如何將成本計算器添加到 WordPress 網站:一個簡單而優雅的解決方案
已發表: 2022-06-28將成本計算器添加到您的企業網站可能是提高您的底線的好方法。 通過允許潛在客戶快速輕鬆地確定您的產品或服務的成本,您可以簡化他們的決策過程。 因此,他們更有可能選擇您而不是競爭對手。
有幾種方法可以向網站添加基本成本估算功能,例如使用小部件或 CSS。 然而,Stylemix Themes 的 WordPress 成本計算器插件提供了一種更優雅、更通用的方式。
什麼是成本計算器?
成本計算器從網站訪問者那裡收集某些變量來計算產品或服務的總價格。
例如,如果您的網站銷售窗戶,輸入字段可能包括窗戶開口的尺寸、框架材料的類型、雙層或單層玻璃等,所有這些都會影響價格。 一旦訪問者輸入了所有需要的數據,計算器就會自動生成窗口的成本,從而使您不必手動進行。
典型的成本計算器應用
有很多企業可以使用成本計算器,這裡只是幾個典型的例子:
- 木材廠
- 沙龍、美容院和水療中心
- 車輛和設備租賃機構
- 圖形和網頁設計師機構
- 醫療服務提供者
- 網絡託管公司
- 專業服務,如文案、簿記等。
- 清潔和家政服務
- 打印服務
- 泥水匠、油漆工、砌磚工等。
- 地板公司
- 還有很多…
該列表幾乎是無窮無盡的,手動準備報價和估算的任何企業通常可以從在其網站上添加成本計算器中受益匪淺。
此外,這些計算器不一定限於成本計算。 例如,健身俱樂部網站或健身博客可能有 BMI 計算器,而食譜網站可以使用它們進行公製到英制的轉換。
Stylemix Themes 的 WordPress 成本計算器插件

Stylemix Themes 的 WordPress 成本計算器插件包括快速輕鬆地將有吸引力的全功能成本計算器添加到您的網站所需的所有功能。
該插件的免費版本可用。 它擁有出色的入門功能,包括強大的計算器生成器、無限的表格、各種自定義選項、即時成本估算、貨幣選項、用戶友好的界面等。
但是,我推薦 Pro 版本,因為它帶來了更多有用的功能,包括:
文章在下面繼續
- 條件系統
- 日期選擇器、多範圍滑塊、圖像下拉和文件上傳自定義元素
- WooCommerce 集成
- 能夠在頁面上添加多個計算器
- 廣泛的定制功能
- 帶有各種行業說明的預建計算器表格
- Stripe 和 PayPal 集成
- 聯繫表格 7 和發送表格集成
- reCAPTCHA 安全性
- 計算器複製和進出口設施
- 訂單儀表板,包括無憂的訂單跟踪
- 高級支持
下表詳細介紹了 Pro 版的當前定價:
| 最大限度。 網站數量 | 年度的 | 壽命 |
|---|---|---|
| 1 | 29.99 美元 | 99.99 美元 |
| 5 | 79.99 美元 | 239.99 美元 |
| 25 | 199.99 美元 | 599.99 美元 |
獲取 WordPress Pro 的成本計算器插件
為 WordPress 安裝成本計算器插件
成本計算器插件的免費版本可在 WordPress 插件目錄中找到,或者您可以通過插件網站獲取。 我不會經歷安裝和激活它的整個過程,因為它與任何其他插件相同。 但是,如果您不確定如何操作,文檔會涵蓋該過程。
對於專業版,您需要購買許可證並通過插件網站下載插件。 在安裝它之前,重要的是要注意您需要先安裝免費版本。 如果您嘗試單獨安裝 Pro 版本,系統會提示您先安裝免費版本。
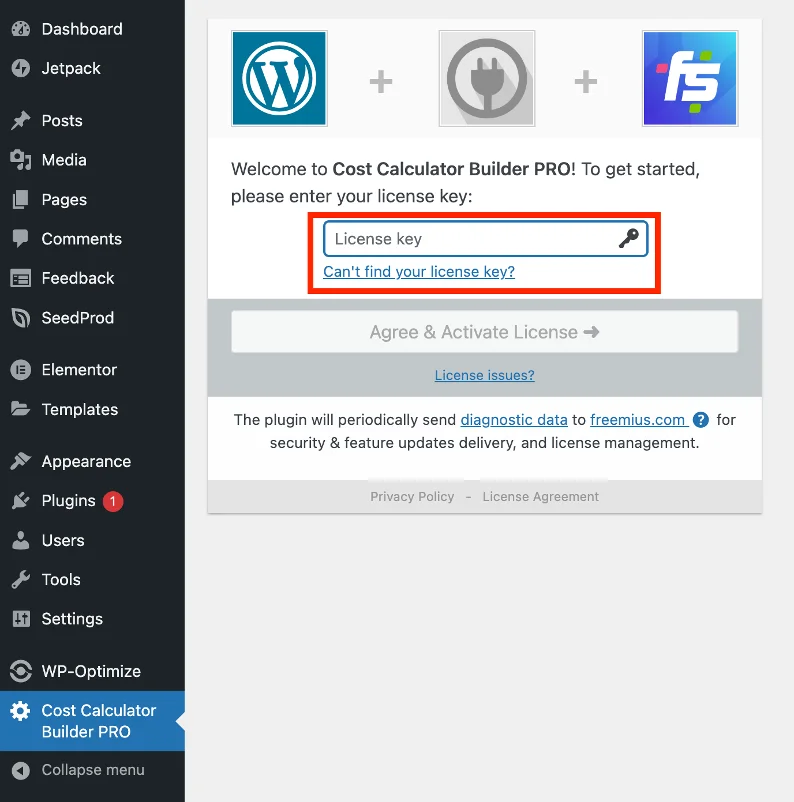
激活專業版後,您需要輸入購買時收到的許可證密鑰:

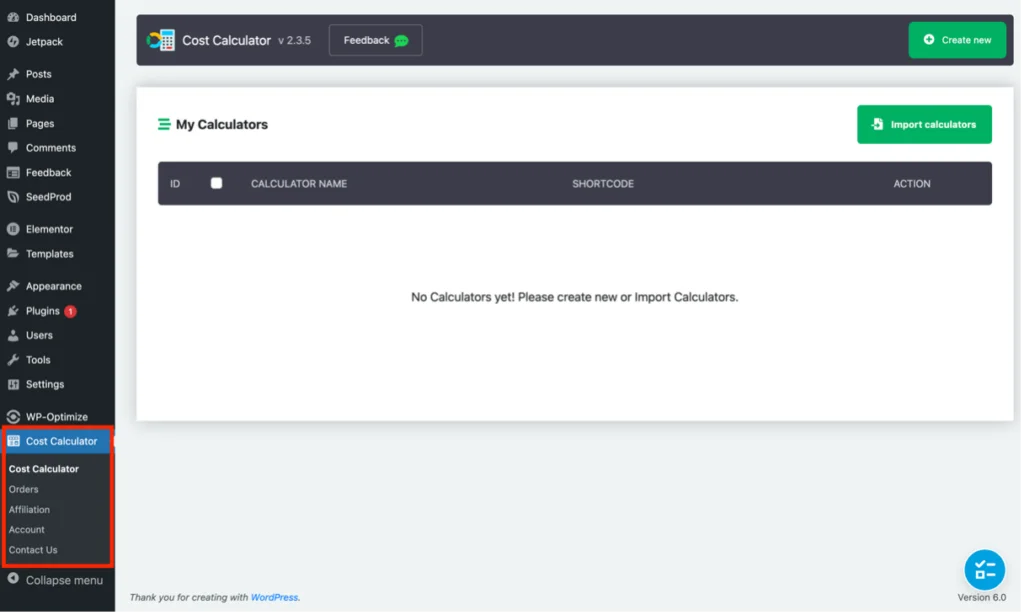
安裝並激活插件後,您的 WordPress 面板中將出現一個新菜單項——您可以在此處創建計算器:

向網站添加成本計算器
我現在將完成使用成本計算器插件向網站添加基本成本計算器的過程。 我說的是基本插件,因為該插件的功能遠遠超出了本文的範圍。 因此,我強烈建議閱讀插件網站和文檔,看看它還能做什麼。 此外,開發人員還創建了一個包含一些教程的有用視頻庫。
步驟1
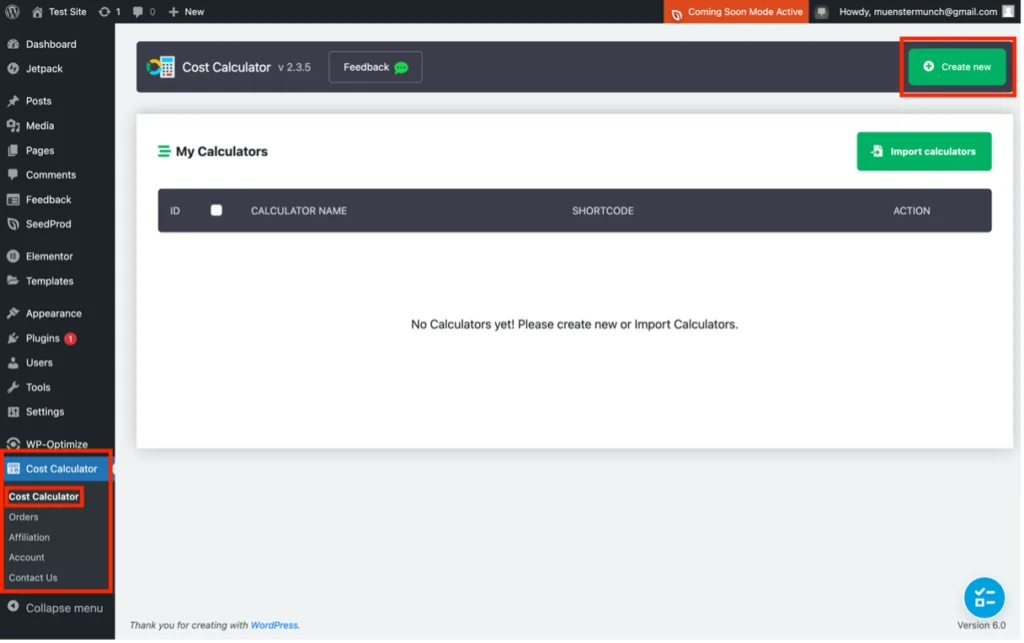
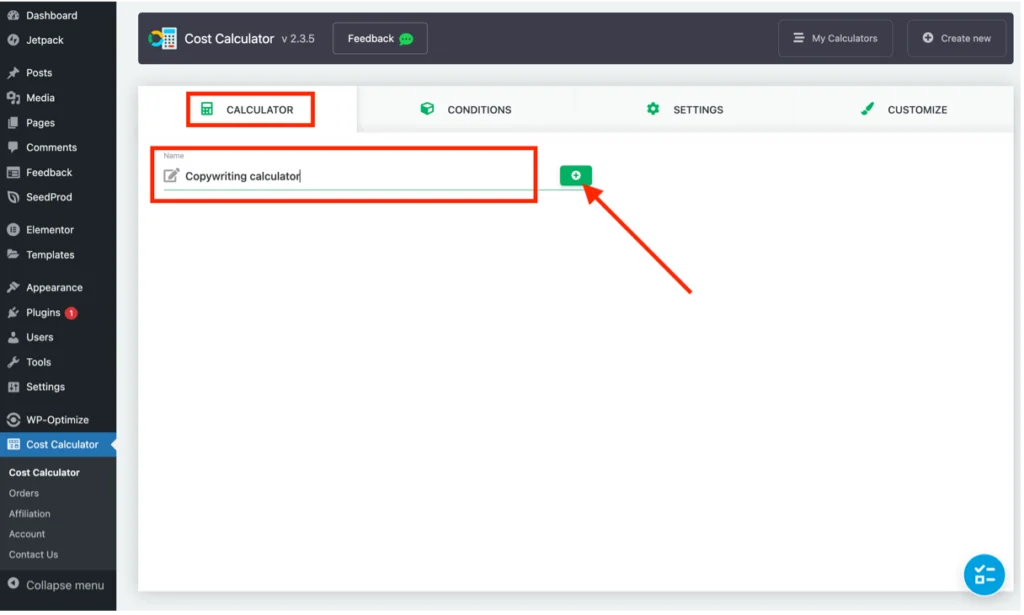
在出現在 WordPress 後端的新成本計算器菜單項中,點擊成本計算器,然後點擊綠色的“新建”按鈕:

第2步
在“計算器”選項卡下,輸入新計算器的名稱,然後點擊帶有“+”符號的綠色按鈕:

可以使用任何名稱,但我建議使其具有相關性,以便於記憶。
文章在下面繼續

第 3 步
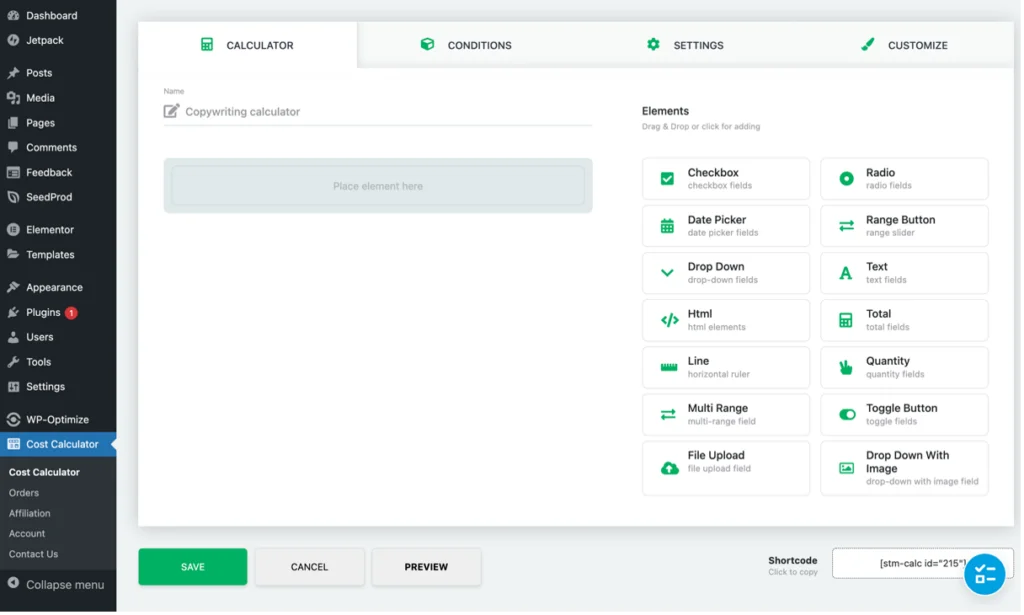
接下來,將出現一個面板,其中包含一個使用拖放元素構建成本計算器的工作區:

如您所見,在右側,有各種元素可供使用,儘管最終使用的元素取決於計算器需要做什麼。
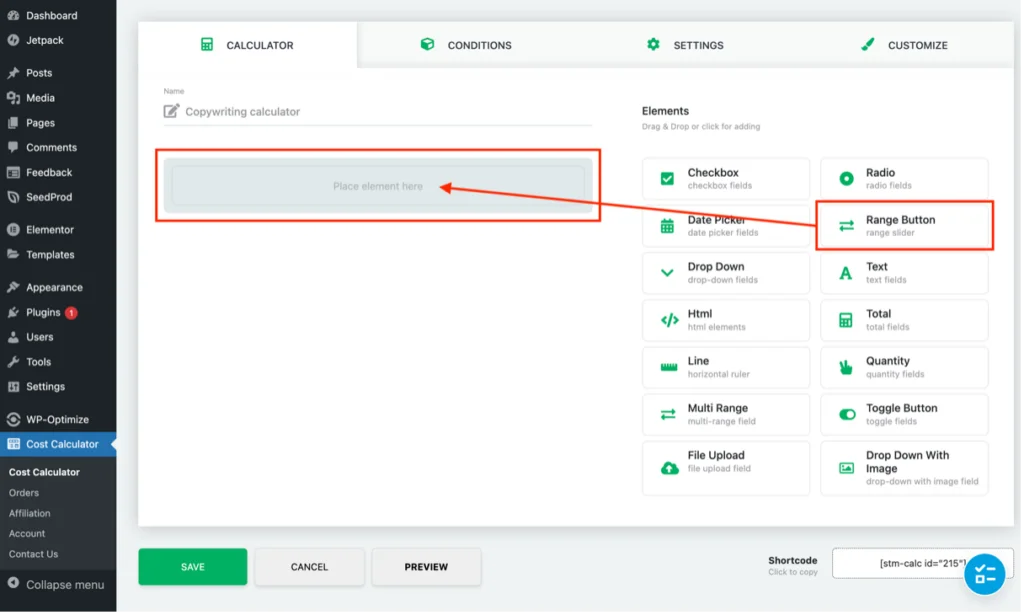
就我而言,我希望它計算文案服務的成本,並將使用滑塊來計算字數。 只需將 Range Button(範圍滑塊)從右側的元素列表中拖放到“Place Element Here”的位置:

第4步
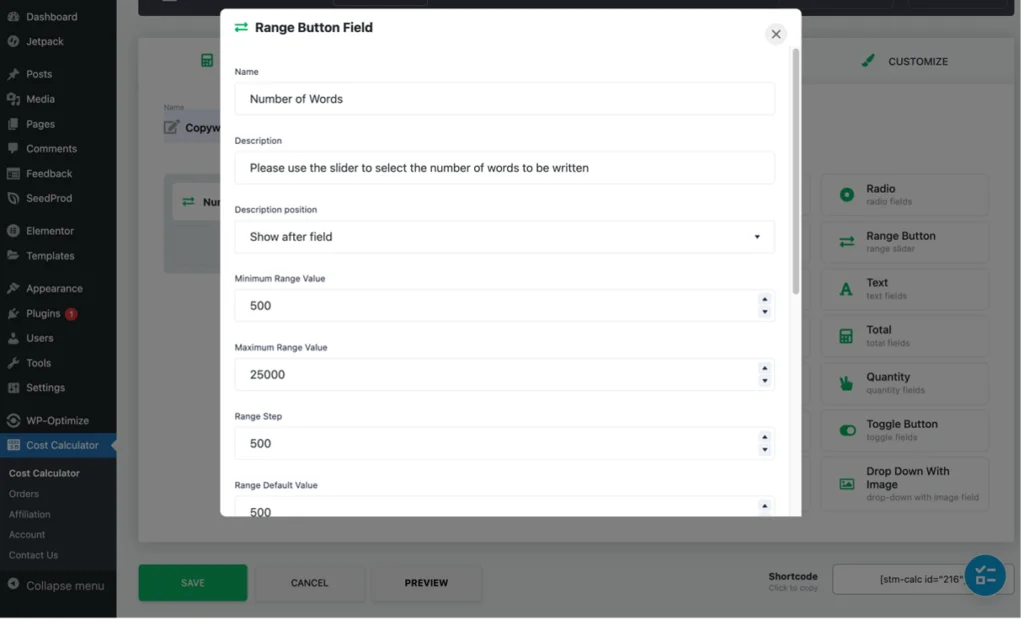
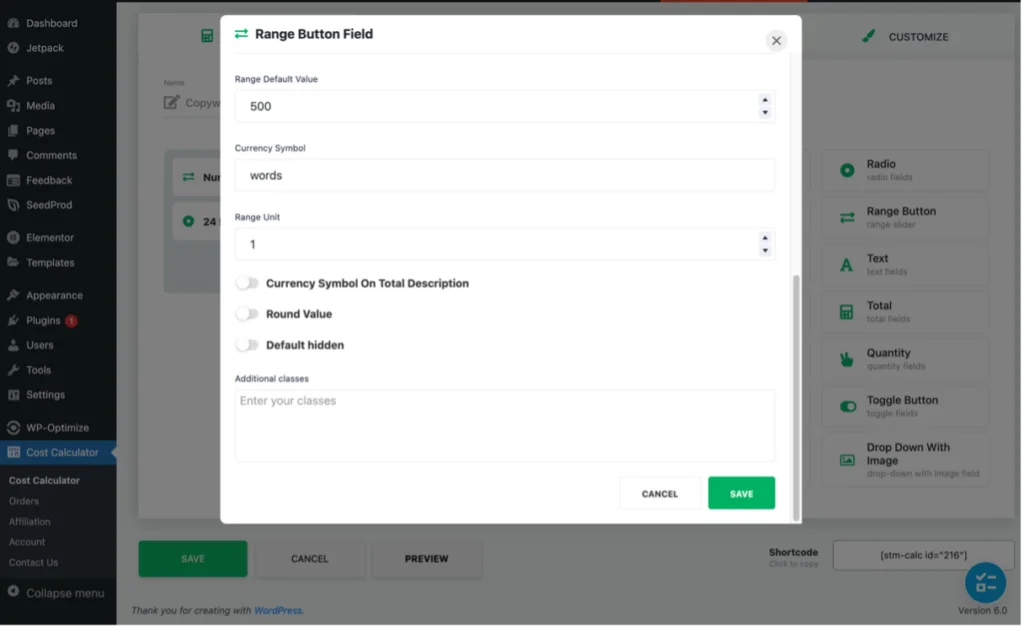
將元素放置到位後,會立即出現一個彈出窗口,其中包含各種配置選項,這些選項將根據所選元素而有所不同。 例如,在 Range Button 的情況下,有必要提供諸如如何使用滑塊的描述、最大和最小範圍值、範圍步長等 - 其他元素類型將顯示不同的配置選項。
下面是我的文案成本計算器的範圍按鈕配置。 我希望滑塊從最少 500 個單詞開始,最多以 500 為增量增加到 25,000 個單詞。您會注意到,我在貨幣字段中放置了“單詞”,因為範圍是單詞而不是 $:



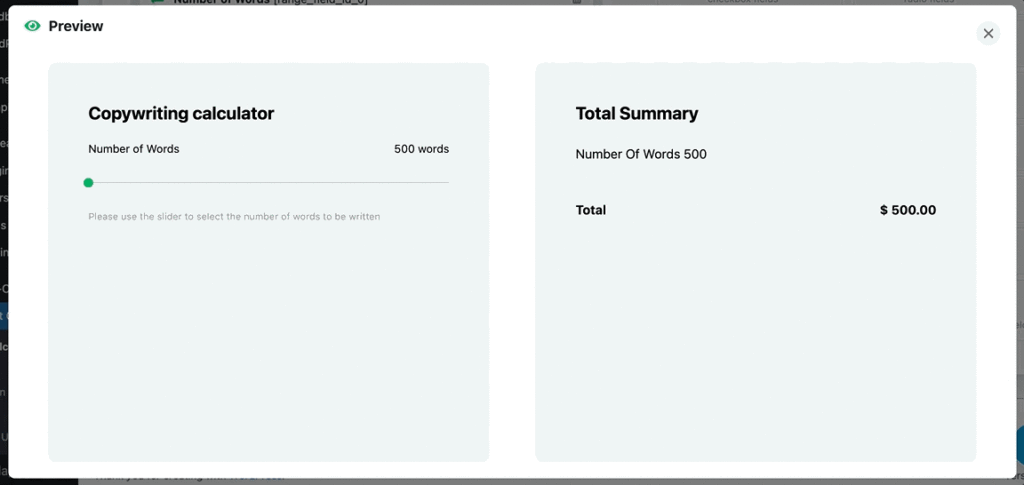
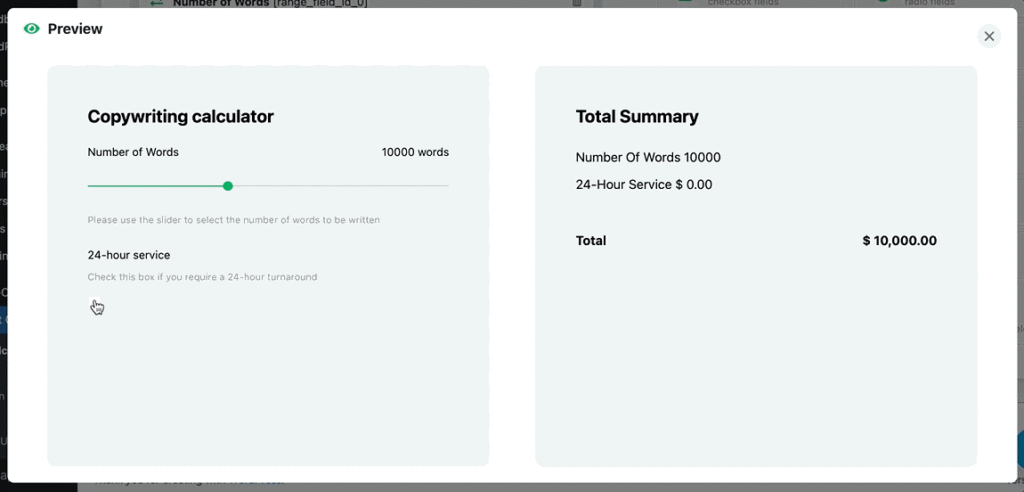
輸入所選元素的配置後,點擊綠色的“保存”按鈕。 要測試按鈕並查看成本計算器的外觀,只需點擊“預覽”:

如果“總摘要”部分中的計算不正確,請不要擔心——這將在以後修復。
第 5 步
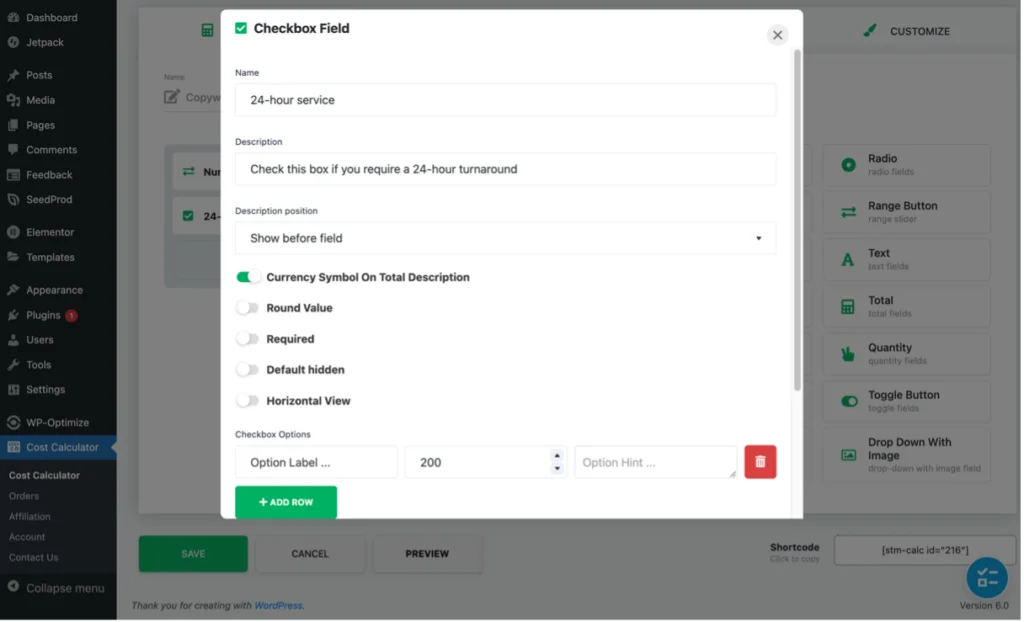
當然,如果需要,可以向計算器添加更多元素。 例如,我將添加一個複選框,允許我的客戶選擇是否需要 24 小時周轉並收取 200 美元的附加費。
將 Checkbox 元素拖放到計算器中後,我添加了以下配置:

這是完成的複選框:
文章在下面繼續


第 6 步
現在所需的元素都已添加,有必要讓它們在 Total Summary 中正確計算。
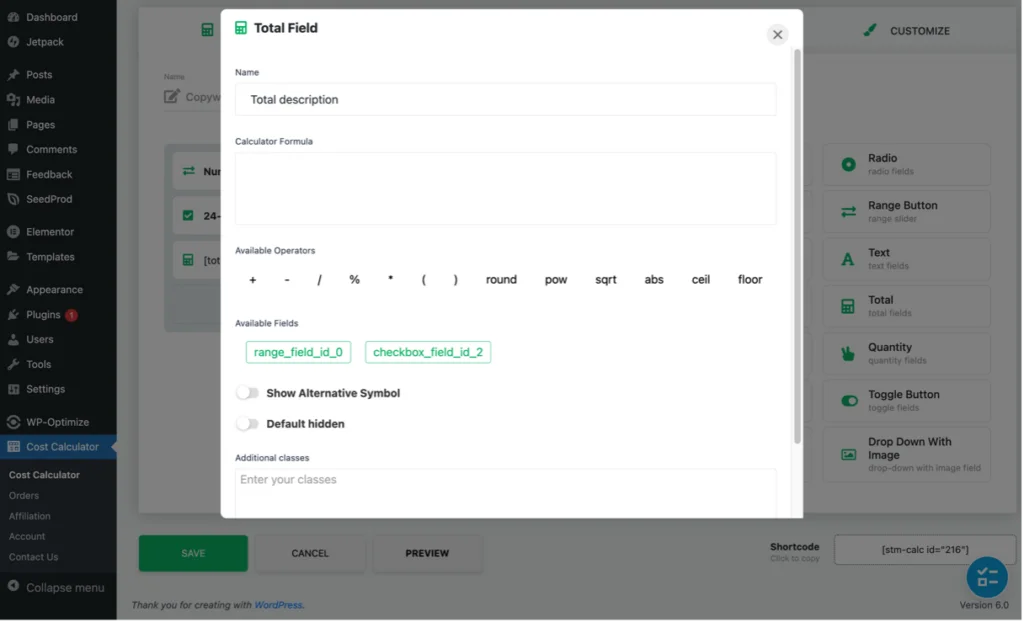
為此,我們使用 Total 元素。 同樣,只需將其拖放到位,之後將彈出配置面板:

我需要的計算是:
(範圍滑塊的輸出 x 我每字 0.08 美元的費率)+ 24 小時服務複選框的輸出
您將在可用字段下看到兩個綠色按鈕:“range_field_id_0”和“checkbox_field_id_2”。 它們分別包含 Range Button 和 Checkbox 的輸出。 如果添加了其他元素,這些元素也會在此處顯示為綠色按鈕。
要構建公式,這是我需要遵循的操作順序:
- 單擊“可用運算符”中的 ( 在“計算器公式”字段中打開括號
- 單擊綠色的“range_field_id_0”按鈕將其添加到“計算器公式”字段
- 單擊“可用運算符”中的 * 以添加乘法運算符
- 在 * 旁邊輸入 0.08(即我的每個單詞的費率)
- 單擊“可用運算符”中的 ) 關閉括號
- 單擊“可用運算符”中的 + 以添加加法運算符
- 單擊綠色的“checkbox_field_id_2”按鈕將其添加到“計算器公式”字段
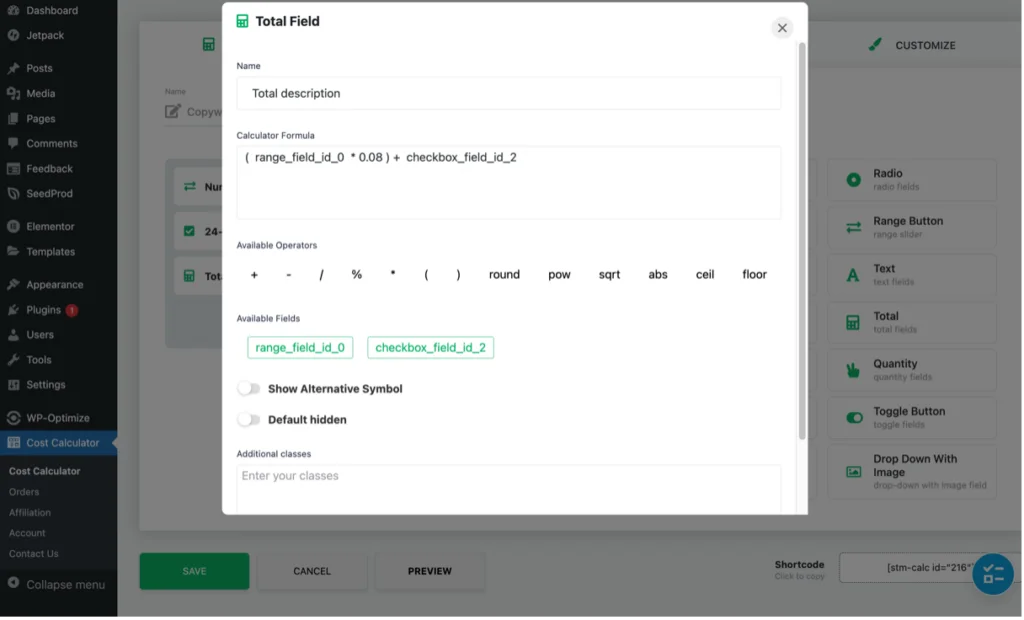
這是完成計算的樣子:

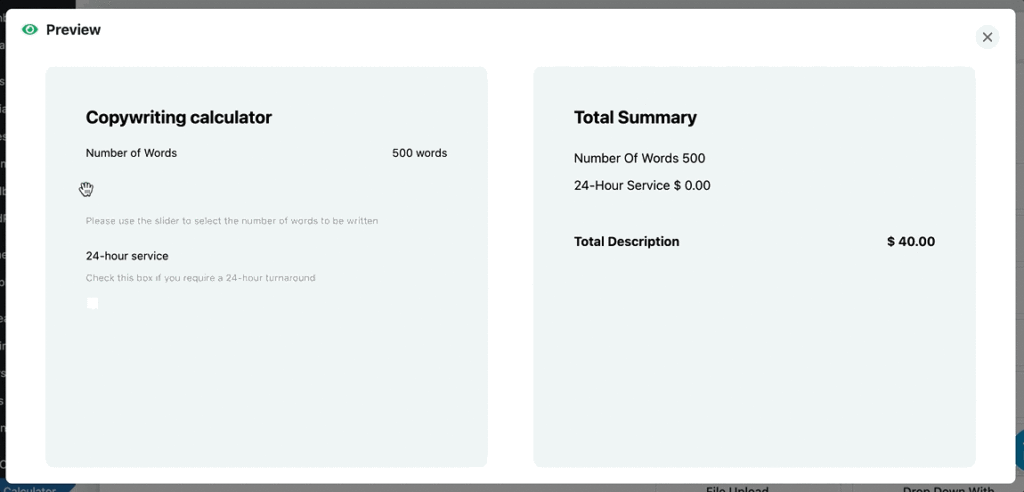
現在全部單擊“保存”並預覽計算器以檢查一切是否正常:

Total 元素非常強大,因為您可以使用可用的運算符來使用任何其他元素生成的輸出來構建複雜的計算。
第 7 步
我的基本計算器現已完成,可以插入我的網站,這非常容易做到。
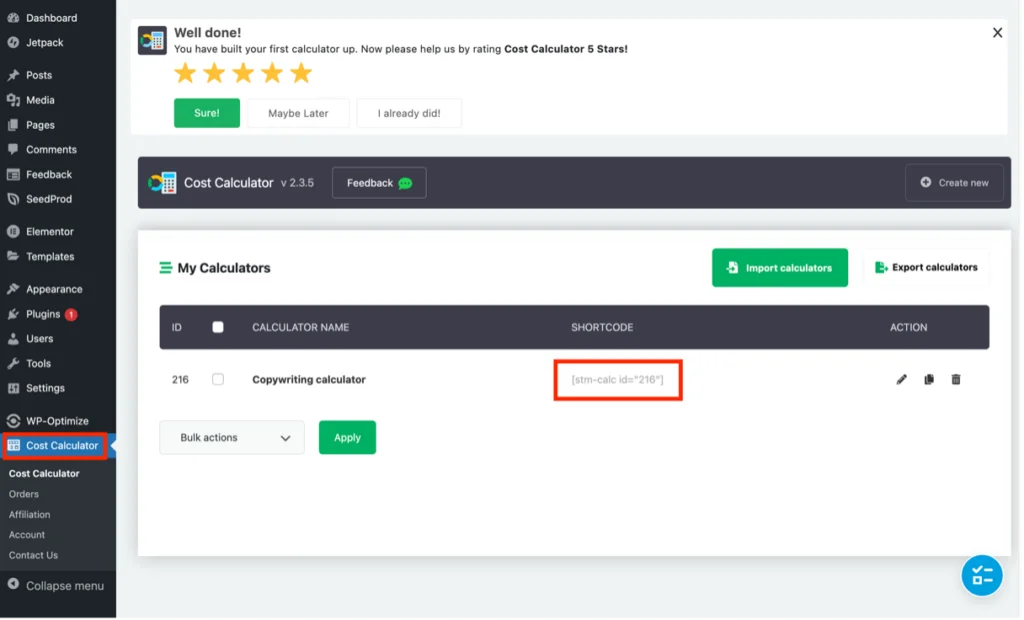
只需點擊 WordPress 管理面板菜單中的“成本計算器”。 這將帶您進入“我的計算器”頁面,在那裡您將找到所有已創建計算器的列表(因為我只構建了一個,這就是我的列表包含的全部內容。)接下來,單擊您想要的計算器的簡碼使用 - 將短代碼複製到剪貼板:

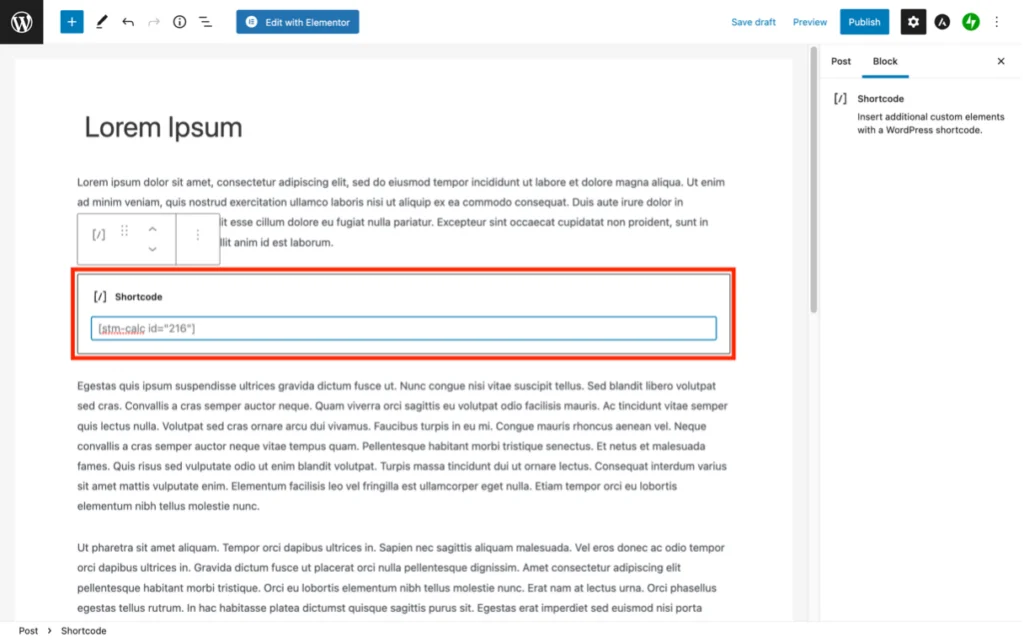
轉到您希望放置計算器的 WordPress 帖子或頁面,然後使用“短代碼”塊(或元素,如果使用 Elementor)簡單地插入短代碼:

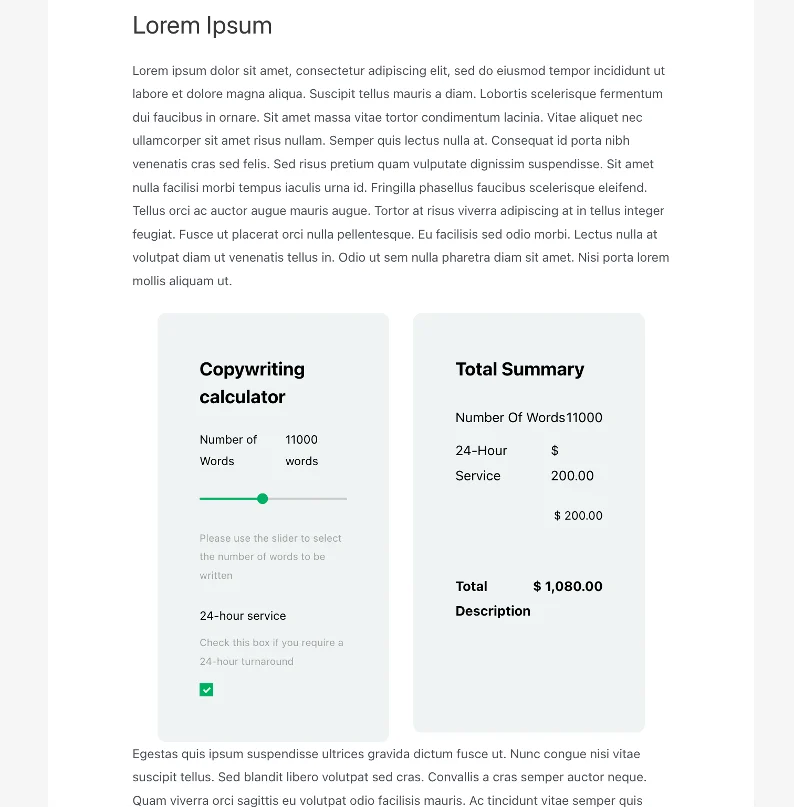
發布頁面或帖子然後將計算器設置為實時:

這還不是全部,伙計們!
當然,可以使用條件、設置和自定義選項卡中包含的功能和選項對計算器進行許多其他操作。 插件文檔和視頻庫中提供了有關這些的詳細信息。 但是,以下是每個選項卡用途的摘要:
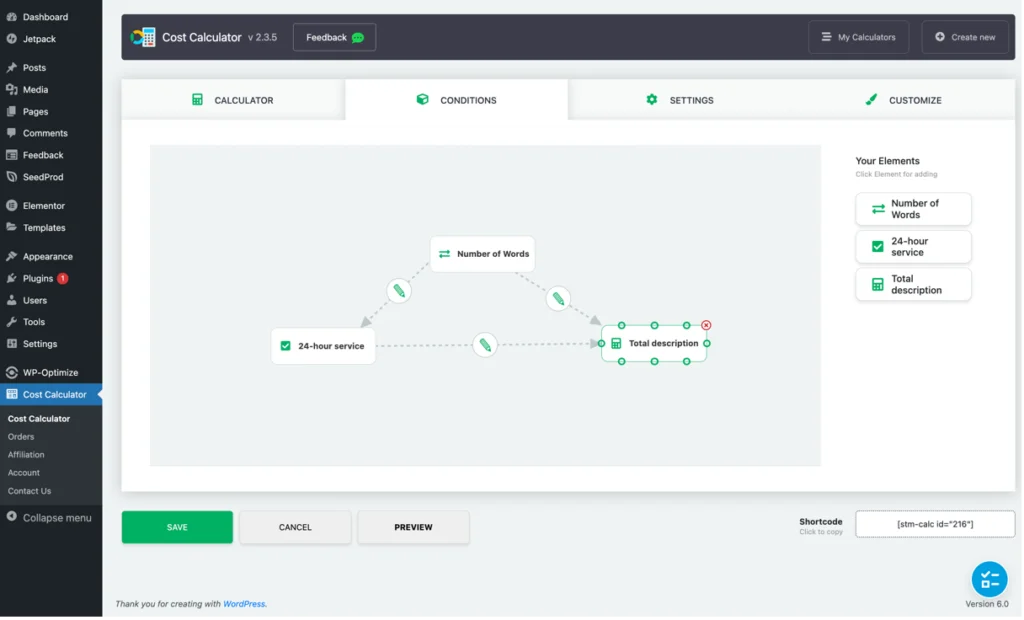
條件
雖然前面討論的 Total 元素允許創建複雜的數學方程,但“Conditions”選項卡(僅限 Pro 功能)使用邏輯條件進一步擴展了這些方程。 例如AND、OR、is/is/is/is/is/is/is/is/is/is/is/is/not、is/is/not-equals 等,都是可用的。
可用條件取決於使用的元素,並且由於拖放,創建關係很容易。

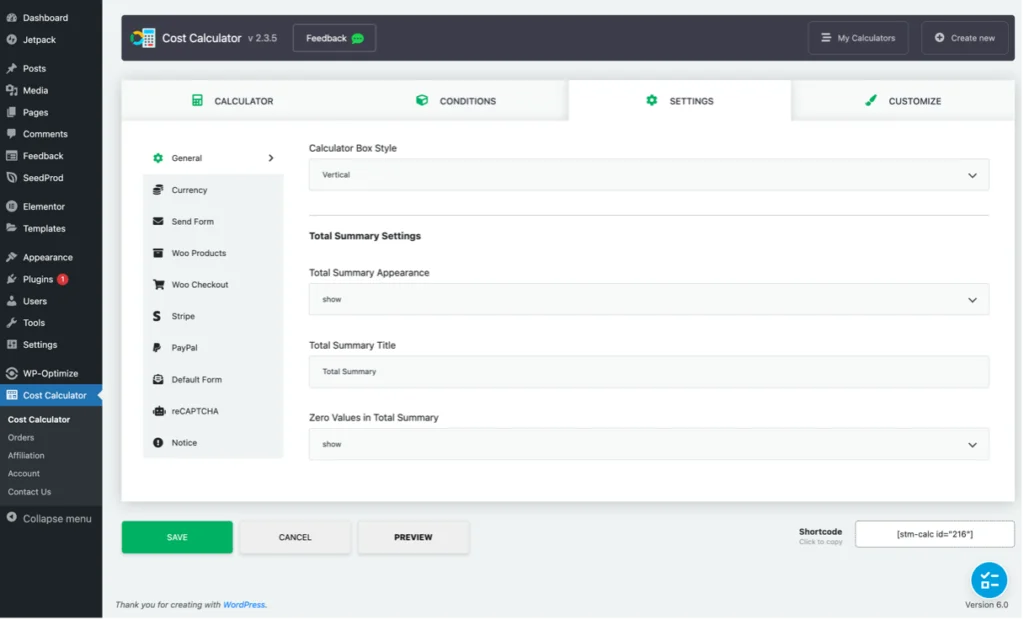
設置
設置選項卡包含通用的全局配置,例如要使用的貨幣符號、總摘要所需的措辭、是否顯示零值等。它還包括表單、WooCommerce、支付集成等的配置。

