如何在 WordPress 中創建自定義 iContact 註冊表單
已發表: 2019-06-12您想在 WordPress 中創建自定義 iContact 註冊表單嗎? iContact 是一種電子郵件營銷服務,可讓您輕鬆管理和構建電子郵件列表。
借助 WPForms 插件,您可以輕鬆地在 WordPress 網站上創建 iContact 註冊表單。 您可以使用其拖放界面根據您的想像構建表單。
在本文中,我們將向您展示如何為您的 WordPress 站點創建自定義 iContact 註冊表單。
第 1 步:開始
您需要做的第一件事是在您的網站上創建一個註冊表單。
為此,您需要安裝並激活 WPForms 插件。 您可以閱讀有關如何安裝 WordPress 插件的分步指南以獲取詳細說明。

激活後,轉到WPForms » 從 WordPress 管理面板的左側邊欄中添加新內容。
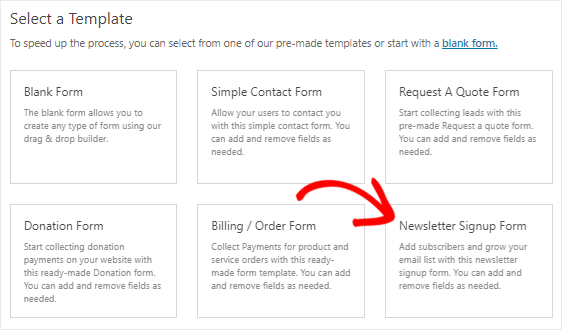
接下來,您需要在“設置”頁面上選擇“時事通訊註冊表單”模板。 這將創建一個包含兩個字段的簡單表單:姓名和電子郵件。

您還可以通過簡單地拖放來向此表單添加額外的字段。 要自定義字段,您需要單擊字段以對其進行更改。
完成後,您可以更改自定義 iContact 註冊表單的通知和確認設置。
最後,您需要通過單擊屏幕右上角的“保存”按鈕來保存更改。 您可以在此處查看時事通訊表單演示。
第 2 步:將測試條目添加到您的表單中
下一步是將至少一個條目添加到表單中以進行測試。 稍後我們將需要它來測試 WPForms 和 iContact 之間的連接。
讓我們使用表單的預覽選項來創建測試條目,而不是將表單嵌入到頁面中。
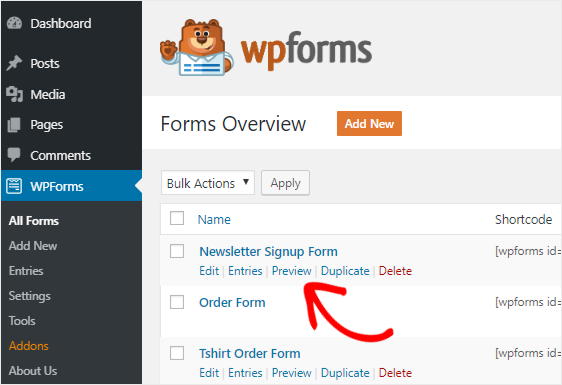
為此,您需要前往WPForms » All Forms頁面。
接下來,將鼠標光標懸停在時事通訊註冊表單的標題上。 看到“預覽”選項後,您需要單擊它以在 Web 瀏覽器的新選項卡中打開表單。

現在填寫表格並單擊提交按鈕以創建一個用於測試目的的條目。
第 3 步:安裝 Zapier 插件
創建表單並添加測試條目後,您需要在您的網站上安裝 Zapier 插件。
為什麼我們需要這個插件? Zapier 是一種自動化服務,可讓您連接兩個或多個應用程序以執行連續任務。 我們將使用它來連接 WPForms 和 iContact,以便您可以輕鬆構建電子郵件列表。
要安裝 Zapier 插件,您需要轉到WPForms »插件頁面。 現在搜索 Zapier 插件並在找到後安裝它。

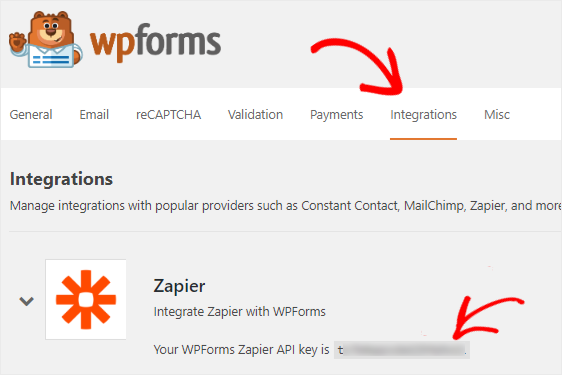
接下來,轉到WPForms »設置頁面,然後單擊集成選項卡。 之後,您需要單擊 Zapier 徽標以查看您網站的 API 密鑰。

