如何在 WordPress 中創建子主題(以編程方式和插件)
已發表: 2020-06-11您想定制您的網站設計並給訪問者留下深刻印象嗎? 在本指南中,我們將向您展示如何使用一些編碼和插件在 WordPress 中創建子主題。
定制是您網站設計中的一個重要因素。 您想確保盡一切可能幫助您的網站脫穎而出。 雖然您可以使用具有適合您需求的設計的 WordPress 主題,但如果您在默認設置中添加一些風味,您可以做得更好。 無論是更改一些背景設置還是為您的站點設置一個大型菜單。
但是,自定義您的網站可能是一項艱鉅的任務,尤其是在您更改適合您的設計時。 這就是為什麼如果您想自定義您的 WordPress 主題,我們強烈建議您使用子主題。 這就是今天的教程為您帶來的內容:關於如何在 WordPress 中創建子主題的初學者友好指南。
什麼是兒童主題?
簡而言之,子主題是您創建的附加主題,它繼承了現有父主題的設計和外觀。 子主題還繼承了父主題的所有功能和特性,您也可以對其進行修改。
但是如果它的設計和功能和父主題一樣,為什麼還需要子主題呢? 在 WordPress 中創建子主題有一定的優勢。 一方面,您可以將自定義與父主題分開並單獨自定義。 例如,您可以更改子主題的代碼,並且此自定義將保持與父主題分開,因此父主題中的任何文件都不會受到影響。
此外,使用子主題的一個關鍵優勢是即使在更新父主題之後,您也可以保留所有自定義項。 自定義父主題的一個大問題是,當您更新主題時,這些修改會丟失。 因此,對於子主題,無論您是否更改樣式、模板或功能,您對主題文件所做的修改即使在更新後仍會保存。
