如何在 WordPress 中為圖像輕鬆創建燈箱
已發表: 2022-09-22您想在 WordPress 中為單個圖像創建一個燈箱嗎?
使用簡單的燈箱,您可以在網站上顯示全尺寸圖像,而不會影響您的性能或頁面速度。 在本文中,我們將逐步向您展示如何將圖像燈箱添加到 WordPress。
什麼是 WordPress 中的燈箱?
燈箱是覆蓋您網站內容的無干擾彈出窗口。 打開燈箱時,網頁的背景將變灰,幫助用戶將注意力集中在您的燈箱內容上,直到他們單擊“X”圖標退出疊加層。

由於覆蓋位於您網站的頂部,因此用戶無需點擊其他頁面即可查看其內容。
圖像燈箱樣式疊加是顯示大尺寸圖像而不影響網站速度的絕佳方式。 您可以創建帶有縮略圖或小尺寸圖像的圖像庫,讓您的網頁加載更快,然後讓查看者單擊小圖像打開並在燈箱中查看大的高分辨率版本。
什麼時候應該使用燈箱?
在幾種情況下,使用燈箱對您的企業網站有意義。 例如,您可以在電子商務網站上使用燈箱,讓查看者看到更多產品詳細信息。
以下是您可以使用 WordPress 圖像燈箱的其他一些實例:
- 展示攝影作品集
- 突出顯示您的寫作示例的屏幕截圖
- 顯示產品詳情
- 觀看 YouTube/Vimeo 視頻
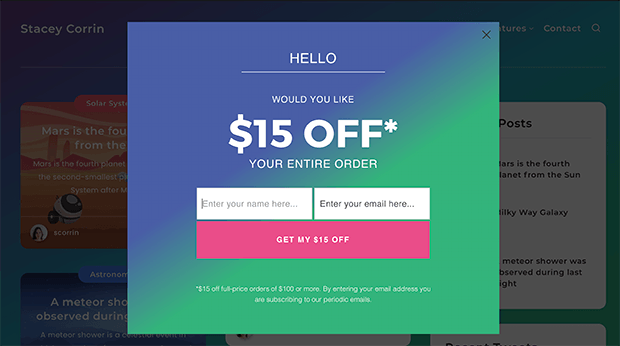
您知道您還可以使用燈箱彈出窗口來生成潛在客戶嗎? 使用 OptinMonster 等強大的潛在客戶生成工具,您可以創建響應式燈箱彈出窗口,以便在目標受眾即將離開時收集他們的電子郵件地址。

這是在 WordPress 中創建退出意圖彈出窗口的指南。
話雖如此,讓我們逐步了解在 WordPress 中為圖像創建燈箱的 2 種方法。
- 如何使用 SeedProd 在 WordPress 中創建燈箱
- 步驟 1. 安裝並激活 SeedProd
- 第 2 步。創建 WordPress 主題或登錄頁面
- 第 3 步。決定在哪裡添加您的圖像燈箱
- 步驟 4. 發布您的更改
- 如何使用圖庫插件創建圖像燈箱
如何使用 SeedProd 在 WordPress 中創建燈箱
首先,我們將向您展示如何使用最好的 WordPress 網站構建器 SeedProd 在 WordPress 中創建圖像燈箱。

