如何在 WordPress 中創建畫廊
已發表: 2023-04-21無論您是攝影師、藝術家,還是只想以有趣的方式展示一些圖像的人,在線畫廊都是首選工具。 在本關於如何在 WordPress 中創建圖庫的指南中,我們將介紹兩種簡單的方法:
- 如何在沒有插件的情況下在 WordPress 中創建畫廊
- 如何使用 Otter Blocks 創建增強的圖片庫
但首先,讓我們談談它們如何幫助您在 WordPress 網站上以更動態的方式顯示圖像。

為什麼要使用圖庫來顯示圖像?
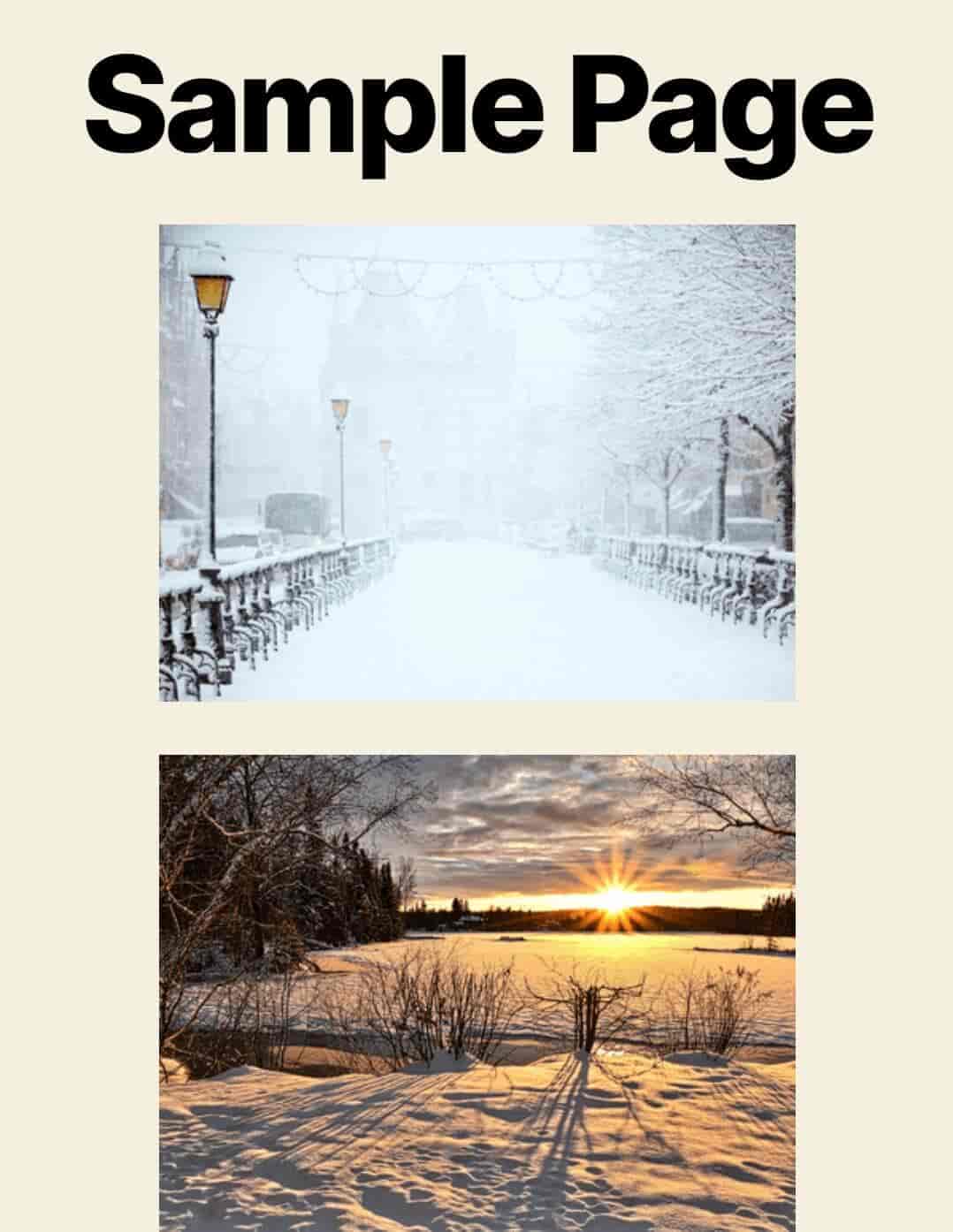
默認情況下,WordPress Gutenberg 編輯器在垂直堆棧中顯示單獨上傳的圖像,如本段旁邊的圖像(如果您在移動設備上查看它,則在下面)。
這在常規博客文章中是有意義的,其中圖像之間有文本。
然而,在圖庫中,您希望並排顯示圖像。 這允許用戶一次查看更多圖像,並且可以幫助您將您的畫廊與網站的其他區域區分開來。
要獲得這種並排顯示,您有兩種選擇。 第一種是手動設置列,然後將圖像塊添加到每個列。 如果您要向正在處理的頁面添加大量圖像,這可能是一個非常乏味的過程。
另一種選擇是學習如何在 WordPress 中創建圖庫。 這比第一個選項容易得多。 它還使您能夠更多地自定義圖像的顯示方式。
讓我們來看看它是如何工作的!

