如何在您的 WordPress 表單中添加優惠券代碼字段
已發表: 2020-06-16您想在您的在線表單中添加優惠券代碼字段嗎?
如果您使用折扣代碼進行在線營銷,那麼為用戶提供一個可以輸入代碼以獲得您的產品或服務折扣的地方會很有幫助 - 這確實有助於提高您的銷售額和流量。
因此,在本文中,我們編寫了有關如何將優惠券代碼字段添加到 WordPress 表單的分步指南。
單擊此處立即製作您的優惠券代碼表格
為什麼要在表單中添加優惠券代碼字段?
出於多種原因,您可能希望在付款表單上添加一個供訪問者輸入折扣代碼的位置。 以下是一些:
- 對您的訂單應用折扣
- 使用不同的營銷策略促進銷售
- 鼓勵客戶購買特定清倉商品
- 降低訪客購物車的總價
- 如果您使用優惠券代碼發放退款或積分
- 如果您向 VIP 會員提供特殊代碼,則獎勵忠實客戶
- 也許您在特定的電子郵件營銷活動中為潛在客戶提供折扣或優惠券代碼(生日電子郵件、黑色星期五等)
- 和更多。
使用 WPForms,您可以輕鬆製作帶有優惠券字段的表單。 您無需安裝單獨的 WordPress 促銷代碼插件。
既然您知道為什麼要在 WordPress 表單中添加優惠券代碼字段,那麼讓我們看看如何操作。
如何在表單中添加優惠券代碼字段
如果您準備在 WordPress 表單中添加促銷代碼或優惠券代碼字段,只需按照以下步驟操作即可。
- 安裝 WPForms 插件
- 設置您的 WordPress 優惠券代碼表
- 添加是/否問題
- 創建條件邏輯
- 創建您的第一個驗證
- 創建您的第二次驗證
- 將優惠券代碼表格添加到您的網站
讓我們從安裝插件開始。
第 1 步:安裝 WPForms 插件
您需要做的第一件事是安裝並激活 WPForms 插件。 有關詳細說明,請參閱有關如何安裝 WordPress 插件的分步指南。 在其眾多強大功能中,WPForms 非常適合將優惠券代碼字段添加到您的表單中。

接下來,我們將向您展示如何使用 WPForms 作為 WordPress 促銷代碼插件。
第 2 步:設置您的 WordPress 優惠券代碼表
現在您的 WPForms 插件已安裝,接下來您要做的就是設置付款表格。 這樣,您就會有一個表單來添加您的優惠券代碼字段。
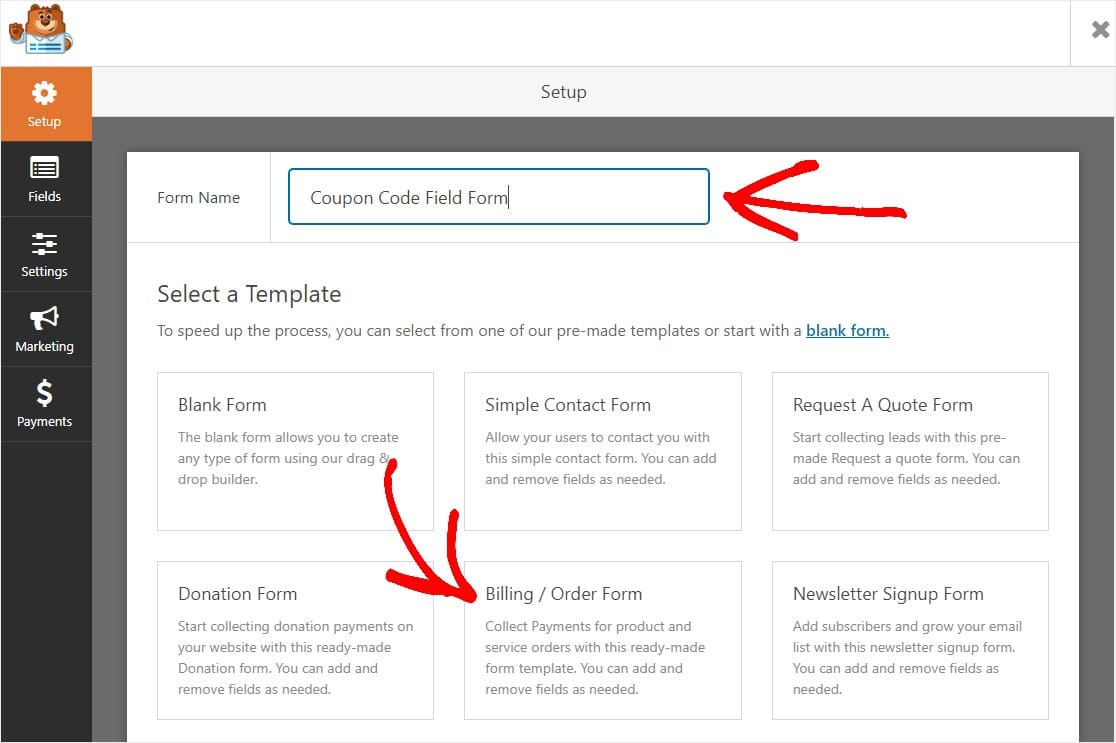
從您的 WordPress 儀表板,前往WPForms » 在左側面板中添加新表單以創建一個新表單並在表單名稱字段中為其命名,然後選擇賬單/訂單模板。

