偉大的聯繫頁面:7個最佳實踐和想法
已發表: 2022-08-23聯繫頁面是您網站上的關鍵頁面之一,因此您可能正在尋找使您的聯繫頁面脫穎而出的想法以及為訪問者提供出色體驗的提示。
在本指南中,我們將深入探討聯繫頁面應包含的內容、聯繫頁面的外觀以及如何製作聯繫頁面。 雖然我們將在整篇文章中進行更深入的研究,並查看一些很棒的聯繫頁面示例和靈感。 讓我們深入挖掘!
什麼是聯繫頁面?
聯繫頁面(有時是“聯繫我們”頁面)是您網站上的一個頁面,專門用於為您網站的訪問者提供與您聯繫的方式。 通常,聯繫頁麵包含一個交互式表單,供用戶提交消息。 聯繫頁面還可能包含與您聯繫的其他方式,包括電話號碼、電子郵件地址或其他通信方式。
為什麼我需要聯繫頁面?
大多數網站都需要一個聯繫頁面,因為它們可以讓您網站的訪問者輕鬆與您聯繫。 使用您網站的人正在尋找與您聯繫的方式。 事實上,找到聯繫您的方式可能是他們首先搜索或登陸您的網站的原因之一。
擁有聯繫頁面可確保您從您的網站提供一種通信方式,並為用戶提供出色的用戶體驗。 聯繫頁面可以幫助建立信任、提供透明度並提高客戶滿意度。
聯繫頁面應該包括什麼?
以下是每個聯繫頁面都需要的一些“基本要素”:
- 聯繫表格——每個聯繫頁面的標誌都是聯繫表格。 聯繫表格通常要求提供聯繫方式,例如姓名、電子郵件地址、電話號碼和聯繫信息。 作為最佳實踐,聯繫表格應該簡單,不要要求太多細節。 表單也可以是動態的,因為它們可以根據用戶的選擇(例如有關特定產品、服務或問題的查詢)填充新字段。
- 其他聯繫方式——雖然沒有必要,但您可能希望在您的聯繫頁面上包含其他聯繫方式,包括您的電話號碼、電子郵件地址或實際地址。 您還可以通過包含您的社交媒體句柄來獲得創意。
- 時間或響應時間——告知訪客他們在填寫聯繫表後可以期待什麼(例如您需要多長時間才能回复)或您的營業時間。

聯繫頁面提示
以下是構建出色聯繫頁面的一些技巧。
- 限制側邊欄——用戶體驗 (UX) 研究支持了許多網絡用戶的想法:側邊欄真的很煩人。 這些固定元素通常包含與用戶正在訪問的頁面無關的信息。 保持您的聯繫頁面內容簡單。
- 謹慎選擇表單域——如果您只是使用“默認模板”來製作表單,您的客戶很可能不會擁有它。 這是因為每個聯繫頁面的大約一半都充滿了無用的字段。 例如,假設您只是一家數字電子商務公司,並且有人在詢問產品。 如果您使用的表單要求提供家庭住址,那麼對於普通用戶來說,您的網站會顯得很可疑。
- 將美學作為優先事項——是的,應該仔細檢查您網站每個頁面的美學。 然而,多項 UX 研究表明,“聯繫我們”頁面可能是最重要的頁面。 由於 SEO 排名的工作原理,許多尋找產品的訪問者將直接登陸您的頁面,從而允許用戶聯繫。 眾所周知,第一印象意味著一切,所以請確保你有一個積極的印象。
- 使用字段說明——訪問者並不總是熟悉聯繫人字段的含義。 即使是像“名稱”這樣簡單而沒有進一步解釋的東西也可能令人困惑。 您要的是名字還是全名? 如果它是全名,是否有任何理由首先要求它? 使措辭恰到好處至關重要。 在這個領域,付費新用戶進行測試並給出誠實的意見可以真正獲得回報。
- 使用專業插件——創建專業、簡潔和漂亮的“聯繫我們”頁面的業務並非易事。 如果您想保持 WordPress 技術的現代性,您可能需要考慮一個高效且可自定義的主題,例如 Kadence 主題。 此外,像 Kadence Blocks 這樣的擴展包允許您在 Gutenberg 編輯器的最新版本中本地編輯 WordPress 內容,包括聯繫頁面!
聯繫頁面垃圾郵件和安全性
在我們繼續之前,我們認為聯繫頁面垃圾郵件和安全性有幾點特別重要!
- 主要的網絡安全威脅之一是“未經消毒”的形式。 這些表單具有在刪除用戶輸入的潛在惡意代碼之前由您的服務器讀取的字段。 雖然沒有安全產品可以阻止所有威脅,但謹慎選擇像 iThemes Security 這樣的優質 WordPress 安全插件可以幫助減輕潛在威脅。
- 要考慮的一項權衡是您希望表單上的驗證碼安全級別。 如果您選擇最“激進”的驗證碼,預計訪問者會對您的頁面感到沮喪並離開。 另一方面,將您的頁面保留在最低限度或沒有驗證碼安全性是對垃圾郵件發送者的邀請,因此請明智地選擇。 使用插件通過幾個簡單的步驟添加 WordPress reCAPTCHA。
- 聯繫頁面垃圾郵件可能是一個真正的痛苦。 確保利用表單插件中的設置來限制垃圾郵件輸入。 只需幾步即可輕鬆阻止 WordPress 垃圾郵件。
“聯繫我們”頁面應該是怎樣的?
雖然在聯繫表單設計方面確實沒有太多“硬性和快速”的規則,但對於這些頁面的總體外觀,有一些經過驗證的真實建議。
首先,確保以友好的方式顯示您自己的所有聯繫信息。 請記住,不同的人口統計數據重視不同的聯繫方式。 例如,我們在研究中看到,老一代人重視通過電話直接提供客戶服務。 另一方面,年輕一代通常認為在線聊天是最簡單的方法。
其次,您應該始終讓用戶選擇一個查詢類別。 切勿僅使用一個通用郵箱來接收此內容,即使這樣做很誘人。
第三,頁面的總體外觀必須與您網站的其餘部分“點擊”。 一些較新的網站管理員錯誤地創建了一個與其他 WordPress 網站沒有相同菜單的頁面。 這通常是使用模板而不是小心的結果。 儘管此頁面通常是最後創建和最後修改的頁面之一,但它通常最終成為您的 WordPress 網站中最重要的部分之一。
如何建立“聯繫我們”頁面?
請記住,使用與新的 Gutenberg 編輯器(如 Kadence Blocks)掛鉤的擴展包是一個很好的方法。 儘管您仍然需要使用 WordPress 表單插件來管理表單中的實際內容。 但是,使用圖形編輯器可以提供有價值的、節省時間的見解。
我們將回顧如何為通用 WordPress 網站製作“聯繫我們”頁面的基本版本。 這不是一件出色而精緻的藝術品! 這只是為了讓您朝著正確的方向開始。
1. 選擇你的插件!
是的,您可以使用沒有擴展的原生 Gutenberg 元素製作自己的表單。 在你提出這個想法之前,請考慮這種形式背後的複雜性。 美學很簡單。 但是,除此之外,您還必須確保以安全的方式提交表單。 然後,您必須對放入其中的內容進行路由和排序。 大多數聯繫表格都需要某種類型的驗證碼。 清單還在繼續,但你明白了:沒有必要重新發明輪子。
2. 安裝你的插件
一旦您研究了插件並找到了適合您預算的插件,就該安裝它了。 前往插件 -> 在您的 WordPress 儀表板上添加新的。 通過搜索選項找到您想要的插件並將其安裝在您的 WordPress 服務器上,以便在您的網站上使用。
作為此步驟的一部分,還請確保您在安裝後已在 WordPress 站點上激活該插件。
您也可以使用上面的鏈接簡單地安裝 Kadence Blocks。
3. 選擇模板
幾乎每個 WordPress 的主流表單插件都有一組預定義的模板。 對於這些沒有專門作為“聯繫我們”表格的人來說,這幾乎是聞所未聞的。 請記住,這些絕不是“選擇並忘記”的選項。 相反,您應該選擇一個與您的目標最相似的模板並對其進行自定義,直到它盡可能接近完美。
Kadence WP 的表單塊不僅允許您創建自定義表單,還可以根據需要設置它們的樣式。 使用表單塊,您可以添加無限的自定義字段,它還包括 Google ReCaptcha 支持。
將新塊添加到您的頁面並選擇表單塊以開始使用。

