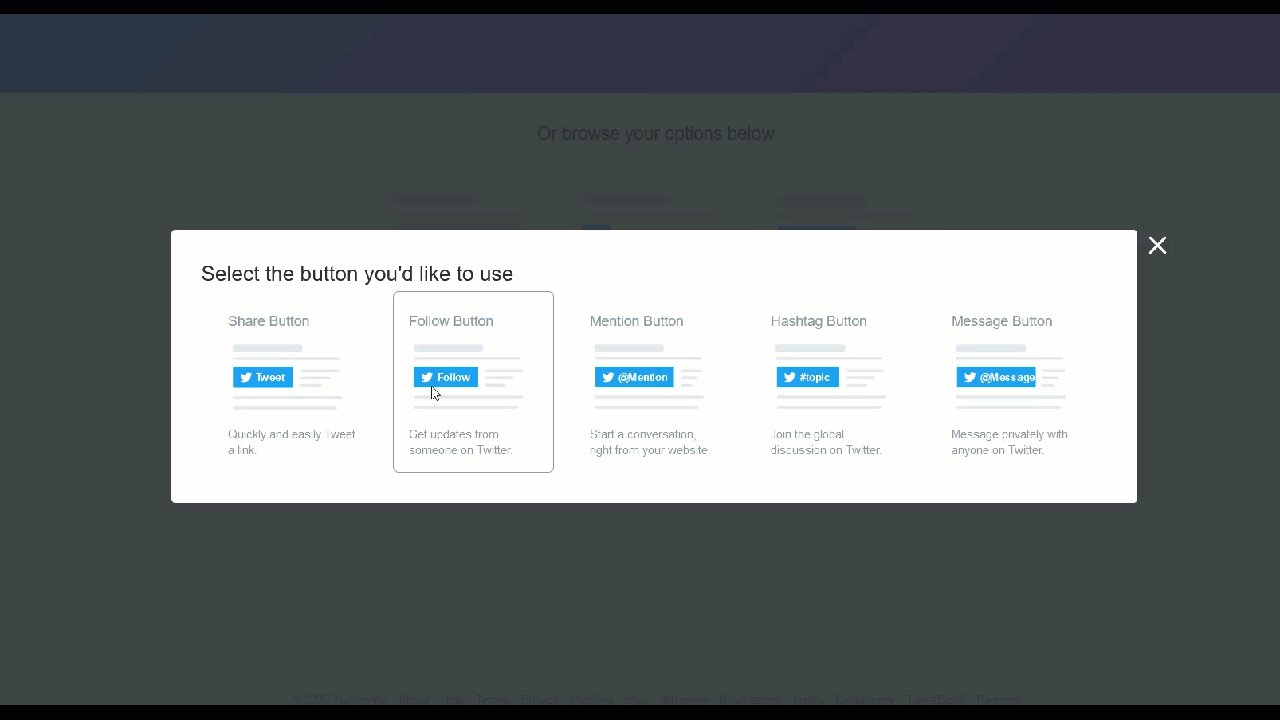
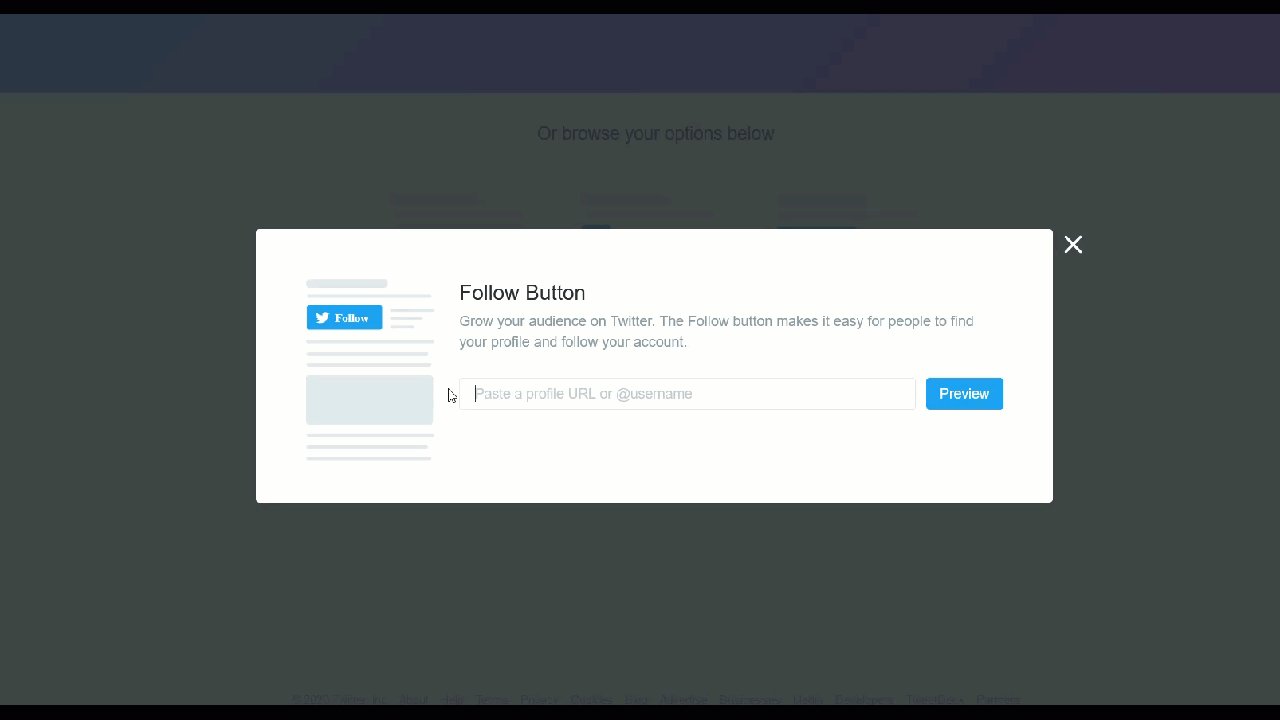
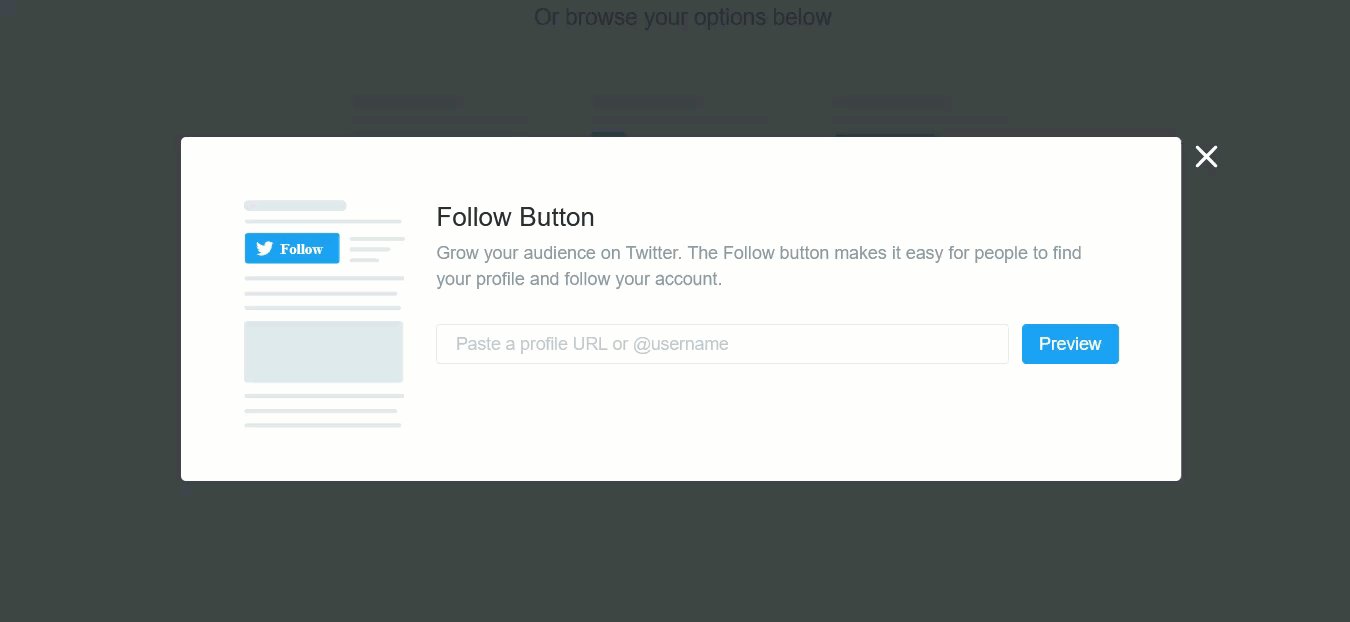
添加關注按鈕非常簡單,不需要任何插件。 首先,轉到 Twitter Publish 並在Twitter Buttons下,您將看到一個包含關注按鈕的選項。

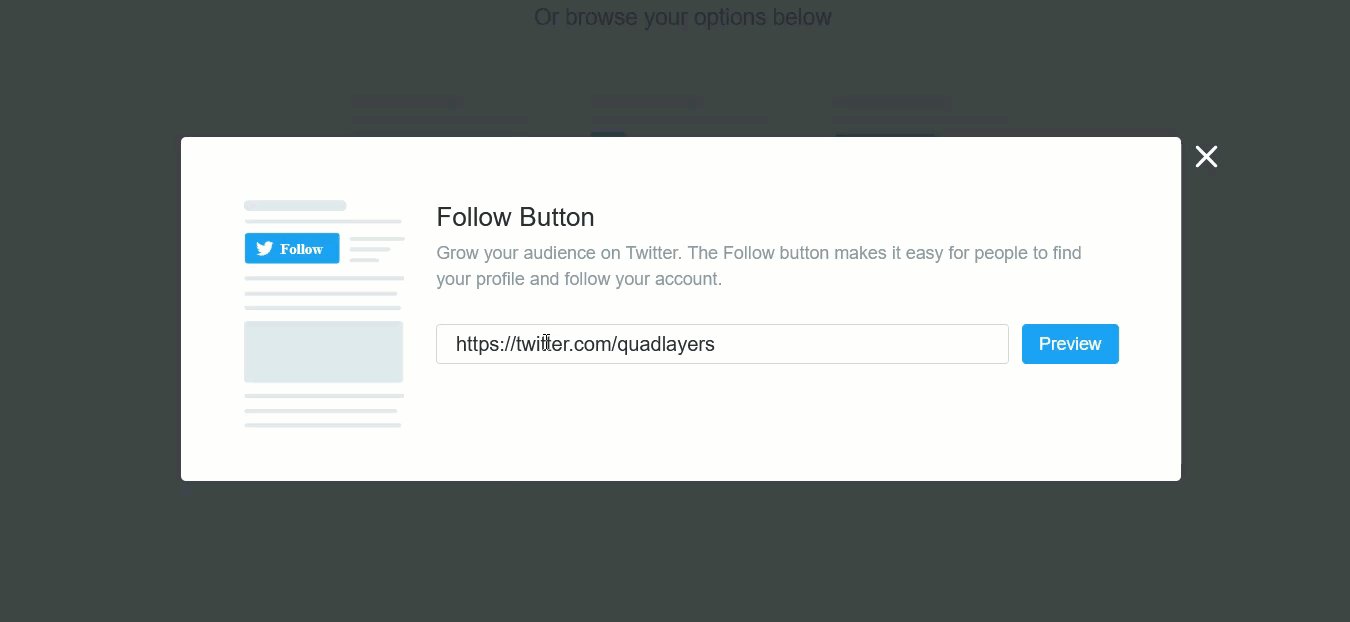
您需要輸入您的 Twitter URL 並按Preview 。

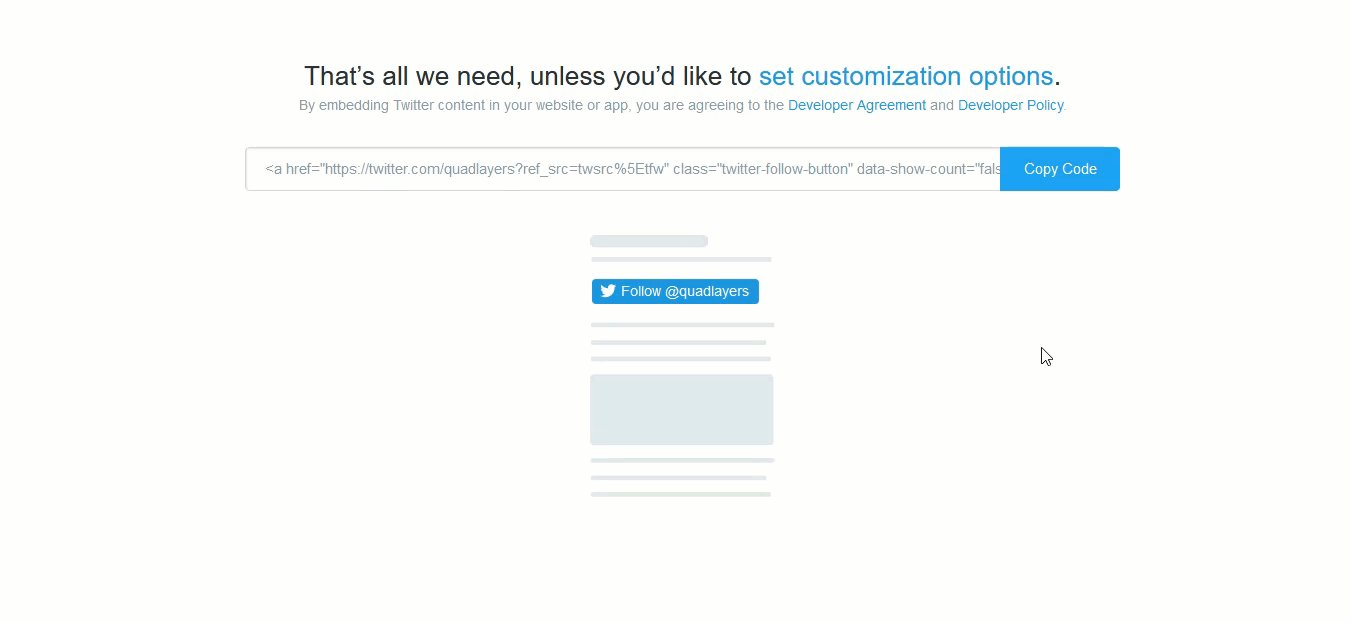
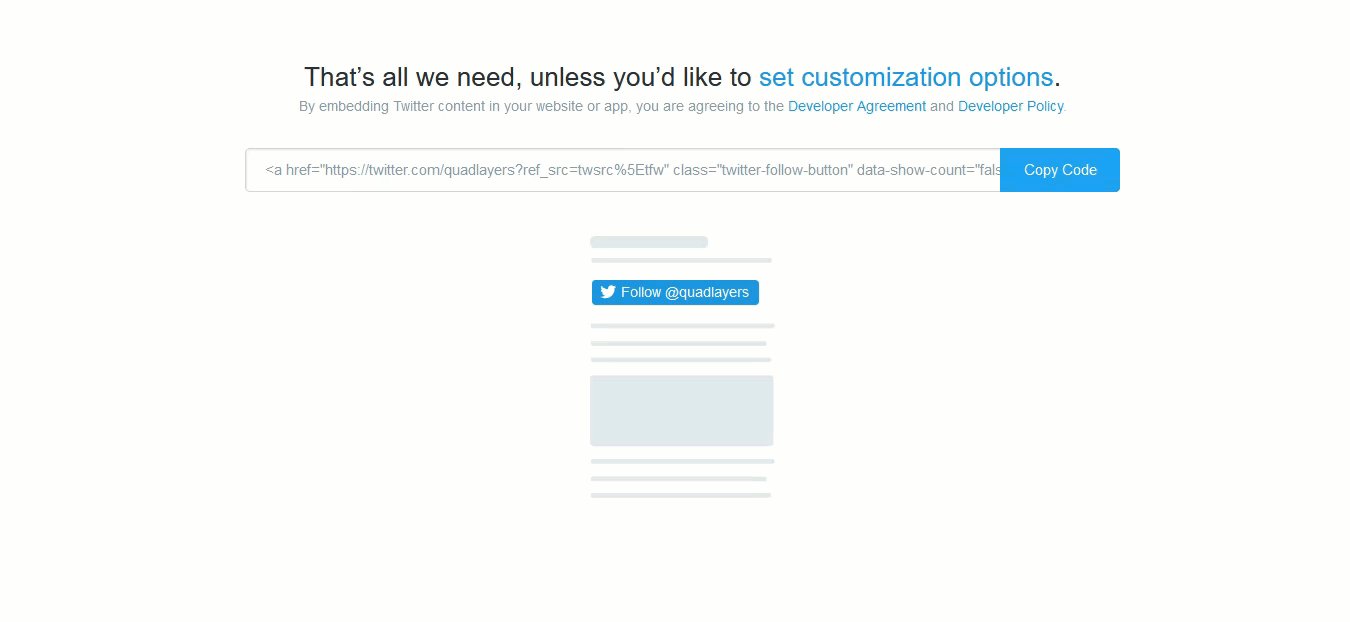
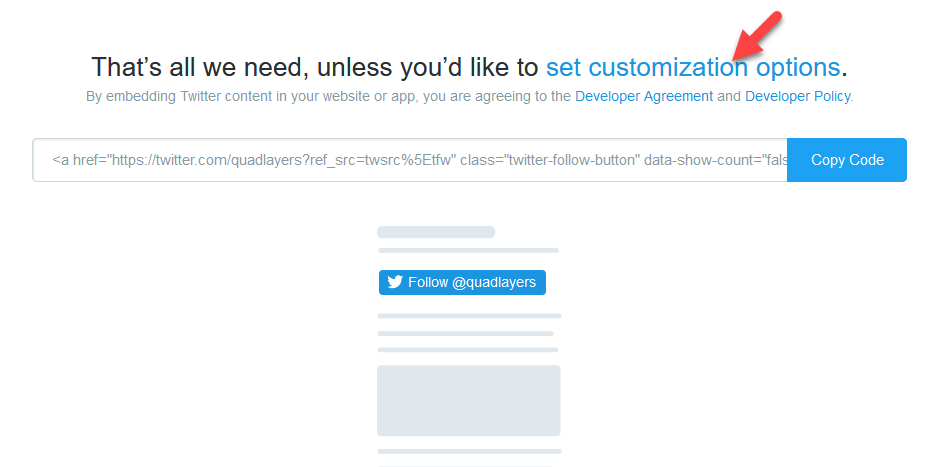
然後,您將能夠複製唯一的 HTML 代碼。 我們將保留默認樣式,但如果您需要對按鈕應用一些更改,可以查看自定義選項。

