會話表單設計:您需要知道的一切
已發表: 2022-03-15在本文中,我們將分解會話表單設計的概念以及何時使用它。 我們還將解釋如何在 WordPress 中輕鬆地為表單創建對話界面。

曾經訪問過一個網站,想要他們銷售的產品,然後必須填寫一份包含 20 個問題的調查,其中包括您的家族史和牙齒衛生習慣,才能得到它? 如果你和很多潛在客戶一樣,你會開始感到不知所措,並在中途放棄。
這是因為大多數在線表格的最大問題之一是它們不是很吸引人或使用起來很有趣。 事實上,它們可能非常乏味。 尤其是當他們提出看似無關緊要的問題時。
但不要絕望。 我們在這裡告訴您,表單既實用又用戶友好。 那麼,如何讓潛在客戶對填寫多個數據收集問題領域感到興奮呢?
這就是對話式表單設計的用武之地。對話式表單是一種對話式界面。 它們都是關於收集您需要的信息,同時使用戶體驗更具吸引力。
這是因為這些類型的表單將數據收集視為一種對話,而不是一個接一個的空白字段。

在本文中,我們將討論在表單中使用對話流的概念,以及為什麼這是潛在客戶生成的明智想法。 我們還將查看一些對話式設計示例,並討論何時使用這些表單。 讓我們開始吧!
什麼是會話式表單設計?
對話式表單設計是指您一次引導客戶完成一項調查或測驗一個問題。
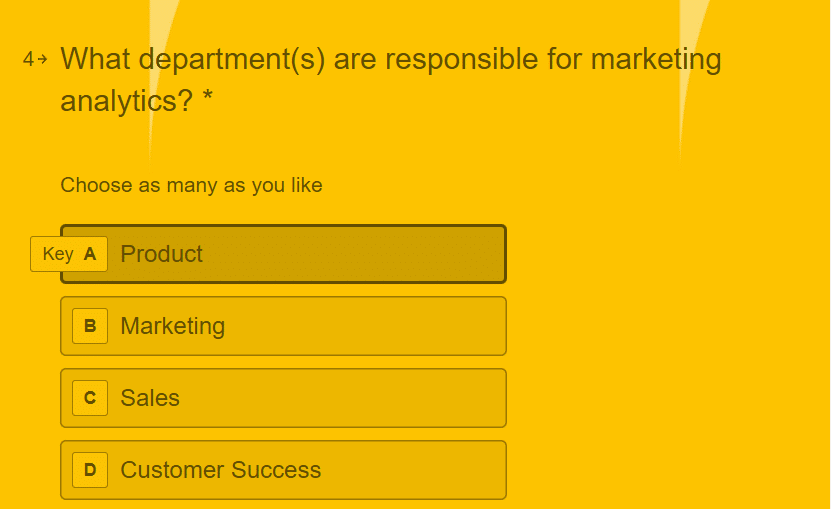
它通常包括一個帶有一個問題的小框、一個文本框或一組用於回答的單選按鈕,以及一個允許用戶移動到下一個問題或屏幕的按鈕。
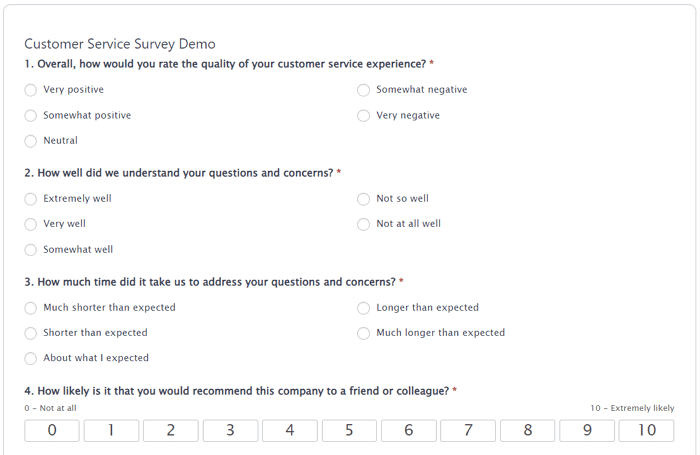