4.設置和样式
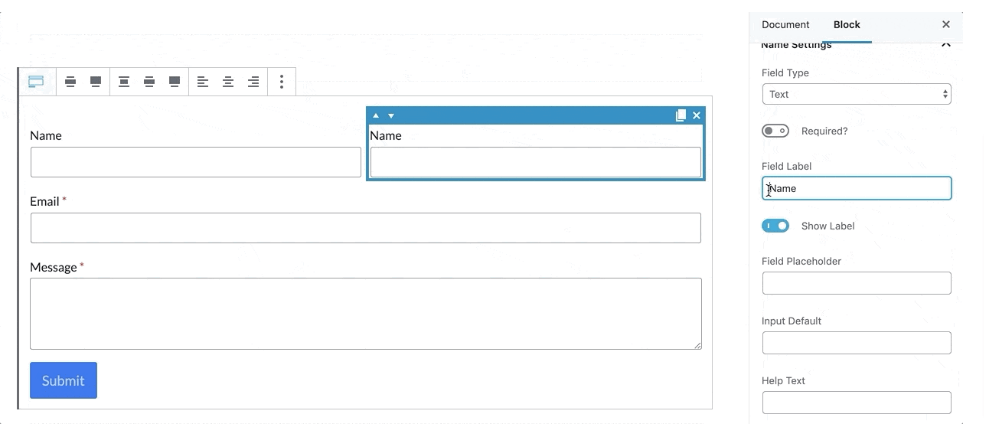
創建任意數量的自定義字段。 您可以復制行、調整列的大小、選擇它們是否為必填字段等。