如何在沒有插件的情況下在 WordPress 中創建畫廊
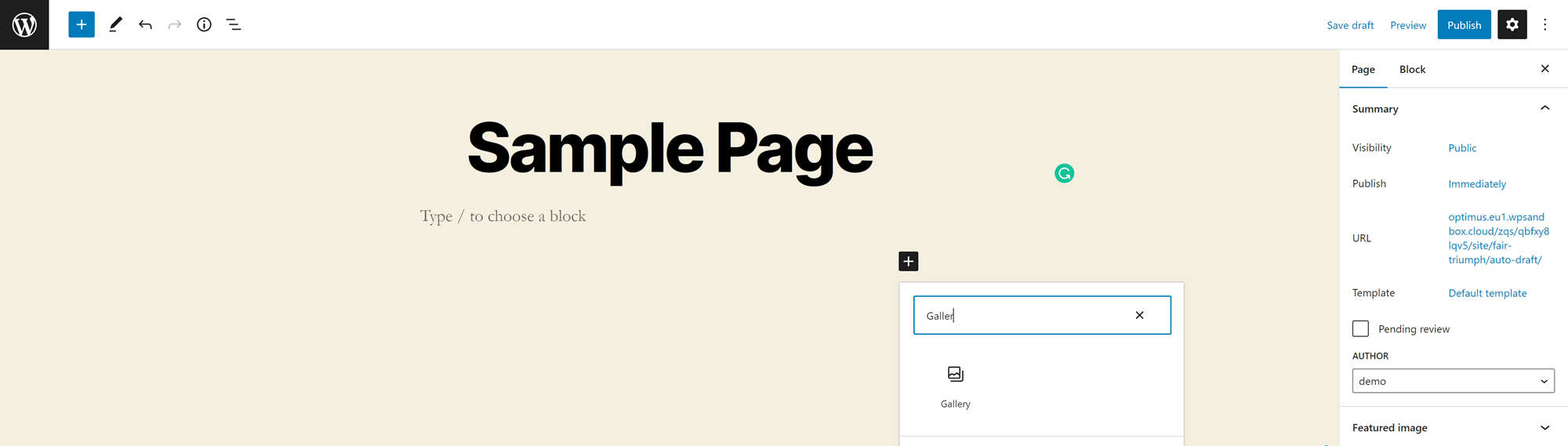
不想在您的網站上安裝任何新東西? 您會很高興聽到 WordPress Gutenberg 編輯器提供了一個內置的圖庫塊。 您可以通過打開塊菜單並蒐索Gallery將其添加到任何頁面或帖子:

單擊塊以添加它。

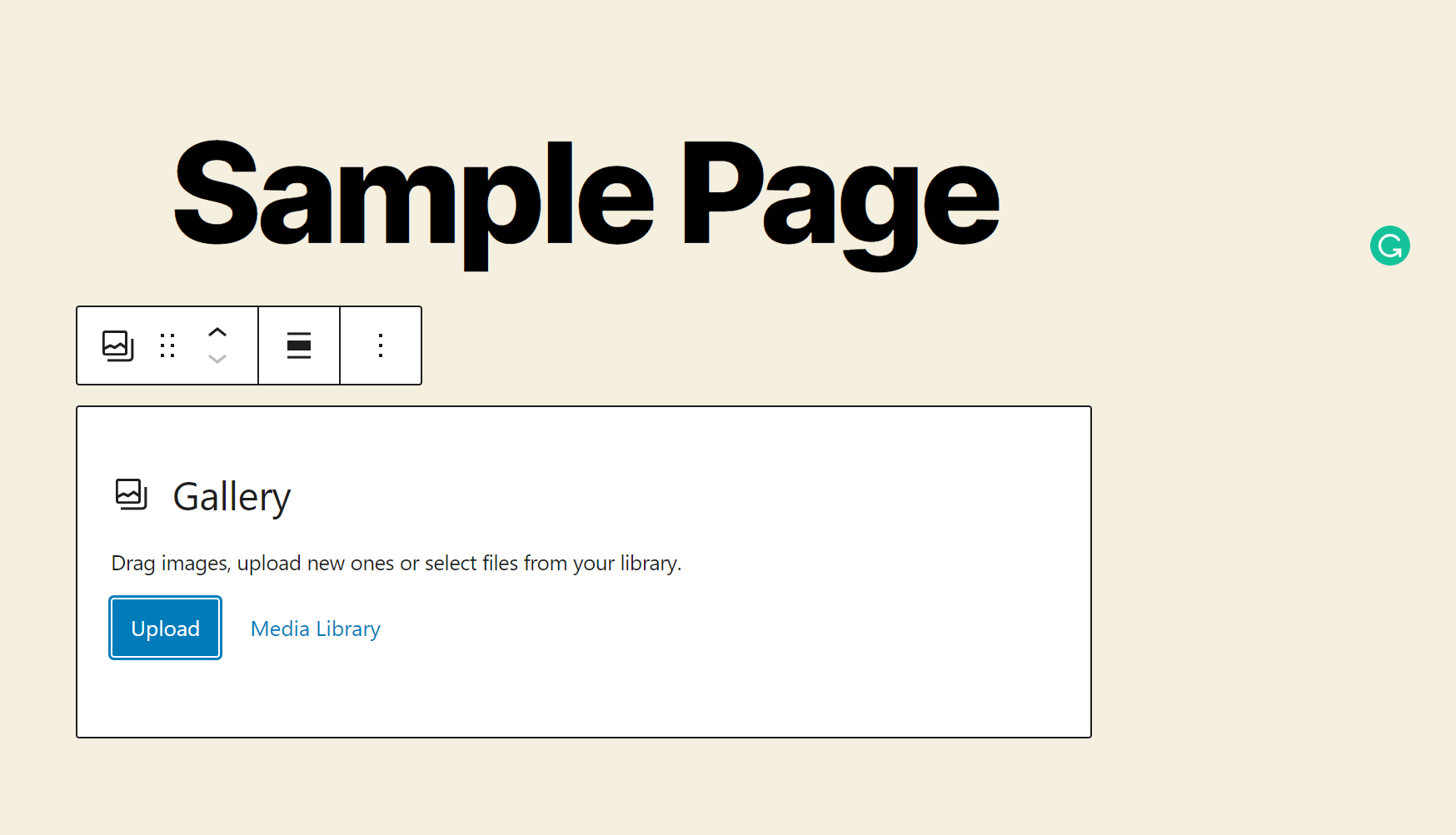
然後,您可以通過三種方式添加圖像:
- 從計算機上的文件夾中拖放文件
- 從您的計算機上傳文件(在 Windows 中按住 CTRL 鍵,在 Mac 中按住 Command 鍵一次選擇多個文件)
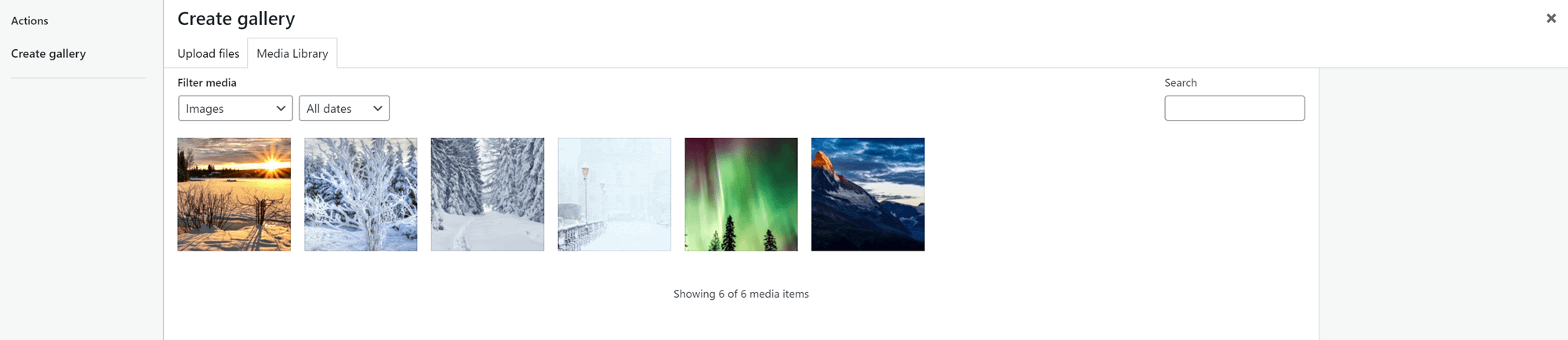
- 在媒體庫中查找文件(點擊任意數量的圖片)

