核心網路生命:您需要了解的一切
已發表: 2024-05-18Google 的目標是為每個人提供組織良好、易於存取且有用的全球資訊。 因此,為了實現這一點,他們總是想出新的策略和演算法來完善他們的搜尋引擎。
2020 年,Google 推出了一個名為Core Web Vitals 的標準化度量系統,除了您創建的搜尋字詞關鍵字和反向連結之外,它還添加了一個新的排名因素「網站效能」來確定網站在搜尋結果中的位置。
因此,讓我們更深入地了解這個概念,看看您可以採取哪些措施來帶來最佳結果。
什麼是核心網路生命力?
Google 的 Core Web Vitals 是一組標準化的使用者指標,可協助他們優化網站效能,從而在載入時間、互動性和視覺穩定性方面提供最佳的使用者體驗。
了解 Core Web Vitals 將協助您留住網頁上的用戶,並讓您達到 Google 的標準。
為了實現這一點,您需要做的第一件事是了解 Core Web Vitals 的不同指標是什麼。 以下是一些主要的核心網路生命指標。
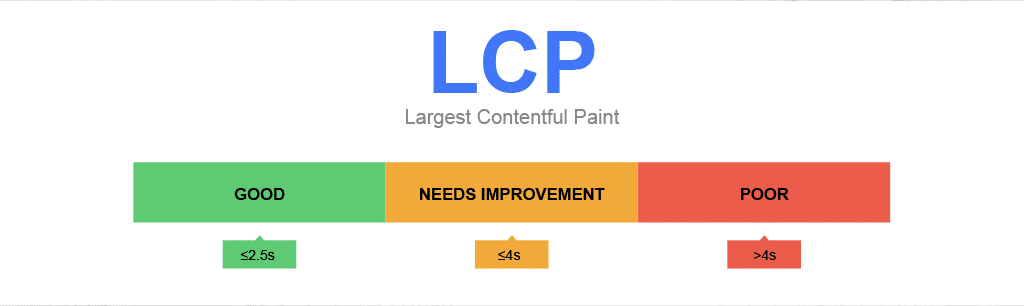
- LCP或最大內容繪製:它測量從使用者的角度來看主要內容載入所花費的時間。 根據 Google 的建議,LCP 分數低於 2.5 秒為良好。
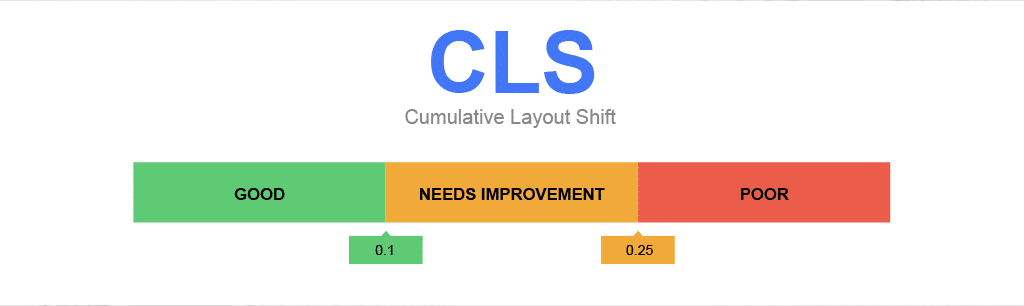
