如何創建對話聯繫表(輕鬆)
已發表: 2020-04-10您想構建一個高轉換率的對話聯繫表以在您的 WordPress 網站上使用嗎?
使用對話形式可以幫助提高您的轉化率,為您帶來更多潛在客戶,並為您帶來更多在線客戶。
因此,在本指南中,我們匯總了有關如何創建對話式聯繫表單(簡單方法)的分步教程。
為什麼使用對話式聯繫表?
如果您想知道為什麼要使用對話式聯繫表,那麼有很多很好的理由。
- 一種讓您的潛在客戶和客戶與您聯繫的有意義的方式
- 它們既現代又令人印象深刻,向您的客戶展示您與時俱進
- 充當面對面的人際互動並提高表單完成率
- 需要絕對零編碼來設置
- 在移動設備上看起來很棒,人們可以輕鬆地在任何設備上填寫
好的,所以您知道對話式聯繫表格很棒。 現在,讓我們看看如何使用 WPForms 構建一個,這是最好的 Typeform 替代方案。
如何創建對話聯繫表
如果您已準備好設置訪問者會喜歡的對話式聯繫表單,請按以下步驟操作。
第 1 步:生成一個簡單的聯繫表
您需要做的第一件事是安裝並激活 WPForms 插件。 有關更多詳細信息,請參閱有關如何在 WordPress 中安裝插件的分步指南。
現在,您需要打開一個基本模板來啟動表單。
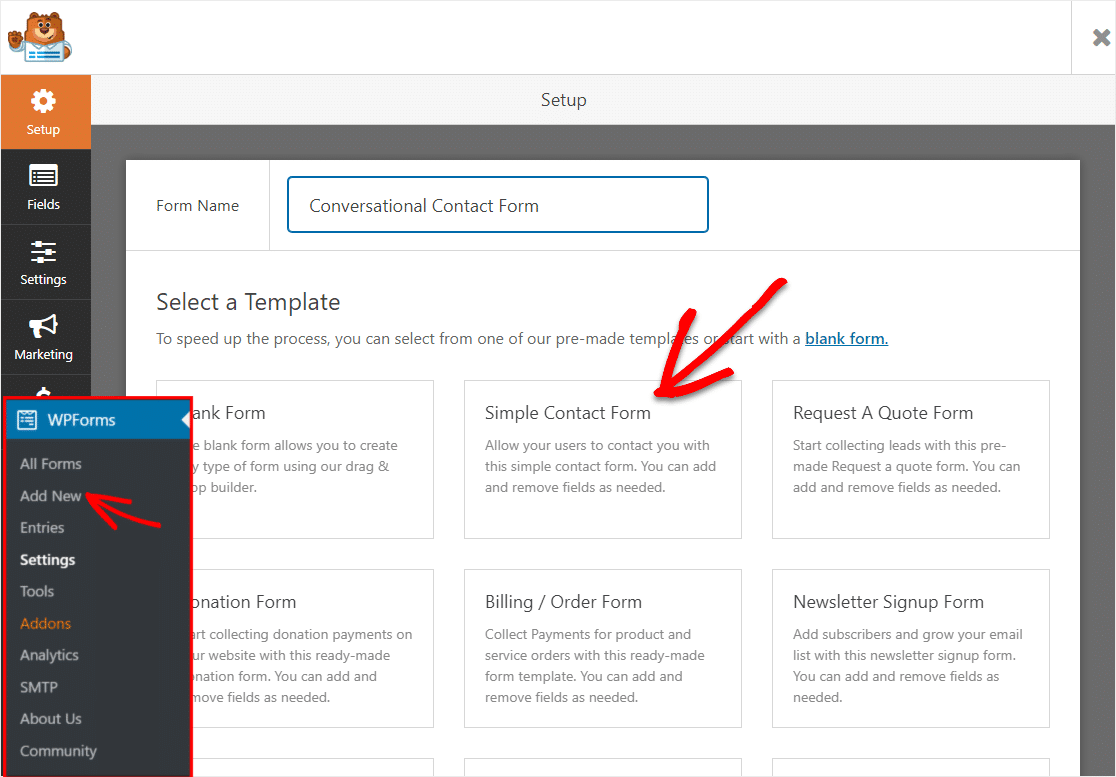
轉到WPForms » Add New創建一個新表單。 在設置屏幕上,為您的表單命名,然後單擊簡單聯繫表單模板。

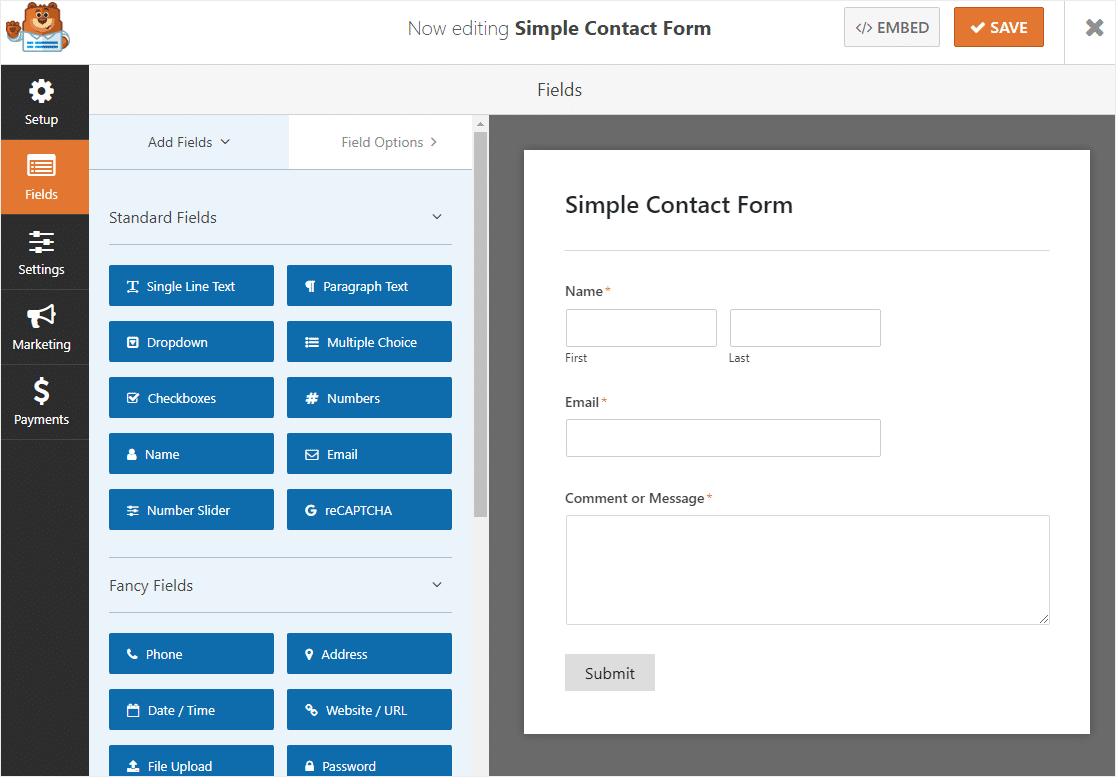
WPForms 現在會自動為您生成一個簡單的聯繫表格。

很酷,對吧? 讓我們繼續自定義此表單。
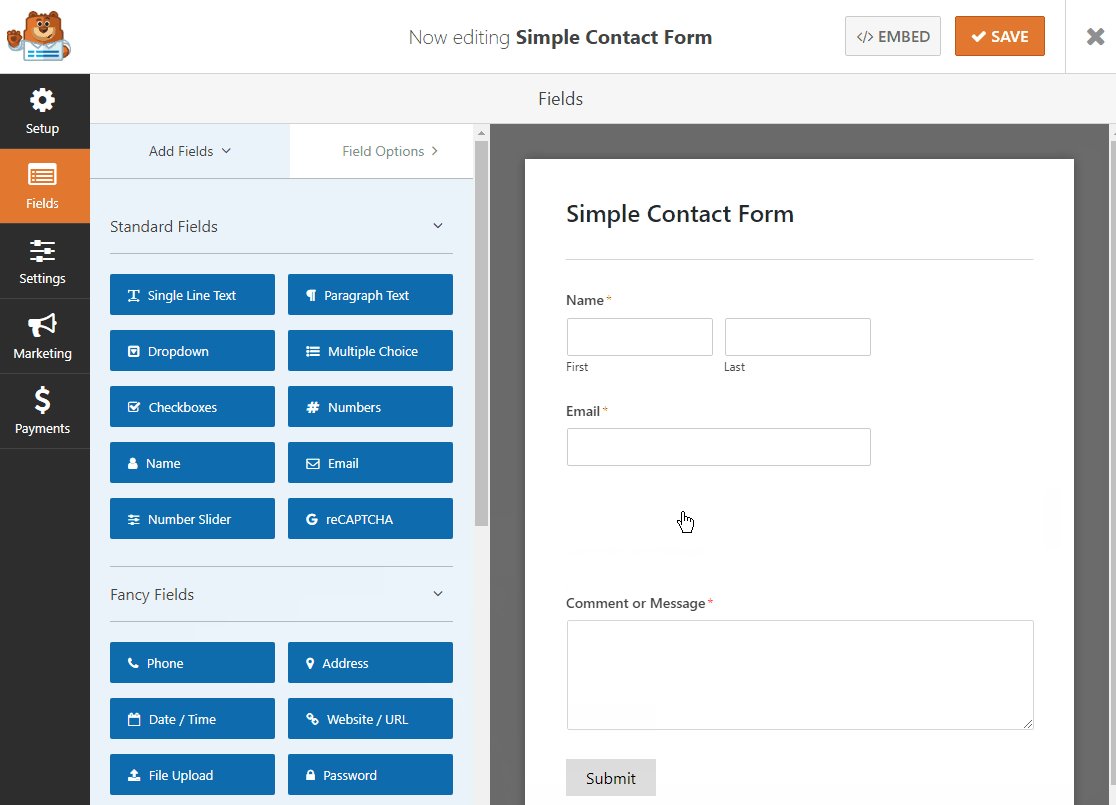