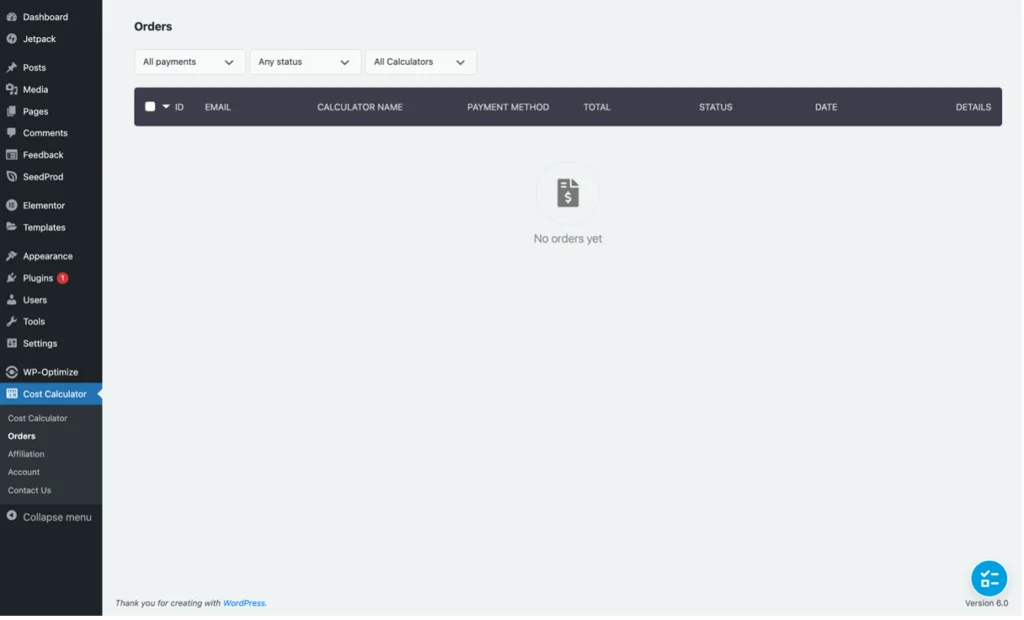
您可能還會注意到 WordPress 管理面板中的成本計算器菜單包含一個“訂單”選項。 這允許跟踪來自已使用以下付款集成之一貨幣化的計算器的訂單:

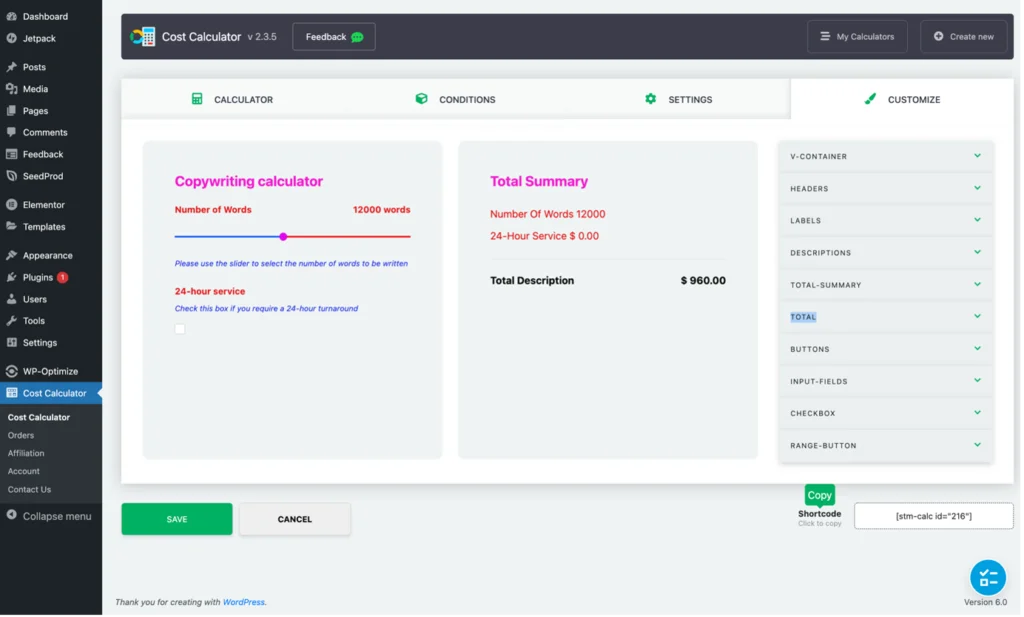
定制
“自定義”選項卡包含大量選項,可以讓計算器更加活躍或使它們與網站的品牌相匹配。 此選項卡的一個特別好的功能是您可以在保存之前實時查看對計算器所做的更改。

判決
我不得不說,我愛上了 Stylemix Themes 的 WordPress 成本計算器插件,並且肯定會在我的商業網站上使用它。
由於直觀的界面、拖放和詳細的文檔,創建簡單和復雜的計算器絕對是一件輕而易舉的事。 此外,計算器為您的網站添加了一個交互式元素,這有助於提高參與度。 最重要的是,PayPal 和 Stripe 集成允許您的客戶選擇他們想要的選項並通過計算器付款,以便您可以立即獲取他們的業務(和美元)。
無論您經營什麼類型的業務,您的網站都有可能從添加計算器中受益。 它不僅會為網站訪問者創造更好的用戶體驗,還會自動為他們提供所需的個性化成本信息,讓他們能夠立即做出購買決定。 WordPress 的成本計算器插件將使向您的網站添加計算器變得超級容易。
試用成本計算器插件