現在,讓我們看看如何使用經典編輯器和古騰堡編輯器將此按鈕添加到您的站點。
經典編輯器
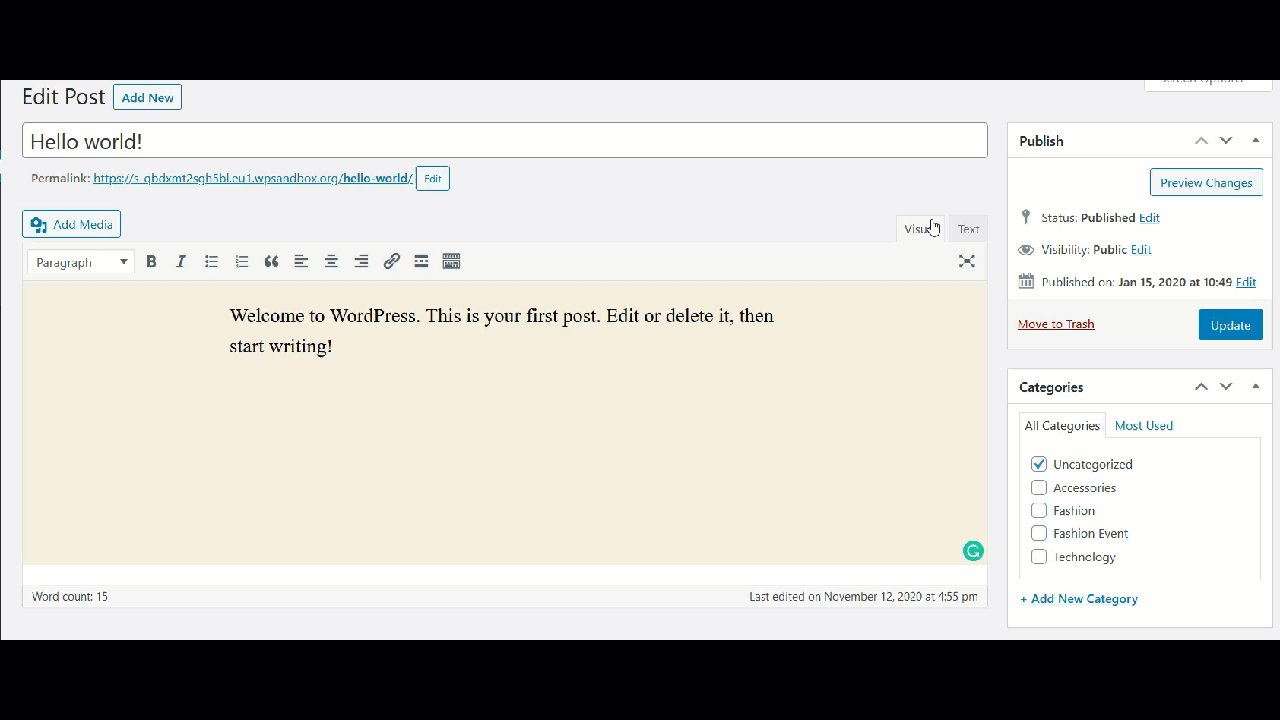
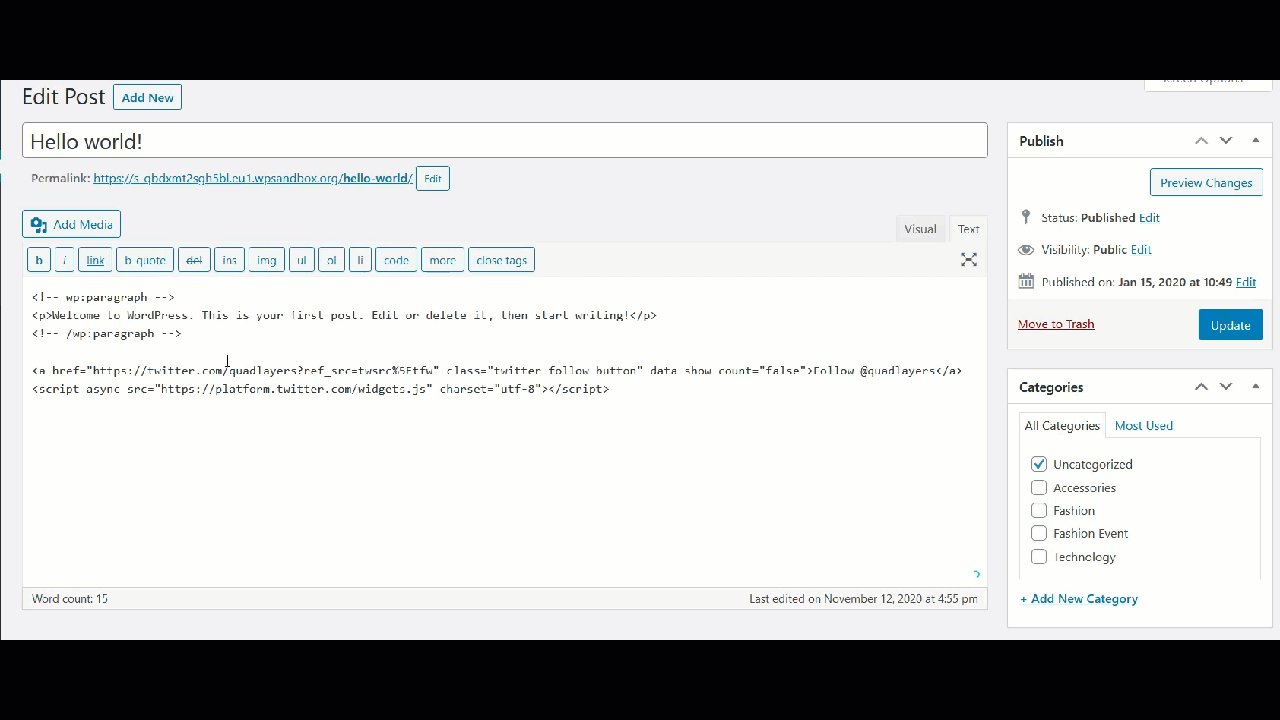
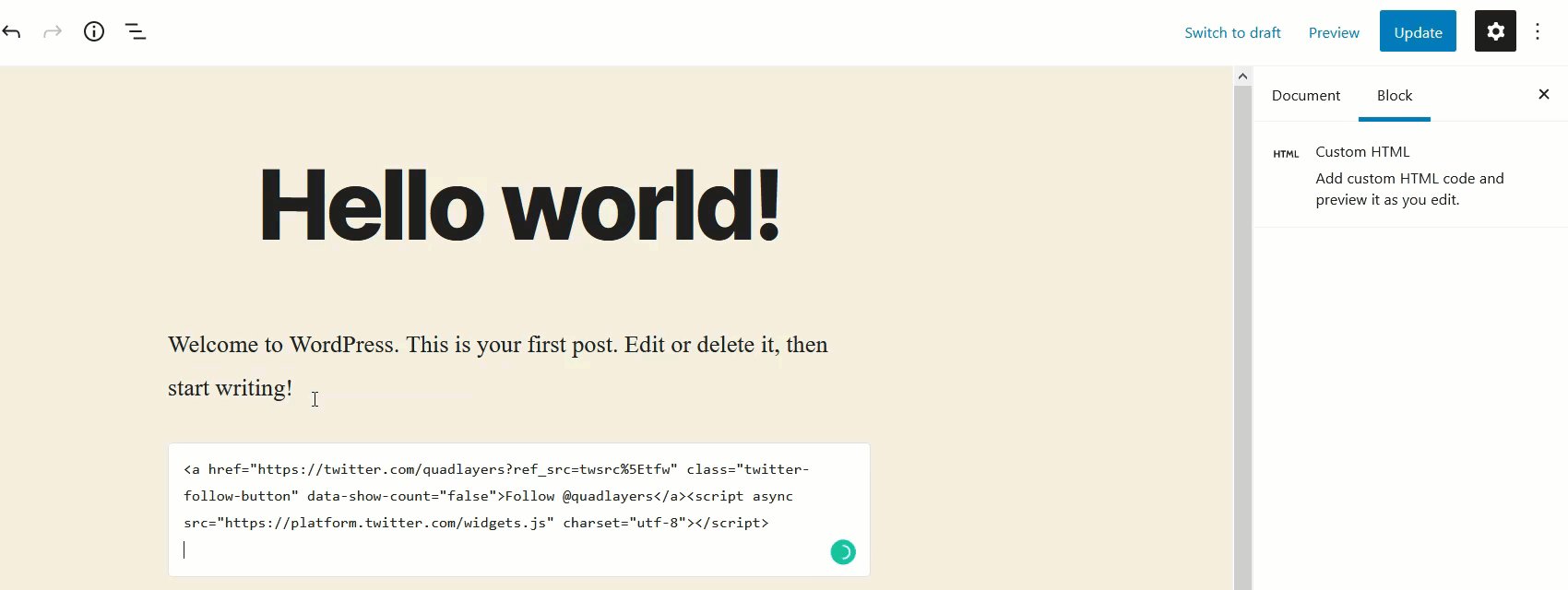
如果您使用的是經典編輯器,請轉到要包含按鈕的帖子/頁面的文本模式,然後將 HTML 代碼粘貼到新行中。

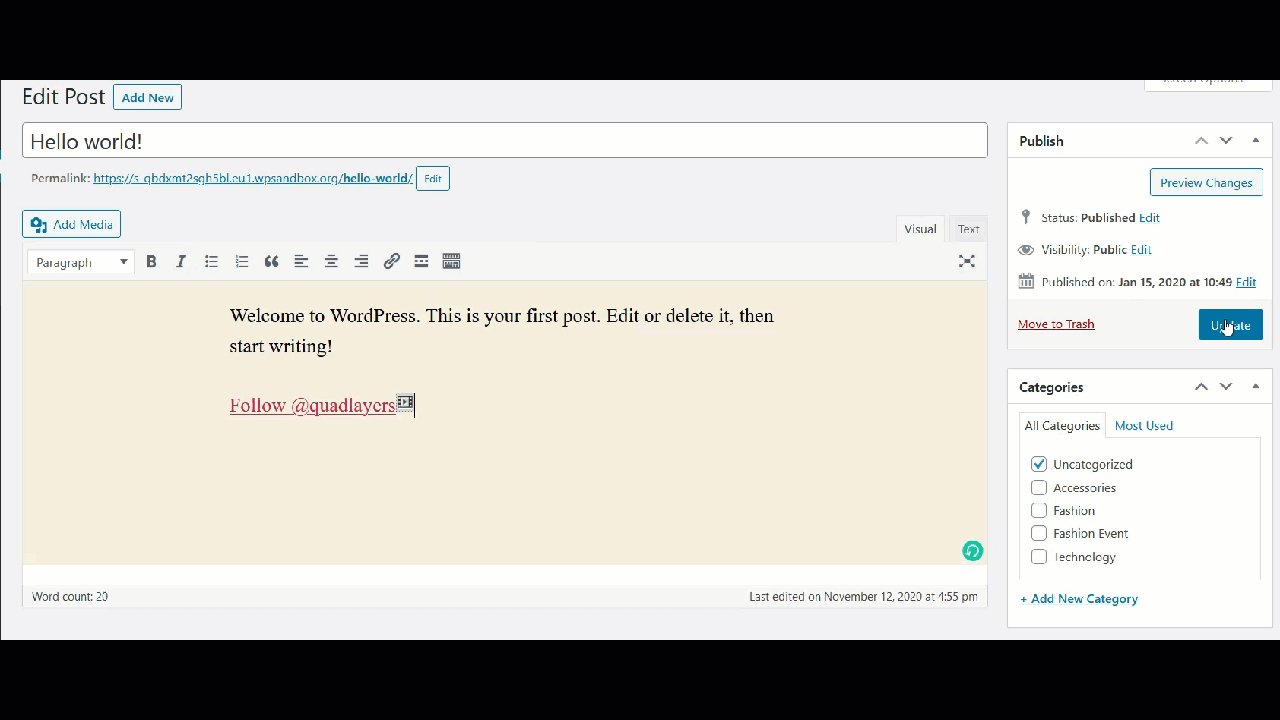
之後,發布/更新帖子,您將在前端看到更改。

古騰堡編輯
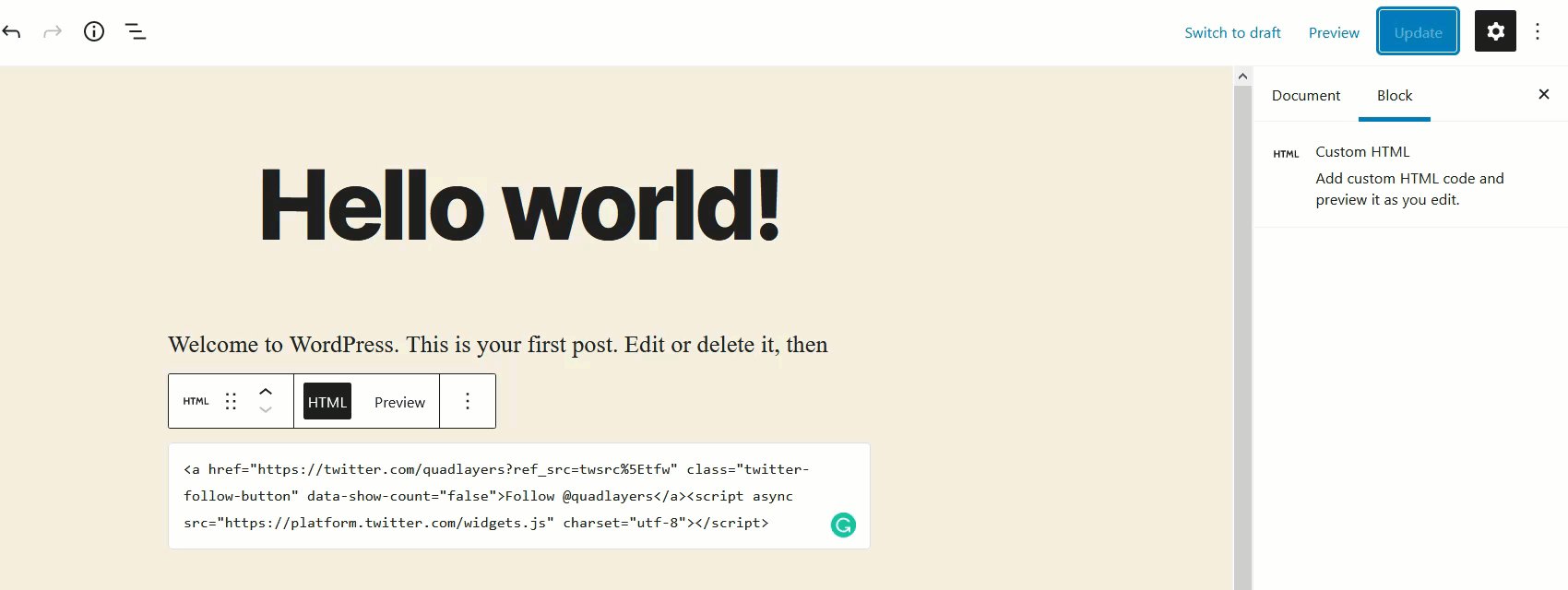
如果您使用古騰堡編輯器,只需添加一個 HTML 塊,然後將 HTML 代碼粘貼到您想要包含該按鈕的帖子/頁面中。