第 2 步:自定義表單
WPForms 使自定義您的對話聯繫表變得容易。
此表單帶有按此順序的以下字段:
- 姓名(名字和姓氏)
- 電子郵件
- 段落文本(標記為評論或消息)
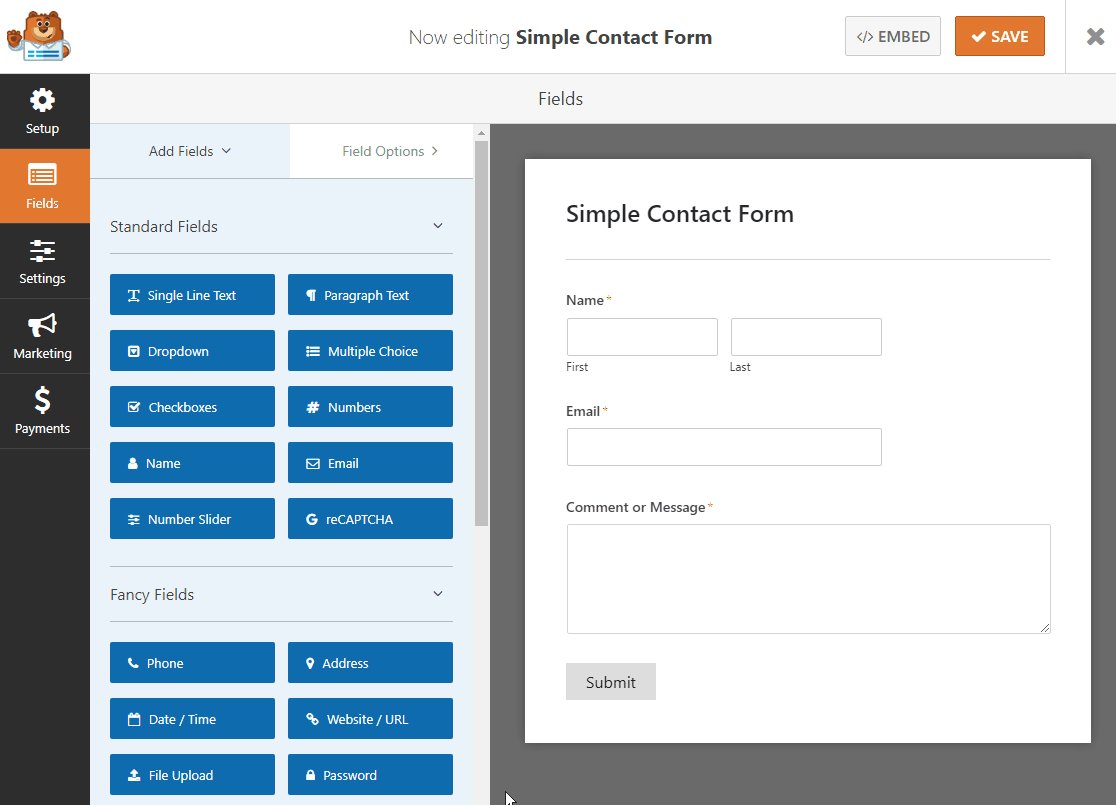
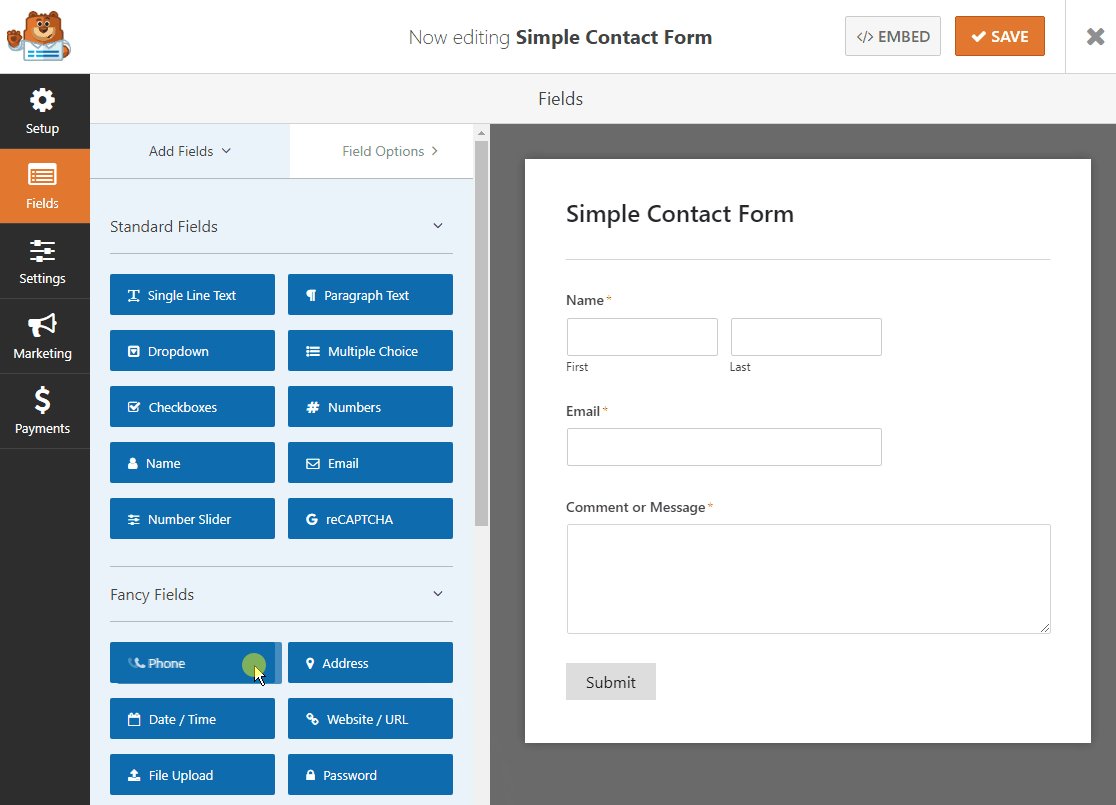
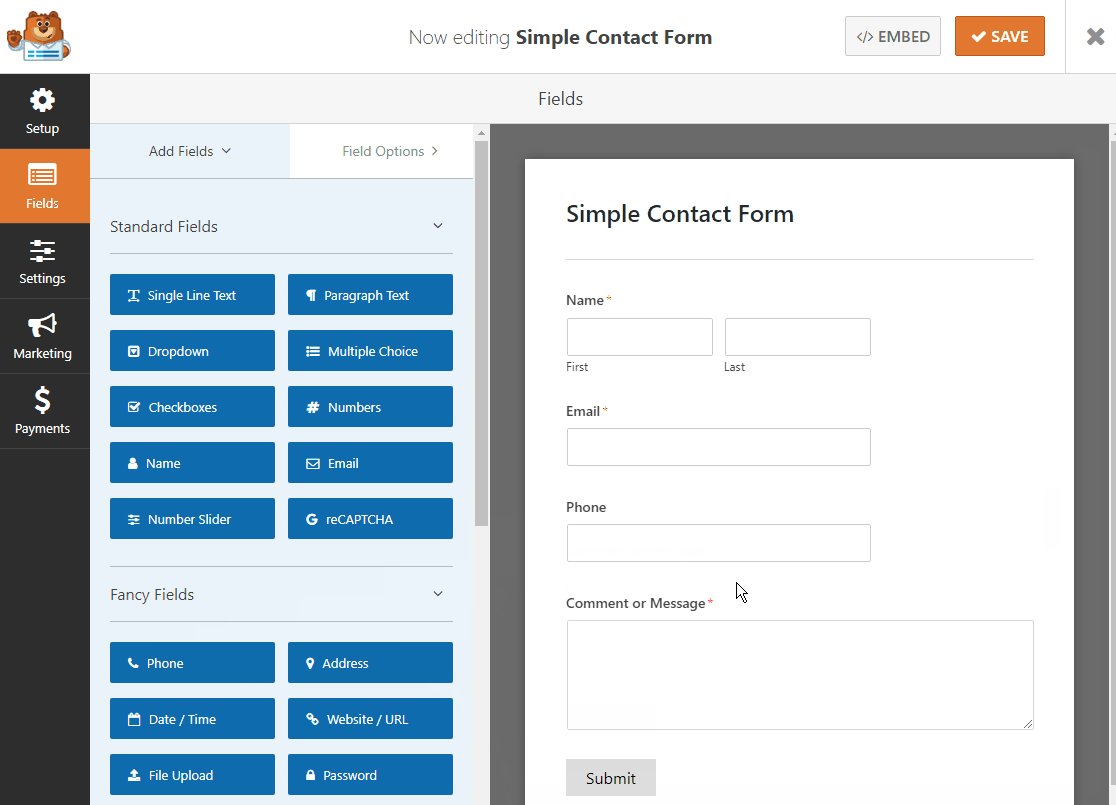
您可以通過將字段從左側面板拖動到右側的表單上,將您想要的任何字段添加到表單中。 對於此示例,我們將添加一個電話字段,以便向人們詢問他們的號碼。

添加完您喜歡的任何字段後,您就可以繼續進行表單設置了。
第 3 步:配置您的表單設置
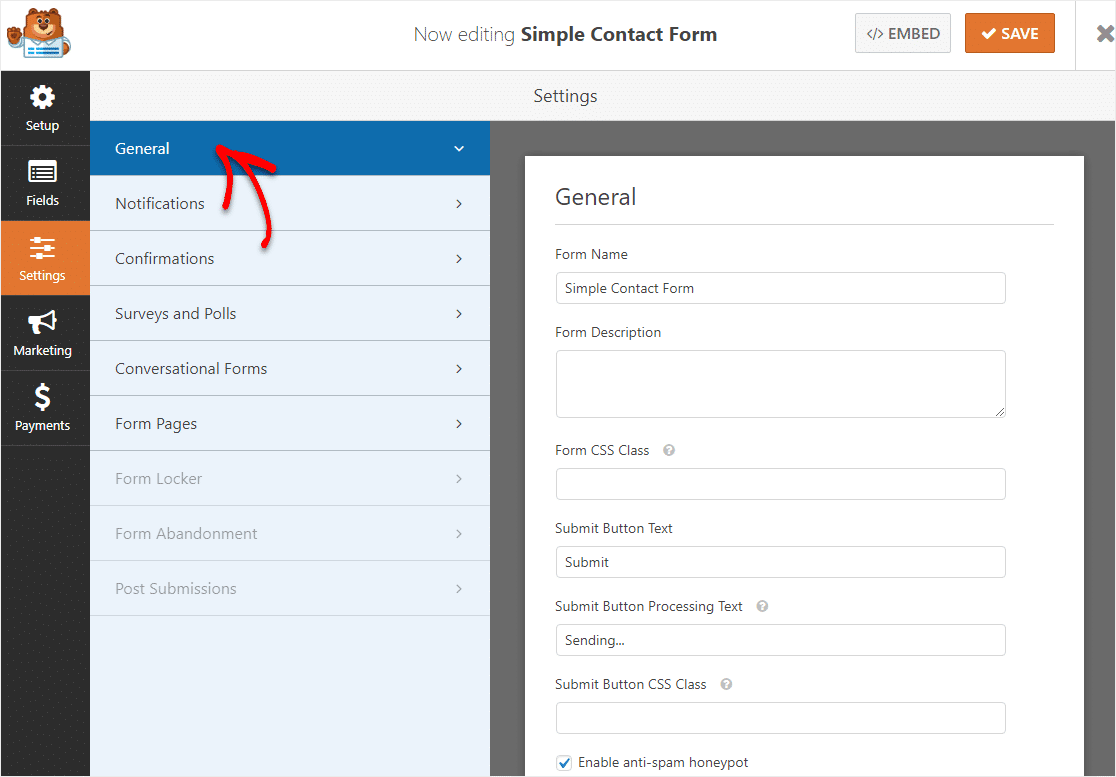
首先,轉到“設置” »“常規” 。
 您可以在此處配置以下內容:
您可以在此處配置以下內容:
- 表單名稱— 如果您願意,可以在此處更改表單的名稱。
- 表格說明 — 為您的表格提供說明。
- 提交按鈕文本 —自定義提交按鈕上的副本。
- 垃圾郵件預防 —使用反垃圾郵件功能、hCaptcha 或 Google reCAPTCHA 阻止聯繫形式的垃圾郵件。 反垃圾郵件複選框會在所有新表單上自動選中。
- AJAX 表單 —無需重新加載頁面即可啟用 AJAX 設置。
- GDPR 增強功能 —您可以禁用條目信息和用戶詳細信息(例如 IP 地址和用戶代理)的存儲,以符合 GDPR 要求。 查看我們的分步說明,了解如何將 GDPR 協議字段添加到您的簡單聯繫表單中。
完成後,單擊“保存” 。
第 4 步:啟用對話表單
現在是有趣的部分 - 將您的表格變成對話形式!
