Dondivi可以做的三件事(免費下載)
已發表: 2025-03-28Divi Anniversary銷售正在如火如荼地進行,今年,我們正在做一些以前從未做過的事情。我們將免費贈送整個Dondivi套件,免費提供給所有有資格的Divi產品的人。立即將價值超過170美元的工具添加到您的帳戶中。
為了向您展示此系列的功能,我們使用Dondivi和Divi創建了三種用例。這些不僅僅是“很酷的想法” - 您可以在今天復制,自定義和使用的實用解決方案。您甚至可以免費下載此文章中使用的所有佈局,因此您可以立即導入和構建。
這是我們存儲的東西的偷看…
讓我們潛入並發現Dondivi可以做什麼。
- 1免費獲得整個Dondivi套件
- 1.1包括什麼?
- 2 3您可以使用Dondivi製造的很酷的東西
- 2.1 1。用Divimenus創建一個增壓標題菜單
- 2.2 2。使用單擊,滾動和退出觸發器構建自定義彈出式彈出窗口
- 2.3 3。使用開關或選項卡切換內容(非常適合定價表)
- 3最終結果
- 4從這篇文章下載所有佈局(免費!)
- 5獎金:下載Dondivi佈局庫
- 6與Dondivi一起開始建造 - 免費!
- 7 Divi Anniver賣出即將結束
免費獲得整個Dondivi套房