稍後您將需要此密鑰將 WPForms 連接到 Zapier,因此請保持此頁面打開並繼續下一步。
第 4 步:創建一個新的 Zap
是時候創建一個新的 Zap 並將 WPForms 連接到 iContact。
如果您不知道,Zap 是在 Zapier 中連接兩個或多個應用程序的過程。 它需要一個觸發器來執行特定的操作。
要創建新的 Zap,您需要訪問 Zapier 網站並登錄您的帳戶。 如果您沒有,您可以免費創建一個帳戶。
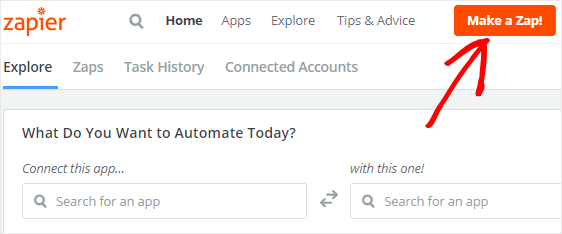
接下來,繼續並單擊Make a Zap! 按鈕,出現在屏幕的右上角。 這將在新頁面上啟動配置嚮導。

創建 Zap 的過程分為兩個部分。
首先,您必須將 WPForms 配置為觸發器應用程序,然後,您必須將 iContact 設置為操作應用程序。
讓我們繼續下一步以開始該過程。
步驟 5:配置觸發器應用程序
在這一步中,我們將 WPForms 設置為觸發器應用程序。
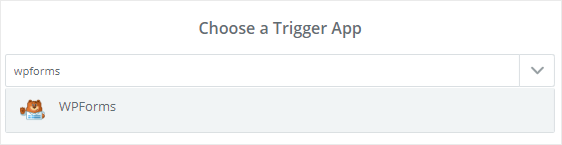
因此,使用“選擇觸發器應用程序”搜索框搜索 WPForms,然後單擊它繼續。

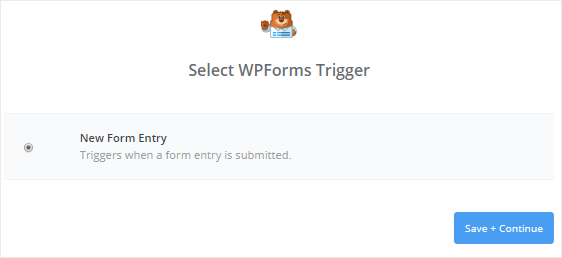
接下來,您必須選擇New Form Entry作為觸發選項,然後單擊Save + Continue按鈕。

現在您需要將您的 WPForms 帳戶連接到 Zapier,以便 Zapier 可以獲取您網站的表格。 為此,您必須單擊“連接帳戶”按鈕。
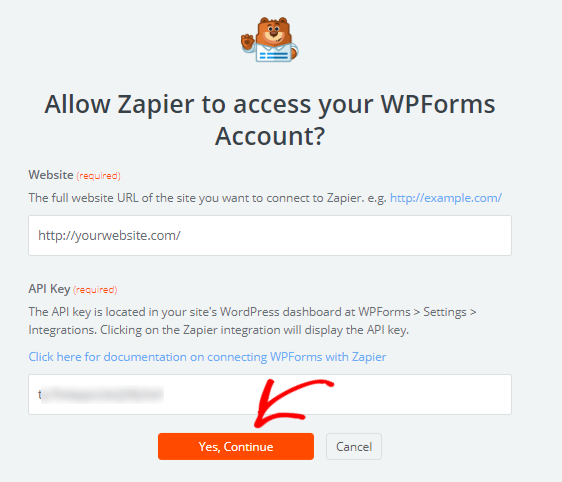
這將打開一個彈出窗口,您需要在其中輸入您的網站 URL 和 Zapier API 密鑰。 您可以返回到步驟 3以了解如何獲取 API 密鑰。

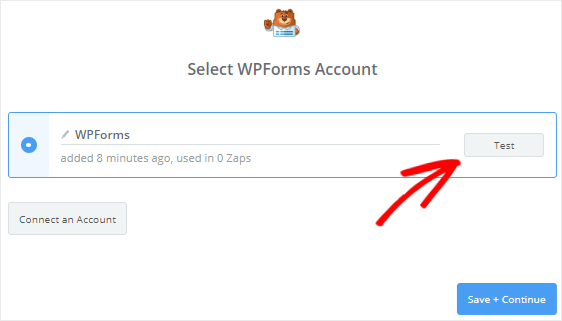
完成後,單擊是,繼續按鈕將 WPForms 連接到 Zapier。 您現在將看到您的 WPForms 帳戶已添加到“選擇 WPForms 帳戶”頁面。
接下來,繼續並單擊“測試”按鈕以檢查 Zapier 和 WPForms 之間的連接。 如果您收到成功消息,則一切正常,因此請單擊“保存 + 繼續”按鈕進入下一步。

