媒體評論轉換器:使用 AVIF 圖像讓您的網站面向未來
已發表: 2022-11-01是否擔心頁面加載時間變慢會阻止您使用高質量的圖像? 您是否正在努力壓縮現有圖像而不降低質量? 使用 Converter for Media,您可以克服這些限制因素並有效地提高您網站的速度。
Converter for Media 是一款高級 WordPress 插件,可幫助您在不改變圖像原始外觀的情況下減輕圖像的重量。 該插件允許您同時將圖像轉換為 WebP 和 AVIF。
雖然您可以通過 Photoshop 或其他 WordPress 插件將圖像轉換為 WebP,但 AVIF 格式要好得多,與 WebP 相比,您可以將圖像壓縮額外約 30%。
但是使用插件轉換圖像有多容易? 哪些瀏覽器可以識別 AVIF 格式? 在此動手媒體轉換器評論中,您將了解這些問題的答案以及更多內容。
媒體轉換器:概述和功能
如果我們談論圖像壓縮插件,大多數產品都專注於縮小 JPEG 和 PNG 圖像。 雖然它們可以幫助您實現更快的網站加載時間,但它們並不是面向未來的,即大多數都沒有針對 Google 的 Core Web Vitals 進行更新/優化。
Core Web Vitals 是 Google 用來對網站的用戶體驗進行量化和評分的指標。 它們由特定的用戶交互和頁面速度元素組成,圖像會影響其中之一(最大內容繪製)。 以下一代格式提供圖像是提高 Core Web Vitals 分數的關鍵之一,這就是 Converter for Media 的幫助所在。
Converter for Media 將您的圖像轉換為 AVIF — 迄今為止最新的下一代圖像格式。 AVIF 格式得到了 Netflix、亞馬遜、谷歌和蘋果等大公司的支持。 以這種格式顯示圖像可提供高質量的用戶體驗——AVIF 圖像的質量甚至比 WebP 圖像更好,而且不會帶來不必要的重量。
Converter for Media 的一些顯著功能包括:
- 一鍵優化。 一鍵轉換所有圖像。 就這麼容易!
- 沒有服務器負載。 使用公司的遠程服務器進行轉換。 保持服務器免費。
- 轉化率高。 使用專門配置的工具來實現更好的轉換質量。
- 開箱即用。 無需觸摸任何腳本 - 只需安裝並開始使用。
- 圖像測試。 檢查您可以預先減少多少圖像的重量。

值得一提的是,目前超過 70% 的瀏覽器都支持 AVIF,包括 Chrome、Opera 和 Firefox。 在其他瀏覽器中,圖像將以 WebP 或原始格式使用。 該插件同時將圖像轉換為 AVIF 和 WebP。
圖片的加載取決於網站用戶的瀏覽器類型。 但是圖像的 URL 將保持不變——Converter for Media 對下一代格式的文件進行了不可見的直接操作。 這意味著對任何瀏覽器的最佳支持。
文章在下面繼續
動手操作媒體轉換器
現在是有趣的部分——我將向您展示如何在 WordPress 網站上安裝 Converter Media,並使用它將圖像轉換為 AVIF 和 WebP,以實現更好的優化和 SEO。
安裝插件
首先,從 matt plugins 的網站購買和下載插件。 然後,將其 .zip 文件上傳到 WordPress 管理員的插件部分。
安裝後,您可以通過轉到 WordPress 中的設置 > 媒體轉換器來配置其功能。
插件設置
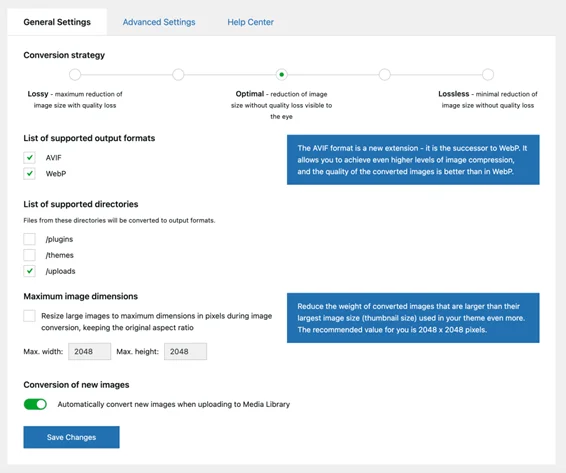
常規設置是您可以選擇轉換策略的地方。 選項包括:
- 有損– 最大限度地減小尺寸並降低質量
- 最佳- 減小尺寸而沒有明顯的質量損失
- 無損——最小的尺寸減小而沒有質量損失
我選擇了默認選項,即最佳選項,因為即使在這種設置下,AVIF 也能提供高質量的結果。
您還可以選擇應將哪些目錄的文件轉換為輸出格式。 默認情況下,只有您上傳的內容(媒體庫中的圖像)會轉換。 但是,如果您想從中轉換圖像文件,可以檢查 /themes 或 /plugins 目錄。
此外,您可以設置最大圖像尺寸——我選擇了插件推薦的 2048 x 2048 像素。
如果您想自動轉換上傳到媒體庫的新圖像,只需打開最後一個選項中的切換。