SeedProd 附帶預製的網站工具包和登錄頁面模板,讓您只需單擊幾下即可創建 WordPress 網站設計。 然後,您可以使用其拖放頁面構建器和可自定義的 WordPress 塊和部分來自定義您的網站。
使用 SeedProd 的圖像塊,您可以啟用燈箱來顯示 WordPress 畫廊圖像的大版本,我們將在以下教程中展示這些功能。
在我們繼續之前,您可以使用 SeedProd 執行以下操作:
- 創建可轉換的登錄頁面,包括(404、銷售、擠壓、網絡研討會、謝謝和登錄)
- 為您的在線商店構建自定義 WooCommerce 網站
- 控制誰可以繞過您的即將推出或維護模式頁面
- 使用動態文本個性化您的登錄頁面
- 通過電子郵件營銷集成和訂閱者管理儀表板增加您的電子郵件列表
- 以及更多。
該網站構建器插件針對速度和 SEO 進行了優化,因此您的網站將始終快速加載而不會膨脹。
現在,讓我們深入了解完整的教程。
步驟 1. 安裝並激活 SeedProd
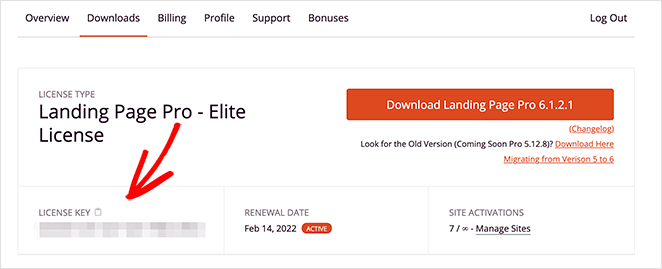
首先,前往 SeedProd 的定價頁面,選擇一個許可計劃,然後創建您的 SeedProd 帳戶。 進入帳戶儀表板後,轉到“下載”選項卡並將 SeedProd 插件文件下載到您的計算機。

當你在那裡時,複製許可證密鑰,因為你很快就會需要它。
下載插件後,在您的 WordPress 網站上安裝並激活它。 如果您以前從未這樣做過,您可以按照本教程安裝 WordPress 插件。
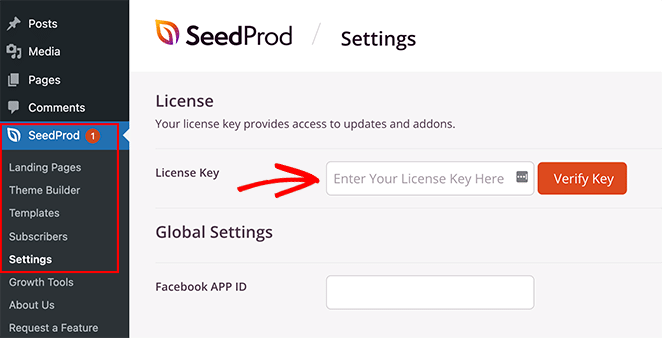
當 SeedProd 插件在您的站點上處於活動狀態時,導航到SeedProd » 設置並將您之前複製的許可證密鑰粘貼到相關字段中。 現在單擊驗證密鑰按鈕並繼續下一步。

第 2 步。創建 WordPress 主題或登錄頁面
下一步是開始構建您的 WordPress 主題或登錄頁面。 SeedProd 插件可讓您同時執行這兩種操作,但如果您不確定要使用哪個選項,這裡有一個解釋:
- 主題生成器– 使用主題生成器,您可以用新的自定義主題替換當前的 WordPress 主題。 您可以從許多預製的網站工具包中進行選擇,並一鍵安裝您的設計。 SeedProd 然後將創建主題的所有部分,允許您使用其頁面構建器直觀地自定義它們。
- Landing Page Builder – Landing Page Builder 可讓您製作與當前 WordPress 主題一起工作的獨立登錄頁面。 您可以從各種響應式登錄頁面模板中進行選擇,然後使用拖放頁面構建器對其進行自定義。
這兩種解決方案都可以讓您將圖像燈箱添加到您的設計中,因此請選擇最適合您需求的一種。 如果您在開始時需要幫助,這裡有一些關於創建自定義 WordPress 主題和使用 SeedProd 構建登錄頁面的教程。
選擇模板並為著陸頁或主題構建框架後,您可以按照下面的步驟 3 將圖像燈箱添加到您的設計中。
第 3 步。決定在哪裡添加您的圖像燈箱
現在是時候決定在哪裡添加 WordPress 圖像燈箱了。
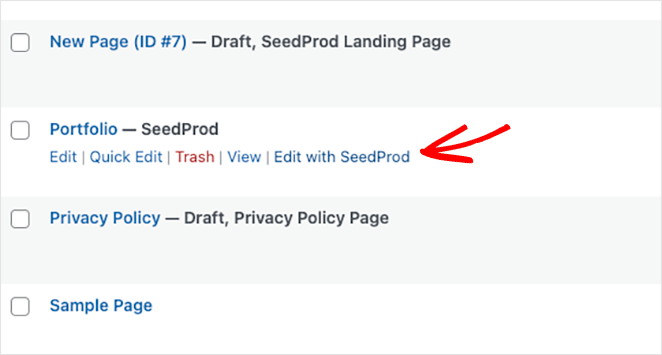
對於本指南,我們正在使用主題構建器創建一個帶有自定義組合頁面的室內設計網站,因此我們將使用 SeedProd 編輯頁面以打開拖放構建器。