為了更好地理解會話表單設計的概念,讓我們建立一個適當的參考框架。 傳統的在線調查表如下所示:

此表格使您只需幾個問題即可收集大量有價值的信息。 它很有效,只需一兩分鐘即可完成。
問題是表單越長越複雜,用戶完成填寫的可能性就越小。 如果他們認為工作量太大,他們甚至可能不會啟動它。
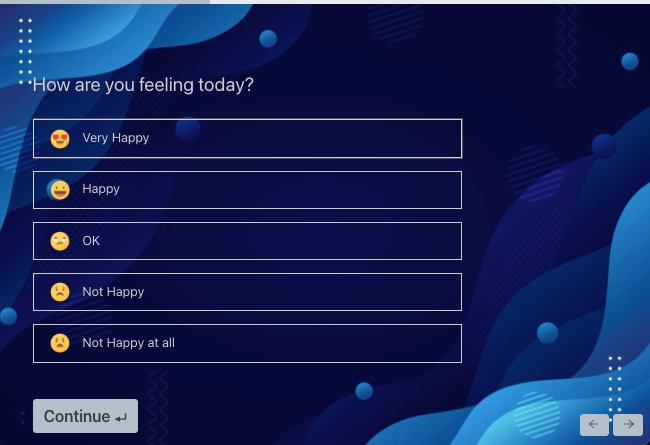
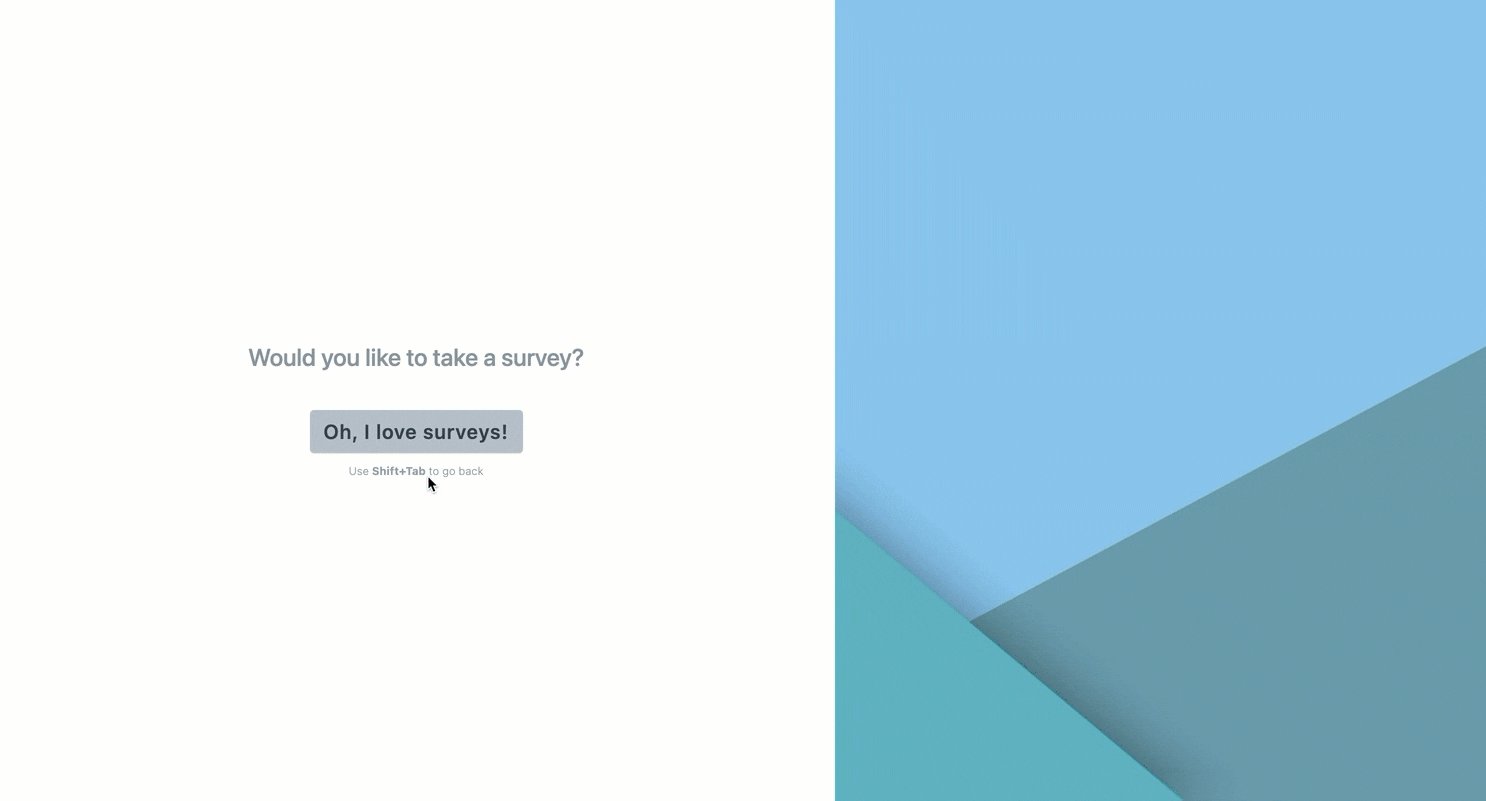
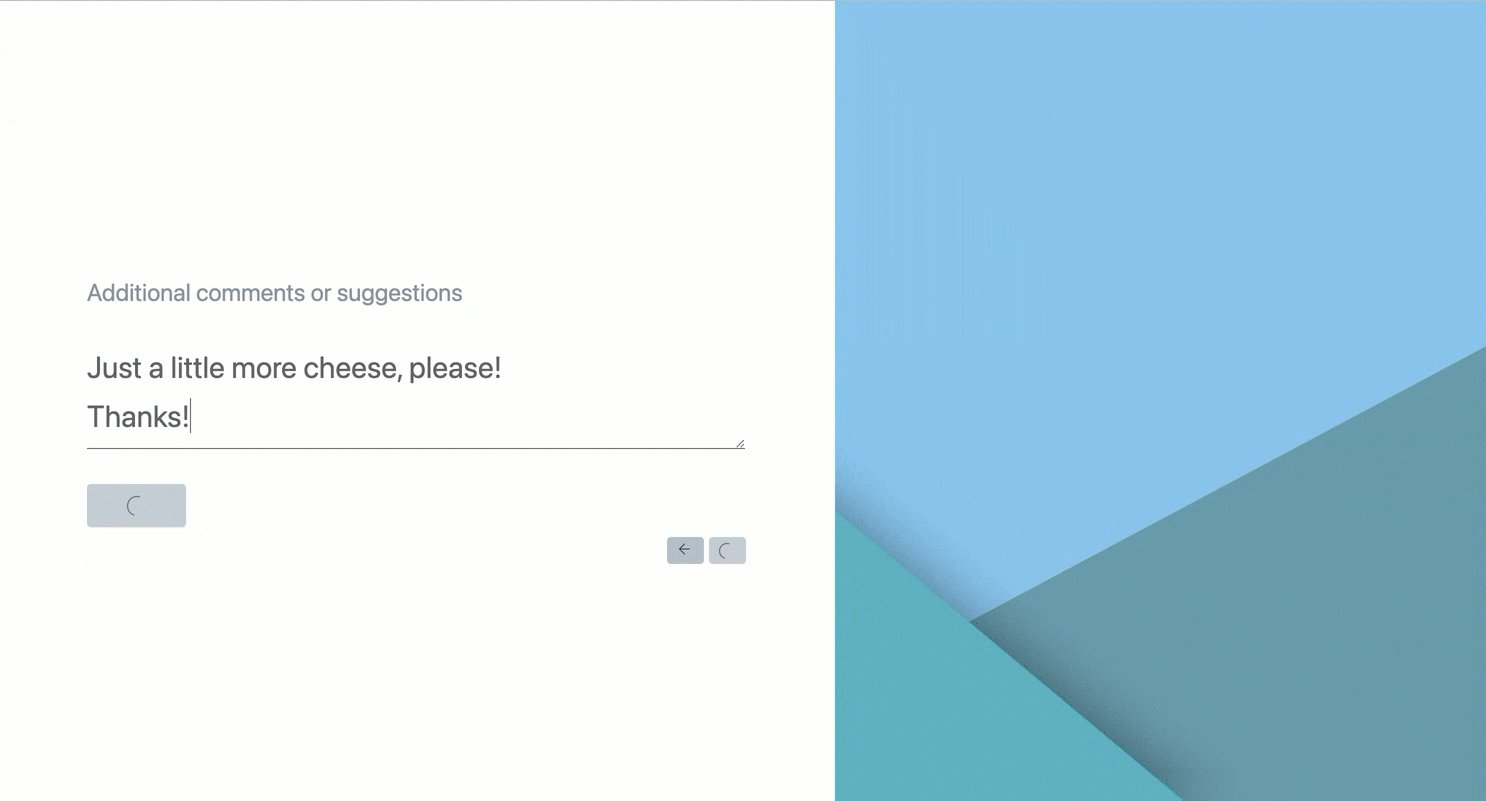
現在,讓我們來看看對話式表單設計。 這是一個使用調查表的對話式設計示例:

對話式表單設計是如何工作的?
