如何創建律師事務所網站 [快速]
已發表: 2022-11-13如果您想擴展您的小型法律業務,最好的解決方案是自己創建一個律師事務所網站。 根據最近的一項研究,大多數新的美國法律客戶使用互聯網尋找法律實踐。
同一項研究表明,創建一個“強大的網站”可以吸引新客戶的注意力並創造潛在客戶。
建立律師事務所網站將吸引來自搜索引擎、在線廣告和社交媒體的訪問者。 它突出了您的法律專長領域以及您代表以前的客戶取得的重大勝利。
在這裡,我們製作了關於如何在不知道如何編碼的情況下從頭開始構建律師事務所網站的最詳細的分步教程。
我們真誠地相信本教程將對那裡的幾個人創建他們的第一個網站非常有益!
以下是我們將在本課程中從頭到尾引導您完成的每個步驟的摘要:
- 免費查找和註冊域名
- 如何安裝 WordPress
- 使用擴展和插件來個性化 WordPress
- 安裝律師模板並修改律師事務所網站的外觀
- 編輯和自定義您的 WordPress 律師網站
首先,構建個性化網站並不要求您是 Web 開發人員。 我們的非技術用戶指南將演示構建 WordPress 律師網站的無代碼方法。
為什麼要使用 WordPress 建立律師事務所網站?
WordPress 可以幫助您創建自己的網站或博客。 它是世界上最直接、最流行的 CMS。 實際上,互聯網上超過 43.3% 的網站使用 WordPress 。 老實說,您訪問的網站中可能有超過四分之一使用了 WordPress。
從技術上講,WordPress 是一個開源內容管理系統,獲得 GPLv2 許可,任何人都可以免費使用或修改 WordPress 軟件。 內容管理系統 (CMS) 本質上是一種工具,無需任何編程知識即可輕鬆管理網站的關鍵元素,例如內容。
因此,WordPress 使任何人都可以創建律師事務所網站,包括那些不是程序員的人。
WordPress律師網站應該有哪些信息?
首先,我們需要確定律師事務所網站的關鍵要素及其目的。 在我們開始構建律師事務所網站之前。 除其他外,每個律師事務所網站都需要以下頁面和組件:
主頁:
它應該突出顯示貴公司的名稱、徽標和基本目的聲明,以及敦促消費者尋求法律援助的有說服力的信息。
公司的合作夥伴、成就、證書和實踐領域應在文件的其餘頁面上突出顯示。 提供 CTA 和指向網站其他關鍵頁面的明顯導航鏈接至關重要。
服務頁面:
在此頁面上,您必須列出您的律師事務所擅長的法律實踐——例如刑法、離婚、遺產、家庭法等。
關於頁面:
您應該在“關於”頁面上列出您的證書、經驗和教育。 貴公司的每位律師都應在頁面上放置傳記和照片。
實例探究:
案例研究頁面應該深入了解您為客戶贏得的不同勝利。
聯繫我們頁面:
主頁之後網站訪問量最大的頁面之一是“聯繫我們”頁面。 如果需要,您的網站訪問者或客戶肯定會嘗試與您聯繫。 最好在此頁面中添加聯繫表格。
如何使用 WordPress 創建律師事務所網站:分步指南:
在這裡,我們展示了在 45 分鐘內創建律師事務所網站的分步指南。
步驟#1:設置域和託管計劃
建立律師網站與建立律師事務所大樓幾乎相同。 首先,創建律師事務所網站所需的是託管服務提供商。
什麼是託管服務提供商? 好吧,有多個服務器可以保存和存儲文件。 接下來,您需要有地址,人們可以在其中找到您的 WordPress 律師網站,也就是您的域名。
在為您的網站選擇域名時,請嘗試遵循以下建議:
- 保持簡單易記和聲明
- 保持名稱最小和具體(例如,www.wpmet.com )
- 確保其中沒有特殊字符或數字
以下是您可以選擇的前 3 名託管服務提供商:
藍主機
託管者
金斯塔
現在我們建議您選擇Bluehost作為您的託管服務提供商! 原因很簡單,因為:
他們是一家成熟的託管公司
他們有很好的客戶支持
WordPress.org 組織的官方推薦人
享受 70% 的折扣和免費域名
繼續前進,只需單擊下面的藍色按鈕即可啟動:
您將在下面看到 Bluehost 的登錄頁面。 現在您只需再次單擊顯示“開始”的藍色按鈕。
它會帶您選擇您的計劃頁面,如下圖所示。
選擇所需的設置後,繼續並使用創建所需的新域名進行註冊(因為它是免費提供的),然後單擊下一步。 並檢查域是否可用!
一旦您收到顯示域可用的綠色消息,然後您需要從那裡填寫您的帳戶信息。
在那裡您可以驗證您的包裹信息,我們建議您取消勾選域隱私+保護,我們通常只是將其關閉。
像Codeguard Basic和Sitelock Security這樣的東西,WordPress 中有很多可用的插件和功能,所以你也不需要這些!
為 WordPress 律師網站託管配置所有信息後,您會看到金額已打折。 然後填寫您的賬單信息,點擊提交按鈕,您就擁有了您的託管帳戶!
註冊後,您會在屏幕上看到一條祝賀消息。 然後點擊創建您的密碼按鈕。 此密碼將用於管理您的主機帳戶。
第 2 步:歡迎使用 WordPress!