我們最近獲得了整個Dondivi系列,為了慶祝,我們將其免費提供給在周年紀念銷售期間進行合格購買的每個人。當您購買Divi Pro,Divi VIP或任何Divi Bundle時,將自動添加到您的帳戶中的價值超過170美元。
閱讀公告
包括什麼?
每次合格的購買都將解鎖Dondivi產品的全部收藏,包括:
- Dondivi Builder - 一組高級組合的9個模塊,包括彈出窗口,網格,內容切換,標籤,熱點,時間表等。
- Divimenus - 靈活的菜單構建器,可讓您創建巨型菜單,粘稠的標題,浮動導航,彈出式彈出式和交互式內容。
- Divipasswords - 使用簡單的密碼字段保護任何部分,行或模塊。
- 分區- 使用Divi Builder構建和管理自定義電子郵件簽名。包括一個可搜索的目錄!
- 浮動divimenus - 將您的菜單在屏幕上的任何地方浮動您的菜單,並具有自定義的定位和可見性控件。
- Divimenus共享- 使用Divimenus樣式為任何Divi佈局添加美麗的社交分享按鈕。
- Divimenus在媒體上- 將互動菜單直接放在圖像和視頻上,以增強參與度。
而且都是免費的 - 只是在銷售期間加入。
要求您免費的Dondivi收藏
您可以使用Dondivi製造的3件事
Dondivi不僅僅是一堆插件,它是Divi的成熟創意工具包。無論您想增強標頭,創建光滑的彈出窗口還是使定價表更加互動,Dondivi都可以通過拖放簡單來實現。
