如何使用 Elementor 創建自定義 WordPress 佈局
已發表: 2020-01-16目前,使用 Elementor 創建網站是最用戶友好的方式之一。 特別是對於那些參與 WordPress 生態系統的人來說更容易。 在所有 WordPress 插件中,Elementor 是最好的和最受歡迎的。
Elementor 由不同的小部件、部分和所有網站設計材料組成。 使用這些功能,您可以輕鬆創建自定義 WordPress 佈局,無需任何麻煩。
在今天的帖子中,我們將展示一種簡單的方法,以便您可以使用 Elementor 創建自定義 WordPress 佈局。 此外,我們還將在最後分享如何使用 Happy Addons 加快 Elementor 的工作流程。
所以事不宜遲,讓我們開始吧
為什麼需要使用自定義 WordPress 佈局

您網站的性能很大程度上取決於您使用的主題。 這些主題由不同類型的佈局組成。 所以佈局的重要性是非常關鍵的。 但不幸的是,某些主題可能不允許所有訪問權限來相應地對其進行自定義。 因此,您需要一個自定義佈局來設計並賦予它全新的外觀。
通常,使用網站或主題的默認結構可能無法滿足您的所有要求。 然後您必須選擇一種解決方案,您可以在其中更改現有佈局以改善網站的外觀。 在這種情況下,Elementor 及其獨特的功能會讓你創造一些奇妙的東西。
下面簡要介紹了使用 WordPress 網站的自定義佈局還可以做什麼
- 自定義頁眉和頁腳
- 博客文章佈局
- 歸檔頁面
- 電子郵件營銷整合
- 聯繫表格
- 社交媒體按鈕
- 自定義帖子類型
- 不同的模板
因此,這些事情可以讓您意識到使用 WordPress 佈局在短時間內為您的網站注入活力是多麼富有成效。
接下來,我們將展示完整的指南,以便您可以相應地使用它。
通過 5 個簡單步驟創建自定義 WordPress 佈局

您可以在 WordPress 生態系統中以有組織的方式找到所有內容。 因此,在正確的時間選擇正確的解決方案至關重要。 因此,它可以節省您的時間、金錢和精力。