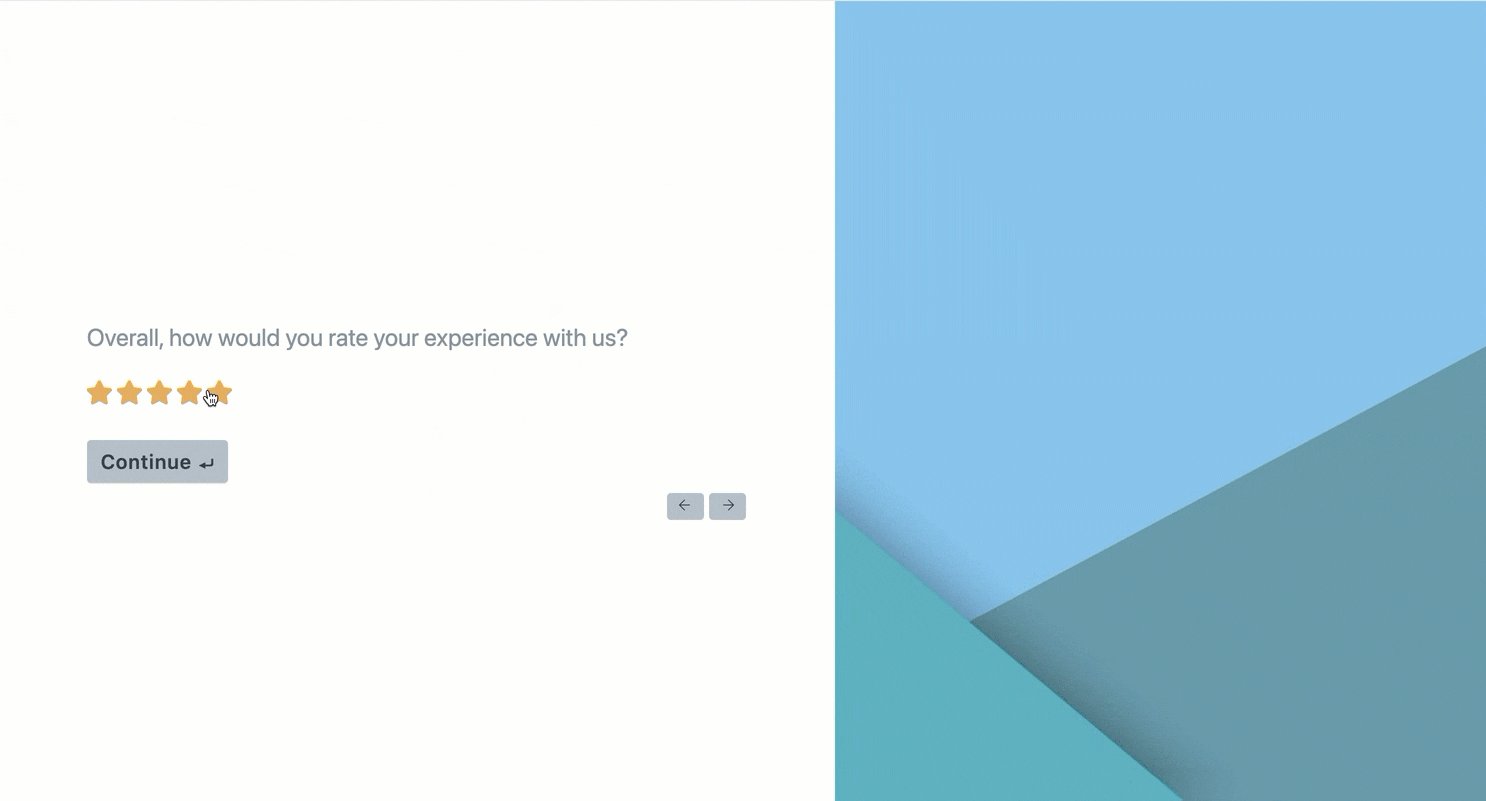
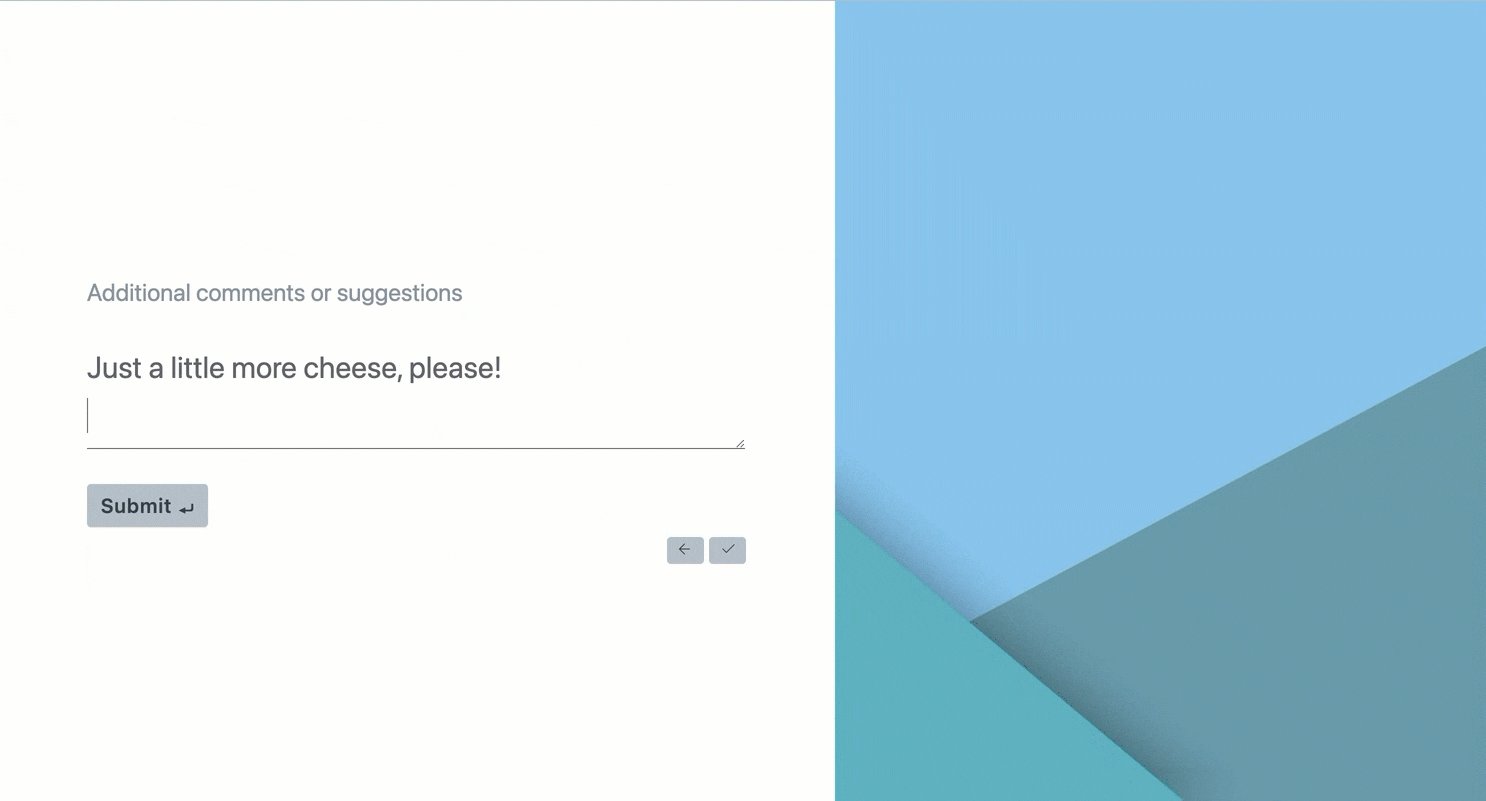
使用會話表單 UI 時,用戶會為每個問題從一個屏幕移動到下一個屏幕,同時停留在同一個網頁上。 目標是讓客戶感覺他們正在交談。
以這種方式呈現表單的好處是它可以減少分心,幫助用戶不會感到不知所措,並允許使用智能或條件邏輯來呈現問題。 它還讓用戶感覺他們正在與人而不是機器人交談。
