如何使 Divi 列中的內容垂直居中
已發表: 2022-07-14當然,您可以使用自定義間距(填充和邊距)垂直對齊列內的內容/模塊。 通過使用 Divi 間距選項,您可以為列提供相等的頂部和底部填充,以使模塊在列中垂直居中。 您還可以通過添加底部填充使內容在列中頂部對齊。
但是,在不同的瀏覽器寬度上保持對齊可能並不容易,並且在使用更多內容更新頁面時可能需要調整間距。
那麼你可能會問,如何垂直對齊內容而不必擔心呢?
在本教程中,我們將向您展示如何通過使用行設置中的“均衡列高”設置來確保列的大小將調整為行中內容最多的列的大小。 Flex” CSS 屬性(Flex Box),可讓您在靈活項目上設置靈活長度。
並且通過使用該設置,我們將通過添加一些小的 CSS 片段來垂直對齊任何列中的內容,使內容在 Divi 中垂直居中,

讓我們進入實際,好嗎?
開始使內容在 Divi 列中垂直居中
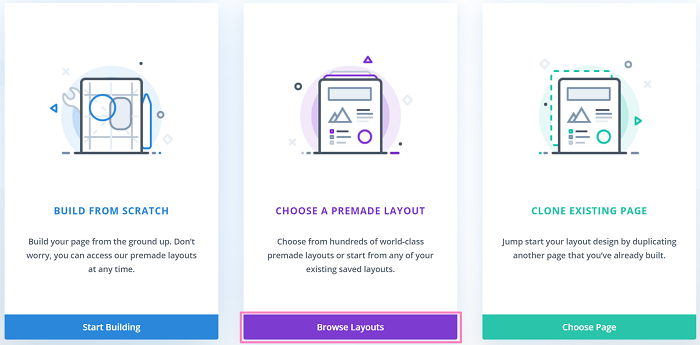
首先,您需要創建一個新頁面,然後使用 Divi Builder 編輯頁面。 進入編輯器後,選擇選擇預製佈局以開始選擇預製佈局。

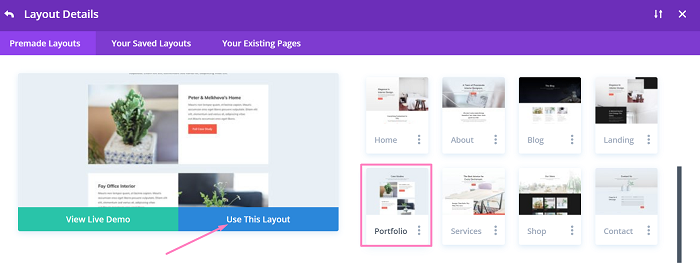
對於本教程,我們使用 Interior Design Company – Portfolio 預製佈局進行演示。 如果您偶然想編輯現有頁面,那麼您可能想跳過這部分並繼續本教程的方法部分。
繼續並從佈局包中選擇佈局。 您可以使用搜索功能更快地找到佈局,因為 Divi 有很多預製佈局可供選擇。

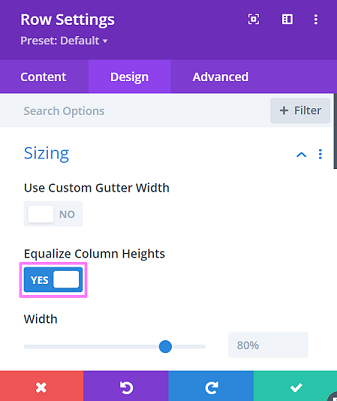
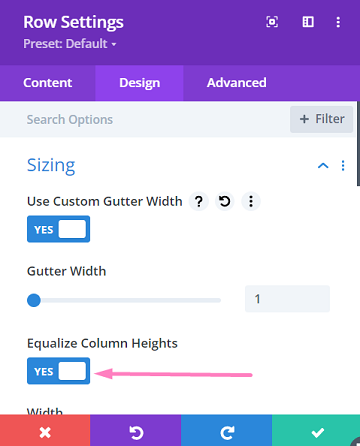
在編輯器中加載佈局後,打開Case Study Row設置的第二行或第一行,轉到Design選項卡,然後打開Sizing塊,您會看到“ Equalize Column Height ”設置已經激活這意味著 flex 屬性存在於該行上。