Bluehost 的一大優點是現在它有助於更輕鬆地設置 WordPress。 如果您跳過主題選擇部分(我們將在下面查看),然後您會看到它們會自動為您設置 WordPress。
一切設置好後,只需單擊屏幕上的“開始構建”按鈕。 您將被帶到您的 WordPress 帳戶的後端。
歡迎來到 WordPress
繼續,讓我們在以下步驟中為您的網站選擇一個主題。
步驟#3:安裝插件和擴展
相當於您的 WordPress 網站的應用程序是插件。 您可以使用它們添加功能並調整您的 WordPress 網站。 您也可以考慮使用聯繫表格或照片庫。
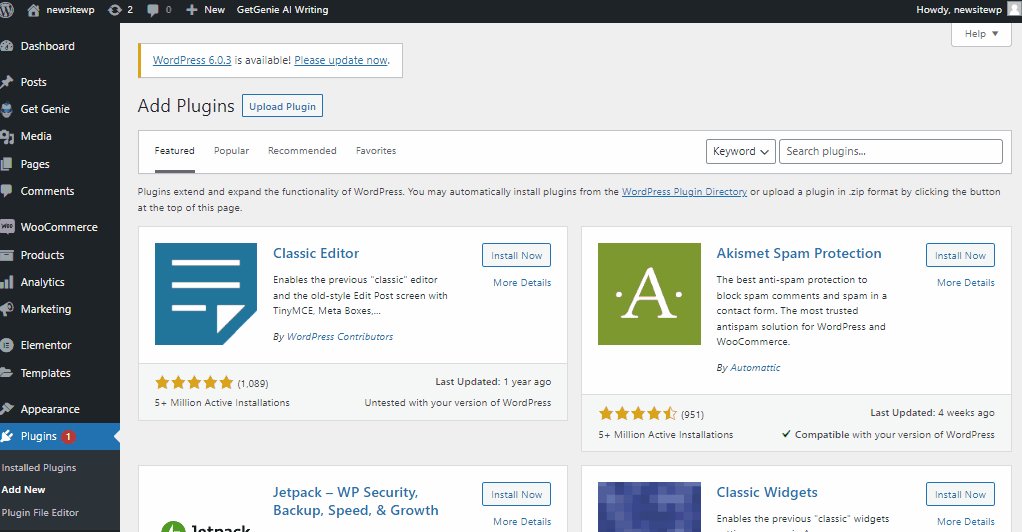
只需將鼠標懸停在插件上並單擊 WordPress 儀表板上的添加新選項,您就可以添加任何插件。
您應該首先獲得的基本插件之一是Elementor 。 它是最受專業人士歡迎的 WordPress 網站建設平台。

要在您的 WordPress 網站上安裝 Elementor,只需將鼠標懸停在 Plugins上,然後單擊Add New 。
然後在搜索欄上搜索Elementor 。 單擊安裝,然後,激活它。