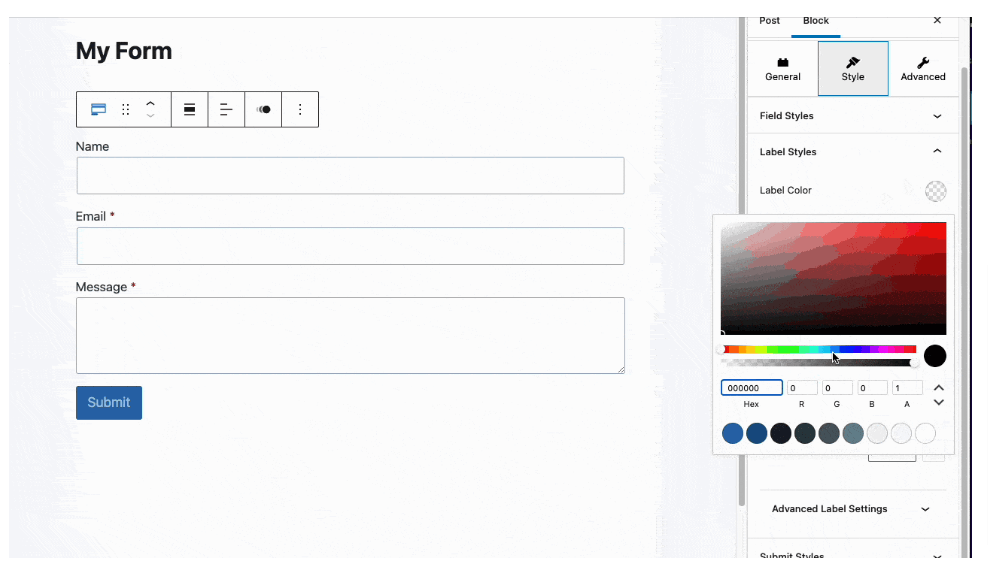
調整您的字段設置,包括輸入背景顏色、邊框設置、字體樣式、按鈕設置、字段行間距等!

5. 設置郵件轉發
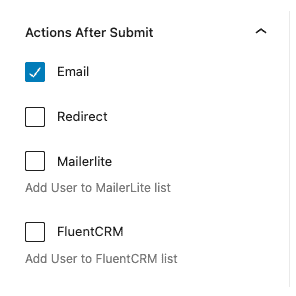
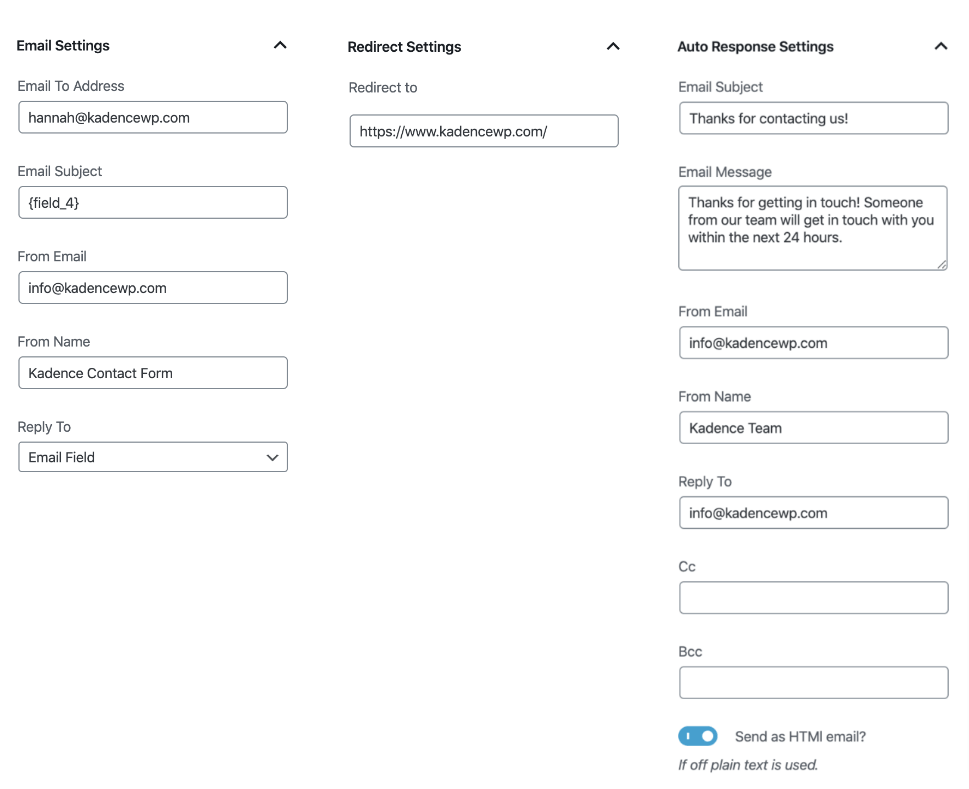
您可以在“表單塊”設置中調整“提交後操作”設置。 選擇是否要在之後接收電子郵件、是否希望用戶在提交後重定向、是否要合併自動回復電子郵件,並選擇是否要設置數據庫條目。 如果您想要 MailChimp 和 SendInBlue 集成、WebHooks 調用以及表單提交時的新數據庫條目,請查看 Kadence Blocks Pro。

選擇每個選項後,您將看到一個選項卡,允許您在提交後自定義每個操作。

6. 在您的頁面中刪除聯繫表
我們的最後一步是簡單地將聯繫表單塊拖放到您想要使用它的頁面中。 請記住,如果您使用的是本機 Gutenberg 編輯插件,您將創建一個本機項目,您基本上可以將其拖放到您想要的任何地方。
儘管您可能只需要將它放在一個地方,但這有助於使您的 WordPress 網站更加模塊化。
如何優化“聯繫我們”頁面?
這是它開始有點冒險的地方。 部分原因是“優化”可能意味著十億種不同的東西。 當我們解決這個問題時,我們將專注於這個詞的技術定義。