在本教程中,我們將使用 2 種方法來演示在 Divi 中使內容垂直居中。
方法 1:使用 Align Item Center 和 Auto Margin 使內容垂直居中
第一種方法是在行設置中添加一個小的 CSS 片段來自動調整邊距。
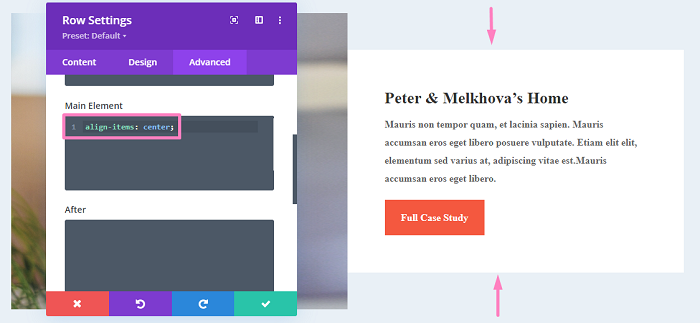
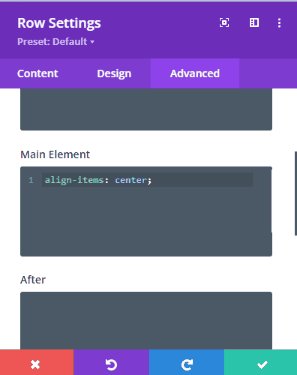
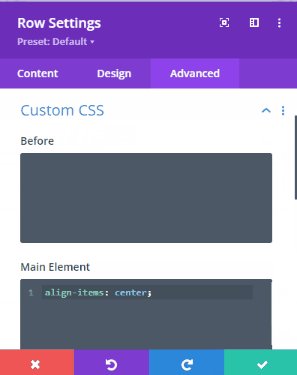
在確保“行設置”中的“均衡列高”設置處於活動狀態後,繼續轉到“高級”選項卡並打開“自定義 CSS ”塊。 在Main Element代碼編輯器中,在其中添加以下代碼段。
對齊項目:居中;

如上圖所示,列的內容垂直居中。
您可以讓另一行將相同的片段應用到他們的主元素CSS,這樣他們的內容也將垂直居中,利用 Divi 的“擴展”樣式功能。
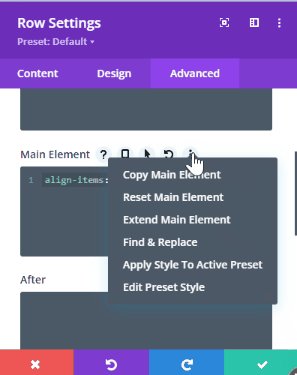
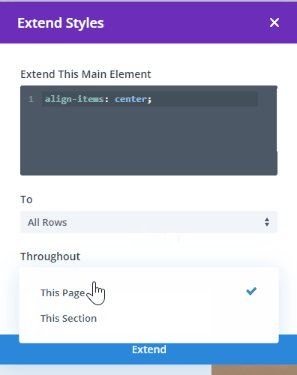
為此,只需將鼠標懸停在主元素CSS 編輯器上,然後單擊溢出圖標![]() 或者您可以右鍵單擊主元素以顯示擴展主元素選項,然後繼續選擇它。 在出現的窗口中,系統會詢問您將 CSS 片段擴展至何處。 讓我們通過選擇以下選項將其應用於當前部分中的所有行。
或者您可以右鍵單擊主元素以顯示擴展主元素選項,然後繼續選擇它。 在出現的窗口中,系統會詢問您將 CSS 片段擴展至何處。 讓我們通過選擇以下選項將其應用於當前部分中的所有行。
- 至:所有行
- 貫穿:本節