WordPress 是一個用戶友好的 CMS (內容管理系統),也非常有效。 您有時會發現自己需要一些即時的 WordPress 幫助。
一些令人難以置信的 WordPress 插件可以讓您以最少的努力和時間來構建任何網站(您還會發現它們有免費和高級版本)。
現在是時候添加最出色的 Elementor 插件了,您可以使用它在幾分鐘內創建您的 WordPress Lawyer 網站。
沒聽說過 ElementsKit?
嗯,ElementsKit 是一個複雜的 Elementor 插件,它為使用 Elementor 開發網站提供了全面的功能。 一個功能強大的免費增值插件,具有各種實用和功能特性。
除此之外,ElementsKit 還具有許多獨特的功能,可以在設計網站時為您提供競爭優勢。 特點包括:
超級菜單生成器
頁眉頁腳構建器
準備好的模板和 500 多個塊
社交信息
高級表……還有許多顯著的功能!
您也可以從免費版本開始。 即使是那個也有大量的小部件、擴展和服務,會讓你大吃一驚。 有42 個免費的小部件和擴展、模板和部分塊,以及定期更新。
除了所有這些漂亮的小部件和功能,Elementor 的 ElementsKit 與任何主題和插件完全兼容。 它還有一個 24/7 全天候支持中心,可以隨時隨地為您提供幫助。
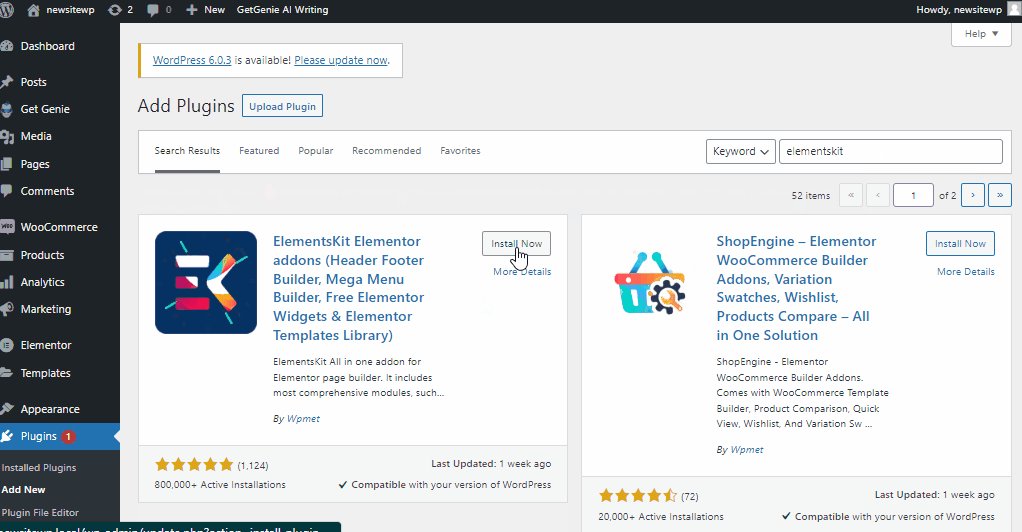
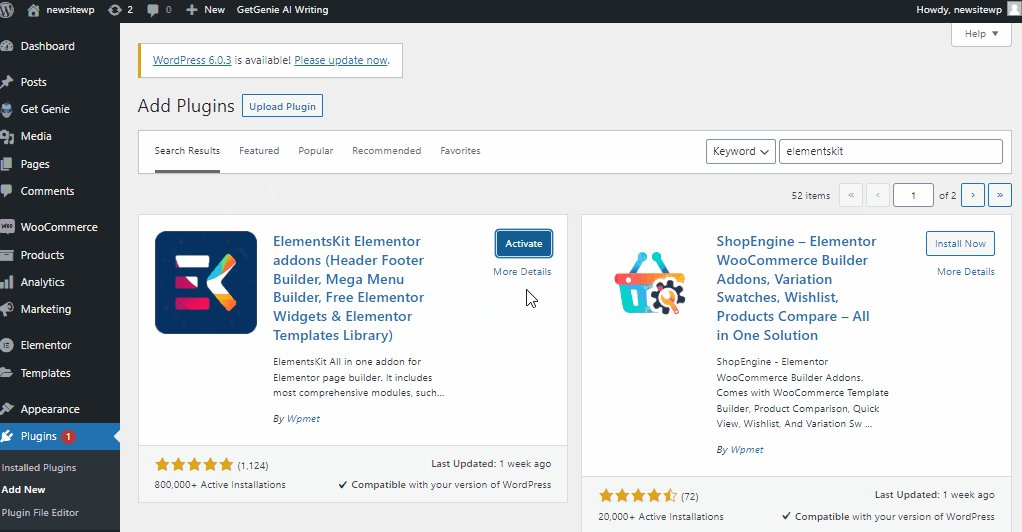
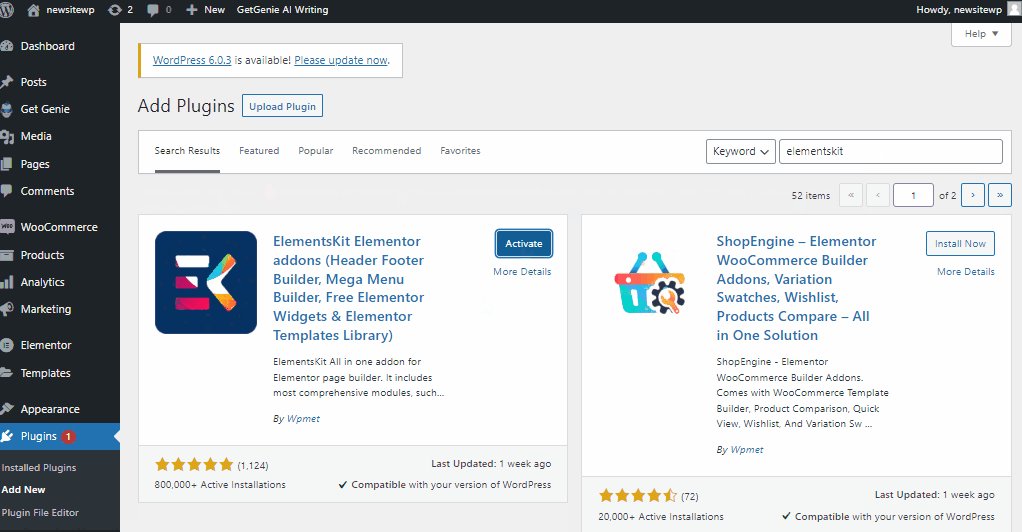
就像安裝 Elementor 一樣,您將能夠安裝 ElementsKit。 只需在搜索欄上搜索ElementsKit 。

然後點擊立即安裝! 之後激活它。
你們都離律師事務所網站最近。
第 4 步:選擇您的律師網站模板 WordPress
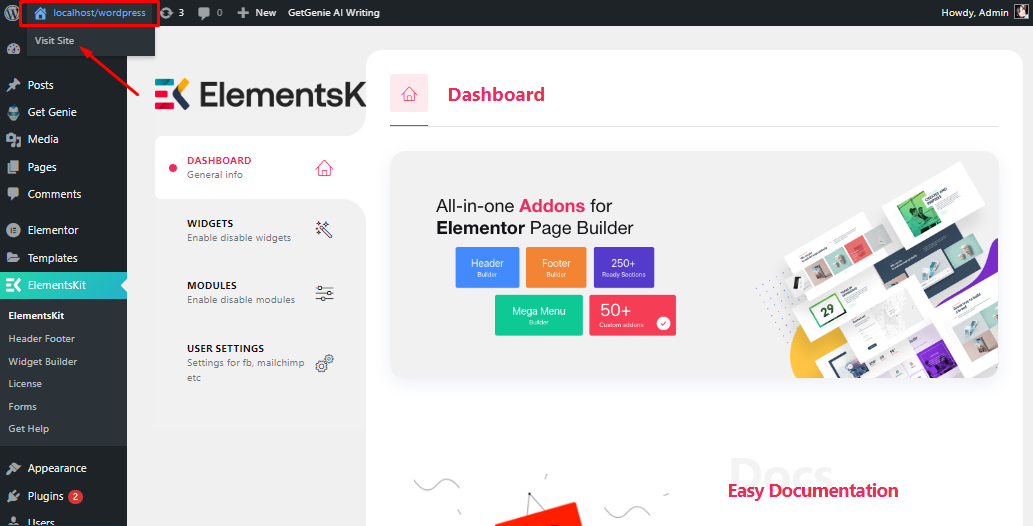
要訪問您的默認站點,只需將鼠標懸停在您的站點名稱上,如下所示,然後單擊“訪問站點”。

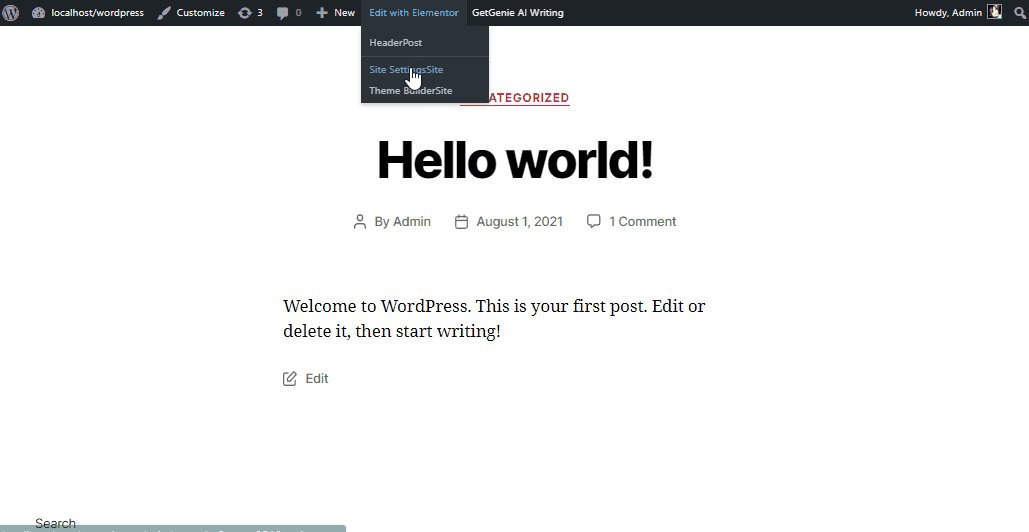
然後將鼠標懸停在Edit with Elementor 上並單擊Site SettingSite 。

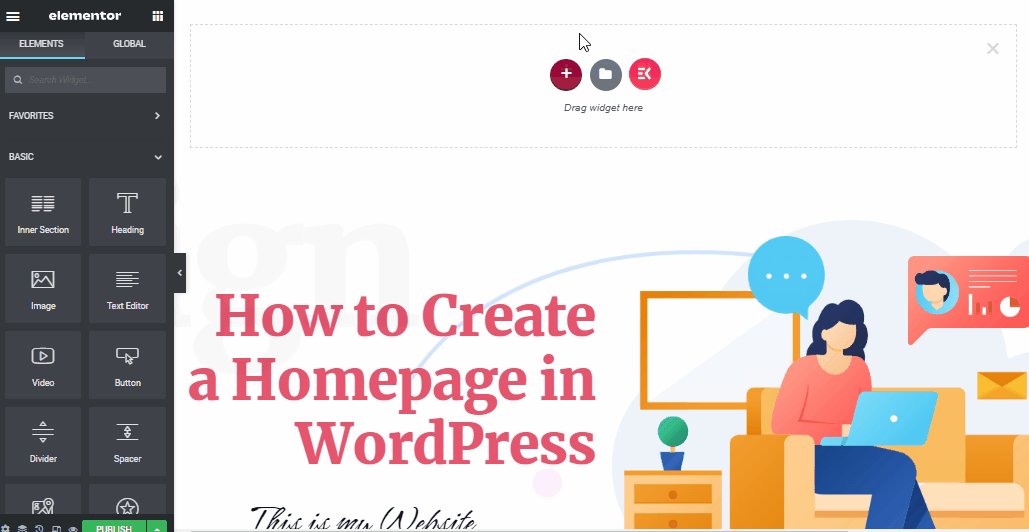