首先,請記住速度是遊戲的名稱,尤其是對於第一次嘗試您的 WordPress 博客的訪問者而言。 一旦加載時間超過一秒,訪問者流失率就會開始飆升。 縮小 JavaScript 文件,確保優化您的站點標題,使圖像使用盡可能少的帶寬呈現,並利用異步加載首先將頁面中最重要的部分放在那里以降低連接速度。 使用內容交付網絡 (CDN) 也是確保訪問者不會離交付您網站的服務器太遠的好方法。
其次,始終在您的聯繫表格上獲得外部輸入。 雖然我們確信您可以創建一個殺手頁面,但每個人在創建“聯繫我們”頁面時通常都會有輕微的疏忽。 從不同群體的人那裡獲得想法通常是從一個不太理想的頁面中搶先保存您的 WordPress 網站的最佳方式!
第三,使該頁面不那麼混亂! 如此多的聯繫頁面要么有衝突的信息,要么有太多的聯繫信息。 例如,如果您是一家網絡託管公司,那麼訪問者很可能不會看到谷歌地圖小部件佔用了他們一半的帶寬,以向他們顯示您的實體店所在的確切位置。
7 聯繫頁面最佳實踐
在創建新的“聯繫我們”表單時,我們重點介紹了七個最重要的“最佳實踐”。 雖然這些都在有序列表中,但順序並不表示重要性或優先級; 這是隨機的。
1.保持簡單
擺脫任何不提供直接價值或不重要的領域。 至少要確保這些字段是可選的,尤其是當它們與大多數人不想與世界分享的信息有關時,例如手機號碼。
2. 給一個理由
為用戶需要與您聯繫的原因提供一個很好的理由。 請記住,對於大多數人來說,使用 WordPress“聯繫我們”表單並不是一種愛好。 給他們一個很好的理由,比如折扣或其他承諾,表明您重視訪問者的時間和對您博客的參與。
3. 有不止一種方式
“只能有一個”應該只是高地人的吶喊。 您希望有其他可用的聯繫機制,以防您的表單不可用或不起作用,或者訪問者只是更喜歡使用另一種流行的聯繫方式。
4. 讓它變得簡單
當用戶輸入和提交信息時,提供反饋讓用戶知道事情正在按他們應該的方式工作。 例如,應驗證所有字段; 如果您請求電子郵件地址,請立即告訴用戶他們在“電子郵件”字段中輸入的內容是否足夠。 提交表單後,立即告訴用戶它是否成功,如果成功,他們應該等待多長時間來等待個人回复。
5.盡可能自動化
對您的業務和業務模型有意義的解釋。 對於更精通技術的企業,這可以採取一些針對用戶通過表單發送的查詢類型量身定制的常見問題解答的形式。 對於其他企業,也許它只是指向您的信息和幫助庫的鏈接; 這減少了不必要的接觸。 (您會注意到一些公司如何將常見問題解答頁面與聯繫頁面相結合的示例)。
6. 充分利用領先優勢
提交表單後,通過向訪問者展示您的一些熱門內容,最大限度地提高轉化潛力。 同樣,您商店的優惠券之類的東西也是一個好主意。 任何可以增加體驗價值的東西,而不僅僅是空洞的“感謝您聯繫我們!” 可能會讓新訪問者返回您的 WordPress 網站。
7.讓它人性化
這一切都是為了建立能夠發展成關係的聯繫——因為這一切都與關係有關。 有一種方法可以為您網站上的用戶名和名稱添加面孔。 當人們準確地看到他們正在與誰交談時,他們更有可能表現出尊重並將此人視為人類,而不僅僅是機器人。
當然,這只是“聯繫我們”頁面最佳實踐的冰山一角。 不幸的是,這些頁面在 UX 評估圈中是臭名昭著的,因為專家們對如何運行這些頁面的意見分歧很大。 您絕對需要先試用聯繫頁面,然後再將其發布給公眾!
當您與訪問者建立聯繫時,您就為企業的成功奠定了基礎。
3個成功的聯繫頁面示例
讓我們來看看三個特別強大的聯繫表格,以及為什麼它們很棒!
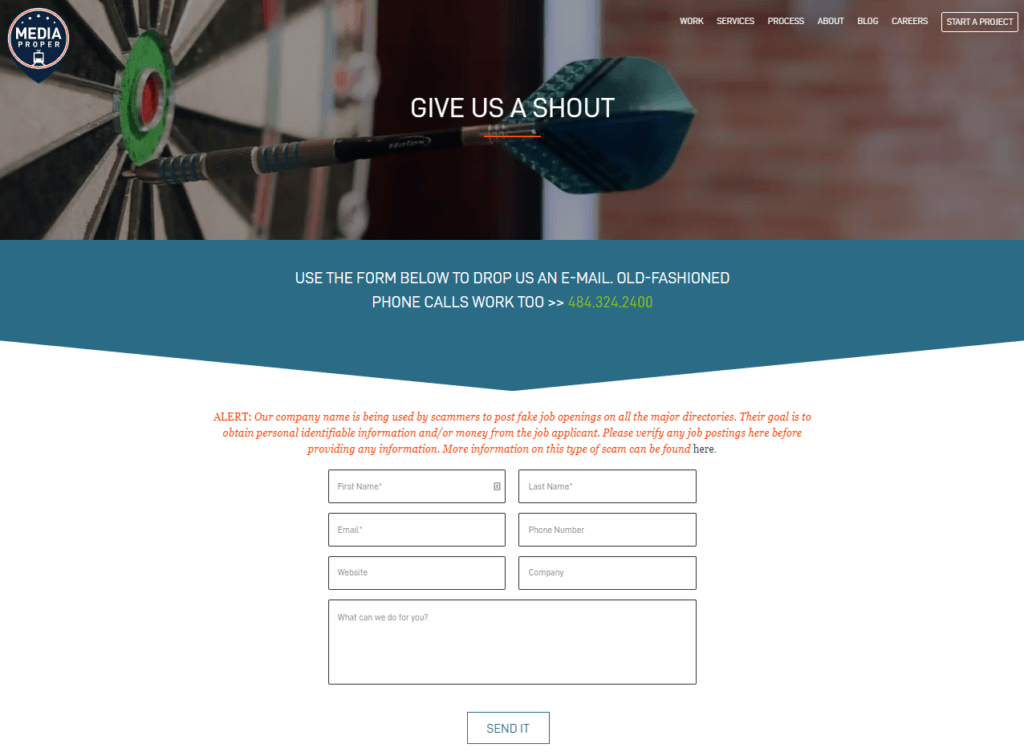
1.媒體適當