高級設置也可用,但您無需更改它們。 建議大多數網站使用默認插件設置。 該插件開箱即用,因此您無需成為技術人員即可毫無問題地處理該插件。

圖像的批量優化
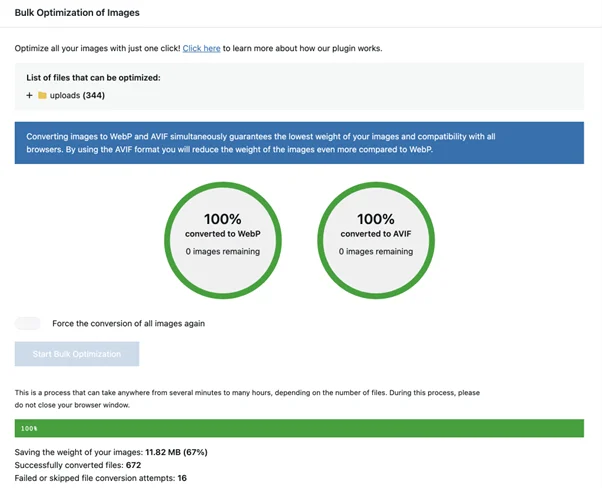
給我留下深刻印象的一個功能是批量優化。 此選項顯示在常規設置下方,讓您只需單擊一下即可將所有上傳文件轉換為 AVIF 和 WebP。 此外,將優化的文件列表以樹的形式顯示。 通過單擊“+”圖標,您可以看到它們。
文章在下面繼續

我對我網站上的圖像進行了批量優化——該插件幾乎不需要 2 分鐘就將大約 344 個圖像文件轉換為 WebP/AVIF。 如果您因某種原因中斷該過程,您可以稍後繼續進行——無需重新開始。
媒體轉換器還向您展示:
- 它節省了多少圖像的重量
- 成功轉換的文件數
- 失敗或跳過的文件轉換嘗試次數

優化結果
顯然,您只需使用批量優化選項將所有圖像轉換為 AVIF 和 WebP。 完成後,您可以直接在媒體庫中查看優化結果。
請注意,安裝 Converter for Media 後,您上傳的任何新圖像都會自動轉換。

Media PRO 定價轉換器
Converter for Media PRO 有三個月和三年的計劃。 您可以在多個網站上使用一個許可證,因此對於在 WordPress 上維護多個網站的人來說,這是一個非常有吸引力的提議。
月度計劃:
- 每月 10,000 個優化圖像,每月 5 美元
- 每月 25,000 張優化圖像,每月 10 美元
- 每月 70,000 個優化圖像,每月 25 美元
年度計劃(包括 2 個免費月):
- 每年 120,000 個優化圖像,每年 50 美元
- 每年 300,000 個優化圖像,每年 100 美元
- 每年 840,000 個優化圖像,每年 250 美元
還有可用的商業計劃——這些是針對多網站代理的計劃。
每個計劃都提供 7 天退款保證,這意味著您可以毫無風險地測試 Converter for Media PRO 一周。 如果高級插件不符合您的期望,您將獲得 100% 的退款。
注意:限制中的一張圖像轉換為一個轉換過程,而不是媒體庫中的一個文件。 如果您將一張圖像轉換為兩種格式,則意味著您的限制需要兩個轉換過程。
文章在下面繼續

最終判決
法師優化可能非常棘手。 但如果你做對了,你可以在不損害用戶體驗的情況下加快你的網站速度。
Converter for Media 旨在幫助像您這樣的網站所有者實現更快的頁面加載時間 - 並在您的 Core Web Vital 分數中從 Google 獲得獎勵積分。
多年來,人們一直依靠壓縮 JPG 和 PNG 文件來提高網站速度。 但使用插件轉換的數千萬張圖像的統計數據顯示,WebP 文件比壓縮的 .jpg 和 .png 文件輕 60%。 相比之下,AVIF 文件平均比 WebP 圖像輕 33%。
使用 Converter for Media PRO,將圖像文件轉換為 AVIF 和 WebP 變得輕而易舉。 使用 AVIF 圖像的網站速度更快,對 SEO 更友好,更顯眼。
獲取 MEDIA PRO 轉換器