開發人員還可以使用子主題快速創建更新的主題設計。 使用子主題,他們不必從頭開始,他們也可以選擇修改父主題以適應他們的主題設計。
兒童主題的好處
總而言之,如果您想為主題自定義提供更好的靈活性,使用子主題是一個好主意。 使用子主題的一些主要好處是:
- 您對子主題進行的任何自定義都與父主題分開,因此在更新後不會恢復或丟失。
- 沒有意外破壞您的主題或其文件的風險。
- 開發人員可以使用子主題和父主題,通過創建靈活的主題設計和主題框架來節省開發時間。
- 子主題非常輕量級,您始終可以通過簡單地禁用或刪除子主題來恢復任何更改。
現在我們已經解釋了為什麼應該考慮使用子主題,讓我們看看如何在 WordPress 中創建子主題。
如何在 WordPress 中創建子主題
在 WordPress 中創建子主題有兩種主要方法:
- 使用插件
- 以編程方式
兩種方法各有利弊,因此請使用最適合您的技能和需求的方法。
1) 使用 WordPress 插件創建子主題
使用插件創建子主題是最簡單和最適合初學者的方式。 你所要做的就是安裝一個插件,在這里和那裡點擊幾個按鈕,你就可以開始了。 並且有大量非常易於使用的子主題插件。
對於本指南,我們將使用 Child Theme Generator 插件。 如果您想查看其他選項,我們建議您查看我們的最佳 WordPress 兒童主題插件列表。