- CLS或累積佈局偏移:它衡量網頁的視覺穩定性,也就是網頁佈局在載入過程中意外偏移的程度。 它的分數範圍在 0 到 Positive 之間,其中「0」分數意味著佈局沒有變化,正分數意味著佈局很糟糕。 Google 建議 CLS 分數低於 0.1 為「良好」。
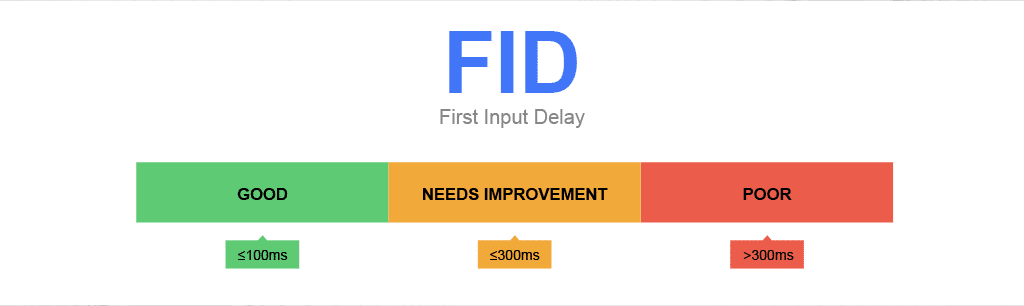
- FID 或首次輸入延遲:它衡量使用者首次互動時網頁的回應能力。 即使用者互動(例如點擊網頁上的按鈕或連結)與瀏覽器回應之間的整個時間。 Google 建議 FID 低於 100 毫秒對於大約 75% 的網頁負載來說是良好的。
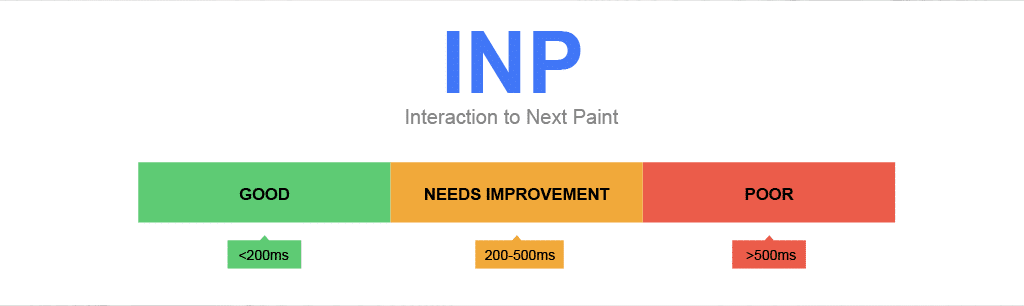
- INP 或 Interaction to Next Paint:它衡量網頁的整體反應能力。 即當使用者與其互動時網頁的反應速度。 這種互動可以是點擊按鈕、輸入表單甚至滾動網頁等任何形式。 Google 建議低於或等於 200 毫秒即可。
如果所有指標得分都很好,那麼使用者體驗就會更好,因此在 SERP 排名中的機會就更大。
為什麼核心網路生命如此重要?
如前所述,Core Web Vitals 是頁面體驗的指標。 良好的 Core Web Vitals 分數表示網站提供流暢、快速且穩定的使用者體驗。 最重要的是,它有助於提高您的搜尋引擎優化。
網站訪客更有可能留下來並轉換到性能良好、響應迅速且內容優質的網站。
