21 個最佳聯繫我們頁面(示例)2023
已發表: 2023-01-13您想查看最好的聯繫我們頁面以獲得自己創建最好的頁面的靈感嗎?
有很多方法可以為您的網站或博客構建完美的聯繫方式。
儘管有一些“規則”,但您並沒有限制如何去做。
例如,聯繫表格是一種常見的做法,但您也可以只添加可點擊的電子郵件和電話號碼。
此外,顯示您的位置的谷歌地圖集成很方便,但有些只添加完整地址。
按你的方式做!
但這些示例無疑會對您的旅程有所幫助。
聯繫我們頁面的鼓舞人心的例子
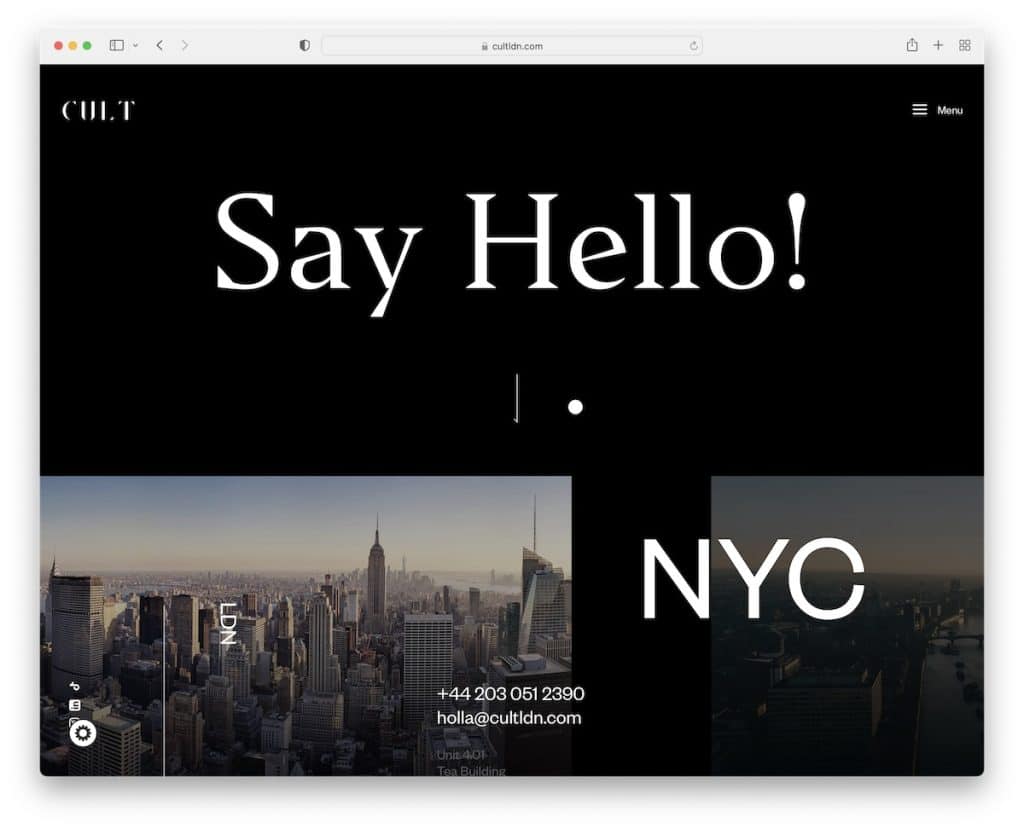
1.邪教
內置:Uncode主題

您首先會注意到深色設計,它立即使該頁面看起來更高級。 此外,“說你好!” 非常朗朗上口,這與 Cult 的聯繫頁面非常相配。
令人驚訝的是,他們不使用聯繫表格,而是提供可點擊的電子郵件和電話號碼以及指向 Google 地圖位置的鏈接。
注意:使用炫酷的動畫讓訪問者知道他們在聯繫我們頁面上。
順便說一下,不要錯過我們廣泛的 Uncode 主題評論。
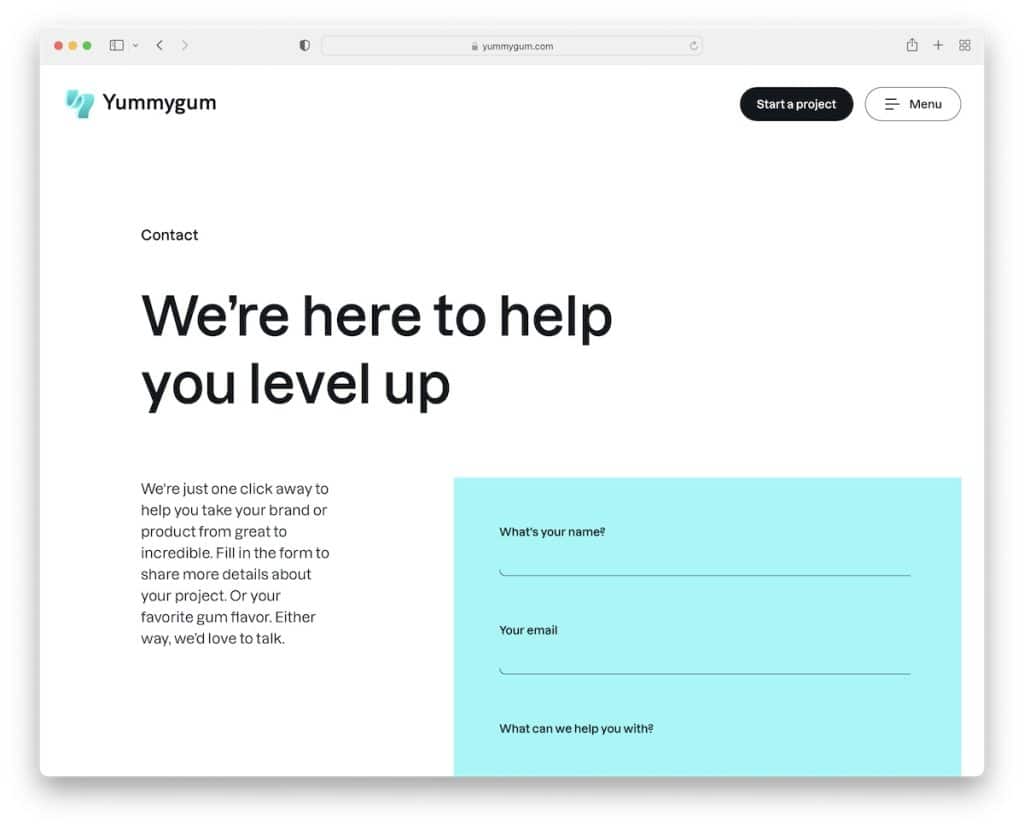
2. 美味口香糖
內置:Dato CMS