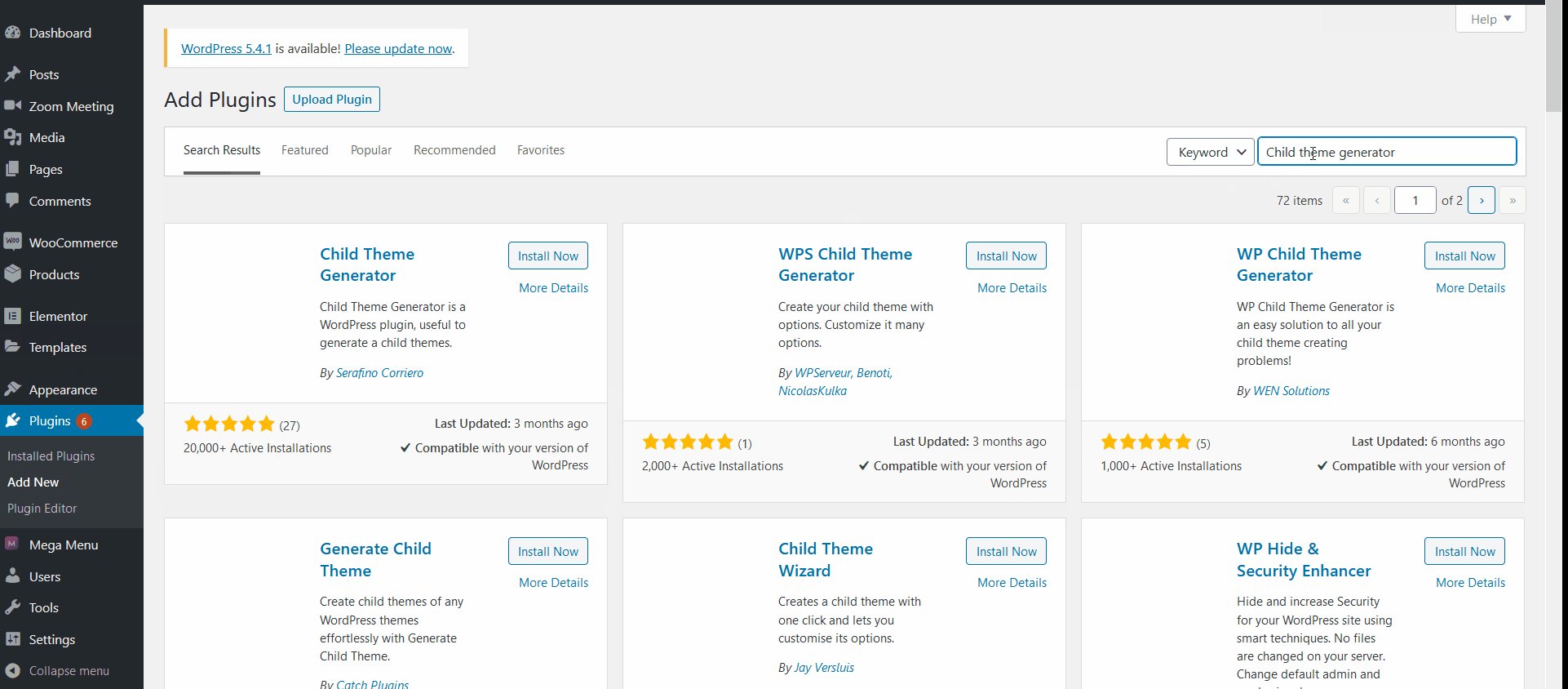
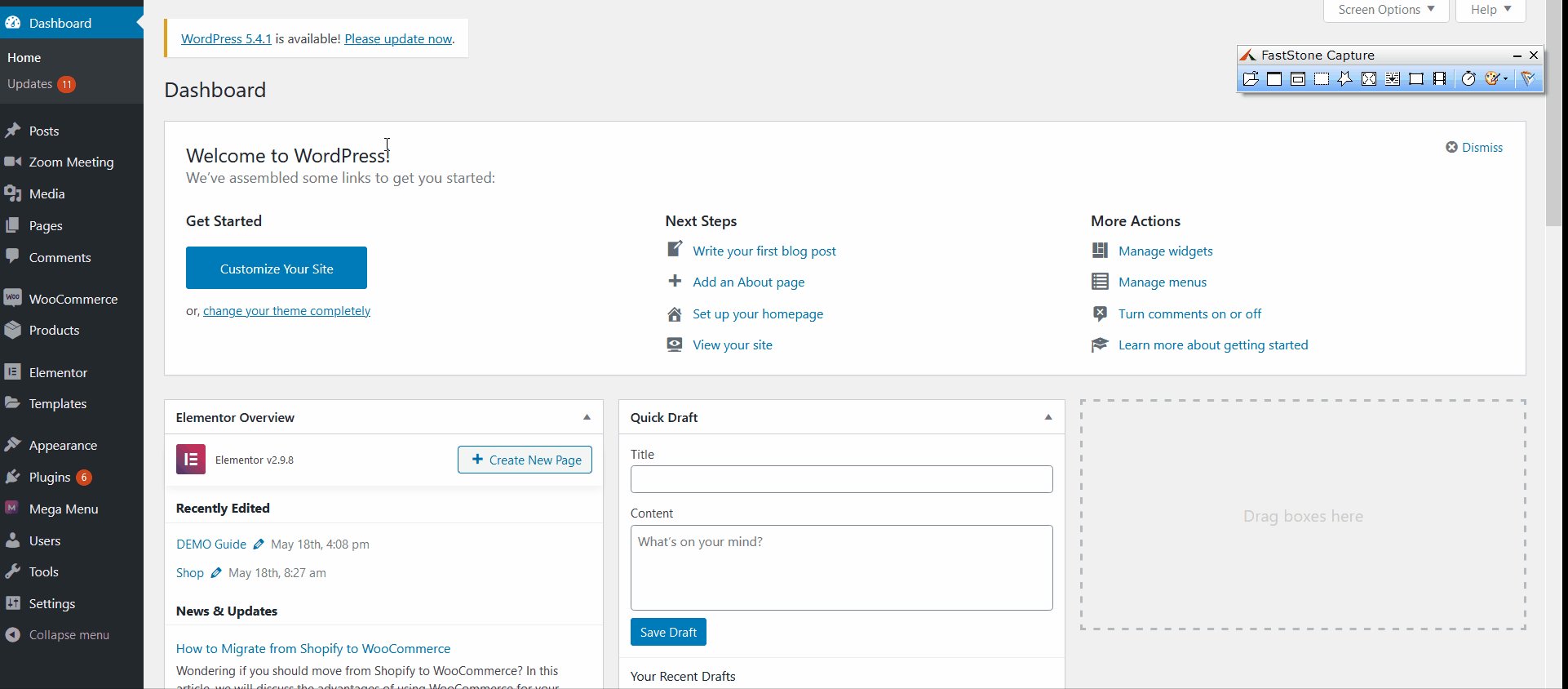
在確定您喜歡哪個附加組件後,您需要安裝它。 因此,打開您的WP Admin Dashboard,將鼠標懸停在Plugins 上,然後單擊Add New 。 然後,使用右上角的搜索欄搜索您要安裝的任何插件。 我們將安裝Child Theme Generator 。

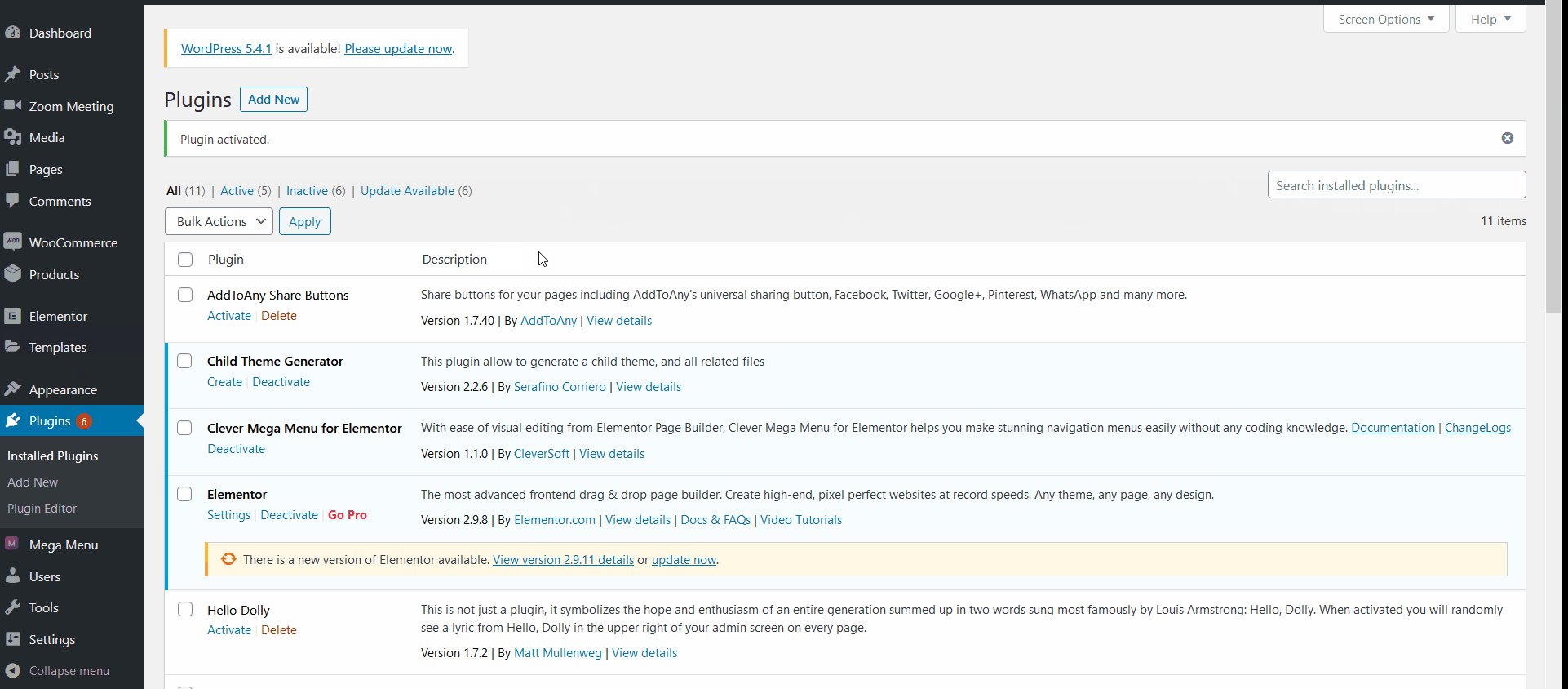
然後,安裝你想要的插件。 安裝完成後,按激活。 或者,您也可以通過轉到側邊欄中的插件 > 已安裝插件來激活/停用您的插件。

如何使用子主題生成器插件創建子主題
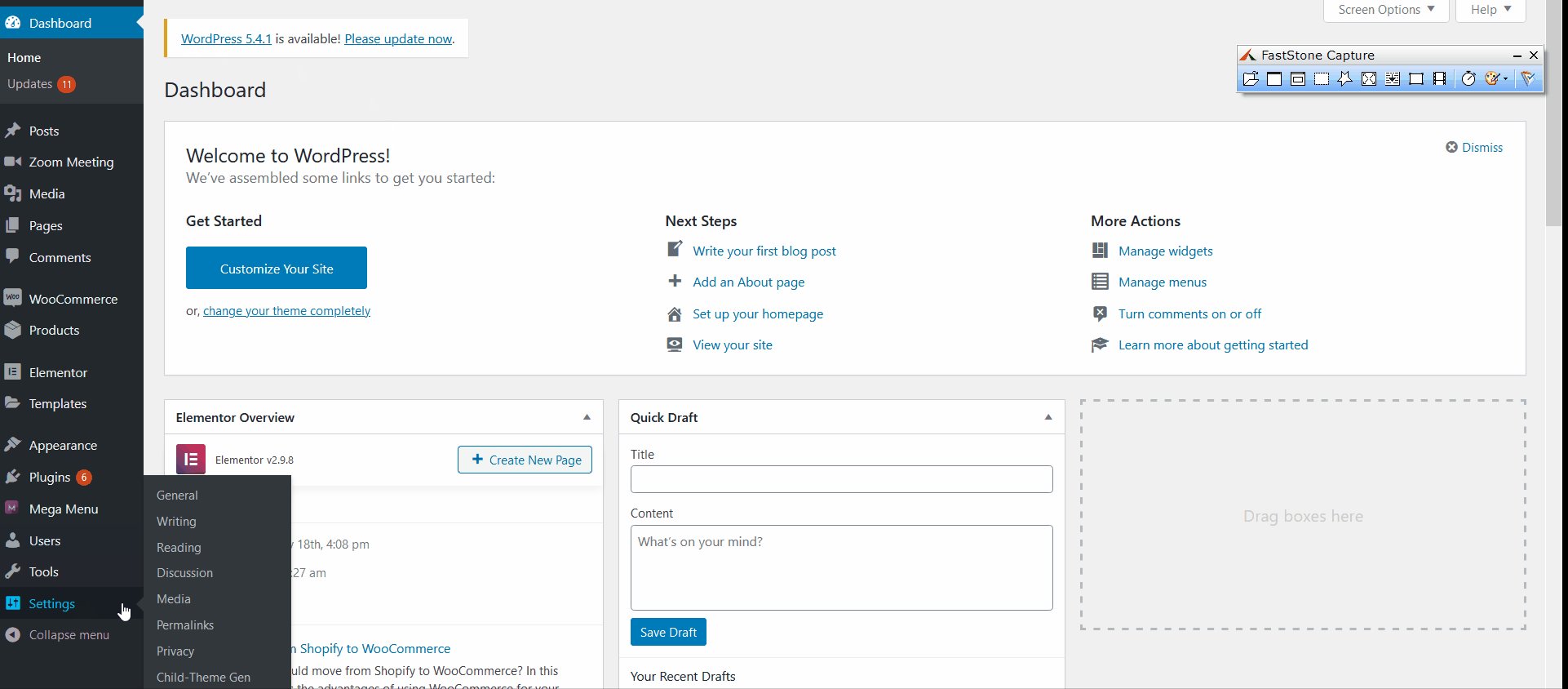
安裝並激活插件後,單擊“設置” > “子主題生成”打開插件界面。

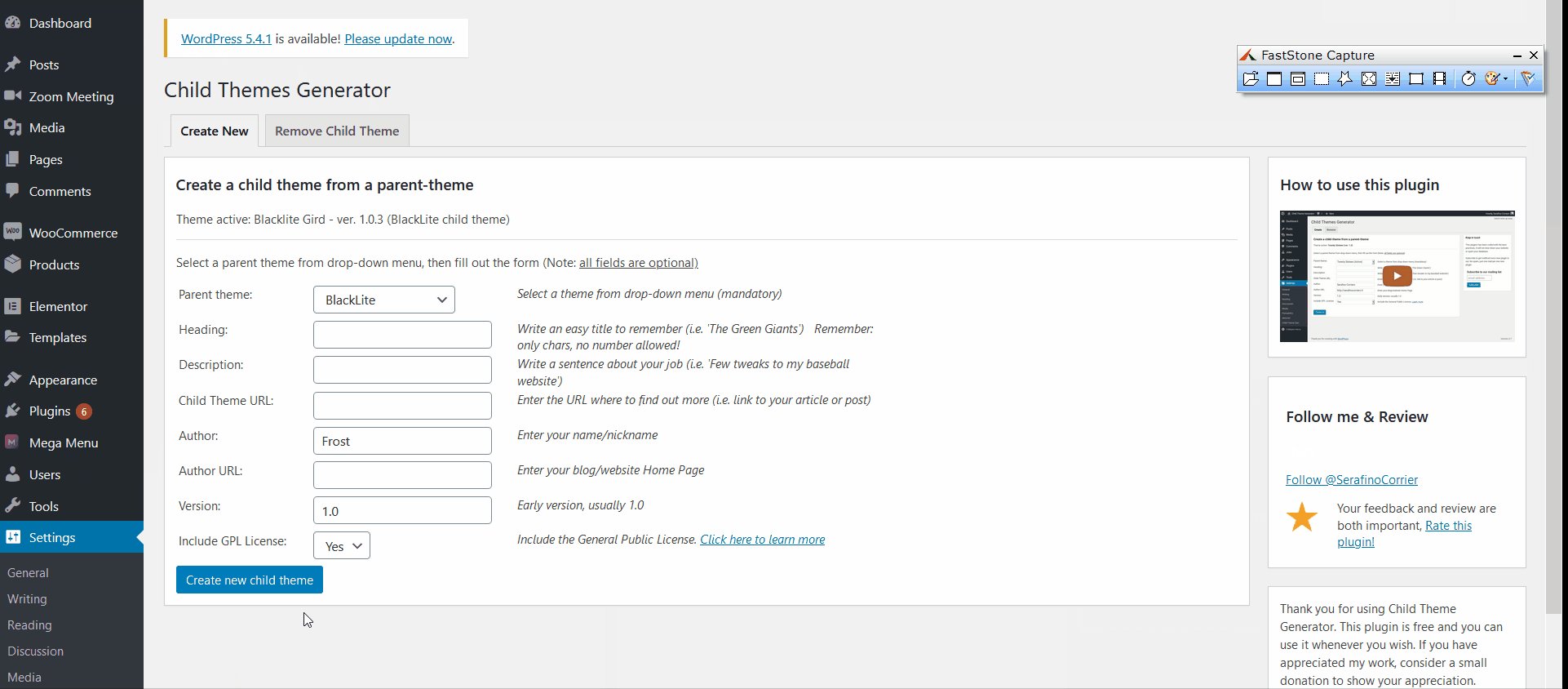
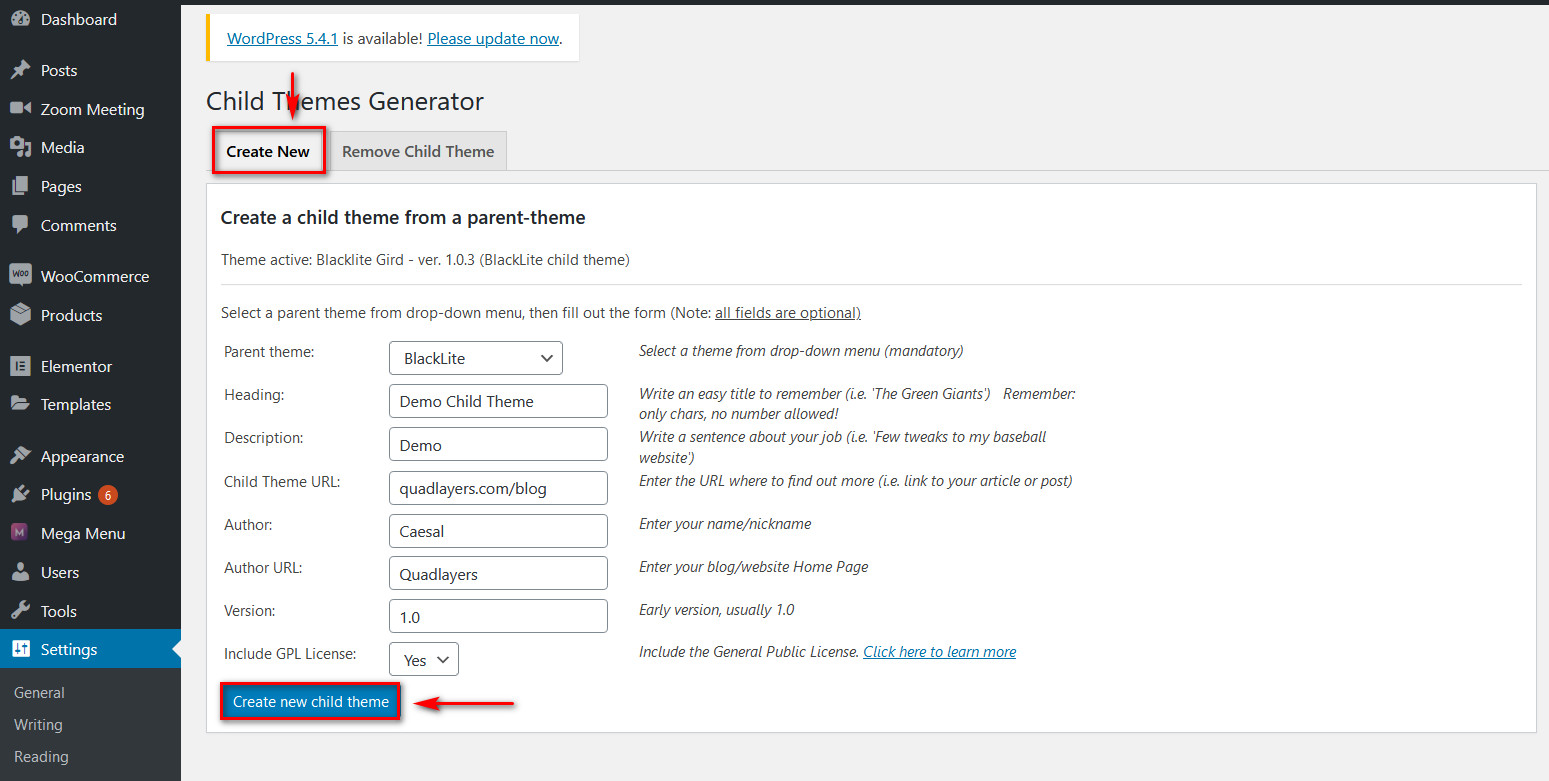
然後,在Create New選項卡下,您可以填寫有關您的子主題的各種詳細信息。
只需選擇您想要的主題作為父主題,添加主題標題、描述、子主題 URL、作者和其他主題詳細信息。 在這裡,您還可以選擇將 GNU GPL 許可證與您的主題文件一起添加。

