提升使用者體驗的無程式碼平台的核心要素
已發表: 2024-08-21- 了解無程式碼開發平台
- 採用無程式碼平台的主要優勢
- 增強使用者體驗的基本零代碼功能
- 無代碼小部件綜合指南
- 尾註
無程式碼軟體徹底改變了建立網站的過程。這些不僅使設計變得更容易,而且允許用戶無需編寫一行程式碼即可建立專業網站。
這些工具透過提供直覺的拖放介面、即時編輯功能和可自訂的小部件來簡化開發。透過使用這些平台,各種規模的企業都可以快速建立有吸引力的線上形象。
了解無程式碼開發平台
零程式碼工具的主要目的是簡化網站建置和管理。憑藉直覺的圖形介面,這些平台允許個人輕鬆地拼湊出功能齊全且視覺上令人愉悅的網站。
這種方法透過讓更多的人參與數位創作來實現網頁設計的民主化。它迅速降低了建立和維護網站的複雜性。
快速部署的壓力推動了這項轉變。它使具有非技術背景的行銷人員、設計師和企業家能夠負責網站設計流程。現在沒有任何程式碼平台變得更先進。
它們提供先進的管理、社交媒體整合和可立即部署的輔助工具。各種預先設計的模板和區塊還可以針對不同設備進行最佳化。
採用無程式碼平台的主要優勢

使用者友善性和可訪問性
透過視覺環境和即時更新,使用者可以快速理解設計元素並將其與他們選擇的主題融合。無程式碼平台的拖放功能也消除了使用者對 Web 開發的恐懼。
現代工具使用戶能夠輕鬆選擇佈局、調整字體和個人化頁面,而無需擔心後端。這加快了設計過程並減少了對技術人員的依賴。它還允許用戶根據業務需求進行定期更新和適應性。
快速開發和部署
存取大量預先設計的組件和模板可以輕鬆進行自訂和整合。它大大減少了啟動網站所需的時間和資源。這使得企業能夠及時回應市場變化,確保在競爭中處於優勢。
此外,零程式碼工具促進了持續的開發方法。這使得企業能夠持續改進,而不會遇到中斷或延遲。因此,公司可以嘗試各種功能並收集受眾的回饋。這種方法不斷提高用戶參與度並使之加倍。
成本效益
零程式碼工具透過減少開發時間和勞動成本來顯著節省成本。它們的直觀性也消除了對專業人員和前端開發人員的需求。這項支出往往為中小企業帶來財務挑戰。
最好的部分是,無程式碼平台供應商通常會提供託管和技術支援作為其訂閱包的一部分。這大大降低了擁有成本和持續成本。透過捆綁這些服務,企業可以建立一個更穩定的框架,提供對日常更新和安全程序的存取。
靈活性和可擴展性
無程式碼軟體旨在適應任何業務的成長,確保網站可以管理更高的流量和運營,而無需進行大量的後端更新。對於預計數量和功能會隨著發展而波動的企業來說,這種靈活性至關重要。
此外,企業可以輕鬆調整其網站以滿足不斷變化的需求。無論是否需要納入新的細分市場、補充支付替代方案或互動元素,這些平台都提供了一種輕鬆的方法。它們保證快速修改而不妨礙現有流程。
增強的安全功能