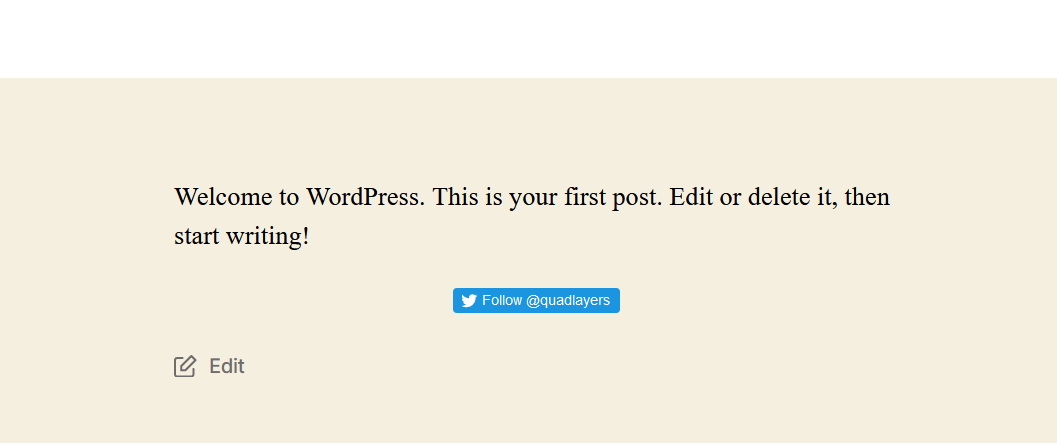
然後檢查前端,您將看到“關注”按鈕。

此外,您還可以將此 HTML 代碼添加到您網站的側邊欄或頁腳。
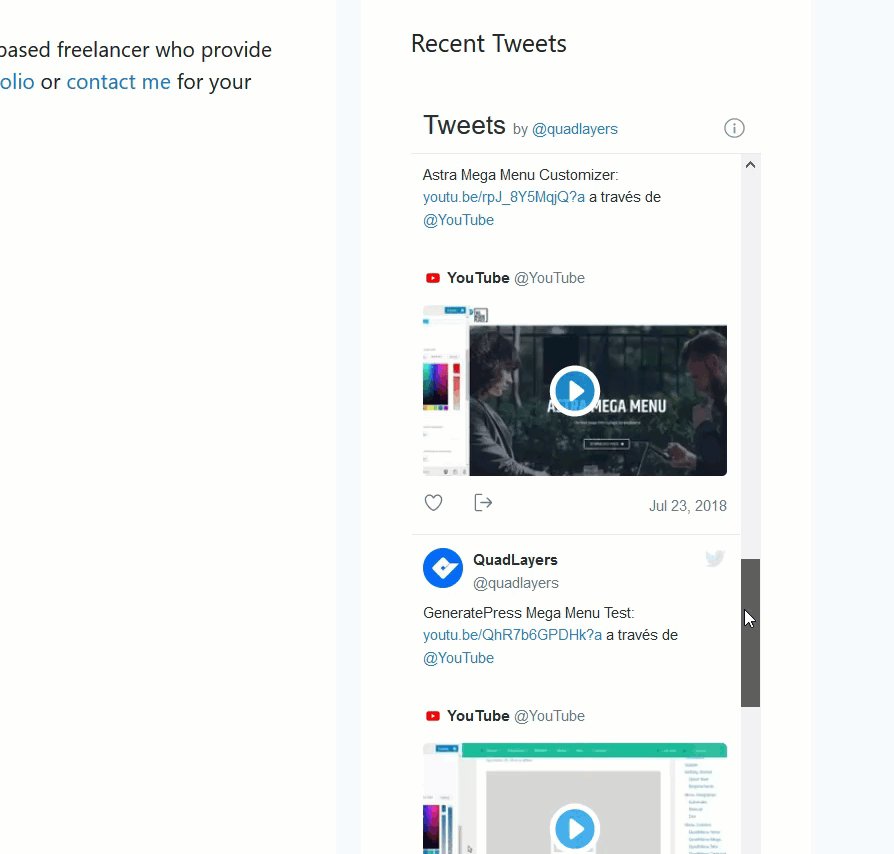
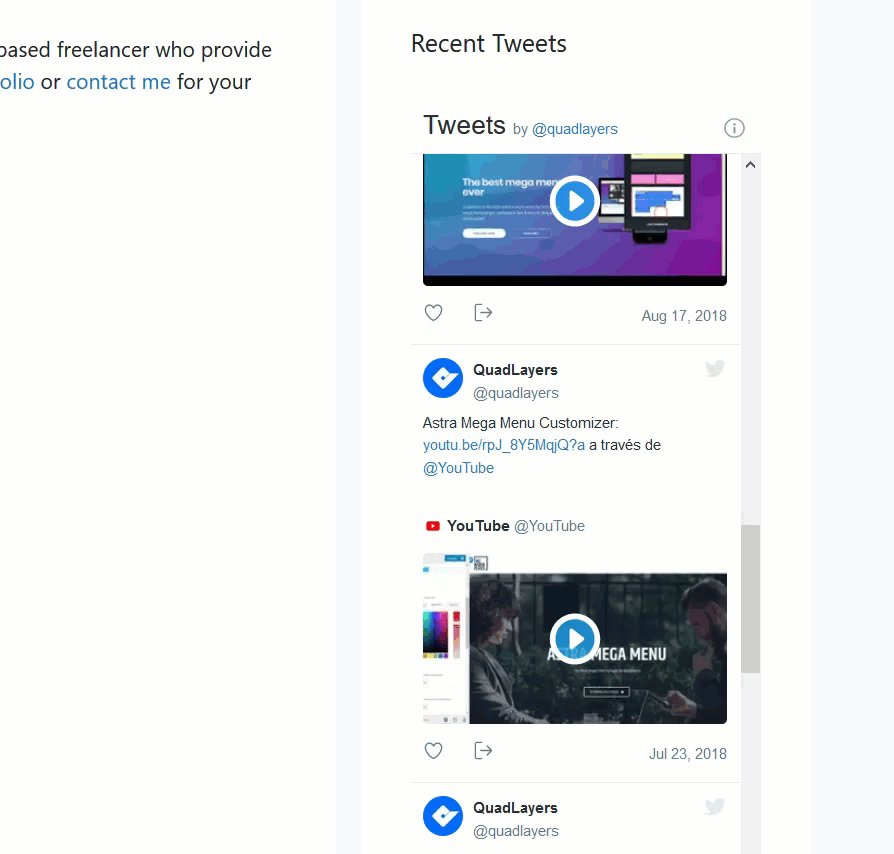
8) 在側邊欄顯示推文
當您運行內容豐富的網站或新聞網站時,側邊欄非常有用。 好消息是大多數 WordPress 主題(如 GeneratePress、Divi 或 Avada)都允許用戶自定義側邊欄。
將 Twitter 小部件添加到側邊欄是向用戶顯示信息的絕佳選擇。 因此,在本節中,我們將向您展示如何在不安裝任何插件的情況下在側邊欄上顯示推文。
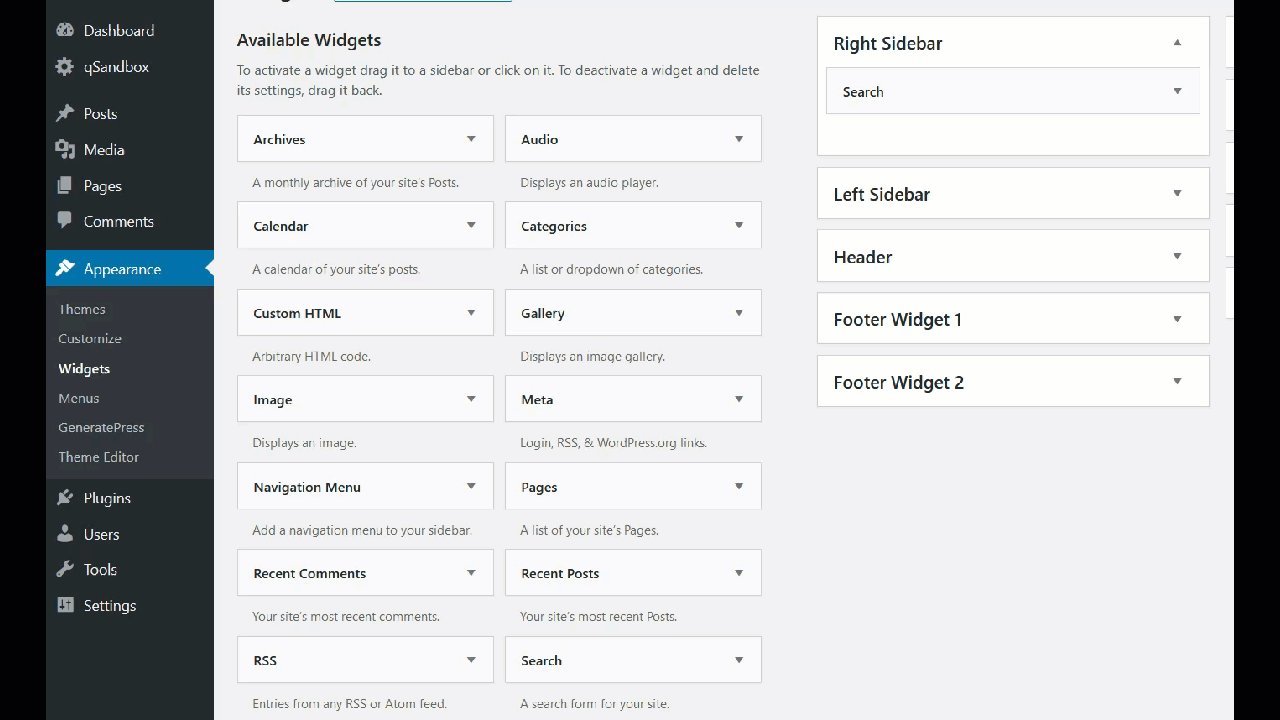
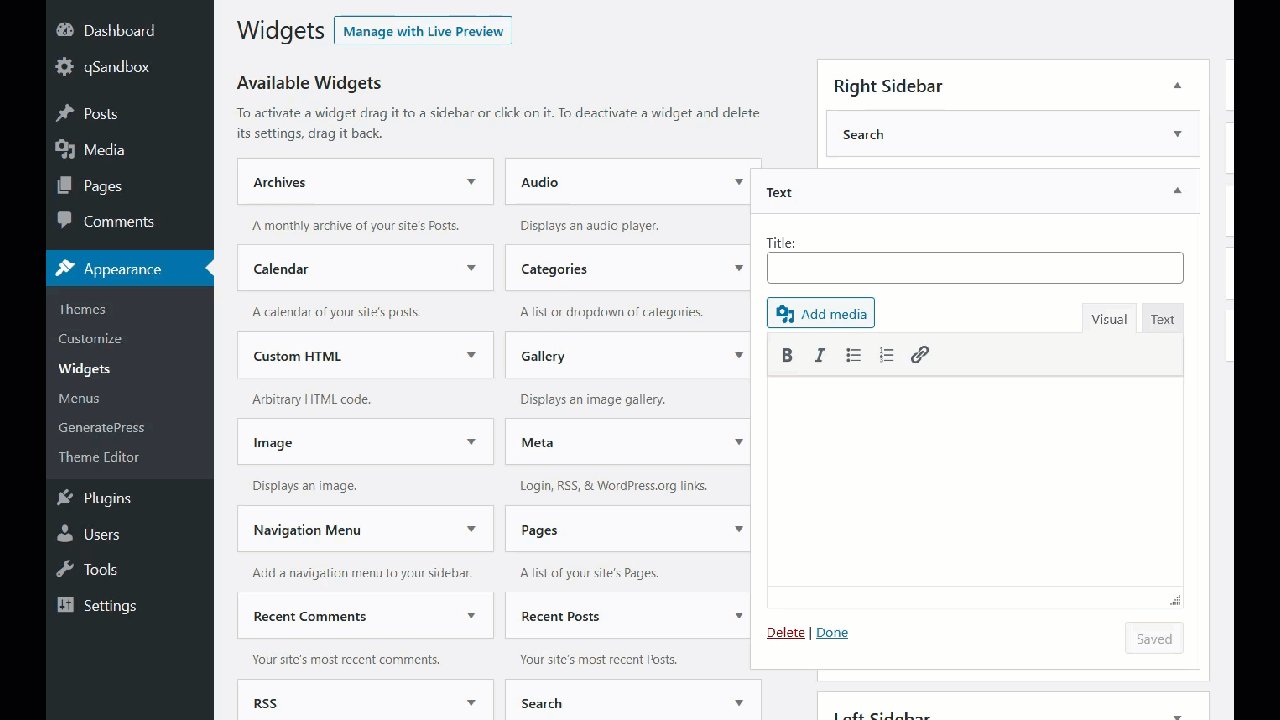
首先,轉到您的WordPress 儀表板 > 外觀 > 小部件。

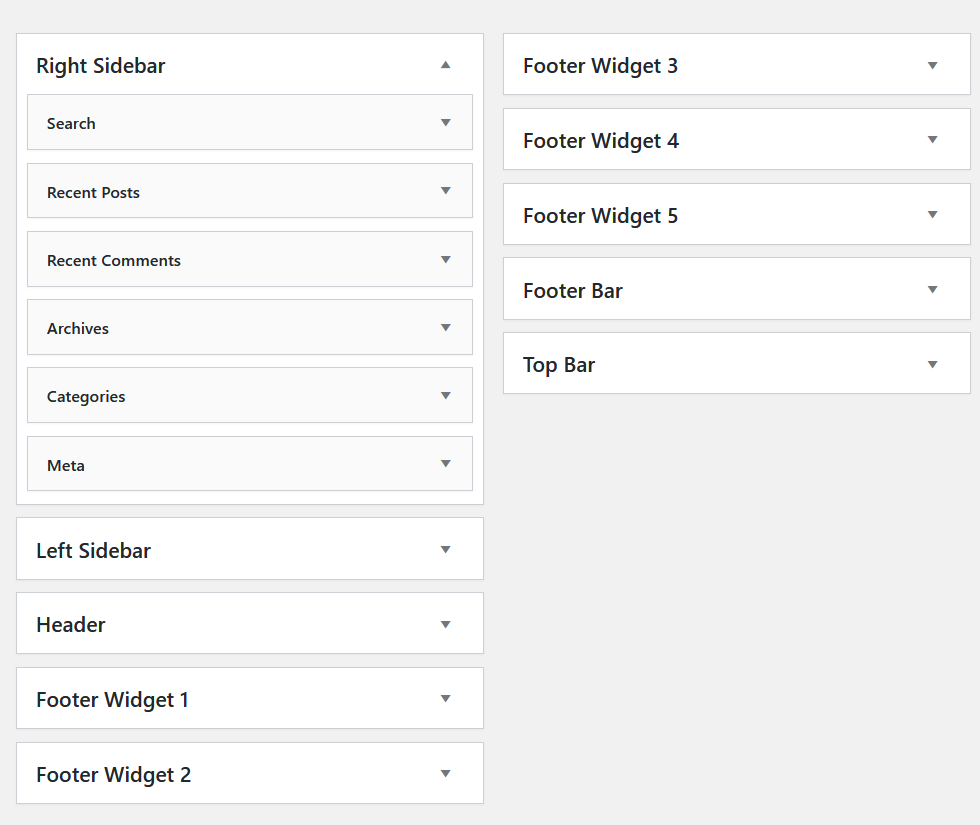
您將在那裡看到所有可用的小部件和位置。 例如,在我們的網站上,我們有幾個小部件位置。