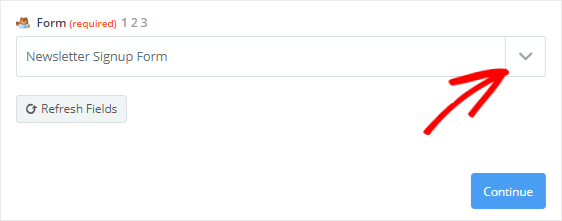
現在 Zapier 將從您的網站檢索所有表格。
因此,單擊向下箭頭圖標以從下拉列表中選擇時事通訊註冊表,然後單擊“繼續”按鈕。

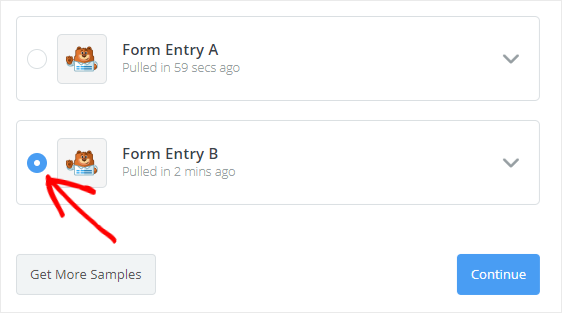
接下來,Zapier 將獲取您的表單條目,並要求您選擇其中任何一項以進行測試。 這就是我們在步驟 2 中創建測試表單條目的原因。

選擇條目後,您需要單擊“繼續”按鈕以完成觸發器設置過程。
步驟 6:配置操作應用程序
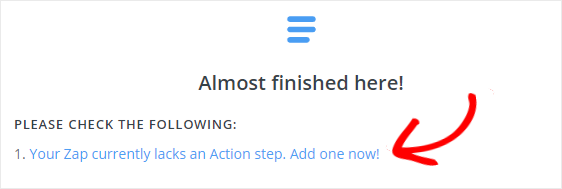
現在是時候將 iContact 配置為動作應用程序了。 因此,單擊“您的 Zap 當前缺少操作步驟。 現在加一個!” 鏈接以啟動該過程。


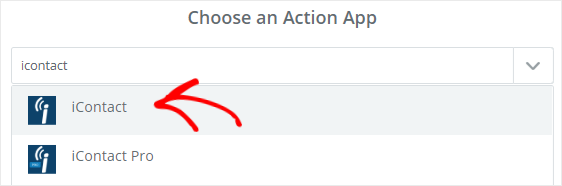
您需要做的第一件事是使用“選擇一個操作應用程序”搜索框搜索 iContact,然後選擇它以繼續下一步。

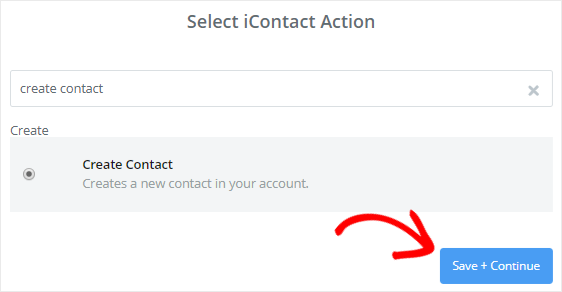
Zapier 現在會要求您選擇當有人提交您的自定義 iContact 註冊表單時會發生的 iContact 操作。

由於我們要在 iContact 帳戶中創建新聯繫人,請選擇“創建聯繫人”選項,然後單擊“保存 + 繼續”按鈕。
接下來,您必須通過單擊“連接帳戶”按鈕將您的 iContact 帳戶連接到 Zapier。
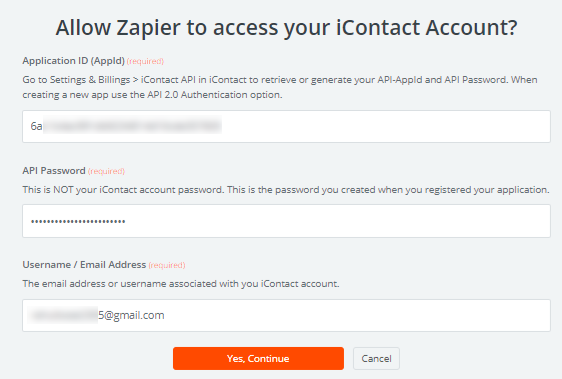
這將打開一個彈出窗口,您需要在其中輸入應用程序 ID、API 密碼和 iContact 帳戶的電子郵件地址。
要獲取這些詳細信息,您需要訪問 iContact 網站,然後登錄您的帳戶。

