聯繫表格 7 初學者簡易指南
已發表: 2022-09-14大多數網站都需要一種讓客戶、潛在客戶或普通讀者接觸的方式。 您可以購買內置自定義聯繫頁面的主題,或者嘗試自己編寫聯繫頁面,但這些選項通常成本高昂或複雜。 您沒有時間這樣做——這將我們帶到了聯繫表 7。
什麼是聯繫表 7?
聯繫表格 7 是一個免費的 WordPress 插件,您可以使用它為您的網站創建各種聯繫表格。 這個插件不僅是免費的,而且您創建的每個聯繫表單的自定義短代碼都可以輕鬆地將您的聯繫表單添加到任何帖子、頁面或小部件區域。
我們非常喜歡這個插件,幾乎每個 WPExplorer 主題都支持它,甚至是我們最暢銷的高級 WordPress 主題 Total。 其他開發人員也同意,因為您很難找到與其不兼容的主題。
為什麼選擇聯繫表格 7?
因此,既然您知道 Contact Form 7 是什麼,那麼您的下一個問題可能是為什麼要使用此插件? 有大量很棒的聯繫表格插件可供選擇,那麼是什麼讓聯繫表格 7 成為正確的選擇?
首先,它是免費的——因為沒有高級版本。 因此,與其他“免費”表單插件相比,您不會在主儀表板中看到大量的追加銷售,這非常好。 它也是可定制的。 還有一些簡單的方法可以使用可用參數或一些 CSS 來調整表單。 正如我們所提到的,它與非常廣泛的免費和高級主題兼容,因此如果您決定稍後在聯繫表單上更改主題,您的聯繫表單應該仍然有效。
弄清楚了這一點,讓我們看看如何在 WordPress 網站上使用 Contact Form 7。
如何開始使用聯繫表 7

安裝很容易。 只需導航到Plugins > Add New並使用 Search 選項查找 Contact Form 7 插件。 安裝並激活插件。
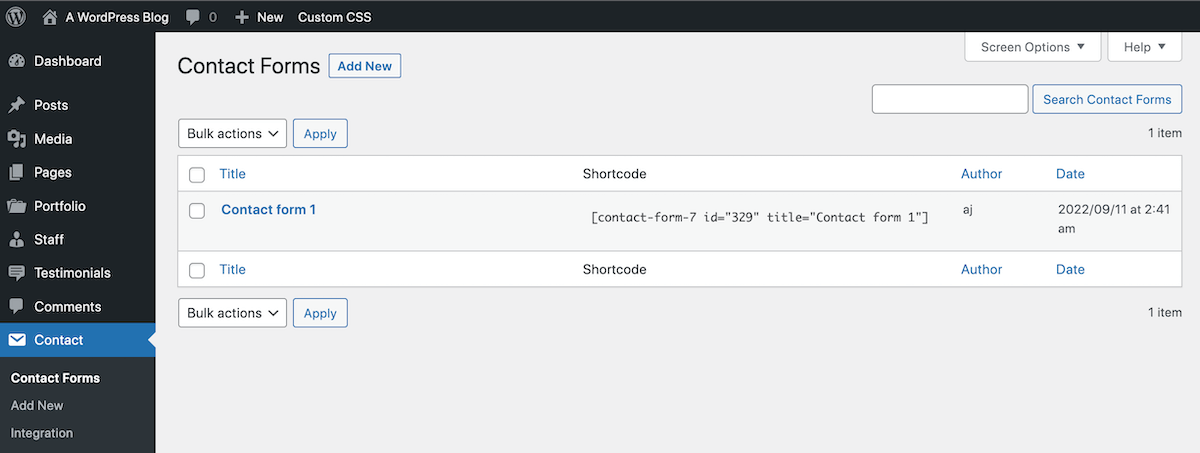
激活後,您應該會在 WordPress 儀表板中看到一個方便的“聯繫人”菜單項。 單擊它進入您的主要聯繫表格管理頁面。

插件作者很好地在儀表板中包含了一些有用的信息——隨時可以忽略此通知。 默認情況下,還會有一個示例“聯繫表 1”等著您。 我們建議您刪除此表單,以便您可以從頭開始。
