為什麼 Avif 圖像格式很重要(以及 Imagify 計劃是什麼)
已發表: 2021-10-25您是否已經嘗試過 Avif — 最新的強大圖像格式? 在 Imagify,我們已經開始收到關於為什麼我們的插件不支持它的問題(劇透:尚未)。
在本文中,您將了解為什麼 Avif 可以改變圖像優化的遊戲規則,以及與最流行的格式(如 JPG 和 WebP)相比,它的地位如何。 當然,您還將了解更多有關 Imagify 支持 Avif 的計劃。
什麼是 Avif 圖像格式?
Avif 是一種基於 AV1 視頻編解碼器的圖像格式——它使用 AV1 壓縮 HEIF(高效圖像文件)文件格式的圖像。 用簡單的英語來說,這意味著圖像得到了最佳壓縮——它們比以往任何時候都更輕,同時保持相同的質量。 如此強大的壓縮與其他重要功能相結合,例如 HDR(高動態範圍)支持和 12 位顏色分辨率。
還有更多。
Avif 是開源軟件,並且是免版稅的——這意味著如果您想將它用於任何圖像壓縮項目或業務,您無需支付任何費用。
Avif 由許多科技巨頭開發,例如穀歌、亞馬遜、思科、Netflix 等等。 原因很簡單。 這些公司對開發和傳播不需要太多帶寬的高質量圖像格式非常感興趣——這是越來越多的人可以在他們的設備上消費內容的方式。
鑑於其出色的性能,Avif 似乎是 JPEG 和 WebP 等最重格式的完美替代品。 直到不久前,只有一個問題:瀏覽器兼容性。
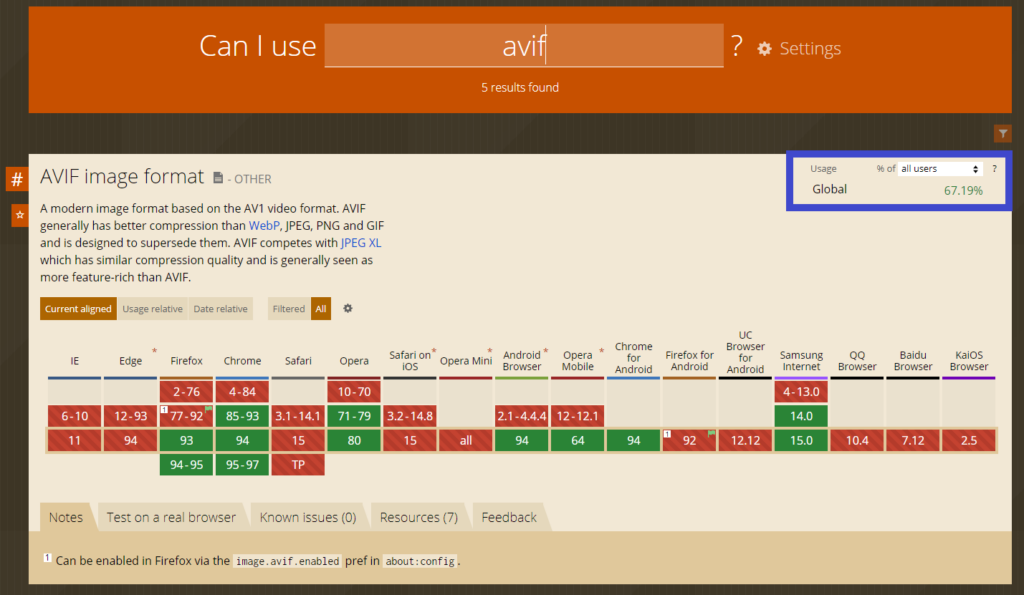
哪些瀏覽器支持 Avif
長期以來,只有一小部分瀏覽器支持 Avif。 換句話說,大多數用戶將無法查看任何 Avif 格式的照片。 截至 2021 年 10 月,情況有所不同。 現在,Firefox、Chrome 和 Opera 都支持 Avif。 總體而言,67% 的用戶可以從該格式中受益。