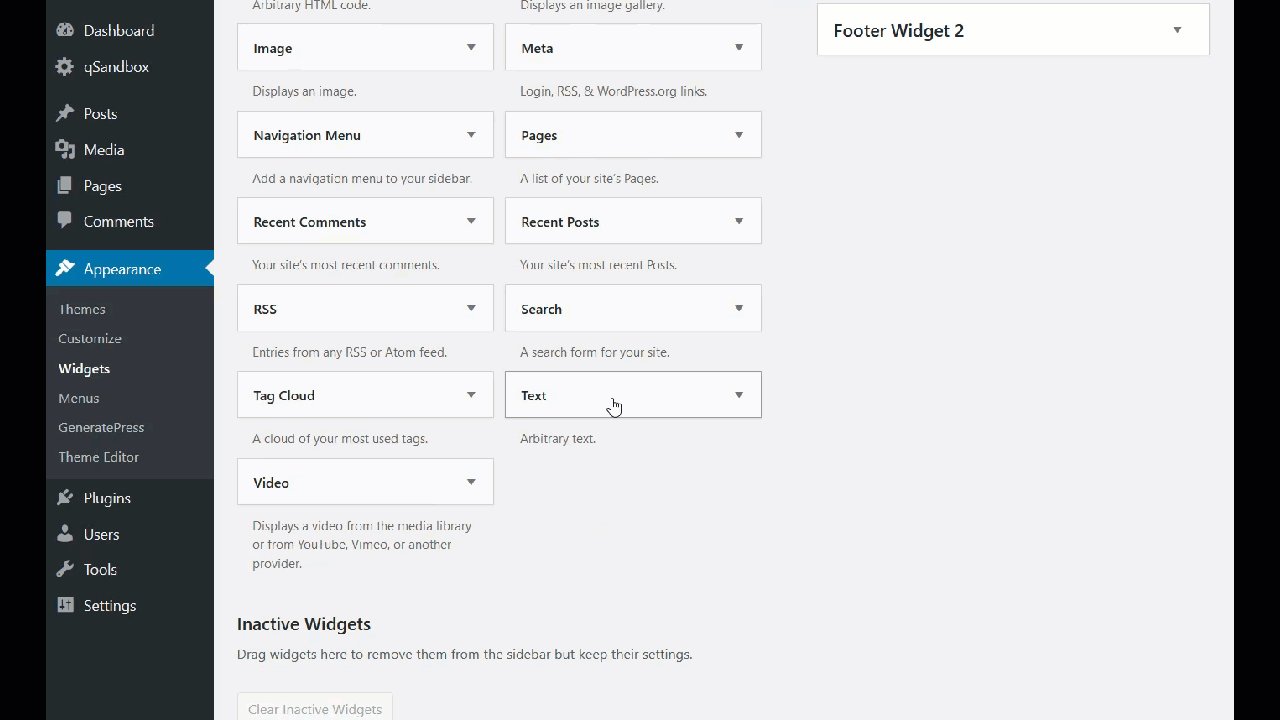
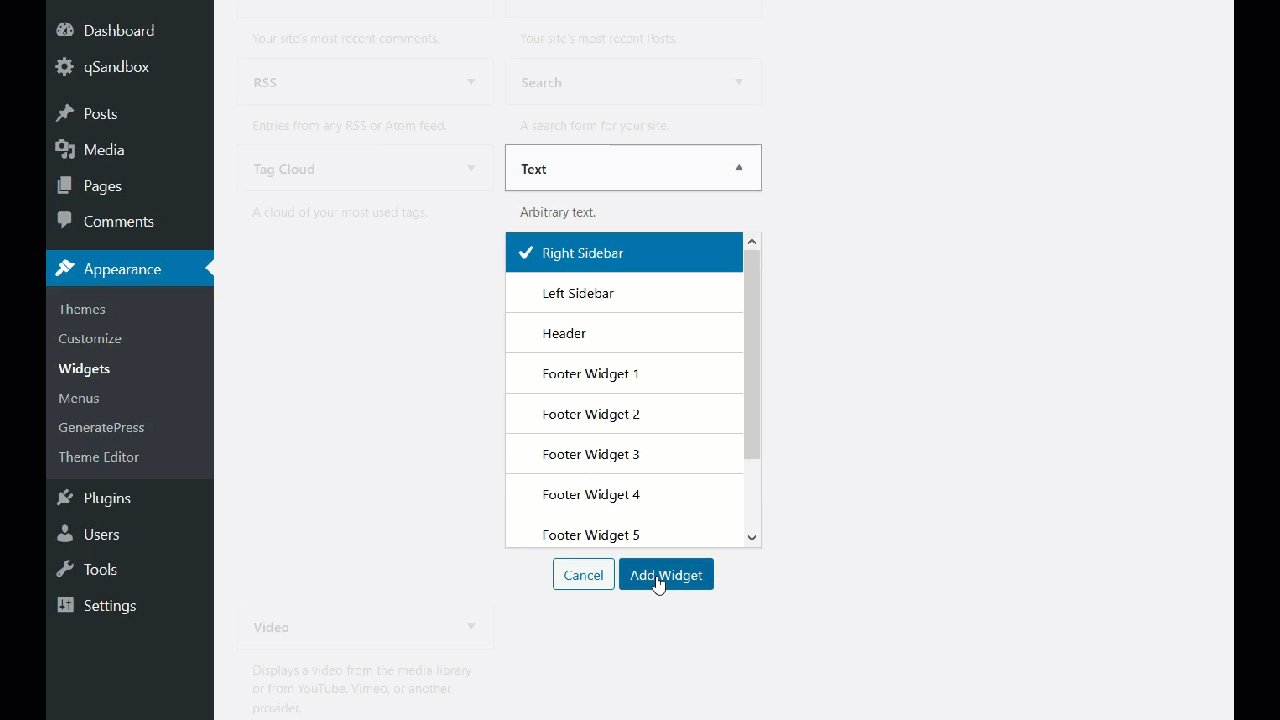
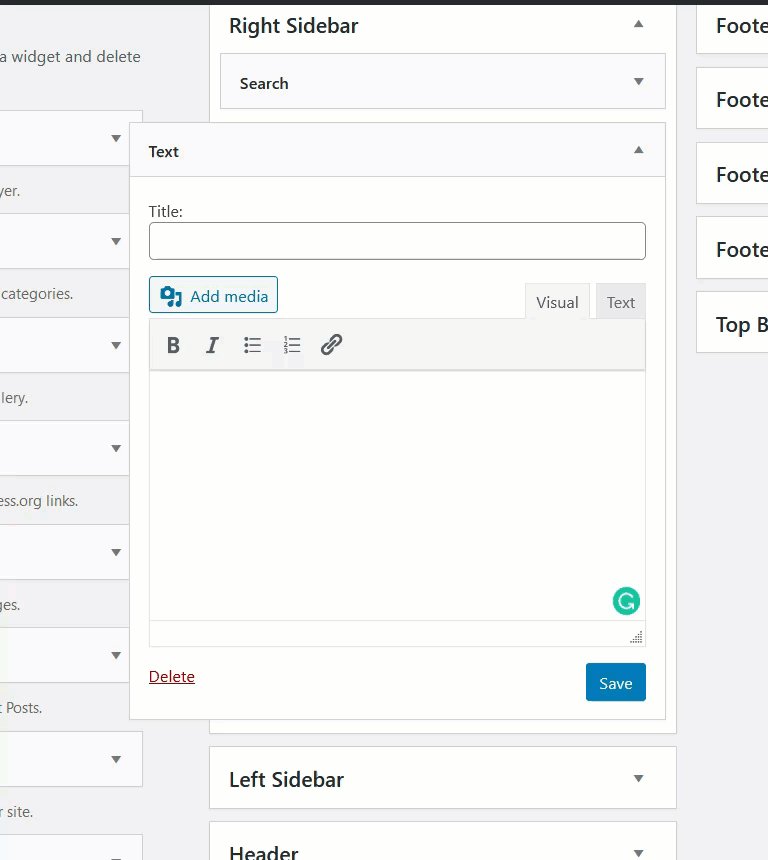
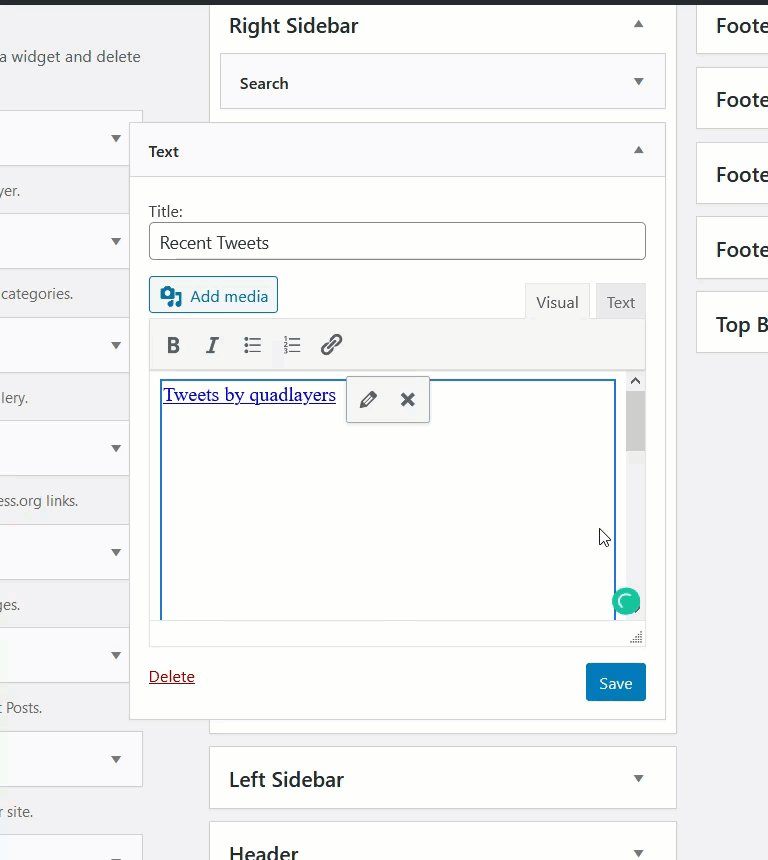
對於此演示,我們將在右側邊欄部分添加一個新的文本小部件。

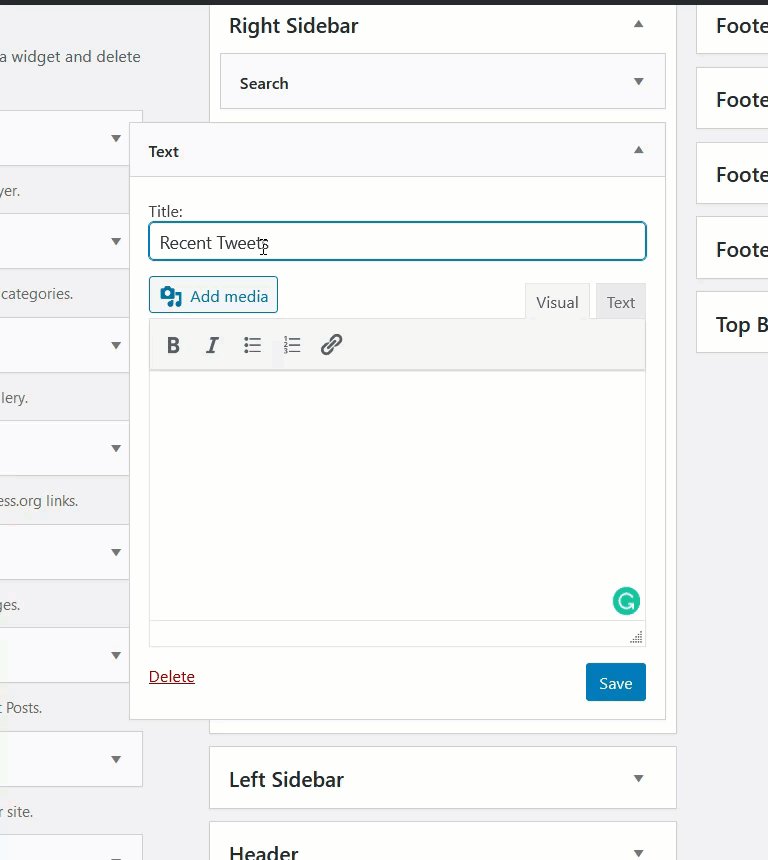
然後,您必須命名小部件並將 Twitter 個人資料的 URL 粘貼到內容部分。 您可以從瀏覽器的地址欄中找到該 URL。 在我們的例子中,我們將使用我們的 Twitter 句柄的 URL。

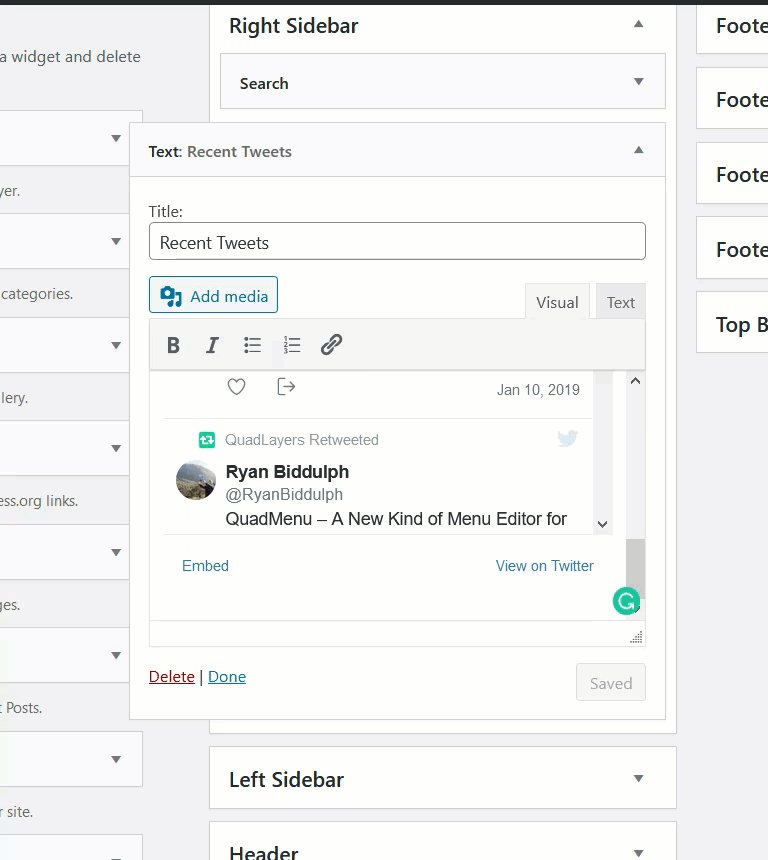
因此,在修改我們的新文本小部件後,它將如下所示:

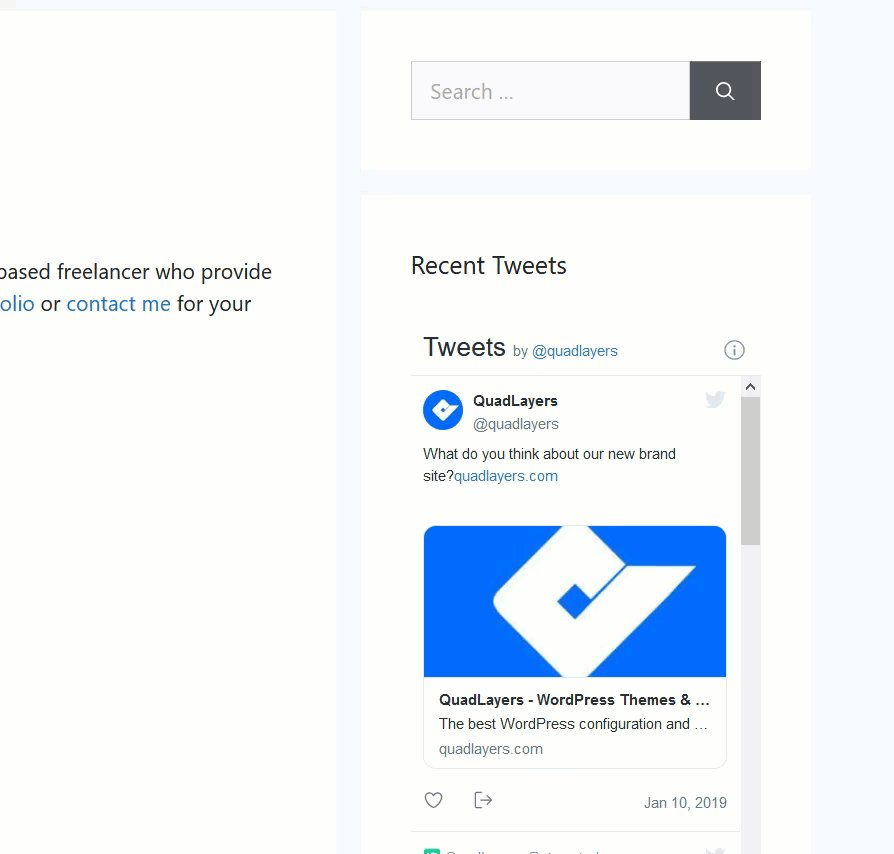
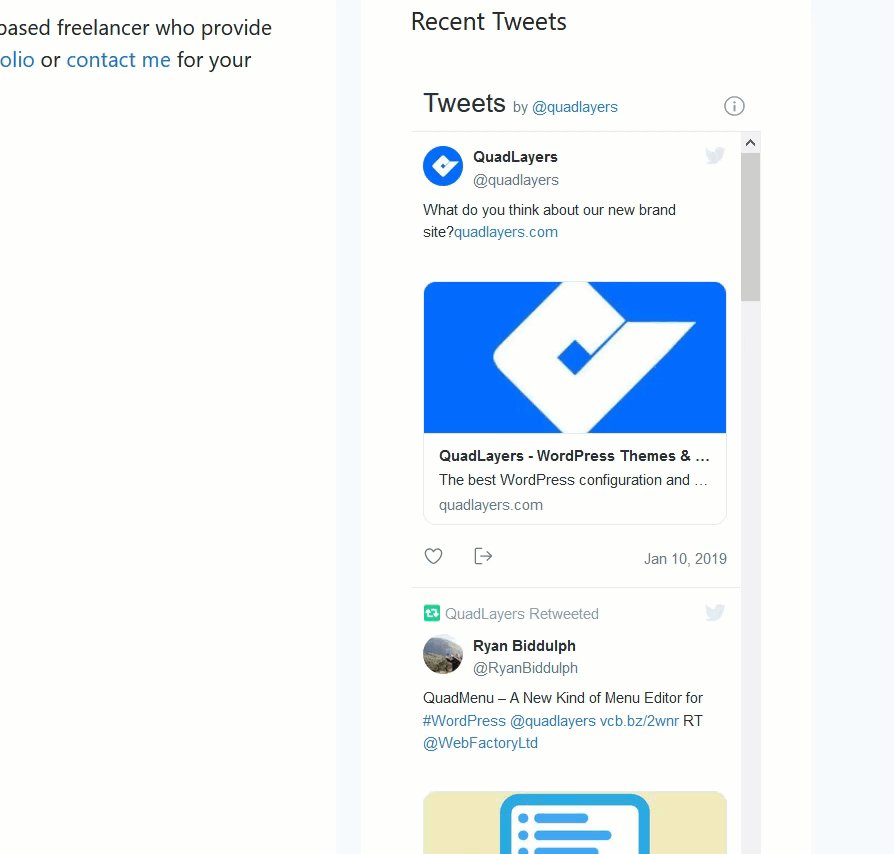
如您所見,WordPress 自動將 URL 轉換為可滾動的 Twitter 提要。 最後,保存小部件並檢查您網站的前端以查看結果。