為了向您展示可能的可能,我們使用以下方式構建了三個現實世界示例
- 帶有Divi快速站點的Divi SaaS入門網站
- Divimenus和Dondivi Builder插件
- 進口到Divi庫的預製Dondivi佈局以開始流程
下面的每個示例都包括快速演練 - 我們甚至將佈局文件打包為本文結尾處的免費下載。
1。用Divimenus創建一個增壓標題菜單
厭倦了基本的標頭菜單? Divimenus讓您可以創造出更加動態的東西 - 想想大型菜單,懸停露出和模態 - 所有人都在Divi主題建造者內部進行了風格。
這是我們建造它的方式:
我們用預製的dondivi標頭菜單佈局(使用divimenus flex模塊構建)代替了主題構建器中的全局標頭模板,為我們提供了一個工作示例。
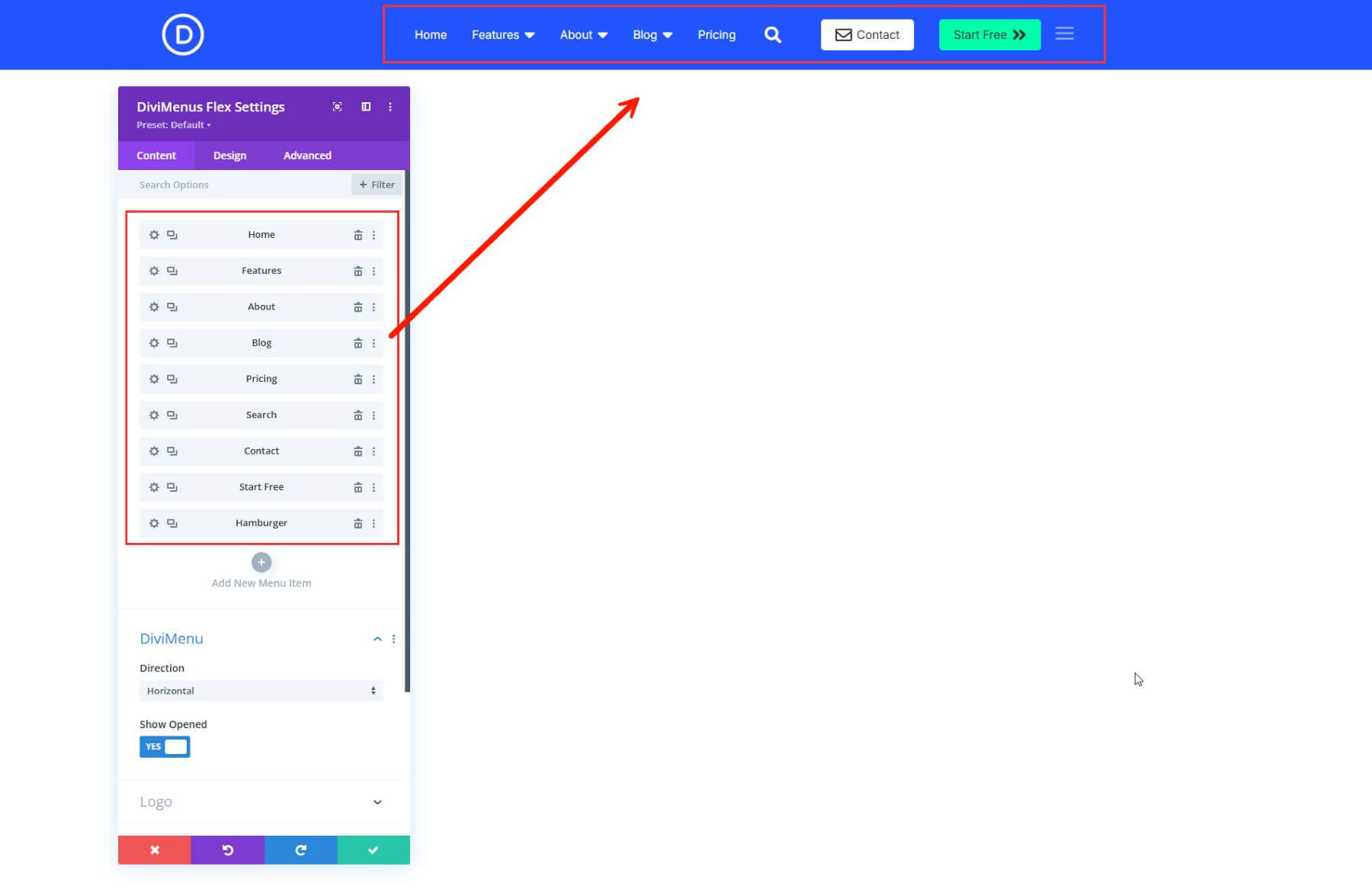
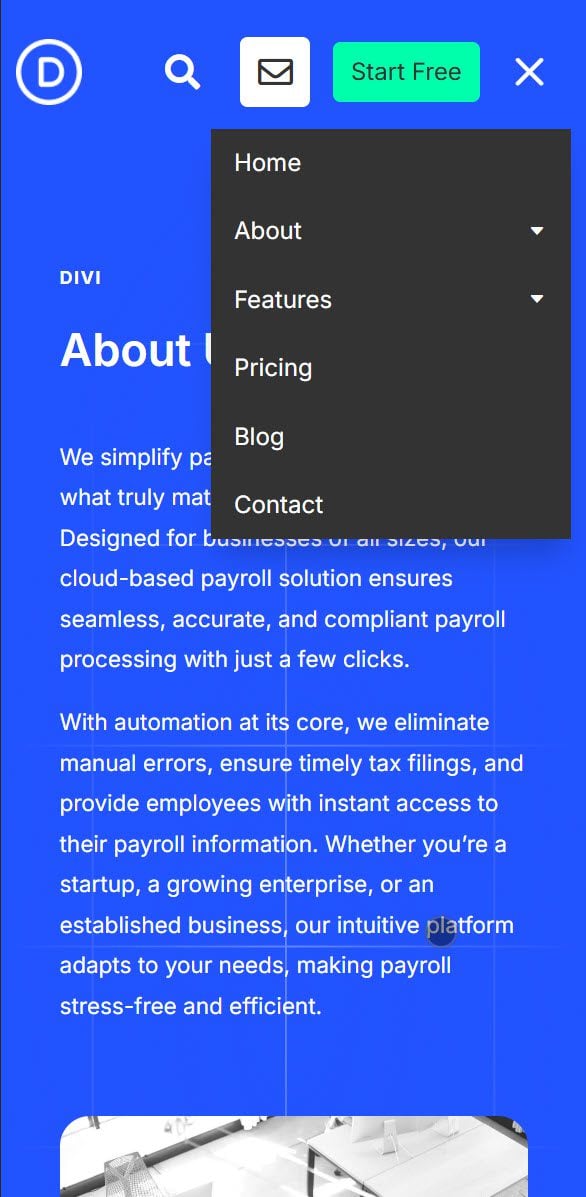
然後,我們使用Divimenus Flex模塊來構建具有不同樣式和鏈接類型的動態標頭。這是我們的示例菜單包括:
- 家- 簡單的URL鏈接
- 功能,關於博客- 每個博客都以巨型菜單樣式從圖書館揭示了自定義的分區佈局。
- 定價- 另一個標準URL鏈接
- 搜索- 在彈出窗口中打開樣式的搜索欄佈局
- 聯繫人- 還以啟示段開頭,並以觸點表格為單程
- 啟動免費- 鏈接到定價頁面的粗體按鈕
- 漢堡菜單- 此漢堡菜單在移動設備上顯示WordPress菜單(帶有可折疊的子菜單!)