這就是為什麼是時候開始認真考慮 Avif 以優化圖像性能了。
比較性能:Avif 與 WebP(和其他格式)
我們提到了 Avif 格式如何提供市場上最好的壓縮並保持高質量的圖像。 讓我們運行一個圖像性能比較,看看 Avif 與 JPEG 和 WebP 等格式相比如何。
我們將使用 Squoosh,一個可以輕鬆比較不同格式的網絡應用程序。
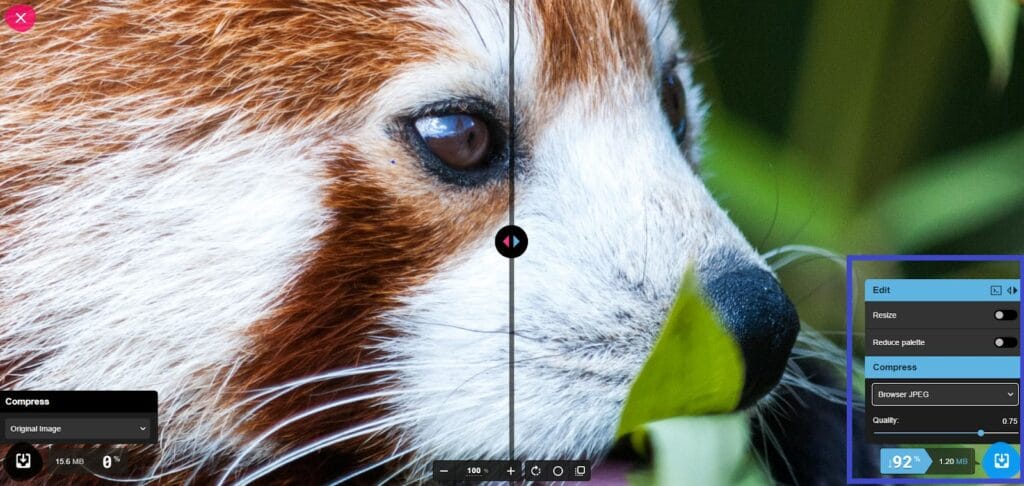
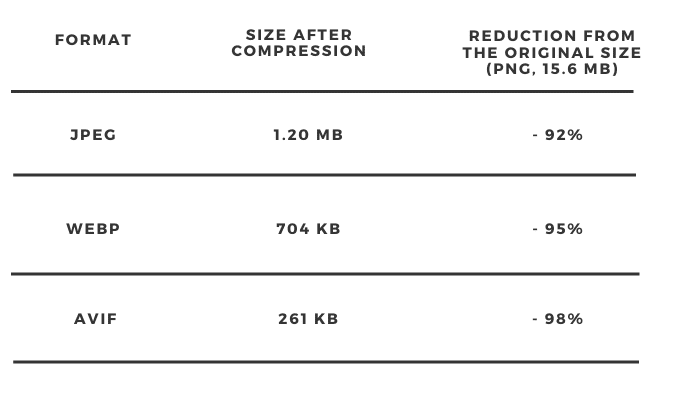
讓我們以最重的圖像格式之一為起點,看看其他格式的表現如何。 我們選擇了一張原始大小為 15.6 MB 的 PNG 圖像,並測量了原始大小與轉換為 JPG 格式之間的差異。
從 PNG 到 JPG 的轉換顯示減少了 92% 。 圖像大小現在為 1.20 MB。 由於 JPG 不是有史以來最輕的格式,而且我們知道這一點,我們不能期待更多。