Yummygum 的頁面輕巧且富有創意,但仍以極簡主義風格為目標。 它有一個標題文本、一些說明它們是為您準備的,以及一個具有對比背景顏色的聯繫表。
此外,您還可以直接聯繫 Vince,而不是使用一般的聯繫表格,這樣可以創造更加個性化的體驗。
他們不使用 Google 地圖,而是使用自定義 3D 地圖來展示他們的位置。
注意:通過添加您的一名團隊成員的聯繫方式,使聯繫我們的過程更加個性化。
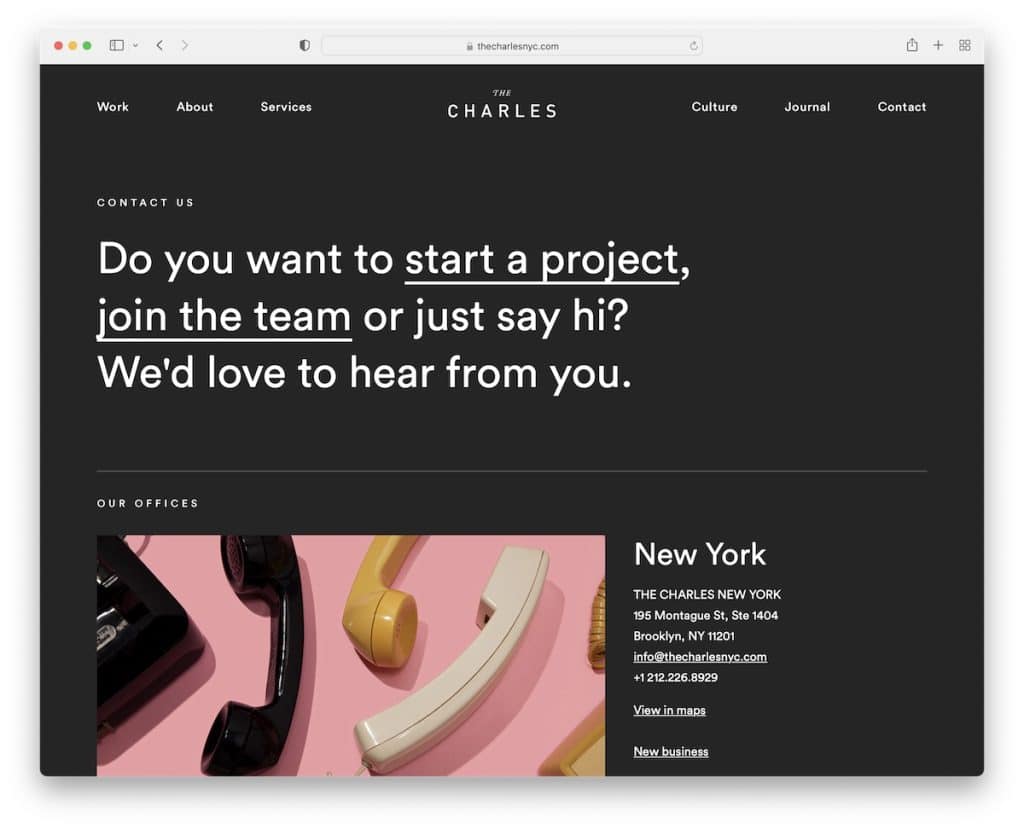
3.查爾斯
內置:蓋茨比

查爾斯還在他們的聯繫我們頁面上使用了深色設計。 因為他們有多個辦公地點,所以他們將事情分為三個部分,每個部分都有業務和聯繫方式,包括“在地圖上查看”。
同時,頁腳很輕,讓頁面更有活力。
注意:如果您還經營多個辦公地點,請複制 Charles 的策略。
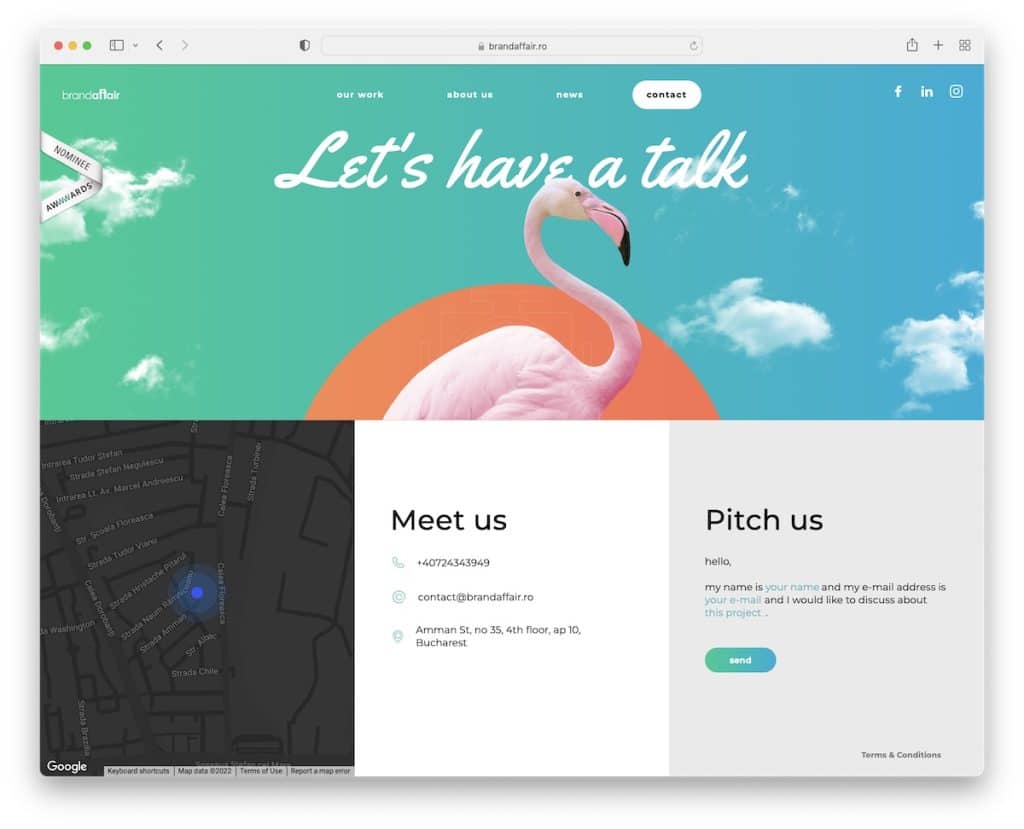
4. 品牌事務
內置:Yii

Brandaffair 有一個引人注目的英雄形象,帶有懸停效果動畫和一個帶有菜單鏈接和社交圖標的透明標題。
聯繫頁面的後半部分由三個部分組成; Google 地圖,認識我們並向我們推銷。
注意:讓您的聯繫我們頁面變得有趣和專業,這樣就不會太無聊!
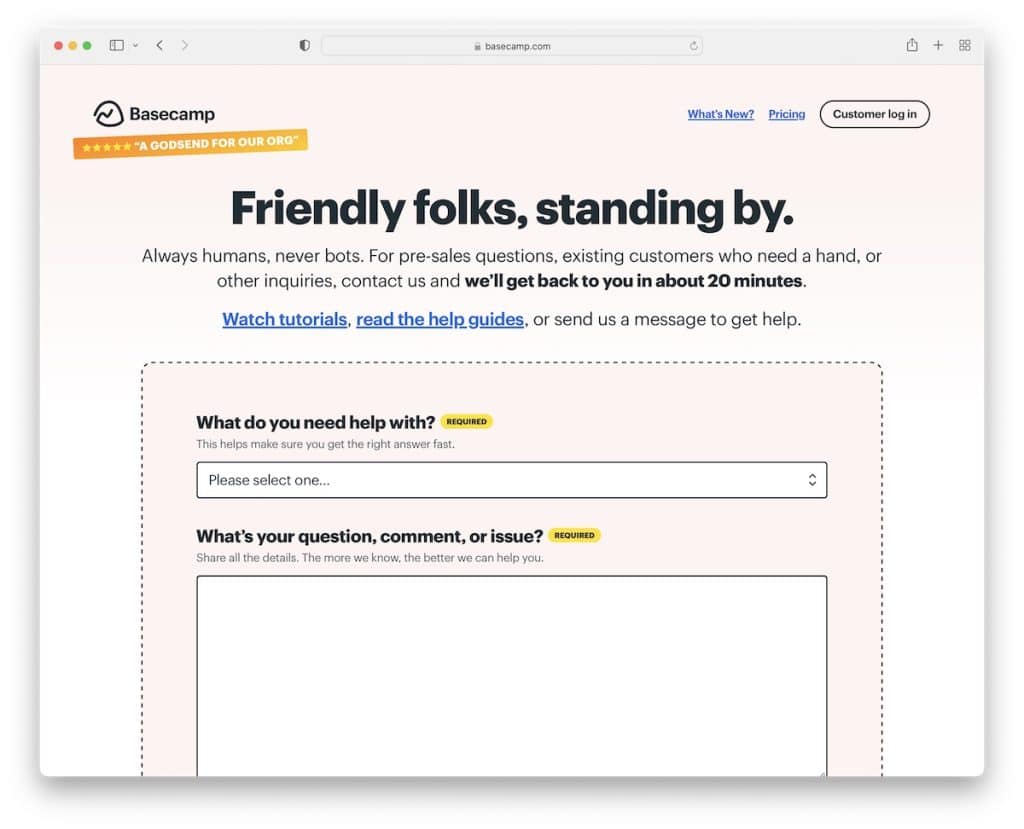
5. 大本營
內置:Squarespace

