如何在 WordPress 中創建文件上傳表單(5 個步驟)
已發表: 2023-07-05表單是讓訪問者發送信息或與您的品牌取得聯繫的好方法。 但是,有時,您可能需要更多只能通過媒體文件或文檔獲得的詳細信息。 因此,您可能想知道如何在 WordPress 中創建文件上傳表單。
幸運的是,在您的網站上啟用此功能相對簡單。 使用正確的工具,您可以收集簡歷、電子表格和 PDF。 此外,您還可以讓客戶上傳圖像和視頻等媒體文件。
在這篇文章中,我們將仔細研究為什麼您可能想要在 WordPress 中創建文件上傳表單。 然後,我們將指導您完成五個步驟來實現這一目標。 讓我們開始吧!
為什麼在 WordPress 中創建文件上傳表單
標準表格允許您收集客戶詳細信息,例如電子郵件地址、電話號碼和反饋。 但是,有時您可能需要接受站點上不同類型的文件。
例如,如果您正在招聘新員工,您可能需要一種讓候選人附上簡歷的方法。 此外,您可能會與客戶合作。 在這種情況下,允許潛在客戶附加有關該項目的電子表格或其他文檔可能會很有用。
此外,雖然客戶支持表單為購物者提供了一種與您的企業聯繫的簡單方法,但文件上傳可以使該過程更加高效。 這樣,客戶可以附上產品的照片,為您提供有關問題的更多詳細信息。
如何在 WordPress 中創建文件上傳表單
既然您知道為什麼在 WordPress 中創建文件上傳表單是個好主意,那麼讓我們看一下將表單添加到網站的五個簡單步驟。
- 第 1 步:在 WordPress 中安裝並激活 Contact Form 7
- 步驟 2:添加新表單或編輯現有模板
- 步驟 3:在 WordPress 中創建文件上傳表單
- 第 4 步:插入文件標籤以通過電子郵件接收附件
- 第 5 步:嵌入表單並測試文件上傳功能
第 1 步:在 WordPress 中安裝並激活 Contact Form 7 ️
 聯繫表 7
聯繫表 7當前版本: 5.7.7
最後更新時間: 2023 年 5 月 31 日
聯繫表格-7.5.7.7.zip
有大量的 WordPress 表單插件可讓您為您的網站創建自定義表單,包括 WPForms、Formidable Forms 和 Ninja Forms。 問題是文件上傳功能僅適用於這些工具的高級版本。
但是, Contact Form 7是一個免費表單插件,可讓您在 WordPress 中創建文件上傳表單。
值得注意的是,雖然 Contact Form 7 是一個完善的表單插件,但掌握起來可能很棘手(尤其是對於初學者)。 沒有可視化的拖放構建器。 相反,您將使用簡單的標記自定義表單內容。
但是,如果您確實遇到困難,還有大量文檔需要閱讀。 同時,支持論壇非常活躍,因此您通常可以找到問題的快速解決方案。
由於該插件完全免費,因此您可以直接從 WordPress 儀表板安裝它。 您所需要做的就是前往“插件” > “添加新插件”。 搜索插件並選擇立即安裝>激活。
步驟 2:添加新表單或編輯現有模板
在您的網站上安裝聯繫表單 7 後,您就可以在 WordPress 中創建文件上傳表單了。 如果激活成功,您應該會在管理面板中看到“聯繫人”選項卡。
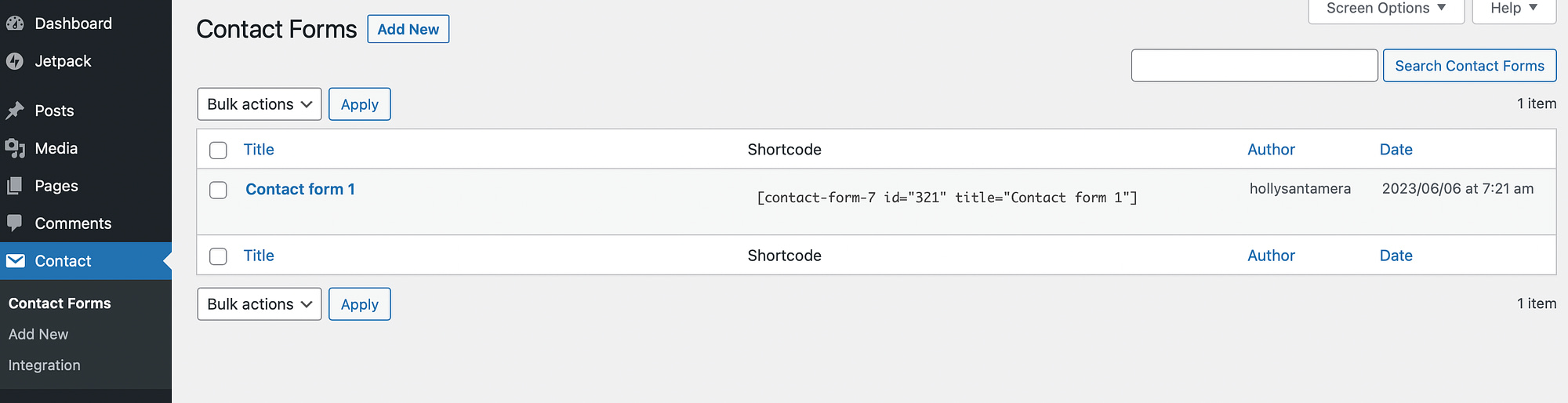
單擊“聯繫人”選項卡並選擇“聯繫表單” :

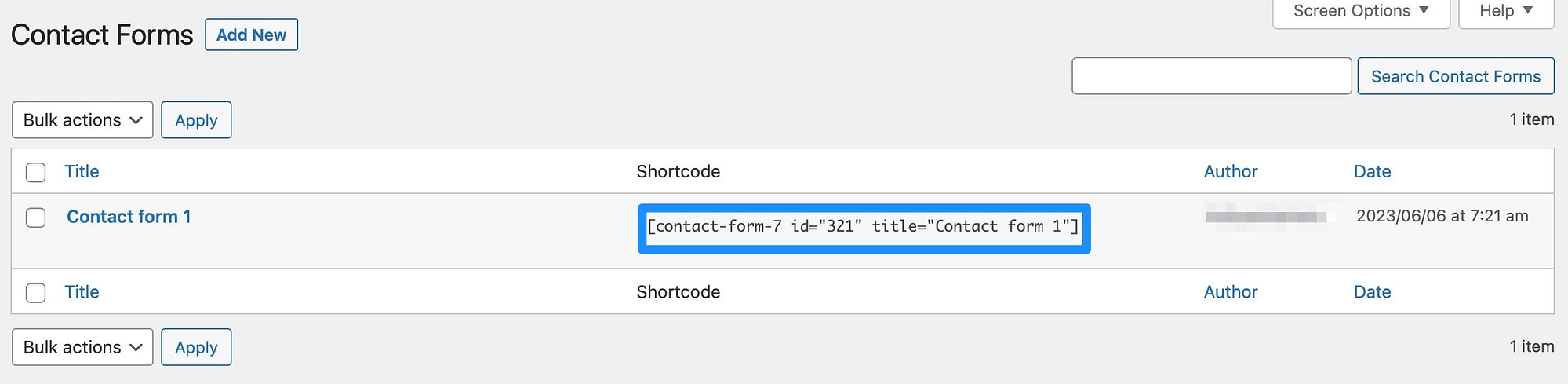
如果您想從頭開始創建文件上傳表單,請單擊“新增” 。 但是,您會發現此處列出了默認的聯繫表單模板。 我們的標籤為“聯繫表 1”。
由於該模板已經包含有用的表單字段,因此對於初學者來說它可能是一個很好的起點。 因此,繼續並單擊“編輯”在編輯器中打開表單:

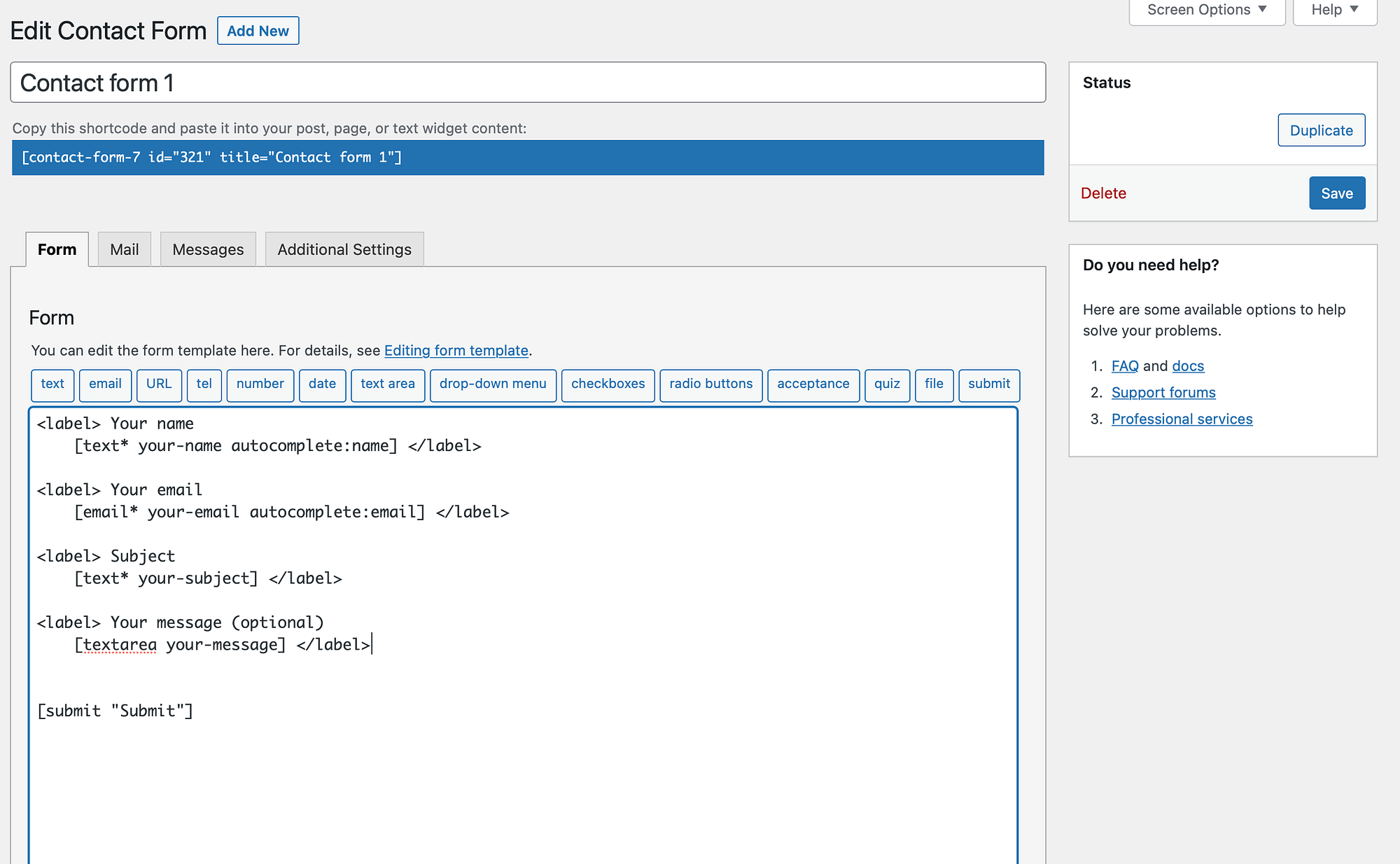
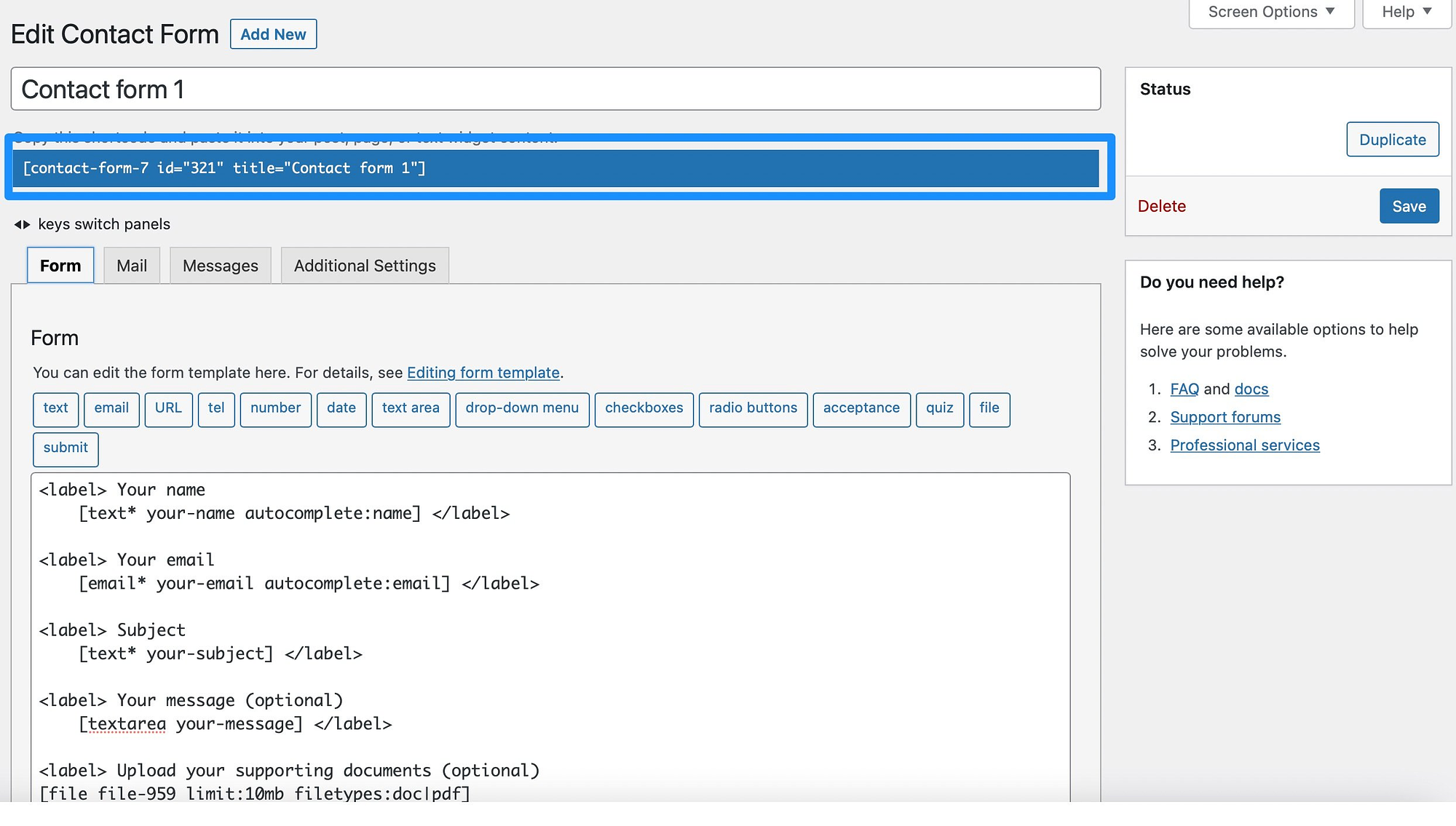
您可能想更改頁面頂部的聯繫表單的名稱。 然後,向下滾動到表單模板。
如您所見,該表單當前具有各種文本字段,例如名稱、主題和消息。 但是,您還會發現一個電子郵件字段和一個提交按鈕:

您可以通過刪除文本來刪除任何這些字段。 或者,通過在<label>標記之外鍵入新內容來更改字段標籤。
您可能還想包含其他字段。 例如,如果您要為潛在客戶創建聯繫表單,最好添加 URL 字段,以便您可以查看客戶當前的網站。 為此,請從編輯器頂部的可用選項中選擇相關標籤。
步驟 3:在 WordPress 中創建文件上傳表單
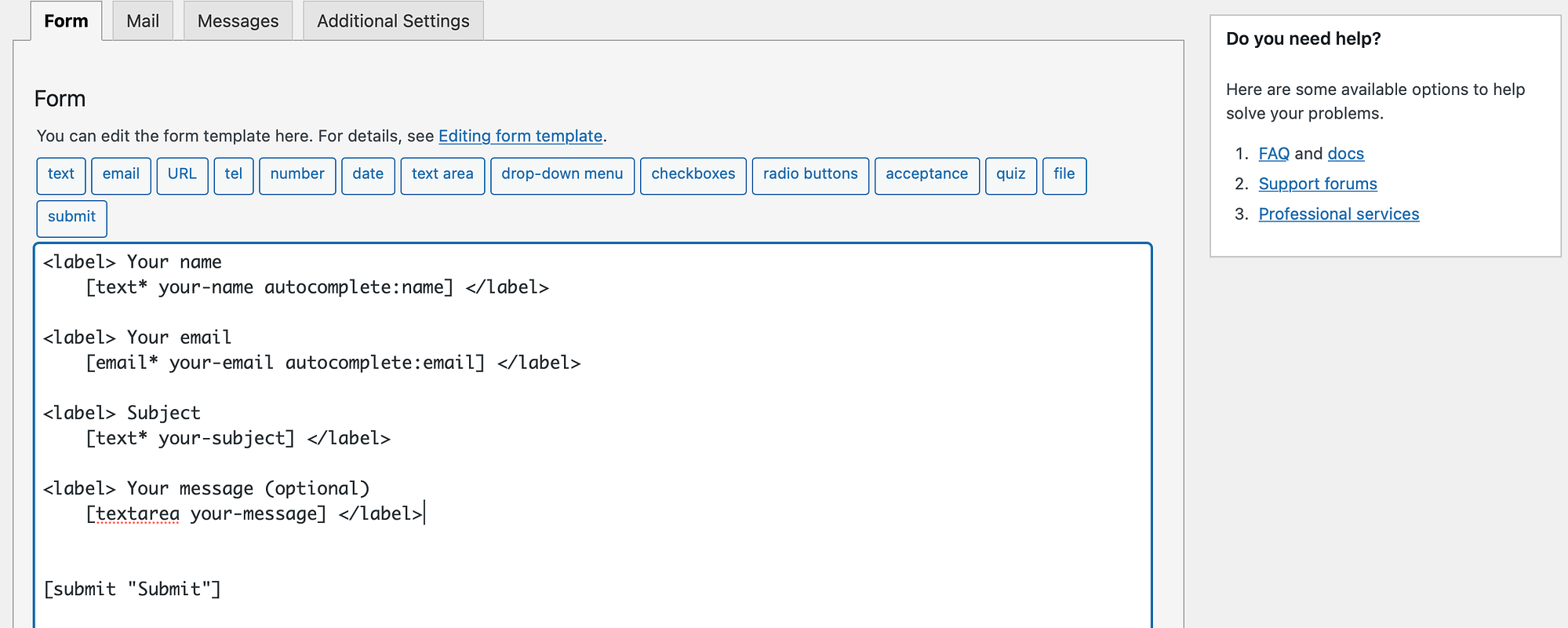
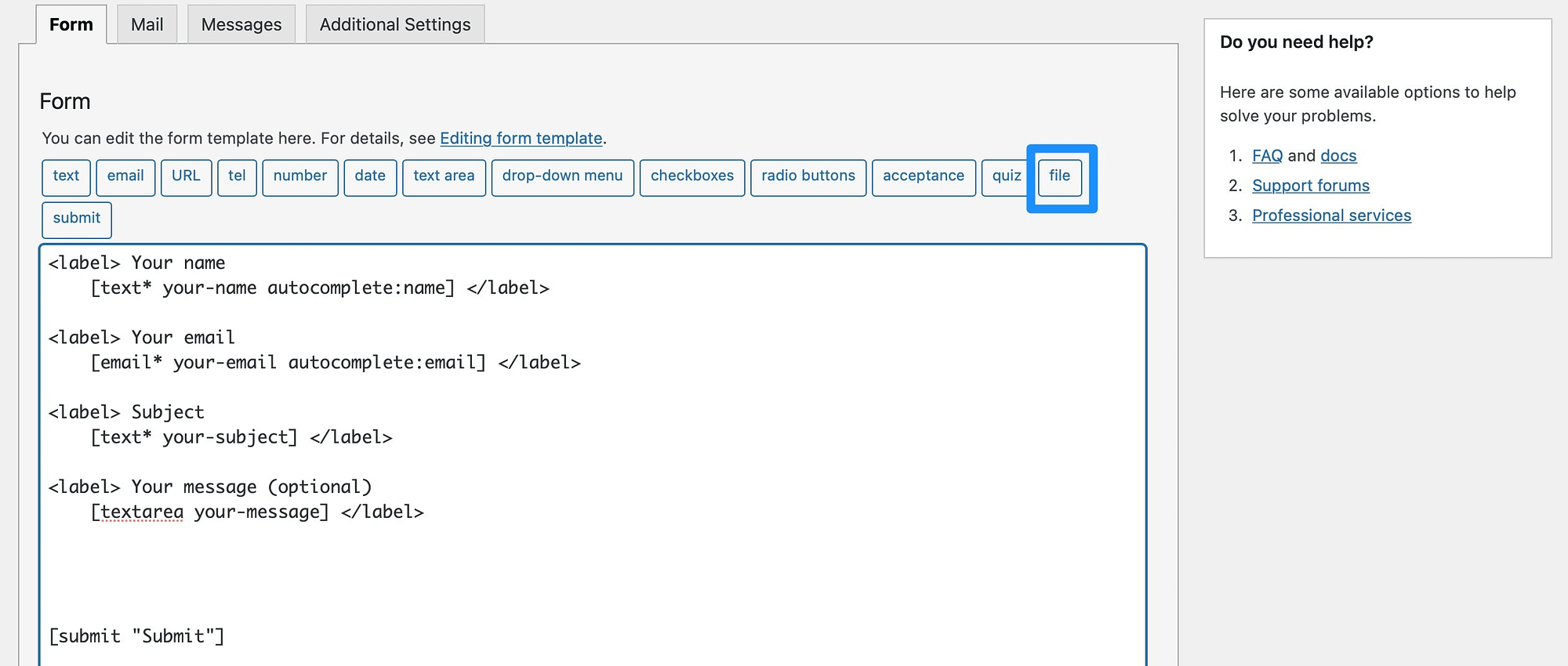
現在,您已準備好將文件上傳功能添加到您的聯繫表單中。 因此,您需要在編輯器中為您的字段騰出空間。
然後,從頂部列出的選項中選擇文件標籤:

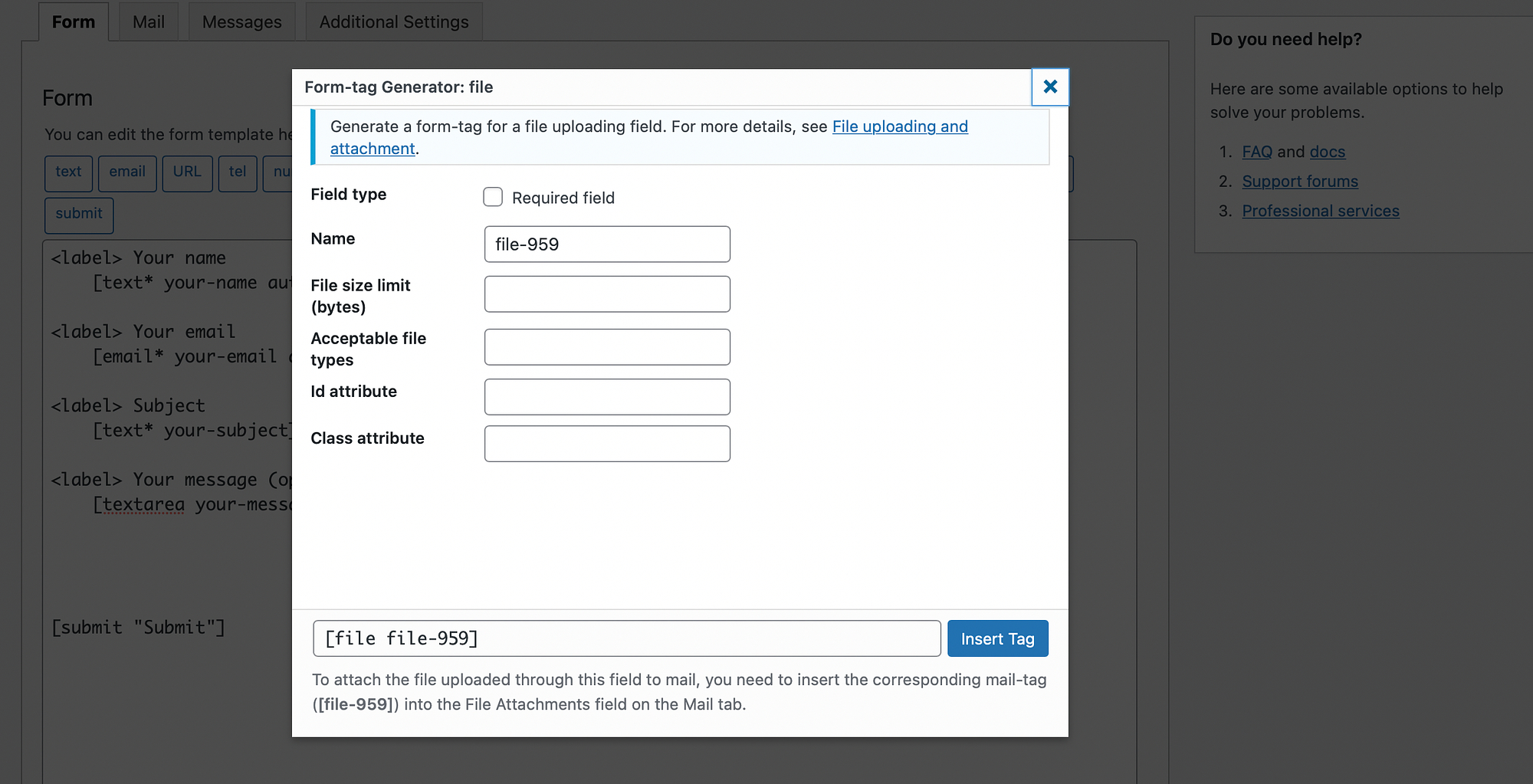
此時,您將看到一個彈出窗口,您可以在其中配置文件上傳功能:

首先,您可以通過勾選複選框將該字段設為必需。 同時,您還可以更改文件名。
兩個最重要的設置是文件大小限制和可接受的文件類型。 如果不調整這些設置,人們就可以上傳非常大的文件以及可能感染您的計算機的惡意腳本。
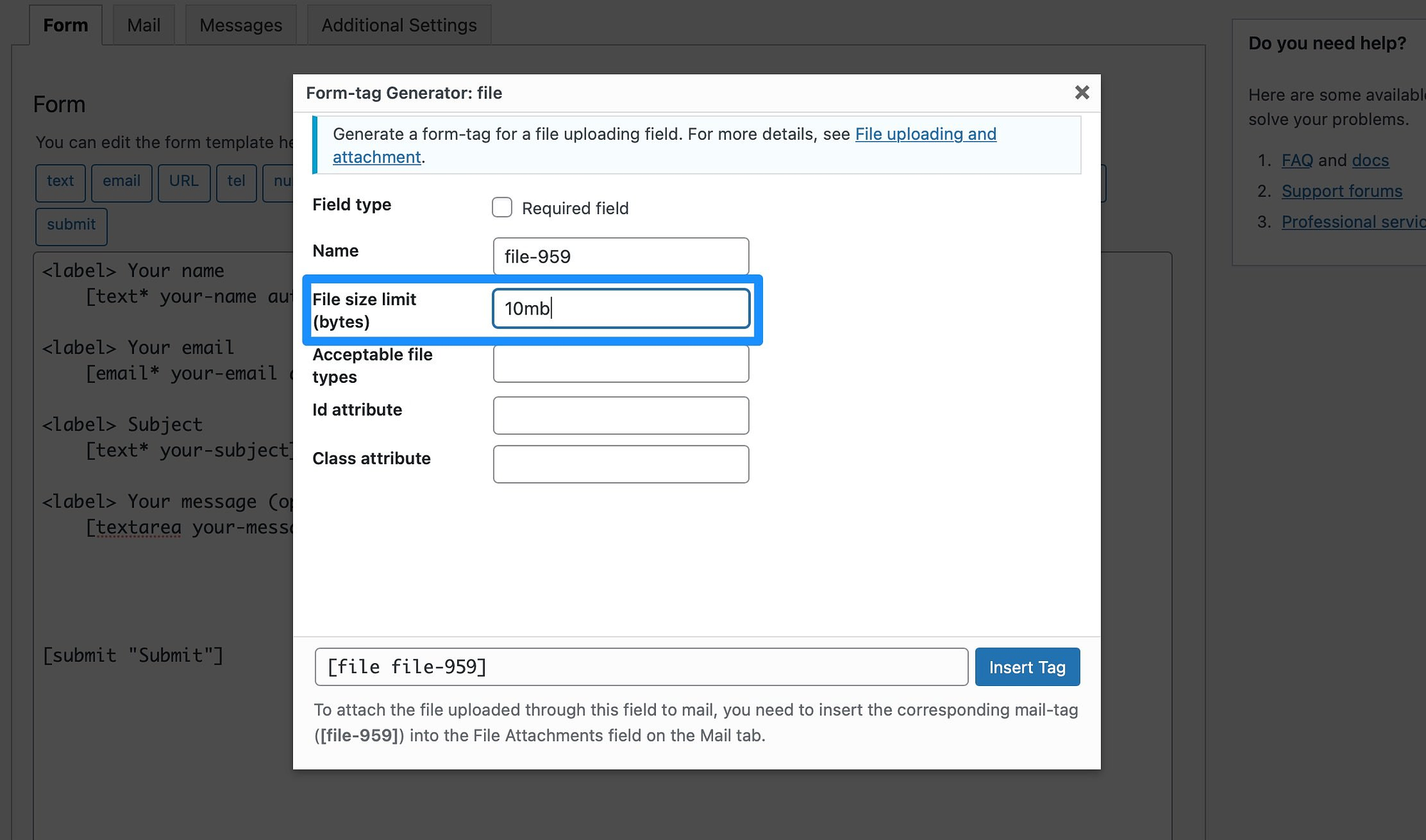
儘管文件大小限制是使用字節確定的,但您可以添加後綴“mb”以兆字節為單位。 因此,您可以在框中輸入“10mb”:

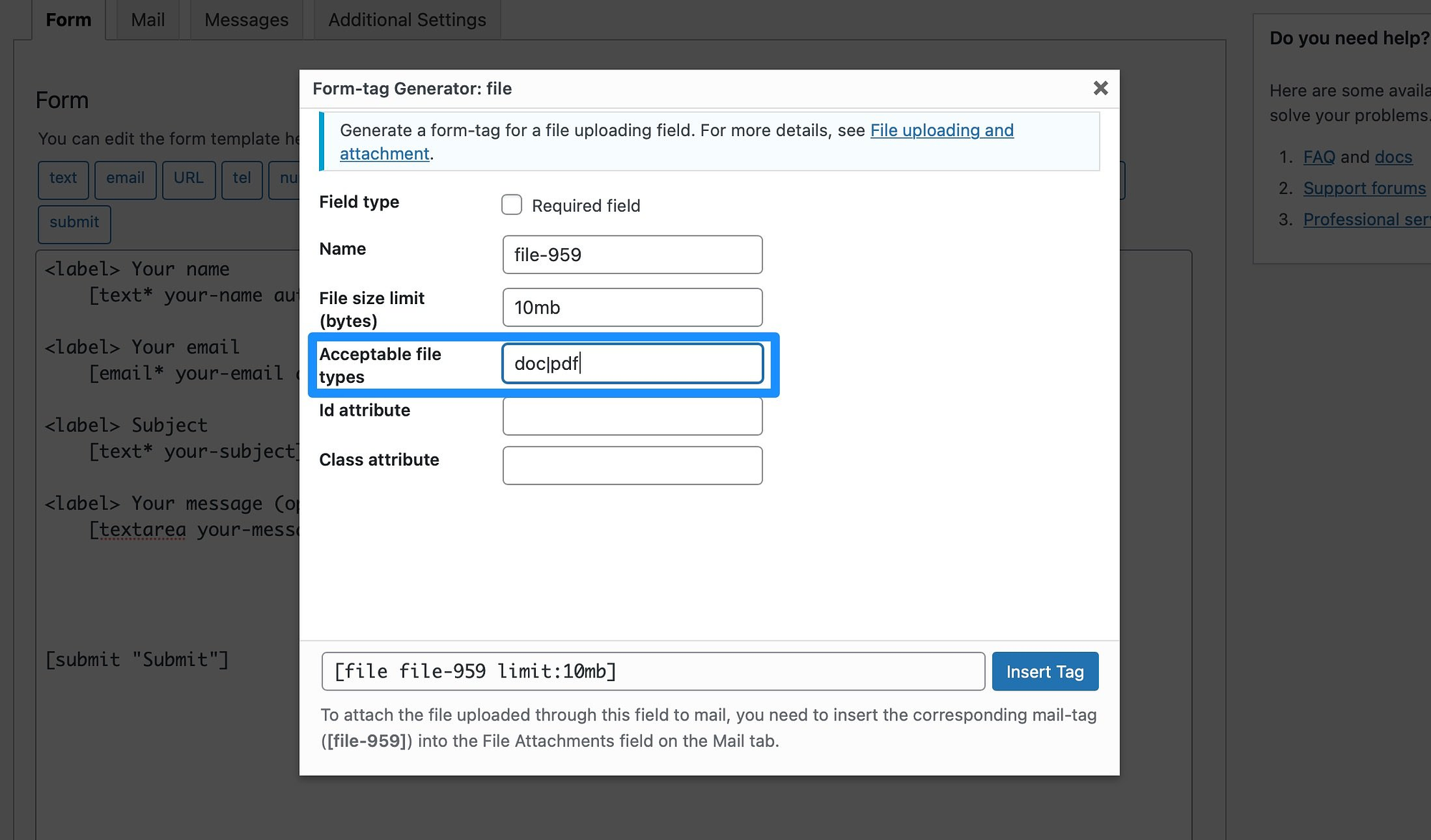
接下來,選擇您想要在表單上接受的文件類型。 如果您要求用戶上傳圖像,您可能會包含jpeg 、 jpg 、 png和gif 。 或者,如果您接受簡歷,您可能會堅持使用doc和pdf 。
您可以使用管道字符分隔文件類型:

記下彈出窗口底部的文件標籤非常重要,因為您在下一階段將需要它。 因此,您現在可以將其複制下來以供以後使用。
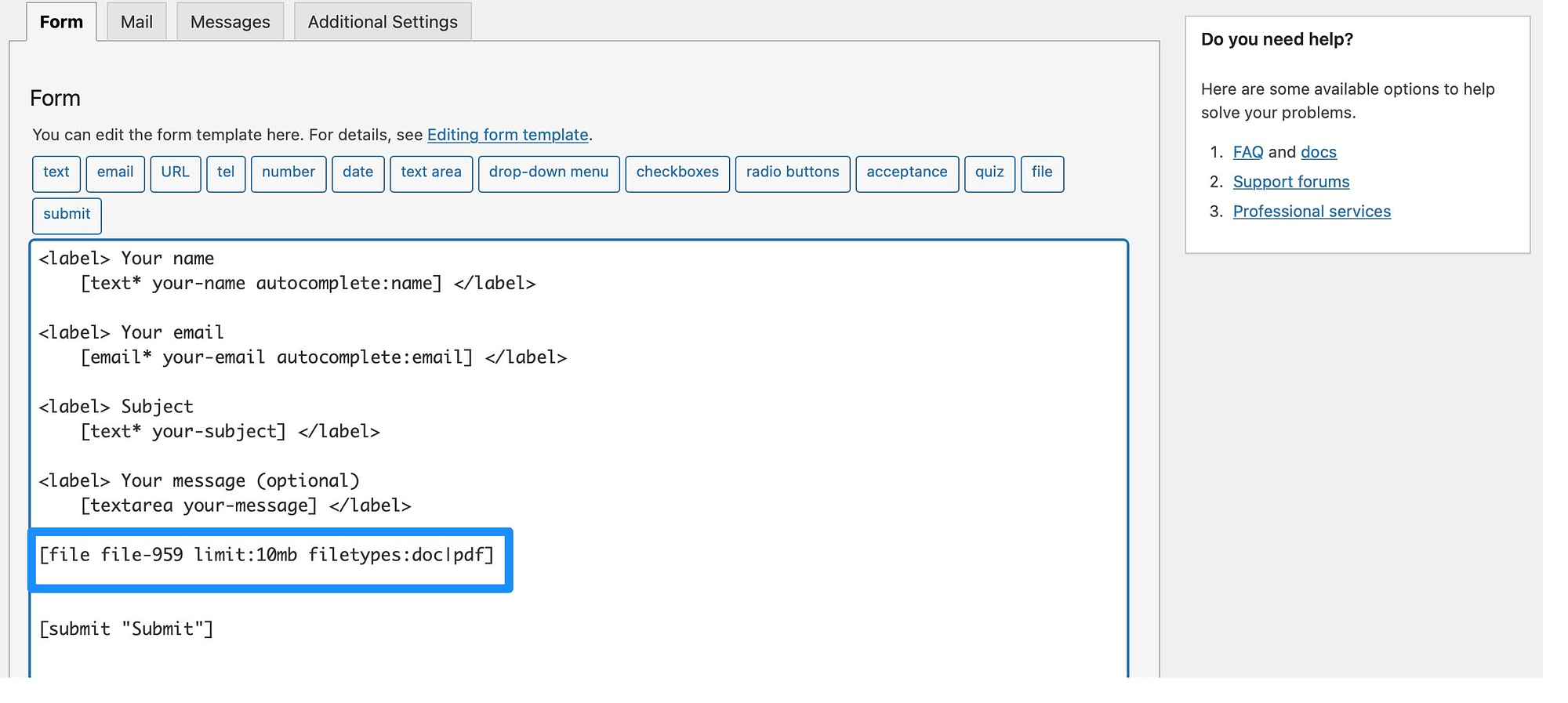
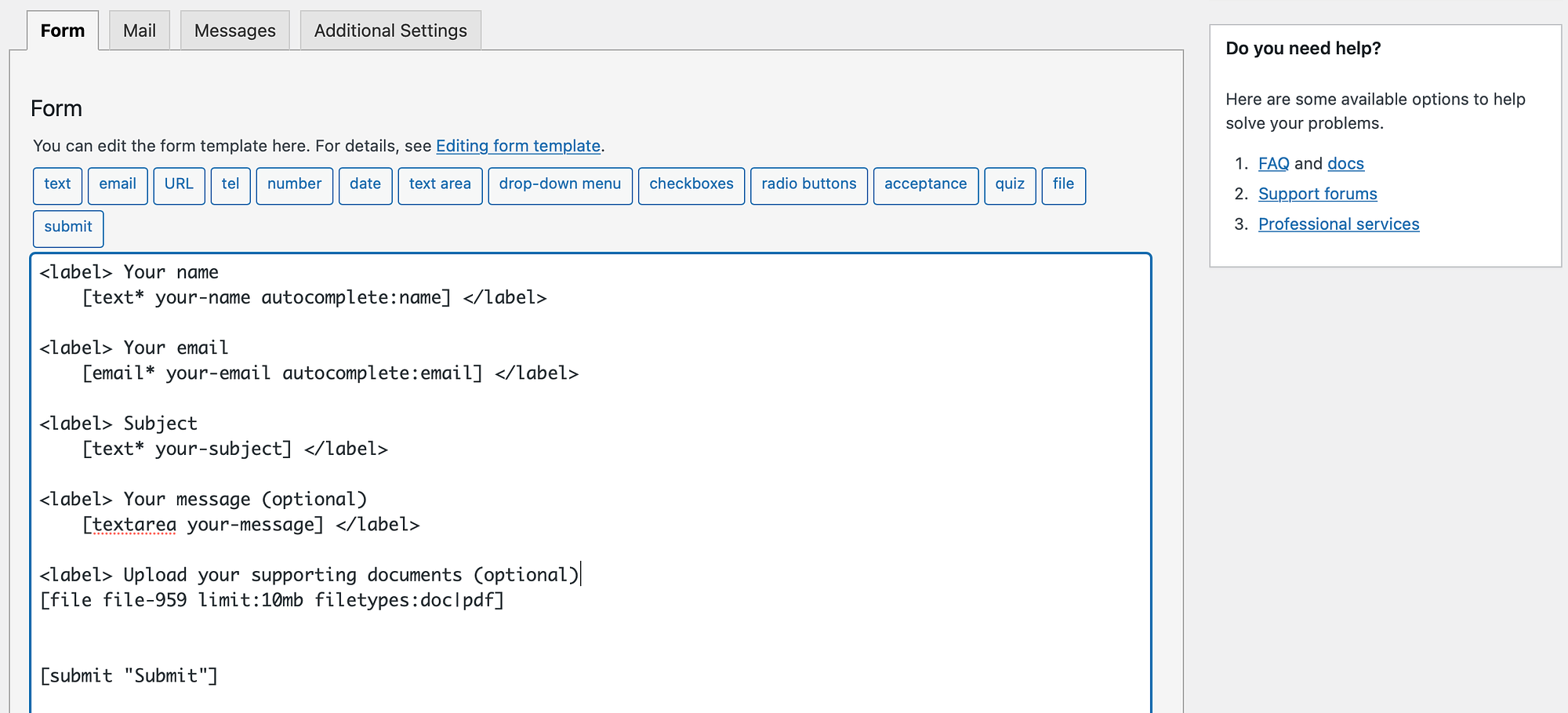
完成文件詳細信息後,單擊“插入標籤” ,您將看到該字段出現在編輯器中:

現在,您可以向字段添加標籤,以便用戶知道要做什麼。 因此,繼續添加<label>標籤。 然後,只需鍵入您希望訪問者看到的文本:

現在,選擇頁面底部的“保存” 。
第 4 步:插入文件標籤以通過電子郵件接收附件
使用聯繫表格 7,您將通過電子郵件收到提交的表格。 因此,每當用戶填寫您的一份表單時,您都可以通過與您的 WordPress 帳戶關聯的電子郵件地址查看該消息。
但是,為了接收文件附件,您需要將文件標籤添加到“郵件”選項卡。 希望您在上一步中復制了文件標籤。
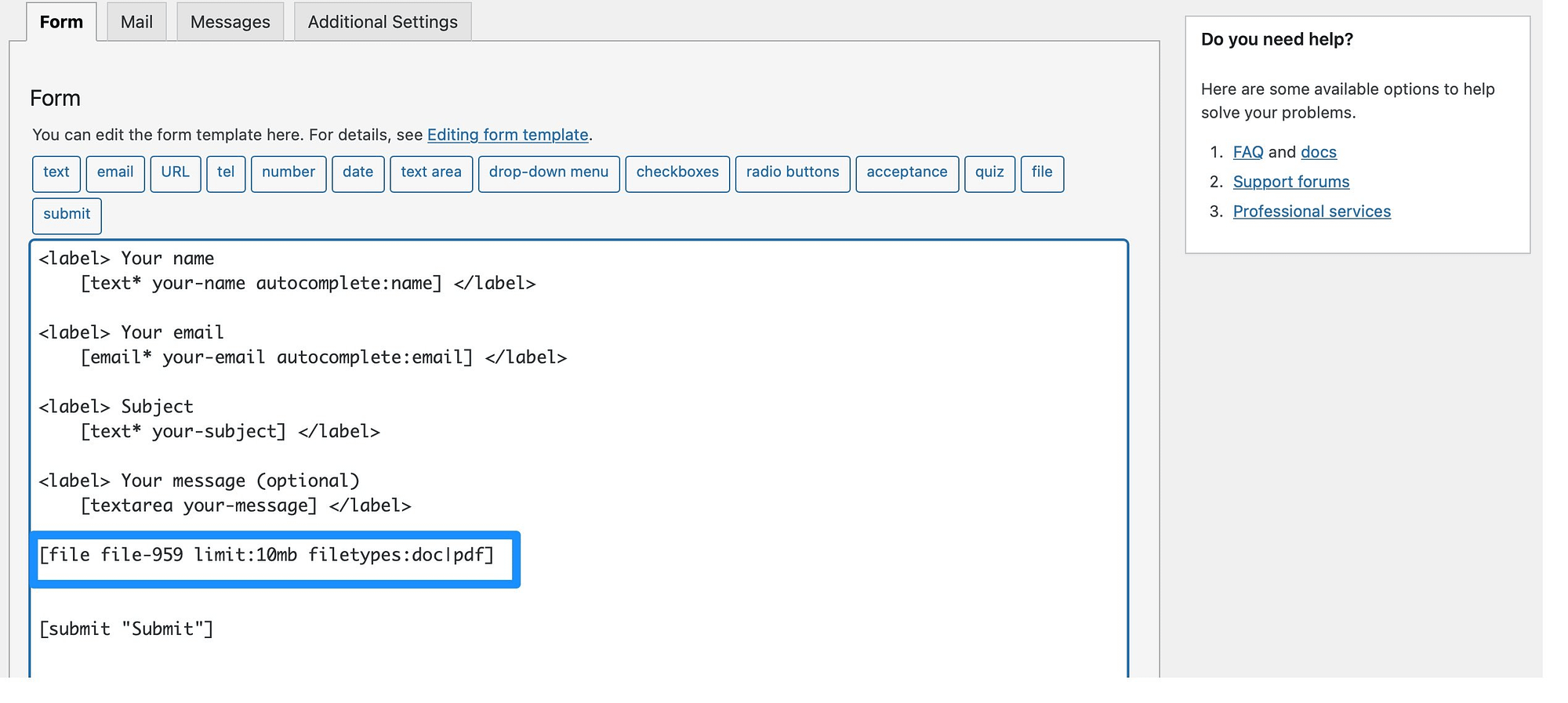
如果沒有,您可以在表單編輯器中找到文件標籤:

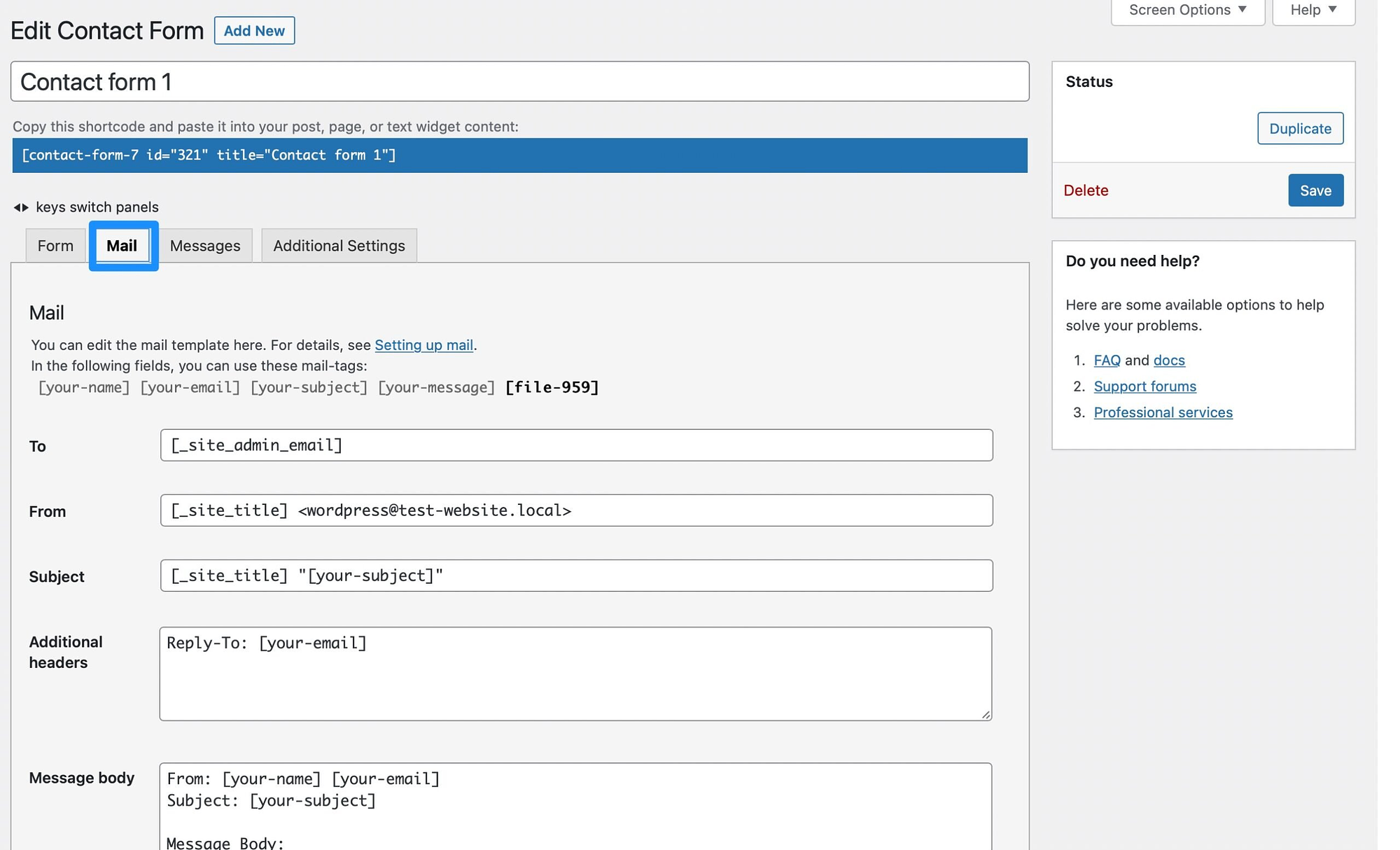
複製標籤並切換到“郵件”選項卡:


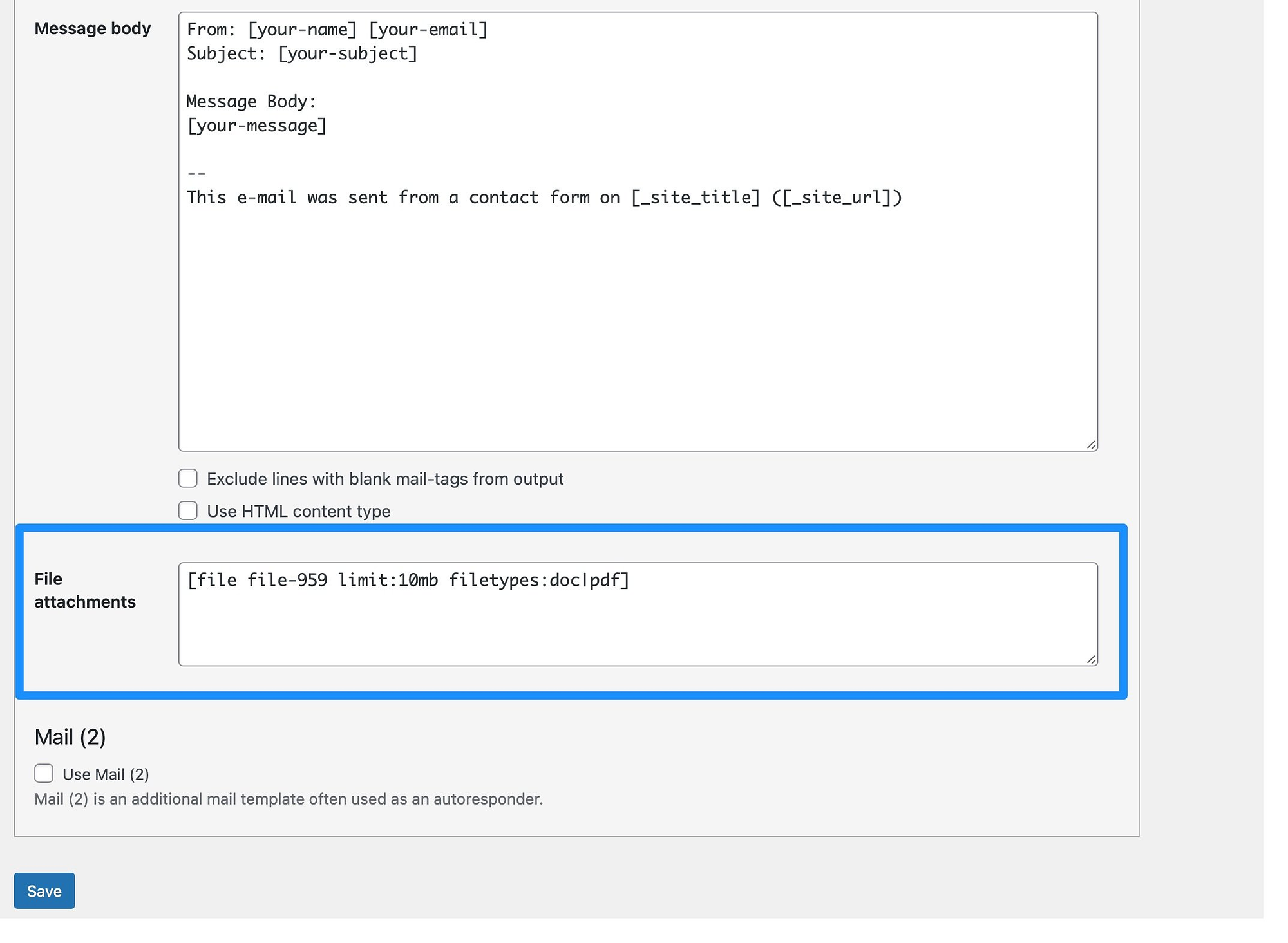
在這裡,向下滾動直到看到文件附件:

將文件標籤粘貼到框中,然後單擊“保存”以更新設置。
第 5 步:嵌入您的表單並測試文件上傳功能️
現在您已經在 WordPress 中創建了文件上傳表單,您可以將其添加到任何頁面、帖子甚至小部件區域。 您需要使用簡碼嵌入表單。
您可以在編輯器頂部找到表單的短代碼:

但是,您也可以從聯繫表單頁面快速復制短代碼:

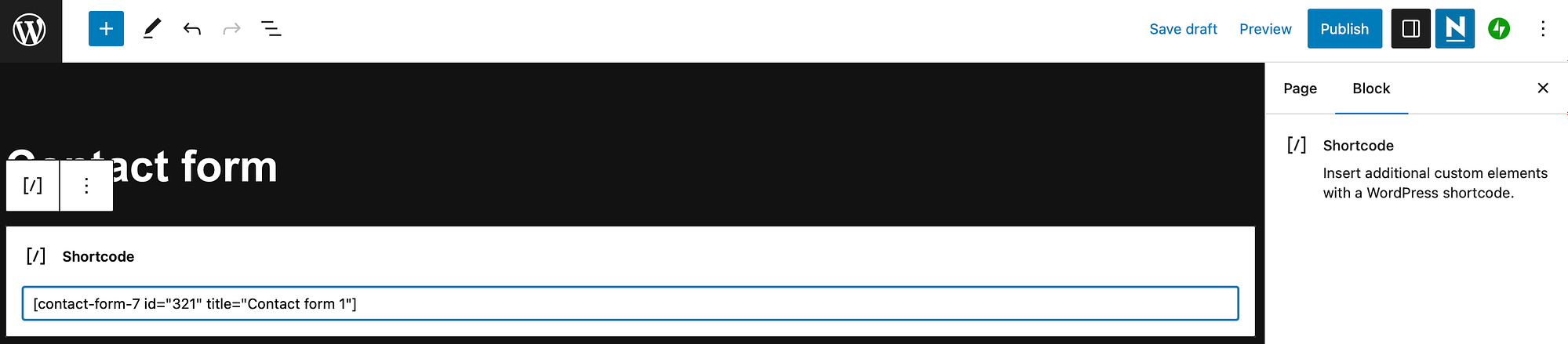
接下來,打開您的 WordPress 網站上的現有頁面或帖子,或者創建一個新頁面。 您需要向頁面添加一個短代碼塊,因此單擊+圖標並蒐索“短代碼”。
將塊添加到您的頁面並複製表單的短代碼:

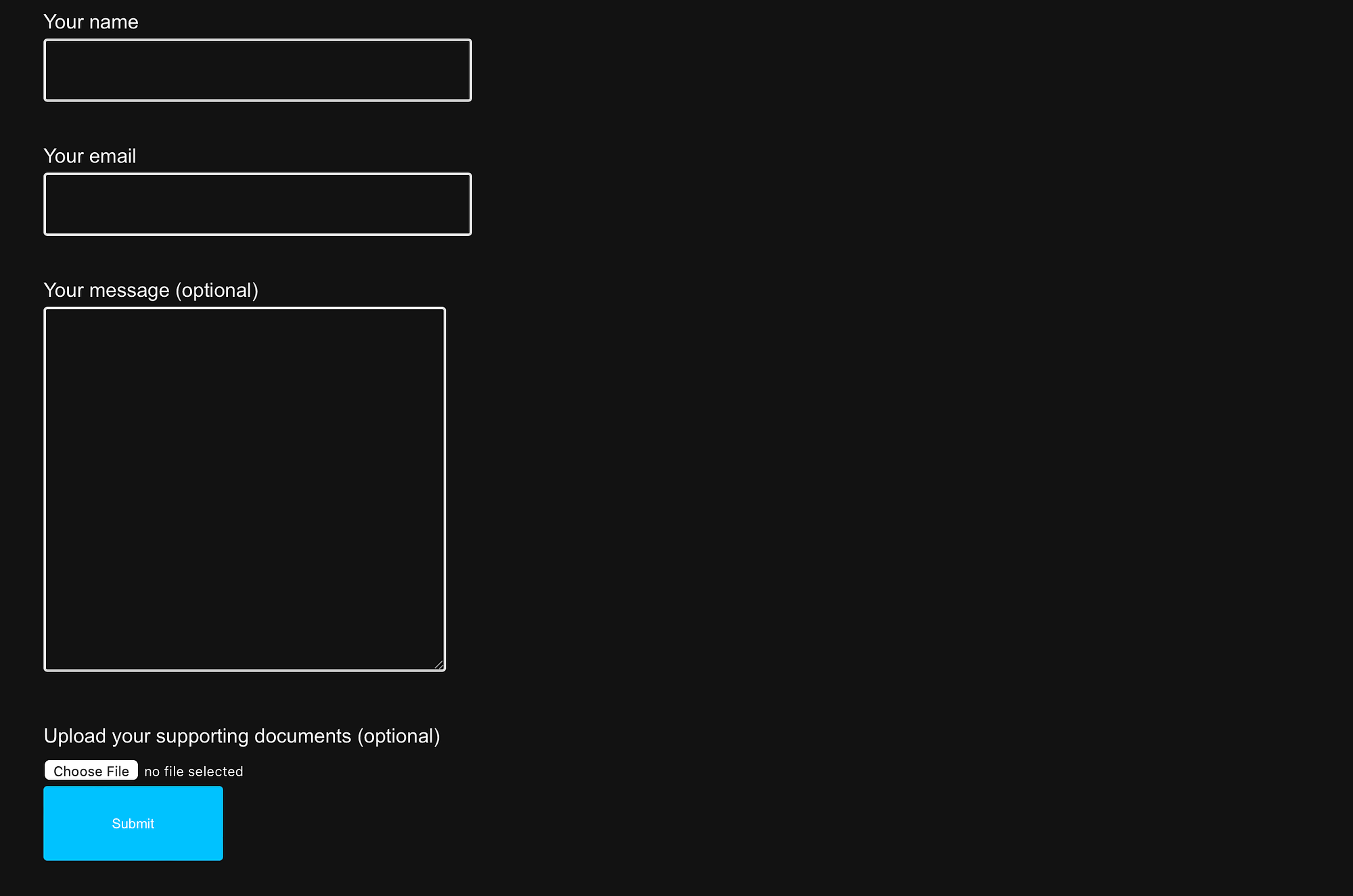
現在,保存頁面並選擇“預覽”以查看表單將如何向訪問者顯示:

測試文件上傳功能也是一個好主意,以確保它按您的預期工作。 因此,單擊“選擇文件”按鈕並添加您在表單設置中配置的接受的文件類型之一。
如果您有任何必填字段,您還需要填寫這些字段。 然後,點擊提交。
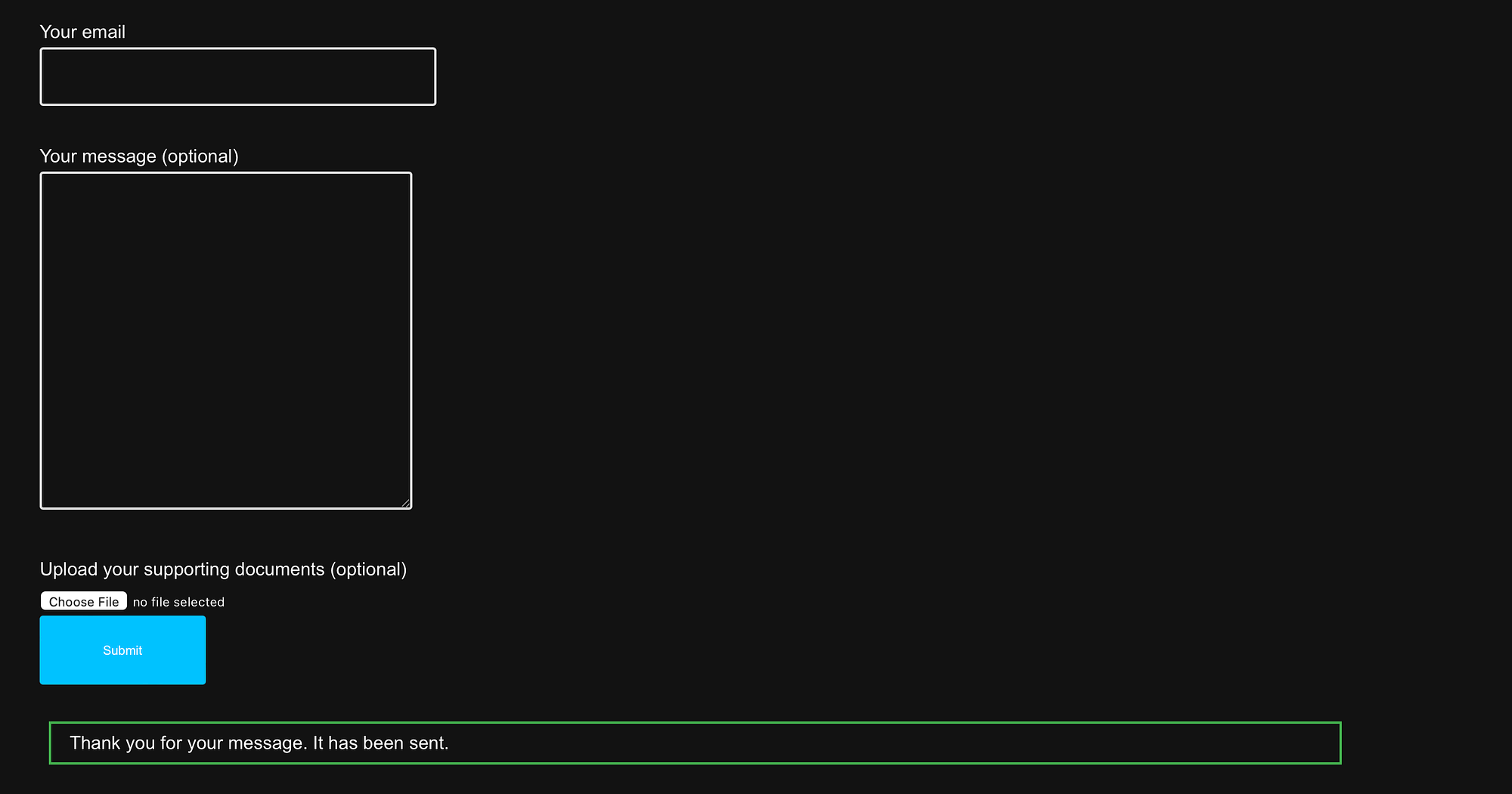
如果您的文件上傳表單有效,您將在屏幕底部收到一條確認消息:

然後,提交的內容將發送到與您的 WordPress 帳戶關聯的電子郵件。
結論
如果您想在網站上接受簡歷、PDF 或媒體文件,最好在 WordPress 中創建文件上傳表單。 更好的是,在一個方便的插件的幫助下,它非常容易實現。
回顧一下,以下是在 WordPress 中創建文件上傳表單需要遵循的五個步驟:
- 安裝並激活 CF 7(聯繫表 7)️。
- 添加新表單或編輯現有模板。
- 在 WordPress 中創建文件上傳表單。
- 插入文件標籤以通過電子郵件接收附件。
- 嵌入您的表單並測試文件上傳功能。 ️
您對如何在 WordPress 中創建文件上傳表單有任何疑問嗎? 請在下面的評論部分告訴我們!