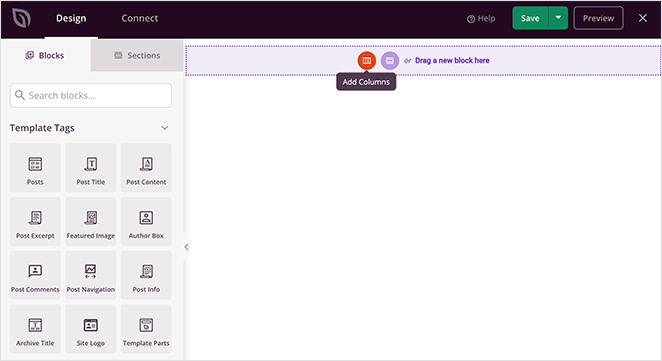
打開設計時,您會看到 2 列佈局,左側是塊和部分,右側是設計預覽。 您可以通過單擊、拖放來移動預覽中的元素。

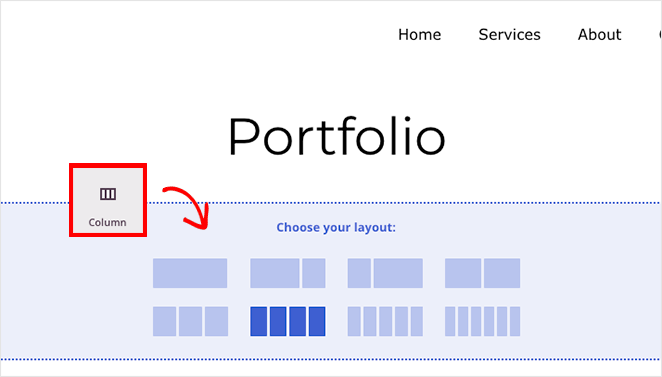
讓我們首先為我們的投資組合圖像添加一個新列。 從邊欄中,將Columns塊拖到您的頁面上並選擇佈局設計。

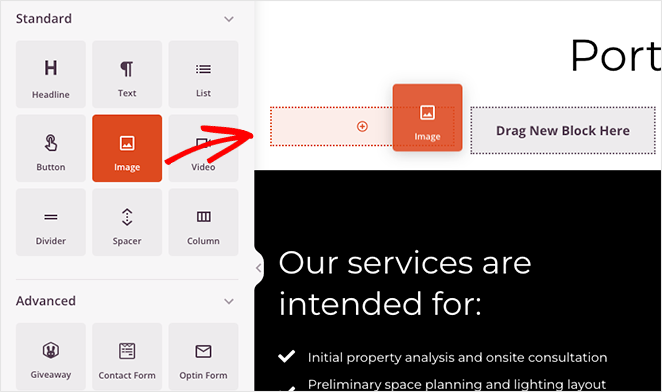
接下來,將圖像塊拖到頁面部分中的每一列。

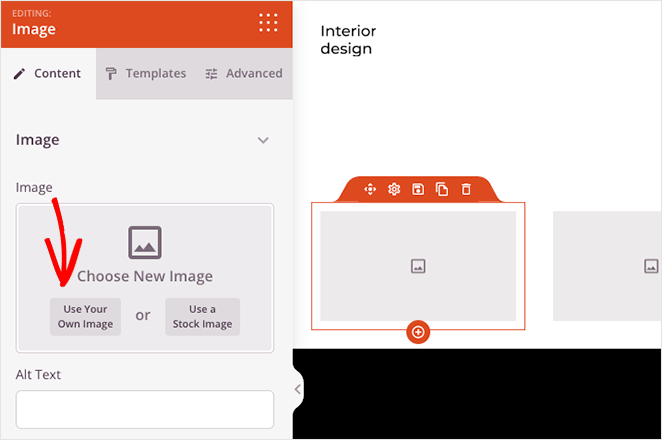
從那裡,您可以單擊每個圖像塊並從您的計算機或 WordPress 媒體庫上傳圖像。