Media Proper 提供了一個“聯繫我們”頁面。 如您所見,他們很好地堅持自己的品牌。 該頁面以一個相當大的聲明開頭,稱訪問者可以隨意給他們打電話,並為他們提供替代的聯繫方式。 哪些字段是必填字段,哪些字段是首選字段很清楚; 在提交表單之前還有即時驗證。 每個領域的定義都非常明確,但給更多有藝術感的用戶留下了創造性的解釋空間。
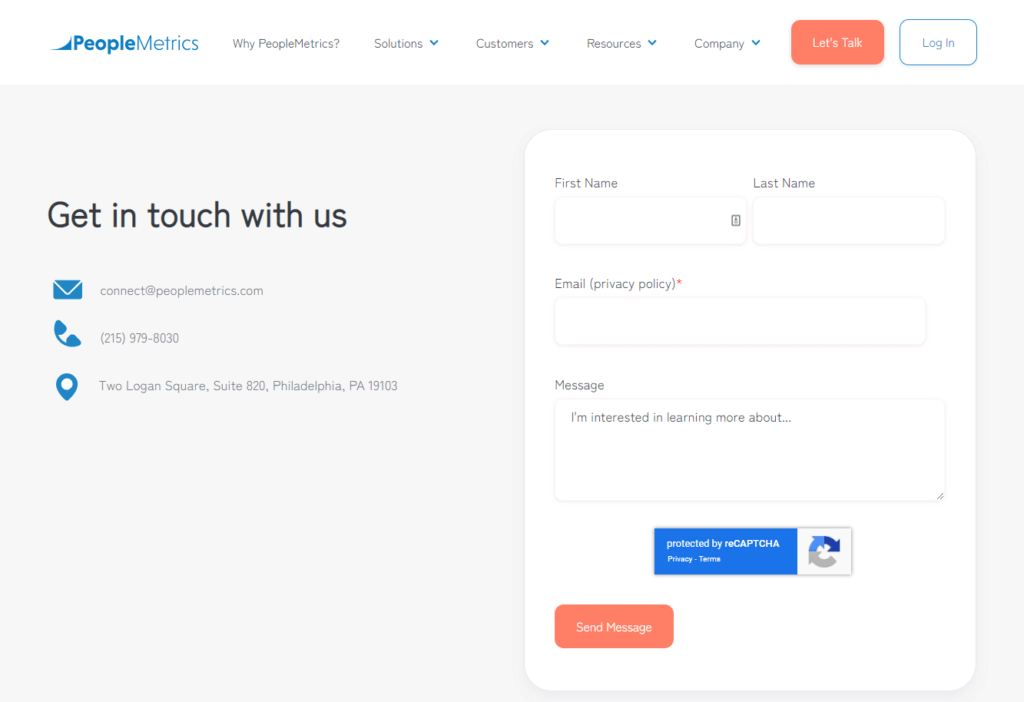
2.人員指標

PeopleMetrics 是一個功能更全面的頁面,旨在成為實體企業的典範。 首先,它使用輕量級的 Google Maps 小部件來顯示企業的位置,而不會佔用客戶端的帶寬和計算資源。 其次,它包括企業的所有官方聯繫信息,建立信任。 為了進一步建立信任,您可以在輸入電子郵件時單擊以查看他們的隱私政策。 該表單的字段非常少,儘管它們的分類不像我們可能喜歡的那樣。 總體而言,這是一個簡單明了的頁面,幾乎沒有留下任何錯誤空間以及最大的信任建立和聯繫選項。
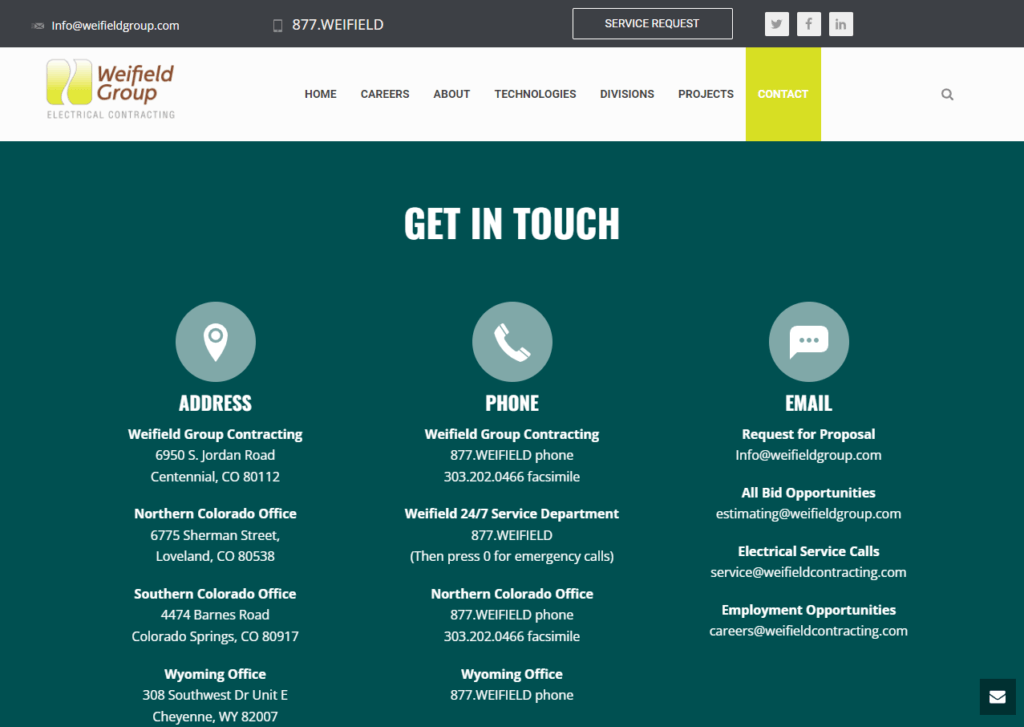
3.威菲爾德集團

Weifield Group 聯繫頁面是我們列表中最完整的表格。 它首先包括輔助聯繫方式的所有相關信息,以消除不必要的聯繫表格提交。 這對於多站點業務尤其重要。 向下滾動後甚至還有免責聲明,表明求職者不要填寫表格; 像這樣的非正式過濾器將減少不必要的提交。 該站點使用異步加載,因此瀏覽器看不到甚至未渲染的元素,從而最大程度地節省了帶寬和空間。 最後,通過向客戶展示業務的確切位置來相互建立信任。
聯繫頁面設計的靈感和想法
在開始之前,我們想為您提供七個我們最喜歡的聯繫表格示例。 與我們上面的列表不同,我們不會告訴你為什麼它們很棒。 我們希望在這一點上,這將是不言而喻的! 同樣,這個列表沒有特定的至高無上的順序。
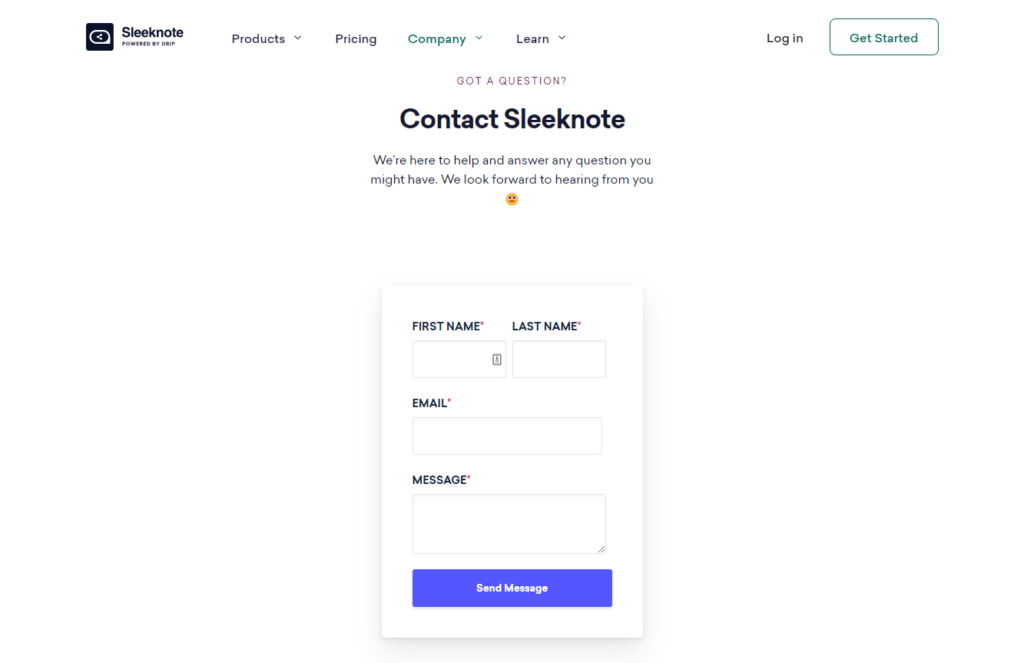
時尚筆記

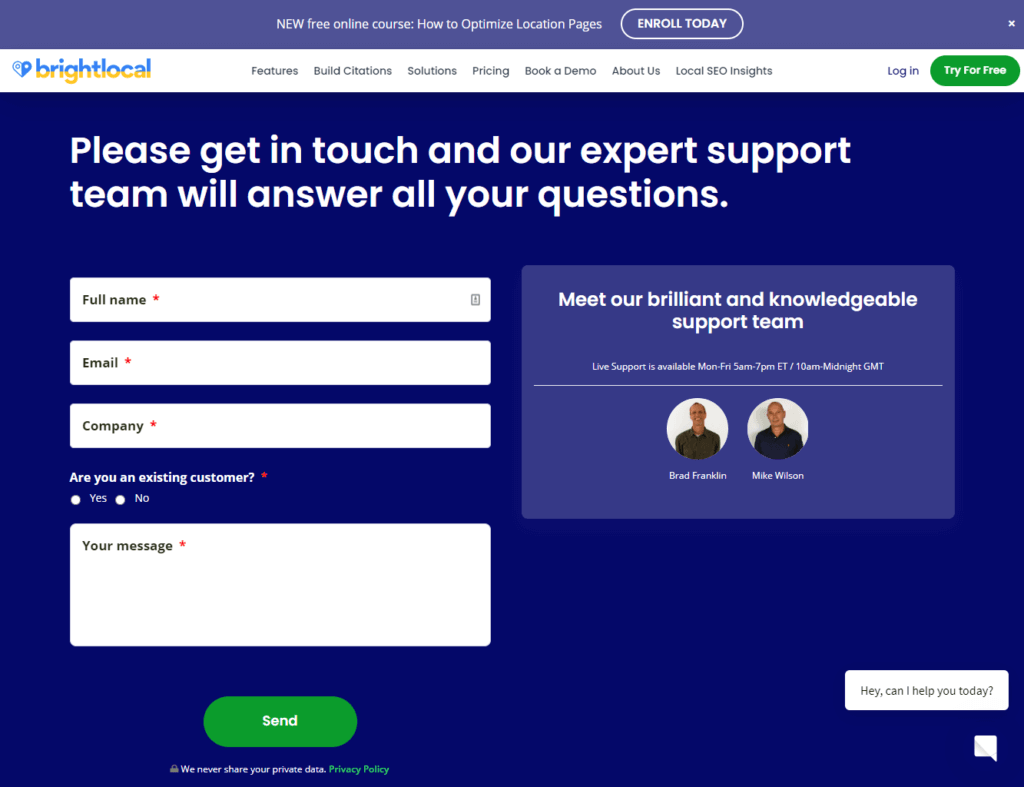
明亮本地

紅牛能源

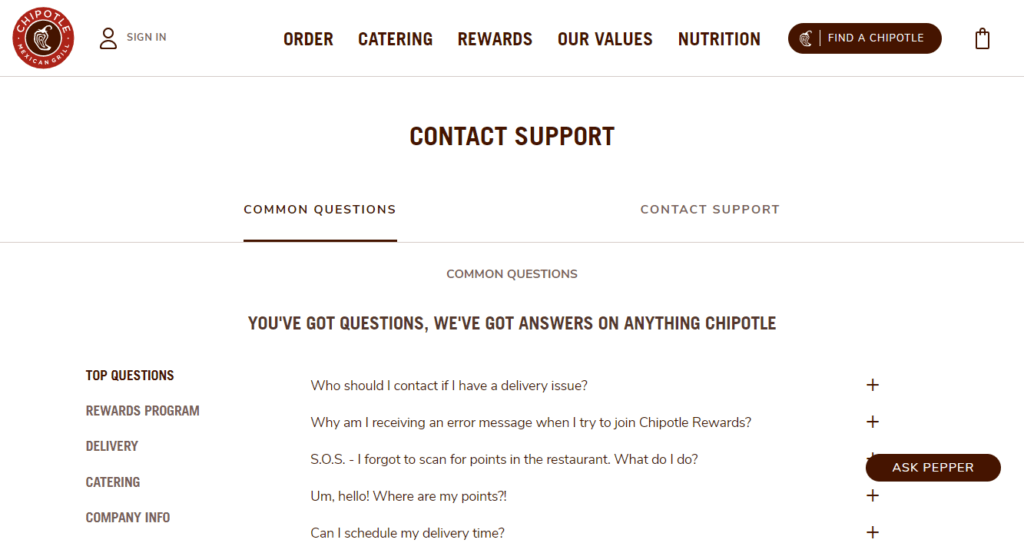
奇波特爾餐廳

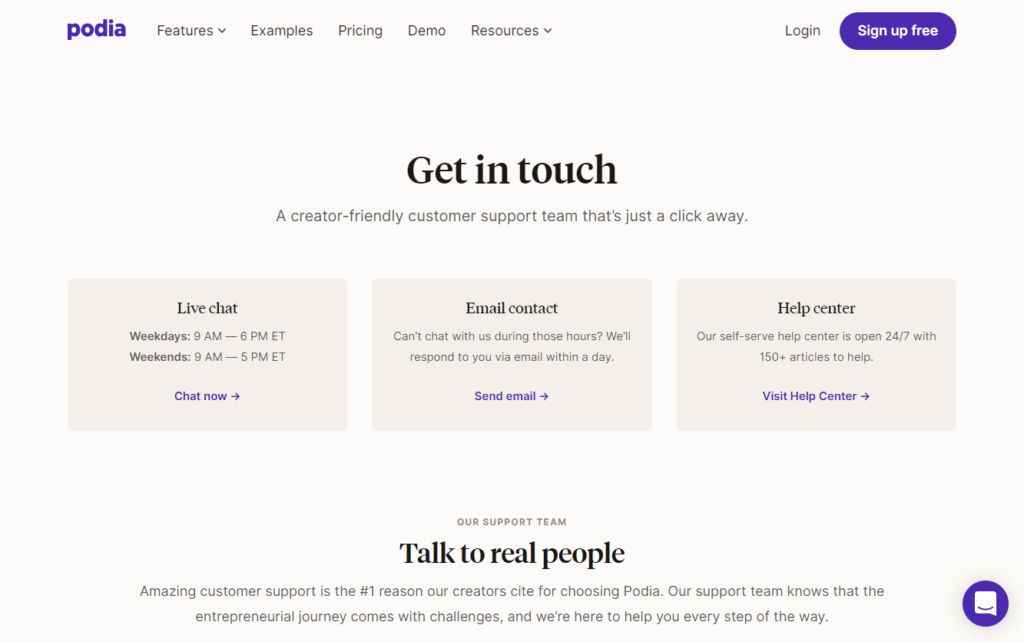
足底亞

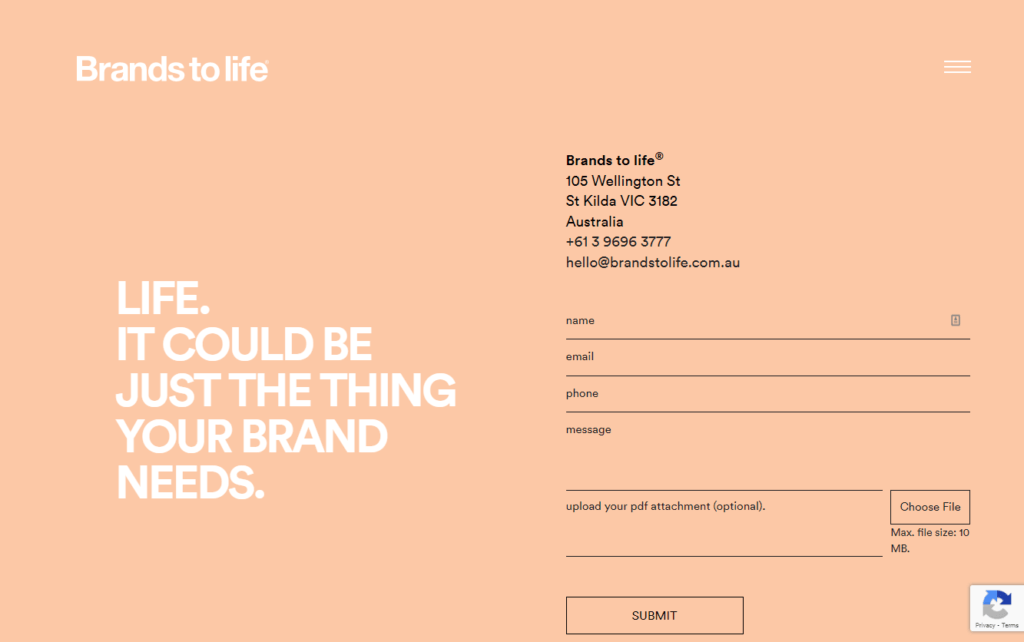
品牌生活

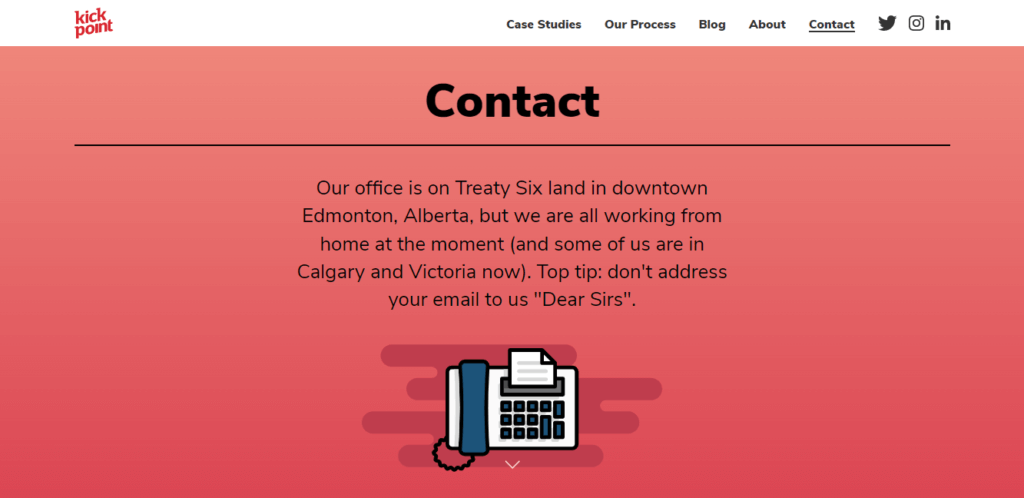
踢點營銷

包起來
我們希望這是對如何製作最佳“聯繫我們”表格的一次愉快且內容豐富的深入探討。 現在這可能看起來像是一堆信息,不要覺得有壓力要記住我們所有的最佳實踐。 像任何藝術一樣,最好的頁面只是在學習初始技能後通過反複試驗製作的!

下載 Kadence 主題和 Kadence 塊以構建有效的網站
如果您喜歡用精美的設計創建引人入勝的內容,Kadence Blocks 提供了在原生 WordPress 編輯器中發揮創意的工具。 此外,享受大量可輕鬆包含在您的網站中的預構建內容,包括一個塊的線框庫,以幫助您開始您的下一個網頁設計。 非常適合靈感和快速發展!
Kristen 自 2011 年以來一直在編寫教程來幫助 WordPress 用戶。作為 iThemes 的營銷總監,她致力於幫助您找到構建、管理和維護有效 WordPress 網站的最佳方法。 克里斯汀還喜歡寫日記(看看她的業餘項目,轉型年!)、徒步旅行和露營、有氧運動、烹飪以及與家人的日常冒險,希望過上更真實的生活。