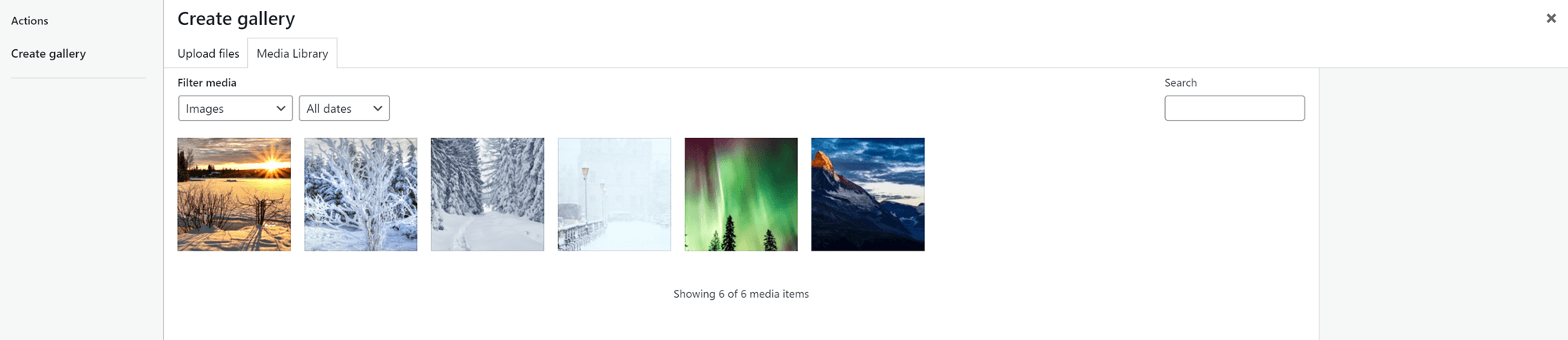
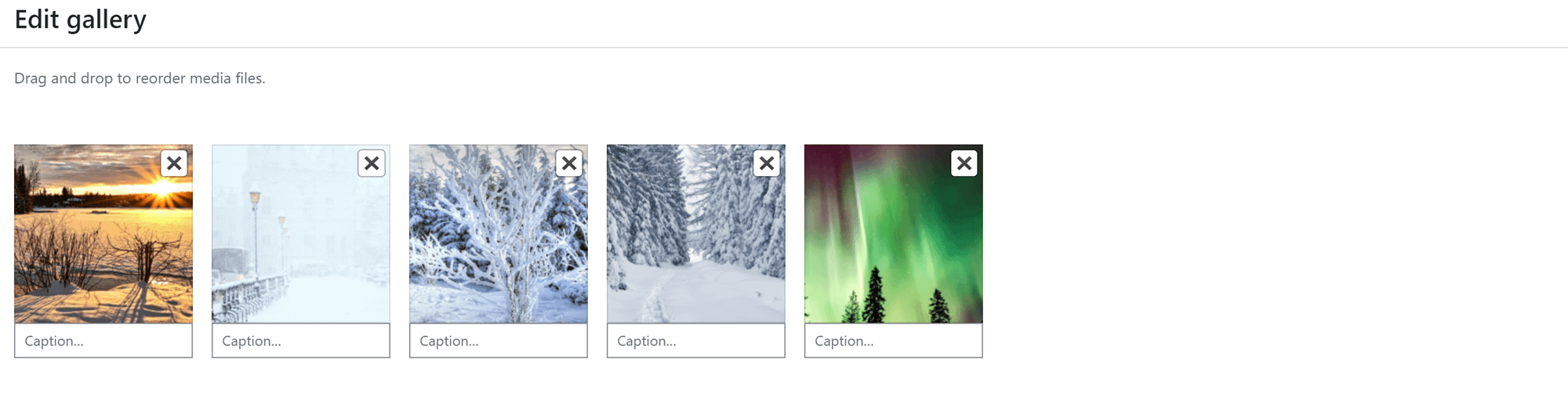
如果您要從媒體庫中提取圖像,請單擊創建新畫廊。 然後,您可以選擇在將圖片放入圖庫之前為所有圖片添加說明:

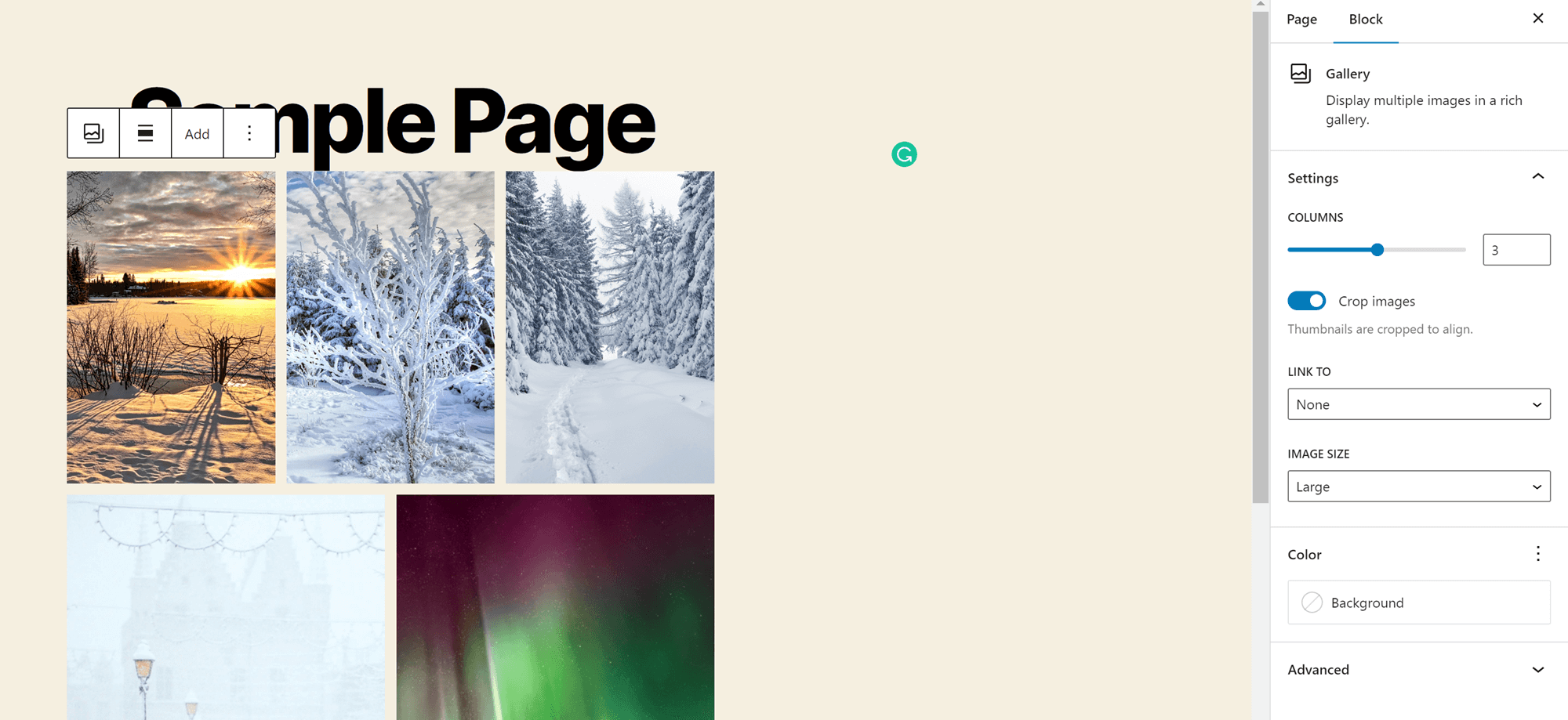
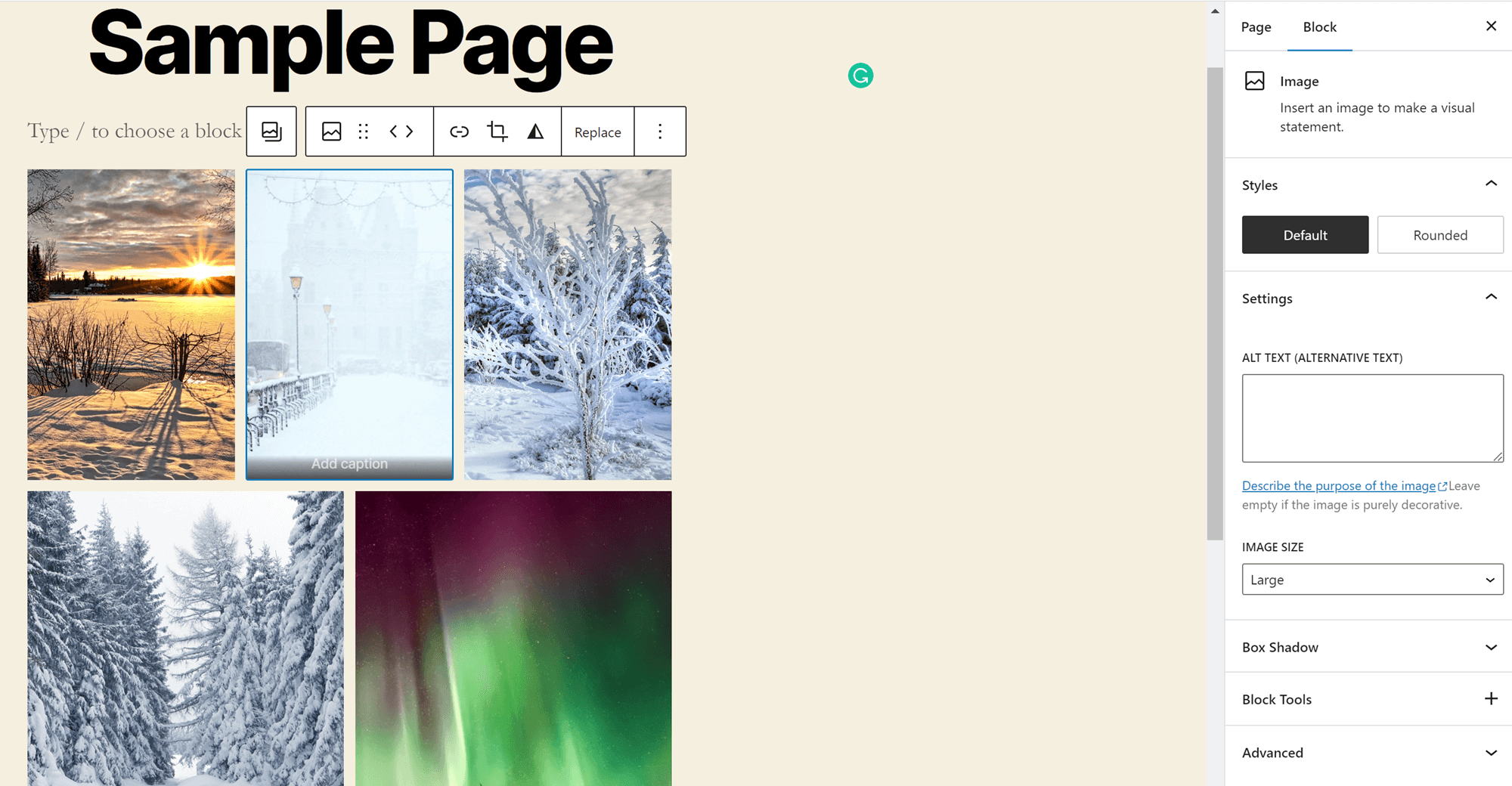
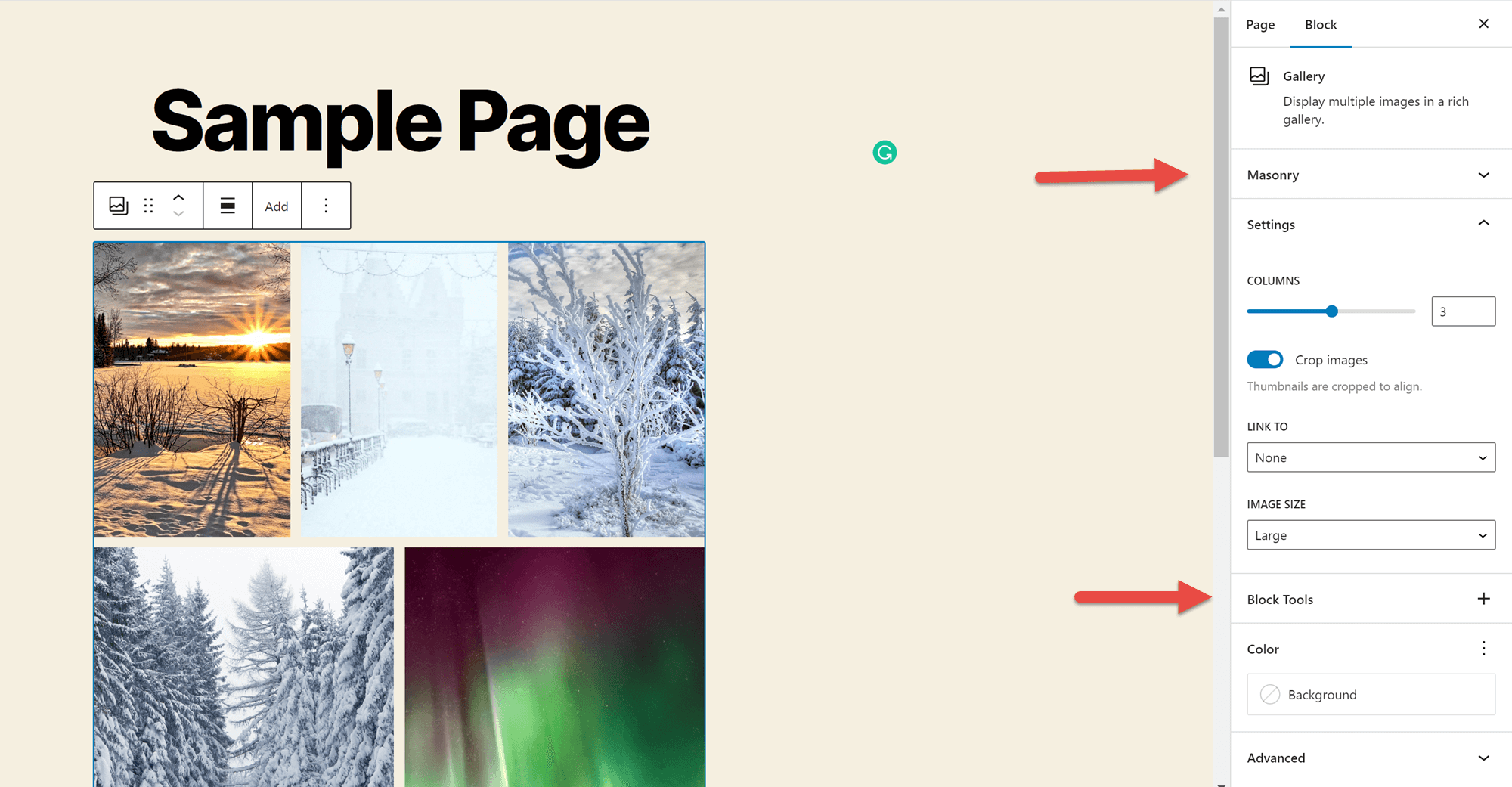
上傳一些圖像後,單擊它們之間的空間可在側邊欄中查看畫廊的自定義選項。 默認圖庫塊允許您指定多個列。 它還允許您設置圖像裁剪、決定圖像鏈接到的位置以及選擇每個圖像的大小。 此外,您還可以使用它為畫廊選擇背景顏色。