如果網站載入速度更快並且可以快速提供內容,使用者就不太可能因為沮喪而離開網頁,從而降低跳出率。
這些指標不僅有助於提高網站的效能和使用者體驗,還可以增加網站的流量。
在 Core Web Vitals 發揮重要作用的地方,您不應該忘記考慮以下因素來提升頁面體驗:
- 移動就緒
- HTTPS
- 安全可靠的網頁(無惡意軟體或誤導性內容)
- 導航和瀏覽時沒有煩人的彈出窗口
您應該清楚記住的一件事是,出色的頁面體驗並不能保證您在 SERP 中排名第一。 要獲得這個位置,您必須滿足 Google 的各種其他因素(大約 200 多個)。
如何檢視您網站的核心網路生命力?
有許多免費工具可供使用,但其中一個免費且最好使用的工具是 Google Page Speed Insights。
Google Page Speed Insight 工具可讓您評估行動版和桌面版的任何網頁。 根據測試結果,它還為您提供有關如何提高網站效能和使用者體驗的建議。
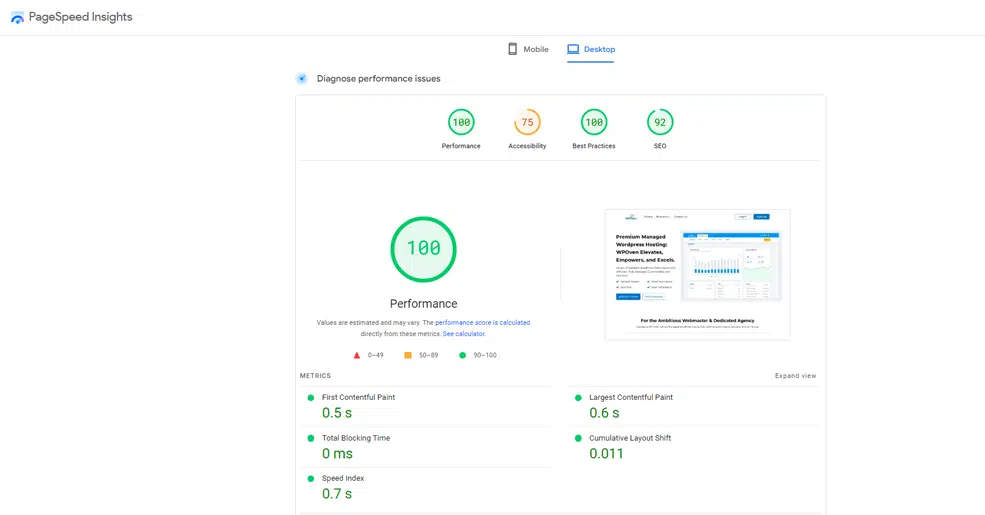
使用 Google Page Speed Insight 進行測試
若要測試網站的核心網路生命,請造訪 Page Speed Insight,然後輸入頁面的 URL。
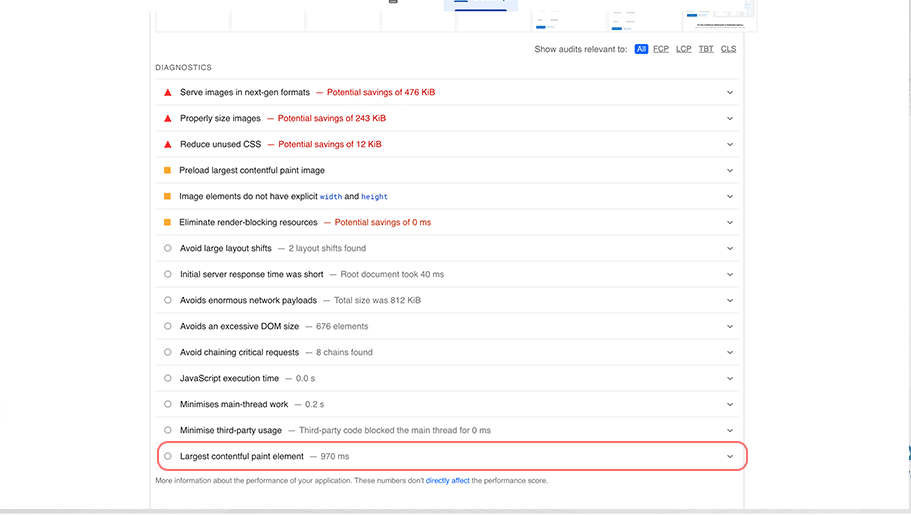
進行和分析測試後,您將看到所有效能問題以及不同指標的詳細細分。