Basecamp 在其聯繫/支持頁面上將簡單性和獨特性很好地結合在一起。 他們使用標題和附加文本,以及他們將多快回复您的信息(6 分鐘,真的嗎?!)。
聯繫表具有多個帶下拉菜單的字段,因此您的消息會到達正確的部門手中。
注意:使用下拉菜單選擇主題/聯繫原因來剖析電子郵件。
查看更多精彩的 Squarespace 網站示例。
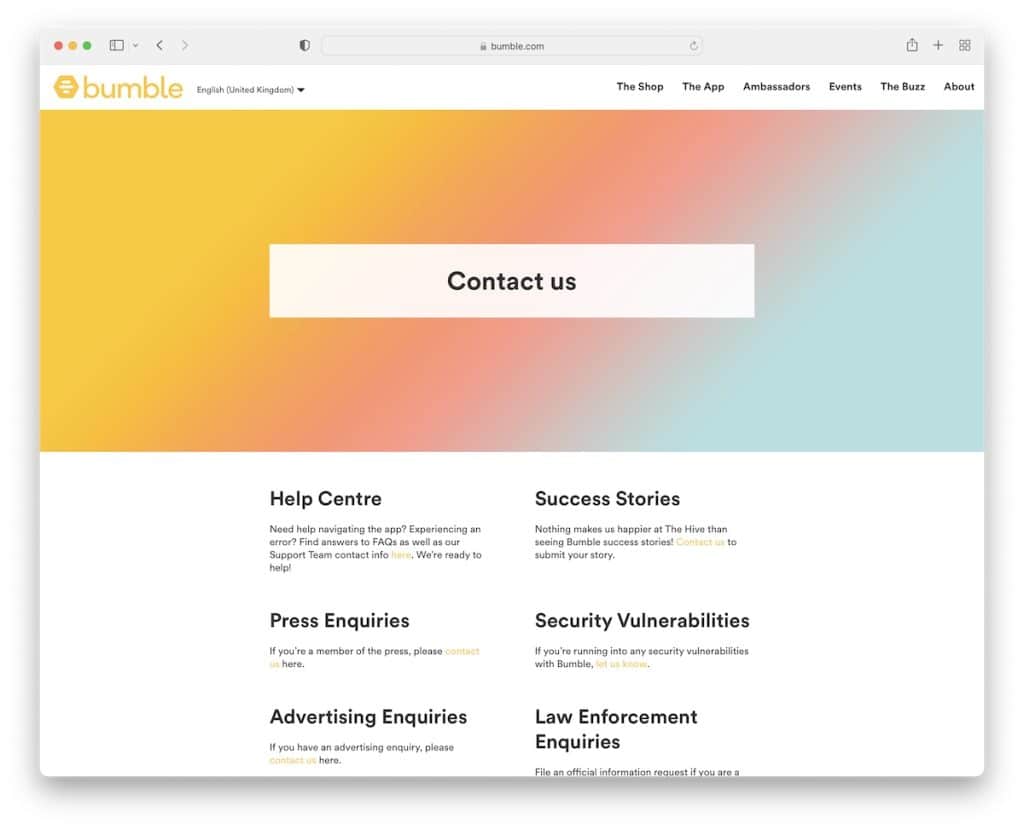
6. 大黃蜂
內置: Squarespace

Bumble 使用多個鏈接和聯繫選項,這增加了用戶體驗,同時也讓他們的生活變得更加輕鬆。 為什麼? 幫助去支持人,公關對公關人,廣告對廣告人,等等。
同樣方便的是,聯繫表單會在彈出窗口中打開,因此用戶不必離開當前頁面。
注意:為用戶提供多個聯繫選項,以便將查詢發送到正確的部門。
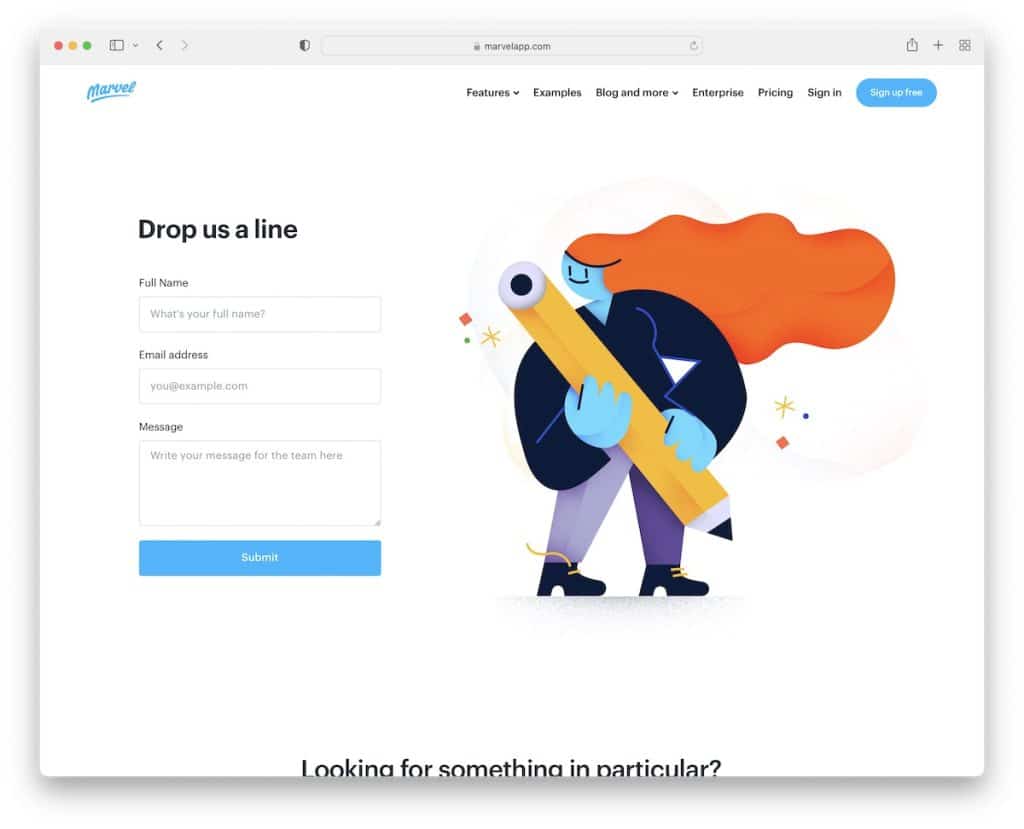
7.奇蹟
內置:蓋茨比