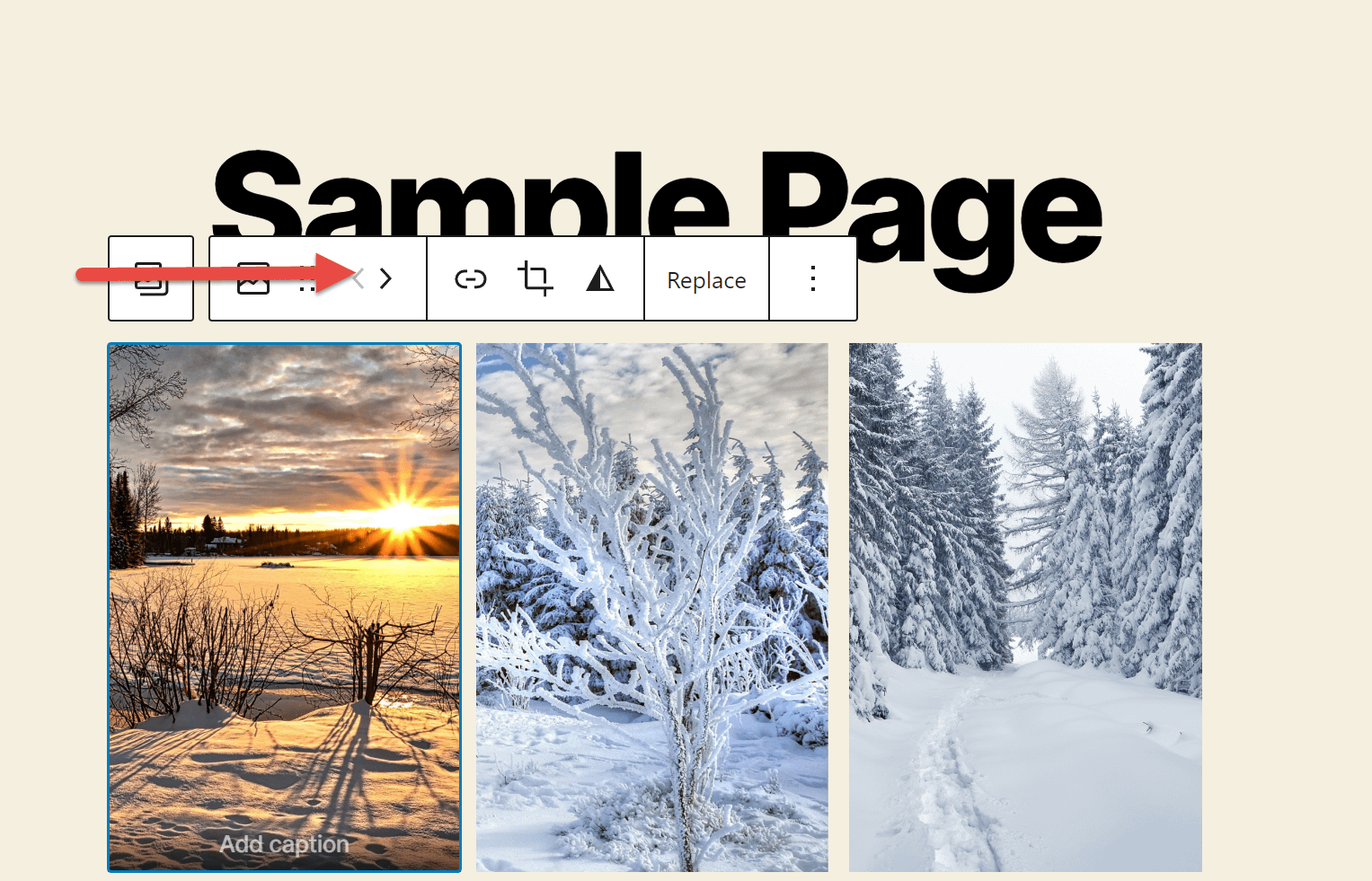
如果您選擇超過兩列,並且每行中的圖像數量不相等,您會注意到頂行中的圖像小於底部的圖像。 您無法更改此設置,但可以將圖像移動到網格底部。 為此,只需單擊它並按下出現在其上方的箭頭按鈕。 這允許您選擇最大的圖像。