在本教程中,我們將 Stripe 設置為我們的付款方式,因此您會看到我們添加了一個信用卡字段。 為了更深入地了解設置您的訂單,包括通知和配置您的支付提供商(如 Stripe 或 Paypal,甚至 Authorize.Net),我們創建了一篇關於使用付款構建在線訂單的帖子這解釋了有關功能的更多信息。
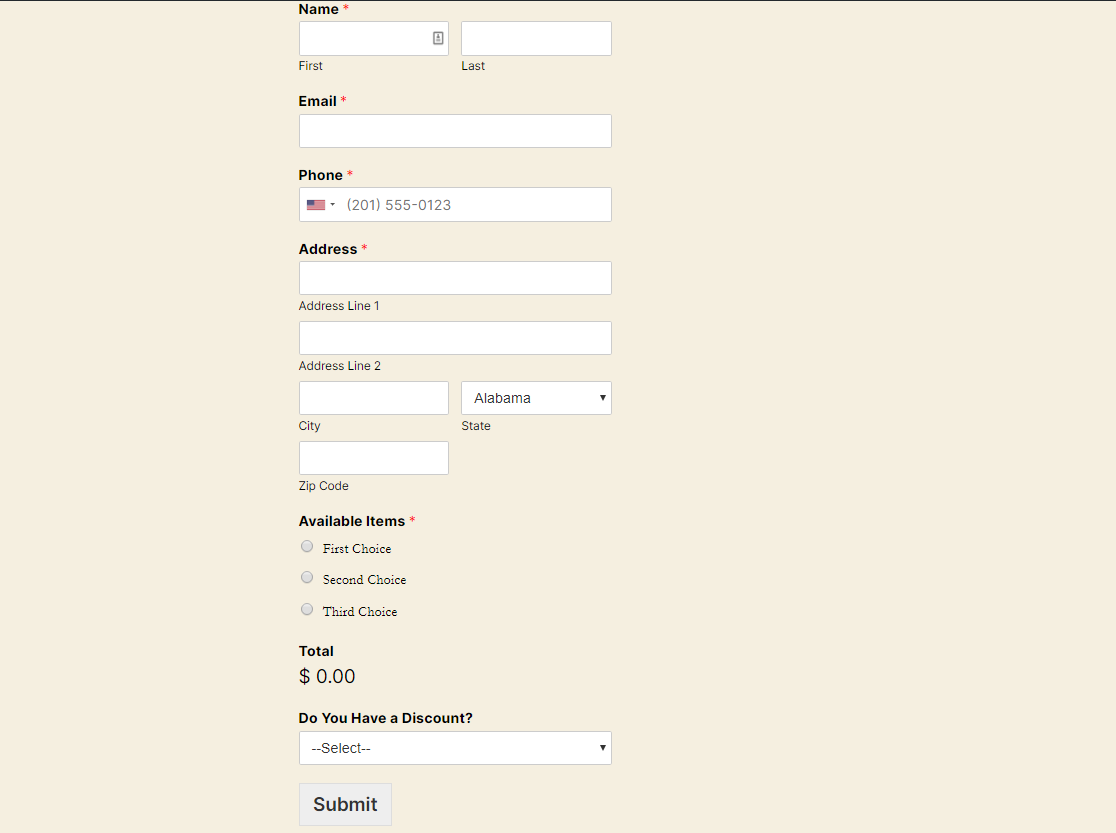
因此,您的訂單將填充幾乎所有您需要付款的字段,包括:
- 姓名(名字和姓氏)
- 電子郵件
- 電話
- 地址
- 多項選擇(可用項目)
- 總金額
- 評論或留言
您可以上下拖動字段以重新排列它們的順序,如果您覺得不需要它們,可以刪除它們。 如果您想添加一些內容,請隨意將左側面板中的字段拖到您的表單上。 事實上,這就是我們添加優惠券代碼字段的方式。
為了在本教程中保持簡單,我們刪除了評論或消息框。 如果您正在尋找更多優化表單的方法,請閱讀我們關於付款表單常見投訴的文章。
現在您已經創建了表單,讓我們準備好添加該優惠券代碼字段。
第 3 步:添加是/否問題
接下來,我們將添加一個下拉框。 此框將詢問用戶是否有折扣。
我們希望這樣做是因為最好不要顯示您的折扣字段,除非您知道有人擁有代碼。 我們將使用智能條件邏輯來做到這一點。
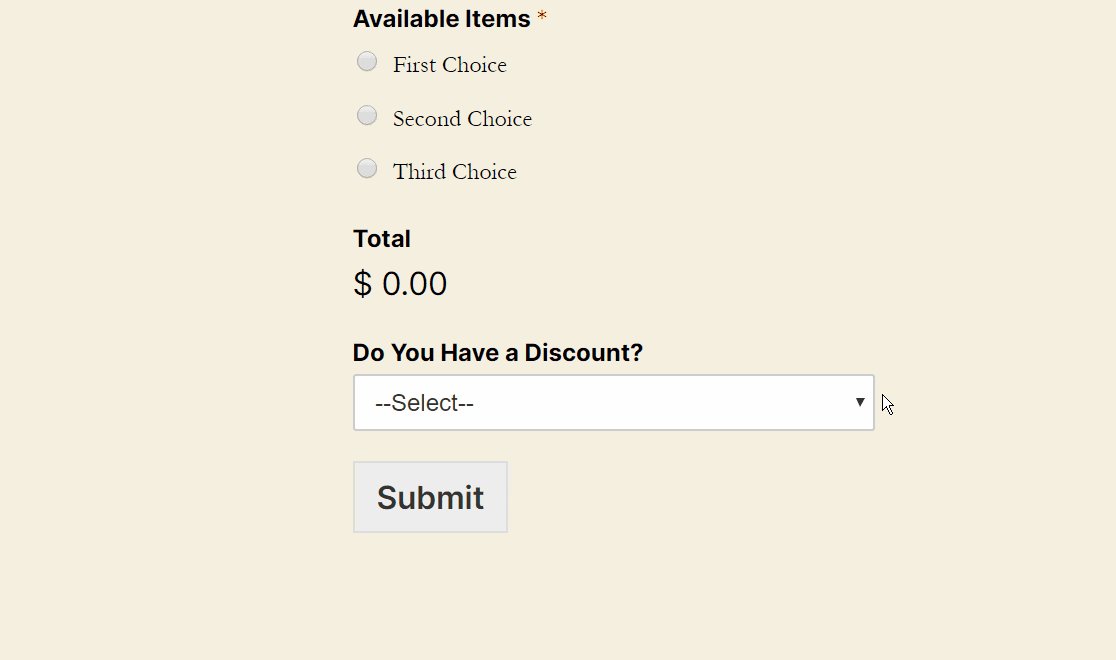
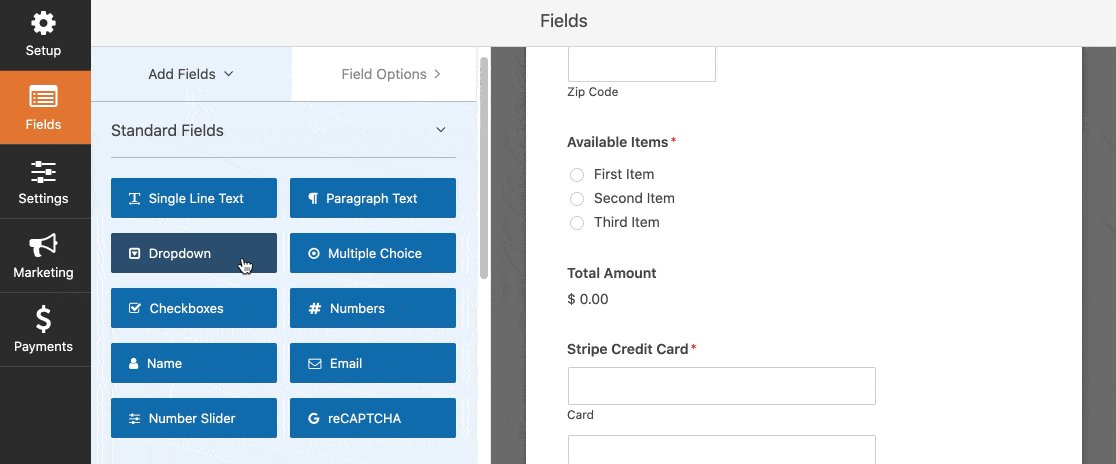
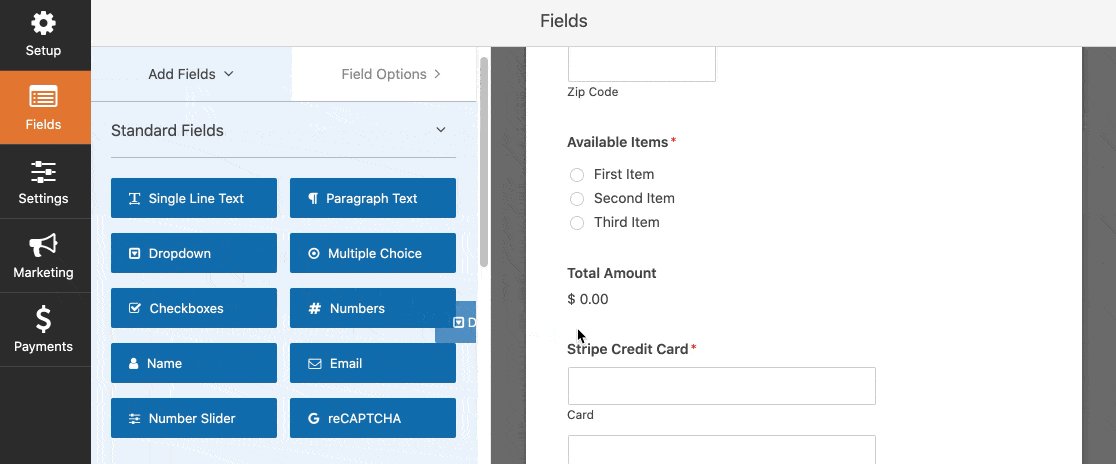
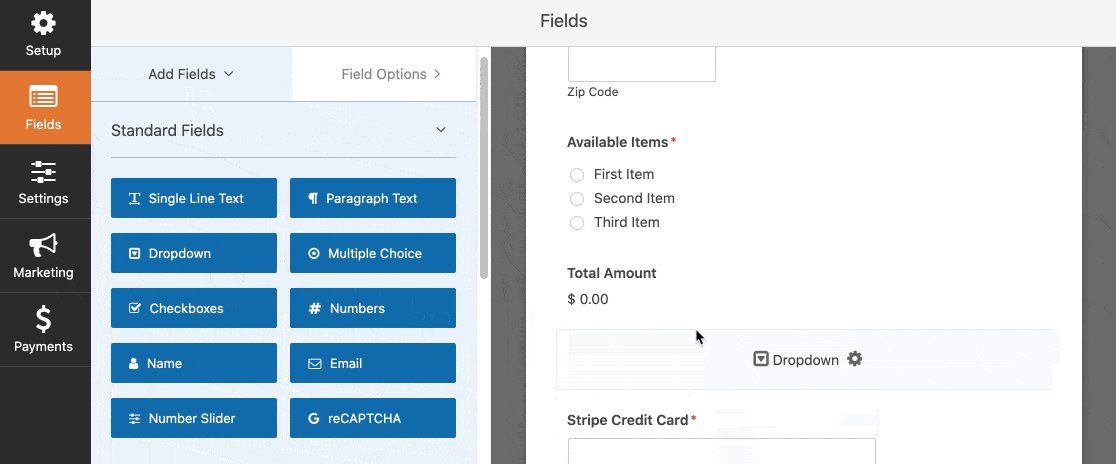
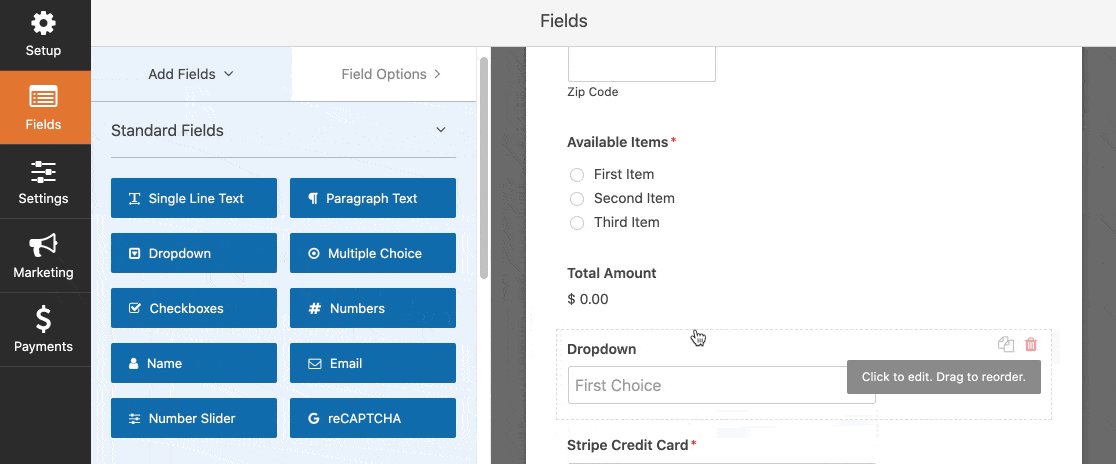
為此,只需將下拉框字段從左側面板拖到“總計”框下方的表單中,或將其放置在表單上的任何位置。