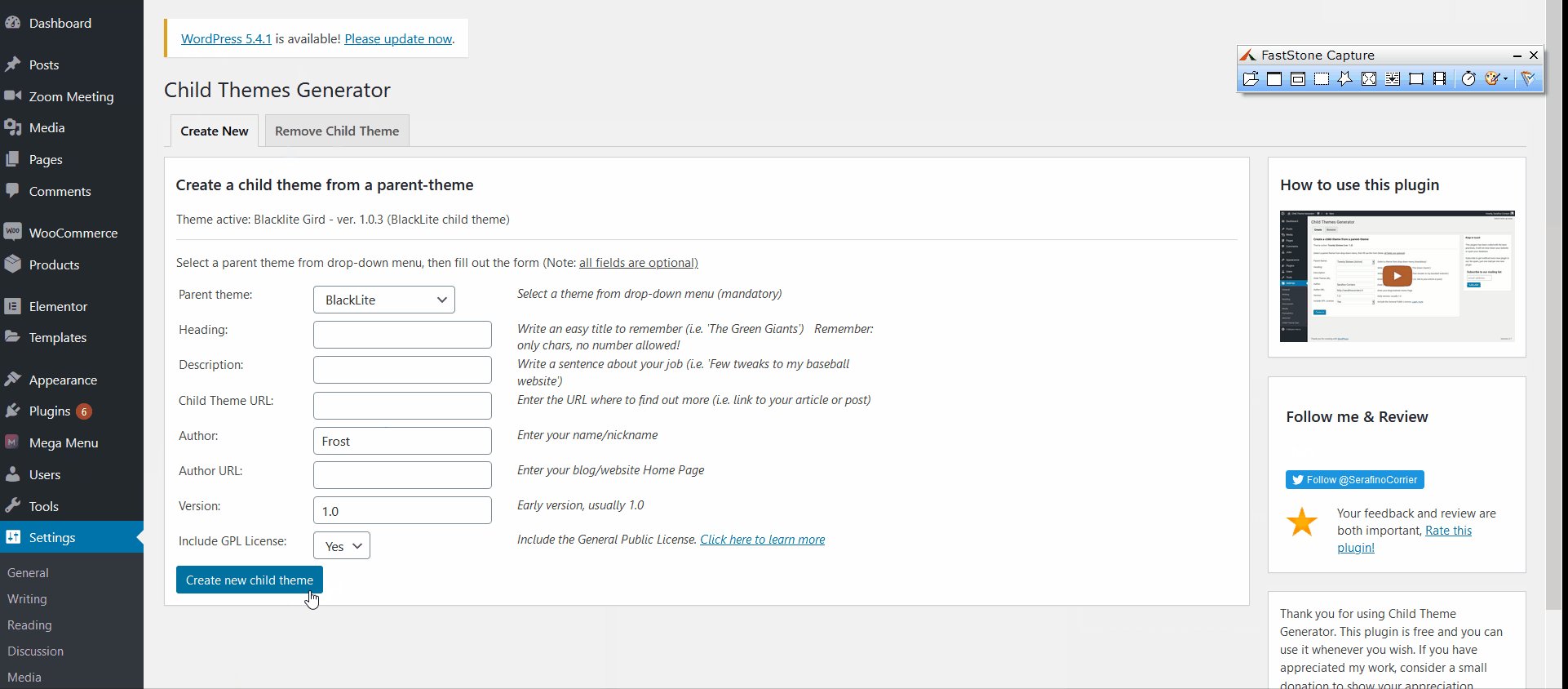
完成後,單擊創建新的子主題,然後將根據您輸入的詳細信息創建一個子主題。
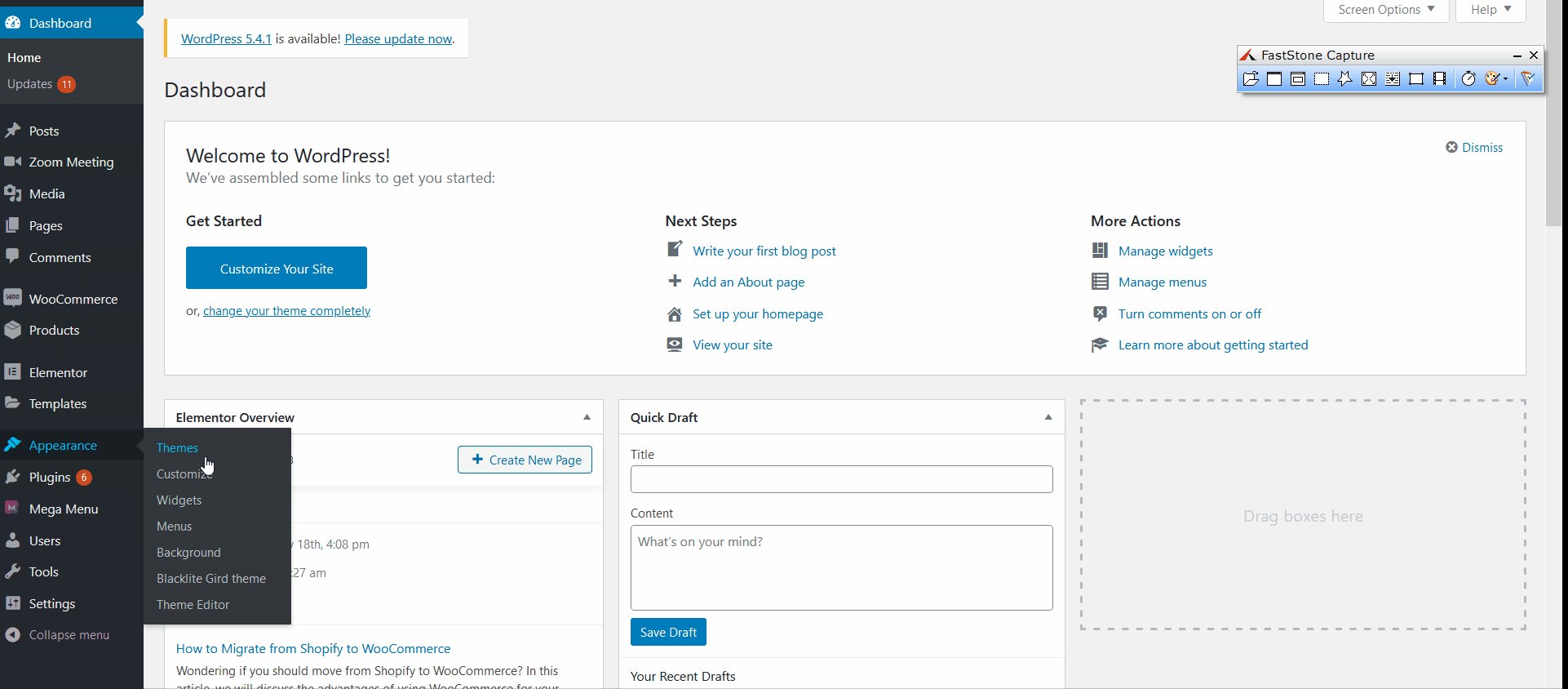
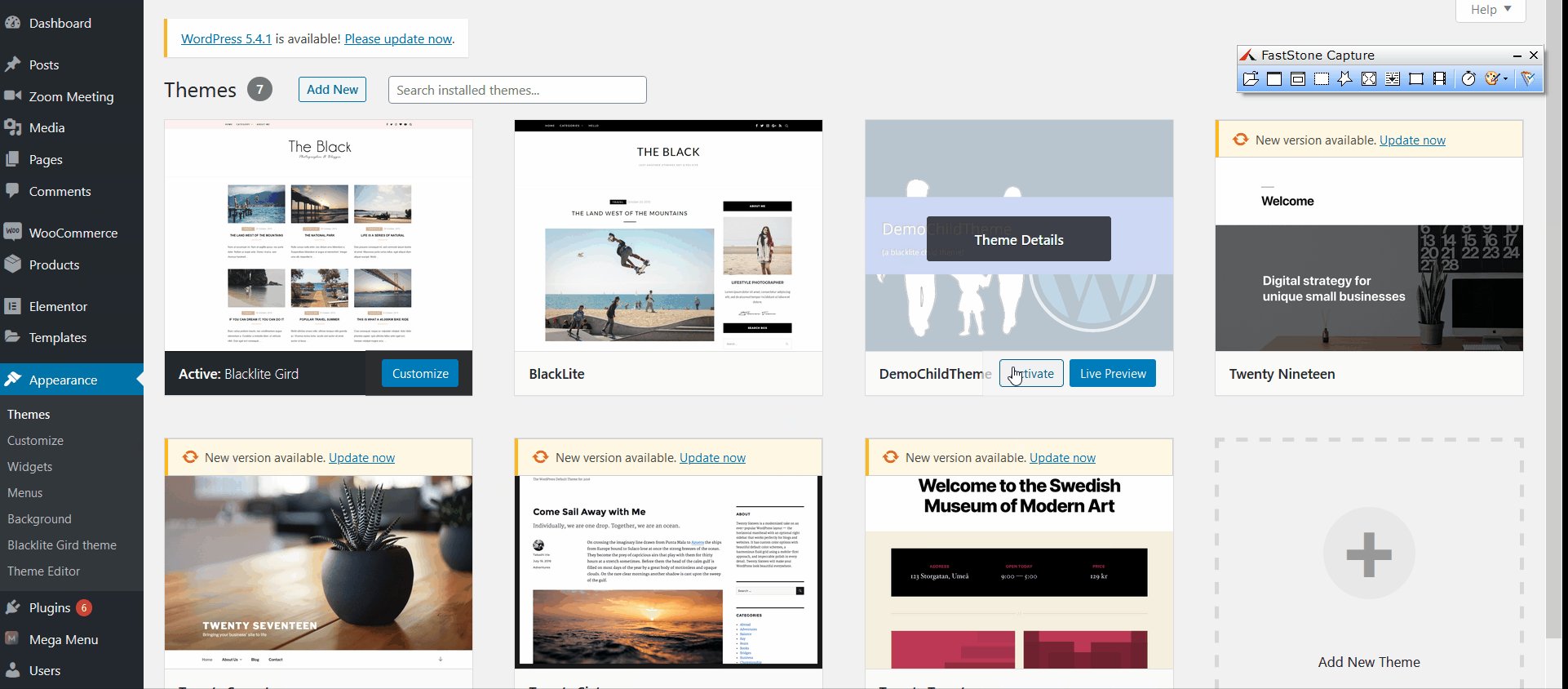
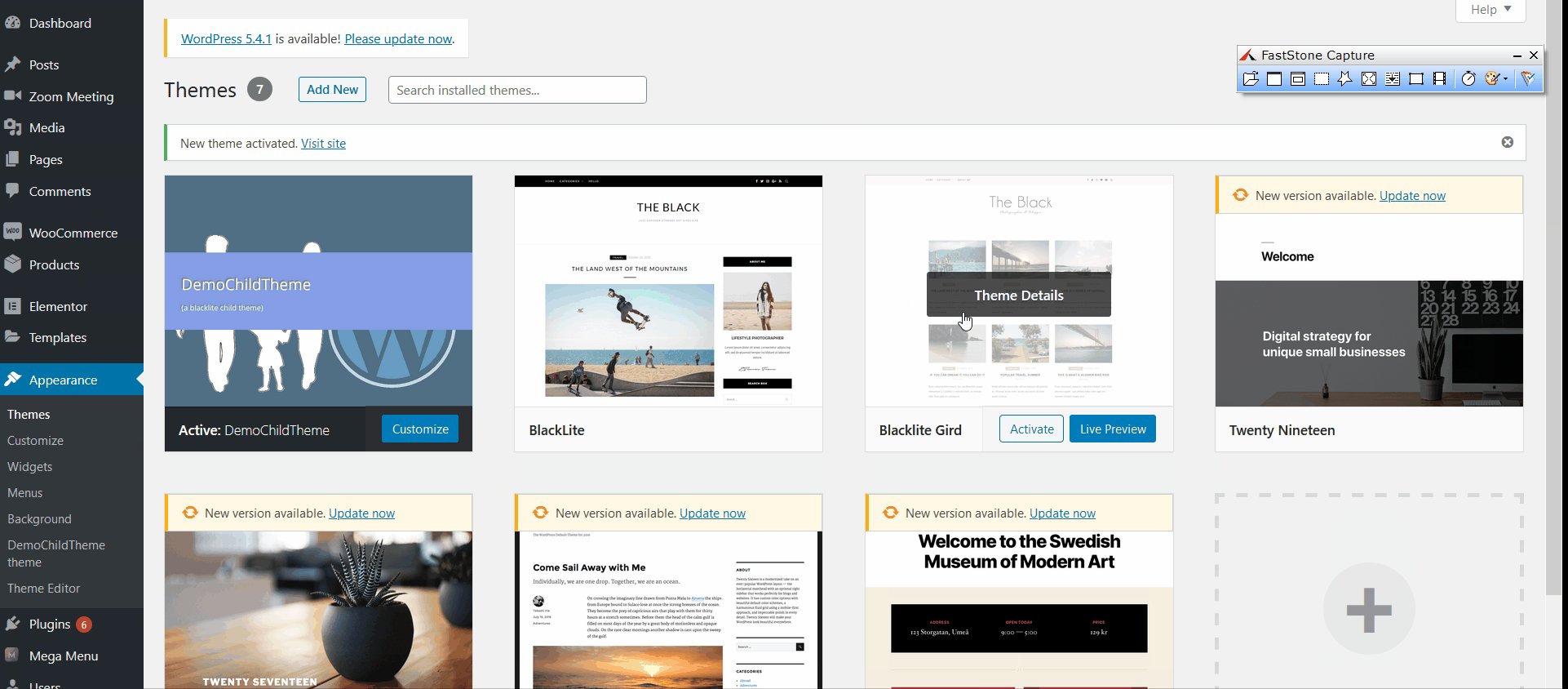
然後,您可以通過轉到外觀 > 主題,選擇新創建的子主題並激活它來更改或激活它。

而已! 您剛剛創建了您的子主題! 現在您可以自定義它並進行所有您想要的更改。
現在,讓我們看看如何在不使用插件的情況下以編程方式創建子主題。
2) 以編程方式創建子主題
如果您不想安裝任何插件,您可以通過編程方式創建 WordPress 子主題。 這需要一些編碼,但即使對於初學者來說仍然很容易。 您需要做的就是創建您的子主題文件夾並在其中創建幾個文件。
激活父主題
因此,首先,您必須激活要在您的網站上創建子主題的父主題。
然後,您需要使用您網站的虛擬主機控制面板並訪問您的服務器文件夾。 您必須使用面板的文件管理器或 FTP 客戶端來打開站點的主題文件夾。 這是在public_html/wp-content/themes下。

腳步
找到主題文件夾後,請按照以下簡單步驟操作:
1)在主題目錄中創建一個文件夾,名稱為您的子主題。 現在,我們將使用Demo Child Theme 。 您還可以使用父主題的名稱,後跟子後綴,以使其更易於管理。 例如, Flash-Child或Blacklite-Child 。
2) 然後,創建一個style.css文件並將以下代碼複製到 style.CSS 文件中。
/* 主題名稱:Demo Child主題 模板:Blacklite 主題網址:Quadlayers.com/blog 描述:演示兒童主題 主題作者:四層 作者網址: Qualayers.com 版本:1.0.0 */
這稱為樣式表。 請記住為您的子主題更改此信息。 只需在每行代碼的冒號後添加信息。 這裡最重要的部分是需要唯一的主題名稱,以及您正在使用的模板的名稱,因為您必須指定您正在使用的父主題。
3) 接下來,在子主題文件夾中創建一個名為Functions.php的文件並複制以下代碼:
<?php
add_action('wp_enqueue_scripts', 'enqueue_parent_styles');
功能 enqueue_parent_styles() {
wp_enqueue_style('父樣式',get_template_directory_uri().'/style.css');
}
?>
4) 保存這兩個文件,然後轉到您的儀表板 >外觀 > 主題。 您將看到一個新的子主題,其中包含您在Style.CSS文件夾中插入的描述!
這就是您以編程方式在 WordPress 中創建子主題的方式。 現在,讓我們看看如何自定義它。
如何自定義您的 WordPress 子主題?