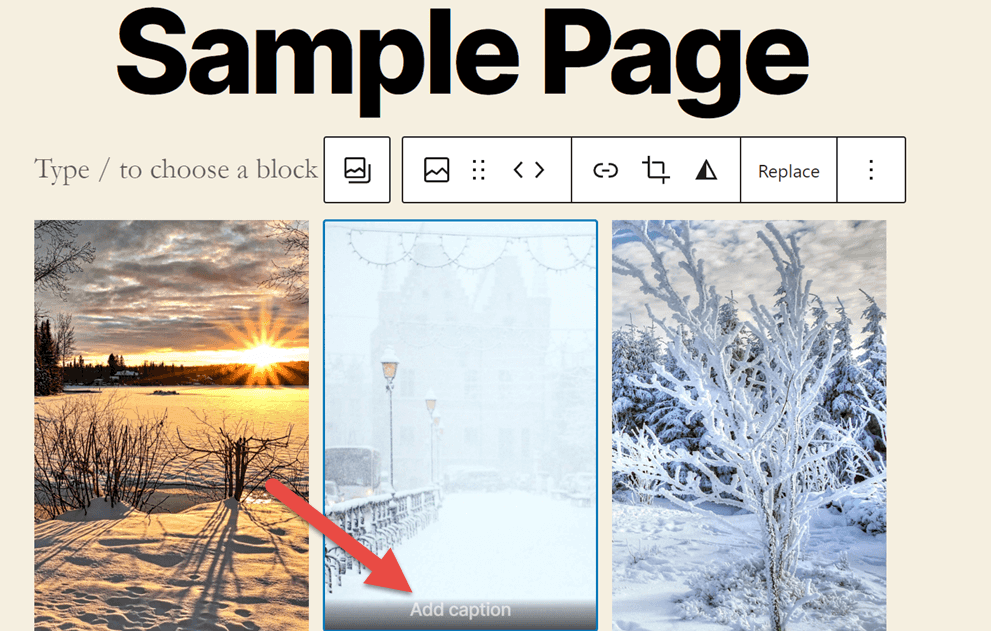
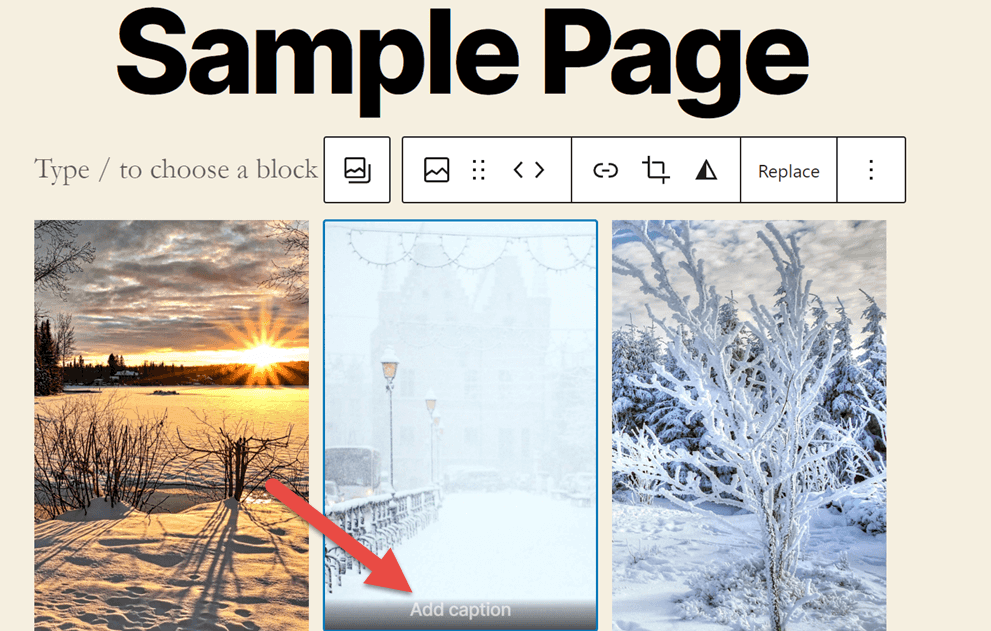
接下來,單擊圖庫中的圖像為其設置標題。