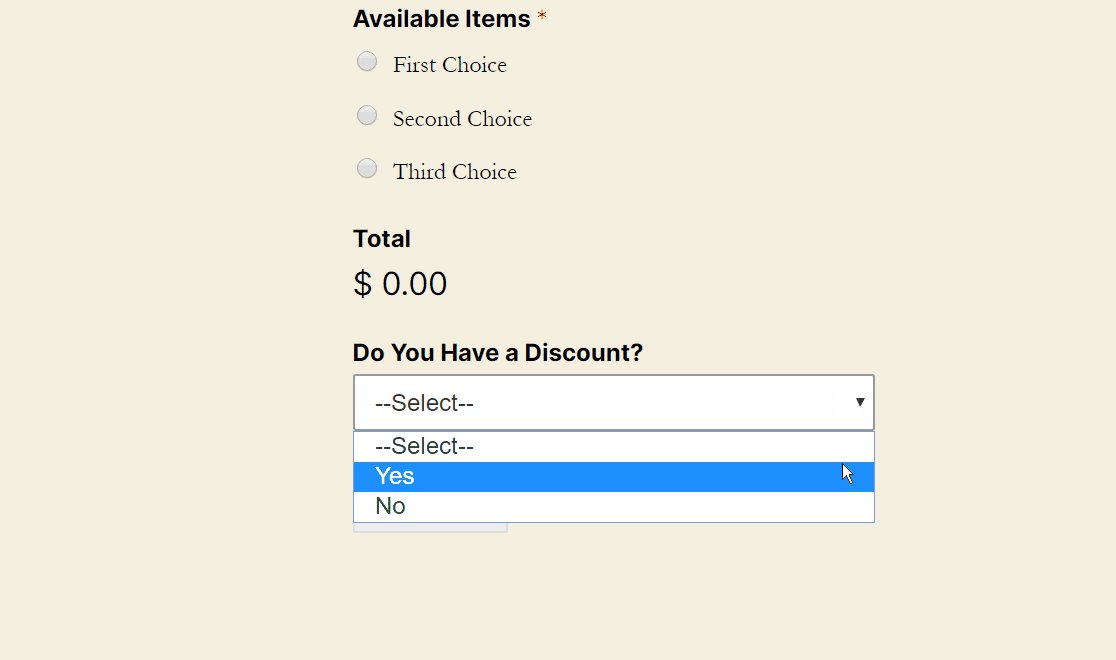
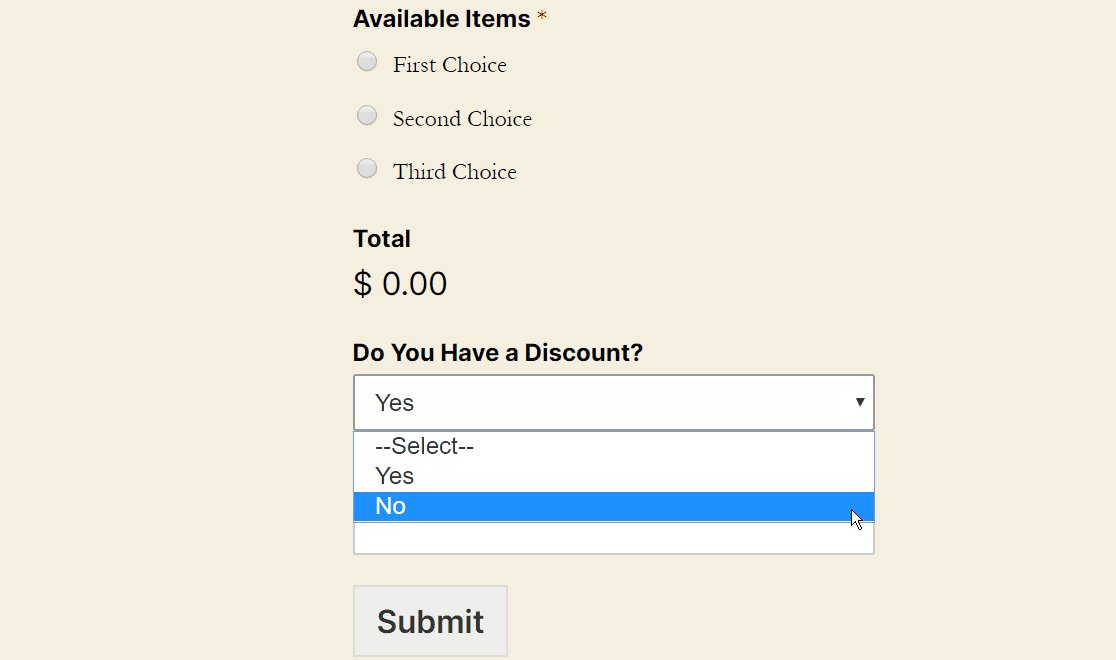
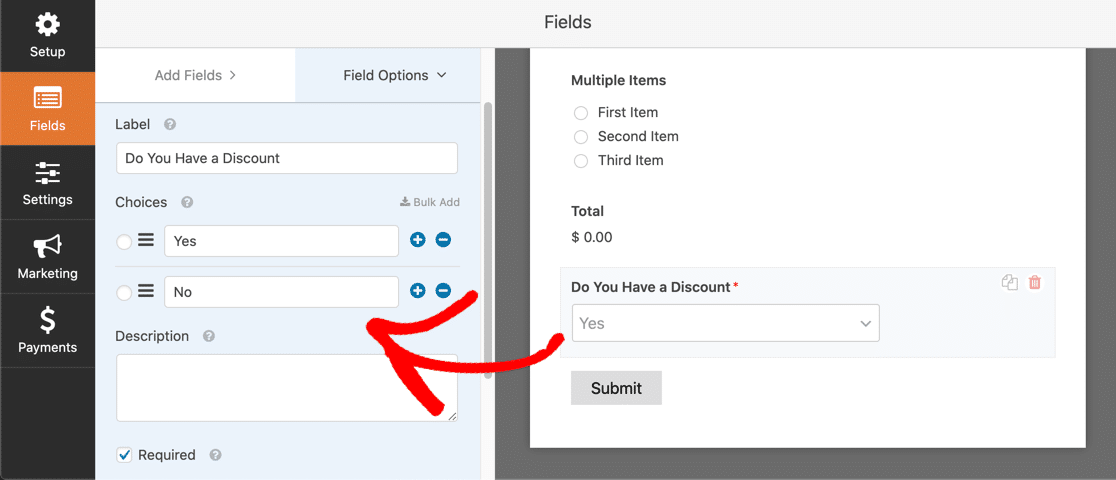
接下來,您需要自定義下拉框。 將標籤更改為“您有折扣嗎?” 並將選項更改為:
- 是的
- 不