當您進一步向下捲動時,將提到包含所有建議和改進領域的診斷部分。

除了核心 Web Vitals 分數之外,它還為您提供有關網站 SEO、效能、可訪問性和 100 分以下最佳實踐的更多見解。
或者,您也可以使用 GSC 或 Google Search Console。
使用 Google 搜尋控制台進行測試
使用 GSC 的最大好處是它可以提供來自 Chrome 使用者體驗報告的真實數據。
在考慮 Core Web Vitals 時,GSC 可以對您的網站效能進行完整的診斷,並將具有類似問題的頁面分組在一起。
與 PageSpeed Insight 不同的是,您必須一個接一個地隨機分析頁面,這是一個相當繁瑣且耗時的過程。
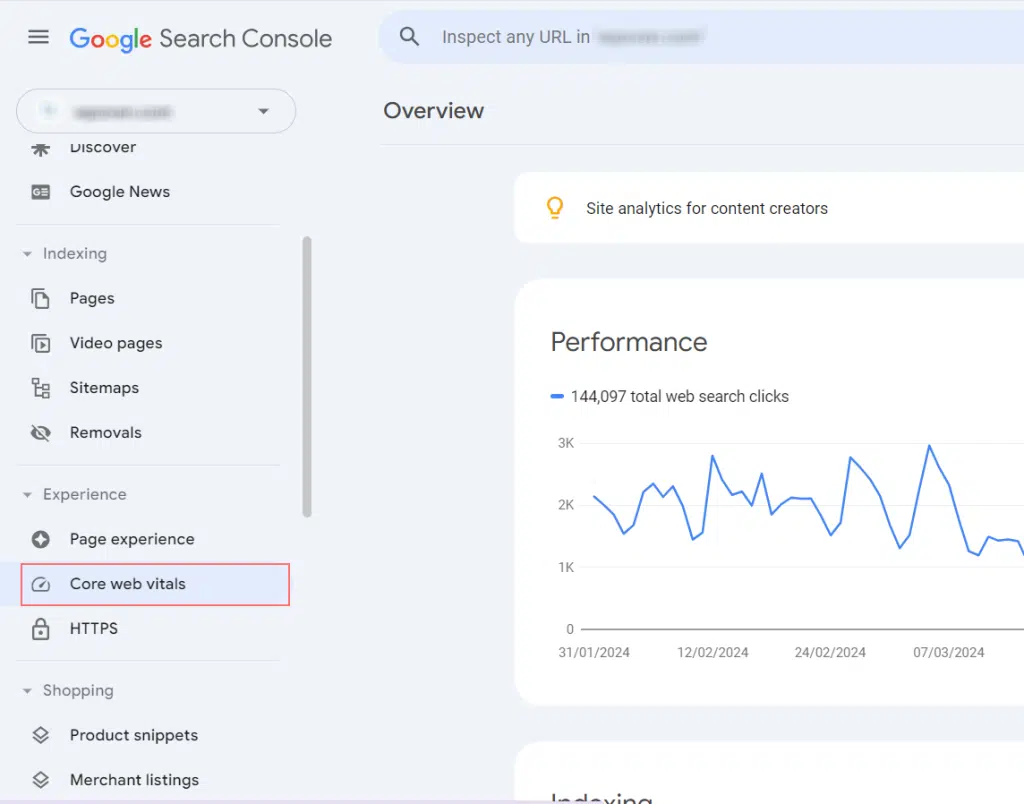
若要分析效能並檢查 Core Web Vitals 報告,請登入 Google Search Console 並從側邊功能表列中選擇“ Core Web Vitals ”,如圖所示。

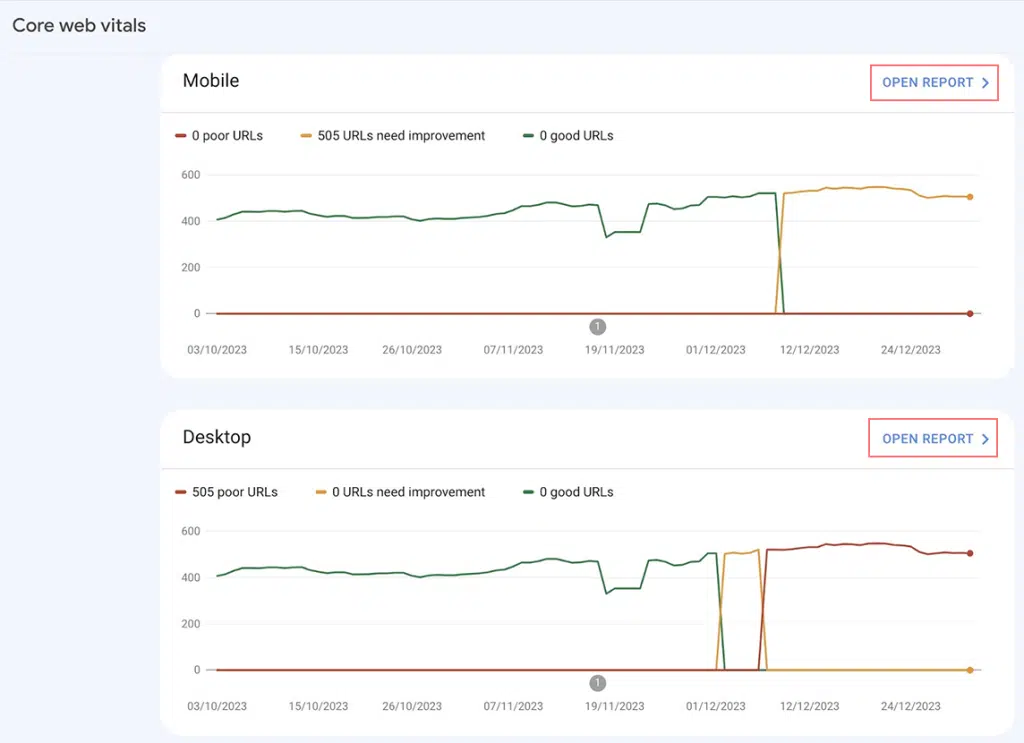
該報告將立即生成,您將找到 Google 認為需要改進的頁面總數(差和好)的概覽。 (報告適用於行動裝置和桌面裝置)