Marvel 的聯繫我們頁面使用帶有藍色細節的淺色背景,與他們的品牌相得益彰。 它們在首屏上方有一個聯繫表格,因此很容易訪問。
此外,他們還有第二個聯繫部分,供每個人尋找特定的東西,如銷售、支持或新聞資料袋信息。
注意:在首屏添加聯繫表單,這樣用戶就不必滾動和搜索它。
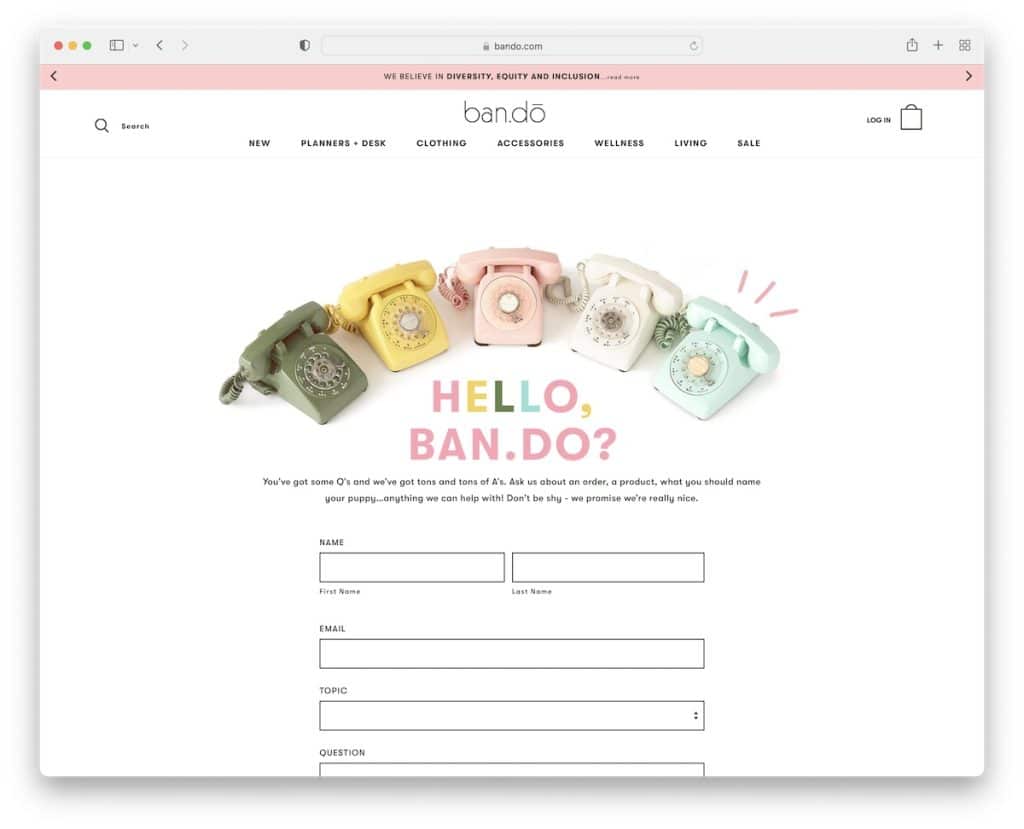
8.坂東
內置: Shopify

Bando 運行一個很酷很有趣的聯繫頁面,設計簡單,但通過視覺和文本增加了創造力。
該表單使用下拉菜單來選擇主題,因為編寫主題始終是最難做的事情。
此外,如果您想打電話和營業時間,他們還會顯示電話號碼。 但他們也使用他們的聯繫我們頁面偷偷加入時事通訊訂閱表格。
注意:不要忘記,聯繫頁面也可以很好地收集電子郵件。
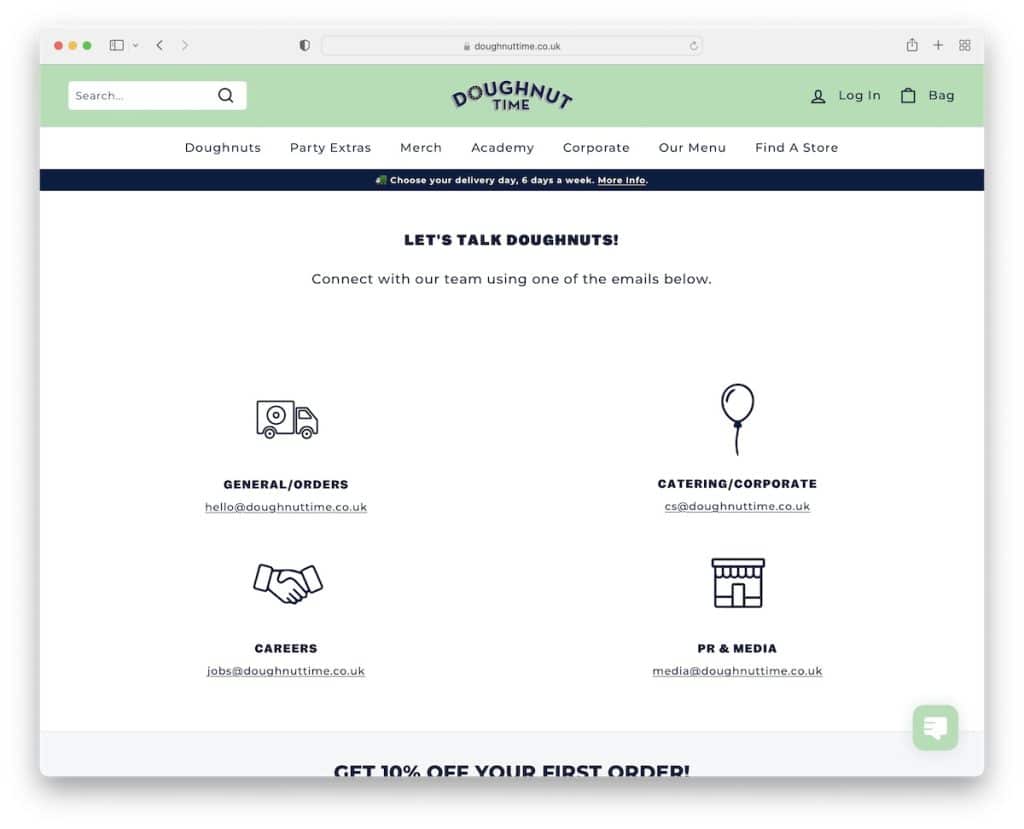
9.甜甜圈時間
內置: Shopify

Donut Time 沒有聯繫表格,而是有四個部分和四個可點擊的電子郵件,因此您可以更輕鬆地直接與人聯繫。
此外,他們使用額外的部分來抓住機會並為您提供折扣以換取電子郵件。
注意:即使在聯繫頁面上,也可以通過表格向訪問者提供折扣代碼。
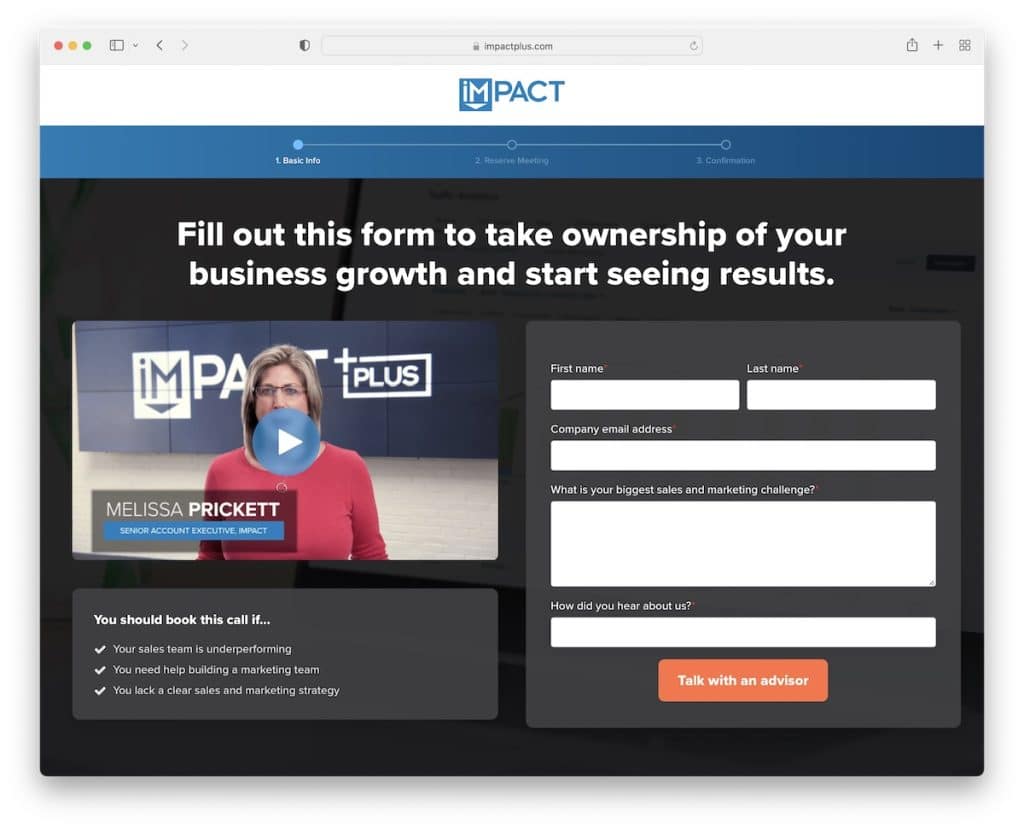
10.影響
內置:Hubspot CMS