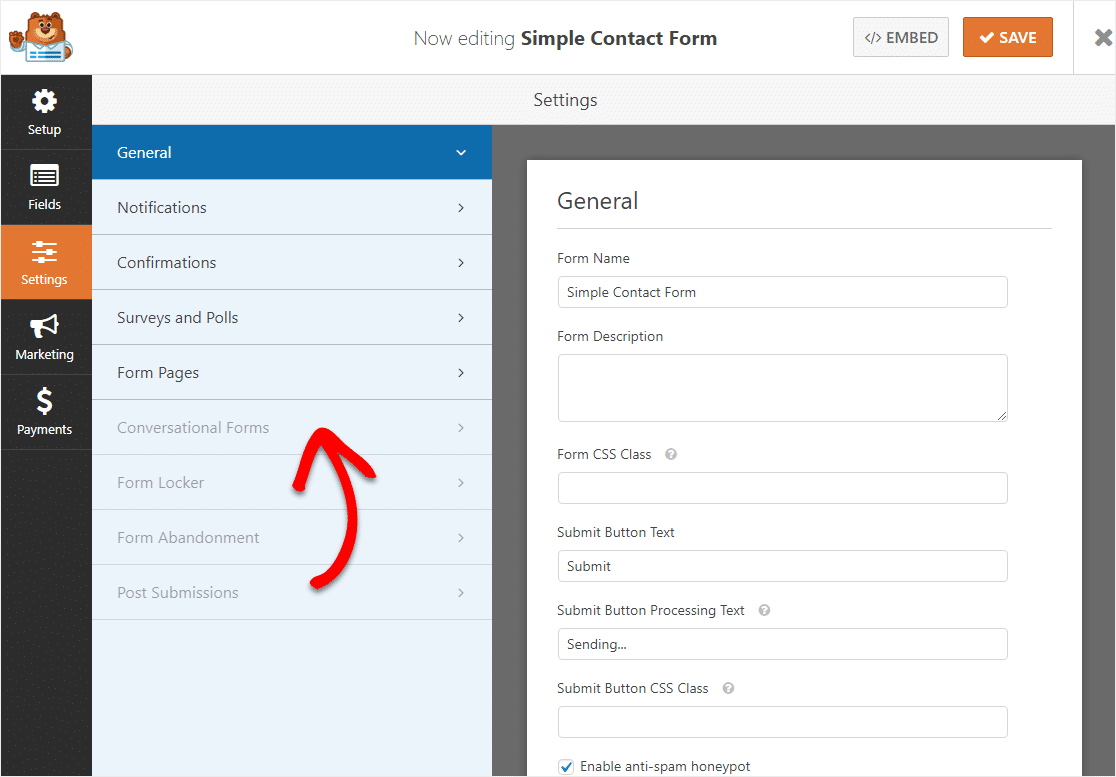
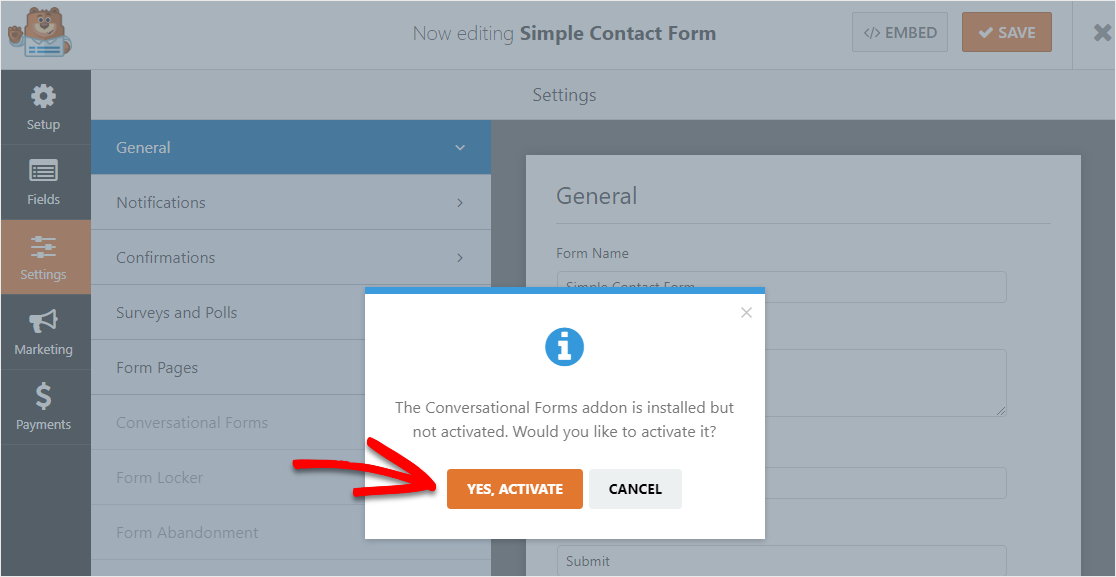
在同一設置頁面中,單擊左側面板中的對話表單。

如果您還沒有激活會話表單插件,它將顯示為灰色。 如果還沒有,您會在單擊它後看到激活它的選項。 單擊是,激活。

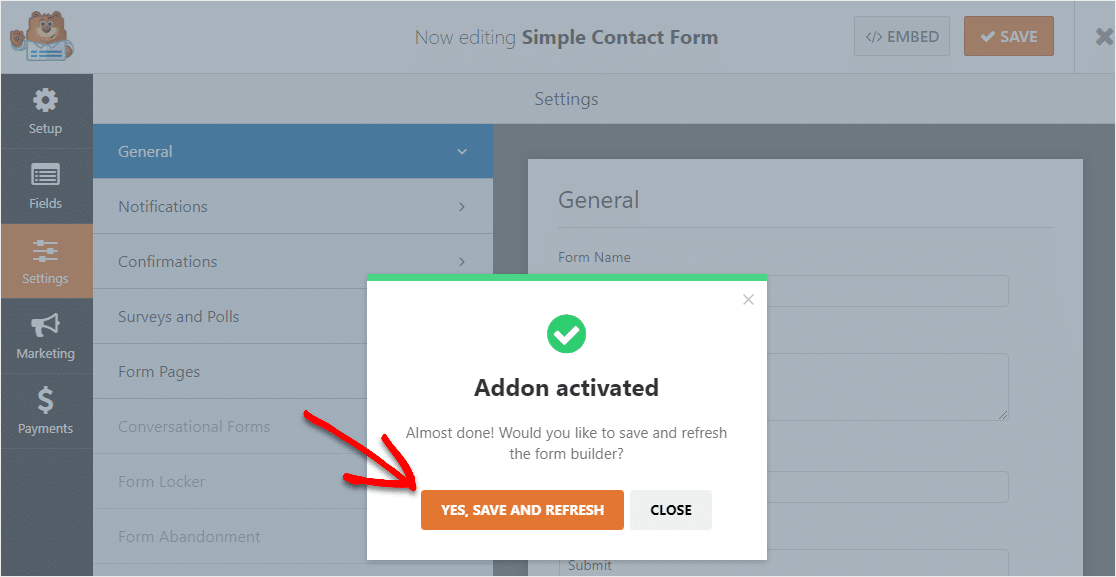
激活插件後,單擊是,保存並刷新。

很好!
您已將簡單的聯繫表變成了對話式聯繫表。 但是在您將它放到您的網站之前,讓我們先完成它的設置,使其運行良好。
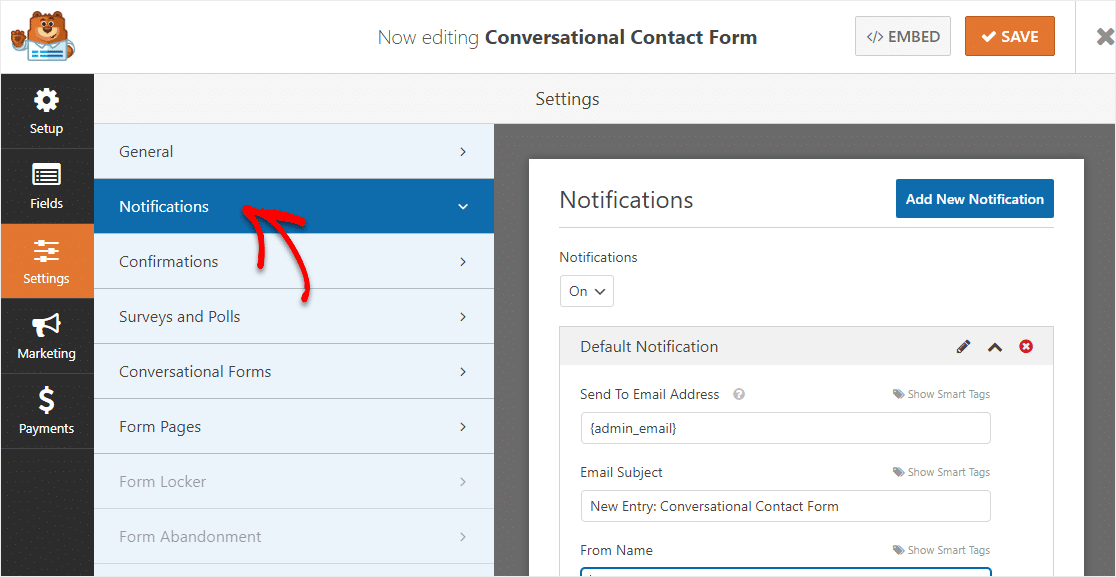
第 5 步:配置您的表單通知
當您從對話聯繫表中獲得條目時,您可能想立即知道,以便您或您的團隊可以立即採取行動。

你怎麼能這樣做? 通過設置表單通知。 當有人在線提交您的對話聯繫表時,它們是接收電子郵件的完美方式。
為此,請單擊左側面板中的通知,以便您可以編輯在您的站點上提交對話聯繫表時將哪些電子郵件發送給誰。

如果您使用智能標籤,您還可以在用戶填寫時向他們發送通知,讓他們知道您收到了他們的提交,很快就會有人跟進。 這向人們保證他們的請求已經通過。