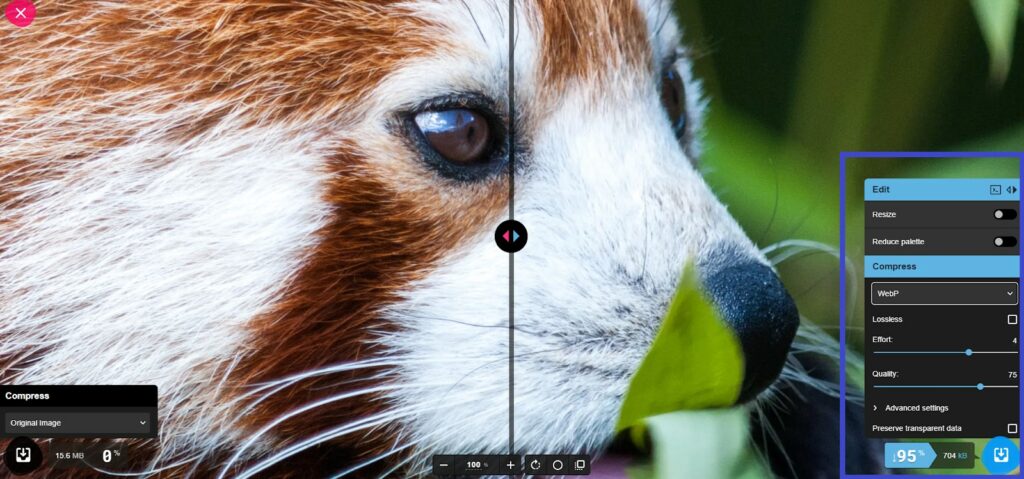
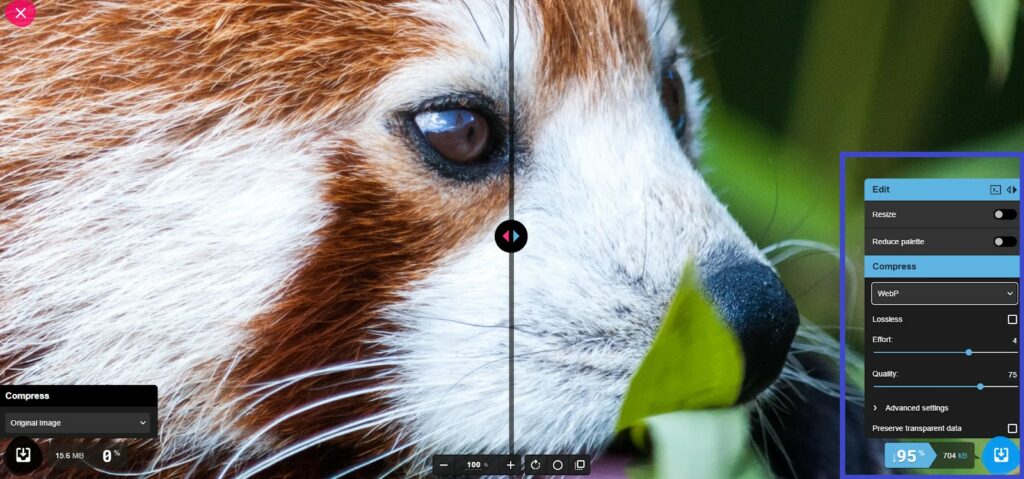
WebP 呢? 我們再次進行了比較。 這一次, PNG 圖像被壓縮了 95% 。 圖像大小現在為 704 KB。 考慮到初始大小 (15.6 MB),這是一個很好的結果——而且很難看到圖像質量有任何下降。 畢竟,WebP 是您應該在 WordPress 上使用的圖像格式。

