如何將 WooCommerce 連接到 Instagram
已發表: 2020-11-21您想將您的商店與 Instagram 集成嗎? 你來對地方了。 今天,您將學習如何將 WooCommerce 連接到 Instagram ,並讓您的用戶從您的 Instagram 頁面瀏覽您的產品。
您是否曾經查看過 Instagram 帖子或頁面,其中有一個小框圖標,可將您直接帶到產品的 WooCommerce 頁面? 您是否考慮過允許您的關注者直接從您的 Instapage 瀏覽您的產品以提高您的銷售額? 在這篇文章中,您將了解有關Instagram 購物帖子的所有信息以及您可以通過這些帖子實現的目標。
什麼是 Instagram 可購物帖子?
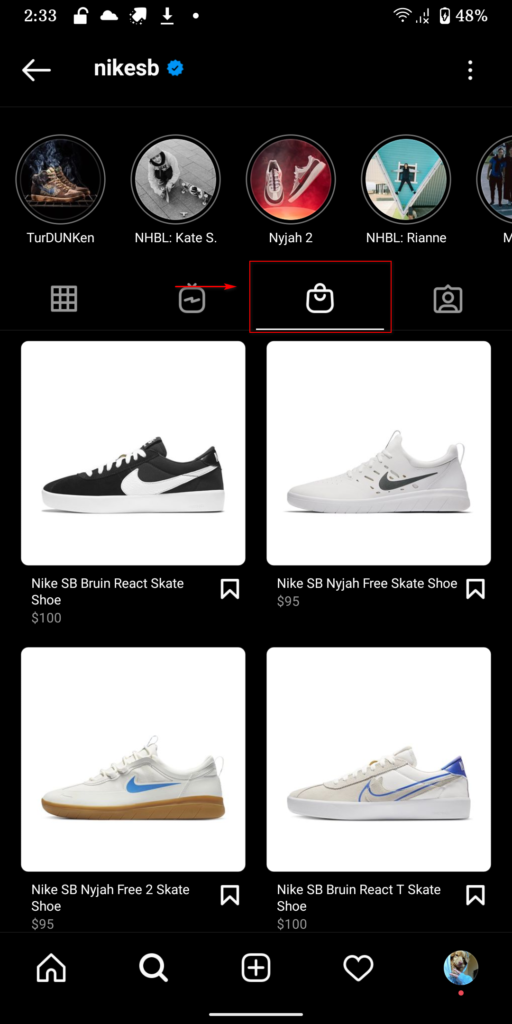
如果您花時間查看一些商店的 Instagram 頁面,您會發現其中一些商店的帖子上有一個購物袋圖標。 還有設置了整個商店目錄的 Instagram 頁面。 這些目錄使客戶只需點擊幾下即可輕鬆購買企業銷售的任何商品。  這是一種同時購物和瀏覽社交媒體內容的簡便方法。 由於 Instagram 可購物帖子,用戶無需離開 Instagram 即可發現和購買產品。 但是為什麼要在您的 Instagram 頁面上啟用 Shop?
這是一種同時購物和瀏覽社交媒體內容的簡便方法。 由於 Instagram 可購物帖子,用戶無需離開 Instagram 即可發現和購買產品。 但是為什麼要在您的 Instagram 頁面上啟用 Shop?
為什麼將 WooCommerce 連接到 Instagram?
我們之前已經介紹了將 Instagram 與您的 WordPress 網站集成的需求。 無論是小部件還是 Instagram 提要庫的形式,您使用更多方式與受眾建立聯繫並向他們提供您的內容,效果就越好。
此外,您可以通過將WooCommerce 目錄與您的 Instagram 頁面連接來創建更多潛在客戶。 考慮可能的客戶可能瀏覽您的內容的場景。 一旦用戶找到他們可能想要購買的有趣產品,他們只需單擊 Shop 帖子並轉到您的 WooCommerce 商店以了解有關該產品的更多信息並方便地購買。 現在考慮 Instagram 上不斷尋找新產品的用戶數量,以及直接從 Instagram 頁面瀏覽產品或目錄的便利程度。
通過這種方式,您可以從 Instagram 關注者和 Instagram 廣告中產生潛在客戶並提高銷售額。 將您的 WooCommerce 商店與您的 Instagram 集成是宣傳和展示您的產品的便捷方式。 因此,讓我們看看如何直接在您的 Instagram 帳戶上連接您的商店,並將您的 WooCommerce 商店與您的 Instagram 頁面完全集成。
如何將 WooCommerce 連接到 Instagram
要開始使用 Shoppable 帖子連接 WooCommerce 和 Instagram 的過程,您需要確保滿足所有這些要求。 這些是您需要設置的所有內容,以便將您的商店與您的 Instagram 頁面集成:
- Instagram業務頁面/帳戶
- 臉書業務頁面
- WooCommerce 商店
現在,讓我們設置您的每個個人資料,以便您可以構建您的 Instagram 購物帖子。
設置您的 Facebook 頁面和頁面目錄
創建 Facebook 頁面
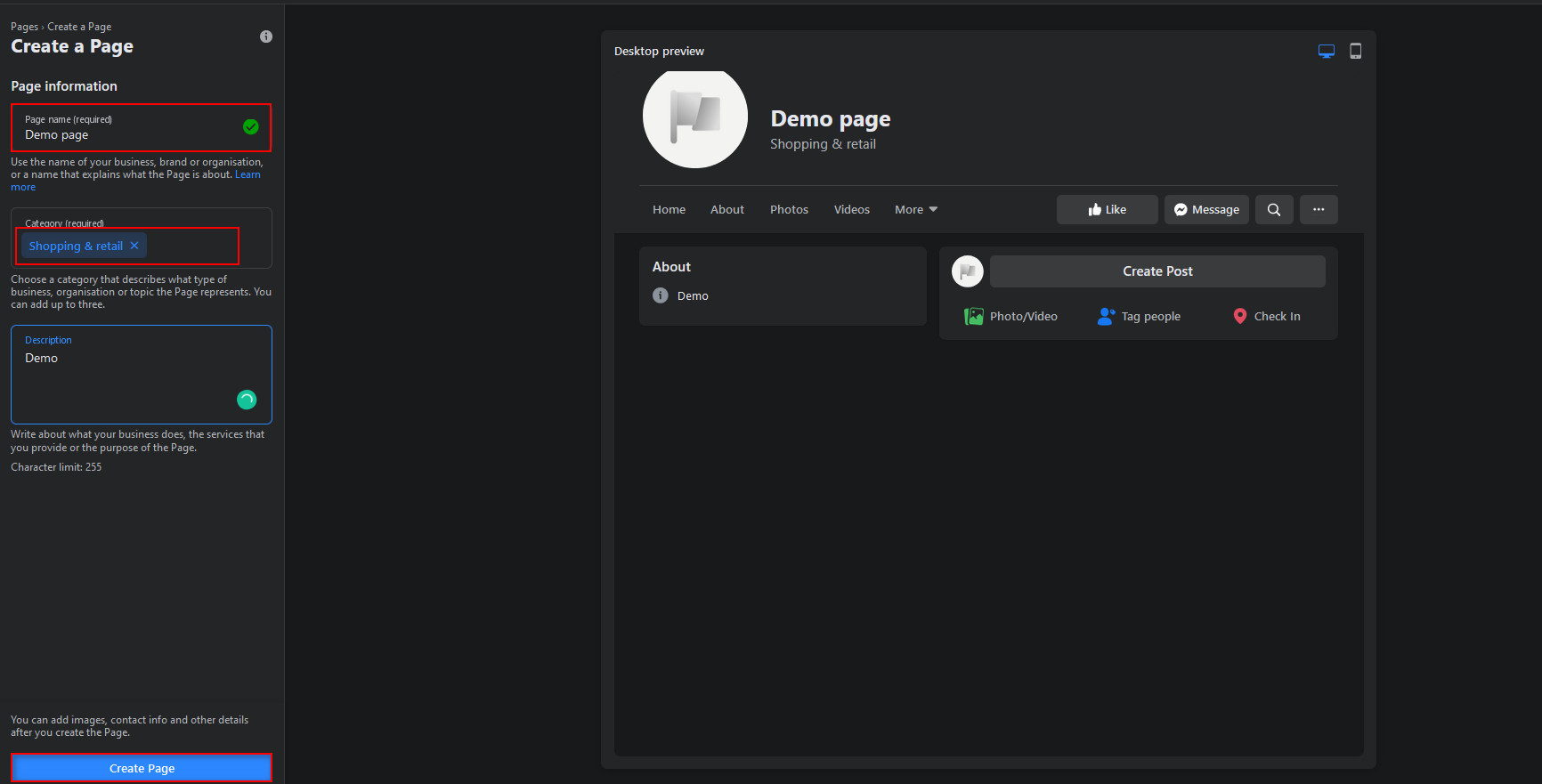
首先,讓我們設置您的Facebook 頁面目錄。 我們將從創建一個Facebook 頁面開始。 您只需單擊此鏈接即可創建您的 Facebook 頁面,或者您可以打開頁面並單擊創建頁面。 然後,添加更多詳細信息並單擊保存以開始您的頁面。 繼續填寫適合您的 Insta 頁面所需的所有詳細信息。
請記住將頁面的類別設置為產品或產品/服務或購物和零售,然後單擊創建頁面。

建立和設置您的商店目錄
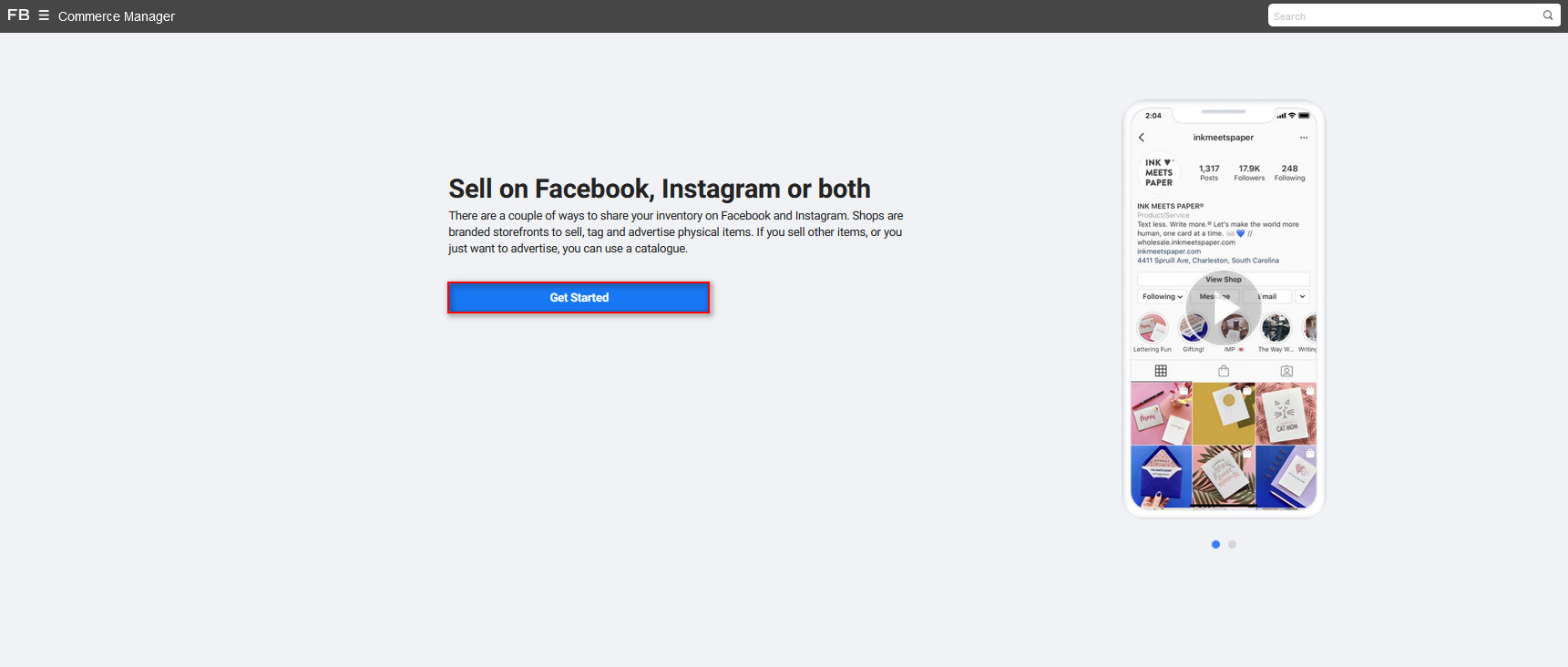
設置主頁後,您需要為主頁構建商店目錄。 因此,打開您的 Facebook 目錄管理器並單擊開始。
 接下來,按創建目錄並單擊開始。 現在,您將看到新目錄頁面。
接下來,按創建目錄並單擊開始。 現在,您將看到新目錄頁面。