完成上述步驟後,您會發現所有列都垂直居中。

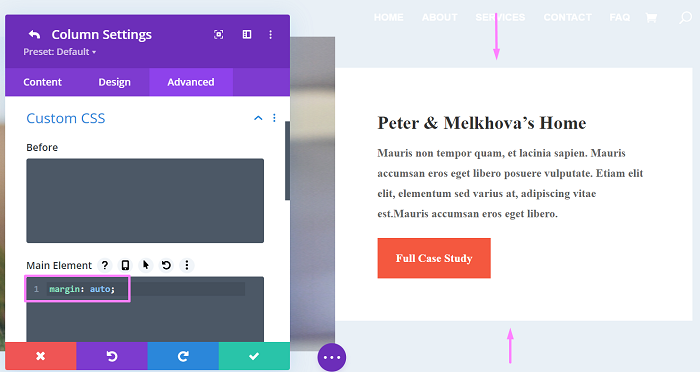
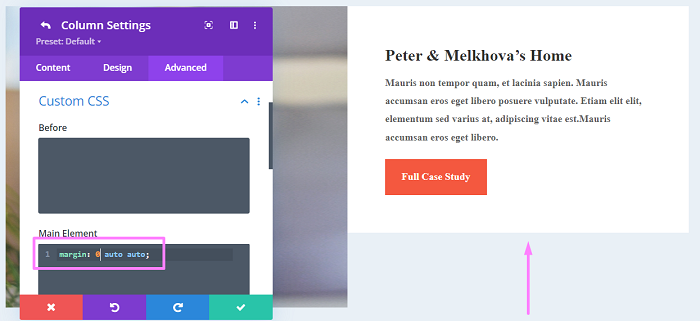
您也可以選擇單獨使列內容垂直居中,方法是打開“列設置” ,然後移動到“高級”選項卡→ “自定義 CSS塊”以放置margin: auto; 主元素代碼編輯器中的 CSS 片段。


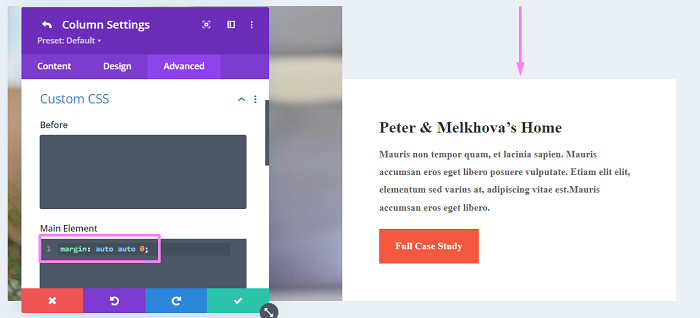
如果您希望內容底部對齊或頂部對齊,您可以通過修改margin: auto; CSS 片段如下:
- 底部對齊:
margin: auto auto 0;

- 頂部對齊:
margin: 0 auto auto;

方法 2:使用 Flex Direction 使內容垂直對齊
在第一種方法中,您可能已經註意到文本列的背景縮小以適應內容。 那個白色背景是第二列的背景。 因此,如果您將行背景設置為白色而不是列,則白色背景將跨越行的整個高度,或者您可以將頁面的背景設置為白色。
對於此方法,您可以將背景顏色保留為默認值。 通過使用 flex-direction 來對齊我們列的內容,您不僅不必失去“ Equalize Column Height ”設置中的 flex,它使您的列高保持不變,而且您將保持背景顏色為列跨度到行高。
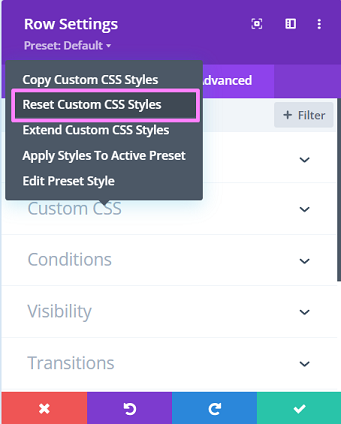
讓我們了解如何使用 flex-direction,首先打開上一個示例中的Row 設置,然後通過右鍵單擊Custom CSS塊清除您可能擁有的任何自定義代碼,然後選擇Reset Custom CSS Style 。