9) 在 Twitter 上分享您的內容
在 Twitter 上分享您的 WordPress 內容是整合兩個平台並為您的網站獲得額外社交流量的絕佳選擇。 手動執行此操作需要時間,如果您定期在您的網站上發佈內容,這不是一個好的選擇。 但是,有一個解決方案。
在本節中,我們將向您展示 Twitter 標準共享方法和新的 Tweetstorm 功能。 請記住,您需要安裝和設置 Jetpack。 如果您不確定如何執行此操作,請查看此內容。
9.1) 標準共享方式
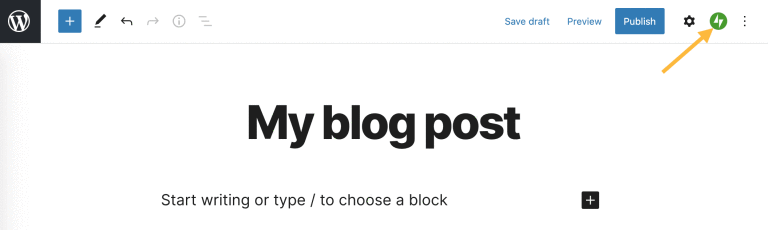
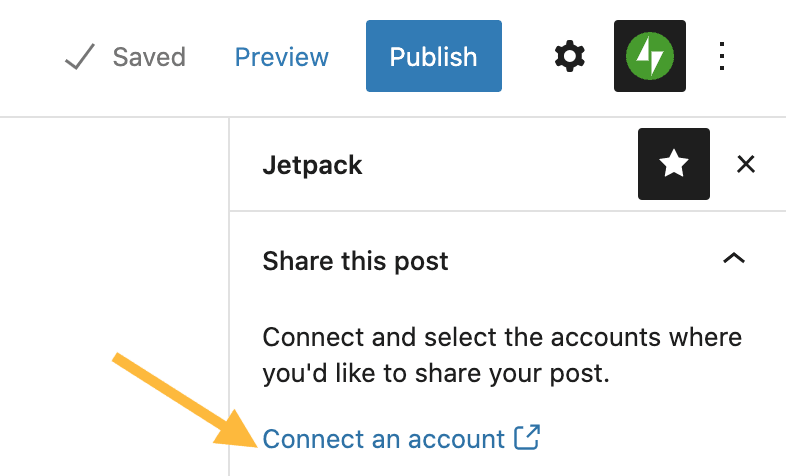
完成要分享的文章後,轉到 Jetpack 設置。

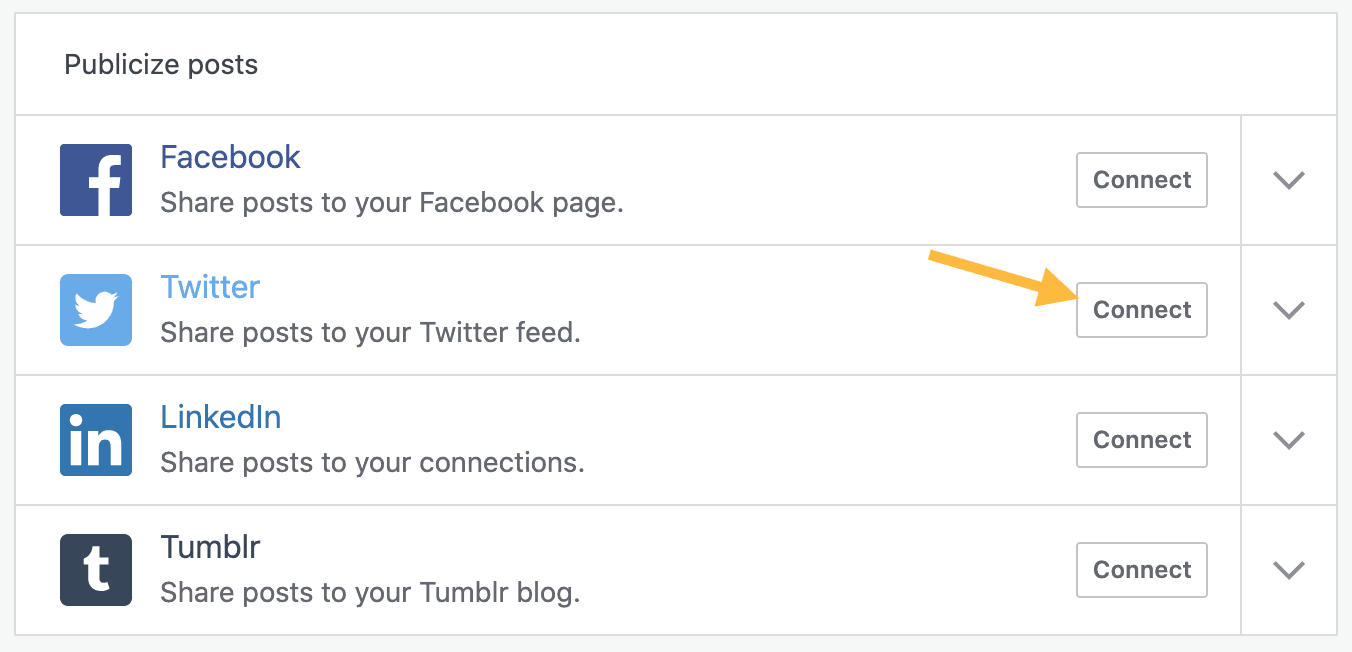
然後,連接您的 Twitter 帳戶。

在這裡,您還可以連接其他社交媒體帳戶,例如 Facebook、LinkedIn 等。

連接您的 Twitter 帳戶後,您將看到一個將您的帖子作為鏈接分享到 Twitter 帳戶的選項。 這就是標準的分享。

現在,讓我們看一下 tweetstorm 方法。
9.2) 推文風暴法
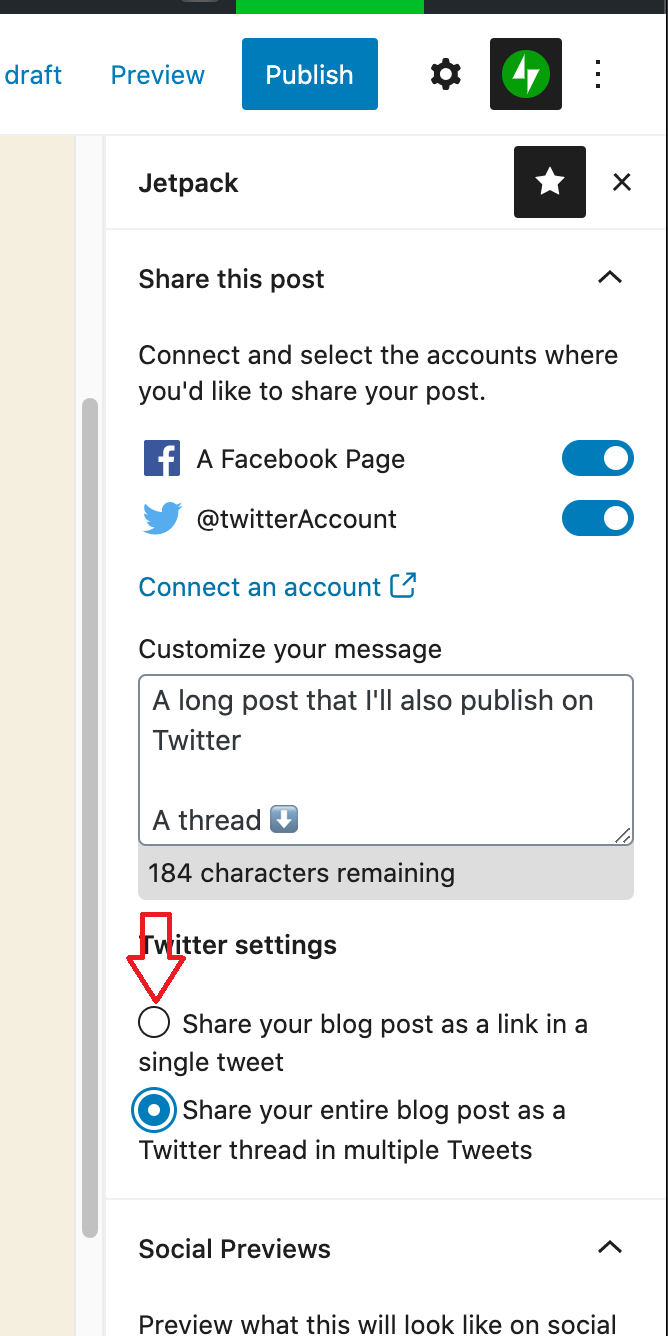
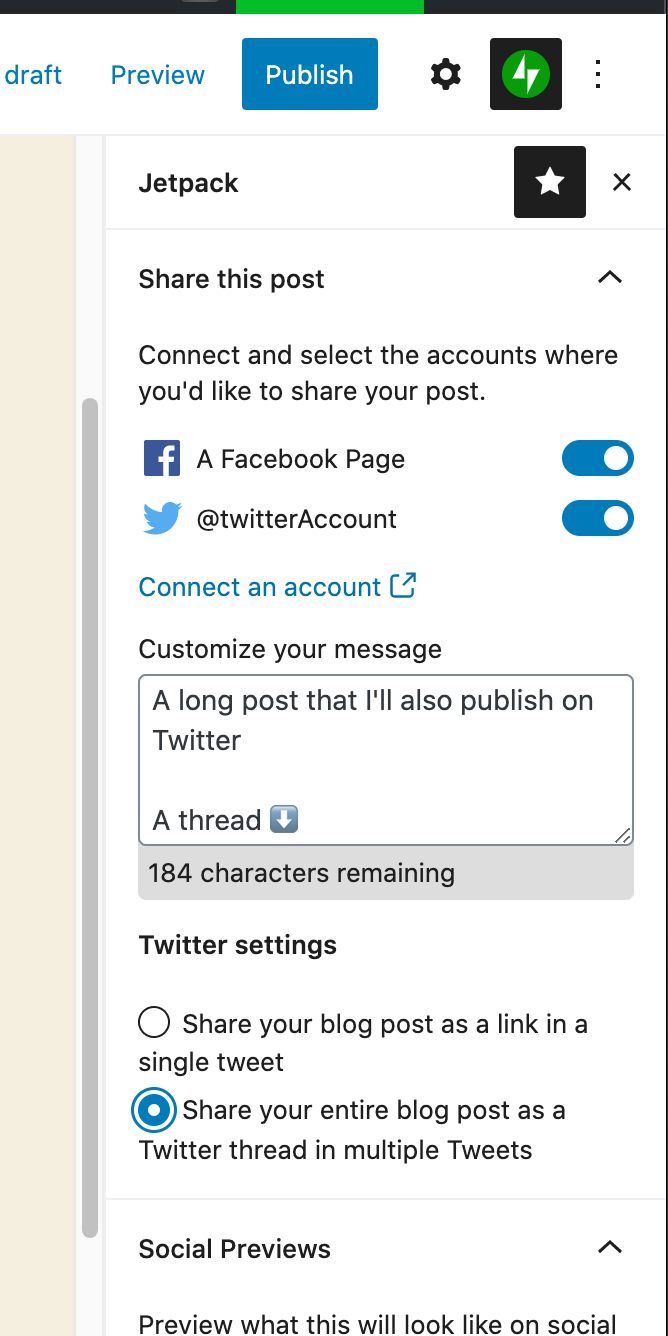
如果您不想將您的內容作為鏈接共享,而是希望將整個帖子發佈為 Twitter 線程,只需選擇第二個選項。