添加新的以創建您的第一個聯繫表格。 當您的聯繫表單打開時,您會看到很多選項。 不要害怕——我保證這很容易。
首先,您會注意到頁面頂部有一個框。 您可以在此處更改表單的名稱。 我們建議將表單命名為對其目的有意義的名稱 - 例如您將在何處或如何使用它。
現在,轉到可用設置。 我們將逐個標籤瀏覽這些標籤。
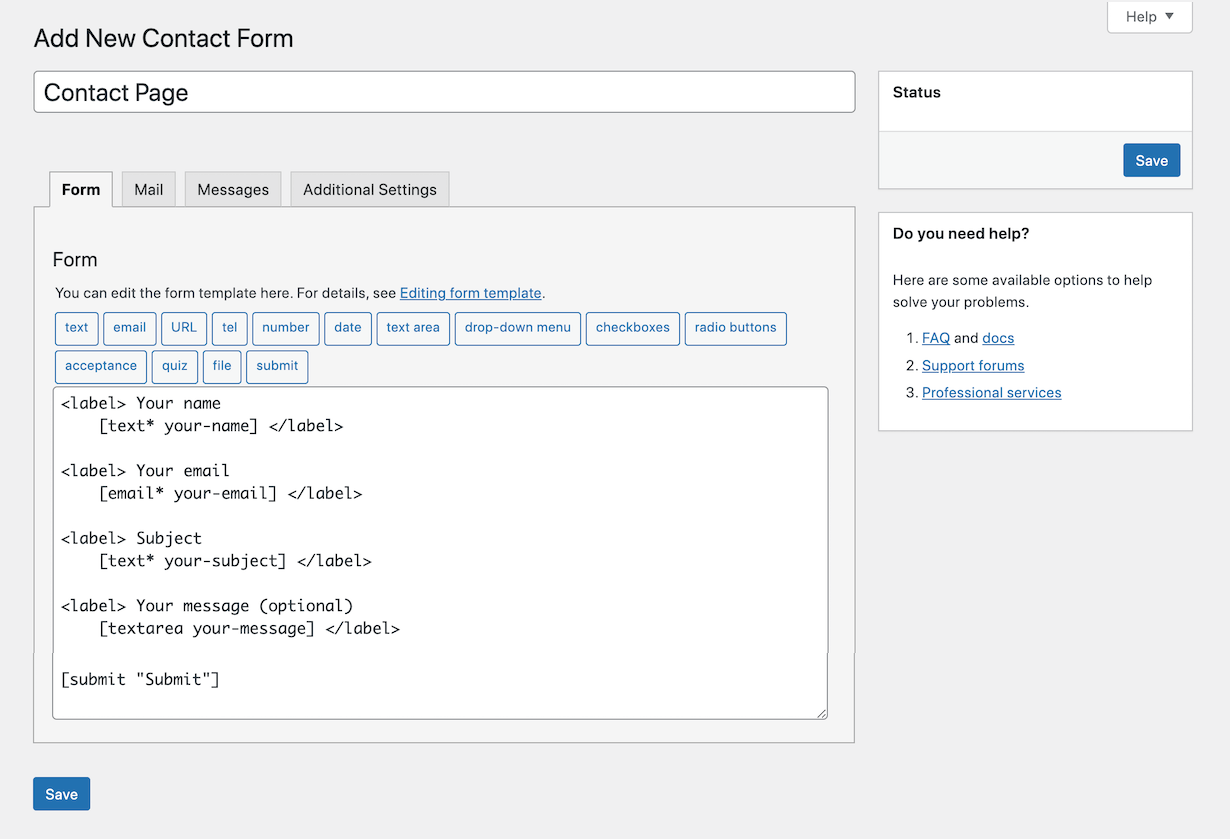
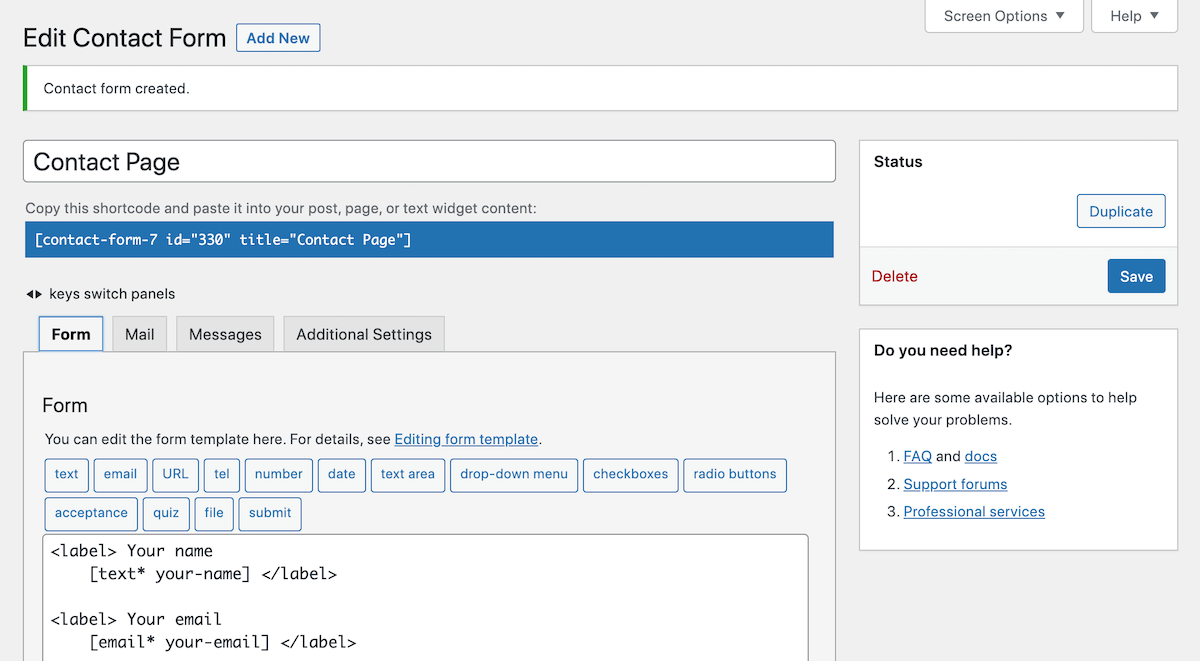
表單設置

表單選項卡是您實際構建聯繫表單的地方。 Contact Form 7 使用各種標籤來添加不同的表單部分。 默認聯繫表單包括姓名、電子郵件、主題、消息和發送按鈕字段。
要刪除字段,只需從表單中刪除其代碼。
要添加字段,只需單擊任何可用標籤將代碼插入表單部分。 將打開一個彈出窗口,以便您在插入前確認相關信息。
您可以為文本、電子郵件、URL、電話、號碼、日期、文本區域、下拉菜單、複選框、單選按鈕、接受(例如條款)、測驗、文件上傳和提交按鈕生成標籤。