然後我們再次進行比較,發現 Avif 格式符合性能預期。
圖像尺寸減少了 98% 。 它只有 261 KB — 仍然很難注意到圖像質量的任何差異。

這是我們進行的比較的完整回顧。 它顯示了 Avif 如何減小圖像的大小。

現在您可能想知道:為什麼 Imagify 不支持 Avif? 這將我們帶到下一節。
為什麼 Imagify 不支持 Avif(目前)
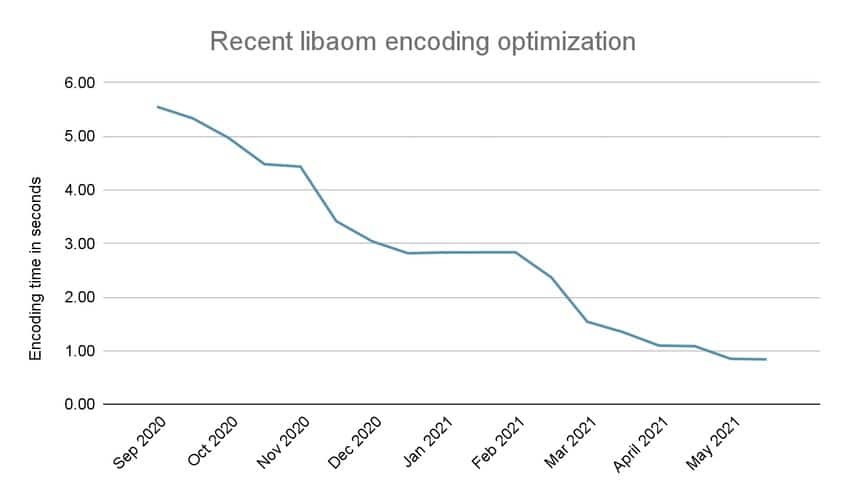
WP Media 的聯合創始人兼首席執行官 Jean-Baptiste Marchand-Arvier 解釋說:“Avif 是作為一種實驗性格式發布的,只有極少數的瀏覽器支持它。 更重要的是,由於編碼時間,Avif 遇到了一些問題。 起初,每個圖像的編碼需要幾秒鐘,這非常慢。 作為比較,在 Imagify 上壓縮圖像通常需要不到 100 毫秒。 從那時起,為了提高性能,我們做了很多工作”。
正如您在下面的屏幕截圖中看到的,編碼時間越來越好:

Jean-Baptiste 繼續說道:“除了編碼時間的改進之外,現在更多的瀏覽器支持 Avif。 而且這種格式非常有趣,有兩個原因:它支持 alpha 通道(透明度),因此可以用作 PNG 的替代品,它支持動畫用作 GIF 的替代品。
這就是為什麼Imagify 肯定會在不久的將來支持 Avif”。
他補充道:“我們可能會用 Avif 取代 WebP。 否則它可能對我們的用戶來說太複雜或令人困惑”。
如果你想知道這意味著什麼,這裡有一些上下文。
WebP 於 10 多年前的 2010 年發布。 儘管如此,它仍然與瀏覽器和操作系統不完全兼容。 唯一的部分兼容性需要兩件事。 作為網站所有者,您仍然需要處理兩種不同的格式:一種是“經典”格式,例如 JPG 或 PNG,另一種是性能更高的格式,例如 WebP 或 Avif。 另一方面,圖像優化插件,例如 Imagify,需要在其服務器上存儲兩種格式。
“從用戶的角度來看,”Jean-Baptiste 說,“這意味著像 Avif 這樣的新格式最終將無法取代 JPG 或 PNG——它們將繼續存在。 但是,將這些格式轉換為 Avif 將有助於提高圖像性能,這就是 Avif 將在某個時候取代 WebP 的原因。 用戶不需要這兩種格式。 我們希望使插件盡可能簡單”。

WebP 仍然是優化圖像的好方法
因此,您還不能使用Imagify將圖像轉換為 Avif,但您始終可以立即將圖像轉換為 WebP 並提高圖像性能。
全球超過 90% 的用戶將能夠看到轉換為 WebP 格式的圖像,因此它仍然是使您的照片更輕巧並優化網站性能的絕佳選擇。
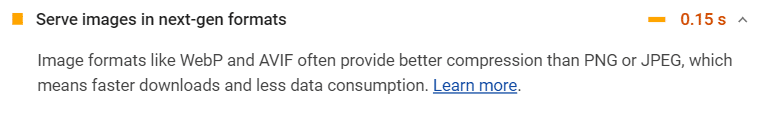
在運行 PageSpeed Insights 審核時,您可能會遇到有關以下一代格式提供圖像的性能建議。 好吧,WebP 正是 Google 與 Avif 一起推薦的下一代格式。 這就是使圖像加載速度更快所需的一切。