但是,在這一部分中,我們將展示如何輕鬆創建自定義佈局。 那麼讓我們開始吧:
在跳到教程之前,讓我們看看你需要什麼。
要求
- WordPress
- 元素
使用 Elementor 頁面構建器插件,任何人都可以創建網站。 它允許用戶以非常簡單的方式創建任何設計。 如拖放功能、無限插件、滑塊、標題、Elementor 庫等。
所以任何新手用戶都可以使用這個插件,即使他/她沒有任何編程知識。 她所要做的就是安裝 WordPress 和 Elementor。 然後仔細按照步驟操作。
因此,假設您已成功安裝 WordPress 和 Elementor。
第一步:創建頁面
第一步是創建一個頁面。 您可以在現有頁面上執行此操作,也可以創建一個新頁面然後進行設計。
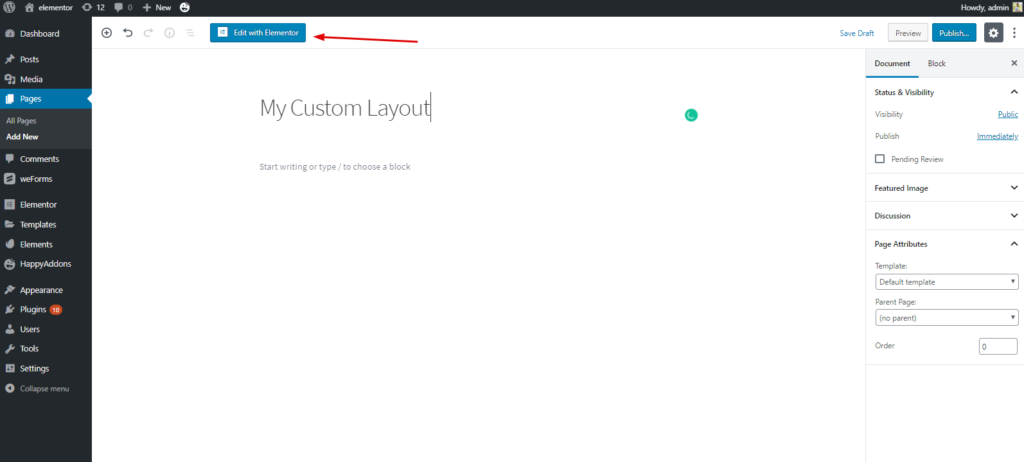
因此,導航到您的 WordPress 管理儀表板>添加新頁面>提供標題>然後單擊“使用 Elementor 編輯”。