用子鏈接類型顯示完整的Divi佈局
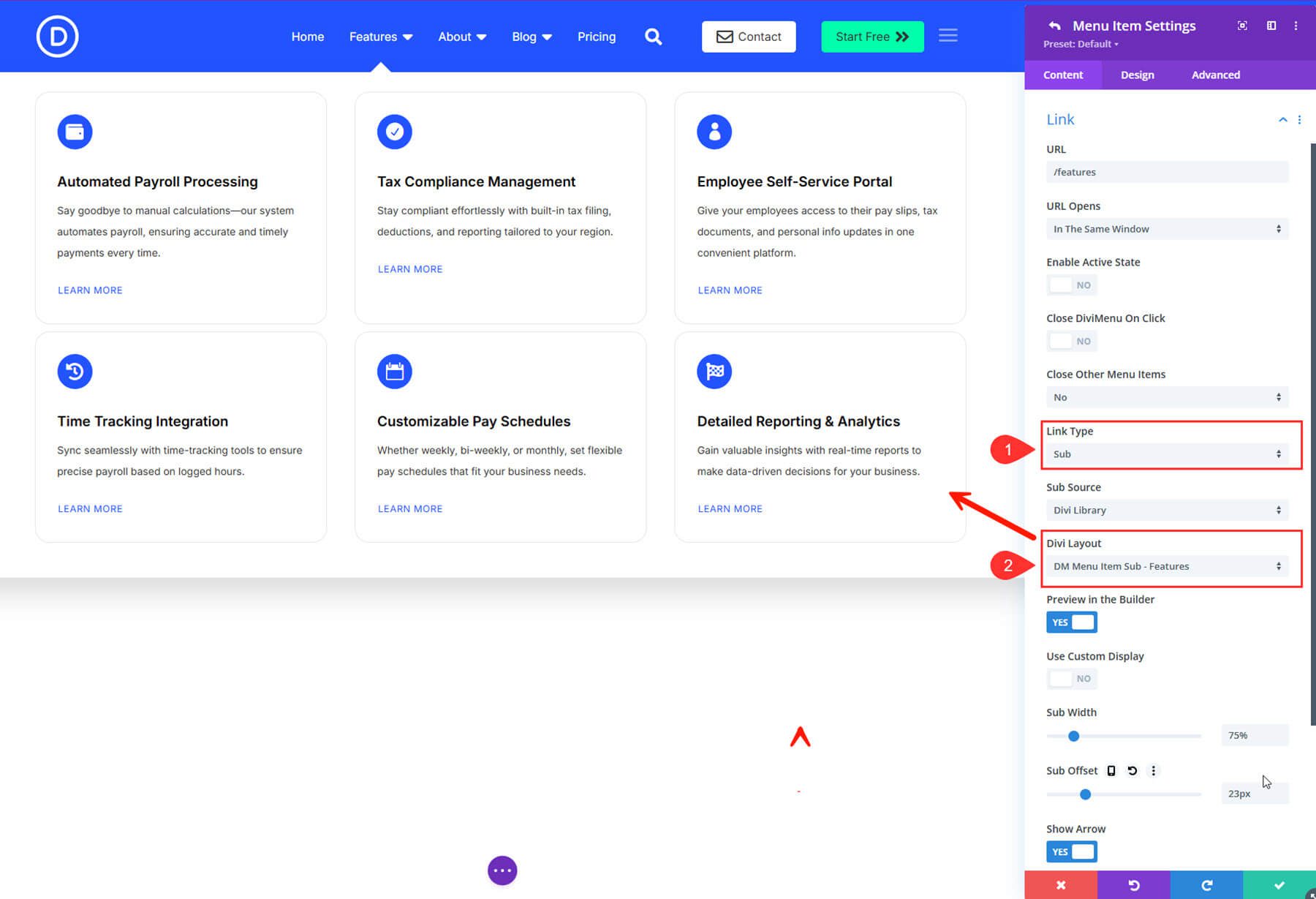
要在菜單項上徘徊(或單擊)時顯示自定義的“巨型菜單”佈局,您可以在模塊項目設置中使用sub鏈接類型。
例如,要在“功能”菜單項上懸停時顯示功能佈局,我們首先必須保存從網站到Divi庫的功能部分。