在您的 WordPress 網站上進行設置將幫助您節省一些時間。 您無需在每次想要分享內容時都登錄 Twitter。 這樣,當您發布帖子時,它將自動在您鏈接的所有社交媒體資料上共享。
10) 添加內嵌推文圖標
當您分享一些重要新聞時,最好在您的帖子中添加內嵌推文圖標。 默認情況下,WordPress 不包含此功能,但您可以使用 Inline Tweet Sharer 插件輕鬆地將推文按鈕添加到您的內容中。 讓我們看看怎麼做。
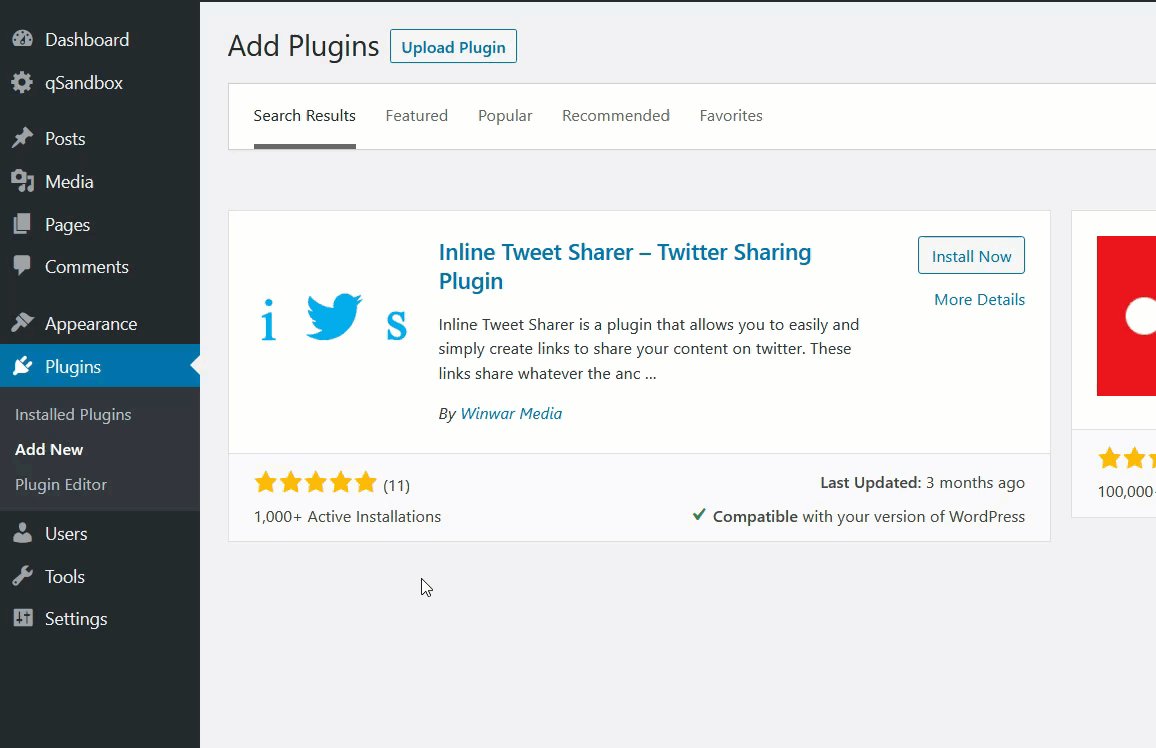
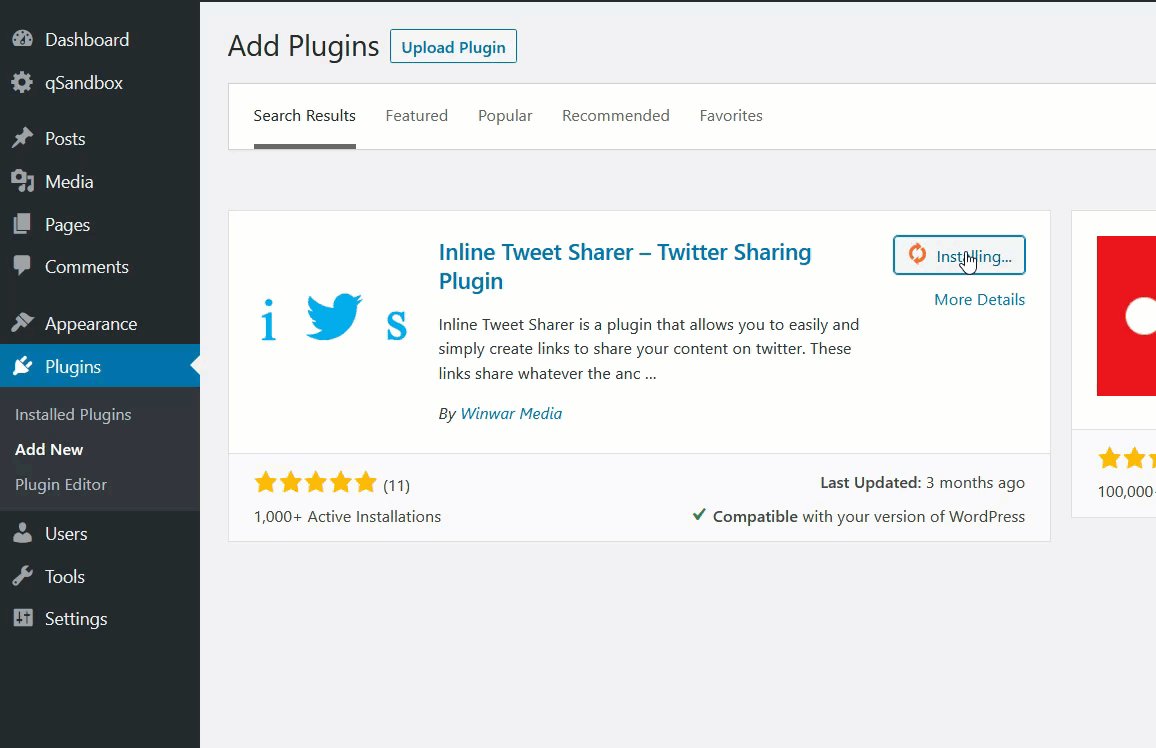
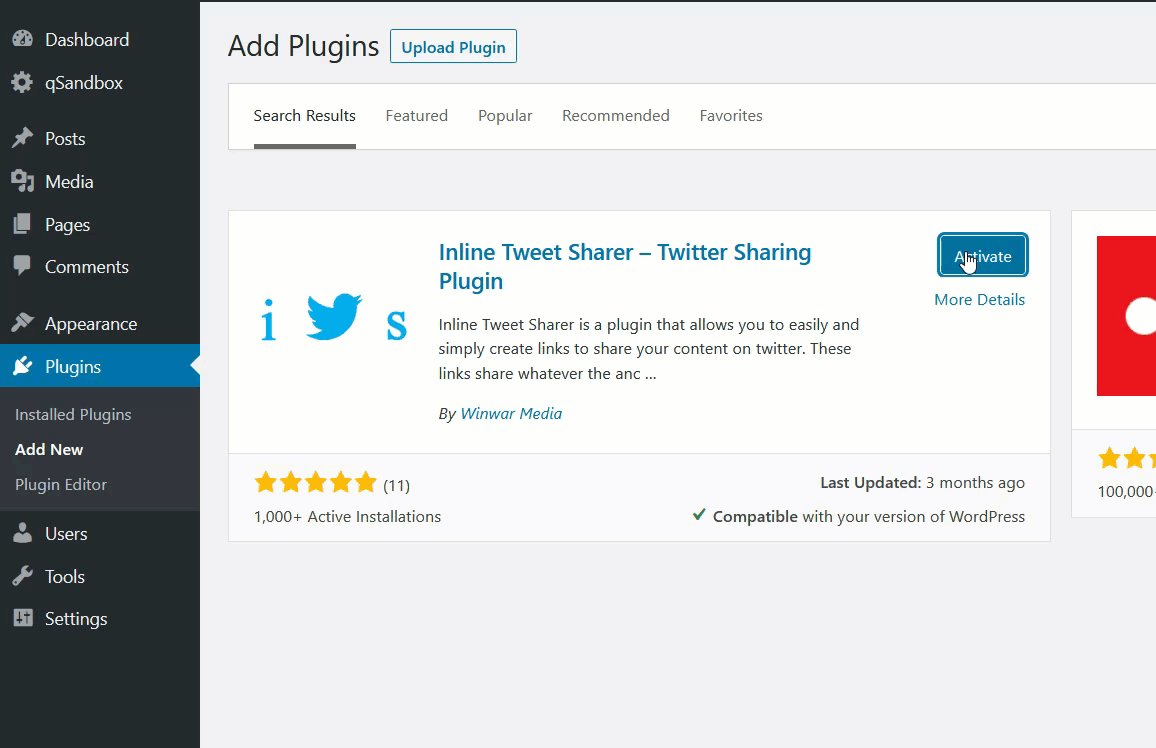
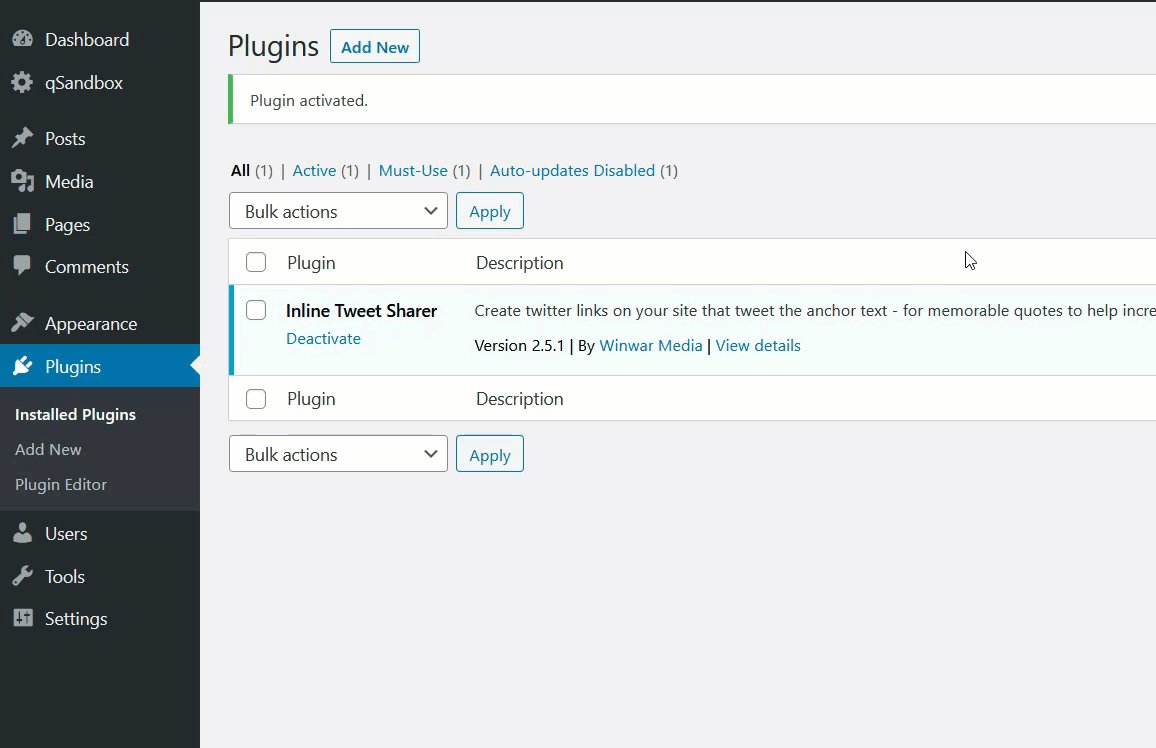
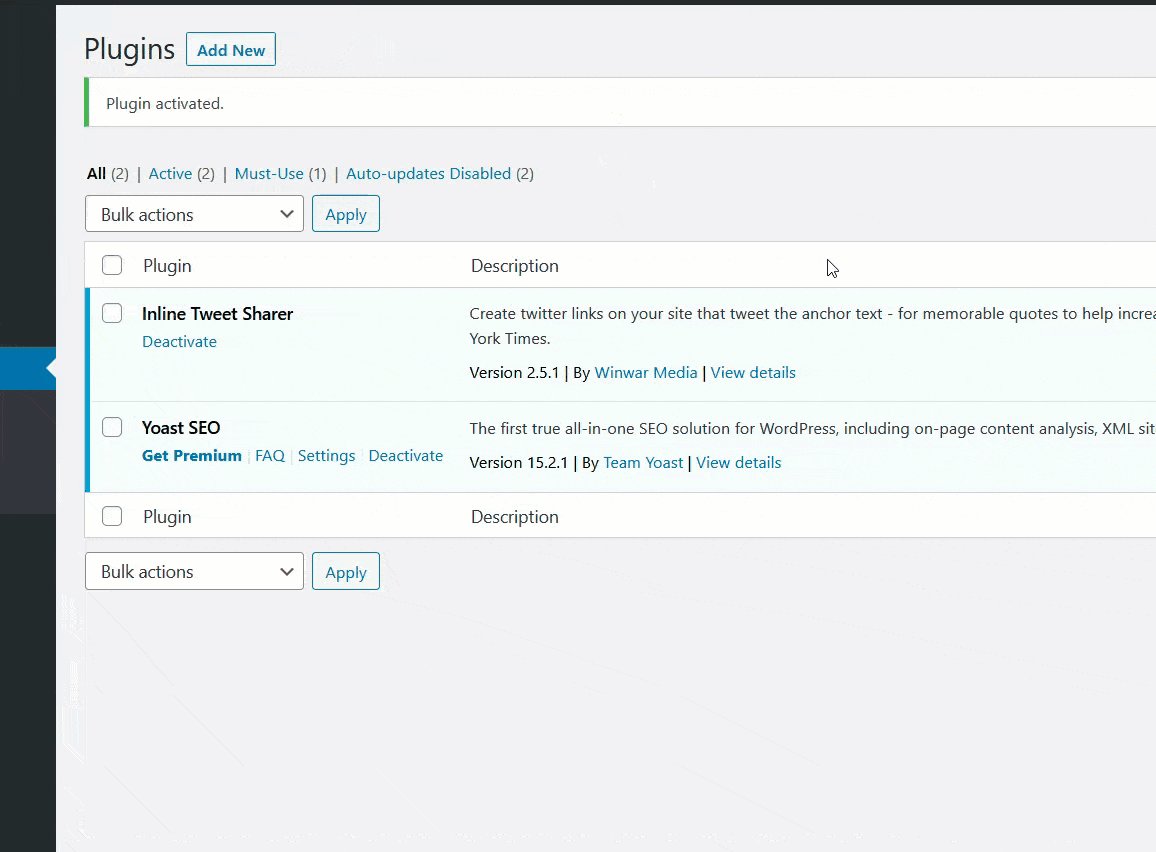
首先,在您的站點上安裝並激活 Inline Tweet Sharer。