隨意享受這些地方的文字,這是您的網站。 盡量明確選項是“是”或“否”,但如果它與您的品牌相匹配,您可以將它們編輯為更有趣的內容,例如“當然!” 和“不!”。 這完全取決於你。
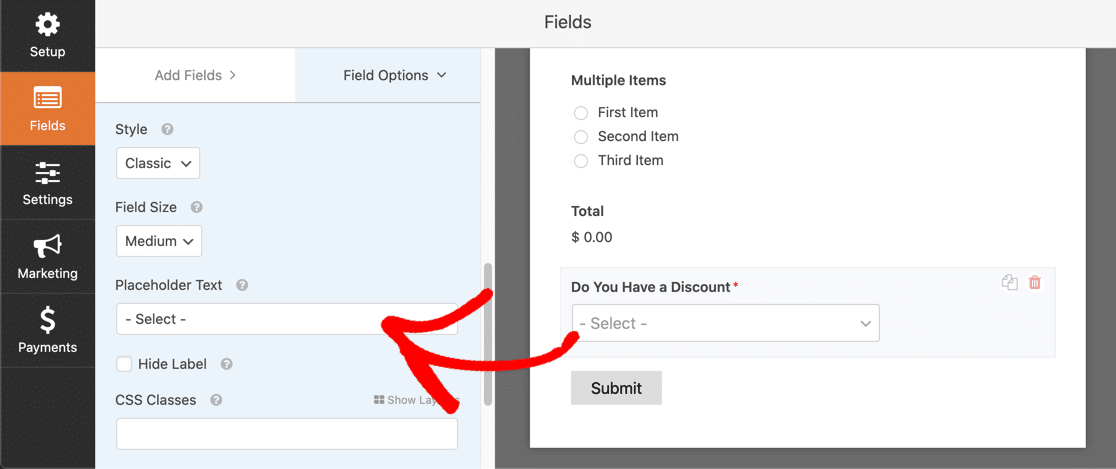
在我們完成之前,這裡有一個巧妙的技巧。 您可以在下拉列表中添加佔位符,以便默認情況下不選擇任何選項。
為此,請單擊表單構建器中的下拉字段並展開“高級選項”面板。 在佔位符下,輸入類似Select或Please Choose 的內容:

就是這樣! 現在我們準備為優惠券代碼字段創建條件邏輯。
第 4 步:創建優惠券代碼字段
現在您的下拉框已創建,下一步是為某人添加一個位置,以便他們在下拉框中選擇“是”時輸入他們的促銷代碼。
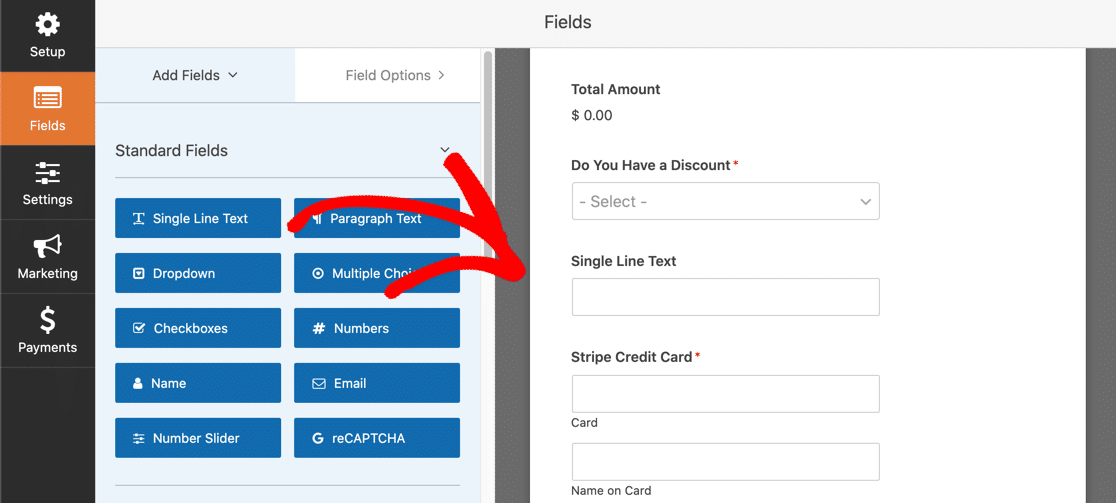
為此,請將單行文本字段從左側面板拖到表單上,就在您是否有折扣字段下方。

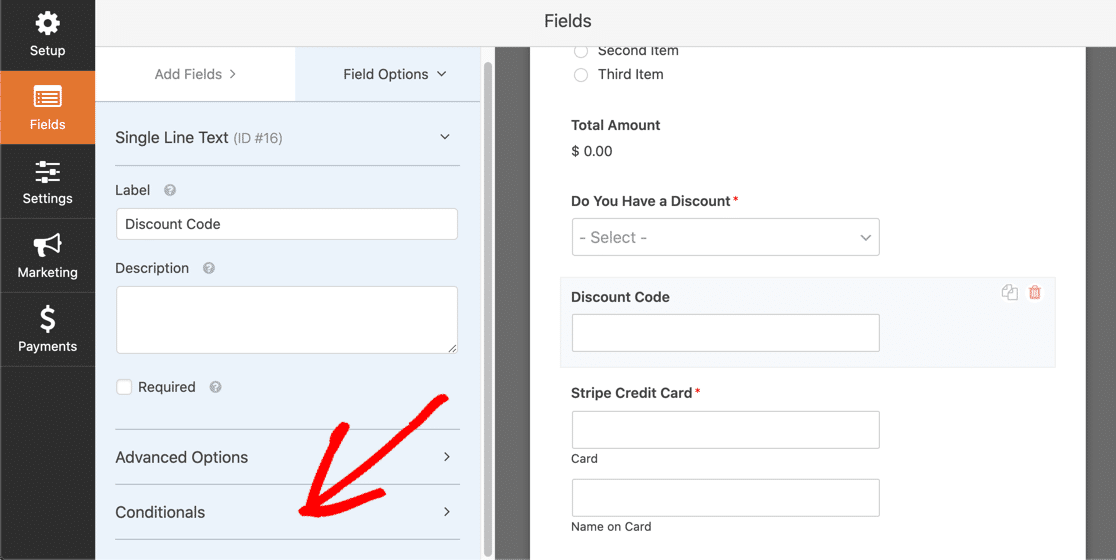
現在,將 Single Line Text 字段的標籤重命名為“Discount Code”,然後向下滾動並單擊Conditionals 。

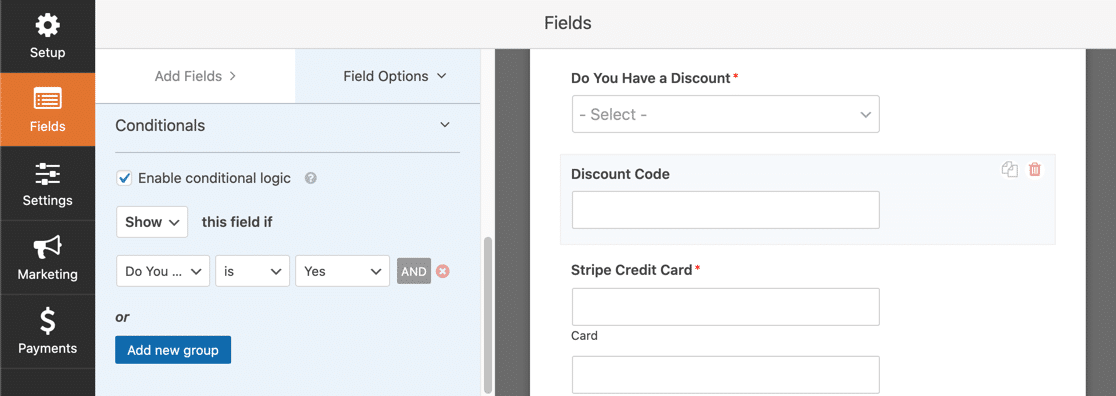
接下來,單擊啟用條件邏輯旁邊的複選框,然後在展開的區域中輸入以下內容:


如果 Do You Have a Discount Code 是 Yes,則您的條件邏輯應說明Show this field 。
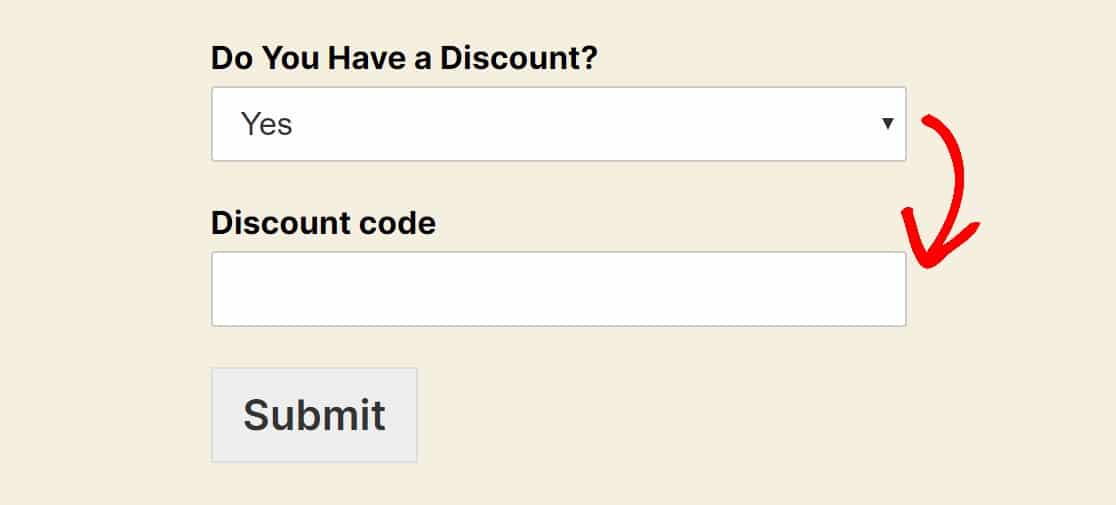
現在,只有選擇“是”的人才會看到折扣代碼字段。 使您的表格不那麼雜亂且井井有條。