Impact 的獨特之處在於,他們在聯繫頁面上使用了一段視頻,其中介紹了聯繫表格和填寫字段的內容,讓您感覺更舒服。
此外,他們還有一個帶有手風琴的常見問題解答部分,以保持外觀更簡潔。
注意:為什麼不在主頁上使用視頻讓人們知道他們聯繫後接下來會發生什麼。
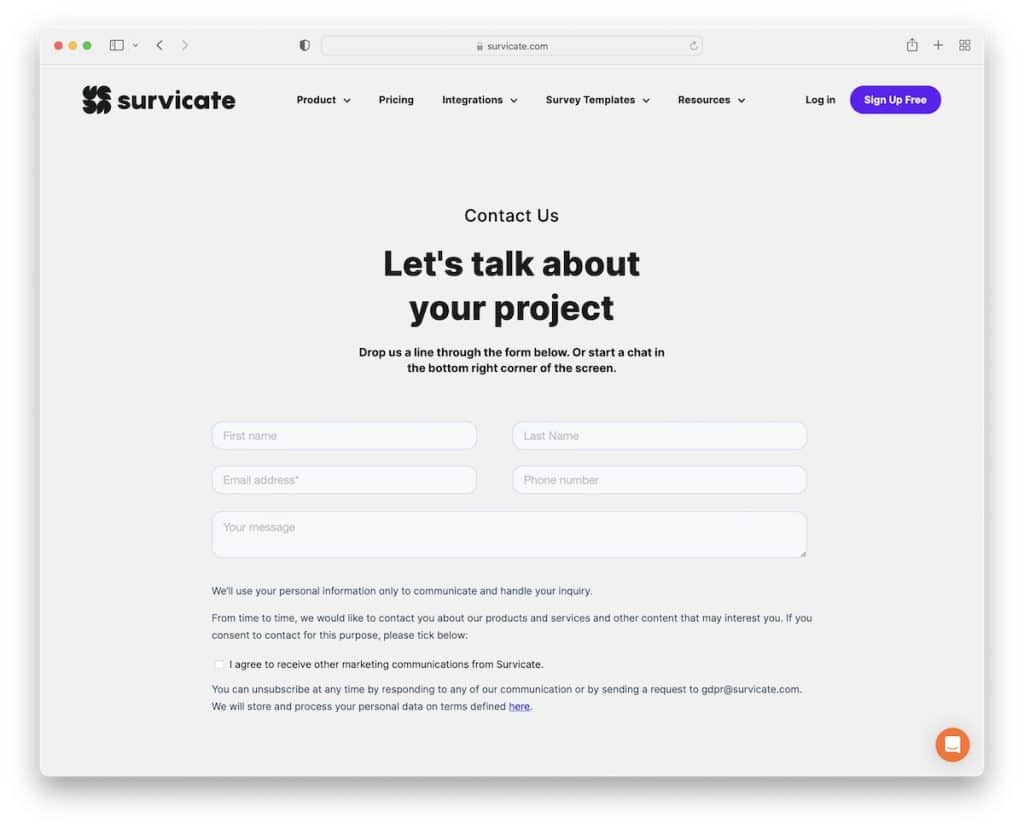
11.生存
內置:Webflow

此聯繫頁面使用兩個部分。 首屏區域包含標題、文本和一個簡單的聯繫表。 Survicate 使用非首屏區域作為讓您參與的另一個機會,它通過號召性用語 (CTA) 按鈕解釋了三步流程。

注意:在您的聯繫頁面上使用簡單的“銷售”元素。
不要錯過瀏覽我們的最佳 Webflow 網站列表。
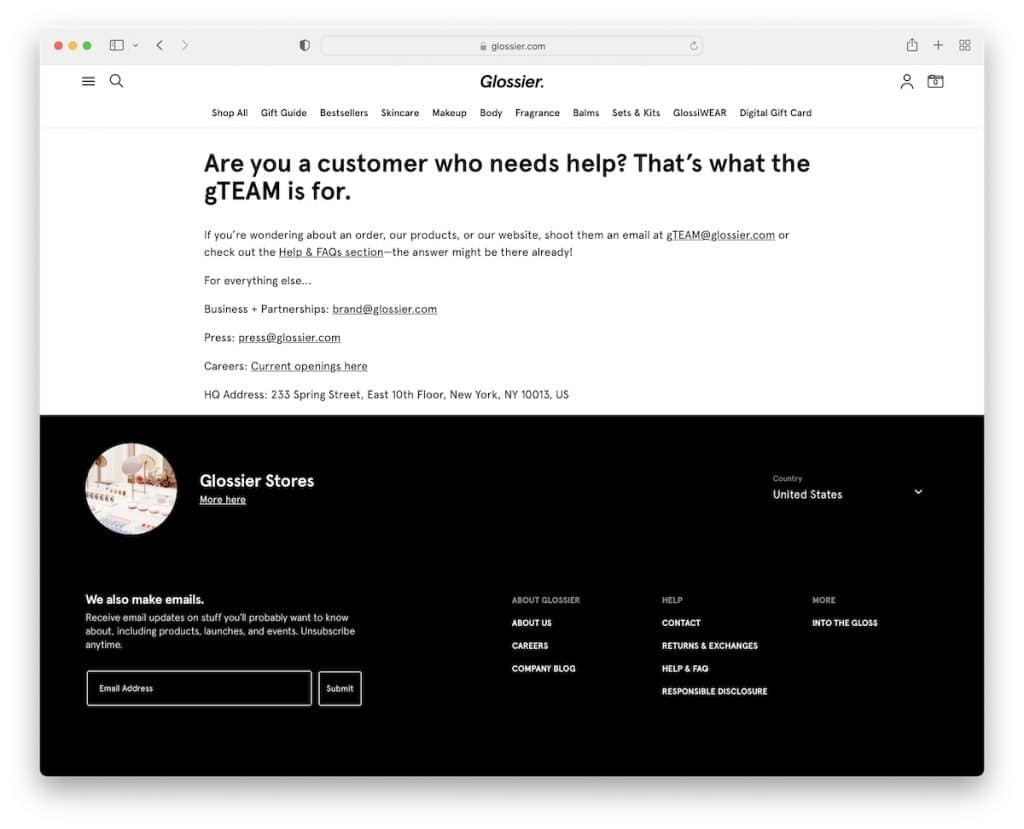
12. 更有光澤
內置: Shopify