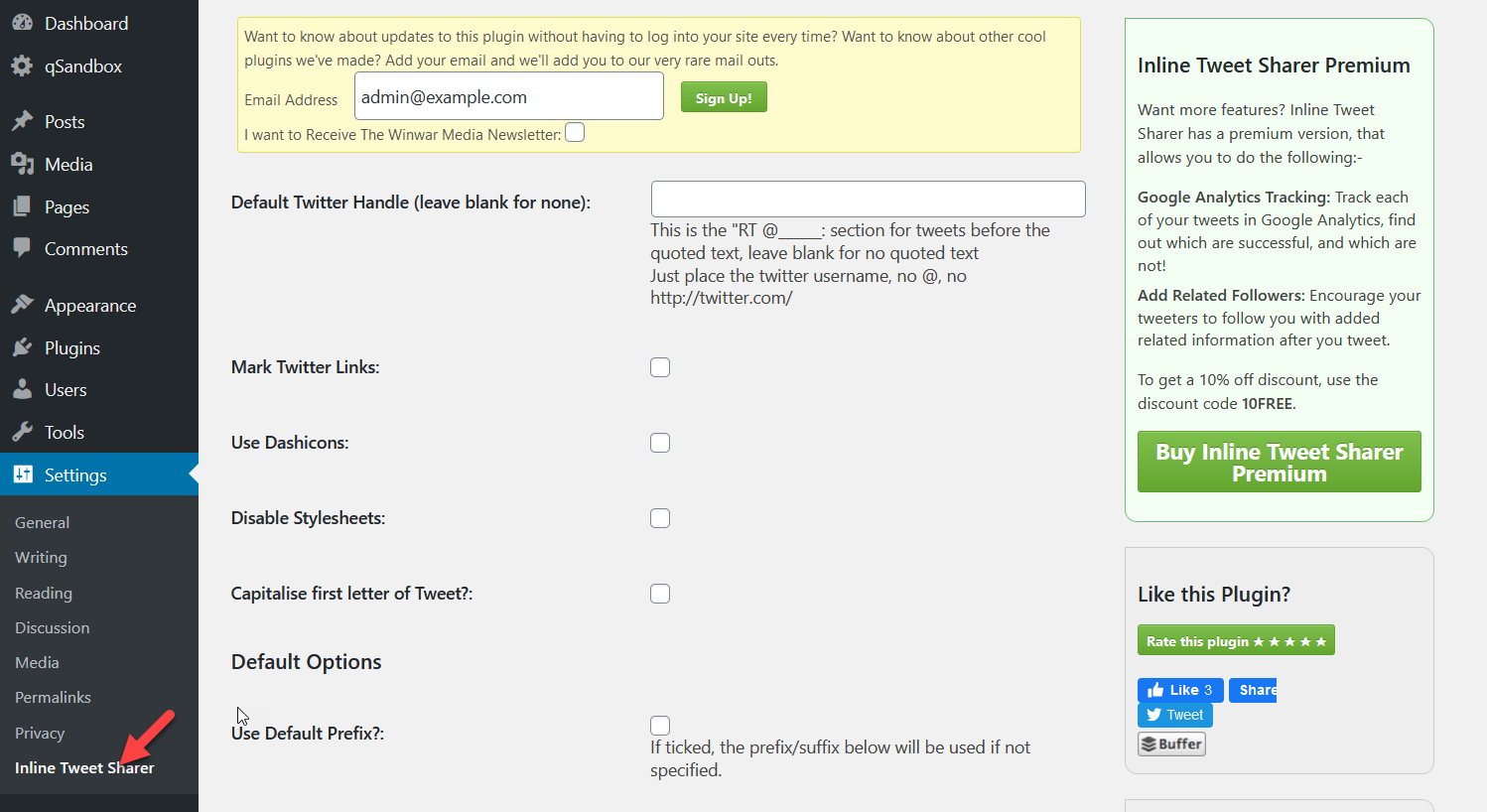
然後,轉到 WordPress 設置部分下的插件設置。

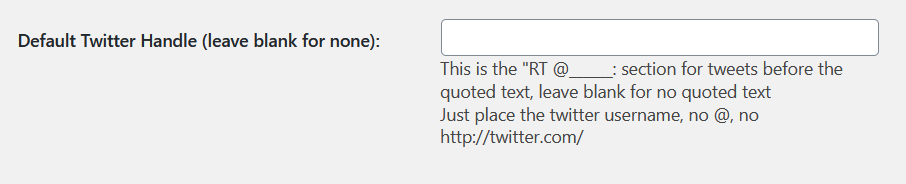
在那裡,您可以輸入您的 Twitter 用戶名並選擇其他選項,但它是可選的。

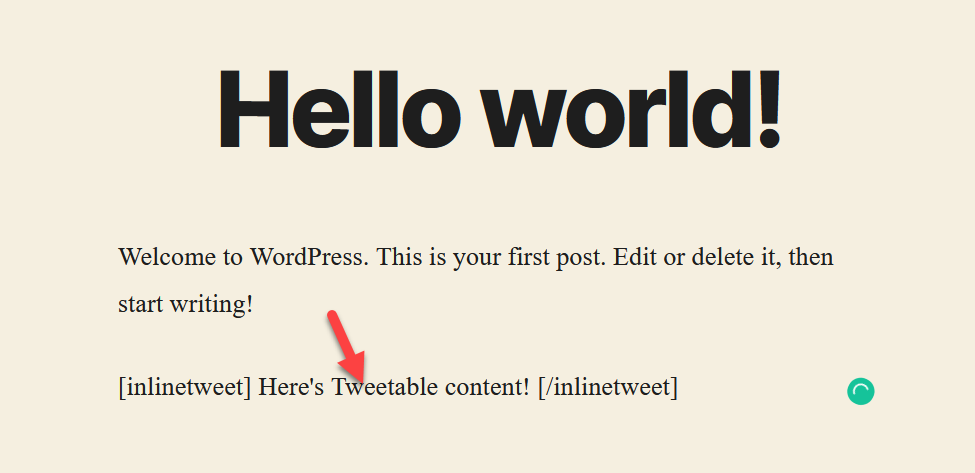
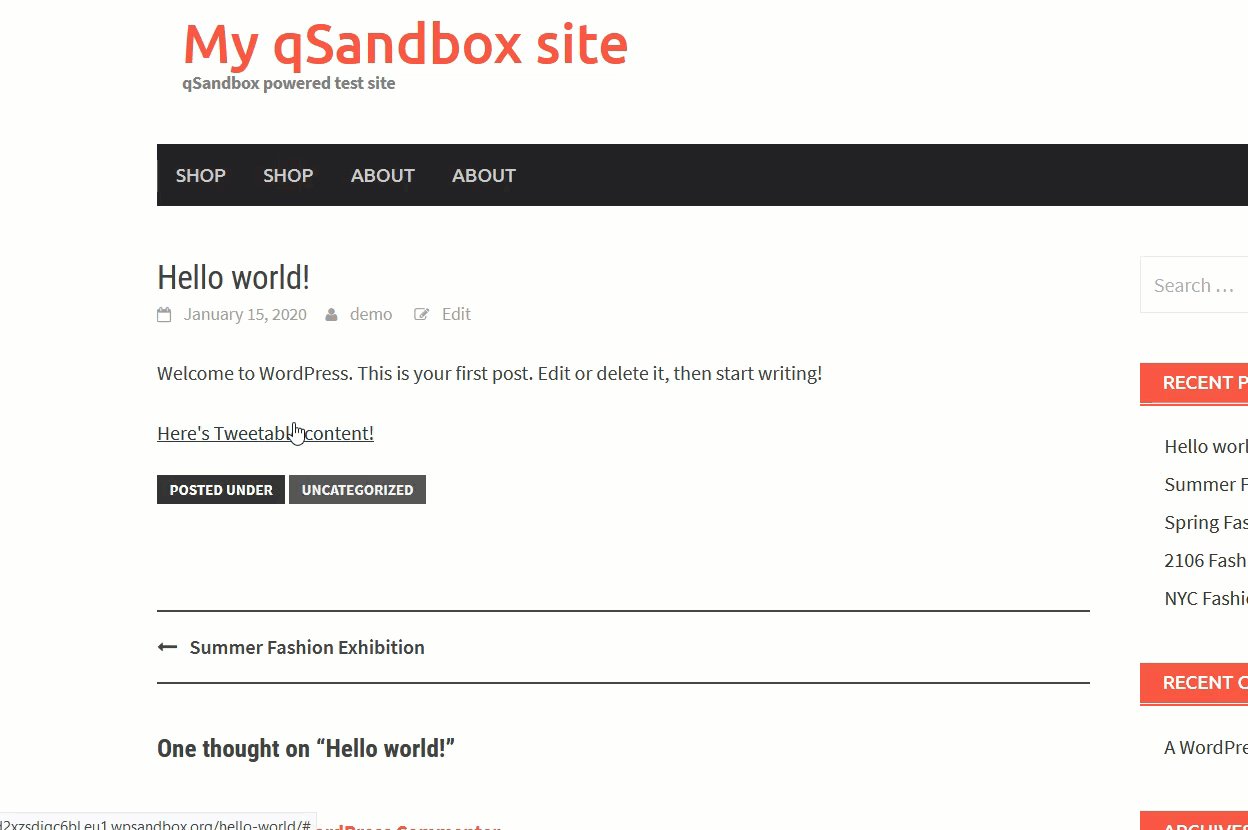
之後,您可以在 WordPress 編輯器中使用簡碼添加推文圖標。 我們要使用的簡碼是[inlinetweet] 。 例如,看看我們下面的截圖。

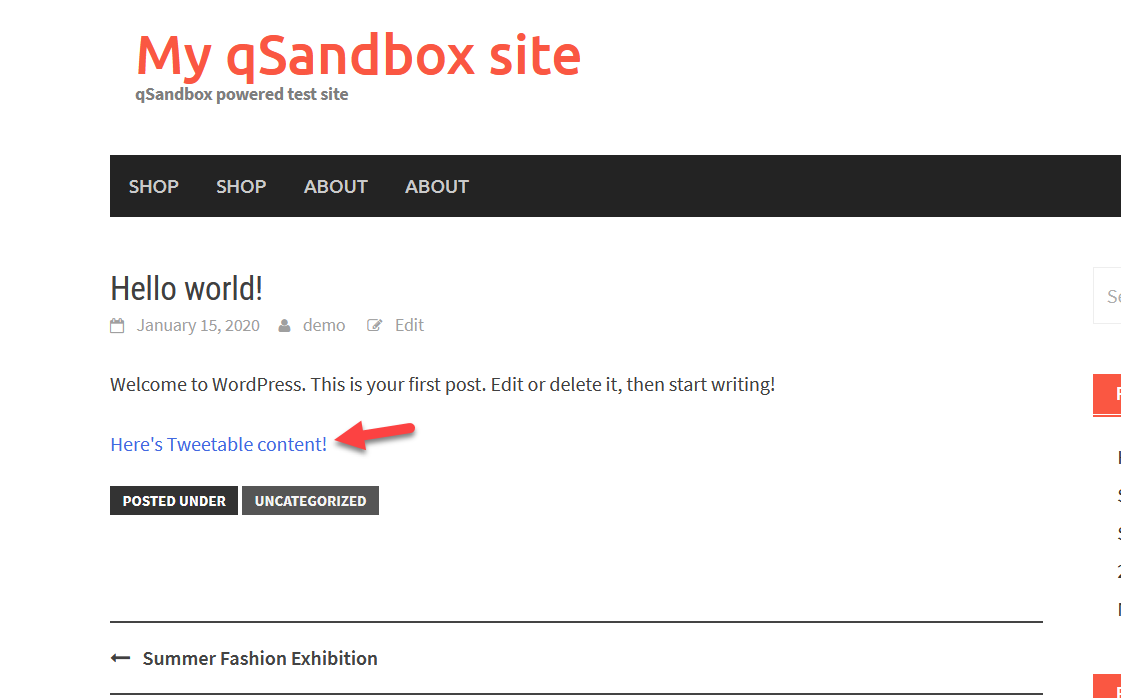
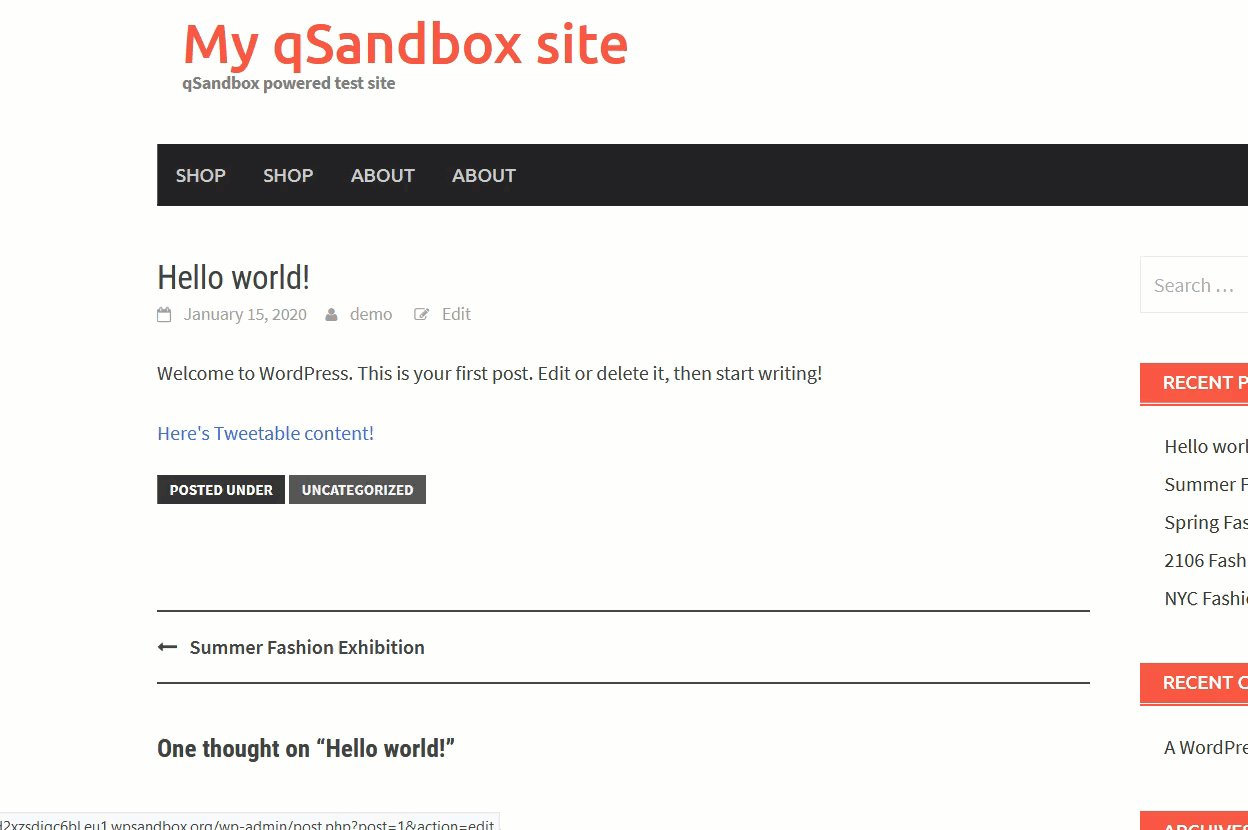
如果您從前端查看帖子,您將看到 Tweetable 文本,該文本將是一個鏈接。

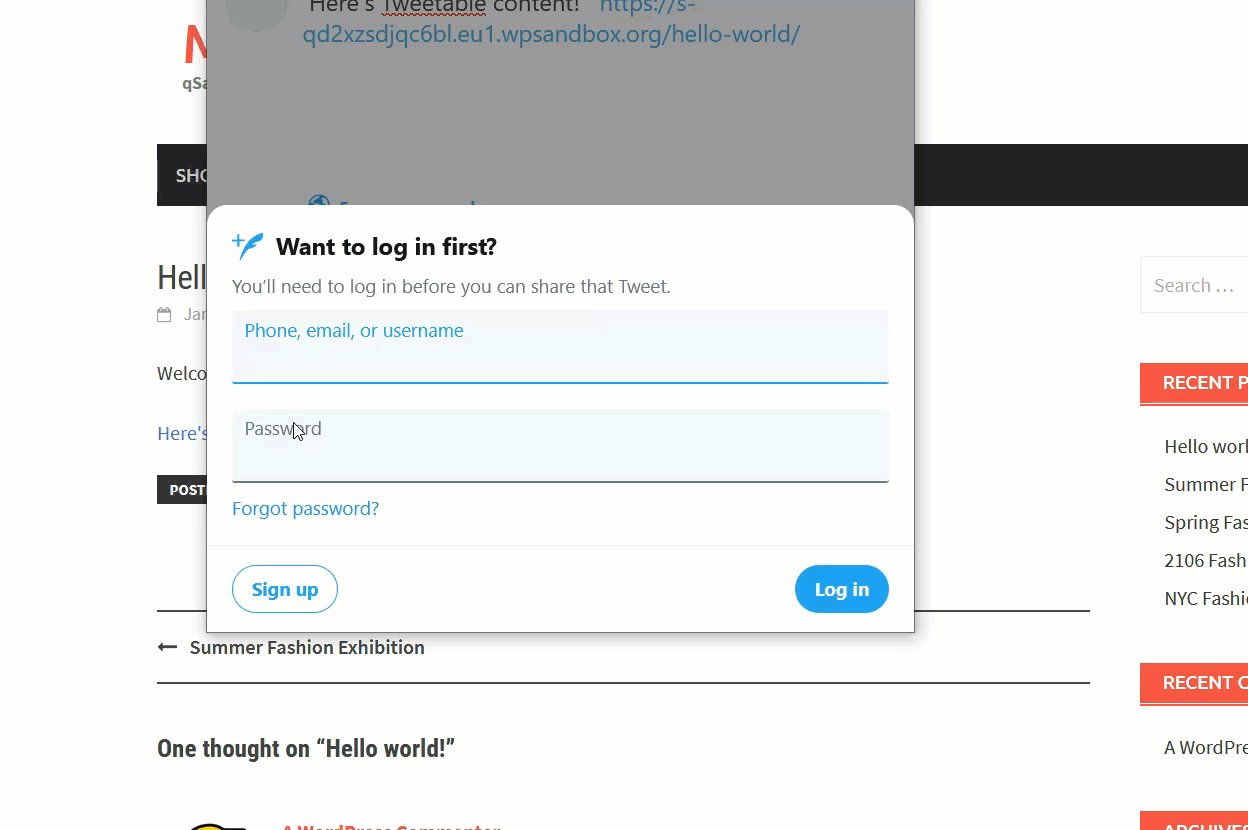
當您單擊它時,您的瀏覽器將打開 Twitter 站點,然後您就可以在 Twitter 上分享它。