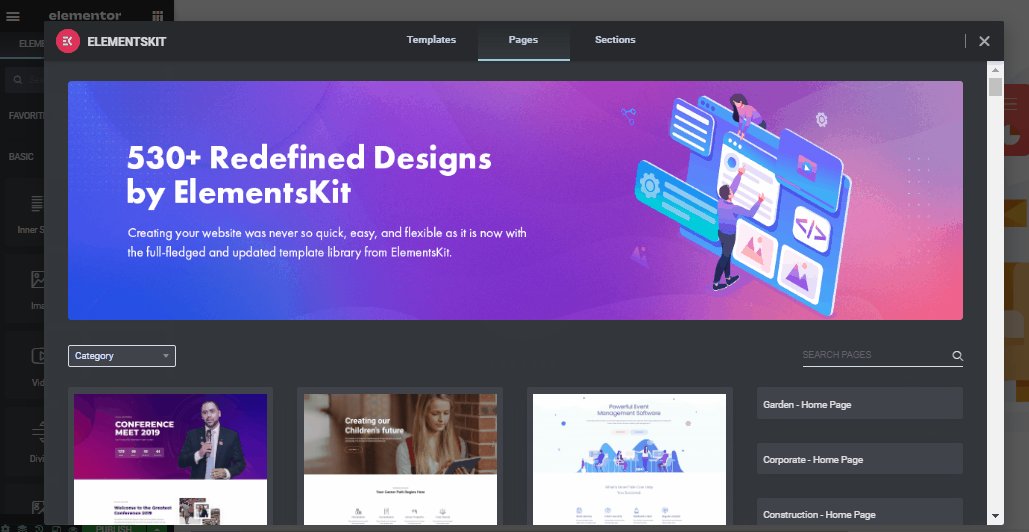
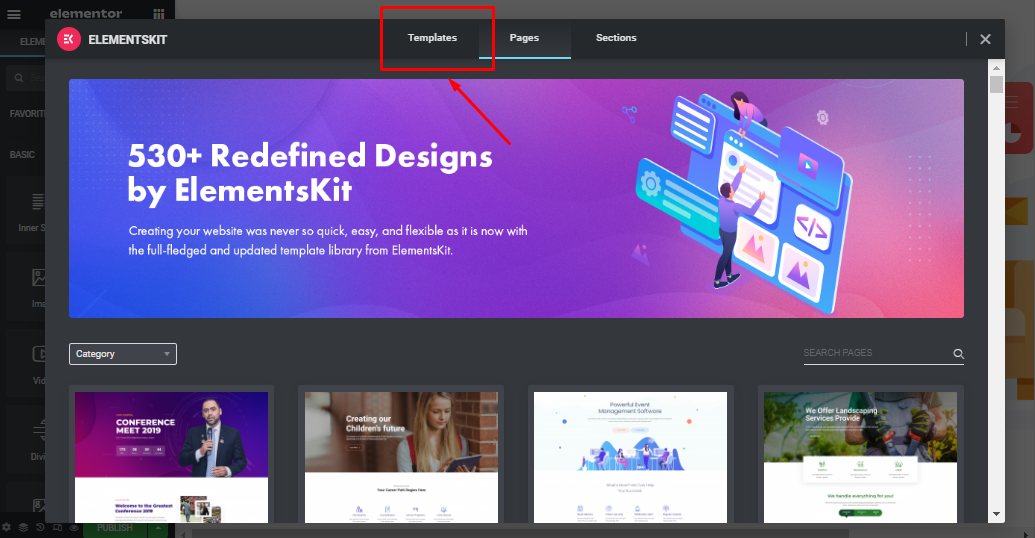
然後單擊加號,然後單擊ElementsKit圖標。

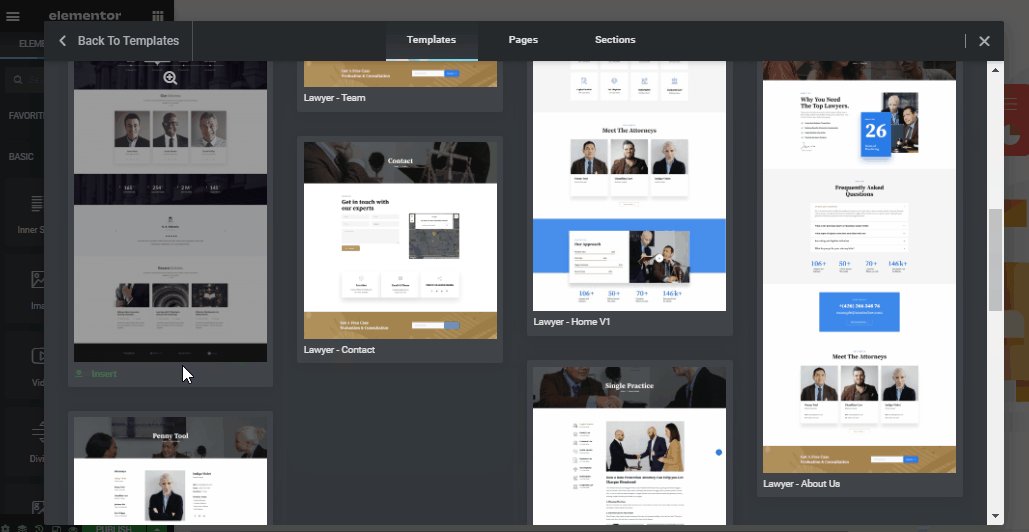
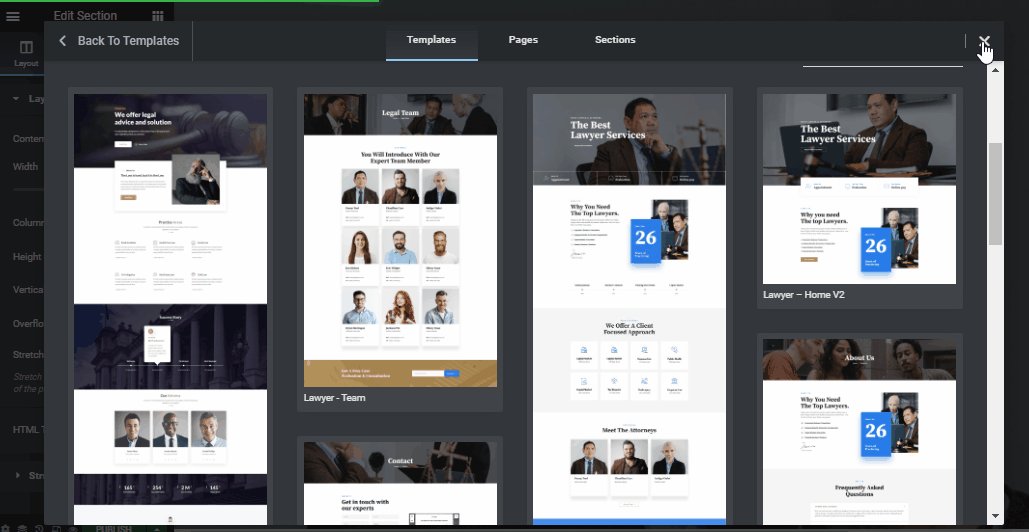
然後在那裡你會發現三個選項卡: Pages 、 Sections和Templates 。 現在,只需選擇“頁面”。 在那裡您會找到許多預構建的模板。

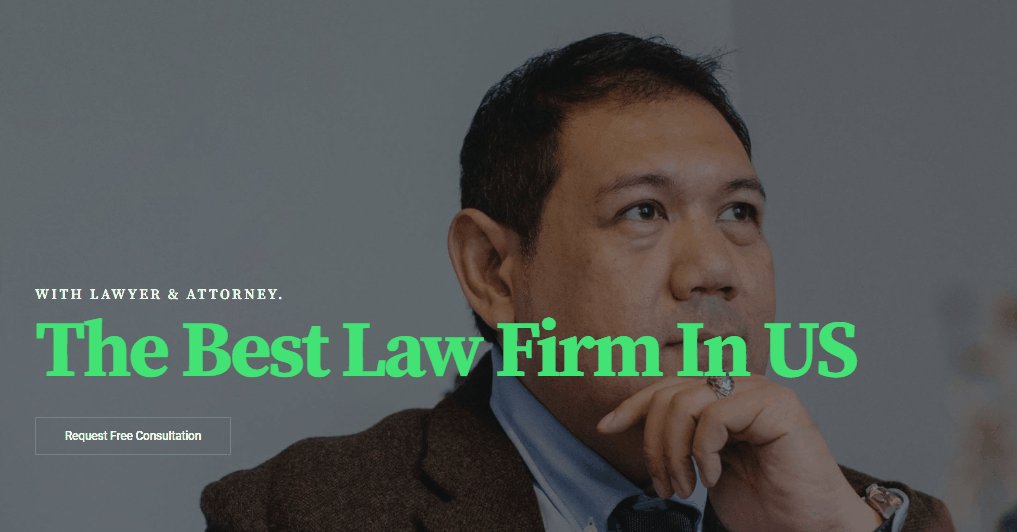
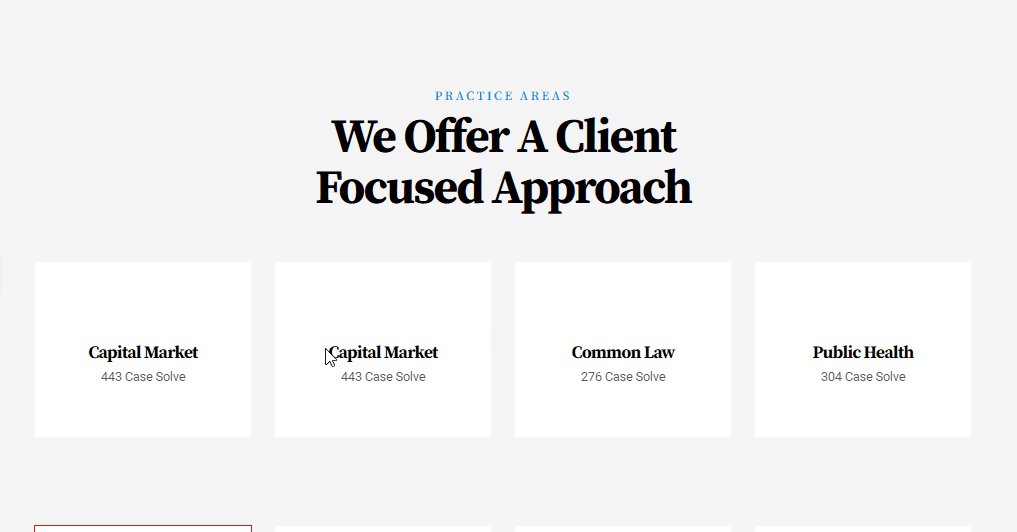
ElementsKit 現在帶有各種模板。 律師網站模板 WordPress,ElementsKit 是您為律師事務所找到的最佳模板之一。 它還帶有 100% 的自定義選項。

只需從Templatekit中選擇您的 WordPress 律師網站模板,然後單擊插入。

Ta-da 您的法律網站模板已準備就緒!