Glossier 的聯繫頁面是最簡單的頁面之一,只有一堆文本和不同的電子郵件地址——沒有聯繫表格。 就是這樣!
但他們還添加了職業和公司地址的鏈接; 剩下的就是頁眉和頁腳。
注:提供訪客聯繫方式; 你不需要任何花哨的東西。
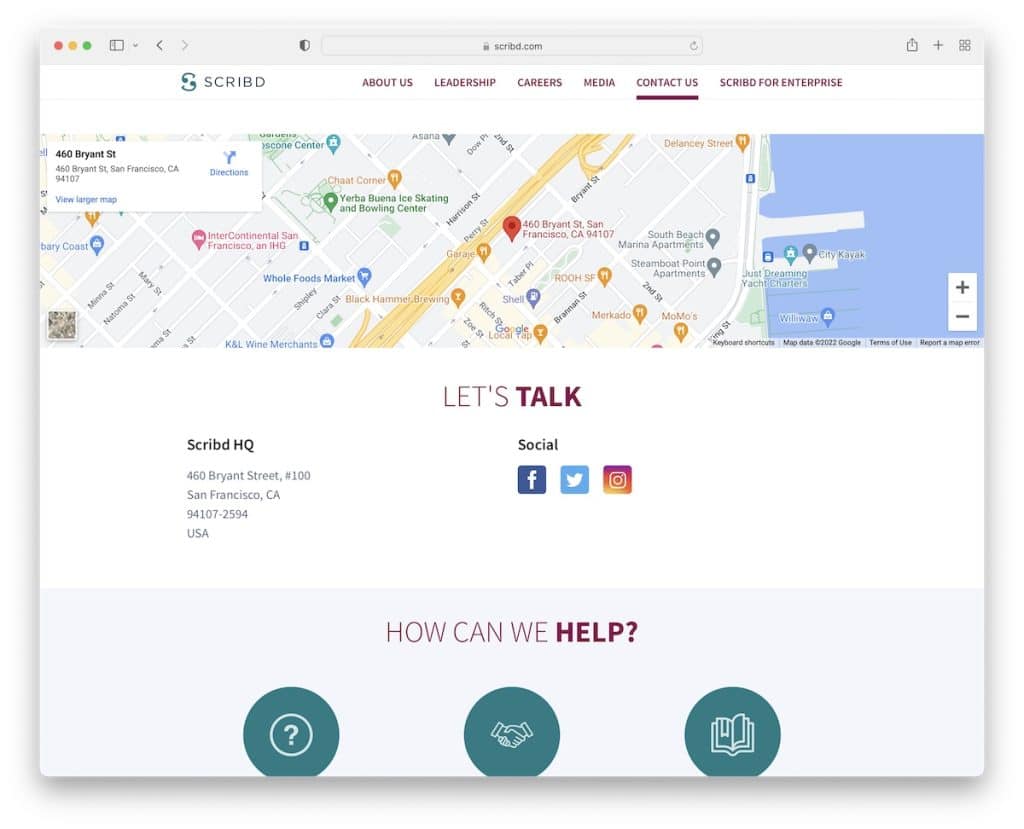
13. 抄寫
內置:Ruby On Rails

Scribd 的方法略有不同,從全角 Google 地圖背景開始展示其營業地點。
地圖下方是地址和社交媒體鏈接,後面是多個鏈接到不同聯繫和信息部門的按鈕。
注意:使用可見點添加帶有標記的 Google 地圖以展示您的位置。
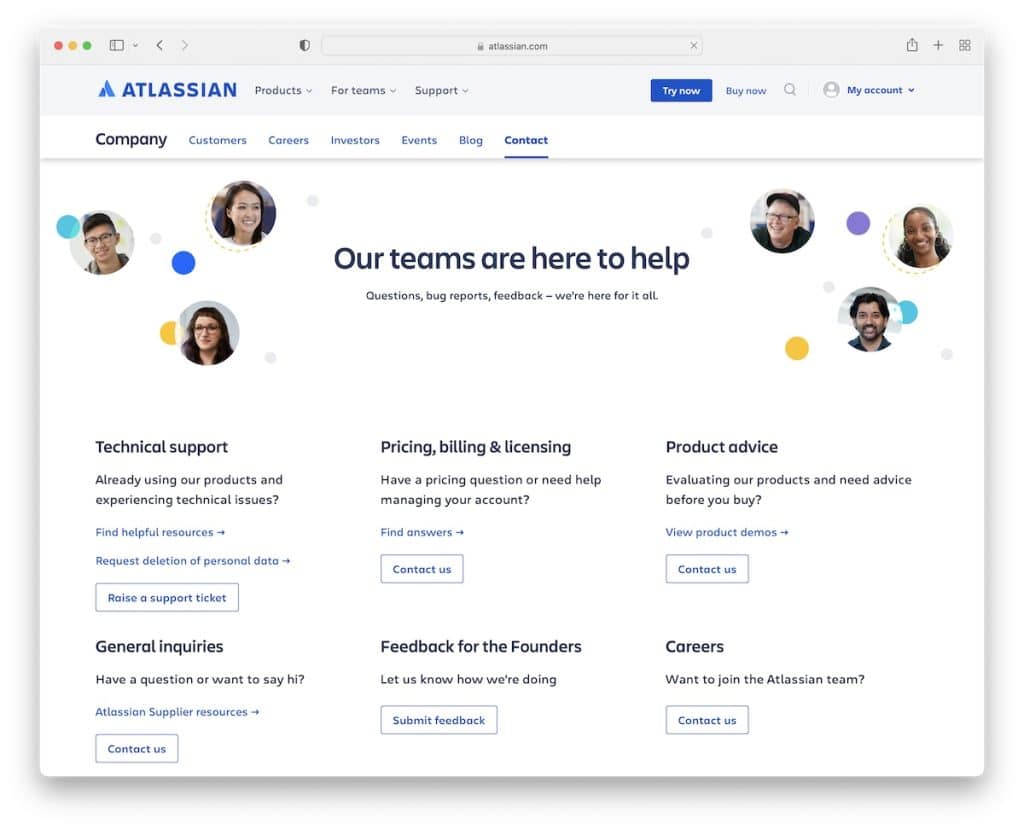
14.阿特拉斯
內置:Magnolia CMS

除了不同的聯繫部分,Atlassian 還在其聯繫我們頁面上提供了所有全球辦事處的詳細信息。
然而,即使內容很多,空白的使用也確保了瀏覽和找到正確信息很容易。
注意:當您計劃提供大量聯繫方式和多個公司地址時,請使用額外的空白區域。
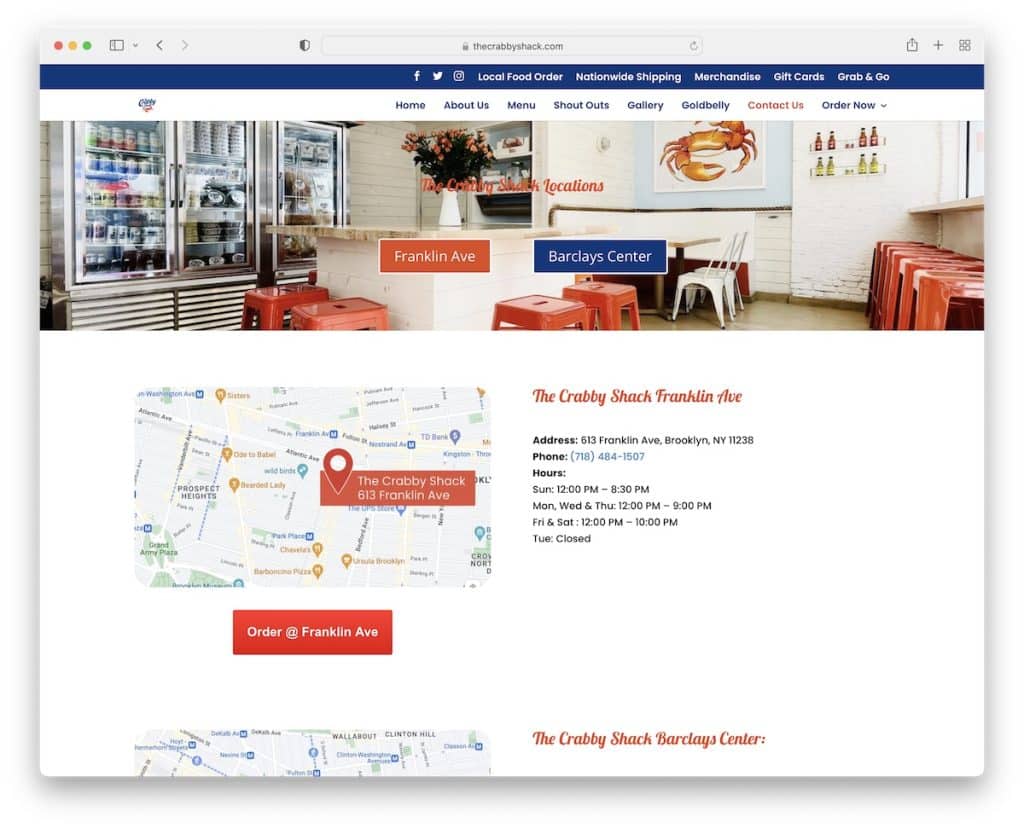
15. 螃蟹小屋
內置:Divi主題