如需這一步的幫助,請查看我們關於如何在 WordPress 中設置表單通知的文檔。
如果您希望在您的電子郵件中保持品牌一致,您可以查看有關向電子郵件模板添加自定義標題的指南。

注意:由於文件附件通常會影響電子郵件的可傳遞性,WPForms 不會在電子郵件中附加文件。 例如,如果電子郵件提供商只允許附件的最大大小為 10MB,但用戶上傳的文件大小超過 10MB,則不會發送電子郵件。 相反,我們通過電子郵件將文件上傳作為鏈接發送。

這就是可以為您的對話聯繫表單設置 WPForms 表單通知的方式。
第 5 步:自定義您的表單確認
表單確認是網站訪問者在您的網站上提交對話聯繫表單後顯示給他們的消息。 他們讓人們知道他們的請求已經完成,並為您提供機會讓他們知道下一步是什麼。
WPForms 有 3 種確認類型可供選擇:
- 消息 —這是 WPForms 中的默認確認類型。 當站點訪問者提交請求時,會出現一條簡單的消息確認,讓他們知道他們的表單已被處理。 查看一些成功的消息,以幫助提高用戶的幸福感。
- 顯示頁面——這種確認類型會將網站訪問者帶到您網站上的特定網頁,感謝他們提交。 如需幫助,請查看我們關於將客戶重定向到感謝頁面的教程。 此外,請務必閱讀我們關於創建有效感謝頁面的文章。