想免費創建網站?
創建您的第一個網站可能會讓人感到有些畏懼,尤其是如果您不是一個精通技術的人。
但是,嘿……你並不孤單,所以不要擔心!
在此博客中,我們提供了有關“如何免費創建網站”的分步指南 | 學到更多
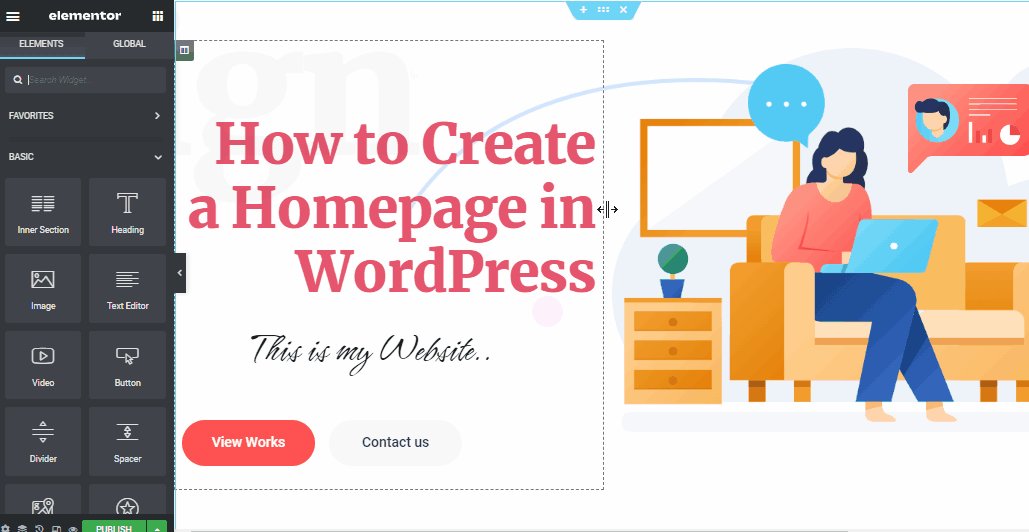
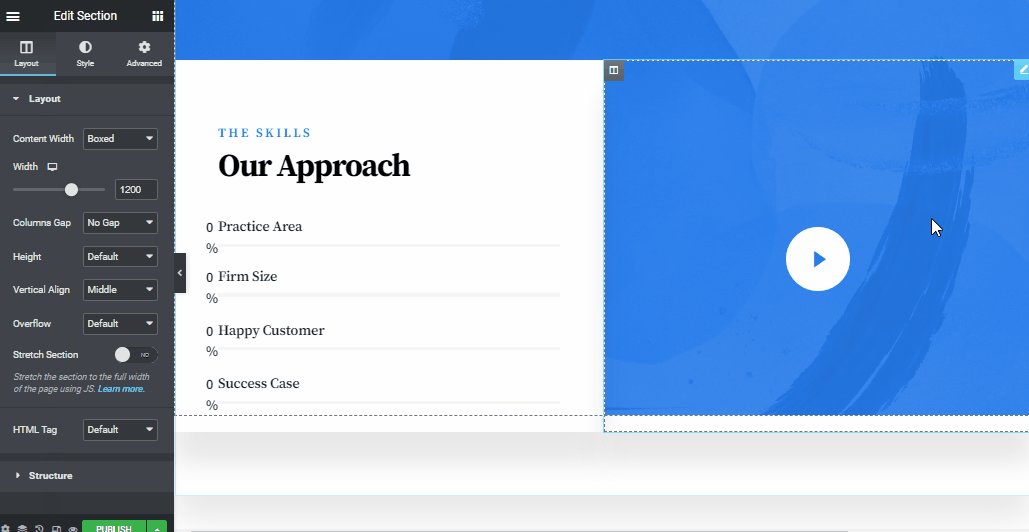
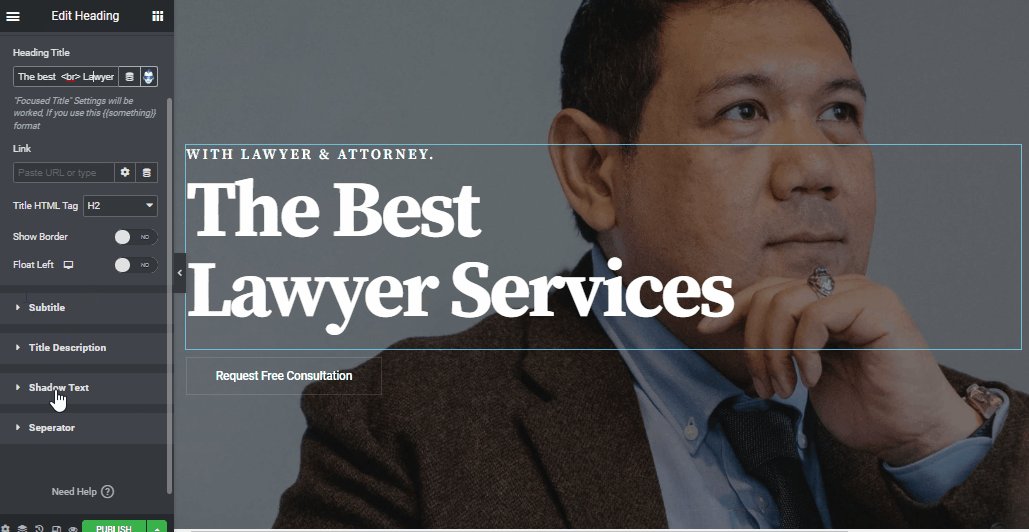
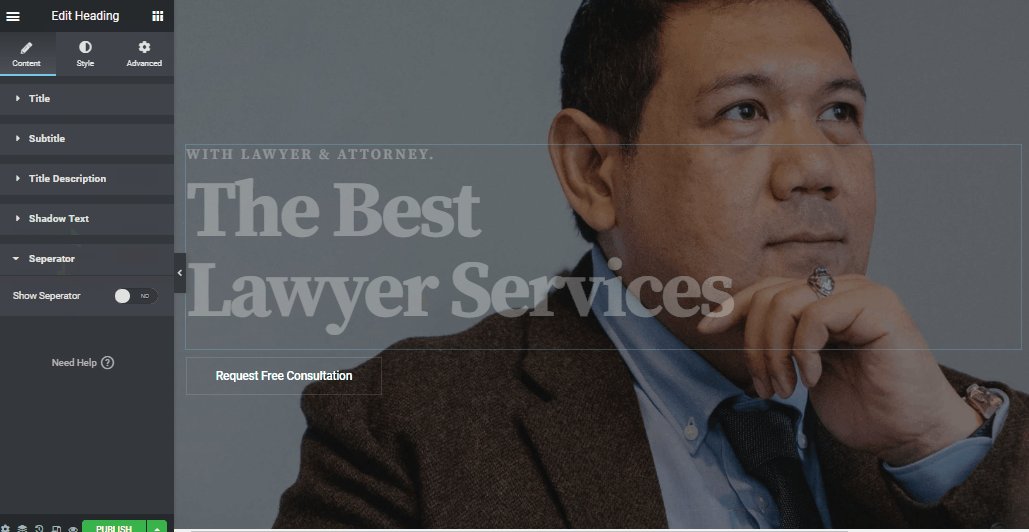
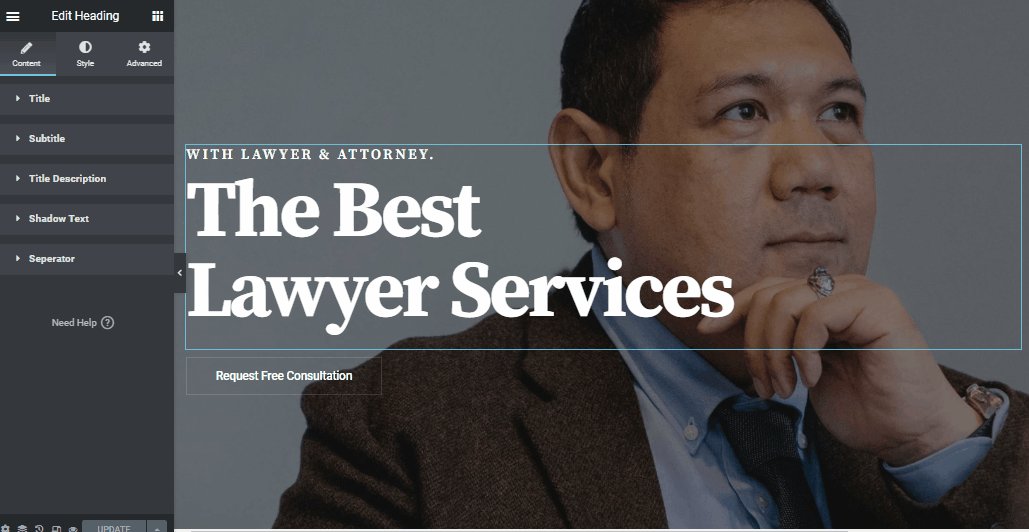
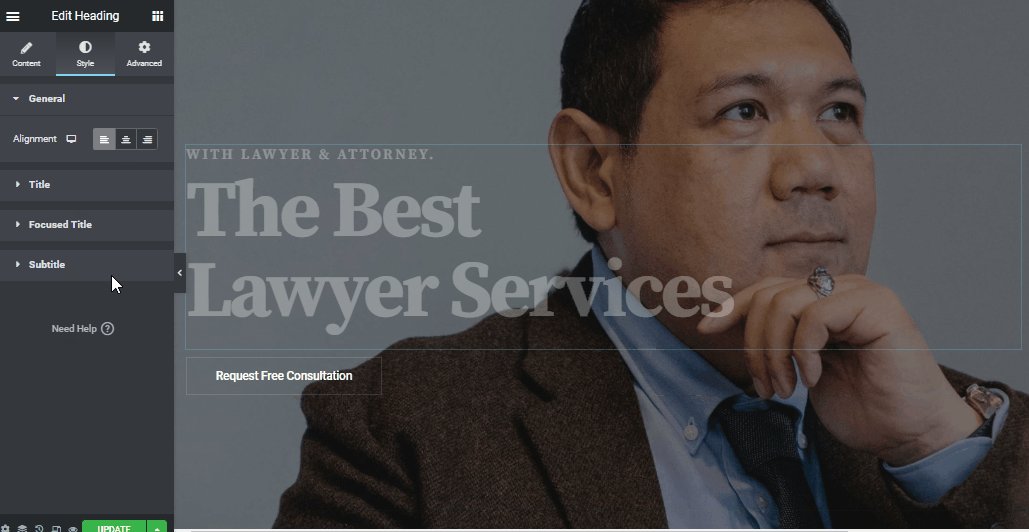
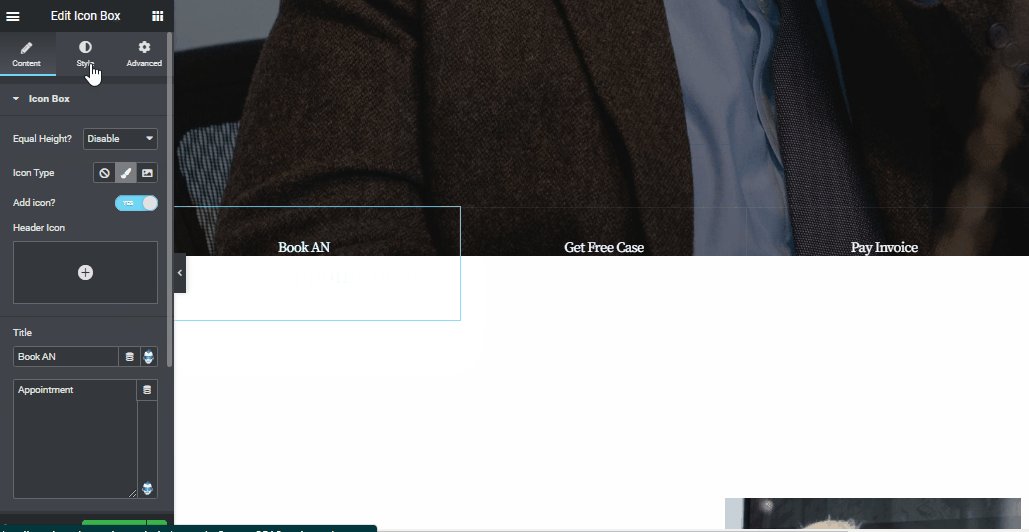
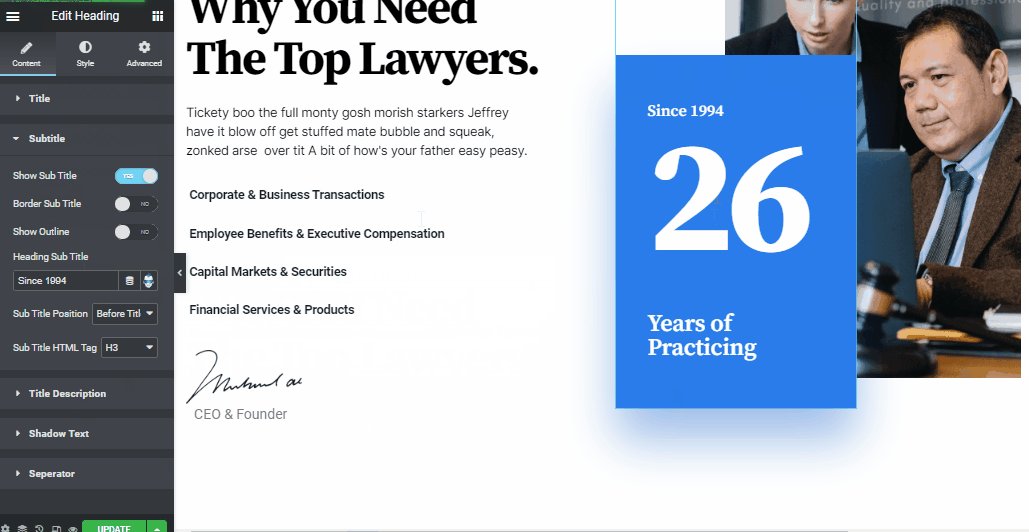
步驟#5:自定義您的律師事務所模板
是時候進行定制和輸入您的信息了。 使用 ElementsKit,您將能夠根據自己的喜好自定義每個方面。
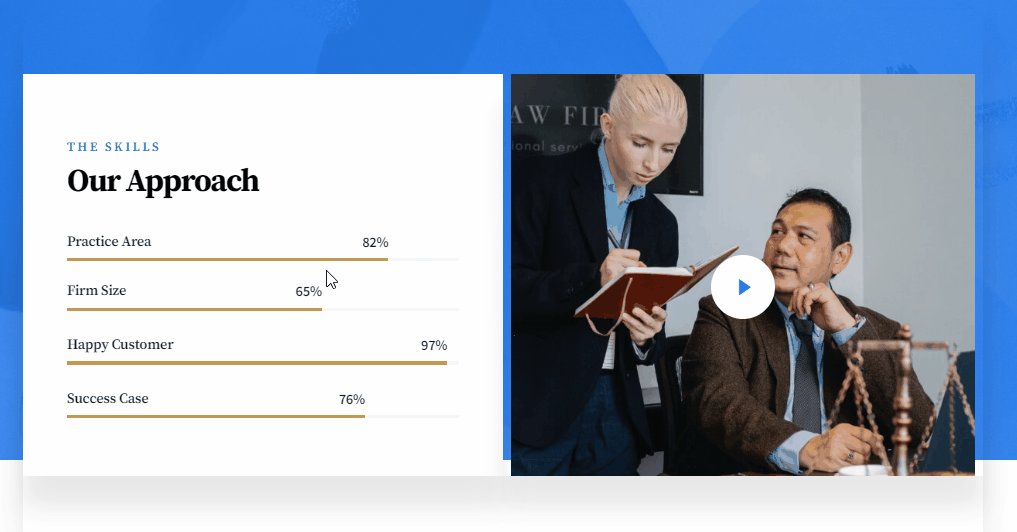
從標題、副標題、描述、圖像和排版到顏色組合、圖標、圖像手風琴等等。
讓我們在下面向您簡要介紹一下:

請記住,所有 ElementsKIt 模板都是完全可定制的,因此您可以輕鬆地將您的簽名觸摸添加到您的 WordPress 律師事務所網站。
第 6 步:發布您的網站!
完成自定義後,是時候點擊發布/更新按鈕並查看最終外觀了。

恭喜! 您已成功創建您的律師事務所網站。

結論
我們希望並真正相信本教程向您展示瞭如何在不超支或僱用網頁設計師的情況下創建網站。
如果您有任何疑問或困惑,請在下面的評論部分告訴我們。