面對不斷變化的威脅,確保線上安全至關重要。為了應對這些漏洞,沒有任何程式碼工具會定期更新其安全協定。這些通常也是自動實施的,為使用者提供一流的保護措施,無需人工幹預。
由於這些內建的安全功能,處理敏感客戶資料的企業可以高枕無憂。一致的更新可顯著減少內部 IT 團隊的工作量,有助於將資源和時間用於其他重要的業務運作。
增強使用者體驗的基本零代碼功能
直覺的拖放建構器
無程式碼網站開發平台嚴重依賴此功能。這項有益的功能簡化了設計過程,並允許使用者選擇性地移動或精確放置任何元素到他們想要的位置。它主要迎合在網站創建過程中優先考慮美觀和功能而不是技術細節的設計師和行銷人員。
拖放也很受歡迎,因為它提供即時視覺回饋。即時修改加快了設計過程並減少了手動編碼的錯誤。使用者體驗到一種力量和適應性的感覺,使他們能夠探索不同的佈局並找到滿足其要求的最佳解決方案。
即時預覽

即時更新使用戶能夠在將變更永久化之前預覽其變更。這種回饋對於優化使用者體驗並確保所有元素無縫協作至關重要。快速調整還使品牌能夠遵守最新的網路標準和不斷變化的用戶偏好。
即時預覽工具在響應式設計中也扮演著至關重要的角色。它們保證在所有設備上都有出色的外觀。企業可以透過在桌面、平板電腦和手機視圖之間切換來快速見證網站的適應性和效能。這有助於保持用戶友好性,特別是當越來越多的人開始透過智慧型手機在線上瀏覽時。
無縫第三方集成
與第三方供應商工具的整合已成為現代網站的必要條件。社群媒體平台、電子郵件行銷軟體和客戶關係管理系統是對於提高參與度至關重要的幾個例子。好消息是,沒有任何程式碼平台能夠提供出色的整合能力,保證輕鬆連接,而無需複雜的後端程式碼。
不僅如此,即插即用解決方案還可以輕鬆添加電子商務功能、即時聊天服務和分析工具。這種輕鬆的客製化可以節省資源並幫助企業隨時滿足客戶需求。
無障礙合規性
讓所有使用者(無論是否有殘疾)都能存取網站,在許多領域都是道德義務和法律要求。無程式碼平台提供資源以確保符合 WCAG 等標準。網路內容無障礙指南要求鍵盤導航、文字轉語音功能和適當的內容結構等基本功能成為最佳網站設計的一部分。

透過網站內建的輔助工具,企業可以快速擴大受眾範圍。這也體現了對包容性的奉獻,可以顯著提高品牌聲譽和客戶忠誠度。
進階自訂選項
零編碼平台以其簡單性和預先設計的模板而聞名,但它們也為尋求更深入研究的人提供高級個人化功能。這些選項使用戶能夠改進設計、修改佈局並融入體現其品牌的獨特元素,而無需後端知識。
更大程度的客製化對於建立卓越的線上形象至關重要,以區別於競爭對手。在這些平台中,使用者可以利用各種工具來調整顏色和文字以符合品牌形象。一些高級平台還允許用戶存取 CSS 和 JavaScript 程式碼,從而提供最大的靈活性和完全客製化。