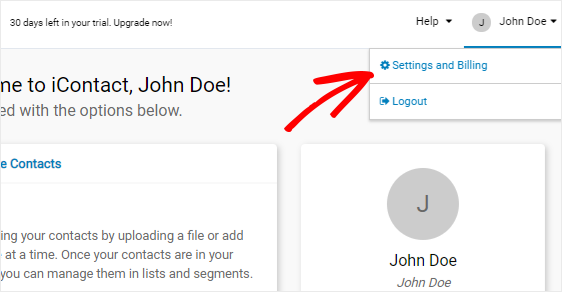
在 iContact 帳戶儀表板上,您將在頁面右上角看到您的姓名。 單擊它會打開一個菜單,您需要在其中選擇設置和計費選項。

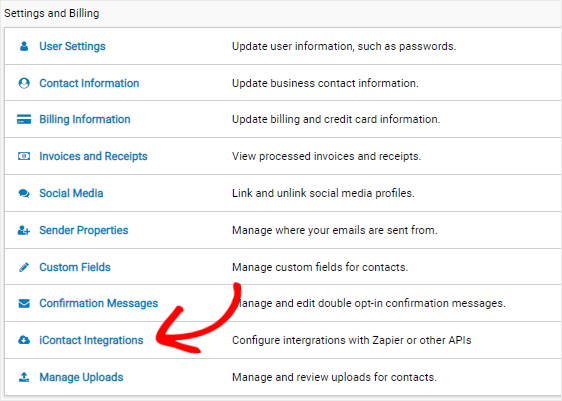
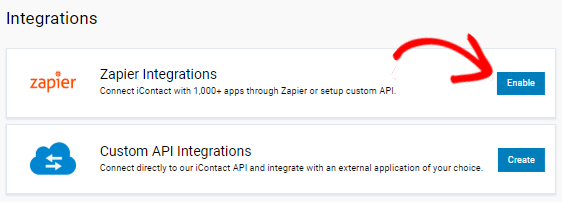
這將帶您進入“設置和計費”頁面,您將在其中看到許多選項。 您需要找到iContact 集成選項,然後單擊它以轉到集成頁面。
現在,您將在“集成”頁面上看到“Zapier 集成”選項。 要獲取應用程序 ID 和其他詳細信息,您必須單擊“啟用”按鈕。

這將打開一個新頁面,您將在其中找到應用程序 ID、API 密碼和 iContact 帳戶的電子郵件地址。
只需將這些詳細信息複製並粘貼到 Zapier 彈出窗口中的相應字段即可。 填寫詳細信息後,請繼續並單擊“是,繼續”按鈕以授予 Zapier 訪問您的 iContact 帳戶的權限。

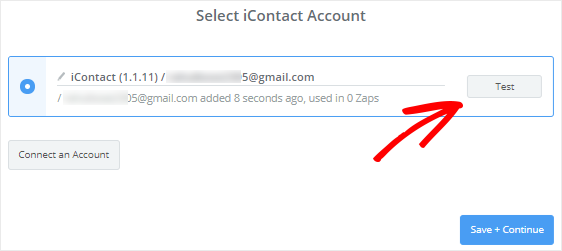
這會將您的 iContact 帳戶添加到“選擇 iContact 帳戶”頁面。 您可以單擊“測試”按鈕來檢查 Zapier 和 iContact 之間的連接。

收到成功消息後,您可以單擊“保存 + 繼續”按鈕繼續下一步。
第 7 步:設置 iContact 模板
現在您必須設置聯繫人模板,每次有人提交您的自定義註冊表單時,該模板將用於在您的 iContact 帳戶中創建新聯繫人。
在我們開始之前,您應該注意,此頁面上的某些字段將從您的 iContact 帳戶中獲取詳細信息,而其餘字段將從您的時事通訊註冊表中獲取。
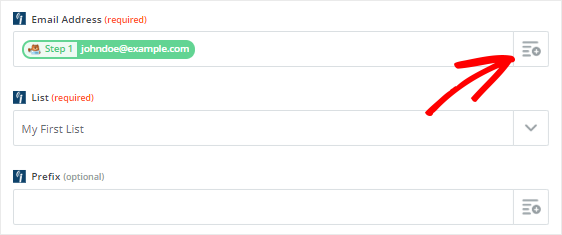
讓我們通過配置電子郵件地址字段開始該過程。 為此,您需要單擊“插入字段”圖標,然後從下拉框中選擇“電子郵件”。

接下來,您應該單擊列表下拉菜單並選擇要添加新聯繫人詳細信息的 iContact 列表。
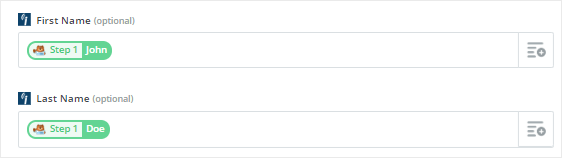
此模板中的其餘字段是可選的。 但是,您可以配置名字和姓氏字段,因為它可以幫助您個性化您的電子郵件。

完成後,向下滾動到頁面底部,然後單擊“繼續”按鈕。
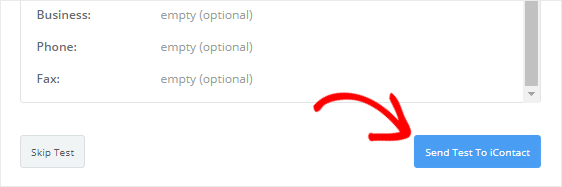
接下來,您可以通過單擊將測試發送到 iContact按鈕來測試 WPForms 和 iContact 之間的連接。

這將在您的 iContact 帳戶中創建一個帶有測試表單條目的新聯繫人。 您可以通過訪問 iContact 網站來確認。
如果一切正常,那麼您應該返回 Zapier 嚮導並單擊“完成”按鈕以完成操作設置過程。
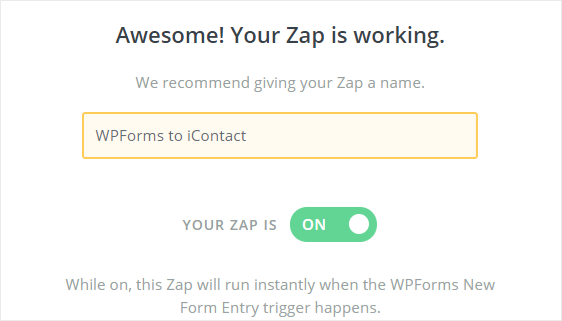
最後,您需要單擊切換框將其打開,以確保每當有人提交您的表單時,都會將新聯繫人添加到您的 iContact 帳戶。 您還可以為您的 zap 命名以供將來參考。

第 8 步:將註冊表單添加到您的網站
是時候將自定義 iContact 註冊表單嵌入我們的 WordPress 網站了。 您可以對網站的頁面、帖子或側邊欄執行此操作。
讓我們來看看如何將註冊表單添加到 WordPress 頁面。
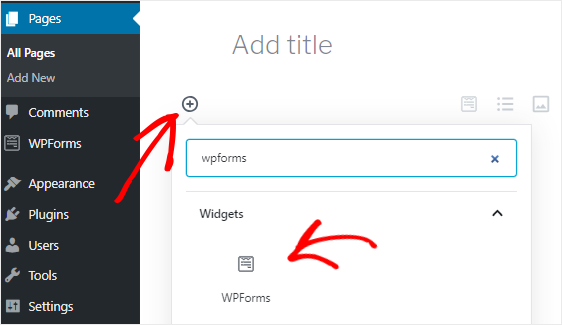
您需要做的第一件事是從管理面板的左側邊欄中轉到頁面»添加新內容。

現在您需要單擊添加塊 ( + ) 圖標以插入 WPForms 塊。 找到後,單擊它以將 WPForms 塊添加到頁面編輯器。

接下來,您必須從“選擇表單”下拉框中選擇時事通訊註冊表單。 這會將您的表單添加到內容編輯器。
最後,您可以在進行必要的更改後發布頁面。

恭喜! 您已成功創建自定義 iContact 註冊表單並將其嵌入您的網站。 每當有人提交此表單時,新聯繫人就會添加到您的 iContact 帳戶中。
如果您喜歡本教程,那麼您可能需要查看這些帖子:
- 為什麼您應該立即開始構建電子郵件列表
- 增加電子郵件列表的 8 種極其簡單的方法
- 如何為 WordPress 創建自定義 Airtable 表單
還沒有使用 WPForms? 立即開始使用最好的拖放表單構建器插件,並在您的網站上構建不同類型的表單。
另外,請在 Facebook 和 Twitter 上關注我們以從我們的博客中獲取更新。