然後,我們打開了Divimenus Flex模塊,並將“功能”鏈接類型更改為“ Sub”。然後,我們從庫中選擇了保存的佈局作為內容。

我們也為博客和菜單項做了同樣的事情。我們為每個庫保存了一個自定義佈局,並使用菜單項設置中的sub鏈接類型顯示了它。
關於單擊的Blurb模塊, AWARD LINK顯示了模擬佈局,並且博客鏈接顯示了一個動態博客文章滑塊,並帶有模擬鏈接到類別。

就是這樣!這是結果。
使用彈出鏈接類型將佈局變成彈出窗口
為了進行搜索和聯繫,我們使用了彈出鏈接類型來觸發Divi庫的自定義佈局。
為了創建“聯繫人”彈出鏈接,我們使用了設計選項,用圖標,背景顏色,懸停效果等來樣式鏈接,以像按鈕一樣看起來和功能。然後,我們將鏈接類型更改為“彈出窗口”,然後從Divi庫中選擇了觸點表單佈局(我們從聯繫頁面獲得)。

我們對設計進行了一些最終調整,以改變覆蓋層的顏色,“關閉”圖標等。就是這樣!
單擊“聯繫人”鏈接時,彈出佈局將顯示。

單擊搜索圖標時,我們做了同樣的事情來創建搜索欄彈出窗口。您需要做的就是從庫中提取預先設計的搜索欄佈局。
這是正在行動的彈出菜單項。

樣式提示:
- 為每個項目使用圖標或自定義圖像以進行額外的拋光
- 在設計>菜單項下,調整填充和懸停效果
- 打開粘性設置,使菜單在滾動期間停留在頂部
- 隱藏手機上的鏈接文本,因此僅顯示圖標,節省空間
Dondivi的Divimenus使您可以將一個簡單的標頭變成針對您的品牌和用戶量身定制的互動體驗。那隻是冰山一角。您可以使用此插件可以做更多的事情,尤其是當您將其與Dondivi的浮動Divimenus,Divimenus共享和媒體(也在銷售期間免費)結合使用時。
2。使用單擊,滾動和退出觸發器構建自定義彈出窗口
彈出窗口可能很煩人,或者很棒。借助Dondivi的彈出模塊,您可以完全控制。您可以將任何Divi佈局作為彈出窗口顯示,並根據需要觸發它:滾動,單擊甚至出口意圖。
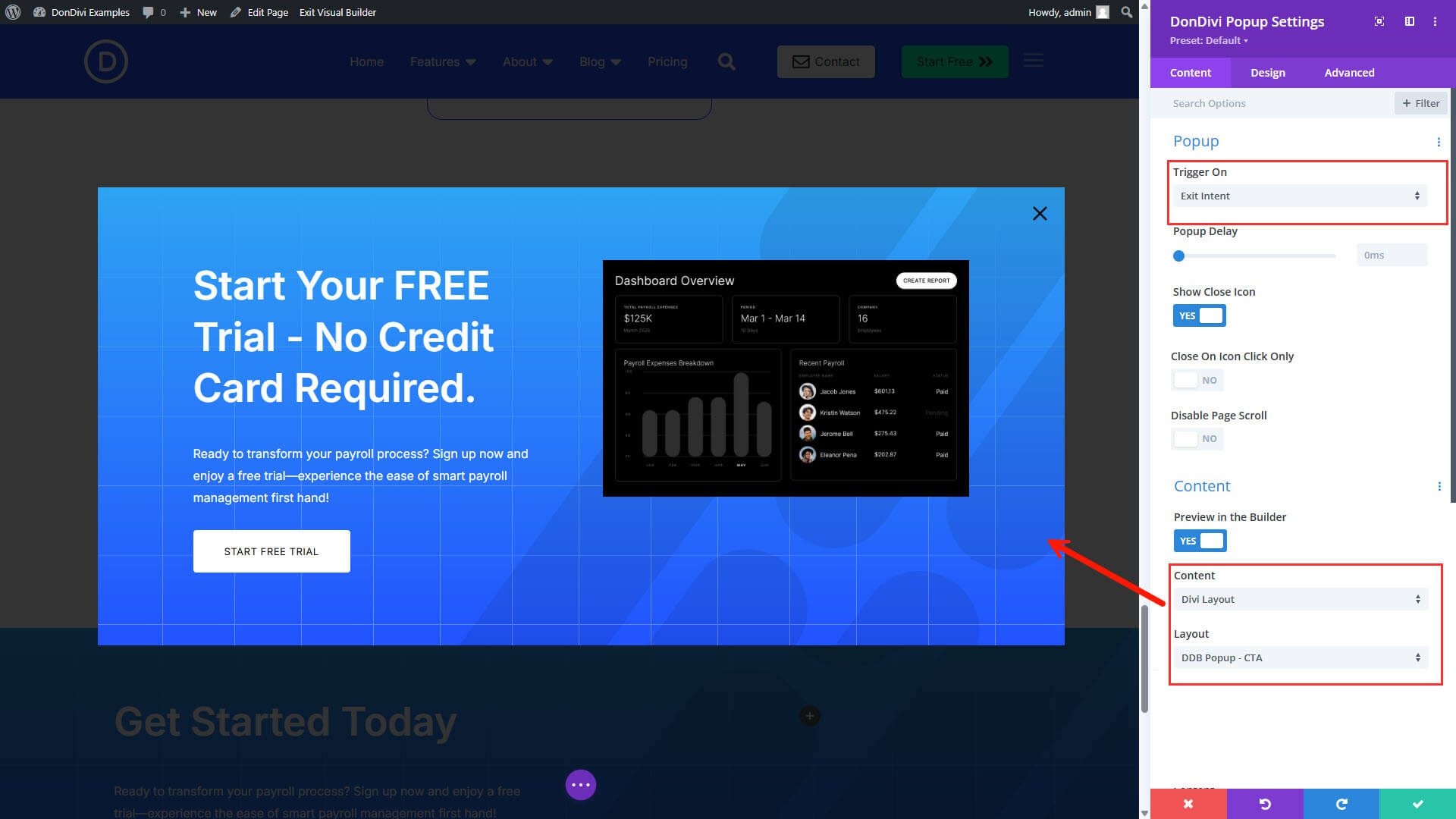
在此示例中,我們從SaaS Starter站點主頁中獲取了CTA部分,並將其變成了智能的出口彈出窗口。這是我們做到的:
將CTA部分從主頁保存到Divi庫。
創建一個新部分並添加Dondivi彈出模塊。