到目前為止,您做得很好,讓我們繼續下一步。
第 5 步:創建您的第一個驗證
您將在 WordPress 優惠券代碼表單上做的下一件事是添加 2 個驗證響應。 簡而言之,我們將創建一個響應來向人們展示促銷代碼是否有效,如果無效則顯示另一個。
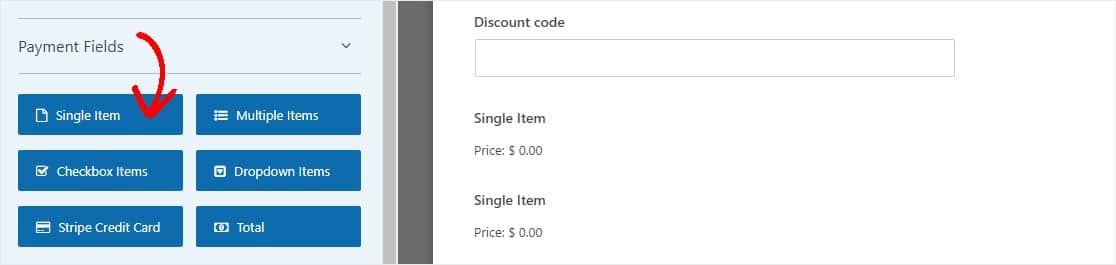
首先,從左側面板的Payment Fields下將 2 個 Single Item字段拖到折扣代碼字段下方的表單中。

現在,單擊表單上的每個單項字段以顯示設置,以便您可以對其進行調整。
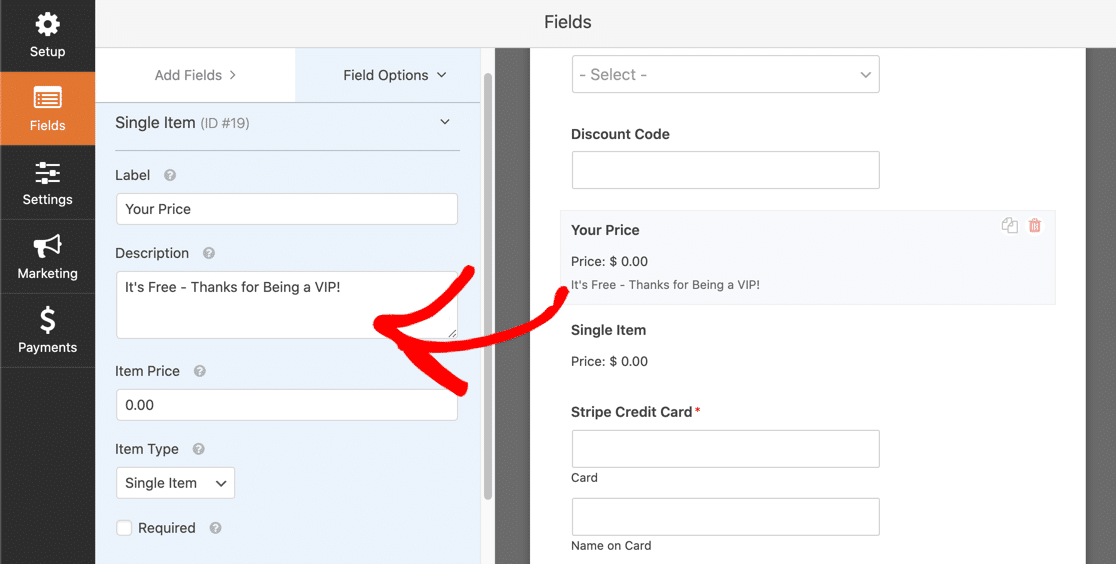
首先,您需要對第一個 Single Item 字段進行一些更改:
- 將標籤更新為“您的價格”
- 寫一段描述,解釋給定的折扣
- 進入折扣後的總商品價格

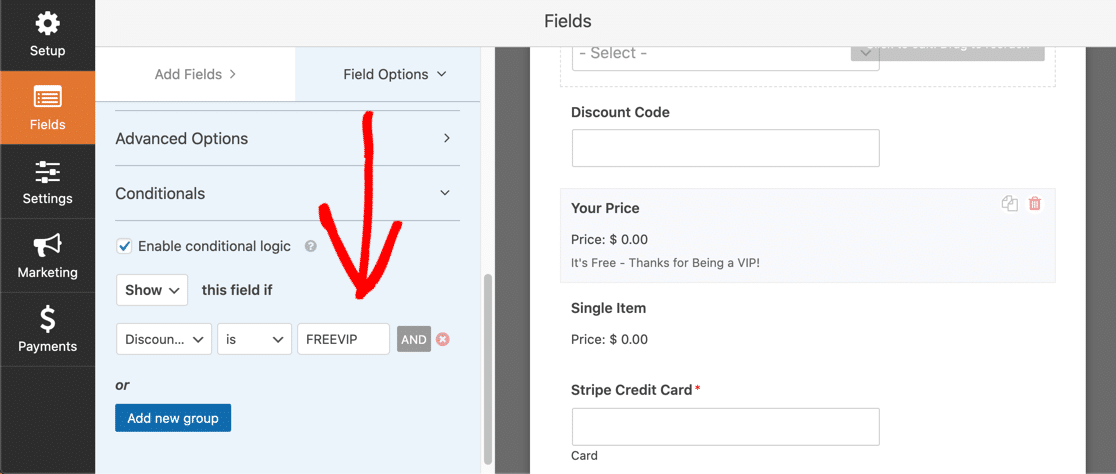
接下來,向下滾動到 Conditionals 選項卡並單擊它,以便您可以設置人們何時會看到此特定的 Single Item 字段。 單擊啟用條件邏輯旁邊的複選框,然後確定您想要的折扣代碼。 對於本示例,我們將使用 FREEVIP。