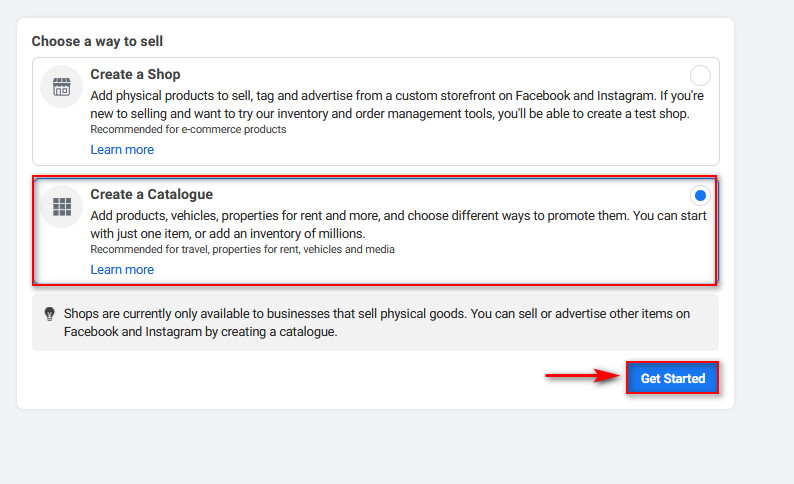
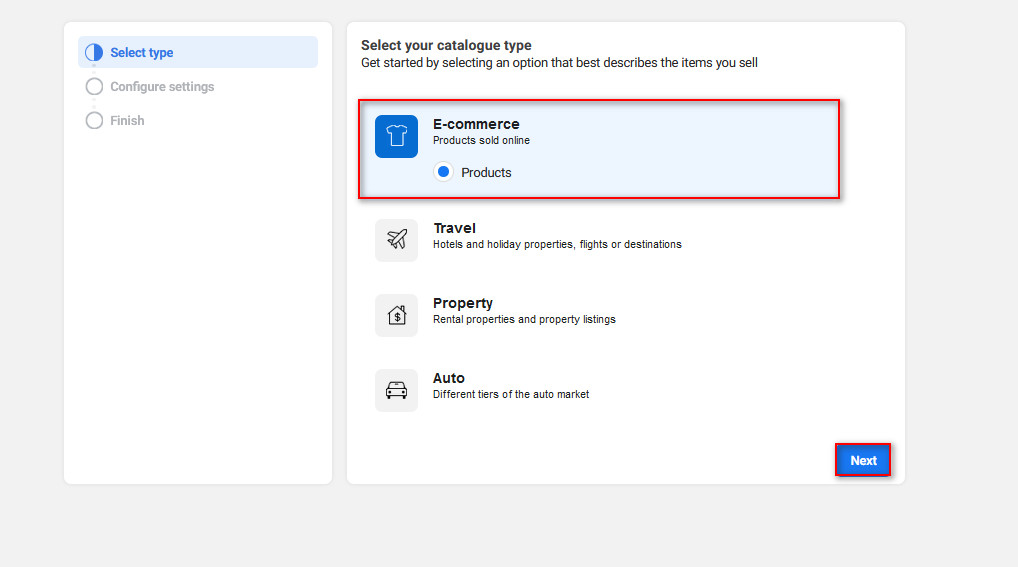
繼續並選擇您的目錄類型為電子商務,然後按下一步。 現在,您需要為您的目錄設置電子商務平台。

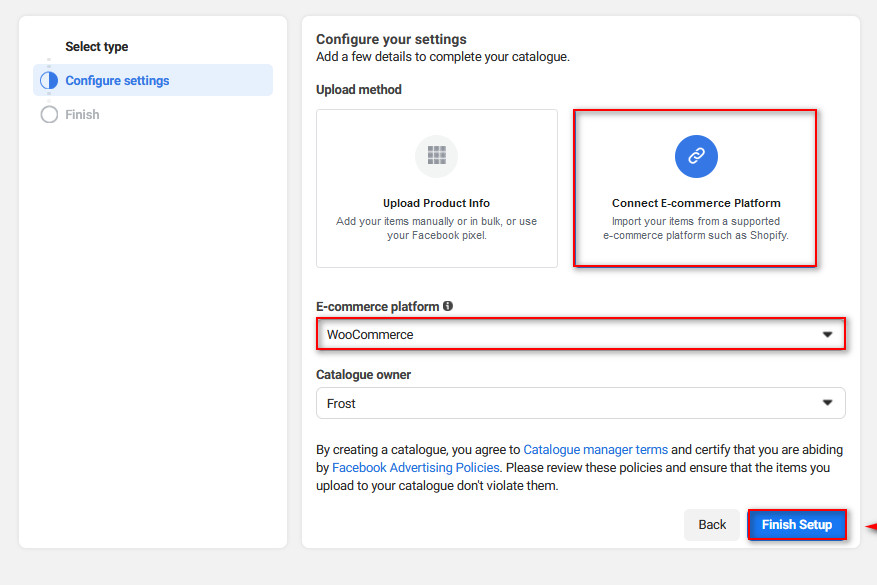
然後,選擇連接電子商務平台作為您的上傳方法,並選擇WooCommerce作為電子商務平台選項。 接下來,您可以選擇目錄所有者。 將其設置為個人或設置您的企業帳戶,以便您可以根據需要自定義頁面和目錄。 如果可以,我們建議您從“個人”選項開始。 但是,由於我們設置了企業帳戶和目錄,因此我們將使用我們的企業帳戶。 之後,單擊完成設置。

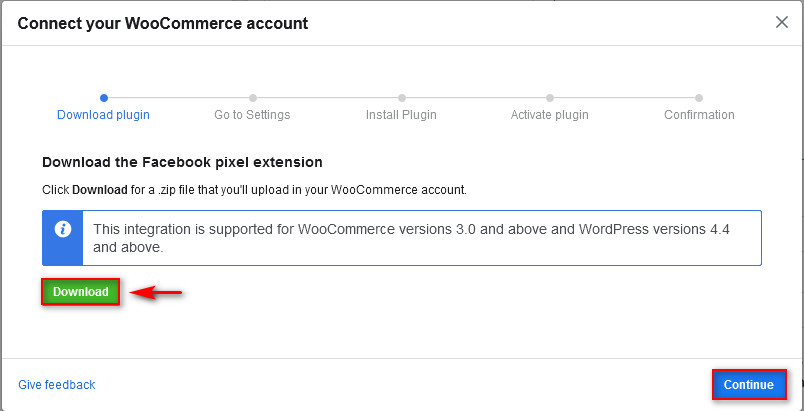
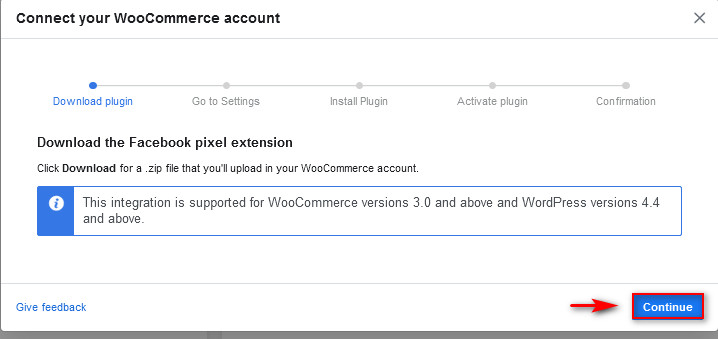
現在,您必須在您的網站上安裝一個插件。 單擊下載,然後單擊繼續。 您會看到一些頁面,其中包含在您的 WordPress 網站上安裝插件的說明,因此只需按照這些步驟操作即可。