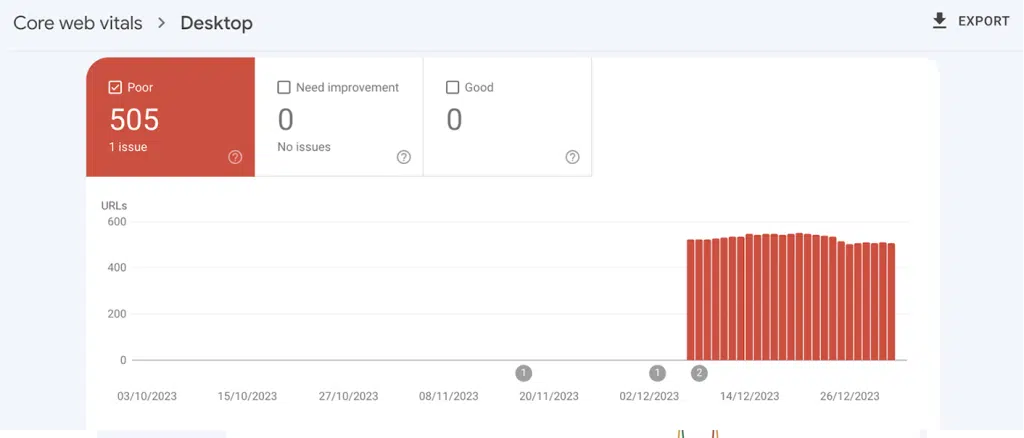
如果您想深入查看報告,請點擊「開啟報告」按鈕,它將顯示一個長條圖,顯示有多少頁面或 URL 無法滿足核心 Web Vitals 評分標準。

要調查有多少頁面需要改進,請向下捲動到「為什麼 URL 不被認為是好的」部分。
有關更多詳細信息,您可以單擊特定問題,它將為您提供建議和改進領域的列表。
如何提高您的核心網路生命分數?
提高您的核心網路生命分數也應該提高您的網站效能和頁面體驗,但這不應該是一項關鍵任務。
讓我們看看如何自己或在開發人員的幫助下改進每個 Core Web Vital 指標。
1. 提高LCP分數
根據Google LCP指南,它被分為三個效能基準及其閾值。

- 良好:0 至小於 2.5 秒
- 需要改進:2.5 秒至 4.0 秒
- 差:超過4.0秒
這意味著要獲得良好的 LCP 分數,您需要在 2.5 秒內訪問網站的每個網頁,這對於具有多個頁面和複雜功能的大型網站來說可能非常具有挑戰性。
例如,如果您的網頁有大量高解析度圖像,其LCP分數可能會超過4.0秒,相信我,即使您單獨安裝CDN也不會提高。
對於這種特殊情況,您需要優化每個頁面,或者如果可能的話,刪除一些不重要的頁面。 另外,也優化了頁面程式碼。
這聽起來像是一項非常艱鉅的任務,但這是值得的,而且您應該會看到效能的巨大變化。

記住這一點,您可以做更多的事情,例如:
- 升級或遷移到快速託管虛擬主機:越早越好的虛擬主機將提高網站效能,從而提高 LCP 分數。
- 刪除不需要的腳本:不需要的第三方腳本在背景運行並不必要地延遲載入。
- 啟用頁面快取:它將允許頁面在第一次載入後儲存在伺服器中,並且每當訪客請求頁面時都可以輕鬆檢索網站。
- 停用延遲載入外掛:儘管延遲載入是 WordPress 5.5 中提供的內建功能。 如果您正在使用一個(特別是由 JavaScript 驅動),請重新配置它以避免延遲載入頁面上的主映像,或更喜歡停用延遲載入。
要了解更多信息,您可以查看我們的專門帖子“Largest Contentful Paint (LCP):Web 性能指南”。
2. 改進CLS
CLS 或累積佈局偏移量衡量網頁的視覺穩定性。 它意味著網頁載入時有多少網頁元素是穩定的。
如果網頁的元素(例如圖像或按鈕)在網頁仍在加載時隨機移動,則表示 CLS 分數較高,這是不好的。
畢竟,沒有人希望訪客或用戶在網頁完全加載並意外點擊其他內容後重新了解按鈕、圖像和連結的位置。