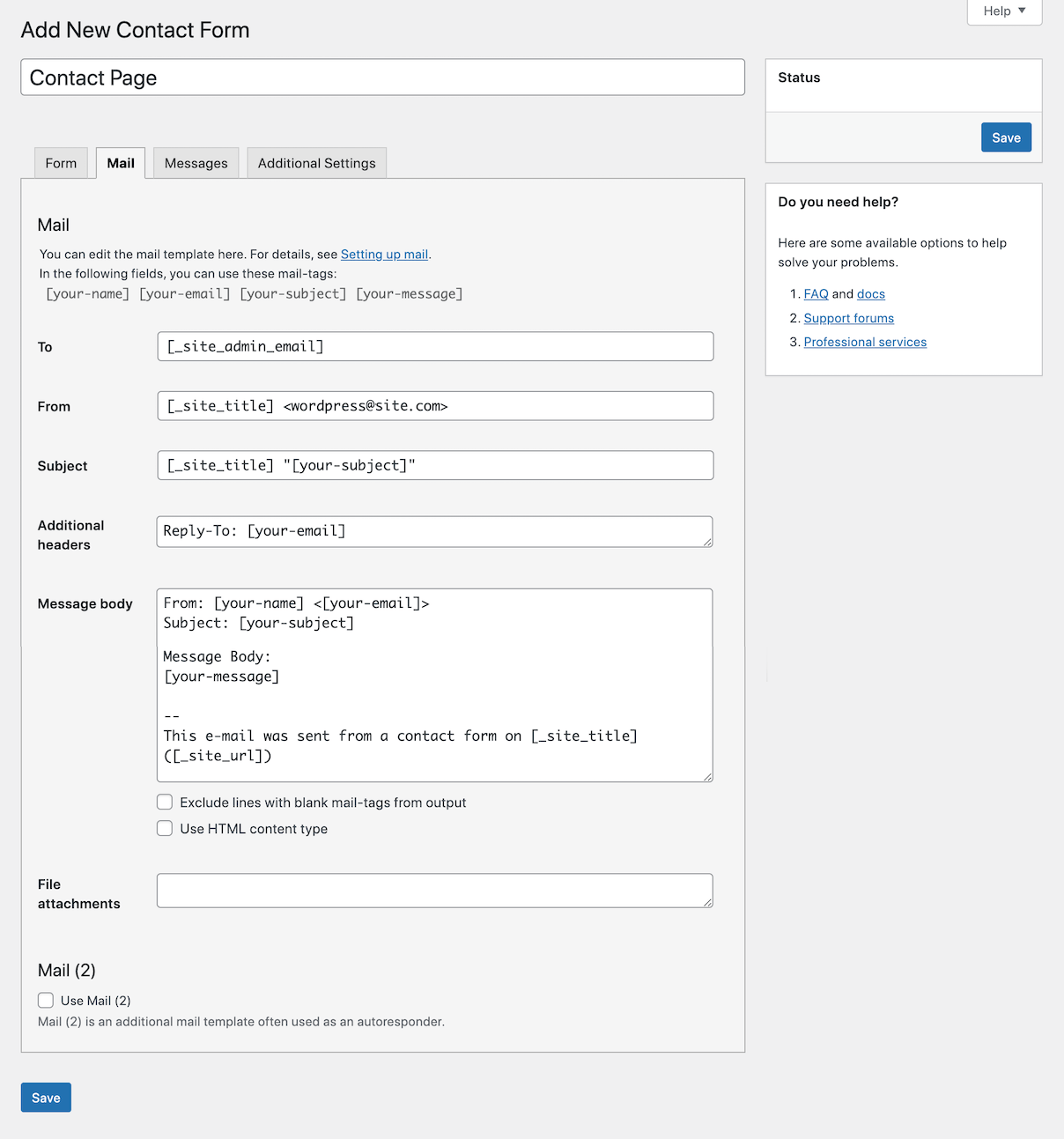
郵件設置

您可以在此處更改用戶提交聯繫表單時收到的電子郵件。 默認情況下,插件將使用您的站點管理員的電子郵件地址,但您可以輕鬆地將其更改為支持電子郵件或多個電子郵件地址。
此外,如果您選擇向表單添加自定義標籤,請務必將生成的短代碼塊添加到消息正文中。 如果您不粘貼那段代碼,您將不會收到用戶為該字段提交的答案。
Mail 2 選項允許您創建一個自動回复,讓用戶知道他們的消息已收到。 或者,如果您想向不同的收件人發送不同的電子郵件,也可以使用它。 也許您希望收到包含完整聯繫表格信息的電子郵件,但您只希望您的支持人員收到包含一兩個字段的電子郵件。 您可以通過多種方式利用此功能。
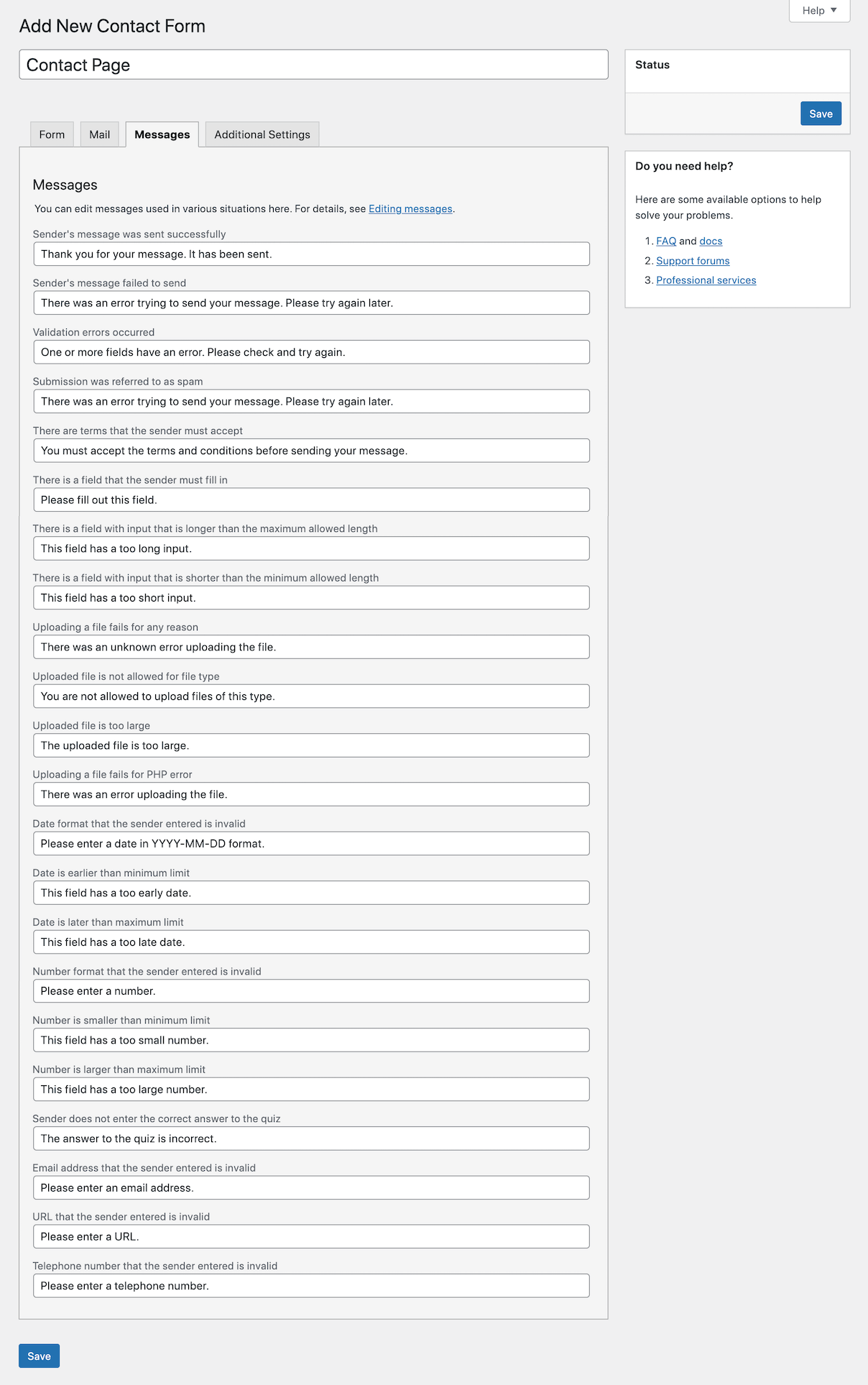
消息設置

編輯向用戶顯示的各種已完成(或未完成)任務的消息。 您可以為成功的聯繫人提交、驗證錯誤、格式不正確等事件創建自定義消息。
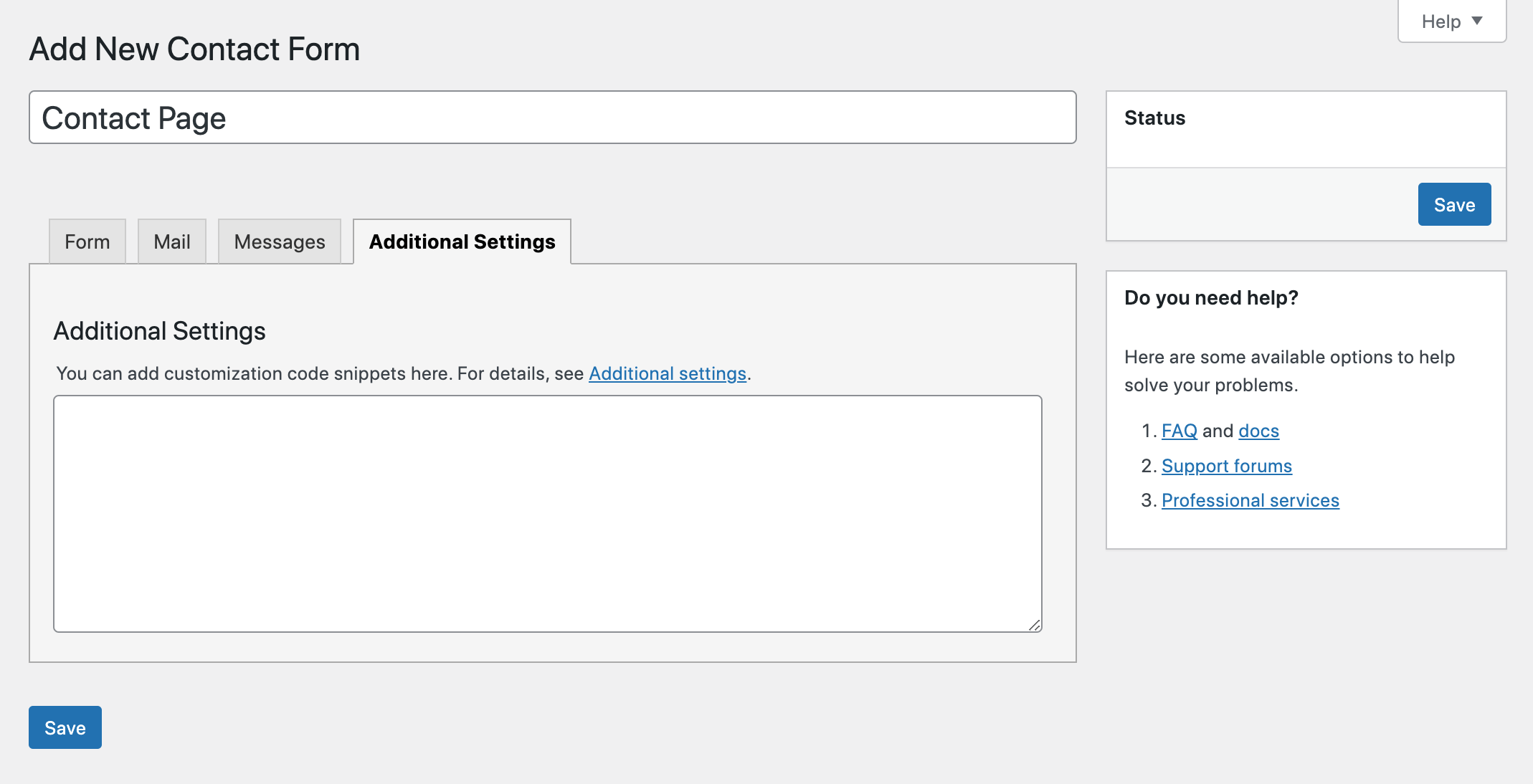
其他設置