在內容設置下,選擇“退出意圖”作為觸發類型。然後選擇“ Divi Layout”作為內容類型,然後從下拉菜單中的庫中選擇相應的佈局。

這裡的彈出窗口正在行動。

這是在不中斷訪問者的情況下表面呼籲採取行動的理想方法。因為您使用的是Divi佈局,所以天空是自定義的限制。
更多提示
- 使用動畫設置添加輸入/退出效果,例如“放大”或“滑動”
- 控制彈出寬度,背景顏色和關閉按鈕位置
- 想要觸發按鈕單擊嗎?切換到單擊觸發器,然後分配一個CSS類,例如
.cta-popup到任何元素 - 當用戶向下滾動頁面時,請使用滾動觸發器將彈出式顯示在某個點。這對於在您的博客文章模板上添加電子郵件Optin彈出窗口非常有用!
該Divi彈出式模塊是諸如OptinMonster和Free WordPress插件(如彈出式製造商)等更強大的彈出解決方案的理想替代品。
考慮一下:Divi是您的彈出式構建器。如果您可以在Divi中設計它,則可以在彈出窗口中顯示它所需的任何扳機。
3。用開關或選項卡切換內容(非常適合定價表)
是否需要讓訪問者在沒有離開頁面的情況下在兩個視圖之間切換兩個視圖(例如每月和每年的定價)? Dondivi Content Toggle模塊確實可以做到這一點。它可以在兩個佈局之間創建平穩,交互式的切換,非常適合定價表,功能比較或產品計劃。
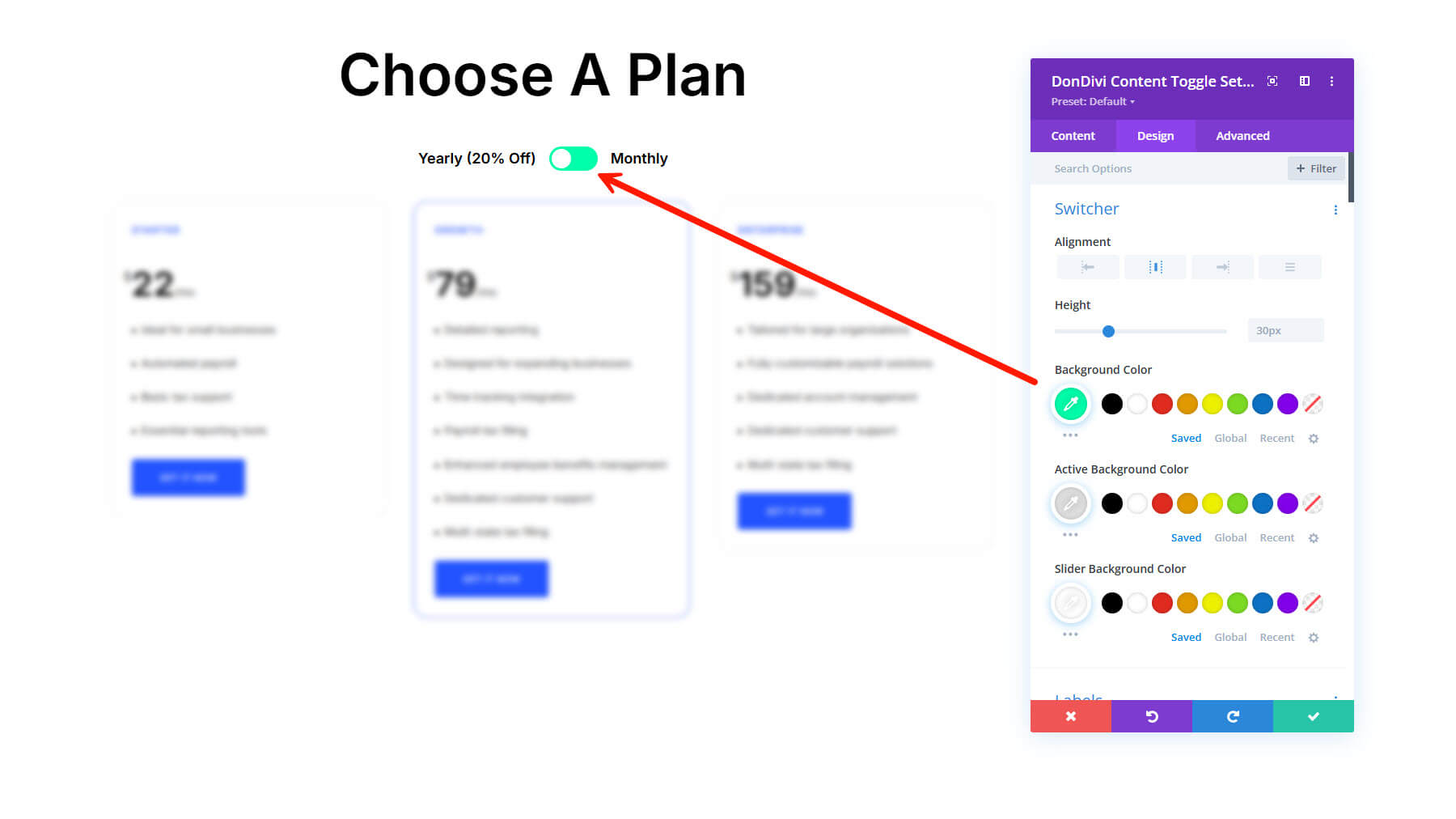
在我們的示例中,我們使用了Divi SaaS入門網站的定價部分。我們重複了定價部分,並調整了重複的部分定價。然後,我們將這兩個部分都節省了,一個每月定價和每年定價的定價 - 將其保存到Divi圖書館。