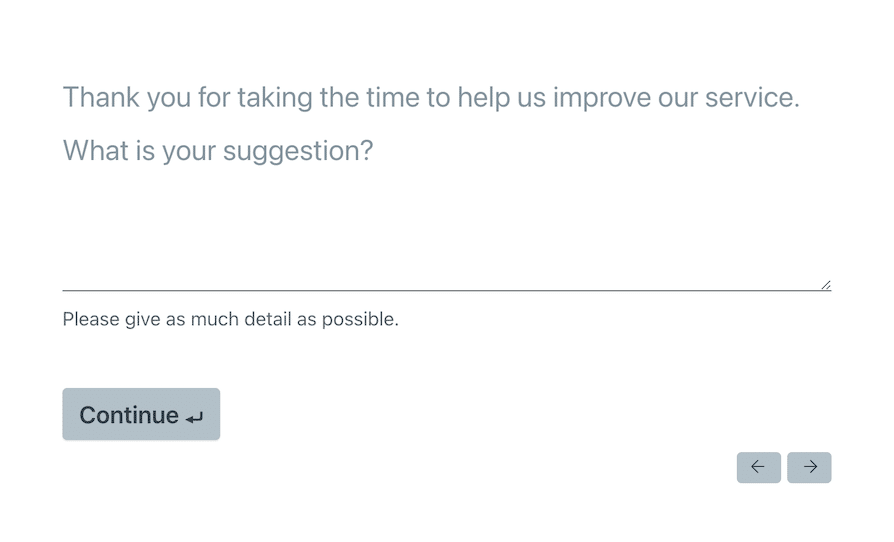
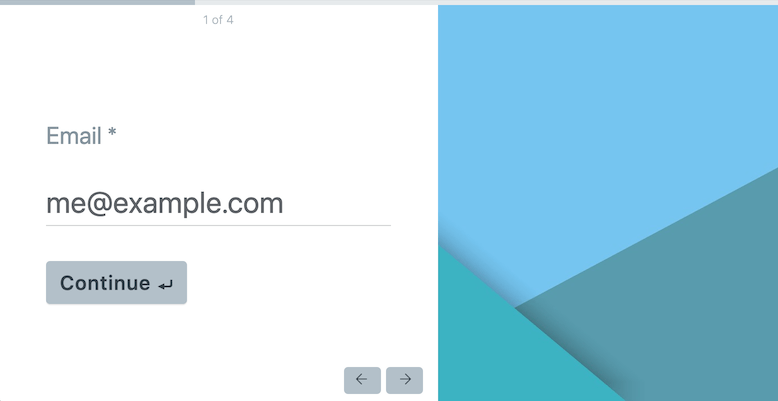
會話界面示例:

會話表單設計與人工智能通過實時聊天和聊天機器人執行客戶服務的方式非常相似。 計算機軟件被編程為提出一個問題,等待答案,然後使用條件邏輯來知道接下來要問什麼問題。
對話界面的另一個例子是 Amazon Echo。 雖然這是一個語音助手,但它的工作方式是相同的,即提出一個問題並等待答案,然後再轉到下一個問題。
會話表單設計使用相同的概念。 使用對話式表單設計創建了一種模擬對話式 AI,用戶感覺可以控制提問和回答,即使他們被一組程序化的問題引導。
有了強大的形式,任何人都可以做到! 您不需要高級機器學習、自然語言理解或任何具有很大學習曲線的東西。
您只需要 WordPress、強大的表單插件及其眾多方便的附加組件之一。
會話表單設計更好嗎?