您還可以在邊欄中添加描述圖像的替代文本。 此替代文本將使搜索引擎更容易識別您的內容。 替代文本還可以讓視障用戶(尤其是使用屏幕閱讀器的用戶)更容易訪問您的內容。

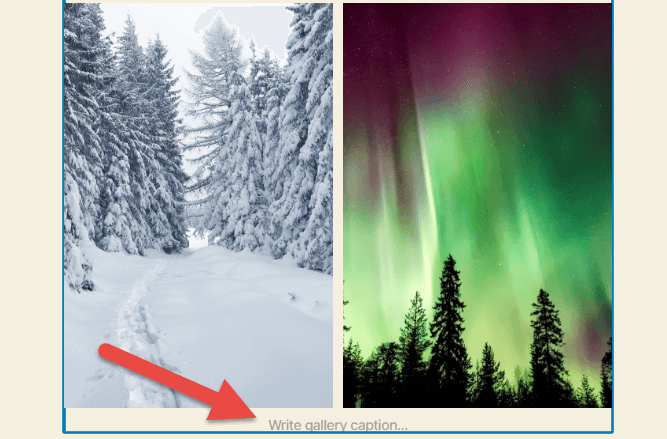
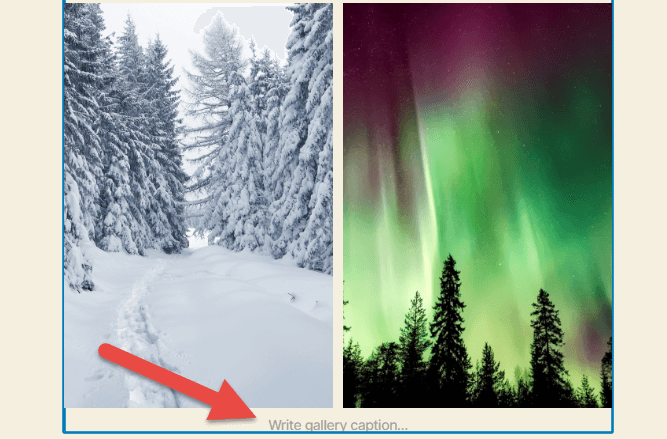
您還可以在塊的底部為整個畫廊添加標題。 這可以幫助您解釋是什麼將您的所有圖像聯繫在一起,給予創作者榮譽,或者以其他方式向您的觀眾提供有關您畫廊內容的更多信息。

瞧,你已經創建了你的第一個 WordPress 畫廊! 但是,此圖庫選項有一些限制。 最值得注意的是,您無法控製圖像之間的間距。 如果您想獲得這種控制級別,則需要使用 Otter 在 WordPress 中創建一個畫廊。
這是我們關於如何做到這一點的快速指南:
如何使用 Otter 在 WordPress 中創建畫廊
想為您的畫廊嘗試不同的佈局選項嗎? 訪問高級自定義選項?
水獺是來幫忙的! 該插件使您可以訪問常規古騰堡編輯器中沒有的幾個塊。 其中包括圖標、地圖和倒計時等內容,您可以將其添加到您的內容中。 您還可以使用新的方式來顯示您的內容,包括一個滑塊,以及最適合我們的目的的 Masonry Gallery 塊。