保存佈局後,我們回到了定價頁面,並添加了Dondivi內容切換模塊以替換靜態定價內容。
在內容>佈局下,將每個切換狀態分配給您保存的一個佈局之一。命名每月和每年的切換狀態。

您可以在“設計”選項卡中設計切換以匹配您的品牌。

這是結果。
模塊造型技巧
- 使用開關模式設置進行乾淨的現代切換開關設計
- 應用輸入並退出效果以進行平穩過渡
- 樣式使用設計設置獨立切換標籤和內容
是否想超越兩個佈局或構建高級選項卡式導航?查看Dondivi選項卡模塊。它支持:
- 水平和垂直標籤佈局
- 多個內容部分,帶有獨特的樣式 /選項卡
- 圖標,字幕和入口/退出動畫
這兩個模塊都包含在Dondivi Builder中,並且它們可以與您保存到Divi庫的任何佈局無縫地工作。
最終結果
這是最終結果。
而且,如果您想知道移動設備上的菜單會發生什麼,那麼Dondivi也可以完全自定義WordPress菜單。

從這篇文章下載所有佈局(免費!)
想自己嘗試這些例子嗎?我們已經將本文中使用的所有自定義Divi庫佈局打包到了免費的可下載ZIP文件中。只需將它們導入您的網站,將它們插入適當的模塊中,就可以開始使用。
下載示例佈局
裡面有什麼:
- 頁面佈局- 如果需要,用於設置您的網站頁面
- 自定義標題菜單- 我們使用Divimenus構建的標題菜單佈局。您可以將其添加到主題定制器中的主標頭模板中
- 標題子菜單佈局- 3個Divi庫佈局,用於功能,關於和博客sub-menu內容
- 菜單彈出佈局- 2個佈局:一個用於搜索彈出的佈局,單擊菜單項時的聯繫表
- 定價部分佈局- 每月和年度定價部分佈局,隨時可以與內容切換模塊一起使用
- 彈出佈局- 我們構建的Dondivi Builder彈出窗口的佈局
如何使用佈局:
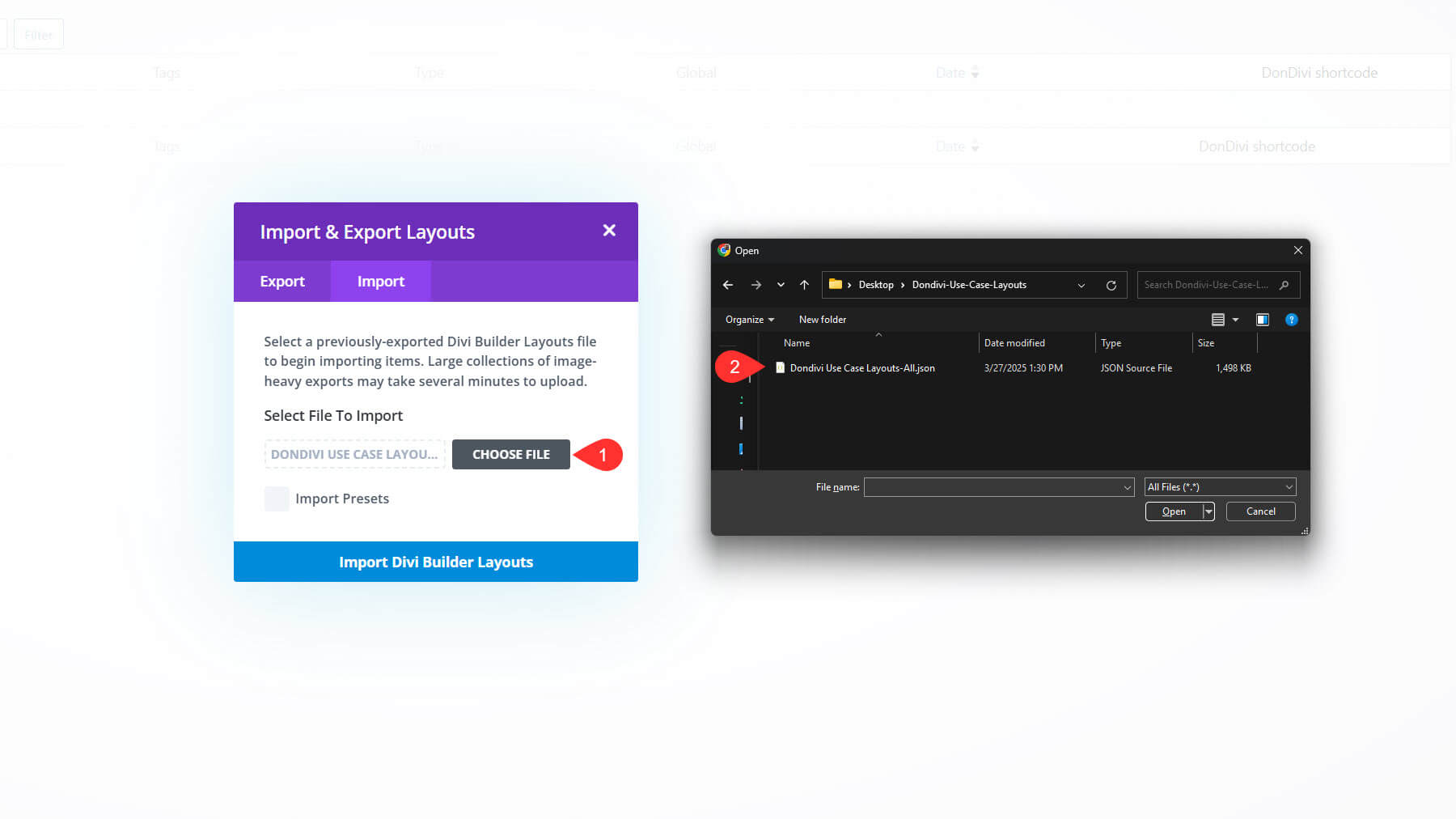
1。下載zip文件並在計算機上解壓縮文件。
2。將“ dondivi用例佈局 - all.json”導入到Divi庫中。