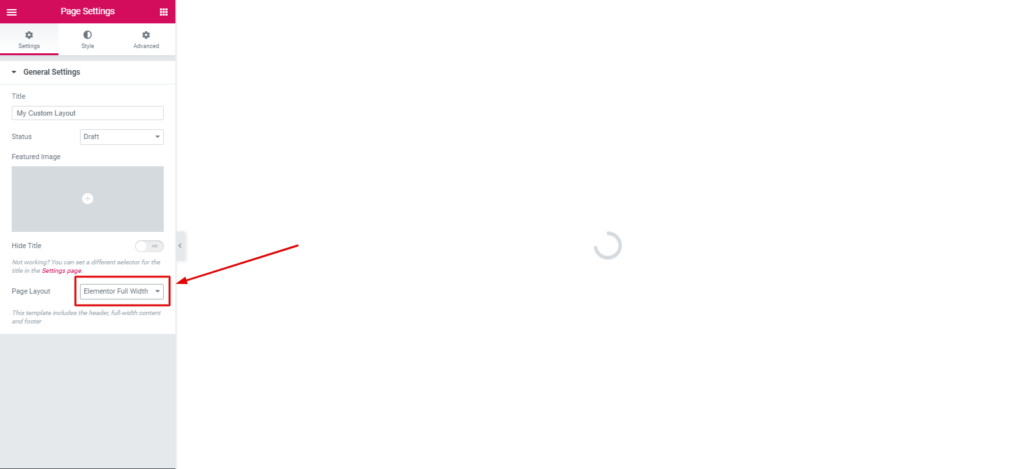
單擊此按鈕後,您將獲得一個可編輯的頁面。 然後你需要選擇'Elementor Canvas'。

第二步:添加頁眉或頁腳
通常,使用 Elementor 添加頁眉或頁腳非常簡單。 您可以從當前設置創建頁眉或頁腳,也可以手動自定義。
第三步:選擇模板
您會在 Elementor 庫中找到不同的模板。 從他們那裡,你必須選擇適合你的。 但是,在我們之前的帖子中,我們已經多次提到如何編輯 Elementor 模板和其他重要的事情。
無論如何,我們將再次展示該過程。 為此,請單擊“文件夾喜歡”按鈕。

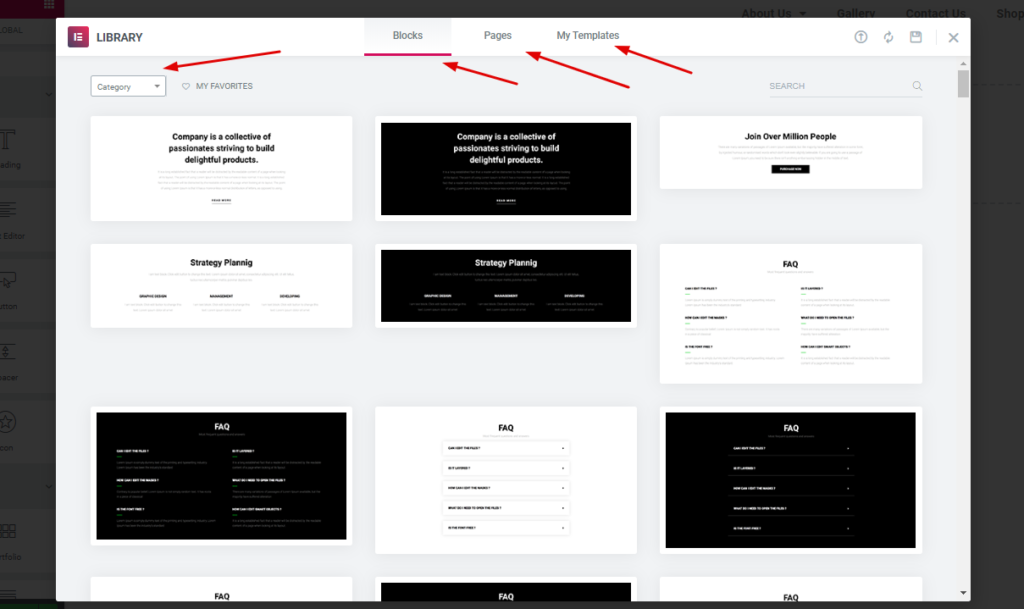
之後,您將看到不同的塊、模板和您保存的模板。 因此,您可以選擇單個項目或選擇整個模板,然後根據您的設計理念對其進行編輯。