Crabby Shack 有兩張來自谷歌地圖的截圖,顯示了他們的位置。 如果你點擊圖片,它們會在新標籤頁中打開谷歌地圖,這樣你就可以更輕鬆地使用路線。
還有其他聯繫方式、每個地點的營業時間和在線訂單的 CTA。
注意:如果您有多個營業地點,請使用 Google 地圖展示它們。
請隨意閱讀我們的 Divi 主題評論,以見證該主題的強大功能。
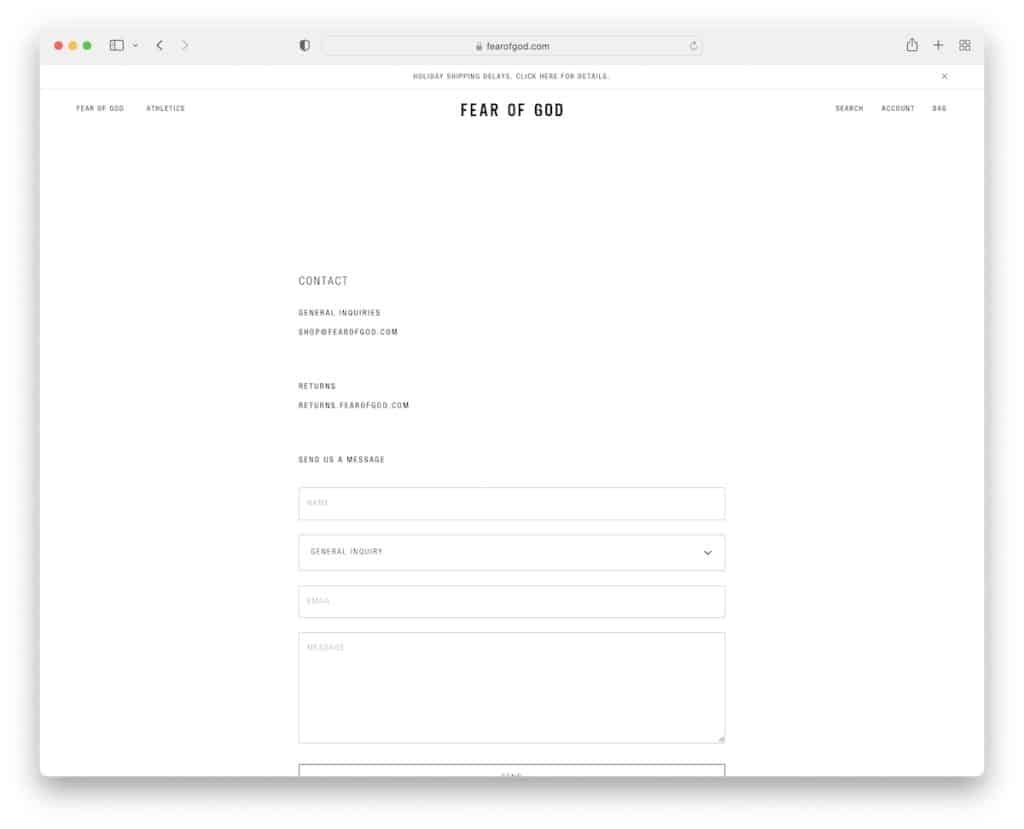
16. 敬畏上帝
內置: Shopify

Fear Of God 擁有最簡約的聯繫我們頁面,其中包含兩封聯繫電子郵件和一張帶有下拉菜單的聯繫表格,供您選擇主題。
注意:真正需要的只是一個簡單的聯繫表格。
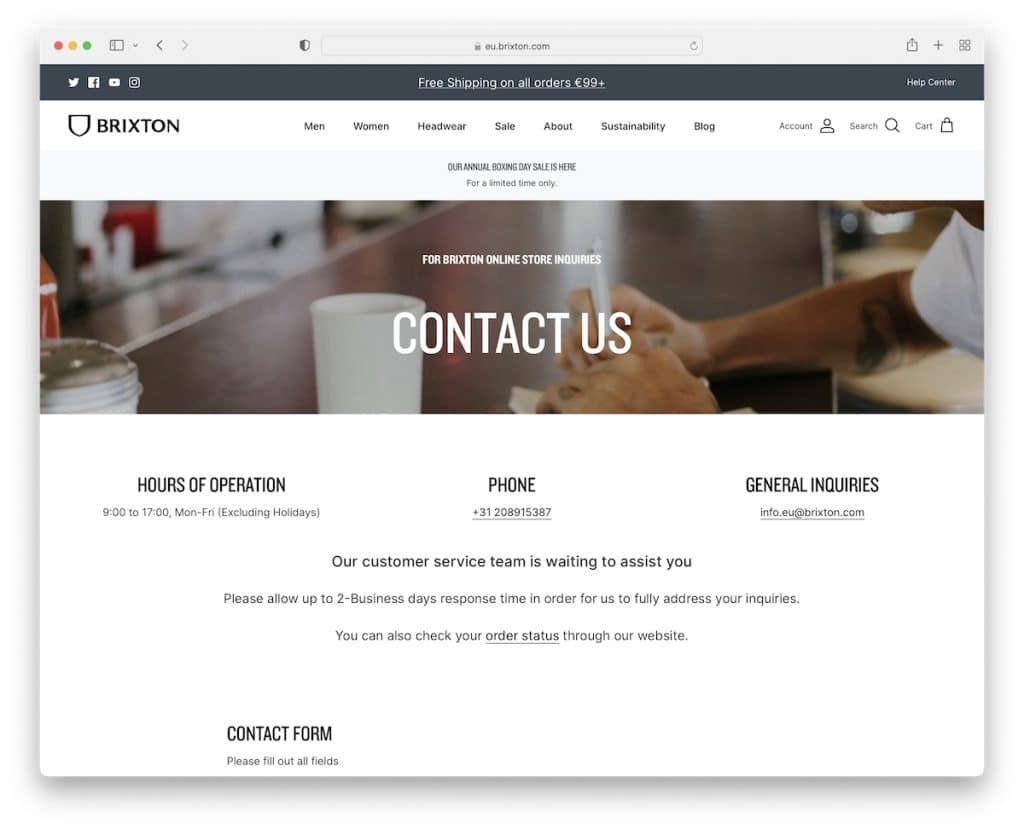
17. 布里克斯頓
內置: Shopify

Brixton 在橫幅下方顯示營業時間、可點擊的電話號碼和電子郵件地址。 再往下是聯繫表,然後是產品輪播,可將您帶回在線商店。
注意:聯繫頁面上一個簡單乾淨的產品輪播會讓你受益匪淺。
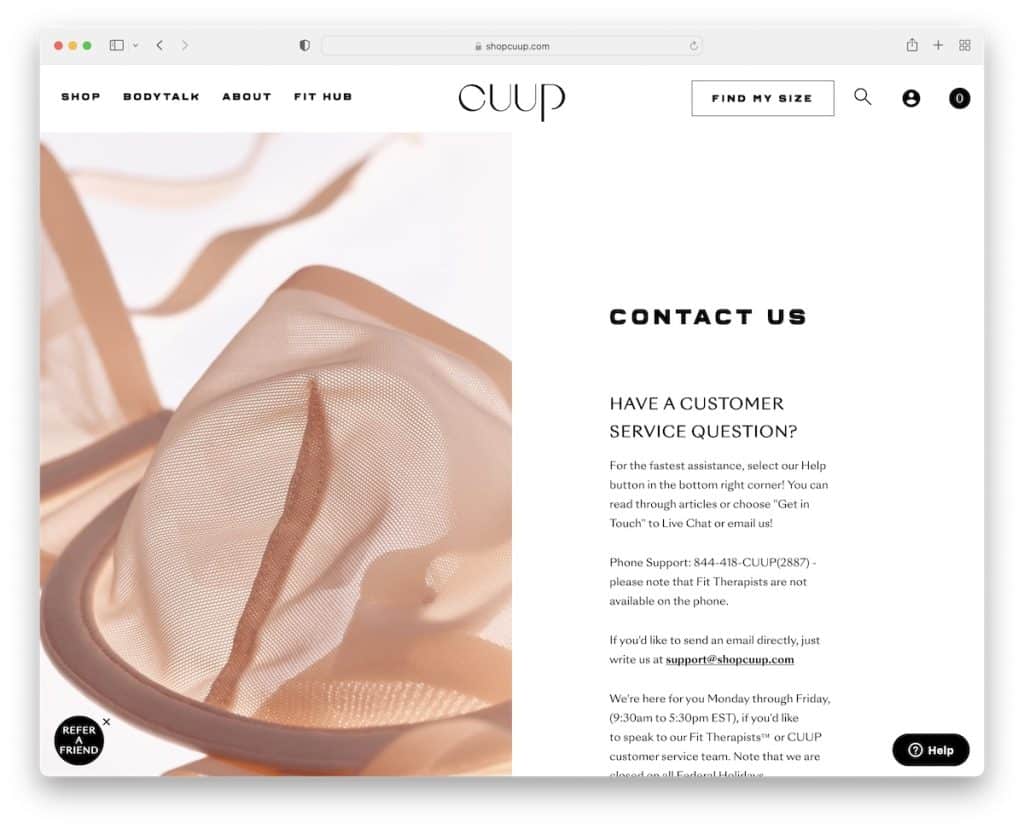
18.杯賽
內置: Shopify