3。然後創建一個新的主頁和定價頁面。使用Divi Builder使用SaaS主頁和SaaS定價頁面佈局來創建頁面。您應該在這些頁面上看到月/年度定價切換。
4。要測試Dondivi標頭菜單,請轉到主題定制器,並使用庫中的“自定義DM標頭”佈局在默認模板上創建一個新標頭。

我們還提供了一個獎勵:來自其成員門戶的精心策劃的免費Dondivi佈局。這些模板通常只能通過Dondivi網站訪問,但是我們已經通過插件為您組織了它們,因此很容易找到所需的模板。
獎金:下載Dondivi佈局庫
Dondivi為您可以免費下載的每種產品提供許多預製佈局。一旦您在出售期間進行合格購買,您就可以在您的會員區域的“市場”選項卡下找到所有Dondivi產品下載和補充文件。

這是一個開始下一個項目的好方法,或者探索您現在可以免費訪問的工具的可能性。
要求您的Dondivi收藏
開始使用Dondivi建造 - 免費!
無論您是想升級菜單,創建精美的彈出窗口,還是在Divi網站上添加功能強大的UI功能,Dondivi都可以使用這項工作。在我們的周年紀念銷售期間,您第一次可以免費獲得整個套件。
但是不要等待 - 此優惠僅在有限的時間內可用。一旦銷售結束,免費下載也是如此。
加入銷售並免費獲得Dondivi
這是您使用Divi生態系統中一些最具創造力和最靈活的模塊來增強設計工具包的機會,這是無需額外的費用。
我們迫不及待想看看您的建造。
Divi Anniversary Sale即將結束
我們的周年紀念銷售只剩幾天,而且還充滿了節省整個Divi生態系統的方法。無論您是Divi的新手還是已經成為會員,都有適合所有人的東西,包括獨家束,巨大的折扣和完整的Dondivi Suite,完全免費購買合格的購買。
- Divi Pro - 78%的折扣- 包括所有內容:Divi,Divi AI,Divi Cloud,Divi VIP,Divi Dash和Divi Teams,以及50美元的市場信貸和整個Dondivi收藏。
- Divi AI - 60%的折扣- 通過在您的網站上培訓的AI工具在Divi內生成副本,圖像和佈局。
- Divi Cloud - 40%折扣- 在所有網站上存儲並同步您的佈局,模板和代碼。
- Divi團隊(40%的折扣)為您的團隊或客戶共享具有託管角色和權限的Divi服務的訪問權限。
- Divi VIP - 40%的折扣- 獲得24/7的保費支持,並以低於30分鐘的響應時間和所有市場購買額度享受10%的折扣。
- 在模塊捆綁包,功能捆綁包和佈局捆綁包上節省60% - 在Divi Marketplace中獲取最暢銷的模塊,佈局和擴展的策劃集合。
- 終生升級- 終生訪問Divi和將來的每個更新。
不要等待。達成協議,今天讓Dondivi免費。
帶我去銷售