11) 添加推特卡
最後,將 Twitter 與 WordPress 連接起來的最後一種方法是通過卡片。 在本節中,我們將向您展示如何使用兩個免費插件創建 Twitter 卡:Yoast SEO 和 JM Twitter Cards。
11.1) 使用 Yoast SEO 添加 Twitter 卡
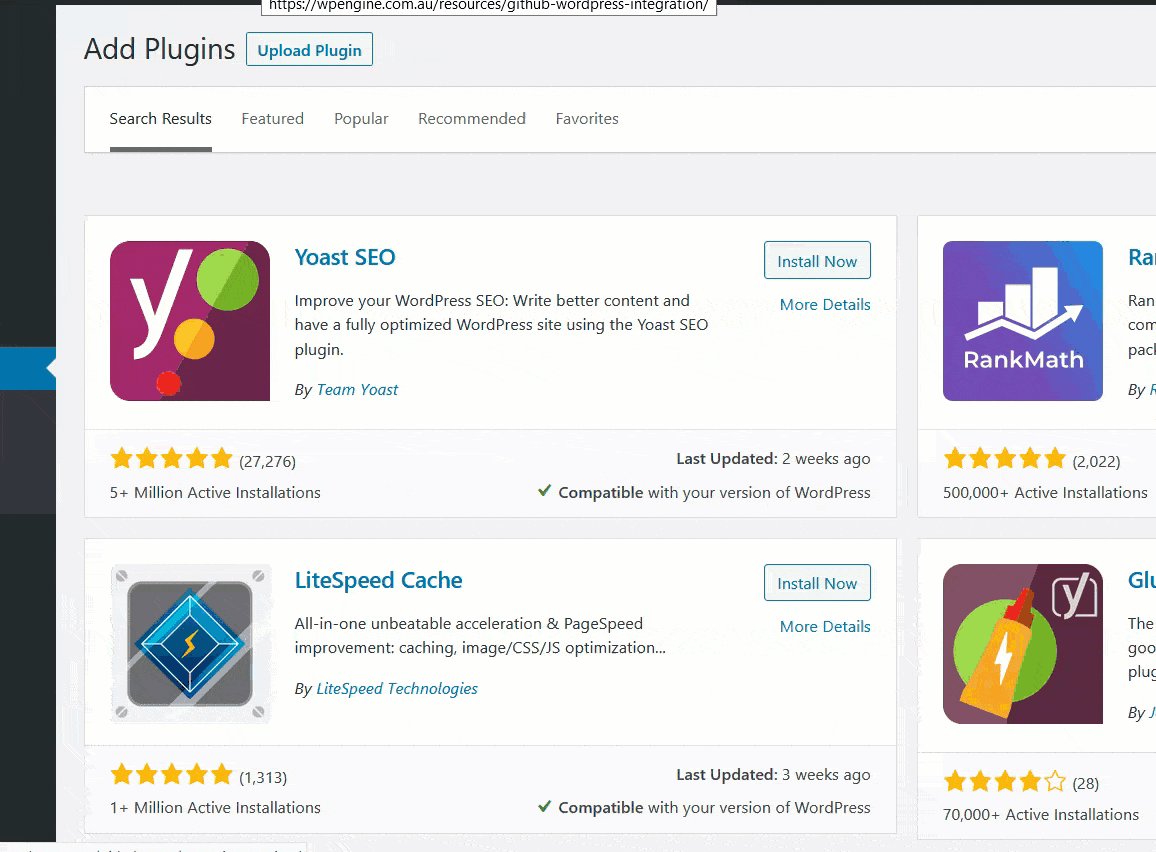
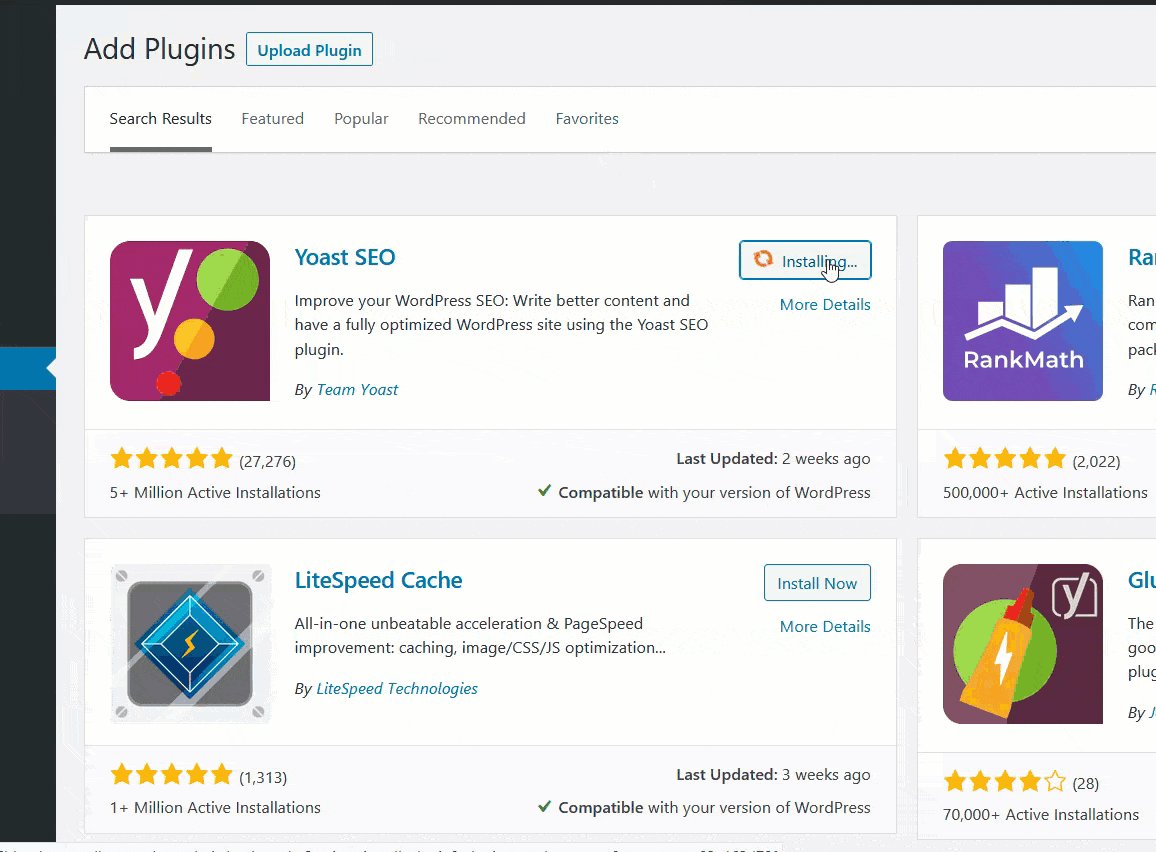
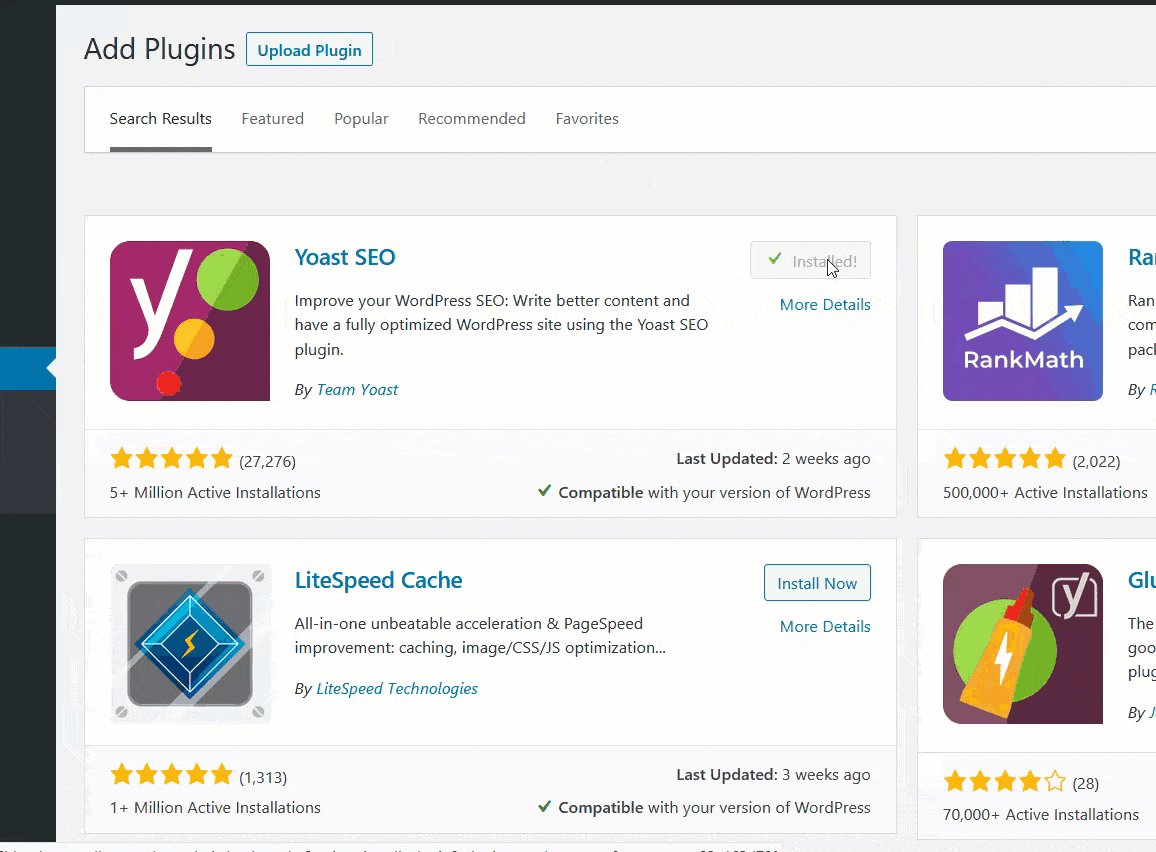
如果您已經安裝並配置了 Yoast SEO,請隨意跳過安裝和基本配置設置。 如果您是 Yoast 的新手,請安裝它,然後從 WordPress 插件存儲庫中激活它。

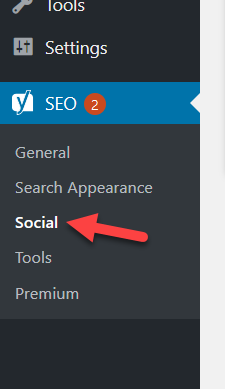
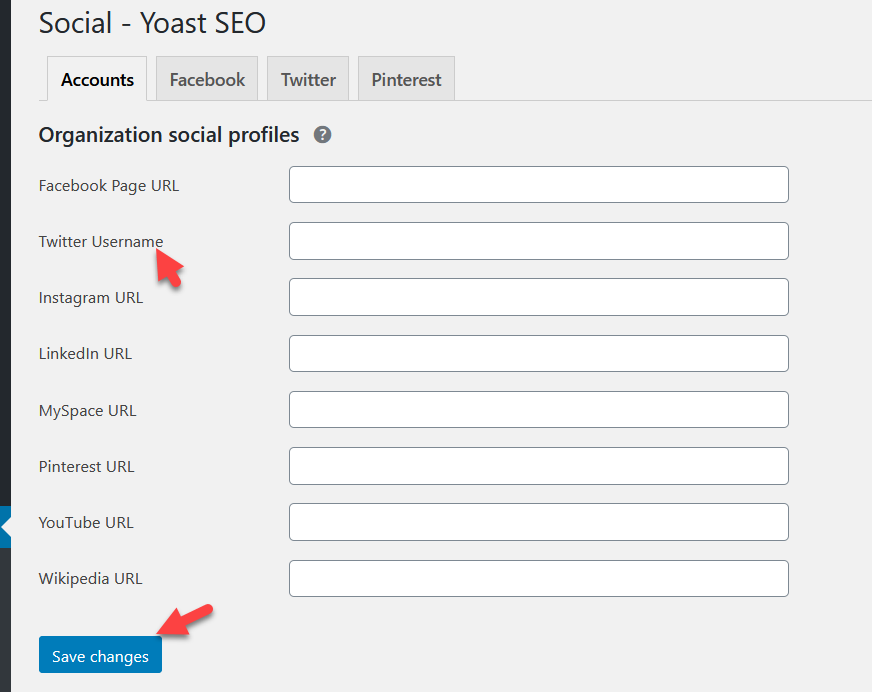
之後,轉到 Yoast SEO 的社交部分。

在那裡,您將能夠輸入您的 Twitter 用戶名。

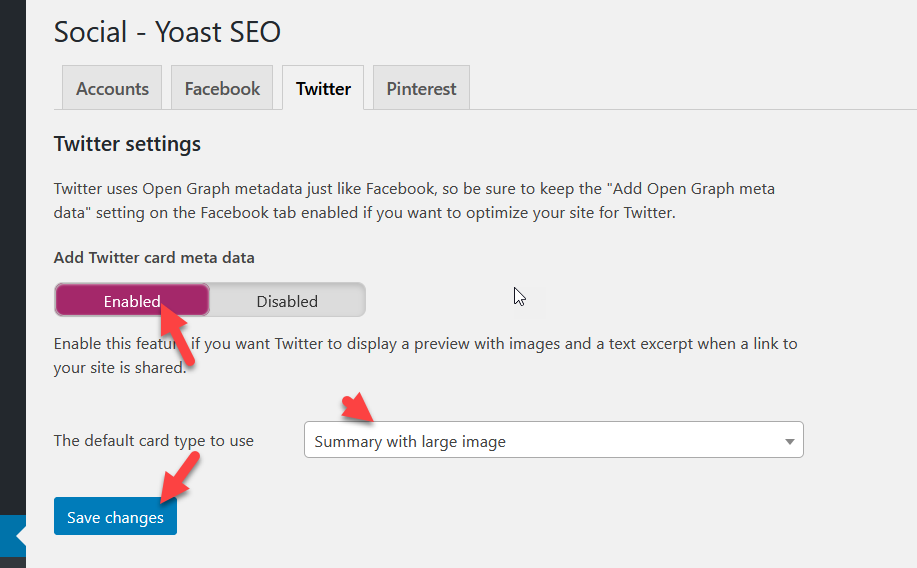
保存更改後,在 Twitter 部分下,您將看到 Twitter Card 配置。 確保啟用它。

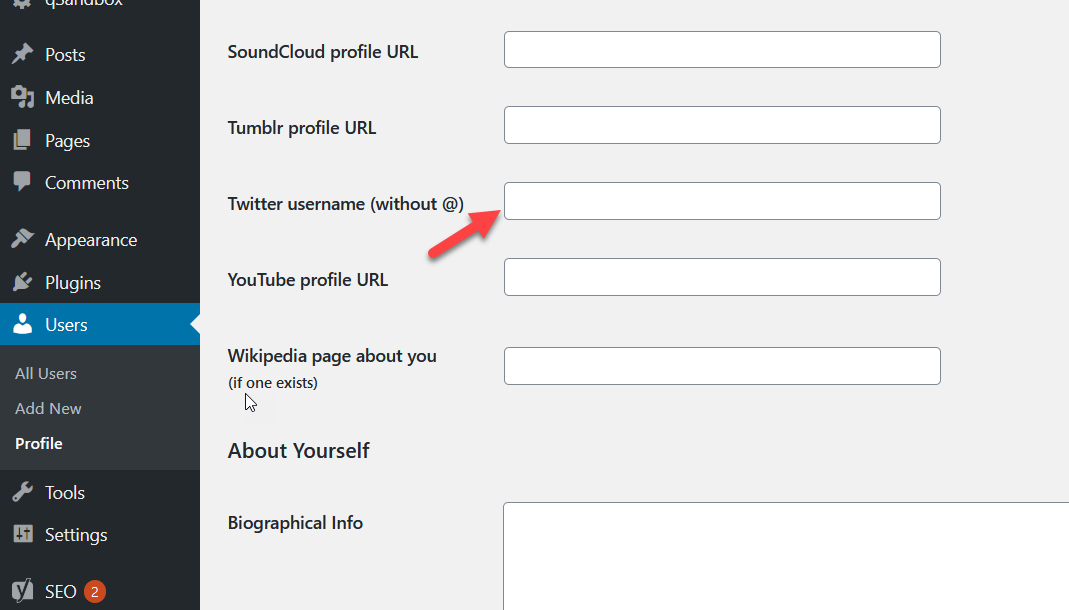
然後,轉到用戶設置並添加您的 Twitter 用戶名。

而已! 現在,當有人在 Twitter 上發布您的帖子時,他們會看到一張卡片。
Yoast SEO 只是現有的 SEO 插件之一。 如果您正在使用其他工具,例如 Rank Math SEO 或 All In One SEO Pack,您將需要一個額外的插件來在您的網站上包含 Twitter 卡片。 讓我們看看如何使用 JM Twitter Cards 做到這一點。
11.2) 使用 JM Twitter Cards 添加 Twitter Cards
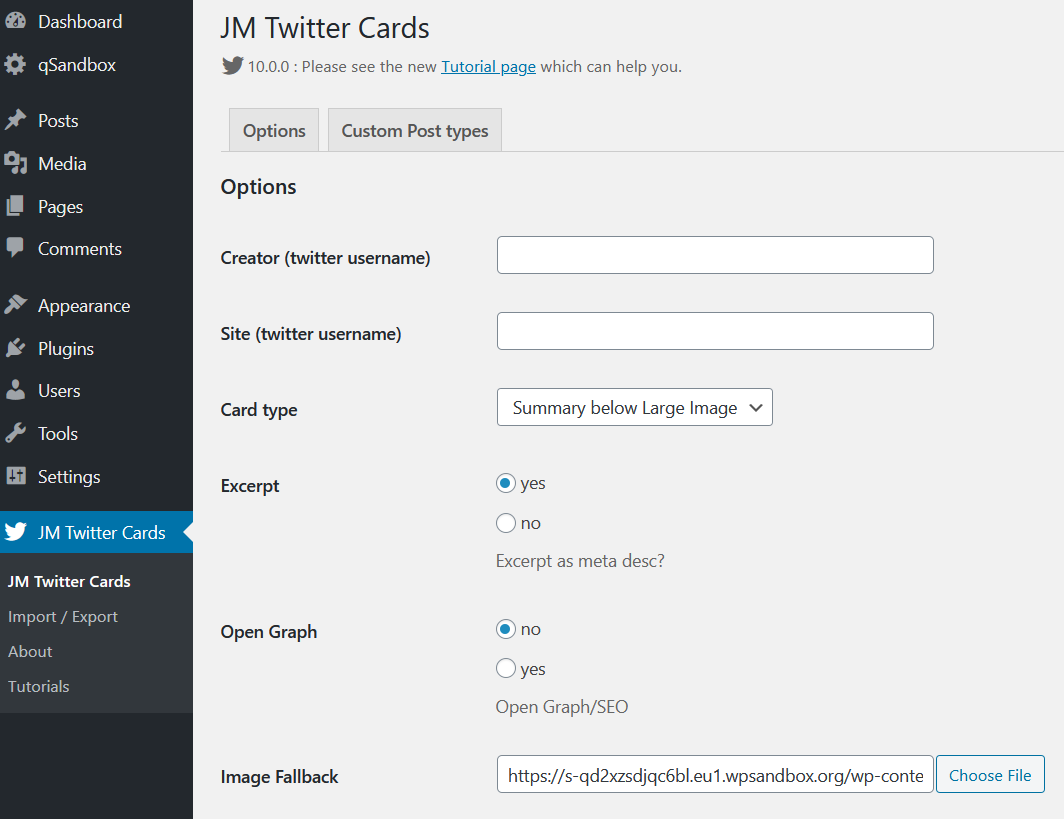
JM Twitter Cards 是一個優秀的免費插件,用於添加 Twitter 卡片。
在您的 WordPress 網站上安裝插件後,轉到插件的設置。 您必須輸入您的 Twitter 用戶名、您的企業用戶名,並配置您要顯示的卡類型。

然後保存設置,您就可以開始了。 現在,當有人在 Twitter 上分享您的帖子時,他們會看到 Twitter 卡片。
結論
總而言之,將 Twitter 與您的網站集成是提高您的社交媒體形象並吸引更多客戶的好方法。 在本指南中,我們看到了幾種將 Twitter 與 WordPress 連接起來的不同方法:
- 嵌入推文
- 從單個推文/推文風暴中提取內容
- 推特提要
- 顯示特定推文
- 時間線小部件
- 分享按鈕
- 關注按鈕
- 側邊欄上的推文
- 內容分享
- 內聯推文圖標
- 推特卡
所有這些方法都非常容易實現,因此請選擇最適合您需求的方法。 如果您運行內容豐富的 WordPress 網站,您可以使用 Jetpack 或 Social Snap 在您的帖子中添加社交分享按鈕,只需單擊幾下。
另一方面,如果您在 Twitter 上非常活躍,那麼在您的網站上創建一個迷你 Twitter 頁面是一個不錯的選擇。 這樣,用戶可以從您的網站獲取所有內容,從而幫助您增加頁面停留時間。 此外,必須添加關注按鈕和選項以在您的網站上分享您的內容。
最後,如果您想將社交媒體帳戶與您的網站集成,請查看以下指南:
- 如何將 Facebook 小部件添加到 WordPress?
- Instagram Feed Gallery:適用於 WordPress 的最佳 Instagram 插件
您知道將 Twitter 與 WordPress 連接的任何其他方法嗎? 哪一個是你的最愛? 在下面的評論部分讓我們知道! 如果您覺得這篇文章有幫助,請在社交媒體上分享。