在 Elementor 庫中,您可以明智地搜索塊、頁面或部分分類。 此外,您可以將您喜歡的模板保存在“我的模板”選項中。 請看下面的截圖:

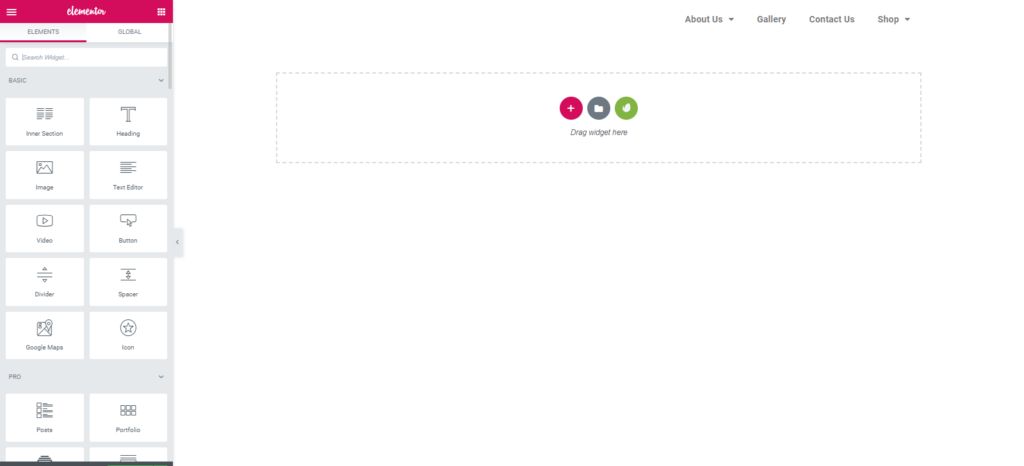
第四步:選擇塊
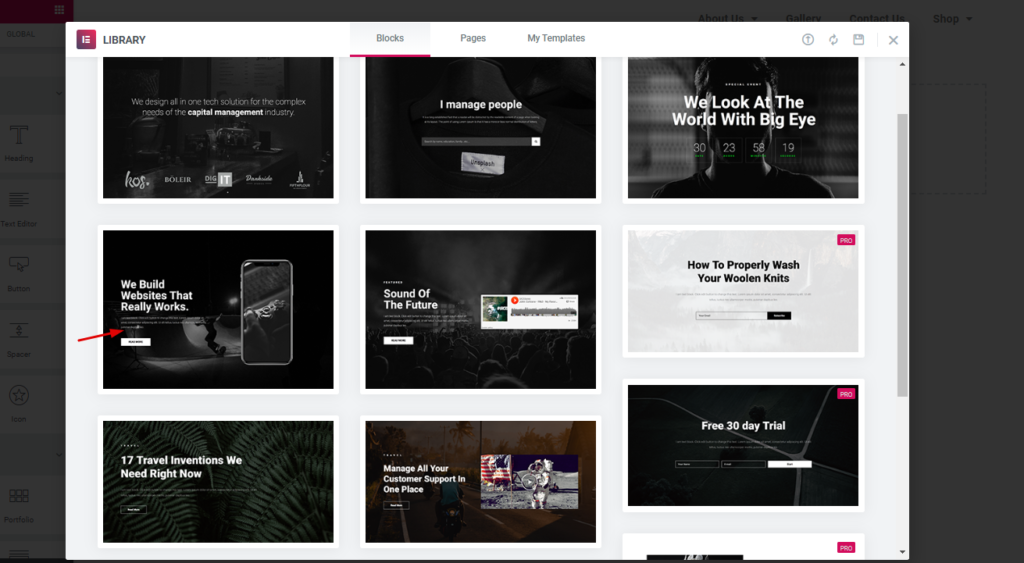
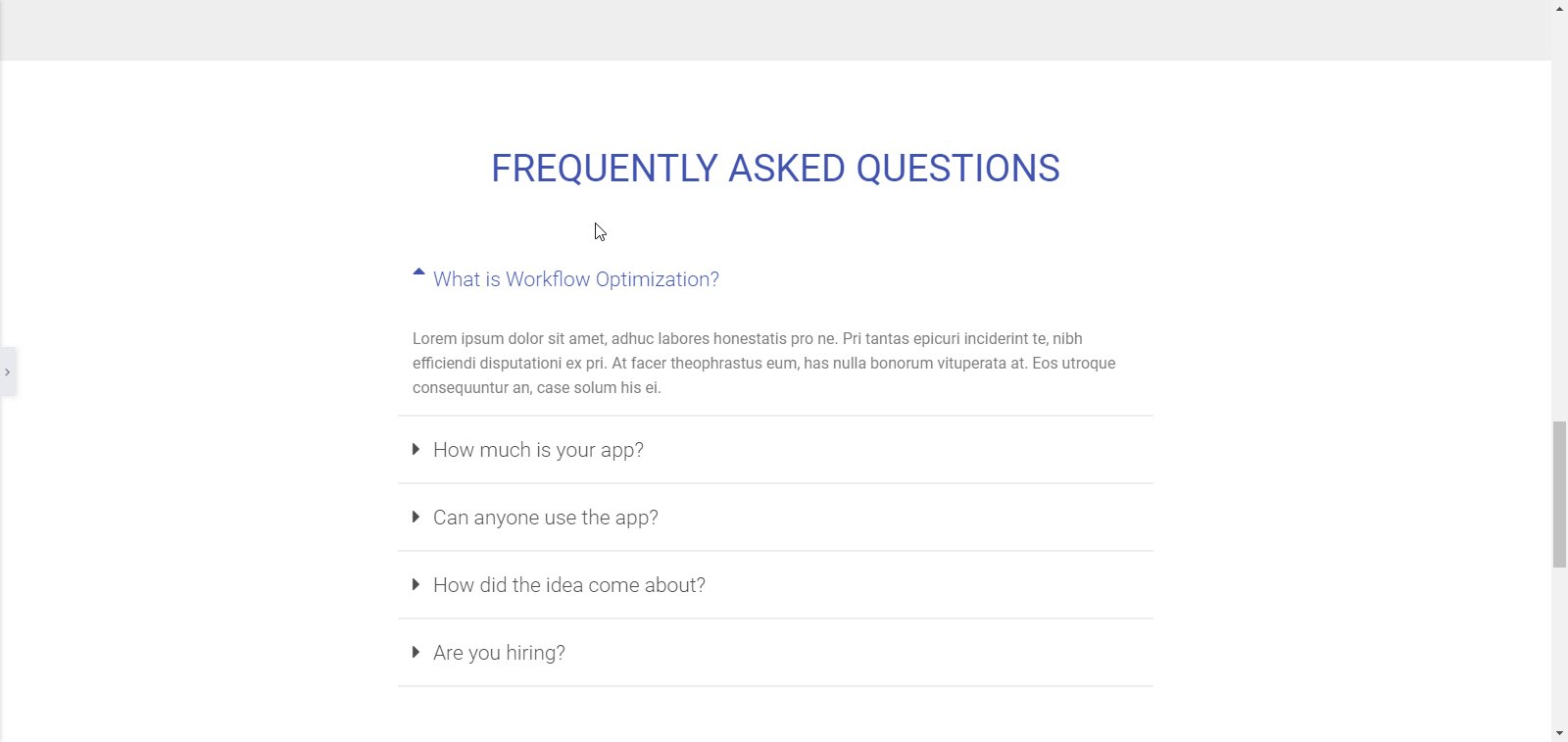
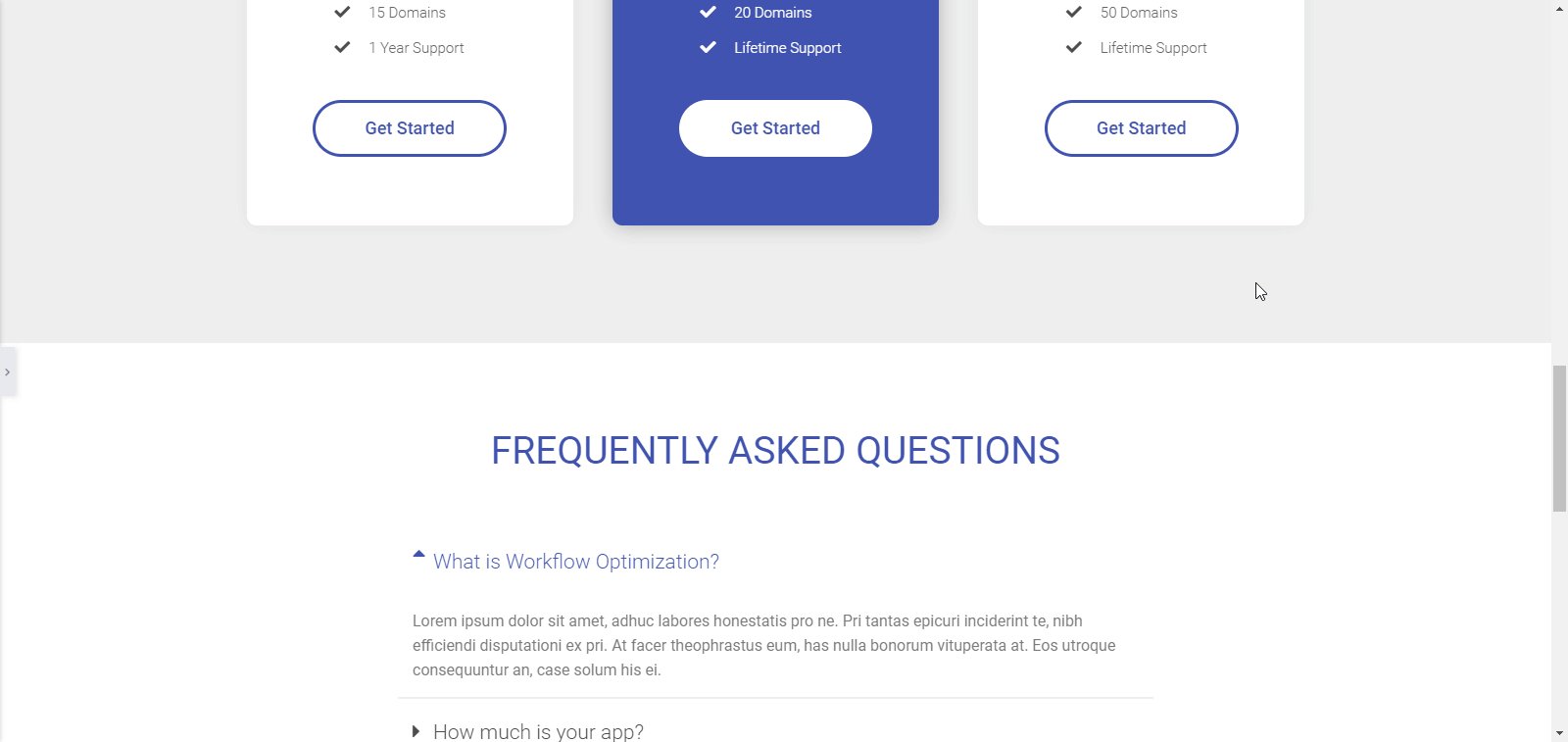
您將在庫中擁有不同的塊。 喜歡,頁眉,頁腳,英雄橫幅,聯繫表格,社交按鈕,關於頁面,存檔框,常見問題解答和功能等。
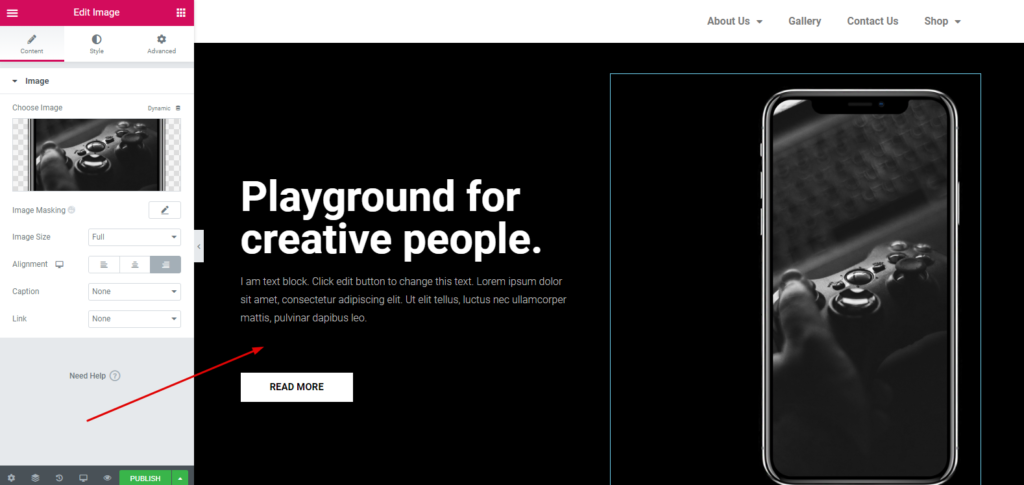
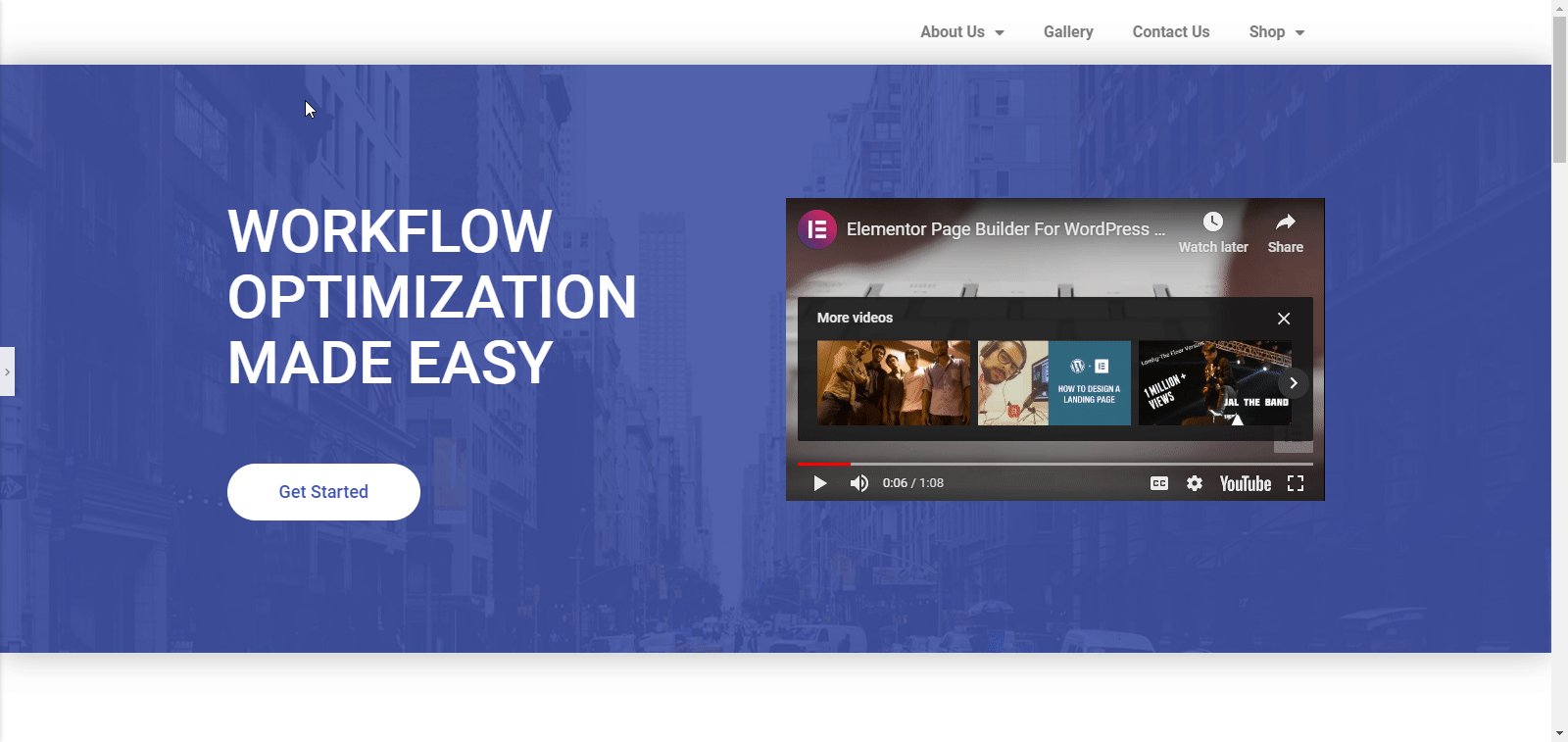
由於我們添加了標題,現在我們需要一個英雄橫幅或滑塊。 您還可以添加一個滑塊來最大化您的佈局美感。 在這種情況下,我們選擇了這個。 但是,您可以嘗試其他人。