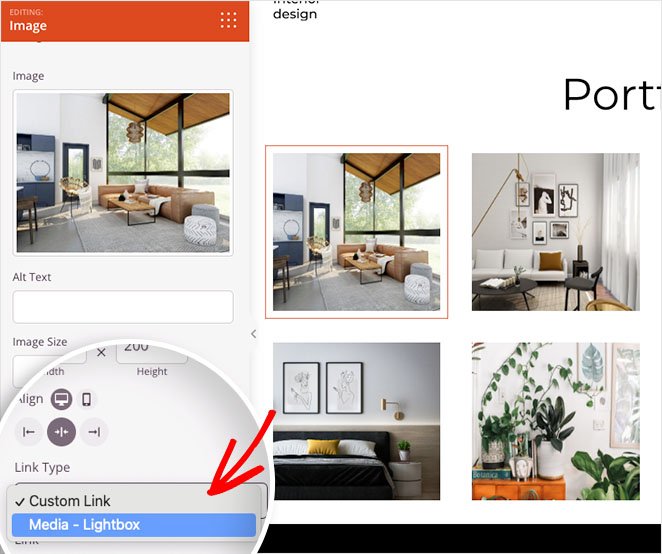
現在,您可以為圖庫中的每個圖像添加一個燈箱。 為此,只需單擊任何圖像塊,找到“鏈接類型”標題,然後從下拉菜單中選擇媒體 - 燈箱選項。

對圖庫中的每個圖像鏈接重複此操作,然後單擊右上角的保存按鈕以保存更改。

步驟 4. 發布您的更改
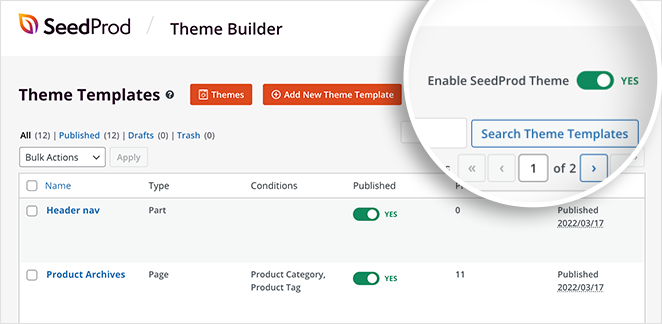
最後一步是在您的 WordPress 網站上發布您的響應式燈箱庫。 要為自定義 WordPress 主題執行此操作,請從 WordPress 管理員轉到SeedProd » Theme Builder ,然後將“啟用 SeedProd 主題”切換到“是”位置。