附加設置的最後一個選項卡允許您僅為訂閱者啟用各種內置選項、演示模式(因此實際上不發送電子郵件)、接受驗證、消息存儲選項等。 您可以在其文檔中查看更多 Contact Form 7 附加設置。
完成編輯後,請確保保存更改。
使用您的表格


聯繫表單完成並準備好使用後,您可以復製表單短代碼以插入頁面、帖子、小部件區域等。保存後,可以在表單標題下方的聯繫表單創建頁面頂部找到短代碼(它突出顯示)。 它應該看起來像這樣:
[contact-form-7 title="聯繫頁面"]
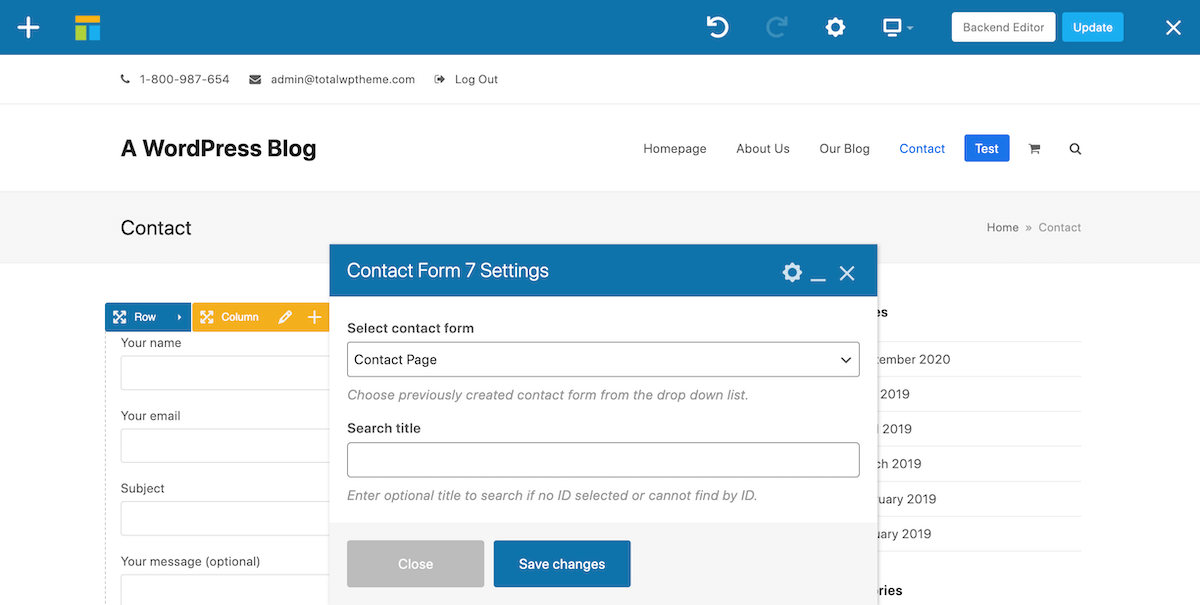
或者,如果您使用的是 WPBakery 或 Elementor 等頁面構建器,您可以簡單地使用相關的 Contact Form 7 構建器模塊來選擇表單並將其插入頁面。

聯繫表格 7 高級提示
現在,如果您願意,只需一點點自定義代碼,您就可以非常喜歡 Contact Form 7。 以下是我最喜歡的一些技巧,您可以使用它們為您的網站創建令人印象深刻的聯繫表格。
佔位符文本