然後,只需選擇最適合您的。 並單擊該項目。 之後,它將出現在屏幕上。 而已。

通過遵循此過程,您可以從“元素庫”中添加其他必需的部分。 您可以根據自己的需要輕鬆自定義它。 您可以瀏覽以下文章。 它將幫助您自定義網站的每個單獨部分。

第五步:添加模板
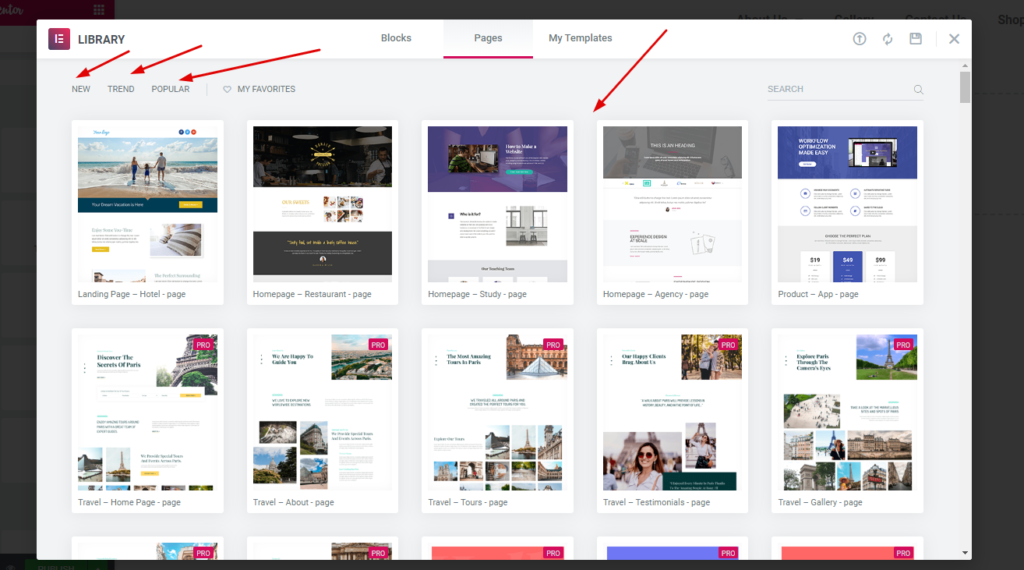
您可以在上一部分之後添加模板。 在 Elementor 庫中,您會看到很多模板。 您可以輕鬆地選擇其中任何一個。
為此,請單擊“文件夾喜歡”選項。 然後單擊“頁面”選項之一。 你會發現那裡有很多現成的模板。

接下來,選擇其中任何一個。 並根據您的網站結構對其進行自定義。
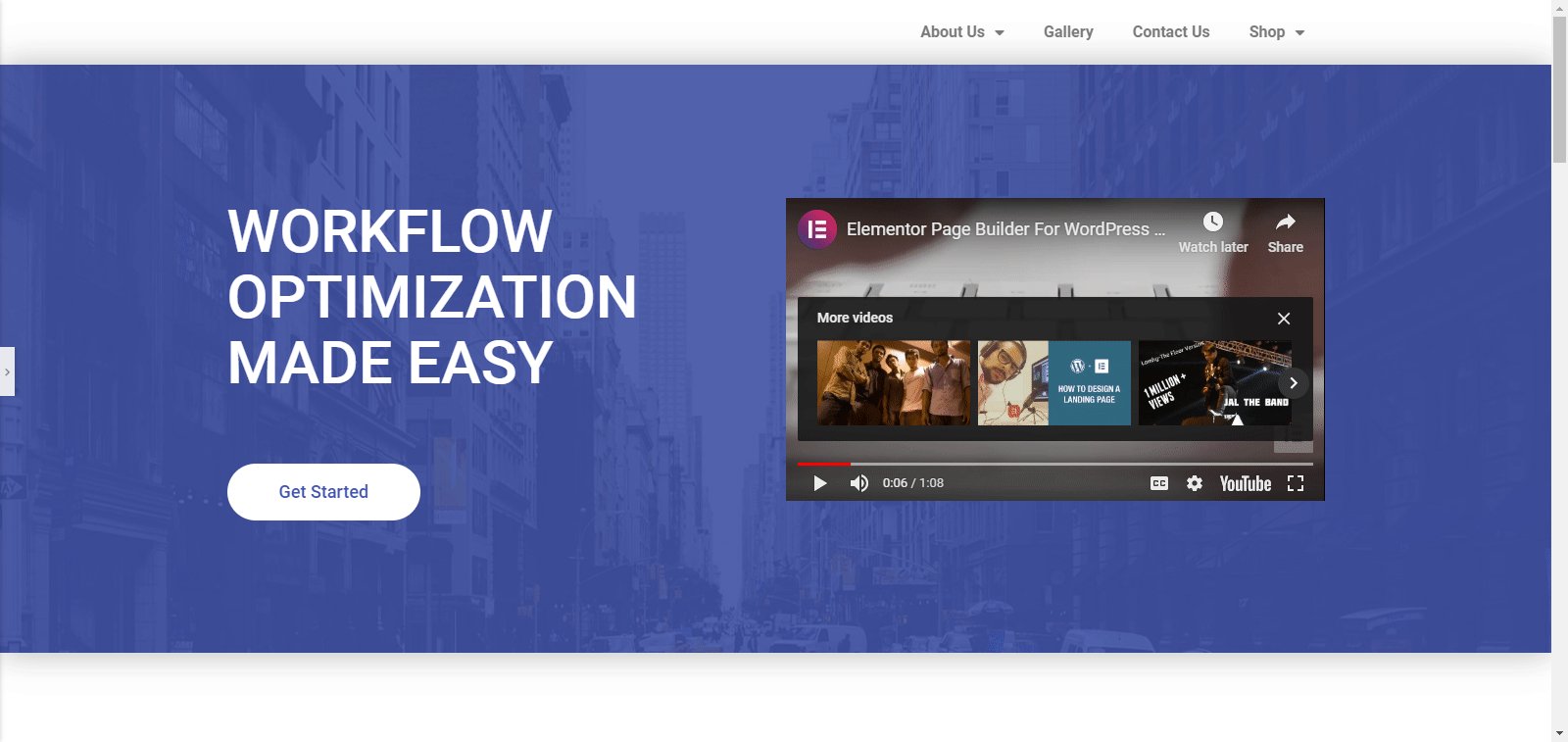
這是實時預覽。

額外提示:快樂插件如何加速 Elementor 工作流程