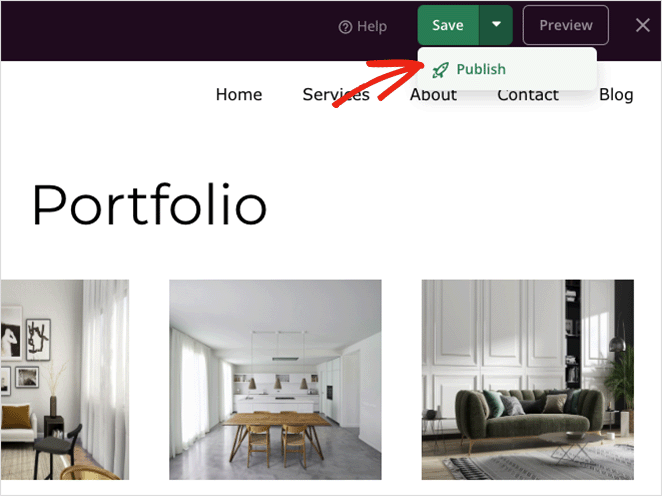
如果您要發布登錄頁面,請在頁面構建器中打開它,單擊保存按鈕下拉箭頭並選擇發布。

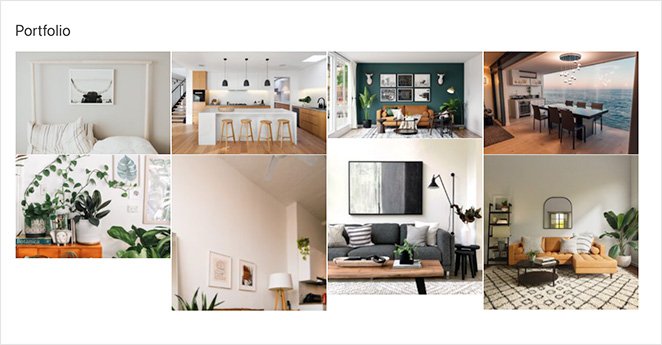
現在您可以查看您的新設計以了解它的外觀。

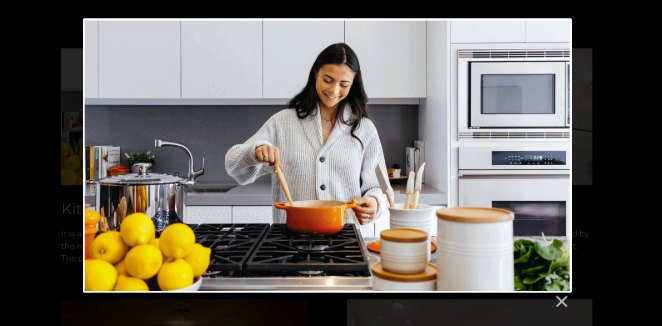
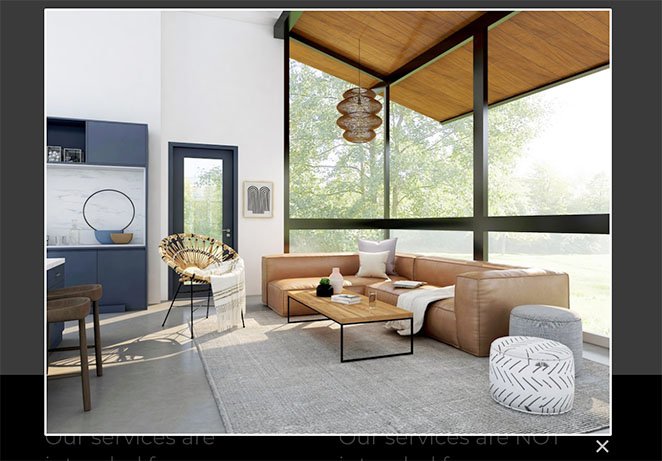
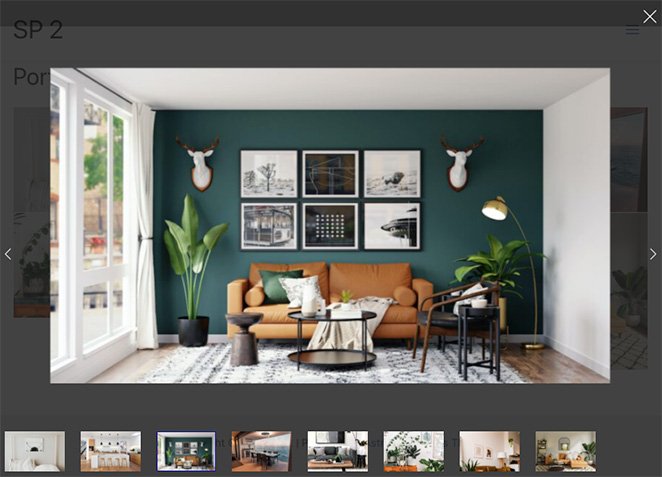
當您單擊圖庫中的任何圖像時,您將打開一個響應式全屏圖像燈箱。

如何使用圖庫插件創建圖像燈箱
將圖像燈箱添加到 WordPress 網站的另一種方法是使用 WordPress 圖片庫插件。 對於這種方法,我們將使用 Envira Gallery,它是 WordPress 最流行的圖庫插件之一。

使用這個輕量級的拖放式圖片庫插件,您可以為帖子、頁面、小部件區域和側邊欄創建優化的圖片庫。 該插件還易於使用並優化了速度,因此您的圖像將為網站訪問者快速加載。
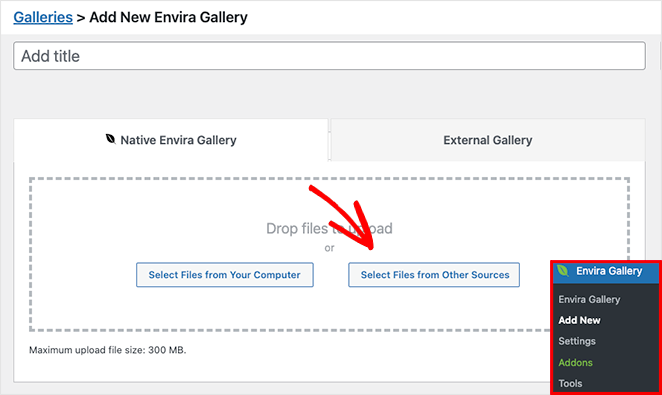
通過在您的 WordPress 網站上安裝和激活 Envira Gallery 插件開始。 接下來,導航到Envira Gallery » Add New以創建新的圖像庫。

您可以通過單擊從您的計算機中選擇文件按鈕將圖像添加到您的畫廊。 但是,如果您想使用媒體庫中的圖像,請單擊“從其他來源選擇文件”按鈕。
將圖像添加到圖庫後,您可以通過拖放縮略圖重新排列它們。
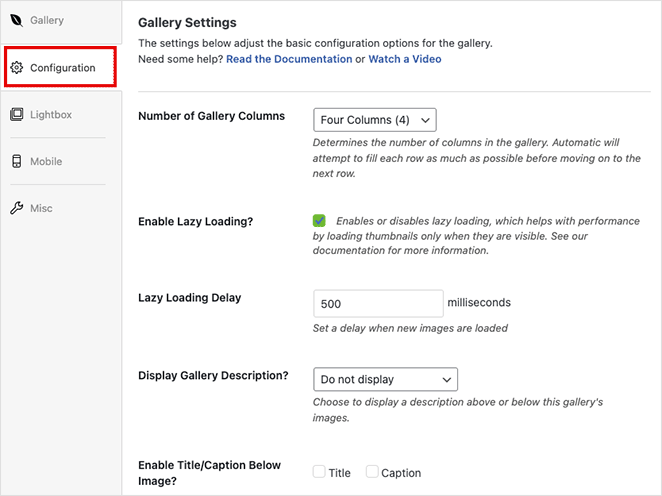
現在單擊配置選項卡以配置您的畫廊設置。

在此屏幕上,您可以:
- 更改圖庫列的數量
- 為圖像啟用延遲加載
- 顯示畫廊描述
- 啟用標題和說明
- 設置圖像大小和裁剪位置
- 更改圖庫主題
- 調整邊距和填充
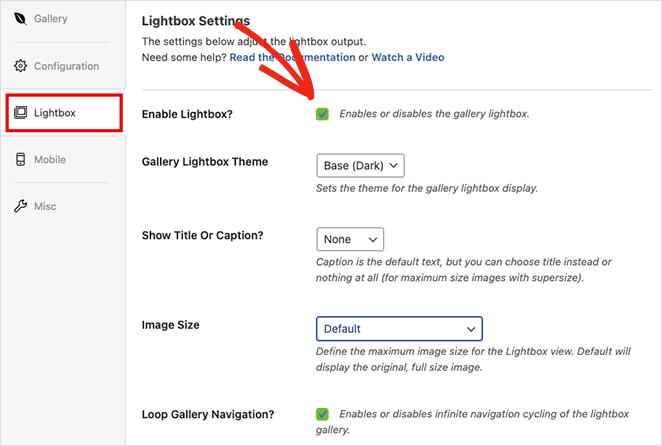
接下來,單擊Lightbox選項卡,該選項卡用於自定義燈箱設置。