Otter 是一個免費插件,您可以通過轉到插件 > 添加新插件並在插件目錄中搜索Otter來將其添加到您的 WordPress 站點。 單擊Install ,然後單擊Activate ,您就可以開始了。
想了解更多關於水獺的信息嗎? 查看我們的完整水獺評論。
在您的網站上安裝 Otter 後,您只需幾個步驟即可將 Masonry Gallery 添加到任何帖子或頁面:
- 第一步:添加圖庫
- 第二步:添加圖片
- 第三步:自定義您的畫廊
- 第四步:添加標題和替代文字
- 第五步:發布
第一步:添加圖庫
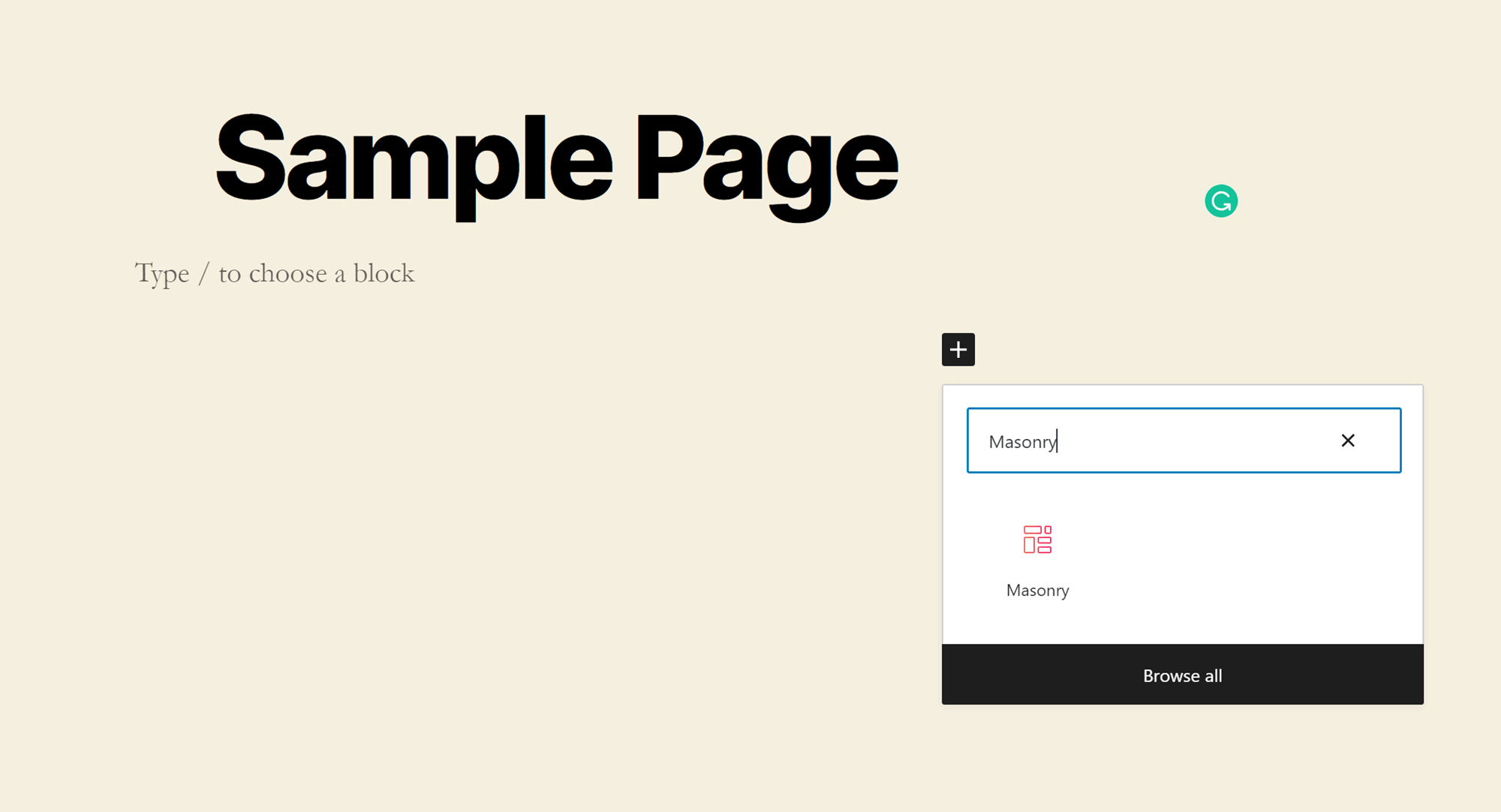
打開要添加圖庫的頁面或帖子,然後單擊頁面任何部分旁邊的+圖標。 然後在搜索中輸入Masonry 。 單擊該塊將其添加到您的頁面。

第二步:添加圖片
有了這個塊,您將有三個選項來添加圖像:從計算機上的文件夾拖放、從文件管理器上傳或從媒體庫添加。 如果從您的計算機上傳,請按住 CTRL 選擇多個文件(適用於 Mac 的命令)。 如果您要從媒體庫中添加圖片,您可以點擊任意數量的圖片,它們都會被上傳。


第三步:自定義您的圖庫
學習如何在 WordPress 中創建圖庫的下一步是自定義其外觀。
單擊圖像之間的空間以打開側邊欄中的自定義選項。 您會注意到其中許多選項與以前相同:列數、圖像裁剪和鏈接以及圖像大小。 但是,還有兩個新選項:
- 砌體。 這使您可以控制照片之間的邊距大小,從而控制畫廊的整體外觀。 請記住,保證金變化不會反映在後端; 您必須預覽或發布帖子才能在前端看到它們。
- 塊工具。 您可以使用這些工具將動畫添加到您的畫廊。 您還可以添加自定義 CSS 以完全自定義其外觀,並將其轉換為便簽,以便在用戶向下滾動頁面時跟隨用戶。 此外,您還可以設置可見性條件來控制誰可以看到您的畫廊以及他們何時可以看到它。

第四步:添加標題和替代文字
如果您還沒有添加字幕,這是您要添加的階段。 您可以通過單擊並寫入提供的空間來為單個圖像添加標題。

單擊圖像還將打開邊欄中的替代文本自定義工具。 同樣,您要確保您的替代文字描述了您的圖像,以便視障用戶和搜索引擎都能更好地理解您的內容。 為獲得最佳效果,您需要尋找一種自然的方式將您正在使用的頁面的焦點關鍵字包含在部分或全部圖像替代文本中。

您還會在塊的底部找到一個區域,您可以在其中為整個畫廊添加標題。
第五步:發布
現在您已準備好與全世界分享您的畫廊! 確保您對頁面上的其他內容感到滿意,然後單擊 WordPress 編輯器右上角的發布按鈕。
關於如何在 WordPress 中創建畫廊的最終想法
創建 WordPress 畫廊的原因有很多。 您可以用它來展示您的攝影或設計作品。 您還可以分享您主持或參加的活動的圖片集,或者將您團隊的工作圖片添加到您的“關於”頁面,等等。
這些強大的圖像顯示工具也很容易設置。 您只需使用常規 WordPress 編輯器單擊幾下即可創建基本圖庫,或將 Otter Blocks 添加到您的網站以訪問高級自定義選項。 無論哪種方式,您最終都會以精美的圖像展示與世界分享。
想了解更多關於如何使用 WordPress 的信息? 查看我們構建 WordPress 網站的終極指南!
……
不要忘記參加我們關於加速您的 WordPress 網站的速成班。 在下面了解更多信息:
