如何為 WordPress 創建自定義 Airtable 表單
已發表: 2019-06-17您想為您的 WordPress 網站創建自定義 Airtable 表單嗎?
Airtable 是一種將電子表格和數據庫的強大功能結合在一起的雲服務。 它使您無需編寫任何代碼即可構建自定義電子表格應用程序。
在本文中,我們將向您展示如何創建自定義 Airtable 表單並將其嵌入您的 WordPress 網站的分步過程。
為什麼要在 WordPress 中創建自定義 Airtable 表單?
Airtable 可幫助您構建自定義電子表格應用程序來存儲信息,就像您在數據庫中所做的一樣。
它創建易於使用且具有視覺吸引力的電子表格,可用於產品規劃、用戶研究、銷售 CRM(客戶關係管理)、產品發布、內容日曆規劃等。
但是,您必須手動輸入 Airtable 帳戶中的所有數據。
為了避免這個問題,您可以啟動一個 WordPress 站點,然後在 WPForms 插件的幫助下創建一個自定義的 Airtable 表單。

WPForms 是最好的表單構建器插件,並帶有不同類型的表單模板。 因此,您可以根據您的要求輕鬆構建任何類型的表單。
最後,您可以使用 Zapier 將表單連接到您的 Airtable 帳戶。 Zapier 的應用程序可連接到 2,000 多個網絡應用程序,例如 Airtable、Google 日曆和 Jira。
因此,每當有人提交表單時,數據都會自動添加到您的 Airtable 帳戶中。 很酷,不是嗎?
這將幫助您節省寶貴的時間並提高生產力。
因此,事不宜遲,讓我們開始為您的 WordPress 網站創建自定義 Airtable 表單的過程。
第 1 步:創建一個 WordPress 表單
為了本教程,我們將創建一個簡單的聯繫表單。 然後,我們將向您展示如何將此表單連接到您的 Airtable 帳戶。
我們假設您要創建此表單以將條目自動添加到“銷售 CRM”工作區的聯繫人表中。
因此,您需要做的第一件事是安裝並激活 WPForms 插件。 如果您需要任何幫助,您可以查看有關如何安裝 WordPress 插件的初學者指南。
激活後,您需要轉到WPForms » Add New創建一個新表單。
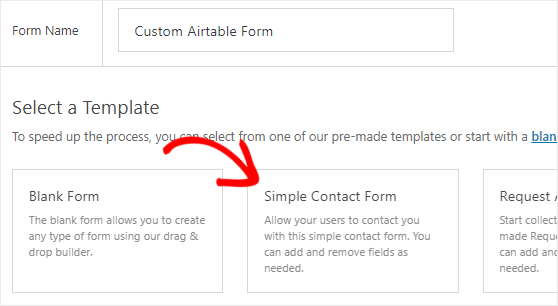
在設置頁面上,您必須將表單名稱更改為您選擇的任何名稱。 接下來,您需要單擊 Simple Contact Form 模板來創建自定義 Airtable 表單。

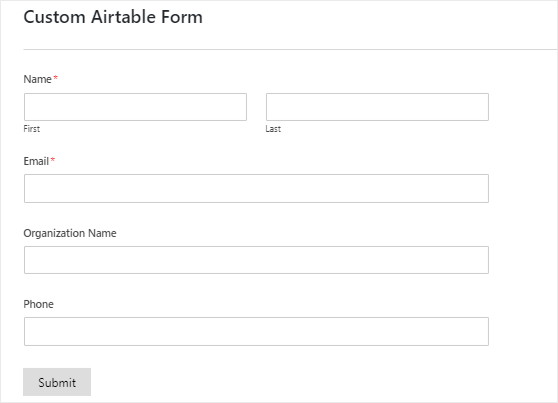
我們將在此表單中添加一些基本字段,例如姓名、電子郵件、組織名稱和電話號碼。 您可以按照我們的教程了解如何創建簡單的聯繫表格以獲取詳細說明。

完成自定義部分後,您可以更改此表單的通知和確認設置。
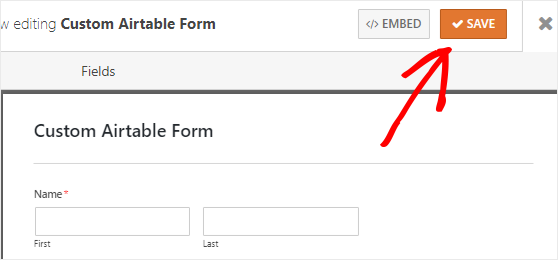
最後,您需要單擊屏幕右上角的“保存”按鈕來存儲更改。

第 2 步:將表單嵌入您的網站
在這一步中,我們將自定義 Airtable 表單嵌入到我們的網站,然後我們將至少添加一個測試條目到表單中。
但是為什麼我們需要添加一個測試條目呢? 原因是我們稍後會使用它來測試 WPForms 和 Airtable 之間的連接。 這將向我們保證一切正常。
您可以輕鬆地將表單嵌入您網站的帖子、頁面或側邊欄。 讓我們來看看如何將其嵌入到 WordPress 頁面中。
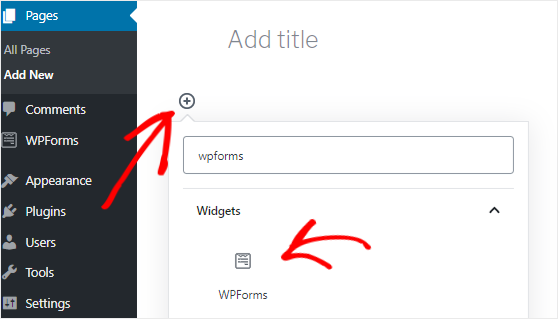
首先,您需要從 WordPress 管理面板的左側邊欄中轉到 Pages » Add New 。

接下來,您應該單擊添加塊 ( + ) 圖標以插入 WPForms 塊。
這將打開塊管理器,您需要在其中搜索 WPForms 塊,然後單擊它以將其添加到頁面編輯器中。

添加 WPForms 塊後,您需要從下拉菜單中選擇自定義 Airtable 表單。 這會將表單添加到頁面編輯器。
最後,您需要通過單擊屏幕右上角的“發布”按鈕來發布此頁面。

現在繼續並在 Web 瀏覽器的新選項卡中打開此頁面。 然後,填寫表單並單擊“提交”按鈕以創建測試表單條目。
第 3 步:安裝 Zapier 插件
您需要做的下一件事是安裝 Zapier 插件。
如果您不知道,Zapier 是一種自動化工具,可讓您連接 2 個或更多應用程序來執行特定任務。 因此,我們將使用 Zapier 連接 WPForms 和 Airtable。
要安裝 Zapier 插件,您需要轉到WPForms »插件頁面,然後搜索該插件。 找到它後,您應該安裝並激活 Zapier 插件。

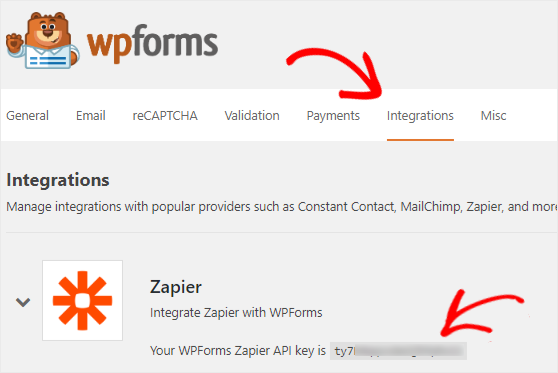
現在轉到WPForms » Settings頁面以獲取 Zapier API 密鑰。 此密鑰將用於將 Zapier 連接到 WPForms 帳戶。
在 WPForms 設置頁面上,您需要單擊集成選項卡。 然後,您應該單擊 Zapier 徽標以查找您站點的 API 密鑰。

您必須保持此頁面打開,因為我們稍後將在步驟 5 中使用此 API 密鑰。
第 4 步:創建一個新的 Zap
要連接 WPForms 和 Airtable,您需要在 Zapier 網站上創建一個新的 Zap。
等待! 什麼是 Zap? 這是一個連接 2 個或更多應用程序的過程,它總是需要一個觸發器來執行特定的操作。
在 Web 瀏覽器的新選項卡中,您應該打開 Zapier 網站並登錄您的帳戶。 如果您沒有帳戶,您可以免費創建一個新帳戶。
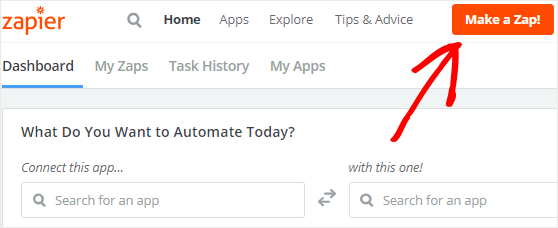
在 Zapier 儀表板上,您需要單擊Make a Zap! 按鈕,出現在屏幕的右上角,以啟動配置嚮導。

現在,創建 zap 的過程包括兩部分。 在第一部分中,您必須將 WPForms 設置為觸發器應用程序。 然後,您需要將 Airtable 配置為操作應用程序。
讓我們開始觸發器設置過程。
步驟 5:配置觸發器應用程序
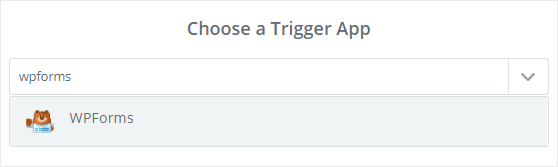
要將 WPForms 配置為觸發器應用程序,您需要做的第一件事是使用“選擇觸發器應用程序”搜索框搜索 WPForms 應用程序。

找到它後,您應該單擊它繼續。
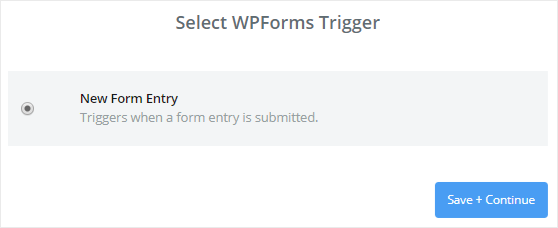
接下來,您必須選擇“新表單條目”作為觸發選項,然後單擊“保存+繼續”按鈕。

現在是時候將 WPForms 帳戶連接到 Zapier。 如果您之前已將 WPForms 帳戶連接到 Zapier,則可以跳過此部分。

另一方面,如果您是第一次這樣做,您應該單擊“連接帳戶”按鈕。
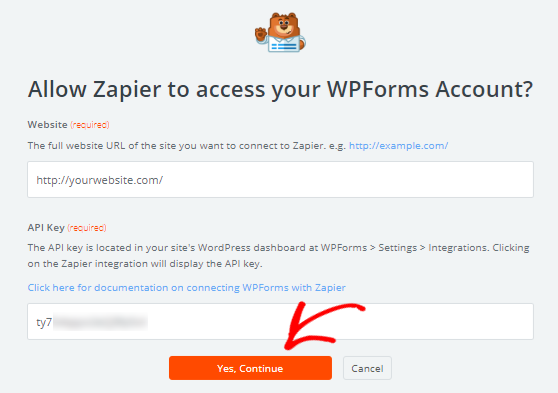
這將打開一個彈出窗口,您將被要求輸入您的網站 URL 和 Zapier API 密鑰。 您可以返回到步驟 3以了解如何獲取 API 密鑰。

填寫詳細信息後,您需要單擊“是,繼續”按鈕。
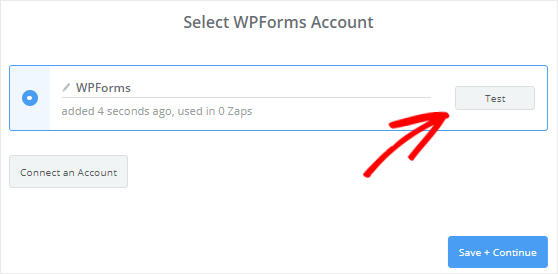
這將關閉彈出窗口,現在您將看到您的 WPForms 帳戶已添加到“選擇 WPForms 帳戶”頁面。

您可以單擊“測試”按鈕來檢查 WPForms 和 Zapier 之間的連接。 如果您收到成功消息,則應單擊“保存 + 繼續”按鈕繼續。
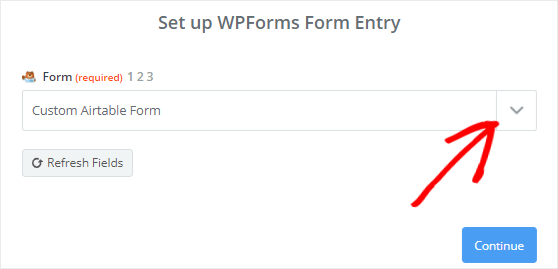
Zapier 現在將訪問您的 WPForms 帳戶並獲取您網站的所有表單。 因此,請繼續從“設置 WPForms 表單條目”頁面的下拉框中選擇自定義 Airtable 表單。

完成後,您需要單擊“繼續”按鈕繼續。
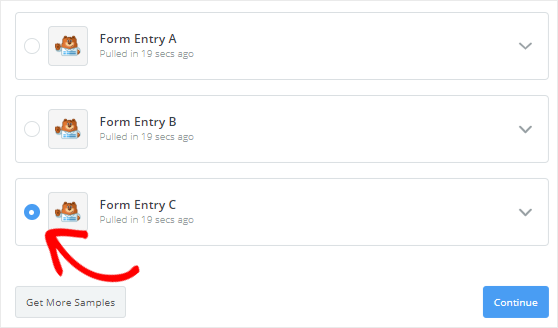
接下來,Zapier 將檢索您表單中的所有條目。 您需要選擇任何一個表單條目,以便稍後用於測試 WPForms 和 Airtable 之間的連接。

最後,您應該單擊“繼續”按鈕以完成觸發器設置過程。
步驟 6:配置操作應用程序
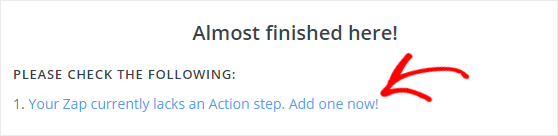
讓我們開始操作應用程序的配置過程。 為此,您應該單擊“您的 Zap 當前缺少操作步驟。 現在加一個!” 關聯。

接下來,您必須使用“選擇一個操作應用程序”搜索框搜索 Airtable 應用程序,然後單擊它繼續。

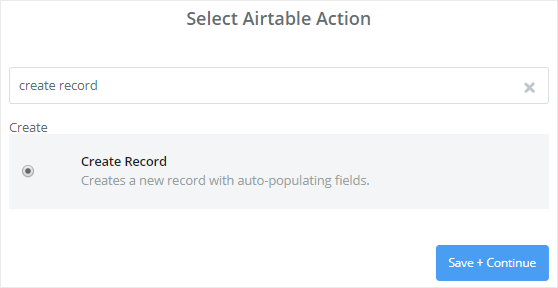
Zapier 現在會要求您選擇當有人提交自定義 Airtable 表單時您希望發生的 Airtable 操作。
由於您要向“銷售 CRM”工作區的“聯繫人”表添加新聯繫人,請選擇“創建記錄”選項,然後單擊“保存 + 繼續”按鈕。

是時候將您的 Airtable 帳戶連接到 Zapier。
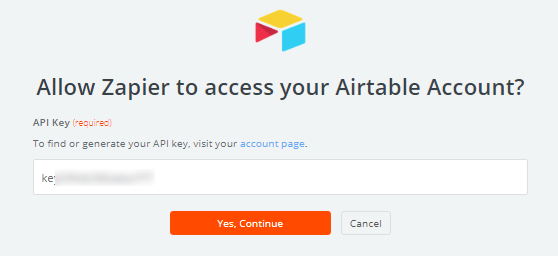
為此,您必須單擊“連接帳戶”按鈕。 這將打開一個彈出窗口,要求您輸入 Airtable API 密鑰。
因此,請保持此彈出窗口打開並在新選項卡中訪問 Airtable 帳戶頁面。 在這裡你需要找到 API 部分,它有一個帶有一些隱藏文本的文本框。

您必須單擊該文本框才能查看 Airtable API 密鑰。 現在復制 API 密鑰並將其粘貼到 Zapier 彈出窗口中的文本框中。

完成後,您需要單擊是,繼續按鈕將 Airtable 連接到 Zapier。
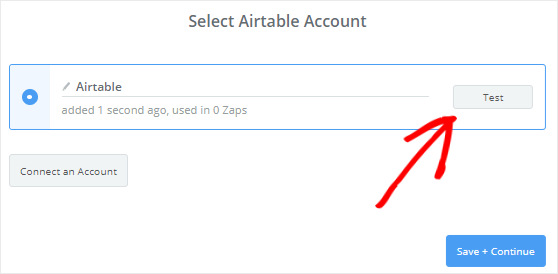
這將關閉彈出窗口,您現在將看到您的 Airtable 帳戶已添加到“選擇 Airtable 帳戶”頁面。
您可以通過單擊“測試”按鈕來檢查 Zapier 和 Airtable 之間的連接。

如果您收到成功消息,則需要單擊“保存 + 繼續”按鈕以繼續下一步。
第 7 步:設置和測試 Airtable 模板
Zapier 現在會要求您設置用於在您的 Airtable 帳戶中創建新聯繫人的模板。
下面我們來看看如何配置這個模板。
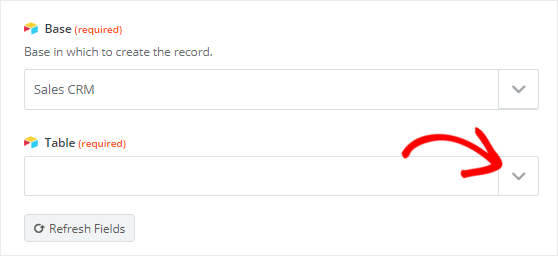
首先,您必須選擇要在其中添加聯繫人詳細信息的Base 。 這將從您的 Airtable 帳戶中獲取。
由於我們要將新聯繫人添加到 Sales CRM,您應該從下拉菜單中選擇Sales CRM 。

同樣,您需要從表下拉框中選擇聯繫人表。 這將向該模板添加許多新字段。
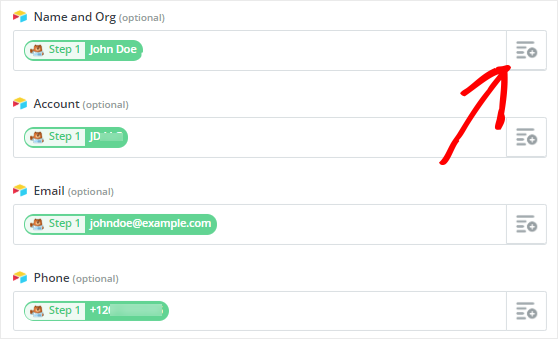
您應該注意所有新字段都是可選的,因此這取決於您要編輯哪個字段。 此外,Zapier 將從您的自定義 Airtable 表單中獲取這些附加字段的數據。
對於名稱和組織字段,您需要單擊插入字段圖標,然後從下拉菜單中選擇名稱。 然後,您應該從帳戶下拉框中選擇組織。

同樣,您可以編輯此模板中的電子郵件、電話和姓名字段。 完成後,您需要向下滾動到頁面底部,然後單擊“繼續”按鈕。
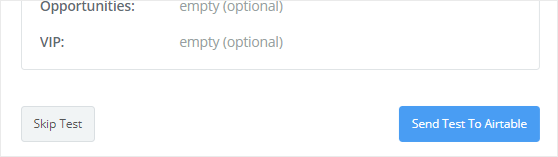
接下來,您可以單擊Send Test to Airtable按鈕來檢查 WPForms 和 Airtable 之間的連接。

這將在您的 Airtable 帳戶中創建一個帶有測試表單條目的新聯繫人。 您可以通過轉到您的 Airtable 帳戶進行確認。
如果新聯繫人創建成功,那麼您應該返回 Zapier 配置嚮導並單擊“完成”按鈕以完成操作設置過程。
最後,您需要單擊切換框將其打開。 這將確保每當有人提交自定義表單時,新的聯繫人都會添加到您的 Airtable 帳戶中。

您還可以為此 Zap 指定一個您選擇的名稱以供將來參考。
最後的想法
恭喜! 您已成功為您的 WordPress 站點創建了自定義 Airtable 表單。 您可以按照此分步教程創建不同類型的自定義 Airtable 表單。
如果您喜歡本教程,那麼您可能需要查看這些帖子:
- 如何從您的 WordPress 表單中獲取 SMS 文本消息
- 增加電子郵件列表的 8 種極其簡單的方法
- 如何在 WordPress 中創建自定義 iContact 註冊表單
如果您喜歡這篇文章,那麼您也可以查看我們的指南。
另外,請在 Facebook 和 Twitter 上關注我們以從我們的博客中獲取更新。