在本節中,我們將看看您可以做些什麼來更深入地自定義您的子主題的外觀。 首先,讓我們使用一點 CSS 來更改字體設置和背景顏色。
自定義您的主題 CSS
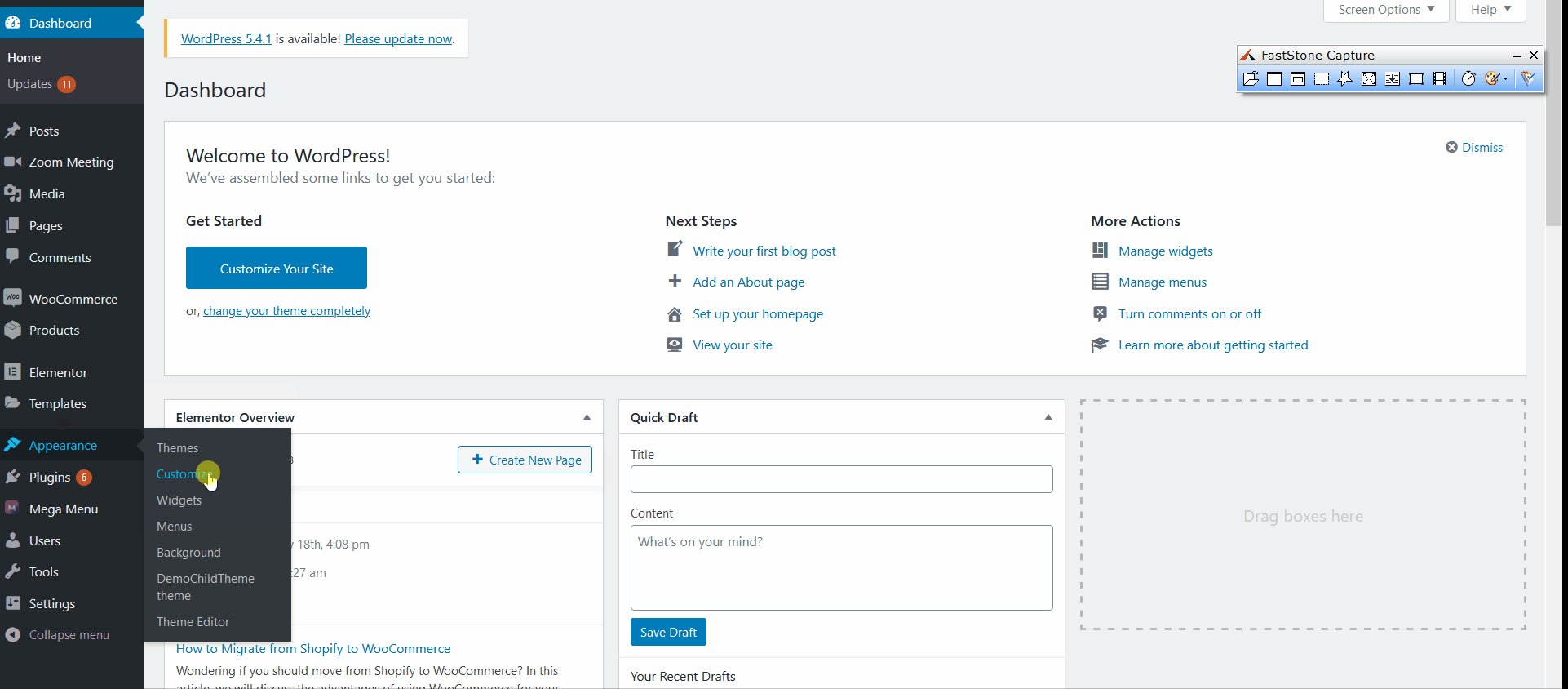
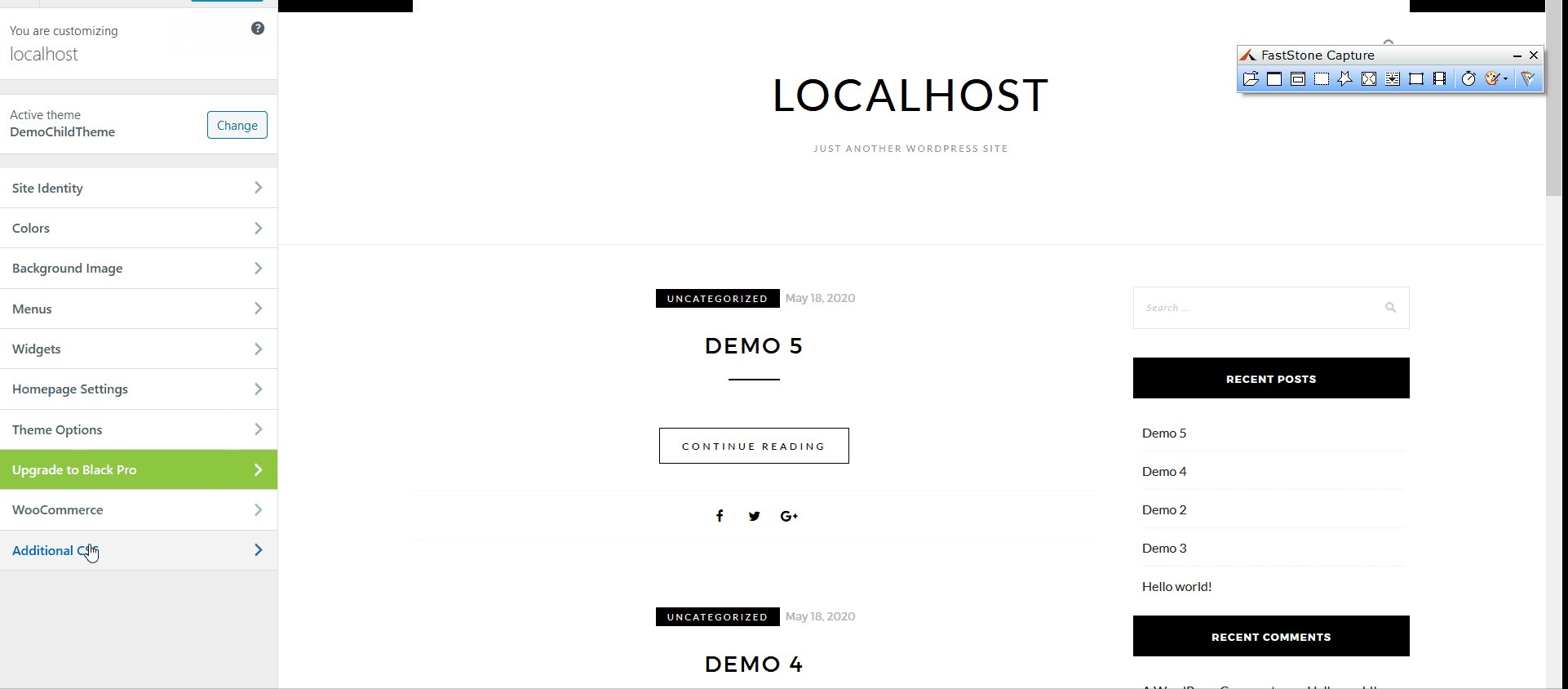
首先,轉到外觀>自定義以打開您的主題定制器。 然後,單擊側邊欄菜單上的其他 CSS 。

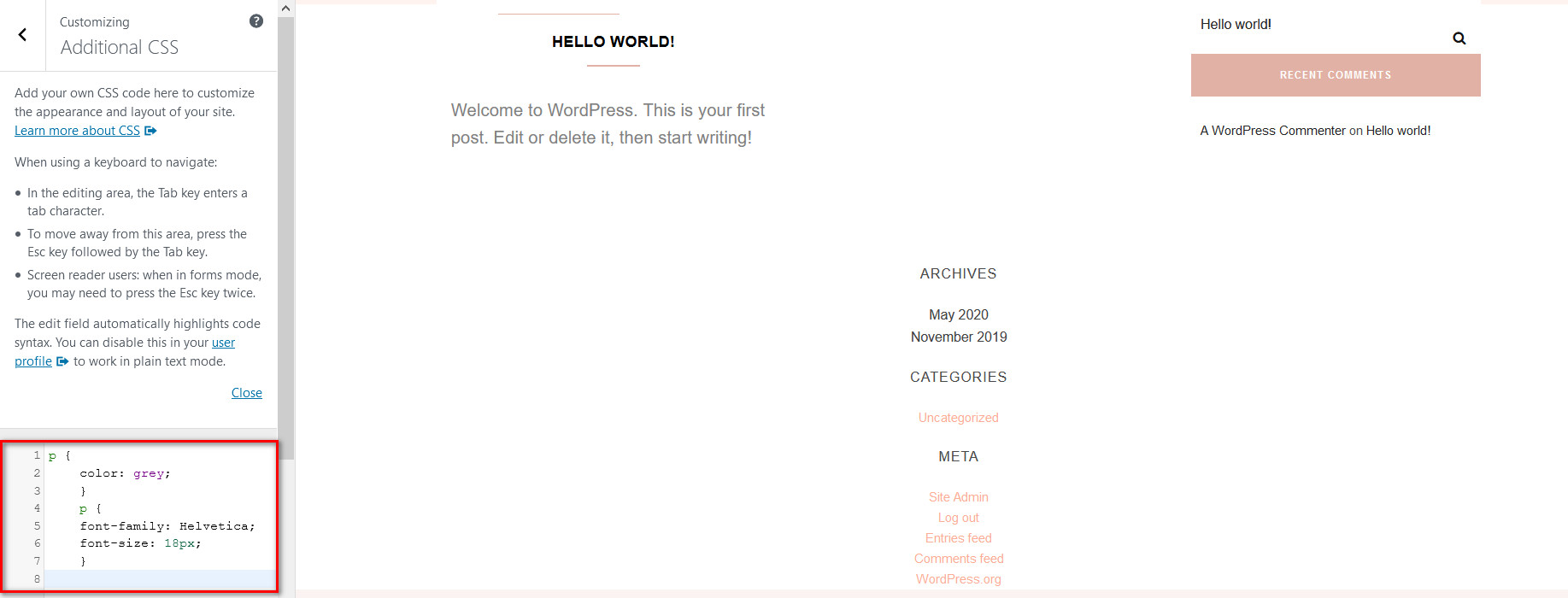
在這裡,您可以添加一些 CSS 代碼,這些代碼將直接覆蓋您的主題設置。 例如,您可以添加以下小代碼:
p {
顏色:灰色;
}
p {
字體系列:Helvetica;
字體大小:18px;
}

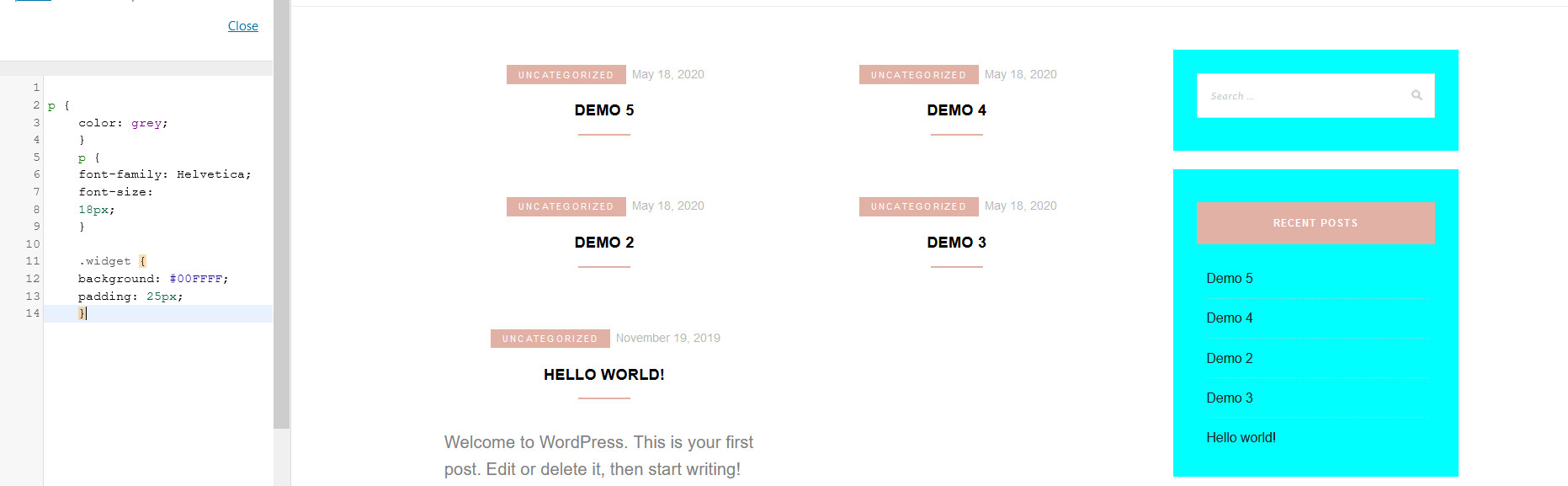
當您插入那一小段代碼時,您將在 Live 定制器上看到更改。 我們需要更多顏色,所以讓我們更改站點小部件欄的背景顏色:
.widget {
背景:#00FFFF;
填充:25px;
}

現在,讓我們添加一行額外的代碼來刪除“Powered by WordPress”版權頁腳:
.site-info { 顯示:無; }我們開始了,您已經使用一些 CSS 自定義了您的子主題。 這只是觸及這些修改的表面。 你可以做的還有很多。
自定義您的 Theme Functions.php 文件
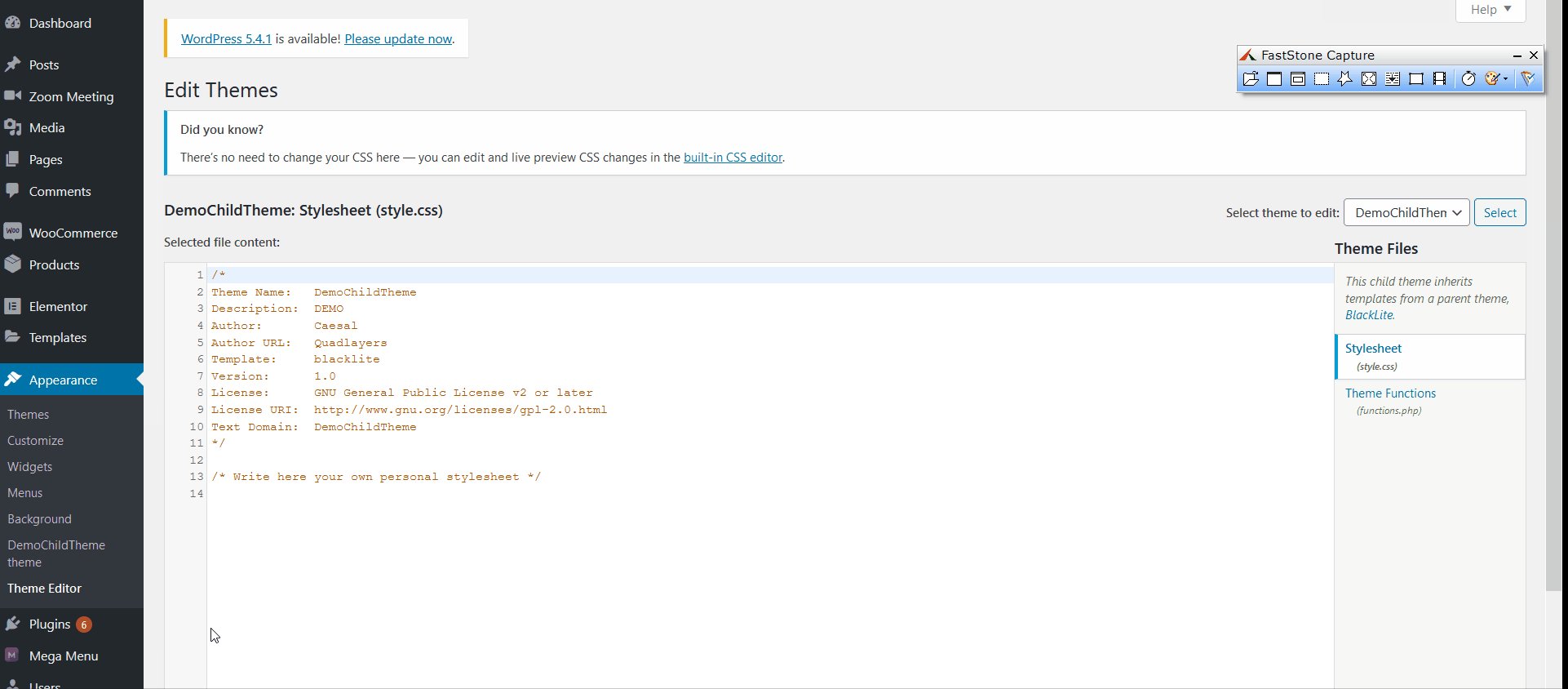
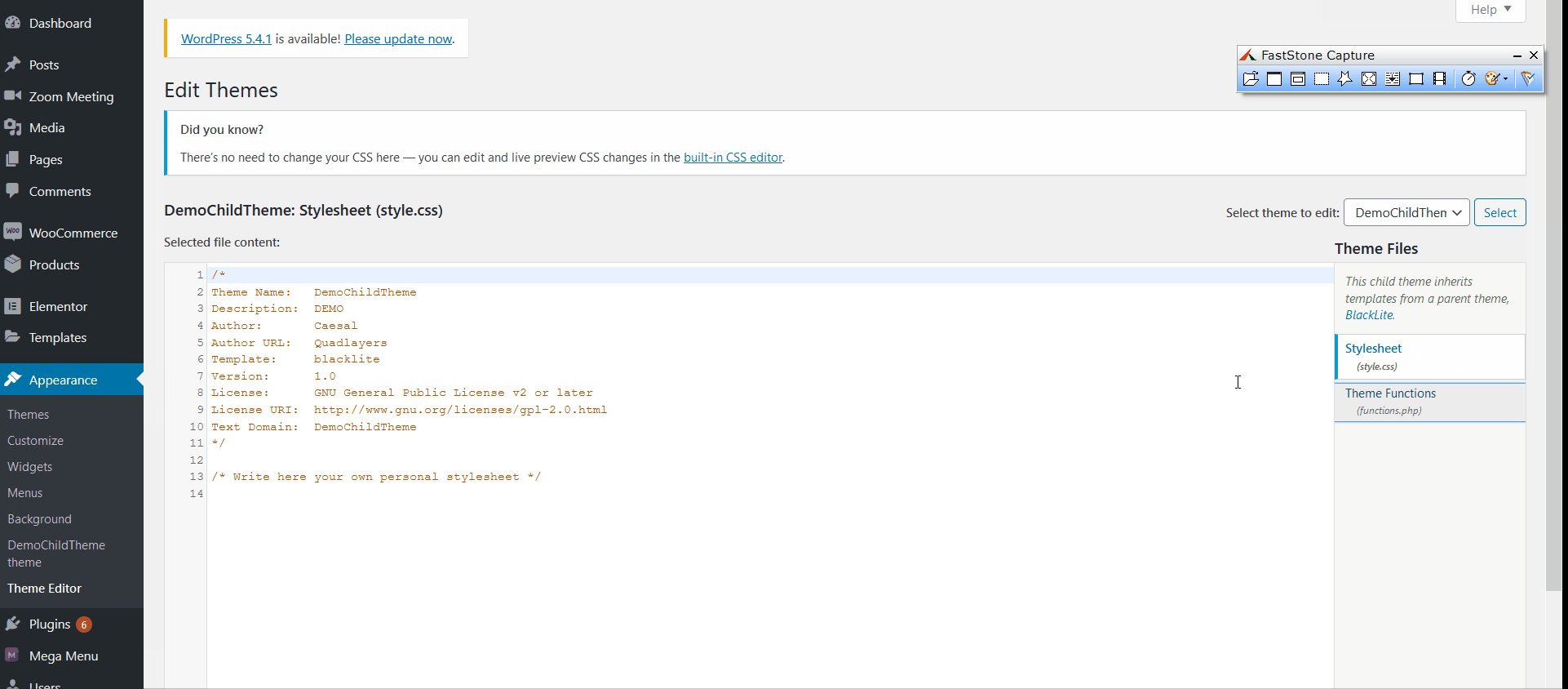
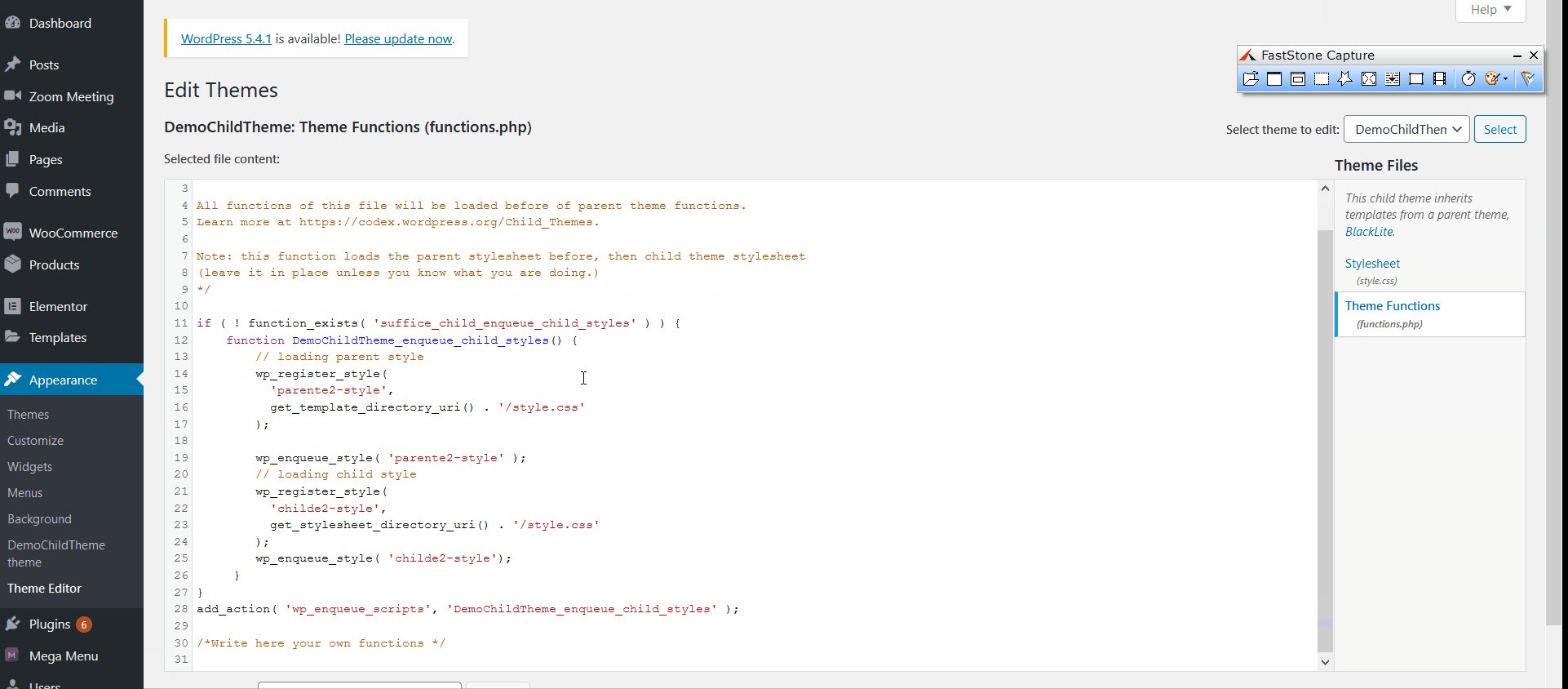
您可以通過轉到外觀>主題編輯器直接自定義主題文件。 然後,單擊您的Functions.php文件以將自定義函數添加到您的主題。

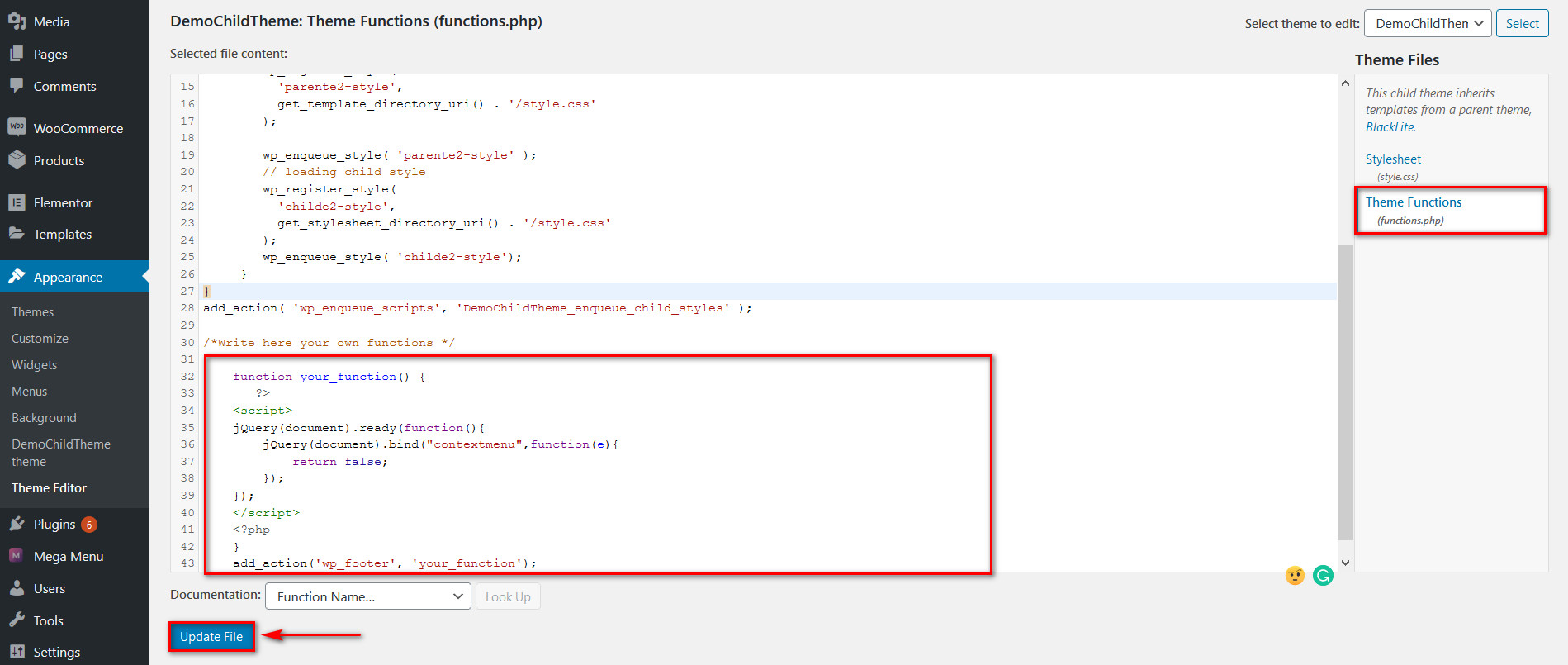
例如,要禁用右鍵單擊您的網站,請將這些代碼行添加到您的 Functions.php 文件中:
功能你的功能(){
?>
<腳本>
jQuery(文檔).ready(函數(){
jQuery(document).bind("contextmenu",function(e){
返回假;
});
});
</腳本>
<?php
}
add_action('wp_footer', 'your_function');
然後,單擊更新文件。

最後,如果你搞砸了,你可以簡單地刪除你的子主題,創建一個新的,然後從頭開始,而不影響你的父主題。
結論
總而言之,創建和自定義子主題為各類 WordPress 用戶開闢了一條全新的主題修改途徑。 它最好的一點是它提供的靈活性,因為您可以恢復任何可能會弄亂您的主題的東西。 此外,您的所有自定義設置都與父主題分開,並且在更新後不會丟失。 因此,我們強烈建議您創建一個兒童主題並使用它來改進您的網站。
這聽起來可能很複雜,但事實並非如此。 只需在主題文件中添加一些代碼並管理幾個文件夾即可。
但是,並非所有用戶都可能會發現以編程方式創建和構建子主題很容易,尤其是初學者。 如果這是您的情況,您可以使用插件來創建您的主題。 如果您在任何時候遇到問題,請隨時給我們留言,我們會盡快處理。
最後,如果您想自定義主題,甚至更多,您可以查看我們的指南,了解如何編輯頁腳以及如何在 WordPress 中自定義頁眉。