也許您不想在表單字段中添加標題,或者您希望添加文本以向用戶展示他們應該在特定字段中輸入的內容。 添加佔位符很容易,只需從字段中刪除標籤,然後將帶有引號的首選文本添加到方括號內的代碼末尾,如下所示:
[文本*你的名字“你的名字”]
全寬輸入字段

我個人不喜歡默認文本字段如此短。 有兩種方法可以更改文本字段的寬度。 騙子的方法是簡單地將您想要的字符長度寬度添加到表單部分中該字段的代碼中。 因此,如果您想要一個可容納 300 個字符的全角字段,請添加 300,後跟一個反斜杠,如下所示:
[text* your-name 300/ "Your Name"]如果您想以正確的方式進行操作,您需要將以下代碼添加到您的 CSS 樣式表中:
input.wpcf7-text { width: 100%; }但這會影響整個 WordPress 安裝中的所有 Contact Form 7 文本字段。
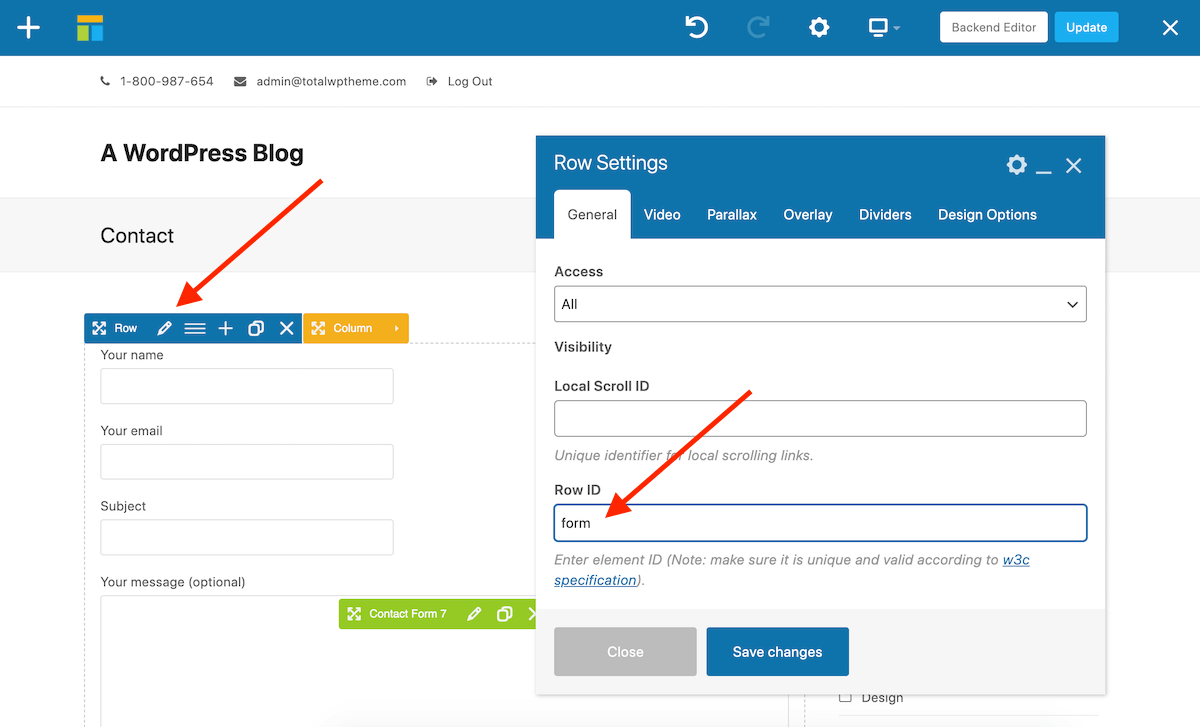
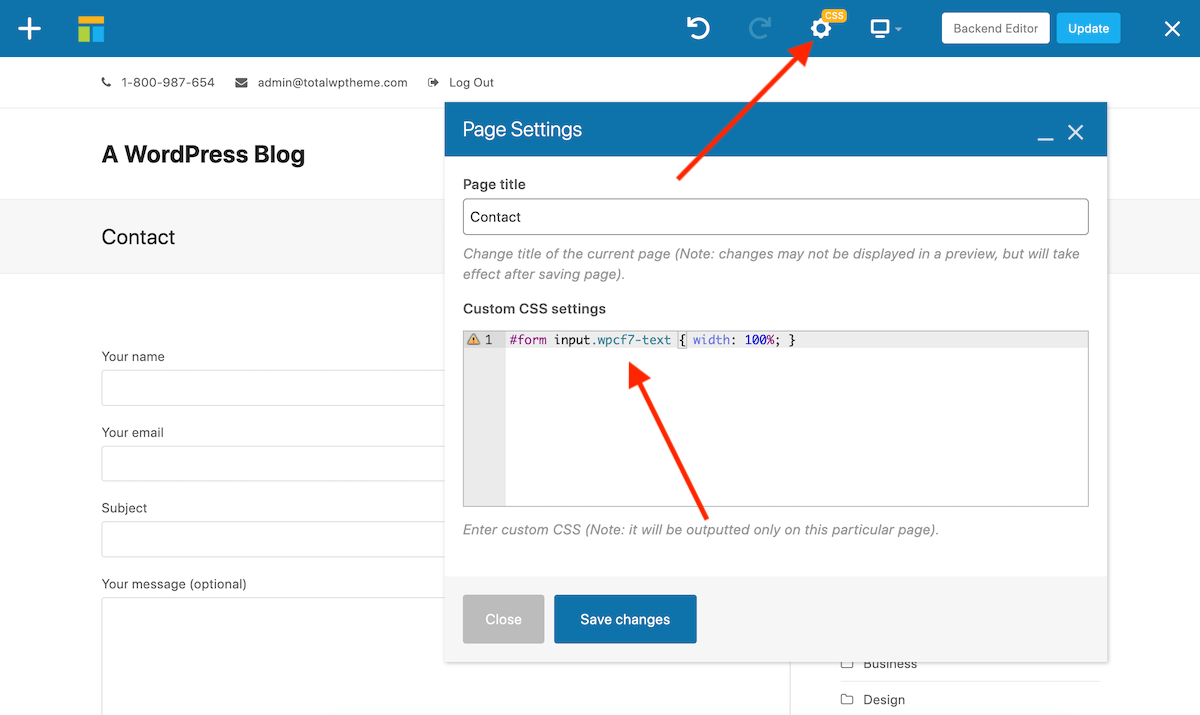