Cuup 採用分屏設計,左側是浮動圖像,右側是所有細節和信息。 沒有聯繫表格,但所有電子郵件都是可點擊的。 此外,您還會找到電話號碼以及可以聯繫他們的時間。
注意:不要使用傳統佈局,而是創建分屏佈局,例如 Cuup。
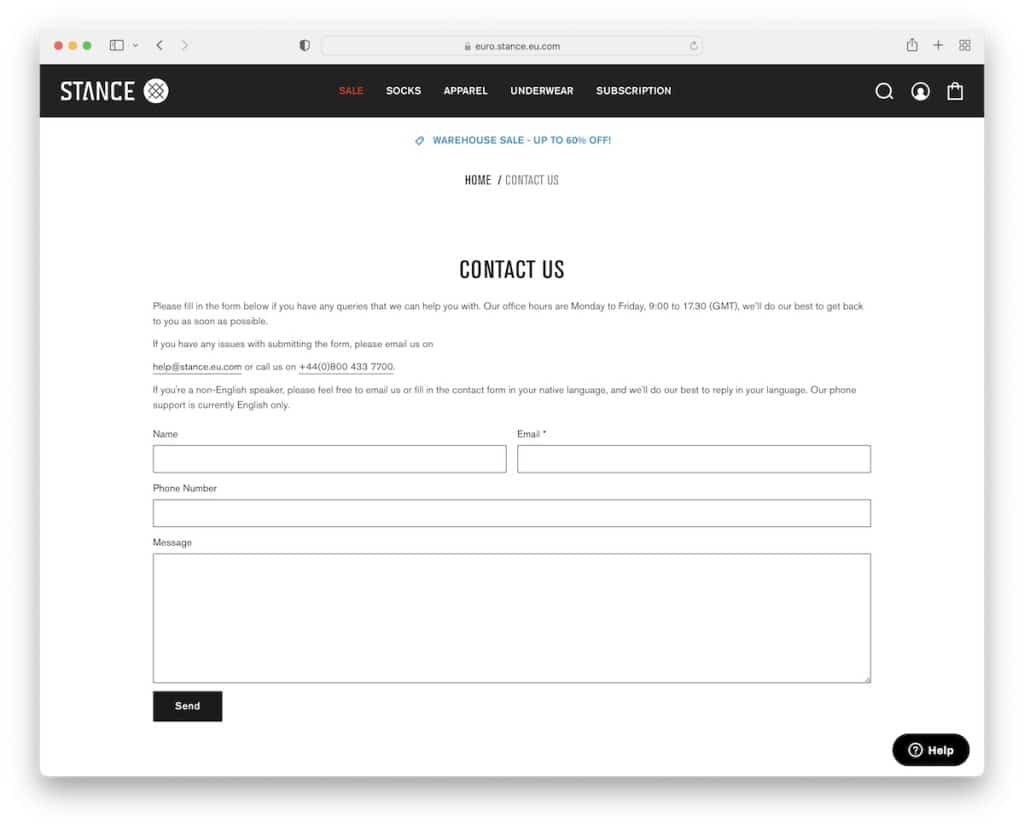
19.站姿
內置: Shopify

Stance 也是那些不會使其聯繫我們頁面複雜化的網站之一。 除了為您提供有關辦公時間、電子郵件和電話號碼的其他信息的文本外,您還會找到一個基本的聯繫表格,這已經足夠了。
注意:如果您對設計有疑問,請堅持簡單。
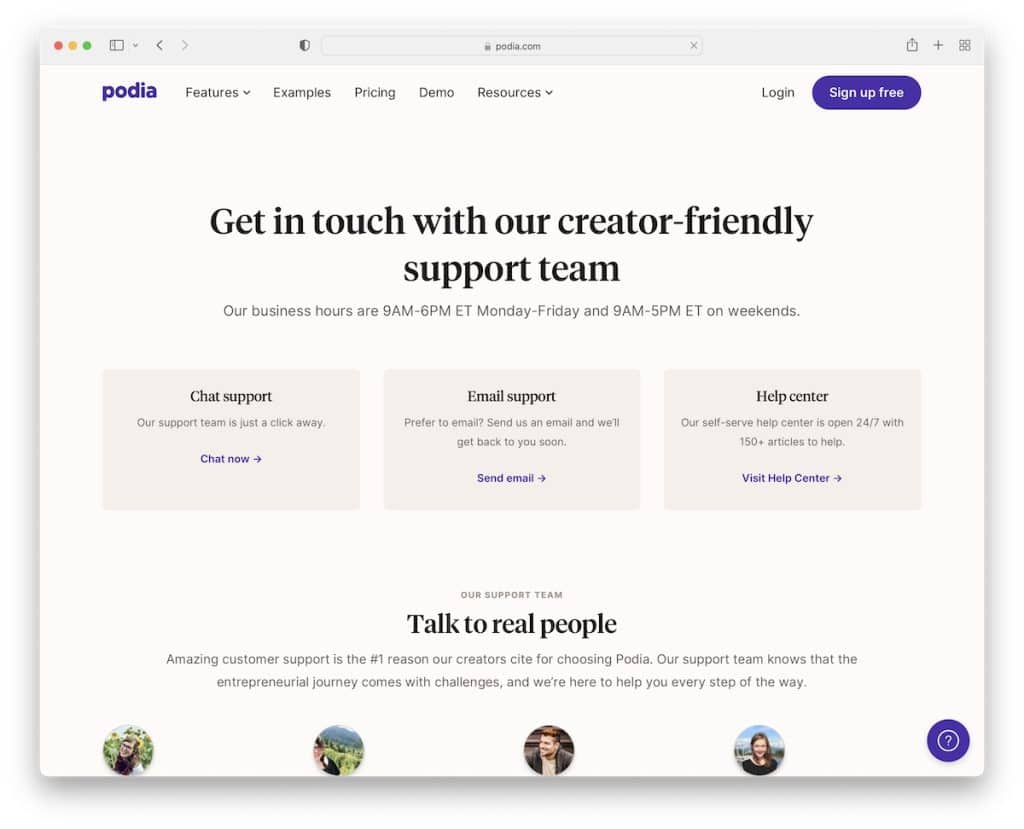
20. 波迪亞
內置:內容豐富

Podia 聯繫頁面的第一部分顯示聊天、電子郵件和幫助中心支持詳細信息,而第二部分專門用於他們的團隊。 頭像、位置和簡單的一句話簡介讓您事先熟悉支持團隊,因此您確切地知道您在與誰交談——真實的人。
注意:為您的支持團隊創建一個專門的部分,讓用戶知道品牌背後有真正的人。
21.踢點
內置:下劃線

Kick Point 有一個獨特的首屏部分,其中包含附加信息和關於如何不處理電子郵件的快速提示。
折疊下方是所有額外的詳細信息和帶有“我不是機器人”複選框的聯繫表。 底部一直是電話號碼和電子郵件地址,都可以點擊。
注意:如果您有任何特別要分享或宣布的內容,請將其顯示在首屏區域。