首先,確保選中啟用燈箱選項,然後調整設置以更改燈箱主題、顯示標題、添加過渡效果等。
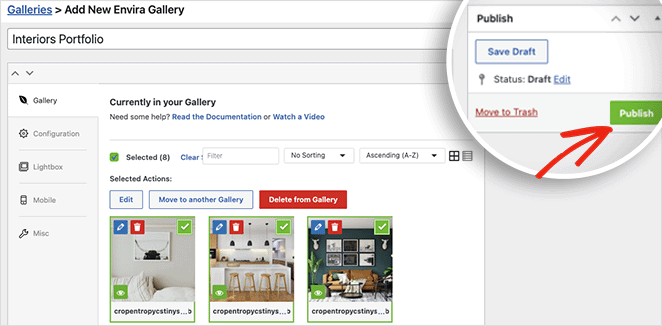
如果您對圖庫設置感到滿意,請單擊右上角的發布按鈕。

要向網站訪問者顯示您的圖庫,請創建或編輯帖子或頁面,然後單擊 WordPress 塊編輯器內的加號 (+) 圖標以添加新的 WordPress 塊。
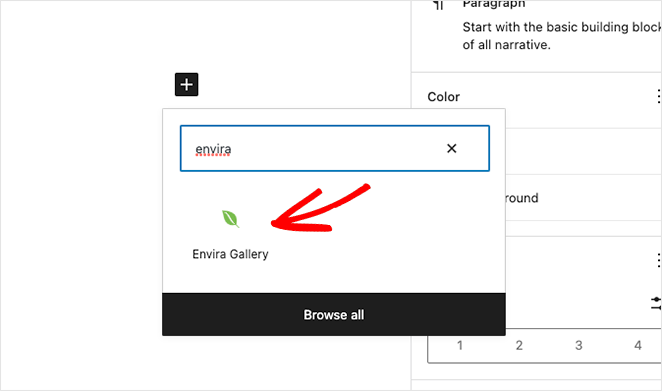
搜索或滾動直到您看到Envira Gallery 塊,然後單擊它以將其添加到您的頁面。

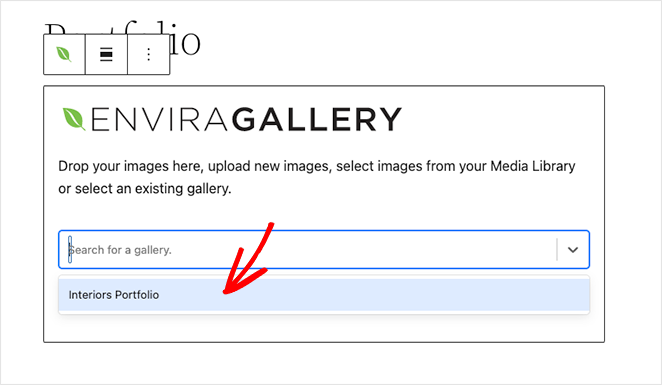
接下來,從下拉菜單中選擇您的畫廊以預覽您的燈箱畫廊。

然後您可以單擊更新或發布按鈕來保存您的更改。
當您預覽頁面時,您的圖庫應類似於此示例:

然後,您可以單擊任何圖像以在響應式燈箱庫中查看它,如下所示:

而已!
在這個循序漸進的教程中,您學習瞭如何在 WordPress 中創建一個燈箱,以獲得更快、更高分辨率的圖片庫。 準備好製作您的下一個 WordPress 圖片燈箱了嗎?
以下是您可能喜歡的其他一些有用的教程:
- 如何在 WordPress 中創建標籤以獲得令人驚嘆的標籤內容
- 如何向 WordPress 添加推文按鈕(3 種方式)
- 如何在 WooCommerce 中添加自定義添加到購物車按鈕
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。