完成所有說明頁面後,單擊Go to Catalog Manager 。

將您的 WordPress 網站與您的 Facebook 頁面/企業帳戶集成
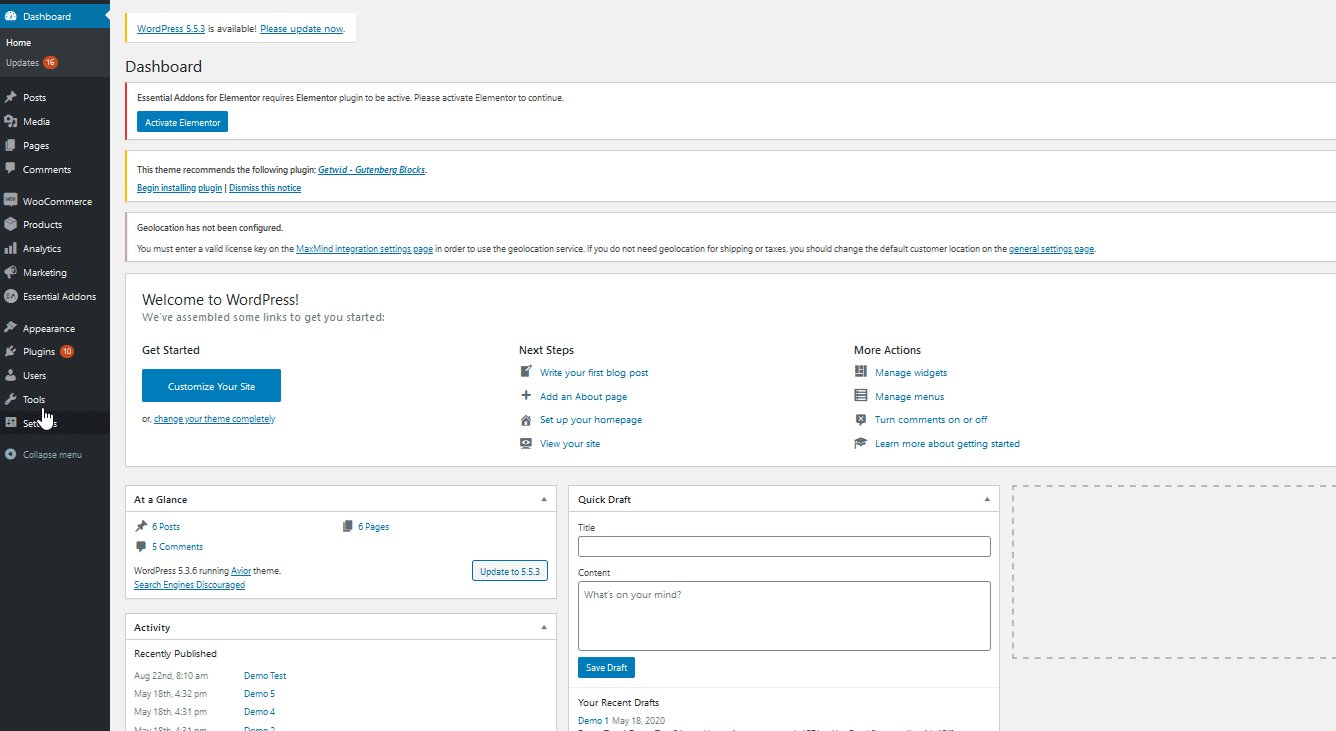
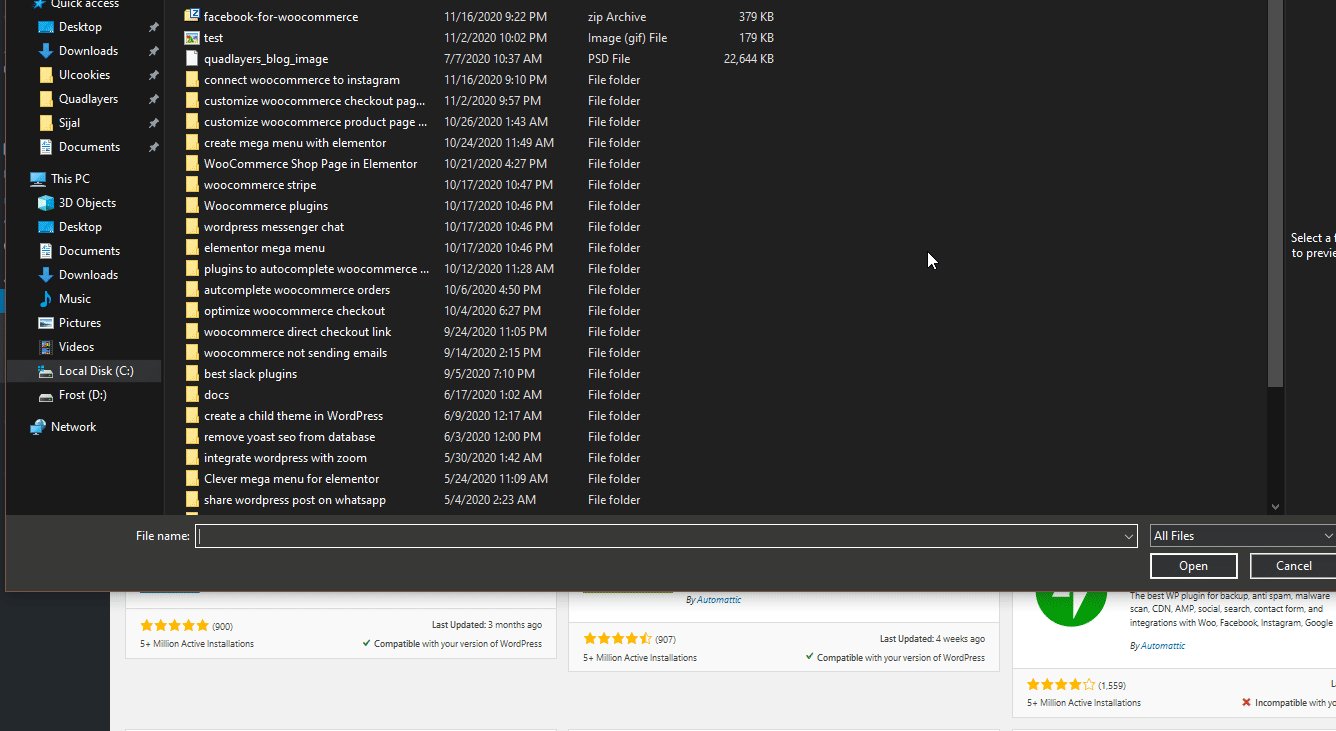
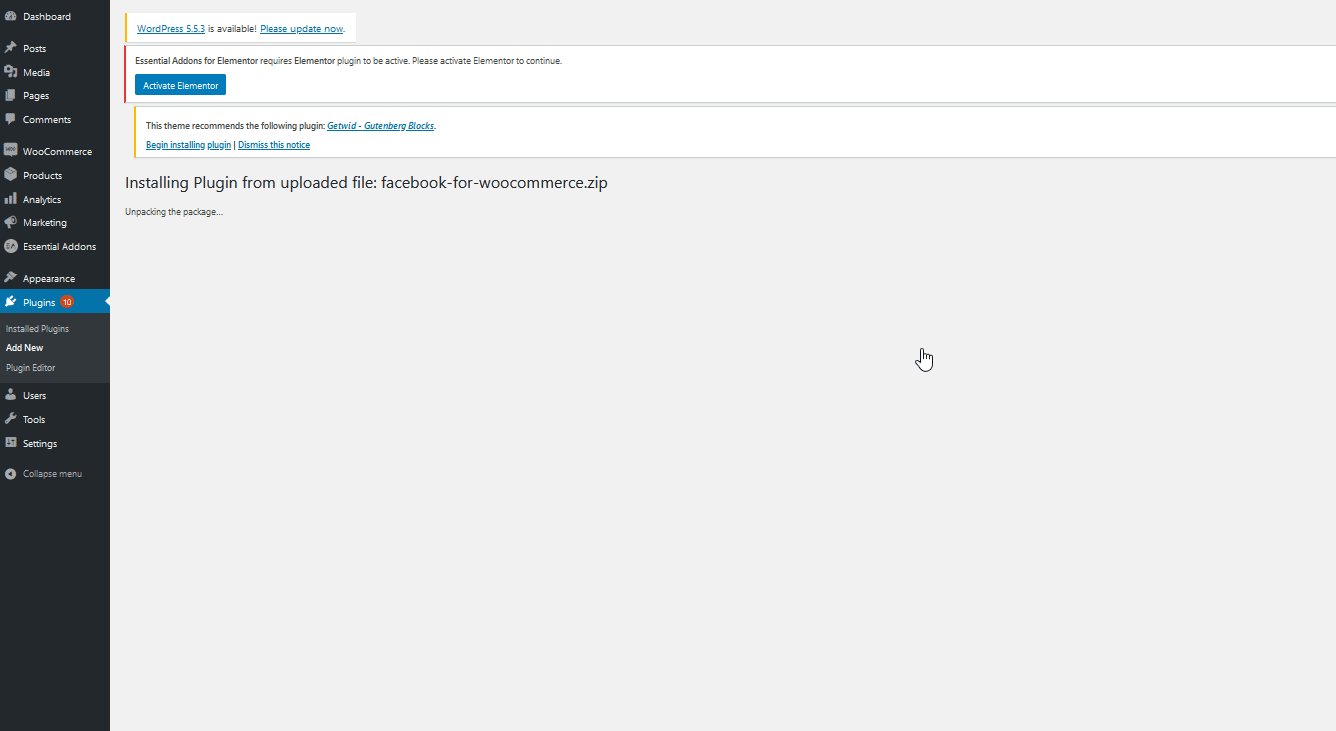
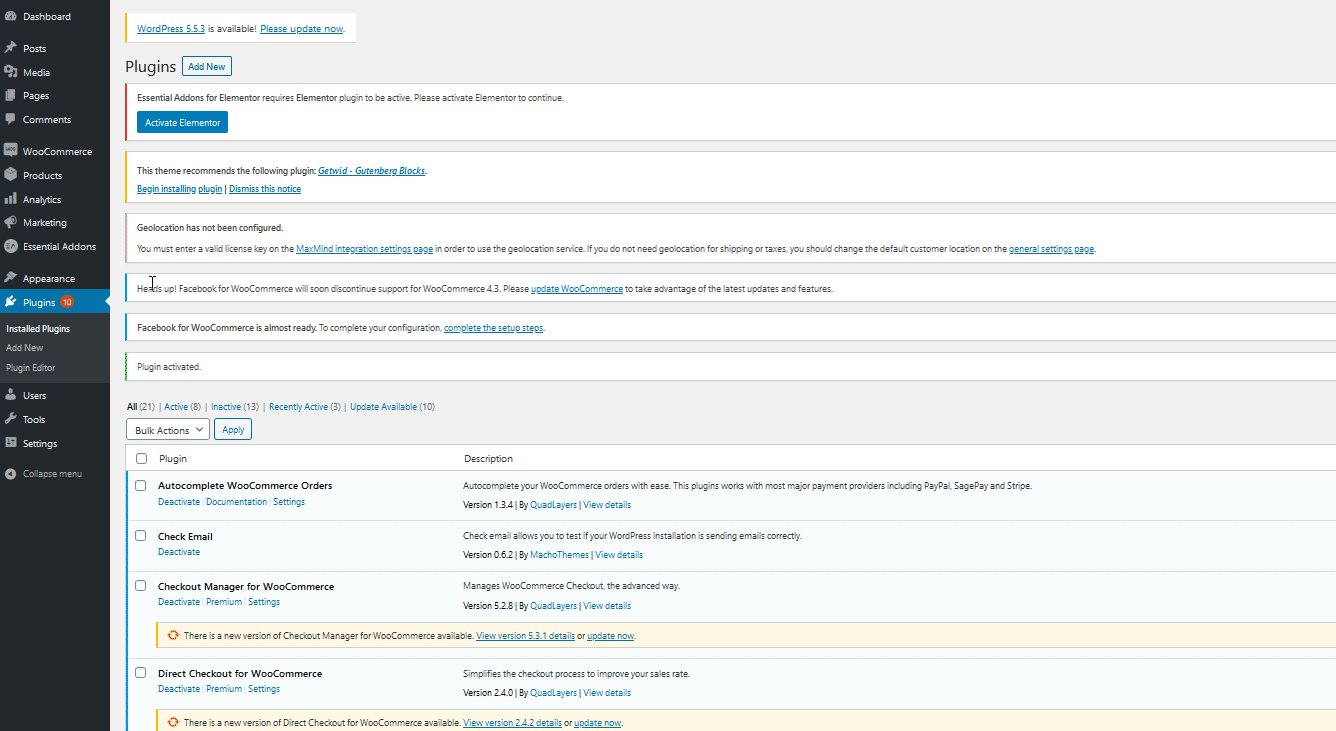
將您的 WooCommerce 商店與 Instagram 連接的下一步是安裝目錄插件。 因此,將您在上一步中下載的 zip 文件保存在方便的地方,然後打開您的WordPress 管理儀表板。 轉到插件 > 添加新插件,然後單擊頂部的上傳插件。 然後,單擊瀏覽按鈕並選擇您之前保存的 Facebook 插件 zip。 按打開,然後立即安裝。 安裝過程完成後,單擊激活。
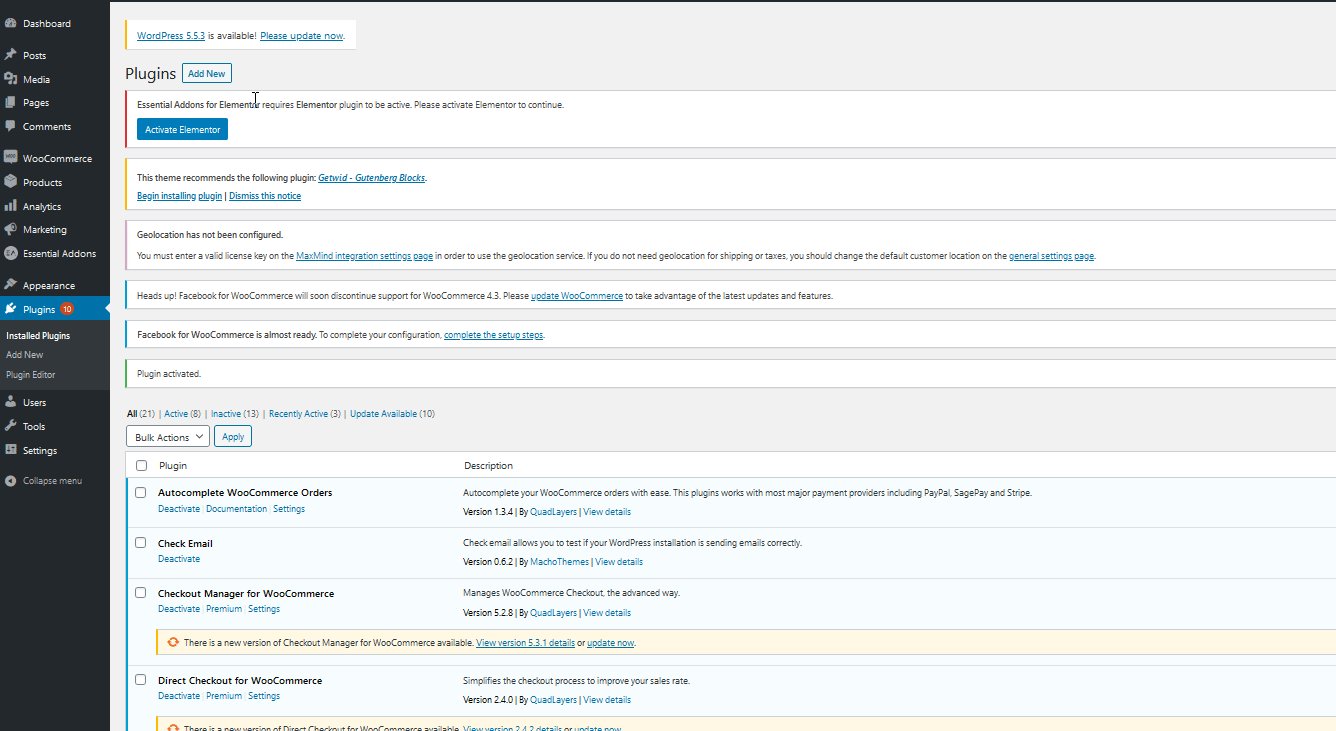
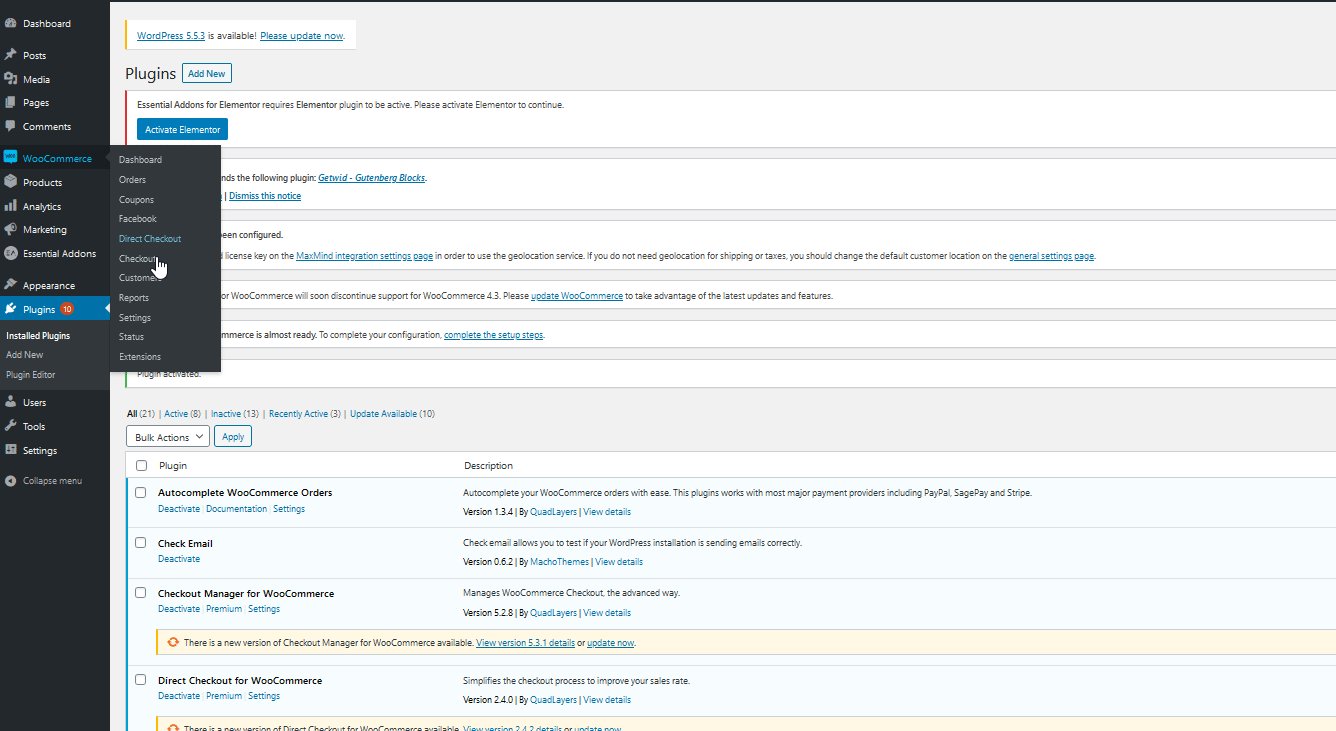
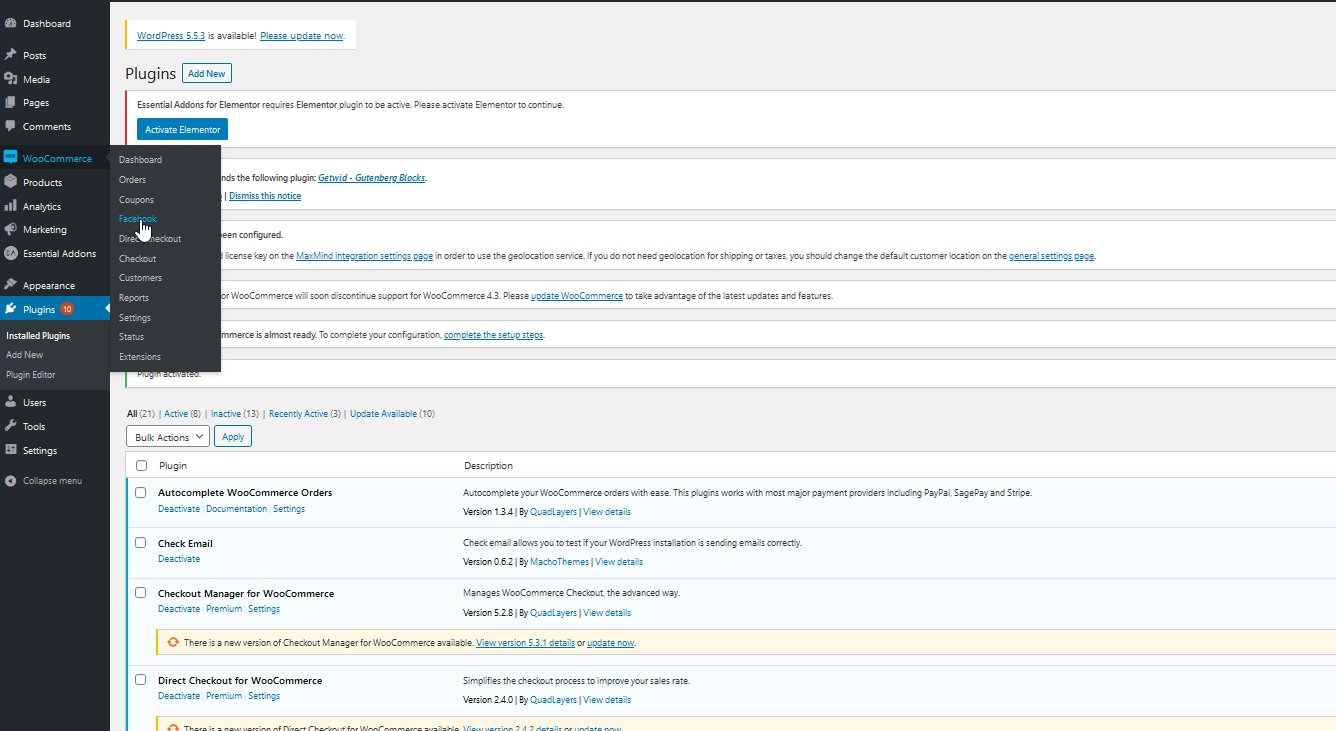
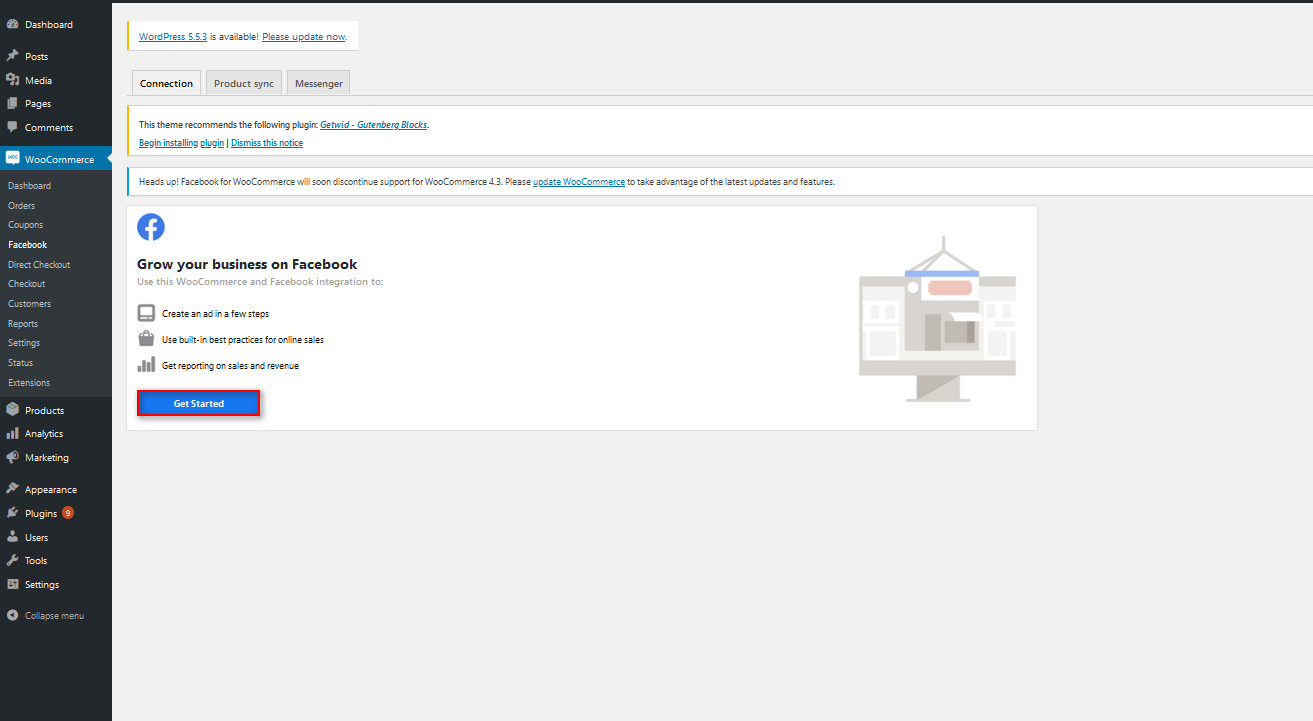
 接下來,您需要設置您的 WooCommerce Facebook 插件。 為此,請轉到WooCommerce > Facebook以設置插件。
接下來,您需要設置您的 WooCommerce Facebook 插件。 為此,請轉到WooCommerce > Facebook以設置插件。
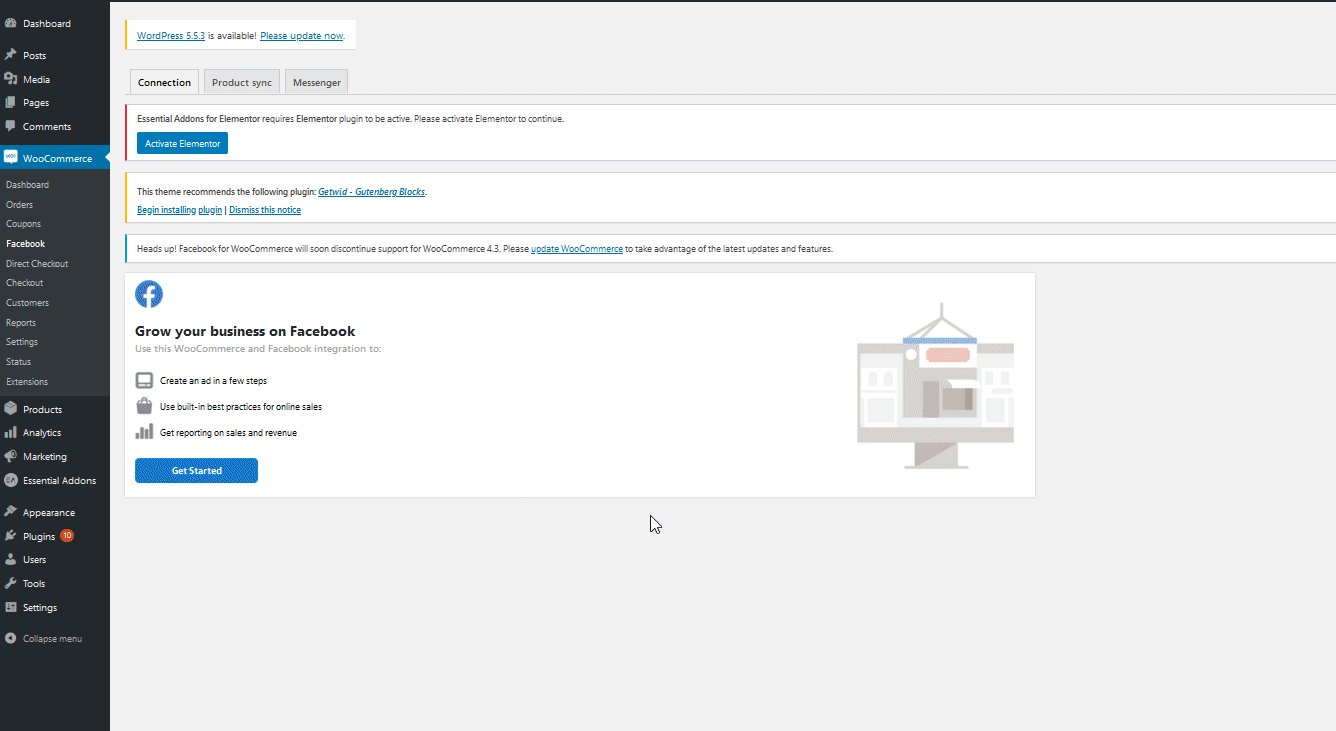
 點擊Get Started ,然後插件會要求您登錄您的Facebook 帳戶。
點擊Get Started ,然後插件會要求您登錄您的Facebook 帳戶。