我們進行了測試並創建了三個頁面。 每個頁面僅包含特定格式的圖像:PNG、JPG 或 WebP。
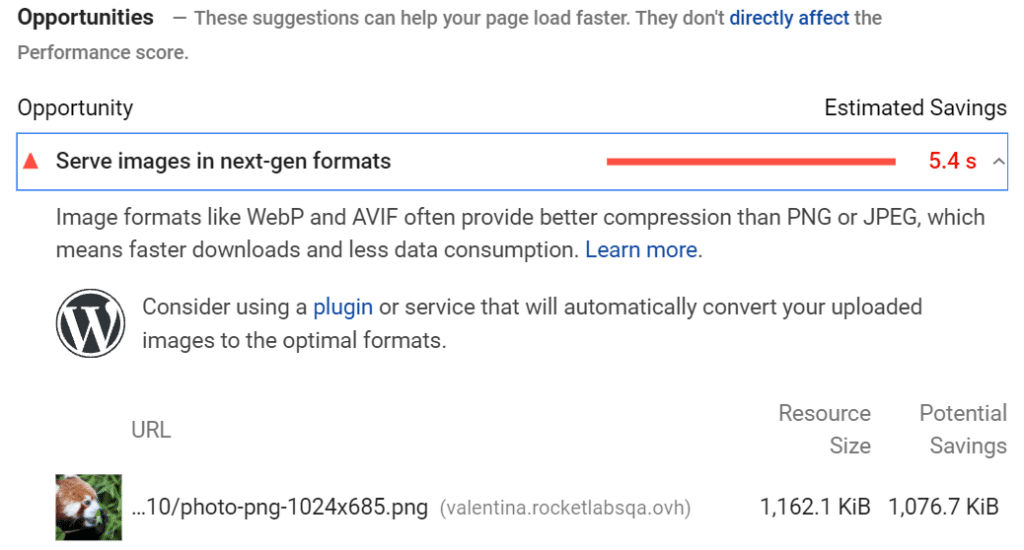
在對包含 PNG 圖像的頁面運行 PageSpeed Insights 審核時,我們收到了有關下一代格式建議的危險信號。 您可以看到估計的節省是多麼巨大: 1,076.7 KB 。

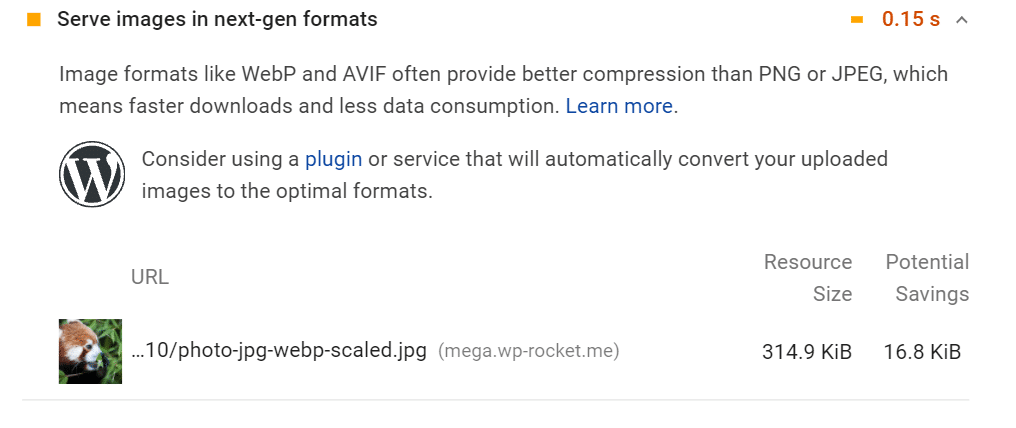
使用 JPG 圖像測試頁面時也是如此。 性能稍微好一點,我們得到了一個橙色標誌。 儘管如此,仍有改進的空間——可能節省16.8 KB 。