有時,僅 Elementor 可能無法滿足您的所有要求,或者您可能無法獲得所需的內容。 在這種情況下,Happy Addons 可以通過提供一些出色的“功能”來填補所有空白。 因此,在本節中,我們將描述“Happy Addons”如何成為擴展更多設計機會的完美解決方案。
提升 Elementor 工作流程的功能
- 管理移動響應情緒
- 通過添加像素來管理列
- Elementor 小部件的固定大小控件
“Happy Addons”的這些功能是獨一無二且非常有用的。 如果您是 Elementor 的普通用戶,那麼您會發現這些功能非常方便。 但首先,您必須安裝“Happy Addons”。 然後您就可以享受所有這些驚人的功能了。
管理移動響應情緒
在 Elementor 內部,用戶無權控制對列的管理。 因此,如果您的頁面上有很多列,Elementor 將無法順利運行。 幸運的是,Happy Addons 的這一功能對於控制管理移動響應式情緒非常有幫助。
觀看以下有關“如何使用快樂插件的移動響應式心情”的視頻。
通過添加像素來管理列
您可以使用此功能在列中添加一些額外的像素。 它可以幫助您使用百分比參數管理列的高寬比。 這是一個非常有用的功能,它可以使設計更加有利可圖,並且可以手動添加像素。
查看以下視頻以了解更多信息。
Elementor 小部件中的固定大小控件
有時您對 Elementor 小部件的現有大小不滿意。 但是您無權更改默認大小。 這是好消息! 現在,您可以使用 Happy Addons 的固定大小控制功能輕鬆做到這一點。
觀看以下視頻以獲取更多詳細信息。
使用自定義 WordPress 佈局為您的網站提供令人興奮的外觀
任何網站的佈局對於準確展示產品、服務和其他重要事物都非常重要。 本博客的目的是為您提供一個合適且簡單的方法。 當然,本文將鼓勵您毫無疑問地應用這一點,無論您是新手還是專業人士。
無論如何,這是創建自定義 WordPress 佈局的完整過程。 我們希望您可以將其應用於您的網站。 但是,如果您有任何問題或疑問,請隨時在評論部分提出。