這是 Google 衡量 CLS 分數的方式:
- 好:值低於 0.1
- 需要改進:0.1 至 0.25
- 差:大於0.25
以下是一些提高 CLS 分數的簡單技巧:
- 在圖像和影片中添加寬度和高度尺寸屬性:這樣,瀏覽器就可以知道特定元素需要載入多少空間。 因此,一切看起來結構良好、組織有序且乾淨,並且在網頁加載時不會隨機移動。
- 為廣告元素分配空間:否則它們會意外出現並將內容隨機推向任何方向。
- 避免使用網頁字體:因為每當瀏覽器顯示它們時都需要下載它們。 最好選擇系統字體。
3.改進FID
到目前為止,您已經改進了 CLS 和 FCP,但主要問題是訪客是否與網頁互動。
好吧,這就是 FID 的用武之地:它基本上測量用戶與網頁的互動時間。
互動可以是任何形式,例如點擊按鈕、填寫表單、點擊選單中的選項等。
因此,Google認為它是一個重要的指標,可以提供有關現實生活中使用者如何使用網頁的資訊。

為此,Google 將 FID 衡量為:
- 良好:低於 100 毫秒
- 需要改進:100 毫秒到 300 毫秒之間
- 差:超過 300 毫秒
它可能看起來完全是一個頁面速度分數,它到底意味著什麼,但更進一步。 它測量使用者在網頁上執行某項操作所需的時間。
每個頁面可能有不同的 FID 分數,具體取決於其內容和功能。
例如,如果頁面僅包含部落格、新聞或文章等內容,則當使用者滾動或放大和縮小網頁時,就會計算FID,這沒什麼大不了的。
但是,如果它是註冊頁面,FID 可能會很大,因為它將在使用者開始輸入登入詳細資訊時進行測量。
記住所有這些事情,您可以遵循以下一些提示來改進您的 FID。
- 延遲 JavaScript 函數:大量編碼的 Java 腳本有時會阻止網頁的呈現,從而導致輸入延遲。 推遲 JavaScript 可以幫助您加快此過程。
- 啟用瀏覽器快取:這有助於更快地在網頁上載入內容,並減少伺服器回應時間和資源下載時間。
- 建立靜態頁面:靜態 HTML 網頁比動態網頁更穩定、更快。 當透過 CDN 分發時,它們的載入速度甚至會提高。
- 刪除或最佳化第三方腳本:第三方腳本(例如分析或社群媒體小工具)可能會嚴重影響 FID。
4. 提高INP
該指標與 FID 相同,但它更具體地衡量使用者與網頁互動過程中的整體回應能力。
與僅關注首次使用者互動的延遲的 FID 不同,INP 考慮網頁上所有使用者輸入和互動的延遲。

為了提高 INP,您可以遵循以下一些提示:
- 使用 CDN 或內容傳遞網絡
- 刪除第三方腳本
- 啟用瀏覽器快取
- 優化影像
- 最小化 JavaScript 載入時間
概括
網站的 Core Web Vitals 效能對於使用者體驗網站的方式至關重要。
整體良好的 Core Web Vitals 分數可幫助您實現更高的流量、更低的跳出率、更多的轉化,從而獲得更高的投資回報率。 另外值得一提的是,它可以帶來更好的搜尋排名和品牌聲譽。
有各種免費工具可以幫助您輕鬆實現這些基準。
如果您發現任何遺漏或想討論任何重要的事情,請在下面的評論部分告訴我們。

Rahul Kumar 是一位網路愛好者和內容策略師,專門從事 WordPress 和網站託管。 憑藉多年的經驗和對了解最新行業趨勢的承諾,他制定了有效的線上策略來增加流量、提高參與度並提高轉換率。 拉胡爾對細節的關注以及製作引人入勝的內容的能力使他成為任何希望提高其線上形象的品牌的寶貴資產。