如果您使用的是 WPBakery 頁面構建器,您可以選擇解決此問題並針對特定帖子或頁面上的特定行,因此只有一個隔離聯繫表單是樣式。 首先單擊行並添加自定義行 ID。 然後保存。

接下來點擊帖子或頁面主要內容區域上方的齒輪圖標,然後輸入#YOUR-ROW-ID,然後輸入上面提到的 CSS 代碼。

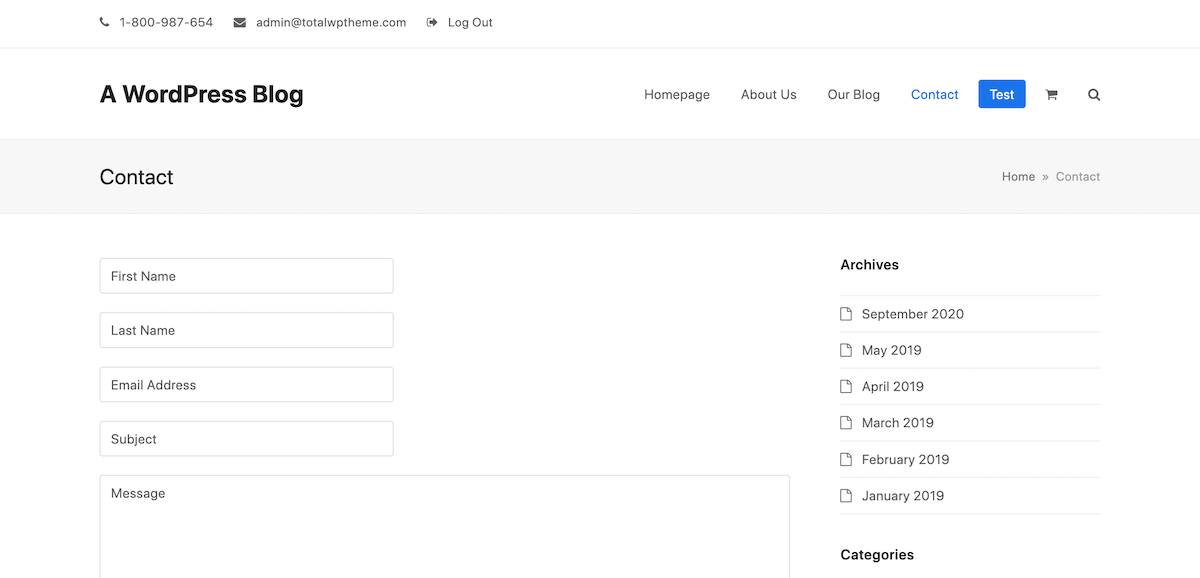
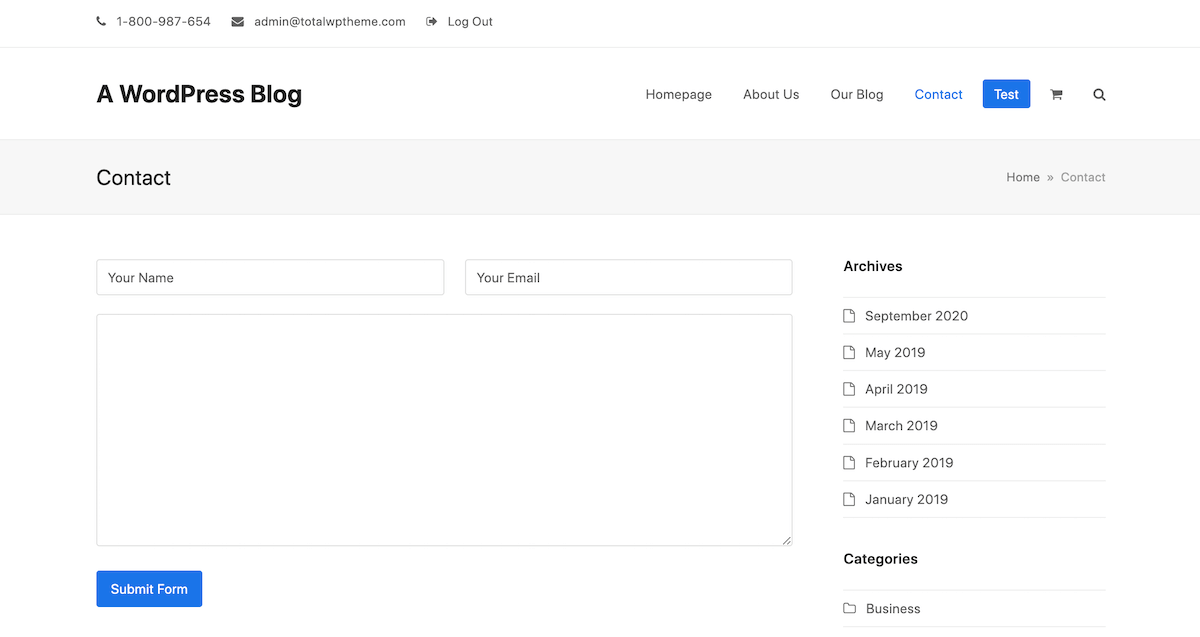
並排輸入字段

另一個巧妙的技巧是並排添加您的字段。 我認為這可以保持聯繫表格超級乾淨和專業。 要使用 Total WordPress 主題來做到這一點,我們為您提供了簡單的操作並添加了一個自定義類。 只需將 class=”one-half” 添加到您的 p 標籤中,如下所示:
<p class="one-half first">[text* your-name "Your Name"]</p> <p class="one-half">[email* your-email "Your Email"]</p> <p>[textarea your-message]</p> <p>[submit "Submit Form"]</p>注意:此提示專門針對 Total 主題用戶,但其他主題可能內置了類似的表單樣式。
花式電子郵件標籤
有時您需要的信息比用戶提交的更多。 這就是 Contact Form 7 的特殊電子郵件標籤派上用場的地方。 有了這些,您可以添加電子郵件時間戳、提交 IP 地址、包含聯繫表格的帖子的 ID 或標題等。 所有這些工具都可以幫助您保持表單提交的井井有條。
了解有關聯繫表 7 的更多信息
有關使用聯繫表 7 的更多提示,請參考他們的文檔。 在這裡,您將找到各種標籤的詳細說明及其功能、插件作者的有用提示,以及如果由於某種原因插件不適合您的故障排除的有用文章。
Contact Form 7 是最好的免費插件之一,也是在任何 WordPress 網站上創建聯繫表單的最佳選擇之一。 希望本指南對您有所幫助,但如果您有任何問題或想在聯繫表 7 上分享您的想法,請在下方給我們留言!