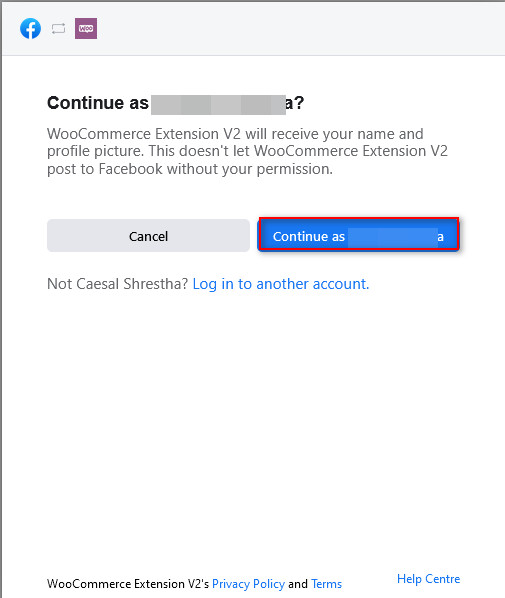
登錄到您用於創建頁面的帳戶以繼續。 
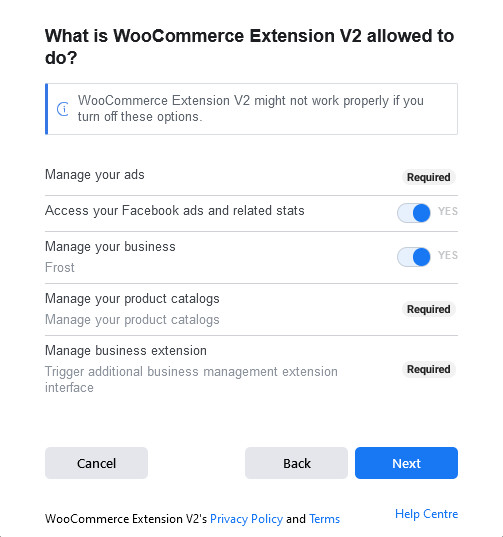
您還需要授予一些 Facebook 權限,並且在您驗證後,單擊下一步以完成將您的插件與您的 Facebook 頁面同步。 完成後,您將轉到您網站的管理頁面,您應該準備好了。


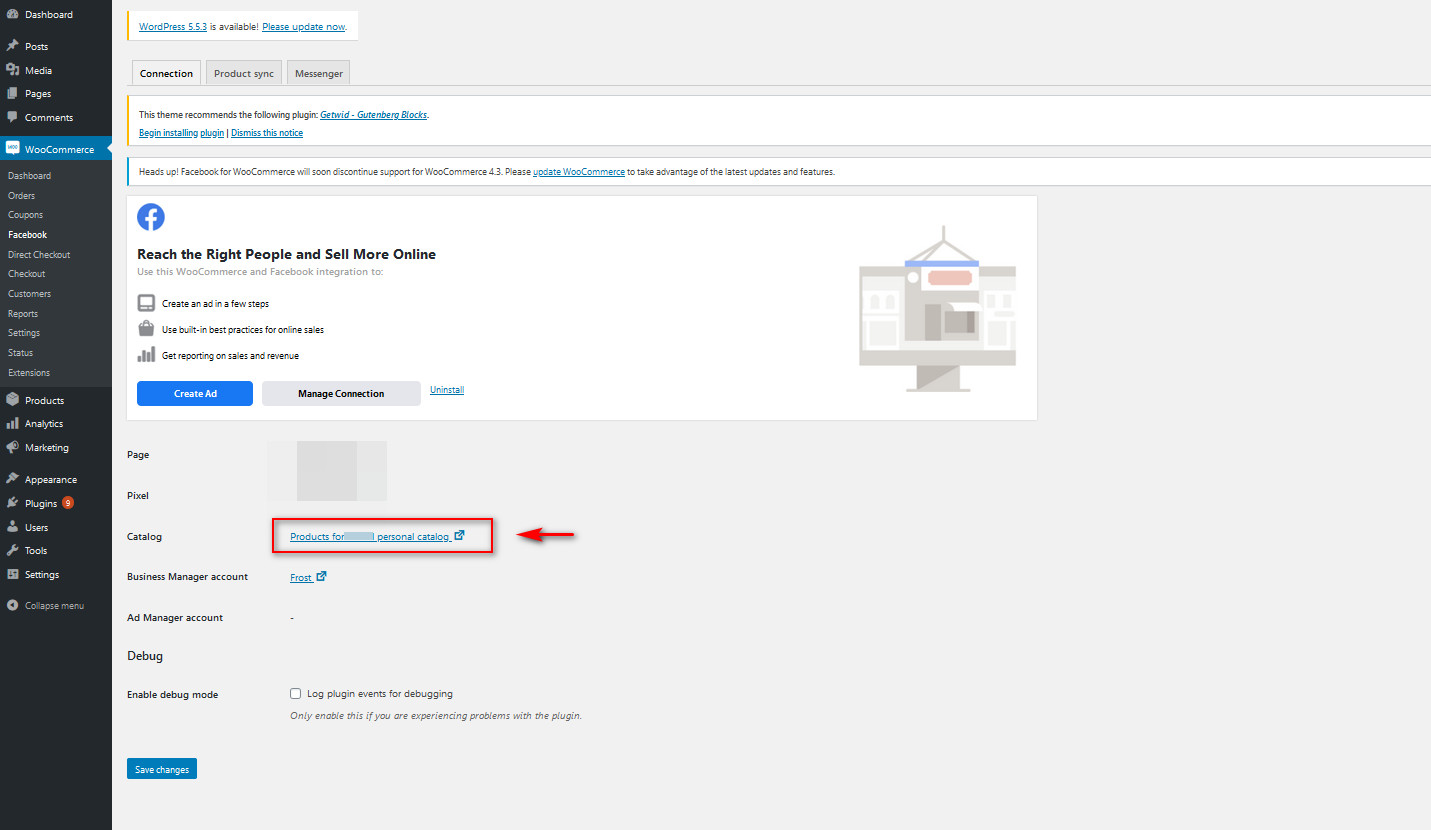
現在,您會看到所有 WooCommerce 產品都將自動添加到您的頁面目錄中。 但是,您也可以使用目錄管理器手動管理您的目錄,方法是單擊 Facebook 插件界面上的目錄鏈接。 這將直接帶您進入目錄管理器頁面,您可以在其中手動管理和添加新項目。

有關如何將 Facebook 與 WooCommerce 連接的更多信息,請查看此完整的分步指南。 現在,讓我們設置我們的 Instagram 頁面並將其連接到我們的 Facebook 頁面和我們的 WooCommerce 網站。
為 WooCommerce 設置 Instagram 頁面
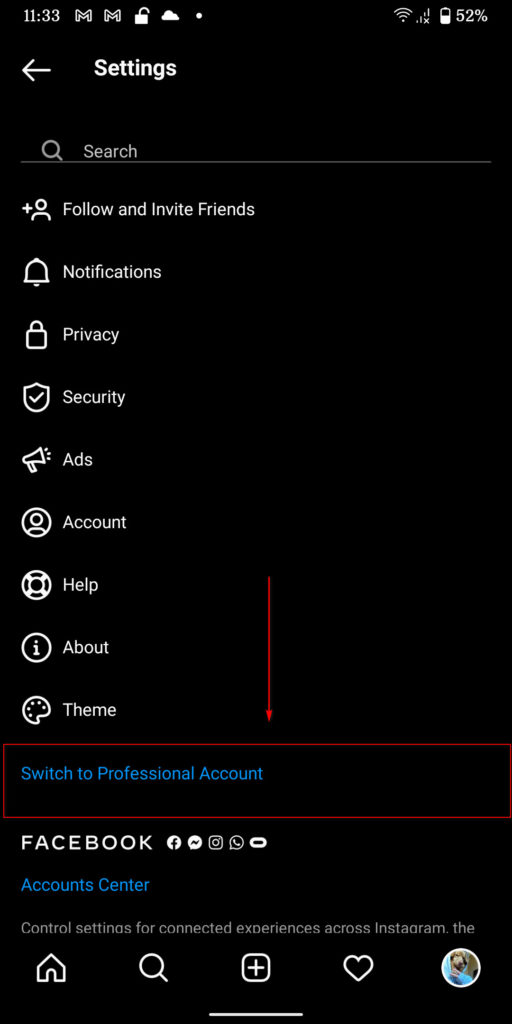
首先,您需要驗證您的 Instagram 頁面是否設置為企業帳戶。 如果不是,這根本不是一個艱難的過程。 只需創建一個新的 Instagram 帳戶或在您的 Instagram 應用程序上登錄您的帳戶,從您的移動應用程序檢查您的Instagram 設置,然後單擊切換到專業帳戶。

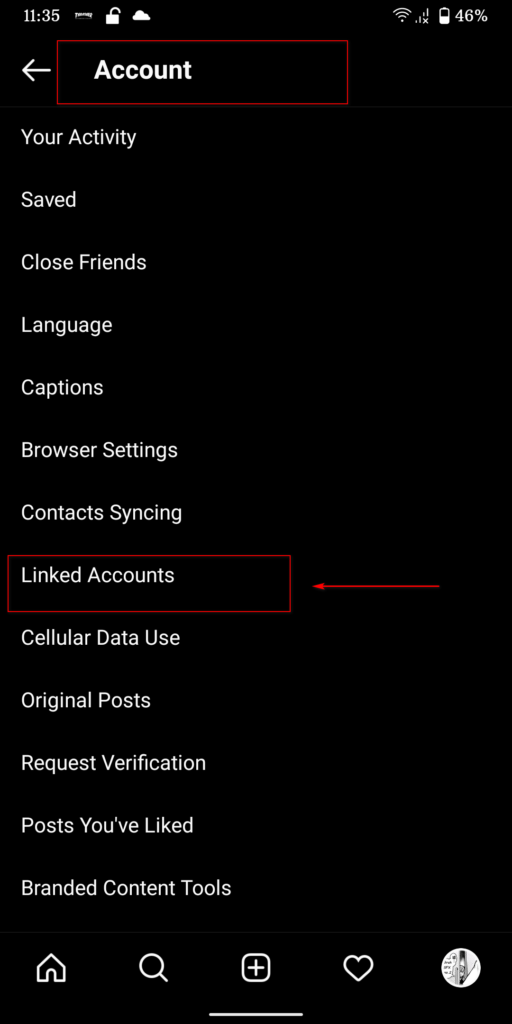
然後,該應用程序將引導您完成一個簡短的過程來設置您的個人資料以及您想要什麼樣的專業帳戶。 在這裡,您應該設置配置文件以匹配您的 WooCommerce 帳戶。 之後,通過檢查您的應用設置並單擊“帳戶”>“關聯帳戶”,確保您的 Facebook 帳戶與您的 Instagram 帳戶同步。

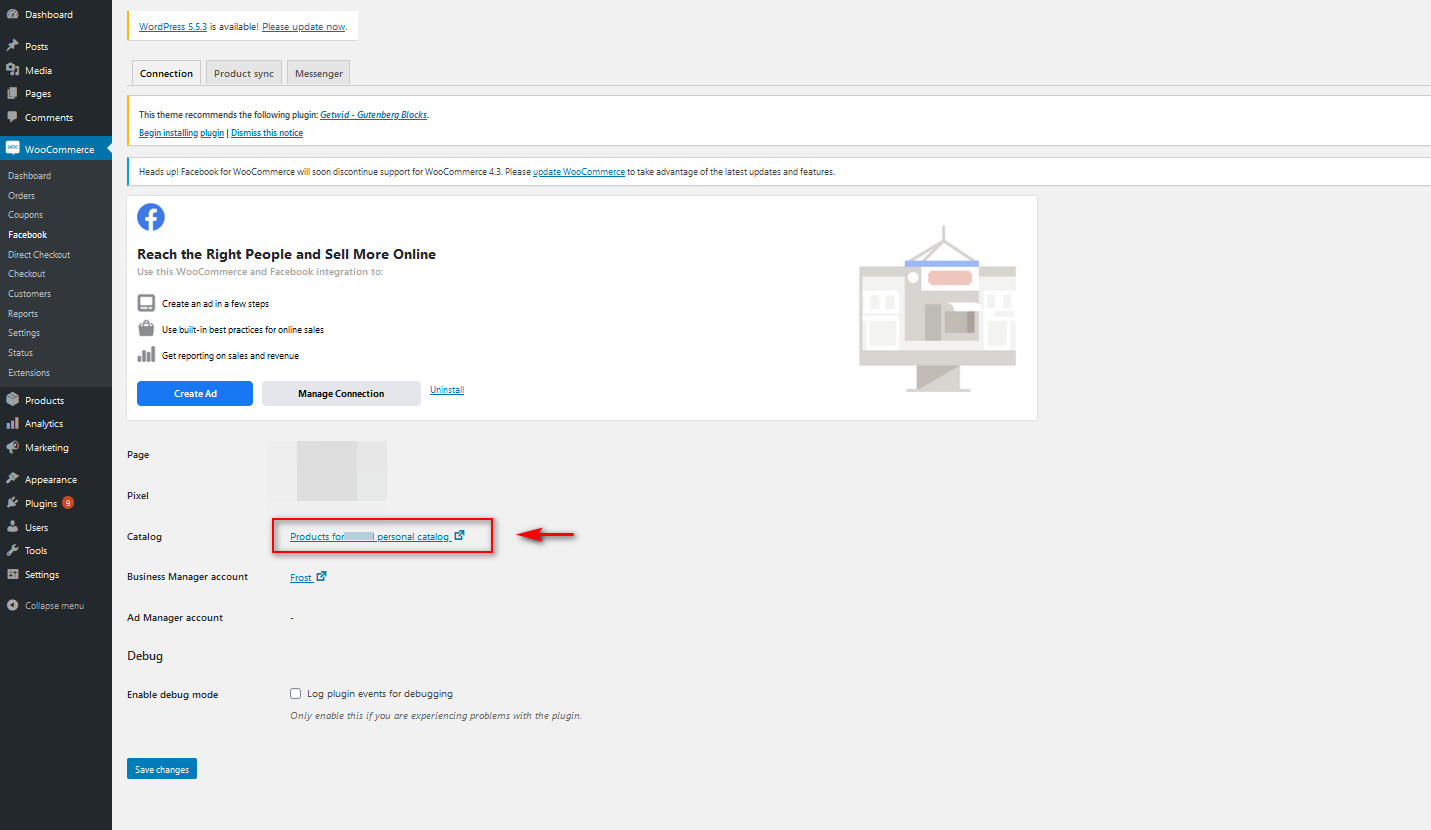
要將您的產品目錄與您的 Instagram 頁面集成,請返回目錄管理器。 打開您的WP 管理儀表板並轉到WooCommerce > Facebook。 然後,單擊指向您的產品目錄的鏈接。

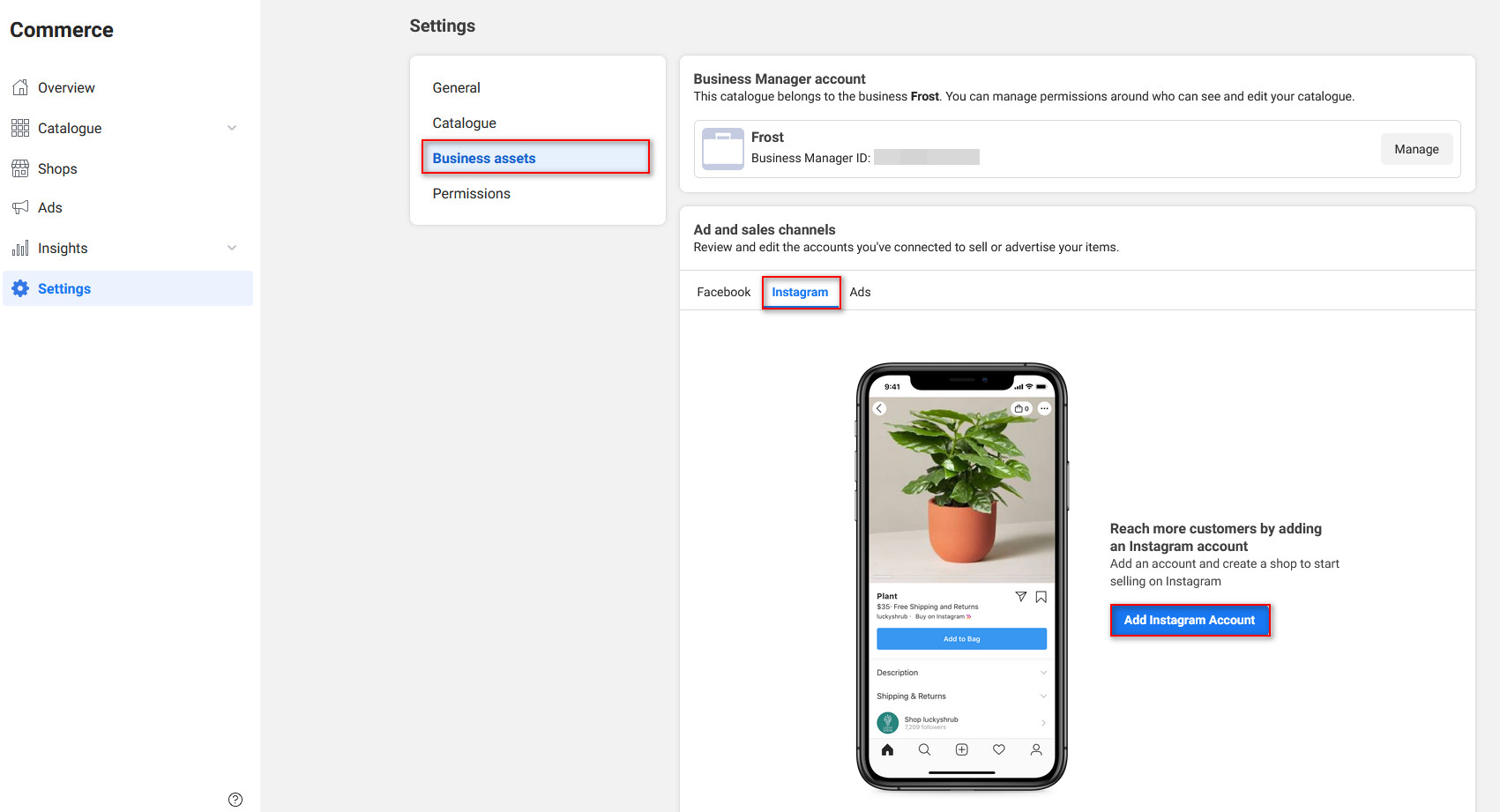
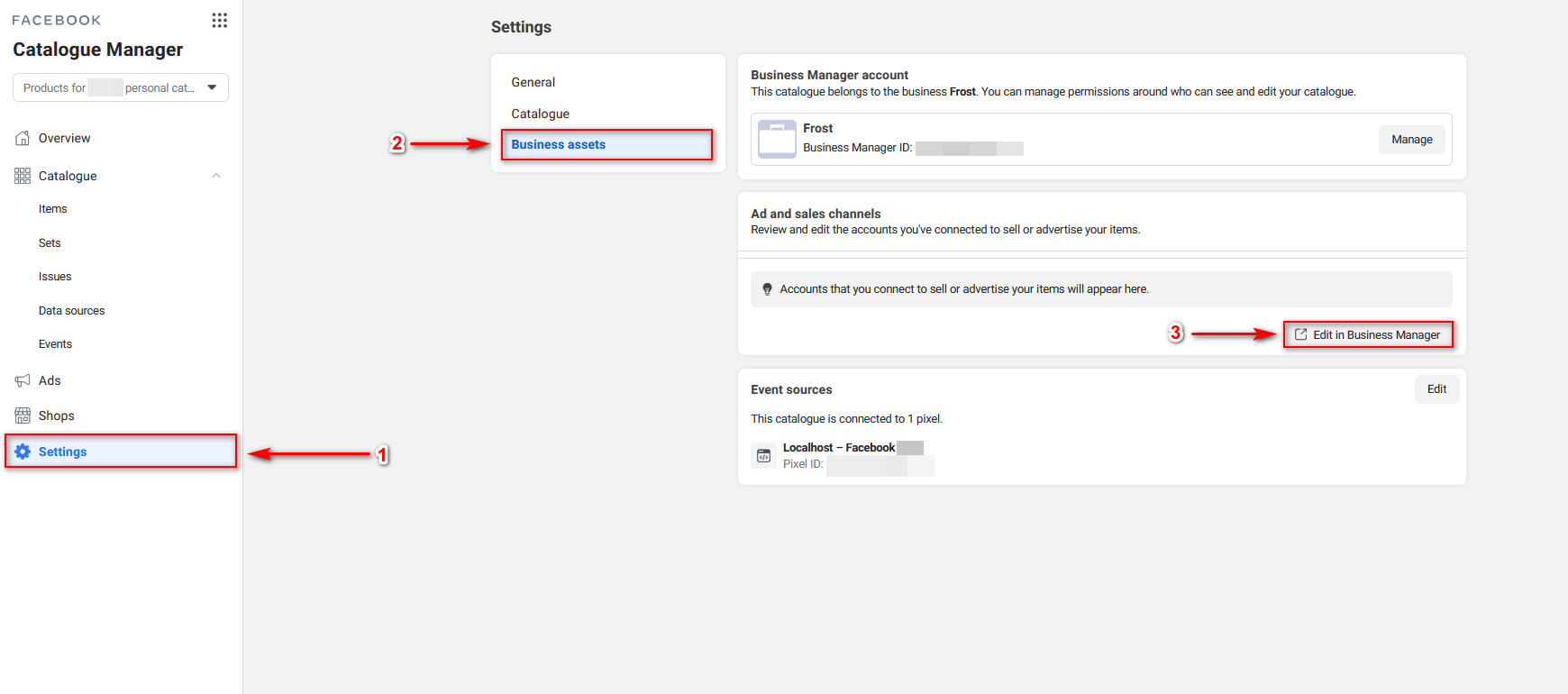
按設置 > 業務資產,然後單擊廣告和銷售渠道下的Instagram選項卡。 然後,按添加 Instagram 帳戶,您將被帶到另一個窗口以登錄或選擇您的一個 Instagram 帳戶。

如果您在此列表中沒有看到您的 Instagram 帳戶,則可能需要將您的 Instagram 帳戶添加到您的企業資料中。 為此,單擊設置下的業務資產,然後在 Business Manager 中按編輯。

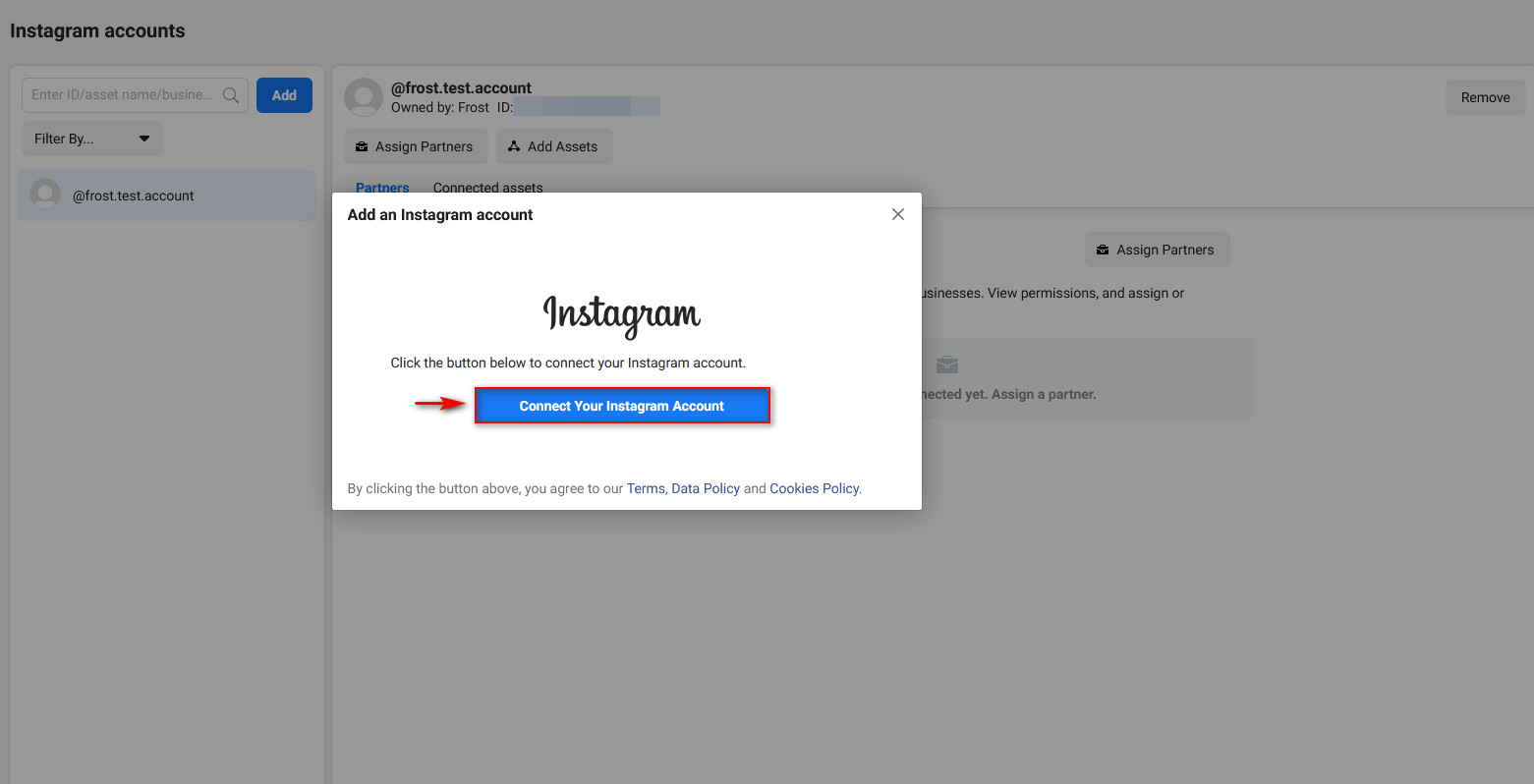
然後,單擊側邊欄上的Instagram 帳戶,然後按添加以根據需要將盡可能多的 Instagram 帳戶添加到您的業務資料中。

現在,讓我們在您的 Instagram 應用上設置您的產品標籤。
設置您的 Instagram 商店並啟用產品標籤
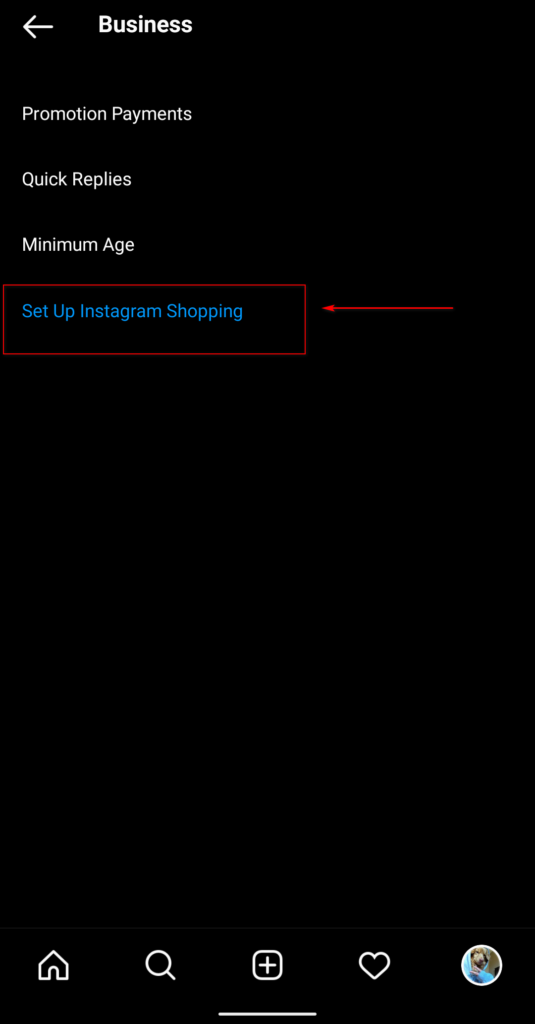
打開您的 Instagram 應用並再次打開您的設置。 現在,轉到商務並單擊設置 Instagram 購物。

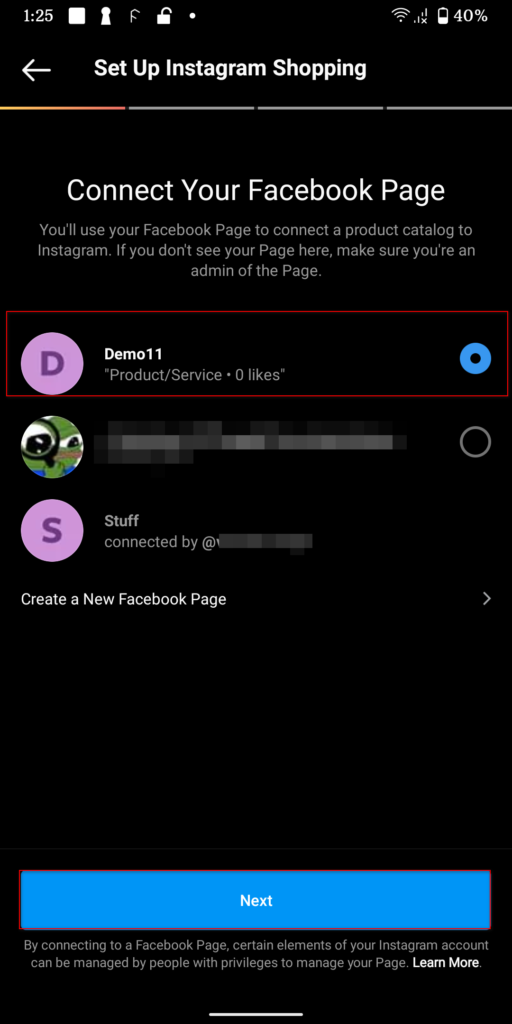
然後,點擊開始按鈕,您必須連接到剛剛創建的 Facebook 頁面。 這可能需要您先登錄您的 Facebook 帳戶。

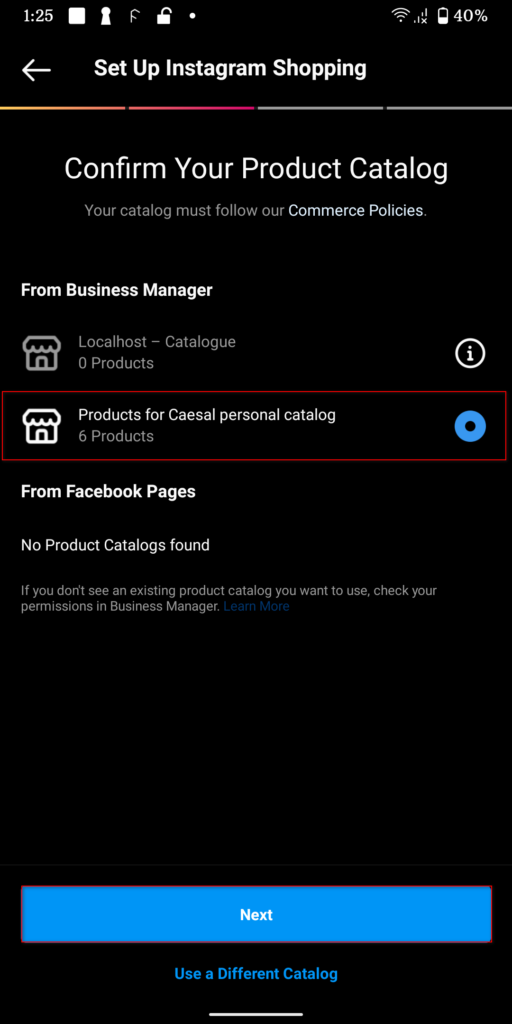
單擊下一步,然後選擇您從WooCommerce網站導入的新同步的產品目錄。

然後,按Next並選擇您將用於銷售產品的網站域。 這是您的 WooCommerce 商店。 只要您之前正確設置了 Facebook 插件,您就應該在列表中看到它。
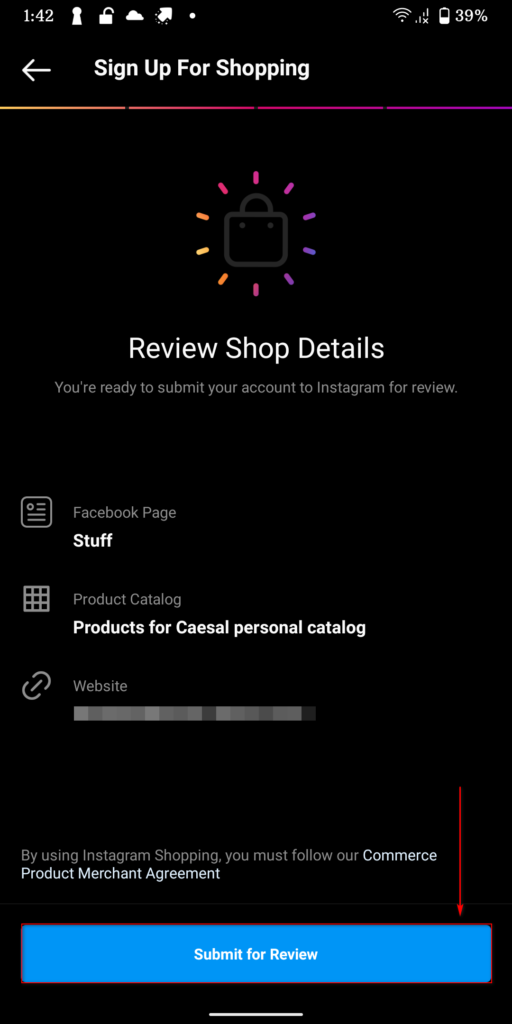
現在,點擊Submit for Review ,您的 Insta 頁面應該設置為商店評論。

標記產品
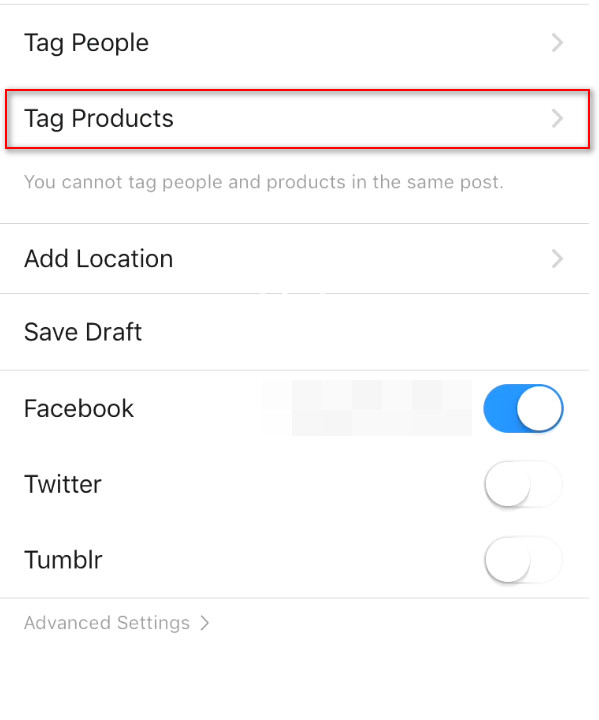
現在您已經完成了配置,您可以成功開始設置您的標記產品。 要標記您的任何產品,您只需像往常一樣使用 + 按鈕在 Instagram 上添加新帖子或照片。 不同之處在於,一旦您設置了過濾器並轉到“發布”頁面,您還應該看到一個額外的標籤產品選項。

使用此選項只需選擇要在帖子上標記的產品,如果您的商店目錄和 WooCommerce 網站設置正確,則此標籤應該像魔術一樣工作。 您所要做的就是像處理任何其他標籤一樣在圖像周圍移動標籤並發布帖子,並且您的標籤應該清晰可見。 就是這樣!
這就是您將 WooCommerce 網站連接到您的 Instagram 頁面的方式。 現在,您可以自由地設置您的 Instagram 商店,並使用盡可能多的標籤產品創建可購物的帖子。
如果我的產品沒有出現,我該怎麼辦?
在將 WooCommerce 與 Instagram 連接的過程中,您可能會遇到一些問題。 一方面,一旦您設置了 Instagram 商店,Instagram 將驗證您的商店是否有效,您需要滿足一些條件才能做到這一點。 這包括:
- 擁有一個功能齊全的 WooCommerce 網站,其中包含所有設置的 WooCommerce 產品
- 擁有包含所有必要產品的完整 Facebook 目錄
- 具有足夠數量的追隨者和帖子的適當的 Instagram 商業帳戶
- 在您的 Instagram 頁面上至少包含 10 件商店商品,以獲得適當的功能
當然,設置您的 Facebook 企業帳戶和廣告帳戶可能非常棘手,這需要多個步驟,每個用戶可能會有所不同。 因此,如果您遇到產品未展示的任何問題,請查看本指南,了解如何解決最常見的問題。
或者,如果您的目錄不起作用或出現問題,請查看我們關於如何修復 Instagram 目錄的教程。 它包含許多有用的信息,可幫助您找到大多數用戶面臨的問題的解決方案。
結論
總之,將您的 WooCommerce 商店連接到 Instagram 是提高銷售額的絕佳方式。 整個過程相當長,需要您設置幾件事,所以讓我們快速回顧一下所有必要的步驟:
- 設置您的 Facebook 頁面並為其創建目錄
- 在您的網站上安裝 Facebook 插件並將其與您的 Facebook 帳戶同步
- 設置您的 Instagram 業務資料並將其連接到您的 Facebook 頁面
- 設置您的 Instagram 店鋪,將您的店鋪目錄導入您的頁面,然後申請店鋪驗證
- 使用目錄項創建標記的產品帖子或標記帖子以創建可購物的帖子
如果您在將 Facebook 和 Instagram 帳戶與 WooCommerce 同步的過程中遇到任何問題,請告訴我們。 我們會盡力幫助您。 最後,如果您正在尋找將 WordPress 網站與 Instagram 頁面連接起來的更多方法,請查看我們的指南,該指南解釋了將 WordPress 與 Instagram 集成的 4 種不同方法。