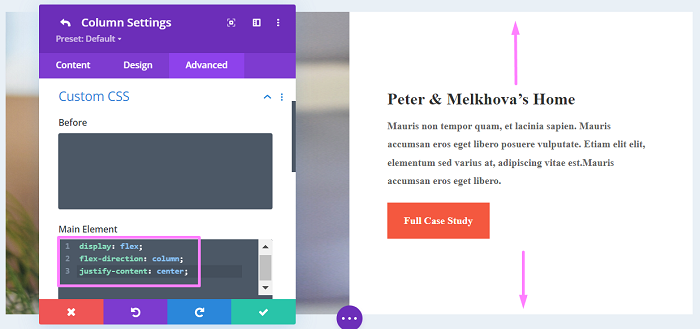
清除自定義 CSS 後,繼續返回“內容”選項卡,然後打開第 2 列設置,然後進入“高級”選項卡並在“自定義 CSS” →“主元素”中添加以下 CSS 片段。
顯示:彎曲; 彈性方向:列; 證明內容:中心;

現在,您將獲得列背景的完整高度,同時內容也垂直居中。
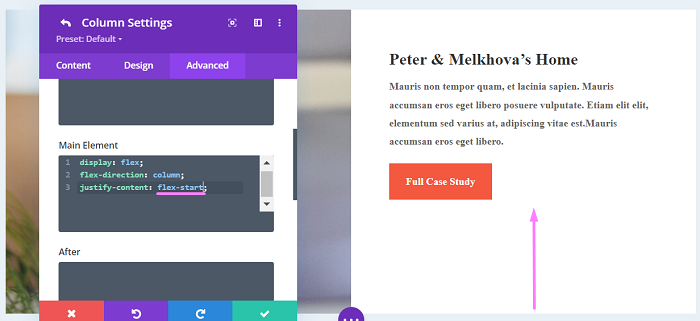
如果你想將內容對齊到列的頂部或底部,你只需要稍微修改一下代碼片段,即justify-content: center; 部分。 這是修改後的代碼段示例:
- 頂部對齊的內容:
顯示:彎曲; 彈性方向:列; 證明內容:彈性開始;

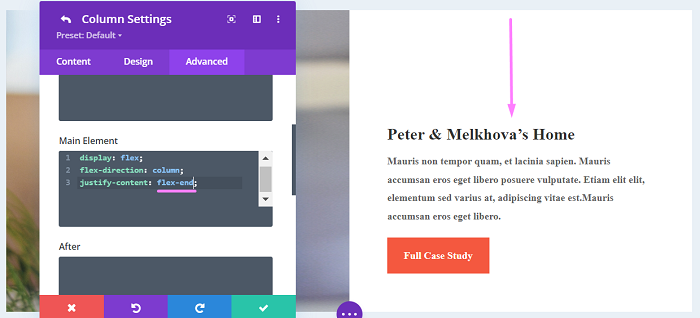
- 底部對齊的內容:
顯示:彎曲; 彈性方向:列; 證明內容:彈性結束;

底線
如果您有一些列並且您想確保另一列垂直居中,則垂直對齊您的內容可能會派上用場。 例如,您可能希望將具有五列佈局的讚助商部分的徽標垂直居中,或者當您希望確保另一列上的下載按鈕或 CTA 按鈕始終垂直居中時。