- 轉到 URL(重定向)-此選項適用於您希望將站點訪問者發送到其他網站的情況。
讓我們看看如何在 WPForms 中設置簡單的表單確認,以便您可以自定義訪問者在填寫表單時將看到的消息站點。
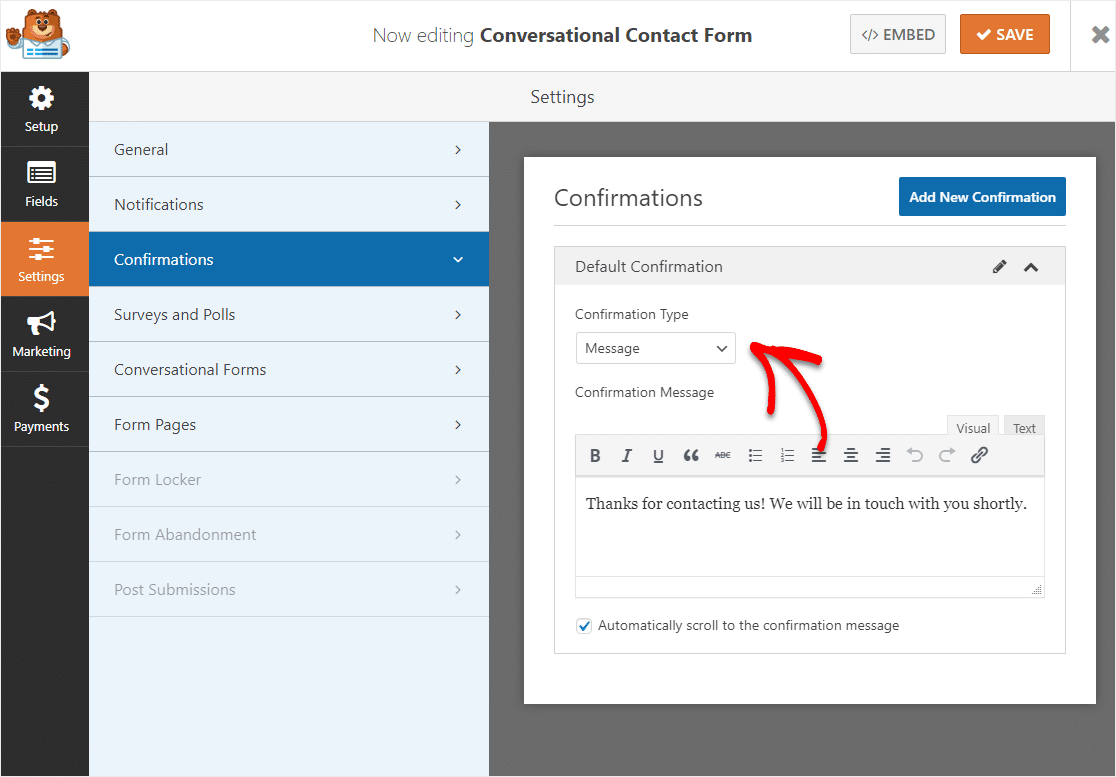
首先,單擊“設置”下“表單編輯器”中的“確認”選項卡。
接下來,選擇您要創建的確認類型。 對於此示例,我們將選擇Message 。

然後,根據您的喜好自定義確認消息,然後點擊保存。
如需其他確認類型的幫助,請參閱我們關於設置表單確認的文檔。
第 6 步:將您的對話聯繫表添加到您的網站
創建表單後,您需要將其添加到您的 WordPress 網站。 WPForms 允許您將表單添加到您網站上的許多位置,包括您的博客文章、頁面,甚至側邊欄小部件。
讓我們來看看最常見的放置選項:頁面/帖子嵌入。
首先,在 WordPress 中創建一個新頁面或帖子,或轉到現有頁面的更新設置。
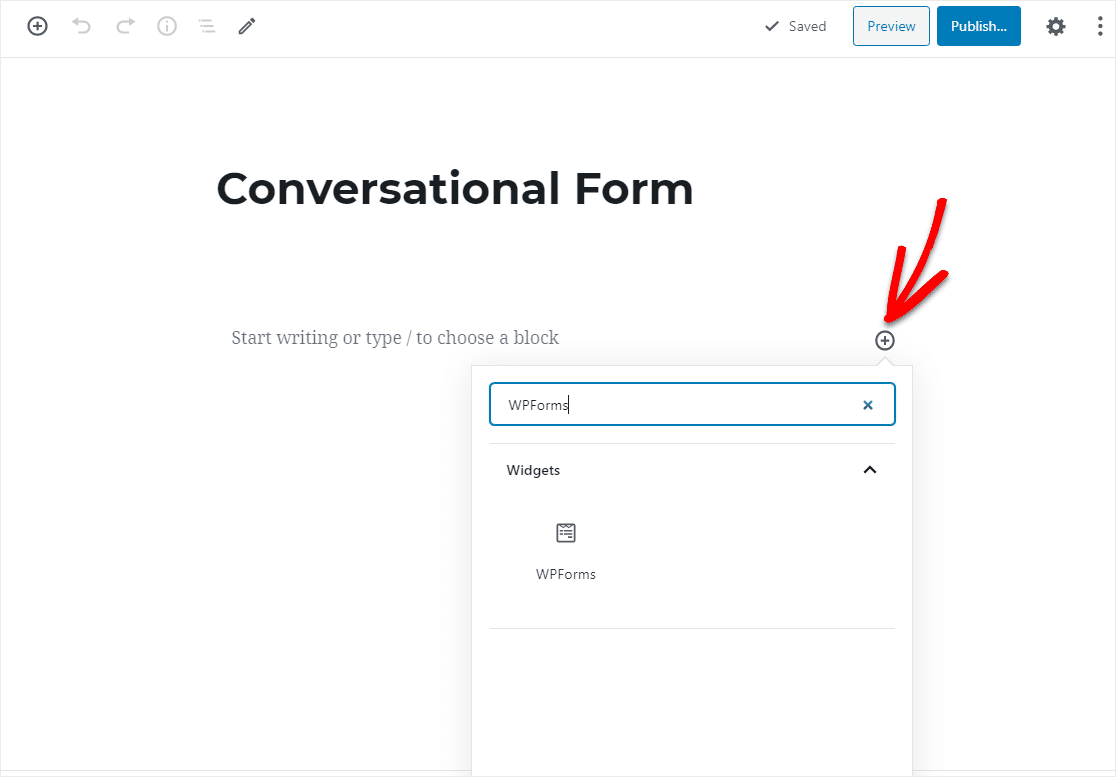
之後,在第一個塊(頁面標題下方的空白區域)內單擊,然後在搜索欄中輸入 WPForms。 您幾乎會立即看到 WPForms 圖標。 