如果 Discount Code 是 FREEVIP (或任何您的折扣代碼),您的條件邏輯應該說明Show this field 。 您想要使用多個折扣代碼? 只需單擊“新建組”按鈕即可重複此過程。
第 6 步:創建您的第二次驗證
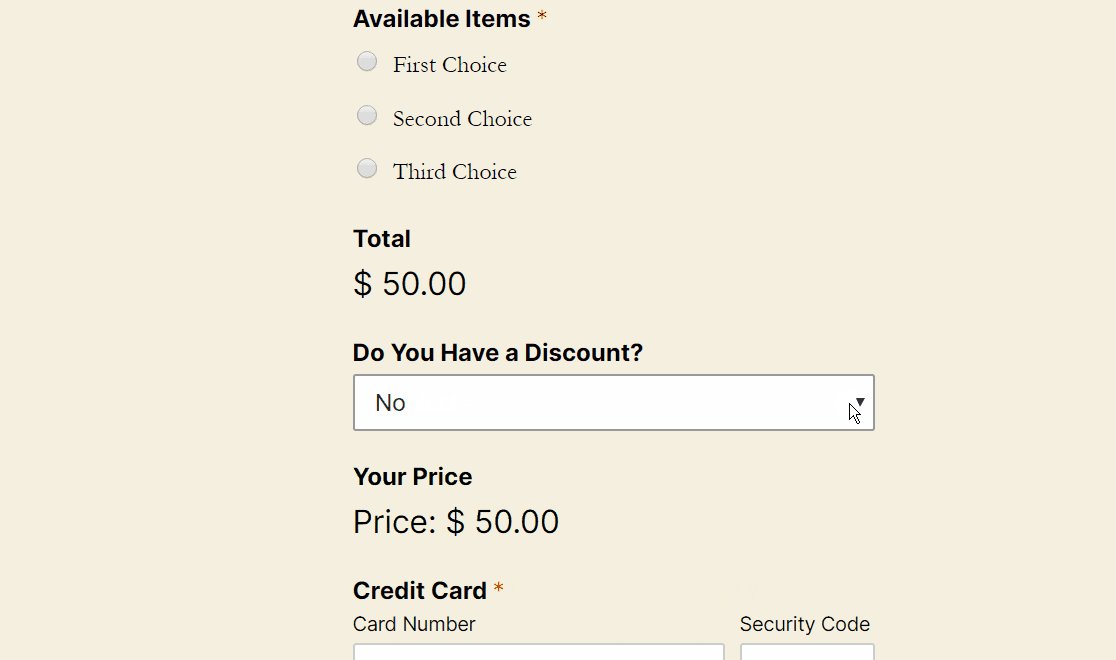
接下來,我們將對第二個單項字段執行相同的操作。 如果折扣代碼與 FREEVIP 不匹配,我們將希望顯示此字段。
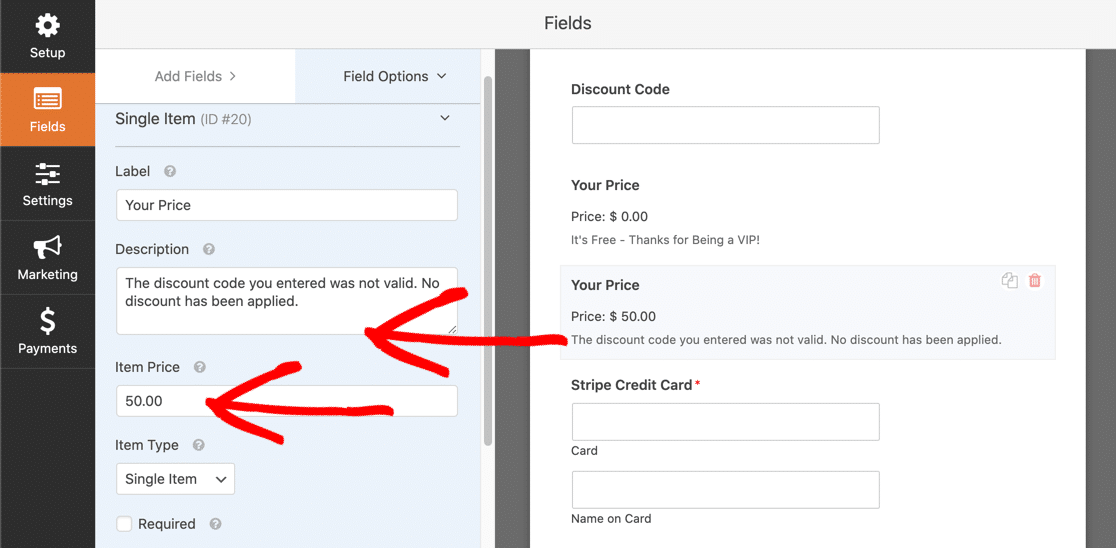
單擊 Single Item 字段以在左側面板中顯示其設置,然後:
- 將標籤更新為“您的價格”
- 寫一個說明,解釋折扣代碼不起作用
- 輸入總商品價格,它應該與正常價格相同

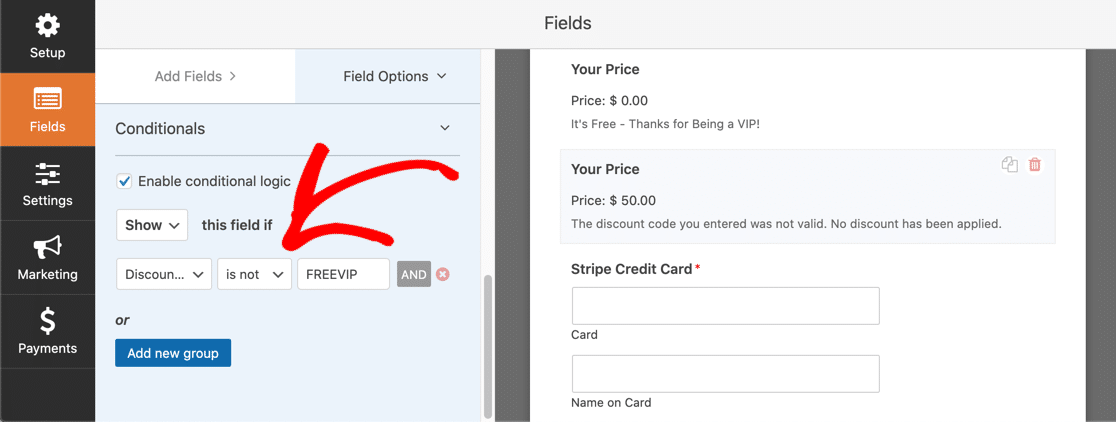
接下來,向下滾動到 Conditionals 選項卡並單擊它,以便您可以設置人們何時會看到此特定的 Single Item 字段。 單擊啟用條件邏輯旁邊的複選框並輸入以下內容:

如果 Discount Code 不是 FREEVIP (或任何您的優惠券代碼),您的條件邏輯應該顯示 Show this field 。
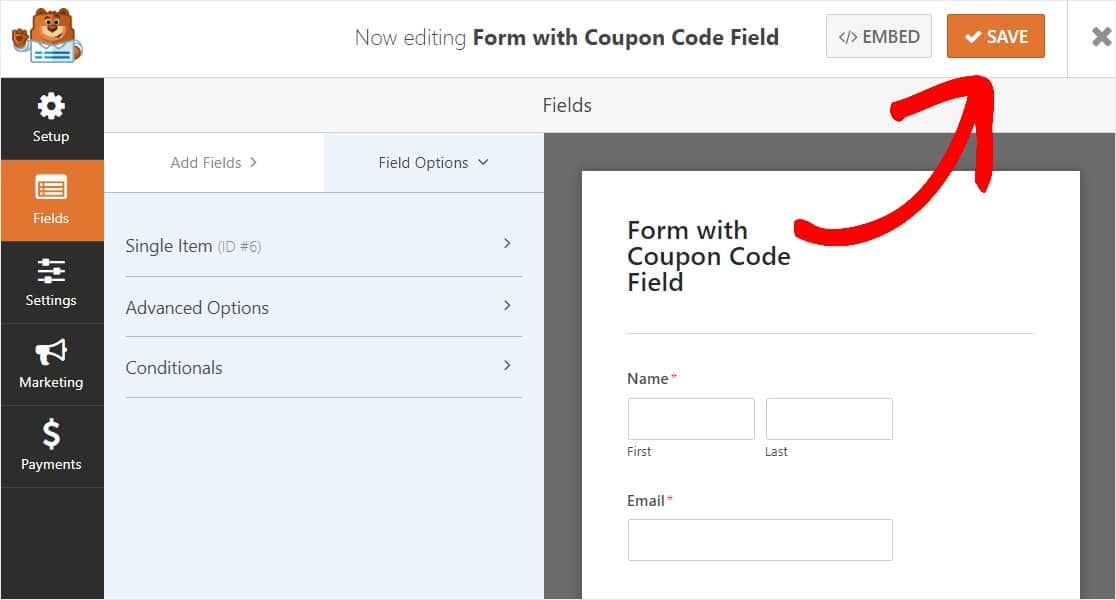
最後,不要忘記點擊頁面右上角的保存。

恭喜! 現在,您的優惠券代碼 WordPress 表單幾乎準備就緒。 但是,您現在需要將其放在頁面上供其他人使用。
第 7 步:將優惠券代碼表單添加到您的網站
為了讓人們使用您的優惠券代碼字段,您需要將其顯示在您的網頁之一(如結帳頁面)上。
使用 WPForms 非常容易。 WPForms 允許您將表單添加到您網站上的許多位置,包括您的博客文章、頁面,甚至側邊欄小部件。
讓我們來看看最常見的放置選項:頁面/帖子嵌入。
首先,在 WordPress 中創建一個新頁面或帖子,或轉到現有頁面的更新設置。
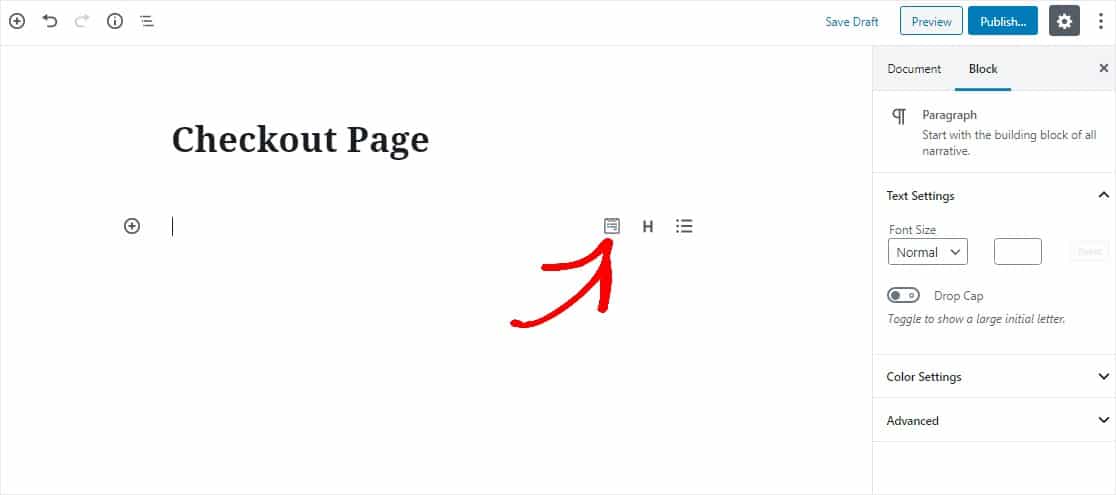
之後,單擊第一個塊(頁面標題下方的空白區域),然後單擊“添加 WPForms”圖標。 
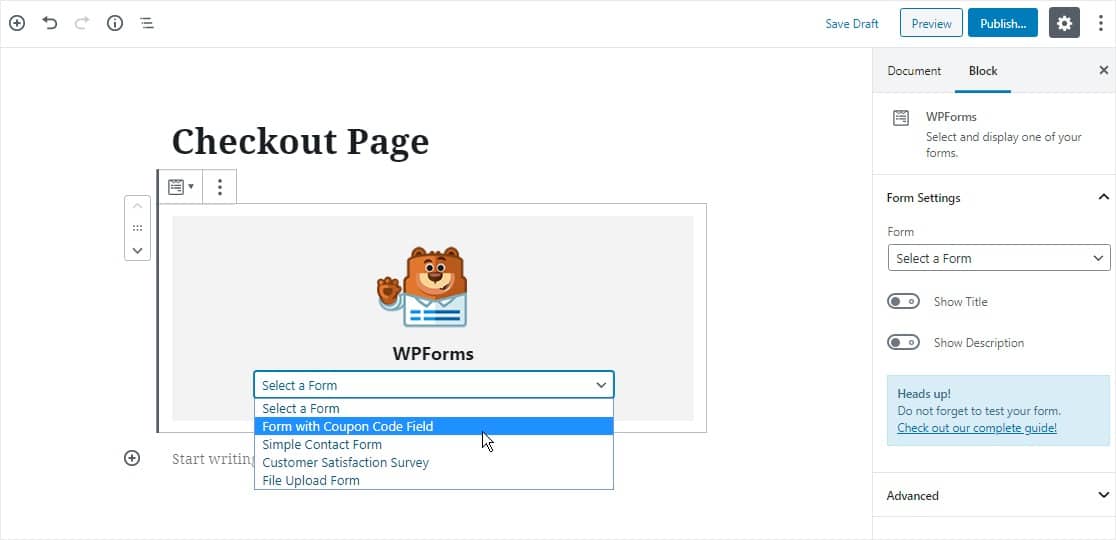
方便的 WPForms 小部件將出現在您的塊內。 單擊 WPForms 下拉列表,然後選擇要插入到頁面中的已創建表單之一。 選擇您創建的包含優惠券代碼字段的表單。

現在,發布或更新您的帖子或頁面,以便您的表單出現在您的網站上。

要在提交後查看表單條目,請查看此表單條目完整指南。 例如,您可以查看、搜索、過濾、打印和刪除任何表單條目,從而使工作訂單流程變得更加輕鬆。
單擊此處立即製作您的優惠券代碼表格
下一步:在彈出窗口中創建優惠券代碼表單
你有它! 您現在確切地知道如何將優惠券代碼字段添加到您的 WordPress 付款表單中。 您無需使用 WooCommerce 或單獨的 WordPress 促銷代碼插件即可輕鬆設置。
不要忘記查看我們關於如何創建 WordPress 燈箱彈出窗口的文章,這是在您的網站上插入折扣代碼的好地方!
你還在等什麼? 立即開始使用最強大的 WordPress 表單插件。 WPForms Pro 包括一個免費的在線支付表單模板,並提供 14 天退款保證。
如果您喜歡本指南,請務必在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教程。