儘管對話式 UI 可以做很多好事,但創造出色的用戶體驗不僅僅是在調查中添加對話式表單設計。
在決定對話形式是否適合您的調查時,應牢記受眾和目的。 您選擇的表格類型應取決於您要收集的數據以及您希望如何與客戶聯繫以獲取該信息。
提出好的調查問題而不聽起來像機器人是很重要的。
對話形式提供了與傳統的字段和問題列表不同的方法。 這些表格背後的想法是,通過使用更隨意的語言並將每個頁面限制為一個問題,用戶可能更願意提供信息。
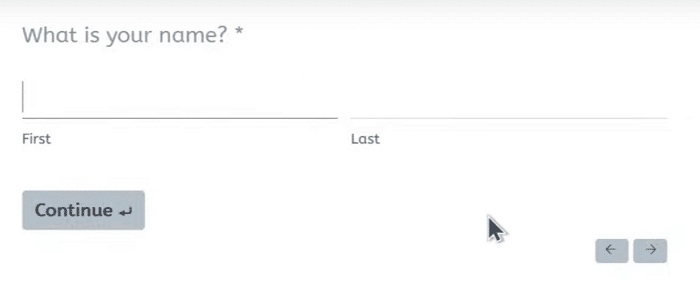
這是一個對話界面示例:

通過對話形式,您可以提出更深入的問題,並為用戶提供更多空間或選擇來回答這些問題。 傳統形式幾乎總是缺少較長的問題或開放式答案,因為您有多個元素競爭空間。
對話式表單設計的另一個優點是您通常能夠收集更多信息。 對於常規表單,您可能需要限制添加的測驗字段以簡化表單並防止用戶感到不知所措。
對話形式最好的一點是您不必編寫特定於語法的命令。 您只需提供一組他們可以選擇的答案,並根據他們的答案幫助指導他們。
會話形式設計更好的結論嗎
換句話說,對話形式非常適合使長組問題變得簡單易懂。 只要問題很簡單,用戶可能就不會注意到他們填寫了多少字段。
對話形式還有其他好處。 使用智能或條件邏輯,您可以讓每個問題都依賴於之前的問題,以便調查引導客戶完成一份獨特的個性化問卷。

這有助於客戶感覺他們的答案很重要,並為您提供更具體和有用的信息。
但是,會話表單可能需要比傳統表單更長的時間來填寫,具體取決於用戶和所問問題的類型。
既然您已經了解了對話式表單設計的優缺點,那麼您準備好開始了嗎?
創建您的對話表格
如何在強大的表單中設計會話表單

有興趣為您的網站設計對話界面嗎?
Formidable Forms 是滿足您問卷調查需求的絕佳選擇。 這個表單構建插件可讓您從模板中提取或定制您需要的任何類型的表單。 通過對話式表單設計插件,您可以將任何您想要的表單變成逐個問題的調查。
Conversational Forms 插件可通過 Formidable Forms Pro 許可證獲得。 將其安裝到 WordPress 網站後,您將能夠使用強大的表單構建器來設計會話表單,只需單擊幾下按鈕。
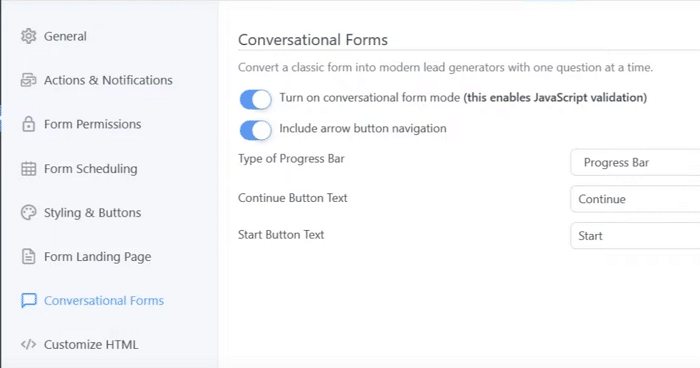
在下面的示例中,您將在左側菜單中看到“對話形式”選項卡:

從那裡,您只需單擊單選按鈕即可打開會話表單模式。
這就是讓 Formidable Forms 從您擁有的任何調查或測驗中創建對話式表單設計所需的全部內容。 例如,如果您使用這種類型的設計,用戶註冊表單可能如下所示:

為簡單起見,您還可以使用強大的表單在任何頁面上嵌入會話表單 塊編輯器。
簡單、輕鬆、高效。
如果您想了解更多信息,可以查看這篇關於如何在 WordPress 中構建表單對話的文章。
此外,由於 Formidable Forms 使用 JavaScript 生成設計,用戶無需加載新頁面即可從一個問題轉移到另一個問題。
何時使用對話式表單設計
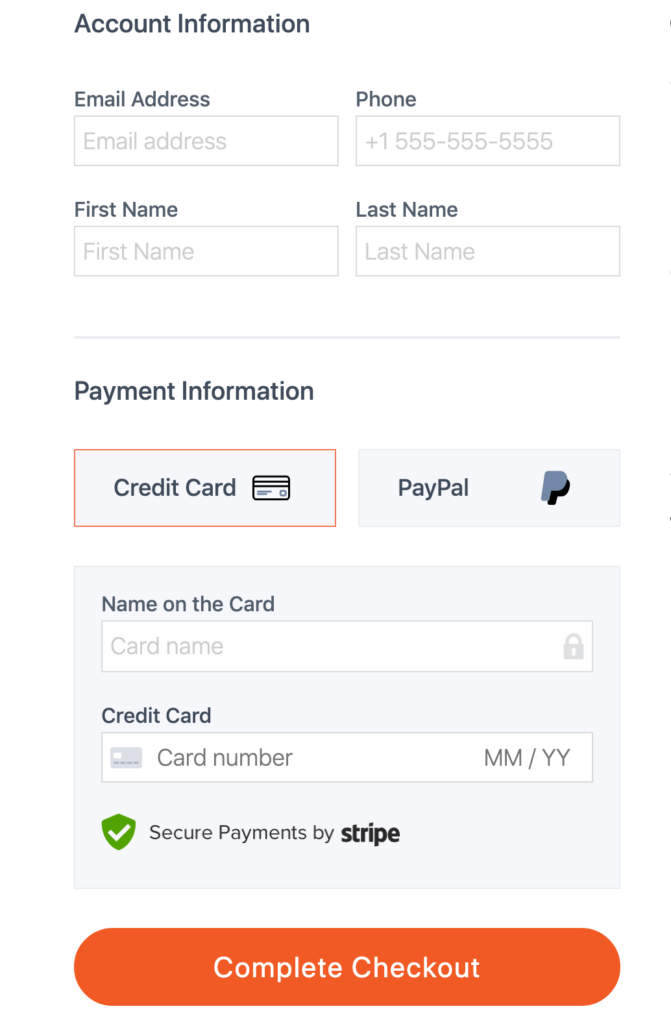
儘管良好的會話表單設計有很多好處,但逐個問題的表單並不適合所有情況。 例如,我們建議避免為事務性表單設計會話式表單。

交易表格是需要在網站和客戶之間進行交易的表格。 它們不僅僅是收集電子郵件的鉛磁鐵。 交易表格的一些示例包括用戶註冊表單、結帳表格或任何採用信用卡或其他支付信息的金融交易表格。
這些類型的表格需要高效且簡單。 在這些情況下使用對話式設計可能會導致許多訪問者在完成它們之前感到困惑或警惕並退出。
也就是說,如果您要從用戶那裡收集個人信息,對話式設計是一個不錯的選擇。 高度個性化意味著訪問者可能更願意與您分享他們的詳細信息。
根據我們的經驗, WordPress 中的調查和測驗是使用對話式設計的最佳場景。
結論
傳統表單是可用於收集用戶信息的一些最佳工具。 表單對於用戶註冊和電子商務結賬等操作也很重要。 對話形式採用較少事務性的方法,使您能夠與用戶互動,就好像您正在與他們直接交談一樣。
創建您的對話表格
強大的表單使您能夠輕鬆地將傳統表單轉換為會話元素。 您可以完全控制如何處理和設置每個問題的樣式。 此外,您可以使用塊編輯器在任何頁面上嵌入對話形式。
如果您使用的是強大的表單,則需要會話表單插件才能開始使用會話元素。 立即註冊 Formidable Forms 許可證!

 用於強大設計的 5 個最佳 WordPress 組合插件
用於強大設計的 5 個最佳 WordPress 組合插件 WordPress 中漂亮的聯繫表單設計(附示例)
WordPress 中漂亮的聯繫表單設計(附示例) 如何在 WordPress 表單中添加 RGB 顏色選擇器
如何在 WordPress 表單中添加 RGB 顏色選擇器