無代碼小部件綜合指南
類型和目的

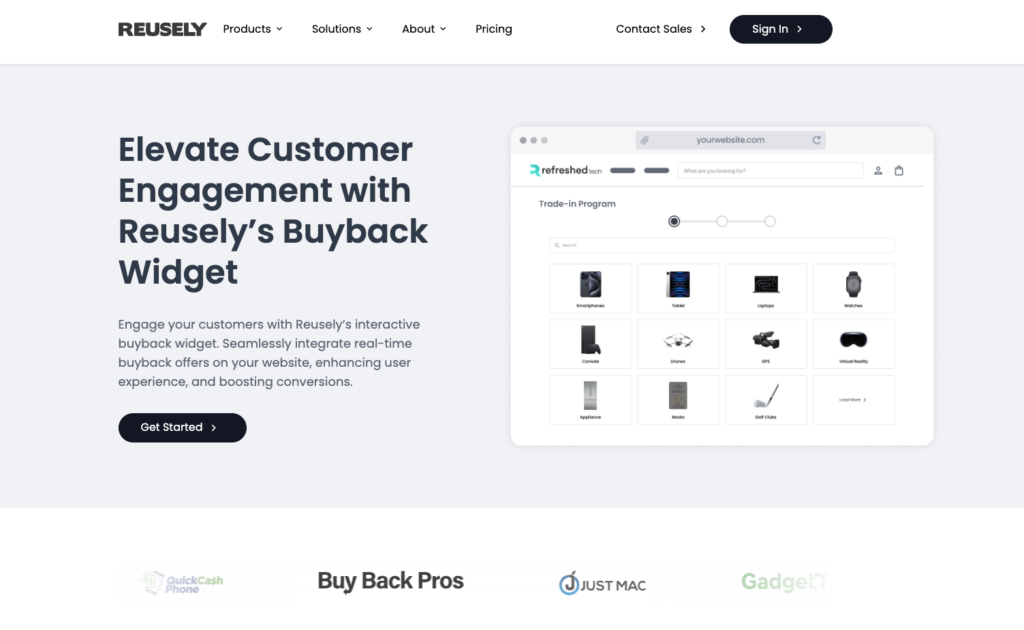
小部件提供了一系列靈活的組件,可以豐富網站的功能和互動性,而無需進行大量編碼。這些包括基本的介面元素,如圖像庫或聯絡表單,以及更複雜的功能,如社交媒體來源或電子商務購物車。
專業的參與工具(例如無程式碼回購小工具)可以輕鬆整合到任何網站中,以提供獨特的功能。透過明智的選擇和佈局,企業可以將普通的平台變成動態的平台。一個全面的網站還可以快速滿足受眾的需求,並促進買家旅程每個階段的互動。
技術客製化
網站擁有者可以透過個人化功能調整小部件的行為方式以及與訪客的互動方式。大多數零代碼平台提供了廣泛的選項,可以修改視覺外觀和功能屬性。其中包括資料收集、與電子郵件行銷工具的整合或引人注目的操作按鈕。還可以自訂顏色、字體和按鈕樣式。
複雜的客製化可優化載入時間和可見性設置,以適應使用者模式。這些技術修改確保小部件能夠補充網站的視覺吸引力和流暢的功能。它可以帶來無縫的最終用戶體驗並快速增加收入。
使用小工具提高網站效能
有效地利用小部件可以大大提高網站效能、載入速度和整體功能。一種示例性技術是使用延遲載入小部件。這些使得圖像和影片等元素僅在檢視者螢幕上可見時載入。這顯著減少了載入時間並節省了頻寬。對於必須保證傳入流量高速傳輸的內容豐富或受歡迎的網站來說,這種方法更為重要。
此外,某些小工具可以在使用者裝置上快取資料或提前預先載入內容。這可以顯著提高響應能力和整體用戶滿意度。最好的部分是,優化小部件以獲得高效能也有利於 SEO。這對於擴大市場覆蓋範圍和吸引新遊客至關重要。
安全方面
必須配置管理用戶資料或與第三方服務合作的工具以避免漏洞。為了防止潛在的違規行為,使用者必須僅從可靠的來源取得小部件並定期更新。
使用 HTTPS 配置小部件並實施強大的錯誤處理和資料加密也很重要。優先考慮小部件的安全可以防止可能的網路攻擊。這可能是維持訪客信任和線上聲譽的關鍵。
分析和回饋
使用分析小部件,品牌可以收集大量有關用戶如何與其網站互動並了解行為模式的資訊。深入了解與流行內容的互動也可以幫助確定需要改進的領域。透過調查或評論框提供的回饋進一步促進了直接溝通。這可以快速幫助企業了解客戶滿意度並及時解決問題。
尾註
無程式碼網站開發平台的出現徹底改變了企業在線上展示的方式。這些創新工具簡化了具有直覺設計功能、整合功能和高級功能的專業網站的創建。隨著科技的發展,這些平台變得更加複雜。它們為所有公司提供了令人興奮的前景,無論其規模或資源如何。
Ludjon 是 Codeless 的共同創辦人,對科技和網路充滿熱情。 Ludjon 在建立網站和開發廣泛使用的 WordPress 主題方面擁有十多年的經驗,並已成為該領域的資深專家。