現在,單擊“添加 WPForms”圖標並單擊下拉菜單並選擇您剛剛創建的表單。 它會自動插入到您的頁面上。

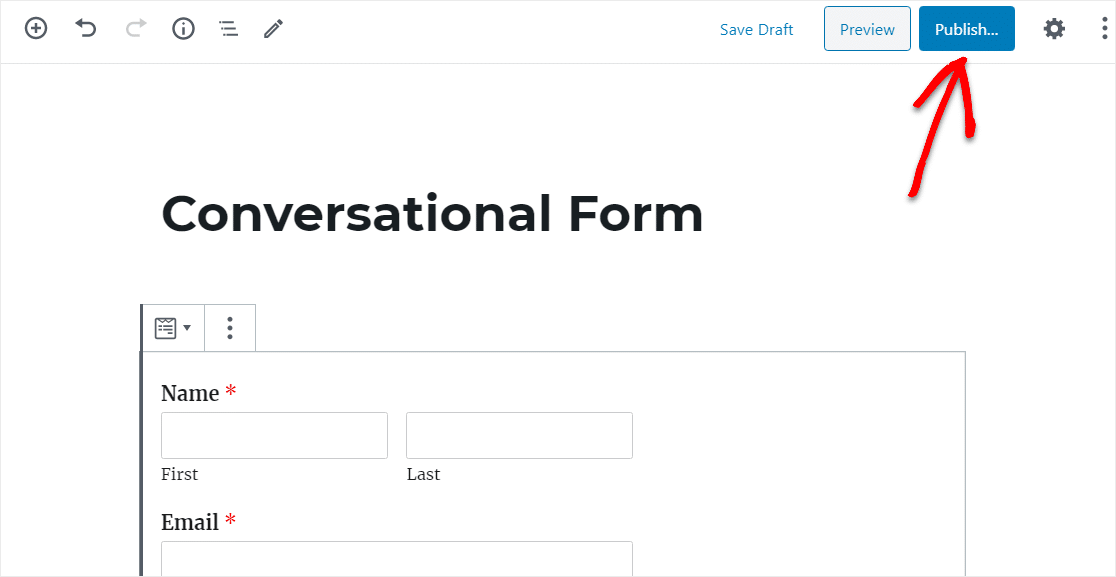
不要忘記在您的頁面上點擊發布或更新以使表單生效。
現在您已經設置了對話形式,請查看更多方式來繼續與訪問者交談。 例如,您可以輕鬆進行 ManyChat WordPress 集成,將您的表單連接到 Facebook Messenger 機器人。
綜上所述
如果您已經閱讀了我們的 Ninja Forms vs WPForms 評論,您就會知道 Ninja Forms 根本不支持會話表單。 但是使用 WPForms,您可以在幾秒鐘內將任何形式變成漂亮的對話形式。
你喜歡這個指南嗎? 您可能也對我們用於降低 SaaS 費用的開源後替代方案感興趣。
你還在等什麼? 立即開始使用最強大的 WordPress 表單插件。 WPForms Pro 包括無限制的免費對話聯繫表格,並提供 14 天退款保證。
如果您喜歡這篇文章,請務必在 Facebook 和 Twitter 上關注我們以獲得更多免費的 WordPress 教程。