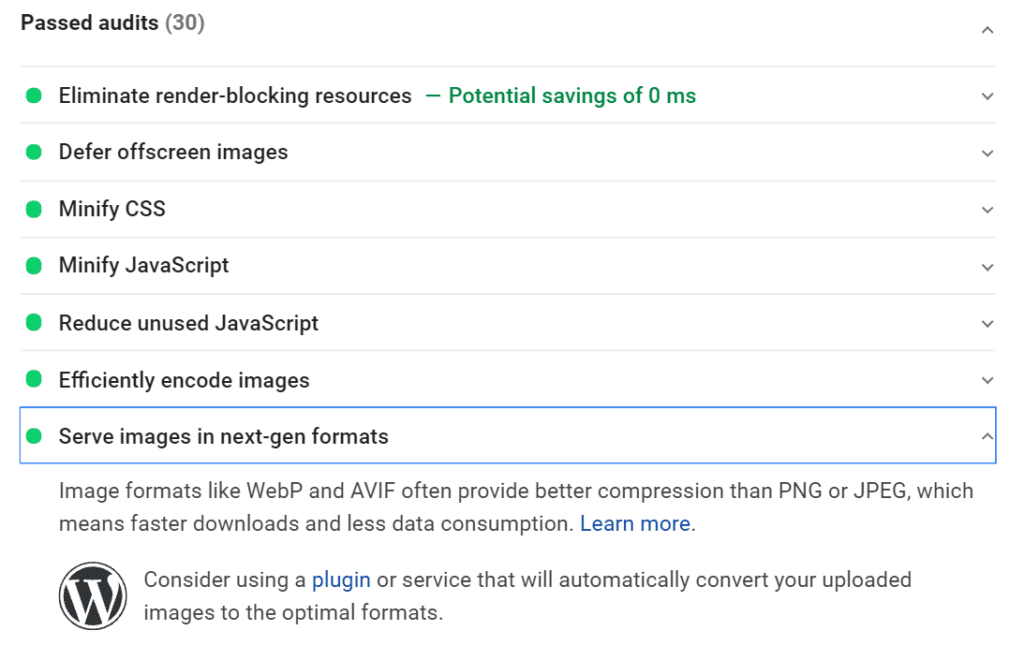
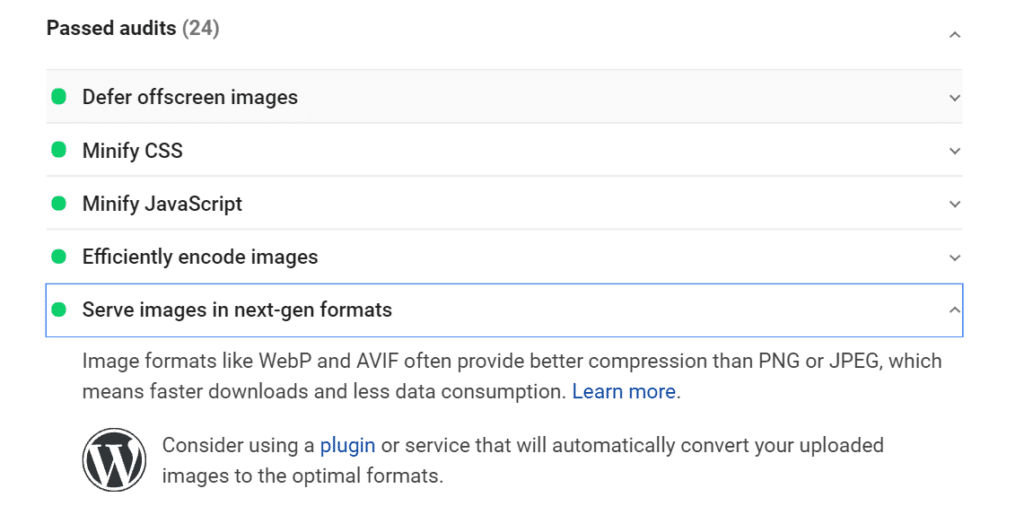
當我們使用 Imagify 將圖像轉換為 WebP 並創建一個專用頁面時,建議通過審核也就不足為奇了:

在使用 Avif 圖像測試頁面時,我們得到了相同的結果:

因此, WebP 和 Avif 提供了同樣出色的結果。 更重要的是,PageSpeed Insights 得分幾乎相同:
| 性能得分 – WebP 頁面 | 性能得分 - Avif 頁面 |
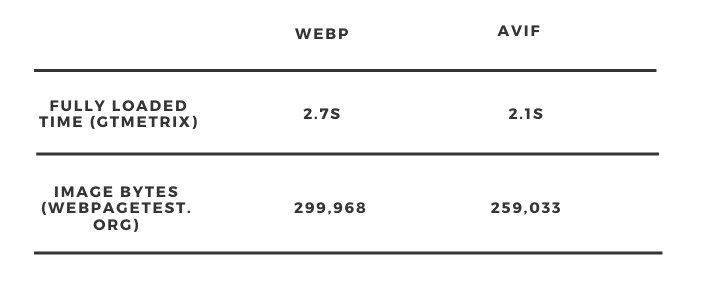
我們還測試了 WebP 和 Avif 頁面之間圖像大小和字節數的差異。 我們也沒有註意到巨大的差異:

如您所見, WebP 和 Avif 在提供出色的圖像性能方面非常相似。
一方面,Avif 提供了更好的優化。 但是,除非您的網站有成千上萬張圖片,否則使用 WebP 時您的性能將非常出色——這也是因為這仍然是最常見的下一代格式。
更重要的是,借助 Imagify,將圖像轉換為 WebP 格式比以往任何時候都容易且速度更快,這要歸功於新的更快的壓縮,讓您可以立即轉換圖像。
這是你應該做的:
- 免費下載想像
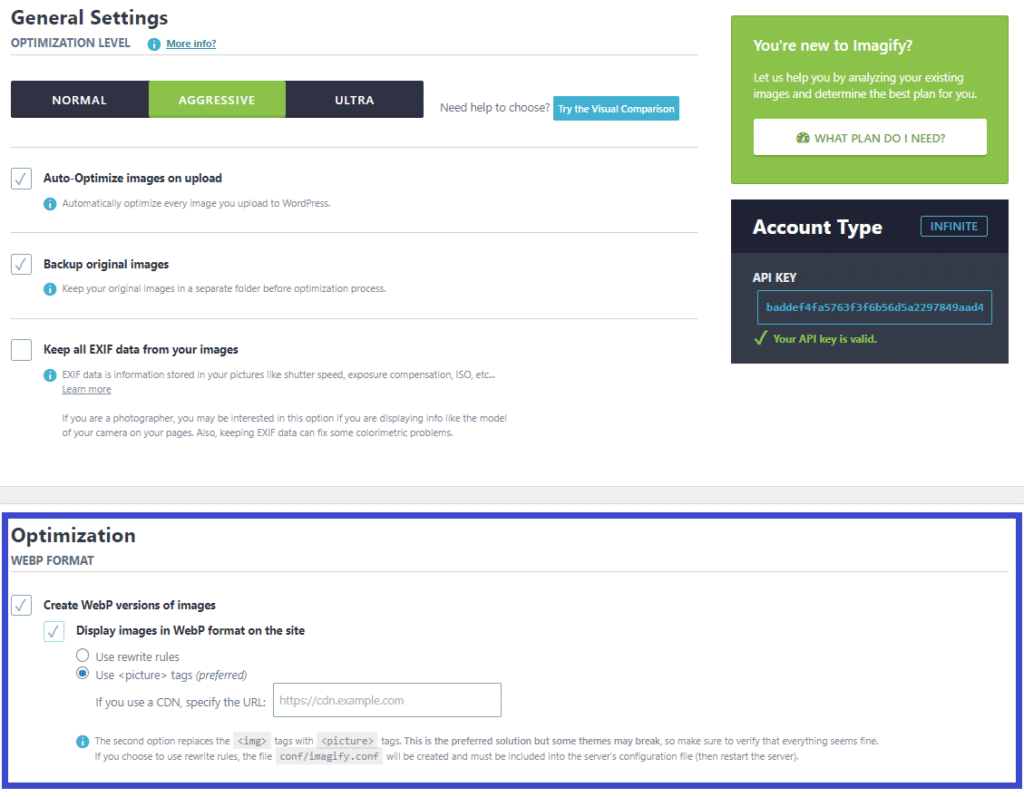
- 轉到設置 > 優化 > WebP 格式並選中兩個框:

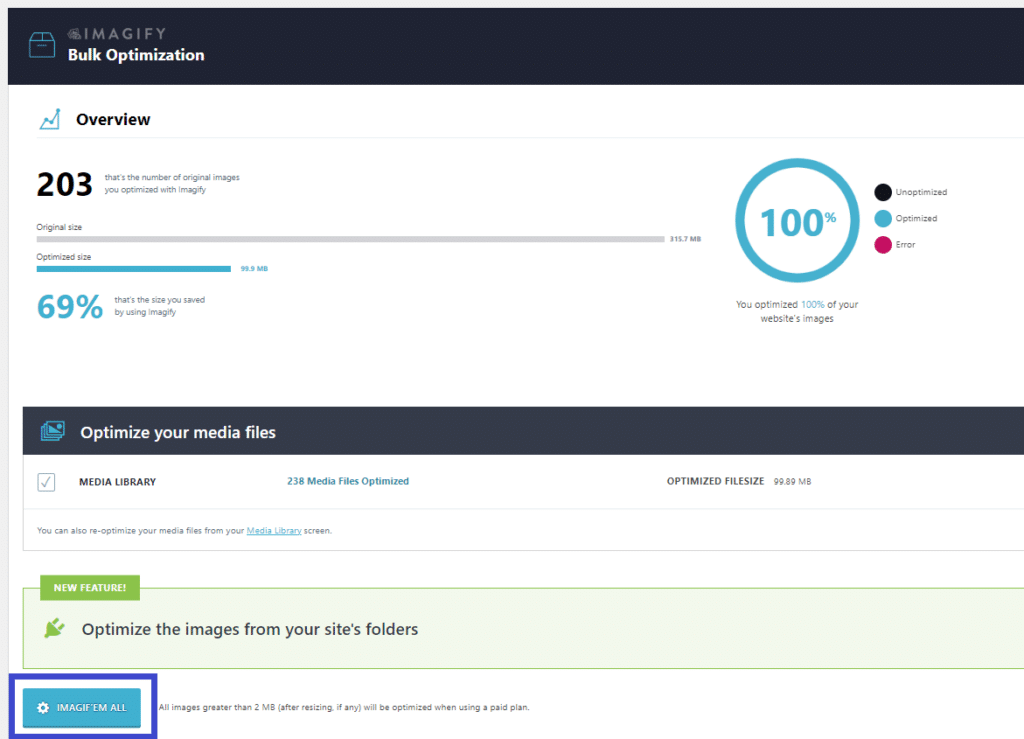
3.轉換您的圖像(並利用批量優化):

而已。 它是如此簡單 - 但有效!
您可以選擇最適合您的計劃。
您可以每月免費優化 20 MB 的圖像,或者您可以在增長計劃(500 MB,每月 4.99 美元)和無限計劃(無限圖像,每月 9.99 美元)之間進行選擇。 無論您選擇什麼計劃:您可以在無限數量的網站上安裝 Imagify。
開始使用 Imagify 優化您的圖像,並在評論中告訴我們您的性能如何提高。
